あなたは以下のことで悩んでいないだろうか?
- WordPressの投稿方法がわからない
- ライティングの仕事をしたいけど、ワードしかやったことがない
- WordPressで画像をどうやって挿入していいかわからない
- アフィリエイトなどのHTMLコードを挿入したいがわからない
- WordPressでリンクの挿入方法がわからない
- WordPressの見出しを作成したい
- WordPressで書いた文字数を確認したい
- WordPressでYouTubeの投稿方法を知りたい
もし、これらのことで悩んでいるなら、あなたのお役に立てるかもしれません。
最初に断言します。
この講座はWordPressライティングの初心者に向けた「最強バイブル」です。
この講座の目的はたった1つ。
あなたのパソコンの悩みを「解決」させることです。
世の中にはたくさんのワードプレスの書籍やパソコンスクールなどがありますが、ほとんど、どれも同じ内容です。
しかし、多くの初心者にとって
- 「どうやったらワードプレスの悩みを自分で解決できるか」
- 「どうやったら現場で使えるWordpressライティングの技術を学習できるか」
これらを知ることが1番重要です。
ですので、この講座では、パソコンの基礎を学習しつつ、実際手を動かして体験する実践的な内容になっています。
完全に保証します。
この講座の内容を、あなたがしっかり実践することで、Wordpressの悩みを解決できるスキルが身につく様になります。
目次
- 1 いま講座をしているあなたは誰ですか?
- 2 この講座の流れ
- 3 頑張って一緒に学習していきましょう
- 4 WordPressのログイン場所と管理画面の解説
- 5 記事を投稿する場所
- 6 「投稿」の画面の確認と操作方法
- 7 タイトルを入力・本文を入力・ブロックの追加方法
- 8 テキストブロック:段落・見出し・リスト・引用・コード・クラシック・整形済みテキスト・プルクオート・テーブル・詩
- 9 メディアブロック:画像・ギャラリー・音声・カバー・ファイル・メディアと文章・動画
- 10 デザインブロック:ボタン・カラム・グループ・続きを読む・ページ区切り・区切り・スペーサー
- 11 ウィジェットブロック:ショートコード・アーカイブ・カレンダー・カテゴリー・カスタムHTML・最新のコメント・最新の投稿・RSS・検索・ソーシャルアイコン・タグクラウド
- 12 埋め込みブロック:Twitter・YouTube・Facebook・Instagram・Wordpress・Vimeo・TikTok・Amazonkindle
- 13 パターンブロック解説
- 14 ライティングやブログでよく使うブロック
- 15 カスタムフィールドの表示方法
- 16 コードエディター、ビジュアルエディター
- 17 自動保存・リビジョンと復元方法
- 18 画像の投稿方法・画像にリンクを貼る方法・画像にAltテキストを追加する
- 19 リンクの設定方法
- 20 投稿する記事のパーマリンク設定・カテゴリー・タグ・抜粋・ディスカッション
- 21 下書き状態で保存・パスワードで保護・投稿者の変更・公開日時の設定・公開方法
- 22 最後に講座のおさらい
いま講座をしているあなたは誰ですか?
この講座をする上で「あなたは誰だ?」と思っている人もいると思いますので、1分だけ自己紹介をさせてください。
こんにちは、15年以上プログラミングを行っているITエンジニアのよこやまです。
すでに法人化しており、会社の代表をしておりますが、現役ITエンジニアをしながら723名以上の方へのプログラミング講義や、最近はプログラミングラジオなどもしております。
また、個人法人問わず3000以上のアプリ、サービス、制作を行っておりますので、その観点から、初心者へわかりやすく解説していきます。
一部では御座いますが、制作実績をご紹介します。
このようなかたちで制作を行っております。

書籍化も行い、売れ筋ランキング2位を獲得いたしました。

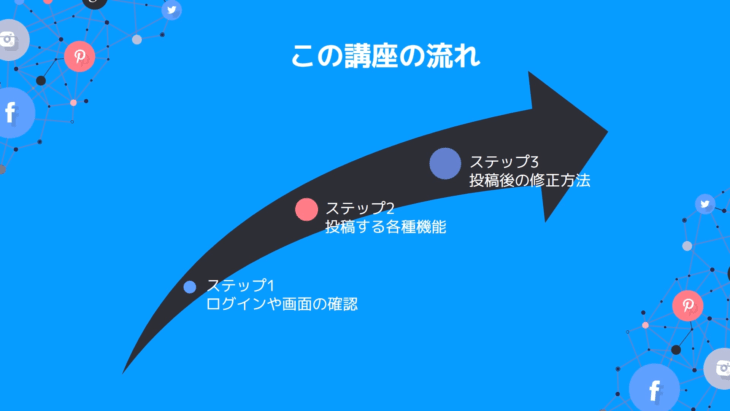
この講座の流れ

ステップ1
- ログインや画面の確認
ステップ2
- 投稿する各種機能
ステップ3
- 投稿後の修正方法
詳細な流れ
- WordPressのログイン場所と管理画面の解説
- 記事を投稿する場所
- 「投稿」の画面の確認と操作方法
- タイトルを入力・本文を入力・ブロックの追加方法
- テキストブロック:段落・見出し・リスト・引用・コード・クラシック・整形済みテキスト・プルクオート・テーブル・詩
- メディアブロック:画像・ギャラリー・音声・カバー・ファイル・メディアと文章・動画
- デザインブロック:ボタン・カラム・グループ・続きを読む・ページ区切り・区切り・スペーサー
- ウィジェットブロック:ショートコード・アーカイブ・カレンダー・カテゴリー・カスタムHTML・最新のコメント・最新の投稿・RSS・検索・ソーシャルアイコン・タグクラウド
- 埋め込みブロック:Twitter・YouTube・Facebook・Instagram・Wordpress・Vimeo・TikTok・Amazonkindle
- パターンブロック解説
- ライティングやブログでよく使うブロック
- カスタムフィールドの表示方法
- コードエディター・ビジュアルエディター
- 自動保存(リビジョン)と復元方法
- 画像の投稿方法・画像にリンクを貼る方法・画像にAltテキストを追加する
- リンクの設定方法
- 投稿する記事のパーマリンク設定・カテゴリー・タグ・抜粋・ディスカッション
- 下書き状態で保存・パスワードで保護・投稿者の変更・公開日時の設定・公開方法
多少増やしたり、追加したりしますので、順番が変わる場合もありますが、大まかにこのような流れになっております。
頑張って一緒に学習していきましょう

初心者ライター・ブロガー向けのWordpressの投稿方法基礎講座、ではやっていきましょう。
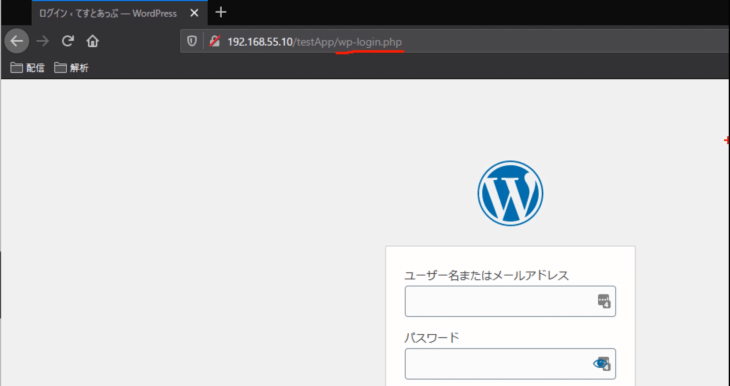
WordPressのログイン場所と管理画面の解説

WordPressにログインするための場所ですね。
URLに、wp-login.php と入れると、このような画面がでてきますので、まずはこちらにアクセスしてください。

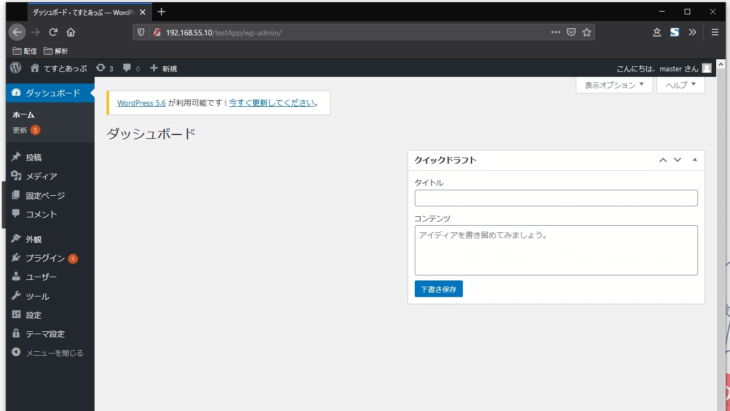
ユーザー名とパスワードを入れて、ログインすると、このような画面が出てきます。

左側のメニューに、色々と出ていますね。
今は、管理者でログインしていますが、管理者権限ではない場合は、表示項目が多少違います。
項目が少なくなっている場合がありますが、そのあたりは気にしないで下さい。
では、管理画面の説明を、簡単に行っていきます。
- ダッシュボード…管理画面のこと
- 投稿…今回説明するメインの部分、記事を投稿するための部分
- メディア…画像を投稿・保存しておく部分
- 固定ページ…会社概要など内容が変わらないページを記載しておく
- コメント…記事に届いたコメントが一覧表示されている場所
- 外観…テーマやウィジェット、メニューの設定、編集が行える
- プラグイン…機能の新しい追加をワンクリックで行える
- ユーザー一覧…登録されたユーザーの一覧が表示される
- ツール…サイトの引っ越し、データのインポート、エクスポート
- 設定…表示方法、パーマリンクなど様々な設定を行うことができる
- テーマ設定…テーマ用の設定メニューのこと。通常は表示されない
今回必要なのは「投稿」という部分になりますので、ここを覚えておいてください。
ここから、記事の投稿などを行います。
記事を投稿する場所

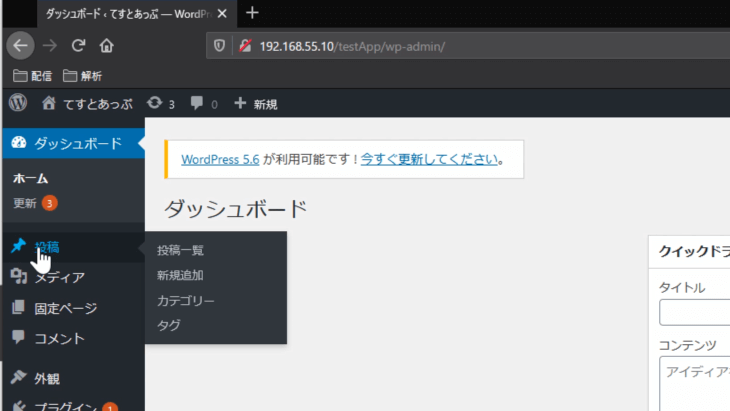
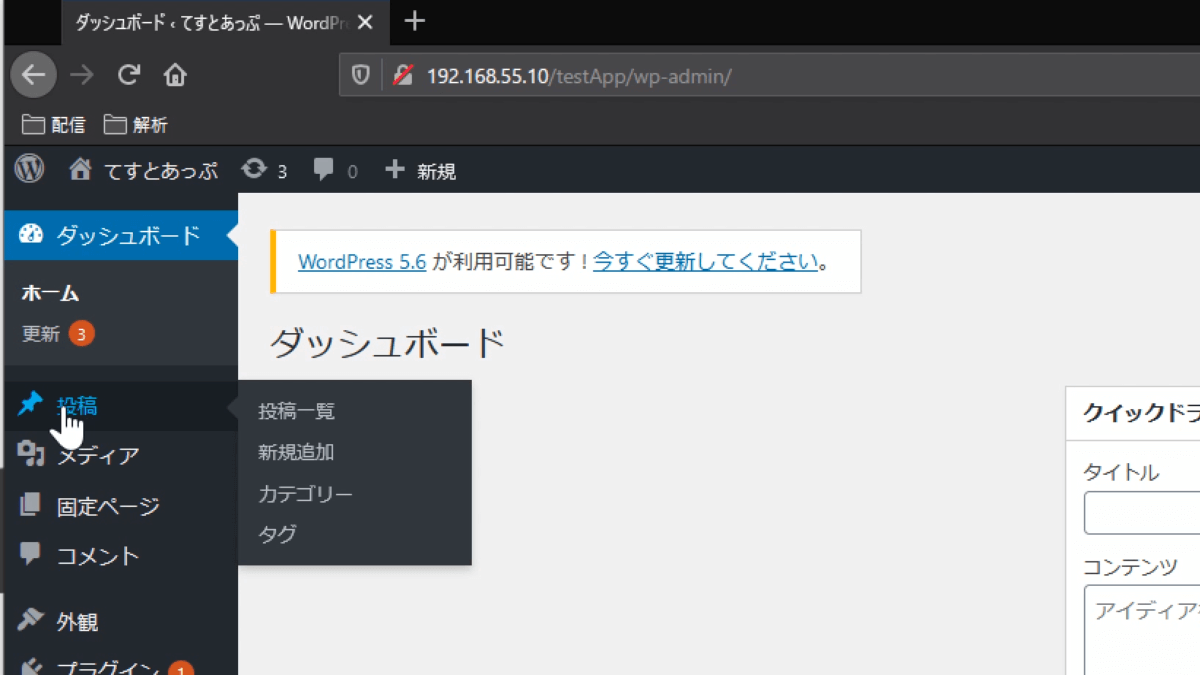
先ほども説明したとおり、記事を投稿する場所は、ここ「投稿」という場所ですね。

クリックして中を見ていきましょう。
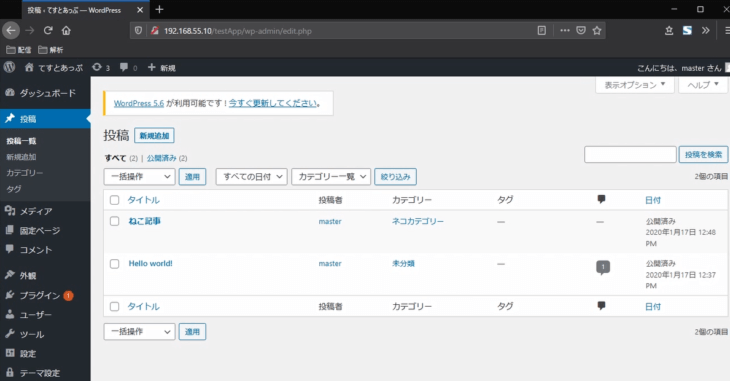
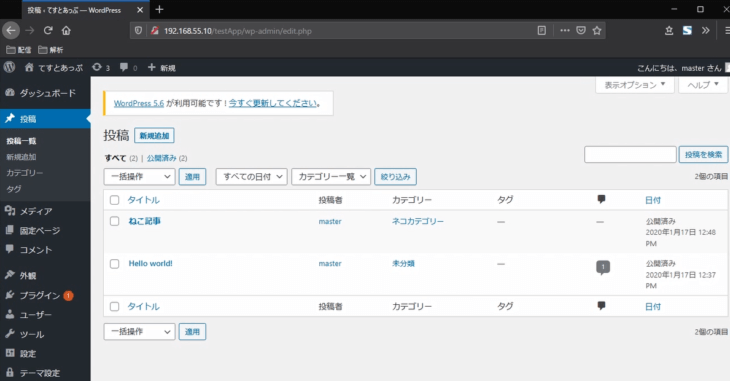
このような画面になっています。

次の項目で詳しく解説していきます。
「投稿」の画面の確認と操作方法

先ほどのこの画面ですね。

「投稿」をクリックすると
- 投稿一覧
- 新規追加
- カテゴリー
- タグ
というように出てきましたね。
ここ、投稿の横にも青文字で「新規追加」というボタンがあります。

どちらでもいいので「新規追加」を押せば、新しく記事を作成できます。
「カテゴリー」と「タグ」では、新しいカテゴリー、新しいタグを作成・保存できるようになっています。
では、投稿一覧に戻りましょう。
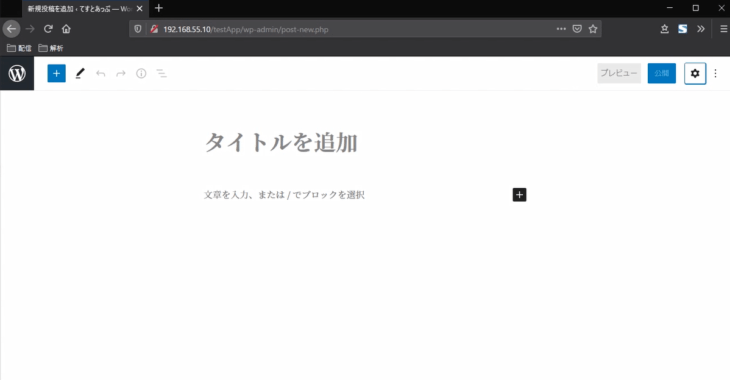
「新規追加」をクリックすると、このような画面になったと思います。

