記事内にプロモーションリンクが含まれる場合があります。
WordPressの始め方を完全図解で解説します。
この学習では
- サーバーの取得
- ドメインの取得
- SSLの設定
- WordPressのインストール
- WordPressの初期設定
- WordPressのデザイン設定
までが詳しく図解で学習できる様になっています。
「時間が無い」
「必要な部分だけ知りたい」
人には
上記リンクの簡易版を学習すると簡単です。
いまなら、このリンクから限定で最大10,000円割引です。
ではWordPressブログをはじめましょう。
いきなりですが問題です。

- Googleアドセンスへ登録して広告を貼る
- アフィリエイトに無料登録して広告を貼る
- 商品を作成してブログで宣伝して販売する
答えは、動画の最後に発表します。
それまでの間に考えてみましょう。
あなたは以下のことで悩んでいないだろうか?
- 「WordPressをWEBサーバーにインストールしようとしてダメだった」
- 「WEBサーバーが何かわからない」
- 「SSL? FTP? 何かわからない」
- 「独自ドメインの設定がわからない」
- 「仕事で使うことになったが、どうしていいかわからない」
- 「副業でブログをはじめてみたいが方法がわからない」
もし、これらのことで悩んでいるなら、あなたのお役に立てます。
最初に断言します。
この講座はWordPressの初心者に向けた「最強バイブル」です。
この講座の目的はたった1つ。
あなたのWordPressの悩みを「解決」させることです。
世の中にはたくさんのWordPressの書籍やパソコンスクールなどがありますが、ほとんど、どれも同じ内容です。
しかし、多くの初心者にとって
- 「どうやったらWordPressの悩みを自分で解決できるか」
- 「どうやったら現場で使えるWordPressの技術を学習できるか」
これらを知ることが1番重要です。
ですので、この講座では
WordPressの基礎を学習しつつ、実際手を動かして体験する実践的な内容になっています。
完全に保証します。
この講座の内容を、あなたがしっかり実践することで、WordPressの悩みを解決できるスキルが身につく様になります。
このようなかたちで制作等を行っております。

よこやま良平
あなたは誰だ?と思っている人もいると思いますので
1分だけ自己紹介をさせてください。
こんにちは、15年以上プログラミングを行っているITエンジニアのよこやまです。
すでに法人化しており、会社の代表をしておりますが
現役ITエンジニアをしながら4歳から85歳まで1500名以上の方へパソコンやプログラミング講座を行っております。
最近はプログラミングラジオやプログラミング書籍も出しております。
また個人法人問わず3000以上のアプリ、サービス、制作を行っておりますので その観点から、初心者へわかりやすく解説しています。
この講座の流れ

ステップ1
- フリーランスや副業で使うブログはWordPressが良い理由
ステップ2
- WordPressのサーバー・ドメイン・SSL設定
ステップ3
- WordPressのインストール・初期設定・デザイン変更
目次
ステップ1
- フリーランスや副業で使うブログはなぜWordPressがよいのか
- なぜ独自ドメインが良いのか
ステップ2
- WordPressで使うWEBサーバーを取得する
- WEBサーバーのID・PASS
- WEBサーバーの取得とログイン方法
- WEBサーバーの支払い方法
- ドメインを取得する
- ドメインを取得したWEBサーバーで使える様にする
- WEBサーバーをSSL設定する
- ドメイン名でアクセスできるか確認する
ステップ3
- WEBサーバーにWordPressをインストールする
- WordPressにログインして初期設定を行う
- WordPressで使うASPの無料登録を行う
- WordPressのパーマリンクを設定する
- WordPressのテーマデザインを変更する
多少追加したり、変更したりしますので順番や内容が変わる場合が御座いますが、大まかにこの様な流れになっております。
頑張って一緒に学習していきましょう。
目次
ステップ1:フリーランスや副業で使うブログはWordPressが良い理由

フリーランスや副業で使うブログはなぜWordPressが良いのか

WordPressは世界中でもっとも利用されているCMS(コンテンツマネージメントシステム)です。
名前の通り、ただホームページやブログを作るものではなく
- 記事を管理したり
- システムを新しく導入したり
することが簡単にできる様になります。
例えば、お問い合わせフォームもプラグインというアイテムをインストールするだけですぐに使えるようになります。
難しい設定やプログラミングを行う必要もありません。
またSEO(上位表示対策)もしやすく、デザインも豊富なのでデザインが苦手な人でもキレイでカッコイイサイトが簡単に作成できます。
なぜ独自ドメインが良いのか

独自ドメインとは、かんたんに説明すると【インターネットの自分の住所】になります。
通常URL(アドレス)は
https://192.168.***.***/というような数字です。
それを誰でもわかりやすくしたものがドメインとなります。
ドメインは自分の好きなように取得することが可能です。
例えば・・・
の様にわかりやすい名前のドメインを取得して、まわりの人に教える事ができます。
世界に1つだけしか同じドメインは存在しませんので、ドメインの取得は早い者勝ちになります。
その他にも、独自ドメインが良い理由はたくさんありますが
- サーバーを引っ越してもそのまま使うことができる
- URLを変更する必要がなくなる
- 短いドメインや好きなドメインを取得できる
- SEO対策上、有利に働く場合がある
これらのことが、独自ドメインのメリットです。
ステップ2:サーバー・ドメイン・SSL設定

WordPressで使うWEBサーバーを取得する

では、WordPressで使うWEBサーバーを取得していきます。
いまなら、このリンクから限定で最大10,000円割引です。
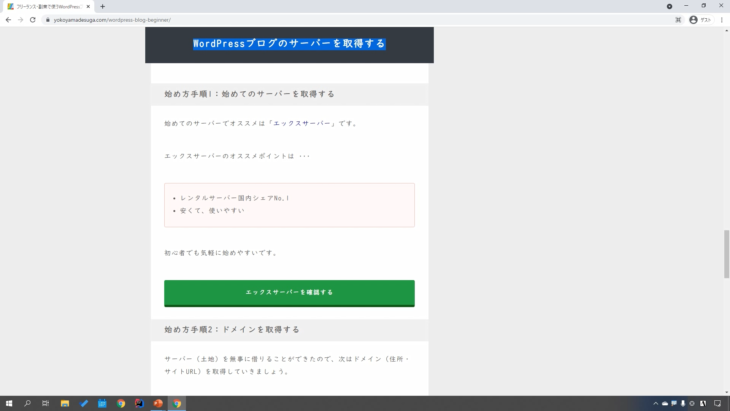
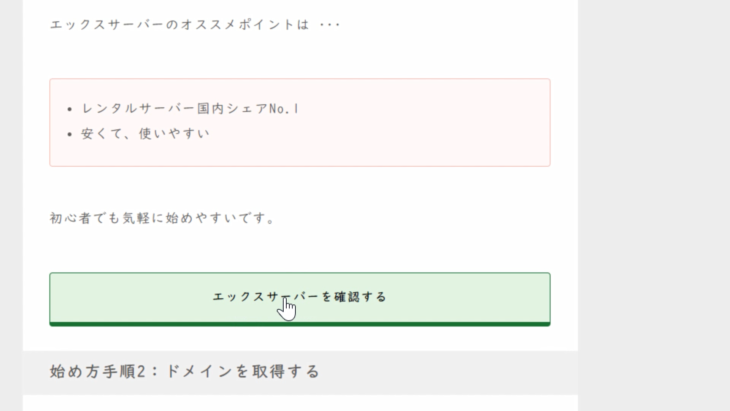
そして、下にスクロールしてもらって、ここですね。

WordPressブログのサーバーを取得するというところにある「エックスサーバーを取得する」こちらをクリックしてください。

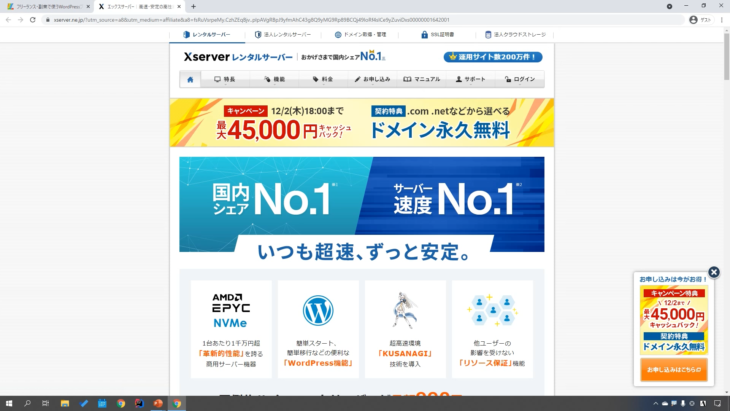
すると、このようなエックスサーバー取得画面になります。

ただ、この画面はサーバー会社側のサイト画面になっていますので、場合によっては画面が少し変わっている場合がありますが、取得する方法は、同じですのでご安心ください。
いまなら、このリンクから限定で最大10,000円割引です。
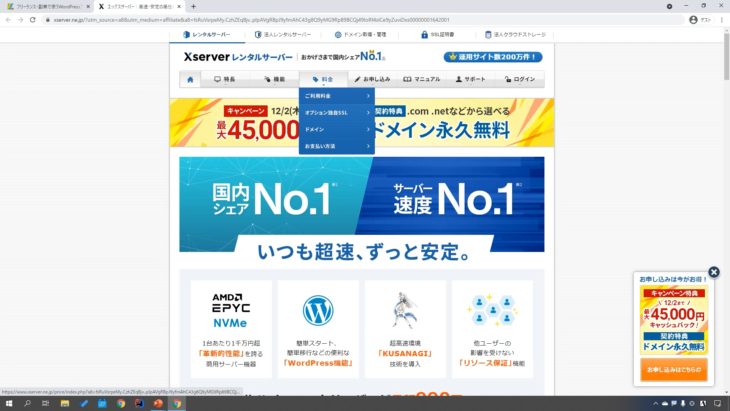
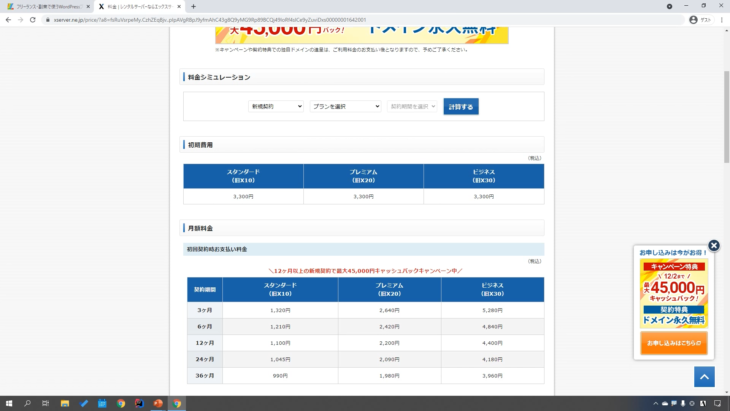
では、まず料金から確認しましょう。

現在は
- スタンダード
- プレミアム
- ビジネス
とあります。

旧名は「X10」「X20」「X30」となっていました。
通常であれば「スタンダード」で構いません。
そして、12ヶ月とか24ヶ月など契約期間によって料金が異なってきます。
今回は「スタンダード」で充分ですので、こちらを契約していきましょう。
こちらに書いてあるキャンペーンも、日によって内容が異なっていたり、キャンペーン自体やっていない場合もありますので、注意してください。

このページのお申し込みボタンからでもいいですし
トップ画面に戻って右サイドにある「お申し込みはこちら」からでもいいですし

同じ画面の下、真ん中にある「お申し込みはこちら」からでも構いません。

どのボタンからでもできますので安心してください。
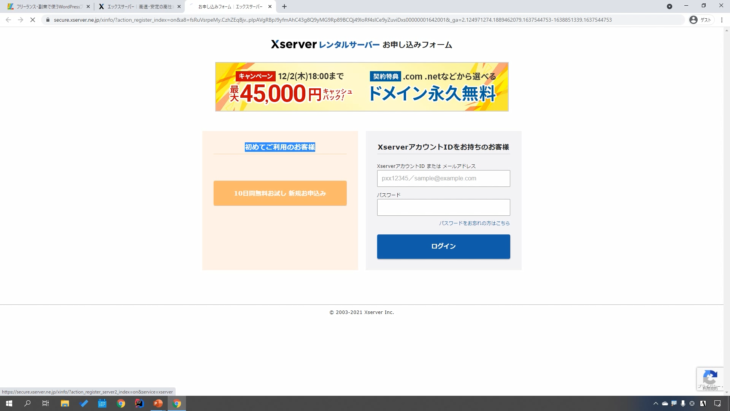
クリックすると、10日間無料お試し 新規お申し込みとありますね。

こちらをクリックして登録していきます。
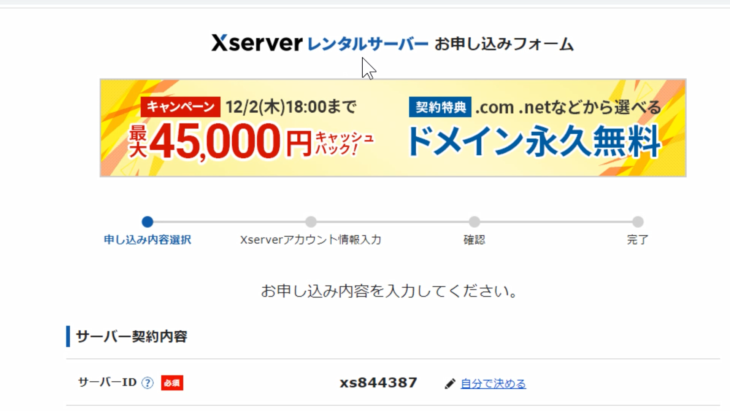
レンタルサーバーお申し込みフォームになりました。

