あなたは以下のことで悩んでいないだろうか?
- WordPressのプラグインがわからない
- WordPressのプラグインでどんなことが出来るか知りたい
- お問い合わせページを簡単に作成したい
- WordPressのSEO対策を簡単に行いたい
- WordPressで日本語が文字化けする
- WordPressの記事に目次のようなものを設定したい
- パンくずリストを作成したい
もし、これらのことで悩んでいるなら、あなたのお役に立てるかもしれません。
最初に断言します。
この講座はWordPressの初心者に向けた「最強バイブル」です。
この講座の目的はたった1つ。
あなたのワードプレスの悩みを「解決」させることです。
世の中にはたくさんのワードプレスの書籍やパソコンスクールなどがありますが、ほとんど、どれも同じ内容です。
しかし、多くの初心者にとって
- 「どうやったらワードプレスの悩みを自分で解決できるか」
- 「どうやったら現場で使えるWordpressの技術を学習できるか」
これらを知ることが1番重要です。
ですので、この講座では、WordPressの基礎を学習しつつ、実際手を動かして体験する実践的な内容になっています。
完全に保証します。
この講座の内容を、あなたがしっかり実践することで、Wordpressの悩みを解決できるスキルが身につく様になります。

よこやま良平
あなたは誰だ?と思っている人もいると思いますので
1分だけ自己紹介をさせてください。
こんにちは、15年以上プログラミングを行っているITエンジニアのよこやまです。
すでに法人化しており、会社の代表をしておりますが
現役ITエンジニアをしながら4歳から85歳まで1500名以上の方へパソコンやプログラミング講座を行っております。
最近はプログラミングラジオやプログラミング書籍も出しております。
また個人法人問わず3000以上のアプリ、サービス、制作を行っておりますので
その観点から、初心者へわかりやすく解説しています。
目次
- 1 WordPressおすすめプラグインの流れ
- 2 ワードプレスプラグインとは
- 3 WordPressおすすめプラグイン ・使い方
- 3.1 WordPressおすすめプラグイン:All in One SEO(SEO対策)
- 3.2 WordPressおすすめプラグイン:Akismet Anti-Spam(スパム対策)
- 3.3 おすすめプラグイン:Contact Form 7(お問い合わせフォーム)
- 3.4 WordPressおすすめプラグイン :NO Category Base(WPML)カテゴリURL削除
- 3.5 おすすめプラグイン:Breadcrumb NavXT(パンくずリスト)
- 3.6 WordPressおすすめプラグイン :Easy Table of Contents(目次機能)
- 3.7 WordPressおすすめプラグイン :WP Multibyte Patch(日本語正常化)
- 4 WordPressおすすめプラグイン ・使い方【まとめ】
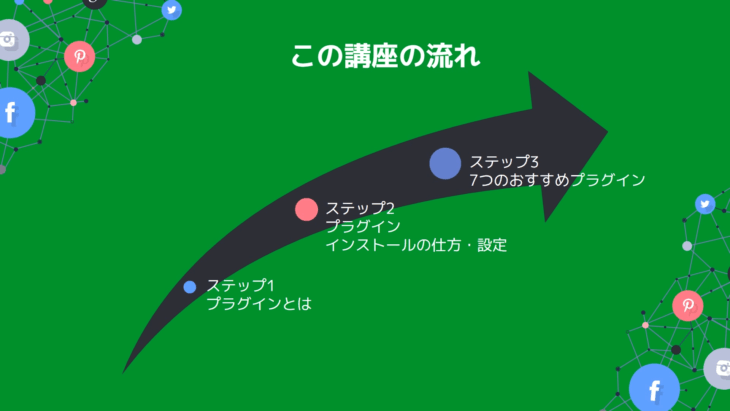
WordPressおすすめプラグインの流れ

WordPressおすすめプラグイン ステップ1
- ワードプレスプラグインとは
WordPressおすすめプラグイン ステップ2
- ワードプレスプラグイン
- インストールの仕方・設定
WordPressおすすめプラグイン ステップ3
- ワードプレス7つのおすすめプラグイン
多少増やしたり、追加したりしますので順番が変わる場合もありますが、大まかにこのような流れになっております。
WordPressおすすめプラグインの注意事項
このプラグインを取得するために、外部サイトからインストールをします。
以下の点にご注意ください。
- プラグインを取得する際に、プラグインのアイコンが変わっている場合があります
- プラグインを取得した後に、プラグインの設定画面が変わっている場合があります
バージョンによって、デザインや画面が変わっていても、内容は同じですので、よくプラグインを確認することで、同じような名称があります。
学習意欲の高い「あなた」であれば、問題なく完了することができるので安心して下さい。
このプラグインなんですが
- 作っている方がそれぞれ違う
- 更新頻度も非常に高い
ので、今からご説明する画面でも、少し時間が経つと、全然違うアイコンや画面だったりすることがあります。
ちょうどバージョンとバージョンの大きなアップグレードの間だったりすると、だいぶ画面構成が変わってしまったりもしますので、その点はご注意ください。
ただ、画面やアイコンが変わってしまったりしても、よく確認すれば必ず同じものを見つけることが出来ますので、安心して学習してください。
頑張って一緒に学習していきましょう。
ワードプレスプラグインとは

WordPressプラグインとは
WordPressの標準機能にないプログラムを「プラグイン」という形でインストールできるようになっているパッケージ
です。
それらのプラグインをインストールすることで、Wordpressにない機能を手軽に追加することができます。
既にプログラミングされているので、利用者は例外を除いて、一切プログラミングをする必要がありません。
本来、機能を追加するとなると、自分で一からプログラミングをしないと使うことができません。
しかし、プラグインは、既にプログラミングされていてパッケージが出来上がっているので、インストールするだけで簡単にその機能を使うことが出来るようになっています。
例えば・・・
- お問い合わせフォーム
- 予約カレンダー機能
- メールマガジン機能
などを、簡単にインストールして使うことができるというWordpressの最大の特長のひとつです。
初心者でも、ワンクリック、ツークリックで、インストールや設定が出来ます。
中には、複雑な設定が必要なものもありますが、そこまで難しいものではないので、挑戦していきましょう。
ワードプレスプラグイン・インストールの仕方

プラグインのインストールをしていきましょう。
今回、bitnami(ビットナミ)のローカルサーバーを使って作業していきますが、どのローカルサーバー・Webサーバーでも、同じWordPressの画面ですので、今持ってるサーバーを使用してもらっても、同じ結果になるので安心して作業してください。
もし「WEBサーバーも、ローカルサーバーもないよ」という場合は、bitnamiの講座も出していますのでそちらの方を確認してみてください。
いつも通り、このような画面のbitnamiで、サーバーを立ち上げて、WordPressの管理画面に入ってください。

人によっては、いろいろ表示・非表示があるので、多少違う場合もあると思いますが、ダッシュボードはこのような画面になっていると思います。

左側のメニューに「プラグイン」とありますね。
そこをクリックしてください。

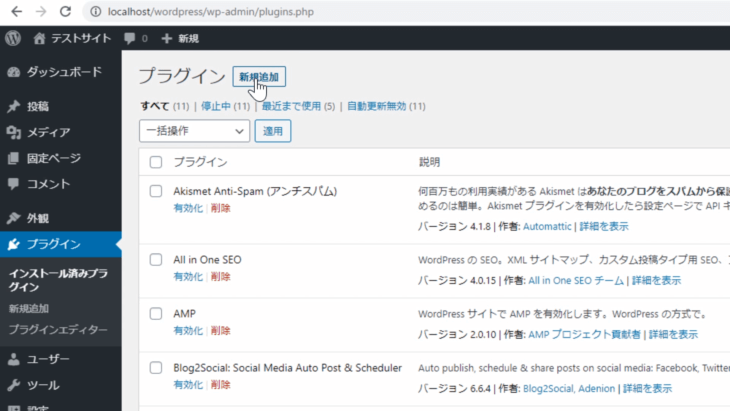
そうすると、現在入っているプラグインの一覧が出てくると思います。

上の方、プラグインと書いてある隣に「新規追加」とありますね。
左側のメニュー、インストール済みプラグインの下にも「新規追加」があります。
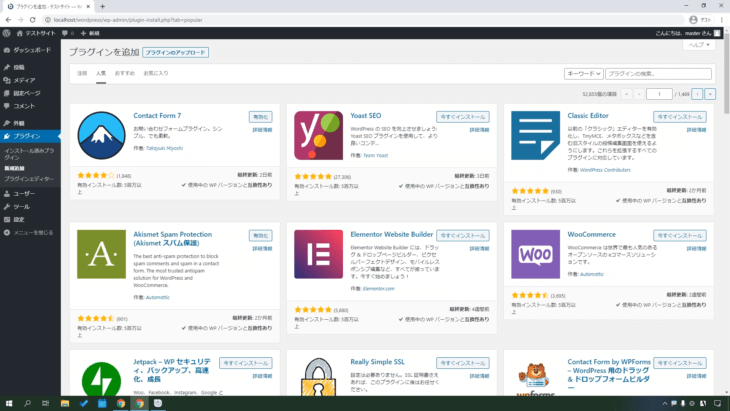
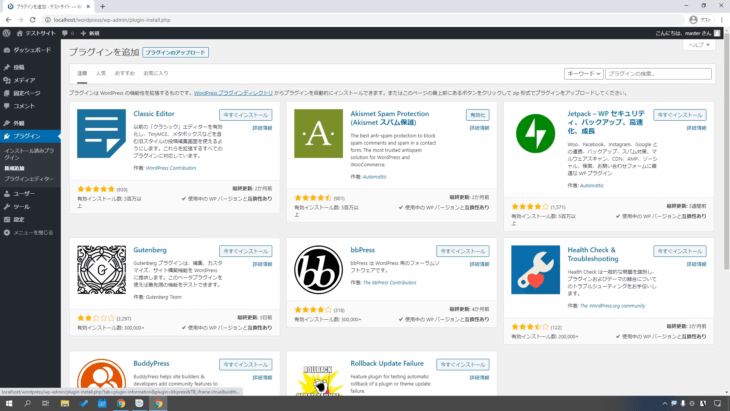
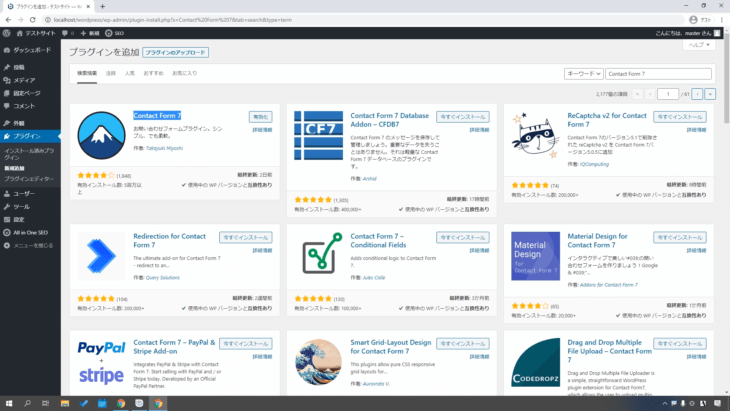
どちらでもいいので、クリックすると、このようにプラグインを追加という画面が出てきます。
これに、好きなものをインストールして有効化するだけなので、とても簡単ですね。
- FTPでアップロードしなきゃいけないとか
- 難しいIDパスワードを入れてどこかのサーバーに接続しなければいけないとか
そういうことは一切ないので安心してください。
今の状態だと、プラグインが少ししか表示されてないので「あれ?」と思う方もいると思いますが
- 右上の検索ボックスに欲しいプラグインの名前を入力して検索したり
- 左上の「人気」とか「おすすめ」というところをクリックすると
プラグインが、このようにたくさん出てきます。

自分の目的のプラグインの「今すぐインストール」をクリックして、有効化するだけで使えるようになるので、非常に簡単です。
これから、必要な7つのプラグインを
- インストール
- 有効化
- 設定
しながら説明していきますので、頑張って一緒にやっていきましょう。
ワードプレスプラグインを設定

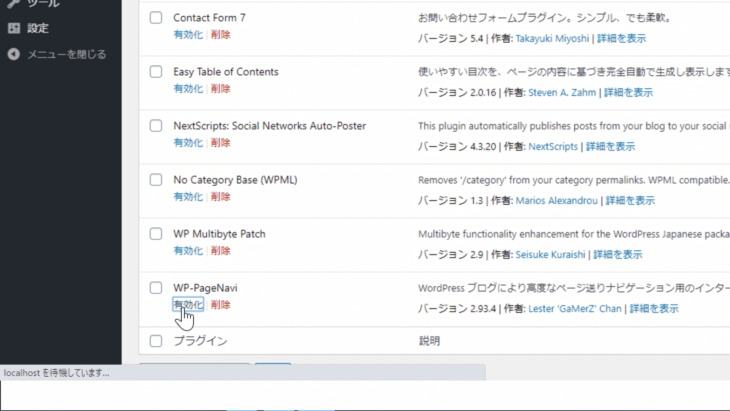
まず左側のプラグインというところを押すと、既に入っているプラグインの一覧が表示されます。
設定の仕方をわかりやすく説明するために、試しにひとつ「WP-PageNavi」というのを「有効化」してみましょう。

「有効化」を押すと、ブルーの背景になりましたね。

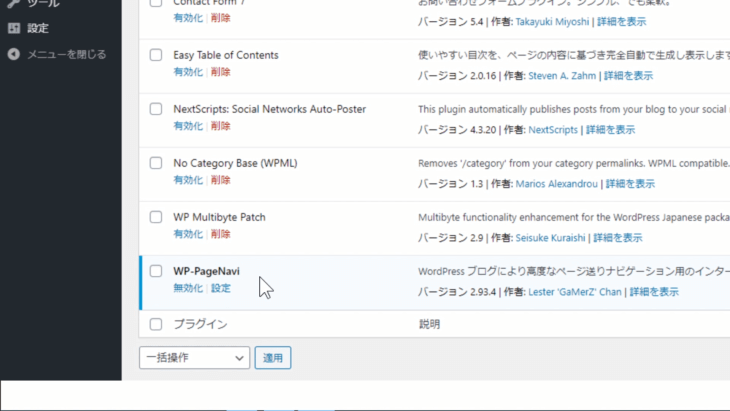
そして、上の方を見ると、使用中(1)となっています。
停止中(10)というのが、上の画像でいうと、背景が白い状態で、インストールはされているけど、動いていないもの、使っていないものです。
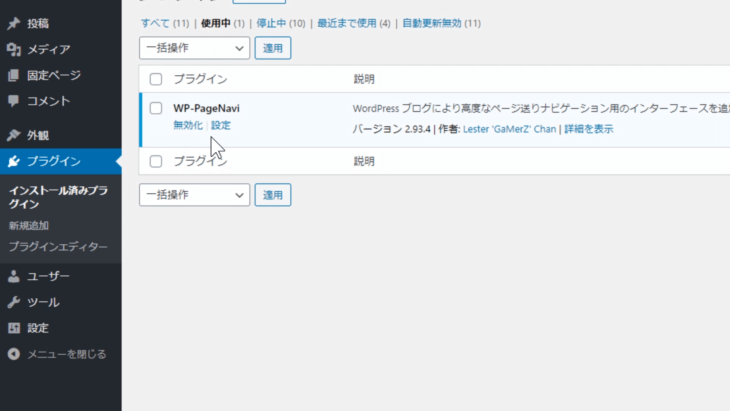
使用中(1)をクリックすると、今、有効化した「WP-PageNavi」が出てきました。
下に「設定」というリンクがありますね。