もし、右側にメニューが表示されてないよという場合は、上部の「歯車のマーク」をクリックしてみてください。
クリックすることで、このようにメニューを表示させたり閉じたりすることができます。

「タイトルを追加」という部分にタイトルを挿入して、以下に文章を追加していくような形になっています。
では、次から、各項目等を説明していきます。
タイトルを入力・本文を入力・ブロックの追加方法

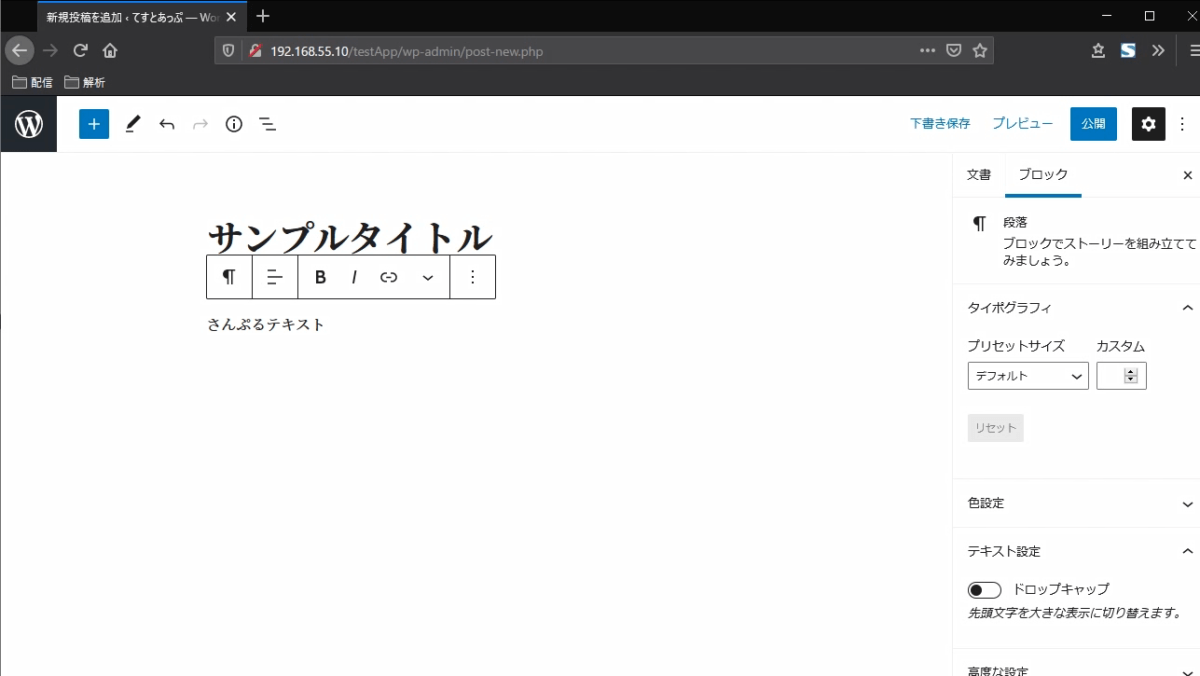
先ほどの投稿画面ですね。

タイトルを追加という部分に、タイトルを入力して、文章は、タイトルの下にこのような感じで追加していきます。
タイトルは「サンプルタイトル」、文章は「さんぷるテキスト」と入力してみました。

このように簡単に入力することができます。
Wordに入力するような感覚で入力ができますので、難しくはないです。
今、サンプルタイトルとさんぷるテキストの間に、マークが色々と出ていて気になると思いますが、これは後ほど詳しく説明していきます。
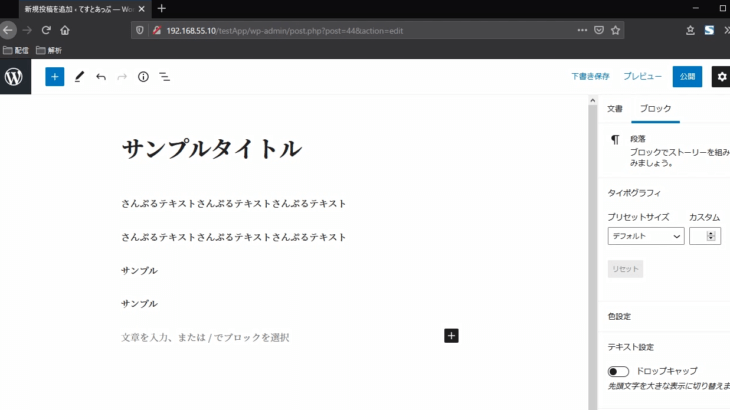
- 単純にエンターキーで改行する
- 「+」マークをクリックする
ことで、どんどんブロックが追加され、入力できるようになっています。

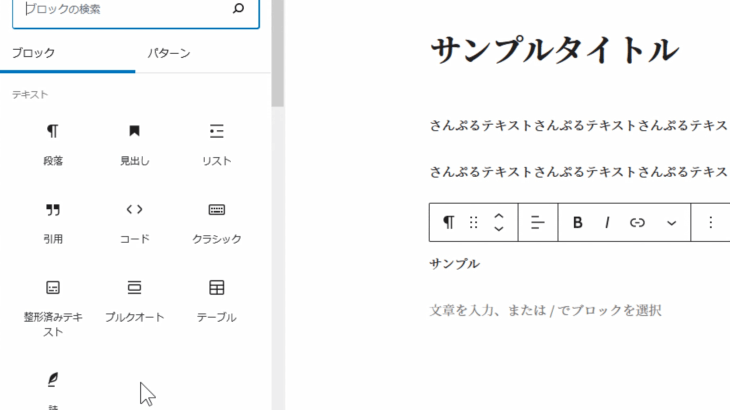
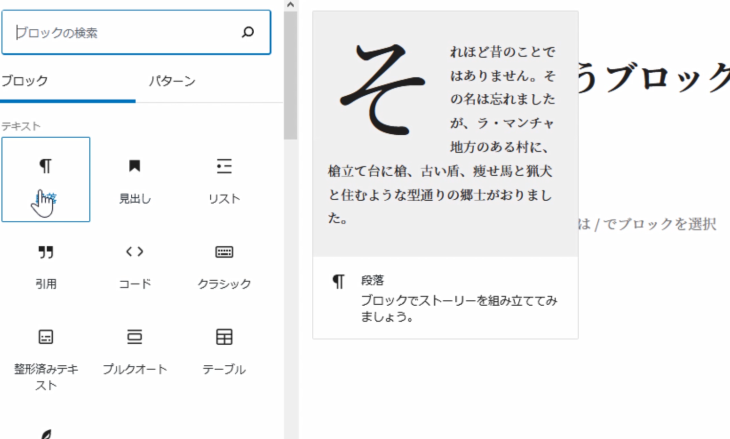
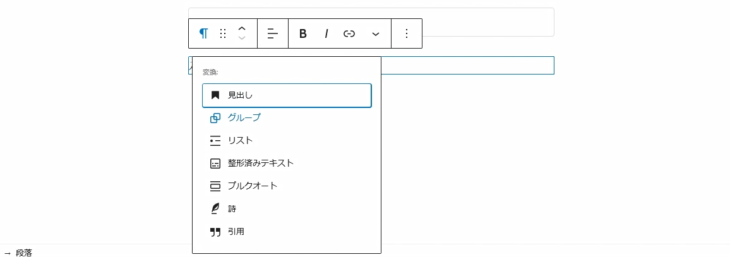
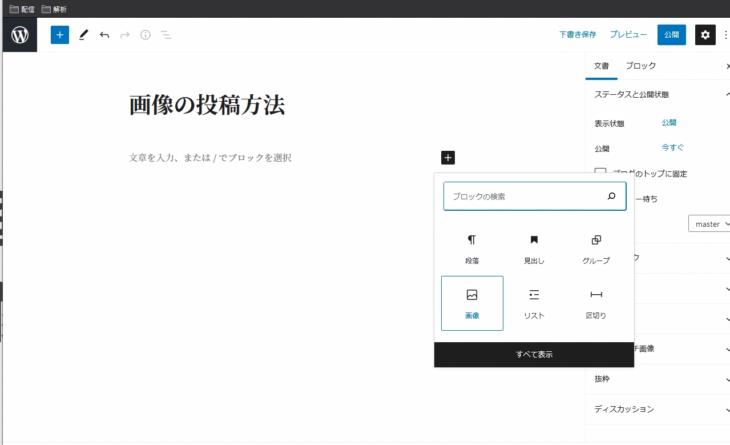
試しにここの「+」マークを押してみると、このようなポップアップが表示されます。

- 段落
- 画像
- 見出し
といったパーツがすぐに使えるようになっています。
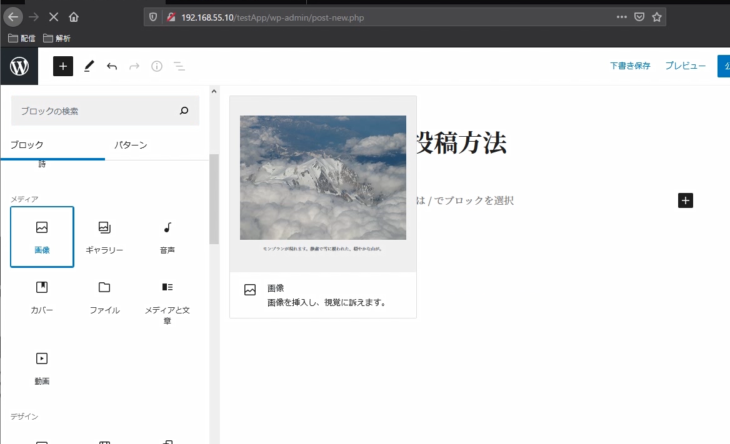
「すべて表示」を押すと、このような形で左側にたくさん表示されます。

こちらも後ほど、わかりやすく説明していきます。
テキストブロック:段落・見出し・リスト・引用・コード・クラシック・整形済みテキスト・プルクオート・テーブル・詩

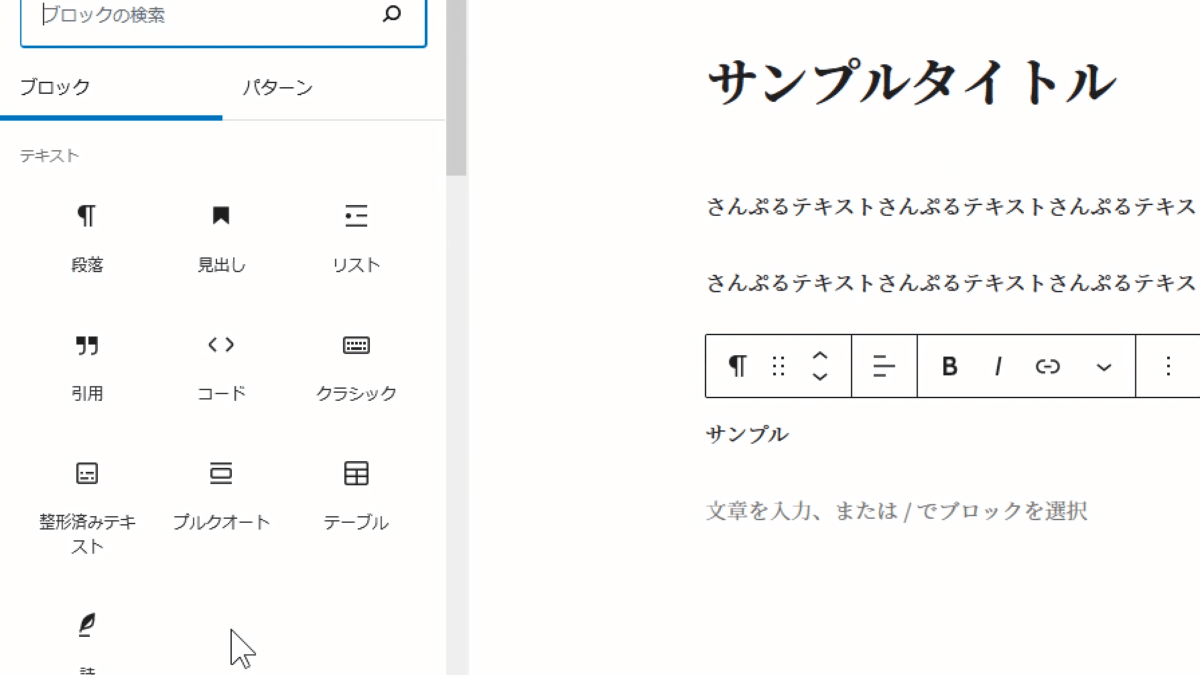
ではまず、ブロックの出し方についてですね。
「+」マークで、ブロックを追加することができます。
上部のWordpressのロゴの横にある「+」を押すと、このように、左側に色々な種類のブロックが出てきます。

文章入力画面の「+」マークを押すと、このようにポップアップというかホバー形式で出てきます。

これだと6種類、よく使う6個しか表示されないので「すべて表示」を押すと、先ほど上部の「+」を押した時のように左側にたくさん表示されます。
ブロックの出し方はわかりましたね。
では、「テキストブロック」の説明をしていきます。
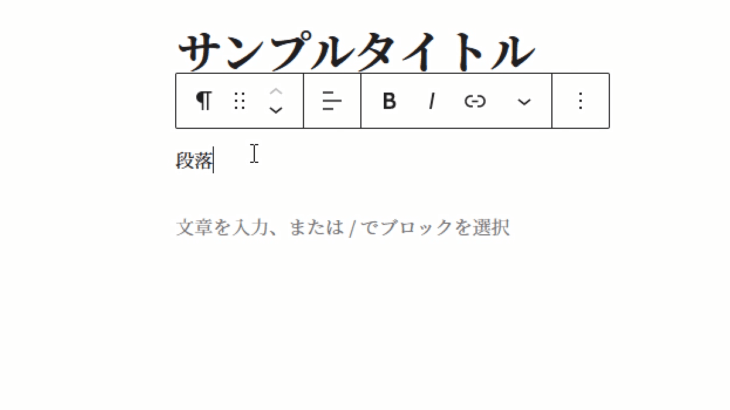
段落

これは、そのままの意味、段落ですね。
基本的にこの段落を使って、文章を入力していきます。
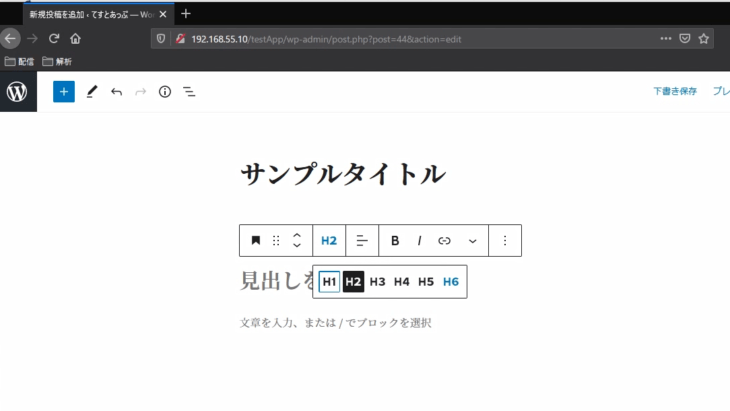
見出し
小見出し、大見出しなどに使います。
見出しは、H2をクリックすることで見出しレベルを変更できます。
H2からH6までありますが、これが見出しの大きさです。

