あなたは以下のことで悩んでいないだろうか?
- WordPress固定ページがわからない
- WordPressでお問い合わせページを作成したい
- 会社概要のページを作成したい
- 固定ページの投稿方法がわからない
- 固定ページのパーマリンクがわからない
もし、これらのことで悩んでいるなら、あなたのお役に立てるかもしれません。
目次
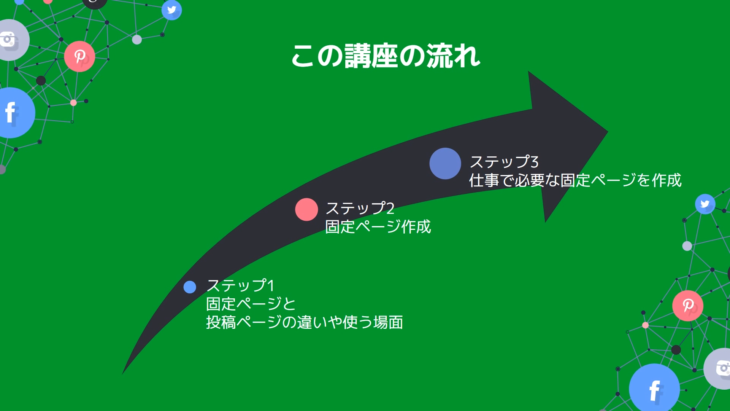
この講座の流れ

ステップ1
- 固定ページと投稿ページの違いや使う場面
ステップ2
- 固定ページ作成
ステップ3
- 仕事で必要な固定ページを作成
この講座の詳細な流れ
- 固定ページと投稿ページの違い
- 固定ページの使い方や使う場面
- 固定ページを新規追加する
- 固定ページで投稿ページのようにブロックを使う方法
- 固定ページのカテゴリー設定解説
- 固定ページのパーマリンク設定
- 下書き状態で保存・パスワードで保護・予約公開・公開方法
- 仕事で必要な固定ページの作成(お問い合わせ・運営者情報・検索避け運営者情報・サイトマップ・プライバシーポリシー)
多少増やしたり、追加したりしますので、順番が変わる場合もありますが、おおまかにこのような流れになっております。
頑張って一緒に学習していきましょう。
固定ページと投稿ページの違い

WordPressの投稿ページとは
- ブログを作成したい時
- TOPページや、カテゴリーページと連動させたい時
- RSS生成あり
WordPressの固定ページとは
- 1つの新しいページを作りたい時
- カテゴリーやトップページと連動しない独立したページを作りたい時
- 例えば、お問い合わせや会社紹介ページなどを作成したい時
- RSS生成なし
このように投稿ページと固定ページには違いがあります。
投稿ページは主に、連続した記事、例えば
- ブログのような記事
- お知らせの更新
このようなものに使います。
今回の学習のテーマになっている固定ページは、逆に一つのページ、例えば
- お問い合わせフォーム
- 会社紹介ページ
- 自分のプロフィール
- 利用規約
- ランディングページ
といったものに使っていきます。
固定ページの使い方や使う場面

では、Wordpressを立ち上げてください。
ローカルサーバーでも、WEBサーバーでもどちらでも構いません。

今回、bitnami(ビットナミ)を使って、ローカルサーバでやっていきます。
bitnamiの講義の方も出していますので、もし使う様であればそちらの方も確認してみてください。
では、固定ページの方、やっていきましょう。
まずは、Wordpressのダッシュボードを開いてください。
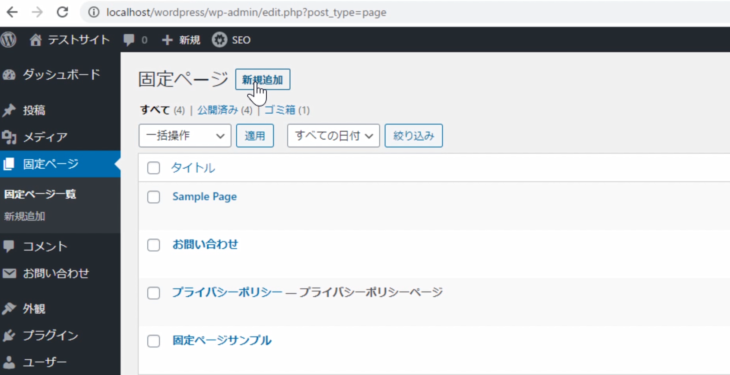
左側のメニューの中に「固定ページ」というのがありますので、クリックするとこのような画面が出てきます。

先ほども説明した通り、固定ページを使う場面としては
- お問い合わせページ
- 会社概要ページ
- プライバシーポリシー
- ランディングページ(広告宣伝用のページ)
といった1ページ単位のものを作る時に固定ページを使っていきます。
固定ページを新規追加する

先ほども言いましたが、今回は、WindowsでもMacでも対応しているbitnami(ローカルサーバー)を使っていきます。
こちらですね。

bitnamiを使ってもいいですし、今ご自身が持っているローカルサーバー、またはWEBサーバーでも、同じように動作しますので大丈夫です。
もし
- 「ローカルサーバーの方がいいな」
- 「bitnamiって何?」
という方は、ローカルサーバーやbitnamiの講義もやっておりますので、そちらを確認してみてください。
今、Wordpressの管理画面にログインした状態です。
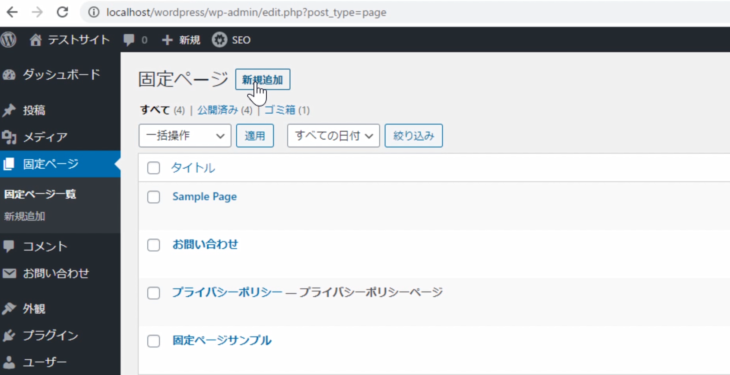
左側のメニューの中に「固定ページ」というのがありますね。ここをまずクリックしてください。
するとこのような画面になりましたね。

左側の固定ページ一覧の下と、上の固定ページの隣に「新規追加」とありますね。
どちらをクリックしても問題ありませんのでクリックしてください。
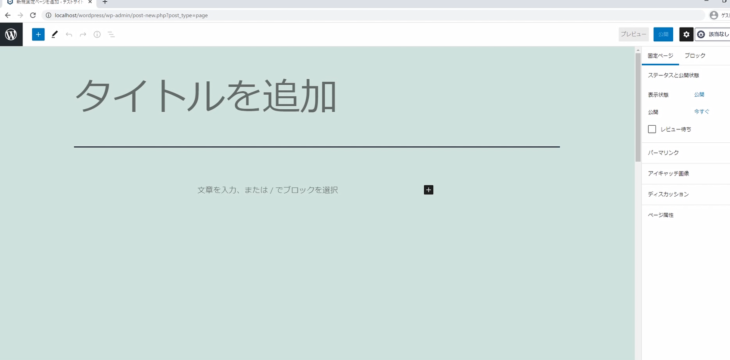
このような画面が出てきたと思います。

背景に少し色が付いていると思いますが、これは自分が今現在選択している「テーマ」によって変わってきます。
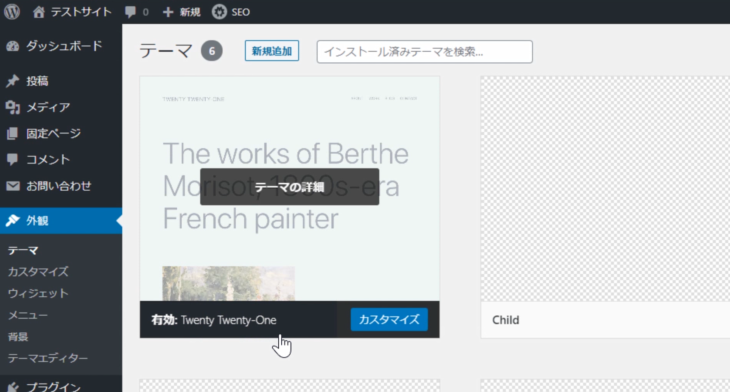
使っているテーマは、ダッシュボードの「外観」から見ることができます。
今は「Twenty Twenty-One」というテーマを使っている状態です。

もし・・・
- 「Twenty Twenty-Oneがないよ」という場合
- 「違うテーマを使っているけど、確認のため同じテーマを使いたいよ」という場合
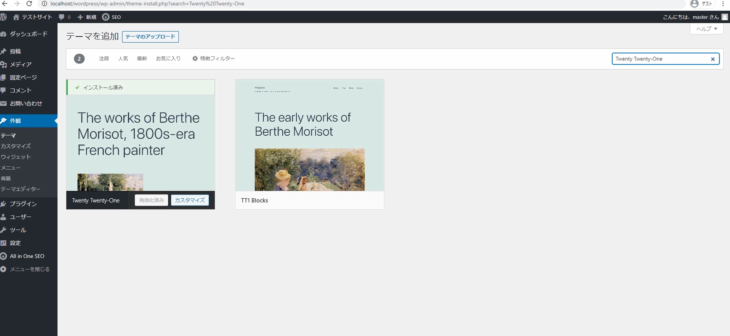
は、上にある「新規追加」を押して、右上の「テーマを検索」というところに「Twenty Twenty-One」と入れて検索すると出てきます。

「Twenty Twenty-One」を、インストールして、有効化すると、同じ画面になります。
では「新規追加」に戻ってください。作成はいたって簡単です。
- タイトルを入れて
- 文章を入力したら
- 公開ボタンを押すだけ
これだけで、追加することができます。
固定ページで投稿ページのようにブロックを使う方法

これも、投稿ページと同じく、「+」マークを押してブロックを追加して入力していきます。
「ブロックって何?」という方は、投稿ページの使い方の講義も出していますので、そちらの方を確認してみてください。
「+」マーク(ブロックの追加)という部分を押すと、色々な種類のブロックが出てきます。
ここに使いたいブロックがない場合は、下の「すべて表示」を押すと、左側に一覧で出てきます。
固定ページの場合は、そんなに難しい機能は使いません。
通常であれば
- 段落
- 見出し
- リスト
- 引用
- 画像
- ショートコード
- カスタムHTML
くらいしか使いません。
では、入力してみましょう。
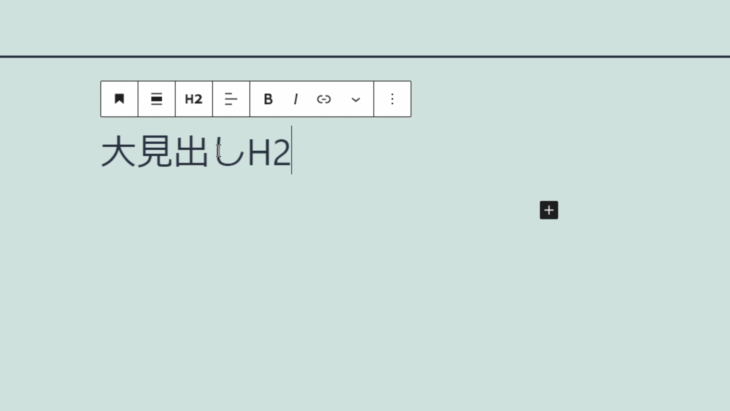
「+」マークを押して、見出しをクリックして「大見出しH2」と入力してみます。

エンターキーを押すだけで、下にブロックが追加されるので、わざわざ「+」を押さなくても大丈夫です。
文章の方は「段落テキスト」としてみます。
エンターキーを押してさらに「段落テキスト」と。
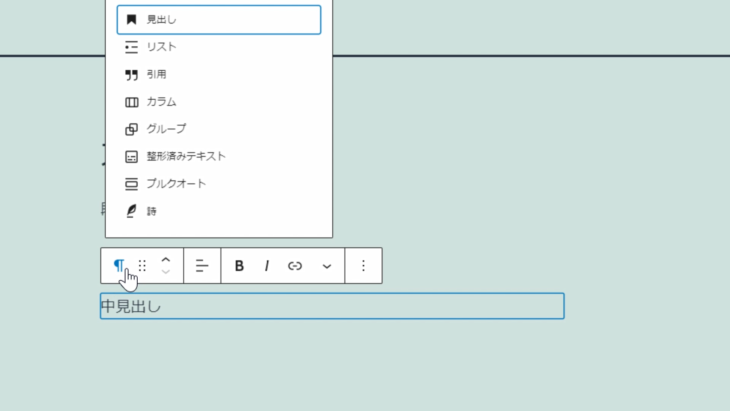
次は、中見出しにしたいので、この左端のPが反転したようなマークをクリックしてください。

すると、このようにリストが出てくるので「見出し」を選択します。
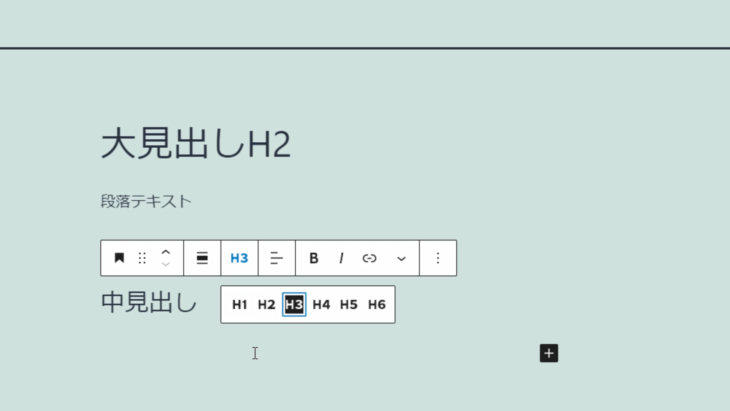
見出しを押すと、自動的に「H2」で生成されるので、次に「H2」をクリックして「H3」を選択すると、このような「H3」の大きさの中見出しを作成することができます。