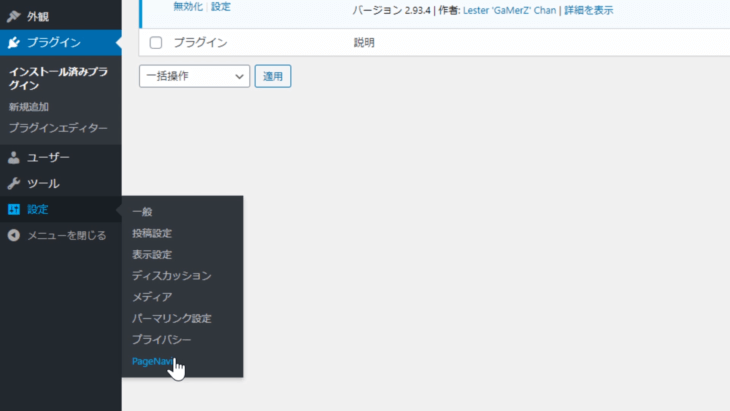
左側のメニューの方にも、同じように「設定」の中に「PageNavi」というのが入っています。

ただこれは、プラグインによって、ちょっと入っている場所が違ったりします。
プラグインによっては
- メニューのひとつとして大きくリンクが入っていたり
- メニューの外観の中に入ってたり
- 一番上に入っていたり
と、様々なところにありますので、もしプラグインの「設定」が、どこにあるのかわからなくなってしまった場合は
- メニューの中のプラグインをクリック
- プラグインの一覧から、有効になっているものを探して、設定を押す
で、大丈夫です。
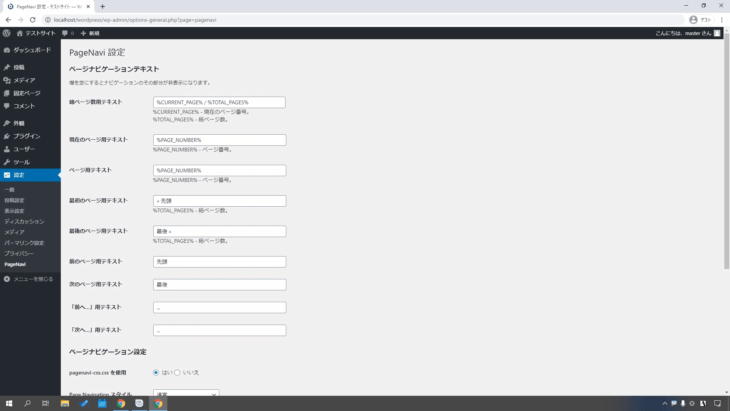
では「設定」クリックしてみましょう。このような「PageNavi」の設定画面が出てきました。

好きなように設定して、変更を保存とすることで、更新されるような仕組みになっています。
設定は、大概このような画面ですが
- 中にはもっと複雑な画面もたくさんありますし
- 残念なことに、日本語表示になっていないものもある
ので注意してください。
今回は、たまたま全て日本語で表示されていますが、英語で表示されているものが多かったりします。
これは日本語に対応していないということで、しょうがないと諦めてください
自身で日本語設定をしたり、日本語を作って日本語ランゲージを植えてあげることも可能なんですが、ちょっと難しいので、そのまま英語の設定で進めてしまった方が楽ですし、やりやすいです。
英語の画面であっても、そのまま自分が使っている日本語のページとして動作はしますし、設定自体はすごく簡単ですので安心してください。
WordPressおすすめプラグイン ・使い方

WordPressでおすすめする絶対に入れておきたいプラグイン7つ
- SEO対策
- スパム対策
- お問い合わせフォーム
- カテゴリURL削除
- パンくずリスト
- 目次機能
- 日本語正常化
この7つのおすすめプラグインを設定しながら、使い方を解説していきます。
簡単に上から説明すると・・・
一つ目:SEO対策
まだよくわからないなという人も多いと思いますので、簡単に説明すると、SEOとは、Search Engine Optimization(サーチ エンジン オプティマイゼーション)の略で、
検索エンジンの上位表示対策をするためのプラグイン
になっています。
二つ目:スパム対策
インターネット上に公開することで、海外からのコメントだとか、お問い合わせスパムが非常に多くなります。
それらを防ぐためのプラグインです。
迷惑メールや、迷惑コメントを極力目に触れることなく削除してくれたり、対処してくれるようなプラグイン
になっています。
ですので、スパムに困ってるけれど、どうしたらいいかわからないというような人は、このスパム対策のプラグインを入れてあげると、非常に助かると思います。
三つ目:お問い合わせフォーム
これは、インストールするだけで
お問い合わせフォームがすぐに使える状態になるプラグイン
です。
非常に便利ですのでぜひ覚えていってください。
四つ目:カテゴリーURL削除
これは、カテゴリーリンクをクリックしたときに
- 自分のURL+カテゴリーというローマ字が入って
- その後ろにスラッシュが入って
- その後ろにさらにカテゴリー名が入るという
非常に長いURLになってしまうので
そのいらない「カテゴリー」というローマ字部分を削除するためのプラグイン
です。
これは好みですが、できるだけURLは短い方がいいので、僕としてはおすすめしているプラグインの一つです。
仕事向け、法人向けとか、外部向けでも必ず入れておくプラグインの一つになっています。
五つ目:パンくずリスト
これは、ナビゲーションメニュー、パンくずですね。
今、自分がどのページにいるかというリンクを表示させるプラグイン
です。
今の時点で、「ちょっとどういうのかわからないな」という人もいるかもしれませんが、「リンクが順番に繋がっているやつね」と見ればすぐわかると思いますので、安心して下さい。
六つ目:目次機能
これはよくブログの記事でも見る機会が多いと思います。
目次にリンクがされてて、そこをクリックすると、そのページの該当部分までジャンプできるプラグイン
です。
これも記事を書く上で非常に便利ですので、記事をたくさん書いたりする場合は、この目次機能をぜひ使ってください。
七つ目:日本語正常化
これは、今現在のWordPress5バージョン以上であれば、ほとんど必要ないかなと思われるような機能でもあるんですが、稀にですが、まだ日本語が文字化けしたりする場合もあります。
特に旧バージョンからバージョンアップして、WordPress5になっている方は稀にですが、文字化けが起こったりします。
そういう文字化けに対処してくれるプラグイン
になっています。
次からは、この7つのプラグインを説明しながら、設定、インストールしていきます。
WordPressおすすめプラグイン:All in One SEO(SEO対策)

では、Wordpressの管理画面(ダッシュボード)に行ってください。
左側のメニューの「プラグイン」→「新規追加」を押します。
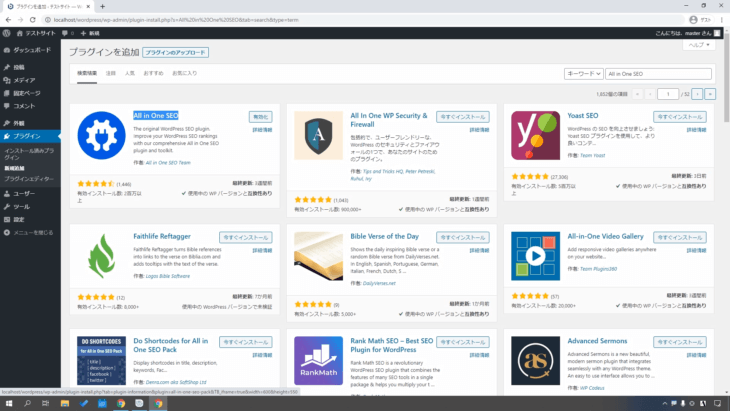
すると、このような一覧画面になるので、右側にあるプラグイン検索欄に「All in One SEO」と入れてください。

そうするとこのような画面が出てきました。
All in One SEO、これですね。

歯車に電源みたいなマーク、現在はこのようなアイコンで、All in One SEOと書いてあります。
ここのAll in One SEOは、今までに画面やアイコンが変わったことはなかったと思うので大丈夫だと思いますが、念のため、アイコンで覚えるのではなく、All in One SEOという名称をきちんと確認するようにしてください。
これまで、このプラグインを1回も入れてない人は、「今すぐインストール」と表示されてると思いますので、ここをクリックしてください。
そうするとすぐに、インストールが始まります。
少し待つと「有効化」とボタンが変化すると思いますので、有効化を押してください。
すると、背景が水色になって、上の方に「プラグインを有効化しました」というふうに出ましたね。

これで、All in One SEOが有効化された状態です。
たったこれだけで、このSEO対策ソフトを入れたことになります。非常に簡単ですね。
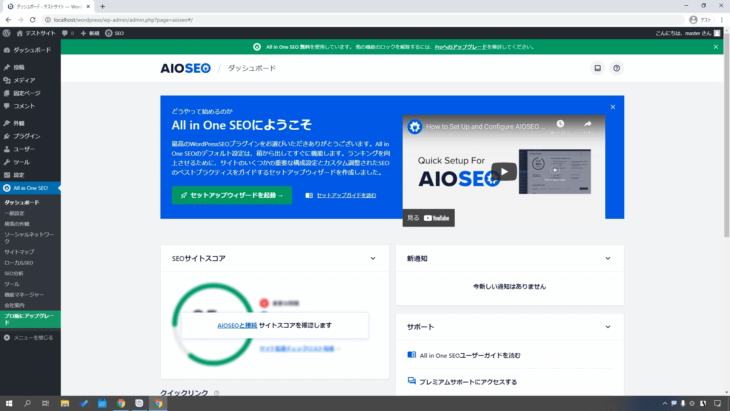
そうしたら、左側のメニューの下の方に「All in One SEO」というのが出てきたと思います。

少し前のバージョンまでは、上の方に表示されていたので、これがバージョンによる違いですね。
バージョンによって、このように画面の表示場所が変わったりするので、少々厄介なんですが、これがプラグインのいいところでもあり、悪いところでもあるという部分を少しだけ覚えておいてください。
現在のバージョン「All in One SEO」の画面はこのようになっています。

少し前、1個前のバージョンですと、画面がもう全然違います。
ですので、ちょっと慌てるかもしれないんですけれど、安心してください。
もし今入れているバージョンも、さらに6とか7とかになってくると、全然違う画面になることがあるかもしれませんが、現在はこのような画面になっています。
次は、設定の解説していきます。
一般設定
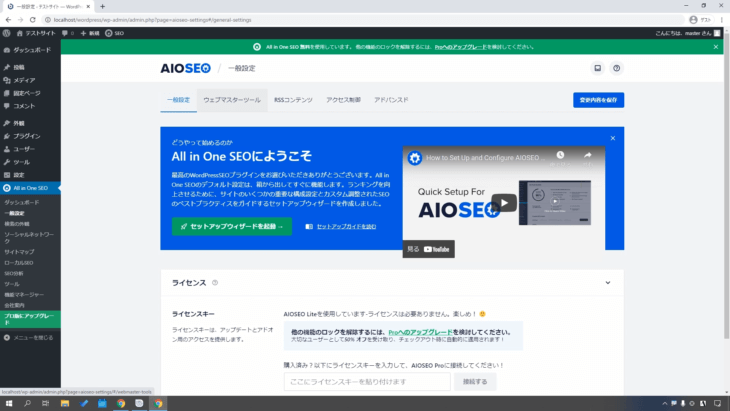
まず左側の「All in One SEO」の中にある「一般設定」をクリックしてください。
このような画面が出てきましたね。

上に
- 一般設定
- ウェブマスターツール
- RSSコンテンツ
- アクセス制御
- アドバンスド
とあります。
ライセンスキーは、プロ版、有料版のみ使える機能ですね。
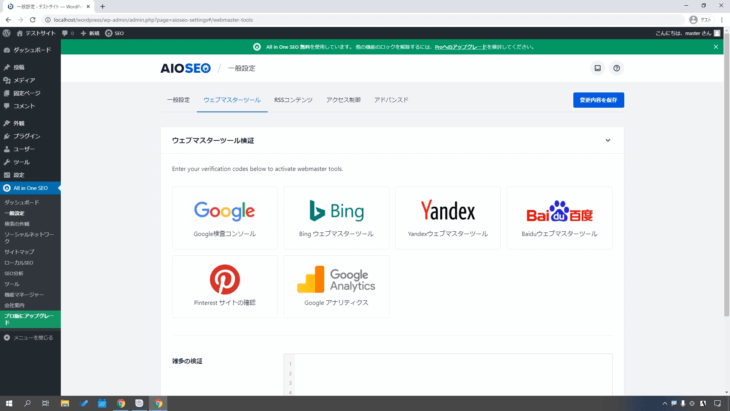
ウェブマスターツール
こちらはGoogleのウェブマスターツールとか、アクセス解析を入れたりする場所になっています。

多分今はまだわからないと思うので、特に設定する必要はないです。
もし「もうすでに知ってるよ」という方は、このGoogleアナリティクスをクリックして、ここに貼り付けて、内容を保存するだけですので、とても簡単ですね、
あとは何も設定する必要はありません。
検索の外観
ここ少し大事なのでやっていきます。
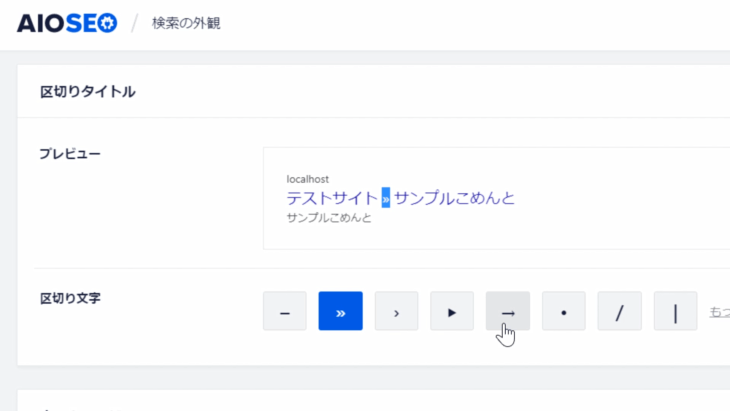
この「プレビュー区切りタイトル」ですね。
こちらの方は検索結果に出るようなタイトルやタイトルバーに出る区切りになっています。

縦棒で区切ってたり、矢印で区切ったり、区切り文字を変更することができますが、特にここは設定せず縦棒のままでも構いません。
次「ホームページ」と書いてある部分です。
プレビューがこのようになっています。