基本的にH1はタイトルとして使うので、H2~H4あたりを使うことが多いです。
タイトル部分が大見出し=H1になりますので、通常であれば、まずH2を使っていきます。
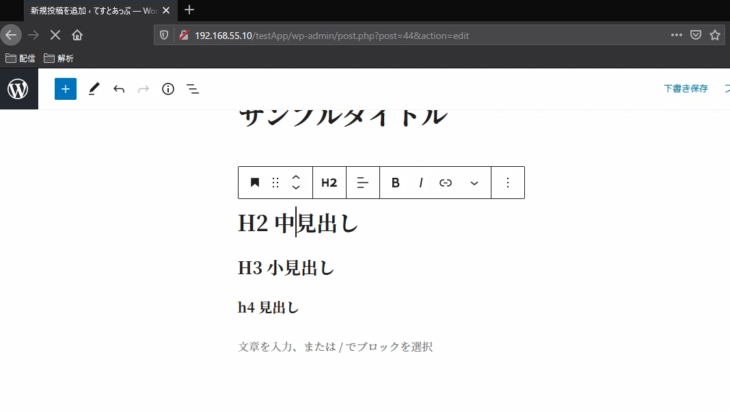
実際に入力してみましょう。
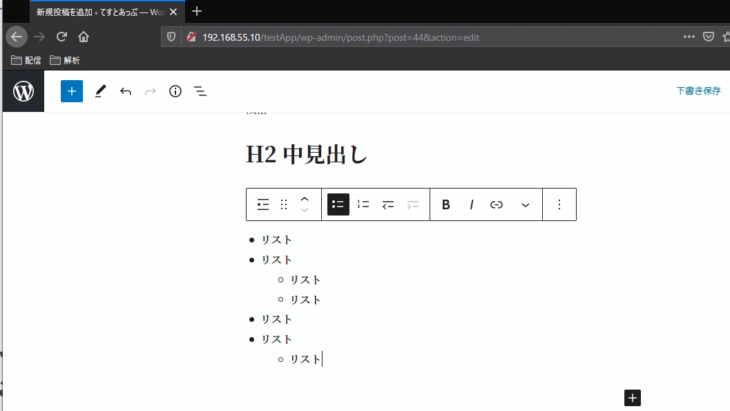
- H2を選択して、H2中見出し
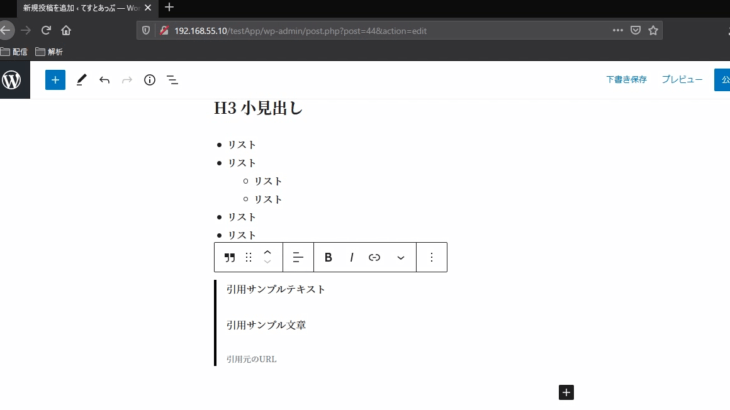
- H3を選択して、H3小見出し
- H4を選択して、h4見出し
と入力してみました。

このように大きさが全然違うのがわかりますよね。
実際に表示される時も、このように大きさが違いますので注意してください。
基本的に、使い方としては
H2の中に、H3、H4が入っていく
というかたちで、H4の中にH2が入ったりすることはないです。
少しわかりにくいかもしれませんが、文章を書く上で大事なので覚えておいてください。
特に、依頼を受ける場合、H2、H3、H4この順番は守るようにしないと注意されるので、気を付けてください。
ブログを書いたりする場合でも、今後学んでいくことになると思いますが、SEO(上位表示対策)ここでも大事になってきます。
まだ少し難しいかもしれませんが
見出しは、H2、H3、H4という流れ
だということを覚えておいてください。
よく使うのは、主にH2とH3です。
リスト
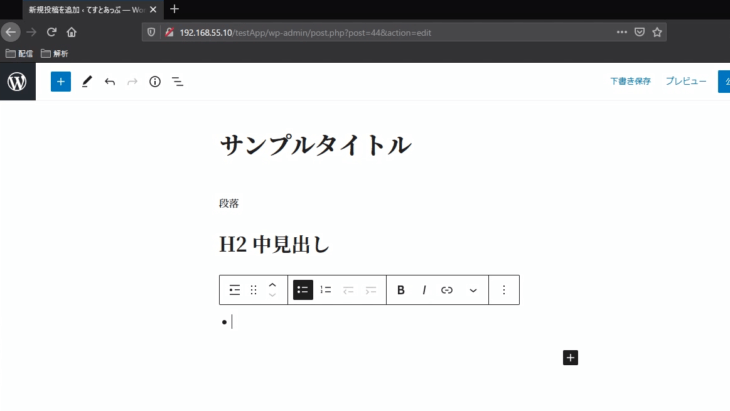
リストはどのようになるかやってみましょう。
- 中丸の箇条書きリストと
- 1・2と数字が書いてある番号付きリスト
があります。

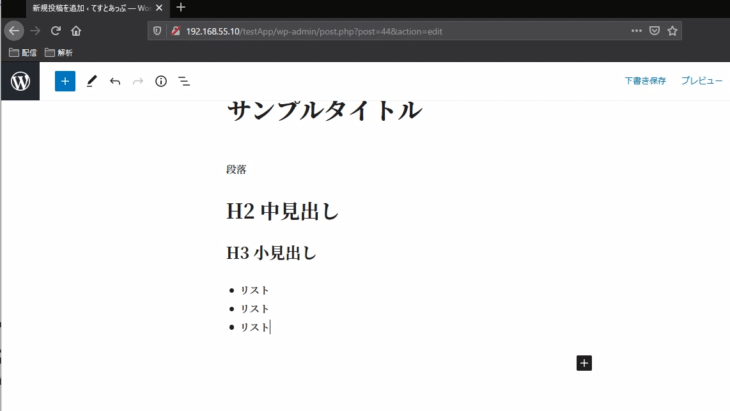
リストの種類を選択して、入力→エンターキーを繰り返すと、このようにリストの形にすることができます。

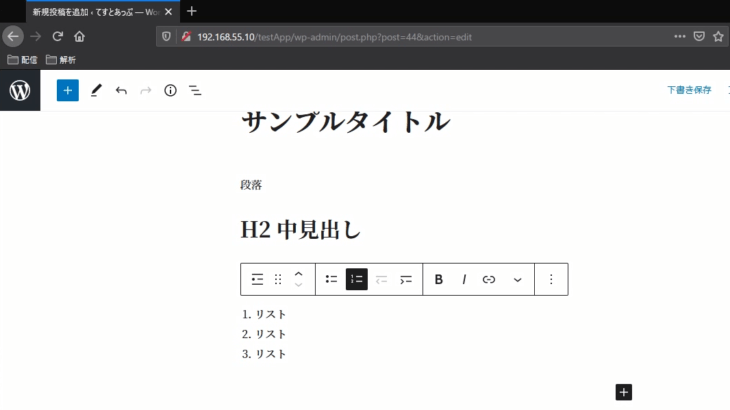
123と数字のリストにしたい場合は、番号付きリストを選択してクリックするだけで、簡単に変わります。

一番右側に「>-」マークのある「リスト項目をインデント」というのがありますね。
どうなるかクリックしてみると、このようにリストの中に更にリストを作ることができます。

「<-」のリストをクリックで元のリストに戻ります。
このようにリストは使っていきます。
引用
引用は
- どこかからコピーしてきた場合
- どこかから参照してきた場合
に使ったりしますね。
このような形で、表示されます。

「引用元」は、基本的には、引用元のURLを記載しておくのが正しいですね。
または、引用元のタイトル名+リンクを入れておくのがベストです。
引用も色々と使い方があるのですが、基本的にはこのように使っていきます。
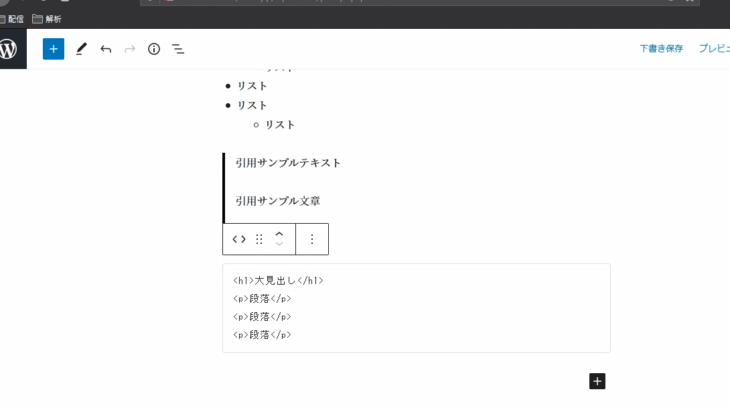
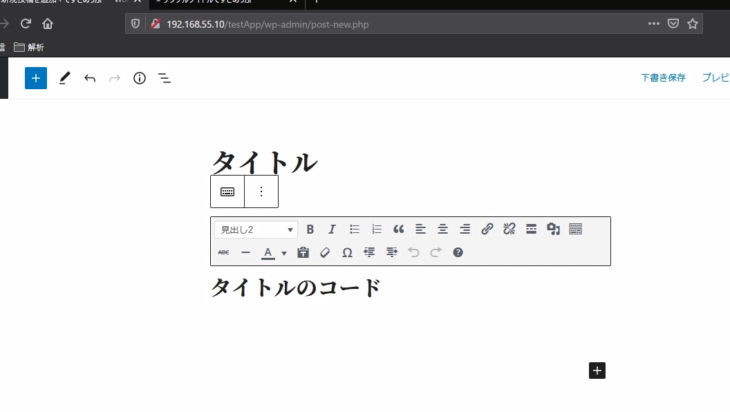
コード
コードというのは
- HTML
- PHP
などのコードを書いていく時に使います。
このようにHTMLタグがそのまま表示できるブロックです。

普通だと、変換されて別の文字になってしまうのですが、このようにHTMLタグをそのまま入力して保存、表示することができます。
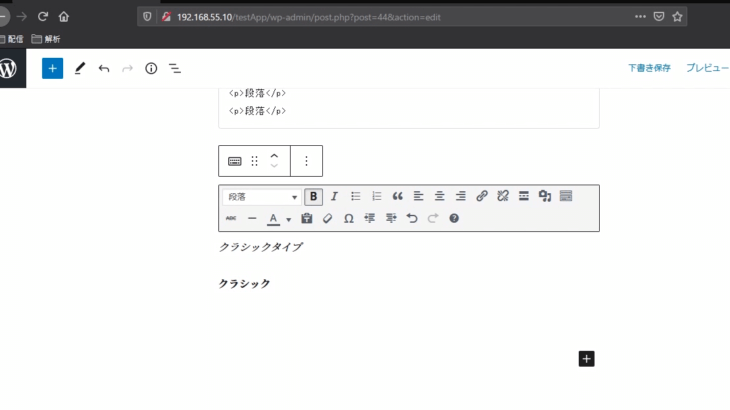
クラシック
クラシックは、昔Wordpressが、5になる前、Wordpress4あたりまで使われていたクラシックタイプという入力タイプです。
前のWordpressは、このような感じで表示されていました。

Bを押して太字にしたりとか、Wordにちょっと近いような入力方法でした。
現在は、入力が簡単になって、エンターキーでどんどんブロックを分けることができるようになりましたが、前のタイプで入力したいという人は、このクラシックタイプを使うこともできます。
ただ、現在は、ほとんど使われていないので、注意してください。
稀に、前のクラシックタイプがいいという人もいますが、基本的に今は、この「グーテンベルク」という入力タイプになっています。
入力的には、グーテンベルクの方が非常に楽です。
テーブル
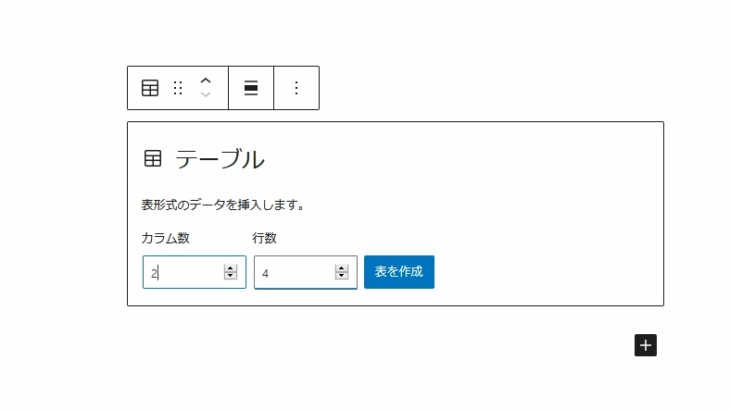
テーブルは、このままの意味ですね。
わかりやすく言うと、カラム数と行数を指定してエクセルのような表が作れるものです。
カラムというのは縦割り(縦に何個に分けるか)のことです。

では、カラム数を2、行数を4(2列の4行)として表を作成をクリックしてみましょう。

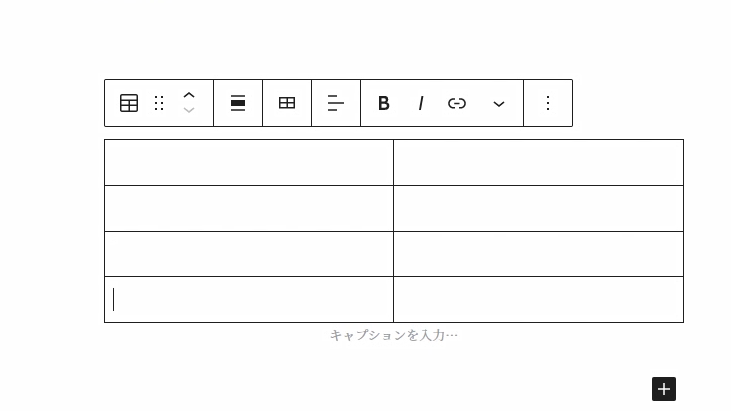
クリックしただけで、2列の4行の表になりましたね。
データを入力して簡単に表を作ることができます。
これもグーテンベルクになった時の特長ですね。
詩
詩は、「詩を挿入したり、歌詞を引用したりできます」と説明がありますが、このまま使うという人の方が少ないと思います。
では、どのような時に使うかというと、ちょっと難しい話になりますが、「詩」を使うことで、CSSのデザインを少し変えることができるんですね。
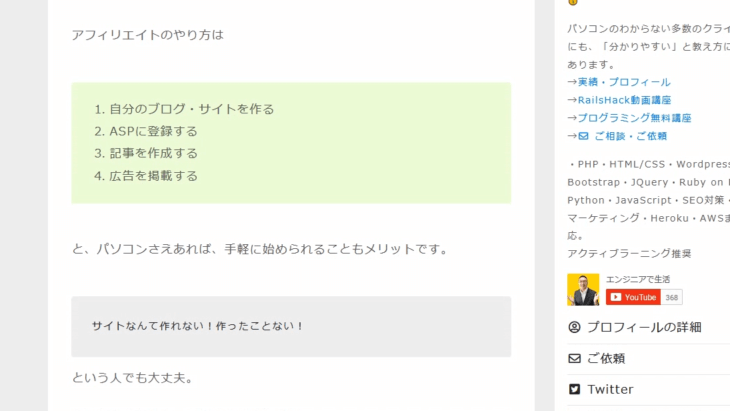
色分けもできます。実際、ちょっと見てみましょう。

グレーの部分が「詩」で、上の緑色の部分はリストですね。
このように色分けに使えるので、このような使い方をする場合もあります。
通常であれば使わないと思いますが「色分けにも使えるんだな」と覚えておくと、後の入力が楽になります。
整形済みテキスト
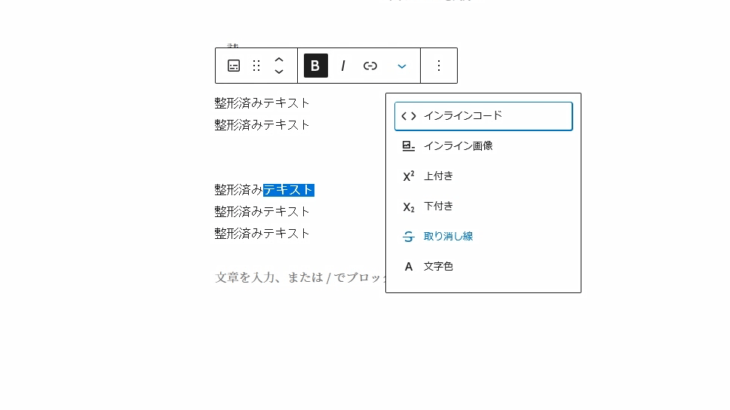
整形済みテキストは、複数行入れたい場合に使います。
普通だとエンターキーを押すことで、新しいブロックができて分かれてしまいますが、整形済みテキストの場合は、エンターキーを押して改行しても、そのまま1つのブロックのままです。

一部分だけ太文字にしたりとか、インライン、上付き、下線、取り消し線、文字色を変更することができたり、1つのボックスのような感じで使うことができます。
ただ、普段は、ほぼ使うことはないです。
こういう機能があるんだなくらいに覚えておいてください。
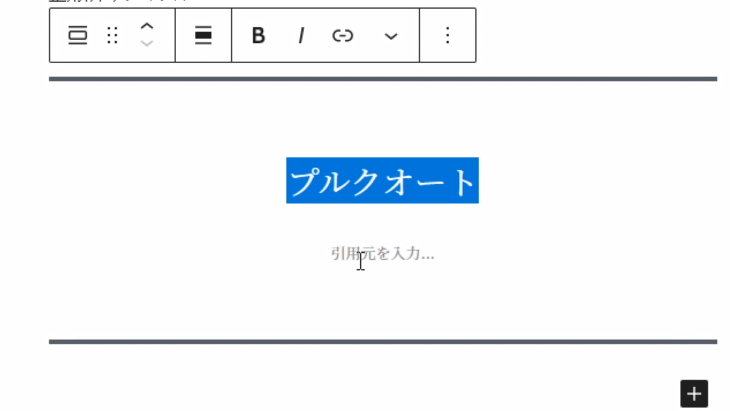
プルクオート
ちょっとした強調ですね。
このように目立つような形なので、真ん中に大きく使ったりします。