サーバーIDは、このままでもいいですし、「自分で決める」をクリックして自分で決めてもいいです。
プランは、今回は月額990円~のスタンダードプランでいいですね。

たくさんのWordPressをインストールしたいなど仕事で使われる場合は、ビジネスを選択してください。
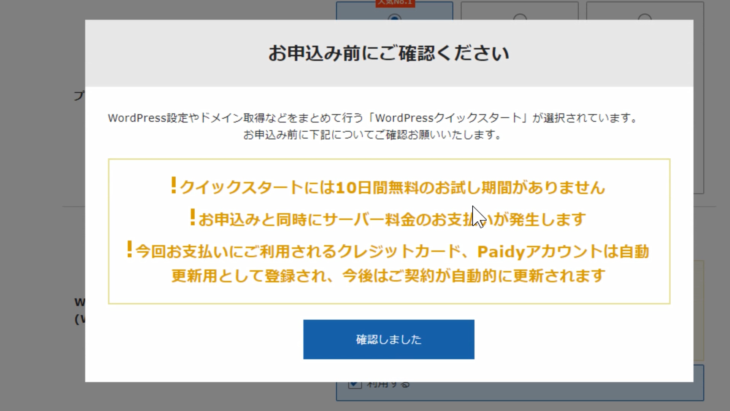
下に進んで、WordPressクイックスタートとありますね。

「利用する」にチェックを入れると

クイックスタートだと10日間のお試し期間がありませんと注意文が出てきます。
「お試し期間はいらないよ」と言う場合は、このまま「確認しました」をクリックすると
- サーバーの契約期間の選択
- ドメイン名を取得して
- WordPressのサイト名・ユーザー名・パスワード・メールアドレスの入力
そして「登録へ進む」をクリックする流れです。
クイックスタートを利用しない場合は、このままXserverアカウントの登録へ進みます。
今回は利用しないので「Xserverアカウント画面へ進む」をクリックします。
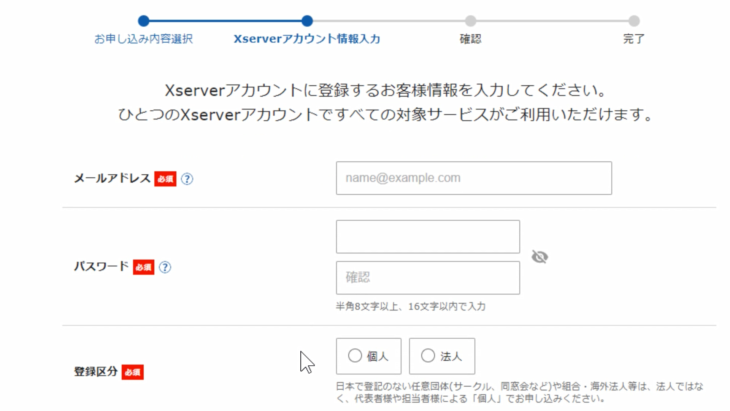
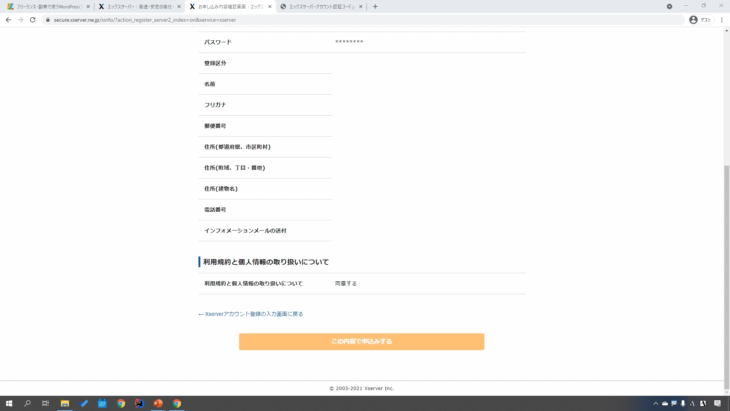
すると、エックスサーバーアカウント情報の入力画面になります。

- メールアドレス
- パスワード登録区分
- 名前
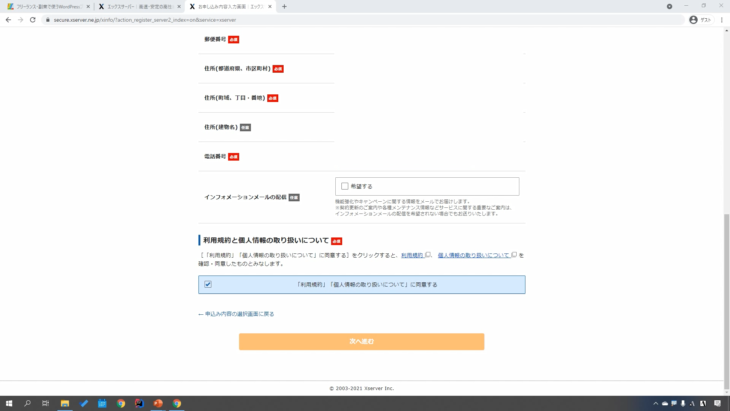
- 住所
- 電話番号
など、必須事項を入力し「利用規約」「個人情報の取り扱いについて」に同意するにチェックを入れて

「次へ進む」をクリックします。

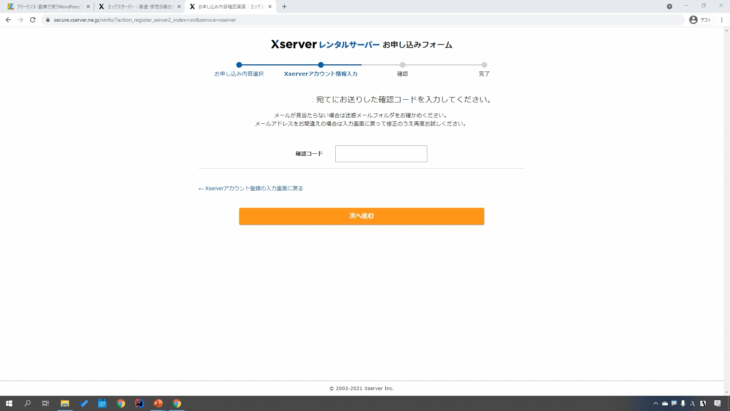
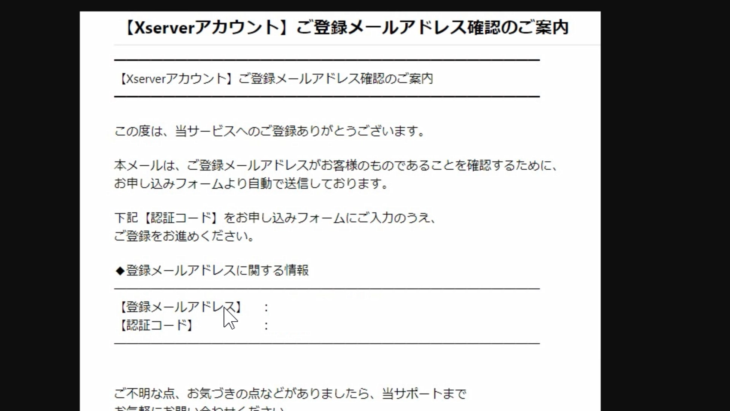
すると、メールアドレスに確認コードを送信しましたとなりました。
このような感じでメールが届いていると思いますので

メールアドレスに記載されている認証コードを入力して「次へ進む」をクリックします。

問題がなければ「この内容で申し込みをする」をクリックします。
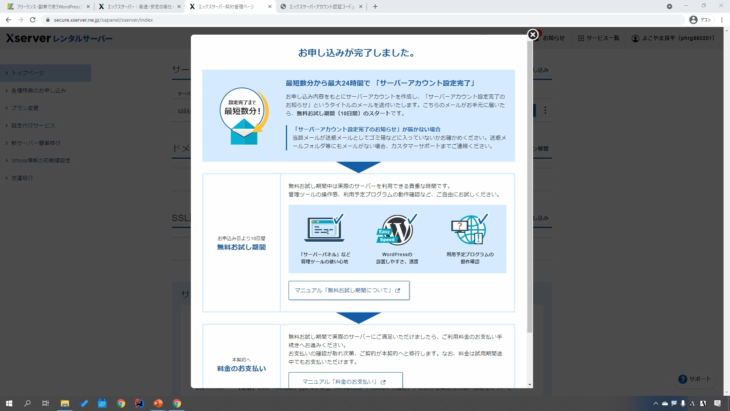
お申し込みが完了しましたという画面が出ましたね。

WEBサーバーの取得の方がいったん完了しました。
画面の方は、先ほども言ったとおり、時間経過によって変わる場合があります。
リニューアルなどされた場合は画面の表示が変わることがありますが、操作方法はほとんど同じなので安心してください。
では、次の項目に進みましょう。
いまなら、このリンクから限定で最大10,000円割引です。
WEBサーバーのID・PASS

WEBサーバーに入る為のIDとパスワードを確認しておきましょう。
先ほど登録したメールアドレスの方にもメールが届いているのですが、わからない人のために解説していきます。

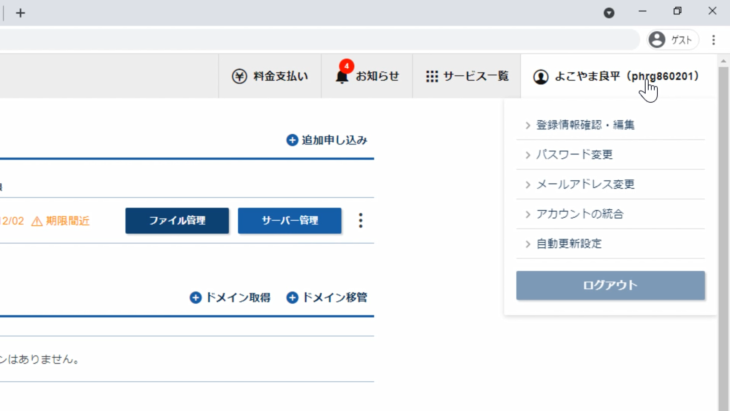
右上の方に、アカウントがあると思いますので、そちらをクリックして、登録情報を確認してみましょう。

すると、XserverアカウントIDが表示されていると思いますのでそちらを確認してください。
これがログインIDになります。
これを登録する時に入力したパスワードを覚えているでしょうか。
そちらが、ログインパスワードになります。
この2つがログインするために必要なので、忘れないようにしてください。
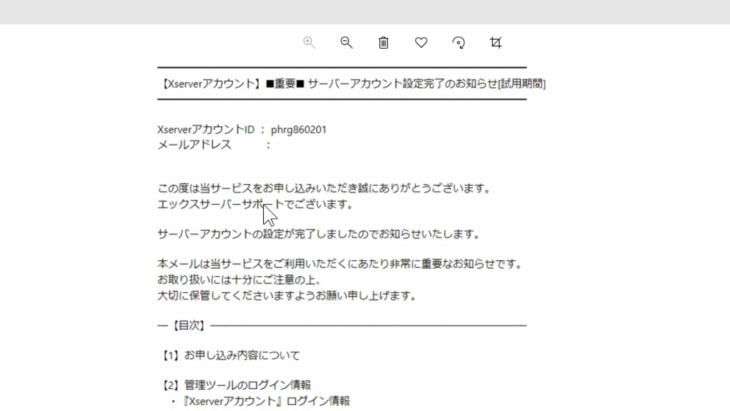
メールが届いていると思いますので、そちらも確認しておきましょう。

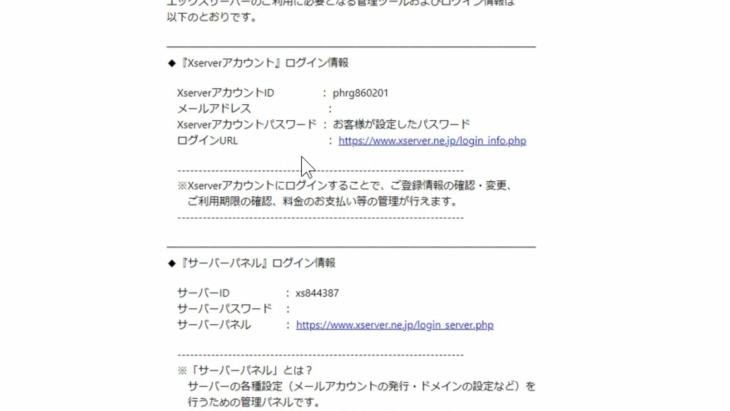
アカウントIDとメールアドレスが書かれている、このようなメールが届いていると思います。
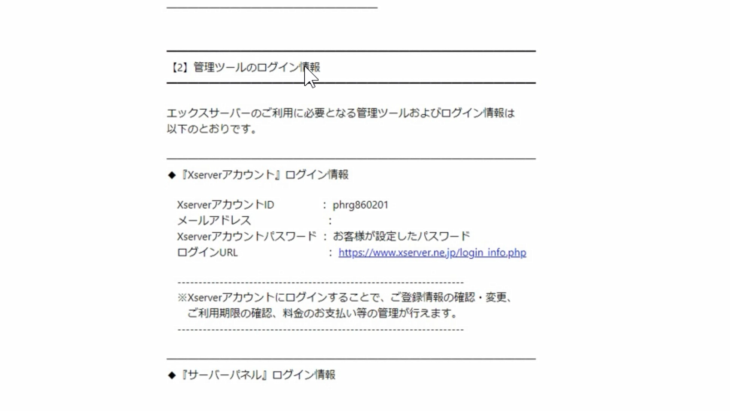
大事なのはここの「管理ツールのログイン情報」という部分ですね。

