いきなりですが問題です。

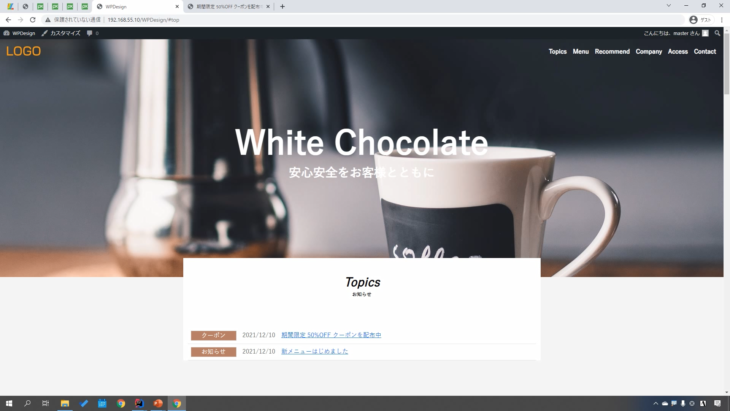
このようなサイトを作った場合、どのくらいの時間が必要でしょうか。

- 1ヶ月
- 1週間
- 1日
答えは、動画の最後に発表します。
それまでの間に考えてみましょう。
\ 当サイト限定 最大90%OFFクーポンプレゼント! /
https://tutooor.com/user/profile/a49bb59b/ab5a74bb
クーポンコード: SAW0708 を入れると割引適用されます!
あなたは以下のことで悩んでいないだろうか?
- 「ホームページは自分で更新したい」
- 「WordPressの基礎を学習したい」
- 「副業でWordPressを勉強したい」
- 「なにから学習していいかわからない」
- 「費用はあまりかけたくない」
- 「自宅で学習したい」
もし、これらのことで悩んでいるなら、あなたのお役に立てます。
最初に断言します。
この講座はWordPress初心者に向けた「最強バイブル」です。
この講座の目的はたった1つ。
あなたのWordPressの悩みを「解決」させることです。
世の中にはたくさんのパソコンの書籍やパソコンスクールなどがありますが、ほとんど、どれも同じ内容です。
しかし、多くの初心者にとって
- 「どうやったらWordPressの悩みを自分で解決できるか」
- 「どうやったら現場で使えるWordPressの技術を学習できるか」
これらを知ることが1番重要です。
ですので、この講座では
WordPressの基礎を学習しつつ、実際手を動かして体験する実践的な内容になっています。
完全に保証します。
この講座の内容を、あなたがしっかり実践することで、WordPressの悩みを解決できるスキルが身につく様になります。
目次
いま講座をしているあなたは誰ですか?
この講座をする上で「あなたは誰だ?」と思っている人もいると思いますので、1分だけ自己紹介をさせてください。
こんにちは、15年以上プログラミングを行っているITエンジニアのよこやま良平です。
フリーランスからすでに法人化しており、会社の代表をしておりますが、現役ITエンジニアをしながら、4歳から85歳まで年間1,792名以上の方へ、パソコンやプログラミング講座を行っております。
最近はプログラミングラジオや10冊のプログラミング書籍も出しており売上ランキング1位を連続で獲得致しました。
また、個人法人問わず3000以上のアプリ、サービス、制作を行っておりますので、その観点から、初心者へわかりやすく解説しています。
一部では御座いますが、制作実績をご紹介します。

このようなかたちで制作等を行っております。
Amazon売れ筋ランキングで10冊がそれぞれ1位を連続で獲得いたしました。

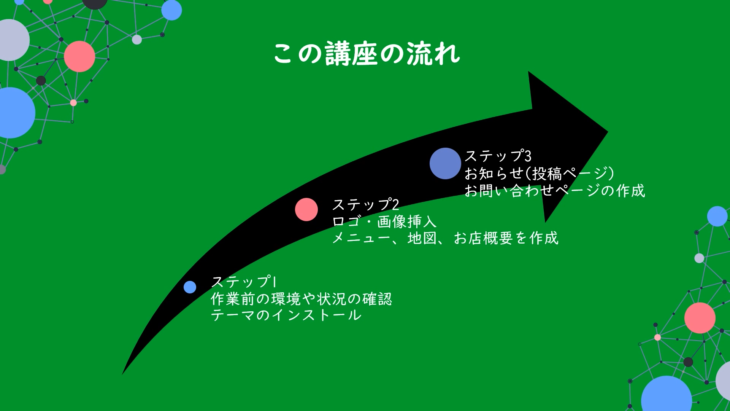
この講座の流れ

ステップ1
- 作業前の環境や状況の確認
- テーマのインストール
ステップ2
- ロゴ・画像挿入
- メニュー、地図、お店概要を作成
ステップ3
- お知らせ(投稿ページ)
- お問い合わせページの作成
目次
【副業・お店・ブログデザインコース】
ステップ1
- 作業環境と確認・使わないもの
- 完成サイトの確認
- テーマのダウンロード・アップロード
ステップ2
- 画像を探す方法
- ロゴ・画像を入れる
- ナビゲーションメニューを作る
- 地図(交通・アクセス)を作る
- 文字・文章を変更する
ステップ3
- プラグインをインストールする
- お問い合わせページを作る
- 投稿ページをデザインする
多少追加したり、変更したりしますので順番や内容が変わる場合が御座いますが、大まかにこの様な流れになっております。
頑張って一緒に学習していきましょう。
ステップ1 WordPressデザイン完成サイトの確認とダウンロード

作業環境と確認

これから講座をする上で必要になりますので、まずは、この講座で使う環境や状態を説明します。
- WordPressはインストールが完了している状態で始めます。
※サーバーはWEBサーバーでもローカルサーバーでも構いません。 - WordPressの初期設定が完了しており、一度はログインしている状態です。
- テーマをダウンロード・アップロードします。
ブラウザから行いますのでFTP・SFTPをご用意する必要は御座いません。
この状態で講座を開始致します。
もしWordPressのインストールがまだでしたら、別の講座を出しておりますので、そちらを先に受講してからこの講座をはじめて頂くと、よりスムーズに学習できます。
つかわないもの
難しいソフトや使い方がわからない複雑なソフトは今回使いません。
例えば・・・
- FTPソフト
- 画像加工ソフト
- エディタ・ホームページ編集ソフト
これらを使わないでオリジナルサイトを作成します。
複数のソフトを使いませんので安心して下さい。
WordPressにある機能のみを使って編集を行います。
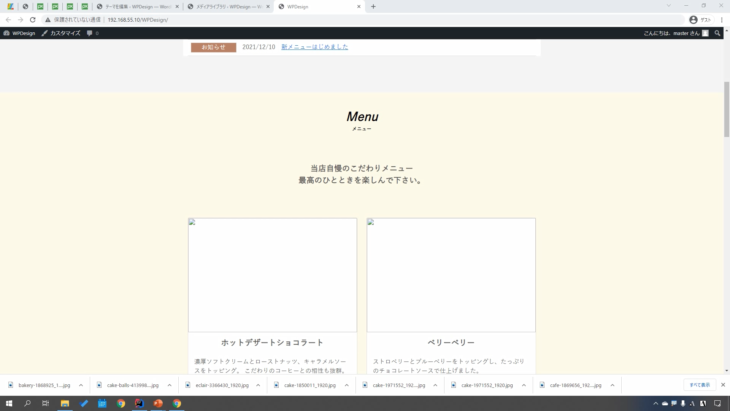
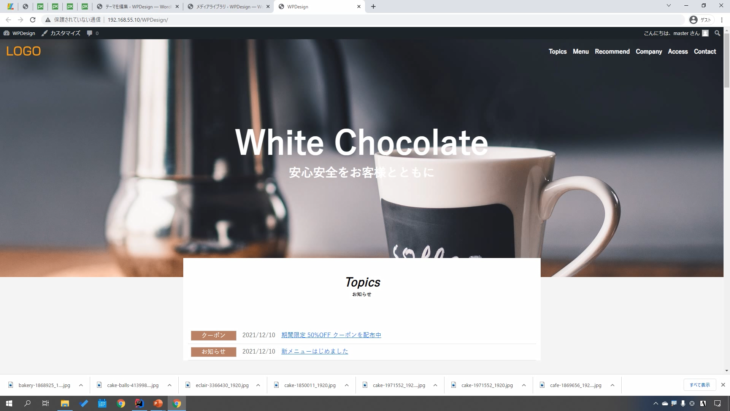
完成サイトの確認

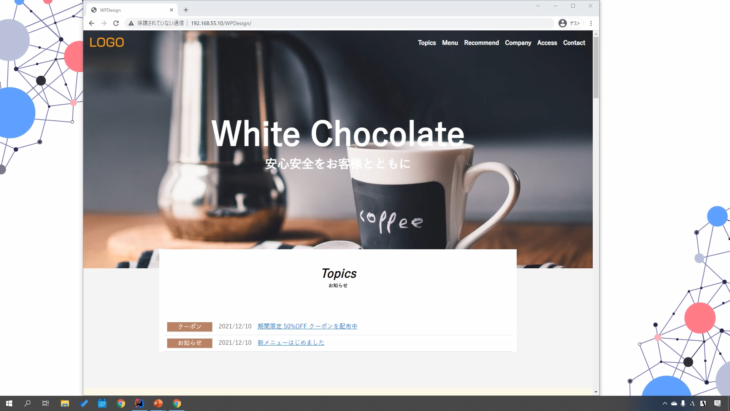
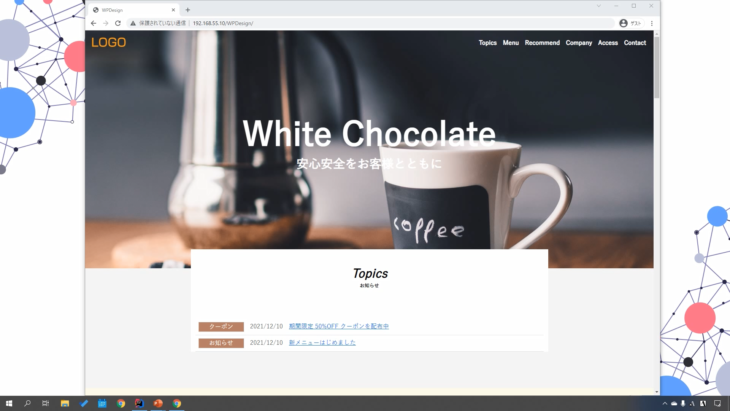
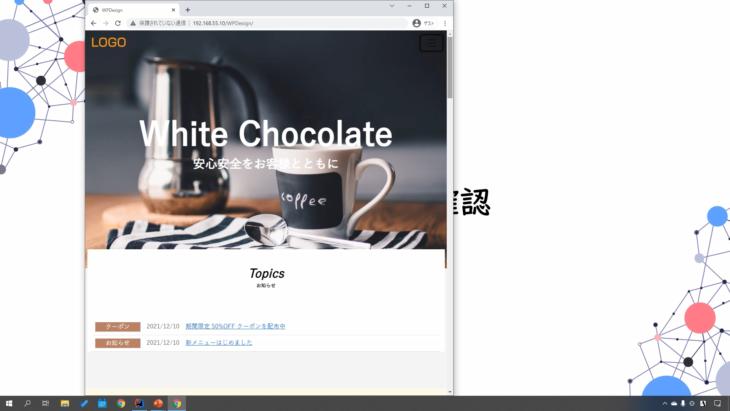
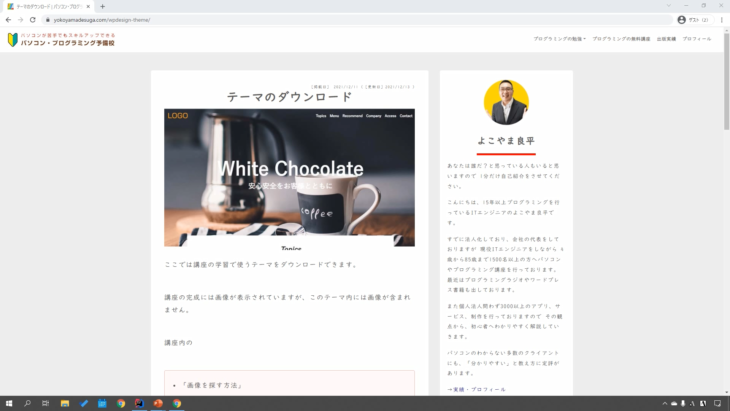
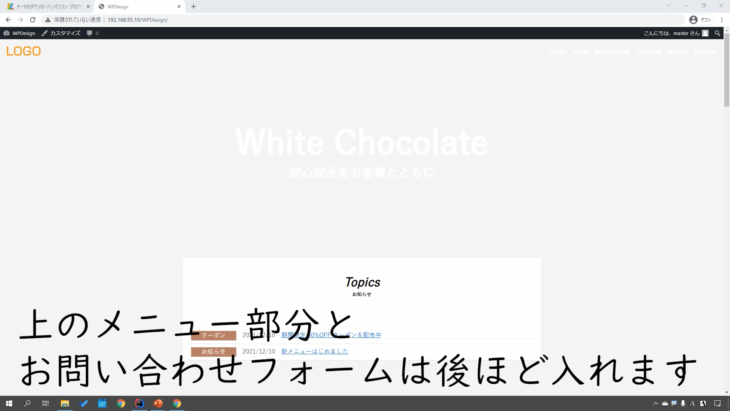
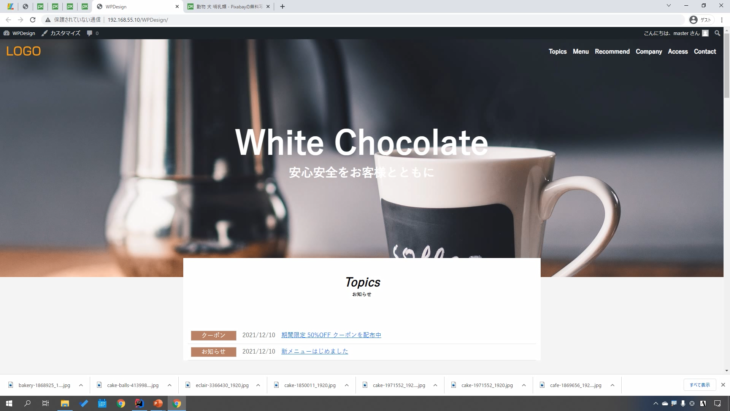
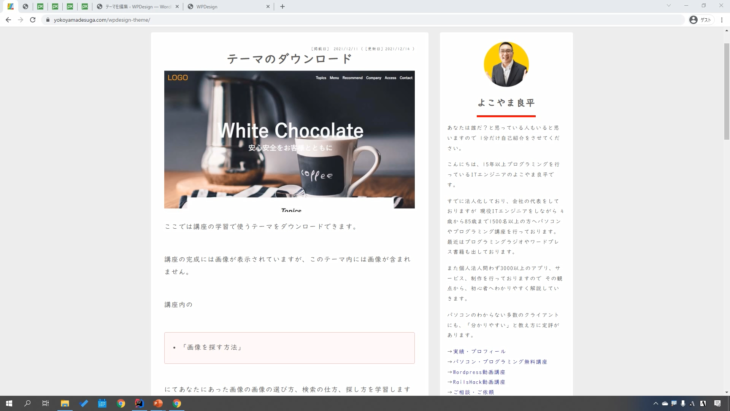
今回、このようなサイトを作成していきます。

カフェ風のホームページですが、別の写真に差し替えることで、例えば・・・
- 美容系サイト
- マッサージ系サイト
- 会社のサイト
など、様々なサイトに変えることができますので、ご自身の作りたいサイトに合わせて写真を選んでいきましょう。
そして、サイトの方ですがモバイル、タブレットにも対応しております。
例えば、モバイルサイトになると、このような感じで表示させることが可能になっています。

タブレットサイトだと、このような感じですね。

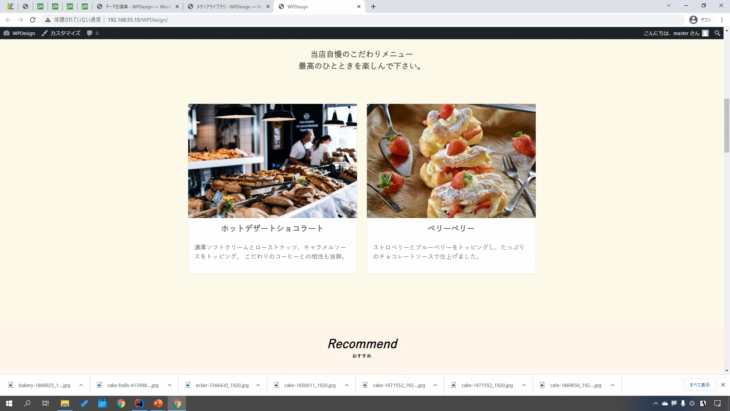
サイトを上から順に簡単に見ていきましょう。
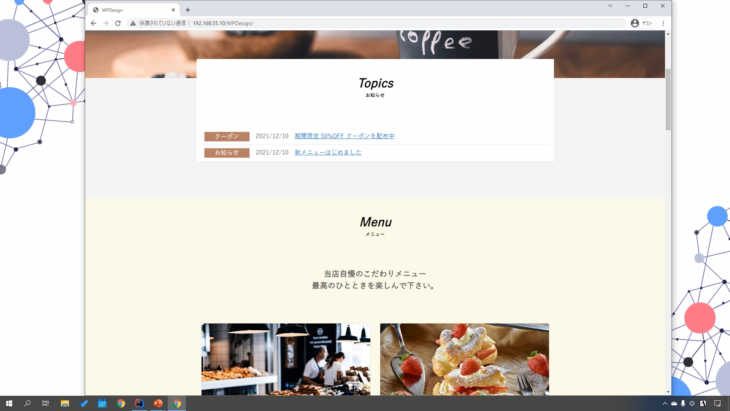
まず、タイトルがあって、トピックス(お知らせ)があって、メニューと画像が入っていますね。

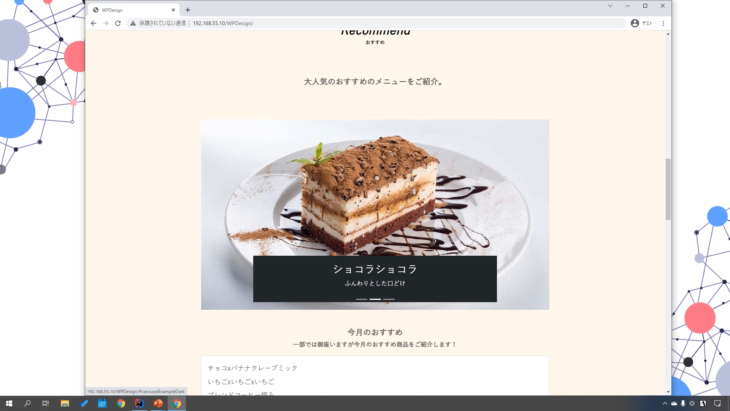
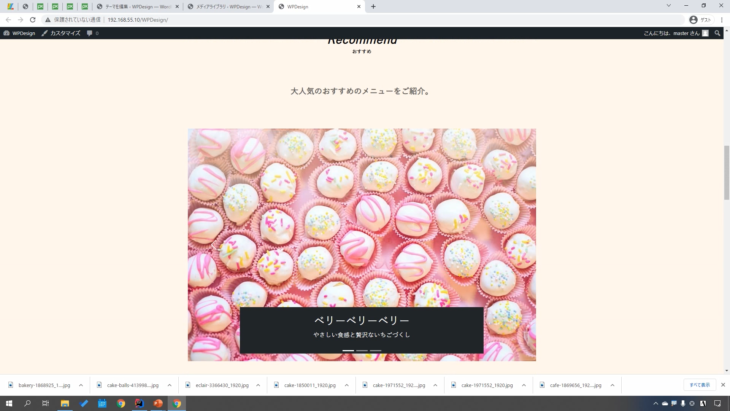
おすすめメニューの部分はクリックしたり、時間経過で、写真が自動で切り替わるようになっています。

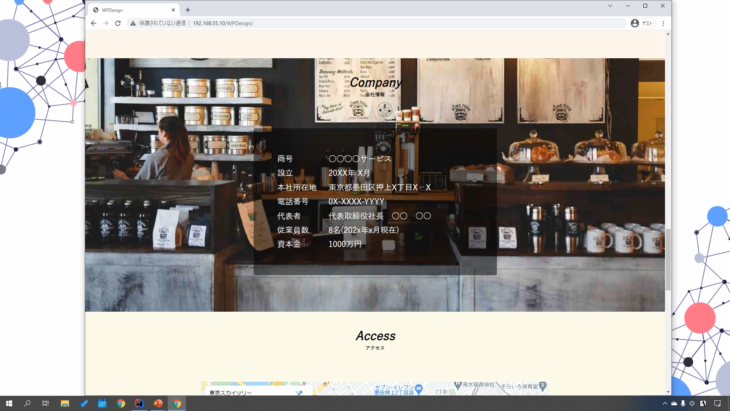
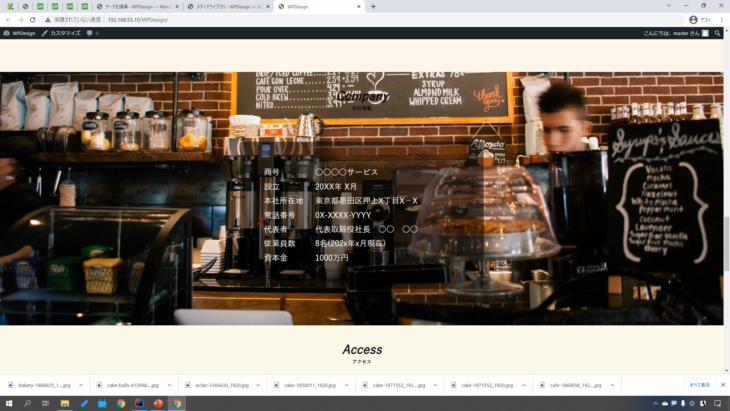
そして、会社の概要部分。

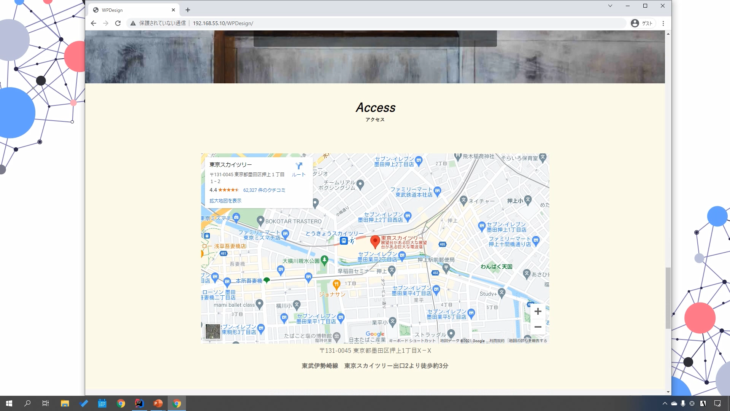
アクセスとして地図、Googleマップを載せていきます。

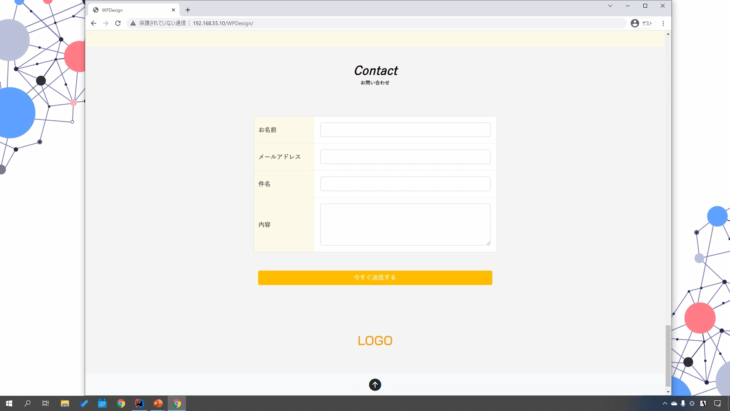
見た人が問い合わせできるようにお問い合わせフォームを設置して、下にロゴと、トップ(上)に戻る矢印のボタンがあります。

このような感じでページを作成していきます。
テーマのアップロード・テーマのダウンロード

僕の方で作成したベースとなるテーマのダウンロードをしてください。
概要欄(または説明欄)に、ダウンロード先のURLを記載しておきますので、そこからダウンロードして下さい。
では、テーマの方をダウンロードしていきましょう。
◆テーマダウンロード先
https://yokoyamadesuga.com/wpdesign-theme/
アクセスすると、このようなページになっています。

多少、画像などが変わっている場合がありますが、おおまかにこのような形になっているはずです。
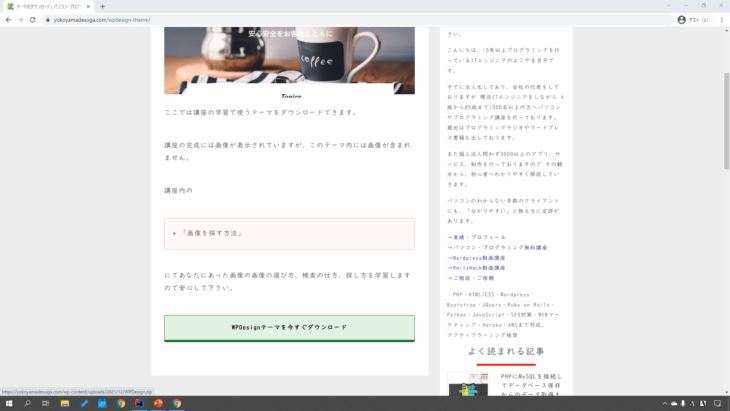
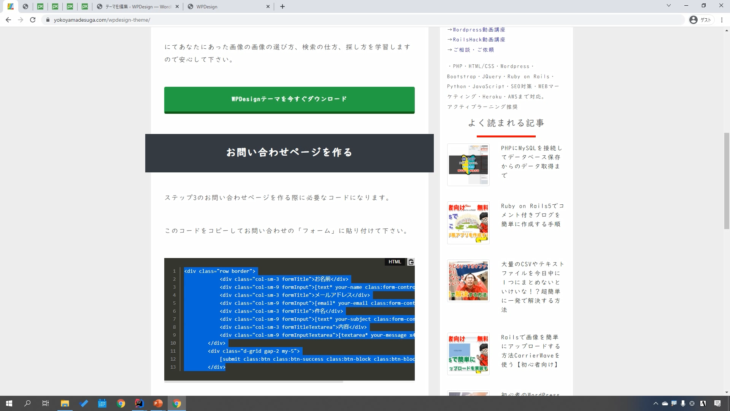
そして、少し下にスクロールすると