引用元を入力…と書いてありますが、別に引用元でなくても、小見出しとかサブタイトルとして入力することも可能です。
こちらも、ほとんどブログ機能を使っていて入力することはないので、こんな機能もあるんだなくらいに覚えておいてください。
メディアブロック:画像・ギャラリー・音声・カバー・ファイル・メディアと文章・動画

続いては「メディアブロック」の部分ですね。
メディアという名前の通り、画像を扱う部分になっています。
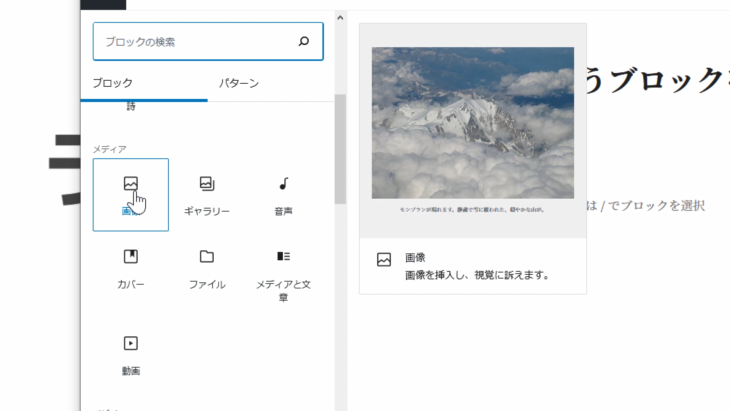
画像
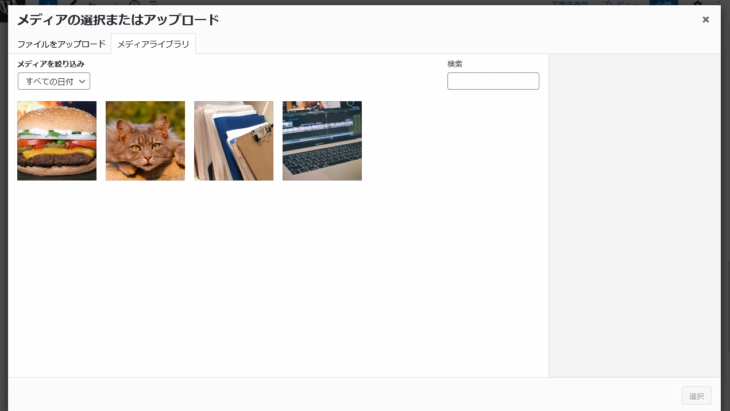
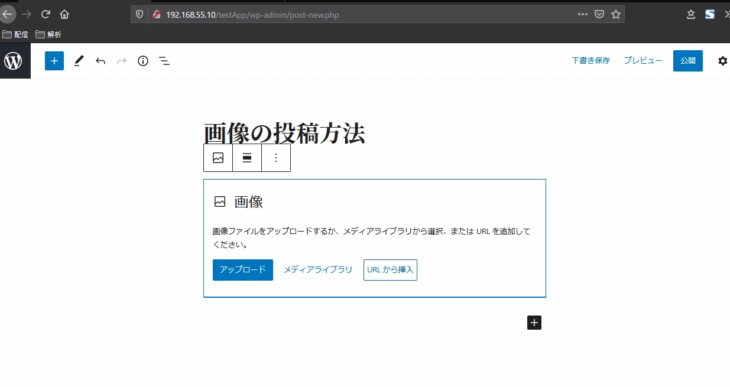
画像を押すと
- アップロード
- メディアライブラリ
- URLから入力
できるようになっています。
まず、メディアライブラリを見てみましょう。

これは、一度アップロードした画像を再度選ぶための機能です。
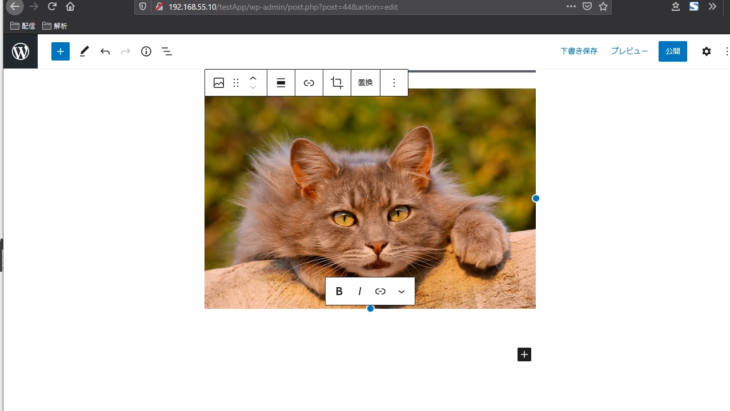
では、ひとつ選んでみましょう。
このように選んだ猫の画像を挿入することができました。

同じように「画像」→「アップロード」を押せば、自分のパソコンから好きな画像を選んでアップロードすることができます。
ギャラリー
これは、複数の画像を1度に表示する場合です。
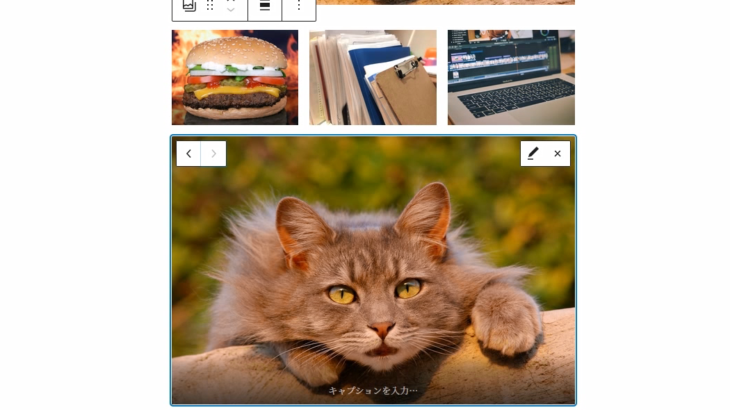
先ほどのメディアライブラリに入っていた4つを表示してみます。
チェックを入れて「ギャラリーを挿入」を押すと、このような感じで4つ挿入することができましたね。

左上の矢印を押すと、画像の順番を入れ替えることができます。
要らないなと思ったら右上の「×」で消すこともできます。
このように画像を並べて表示できるのがギャラリーです。
音声
これは
- 音声ファイルをアップロード
- メディアライブラリから選択
- URLから挿入
するなどして、音声を埋め込むためのものです。
最近は多いですよね。ラジオなんかも、あとmp3とかですね。
軽い媒体をアップロードしたり、ほかのブログでも音声メディアをアップロードする機能がたくさんありますね。
そんな感じで音声をアップロードすることもできます。
カバー
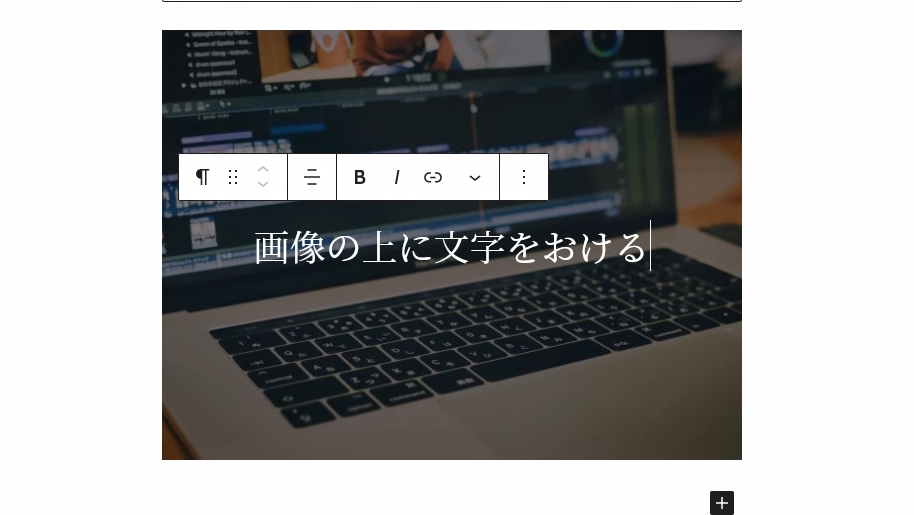
「テキストオーバーレイを含む画像、または動画を追加します。ヘッダーに最適です」とあります。
カバーをクリック→メディアライブラリから、パソコンの画像を選んで選択してみます。
このように画像や動画の上に文字を置くことができる機能が、カバーです。

昔は、CSSで難しいコードを書いてこのように表示してたのですが、そういう知識が一切なくても、簡単にできるようになっています。
例えば、タイトルとか、商品の説明などに非常に適しているブロックです。
ファイル
これは、ファイルをダウンロードするためのリンクを追加するものですね。
これは、運営していて、なにかをダウンロードさせたいなという場合に、ファイル→アップロードと選択すればいいだけです。
テキストファイルとか、入れてもいいです。
メディアと文章
これは、分割したタイプですね。
サンプルにある通り、画像と文章を分割して挿入できます。
画像を選択して、文章を入力します。このような感じですね。

画像の横に、大きめのタイトル、そして文章を追加というような入力が可能なブロックです。
動画
これも、そのままの意味ですね。
ここから動画をアップロードすることが可能です。
色々と説明してきましたが
メディアの中でよく使うものは「画像」のみです。
これ1つ「画像」を覚えておけば、大概の文章はできるので、安心して下さい。
デザインブロック:ボタン・カラム・グループ・続きを読む・ページ区切り・区切り・スペーサー

続いては「デザインブロック」の部分ですね。
プログラムで「続きを読む」とか「ページ区切り」なんかは行われるので、これらも、そんなに頻繁に使うことはないです。
ただ、ボタンなんかは、デザインとかCSSをまだ学んでいなくてよくわからないよという方は使うと思いますので、1番使うのはこの「ボタン」になるかもしれません。
ボタン
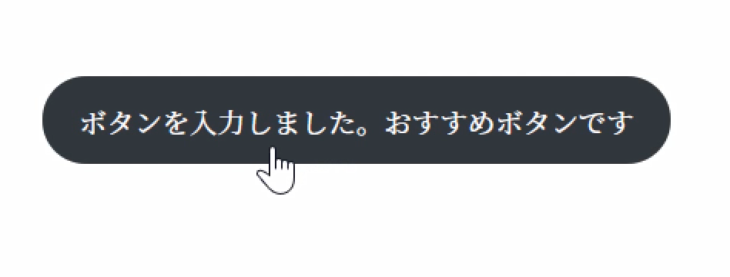
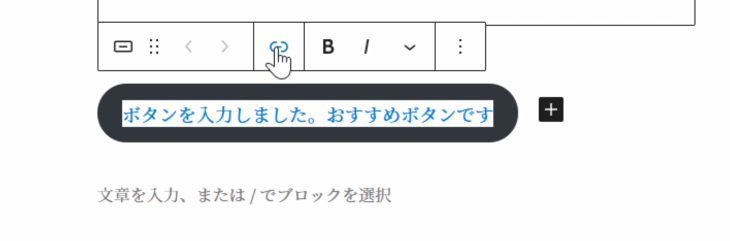
ボタンを入力してみましょう。

こういう感じでボタンを表示させることができます。
もちろん、リンクを貼ることができますので、ボタンの中の文章をこのようにドラッグして、リンクマークをクリックしましょう。

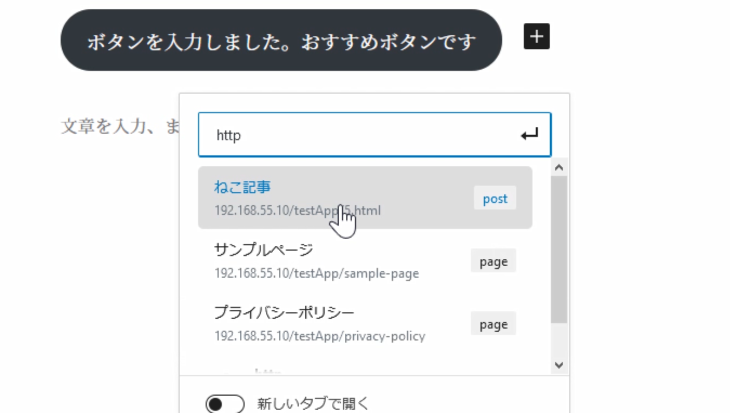
URLを入力します。
今回は適当なものでいいです。
今、下に表示されているのは自分の記事ですね。

もちろん、外部の記事をリンクさせることもできますが、今回は内部サイトの、この「ねこ記事」というのをリンクさせてみます。
「新しいタブを開く」にチェックを入れれば、クリックしたときに別のタブが開くようになります。
今回はオフにしておきます。これで、ボタンの完成です。
実際の画面だと少し違いますが、編集画面ではこのような感じになっています。
カラム
説明には「複数のカラムを表示するブロックを追加して、その後、お好みのコンテンツブロックを配置しましょう」と書いてありますね。
このように分割できるようになっています。

- 50%・50%
- 30%・70%
- 70%・30%
- 33%・33%・33%
- 25%・50%・25%
というふうに、分割したい場合に使うブロックになってます。
何も書いてありませんが、これはピクセルではなくて、%表示ですね。
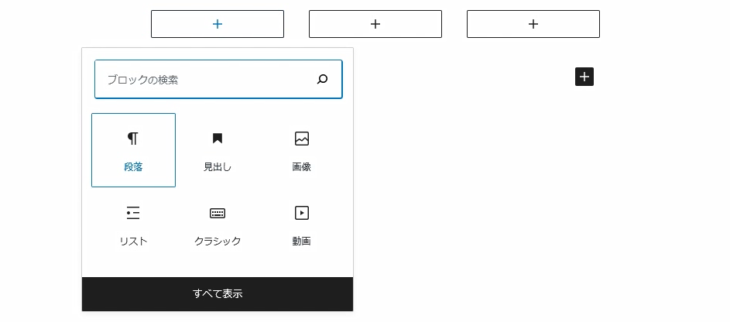
では、3分割(33%33%33%)を押してみます。
そうするとこのように、3つの「+」が出てきましたね。

「+」を押すと段落を入れることができるようになっています。
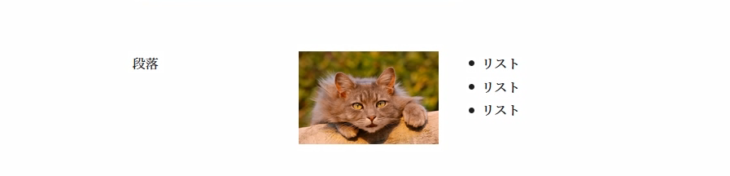
もちろん段落だけではないです。
2つ目の「+」は、画像挿入を選んで、メディアライブラリから猫の画像を選んでみます。
3つ目の「+」はリストを選択して・・・
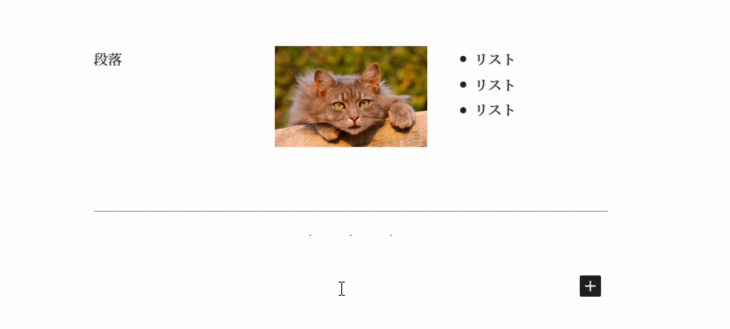
このような感じで入力することができました。

カラムから出たい場合は、「+」を押せば新しいブロックを追加できます。
カラムは、このように分割することができるブロックです。
グループ
複数のブロックをグループとしてまとめることができるブロックです。
ただ、これ使ったことないです。
今まで、何百という入力を行っていますが、グループ化することは今までなかったので、ほぼ使うことはないです。
ただ、大量に移動させたいとき、何行もある文章をグループ化して上に持っていく時などは、使う場合もあります。
少し使いどころが難しいブロックです。
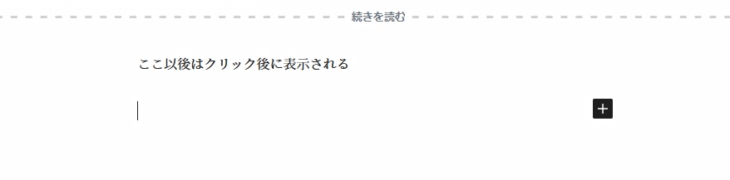
続きを読む
少し前までは、よくありましたよね。