同じように、エンターキーを押せば、段落ブロックが追加されるので、再びテキストを入力することができます。
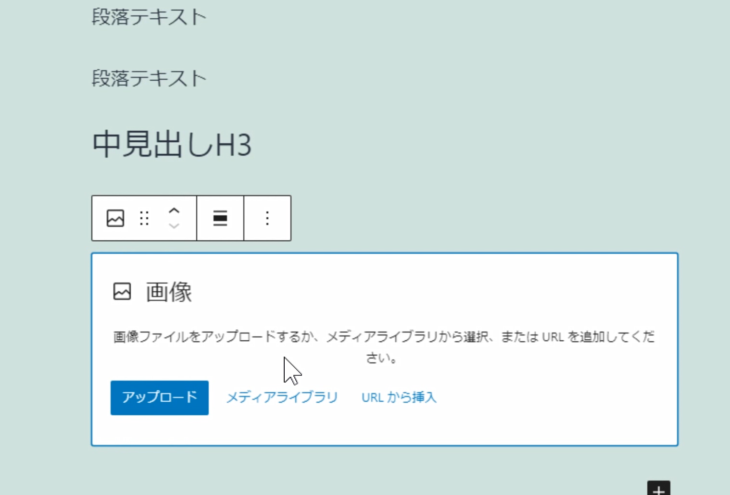
画像を入れる方法は、「+」マークを押して「画像」を選択です。

ここに画像ブロックがない場合は、下の「すべて表示」を押すと、左側に一覧が出てきます。
メディアというところに「画像」があるのでクリックしてください。
このように画像ブロックが追加されました。

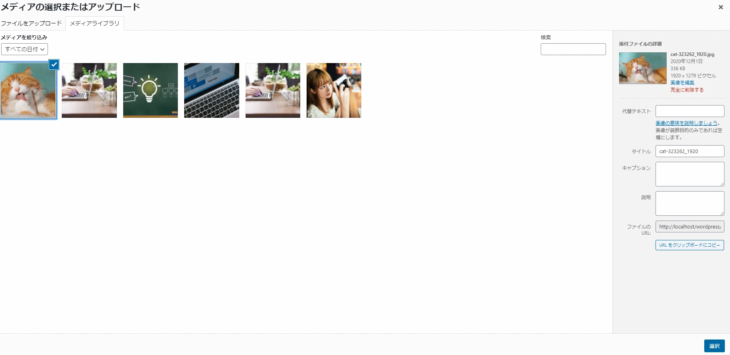
- ファイルをアップロード
- メディアライブラリから選択
- URLから挿入
を選んで画像を挿入します。
既にアップロードしてある人は、メディアライブラリを選択して、このように一つチェックを入れて、右下にある「選択」をクリックしてみます。

すると簡単に画像を挿入できました。

タイトルは、サンプルタイトル固定ページとしておきましょう。
- 大見出し
- 段落
- 段落
- 中見出し
- 段落
- 画像
という流れで、作成できました。
「+」を押すだけでできるので簡単ですね。
一度、右上にある「下書き保存」を押して保存しておきましょう。
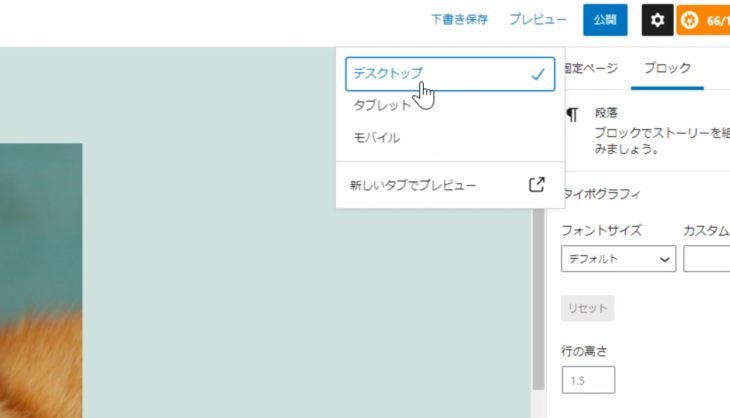
表示を確認したい場合は、下書き保存の隣にある「プレビュー」をクリックすると

- デスクトップ
- タブレット
- モバイル
と出てきますので
デスクトップにチェックが入っている状態で、新しいタブでプレビュー
を押すと、こういったかたちで見ることができます。

今、入力したものですね。
背景が編集ページと同じ色なので、少しわかりづらいかもしれませんが、これが実際に表示されるページになっています。
固定ページのカテゴリー設定解説

固定ページのカテゴリーですが、実は、カテゴリーというのは存在しません。
カスタマイズすれば、無理やり作ることもできるのですが、普通に使う状態であれば、固定ページにはカテゴリーがないので注意してください。
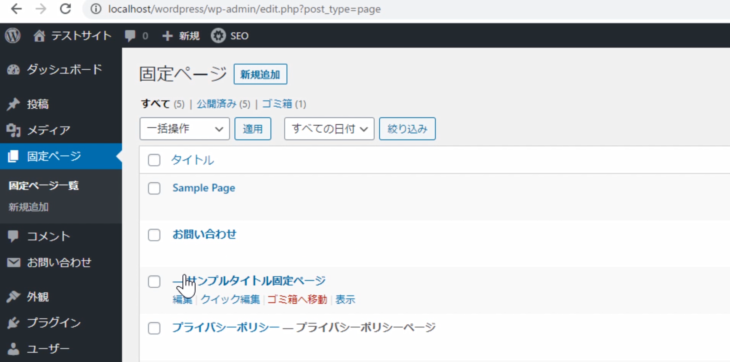
確認のため、サンプルタイトル固定ページの編集を押してみましょう。

右側のメニューには、普通「カテゴリー」という項目があるのですが、固定ページには
- パーマリンク
- アイキャッチ
- ディスカッション
- ページ属性
しかないので、カテゴリーを設定することができません。
ただ、カテゴリーはないのですが
ページ属性を選択することでまとめる形にすることはできます。
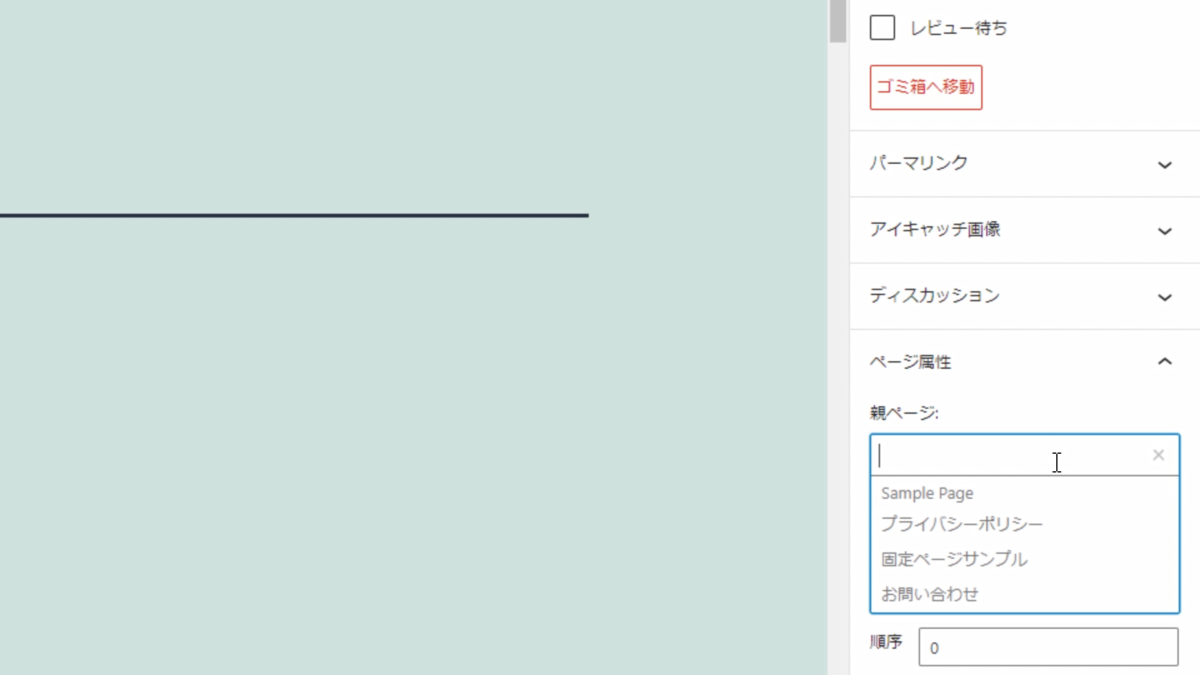
これはどういうことかというと、ページ属性をクリックすると、今、このように

- Sample Page
- プライバシーポリシー
- 固定ページサンプル
- お問い合わせ
という固定ページが作成されていますね。
これはURLの構造になってくるんですけど、この固定ページを
- どのページに属するか
- どのページの下に入るか
親ページを指定してあげることで、まとめることが可能です。
では、実際に「お問い合わせ」を選択して、公開を押してみます。
そうすると見た目が変わったのがわかるでしょうか。
なにか、タイトルの横に棒のようなものがついていると思います。

これは、サンプルタイトル固定ページが、お問い合わせの下に入った(子ページになった)ということです。
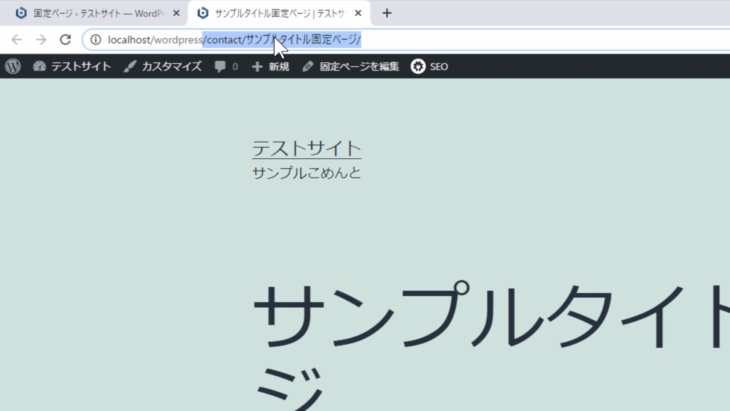
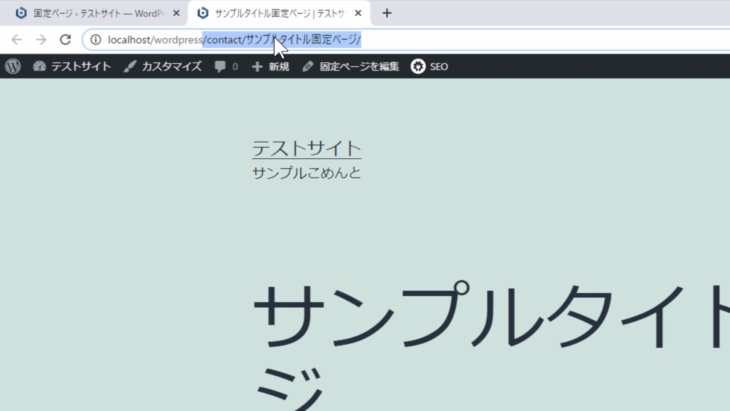
表示を押して見てみます。

URLを見てください。
/wordpress/contact/サンプルタイトル固定ページ/
となっていますね。
日本語で「サンプルタイトル固定ページ」となってますが、これは後ほどやるパーマリンクの方で説明します。
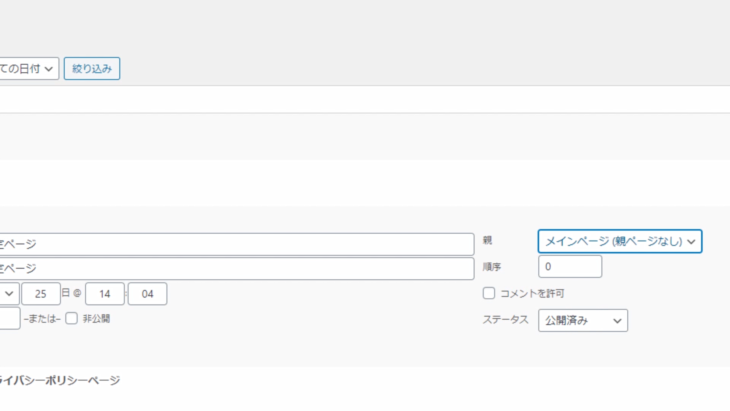
では一度、この親ページを外してみましょう。
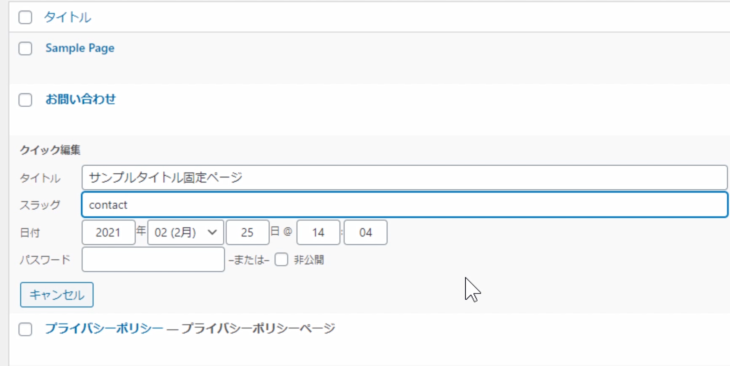
「クイック編集」をクリックして、右側。
お問い合わせをはずして、メインページ(親ページなし)にして、更新→表示を押してみます。