「WPDesignテーマを今すぐダウンロード」というボタンがありますね。
ここをクリックすると、すぐにダウンロードされます。
テーマのアップロードを続けてやっていきましょう。
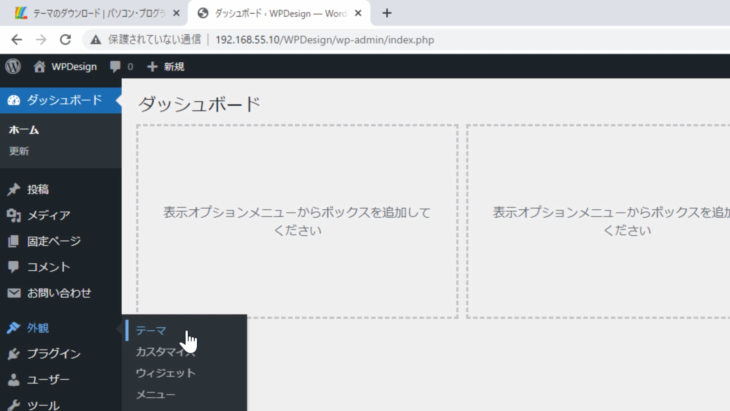
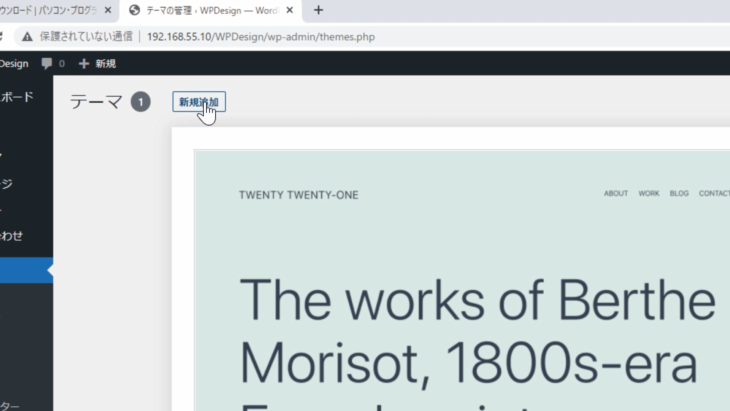
まずは、ログインした状態でWordPressの管理画面にアクセスしてください。
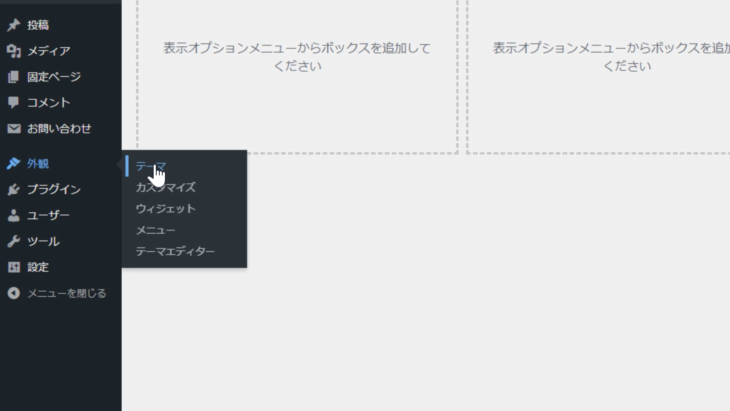
そして左側にある「外観」の中の「テーマ」をクリックしてください。

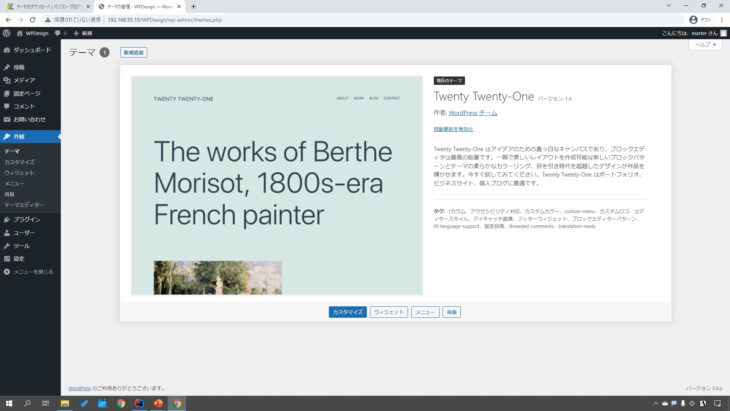
この解説画面では、テーマがひとつしか入っていないので、このように表示されていますが

テーマが複数入っている場合は、いくつか並んで表示されていると思います。
では、左上にある「新規追加」をクリックしてください。

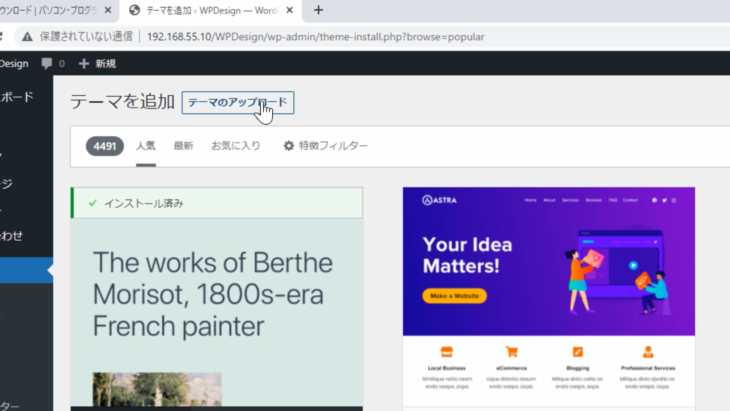
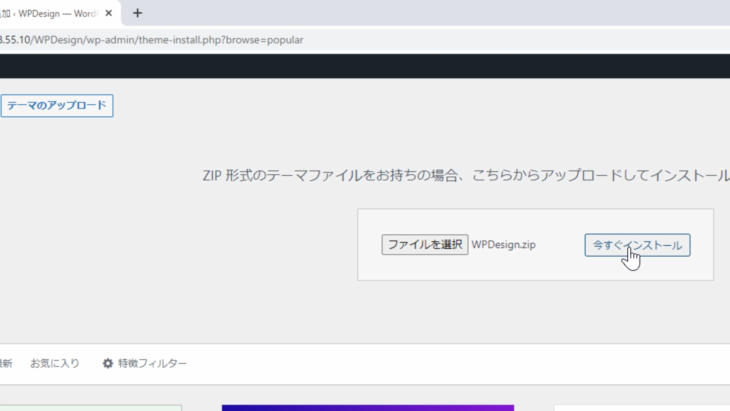
すると「テーマのアップロード」というボタンが出てくるので、クリックして

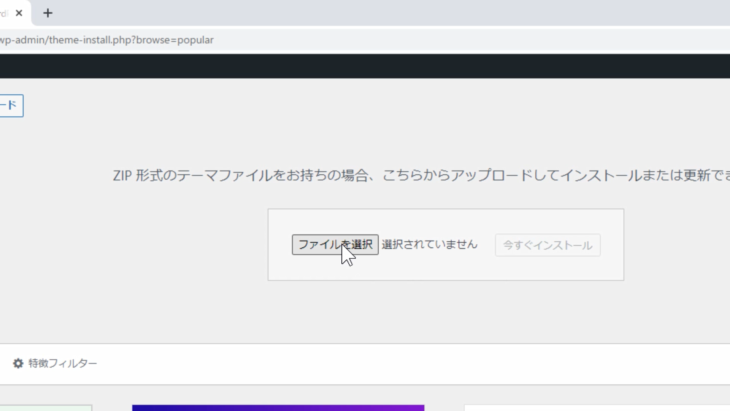
「ファイルを選択」を押します。

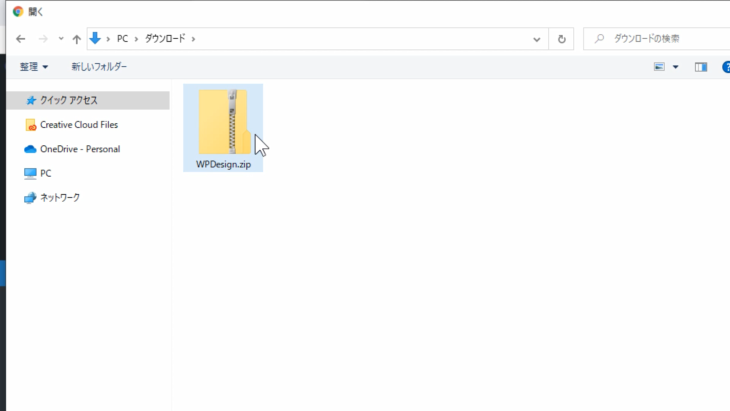
すると先ほどダウンロードしたテーマがこのように表示されました。

「.zip」という形式になっているかもしれません。
ご利用のパソコンによっては、この「.zip」という拡張子が表示されない状態になっている場合もありますが「WPDesign」と書いてあるフォルダーであれば問題はありません。
これを展開することなくそのままアップロードしていきます。
「WPDesign」と書いてあるフォルダー を選択して「今すぐインストール」をクリックします。

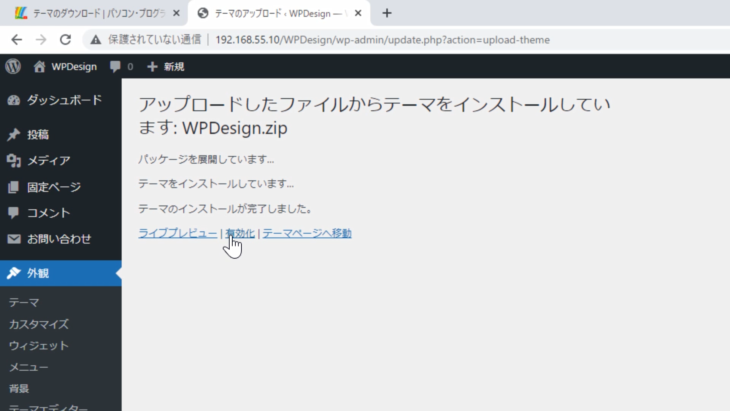
アップロードしたファイルからテーマをインストールしていますと出て、インストールが完了しました。

そうしたら「有効化」をクリックします。
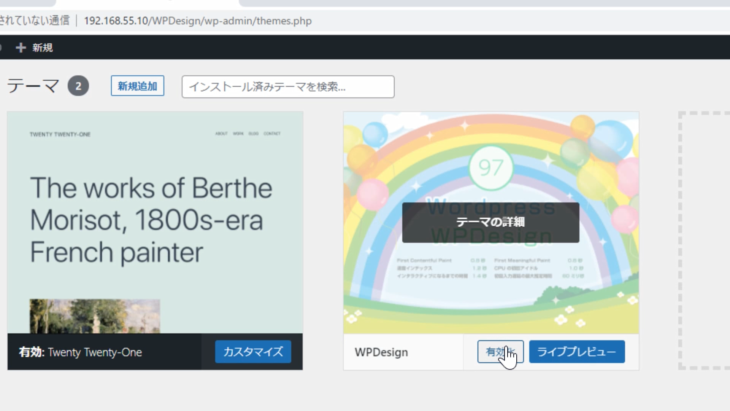
もし「この画面が見当たらないよ」という場合は、左側の「外観」の中のにある「テーマ」をクリックしてください。
すると、先ほどとは違って、二個並んで表示されていますね。

WPDsignテーマの「有効化」をクリックします。
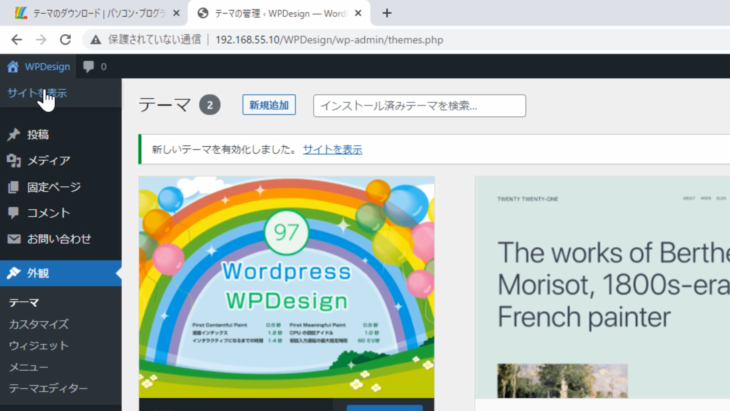
すると上に「新しいテーマを有効化しました」と出ましたね。

一度サイトを確認してみましょう。
「サイトを表示」をクリックしてください。
このように、上のロゴ以外はまだ何も入っていない状態ですね。

地図は入っていますが、これも後ほど変更していきます。
トップ画面、タイトル部分は、エラーではなく、画像をいれていない状態なので、このようになっているだけですので安心して下さい。
後ほど、画像の入れ方や、探し方をやっていきます。
ステップ2 WordPressデザイン画像を探す・文章を変更する

画像を探す方法

画像を使う時の注意事項です。
今回、著作権フリー(パブリックドメイン)素材の画像を使います。
パブリックドメインとは、著作物や発明などの知的創作物について、知的財産権が発生していない、または消滅した状態のことを言います。
かんたんに説明すると、自由に使える画像です。
ただフリー素材だからといって、気をつけなければいけないのが
- 商用利用不可
- 著作権表示の義務
- 帰属表示の義務
などが明示されている場合は、その指示に従う必要があります。
今回は、これらの義務がない画像を使いますので安心して下さい。
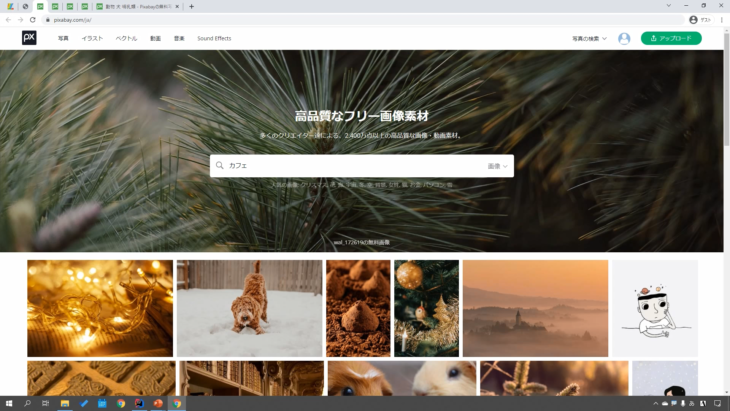
では、画像を検索していきます。
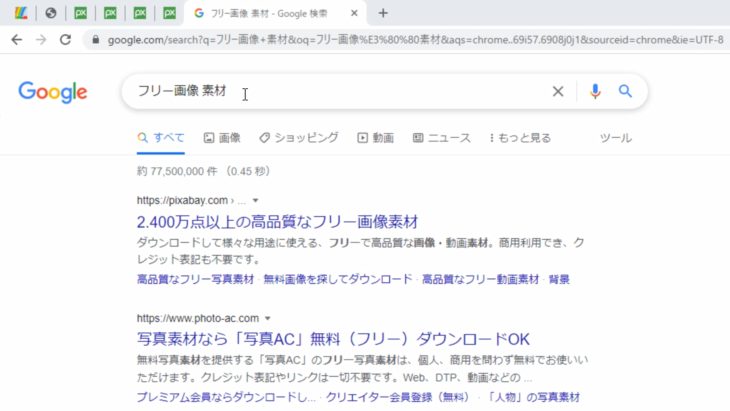
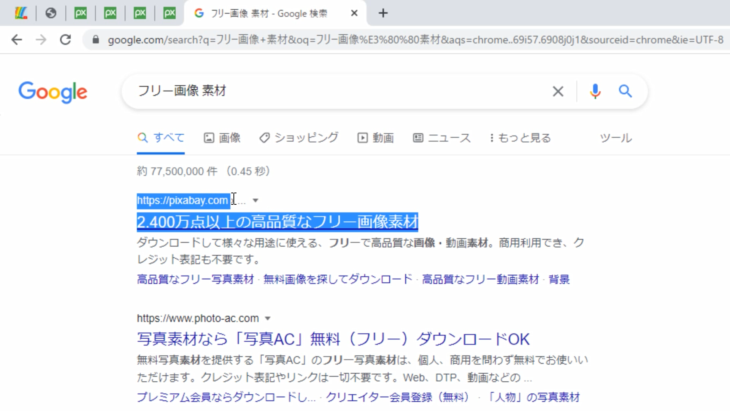
検索バーに「フリー画像 素材」と入力して検索してみてください。

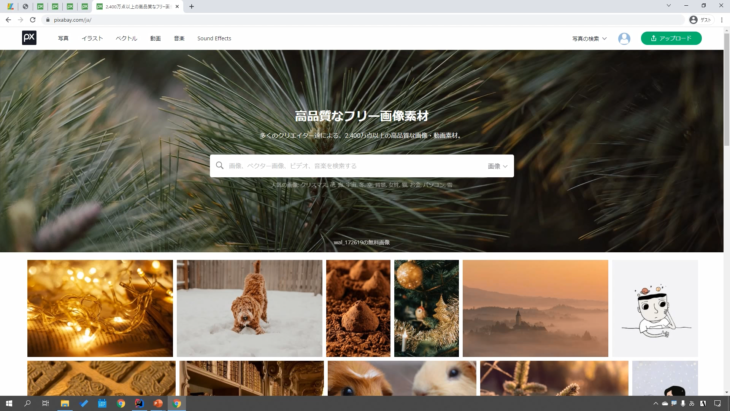
すると、一番上(もしくは2番目3番目あたりに)pixabayというサイトを見つけることができると思いますので、クリックします。

このようにサイトが表示されました。

ここにある画像はすべてフリー素材になっていますので、好きな画像や素材を使うことができるようになっています。
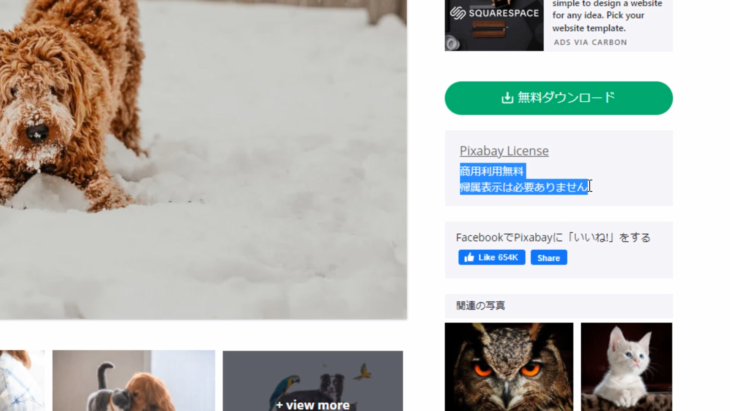
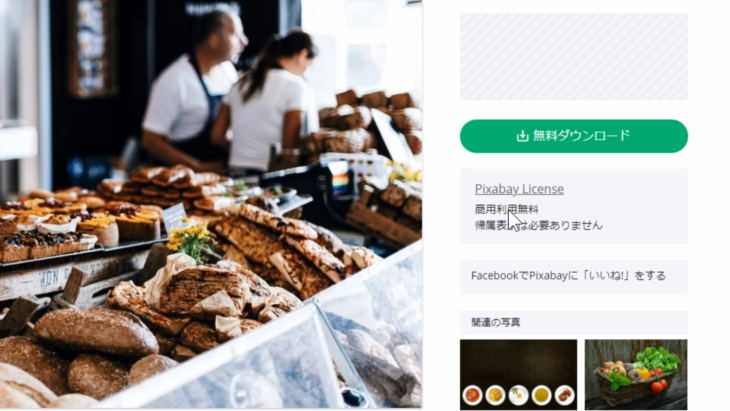
例えば、犬の画像をクリックしてみます。

右側に
- 商用利用無料
- 帰属表示は必要ありません
と記載されていますね。
つまり誰が作った写真ですよとか、記号やリンクを貼る必要がなく、商用利用でも使える写真ということです。
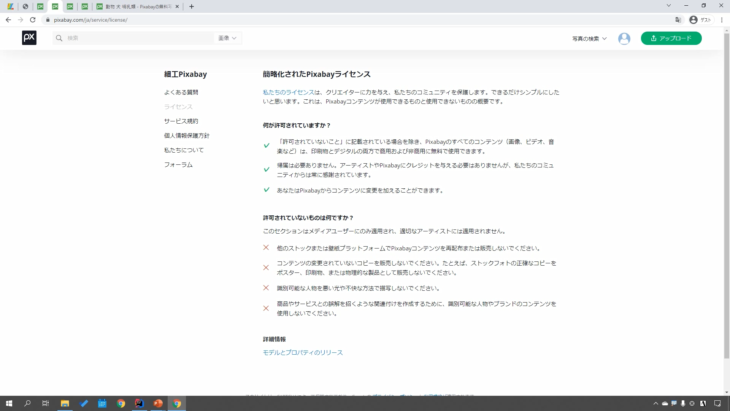
画像のライセンス等、サイトによって異なってきますので、ライセンスを確認してみます。
英語になっているので日本語に翻訳しました。

各フリー素材サイトによって許可や義務などが全く異なるので、初めて使う時は必ず利用規約を読むようにしてください。
こちらの利用規約ですが
- 「許可されていないこと」に記載されている場合を除き、Pixabayのすべてのコンテンツ(画像・ビデオ・音楽など)は、印刷物とデジタルの両方で商用および非商用に無料で使用できます。
- 帰属表示の必要はありません
となっていますね。
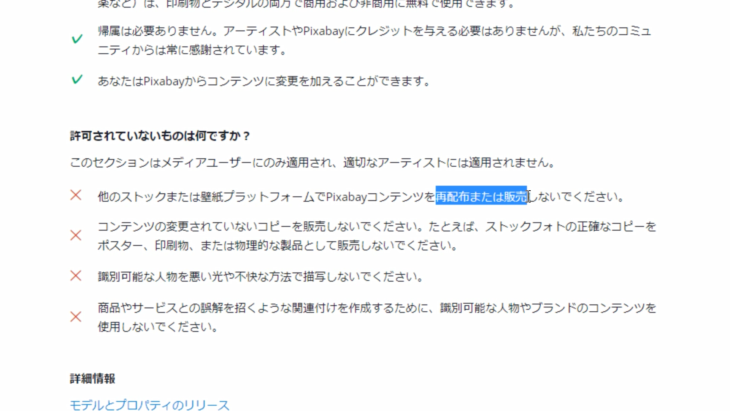
許可されていないものに関しては
- 壁紙プラットフォームで再配布または販売をしないでください
とあります。

これはどこでも記載されている当たり前のことですね。
他には
- コンテンツの変更されていないコピーを販売しないでください
- 識別可能な人物を悪い光や不快な方法で描写しないでください
とあります。
悪い光となっていますが、これは人物の写真は悪いイメージのものに使わないでくださいということですね。
これもだいたい同じような意味ですが
- 商品やサービスの誤解を招くような関連付けを作成するために、識別可能な人物やブランドのコンテンツを使用しないでください
とありますので、人物を扱う時は十分気を付けるようにしてください。
それ以外は普通に使えますので、安心してください。
では、画像を選んでいきましょう。
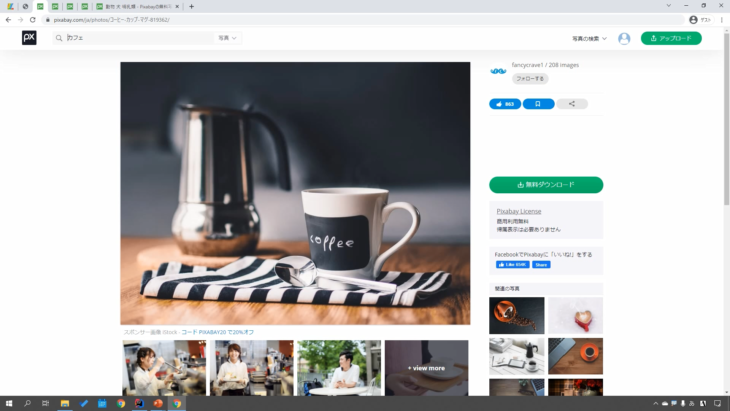
検索バーに、今回は「カフェ」と入力して検索してみてください。

すると、このような画像を見つけることができました。

では、ダウンロードしていきましょう。
- 商用利用無料
- 帰属表示は必要ありません
となっていますので、リンクを貼ったりする必要もないですし、商用利用ダメということもないので安心して下さい。
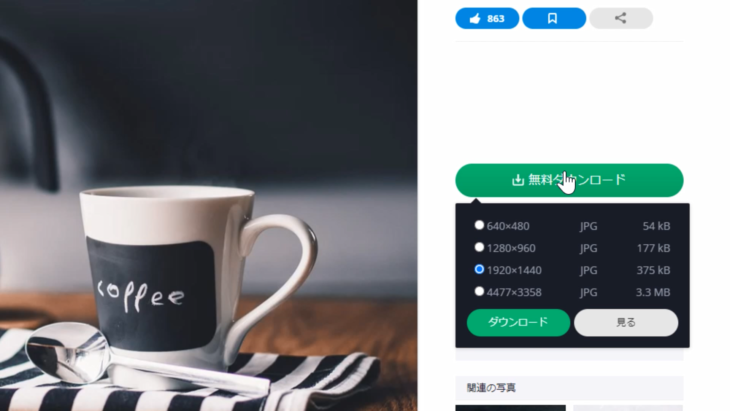
右側にある「無料ダウンロード」をクリックします。

サイズは、1920×1440あたりで大丈夫ですので、ダウンロードしましょう。
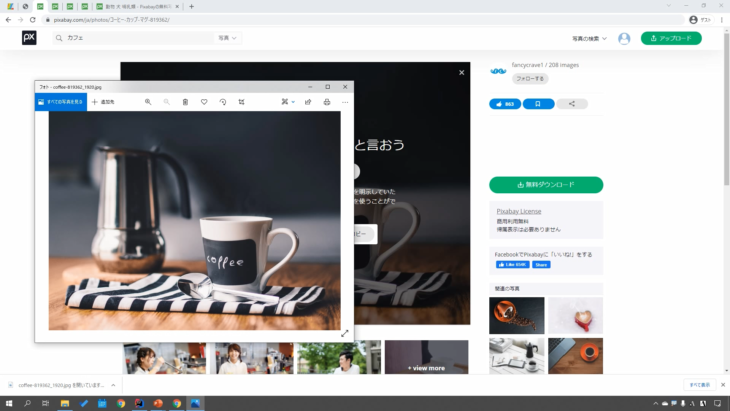
すぐにダウンロードが終わり、このように画像を保存することができました。

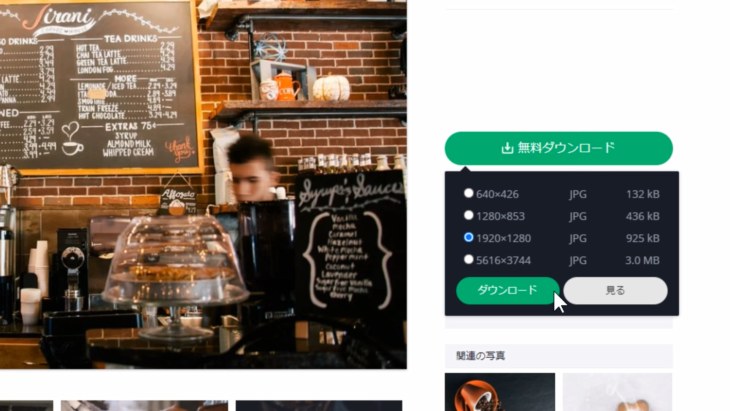
いったん戻って、少し下の方にスクロールして、こちらの画像も同じようにダウンロードしていきましょう。

そしてまたトップページに戻ります。
ここで、もし美容系、マッサージ系などでサイトを作りたいという場合は、検索バーに「美容」「マッサージ」と入れて検索して、自分に合った画像をダウンロードしてください。
今回は、このままカフェ風のページを作っていきます。
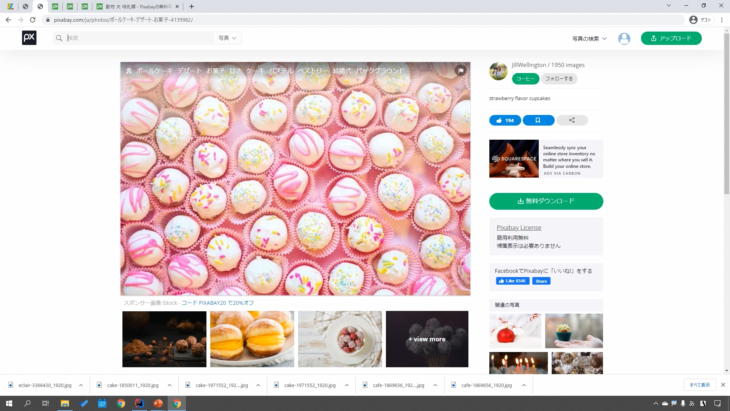
では次に「ケーキ」と入れて検索してください。