続きを読むをクリックすることで、それ以降の文章が表示されるものですね。
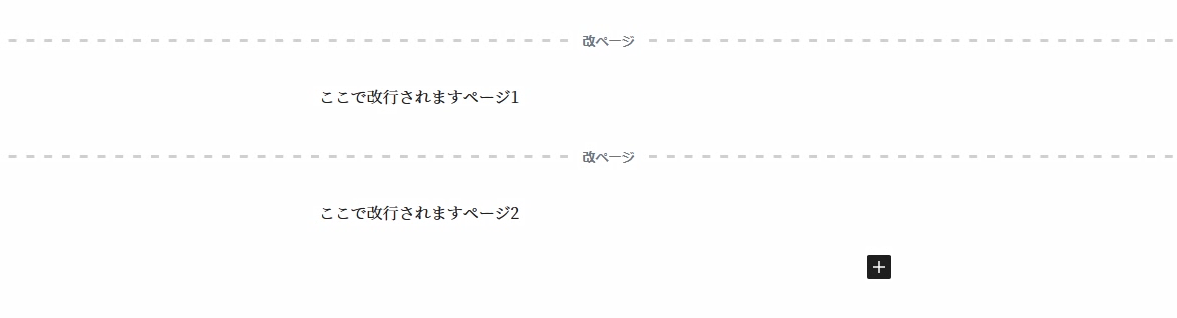
ページ区切り
よく、1つの記事が、ページ1,2,3,と分かれているようなものがありますよね。
それをこの「ページ区切り」で作れるようになります。
例えば、ページ1、ページ区切りを入れて、ページ2と、改ページを入れることで、1ページを分割することができるようになります。

ただテンプレートの設定や、表示方法によっては、これがうまく機能しない場合があるので、注意してください。
区切り
区切りは、このまま書いてある通りですね。
短い区切り線のほか、幅広線とか、ドット線なんかも入れることができます。

このような感じで、線で区切ることができます。
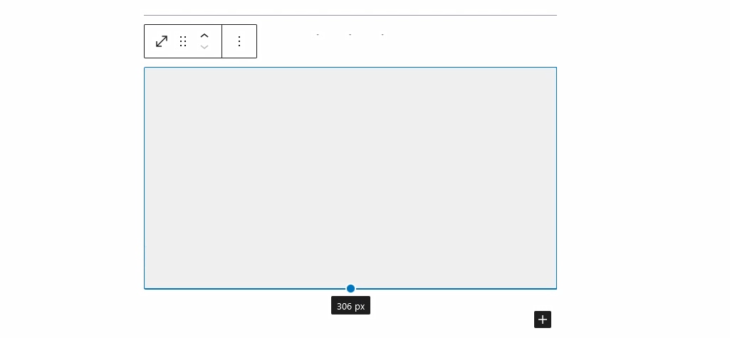
スペーサー
ブロックとブロックの間に、高さをカスタマイズ可能な余白を追加できます。
スペーサーを入れてみましょう。高さは自由に伸縮させることができます。

なにかを入力できるというわけではありません。
空欄というか、空白地帯を作るためのものです。
このような感じで、少し空白が空いていますよね。

区切り線が入っていて、その下がスペーサー部分になっています。
こちらも、あまり使いませんが、もし空白を大きく開けたい場合、このような機能も備わっています。
ウィジェットブロック:ショートコード・アーカイブ・カレンダー・カテゴリー・カスタムHTML・最新のコメント・最新の投稿・RSS・検索・ソーシャルアイコン・タグクラウド

続いては「ウィジェットブロック」を解説していきます。
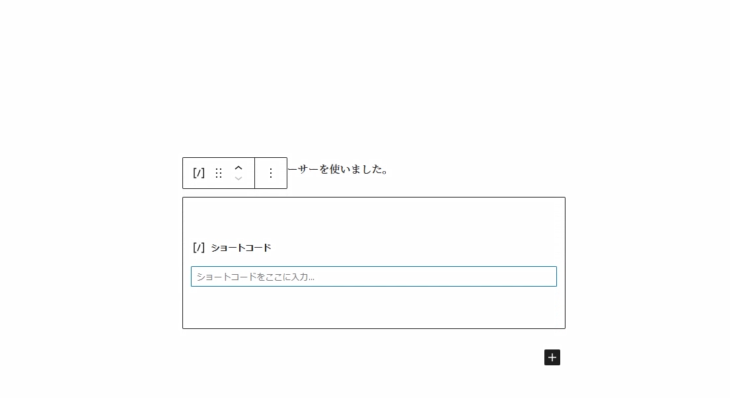
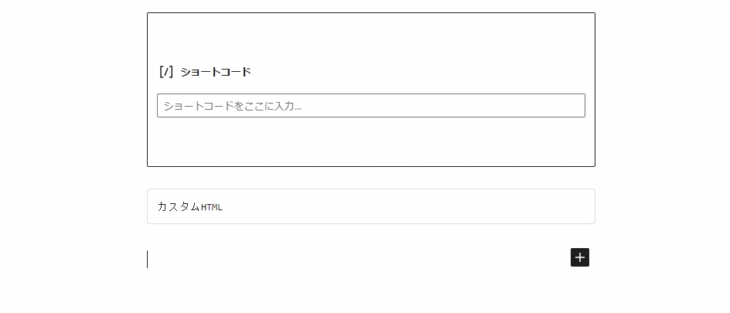
ショートコード
こちらは、カスタムコードですね。
WordPress専用の短いコードを入れることができるショートコードになっています。
WordPressを使っていくと、だんだんとショートコードというのを目にする機会が多くなっていきます。
WordPressが持っている機能を表示させるための短いコードを入力できるブロックです。

1番身近にあるものでいえば、お問い合わせフォームなどですね。
お問い合わせのコードを、ここに1行入れるだけで、その機能を簡単に実装・表示させることができます。
アーカイブ・カレンダー・カテゴリー
- アーカイブ・・・記事別のアーカイブ、記事の月別アーカイブ、昔の記事などの一覧を表示できます。
- カレンダー・・・カレンダーを表示できます。
- カテゴリー・・・現在あるカテゴリーを表示できます。

記事中に、このように
- カレンダー入れたり
- 過去のアーカイブとしてリンクを表示したり
- カテゴリーを追加したり
できます。
基本的に文章中にこのようなリンクを入れることはないので、使うことはほとんどありません。
カスタムHTML
これは最も使うタグの一つ、ウィジェットの中のパーツの一つになってるので覚えて下さい。
カスタムHTMLでの入力が可能になっています。
そのままHTMLとしての入力が可能なので、このような形で入力できます。

これが決まった形というわけではないんですが、例えば
- リンクの文字列を入れたり
- リンク以外の文字列を入れたり
- ボタンのHTMLコード追加したり
- アフィリエイトリンクを入れたり
する時に、カスタムHTMLというのを使っていきます。
最も使う部分の一つですので、このカスタムHTML、今日はこれだけでも覚えて帰ってください。
アフィリエイトとか、画像を直接挿入したりするのに非常に役立つコードブロックになっています。
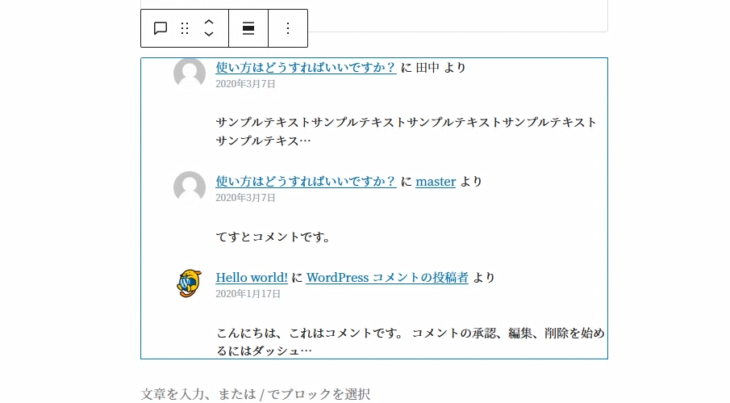
最新のコメント
このように最新のコメントを挿入することができます。

自分の使っているサイトに投稿されたコメントの一部を表示させることができます。
最新の投稿
最新の投稿、こちらは、今一番新しい記事のリンクですね。
このように表示させておくことができます。

RSS
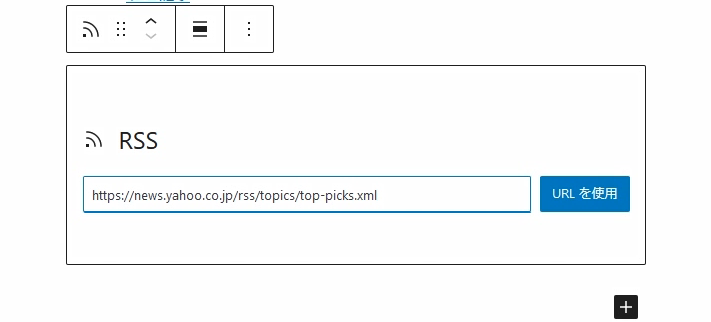
RSS、これは外部から取り込むための機能です。
RSSフィード、一時期たくさんありましたけど、サイトのURLを入力することによって、そのサイトの一覧を取得することができます。
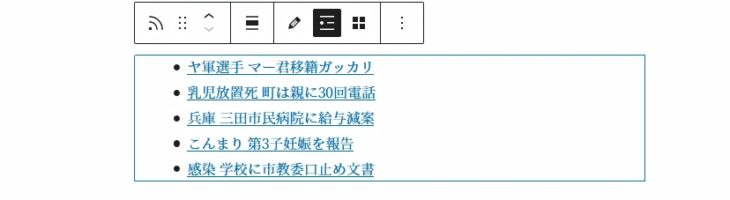
ではどのようになるか、一度YahooニュースのRSSフィードを入力してみます。

すると、このような形で、最新のRSSを取得することができます。

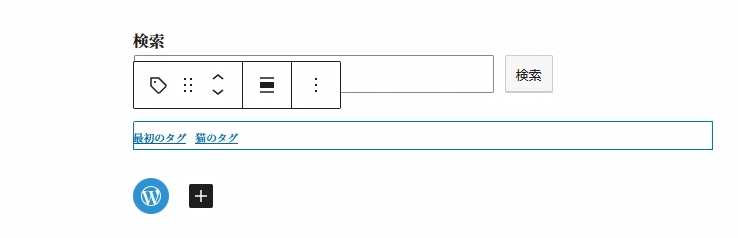
検索
検索は、検索バーを記事中に表示させることができます。
これも文章中に使うことはないです。
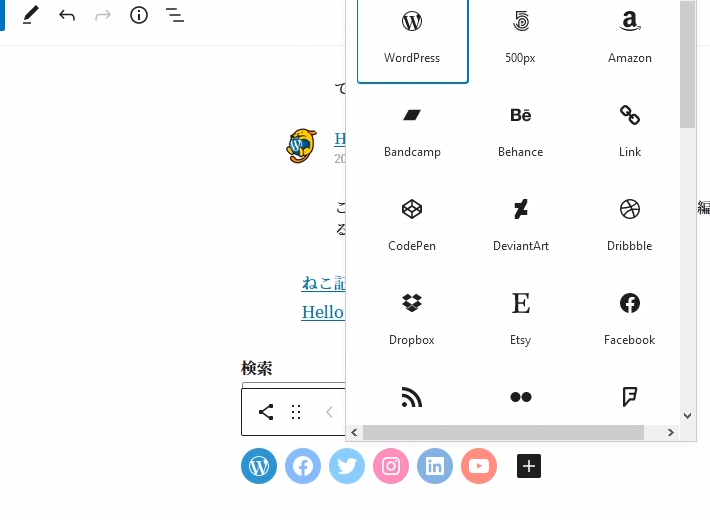
ソーシャルアイコン
好きなソーシャルアイコンを減らしたり増やしたりすることができます。
こちらこのようにソーシャルアイコンが表示されています。

このようにたくさん並んでいますが、実際はURLを入力したものしか表示されませんので、安心して下さい。
こちらを使う人は、あまりいないかなとは思うんですけれども、こういう機能がひとつあるんだな程度に覚えておいてください。
基本は、プログラムやプラグインからこういったアイコンを表示するような設定を行うので、記事の1個1個にこういった形で表示するということはまずないです。
タグクラウド
基本的には、カテゴリーと同じような形で表示させることができます。

左寄せ、中央揃え、右寄せにすることもできます。
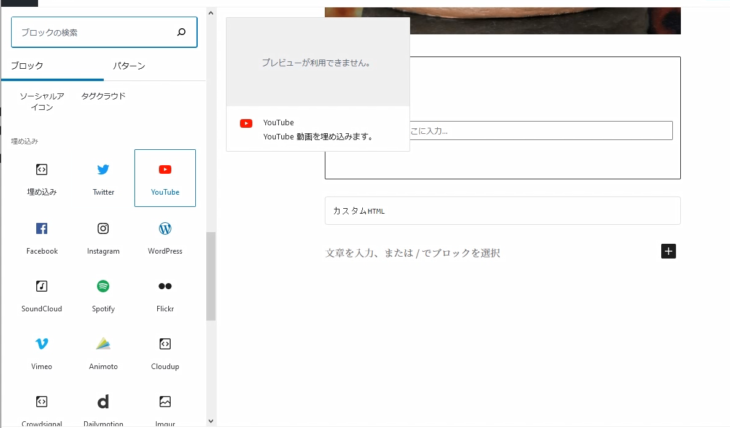
埋め込みブロック:Twitter・YouTube・Facebook・Instagram・Wordpress・Vimeo・TikTok・Amazonkindle

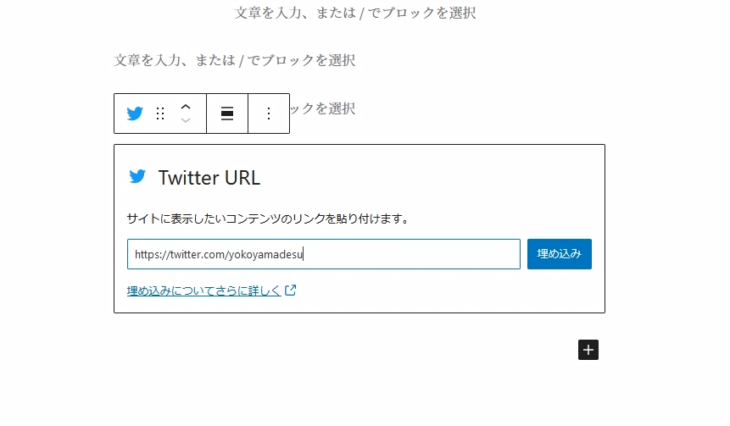
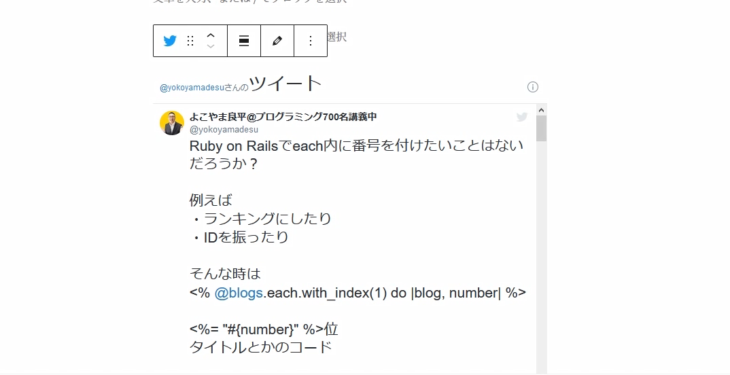
試しにTwitterを埋め込んでみましょう。

このように、ページ上に埋め込まれた形で表示されました。

YouTubeの動画であったり、TikTokだったり、そういうものを埋め込んで表示するためのブロックです。
たくさんの種類がありますので、大概の埋め込めるようなものは揃っていると思います。
一番使うところは
- YouTube
このあたりになってくると思います。
埋め込める機能があるんだなということを覚えておいてください。
パターンブロック解説