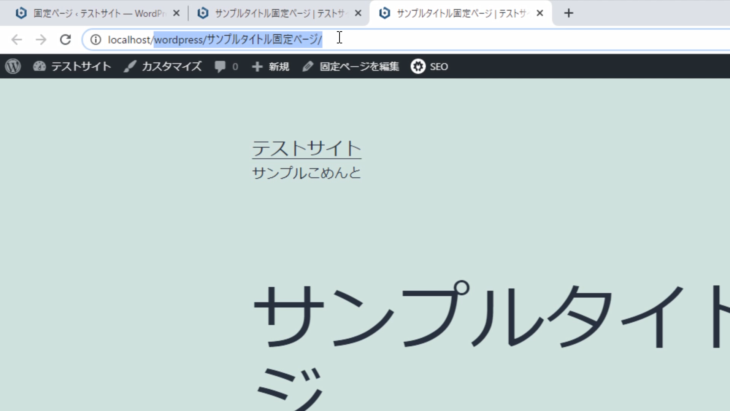
これで、どうなるかというと、URL、変わりましたね。

先ほどは
/wordpress/contact/サンプルタイトル固定ページ/
でしたが、親ページをなしにしたら
/wordpress/サンプルタイトル固定ページ/
になりました。
/wordpress/contact/サンプルタイトル固定ページ/ これは、ディレクトリ構造といって、トップフォルダの中に、別フォルダ、または、別ファイルを作ったようなかたちです。
contactというトップフォルダの中に、サンプルタイトル固定ページというフォルダが入っているということです。
なので、URLをこのような形にしたい場合、例えば・・・
- 会社概要の下にお問い合わせフォームを入れたい場合
- ディレクトリを統一したい場合
などに使ったりします。
ですので、カテゴリーというものはないのですが、このように、親ページ・子ページとしてディレクトリをまとめることができます。
例えば、親ページをランディングページにして、子ページとして、ランディングページ1、ランディングページ2というふうに分けることもできます。
今はまだ、このように固定ページが5個しかありませんが

長く運営していくと、10ページ20ページと増えてくる場合もあります。
その時に、一つのディレクトリにまとめたりとか、今後SEOとかで学んでいく上位表示対策のためにディレクトリにまとめたりとかが可能になります。
カテゴリーはないけどディレクトリをまとめることができるということを覚えておいてください。
固定ページのパーマリンク設定

先ほど説明したURLが、/contact/サンプルタイトル固定ページ/となっている状態で説明していきます。

もし「なっていないよ」という場合は
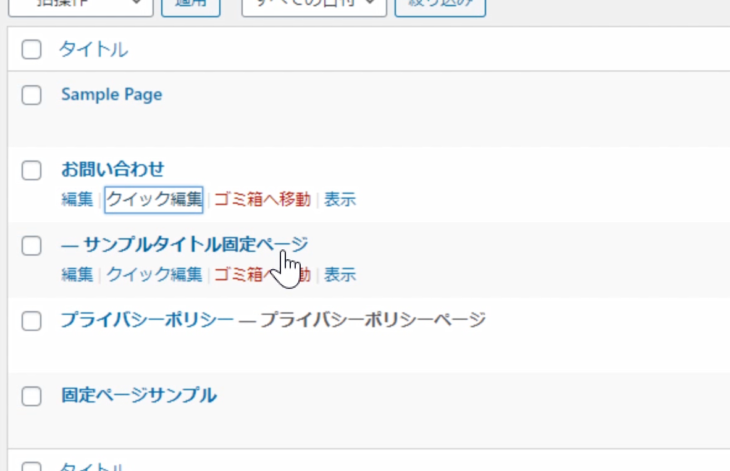
- 固定ページの一覧ページに戻って
- サンプルタイトル固定ページのクイック編集をクリック
- 右側にある設定、親ページに「お問い合わせ」を選択
- 更新
とすれば、URLが、/contact/サンプルタイトル固定ページ/となるはずです。
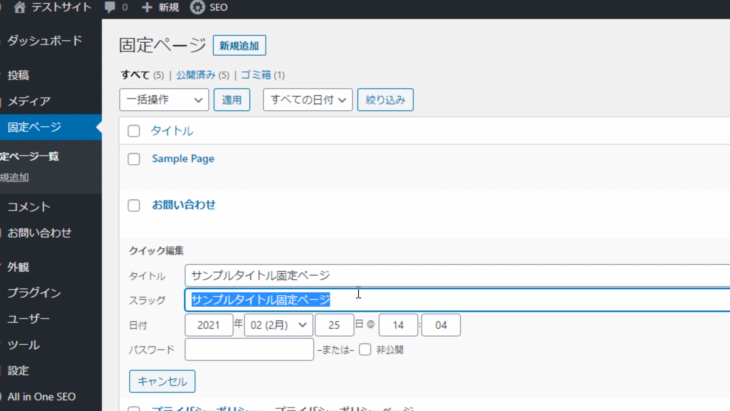
「サンプルタイトル固定ページ」のクイック編集を押してください。

URLが
/contact/サンプルタイトル固定ページ/
と、日本語になってしまっているのは、ここの「スラッグ」という部分が、サンプルタイトル固定ページになっているからです。
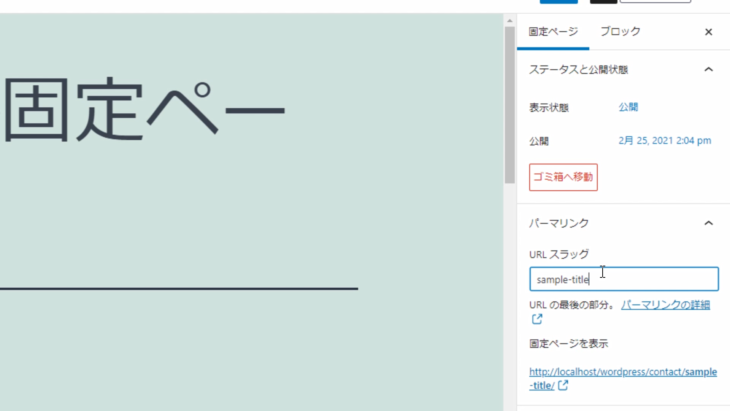
ですので、スラッグを「sample-title」として保存→更新→表示してみましょう。
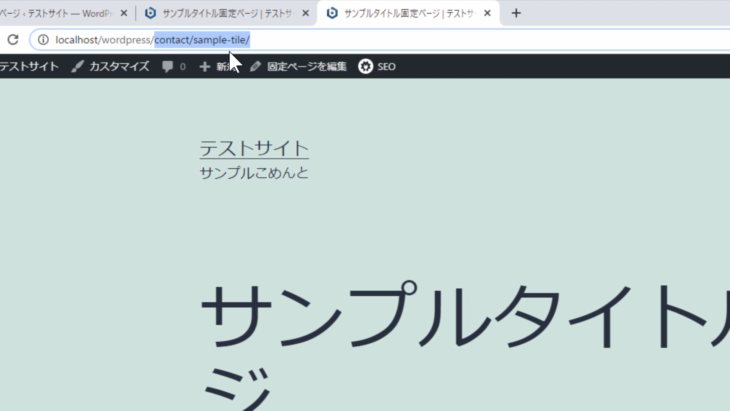
すると、URLがこのように
/contact/sample-title/
というふうになりました。

これですっきりしたURLになりました。
ここ結構大事ですので覚えておいてください。この「スラッグ」という部分です。
はじめからスラッグを変えておきたい場合は、編集画面、右側のメニューの中から「パーマリンク」というのを見つけてください。

もし、右側にメニューが出てないよという場合は、右上にある歯車アイコンを押すと出てきます。
「パーマリンク」の「URLスラッグ」という部分です。
これが非常に大事になってきますので、ここの名前は丁寧に付けてください。
これは、後々勉強するSEO対策、上位表示対策に関わってきます。
そして一度、設定して公開したら変えないようにしてください。
固定ページのタイトルは変えても構いませんが、このパーマリンク、URLスラッグは変えない方がいいです。
パーマリンクを入力する時、例えば、会社概要のページを作ったとして「Company」にしてみてください。

今、先頭の「C」を大文字にしてありますよね。これをこのまま保存するとどうなるかというと、「company」と自動的に小文字にしてくれます。

基本的にURLは小文字で保存されるようになっています。
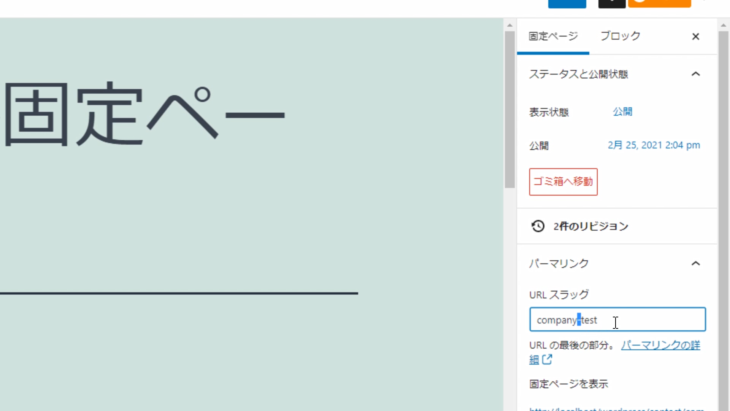
例えば、今度は「company test」とcompanyとtestの間にスペースをあけたとします。
これを保存すると、どうなるかというと、自動的にcompanyとtestの間にハイフン(‐)が入ります。

変なURLが生成されるということはないよう、スマートな形で生成されるよう、自動的にWordpressの方で対応してくれます。
パーマリンクの注意点
パーマリンクの注意点としては、同じ名前は使うことができません。
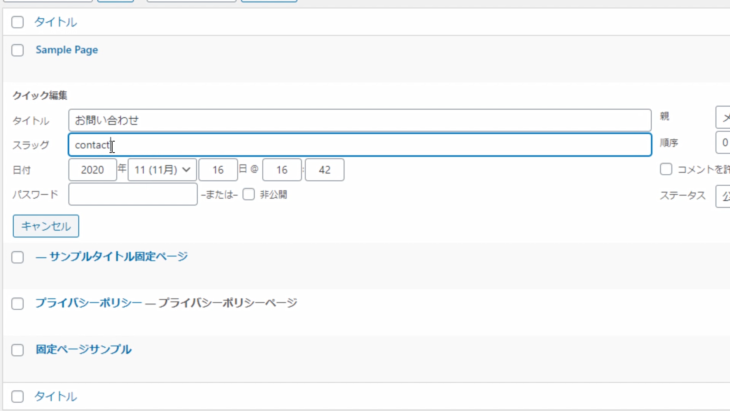
どういうことかというと、例えば、このお問い合わせのスラッグは「contact」になっていますよね。

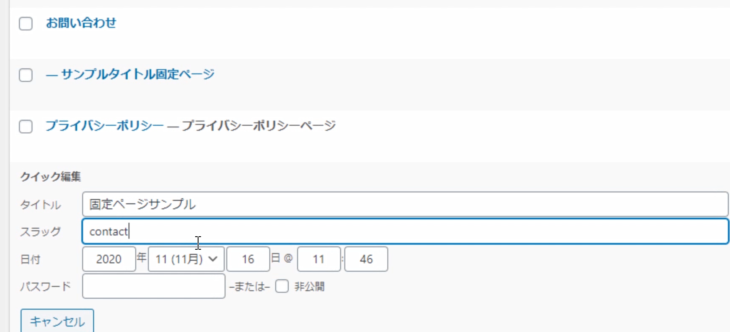
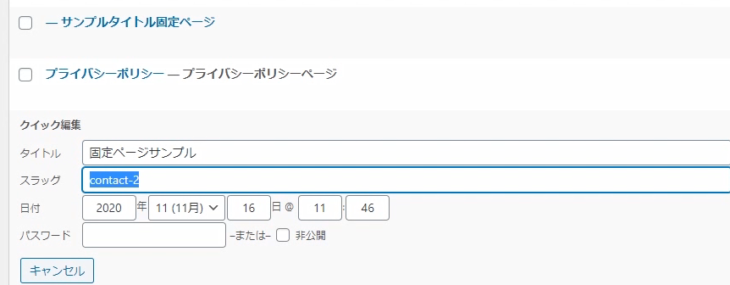
では、試しに、お問い合わせの3つ下「固定ページサンプル」というページのスラッグを。お問い合わせのスラッグと同じ「contact」にしてみましょう。

どうなるかというと、このように「contact2」というふうに入力した覚えのない数字が自動的に入ったと思います。

このように、自動的に変わってしまうので、同じ名前をつけないように注意してください。
ただ、ひとつだけ同じスラッグを付ける方法がありますので、説明します。
お問い合わせのスラッグが今「contact」です。
そして、このように親ディレクトリのお問い合わせの中に、サンプルタイトル固定ページが子ディレクトリとして入っている形ですよね。