たくさんの画像がありますね。
まず、この画像をダウンロードしていきます。

もしイメージする画像が違ったら、違う画像をダウンロードしてもかまいません。
そしていったん戻ります。
次に、このケーキをダウンロードします。

そして、このケーキですね。

あと、こちらのケーキをダウンロードします。

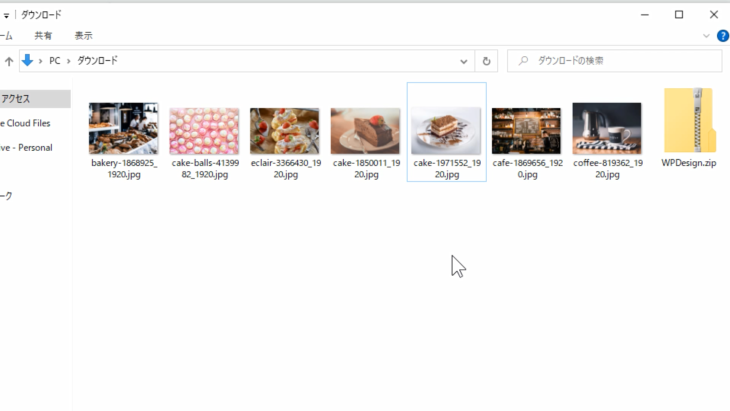
これで4枚ダウンロードしました。
次に「パン」と検索して、この画像をダウンロードしましょう。

これで、全部で7枚の画像をダウンロードできました。

こちらの画像を使って、デザインをしていきますので用意してください。
もし、違う画像を使いたい場合は、7枚ダウンロードしてください。
一応、画像の使い道を説明すると
- 1番右側の画像・・・トップ画像
- 左から1番目と3番目の画像・・・メニュー部分で使う画像
- 左から2番目、4番目、5番目・・・おすすめで使う画像
- 右から2番目・・・会社概要の背景に使う画像
になっています。
これで、画像の選択、ダウンロードは完了です。
ロゴ・画像を入れる

では、まずWordPressの管理画面に入ってください。
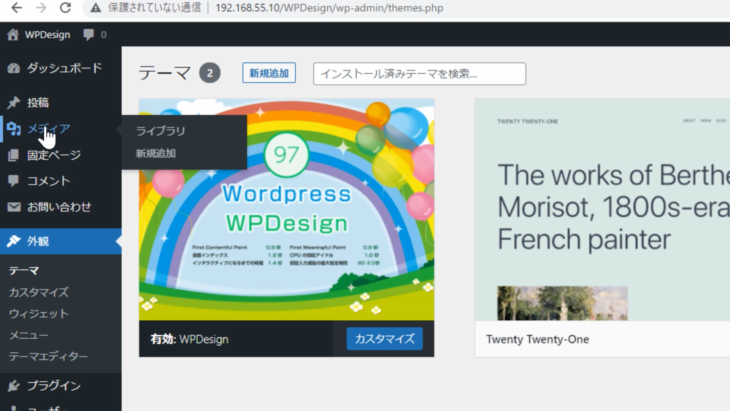
管理画面に入ったら、左側にある「外観」の中にある「テーマ」をクリックします。

テーマが「WPDesign」になっていることを確認したら、先ほどダウンロードした画像をアップロードしていきます。

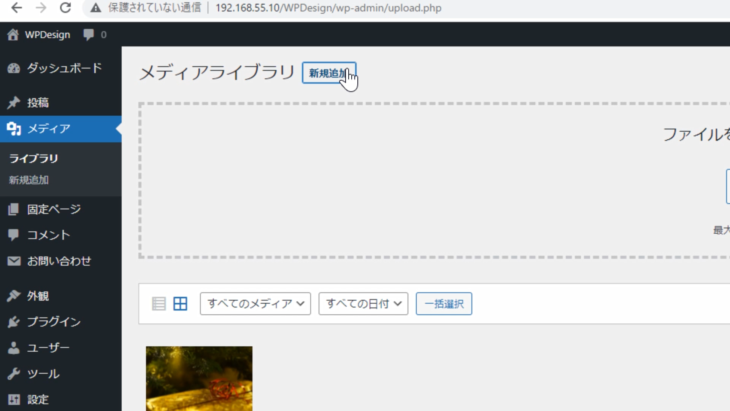
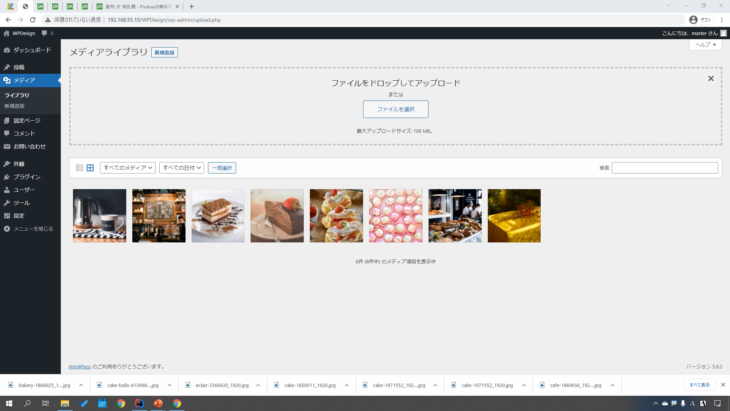
左側にある「メディア」をクリックすると「メディアライブラリ」の画面になったと思います。
「新規追加」をクリックして

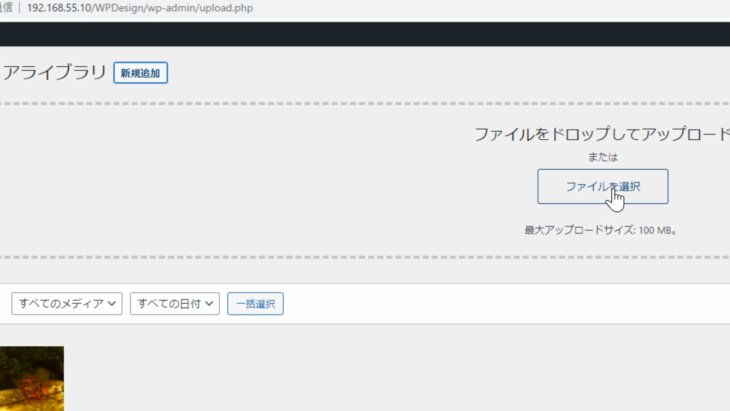
「ファイルを選択」をクリックして、ファイルをアップロードしてください。

画像のアップロードが完了しました。

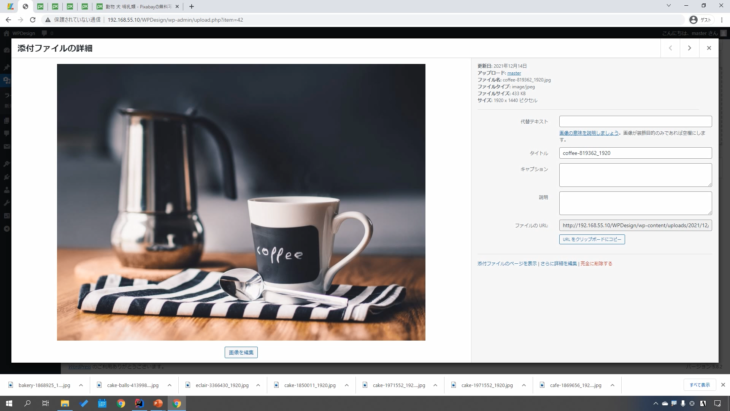
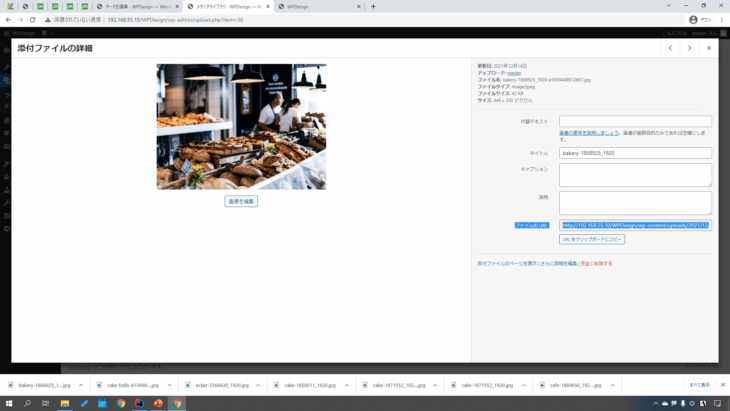
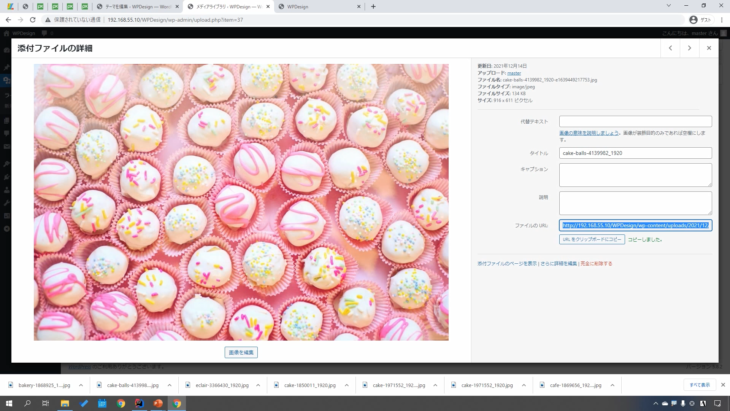
ひとつ確認してみましょう。
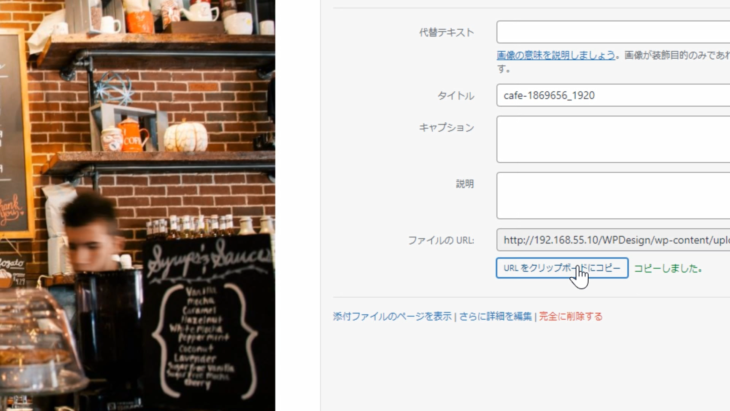
このようにきちんとアップロードされているのが確認できます。

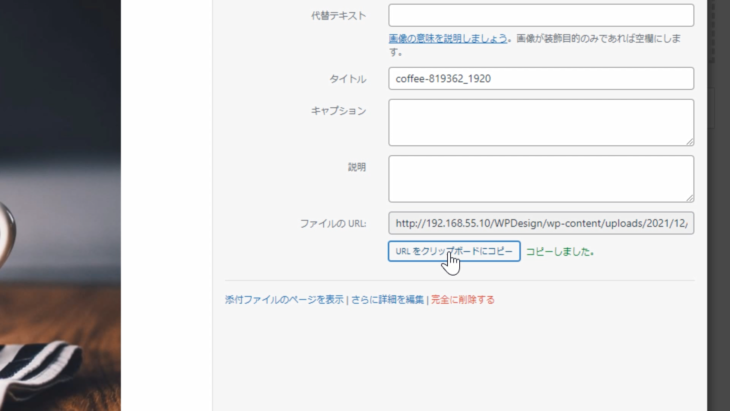
画像が入っているフォルダーは、ファイルのURLという部分に記載されています。
「URLをクリップボードにコピー」を押して、コピーしておきましょう。

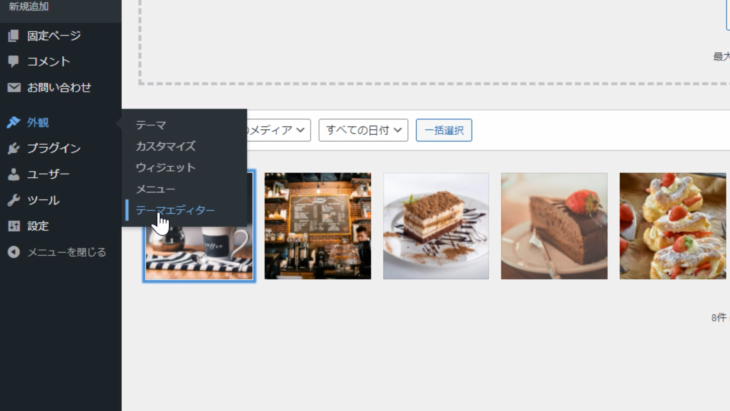
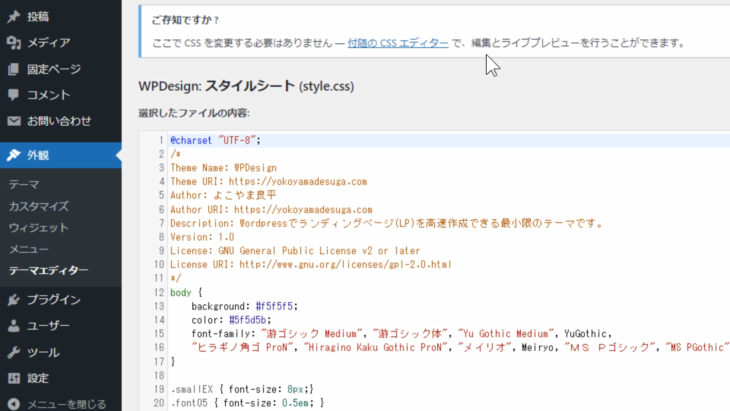
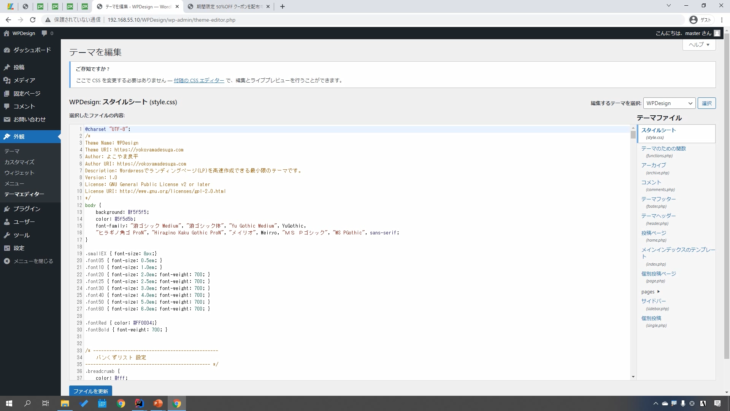
そして次に「外観」の中の「テーマエディター」をクリックします。

WordPressだけでデザインを修正する、変更する場合は、この編集画面を良く使いますので、場所を覚えておいてください。

できれば、エディターとか編集ソフトなどを使ってFTPとかSFTPで接続して編集されると良いのですが、今回はそういったソフトを使わず、このテーマエディターの中で編集をおこなっていきます。
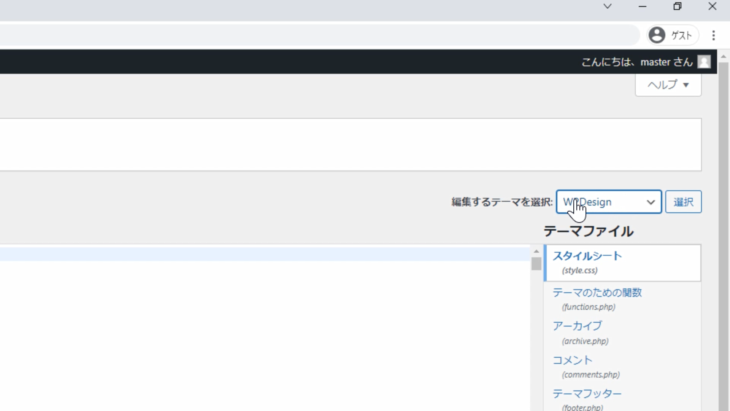
上に「テーマを編集」と書いてありますね。
少し右の方にいくと「編集するテーマを選択」とありますので、編集したいテーマを選んで選択ボタンを押すようにしてください。

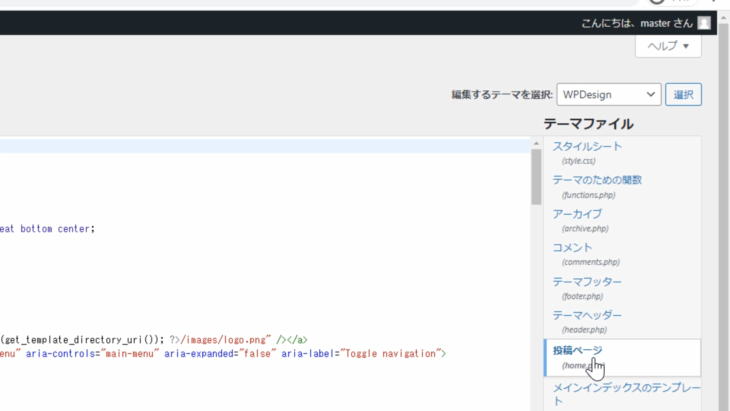
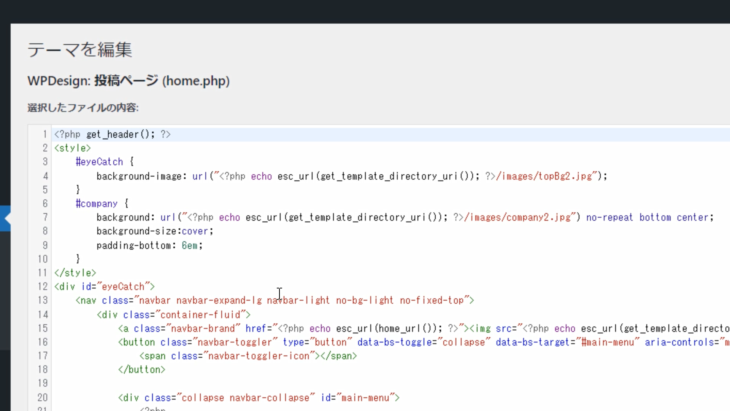
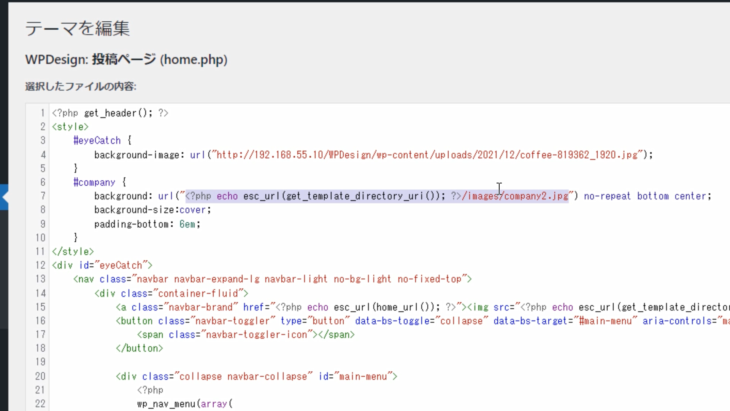
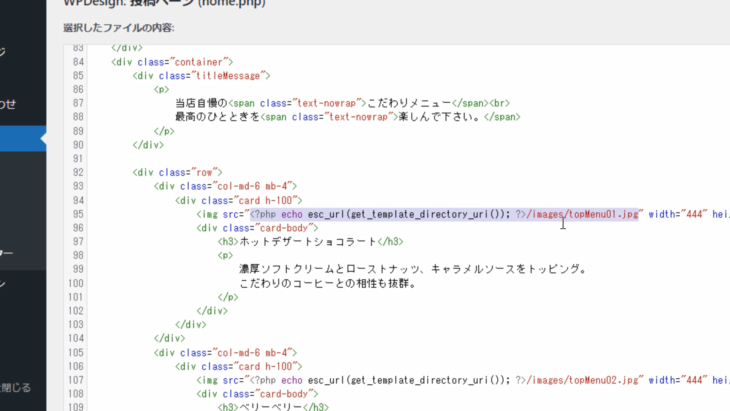
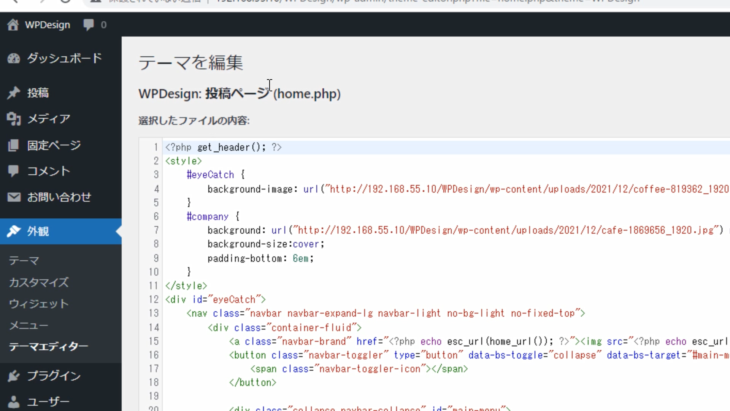
まずは、WPDesignの中の投稿ページ(home.php)というのを見つけてクリックしてください。

そして、左側にいくとこのように表示されていますね。

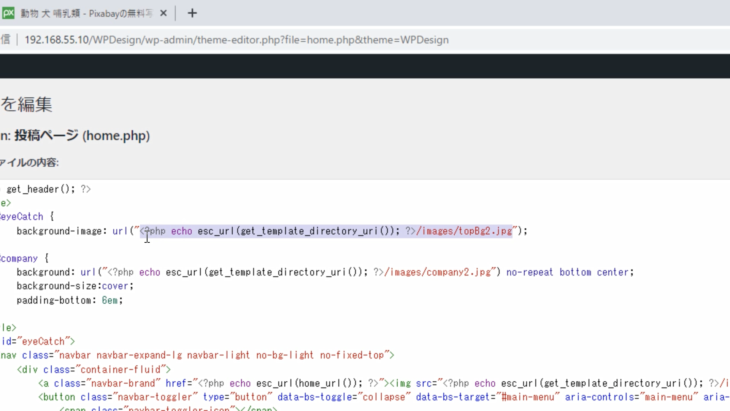
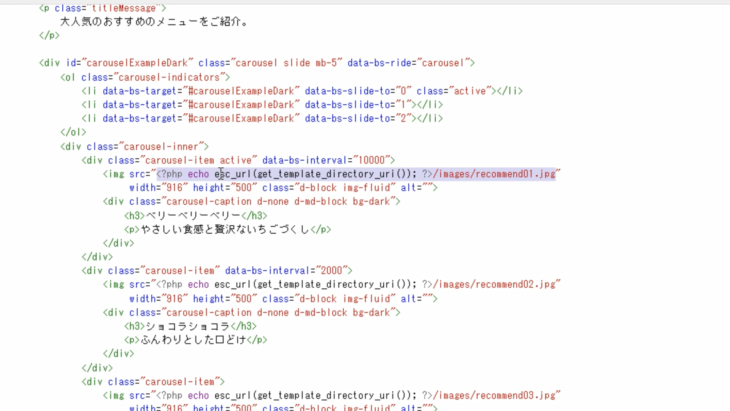
では、ここの部分を見つけてください。

4行目に入っていると思います。
もしFTPでアップロードした場合は、topBg2.jpg という部分だけを変えればよいのですが、今回はWordPressだけで編集していきますので、ここに先ほどコピーした画像のURLを貼り付けていくことになります。
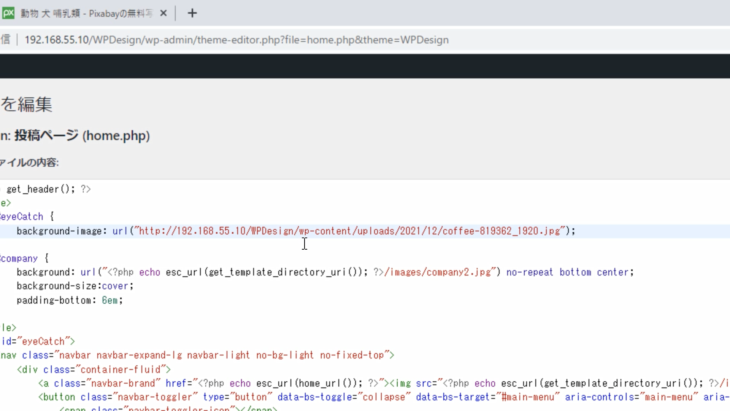
“(ダブルクォーテーション)がありますね。
ダブルクォーテーションからダブルクォーテーションまで、ダブルクォーテーションを消さないようにドラッグして選択して、先ほどの画像URLを貼り付けます。

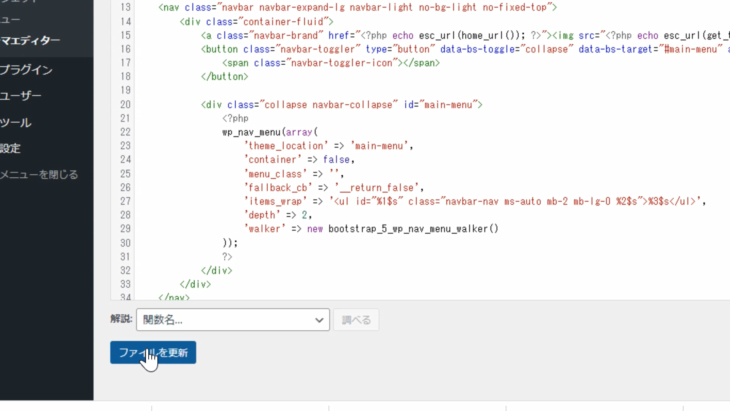
そして、下の方にスクロールして「ファイルを更新」というボタンを押します。

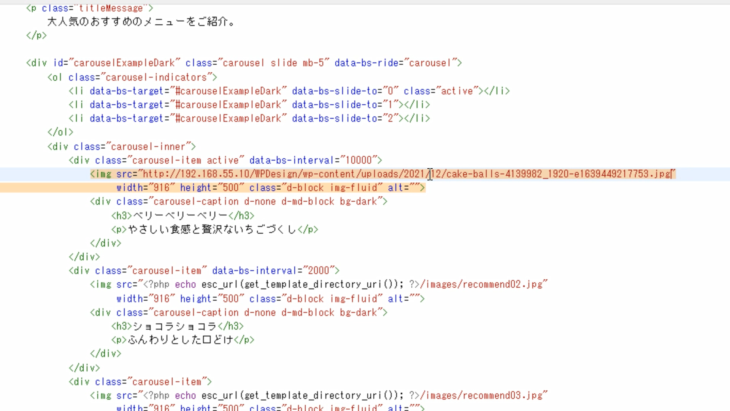
ファイルの編集に成功しましたと表示されましたね。
では、どうなったか左上の「WPDesign」をクリックして見てみましょう。
このように画像が入ったのが確認できましたね。

たったこれだけで、画像を入れることができました。
そして、ロゴ。
今回は左上にサンプルとして「LOGO」と入っていますが、もしお手元にロゴがある場合、どのように変更したらいいかというと・・・
- メディアの中にロゴの画像をアップロードして
- ファイルのURL部分をコピーして
- 「外観」⇒「テーマエディター」⇒「投稿ページ」をクリック
15行目、ダブルクォーテーションで囲ってあるこの部分を見つけてください。

ここに、コピーしたファイルURLを貼り付けると、ロゴの変更を行うことができます。
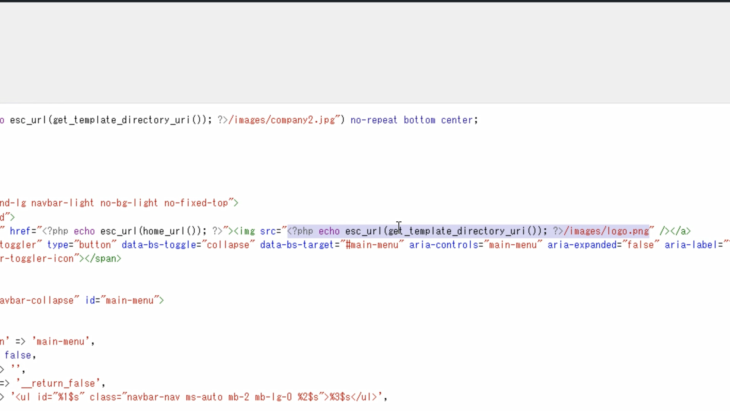
続いて7行目の部分。

ここは、会社の背景画像とか、店舗の画像などを表示する部分になっているので、それに合った画像を入れていきましょう。
左側の「メディア」をクリックして、こちらの画像を使っていきます。