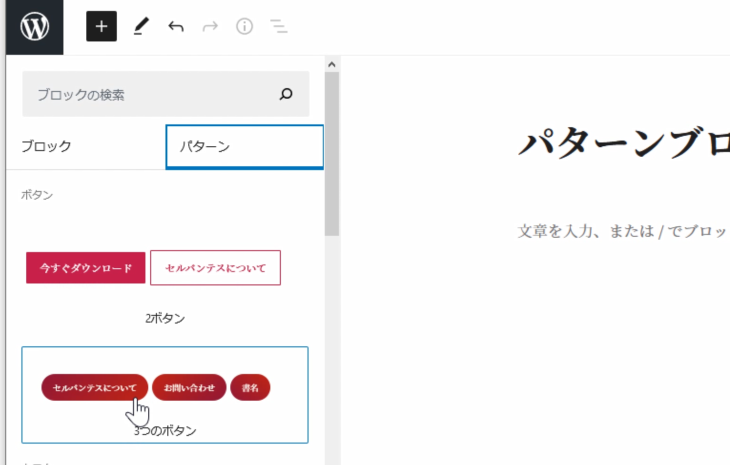
これまでやってきたように「+」を押すと、ブロックの一覧が表示されますね。
その「ブロック」の横に「パターン」とありますよね。このパターンの解説です。
この「パターン」をクリックすると、このように表示されます。

下にスクロールしていくと
- ボタン
- カラム
- ギャラリー
- ヘッダー
- 見出し
- テキスト
といった色々なパターンが入っています。
あらかじめデザインされているものを、入力してすぐに使うことができます。
ブロックを使いやすくしたものとなってますが、こちらそんなに使うことはないので、このような機能があるんだなくらいに覚えておけばいいです。
例えば「画像を含む2カラムのテキスト」は、こういった形ですね。

- 画像をクリックすると、形を変えることができたり
- 置き換えでメディアライブラリを開いて好きな画像に差し替えることができたり
- 文章も変えることができるので
「画像を含む2カラムのテキスト」が簡単に作れるということですね。
他には、テキストだと、このような「見出し」+「文章」みたいなパターンも用意されています。

ただ、ブログのレイアウトとかスタイルがあるのでほぼ使うことはないです。
使ってしまうと、この場合だと「2」という部分にはじめから赤色が入っているのですが、いつも水色にしていたら、水色に直さなければいけませんよね。
ブログを運営していく中で、1個1個そのたびに色を直していたら大変ですので、この機能を使うことはあまりないかもしれませんが、こういった機能もあります。
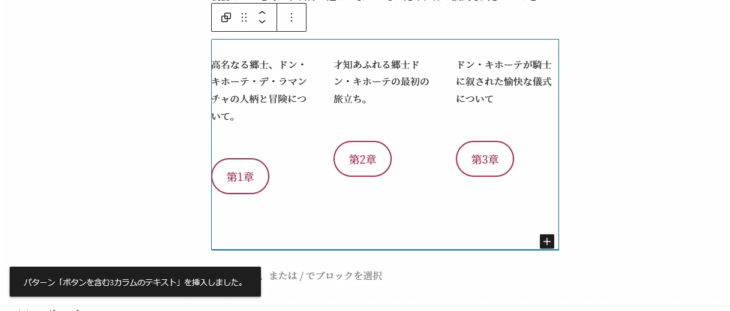
画像付きの引用や、このような3分割のボタンカラムなんかは、使いやすいいかもしれませんね。
そういう落差はあります。

ライティングやブログでよく使うブロック

ライティングやブログでよく使うブロックを解説していきます。
覚えておくと後で非常に便利になりますので、ぜひ覚えておいてください。
まずは「テキストブロック」ですね。

- 段落
- 見出し
- リスト
- 引用
この四つをまず覚えて下さい。
メディアブロックは「画像」ですね。この一個だけ覚えておけばいいです。
画像は、メディアライブラリーから選択して入れることができましたね。

デザインブロックの中はありません。
ウィジェットブロックは、この二つですね。
- ショートコード
- カスタムHTML

これは非常によく使うので覚えて下さい。
もう一つは、埋め込みブロックの
- YouTube

これくらいですね。
ですので、全部覚えなければならないのは
- テキストブロック・・・段落・見出し・リスト・引用
- メディアブロック・・・画像
- ウィジェットブロック・・・ショートコード・カスタムHTML
- 埋め込みブロック・・・Twitter・YouTube
という部分だけです。
これだけ覚えておけば、普通に作業できるので大丈夫です。
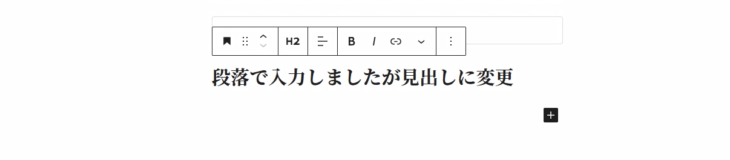
また、段落で入力していると、上にこのようにマークが表示されますよね。

この左端のマークを押すことで、段落を見出しに変更したり

さらに、左端のマークを押して、見出しを段落に戻したり、見出しの大きさを変更したりというように簡単に変更もできるので安心して下さい。
カスタムフィールドの表示方法

カスタムフィールドは、慣れるまではなかなか使うことはないんですが、慣れてきて
- プログラムを少し触るようになったり
- 同じ様な表示を何回も表示するのが手間だな
というような場合などに使う機能になっています。
では表示させていきましょう。
カスタムフィールドがどこにあるのかというと・・・
右上、歯車(設定)マークの隣にある「縦のてんてんてん」をクリックします。
するとこのような画面が出てくるので、一番下の「オプション」というところです。

クリックすると、オプションの表示一覧が出てきます。
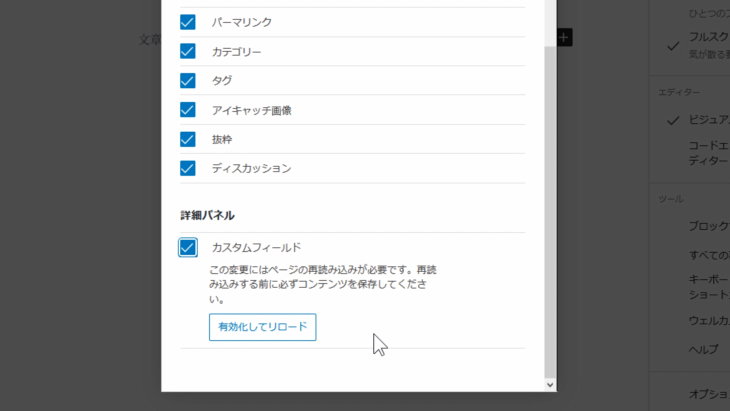
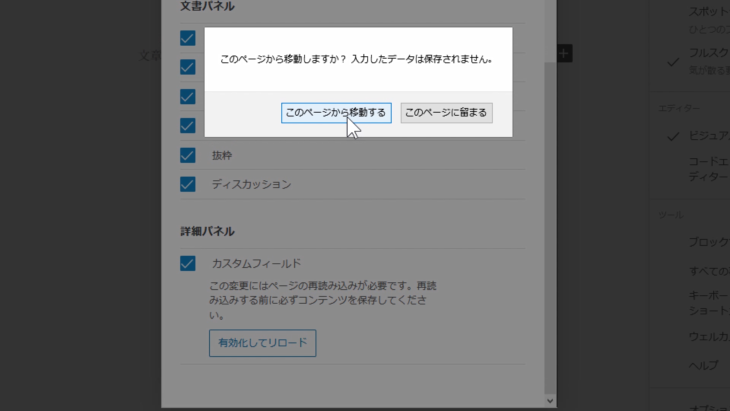
少し下にスクロールして、詳細パネルのところに「カスタムフィールド」とあるので、ここにチェックを入れてから「有効化してリロード」を押します。

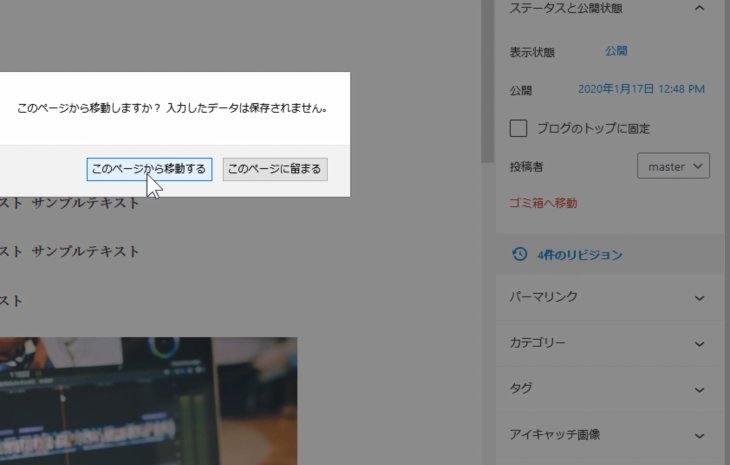
「このページから移動する」を押して、有効化しましょう。

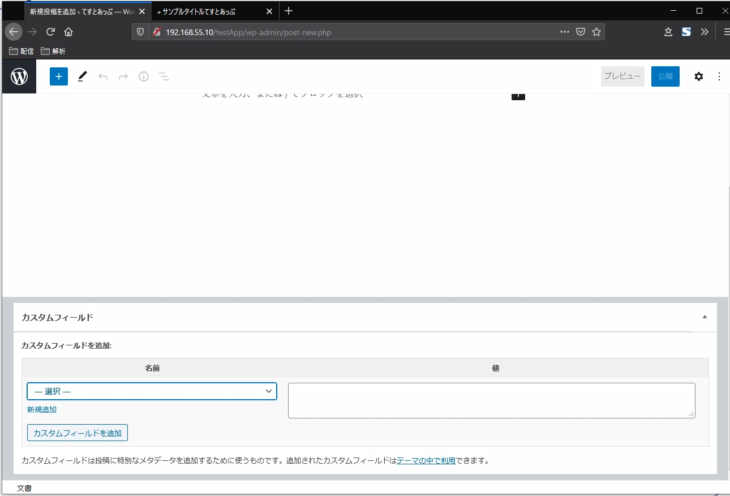
すると、画面の下の方に、このようにカスタムフィールドが出てきました。

これがカスタムフィールドです。
初心者の場合は、これを使うことはないですが、「カスタムフィールド、どこから表示したらいいのかな」という時は・・・
- 右上の縦の点々をクリック
- オプションをクリック
- カスタムフィールドにチェックを入れる
- リロードする
これで、表示できるようになります。
コードエディター、ビジュアルエディター

エディターは、通常であれば、グーデンベルク(先ほどからずっと入力していたフォーマット)になっているんですが、それを切り替えたいなという場合の方法を解説していきます。
こちらも先ほどと同じく、右上の歯車マークの隣にある「縦のてんてんてん」をクリックします。

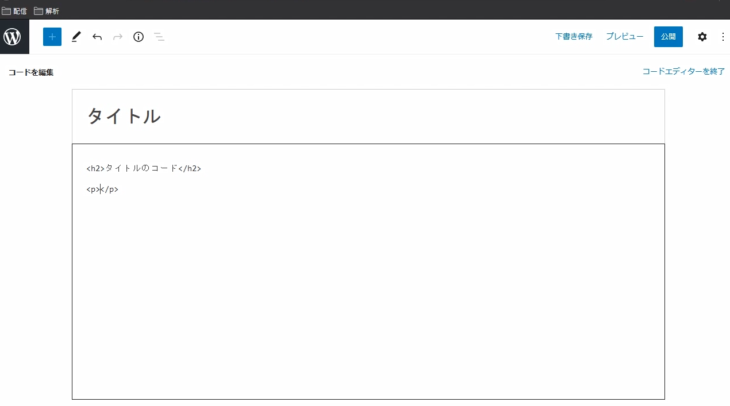
エディターというところを見ると、今は「ビジュアルエディター」となっているので、下の「コードエディター」をクリックしてみましょう。
少し様子が変わりましたね。
このようにコードエディターに変わりました。

今までは、エンターキーを押すと自動的に段落ブロックが追加されるようになってましたが、コードエディターではブロックが追加されません。
このコードエディターというのは
HTMLを直接書いていくエディター
になるので、自分で上記のようにHTMLを手打ちしていく形になります。
どういう時に使うかというと、例えば、別のHTMLエディタで制作した自分のサイトの
- 一部を取り込んだりする場合
- テキストやカラーをそのまま反映させたい場合
に、ここにコピーして貼り付けたり、まだちょっと難しいかもしれないですが、宣伝用のランディングページを入力したりするフォーマットになります。
コードエディターを終了したい場合は、右上、歯車マークの下にある「コードエディターを終了」をクリックします。
コードエディターを終了したので、一部、このようにクラシックスタイルになってます。

もう一度「てんてんてん」をクリックして確認してみると、ビジュアルエディターに戻っていると思います。
このように、ビジュアルエディターと、コードエディターの切り替えを行うことができます。
自動保存・リビジョンと復元方法

WordPressには、自動保存と復元という機能が備わっています。
自動保存というのは、60秒ごとに一つのデータを保存してくれる機能です。
また前回保存したものの復元をすることもできるので、その方法を解説していきます。
では、確認していきましょう。
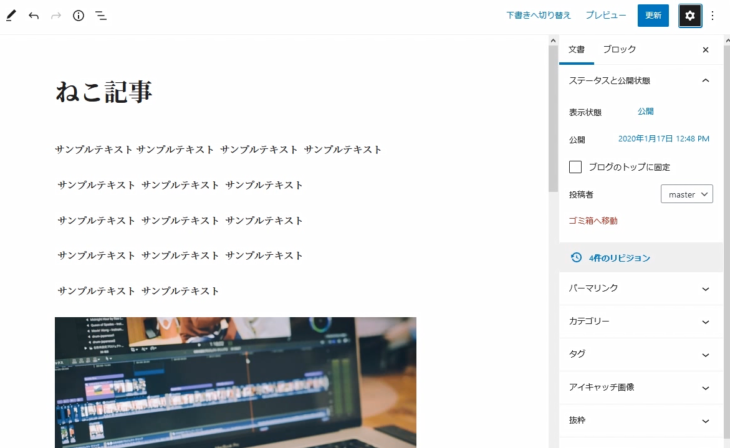
右上の歯車のマーク押してみてください。

ここに4件のリビジョンというように表示されていると思いますのでクリックします。

「このページから移動する」をクリックすると

- テストアップ
- ネコ記事
とに書かれている画面になったと思います。
ここの上部にある細長いバーのところで、どこに戻るかというのが選択できるようになってます。
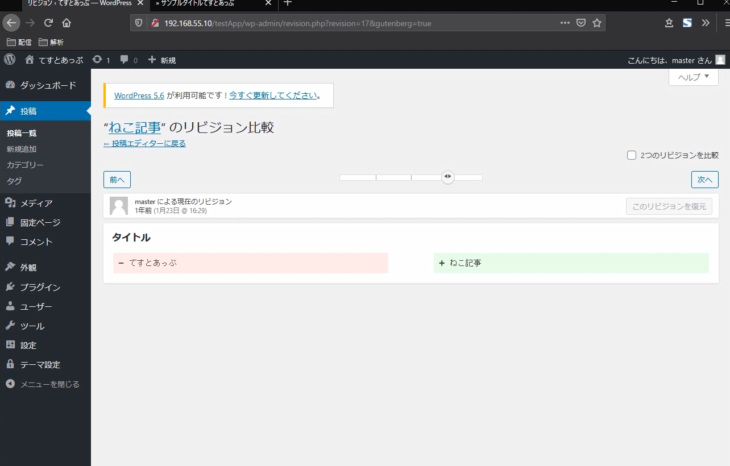
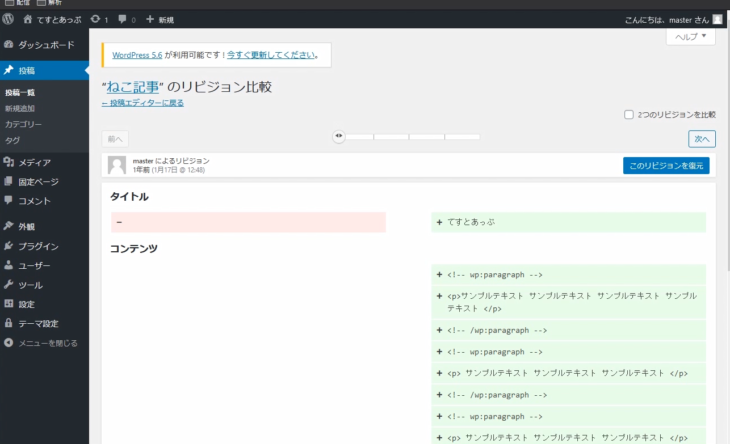
バーを一番左側までスライドさせて、1年前の1月17日に戻ると、このように表示されています。