- アカウントID
- メールアドレス
- アカウントパスワード
- ログインするためのURL
が記載されています。
先ほどのお申し込みのページからでもログインできますが、このURLを入力したり、直接クリックすることでログイン画面に行くことができます。
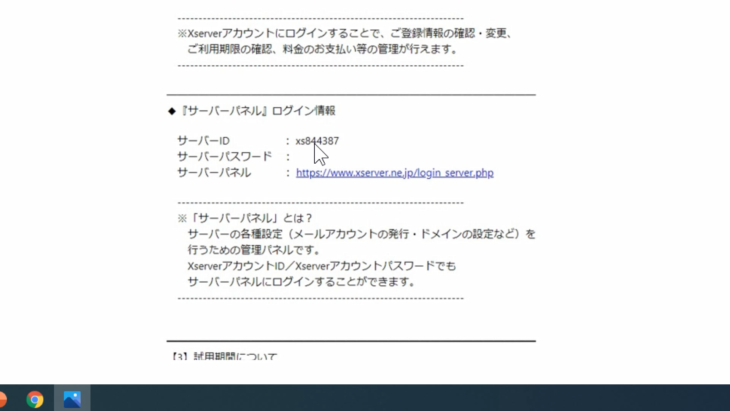
そのほか下に進むと

- サーバーID
- サーバーパスワード
- サーバーパネルのURL
とありますが、これはWordPressを入れるサーバーに直接ログインするための情報になっています。
この2つ、同じように見えますが、全然違うものですので注意してください。

上の「Xserberアカウント」ログイン情報は、基本的に支払い情報や契約情報を見たり更新したりする方の管理パネルになっています。
下の「サーバーパネル」ログイン情報が、これからWordPressをインストールするためのIDとパスワードになっています。
今から使うのは、下の
- サーバーID
- サーバーパスワード
- サーバーパネルのURL
の方になりますので、注意してください。
いまなら、このリンクから限定で最大10,000円割引です。
WEBサーバーの取得とログイン方法

WEBサーバーの方は、既に取得してありますので、ログインの方を行っていきます。
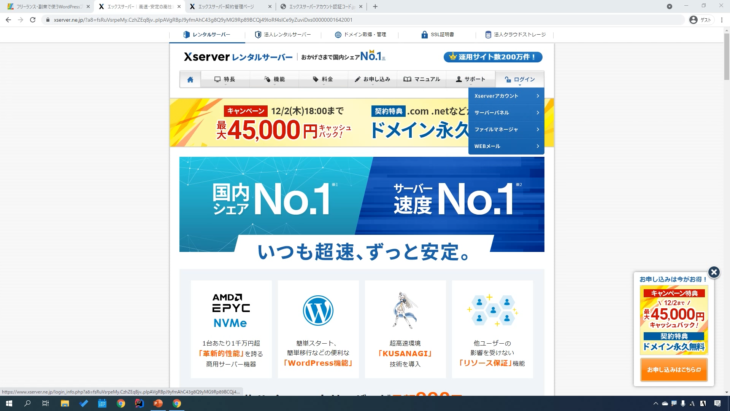
この画面に戻ってください。

右上にログインとありますね。
または、メールに送られてきたURLからでもログインできます。
どちらでも構いません。
今回は、この画面のログインをクリックしてみます。
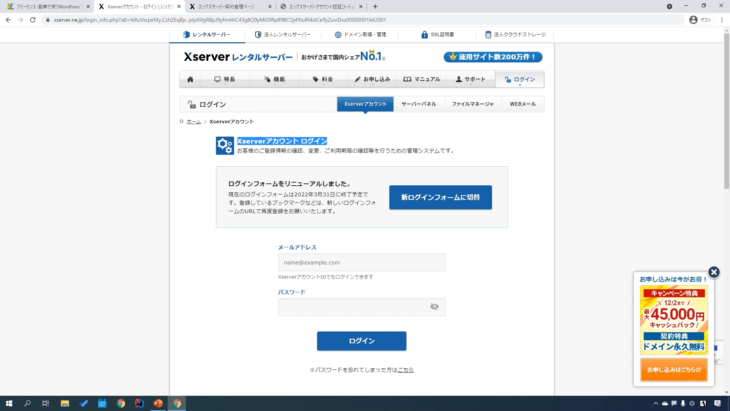
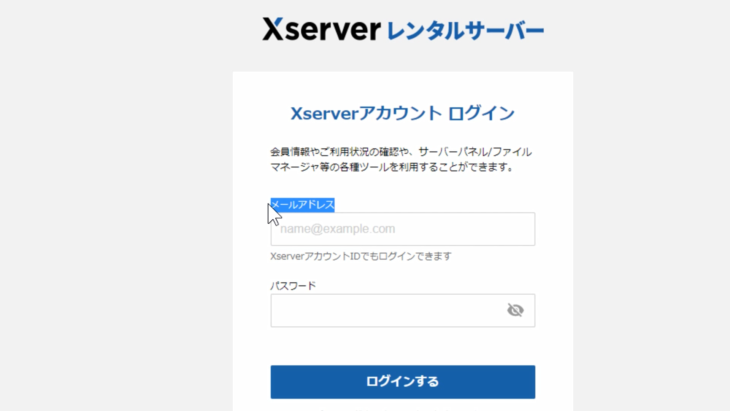
すると、このようなXserverアカウントログインという画面になりましたね。

メールアドレスとパスワードを入れてログインとなっています。
新ログインフォームに切り替えてもいいです。

新しいユーザーの方は、多分こちらの画面が表示されると思います。
メールアドレスか、XserverアカウントIDのどちらかを入力して、ログインしてみます。
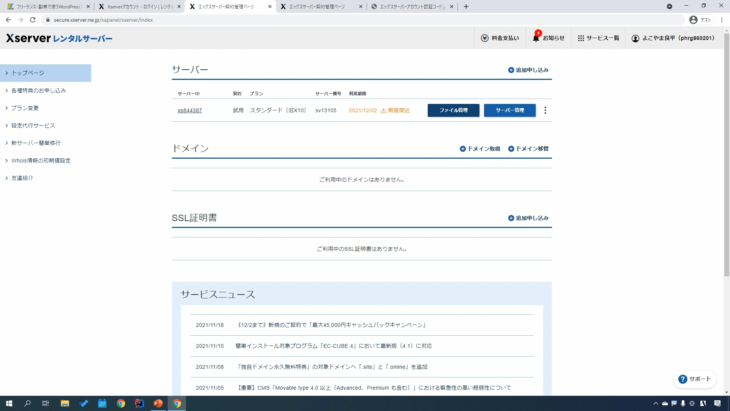
このように無事にログインすることができました。

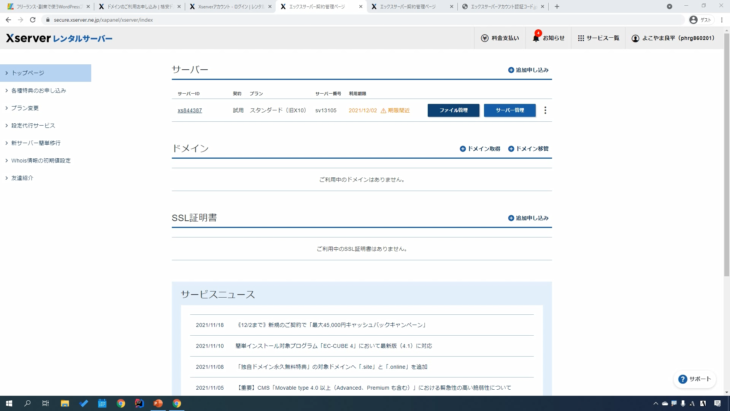
この後からやりますが、右上の「サーバー管理」というところをクリックするだけで、サーバーの管理画面に行くことができます。

IDやパスワードを入力しなくても、直接飛ぶことができ、便利ですのでこの「サーバー管理」という場所を覚えておいてください。
WEBサーバーの支払い方法

では、WEBサーバーの支払いを行っていきます。
お試し期間や、契約更新期間が過ぎてしまうと、せっかく登録したWordPressも消えてしまうので注意してください。
そういうことがないよう、支払いは早めに行っておきましょう。
右上にある「料金支払い」ですね。

旧ページでは、左側にありましたが、現在は上の方にあります。
では「料金支払い」をクリックしましょう。
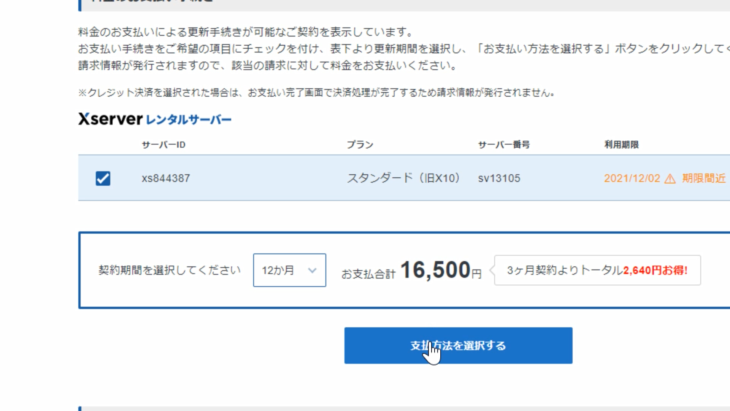
すると、このような支払い手続きの画面になったと思います。

サーバーIDに、チェックマークを付けて、契約期間を選択します。
もし、ビジネスの場合は、24か月とか36か月とか長くてもいいですが、その他の場合だと12か月契約にしておくと2,640円お得になる割引サービスを適用することができます。
- 「支払い方法を選択する」をクリック
- カード情報や銀行口座の入力をして
- OKを押せば
支払いが完了します。
契約期間を過ぎてしまうと、消えてしまうので早めに支払い方法の登録をするようにしてください。
ドメインを取得する

では、ドメインを取得していきましょう。
いったんこちらの画面に戻っていただいて
いまなら、このリンクから限定で最大10,000円割引です。
今度は「始め方手順2:ドメインを取得する」こちらですね。

下にある「エックスサーバードメインを確認する」このボタンをクリックします。

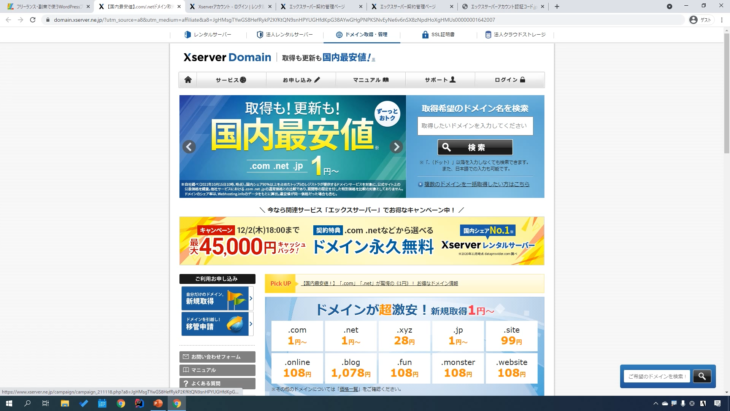
すると、このような画面、Xserverのドメイン取得のページに移動できました。

こちらもキャンペーンによっては、価格が異なってくるので注意してください。
現在は「.com」が1円から取得できるようになっています。
ただ、これは初年度の登録費用になっているので注意してください。
ドメインの価格はこのような感じになっていますね。

- 「.com」だったら、2年目以降は1,298円
- 「.net」だったら、2年目以降は1,518円
かかるとか、このような金額設定になっています。
気を付けなければならないことは、例えば「.site」の場合だと、取得費用こそ99円ですが、更新費用は4,268円かかるので、少し高いなと思う方は充分注意してください。
そのほか「.inc」などは、年間10万円ちょっとかかりますので、取得する際は2年目以降の料金も考えて取得するよう充分気を付けてください。
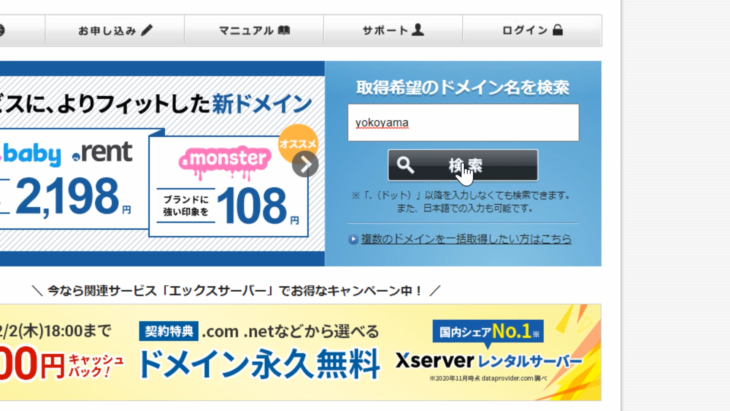
では、いったんトップページに戻ってください。
右上に取得したいドメインを入力とありますね。
例えば、自分の名前とかで取得してみたいなという場合は、このように入力して検索を押してみます。

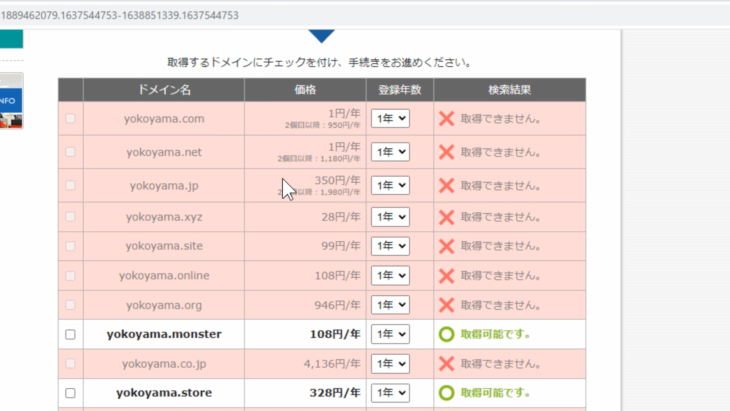
そうすると、このような検索結果が表示されました。

取得可能ですとか取得できませんというふうに表示されていますよね。
- 「.monster」
- 「.store」
だったら取得可能ですとなっていますね。
メジャーなものは
- 「.com」
- 「.jp」
なので、このあたりを取得しておくと無難ですが「どうしてもこのドメイン名で取りたい!」という場合は、別のドメインを選択すれば、取得できるようになっています。