同じように
- 「URLをクリップボードにコピー」を押してファイルのURLをコピー
- 「外観」⇒「テーマエディター」で編集画面に戻る
- 右側の「投稿ページ(home.php)」を選択して
- 7行目部分に貼り付け
- 下の方にある「ファイルを更新」ボタンで保存
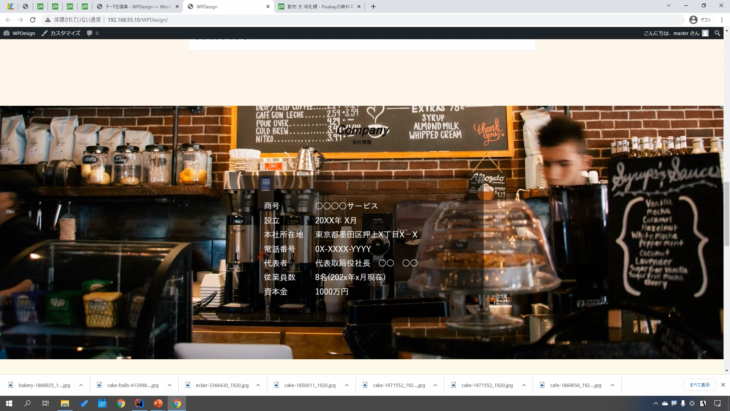
では、確認してみましょう。

このように会社概要の背景に画像が入ったのを確認できました。
あとは、残り5枚ですね。
次は「メニュー」部分の画像を入れていきましょう。

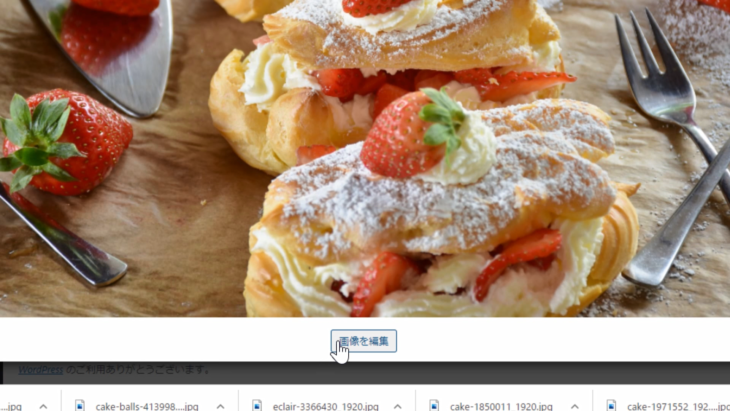
WordPressの管理画面に戻り「メディア」をクリックして、この画像を選択します。

このまま入れると少し大きくなってしまうので、もう少し小さい画像にしていきましょう。

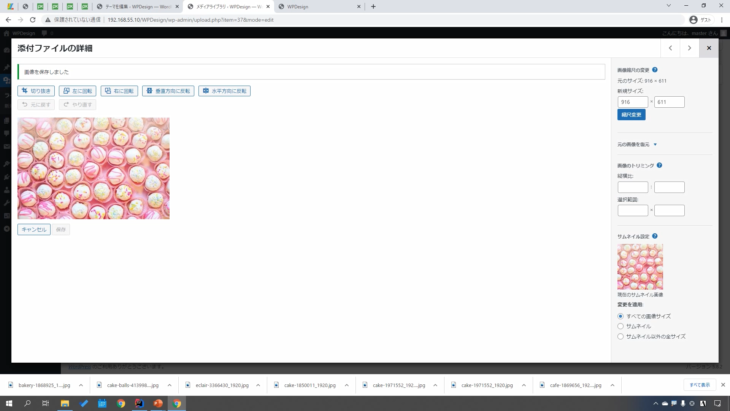
画像の下にある「画像を編集」ボタンをクリックしてください。
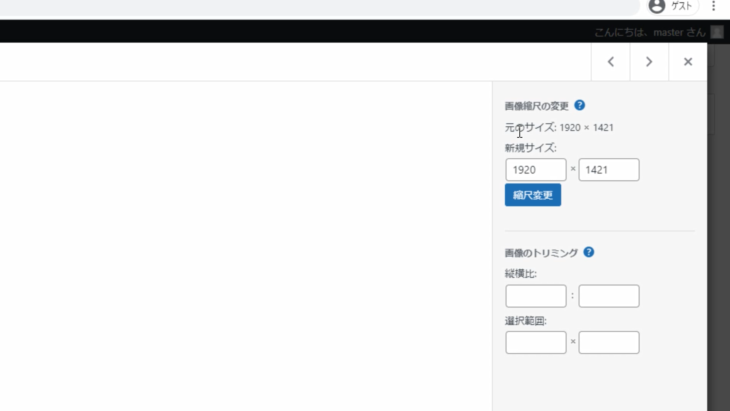
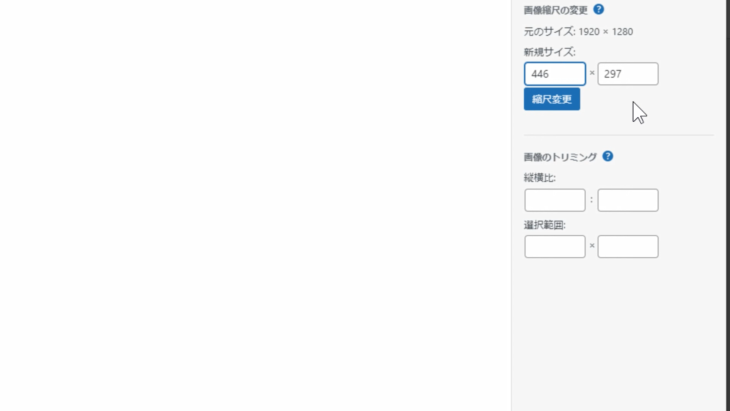
右側に「画像縮尺の変更」とありますね。

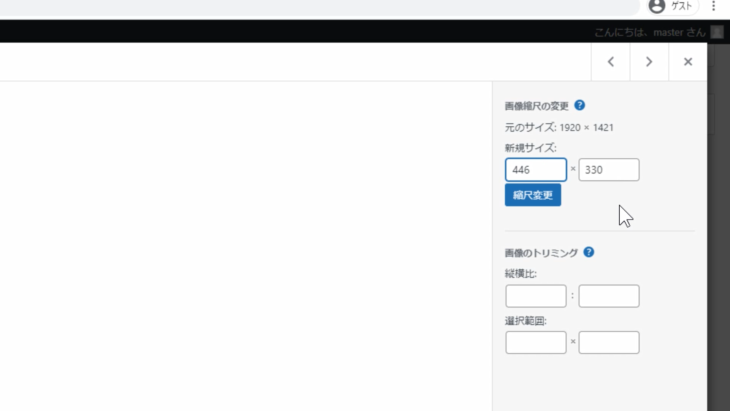
今回は、サイズを446として「縮尺変更」をクリックしましょう。

画像を保存しましたと表示されたら、いったん×を押して戻ります。
そして、もう一度画像を選択して

- 「URLをクリップボードにコピー」を押してファイルのURLをコピー
- 「外観」⇒「テーマエディター」で編集画面に戻り
- 右側の「投稿ページ(home.php)」を選択します
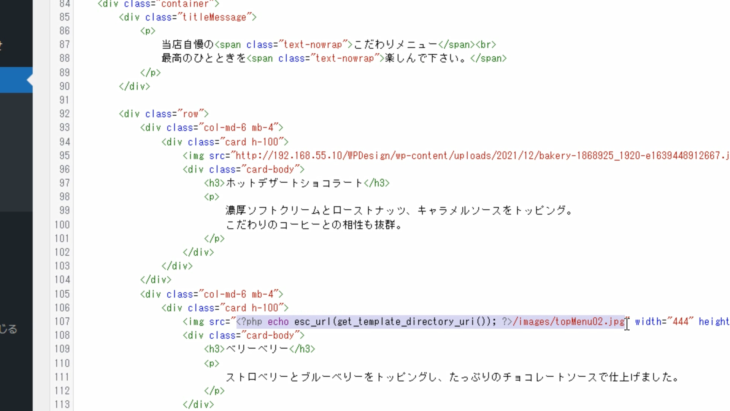
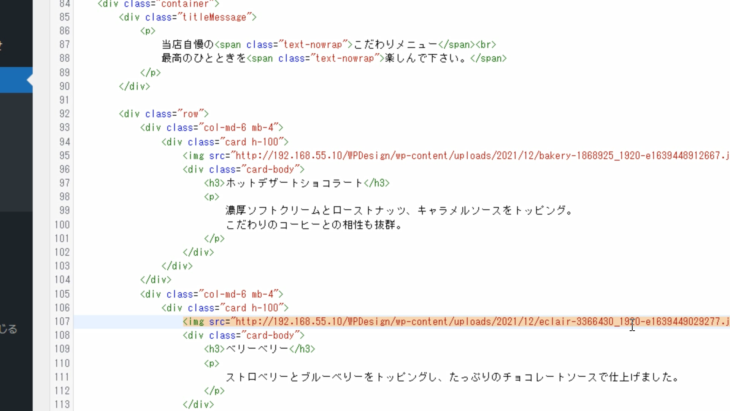
81行目にMenuとあり、その下の95行目部分です。
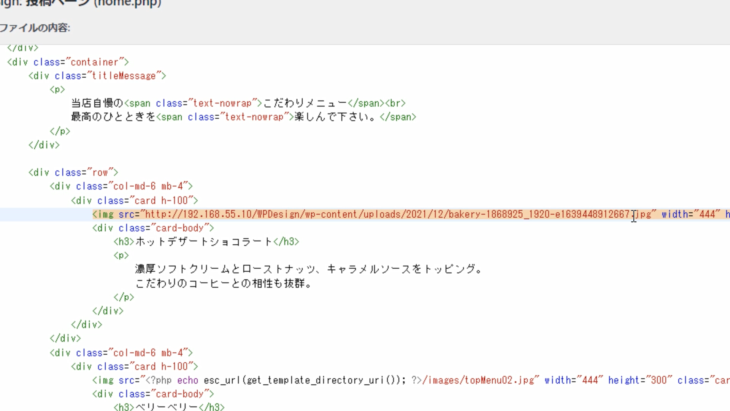
ダブルクォーテーションの中を選択して

コピーしたものを貼り付けます。

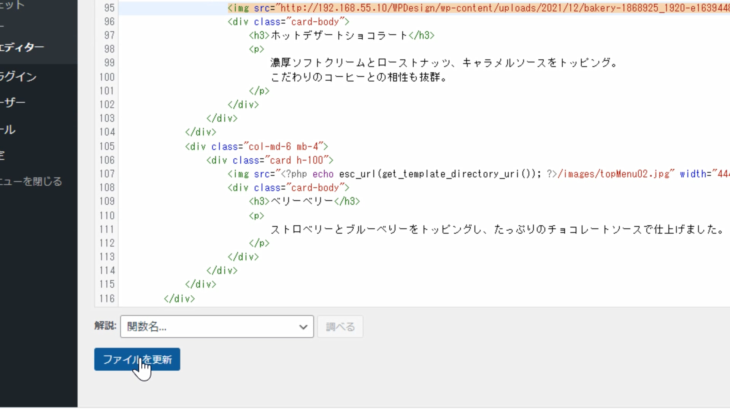
そして下の方にある「ファイルを更新」ボタンで保存します。

もう一度、メディアライブラリに戻って、もうひとつの画像ですね。
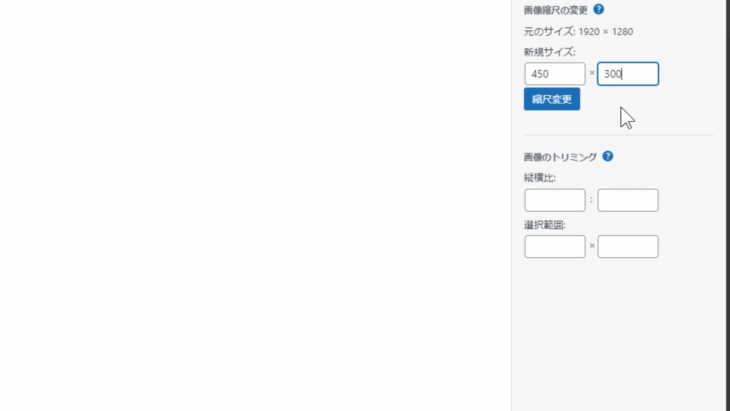
こちらの画像も同様に「画像を編集」を押して大きさを変更しておきましょう。

先ほどと同じ様に、サイズを446とすると、こちらが297になって足りないので

450×300として、縮尺変更を押します。

画像を保存しましたと表示されましたので、×ボタンを押して戻り、もう一度画像を選択でしたね。
- 「URLをクリップボードにコピー」を押してファイルのURLをコピー
- 「外観」⇒「テーマエディター」で編集画面に戻り
- 右側の「投稿ページ(home.php)」を選択します
107行目部分、ダブルクォーテーションの中を選択して

コピーしたものを貼り付けます。

そして下の方にある「ファイルを更新」ボタンで保存です。
いったん確認してみましょう。
キーボードのコントロールキー(ctrl)を押しながら「R」を押すと画面の更新ができます。
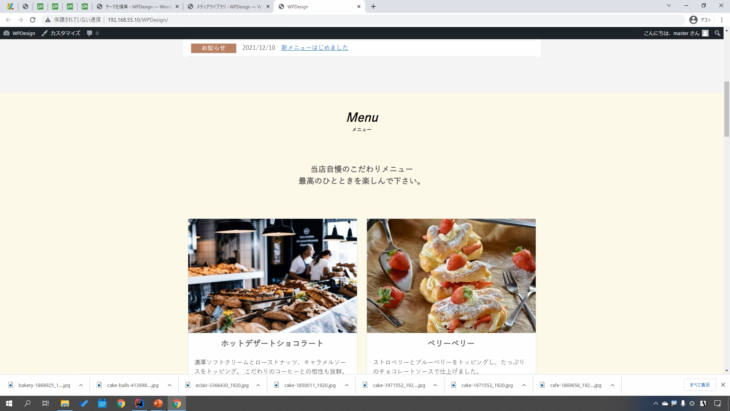
このように画像が入りました。

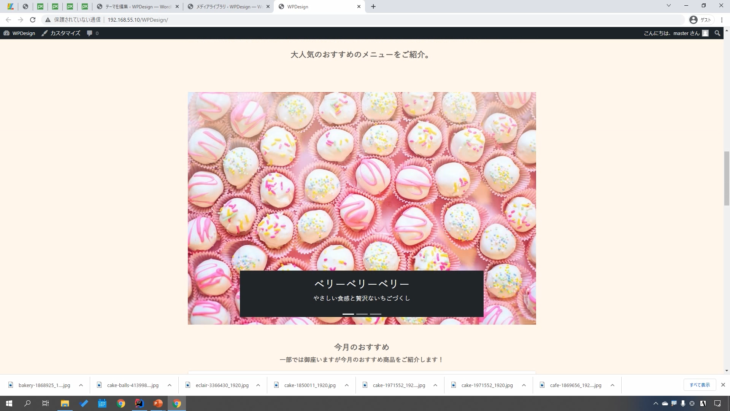
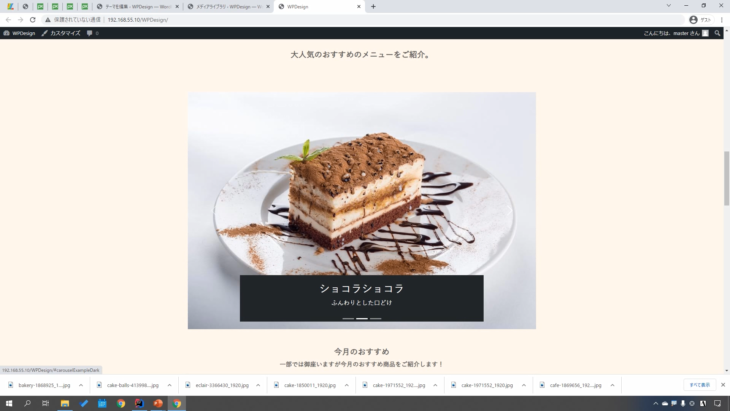
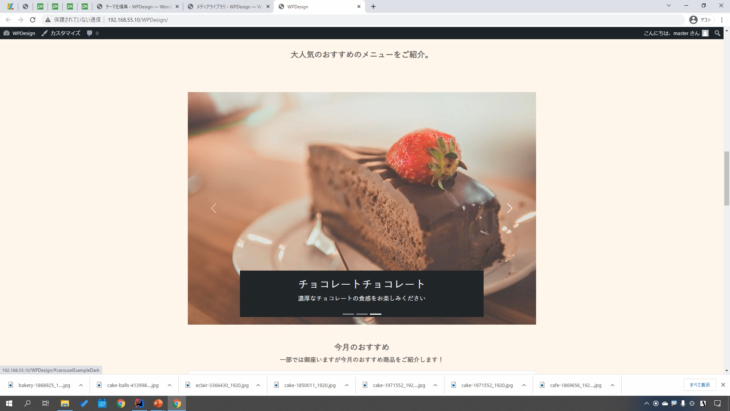
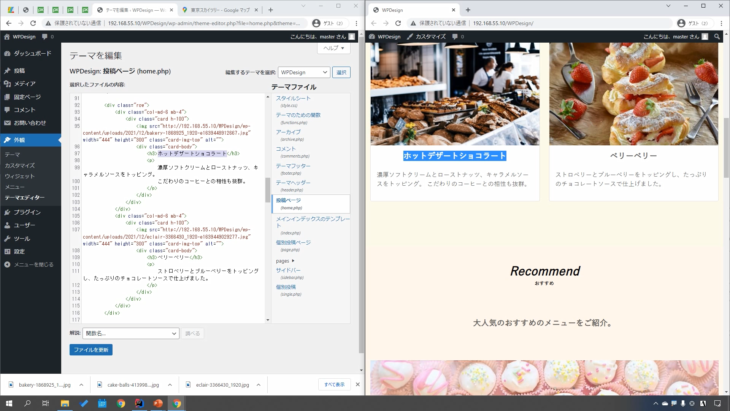
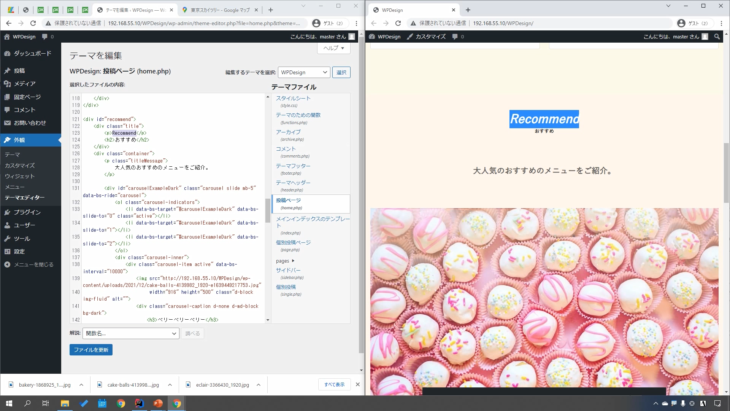
そして最後、おすすめ部分の画像です。
ここを押すと色々画像が切り替わるようになっている部分、こちらも同じようにやっていきます。

まず、サイズの変更をしておきましょう。
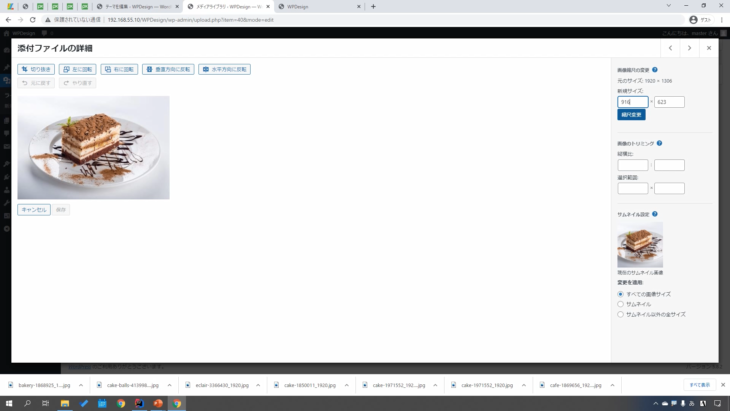
画像をクリックして「編集」を押し、916×611くらいにして、縮尺の変更を押します。

右上の×ボタンを押して、もう一度画像をクリックです。

- 「URLをクリップボードにコピー」を押してファイルのURLをコピー
- 「外観」⇒「テーマエディター」で編集画面に戻る
- 右側の「投稿ページ(home.php)」を選択して
390行目部分、ダブルクォーテーションの中を選択して

コピーしたものを貼り付けます。

そして、下の方にある「ファイルを更新」ボタンで保存しましょう。
次にもう一度メディアライブラリに戻って、同じように画像を編集します。

サイズは、916くらいでいいですね。
そして縮尺変更ボタンを押します。
もうひとつもサイズの変更をやってしまいましょう。

916にして、縮尺変更ボタンを押します。
挿入する画像をクリックして

- 「URLをクリップボードにコピー」を押してファイルのURLをコピー
- 「外観」⇒「テーマエディター」で編集画面に戻る
- 右側の「投稿ページ(home.php)」を選択して
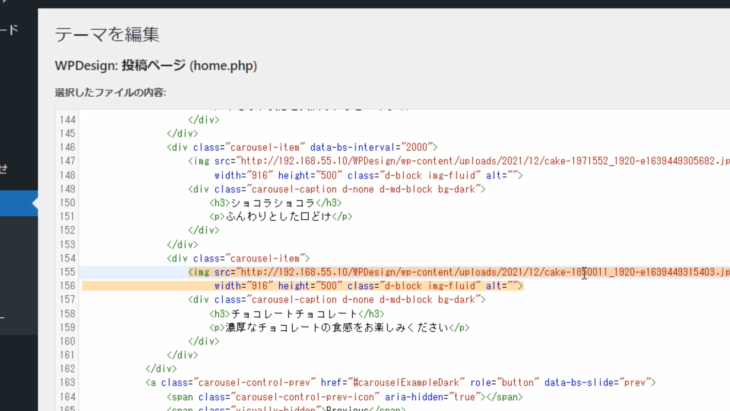
- 147行目部分、ダブルクォーテーションの中に、コピーしたものを貼り付け
- 下の方にある「ファイルを更新」ボタンで保存

メディアライブラリに戻って、今度はこの画像ですね。

- 「URLをクリップボードにコピー」を押してファイルのURLをコピー
- 「外観」⇒「テーマエディター」で編集画面に戻る
- 右側の「投稿ページ(home.php)」を選択して
- 155行目部分、ダブルクォーテーションの中に、コピーしたものを貼り付け
- 下の方にある「ファイルを更新」ボタンで保存

ダブルクォーテーションを消さないように注意してください。
これで3つ、画像が入りましたね。
キーボードのコントロールキーを押しながらR(ctrl+R)を押すと画面の更新ができます。
確認してみましょう。
1枚目の画像

2枚目の画像

3枚目の画像

3つきちんと入っています。
これで全ての画像の挿入、保存が完了しました。
では、サイトを上から確認していきましょう。
1番上の画像

そして、下にスクロールして、メニューに2つ画像が入っています。

おすすめの部分は、先ほど確認しましたね。
3つきちんと入っています。

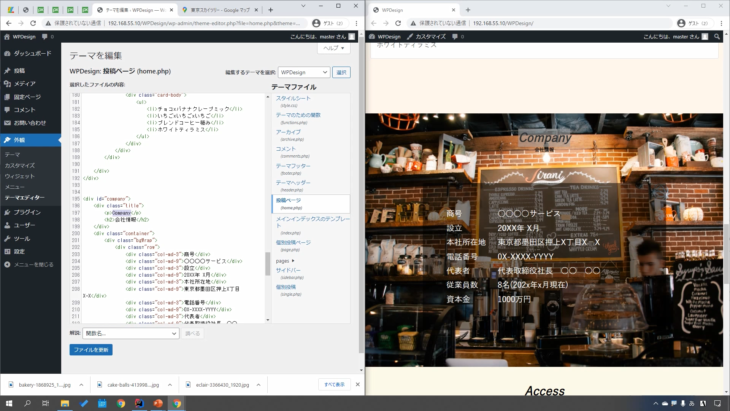
最後にCompany、会社概要の背景に画像が入っています。

これで、画像の挿入は完了です。お疲れさまでした。
まだまだ変更する箇所があります。
次は、ナビゲーションメニューの部分ですね。
もう既に、右上にサンプルとして入ってしまっていますが、この後詳しくやっていきますので、安心してください。
ナビゲーションメニューを作る

ナビゲーションメニューを作成していきましょう。
この右上の部分です。

説明画面には、サンプルが入ってしまっていますが、まだ入っていない状態だと思いますので、こちらを入れていきましょう。
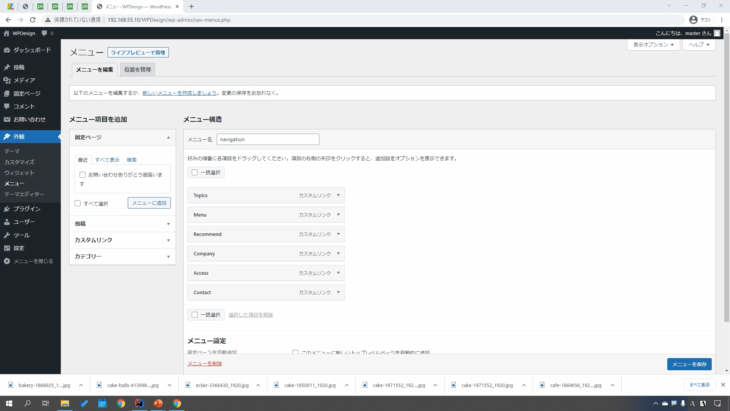
では、管理画面に進んで「外観」の中にある「メニュー」をクリックしてください。

するとこのような画面が表示されたと思います。

既にサンプルとしてこのように入ってしまっているので、わかりやすいようにいったん削除して、この状態からやっていきましょう。

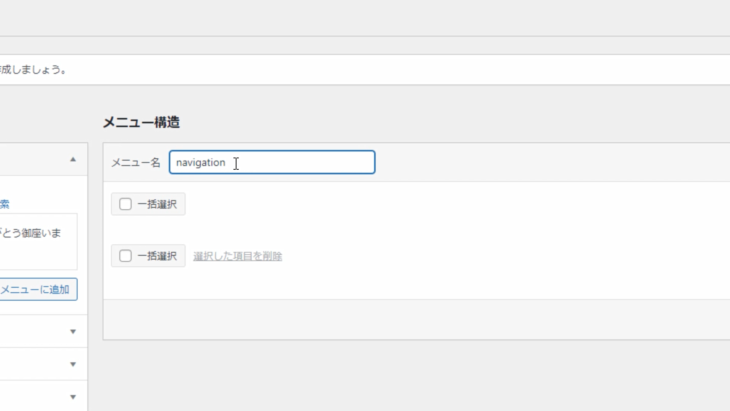
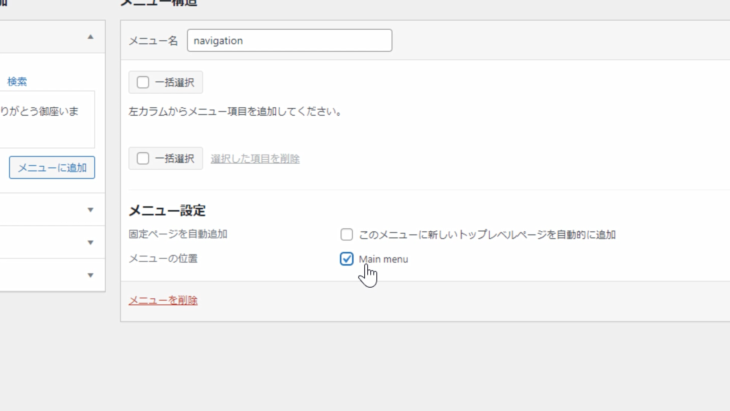
メニュー名は何でもいいのですが、ローマ字で入れておいてください。
今回は「navigation」と入れておきました。