この、サンプルタイトル固定ページのスラッグを「contact」として保存した場合、どうなるかというと・・・

「contact」のままです。
「これどういうことだ?」と思うかもしれませんので、ちょっと解説します。
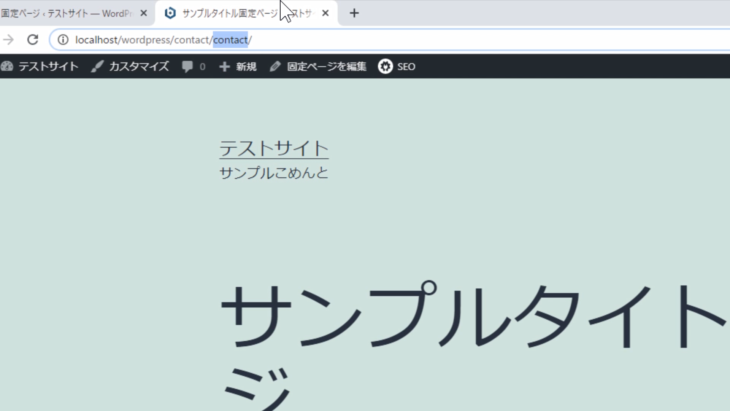
まず、サンプルタイトル固定ページを表示してURLを見ると
localhost/wordpress/contact/contact/
となっています。

これが、URLのディレクトリ構造です。
contactというディレクトリの中に、contactというページが入っているので、URLとして成立=同じ名前が使えるということです。
フォルダの中にもうひとつフォルダが入っているとイメージしてもらうとわかりやすいかと思います。
contactというフォルダの中に、contactというフォルダが入っている。
これだと、同じ名前でも大丈夫ですよね。
ディレクトリ構造を使う場面
ディレクトリ構造を使うことで、同じ名前のスラッグを使うことができますが、あまり同じ名前を付けると、後で訳が分からなくなってしまうので、できるだけページ数が少ないときは避けた方がいいです。
ただ、どうしても同じ名前になってしまう場合、よくあるのが仕事で使っている場合ですね。
サンクスページ(ありがとうページ)を作る時に、各お問い合わせによってサンクスページの表示を変えたい時など、どうしても全部「thanks」というふうに入ってしまうと思います。
これはもうしょうがないというか変えようがなくて、thanks2とかthanks3とか数字を入れると、URLが少し恥ずかしくなってしまいますよね。
ですので、こういう場合は、ディレクトリ構造にします。
例えば・・・
親ディレクトリである「お問い合わせ」のスラッグは「contact」でしたね。
その下、子ディレクトリの「サンプルタイトル固定ページ」のスラッグを「thanks」としたとします。
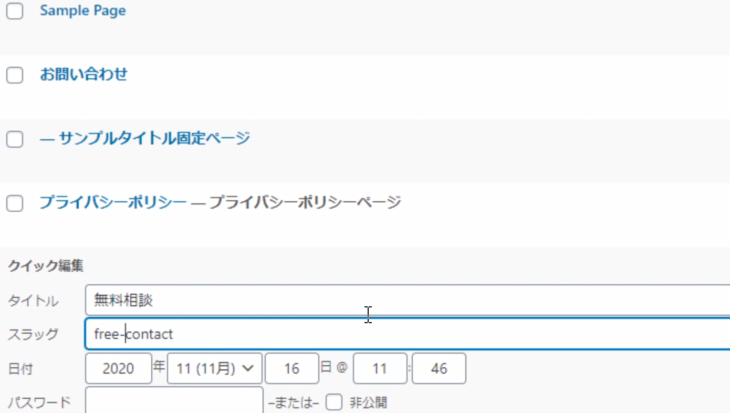
親ディレクトリを「無料相談」スラッグを「free-contact」というページを新しく作って、

この下、子ディレクトリに、サンクスページを作ればOKです。
簡単に作ると・・・
- 新規追加をクリック
- タイトルを「thanksページ」として
- 親ページを、無料相談にして
- URLスラッグを「thanks」にする
- 公開して保存
です。
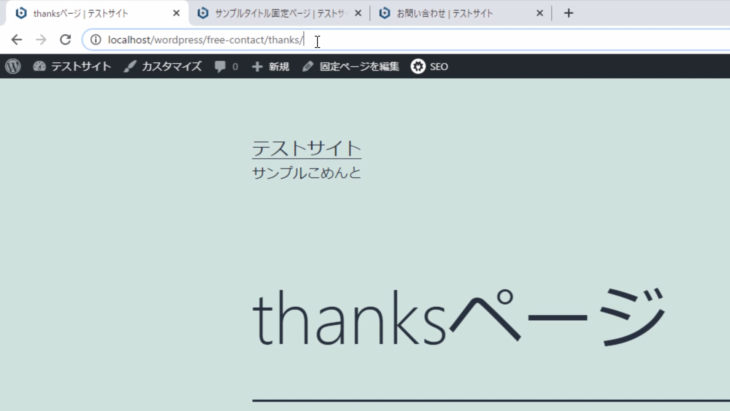
表示をクリックしてURLを見ると、このように、free-contact/thanks/ となりました。

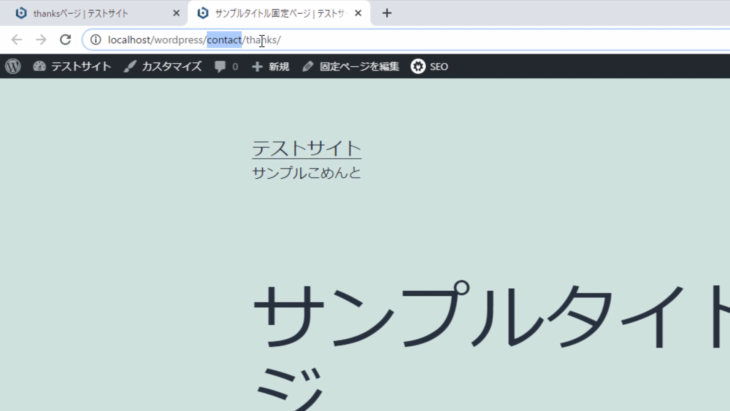
サンプルタイトル固定ページのURLは、contact/thanks/ となっていますね。

このように同じ「thanks」という名前を存在させることができました7。
普段、あまり使わないと思いますが、もし同じURLが必要になった場合
- ディレクトリの中に入れる
- 親ページを選択してあげる
ことで同じURLを使うことができます。
そのかわり、URLが少し変わるので、その点だけ注意してください。
下書き状態で保存・パスワードで保護・予約公開・公開方法

下書き状態で保存
では、固定ページを開いてください。
新規追加を押して、タイトルを「予約投稿」として、テキストは「テスト文章」としました。

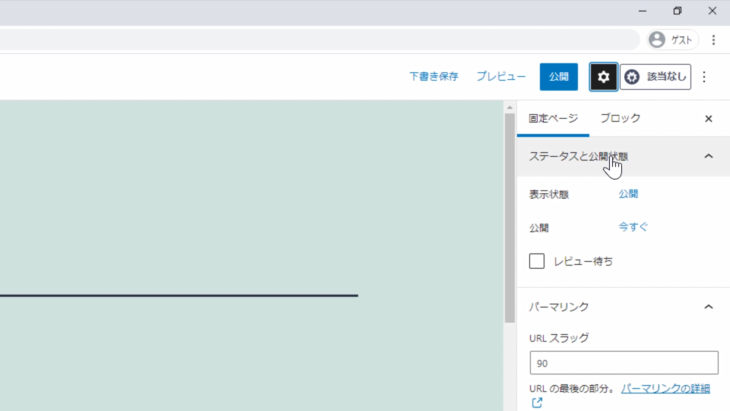
そして右側のメニューです。
もし、出ていなければ歯車マークを押してください。
「ステータス」と「公開状態」とありますね。

- 表示状態は「公開」
- 公開は「今すぐ」
となっています。
上の「下書き保存」を押すと、保存しましたと出ましたね。
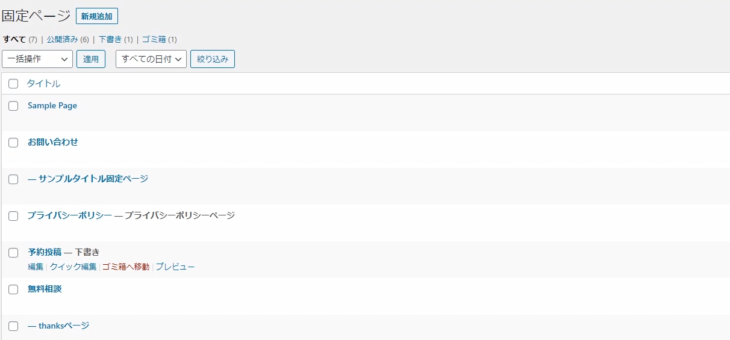
どうなったかというと、固定ページ一覧を見てください。
予約投稿の横に下書きと書いてあります。

これは、今現在公開されていない状態です。
つまり、管理者・投稿者以外は見れない状態になっています。
外部にまだ見せたくない時は下書き保存を使ってください。
パスワードで保護
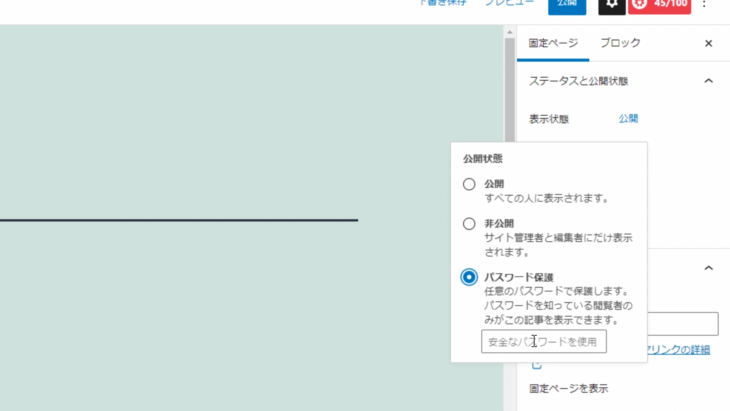
パスワードで保護する場合は、どのようにするかというと、表示状態の公開というところをクリックしてください。

- 公開
- 非公開
- パスワード保護
とありますね。
パスワード保護をクリックすると、安全なパスワードを使用、閲覧するためのパスワードを設定するようになっています。
例えば、1234としてみましょう。
これで、公開を押します。
これで今、パスワードで保護された状態になっています。
表示状態のところも、パスワード保護と変わりましたね。

パスワード保護を
クリックすると、先ほどのポップアップが出て、パスワードも表示されるので、パスワードを忘れてしまっても大丈夫です。
今、どのような状態になっているのか確認しましょう。
では、URLスラッグのしたにある「固定ページを表示」というところをクリックしてみてください。
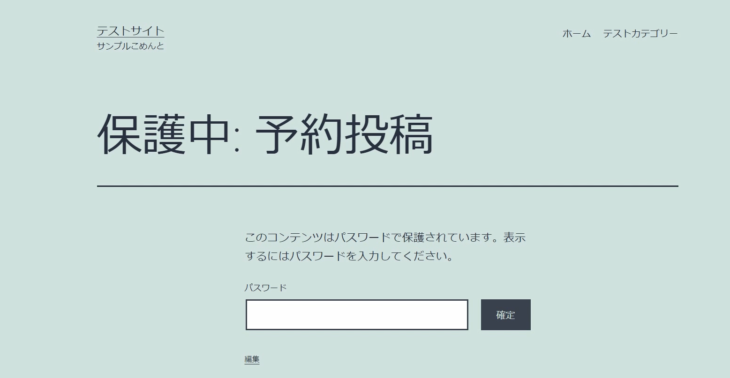
そうすると、保護中:予約投稿と表示されましたね。

「このコンテンツはパスワードで保護されています。表示するにはパスワードを入力してください。」となっていて、本文は何も表示されていない状態です。
試しに、先ほど入力したパスワード「1234」と入れて確定ボタンを押してみます。
すると、先ほど入力した本文「テスト文章」が出てきましたね。

このように
- 人に見られたくないもの
- 限定してパスワードで保護したいもの
- 料金が発生するようなページ
- ダウンロードページ
などを、特定少数の人しか見れないよう保護できる機能になっています。
こういう使い方ができるので覚えておいてください。
予約投稿
予約投稿したい場合ですね。
例えば、作成した日ではなくて、来週とか来月とか決まった日に公開したいものが出てくるはずです。
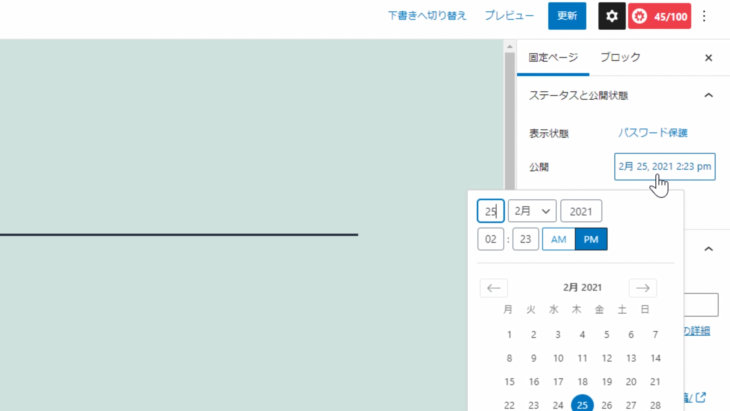
そういう時はこの「公開」の、日付、数字のところをクリックすると、カレンダーが出てきます。