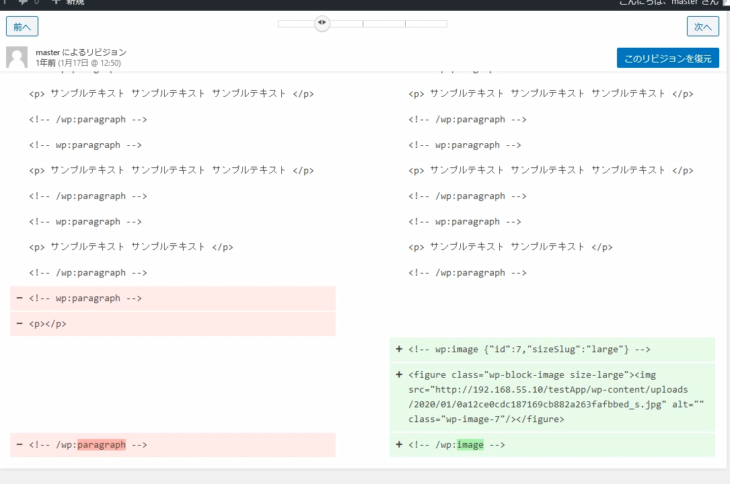
バーを右にスライドさせて、次のリビジョンを見てみましょう。

- +になってる部分が追加した部分
- -になってる部分が削除された部分
というふうになっています。
もうちょっと進めて一番右側を見てみます。

左上に書いてあるようにマスターによる自動保存、6分前に書いた記事が保存されています。
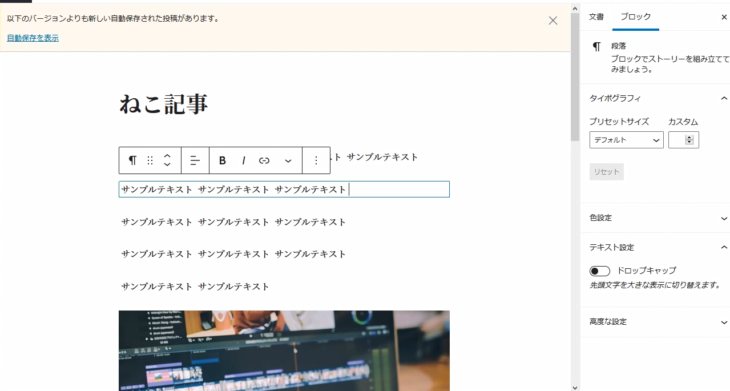
一度、実際に復元してみましょう。
投稿一覧に戻って「ねこ記事」の編集を押します。

すると、6分前のリビジョンに記載されていた「自動保存される部分」というテキストが、この辺に入っていたはずなんですが、入ってないですね。
上に、「自動保存を表示」という部分がありますのでクリックしてみましょう。
すると、このように「自動保存される部分」というテキストが表示されましたね。

このように復元できました。
リビジョンがどこにあるか見当たらないという場合は、右側「ブロック」ではなく「文書」というところを押すと、リビジョンが表示されているはずです。
このように簡単に復元することができるので、もし
- 「前の記事の方が良かったな」
- 「さっき書いたやつ消えちゃった」
という場合、リビジョンから元に戻すことができます。
元に戻せない場合もあるんですけど、大体60秒ごとくらいに保存されている場合があるので、直前のものであれば、このように復元することができます。
画像の投稿方法・画像にリンクを貼る方法・画像にAltテキストを追加する

画像の投稿方法ですね。
まずは、「+」を押してみてください。

画像というのがここに出ている場合はここをクリック、出ていない場合は「すべて表示」をクリックすると、、左側にメニューが表示されます。

メディアの中に「画像」がありますのでここをクリックすると、画像ブロックが追加できます。

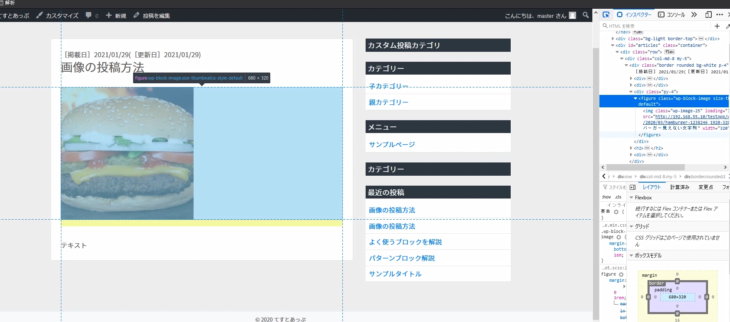
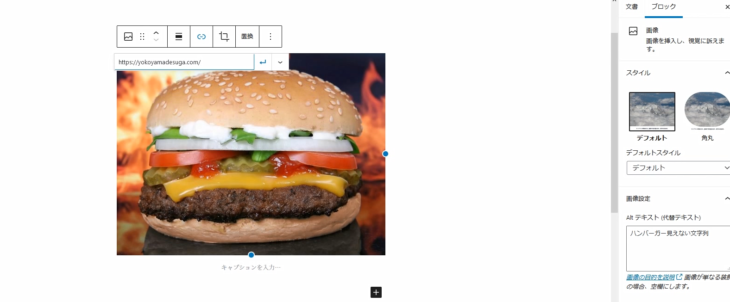
今回は、既に投稿されている画像(メディアライブラリ)から選択してこのように、ハンバーガーの画像を挿入しました。
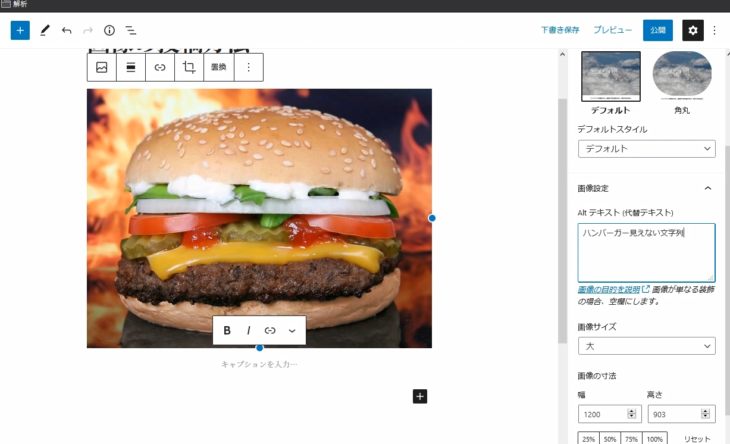
画像を選択した状態で、上にある歯車マークを押すと、左側にこのように表示されます。

ここで、画像の形(デフォルト・丸形)も選べるようになってます。
重要なのは、その下の
Altテキスト(代替えテキスト)
ですね。
Altテキストというのは、画像の名前を決めるテキストのことで、ここに入力しても画面上には表示されません。
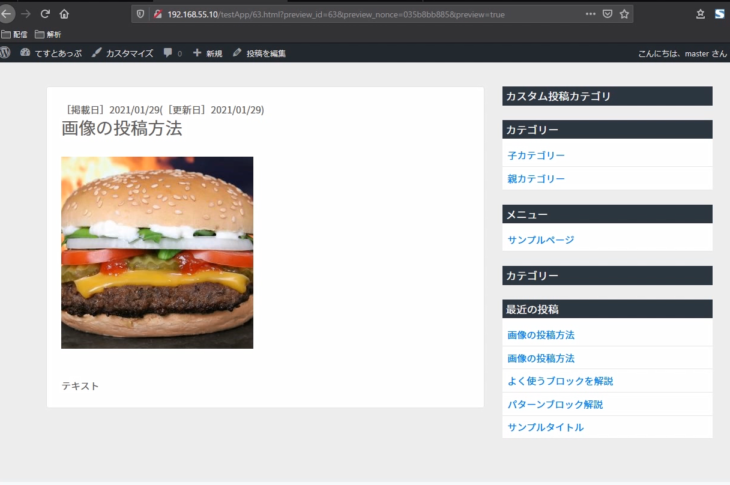
実際にAltテキストのところに「ハンバーガー見えない文字列」と入力して保存、プレビューで確認してみます。

すると、画像がちょっと間延びしてしまいましたが、先ほどAltテキストに入力した「ハンバーガー見えない文字列」は、どこにも表示されてないですよね。
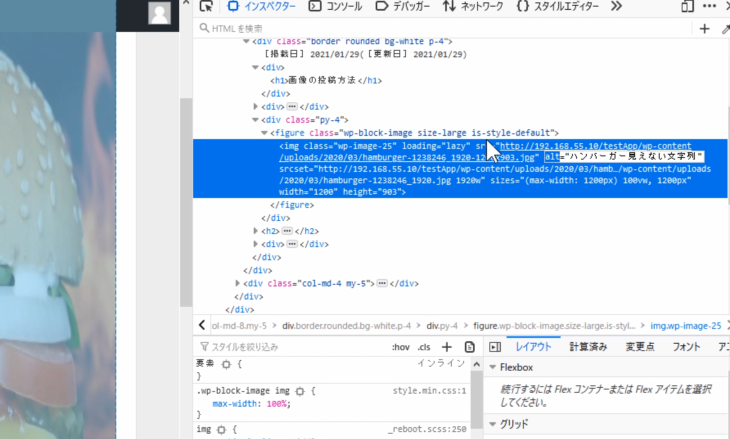
どこに表示されているかというと、ソース上です。

ここに、alt=”ハンバーガー見えない文字列”というふうに、記載されています。
このようにAltテキストは、ソース上だけに表示されるようになっているので覚えておいてください。
どういう時に必要かというと、主にSEO(上位表示対策)に使いますので、画像の名前はないよりはあった方がいいです。
画像名もできるだけわかりやすく、キーワードを盛り込みながら入れるようにしてください。
よくわからない場合は、画像に関連する名前や説明文を入れておくといいです。
このほかに、今は大サイズになっていますが
- サムネイル
- 中サイズ
- フルサイズ
というように画像サイズを変えることもできます。
今回、サムネイルサイズ、320の320というように設定してみました。

このように画像の設定ができるようになってるので覚えておいてください。
特に何も指示がなければ、この画面内に収まるサイズが一番最適なので、この場合は、どれくらいのサイズが最適かというとちょっと見てみましょう。
F12を押すとこのような画面を出すことができます。

FirefoxやChromeでも使えますので、もし必要なら押してみてください。
今、680×320というのが最大サイズになっているので、できれば合わせたサイズがいいですね。
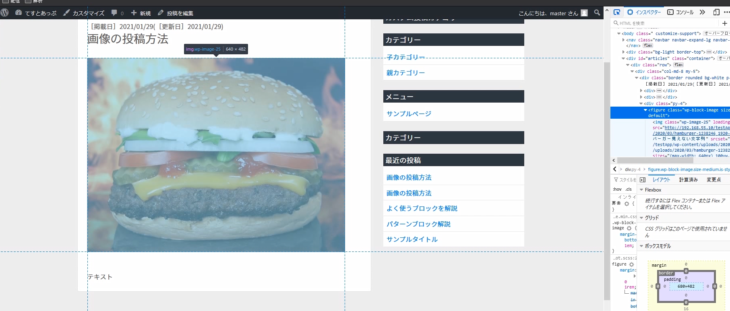
ですので、今回は、横幅が640の中サイズで設定→更新→プレビューで確認してみます。
このようなかたちで今ぴったり収まりましたね。

だいたい横幅に合わせるのが最近の投稿方法ではベターですね。
画像の横に何か記事の文章を書きたいという場合は、先ほどの小さいサムネイルサイズでいいですし、その投稿に合わせたサイズを選んでもらえば大丈夫です。
リンクの設定方法

クリックすると、目的の場所に飛ばせるような、リンク、アンカーリンクの設定方法の解説を行っていきます。
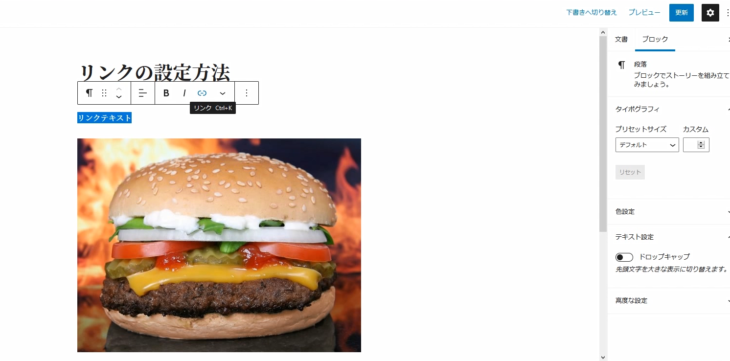
テキストリンクの設定方法

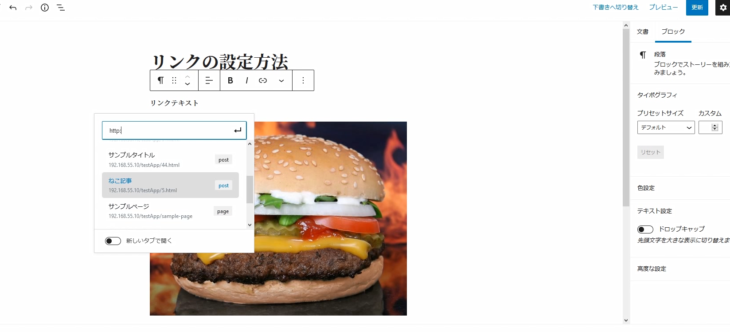
- 「リンクテキスト」と入力
- リンクテキストをドラッグ
- リンクのマークをクリック
- 飛ばしたい先のURLを入力
外部リンクを設定することもできますが、今回は内部リンク「ねこ記事」にリンクさせてみます。

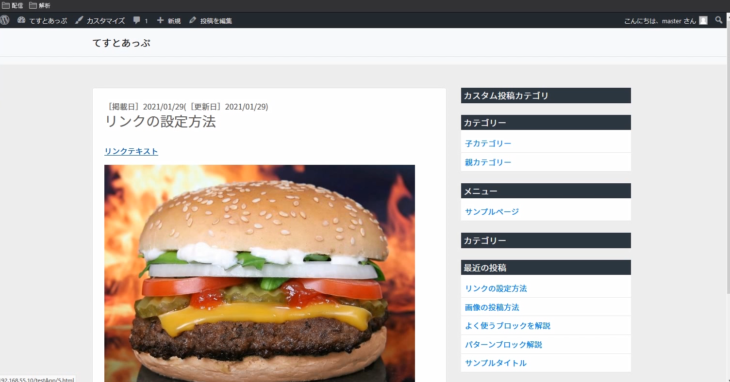
そうすると、このようにラインの引かれたリンクテキストというふうになっています。

では、リンクをクリックして確認してみましょう。

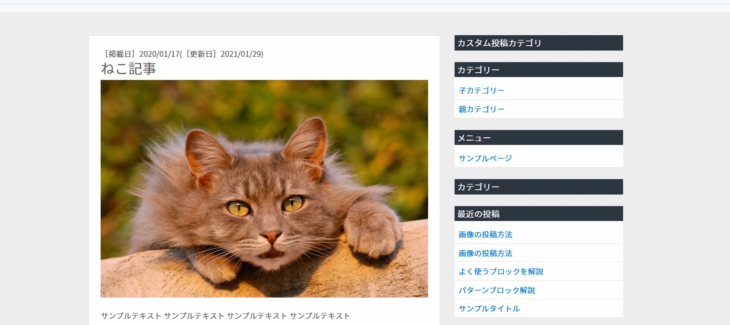
無事に、ねこ記事に飛ぶことができました。
これがまず、テキストリンクですね。
画像リンクの設定方法
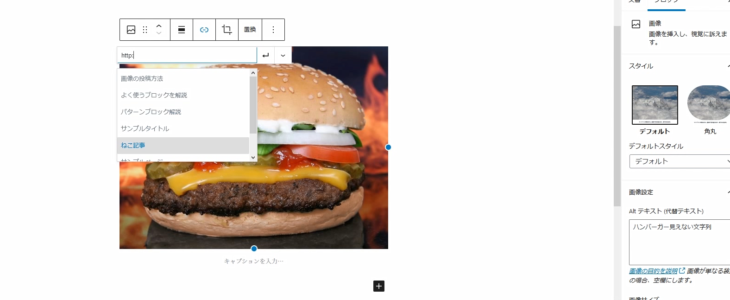
- 画像をクリック
- リンクマークをクリック
- 飛ばしたい先のURLを入力
こちらも内部リンクの場合は、このように選択できるようになってますね。

では、今回は、外部リンクを貼ってみましょう。

エンターキー、もしくは、矢印マークが適用になっているので、押してみてください。
これで、リンクが貼られました。
画像にカーソルを合わせると、指マークに変わりますね。
クリックすると、このようにちゃんと移動させることができました。