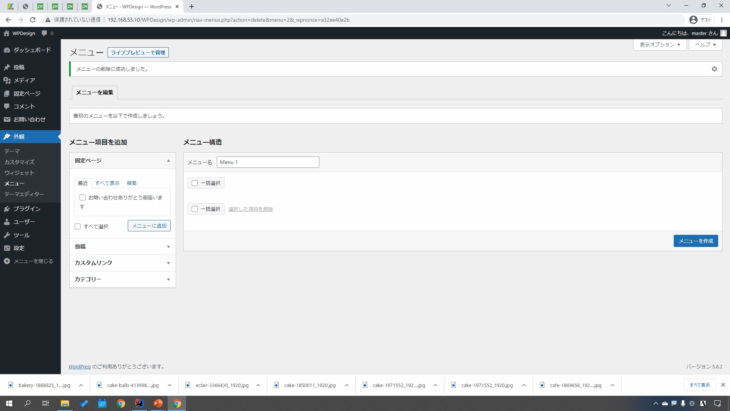
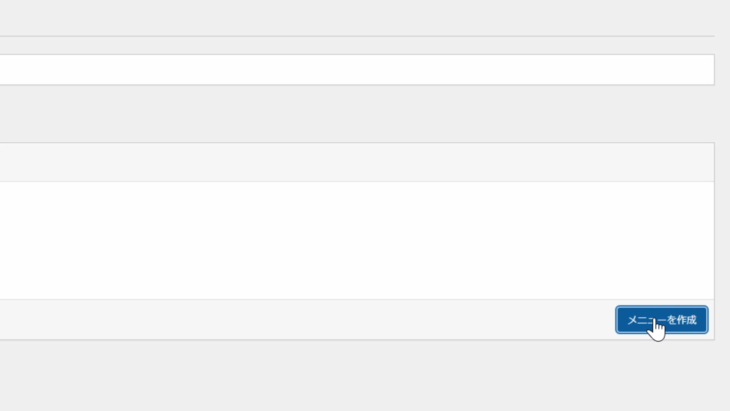
そして左下にある「メニューを作成」をクリックします。

このようになりましたね。
メニュー設定の「Main menu」にチェックを入れておいてください。

そして左下の「メニューを保存」を押します。
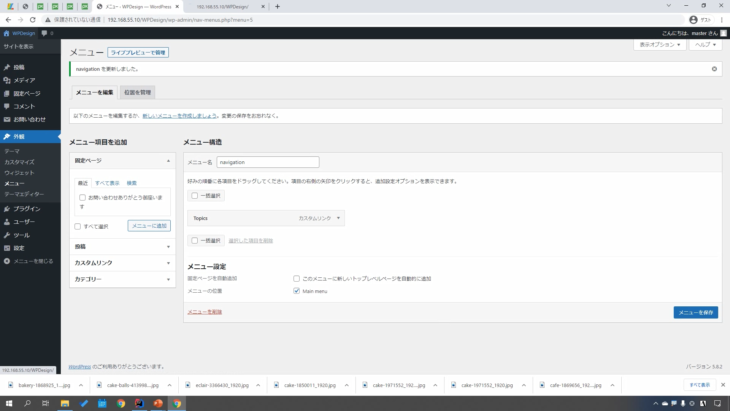
すると上の方に、navigationを更新しましたと表示されましたね。
これで準備はOKです。
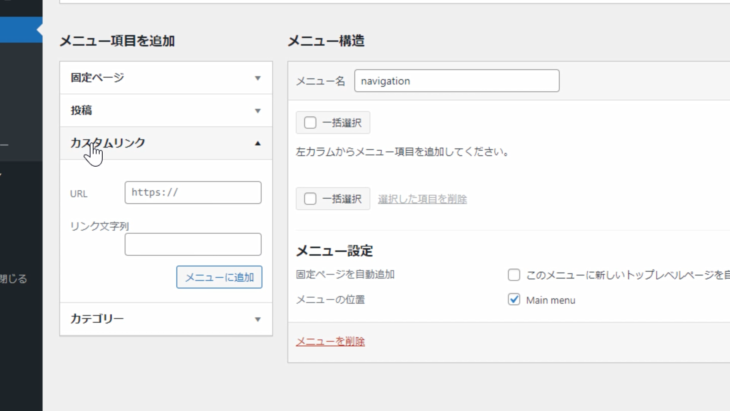
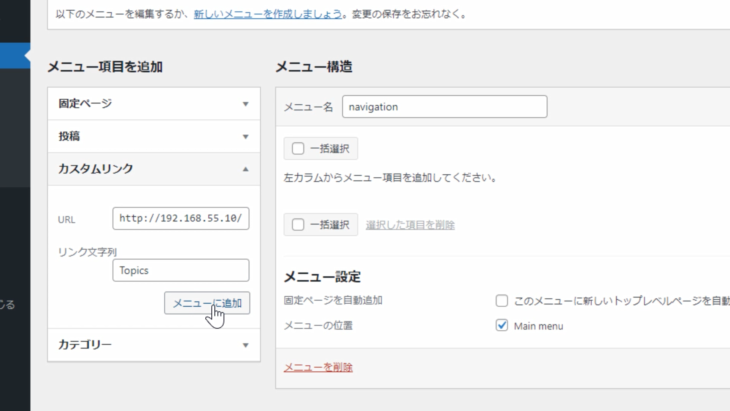
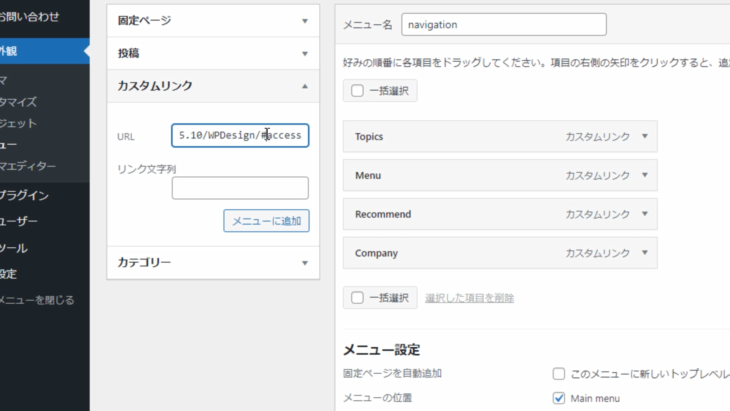
左にある「カスタムリンク」に挿入していくかたちです。

- 上にあるURLというのは、自分のサイトのURL
- リンク文字列というのは、Menuとかcompanyとかそういう単語
を入れていきます。
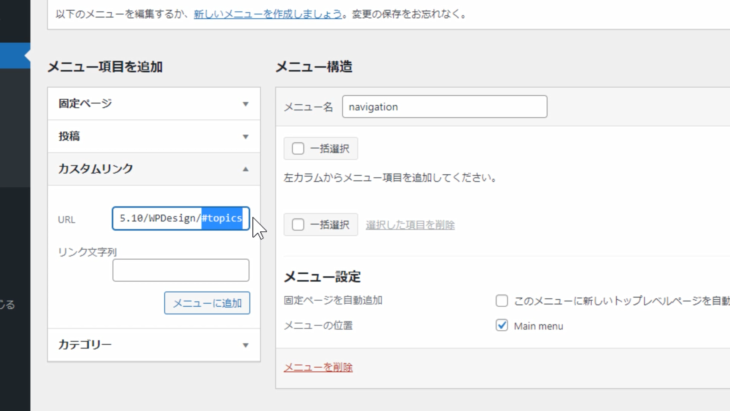
まずはトピックスからですね。
自分のURLの後ろに、シャープを入れて「#topics」と入れてください。

文字列は「Topics」でいいですね。
ここは大文字でも小文字でも日本語でも構いません。

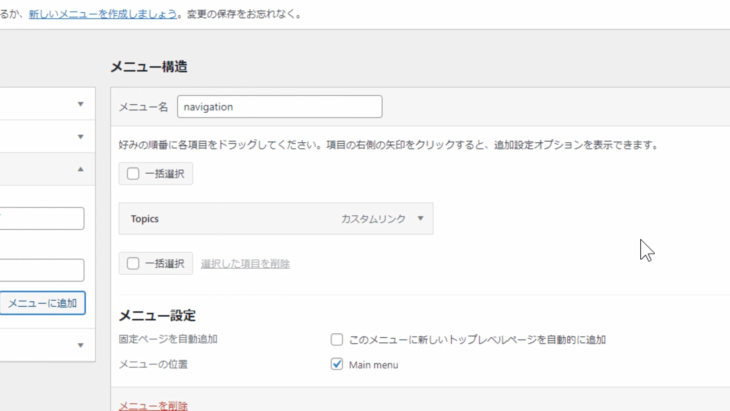
「メニューに追加」を押すと、このように入りましたね。

そして、右下にある「メニューを保存」を押してください。

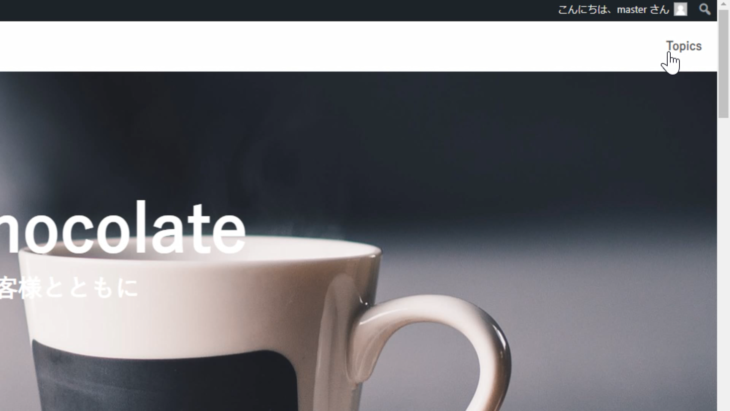
一度、サイトを確認してみましょう。
右上に一つだけ「Topics」と入りました。

クリックすると、Topicsに飛ぶ感じですね。
あとは
- Menu(メニュー)
- Recommend(おすすめ)
- Company(会社概要)
- Access(アクセス)
- Contact(お問い合わせ)
を入れていきます。
カスタムリンクです。
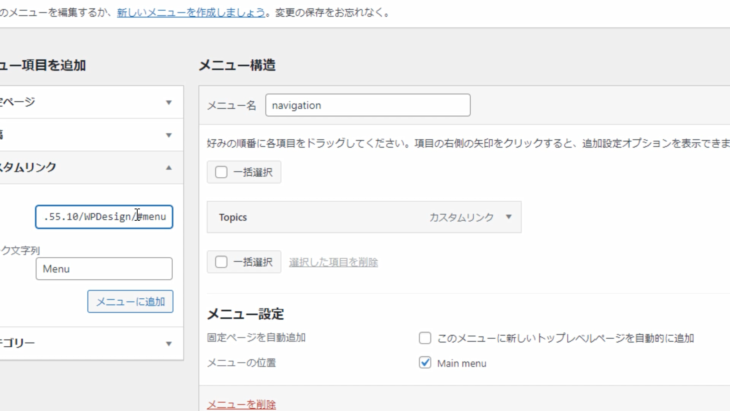
まずは、Menuから入れていきます。
URLは先ほどは、#topics でしたが、今度は #menu としてください。
- URLの後ろに #menu
- リンク文字列は、Menu
- 「メニューに追加」を押す

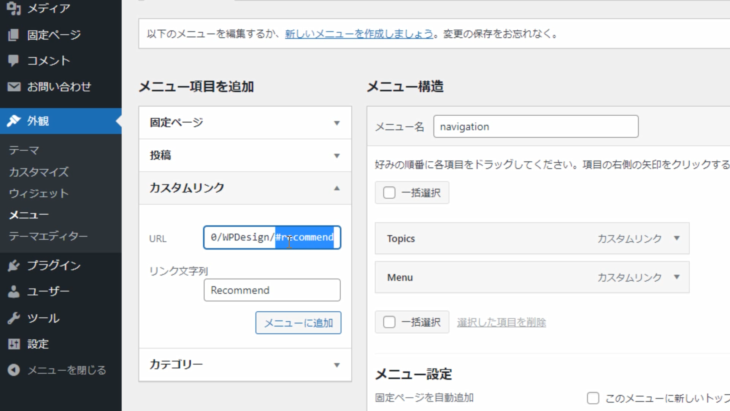
続いて、おすすめ部分、Recommendですね。
- URLの後ろに #recommed
- リンク文字列は、Recommend
- 「メニューに追加」を押す
このようにして増やしていきます。

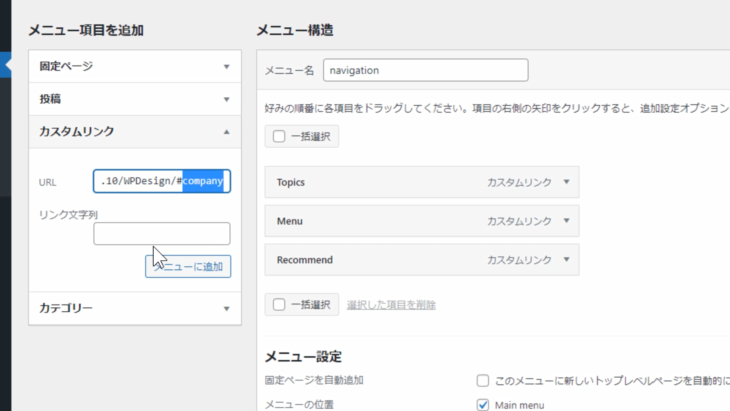
続いてはCompanyですね。
- URLの後ろに #company
- リンク文字列は、Company
- 「メニューに追加」を押す

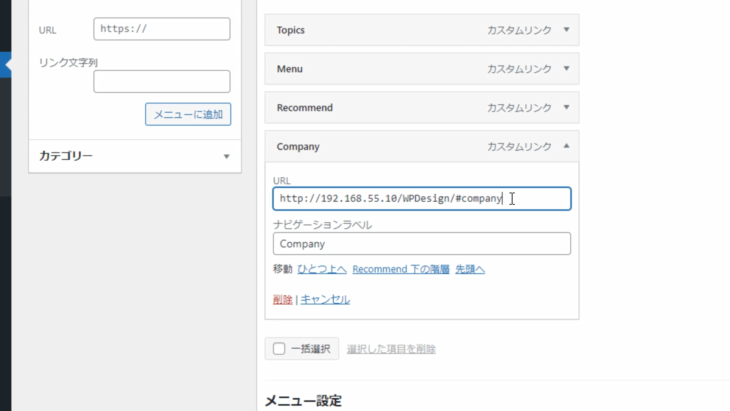
もし間違えてしまった場合は、カスタムリンクと書いてある横の三角ボタンをクリックしてください。

すると、今入力したURLと文字列が表示されます。
間違えてしまっても簡単に変更することができるので安心して下さい。
では、残り2つも入れていきましょう。
Accessですね。
- URLの後ろに #access
- リンク文字列は、Access
- 「メニューに追加」を押す

リンク文字列は、先ほども言いましたが、日本語でも英語でも好きな文字列で構いません。
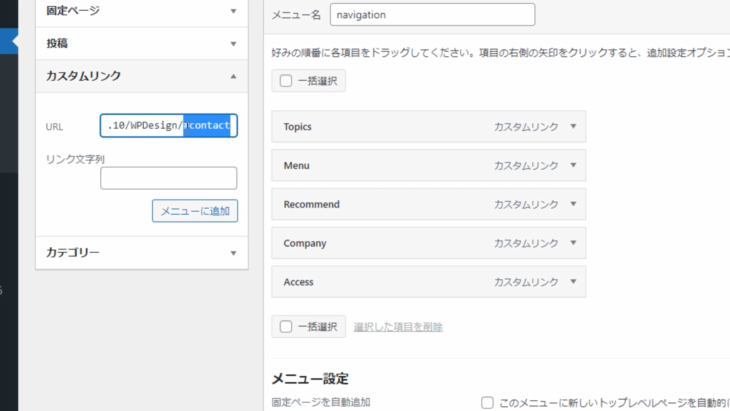
最後、Contactですね。
- URLの後ろに #contact
- リンク文字列は、Contact
- 「メニューに追加」を押す

そして右下にある「メニューを保存」をクリックします。
navigationを更新しましたと表示されましたね。
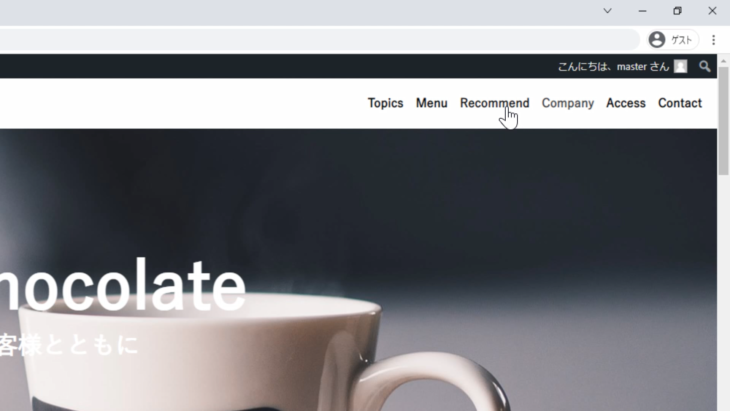
では、サイトの方を見てみましょう。

右上に
- Topics
- Menu
- Recommend
- Company
- Access
- Contact
と入っています。
実際にクリックしてみましょう。
Menuを押すとMenuの場所に、Contactを押すとContactの場所に移動しましたね。
このように、ナビゲーションメニューを簡単に変更したり、増やしたりできますので、ぜひ試してみてください。
次は、地図を変更していきましょう。
地図(交通、アクセス)を作る

地図を変更していきましょう。
お店をやっている場合、店舗の場所を示す地図が必要になってきますよね。
もちろん手描きの画像でもいいのですが、最近はGoogleのマップがありますので、こちらを挿入していきます。
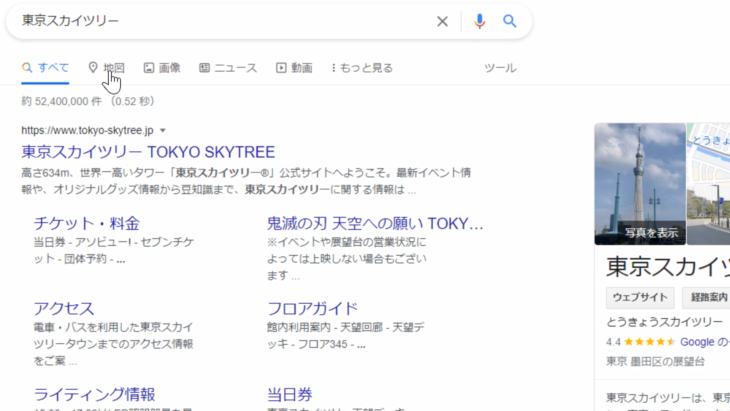
では検索をしていきます。
「東京スカイツリー」と入力して検索してみてください。
もちろん、ご自身の店舗の住所でも構いませんし、指定したい場所がある場合はそちらでも構いません。
今回は、サンプルですので東京スカイツリーと入力してみました。

検索バーの下にある「地図」という所をクリックしてください。

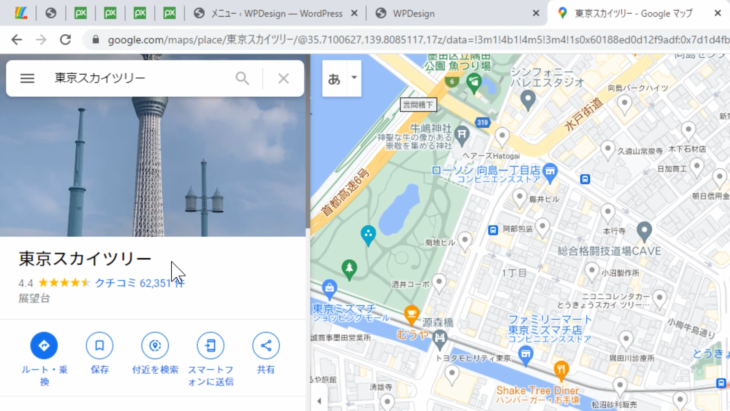
このように、東京スカイツリーが表示されました。
今回は、場所名を入れましたが、例えば、東京都墨田区押上…というように直接住所を入れて検索してもいいです。
実際、検索した場所に、このように赤いピンが打たれます。

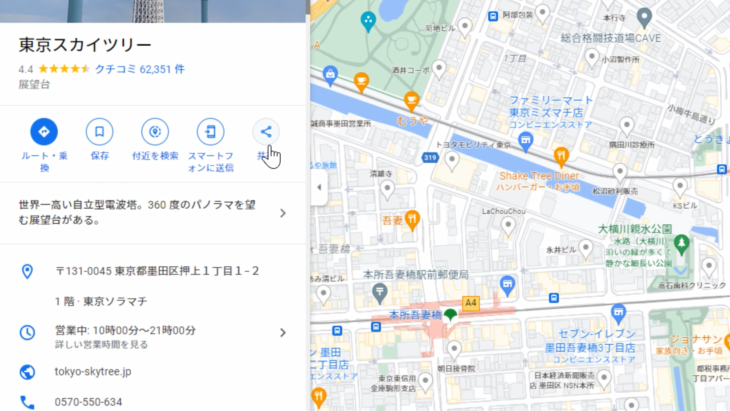
次に、左側にある「共有」をクリックします。

- リンクを送信する
- 地図を埋め込む
と出てきましたね。

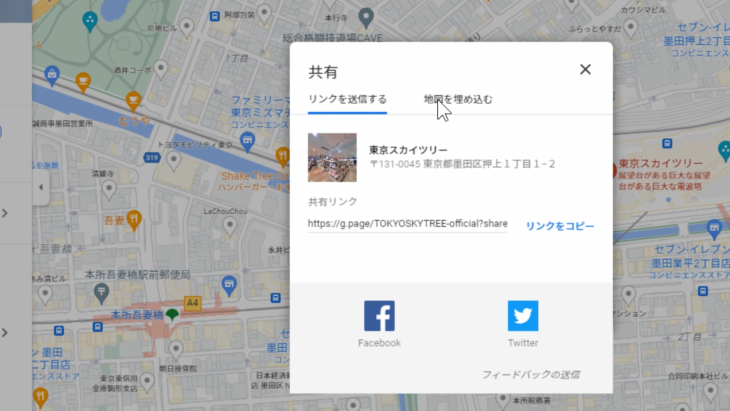
今回は「地図を埋め込む」をクリックしてください。
そして「HTMLをコピー」をクリックして、コピーをします。

キーボードの「ctrl」+「C」でもコピーができるので、どちらの方法でもいいです。
コピーをしたら
- 「外観」⇒「テーマエディター」で編集画面に戻る
- 右側にある投稿ページ(home.php)をクリック
で、自分のサイトの編集画面に戻り、Accessを探しましょう。

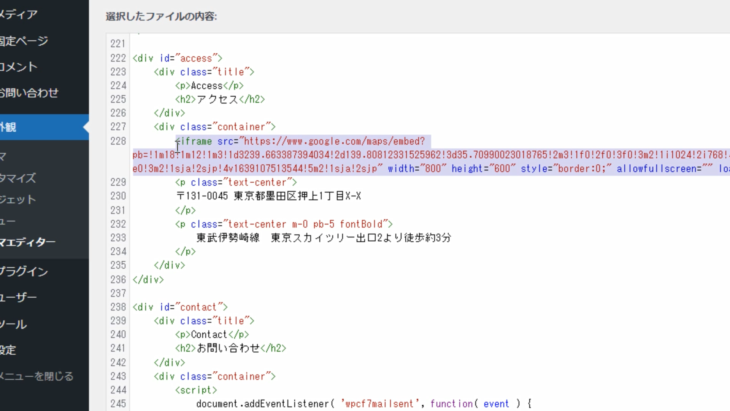
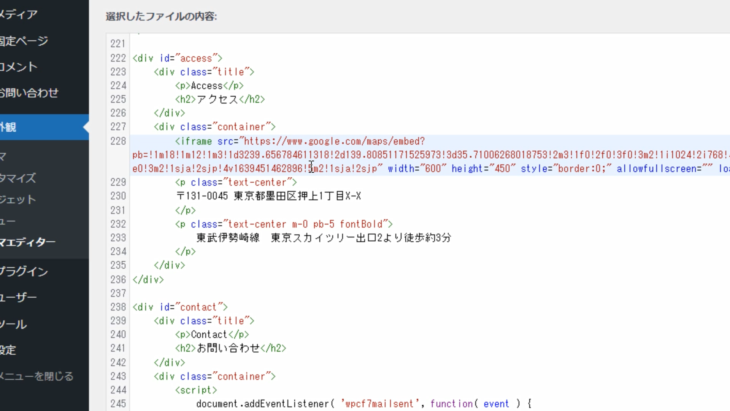
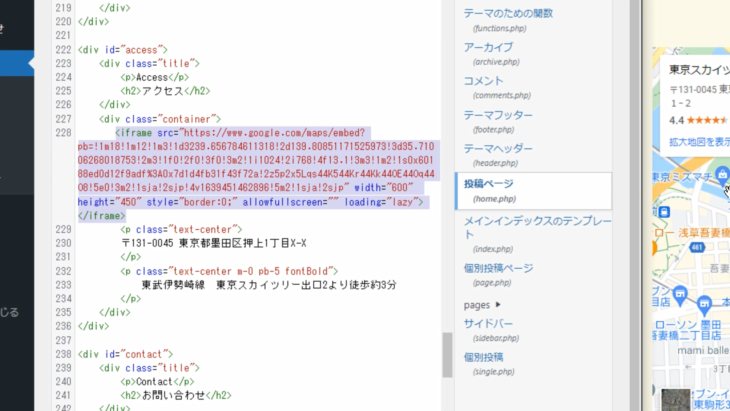
225行目ですね。
ここの下の部分に、地図を入れていきます。
正確に言うと、228行目のここですね。

ここを選択して、先ほどコピーしたものを貼り付けます。

数字が変わったと思いますが、少しわかりづらかったかもしれません。
いったん228行目のこの部分を消してから、先ほどコピーしたものを貼り付けてもいいです。
そして、下にある「ファイルを更新」を押します。
これで保存が完了しました。
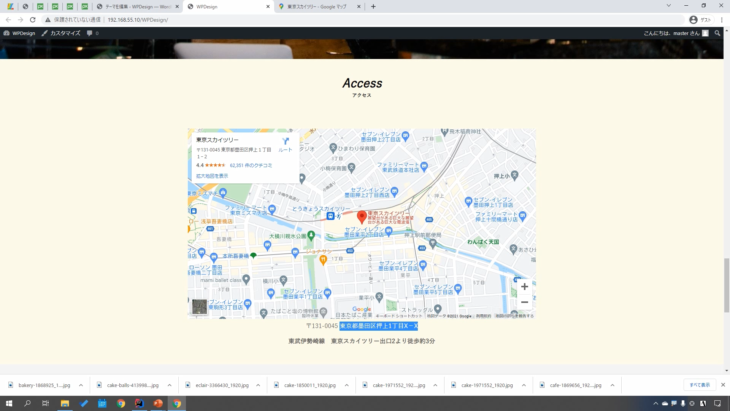
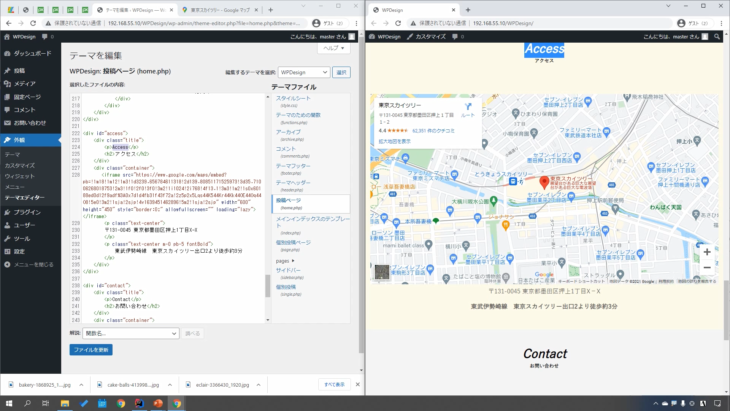
では、自分のサイトを見てみましょう。
このように地図が挿入できたと思います。