注意すべき点は
- サイトのタイトル
- メタ説明
- キーワード
この三つですね。
サイトタイトル
今自分のサイトタイトルが入っていると思いますので、それを確認してください。
メタ説明
- 「ここにサイトの説明文を入れます。できるだけ具体的にキーワードを入れながら入れてください」
- 「推奨される最大文字160個のうち41個」
と書かれてますね。
160文字以内におさめて、このサイトの説明文を入れてください。
サイトの説明文を入れる際には、できるだけ自分のサイトに関係するキーワードを入れます。
例えば、飲食系のブログだったら
- 飲食店
- ラーメン
- スパゲッティ
とかいろいろあると思うので、サイト全体に関係しているキーワードを入れながら説明文を書いてください。
キーワード
キーワードは、関係するキーワード、例えばプログラミングだったらプロプログラミングと入力して、エンターキーを押すことで、どんどん入れることができますし、「×」を押したり、バックスペースすることで、消すこともできます。
できれば10個以内、7個ぐらいは、キーワードの方入れておいてください。
ナレッジグラフ
ここは入れる必要はないです。
店舗を持っていてお店をやっている人は、入れる必要がありますが、そうでない人は入れなくてもいいです。
もちろん店舗を持っていても、必要がなければ入れなくても大丈夫です。
そして「変更を保存」を押してください。そうするとこの画面が保存されました。
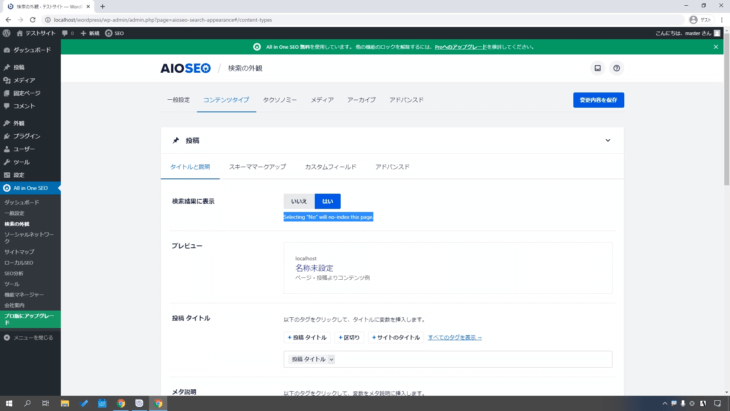
コンテンツタイプ

「タイトルと説明」というふうにありますが、今すぐに入力しなくて大丈夫です。
追々入力していけば大丈夫です。
唯一、ここ「Selecting “No” will no-index this page」とありますね。
「NOを選択すると、検索結果に表示しない」という意味です。
「いいえ」を選択すると検索結果に表示できなくなるので、このへんは注意してください。
「はい」のまま何もしなくて大丈夫です。
その他は有料版になってますので、何もしなくて大丈夫です。
タクソノミー
こちらは「タグ」にあたります。
特に何もするところはないです。
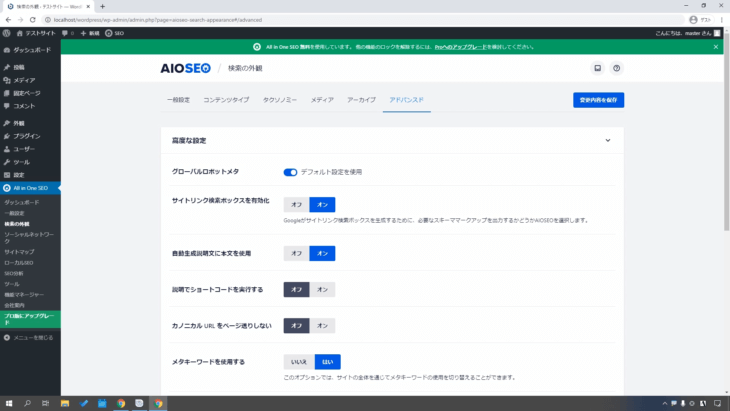
アドバンスド

「グローバルロボットメタ」の、デフォルト設定をオンにしておいてください。
「自動生成説明文に本文を使用」というのは、説明文を自動生成してくれる機能ですので、これはオンにしておいてください。
この4つ
- 「メタキーワードを使用する」
- 「メタキーワードにカテゴリを使用する」
- 「メタキーワードにタグを使用する」
- 「メタキーワードを動的に生成する」
は、すべて「はい」の方を選択してください。
これで、自分で選んだタグとカテゴリーを、キーワードに自動的に設定してくれるようになるので、非常に便利です。
自分でいちいちそのページごとにキーワードを考える必要はなくて、タグとキーワード、タグとカテゴリーだけでキーワードを生成してくれるようになります。
そして「変更内容を保存」です。
これでおおかた、通常の機能が完了しました。
一番メインとなるこのアドバンスドくらいですね、
やるべきところは・・・
- 一般設定のタイトルの区切り・ホームページのプレビュー・サイトタイトル・メタ説明
- アドバンスド
この二つを覚えておいてもらえれば大丈夫です。
ですので、万が一、画面や名前が変わっていて「All in One SEO」を探さなければいけなくなった際は
- ホームページというキーワード(プレビュー・サイトタイトル・メタ説明・キーワード)
- アドバンスドの「メタキーワードを使用する」「メタキーワードにカテゴリを使用する」
この辺の名前がわかれば、どんなに画面が変わっていても大丈夫ですので、それを中心に探すようにしてください。
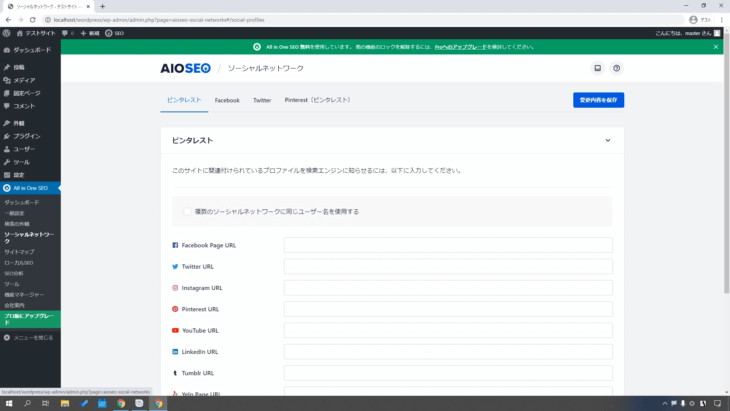
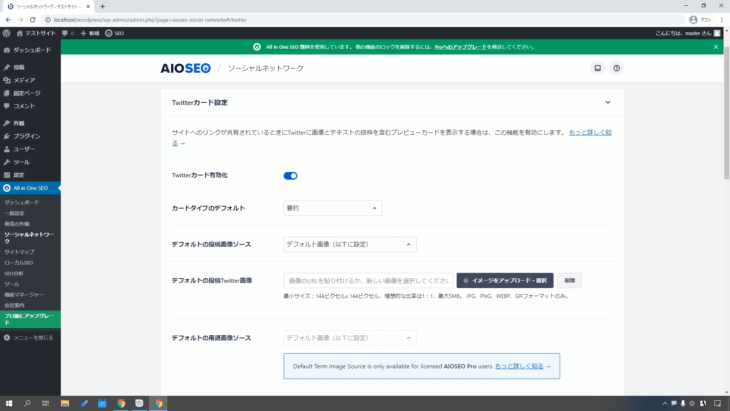
ソーシャルネットワーク

自分のソーシャルネットワークのURLをここに貼り付けることができます。
貼り付けて、右下にある「変更保存」を押すだけです。
その他、Facebook、Twitterですね。
Twitterにつぶやいたとき、フェイスブックに投稿したときの
- 画像の大きさの設定
- どの画像を初期画像にしておくかと
いうような設定ができるようになっています。

ホームのイメージとか、ホームのタイトル説明とか、このようなことを簡単に設定することができます。
Facebookにしても同様です。
もし必要であればこの辺の設定を行ってください。
特に「SNS使ってないよ」とか使ってても「URLだけで大丈夫だよ」という場合は、この辺はやらなくてOKです。
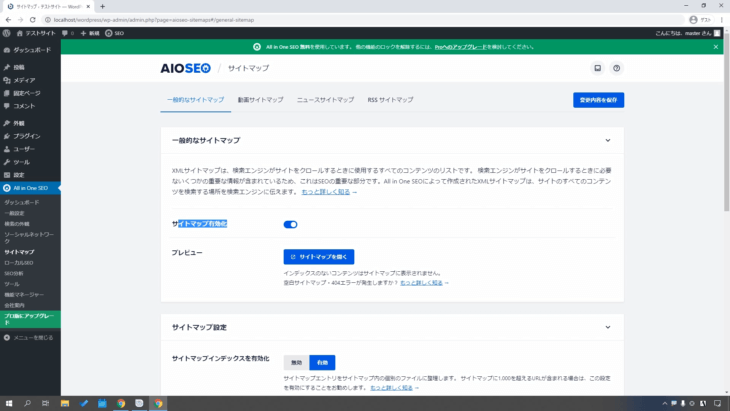
サイトマップ
「サイトマップ」を押して、こちらのページを見てください。

「サイトマップ有効化」にこのようにチェックが入っていればOKです。
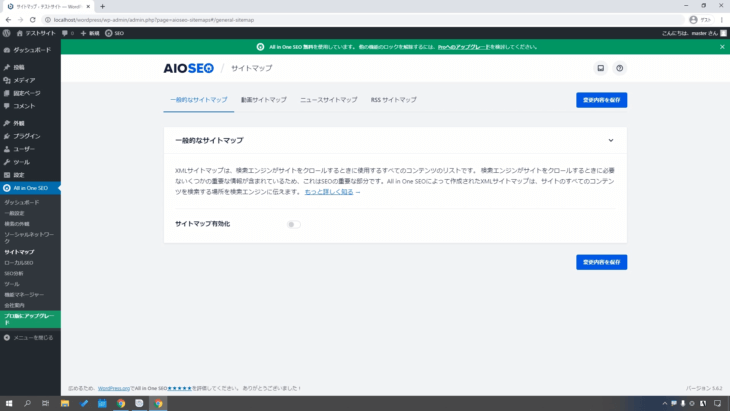
このようになっていると、サイトマップ有効化されてないので、チェックを入れて有効化してください。

あとは何もする必要はないです。
どういうものかというのを確認するのに「サイトマップを開く」で開いてみてください。
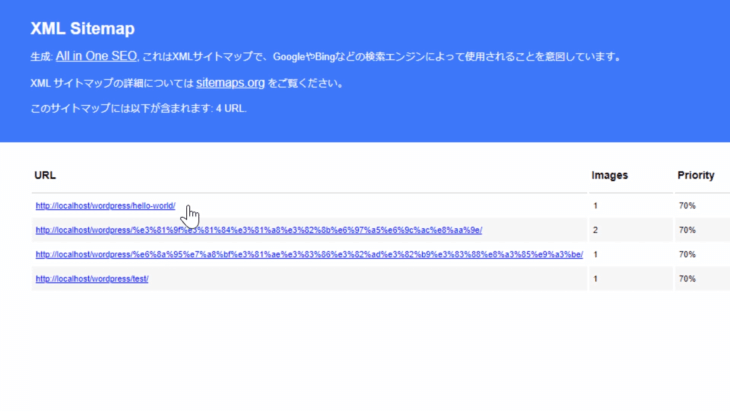
このような形でサイトマップが生成されています。

URLのリンクですね。
今、自分のサイトにどれだけのページ数が入っているかというのがわかるようになっています。
人間にとってではなくて、ロボットが巡回するためのサイトマップになっています。
ちょっと試しにpost-sitemap.xmlというのをクリックして見てみると、投稿してあるページが表示されます。

これをロボットに通知することによって、検索結果に関わるようになっているので、もしオンになっていない場合は、オンにしてください。
一般的なサイトマップ→サイトマップ有効化→変更内容を保存でOKです。
ローカルSEO・SEO分析・ツール
ローカルSEO・SEO分析というのは有料ソフトになっています。
そのほか「ツール」というところも特に使うところがないので、このままで大丈夫です。
もう一度、おさらいしていくと「All in One SEO」の設定で必要なところは、この3ヶ所。
- 一般設定のホームページ
- 検索の外観のアドバンスド
- サイトマップ
たった3ヶ所設定するだけで、SEO対策ができるので、ぜひやっておいてください。

Akismet Anti-Spam、こちらのプラグインを入れていきます。
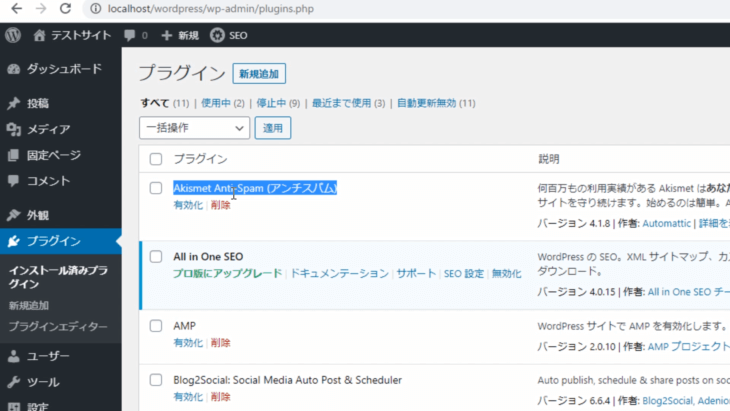
では、プラグインの画面に行って、新規追加を押してください。
もうすでに入っている場合がありますね。
このようにAkismet Anti-Spam(アンチスパム)とあります。

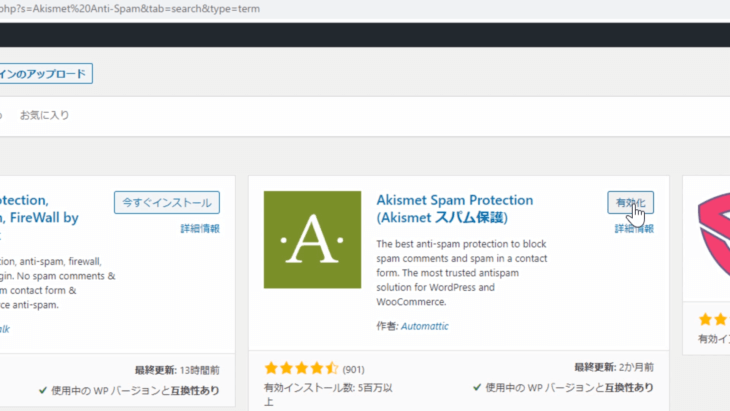
もし入っていない場合は、新規追加を押すと、大概、もう最初のあたりに出てくるのですが、もしなかった場合は、右上のプラグインの検索ボックスに「Akismet Anti-Spam」と入れると表示されます。

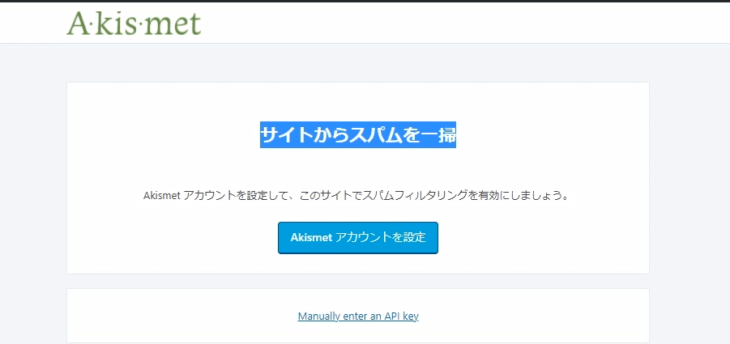
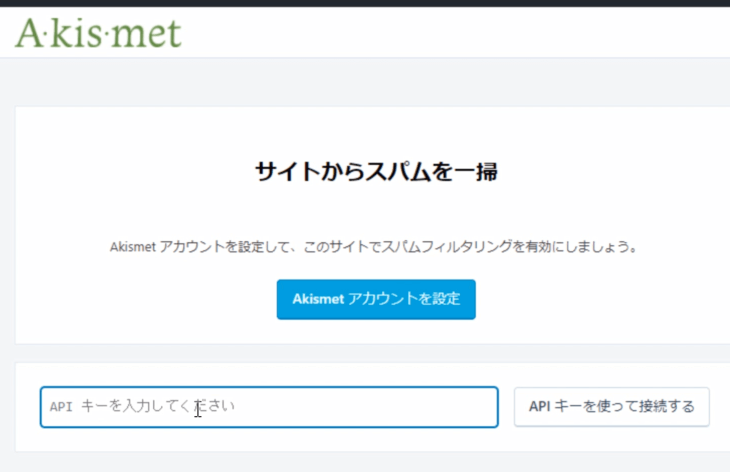
「今すぐインストール」→「有効化」を押すと「サイトからスパムを一掃」というページが出ましたね。