レンタルサーバーの申し込みは、今回は既に取得していますので「利用しない」を選択して「取得手続きに進む」を押してみます。

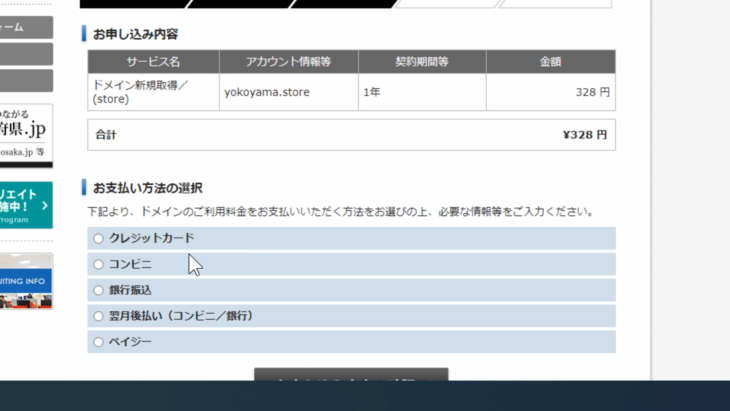
このような画面になりましたね。

あとは、支払い方法を選択して「お申し込み内容の確認」を押せば、お支払い画面に進んでいきます。
もうひとつ、キャンペーン中についてです。
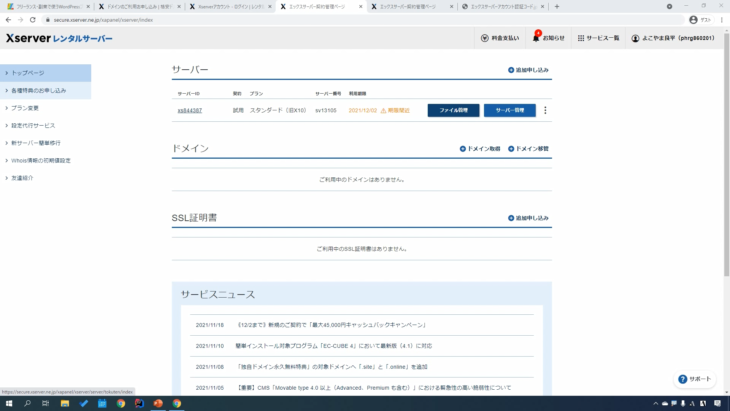
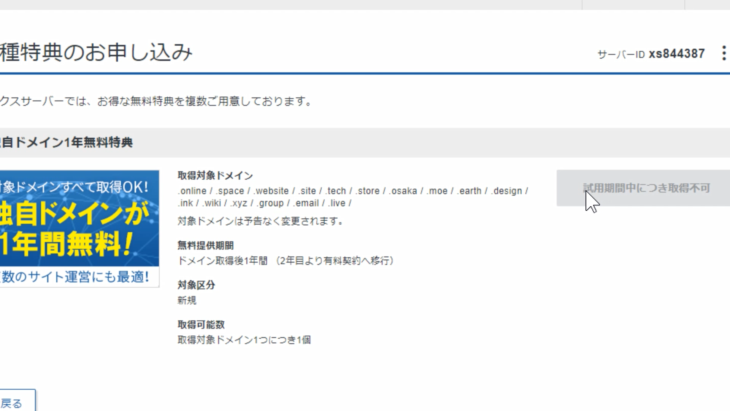
レンタルサーバーの管理画面に戻って、左側の「各種特典のお申し込み」をクリックしてください。

すると、このように「独自ドメイン1年無料特典」などがあったりします。

この画面では「試用期間中につき取得不可」となっていますが、支払いが完了していれば、ここから取得して1年間ドメイン費用が無料になるような特典を受けることもできます。
ですので、こちらの方も確認してみてください。
いまなら、このリンクから限定で最大10,000円割引です。
ドメインを取得したWEBサーバーで使える様にする

先ほどWEBサーバーと、ドメインを取得しました。
こちらを両方使えるようにしなければなりません。
少し難しいのですが
- WEBサーバーというのは「土地」
- ドメインというのは「住所」
だと思ってください。
「その土地まで行くために必要な住所を登録する」というような作業が必要ですので、こちらをやっていきましょう。
では、エックスサーバーのトップページから

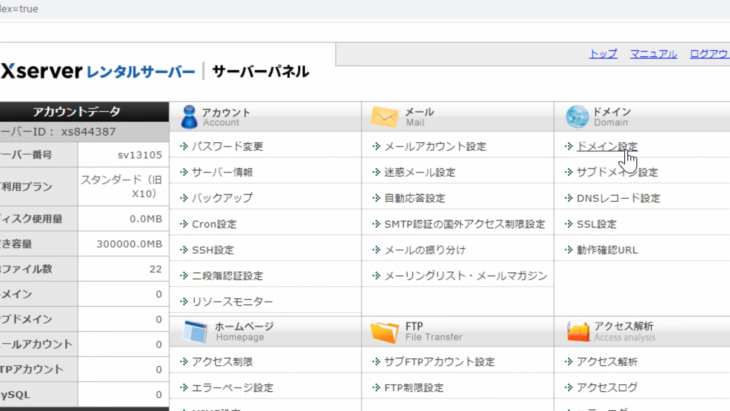
右上の「サーバー管理」をクリックしてください。

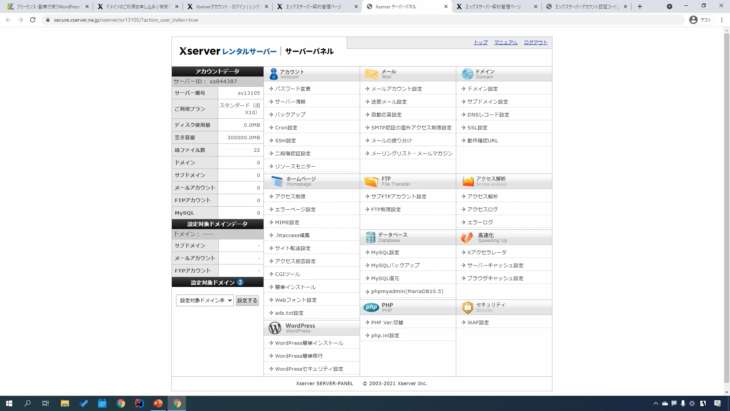
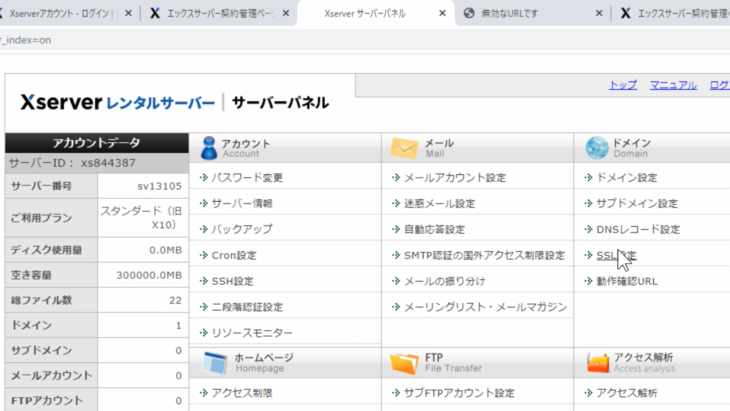
これが、サーバーの管理パネル画面になっています。

右上に「ドメイン設定」とあります。

こちらも場合によっては、リニューアルされていて表示が変わる場合があります。
その際も、焦らずに「ドメイン」という文字を探して「ドメイン設定」を見つけるようにしてください。
そうすることで作業を続けることができますので安心してください。
では「ドメイン設定」をクリックしてください。

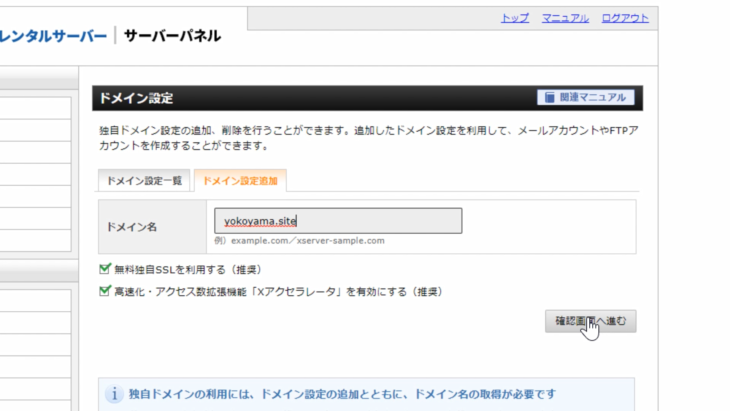
「ドメイン設定追加」をクリックします。
すると「ドメイン名」の入力画面になります。

先ほど取得したドメインを入力しましょう。
- 無料独自SSLを利用する
- 高速化・アクセス数拡張機能
は、チェックを入れたままにしておいてください。
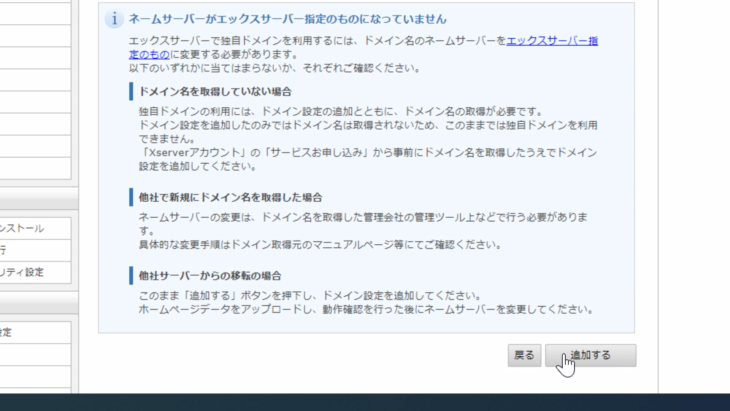
そして「確認画面へ進む」をクリックすると、このような画面が出てきます。

下の方にスクロールしていくと「追加する」とありますので、こちらをクリックしましょう。

少し時間はかかりますが、このように表示されれば設定完了です。

「無料独自SSLの設定に失敗しました」となっていて、気になるとは思いますが、こちらは後ほど設定していきますので安心してください。
WEBサーバーをSSL設定する

SSL設定を行っていきます。
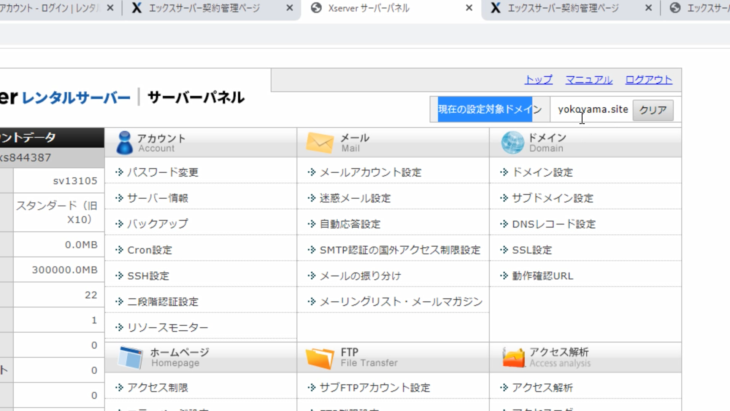
現在、設定対象のドメインがこのように表示されていますね。

もし、違うようだったら「クリア」を押すと消えます。
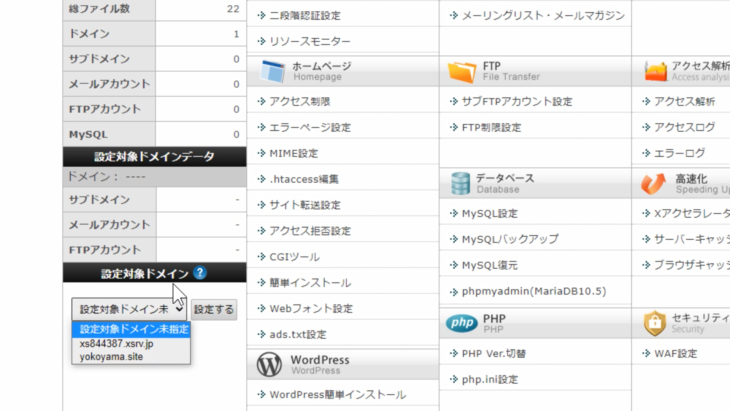
左下に「設定対象ドメイン」とあり、選択できるようになっているので、設定してください。