とても簡単ですのでぜひ覚えておいてください。
地図の下に、1丁目X-Xと住所が入っていたり、スカイツリー出口より徒歩3分など書いてありますね。
ここの修正や変更は、次の項目「文章を変更する」でやっていきますので、安心して下さい。
文字・文章を変更する

例えば、トップに「White Chocolate 安心安全をお客様とともに」と書いてありますよね。
このような文章を変えていかないと、自分のお店独自のサイトになりませんよね。
ですので、文章や文字を変更する方法をやっていきましょう。
管理画面に戻って
- 「外観」⇒「テーマエディター」で編集画面に戻る
- 右側の投稿ページ(home.php)をクリック
で、編集画面にいきます。

HTMLとかCSSを学習していなくても、単純に文章を打てばいいだけで、難しいことはありませんので、安心して下さい。
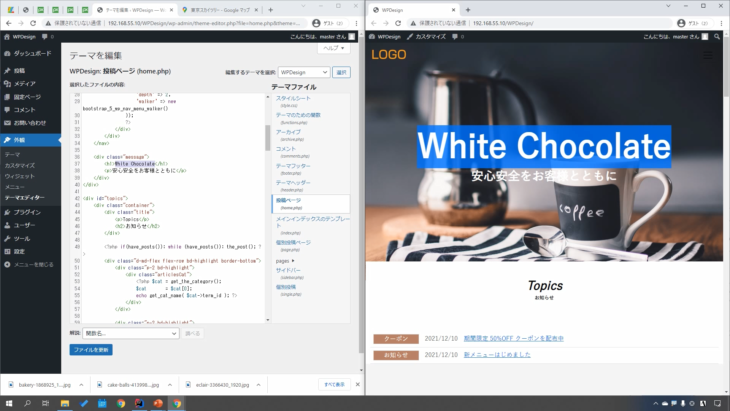
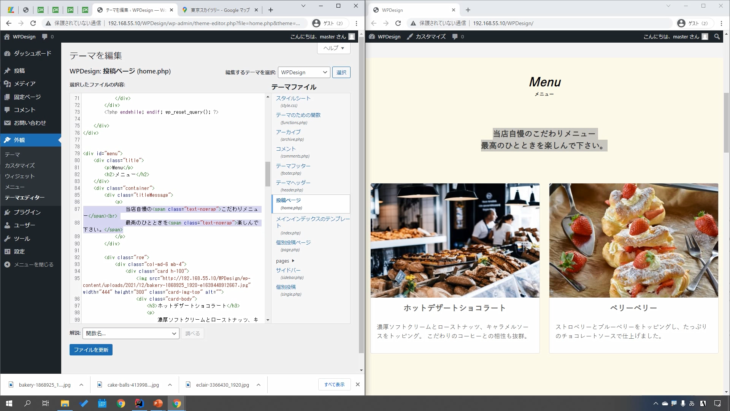
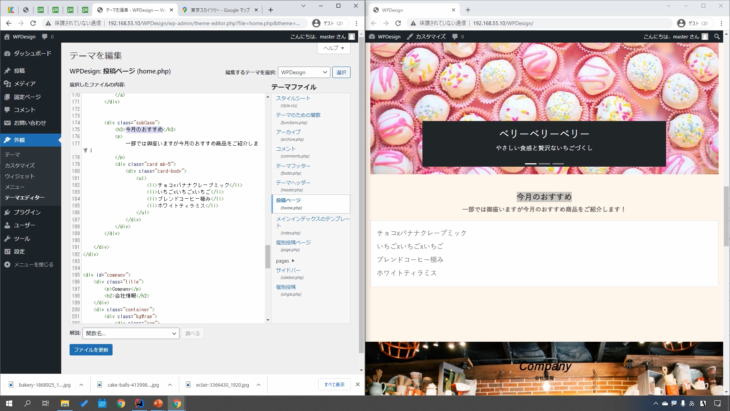
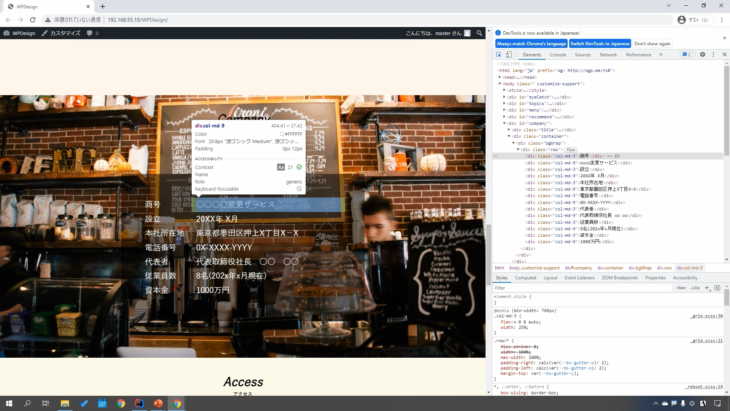
対応している部分がわかりやすいように
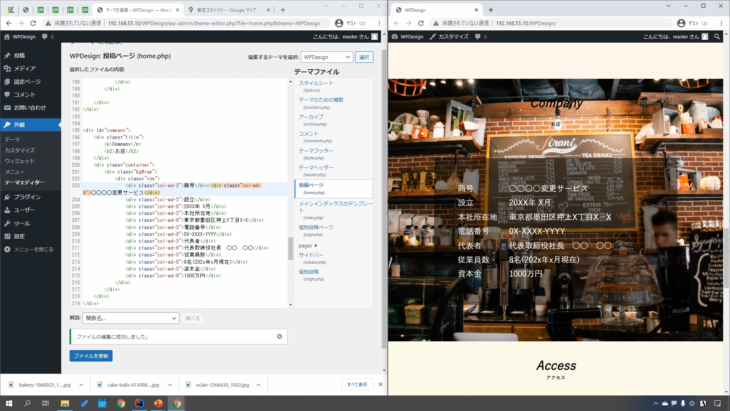
- 左側に編集画面
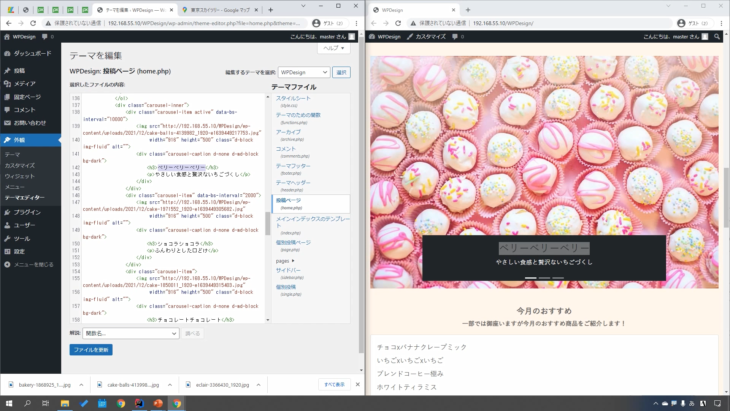
- 右側にサイト画面
というように画面を半分ずつにして説明していきます。

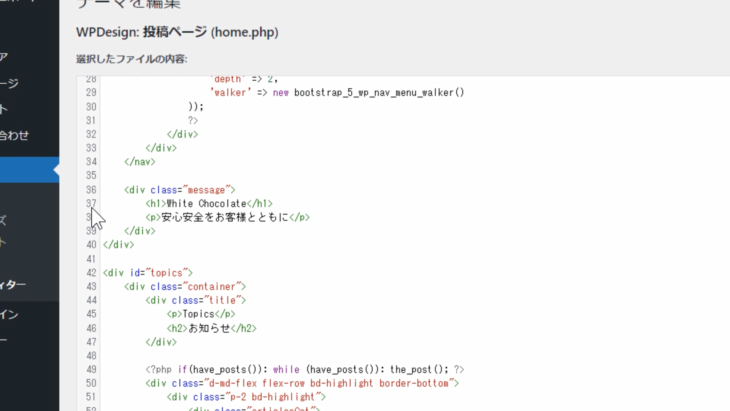
37行目に書いてある、White Chocolateが、右側のサイトの White Chocolate ここにあたります。
38行目に、安心安全をお客様とともにと書いてあり、 右側のサイトの White Chocolate の下の部分と同じですね。
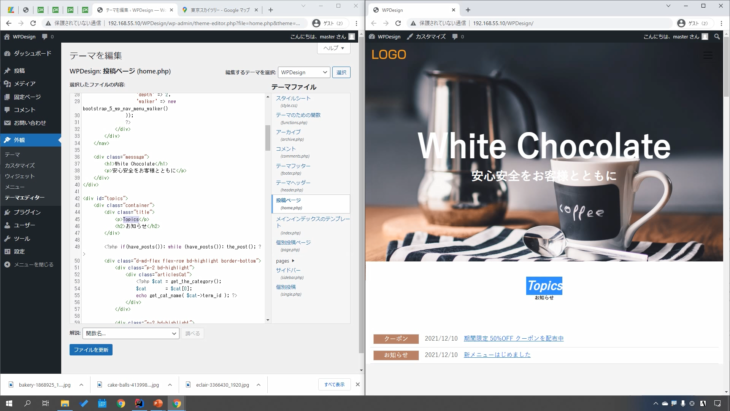
Topicsは・・・

- 45行目のTopics
- 46行目のお知らせ
にあたります。
その下のクーポン・お知らせという記事の部分。
ここは、ブログの投稿部分で変更するようになっているので、今回は飛ばしていきます。
Menuは・・・

- 81行目のMenu
- 82行目のメニュー
にあたります。
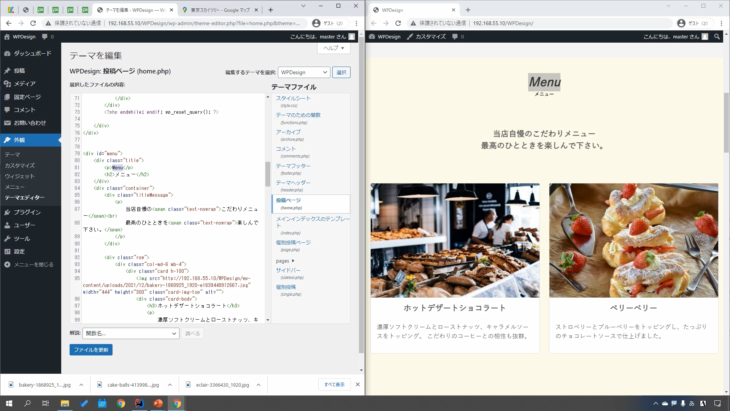
87行目88行目に「当店自慢のこだわりメニュー最高のひとときを楽しんで下さい」とありますね。

そして
- 97行目にホットデザートショコラート、99行目に説明文
- 109行目にベリーベリー、111行目に説明文

というようになっています。
Recommendは・・・

- 123行目のRecommend
- 124行目のおすすめ
- 128行目の大人気のおすすめのメニューをご紹介
と同じになっています。
このように対応する部分を変えることで、文字や文章が変わるので、サイトで確認しながら、変更をするようにしてください。
少し下の方にいって

- 1枚目の画像「ベリーベリーベリー」が142行目
- 143行目にその説明文

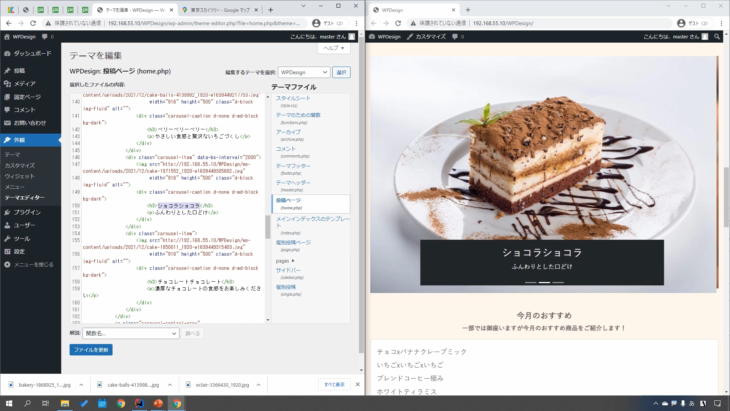
- 2枚目の画像「ショコラショコラ」が150行目
- 151行目にその説明文

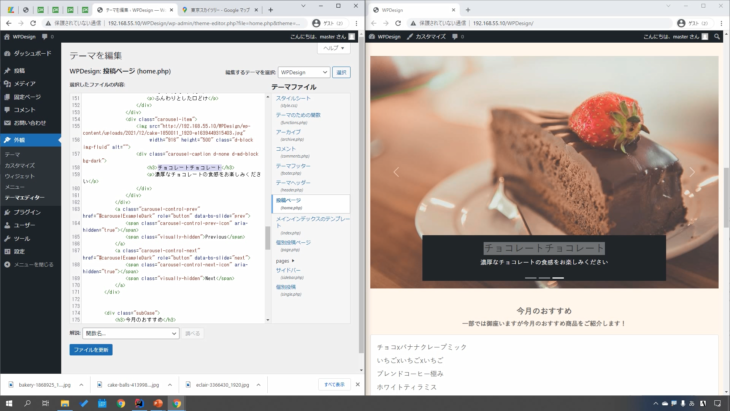
- 3枚目の画像「チョコレートチョコレート」が158行目
- 159行目にその説明文
このまま下にいって

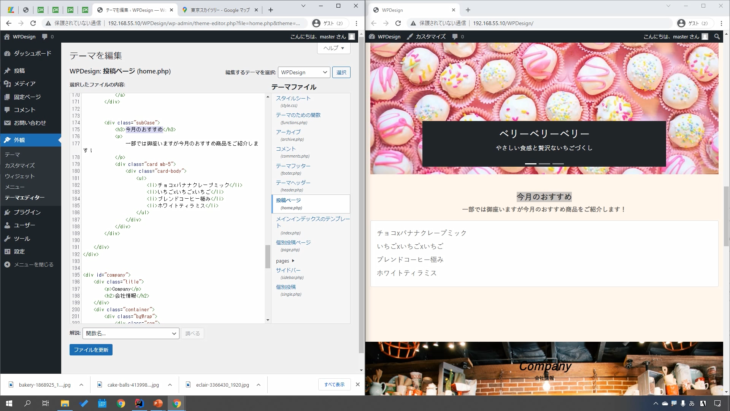
- 175行目に今月のおすすめ
- 177行目に説明文
その下の
- チョコバナナクレープ
- いちごいちごいちご
- ブレンドコーヒー極み
- ホワイトティラミス
というのが、ここの182行目から185行目までですね。

そして
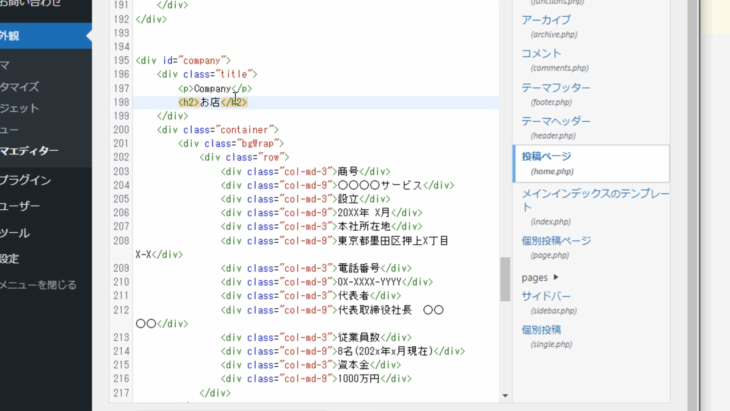
- 197行目にCompany
- 198行目に会社情報

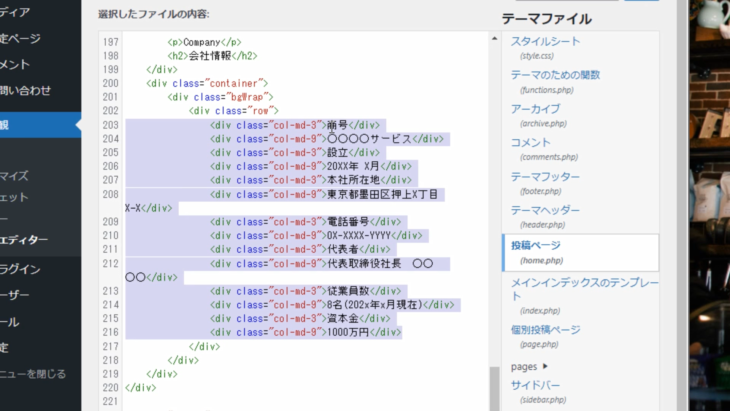
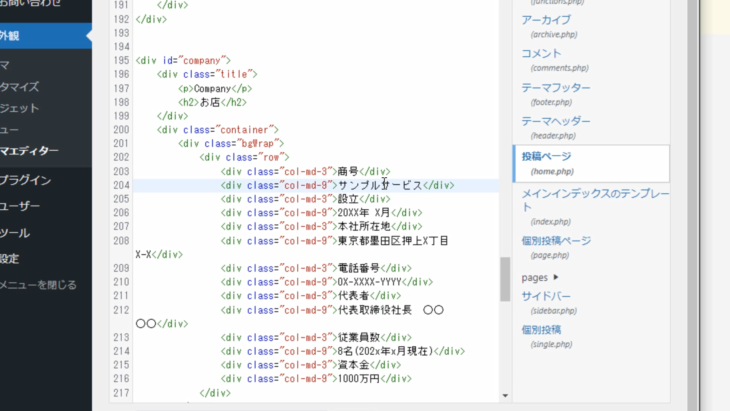
商号から資本金1000万円までが、203行目から216行目にあたります。
この部分は少し編集が難しいかもしれませんね。

カッコ内の黒文字の部分だけを変更するようにしてください。
英語、記号の部分は、HTMLになっているので、この辺は編集しないように、消してしまわないように注意してください。
もし、間違えて消してしまったら、同じ記号を入れてもらえれば大丈夫です。
少し難しいかもしれませんので、確認しながら気を付けて編集するようにしてください。
では、確認を続けましょう。

- 224行目にAccess
- 225行目にアクセス
そして、先ほど貼り付けた地図がここ、228行目にありますね。

- 230行目に住所
- 233行目に徒歩約3分
ここを修正することで、地図の下、ここの文字の変更が可能です。

最後が
- 240行目にContact
- 241行目にお問い合わせ

ここまでが修正するべき文章と、対応する部分になっています。
何かひとつ修正してみましょう。
では、Companyの部分を変更してみましょう。
198行目の会社情報を、お店に変更

そして、204行目、〇〇〇〇サービスを、サンプルサービスと変更しました。

下の「ファイルを更新」を押して保存しましょう。
では、どのようになったかサイトの方を確認してみましょう。
キーボードのコントロールキーを押しながら「R」か、画面の更新をしてください。

このように、お店、サンプルサービスと変えることができました。
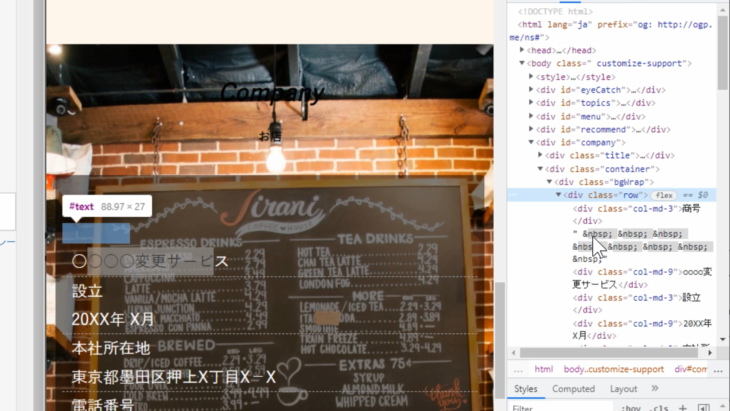
ひとつ注意点があって、変更した時に、このようにサイトの表示が崩れてしまう場合があります。

これはWordPressに、スペースを入れてしまう機能が備わっているためです。
中身を見ると、入力した覚えのない「 」というような英語が入っています。

これは、空白を意味していて、勝手に入ってしまったもの、WordPressが入れてしまったものです。
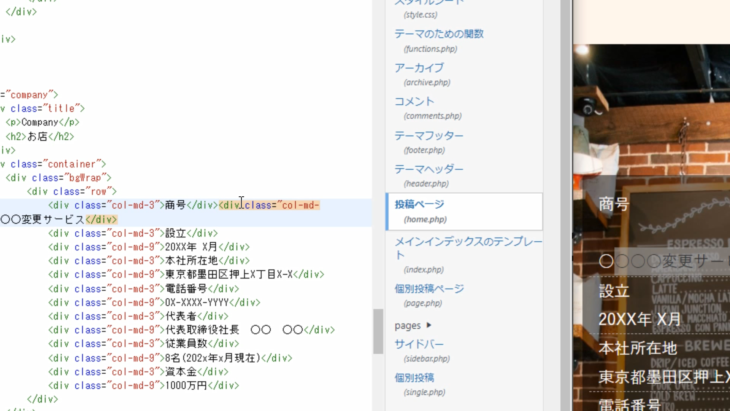
もしこうなってしまった場合の直し方ですが、商号と変更サービスの間に入っている「 」を消せばいいだけです。
変更サービスの行頭にカーソルを合わせたら、バックスペースキーを使って、この空白部分を削除してあげます。

文字列が、繋がってしまったように見えますが、きちんと区切られています。
一度保存して、サイトを確認するとこのように元に戻すことができました。

もし、先程のように位置がずれてしまったり、ソースコードを見て謎の英語が入ってしまっている場合は、空白が勝手に入ってしまったということなので、その空白を潰してあげれば元に戻すことができます。
空白がどこにあるかわからない場合はどうしたらいいかというと・・・
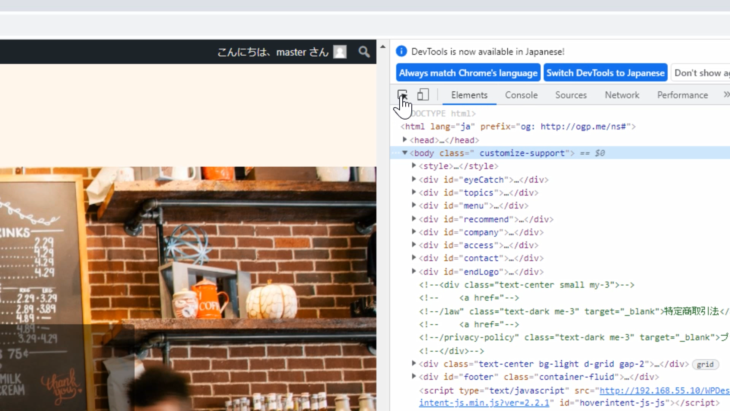
Chromeのブラウザの場合は、キーボード上部にある「F12」キーを押すと、このようにソースコードが表示されるようになっています。

上の方に矢印と四角のマークがありますよね。
これを1度クリックして、サイトの怪しい場所をクリックすると、右側に対応する場所はここですよと表示してくれます。

該当部分を見つけたら
- 外観
- テーマエディター
- 投稿ページ(home.php)
と進んで、テーマ編集画面で修正するようにしてください。
表示が崩れてしまっても慌てる必要はありません。
ゆっくり確認すれば、わかりますので安心してください。
ステップ3 WordPressデザインお問い合わせフォームを作成する

プラグインをインストールする

プラグインをインストールしていきましょう。
左側にある「プラグイン」の中の「新規追加」を押します。

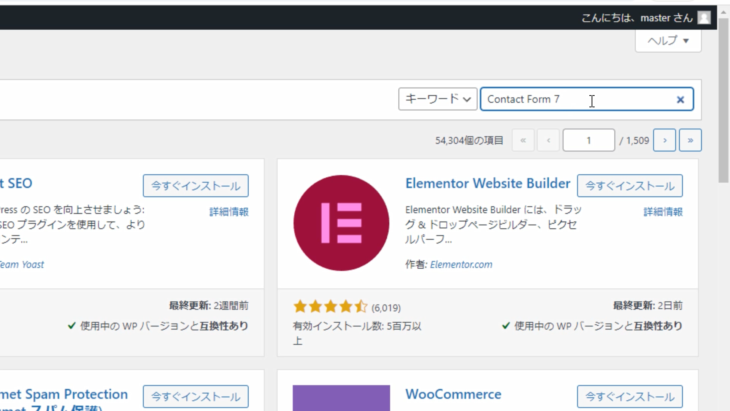
そして、右上にある検索バーに「contact Form 7」と入れて検索してください。

すると、現在はこのようなアイコンで「contact Form 7」と出てきました。

アイコンが変わっている場合もありますので注意してください。
インストールされていない場合は、右上に「今すぐインストール」と出ていますので、クリックして有効化してください。
たったこれだけで、お問い合わせフォームが使えるようになります。
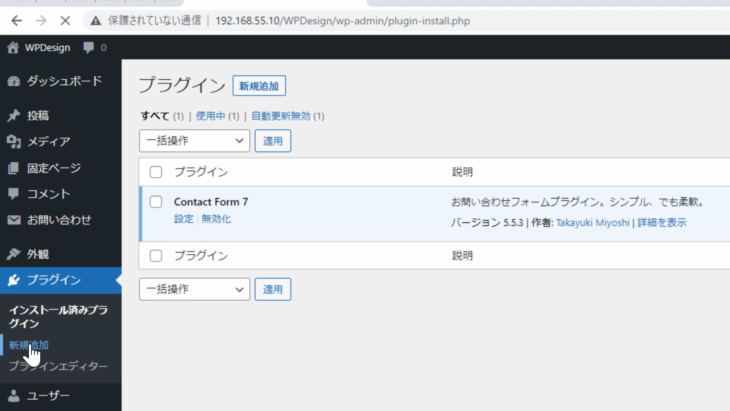
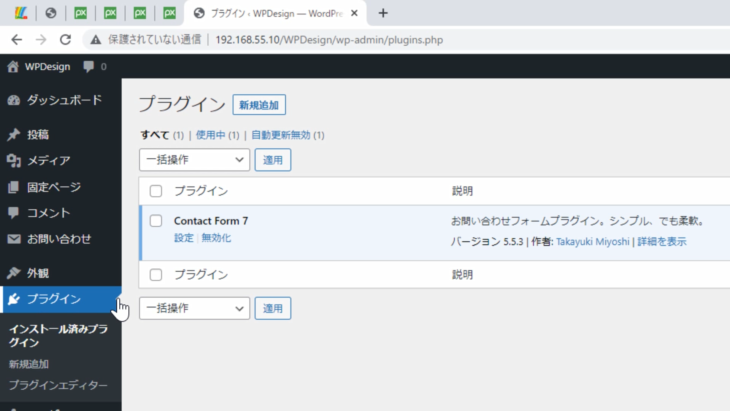
左側の「プラグイン」を押しましょう。

有効化したものは、このように背景が少し水色になっています。
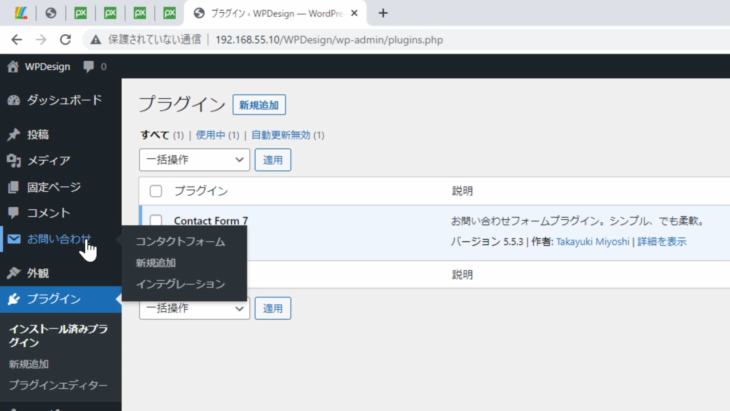
そして、左側に新しく「お問い合わせ」という項目が増えていると思います。

こうなっていれば有効化されているということなので安心してください。
この後は「contact Form 7」を編集して、ホームページにお問い合わせフォームを設置していきます。
お問い合わせページを作る