すごく簡単ですので覚えておいてください。
投稿する記事のパーマリンク設定・カテゴリー・タグ・抜粋・ディスカッション

では該当のものがどこにあるかというと、歯車アイコン(設定)をクリックしてください。
そうすると
- パーマリンクカ
- カテゴリー
- タグ
- アイキャッチ画像
- 抜粋
- ディスカッション
と、このように並んでいます。
パーマリンク
現在、このパーマリンクの表示、変えられないようになっていますね。

本来は、ここ変えられるようにすることもできます。
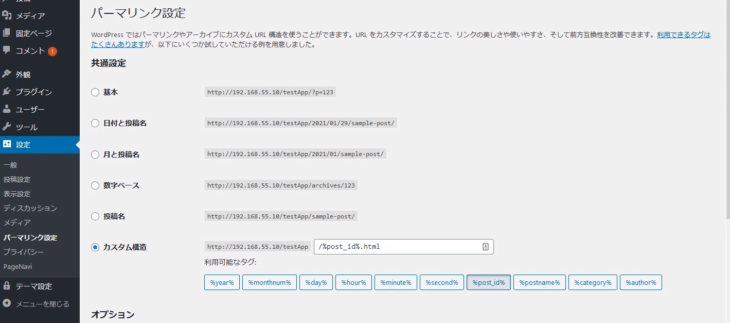
どのように変えたらいいかというと、ダッシュボーから設定画面を開いて、この中にある「パーマリンク設定」をクリックしてください。
そうするとこのような画面が出てきます。

もし、好きな名前で投稿したい場合は
- 「投稿名」
- 「ポストネーム」
を選んで変更を保存して、投稿の方に戻ってください。
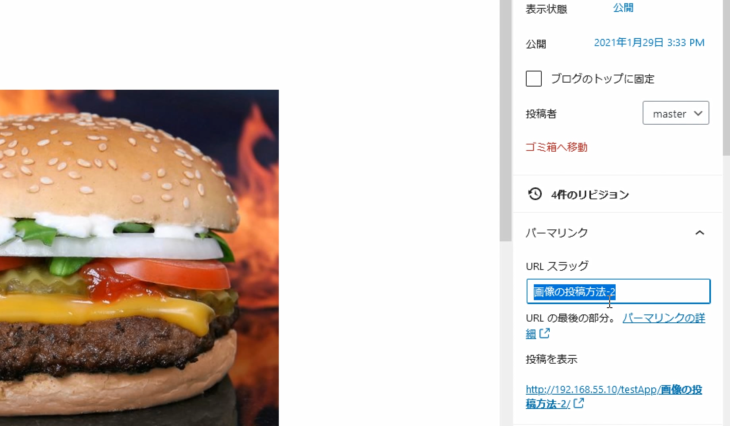
リンクの設定方法という記事の編集画面です。
このように、URLスラッグが「画像の投稿方法‐2」と自動的になってると思います。

タイトルが自動的に入ってしまう仕様になっているので、できればローマ字で、例えば「test-post」とか、キーワードを含めた単語を入れるようにしてください。

ただ、同じ単語は使うことはできないので、気をつけてください。
「test-post」と一つ入れたら、この「test-post」は、もうこの記事専用になるので、同じキーワード、同じ単語は使えません。
もし、どうしても同じ単語が良い場合は、例えば
- -2とか-3とか数字を付けたり
- 新しい単語を付け加えたり
- 単語の組み合わせを変えたり
することで、その単語と近いページのURLをつけることもできます。
これが、パーマリンクです。
これも、後々、SEO対策とか、上位表示対策にすごく関わってくるところなので、このパーマリンク設定は覚えておいてください。
1つ重要なことを言っておきます。
このパーマリンク、一度付けたら絶対に変えてはいけません。
一度このURLスラッグを、公開保存した場合、その後、絶対に変更してはいけません。
なぜかというと、前回の記事で公開された場合、もしすぐだったら大丈夫ですが、1日2日と経ってからの変更となると、もうその記事が存在しなかったということになってしまうからです。
パーマリンクを変えるということはもうこのページが存在しなくなるということです。
例えば、このリンクで共有された場合、シェアされた場合ですね。
SNSなどで拡散された場合とか、途中で変えてしまうとそのリンクがすべて無効になってしまいます。
一応、現在のバージョンだと、リダイレクトしてくれるようにはなってます。
しかし、サイトによっては表示できない場合があるので、一度決めた名前、URLは変えないようにしてください。
内部でリダイレクトされていても、リンクでの受け渡しがうまくいかない場合などもあるので十分注意してください。
カテゴリー

今
- 未分類
- ネコカテゴリー
とありますね。
ここで、カテゴリーを選択したり、新規カテゴリーを追加することができます。
タグ

ここに例えば「タグ」と入力してエンターキーを押すことで、今、1つタグが増えました。
昔入れたものとか、既に入っているものも、選ぶことができます。
このようしてタグを増やすことができます。
抜粋
抜粋はこの記事全体の要約を入れるような部分です。
必ず入れなければいけないというわけではないので、飛ばしていただいても構いません。
ディスカッション
ディスカッションでは
- 「コメントを許可」
- 「ピンバックとトラックバックを許可」
を選択できます。
もし、この記事に対して
- コメント入れてほしくないよ
- トラックバックなんかいらないよ
という場合は、この二つチェックを外すことをオススメします。

設定から、ここのコメント欄を使わないとか、コメントをさせないというような設定をすることも可能です。
チェックを外したら、上にある「更新」、または「公開」を押してください。
これで保存が完了です。
下書き状態で保存・パスワードで保護・投稿者の変更・公開日時の設定・公開方法

下書き状態で保存
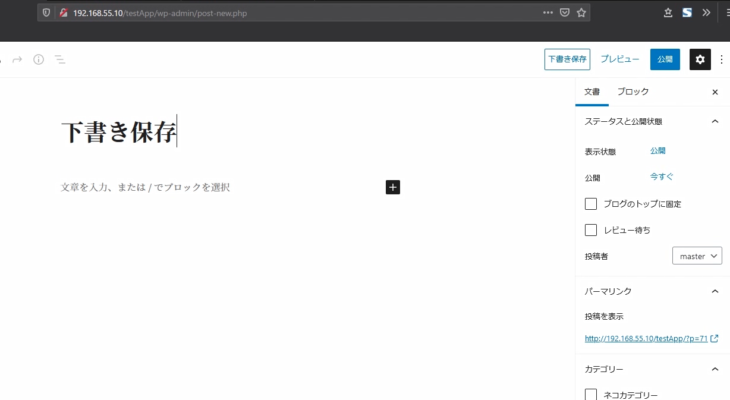
では、下書き保存の方法ですね。
右上を見てください。
「下書き保存」というのがあるのでここをクリックしてみましょう。

そうすると、チェックが入って「保存しました」と表示されます。
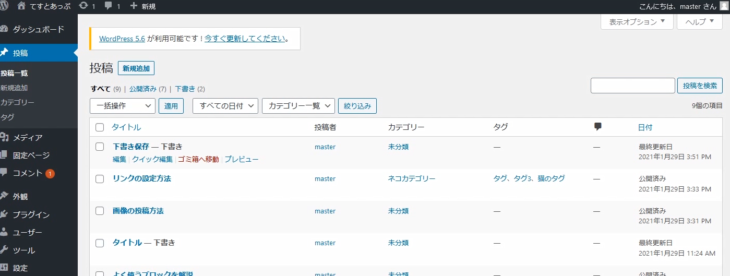
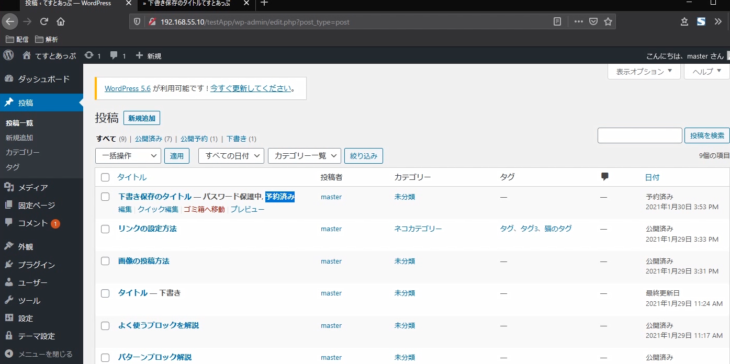
ではどうなったか「投稿一覧」に戻ってみましょう。

一番上の記事ですね。
下書き保存というタイトルの隣に「下書き」と表示されました。
この状態では、まだ公開されていませんよということですね。
- 書き途中
- ちょっとここまで書いてひと休みとか
- 別なことをやらなきゃいけないとか
そういう時に、この下書き保存を使ったりします。
調べながら書いてたりすると、下書き保存を使う機会が多いので、覚えておいてください。
パスワードで保護
記事をパスワードで保護する方法です。
先ほど同様、右側のメニューを見てください。
もし、メニューが表示されていないよという場合は、歯車アイコンをクリックすると、表示させることができます。
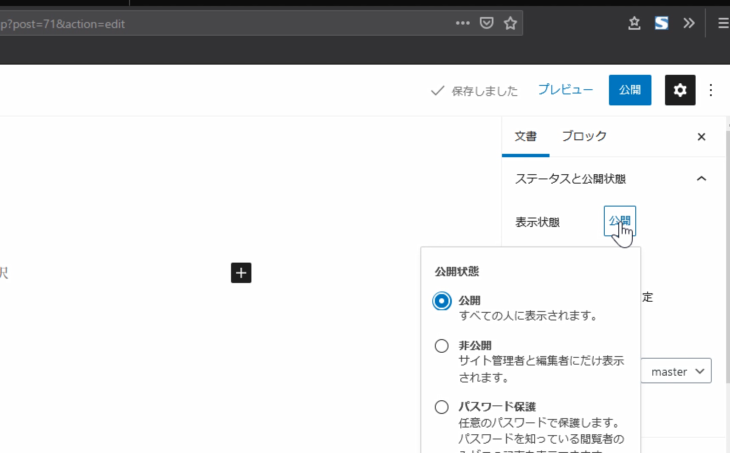
そうして、表示状態の「公開」というところをクリックしてください。
そうすると、このように出てきますね。

パスワード保護というところをクリックすると、パスワードを入力できるようになります。
パスワードを入力→「公開」をクリック→プレビューで確認してみましょう。
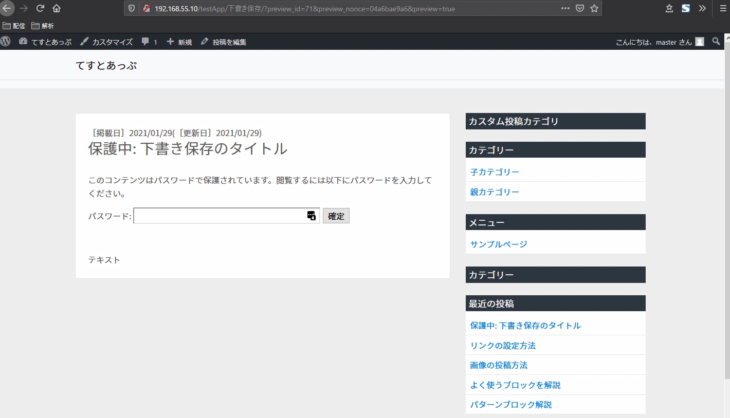
このように「保護中:下書き保存のタイトル」と表示され、パスワードを入力しないと、見ることができない状態になっています。

ここに先ほどのパスワードを入力して「確定」を押すと、記事が表示されます。
このように文章を保護することができるので、安心ですね。
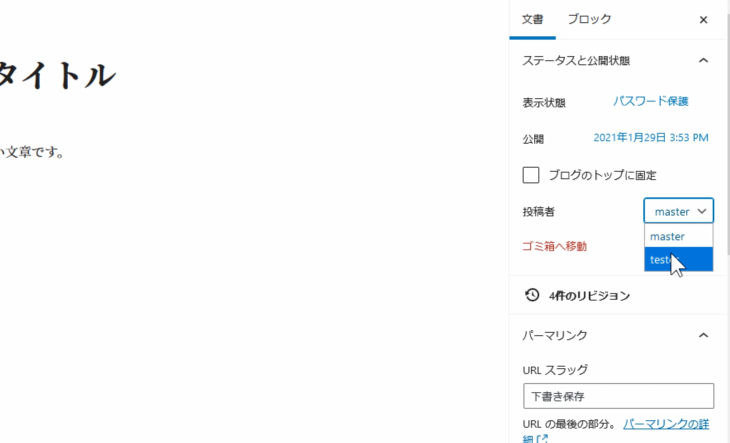
投稿者の変更
投稿者の変更は、右側の「投稿者」というところからできます。

- master
- tester
と選ぶことができるようになっています。
どちらが記事を投稿するか、どちらが記事の所有者になるか、ということですね。
それを変更することができます。
公開日時の設定・公開方法
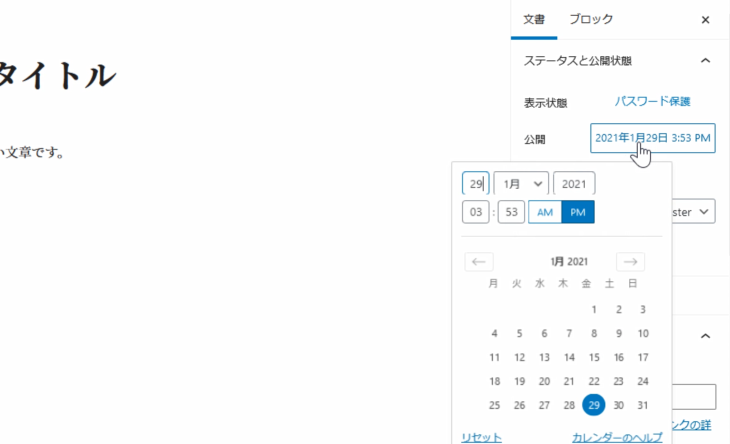
表示状態の下に「公開」という項目がありますね。
この青い文字で日時が書かれた部分、ここをクリックしてください。
そうすると、カレンダーが出てきて
- いつ公開したか
- いつ公開するのか(予約投稿)
というのを設定することができます。

例えば、今、1月29日になっていますが、1月30日にして更新を押すと、予約中→予約投稿というふうに変わりました。
このようにして、予約の投稿をすることも可能なので覚えておいてください。
投稿一覧を見ると、このようになってます。

タイトルの横、そしてに日付欄も「予約済み」となっていますね。
1月30日の15時53分に公開予定ですよということになっています。
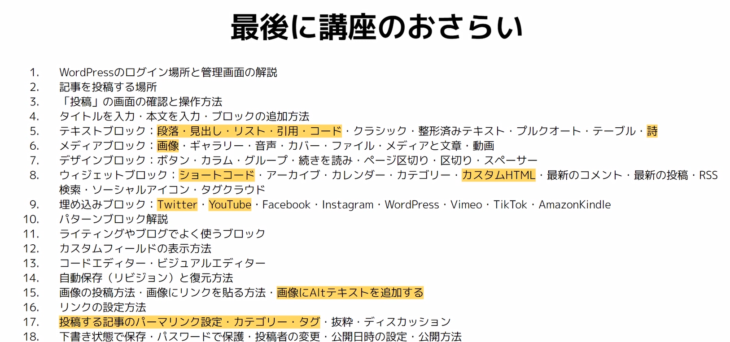
最後に講座のおさらい
講座のおさらいです。
1から18まで、たくさんのことをやってきました。

必要な部分・重要な部分は・・・
5番の「テキストブロック」の中の
- 段落
- 見出し
- リスト
- 引用
- コード
詩の方もたまに使うので覚えておいてください。
6番の「メディアブロック」の中は、画像ですね。
8番の「ウィジェットブロック」の中の
- ショートコード
- カスタムHTML
9番の「埋め込みブロック」の中の
- YouTube
15番の画像の投稿方法・画像にAltテキストを追加する方法。
17番の投稿する記事のパーマリンク設定・カテゴリー・タグ。
今回覚えればいいのはこの9か所ですね。
この9か所を覚えておけば、もう十分です。
簡単に投稿することができるので、もう大丈夫だと思います。
初心者ブロガー、初心者ライター向けのWordpress投稿方法基礎講座、これで全部完了しました。
どうだったでしょうか。
とても簡単に投稿できるようになっていますよね。
画像の投稿にしても、テキストの投稿にしても、見出しにしても。
ワードを1回でもやったことがあるという人であれば、なんとな~くで出来てくると思います。
先ほど言った必要な部分、覚えておくべき部分は、黄色いラインを引いておきましたので、もし思い出せないなという場合は、もう一度見てみてください。
わからなくなったら、この講座の方をもう一度はじめから見ればすぐに思い出すことができるので、参考書としてお使いください。
今回の講座を受けていただいて実際に
- 「できた」
- 「わかりやすかった」
時は、コメントや評価をお願いします。あなたの良きパソコンライフを願っております。
では、また次の講義で。



