Googleのアナリティクスを使ってますか?
とても便利ですが、開発中やデザイン中、記事を作っている最中など確認する度にカウントされていきます。
これは仕様上しょうがないのですが、正確なデータを取りたいときは困るので、解決方法はないのか?
あなたもそう感じたことは多いはず。たしかにアナリティクスの設定に除外をすればいいのですが、サイトやIPが変わるたびに修正しないといけない。
サイトが複数あると全部に設定しないといけない。
設定が複雑で手間。
そんな手間が無くなればいいなと思ったあなた。
結論から言うと、アナリティクスで設定しなくても自分と開発環境を除外することは可能です。
数行コードをコピペするだけでOK。
さっそくローカルPCや記事確認の除外をしていきたいと思います。
目次
Googleアナリティクスとは何か?
Googleアナリティクスはサイトの閲覧数やどのページがどれぐらい見られているのか、何時にどれぐらいあるのかを解析してくれるサービスです。
WordPressを使っているユーザーなら体感で8割以上は使ってる
多くのブログやサイト、アプリなどに入っているすぐれものです。
とくにWordpressを使っているユーザーの8割(個人的な体感)は使っているサービスになります。
簡単に導入できる反面、設定が複雑で細かい除外設定をしようとすると大変手間で複雑です。
アクセス数が上がったと喜んでも実は「自分自身」だった。
なんて聞くこともしばしばあります。
設定画面を使わずにアナリティクスから自分自身と開発環境を除外したい

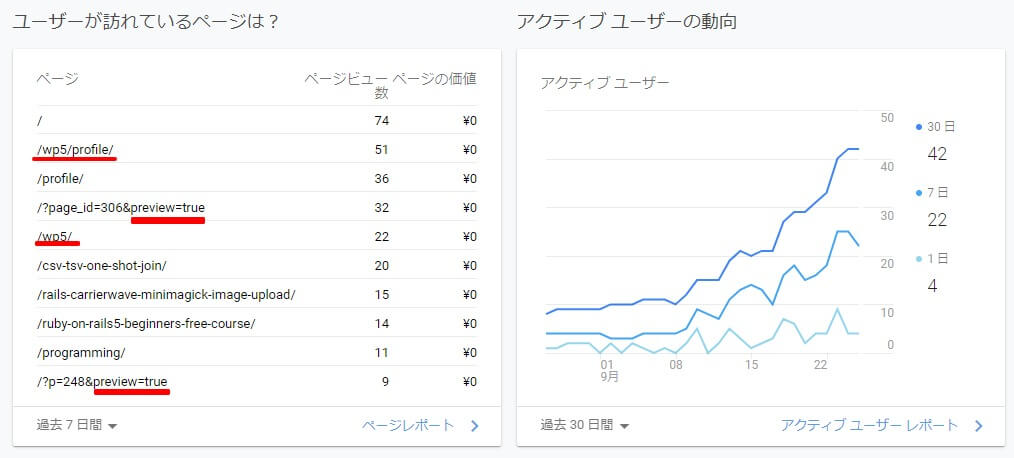
赤線を引いた部分が自分自身で確認した内容が記載されています。
preview=trueは記事
preview=trueは自分で記事を書いているときに、記事の見え方を確認したときにつくアドレスになります。
これはアクセスには関係ないので、除外したい。
192.168.xx.xはローカル開発環境
このようなアドレスがついている場合のほとんどはローカルPCで開発しているときにアナリティクスにカウントされてしまったURLになります。
※ここでは上記画像の[/wp5/]が該当します。
これもアクセスには関係ないので除外したい。
アナリティクスから自分と開発環境を除外するコード

逆に考えれば、Previewは記事を書いているとき
つまりWordpressに「ログイン」している時だからアナリティクスがログインしている時はアナリティクスコードを表示させなければいい。
アナリティクスから開発環境を除外するなら、開発環境はIPが決まっているのがほとんどだから、IPを直接除外すればいい。
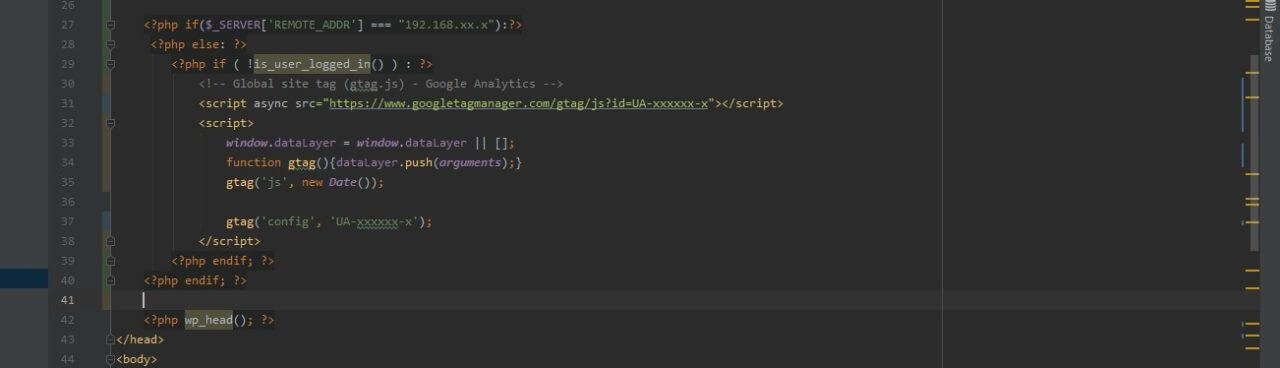
<?php
// ログイン時・プレビュー時カウントさせない・ローカル開発時カウントさせない
if($_SERVER['REMOTE_ADDR'] === "192.168.xxx.xx"):?>
<?php else: ?>