今、2月25日に印が付いてるので、公開したい日をクリックするだけで予約ができます。
海外表記になっているのでわかりずらいですが
- 上は、日付・月・西暦
- 下は、公開する時間
です。
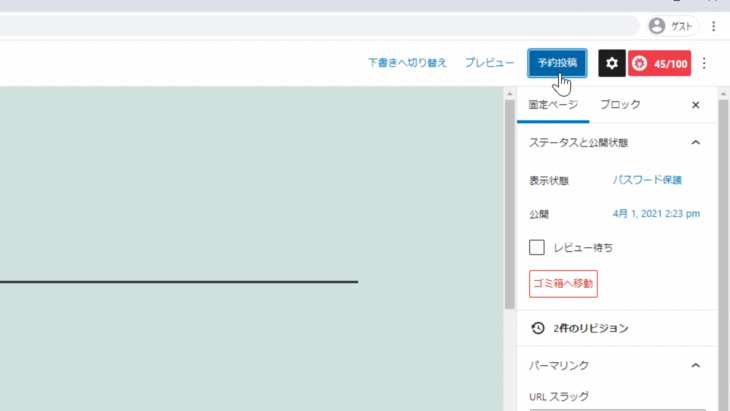
実際に更新してみましょう。
このように、予約投稿と変わりました。

現在、投稿されていない状態です。
管理画面に戻って、固定ページ一覧を見てください。
予約投稿が、予約済みとなっていますね。

設定した日時になると自動的に公開されます。
これも非常に便利な機能なので覚えておいてください。
もうひとつ、普通に公開したい場合ですね。
これも
- 日時を設定して
- 表示状態のパスワード保護を解除して
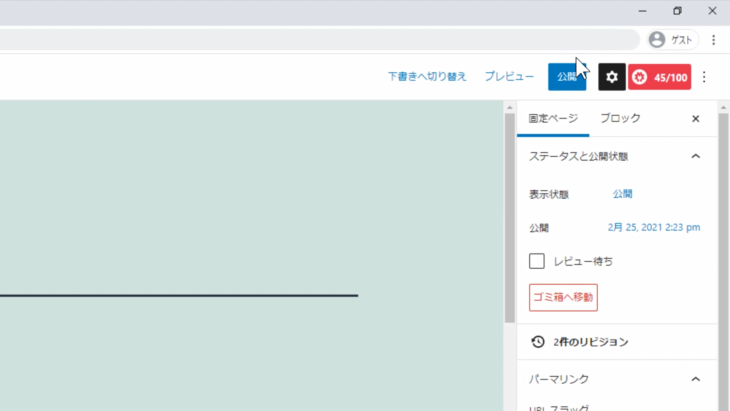
- 公開をクリック
これでOKです。
「固定ページを表示」をクリックして確認すると、このように既に公開されている状態になっています。

非常に簡単で便利な機能になっています。
表示状態、公開という部分で全て変更することができます。
必要な固定ページの作成(お問い合わせ・運営者情報・検索避け運営者情報・サイトマップ・プライバシーポリシー)

お問い合わせフォームの作成

既に、お問い合わせページが作ってありますが、新規で新しく作っていくので安心してください。
ただ、今回は「プラグイン」という機能を使って、お問い合わせページを作っていきます。
プラグインを使わないでお問い合わせページを作る場合
- プログラミングの知識があれば作成することができますし
- 別サイトからプログラミングのお問い合わせページが構築されたページに飛ばす
という方法もあるのですが、一から作るとなると大変ですので、今回はプラグインを使っていきます。
では、左側のプラグインをクリックしてください。

インストール済みプラグインとあるのでクリックしてください。
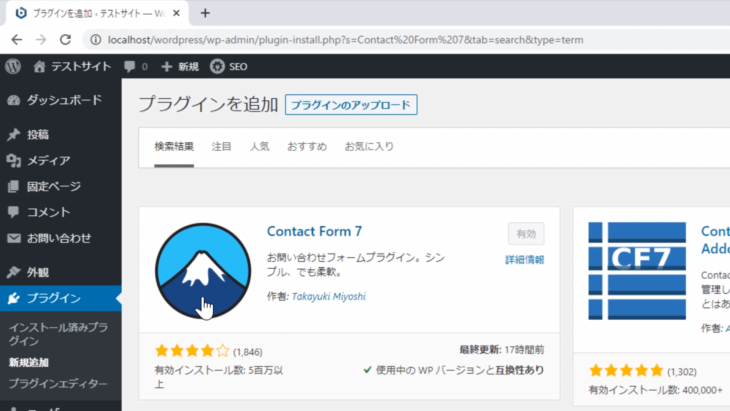
今回、Contact Form 7というのを使います。

Contact Form 7が入ってない方は、プラグインの新規追加をクリックして、右上の検索窓に「Contact Form 7」と入力してみてください。

すると、左側に、現在は富士山みたいなマークでContact Form 7とありますので、これをインストールして有効化してください。

それだけでOKです。
左側のメニューに「お問い合わせ」というのがあるはずなので、クリックしてみましょう。
このような形で、既に1個、コンタクトフォーム1というお問い合わせフォームが入ってますね。

今回この作り方の解説は行いません。
プラグインに関しての解説は、別途行っていますのでそちらの方を確認してください。
今回は「ショートコード」というのを使っていきます。
ここのショートコードをコピーしてください。

ショートコード、1行全部、カッコからカッコまでをコピーしてください。
コピーしたら、左メニューから、固定ページにいき、「新規追加作成」を押しましょう。
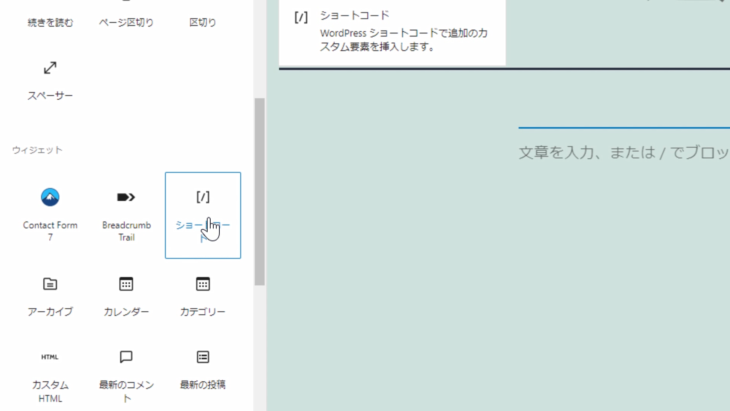
「+」マーク → 全て表示を押すと、左側に一覧が表示されますね。
ウィジェットの中の、ショートコードをクリックしてください。

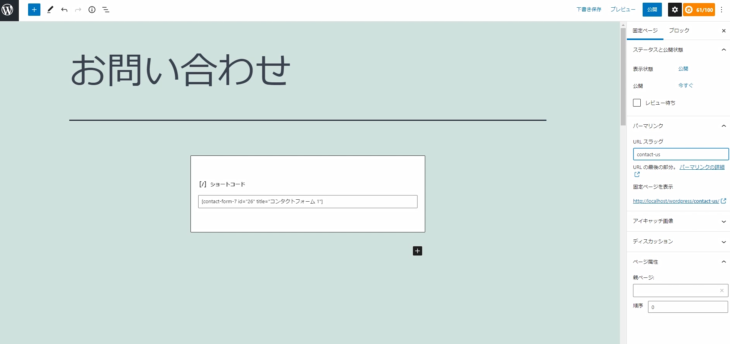
すると、ショートコードのブロックが追加されるので、コピーしたショートコードを貼り付けます。

- タイトルに、お問い合わせと入力
- 右側のスラッグは、contact-us
として、公開を押します。
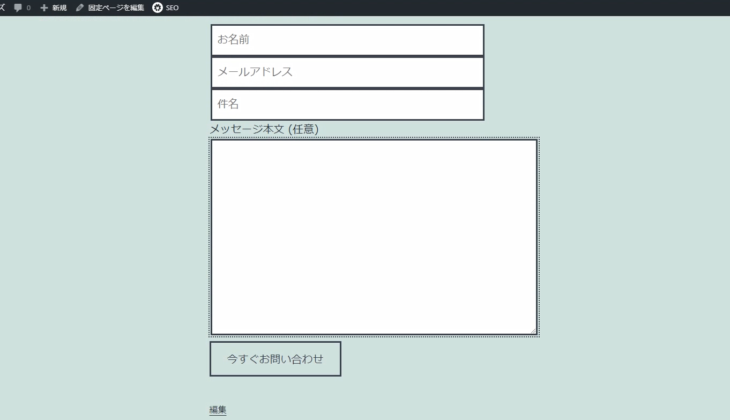
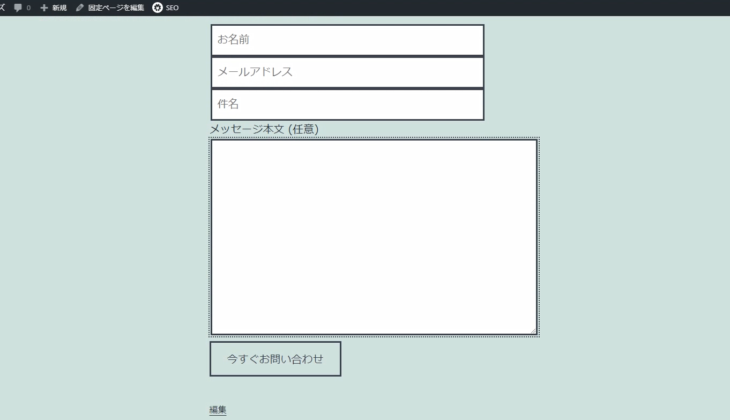
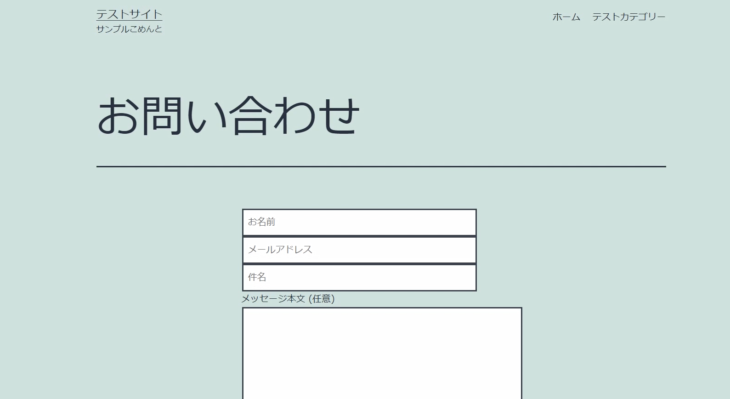
「固定ページを表示」をクリックして確認してみましょう。

もう、これだけで
- お名前
- メールアドレス
- 件名
- メッセージ本文
- 今すぐお問い合わせというボタン
までできているかたちです。
お問い合わせフォームが、一瞬で出来ました。
今、デザインしていない状態なので、見た目が嫌だという人もいると思うのですが、機能としてはたったこれだけで入れることができました。
ちょっとだけ解説しますので、先ほどのお問い合わせというところに戻ってください。
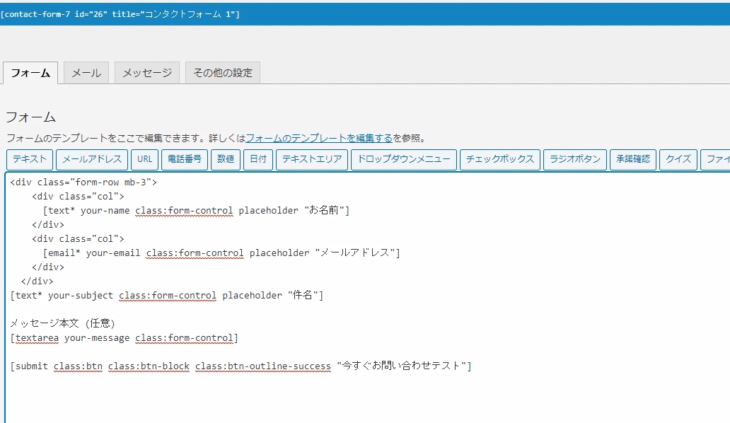
管理画面ですね。お問い合わせの中にあるコンタクトフォーム1の編集をクリックしてください。

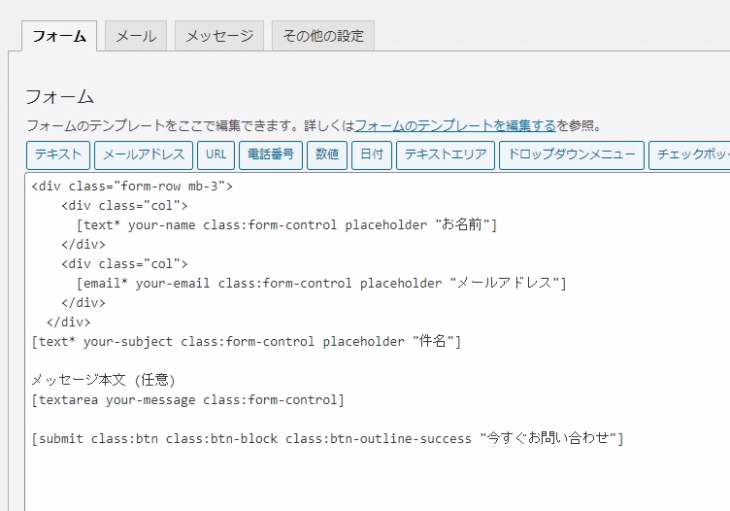
このままコンタクトフォーム1をクリックしてもらっても大丈夫ですが、クリックするとソースコードが出てきたと思います。