Akismetアカウント設定とあるように、これアカウントを取得する必要がありますので、その点注意してください。
「Akismetアカウント設定」をクリックします。
そうすると何やらちょっと英語のページで「うわぁ」と
ビックリしてしまうと思うんですが、簡単なので大丈夫です。

一番左にある「Personal」です。
そして下の「Get Personal」を押してください。

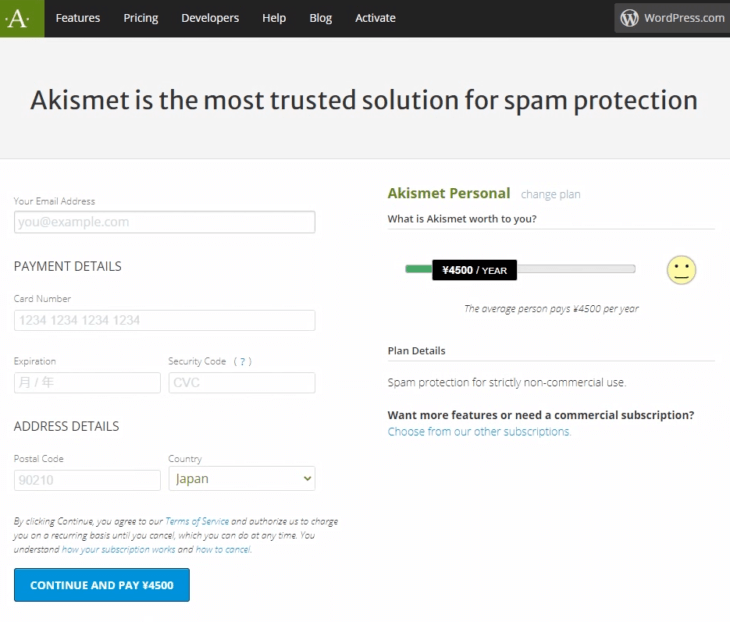
すると、何やらいろいろ記入しなければならない画面が出てきましたね。
右側に「¥4500/YEAR」と書かれているバーがあると思いますが、これば移動させることができます。
一番左側までスライドさせて、¥0に合わせてください。

そうすると「¥0/YEAR」年間0円、無料で使うことができます。
左側は
- Eメールアドレス
- 名前
- サイトのURL
ですね。
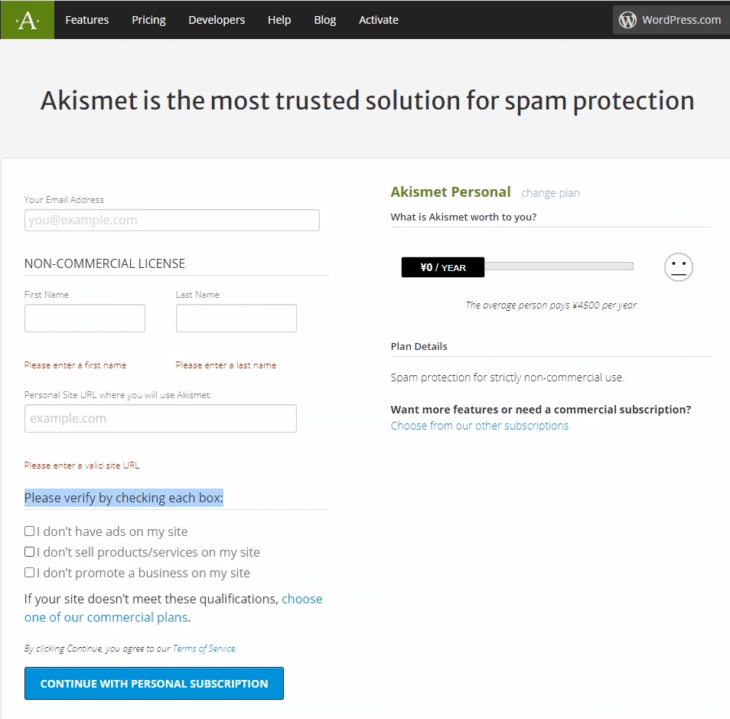
その下に「Please verify by checking each box」とありますね。
これ、翻訳してみましょう。
- 私のサイトには広告ありません
- 私は自分のサイトで製品サービスを販売していません
- 私は自分のサイトでビジネスを宣伝していません
これらに当てはまる場合は、チェックを入れて「個人サブスクリプションを続行」というボタンを押すことで登録されます。
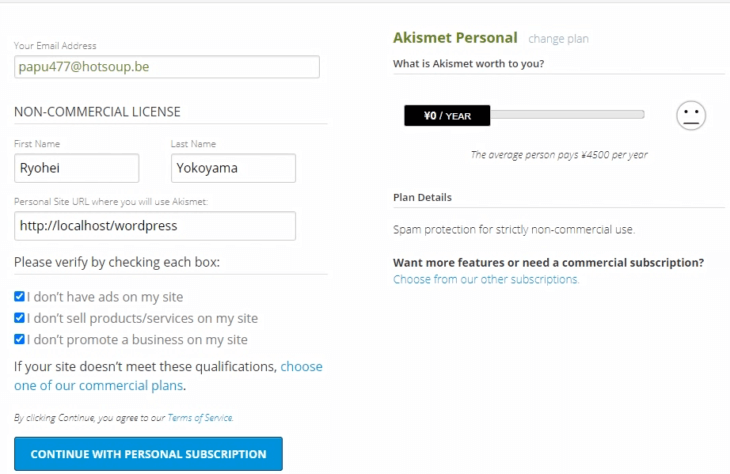
ちょっとやっていきましょう。
今回このように入力してみました。

そして、下の「CONTINUE WITH PERSONAL SUBSCRIPTION」というボタンを押します。
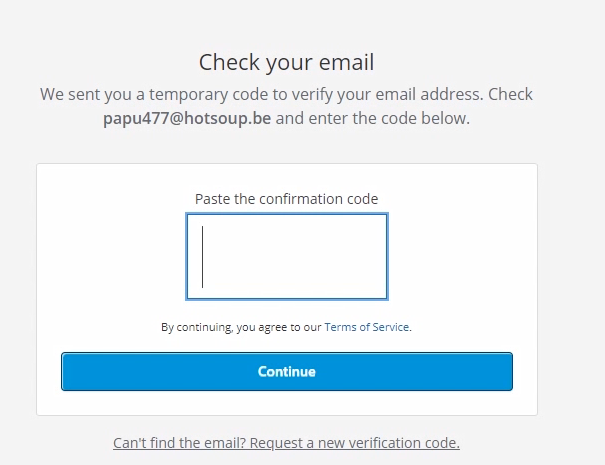
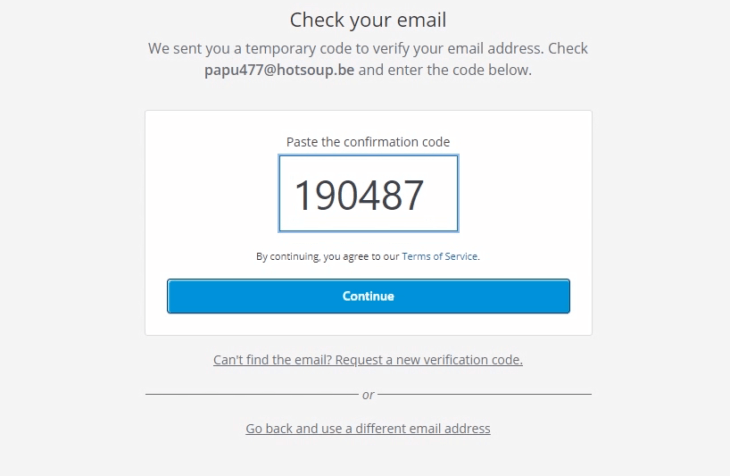
そうすると「Check your email」という画面になりました。
あなたが今登録したEメールにコードを送信したのでそれを確認して、ここに入力してくださいということです。

Akismetからメールが届いてると思いますので、メールに書かれた大きな数字の番号を入力して「Continue」を押してください。

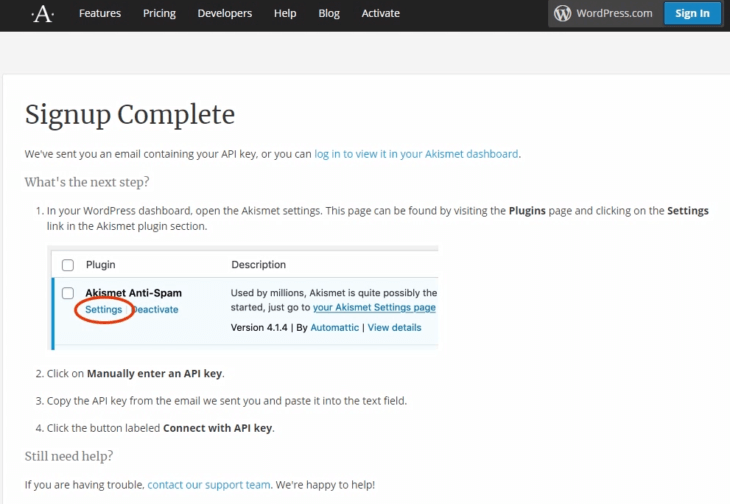
すると、このように「Signup Complete」サインアップ、完了しましたとなりました。

次やることが書いてあります。
- プラグインの一覧画面にいって、Akismet Anti-Spamの「設定」を押す
- マニュアル、手動でAPIキーを入力する
- APIキーは、Eメールアドレスに送ったので、コピーして貼り付ける
- APIキーで接続というボタンをクリックする
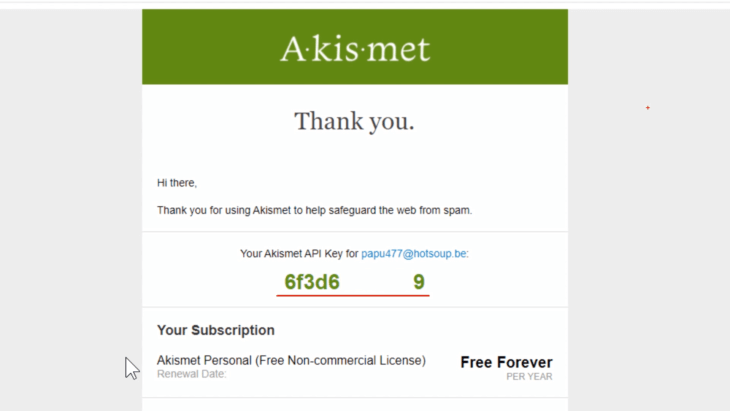
とありますので、先ほど登録したEメールアドレスを確認してください。
するとこのようなメールが届いていると思います。

そこに、数字とローマ字が混ざっているAPIキーが書かれているので、まずはコピーしてください。
コピーしたら、自分のサイトに戻ります。
- 左側のメニューのプラグインをクリック
- Akismet Anti-Spamの「設定」か、上に大きく表示されている「Akismetアカウントを設定」というボタンを押す
すると、先ほどと同じ画面になりましたね。

そして、一番下「Manually enter an API key.」と書かれたリンクをクリックすると、APIキーを入力してくださいと出てきます。

そうしたら、先ほど保存したAPIキーを入れて「APIキーを使って接続する」をクリックしてください。
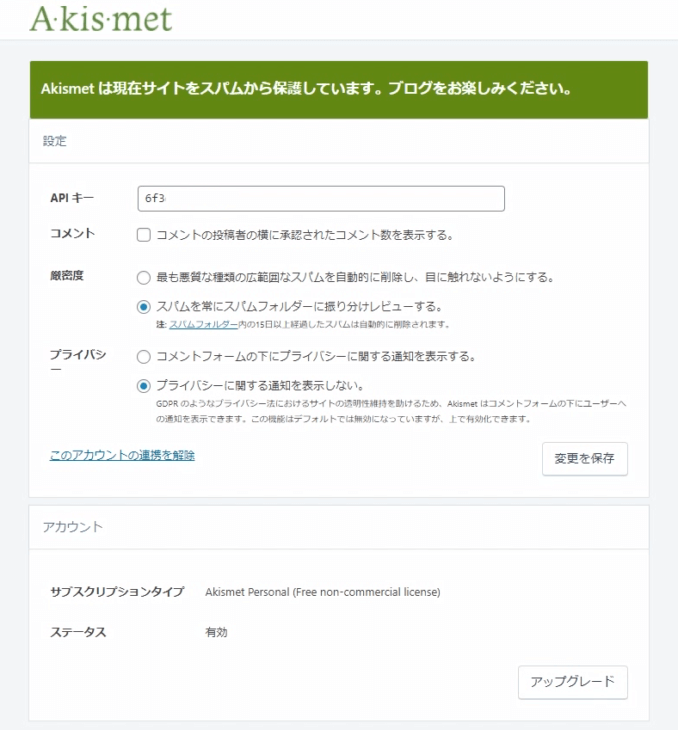
これで、Akismetの設定は完了です。
ブログをお楽しみくださいというふうに出てますね。

APIキーがあって、設定ですね。
- 「最も悪質な種類の広範囲なスパムを自動的に削除し、目に触れないようにする」
- 「スパムを常にスパムフォルダに振り分けレビューする」
とあります。
スパムではないものもスパムになってしまうとちょっと嫌とか、ちょっと心配であれば
「スパムを常にスパムフォルダに振り分けレビューする」
こちらの方にチェックをしておきましょう。
もし、何日経ってもスパムしか来ないとか、半年ぐらい様子見てもスパムしか来ないようだったら、上の「最も悪質な種類の広範囲なスパムを自動的に削除し、目に触れないようにする」で大丈夫です。
「プライバシーに関する通知を表示しない」これはこのままでOKです。
そして、変更を保存を押して、これでスパムの設定の方が完了です。
たったこれだけで、コメントのスパムとか全然来なくなるので、ぜひ使ってください。
ただ一点注意事項
これから学習するお問い合わせフォームに関しては、一つだけ入れなければいけないタグがあります。
Akismet専用のタグみたいなものですね。
それを一つ入れることによって、スパムを非常に多く防げるので、ぜひそれも覚えてください。
これは、お問い合わせフォームの方で、ちゃんと解説しますので安心してください。
もう一度言うと、今この状態はコメントスパムを省くだけの状態になっています。
この後学習する「お問い合わせフォーム」にも少しだけ記述することで、そちらにも反映させることができるので覚えておいてください。
おすすめプラグイン:Contact Form 7(お問い合わせフォーム)