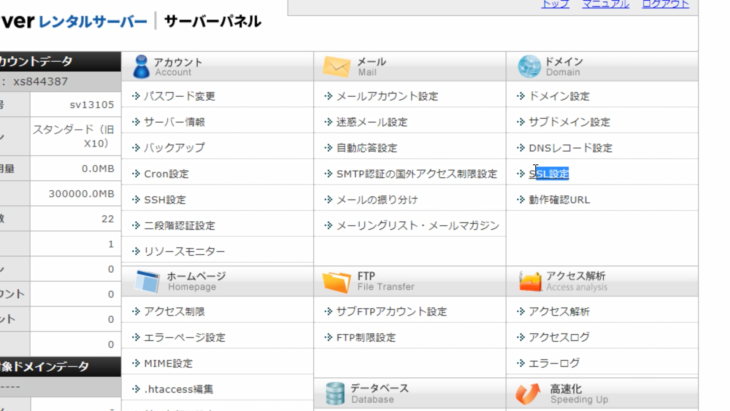
では、ドメインの中にある「SSL設定」をクリックして設定を行っていきます。

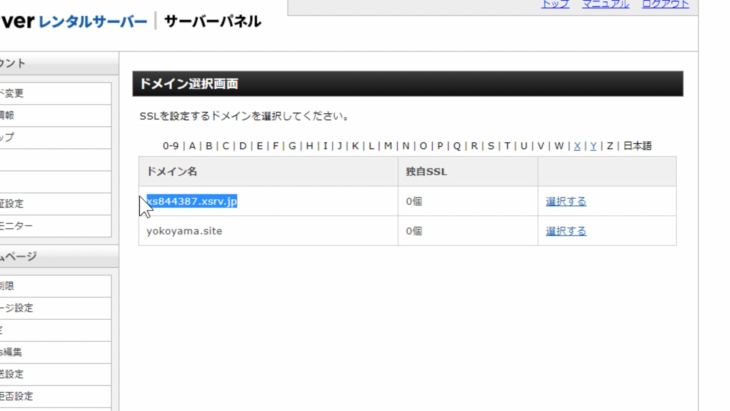
このように、SSLを設定するドメインを選択する画面になりました。

上のドメインは、元々入っているフリーのドメインになっています。
選択するをクリックしてみると、現在、独自SSL設定はありませんとなっていますね。

では、その上にある「独自SSL設定追加」をクリックして対象ドメインを選びます。

下の「CSR情報を入力する」にチェックを入れる必要はありません。
そして右下にある「確認画面へ進む」をクリックします。
1つ重要なことが、下に記載されています。
SSLが利用可能になるまで最大で1時間程度かかる
ということです。
確認画面に進んで設定したからといって、すぐに反映されるわけではないので注意してください。
1、2時間程度の余裕をみてください。
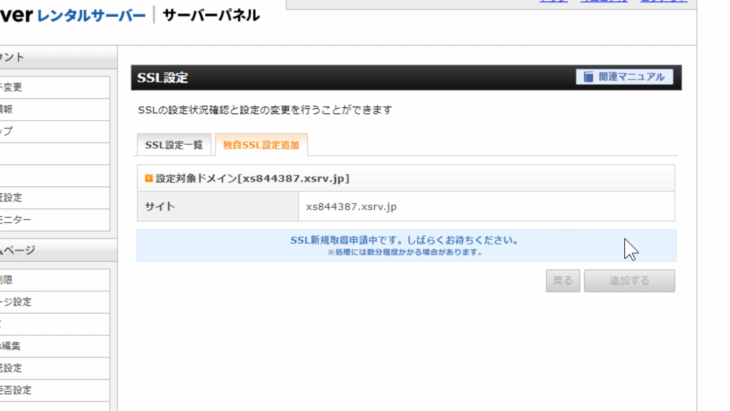
では、確認画面へ進み「追加する」をクリックします。
「SSL新規取得申請中です。しばらくお待ちください」となりましたね。

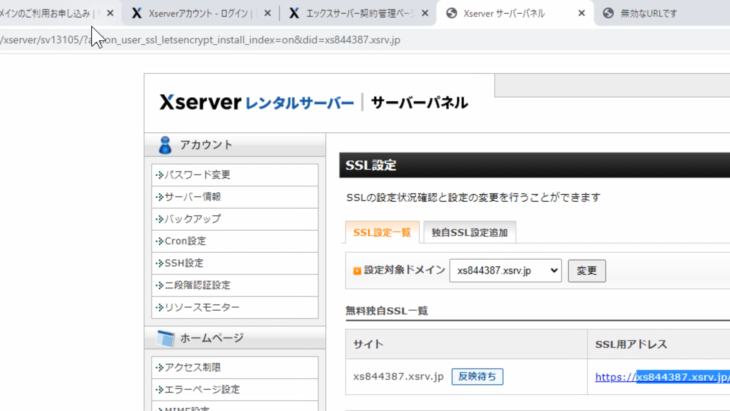
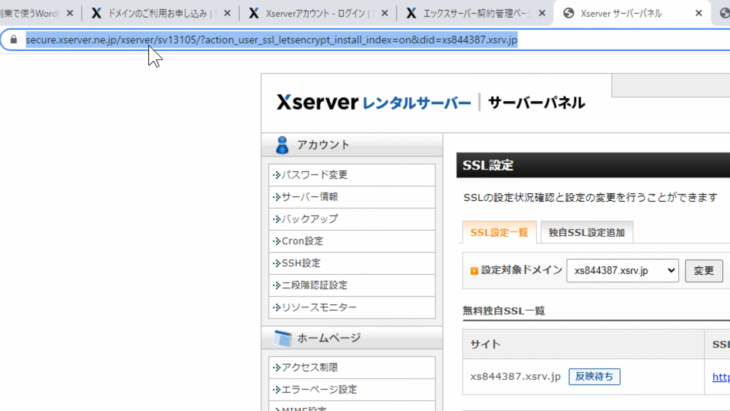
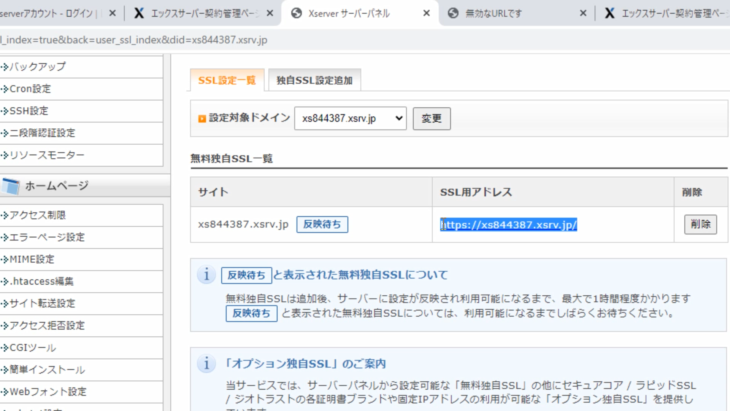
しばらく待つと、このように独自SSLを追加しましたと出ました。

では「戻る」を押してみましょう。
このように、SSL用アドレスとなりました。

何がSSLかというと・・・
httpからhttpsに変わった
ということです。
これで暗号化通信になりました。
アドレスをクリックしてアクセスしてみましょう。
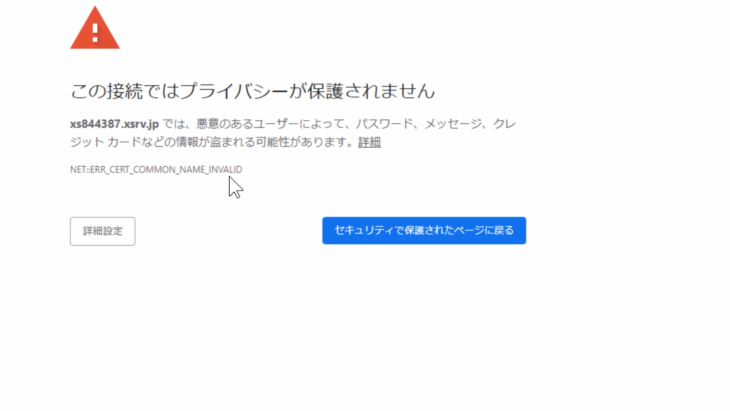
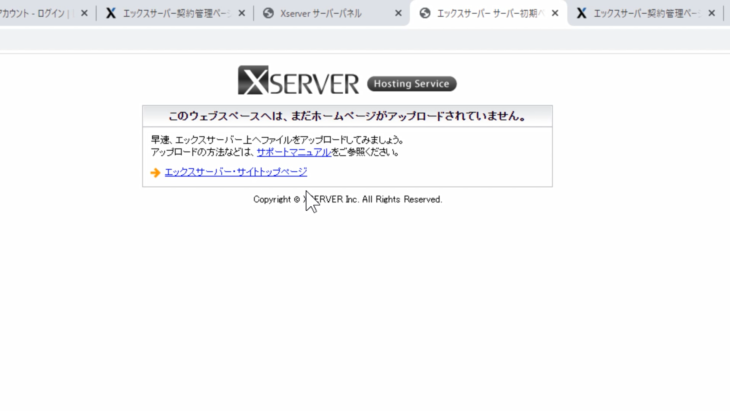
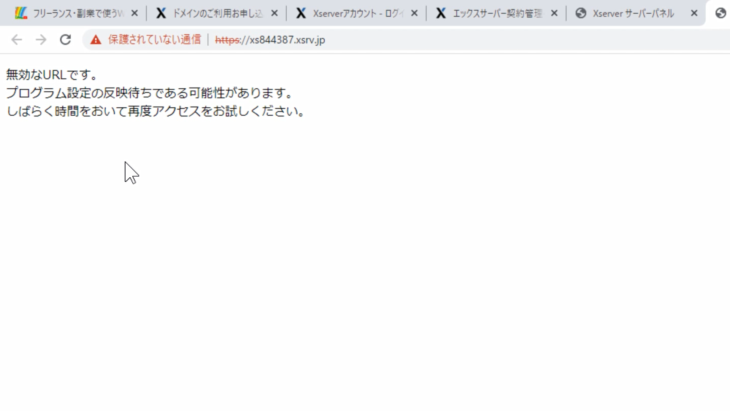
すると、このような画面がいきなり出てくると思います。

プライバシーが保護されませんと表示されましたが、これはまだSSL設定が反映されていないからです。
「詳細情報」というところをクリックすると、このように「反映待ちである可能性があります。しばらく時間をおいて再度アクセスを試してください」と表示されました。

これは、エラーの画面ではないので安心してください。
ただ、1時間経っても2時間たってもずっとこのままという場合は、何か設定を間違えている可能性があるので、もう1度確認し直してください。
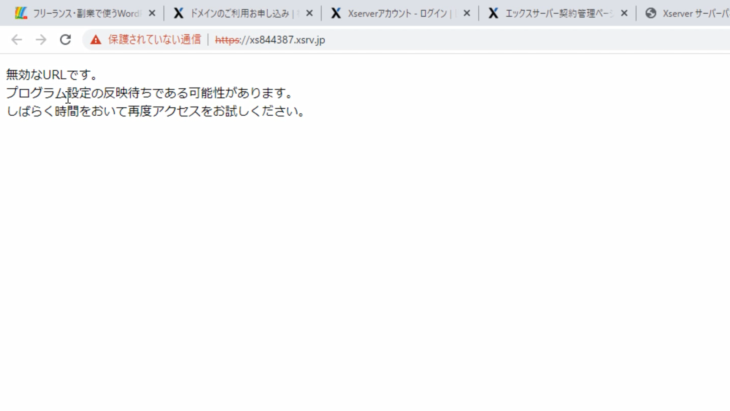
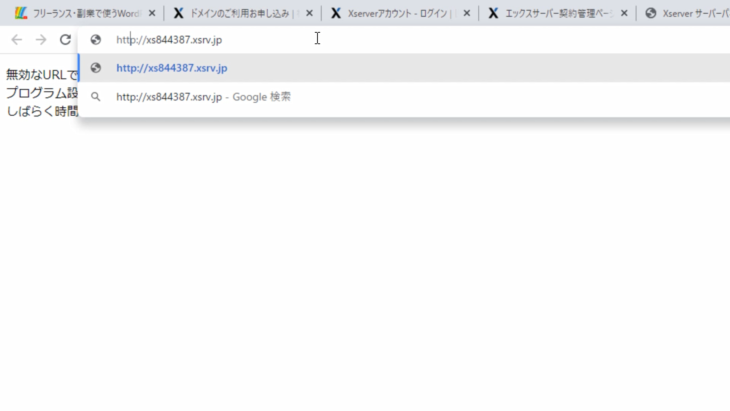
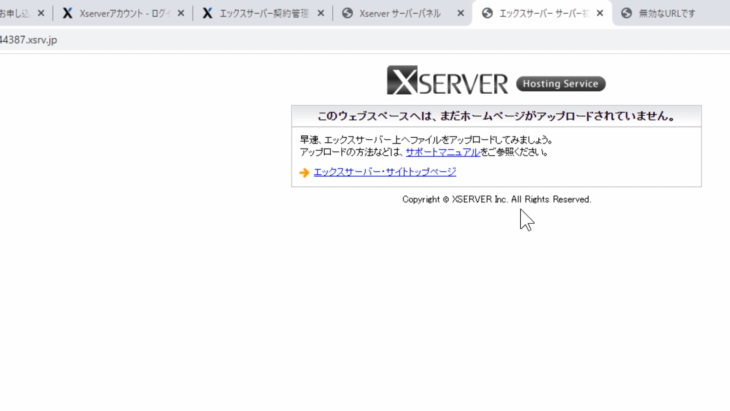
アドレスを単にhttpとして、アクセスしてみて

このような画面になれば問題ないです。

httpsが反映されれば、同じこの画面が表示されるはずです。
こちらも時期によっては、表示されるものが異なってきますので、ご注意ください。
ドメイン名でアクセスできるか確認する