ここに書いてある文面のまま、表示されています。
ですので、ソースコードの一番下の行の「今すぐお問い合わせ」は対応しているのが、実際の表示の中の「今すぐお問い合わせ」というボタン部分です。

では試しに、「今すぐお問い合わせ」の後ろに「テスト」と追加して、保存を押してみます。

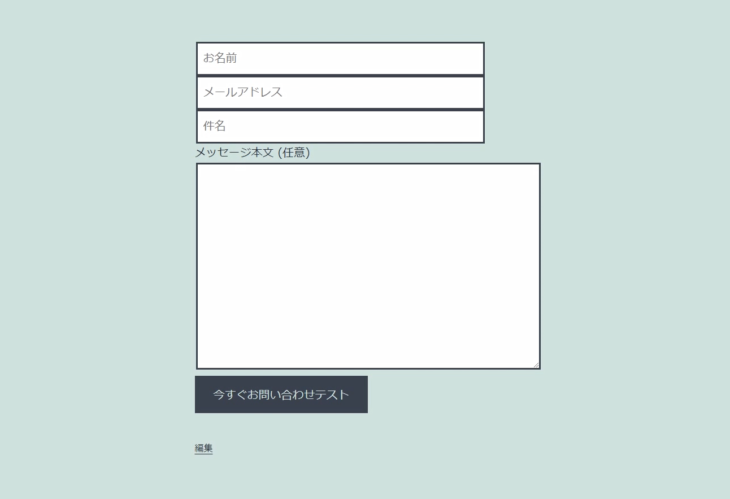
お問い合わせがどのように変わったかというと、メッセージ本文の下のボタンが「今すぐお問い合わせテスト」とこのように変えることができました。

このようにデザインは、ブートストラップとか、HTML、CSSを使ってできるようになっています。
この辺は、別途プラグインの方の解説で詳しく行いますが、ここでデザインできるようになっているので安心してください。
こんなに簡単にお問合せフォームの設置が可能です。
必要な機能は既にもう揃っていて、このまま使えるようになっているので安心して下さい。
もう一度、簡単に、プラグインを使ったお問い合わせフォームのつくり方を説明すると
- Contact Form 7をインストール&有効化する
- お問い合わせのコンタクトフォーム1のショートコードをコピーして
- 固定ページに戻って新規作成を押す
- 「+」マークでショートコードブロックを追加
- その中にコピーしたショートコードを貼り付ける
- URLスラッグを忘れずに入力
- 更新・保存
でOKです。
すごく簡単にお問い合わせフォームが作れるようになっているので、ぜひ挑戦してみてください。
これ実際、仕事の現場ですごく使います。
実際、このお問い合わせフォームから
- お問い合わせフォーム・相談フォームを作ってください
- なにかデザインしてください
など、色々依頼されたりもすると思うので、コンタクトフォームというプラグイン、ぜひチャレンジしてみてください。
運営者情報を作成

運営者情報、どういうものかというと、単純に誰がこのサイトを運営しているか、会社概要などですね。
簡単に作れますのでやっていきましょう。
では、固定ページ一覧を開いて、新規追加を押します。
今回、タイトルは「運営者情報」といれていきましょう。

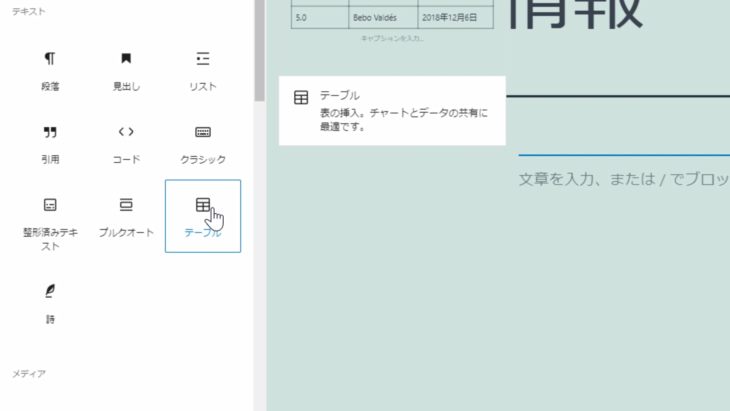
では「+」を押して出てきたポップアップの下、全てを表示を押すと、左側のメニューのテキストの中に「テーブル」というのがあります。

もし、記述があるならリストを使ってもいいですし、直接HTMLコードを書けるなら、カスタムHTMLというブロックを使ってもいいです。
ただ、まだそんなに技術がないよという場合は、テーブルの方を使っていきましょう。
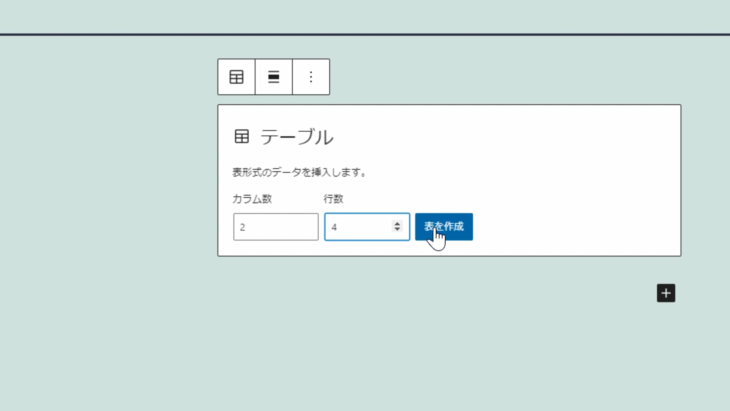
テーブルをクリックすると、このような画面になったと思います。

カラムと行数です。
カラムというのは縦割り(列)を表します。今回は「2」でいいですね。
行数は、例えば
- 名前
- サイト名
- 住所
- 電話番号
を入れたい場合は、4つは必要になるので「4」としておきましょう。
そして「表を作成」を押します。
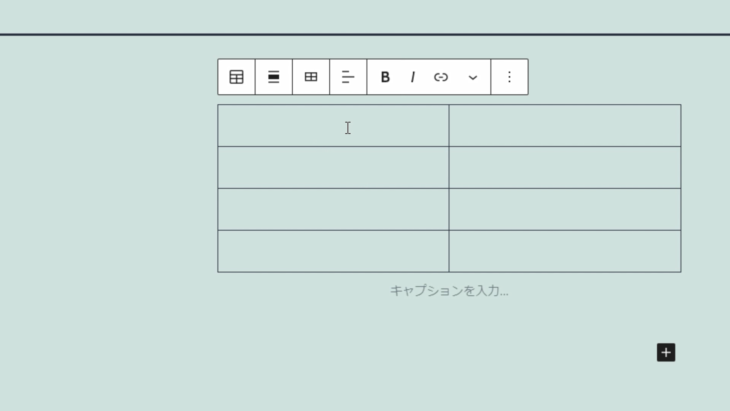
このようなかたちで表示されましたね。

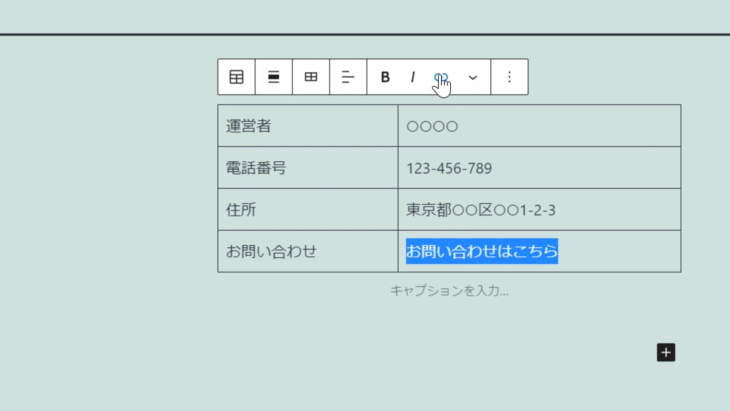
- 運営者…ご自身の名前や会社名
- 電話番号
- 住所
- お問い合わせ…お問い合わせこちらとかURL
お問い合わせこちらにした場合は「お問い合わせこちら」をドラッグしてリンクマークをクリックですね。

お問い合わせページ(コンタクトページ)をリンクさせたい時は、アドレスはこのように入力してエンターキーを押せばOKです。

この状態で保存してみましょう。
- 運営者
- 電話番号
- 住所
- お問い合わせ
と入力しました。
右側のスラッグには、aboutと入れましょう。
aboutは、「何々について…」「このサイトについて…」という時なんかによく使われますね。
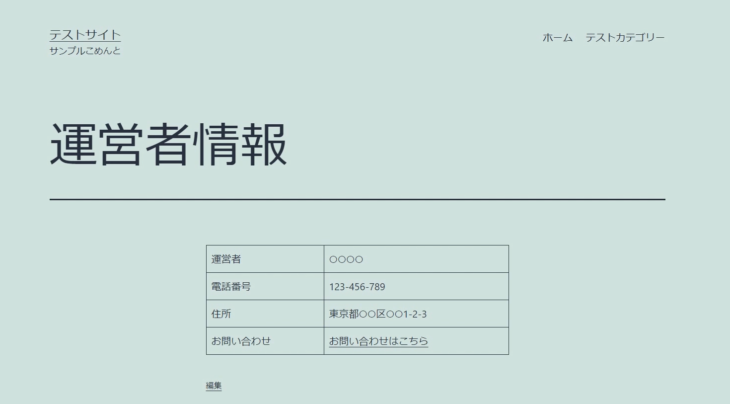
公開 → 固定ページを表示をクリックして、表示を確認していきましょう
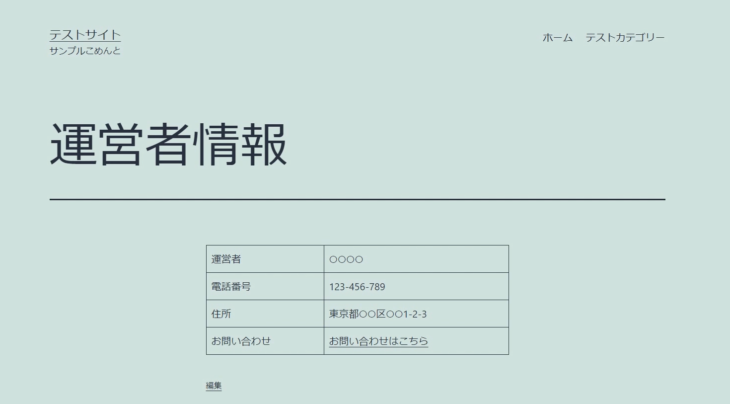
運営者情報のページが、このように表示されましたね。

お問い合わせは、先ほどリンク入れましたよね。
「お問い合わせはこちら」をクリックできるようになってます。
クリックするとどうなるかというと、お問い合わせページに飛ぶことができました。

このように簡単に作ることができるので、覚えておいてください。
もし「HTML使えるよ!」という人は、さきほど言った「カスタムHTML」というブロックを使うことで、直接HTMLコードを入力することができるので、自身で作成して保存してもらってもOKです。
検索避け運営者情報を作成

検索避け運営者情報、これは、どういう時に使うかというと、主に個人さんなんかは多いですね。
例えば、サイトを10個持っていて
- 運営者情報を一気に更新したい
- どこに住んでるのかあまり知られたくない
といった場合に、画像でアップロードしたりもします。
また、何かを販売するには特定商法として、住所や連絡先、名前などを表示しなければならないのですが、それは検索されたくないなといった人向けに、画像で作成したりもします。
検索避け運営者情報は、どうやって作成するかというと、いたって簡単で、画像で作成すればいいだけです。
実際にやってみましょう。
例えば、先ほどの運営者情報、これをこのまま画像で取り込めばいいだけです。

スクリーンショットを撮っていきましょう。
Windowsの場合は
Shift+Windows+S
で、スクリーンショットを撮ることができます。

右下、撮ったスクリーンショットをクリックすると、画像が表れますよね。
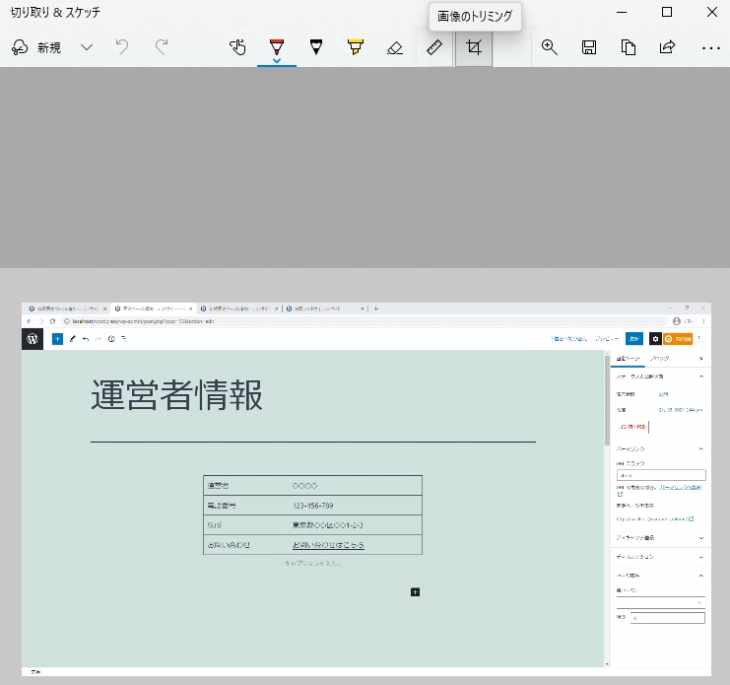
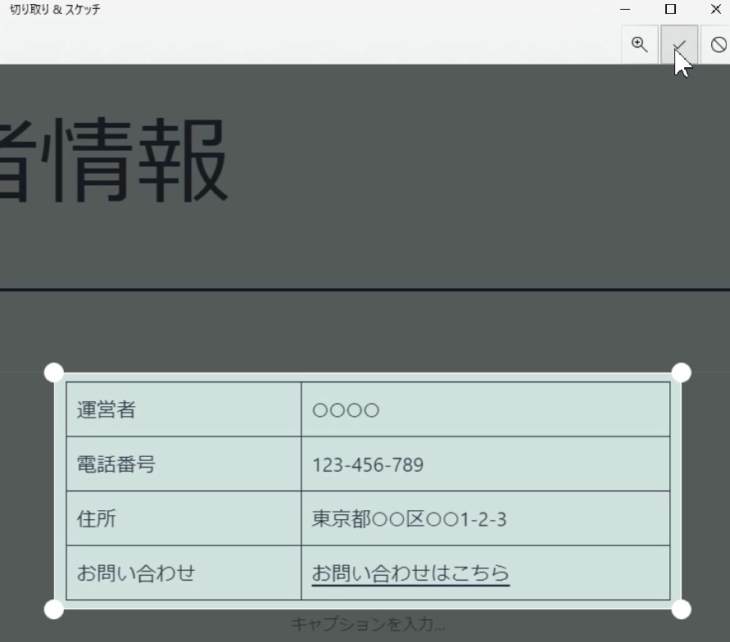
そうしたら、上にある画像のトリミング、このマークを押します。