では、プラグインの画面に行って新規追加を押してください。
右上にあるプラグインの検索ボックスに「Contact Form 7」と入れてみてください。
すると、このような、富士山のマークのContact Form 7が表示されていると思います。

「今すぐインストール」をクリックして「有効化」してください。
もう入ってるという人は、既に「有効化」というボタンになっていると思います。
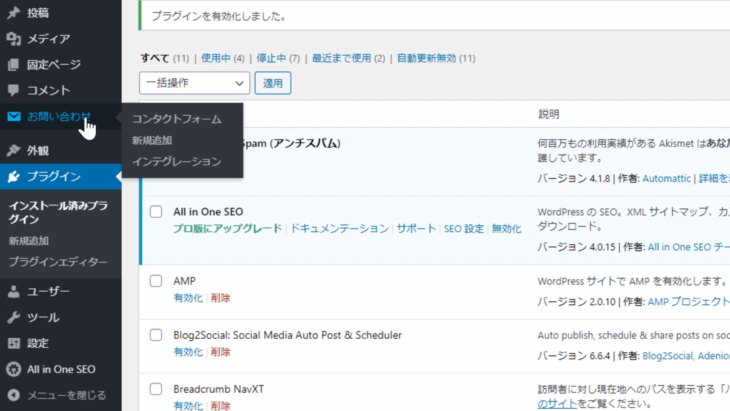
そうすると、Contact Form 7が有効化されて、左側のメニューに「お問い合わせ」というリンクができたと思います。

もしなければ、このContact Form 7の設定というところでも構いません。
どちらでもいいので、押してください。
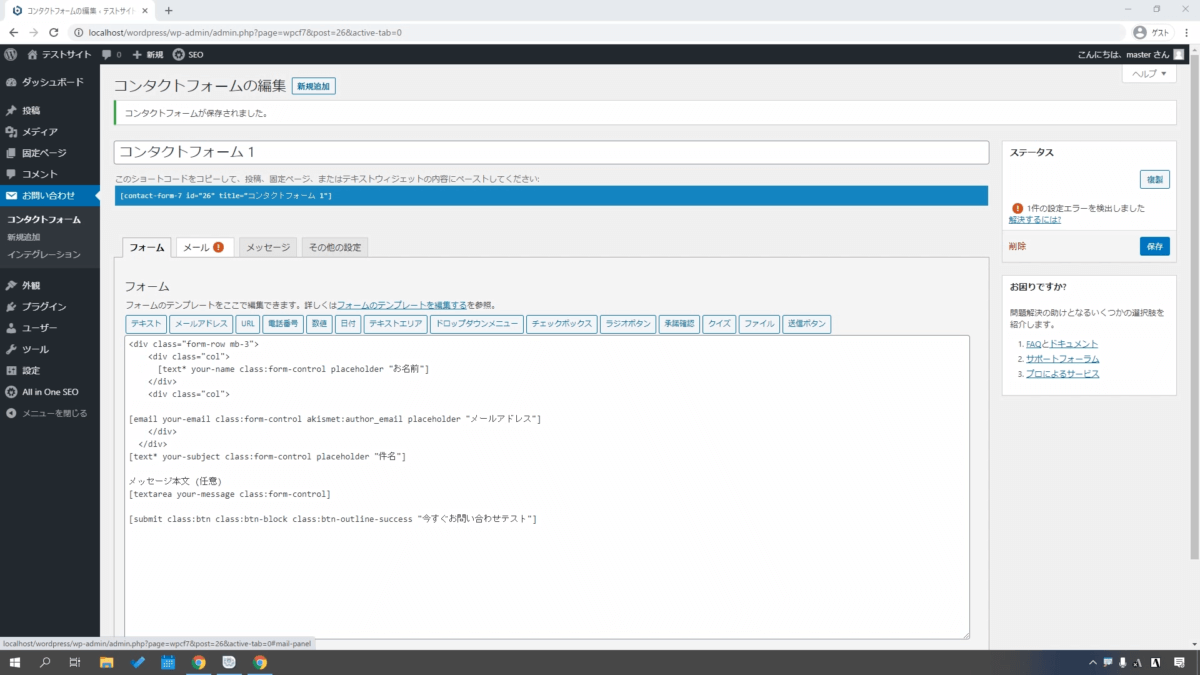
するとこのように、コンタクトフォームの画面が出てきたと思います。

中に「コンタクトフォーム1」と書いてあって、右側に「ショートコード」というのがあります。
これを、コピーして貼り付けるだけです。
たったこの1行を自分の文に貼り付けるだけで使えるようになります。
どのようにするかというと、まずは左側の「固定ページ」の「新規追加」を押しましょう。
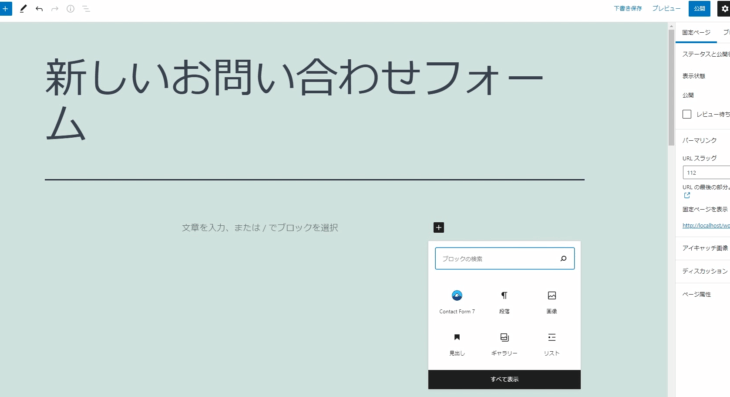
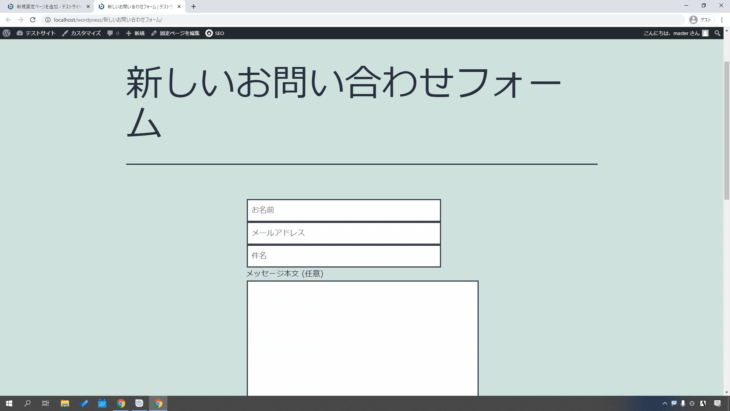
タイトルに、新しいお問い合わせフォームと入力しました。

この画面は、人によって背景色が違うことがあります。
入っているテーマによって異なってきますので、今見た目が違っても安心してください、やることは同じです。
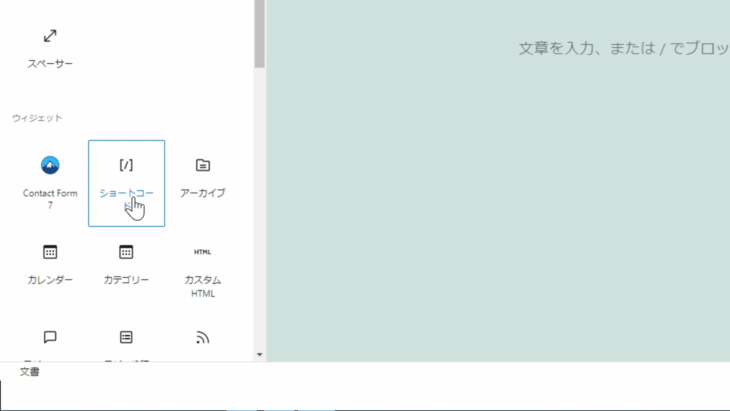
まず「+」ボタンを押して「すべて表示」を押すと、左側にこのようにメニューが出てきます。
下の方に行くと、ウィジェットという項目の中に「ショートコード」というのがあるので押してください。

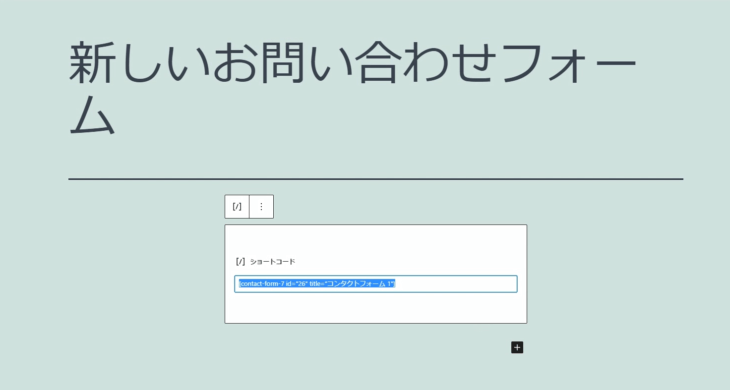
すると、ショートコードのブロックが追加されるので、ここに先ほど貼り付けたコンタクトフォーム1のショートコードを貼り付けてください。

そうして、右上の公開というボタンを押します。
これだけで完成です。
どうなったか「固定ページを表示」をクリックして見てみましょう。

- お名前
- メールアドレス
- 件名
- メッセージ本文
- 今すぐお問い合わせというボタン
まで、もうすでにできていますね。
Webサーバーに上げているのであれば、これもう既に使える状態になっています。
めちゃくちゃ簡単でしたね。
URLの部分を見てください。

今、このように
wordpress/新しいお問い合わせフォーム/
というふうに日本語で入ってしまっていますよね。
「これちょっと嫌だな」という場合は変更することができます。
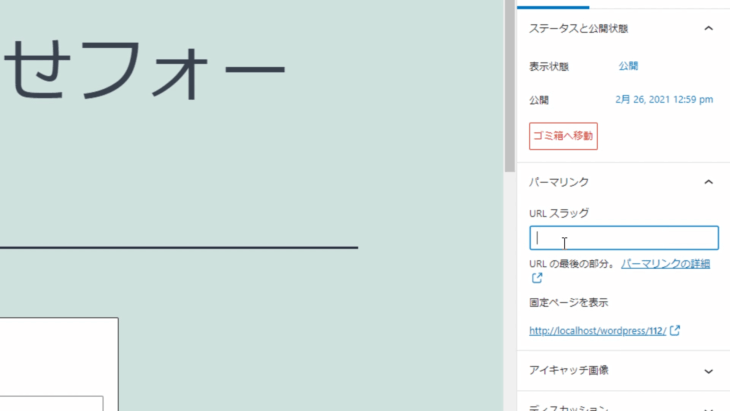
アドレスバーのすぐ下の「固定ページを編集」というところをクリックすると、右側にメニューが出てきます。
メニューが出ていない場合は、右上の歯車マークを押すと出てきます。
下の方に行くと、パーマリンクというのがあります。
ここのURLスラッグを変更します。
今回は「mail」としておきましょう。

更新を押して、URLがどうなったか確認してみましょう。

先ほどまで日本語だったのが、このように
wordpress/mail/
と変わりました。
このように変えることができるので、非常に簡単です。
問題になるのは、こちらですね。
- 名前
- メールアドレス
- 件名、
- メッセージ
もっと項目を増やしたいという人はたくさんいると思います。
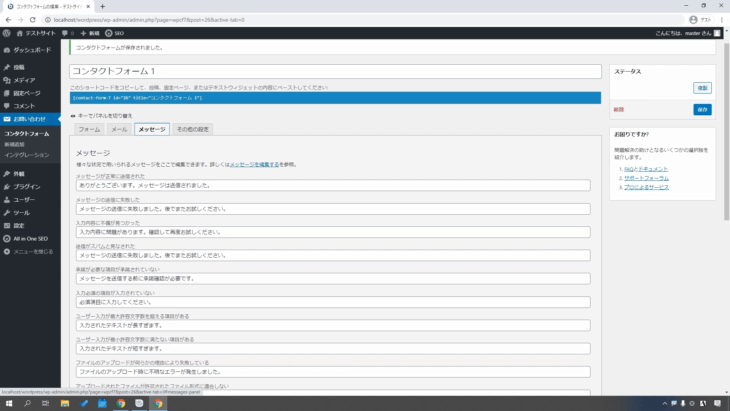
どうすればいいかというと、左側のメニューの「お問い合わせ」を押して、コンタクトフォームの画面にいったら、コンタクトフォーム1の編集を押してください。
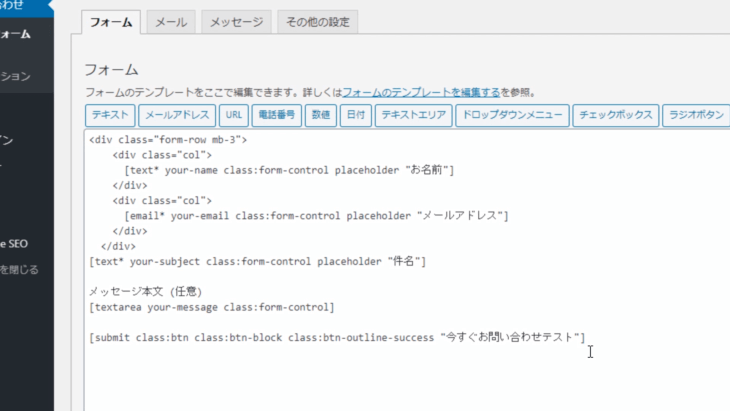
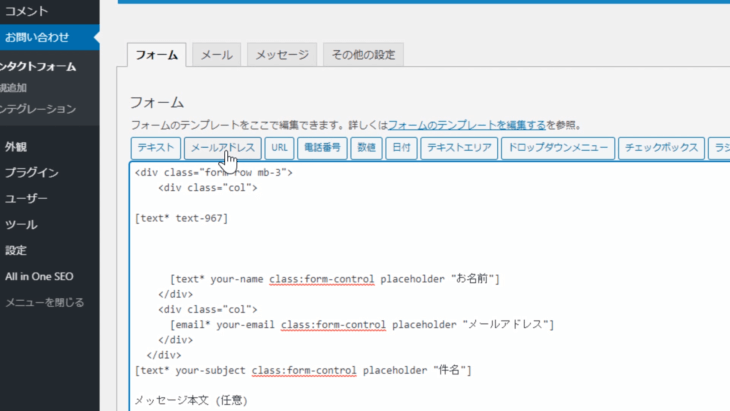
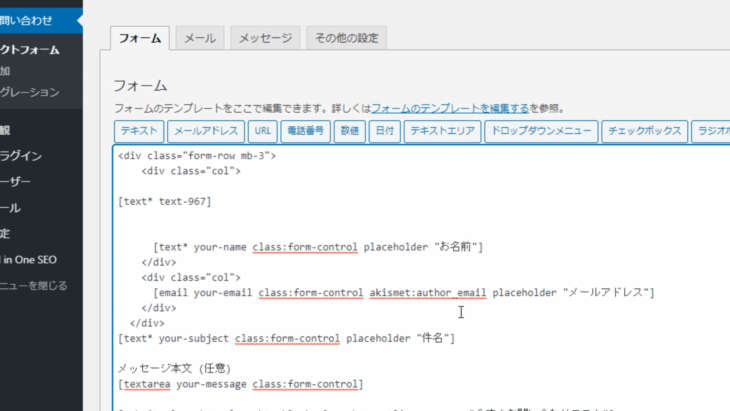
するとこのような画面、HTMLのような、少し何か変わったコードが書かれた画面が出てきたと思います。