お問い合わせフォームを作っていきます。
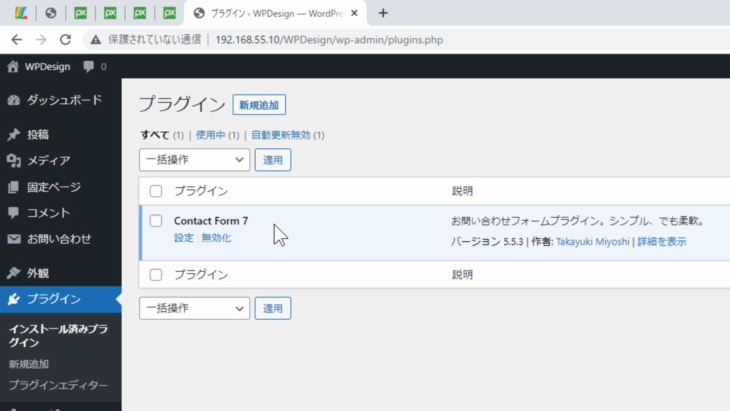
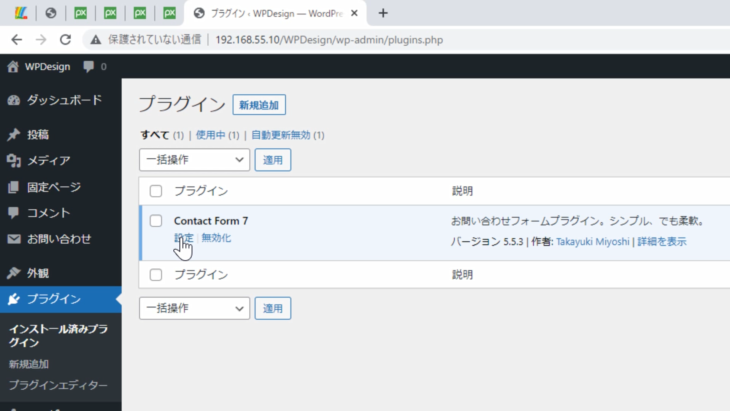
「プラグイン」の中の「インストール済みプラグイン」を押してください。

「contact Form 7」が入っていると思います。
もし、有効化されていない場合は「有効化」を押してください。
では「設定」をクリックしましょう。

このようなコンタクトフォームという画面になりました。

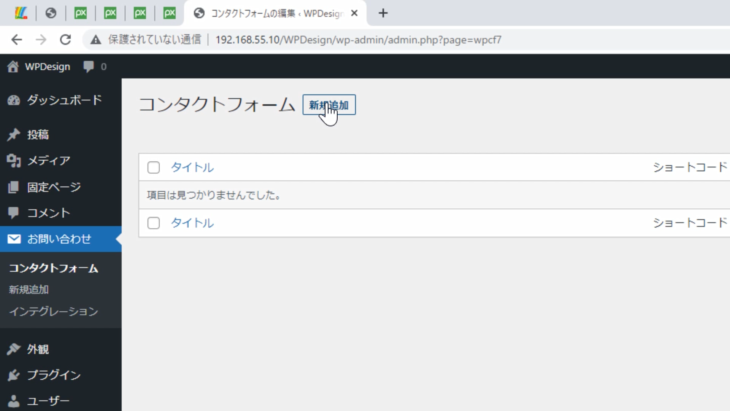
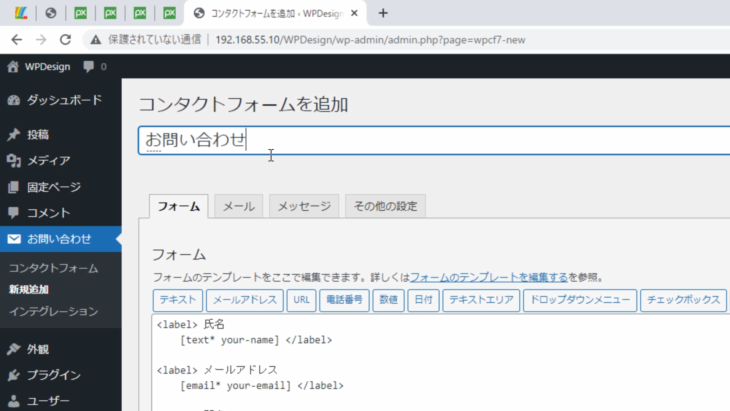
上の「新規追加」または、左側のお問い合わせの中の「新規追加」どちらでも同じですので、クリックしてください。
コンタクトフォームを追加という画面になりましたね。
タイトルは「お問い合わせ」と入れておきましょう。

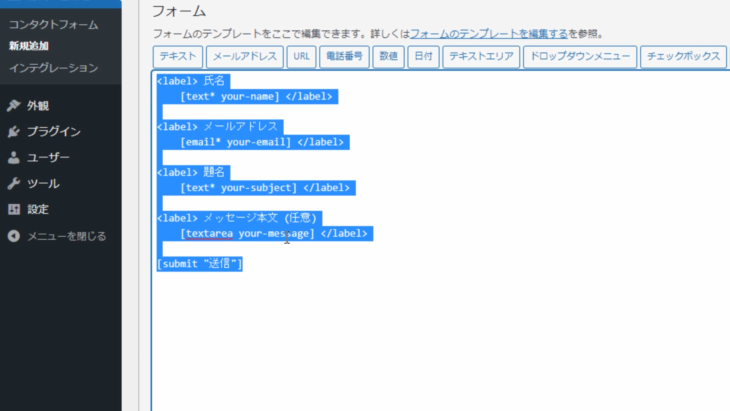
下のこの部分に必要なフォームを入れていき、下の「保存」ボタンを押して完了という流れです。

一度この状態のまま保存してみましょう。
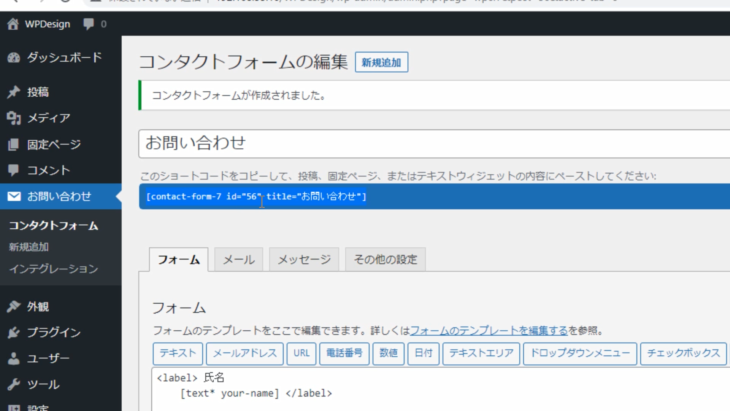
上に「コンタクトフォームが作成されました」と出ましたね。

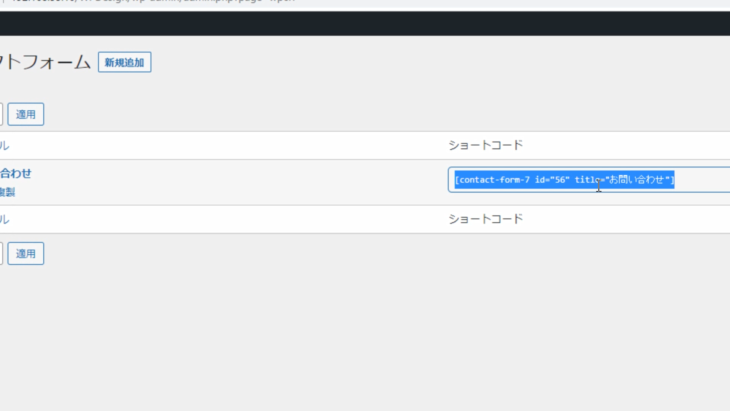
そして、カッコでくくってあるここのショートコードが大事です。
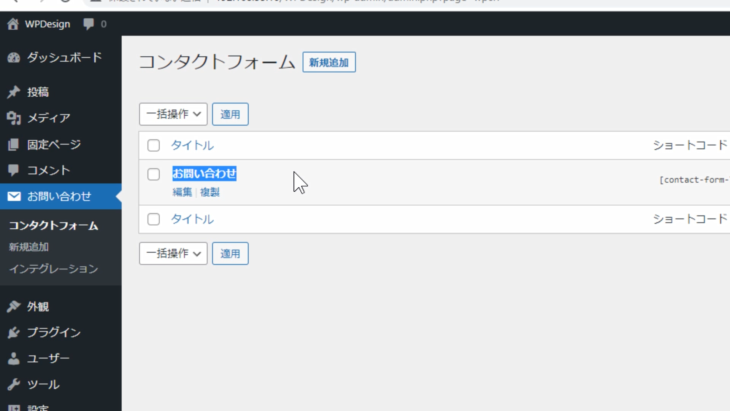
もう一度、左側の「コンタクトフォーム」を押すと、お問い合わせが作成されていますね。

そして、右側にショートコードとありますね。
これは、テンプレートに入れるショートコードになっています。

このショートコードをコピーして先に入れてしまいましょう。
どこに入れるかというと左側の
- 外観の中のテーマエディターをクリック
- 投稿ページ(home.php)をクリック
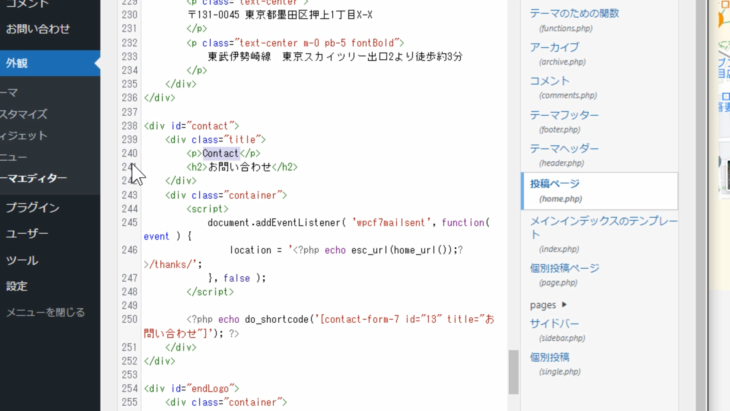
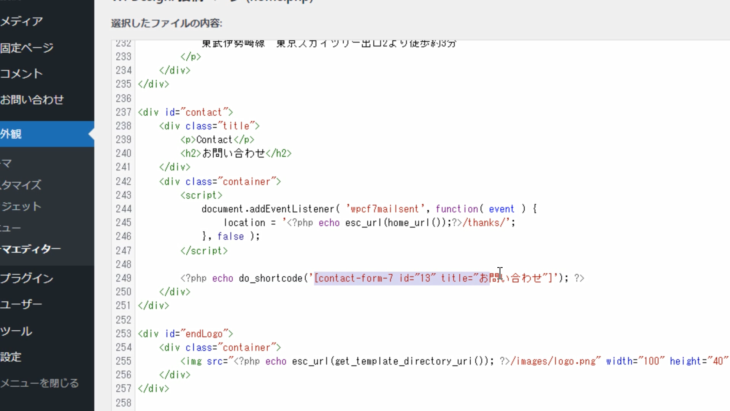
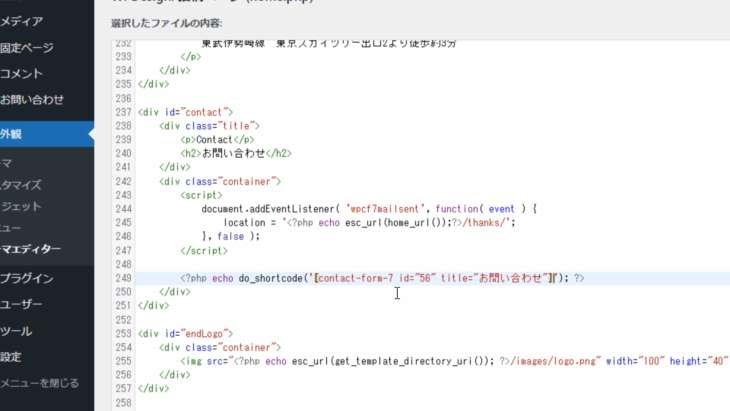
この中にある249行目です。

249行目にこのようなコードが書いてあります。
シングルクォーテーションの中に入れる形になっているので、先ほどコピーしたショートコードをここに貼り付けてください。

この画面では id=”56″ となっていて、おそらくあなたの番号と違うと思いますが、こういう形になっていれば合っています。
このシングルクォーテーションを消さないように気を付けてください。
そして下にある「ファイルを更新」を押して保存します。
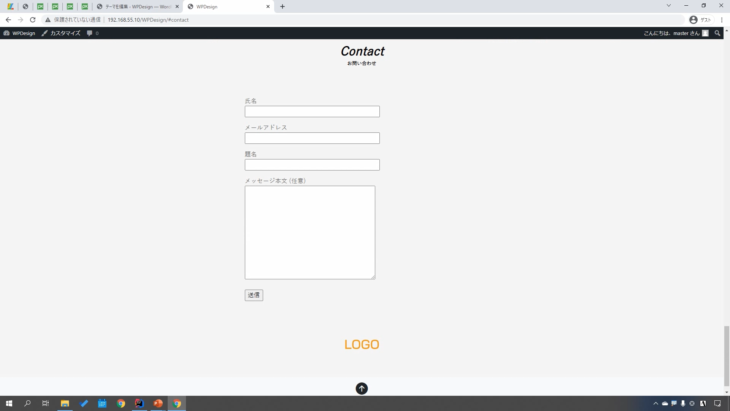
一度、どうなったのかサイトに移動して確認してみましょう。
ナビゲーションメニューのContactを押すと、このようなお問い合わせページになっています。

シンプルなので、少し編集してみましょう。
では、先ほどテーマをダウンロードしたページに戻ってください。
◆テーマダウンロード先
https://yokoyamadesuga.com/wpdesign-theme/

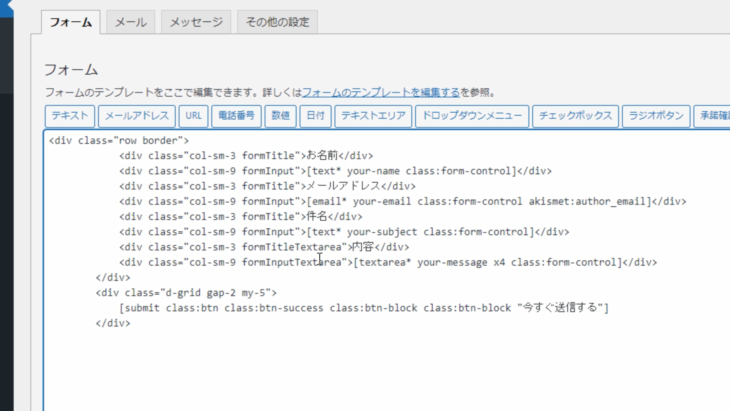
そして下の方に「問い合わせページを作る」とありますので、ここに書いてあるソースコードをコピーしてください。

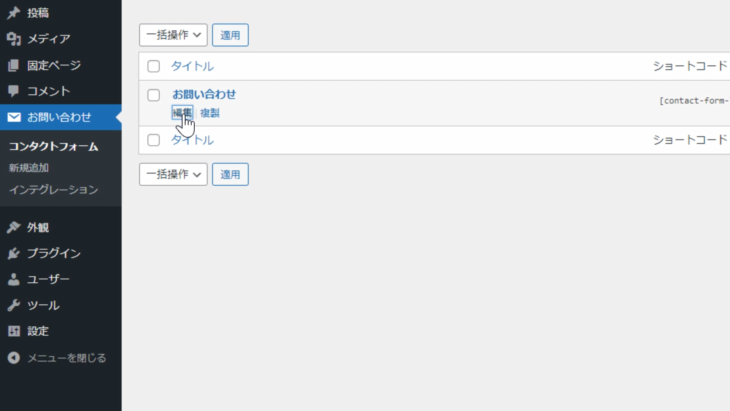
そして管理画面に戻ってください。

左側のお問い合わせクリックして、先ほど作成したお問い合わせの下にある「編集」をクリックします。
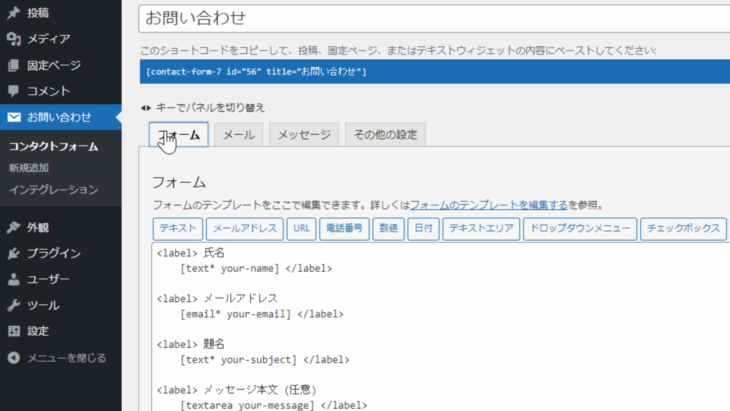
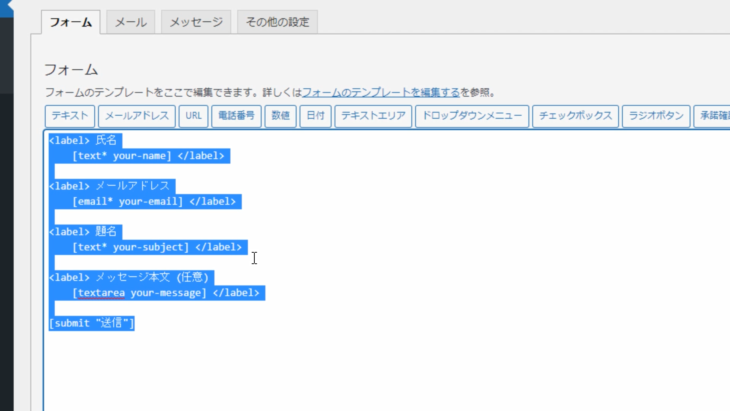
このような画面になるので「フォーム」タブを選択します。

フォームのこの部分を消して

先程コピーしたものを貼り付けましょう。

そして下にある「保存」を押します。
これだけでOKです。
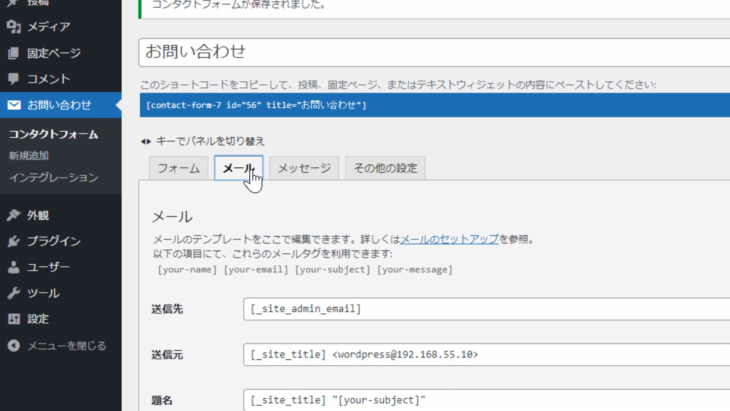
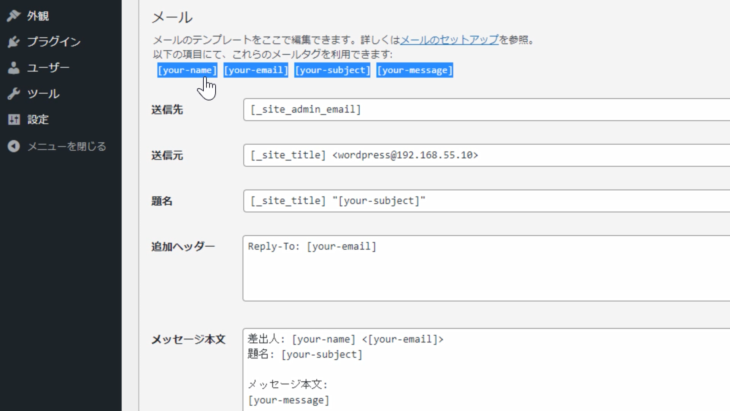
今度は「メール」タブをクリックしてください。

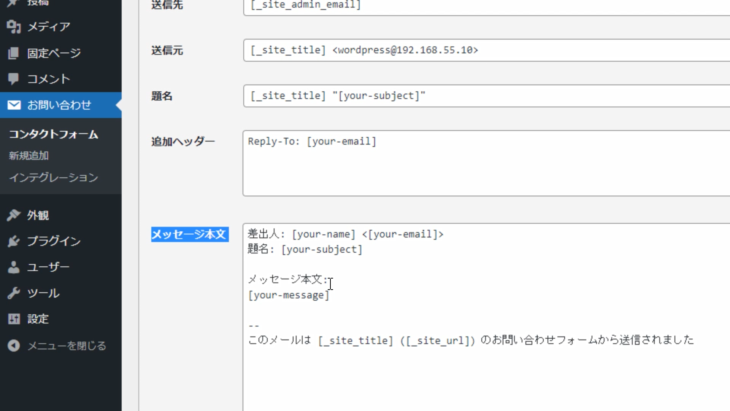
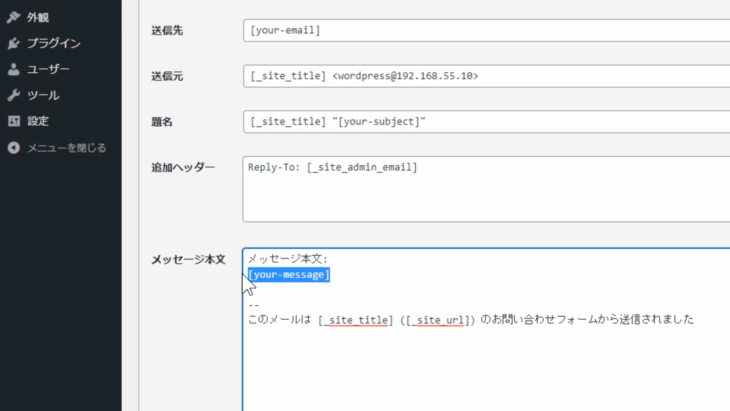
この中はあまり変えなくてもいいのですが「メッセージ本文」という所を見てください。

これは実際、お問い合わせフォームから自分に送られるメールです。
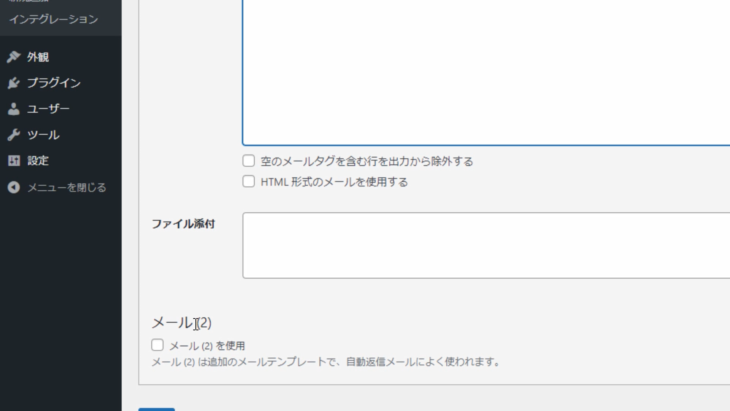
下にスクロールすると、もうひとつ、メール(2)とありますね。

これは相手に送られるメールです。
もし、相手に送るメールを作りたい場合は、ここにチェックを入れて、本文の中を変えてください。

[your-message]というのは、入力されたメッセージに置き換わります。
[site title][site url]というこれらのものも、実際のタイトルやサイトのURLに置き変わるようになっています。
上に使用できるタグなどありますが

少し難しいので「よくわからないよ」という場合は、このまま使うようにしてください。
そして「保存」を押しておきましょう。
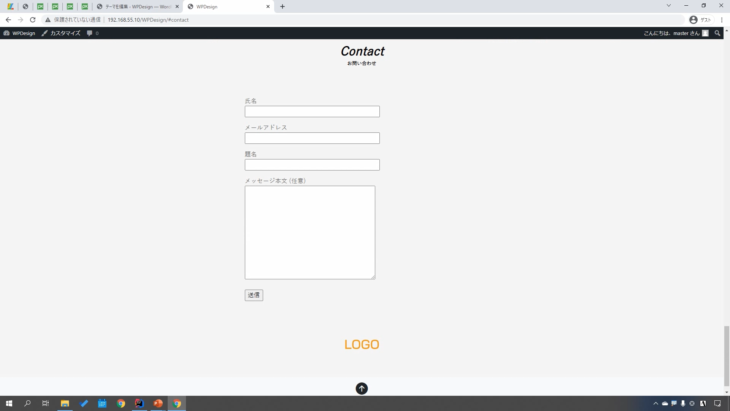
これで使う準備が整いましたので、確認してみましょう。
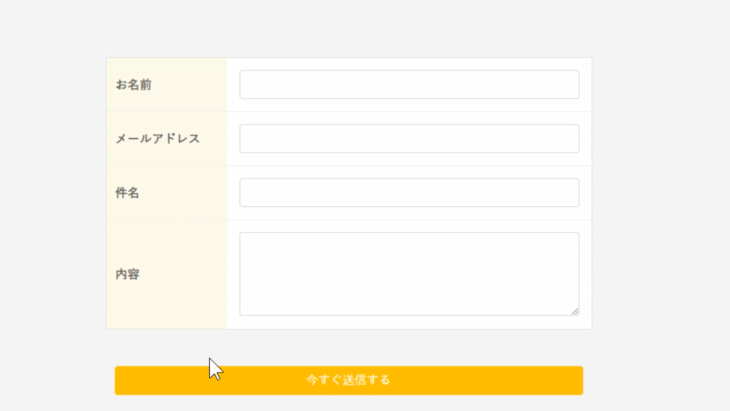
先程はこのようなお問い合わせフォームでしたよね。

では、更新してみます。
こんな感じの整ったお問い合わせフォームができたと思います。

- お名前
- メールアドレス
- 件名
- 内容
- 今すぐ送信するボタン
と、このように変わりました。
たったこれだけでお問い合わせフォームが使えるようになりました。
本来なら、PHPなど難しいコードを書いて、お問い合わせを処理する内容を書いて、入力フォームを作って…という作業が必要だったのですが、プラグインを入れることで、もう使える状態になりました。
とても簡単でしたね。
記事投稿ページを整える

記事の投稿ページを整えていきましょう。
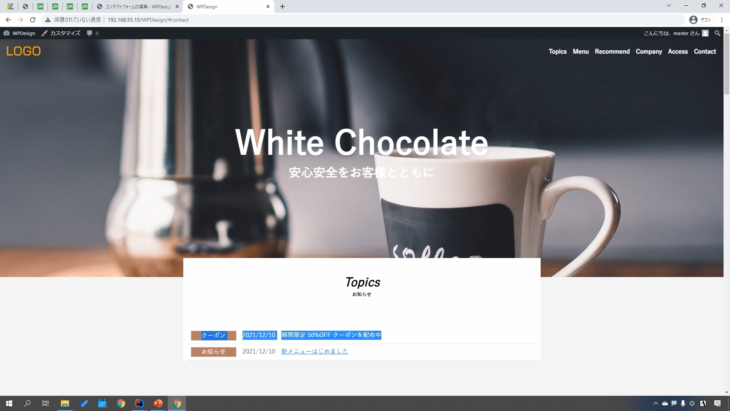
どういうことかというと、Topicsの下に記事が2つ並んでいますね。