すると、トリミングできるので、このように自分の必要な位置まで小さくしていきましょう。

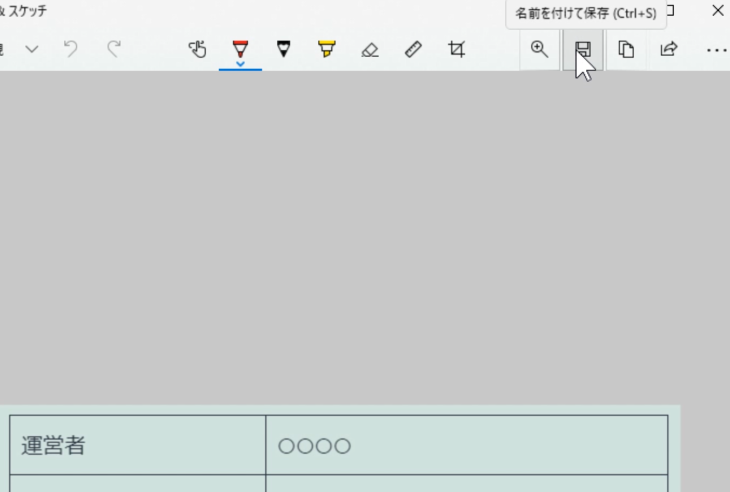
上にあるチェックマークを押すと、トリミングされた状態になるので、フロッピーディスクのマークを押します。

名前を付けて保存する必要があるので、好きなフォルダを選んで、名前は、test.pngとして保存しておきます。
いったんこの画面は閉じていいです。
運営者情報、これはこのまま残した状態にしておきます。
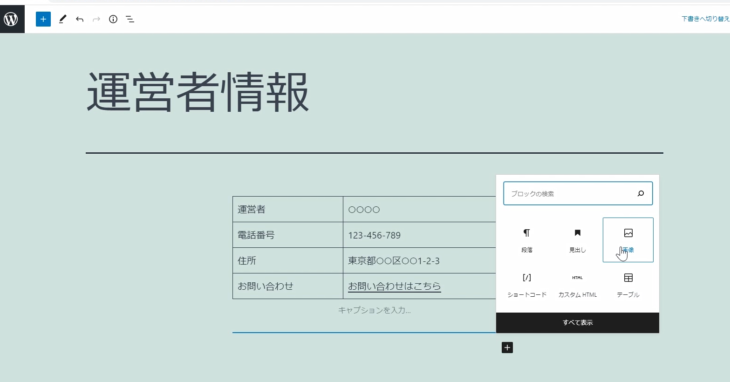
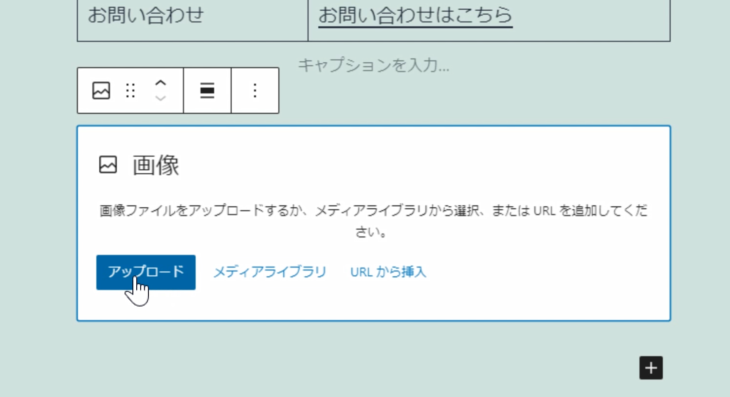
そして「+」ボタンを押して、画像ブロック選択します。

そして、アップロードを選択します。

先ほど保存した test.png をクリックして挿入してください。

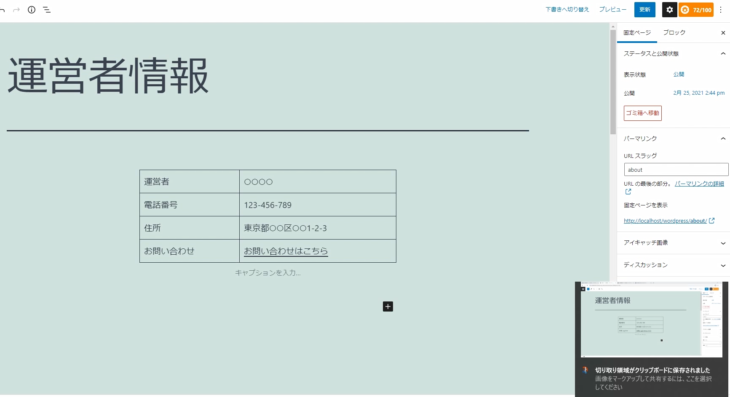
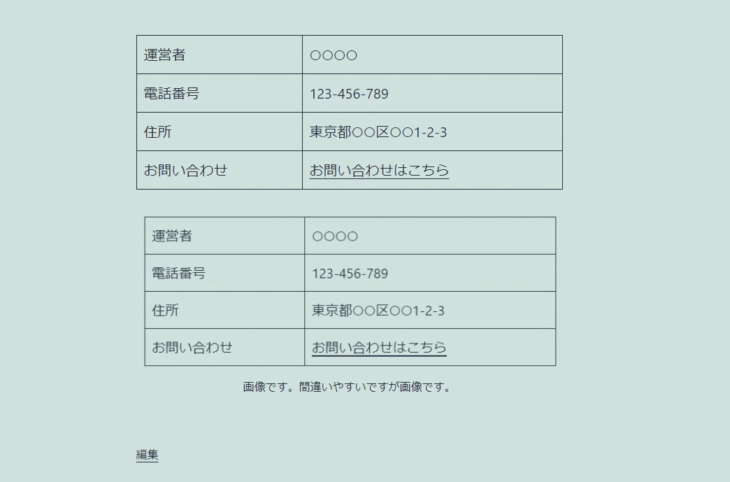
そうするとすごくわかりにくいですが、いま同じ表が2個入った状態です。
- 上は自分で入力したもの
- 下は画像
になっています。
間違いやすいので、下の画像の方に「画像です。間違いやすいですが画像です。」とキャプション入れて、保存しておきましょう。
「固定ページを表示」で、確認してみます。
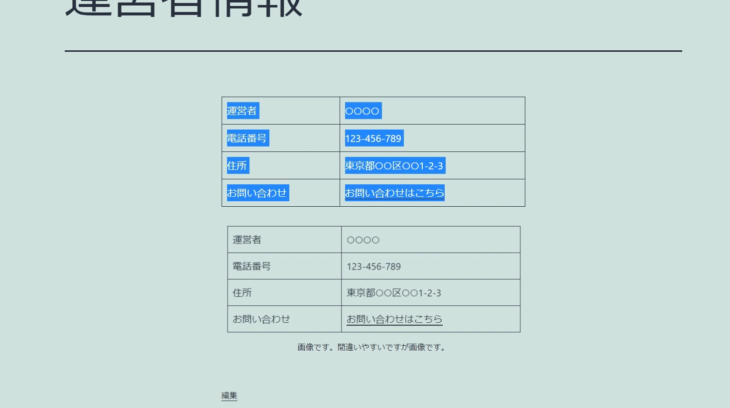
どうなったかというと、このように二つ表示されている状態ですね。

上は、このように選択できるかたちですが

下は何も選択できません。
画像となっているからです。

個人さんや、何かECサイトで商品の販売をしたいとかいう場合は、このようにすることによって、検索避けができるようになります。
または、いっぺんに運営者情報を更新したい、変更したいという時にも使うことができます。
サイトマップを作成

サイトマップは大きく分けて
- 人が見ることができ、クリックできるようになっているサイトマップ
- Googleなどロボットが見れるサイトマップ
の二つがあります。
今回は
Googleのサイトマップ、ロボットが見れるサイトマップ
の方を作っていきます。
とても重要ですので、サイトを作ったらぜひ作成するようにしてください。
作成するといっても簡単ですので、今日行ってしまいましょう。
では、管理画面の左メニュー、プラグインの新規追加を押します。
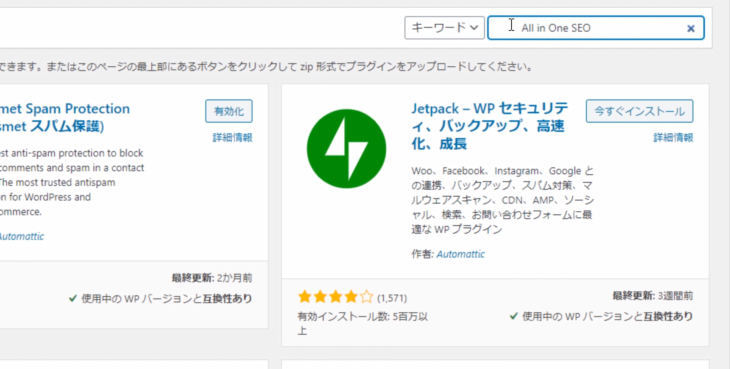
右上にあるプラグインの検索窓に「all in one SEO」と入れてもらえればいいです。

そうすると、このようなマークの「all in one SEO」というのが出てきたと思います。

このマークなんですが、その時のバージョンによって全然変わってくるので、マークで覚えるのではなく「all in one SEO」という名前を覚えておいてください。
これは非常に使いますので、ぜひ入れてください。
インストールされてなければ、インストールして有効化してください。
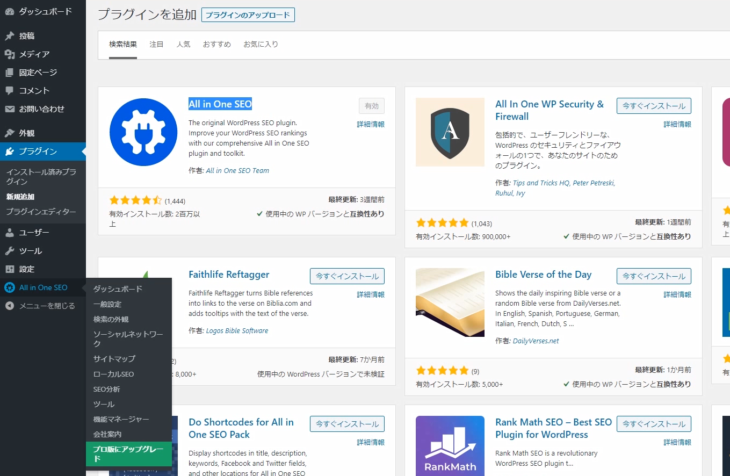
今のバージョンでは、左下の方に「all in one SEO」と表示されていると思います。
古いバージョンだと、一番上に表示されていたりします。
「all in one SEO」をクリックしてください。
もし、バージョンによって表示されていない場合は、プラグインをもう一度クリックして「all in one SEO」の下に表示されている「SEO設定」をクリックすれば、大抵同じ場所にいけます。

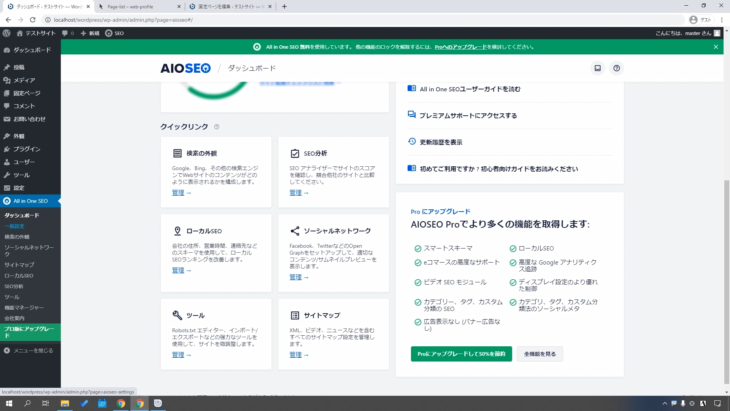
今現在、このような画面ですね。

これもバージョンによって全然異なってくるので、少し難しいかもしれませんが、大体書いてあることは同じなので大丈夫だと思います。
左側「all in one SEO」の中のダッシュボードをクリックしてみてください。このような画面になっていますね。