<?php if ( !is_user_logged_in() ) : ?>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxx-x"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxx-x');
</script>
<?php endif; ?>
<?php endif; ?>このコードをheader.phpにある<head></head>内に記述すればよい。
192.168.xxx.xxは除外したい開発環境のURL
開発環境のURLだけど、単純にブラウザに表示されているURLではない。
そのため、どのIPアドレスを記述すればいいのかを見つけないといけないので
発見するコードがあるので、それを記述する
自分の開発環境URLを表示するためのコード
<?php
// REMOTE_ADDRを入力するときはブラウザに表示されている URL じゃなくて、簡単に言うとURLの元みたいな値を入力する。
// $host = gethostbyaddr($_SERVER['REMOTE_ADDR']);
// echo $host;
// 単純にこれだけでも良い
echo $_SERVER['REMOTE_ADDR'];
?>このコードを<body></body>内のどこでもいいのでコピペしてブラウザから確認すると192.168.xx.1 などが表示されるのでメモしておく。
これが除外する開発環境のIPアドレスになる。
UA-xxxxxxxx-xは除外したいアナリティクスコード
‘UA-xxxxxxxx-x’これは あなたのアナリティクスコードの識別番号になる。
ここもコピペして除外したいあなたのアナリティクスコードを張り付けると除外される。
このアナリティクス除外コードを張り付けるだけで自分と開発環境を除外できる
これで、いつでも何回表示させてもアナリティクスから自分と開発環境を除外できる
- 自分がログインして書いている記事をプレビューしたときにアナリティクスにはカウントされない
- 自分のパソコンでデザインやWordpressを開発している時にブラウザで確認してもアナリティクスにはカウントされない
アナリティクスで細かい設定をしなくても、たったこれだけで手間から永久開放されます。
ただしこれには条件がある
アナリティクスから除外できないサイトとは
この方法で除外できないサイトがある
それは
- 複数人でログインしていて、他のユーザーのカウントは取りたいとき
- 会員制のサイトで運用している時
- 開発環境のIPが複数ある時
- 開発を複数人で別々の人がおこなっている場合
これらの場合にはアナリティクスから除外する効力を発揮しません。
WordPressを1人で開発して複数人以内で記事を書いている場合
この場合は、アナリティクスから除外コードが最大限に効果を発揮します。
ほとんどのWordpressユーザーの場合は、1人でデザインや記事を書いている人が大半なので、問題なく動作します。