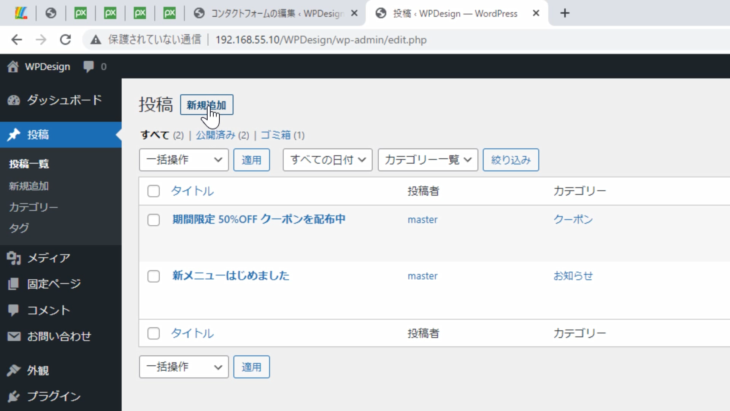
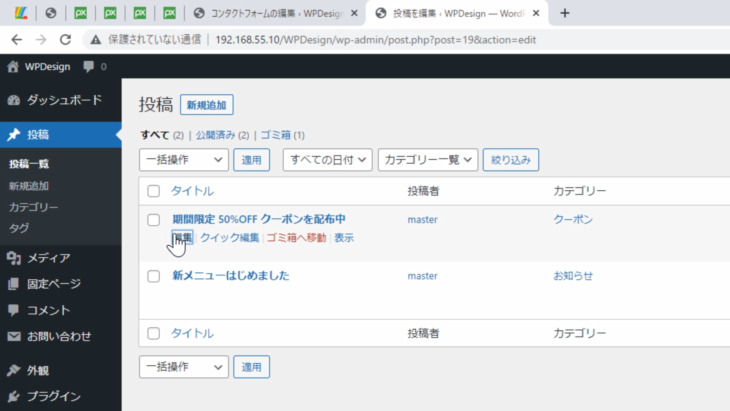
管理画面の「投稿」をクリックしてみると、Topicsの下にあったものと同じタイトルが入っていますね。

ここで記事を入力することができます。
新しい記事を作りたい場合は「新規追加」を押します。
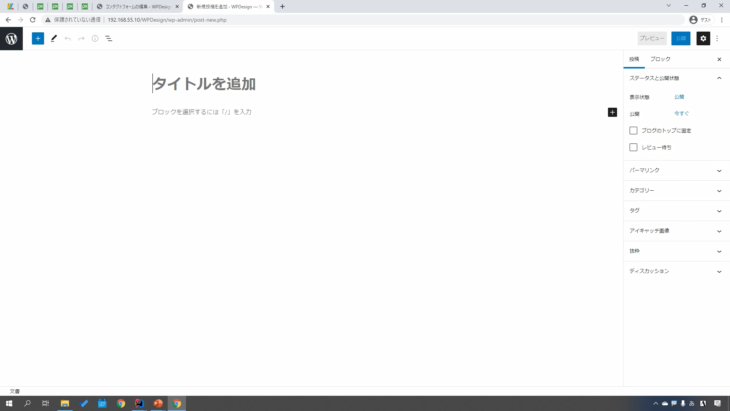
このようなページが表示されたと思います。

タイトルがあって、本文を入力するブロックがあって、右側には、プレビューや公開などのボタンが並んでいると思います。
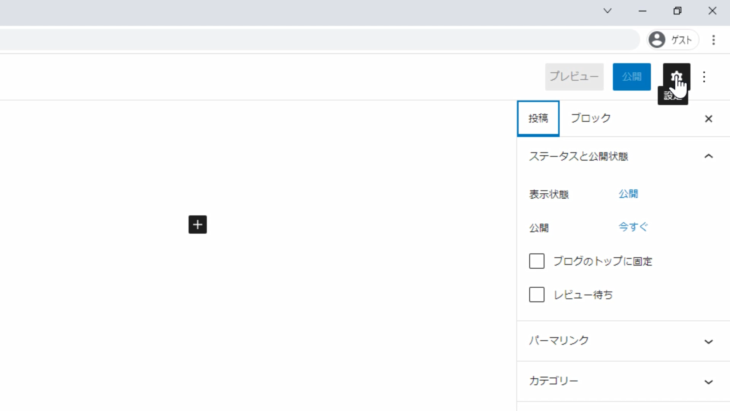
もし、右側に何も表示されていない場合は、この歯車マーク(設定)をクリックすると表示されます。

これが、WordPressの投稿画面になっています。
こちらの詳しい投稿の仕方なども、別の動画で解説していますので、そちらを参考にしてください。
今回は、少し整えるという方法です。
では、元から入っている記事の「編集」を押してください。

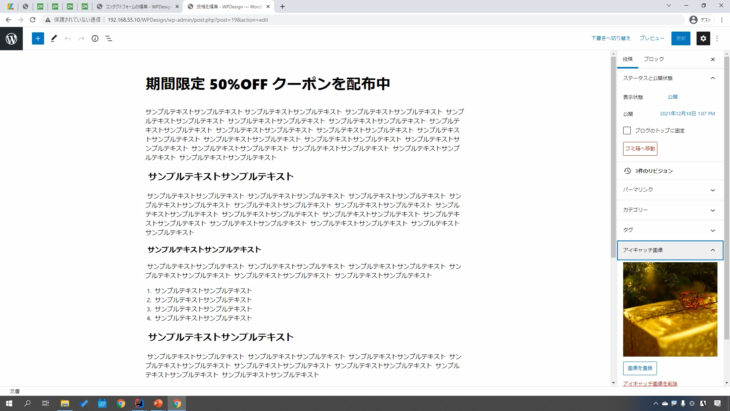
このような感じで、サンプル文が入力してあります。

右側に「アイキャッチ画像」というのがありますね。
ここに画像を入れることで、記事の上部に画像を表示することができます。
まずは、プレビューで記事を見てみましょう。
このように表示されています。

先程のアイキャッチ画像というのは、タイトルの下にある大きい画像部分にあたります。
こちらの入力方法等も、別に動画をあげていますので、そちらを確認してください。
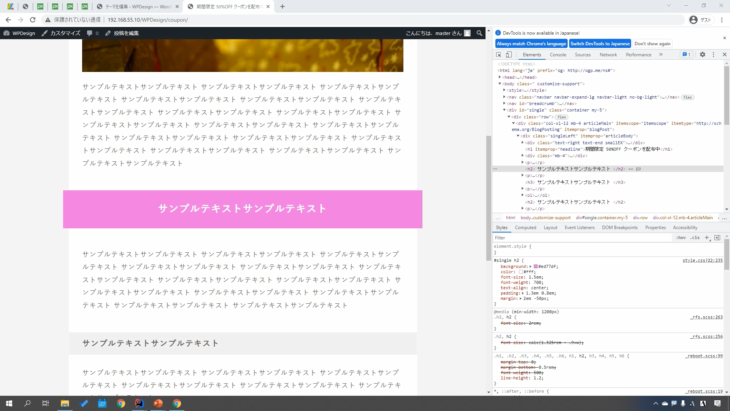
今回は、こちらの黒いタイトルの背景色を変えていきたいと思います。

では、まず管理画面に戻ってください。
外観⇒テーマエディターをクリックしてください。
先程からお馴染みのページが表示されたと思います。

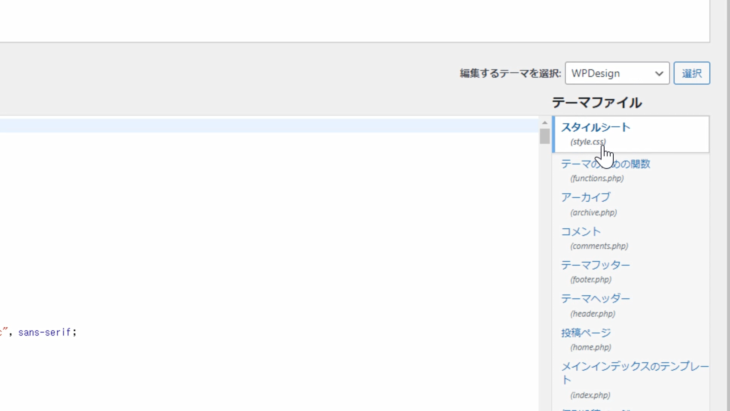
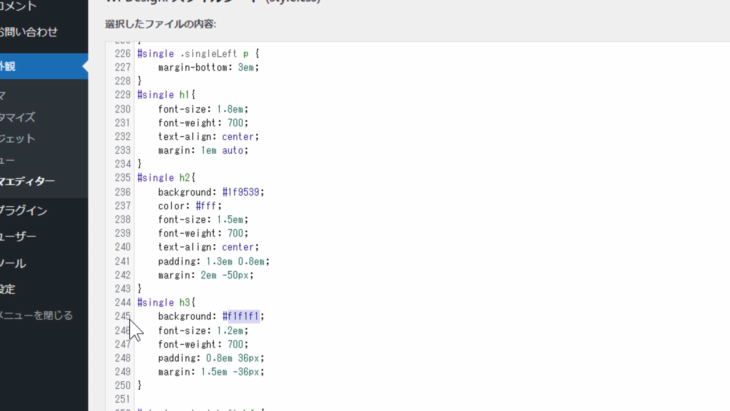
そして右側、今回はスタイルシート(style.css)をクリックしてください。

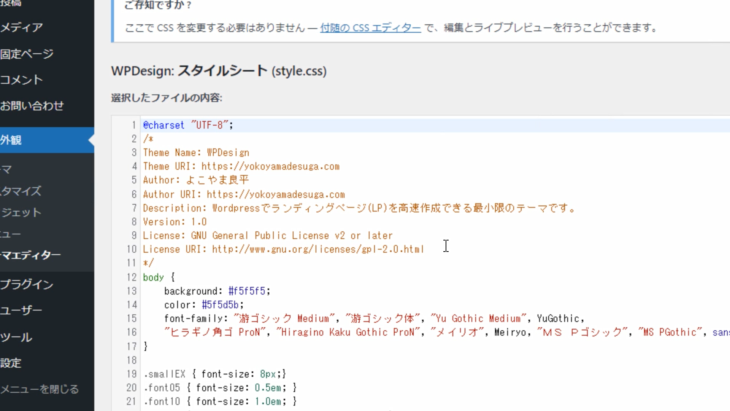
すると、このような画面が出てくると思います。

これがCSSの設定ページです。
少し難しいですよね。
やったことがない人にとっては、何が書いてあるか全然わからないと思いますが、簡単に言うと、デザインをここですべて設定しています。
今回は、 黒いタイトルの背景色を変えていきたいと思います。
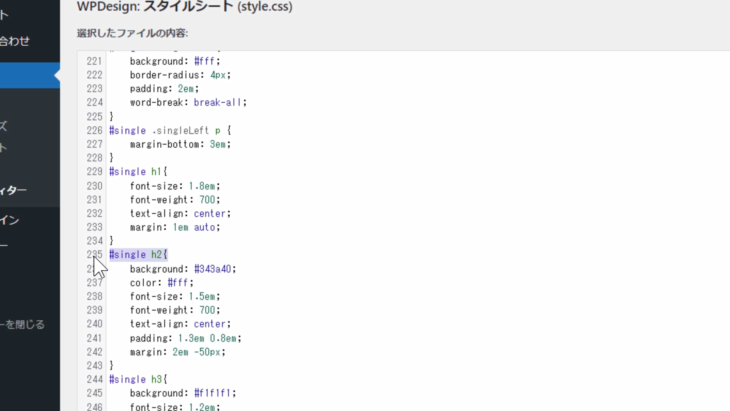
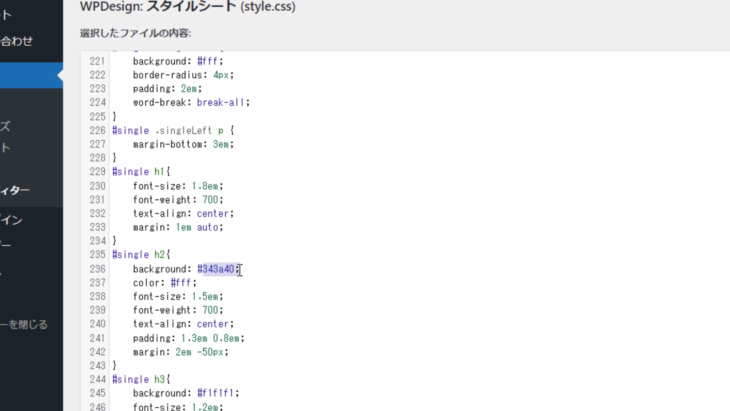
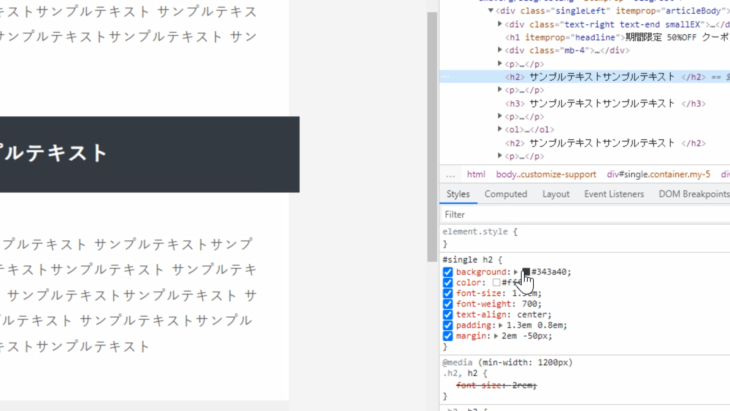
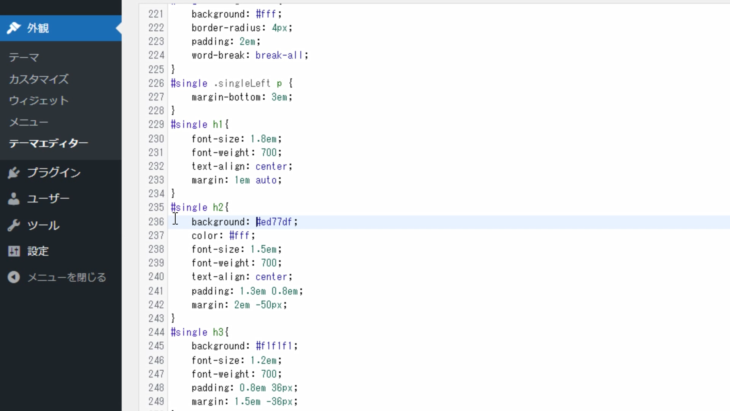
235行目に「#single h2」とあります。ここの部分です。

236行目のbackgroundの後ろに、#の付いた数値が書かれていますよね。

これが、カラーを司る数値です。
少し難しいので、無理に変更しなくても大丈夫です。
もし挑戦したいという場合はやってみてください。
では少し変更してみましょう。
「#single h2」のbackgroundの数値を変更していきます。
自分の好きな色にするために、先ほどの記事のページに戻りましょう。
この黒い背景部分を変えてみたいと思います。

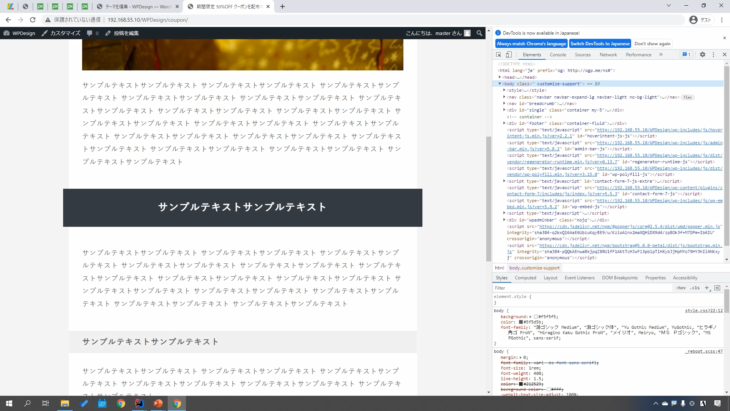
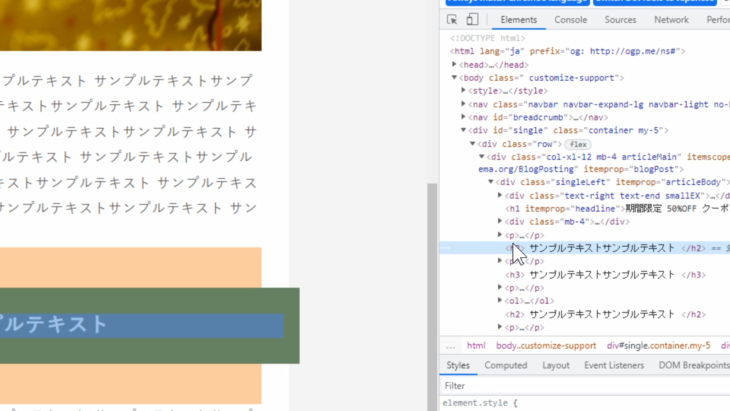
もし、Chromeをお使いなら、F12を押してください。
すると、右側にこのようなパネルが出てくると思います。

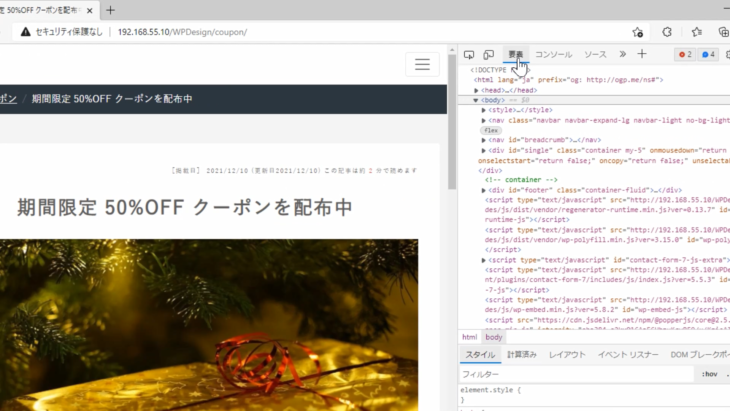
Edgeをお使いの場合でも、F12を押せば、同じように開くことができます。

少し画面は違いますが、要素と書いてあるので、ほぼ同じツールになっています。
どちらのブラウザでもF12を押せば開くことができます。
では、確認していきましょう。
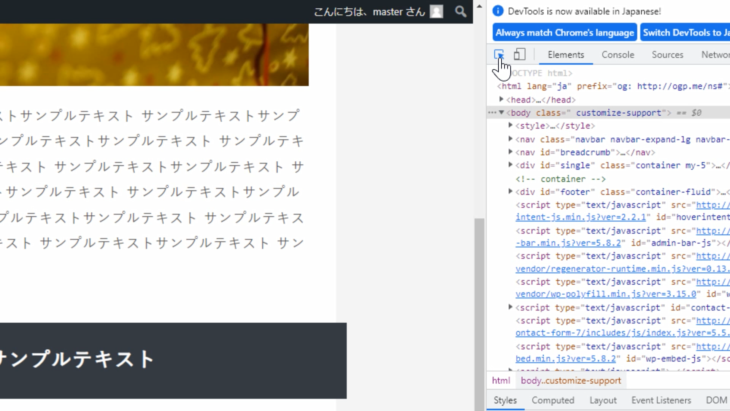
四角に矢印が付いたこのマークを押してから

黒い背景のタイトル部分をクリックすると、このように、対応する場所を教えてくれましたね。

そして、下にスクロールして、この部分です。

今、黒色で設定されていますね。
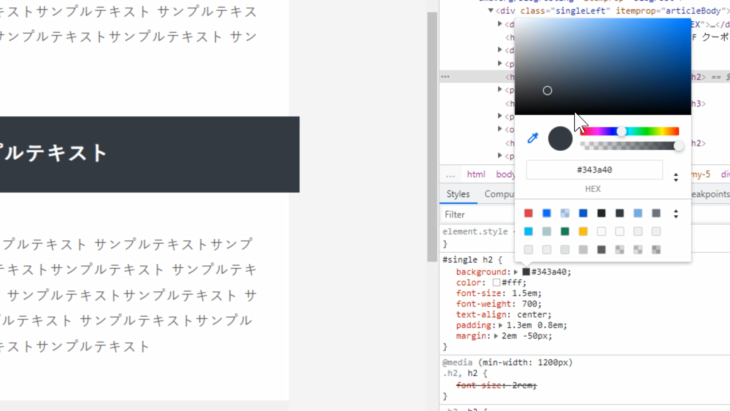
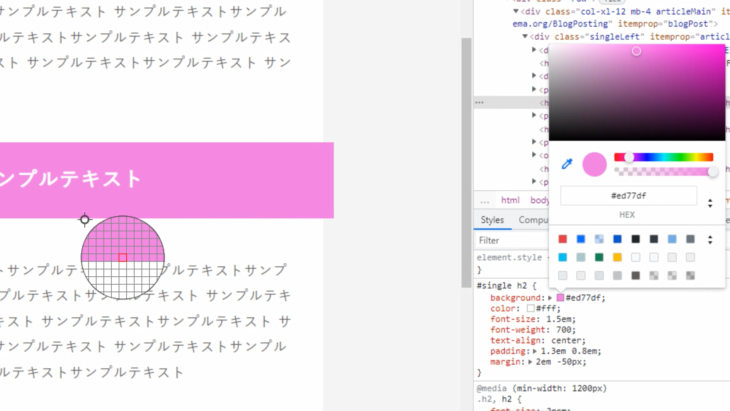
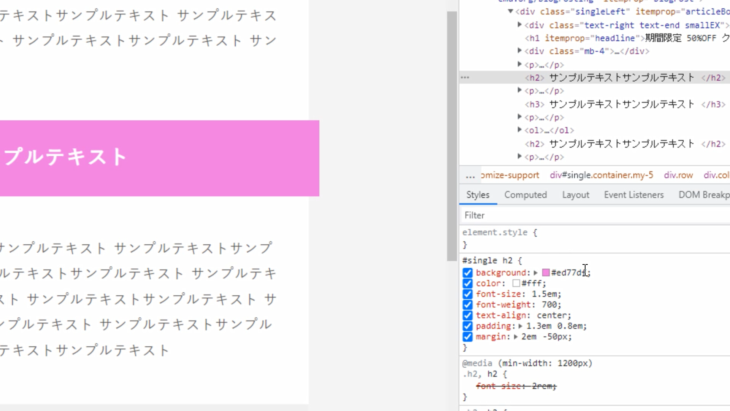
この黒い部分をクリックすると、このようにカラーコードが出てきます。

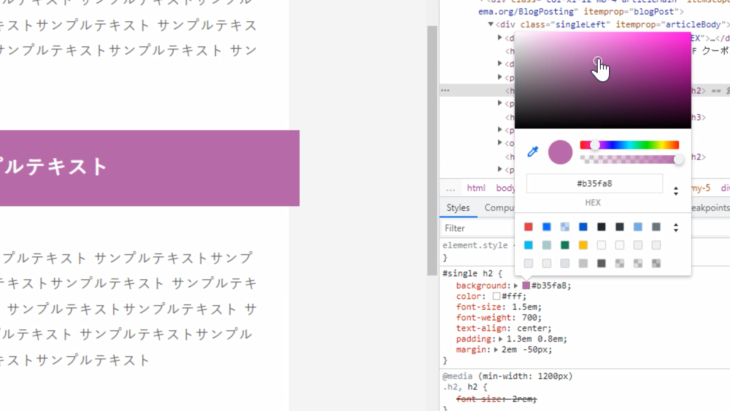
例えば、ピンク色にしたかったら、バーを赤の方へスライドさせてから、上の画面で今度は丸印をスライドさせて好きなカラーを選択します。

このようにピンク色にすることができました。

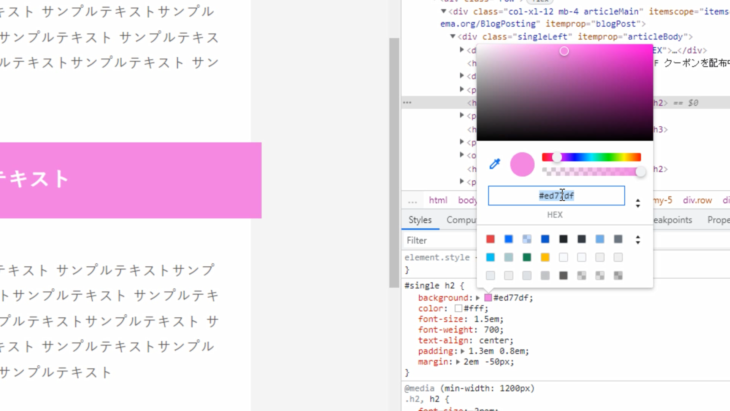
このカラーでよければ、ここのコードをコピーしておきます。

「もうピンク色になっているからいいのでは?」と思うかもしれませんが、ここは開発画面といって、一時的にデザインを変えたり、見た目の実験をしたりするような場所になっているので、保存することができません。
ですので、カラーコードをコピーして、先ほどのスタイルシートの編集画面に戻ります。
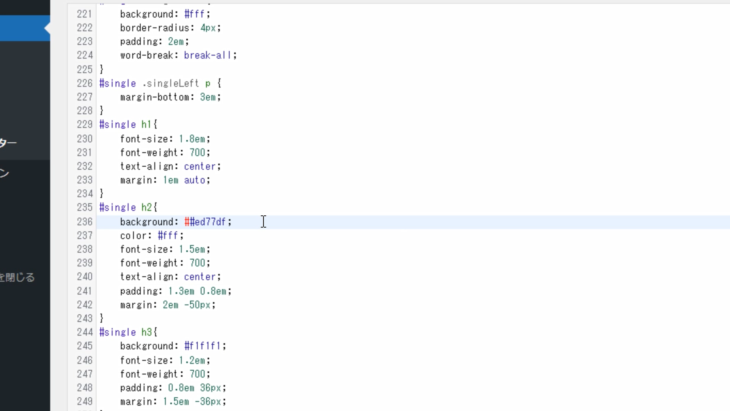
236行目にコピーしたカラーコードを貼り付けてください。

このように#が2個になってしまった場合は、1つ消してください。
こうですね。

本当に変わったのか、ブラウザを更新して確認してみましょう。
このように変えることができました。

ただブラウザの場合、キャッシュというのがあって、更新してもすぐに色が変わらない場合があります。
そういう時は、キーボードのコントロールキーを押しながらF5を押してみてください、
こうすることですぐに反映できる場合もあります。
このように、右側のパネルの四角の部分がピンクに変わっていれば成功ですね。

もし希望の色があるなら、このように変更して保存します。
- 好きな色のカラーコードをコピーして
- テーマのCSSの中、236行目に貼り付けて
- 保存です
その下の、グレーのタイトル背景の部分を変えたい場合は、244行目に #single h3 とありますね。
その下、245行目の数値の部分を変更すればOKです。

少し難しいので、挑戦したいなという方は試してみてください。
これで、すべてデザインが完了しました。
どうだったでしょうか。
とても短い時間、1日とかからずにここまで変更して、オリジナルデザインを作ることができました。
今まで難しいなと思っていたものも、こうやってみると簡単に作ることができるので、ぜひ今日また別のサイトを作ってみてください。
新しいテーマをインストールしなおして、デザインを変更したり、画像を差し替えてみたり、色々試してみてください。
問題と解答


このようなサイトを作った場合、どのくらいの時間が必要だったでしょうか。

- 1ヶ月
- 1週間
- 1日
もう正解はわかったと思います。

実際には、1日もかかってないですよね。
もし、ゆっくりやったとしても3時間以内には今のサイトができるようになります。
一つの成果物、ポートフォリオとして掲載することもできますし、そのまま自分のお店のサイトとして使うこともできます。
とても簡単ですので、ぜひ今日覚えたことをやってください。
もし難しいようだったら、動画を一時停止しながら何回も見て頑張ってください。
この講座で「難しかった部分」「わからない部分」もあったことでしょう。
しかし、ここまで自力で進めた「あなた」はたいへん素晴らしい優秀な方です。
自信をもってこのまま学習を続けてください。
コメントや評価をお願いします。
ボク一人では広めることは出来ません。
あなたと同じように困っている「友人」「知人」「会社」の方へこの動画やこのサイトを教えてあげて下さい。
あなたの良きWordPressライフを願っております。
ではまた次の講座で。
WordPressオリジナルデザイン作成オンライン講座
ZOOMを使ったリアルタイムオンライン講座をマンツーマンや少人数で行っています。
もし、
- テキストだとよくわからない
- 直接質問したい
- わからない部分を教えてもらいたい
などでお悩みならあなたのお役に立てます。
ブログ・書籍限定で30%割引にてご利用いただけます。