もう既にアクセスしてしまいましたが、もう1度行ってみましょう。
では、先ほどのサーバー管理パネルのSSL設定ですね。

SSL用アドレスがあるのでクリックします。
先ほど取得したドメイン

これをアドレスバーに入れることでアクセスすることもできます。

または、もう1度トップ画面に戻って

SSL設定をクリックして、ドメイン選択画面にいき

「選択する」をクリックすると、SSL用アドレスが表示されるので、こちらをクリックしてもいいです。

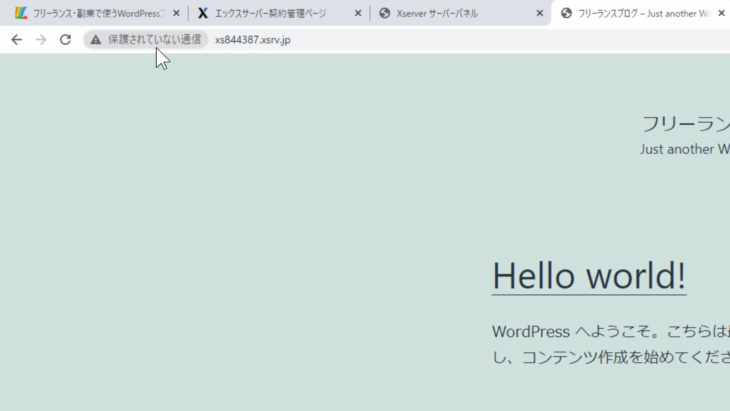
現在はこのように表示されるようになっています。

これも時間経過によって、先ほどのこの画面になります。

先ほども言いましたが、時期によって、または、リニューアル後など、表示が異なっていたり、違う画面になっている場合もありますので、その点は注意してください。
こちらは、SSLの反映待ちですが、1~2時間経っても保護されていない通信となっている場合は、何らかの理由で間違っている可能性があります。
その際はもう一度、設定方法等を見直してみてください。
ステップ3:WordPressのインストール・初期設定・デザイン変更

WEBサーバーにWordPressをインストールする

では、Wordpressのインストールを行っていきます。
とても簡単になっていますので安心してください。
少し前までは、難しいWordpressのファイルをアップロードして、中にサーバーIDとかパスワードとかを入力して、それをさらにアップロードして・・・というような作業を行っていました。
現在は、ワンクリックでインストールできるようになっているので、簡単です。
では、やっていきましょう。
「サーバー管理」をクリックして、管理パネルに入りましょう。

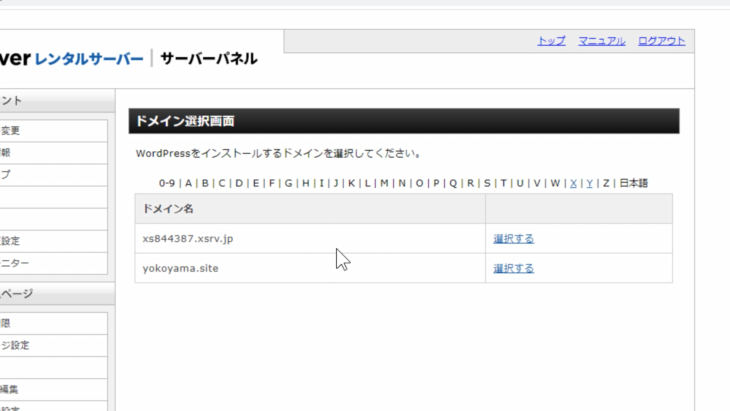
画面左下の方に、Wordpressという項目があって、その中に「Wordpress簡単インストール」とありますので、こちらをクリックしましょう。

すると、インストールするドメインを選択する画面になります。

今回は、こちらのドメインにインストールしていきます。

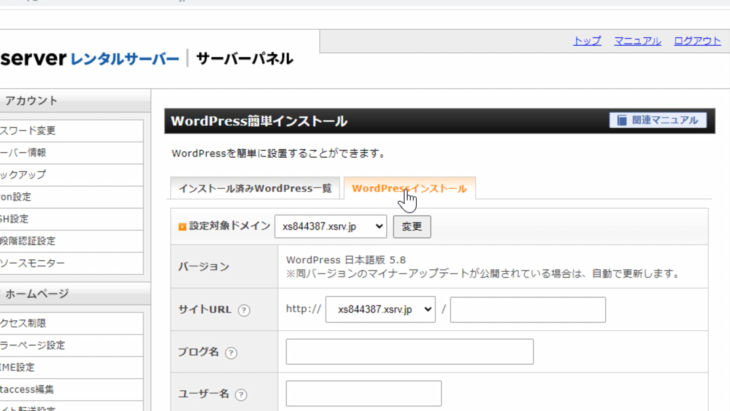
「インストール済みWordPress一覧」の右側にある「Wordpressインストール」をクリックします。
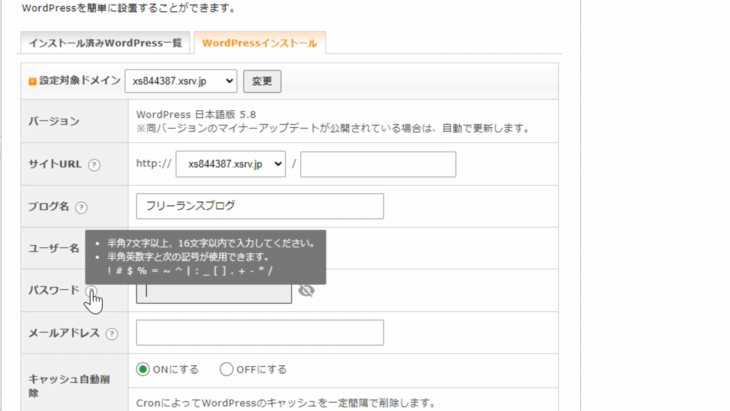
すると、このような入力画面になります。

サイトURLは、ドメインの後ろに入力できる欄がありますが、こちらには入力する必要はありません。
こちらにもしURLを入れた場合は、少し難しいですがディレクトリーというかたち、ドメインの後ろにフォルダーを作って、その中にWordPressを入れるかたちになります。
既に何かアップロードしている場合などには、フォルダー名を入力したりします。
通常であれば、ドメインのトップ層に入れていきます。
少し難しい話ですが、今回は新規ドメインなので、特に何も入力する必要はないので安心してください。
では、入力していきましょう。
ブログ名は今回は「フリーランスブログ」としました。

ユーザー名は、管理者IDになります。
管理者IDは後で変えることができないのですが、管理者を増やして変更したり、交代したりすることはできますので安心してください。
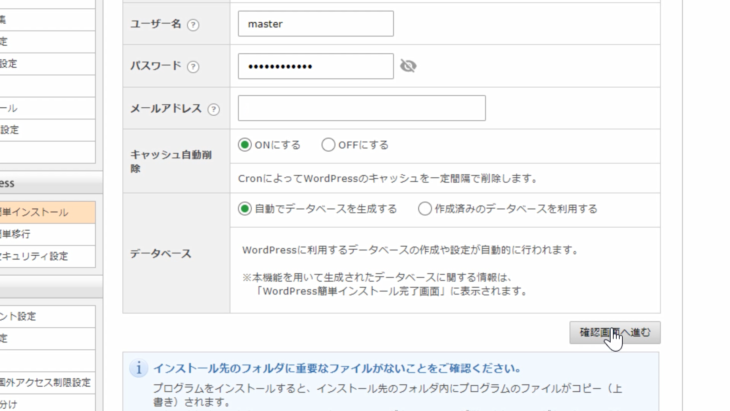
今回は「master」としておきます。
パスワードはできる限り、大小英数字を使った16文字のパスワードにすると安全です。
このパスワードは、いつでも変えることができます。
後は、メールアドレスなど必要事項を入力したら「確認画面へ進む」をクリックします。

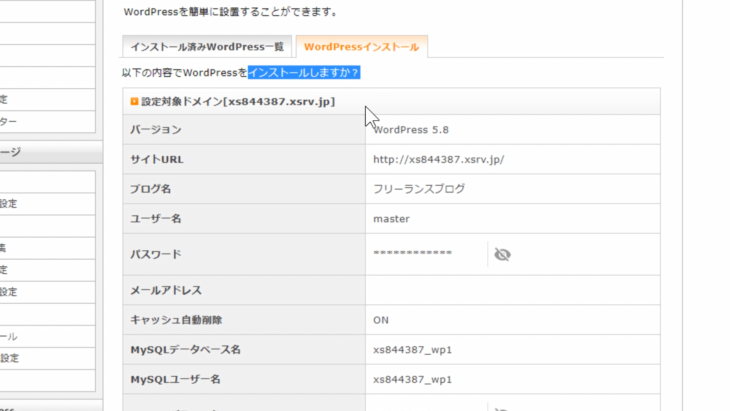
このような感じで「WordPressをインストールしますか?」と出ています。

下にスクロールすると
「インストールを行うと、インストール先ディレクト内の「index.html」が削除されます。ご注意ください」
と赤文字で書いてあります。

こちらは、もし何か他のものが入っている場合には、一部削除されますので注意してくださいということですね。
今回は、新規ドメインですので、特に気にする必要はありません。
- MySQLデーター名
- MySQLユーザー名
- MySQLパスワード
こちらは、自動生成されたデータベースです。
WordPressというのは直接、html内に書き込むわけではなく、データベースというものを別に持っていて、そこに入力したものなどを保存しておくシステムが組み込まれています。
そこに接続するためのID、パスワードになっています。
今回は気にする必要はありません。
では「インストールする」を押します。
少し時間がかかる場合がありますが、そのまましばらくお待ちください。
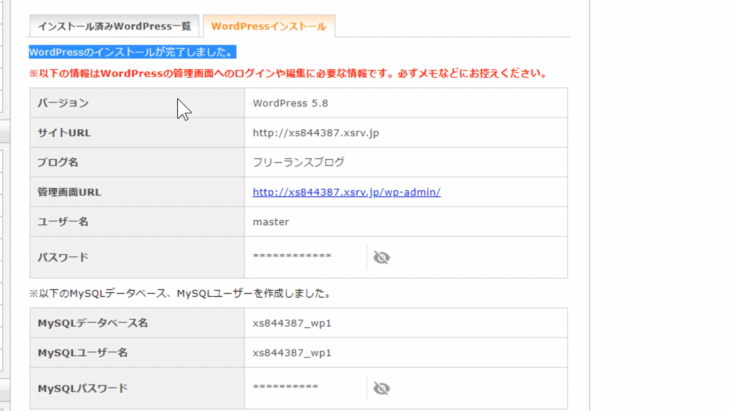
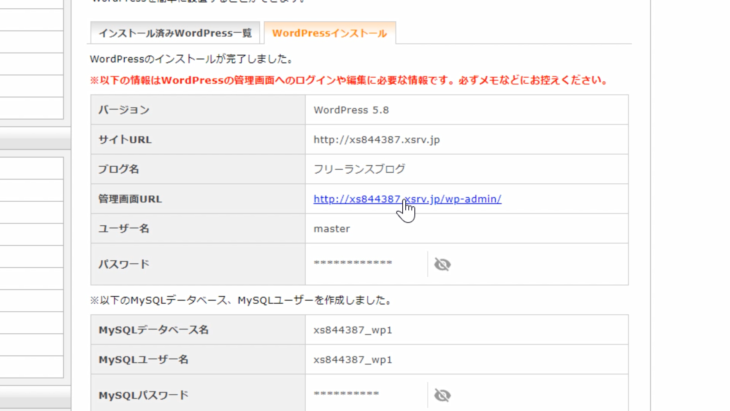
すると「Wordpressのインストールが完了しました」と表示されましたね。

大事なのはサイトURLですね。
こちらが、先ほど取得したドメイン名でアクセスするためのURLになっています。
もうひとつ大事なのが「管理者画面URL」ですね。
ドメイン名の後ろに「/wp-admin/」または「/wp-login.php」と入れることで、
WordPressの管理画面に入ることができます。
そのためのURLになっています。
忘れてしまうと、入るために時間がかかってしまうので
- サイトURL
- 管理者画面URL
この2つは忘れないように、保存しておいてください。
これでインストールが完了しました。とても簡単でしたね。
次からは、ログインして初期設定などを行っていきます。
WordPressにログインして初期設定を行う

ではWordpressにログインしていきましょう。
まずは、管理者画面URLをクリックしてみます。

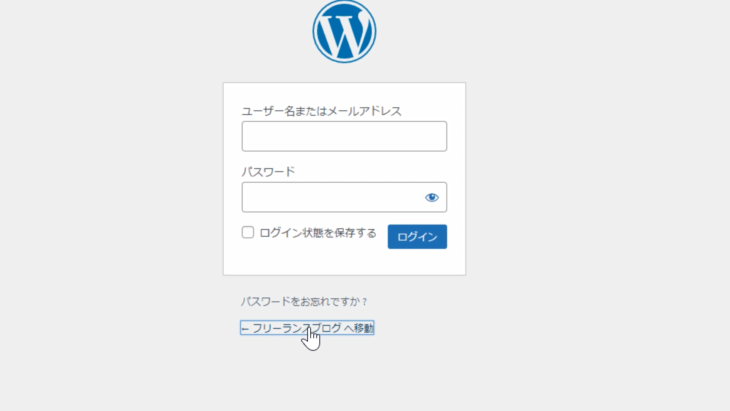
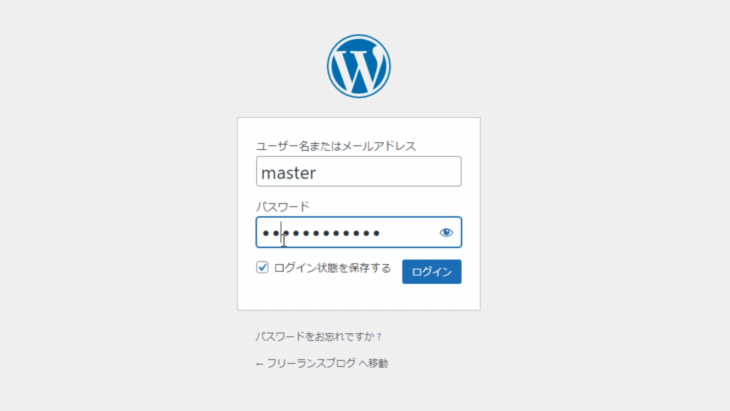
するとこのようにログイン画面が出ましたね。