下の方に、サイトマップ「XML、ビデオ、ニュースなどを含むすべてのサイトマップ設定管理します」というのがあります。
先ほども言いましたが、バージョンによって全然表示が違う場合があるので注意してください。
わからないという場合は、ダッシュボードにいってもらえば、どこかに「サイトマップ」というのがあるはずです。それを探してみてください。
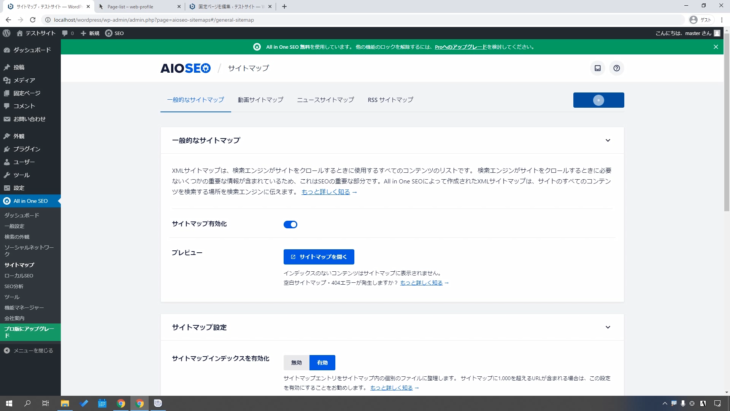
サイトマップの「管理」を押すと、このようなサイトマップの画面になります。

サイトマップを有効化のチェックが青色になっていれば有効化されてます。
もうこれだけでOKです。
右上の変更を保存を押せば、もう完了です。
サイトマップ有効化の下に、プレビューがありますね。
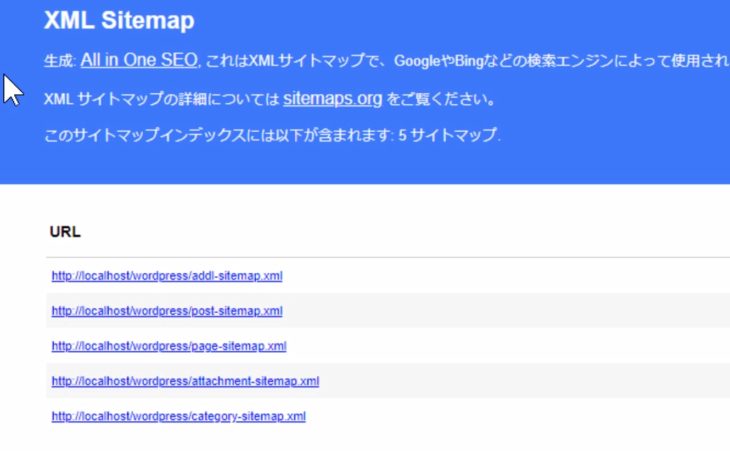
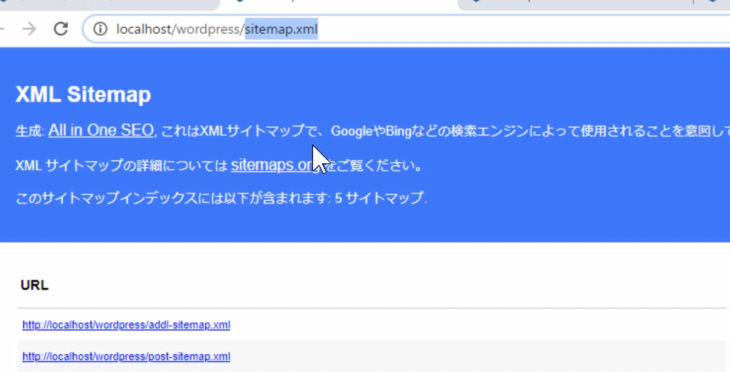
サイトマップを開くをクリックしてみてください。するとこのような画面がでてきたと思います。

これが、ページのサイトマップですね。何やら色々書いてありますのでひとつ、post-sitemap.xml をクリックして見てみましょう。
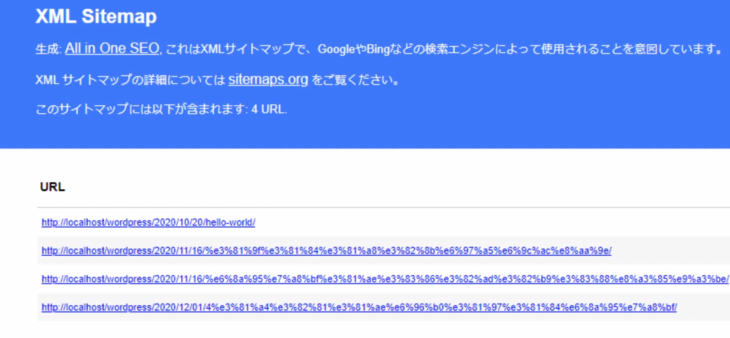
これ、投稿ですね。

投稿のURLが出ているので、一番上をクリックしてみましょう。
このように投稿したURLが出てきました。

もう一度サイトマップを確認していきますね。
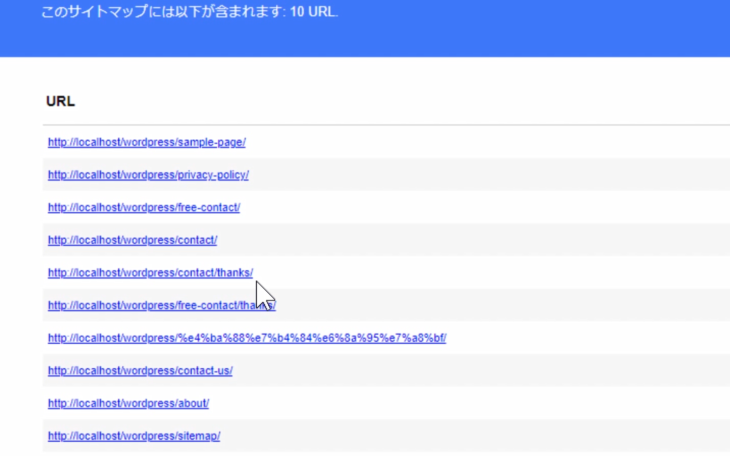
先ほどは、post-sitemap を見ましたが、今度は page-sitemap をクリックして見てみましょう。

先ほど作った
- free-contact
- contact
- contact-thanks
とかたくさん表示されていると思います。
このように、サイトマップを自動的に作成してくれるので非常に簡単で便利です。
そして必要なURLですね。
sitemap.xmlとなっていると思います。

今後学んでいく時に、Google search consoleとか、サイトマップを送信とか、そういう場所を見つけると思います。
そういう時に、このsitemap.xmlというのを送信してあげると、自動的に読んでくれるようになります。
今のこの状態でも、既に読んでくれるようにはなっているのですが、search consoleに登録すると、より早く正確に読んでくれるようになります。
もしURLがわからないという場合は、
- ダッシュボード左側メニュー「All in One SEO」の、サイトマップをクリック
- 一般的なサイトマップ、プレビューの横の「サイトマップを開く」をクリック
で、XML Sitemapのページが表示されます。
このURLを登録してあげればOKですので、忘れずにしておいてください。
たったこれだけ、ワンクリックですね。
- インストールして有効化
- サイトマップをクリック
- サイトマップが有効になっているかを確認して保存
たったこれだけでサイトマップが完成します。
とても簡単でしたね。
プライバシーポリシーを作成

今は、プライバシーポリシー、個人情報保護のページを作成する必要がありますので、そちらを説明していきます。
では、固定ページを見てください。
もう既に、プライバシーポリシーというのが表示されてると思います。

WordPressをインストールした時点で、今のバージョンであれば、プライバシーポリシーというのが既に入っています。
中身を見ていきましょう。
プライバシーポリシーの「編集」を押してみると、このような形で英語版で入っていると思います。

もし
「このプライバシーポリシーないよ!」
「まだ作ってないよ!」
という場合は、左メニューの設定の中にプライバシーというのがあると思います。

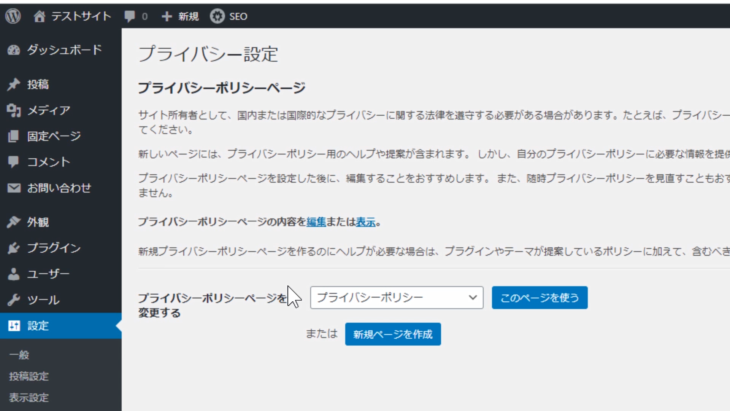
クリックすると、このような画面になります。

新規ページを作成してもらってもいいですし、もう既に作ってある場合は、このようにどのページを使用するか選択して使ってもらってもいいです。

では、今回は、新規ページ作成から作っていきましょう。
新規ページを作成をクリックしてください。
すると、プライバシーポリシーとして、もう既に情報がこのように入っていると思います。

もうこのまま使ってもらっても大丈夫です。
大丈夫でしょうか。
- ダッシュボードの左側メニュー
- 設定の中にあるプライバシーをクリック
- 新規ページを作成をクリック
で、このページを表示できます。
下の追加情報
- データの保護方法
- データ漏洩対策手順
- データ送信元のサードパーティ
- ユーザーデータに対して行う自動的な意思決定およびプロファイリング
- 業界規制の開示要件
は、書けるようであれば書いてください。
もし書けないようであれば、削除してもらって構わないです。

「あなたの連絡先情報」は必要なので、メールアドレスでもお問い合わせフォームでも構わないので書いておくようにしてください。
そして公開を押して、公開保存です。
固定ページを表示をクリックすると、このようにプライバシーポリシーが完成しました。

とても簡単ですね。
文章を少し変えたいなという場合は、このページの下にある「編集」ボタンを押せば、いつも通り編集することができます。

それ以外にも、固定ページの中のプライバシーポリシーの編集からでもいいです。

今、プライバシーポリシーというタイトルの横に、プライバシーポリシーページと記載されていると思います。
もしなっていない場合、この設定をしてください。
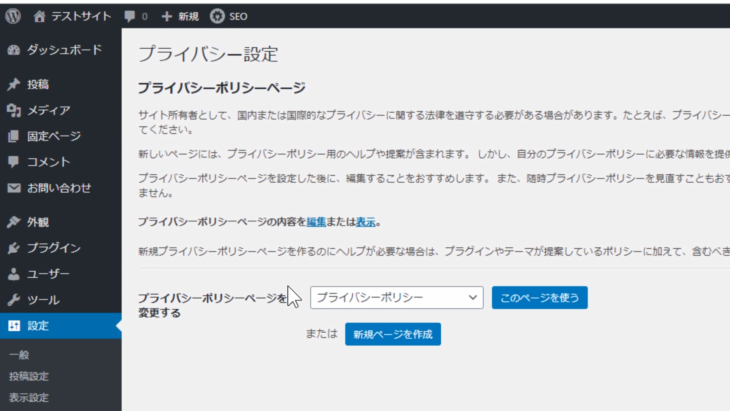
左側メニュー、設定の中のプライバシーを押します。
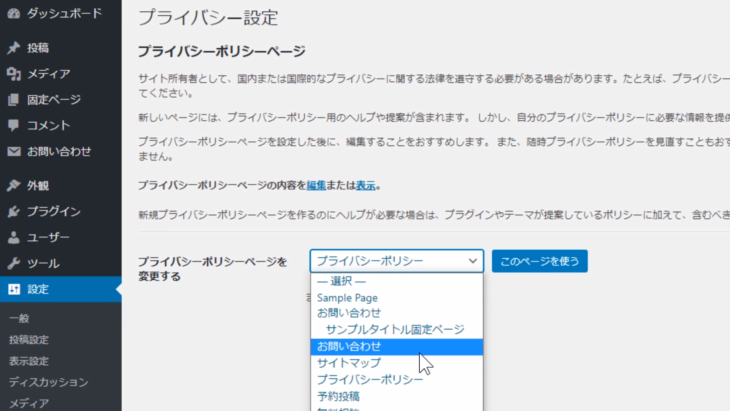
プライバシーポリシーのページを変更するというところで、どのページを使うか選択できるようになっています。

プライバシーポリシーというタイトルのページを選択して「このページを使う」をクリックすれば、更新しましたとなるので、これで完了です。
とても簡単でしたね。これでプライバシーポリシーのページは完了です。
これで固定ページに関する全ての工程が終わりました。
非常に簡単にページを追加したり削除したり、自分の思うお問い合わせページなどを簡単に追加することができるので、ぜひ覚えていってください。
やり方としては、投稿とそれほど変わりません。
これができるようになると
- お問い合わせページ
- 会社概要ページ
- 運営者情報
など、無数に作ることができるようになります。
いちいちHTMLを触らなくても簡単に作成できるようになっているので、ぜひ覚えて下さい。
この講座で難しかった部分、分からない部分もあったことでしょう。
しかしここまでできたあなたは大変素晴らしい優秀な方です。
自信をもってこのまま学習を続けてください。
コメントや評価をお願いします。
あなたの良きプログラミングライフを願っております。では、また次の講義で。