これが「お問い合わせ」に書かれていた文章になっています。
基本的にHTMLで書くことができるので、非常に簡単にフォームを作成することができます。
この[]で書かれているインプット部分ですね、いわゆる入力部分。
ちょっとわからないよという方は、フォームとかHTMLの方を学習してください。
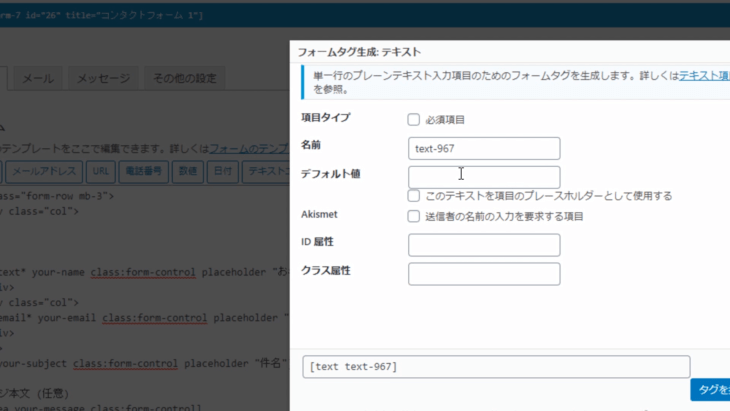
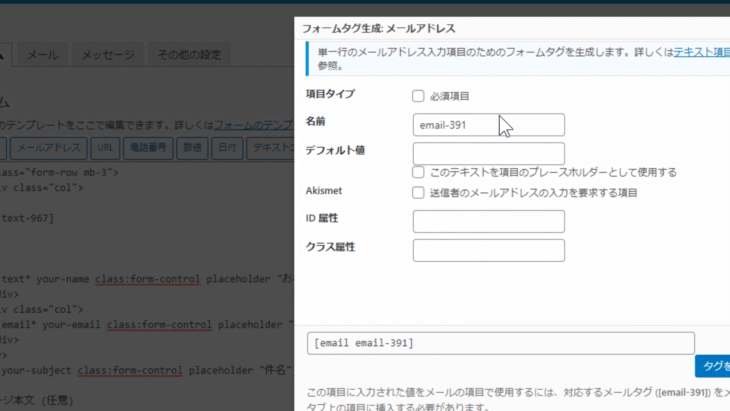
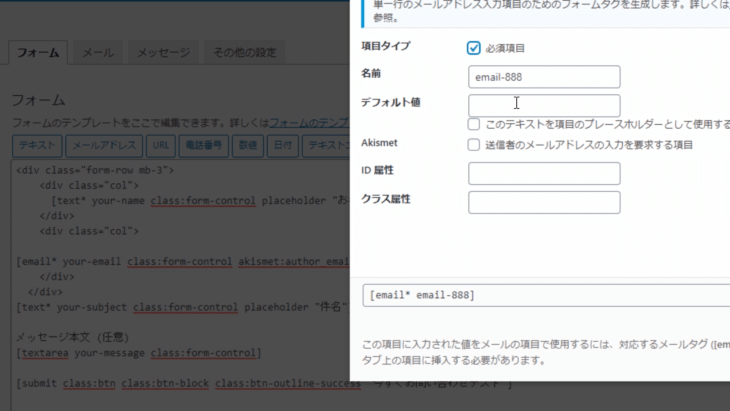
これはどうやって作ればいいかというと、簡単で、例えば上に表示されている「テキスト」ボタンををクリックすると、こういった画面が出てきます。

- 項目タイプ…必須項目にするならここにチェックを入れる
- 名前…これは何でもいいですね
- デフォルト値・Akismet・ID属性・クラス属性…ここは空欄でもいいです
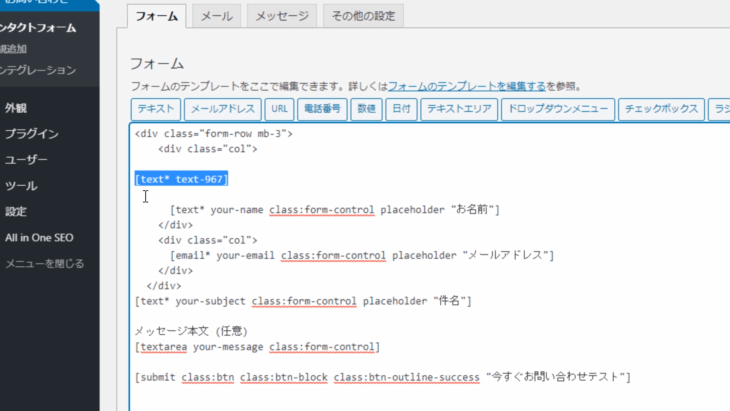
このようにして「タグを挿入」を押します。
そうすると、このように [text* text-967] と入りましたね。

そしてもう一つ、先ほど説明した、Eメールアドレスのスパムメールを防ぐ方法です。
現在、メールの部分は
your-email class:form-control placeholder "メールアドレス"
というふうになっています。

このform-controlは、ブートストラップです。
ブートストラップが標準で入っているということですね。
今回このままだと、迷惑メールが来てしまうので、どういうふうに対処したらいいかというと、これも非常に簡単です。
では、この「your-email」いうのはちょっとコピーしておいてください。
覚えておくのがこのemailという部分です。
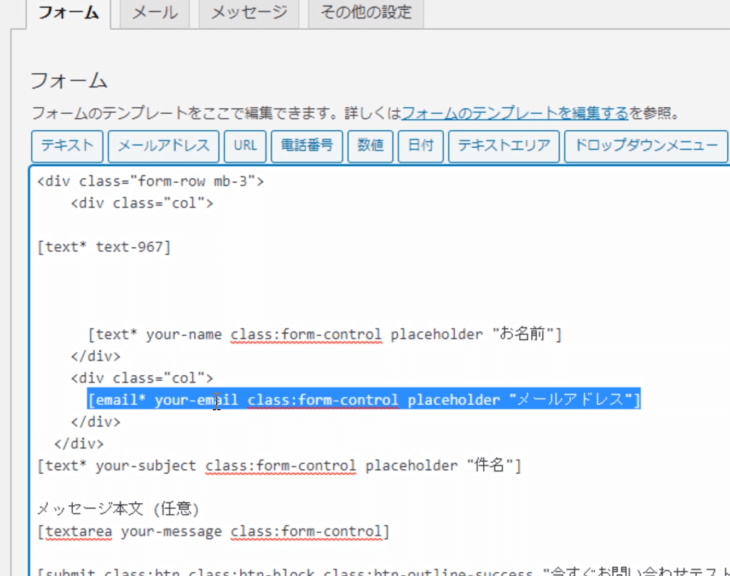
そして、ここ「メールアドレス」というところをクリックしてください。

するとこのような画面が出てきますね。

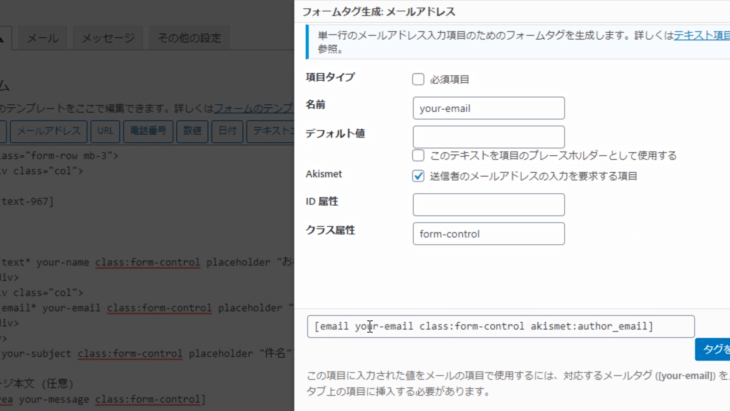
- 名前・・・今回は「your-email」にしておきます
- デフォルト値・・・空欄で構いません
- Akismet・・・「送信者のメールアドレスの入力を要求する項目」にチェックを入れる
- クラス属性・・・同じにするのなら「form-control」と入れる
こうすることで、今、下のボックスのタグが変わったのがおわかりでしょうか?

これをこのままコピーしてもいいですし、タグを挿入というところをクリックしてもらってもいいです。
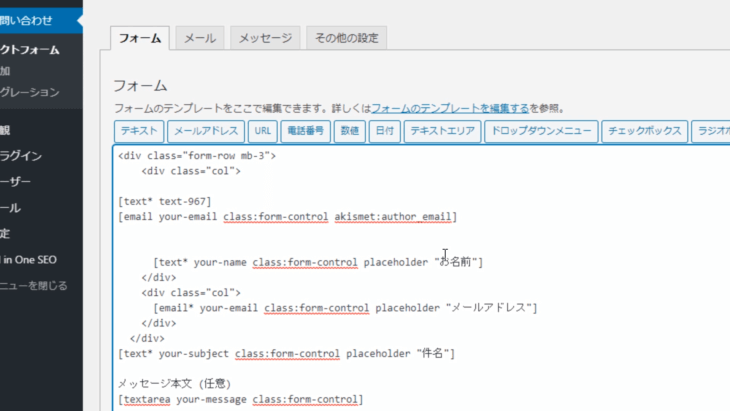
そうするとこのように、タグが挿入されましたね。

emailの部分が、かぶってしまうので置き換えましょう。
今挿入された
[email your-email class:form-control akismet:author_email]
ここを一旦切り取って
[email* your-email class:form-control placeholder "メールアドレス"]
を消して、こちらに、貼り付けます。
これでOKですね。
先ほど、form-control の後ろに、placeholder があったので、placeholderが必要だという人は、author_emailの後ろ、半角スペース1個開けて、placeholder “メールアドレス”を挿入してもらえばOKです。

その他にも
- 電話番号
- 数値
- 日付
- テキストエリア
- ドロップダウンメニュー
などいろいろなものが作れるようになっています。
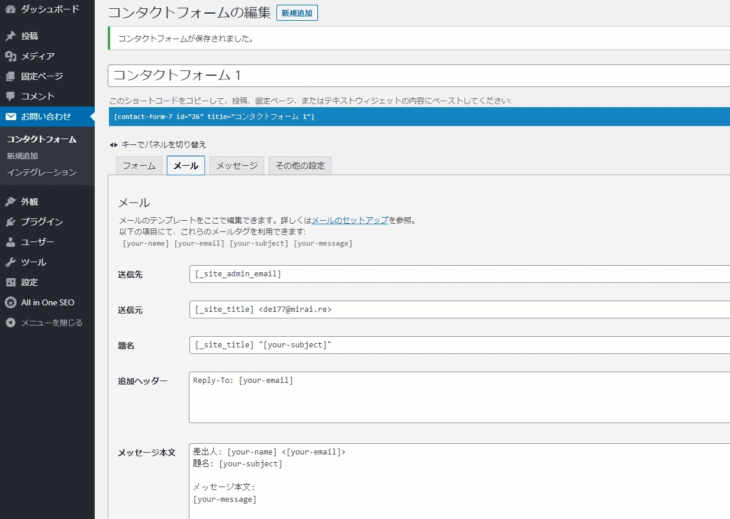
一旦これを保存して、こちらの画面に行きます。

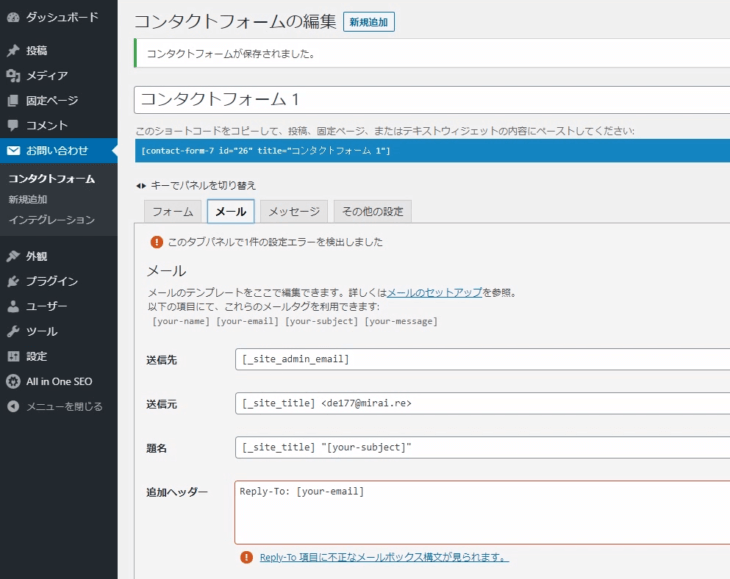
メールのところにビックリマークがついて、不明なエラーが1個出ていますというふうになっていますね。
メールのところをくりっくしてみると・・・

追加ヘッダーのところに、不明なエラーと出ていて、ビックリマークのところには、項目に不正なメールボックス構文が見られますと出ています。
これは、このEメールが、必須項目になっていないからです。
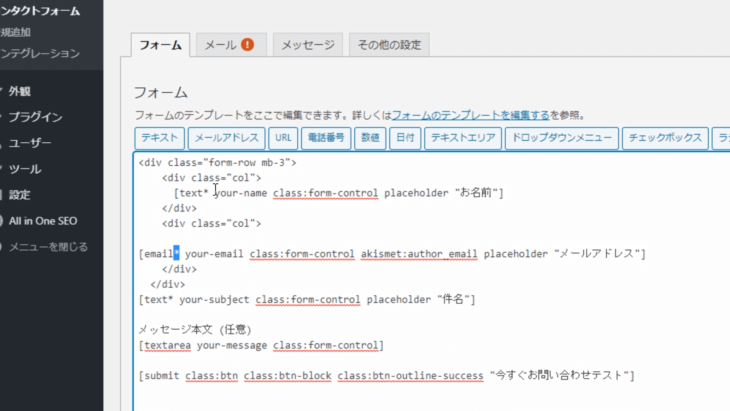
アスタリスク「*」を入れることによって必須項目になるので、emailの後ろに、アスタリスク「*」を入れて、必須項目にしてあげましょう。

これでOKです。
上部のメールアドレスボタンをクリックして、項目タイプのところ、必須項目にチェックを入れることでも、このようにアスタリスクが付きます。

これで一旦保存してみましょう。エラーは消えましたね。
このメールですが、上の方のメール設定は自分に来るメールです。

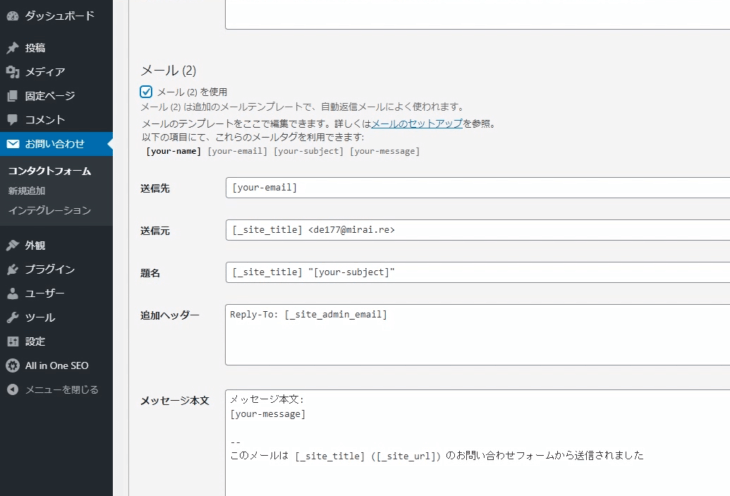
下にスクロールして、メール(2)という方にチェックを入れてみてください。
そうするともう一つ同じようなものが出てきますよね。