ユーザー名またはメールアドレス、パスワードを入れてログインができる状態になっています。
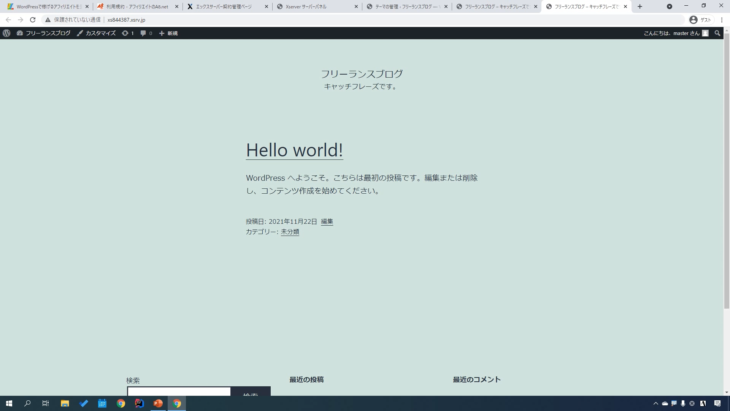
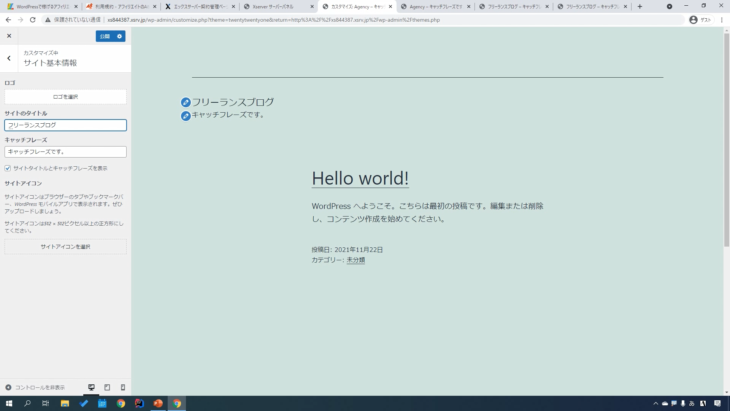
では、トップページの方を見てみましょう。
下にある「フリーランスブログへ移動」をクリックしてください。
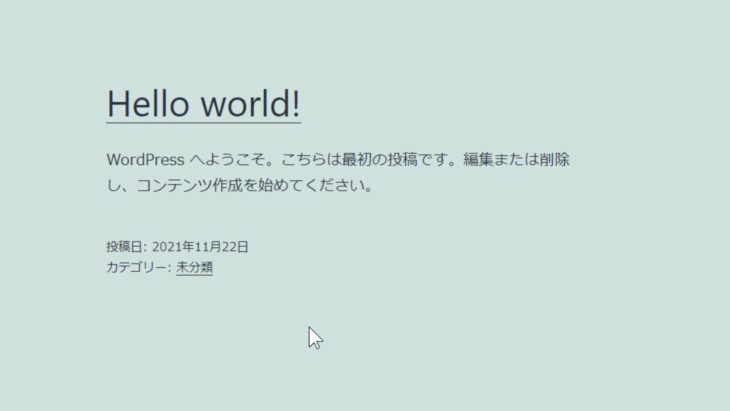
このような画面になりましたね。

これは、バージョンによって、背景の色とかデザインテーマが異なりますので、同じように表示されるとは限りませんが、こういった画面が表示されれば成功です。
URLですが、現在は「保護されていない通信」となっていて「http」で接続している状態です。

SSLの反映が終われば「http」から「https」となり暗号化通信でアクセスできるようになります。
まだSSLの反映が終わっていないので「http」の通信で作業を行っていきます。
では、ログインですよね。
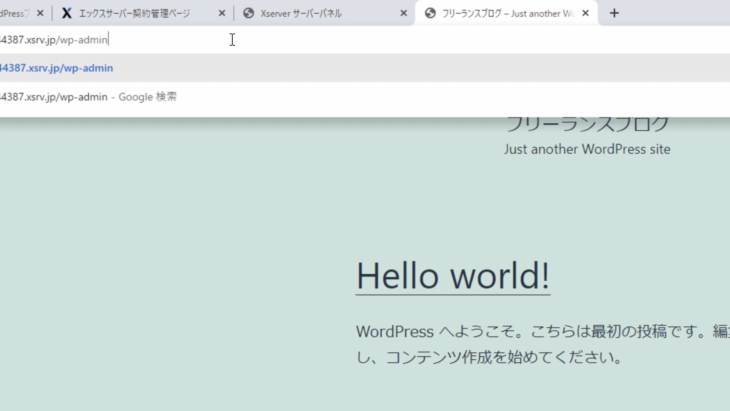
どうすればいいのかというと、ドメイン名の後ろに「wp-admin」と入力してエンターキーを押します。

先ほどのログイン画面になったと思います。

- ユーザー名、またはメールアドレスを入力
- パスワードを入力
- 「ログイン状態を保存する」にチェックを入れる
- ログインを押す
これで、ログインできました。

とても簡単でしたね。
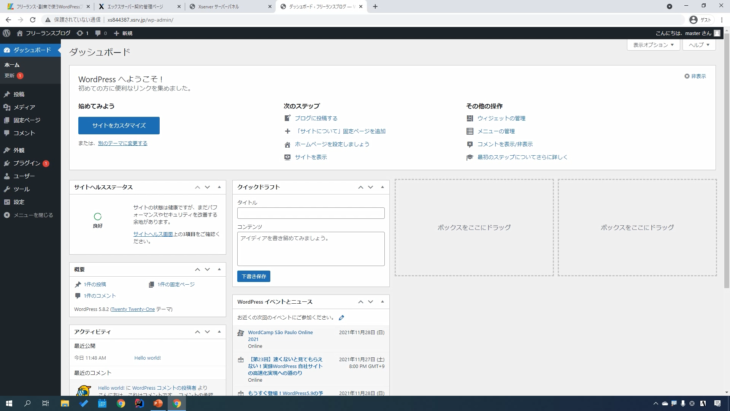
では、このまま初期設定の方を行っていきましょう。
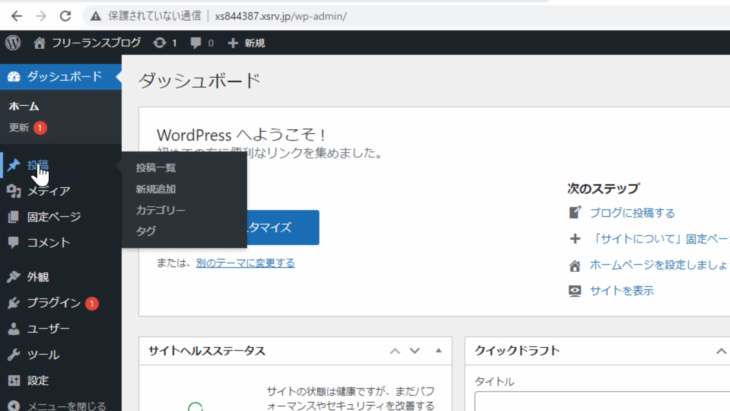
左側を見てください。
上から簡単に解説していきます。

「投稿」とは、わかりやすく説明すると、ブログの記事を入力する部分にあたります。
「メディア」は、アップロードした画像の一覧を表示することができます。
「固定ページ」は、基本的にお問い合わせフォームや利用規約とか、静的ページに使います。
少し応用を利かせると、動的ページも作れるのですが少し難しいので
- 利用規約
- ポートフォリオ
- お問い合わせフォーム
などを、入力するページだと覚えておいてもらえば大丈夫です。
「コメント」は、入ってきたコメントの一覧ですね。
「外観」は、デザインを司る部分です。
後ほどやりますが、テーマを選択することによってデザインを変えることができます。
「プラグイン」は、このWordpressをパワーアップさせるための装置をインストールできる部分です。
「ユーザー」は、登録されたユーザーを一覧で見ることができる部分です。
「ツール」は、はじめのうちは使うことがないので、飛ばしてもらって大丈夫です。
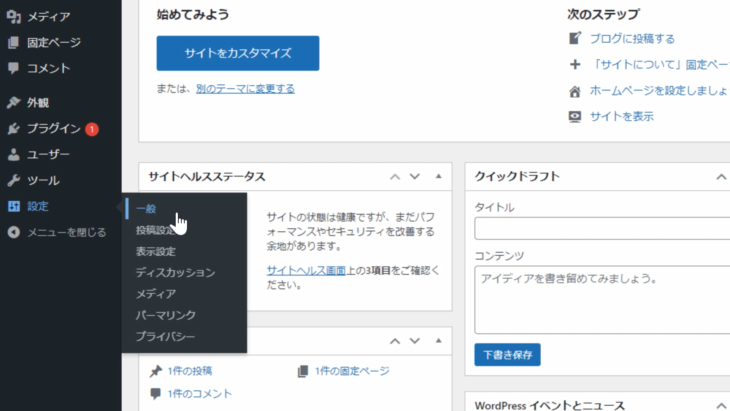
そして最後に「設定」です。

この中の
- 一覧
- 接続設定
- 表示設定
- ディスカッション
- メディア
- パーマリンク
- プライバシー
が、最初に初期設定を行う部分になっています。
では、まず「一般」をクリックしましょう。

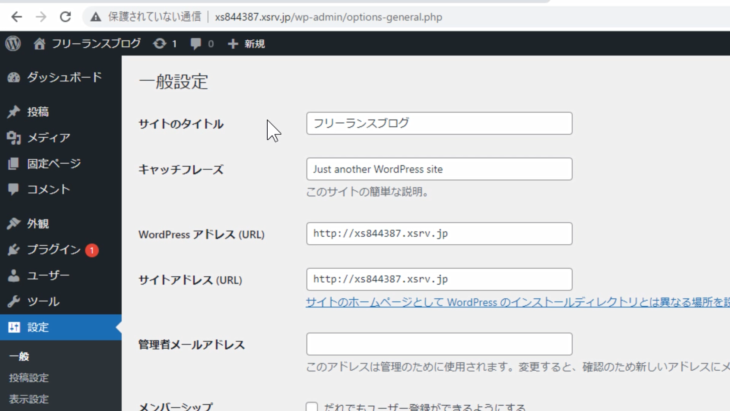
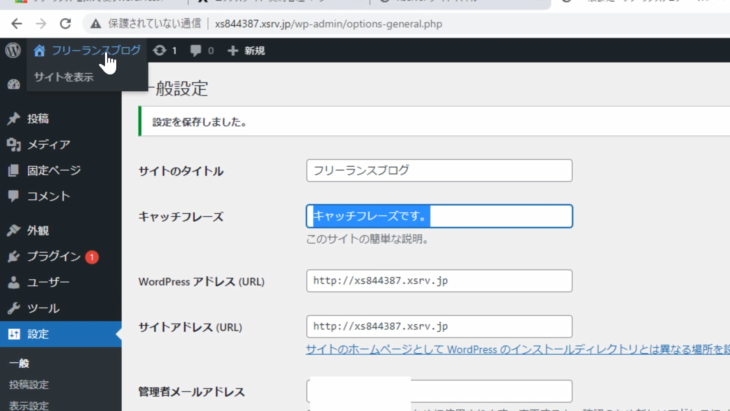
すると、サイトのタイトルが入っていますね。
キャッチフレーズには、サイトの簡単な説明を入力します。
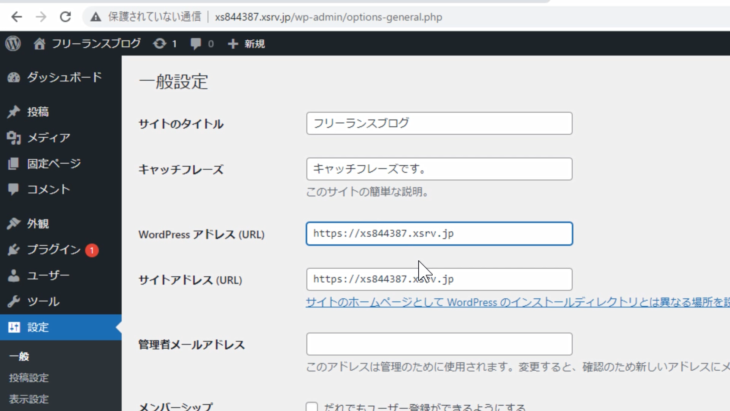
- WordPressアドレス
- サイトアドレス
は、SSLが反映されたら、このように「http」の後ろに「s」を入れます。

今はまだ反映されていないので「s」は入れずに「http」の状態にしておいてください。
今「s」を入れてしまうと、SSLが反映されるまでログインできなくなってしまうので、注意してください。
SSLが反映されてから「https」に変更するように、また変更を忘れないようにしてください。

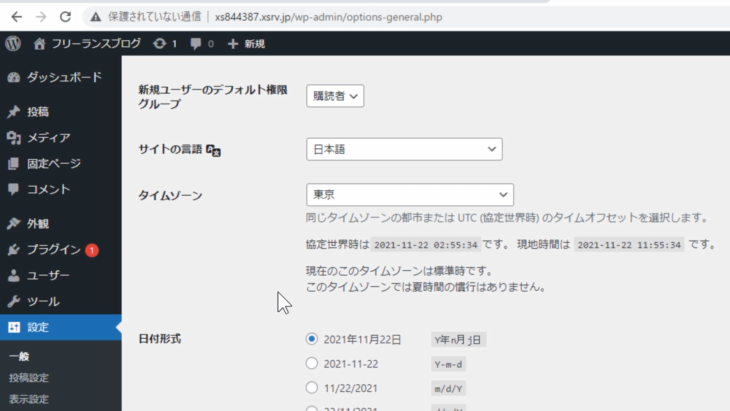
言語は日本語、タイムゾーンは東京で問題ないです。
日付形式もこのままで大丈夫です。

時刻形式は、24時間形式がいいのか、AM・PMで分けたいかですね。
個人的には、24時間形式の方を採用しています。
週の始まり、ここもお好みですね。
そして「変更を保存」を押します。
先ほど、キャッチフレーズの所を「キャッチフレーズです。」と変えました。