こちらは相手、入力してくれた人に行くメールを設定できます。
相手にメールは送信しなくていいという場合は、ここのメール(2)のチェックは外してください。
そうすると自分にだけメールが来るようになります。
要は控えですね。
- 法人向け
- 会社サービス向け
- 企業向け
- 事業主向け
の場合は、控えがあった方が、送った人は
- 「自分はこういうメールを送ってるんだ」
- 「きちんと相手に届いてるんだ」
と確認できるので、安心しますよね。
その点では、このチェックを入れて置いておいた方がいいです。
個人向けの場合はそこまで必要ないので、このままでOKです。
あとはメッセージの文を変えるか変えないかなんですが、ここは特に変更する必要はありません。

これでもうスパム対策もできているので安心ですね。
akismet:author_email とこれを入れるだけで、スパム対策ができるので、非常に簡単ですよね。
そうして保存するだけです。
固定ページにいき、先ほど入力した新しいお問い合わせフォームというのを表示してみます。
そうすると見た目は何も変わってませんが、ちゃんとスパム対策はできているので安心してください。
たったこれだけでお問い合わせフォームが完成です。
あとは、自分のテーマのデザインに合わせて、少し修正するだけで綺麗な見栄えになります。
WordPressおすすめプラグイン :NO Category Base(WPML)カテゴリURL削除

これはもうインストールするだけでOKですね。
非常に簡単です。
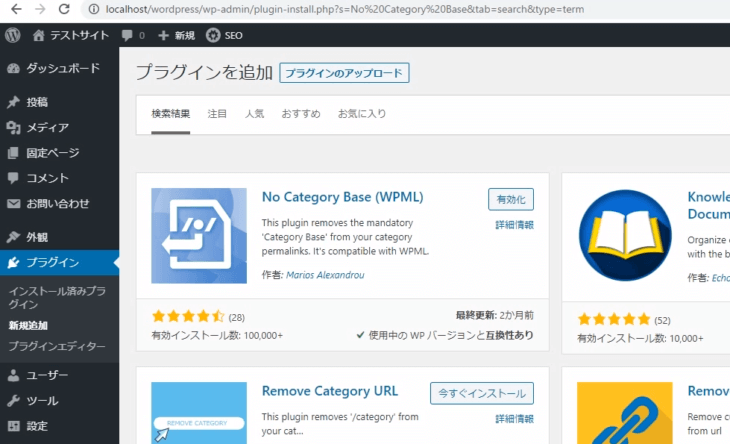
では、先ほどと同じようにプラグイン画面に行って、新規追加を押して、右側の検索バーにNO Category Baseと入れてください。
すると、NO Category Base(WPML)と書いてあるものがあると思うので、それを「今すぐインストール」をして「有効化」を押してください。

これは何も設定する必要がないです。
有効化してもらえるだけでOKですので、非常に簡単です。
どのような違いがあるか、いちど無効化して確認しましょう。
今無効化しました。
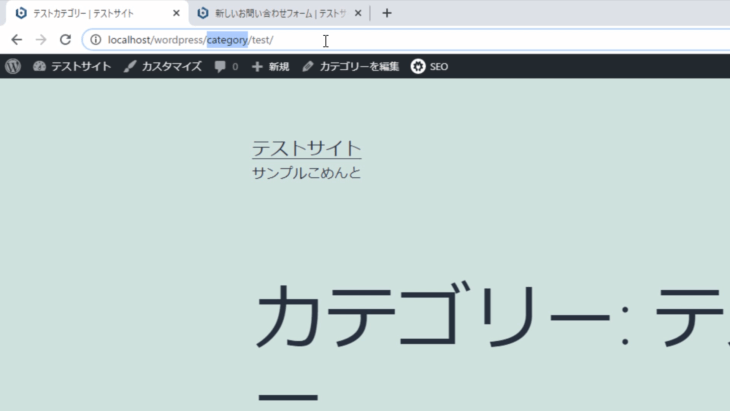
そして投稿を見ていきます。
投稿の一つテストカテゴリーを表示してみます。
そうすると、URLにcategoryと入ってますよね。

URLは、基本的に短い方がいいので、このcategoryは必要ないですよね。
ですのでこれを削除するためのプラグインになっています。
URLが短くなります。
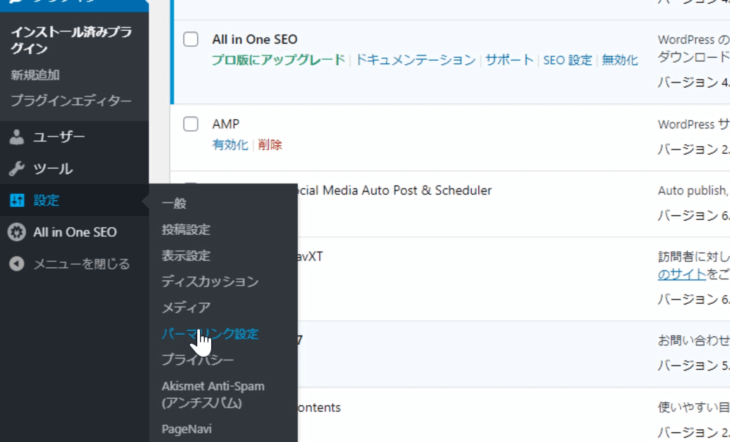
URLの配列が変わったときに、一点注意しておかなければいけないのが
パーマリンクの設定
です。

特に設定に変更がなくても、URLが変わるような作業をした時には、パーマリンク設定ページにいって、下の方にある「変更を保存」を押しておいてください。
これを行わないと
- 404NotFound
- ページが見つかりません
という状態になります。
ですので、一応このパーマリンクの変更保存は、何も変更していなくても行ってください。
では今度は、有効化して、投稿を再度、表示してみましょう。

すると、URLこのように、categoryが削除され wordpress/test/ と短くなりました。
これでだいぶすっきりしましたよね。
非常に簡単です。
インストールして、パーマリンクの変更を保存を一度押すだけで、有効化されますので、ぜひ活用してください。

Breadcrumb NavXTは、パンくずリストのことです。
では、いつものように
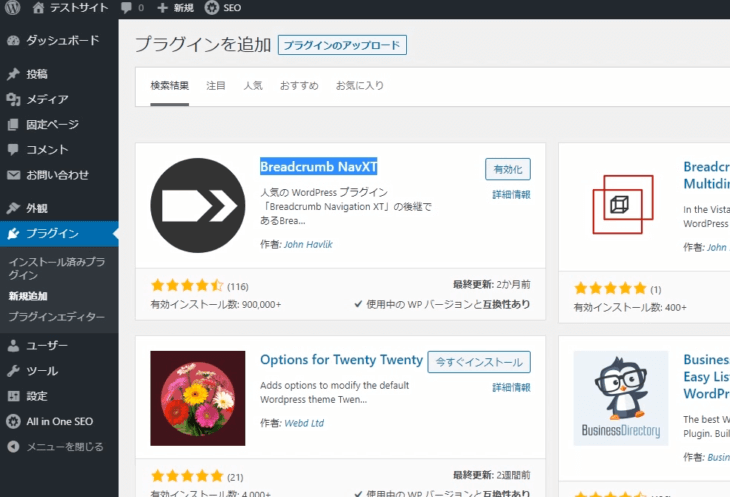
- プラグインの新規追加
- 右上のプラグイン検索のところにBreadcrumb NavXTと入力
すると、出てきたと思います。

有効化を押します。
入っていない場合は「今すぐインストール」→「有効化」ですね。
プラグインを有効化しましたと出ました。
どうなったか見ていきましょう。
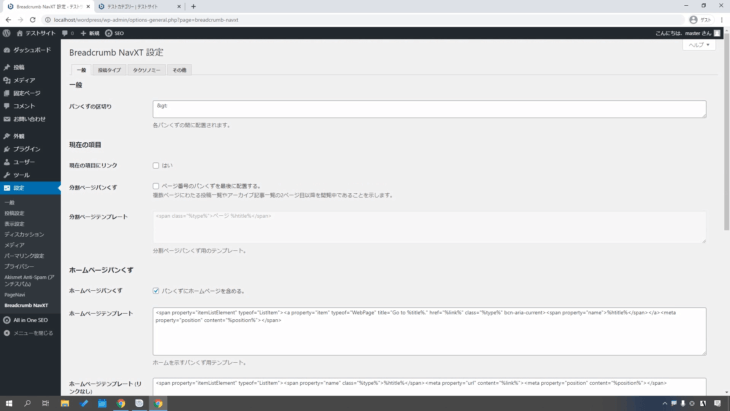
プラグインの一覧から、Breadcrumb NavXTの「設定」を押してもいいですし、左側のメニュー「設定」の中にもBreadcrumb NavXTが入りましたので、こちらを押してもらってもいいです。

では、クリックしましょう。
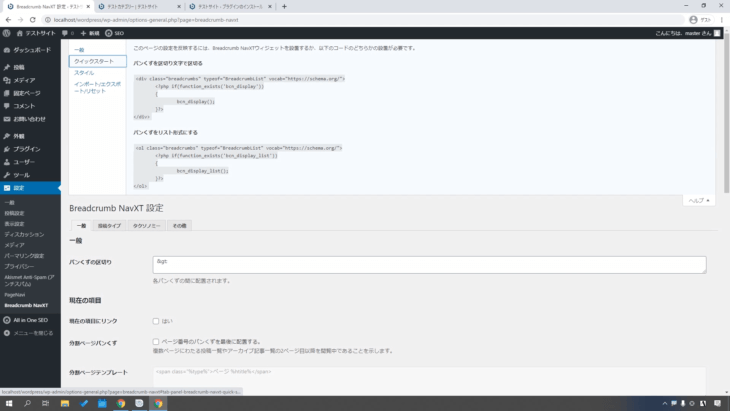
するとこのような画面が出てきたと思います。

特に複雑な設定をしたり、何か変更する必要はなく、もうすでに使えている状態です。
この画面で設定をすることはないんですが、このままだとパンくず表示できません。
プログラム側で、どこに表示していいかわからない状態だからです。
ですので、右上に小さく表示されている「ヘルプ」をクリックすると、その中にクイックスタートというのがあるので、そこをクリックしてください。

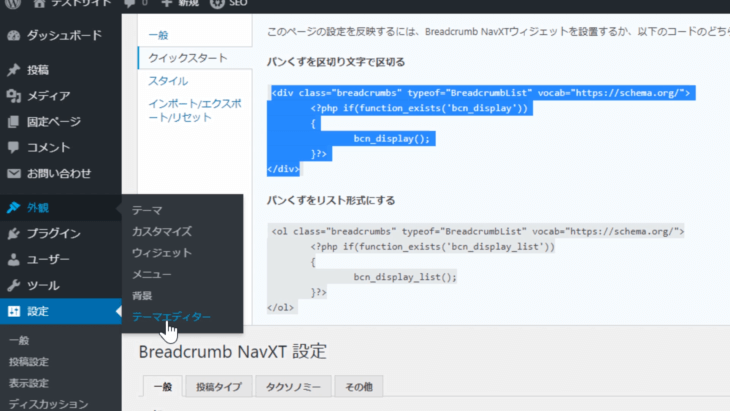
すると、パンくずを区切り文字で区切るとあります。
これをコピーしてください。

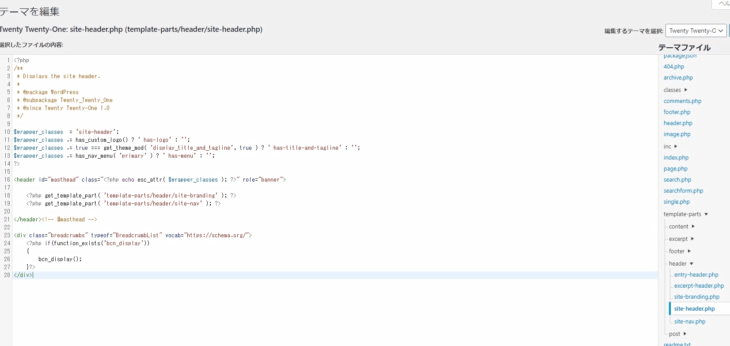
そうしたら、外観のテーマエディターを押してください。
すると、このような画面になりましたね。

今この画面では、Twenty Twenty-Oneというテーマを使っています。
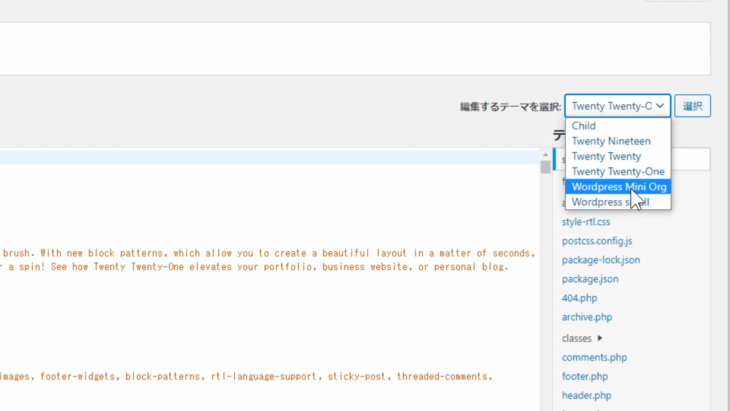
違うテーマを使っている人は、右上の「編集するテーマを選択」で、自分が使っているテーマを選択すれば、その画面に切り替わります。

そうしたら、自分がパンくずを入れたい場所、表示させたい場所を見つけてください。
今回は、template-partsのheaderのsite-header.php、これを開いてください。
今回、Twenty Twenty-Oneを使っているので、その場合ですね。
もし別のテンプレートを使ってる場合は
- header.php
- footer.php
とか、それらを探して、自分の好きなところに入れていってください。
このように、今コピーしたやつを貼り付けて、ファイルを更新を押します。

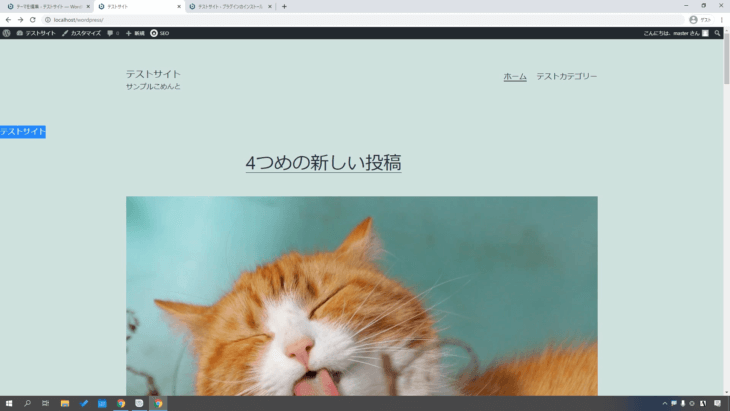
ファイルの更新に成功しましたと出たら、今度はサイトのトップページ画面に戻って更新をしてみます。
そうすると、左側に「テストサイト」と出ました。

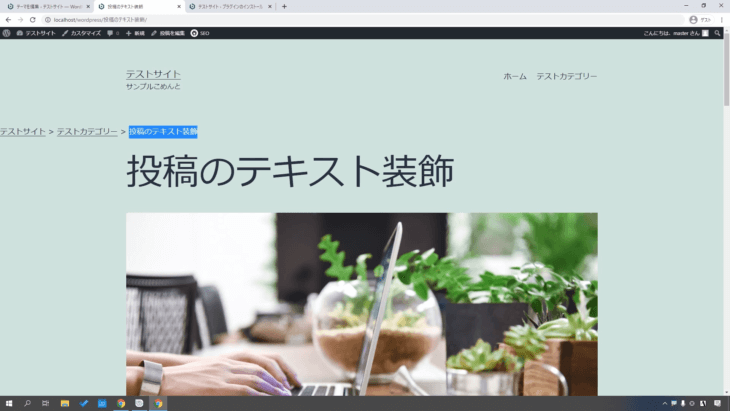
では1回、記事の詳細の方「投稿のテキスト装飾」のページに飛んでみましょう。
そうするとこのように

テストサイト>テストカテゴリー>投稿テキスト装飾
となりましたね。
これがパンくずです。
これは見たことあるんじゃないでしょうか?
これが簡単に設置できるようになります。
パンくずの左「テストサイト」をクリックすれば、ホーム、トップページに戻ることができます。
非常に簡単ですので、追加インストールしてみてください。
WordPressおすすめプラグイン :Easy Table of Contents(目次機能)

こちらの機能を簡単に説明すると、もうその名の通り、目次、そのページの目次機能を作ることができます。
そのサイト全部の目次ではないので注意してください。
その記事一つに対しての目次機能になっています。
では、入れていきましょう。
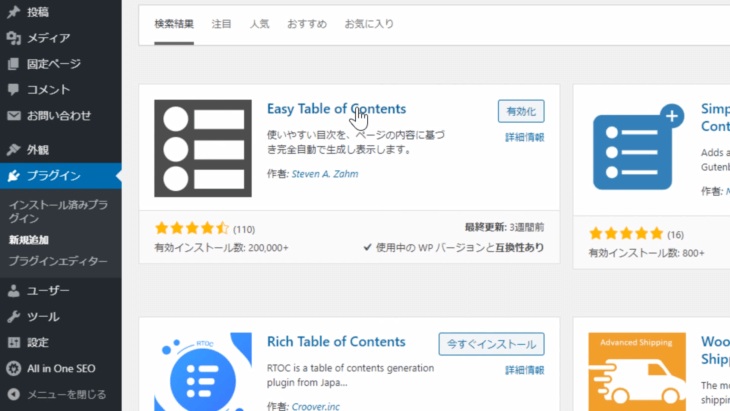
- プラグインの新規追加
- 右上のプラグイン検索のところにEasy Table of Contentsと入力
で、このようなページが出てきましたね。

「今すぐインストール」→「有効化」を押してください。
プラグインが有効化されましたと出たと思います。
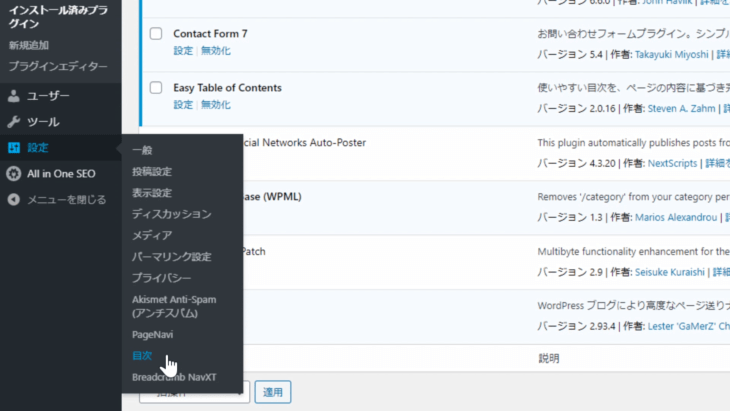
これも、左側の設定の中に「目次」と日本語訳されて入ったと思います。

ここでもいいですし、プラグインの一覧のEasy Table of Contentsの設定でも、どちらでも同じですので、クリックしてください。
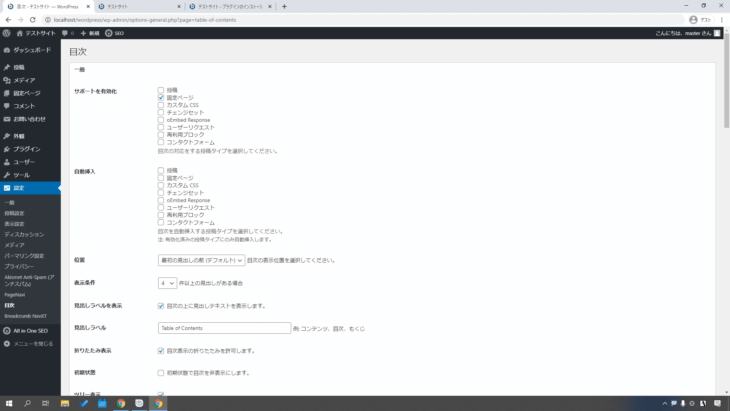
すると、このような目次のページが出てきましたね。

これが一覧ページです。上から少し見ていきましょう。
サポートを有効化
基本的には「投稿ページ」だけでいいです。
固定ページはいらないので、チェックは外しておきます。
固定ページは、色々なものに使って形が非常に変わるので、固定ページに目次を入力することはないと思います。
他にクリックするところはありません。
自動挿入
自動挿入の「投稿」のところにもチェックを入れておいてください。
これを入れないと自動的に目次を入れてくれません。
手動で入れる形になりますね。
ですので、もし手間だなと思う場合はこの自動挿入の投稿にもチェックを入れておいてください。
位置
目次の表示位置の選択、これは、最初の見出しの前、このままでいいですね。
表示条件
通常であれば、4件以上の見出しがある場合とかでもいいかもしれません。
今回は、テストなので、2件にしておきます。
2件以上ある場合のみ、目次を自動的に出すようにするという形ですね。
見出しラベルを表示
目次の上に、見出しのテキストを表示するか、しないかの選択です。
見出しラベル
Table of Contentsとなっているので、このラベルは「目次」と変更しておきましょう。
折りたたみ表示
初期状態から、折りたたみ表示にするかしないかの選択ですね。
これは好みですので、チェック入れても入れなくてもどちらでもいいです。
ツリー表示
このままでOKです。
カウンター
小数点にするか数字にするかローマ数字にするかですね。
数字の方が見やすいです。
これも好みなので好きなものにしてください。
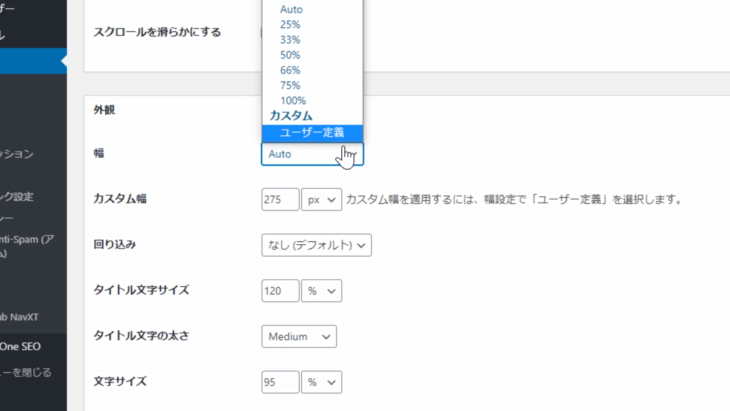
スクロールを滑らかにする
これはこのままでいいですね。

幅
オートとなってるので、今回100%にしておきましょう。
そうしないと、横幅いっぱいに表示してくれなくなります。
後の項目は、このままでいいですね。
テーマの色や、リンク色などこのあたりでカラーの選択をできますが、今回は行いません。
下にスクロールしてもらって…

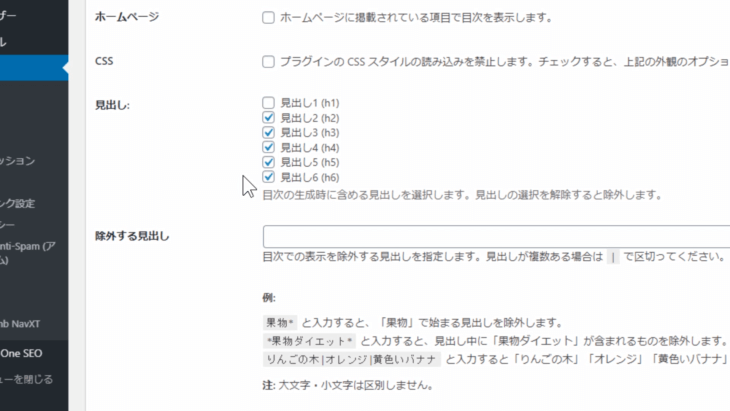
見出し
見出しをどんな対象にするかということですね。
通常であれば、h1は、一番はじめの大きいタイトルに使うので、チェックは外しておいていいです。
h2からh6までを含めて見出しにしますという意味ですね。
それ以外、特に設定することはないので「変更を保存」を押してください。
どうなったか見ていきましょう。
では、ひとつ「投稿のテキスト装飾」を見てみます。
今このように表示されましたね。

一番はじめにタイトルにあたる「投稿のテキスト装飾」これがH1ですね。
その下に画像があって・・・

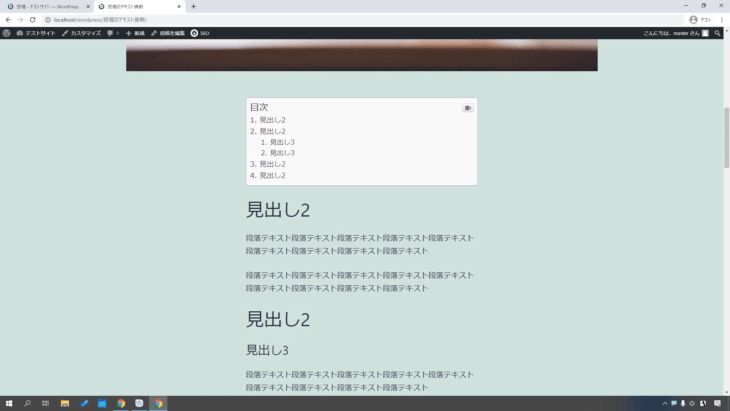
その下に目次が出てますね。
ちょうど一番はじめの見出し(h2)のすぐ上に入っているということですね。
このような形になっています。
今、目次の設定は
- サポート有効化・・・投稿にチェック
- 自動挿入・・・投稿にチェック
- 位置は最初の見出しの前
- ラベルは目次
- 折りたたみを許可
- 初期状態でも目次を表示
こういう形になっています。
では、少し修正してみましょう。
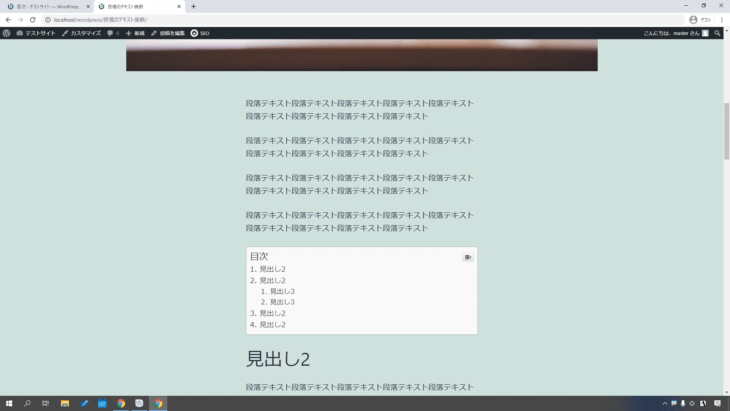
見出しより上に文章が入っている場合ですね。
どのようになるかというと・・・

タイトルの下に、簡単に文章(リード文)が入って、目次が入り、好きな場所に飛べるようになっています。
たったこれだけで、目次を簡単に追加することができるので非常におすすめです。
文章をたくさん書いたり、ブログ記事なんかを書いたりする人は、この目次が自動的に入るので、大変便利です。
SEO的にも、Googleの上位表示対策にもある程度関係してくるので、もし可能であれば、設定事項も少ないのでこの目次を入れるようにしてください。
WordPressおすすめプラグイン :WP Multibyte Patch(日本語正常化)

これは、バージョン3とか、もっと古いところからアップデートして、今のバージョン5まで上がっている人は、よく知っているプラグインですが、バージョン5からは標準に入っていなかったと思います。
もし、普通に記事投稿しているだけで文字化けとか起こっている場合は、このプラグインを入れれば一発解決することがあるのでぜひ覚えておいてください。
では入れていきましょう。
いつも通り
- プラグインの一覧画面の新規追加を押す
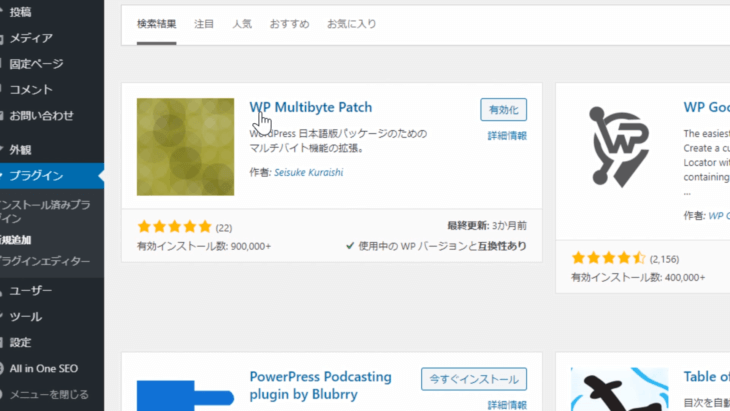
- 右上の検索ボックスに WP Multibyte Patchと入力する
するとこのように「WP Multibyte Patch」と出てきますね。

いつものように「今すぐインストール」→「有効化」です。
設定するところは何もありません。たったこれだけで完了です。
これを入れるだけで、不快な文字化けを回避することができる超絶便利なプラグインになっています。
もし文字化けで悩んでいる場合、「WP Multibyte Patch」これを入れることで一発で解決することがあるので、入れてみてください。
WordPressおすすめプラグイン ・使い方【まとめ】
ということで、ここまでおすすめプラグイン7つを紹介してインストールしてきました。
仕事でも、個人的なブログでも、非常に使うプラグインとなっていますので、ぜひ覚えてください。
特に・・・
- アンチスパムの機能
- SEO対策機能
- お問い合わせフォーム
この三つは非常に使うので、今回ぜひ覚えていってください。
今回どれも簡単だったと思います。
設定も、しやすくてわかりやすかったと思います。
今回の講座を受けて頂いて実際に
- 「出来た」
- 「わかりやすかった」
時は、コメントや評価をお願いします。
あなたの良きプログラミングライフを願っております。
では、また次回の講義で。