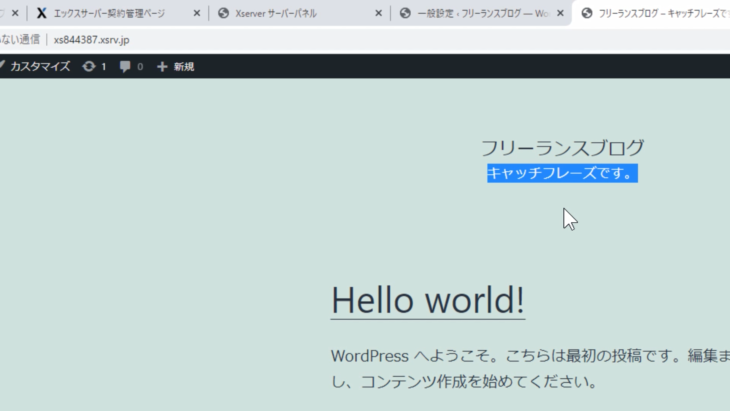
ここがどのように変わっているかというと、左上の「サイトを表示」という所からアクセスできるのでクリックしてみます。
すると、ここが変わりました。

先ほどは英語になっていましたが「キャッチフレーズです。」というように変えることができました。
では、戻って設定の続きをやっていきましょう。
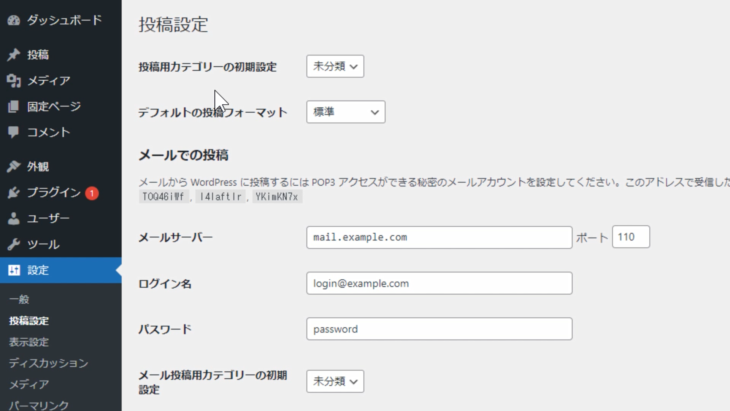
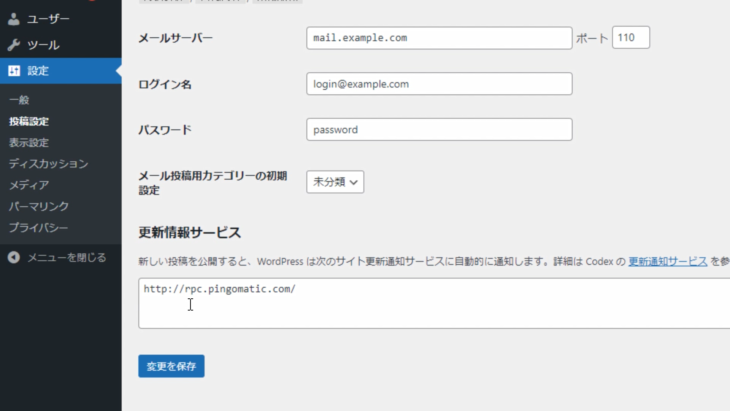
「投稿設定」をクリックします。

この中は、このままでも構いません。
今、メールで投稿するという方もほとんどいないと思いますし、少し特殊な方法になりますので、メールで投稿する方法もあるんだなということだけ覚えておいてください。
あとはピンですね。こちらも今はそれほど重要ではないので入力することはほとんどありません。

ですので、このまま「変更を保存」を押して終了します。
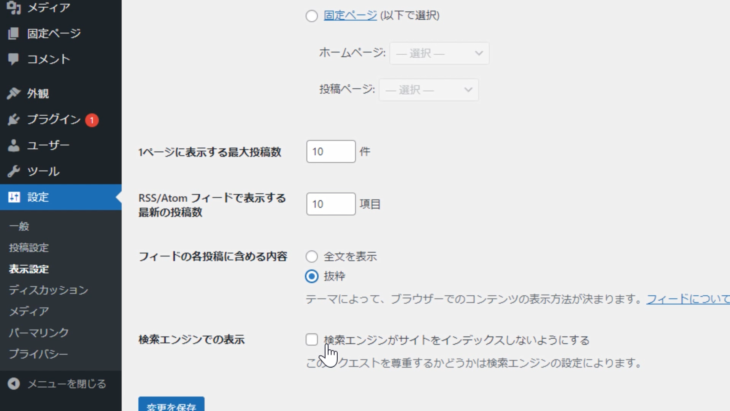
次は「表示設定」をクリックします。

1ページに表示する投稿数の設定ができます。
1ページに10件表示するというのが、標準の設定になっていますね。
フィードは、全文表示するか、抜粋にするか選択できます。
場合によっては、抜粋だけの方が良い場合がありますね。
そして、大事なのが「検索エンジンでの表示」です。
ここにチェックを入れてしまうと、検索エンジンがここのサイトをインデックスしないようになるので、検索上位にならなくなります。
ですので、何か理由がない限りは、ここにチェックは入れないようにしてください。

上の2つ、ホームページの表示は、最新の投稿をトップに表示するか、固定ページをトップに表示したままにしておくか、そのような選択ができます。
通常のブログであれば、このまま「最新の投稿」で構いません。
そして下の「変更を保存」を押します。
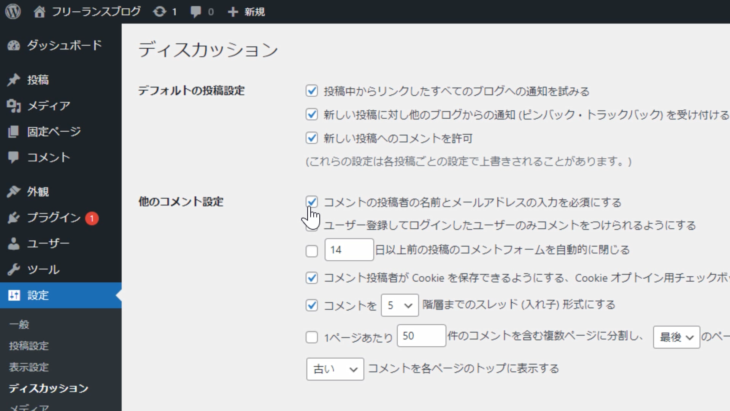
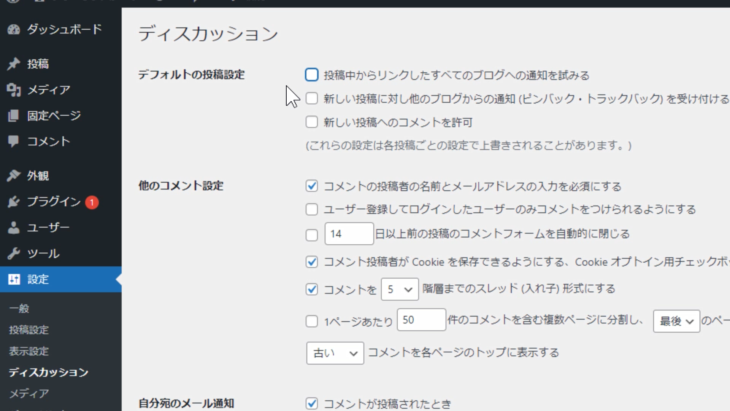
次は「ディスカッション」ですね。
ディスカッションでは、コメントやピンの設定ができます。

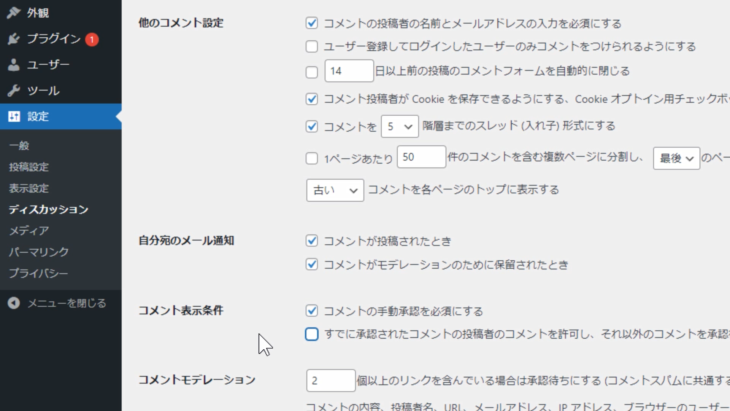
必ずやっておいた方がいいのが「他のコメント設定」の一番上「コメントの投稿者の名前とメールアドレスの入力を必須にする」
ここはチェックを入れておきます。
そして、もうひとつ。
「コメント表示条件」の「コメントの手動承認を必須にする」にチェックを入れて、下のチェックは外してください。

そうしないと1回承認してしまったユーザーは、好きなようにコメントできるようになってしまいますので、コメントは手動承認するようにしてください。
「コメント自体いらないよ」という場合は、一番上の「デフォルトの投稿設定」ですね。

コメントやピンバックを受け付けたくない場合は、この3つをOffにしておきます。
ピンバック、トラックバックは、自分の書いた記事を相手に通知させるような機能ですが、今はほとんど使われていないので、外してしまっても問題ないです。
そして下に進んで「変更を保存」をクリックします。
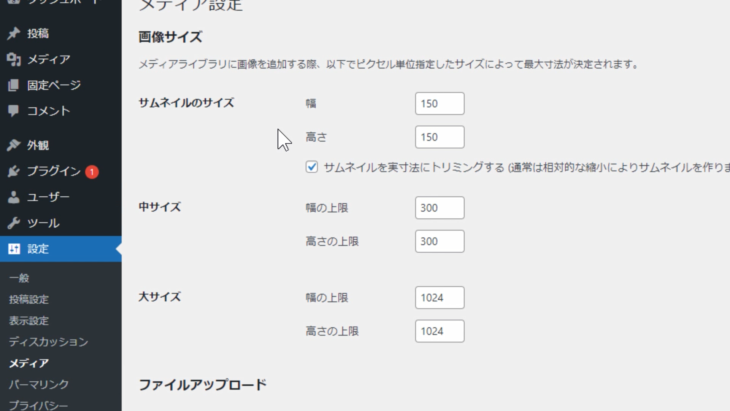
次に「メディア」です。

メディアは、自分が画像を投稿した時のサイズを設定できるようになっています。
ここは、インストールするテーマのデザインにもよるので、調整が必要になったりしますが、今回は
- サムネイル・・・360×360
- 中サイズ・・・930×930
- 大サイズは・・・1,200×1,200
くらいに設定しておきましょう。

ファイルアップロードにチェックを入れて「変更を保存」を押します。
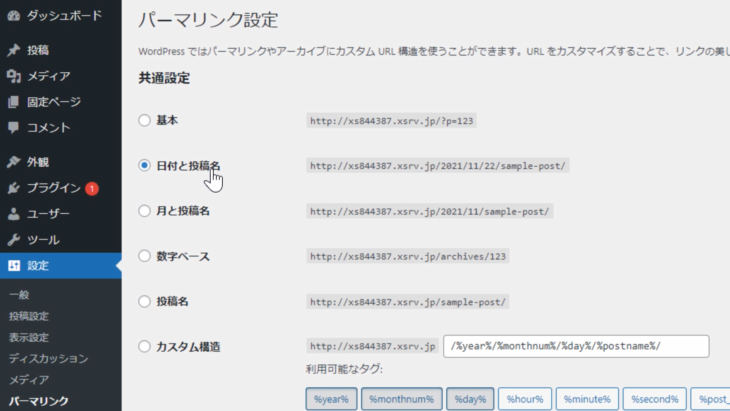
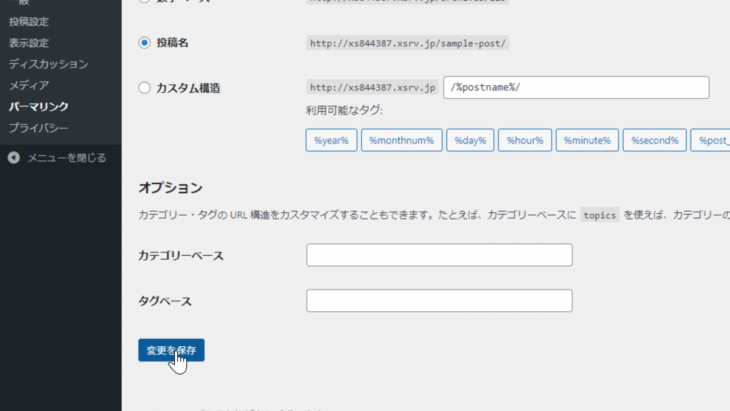
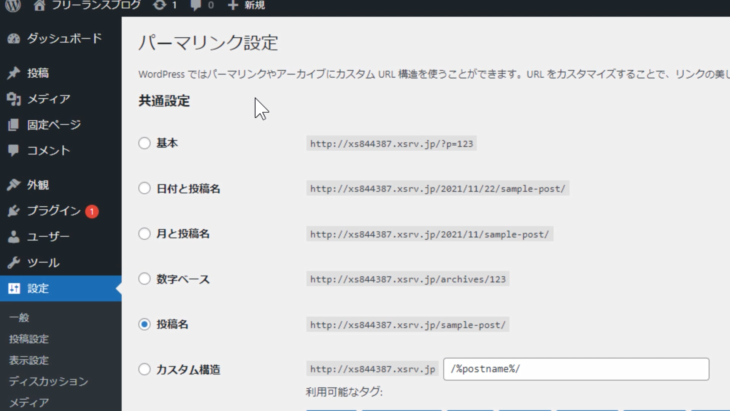
そして、重要になってくるのが「パーマリンク」の設定です。

現在は「日付と投稿名」にチェックが入っています。
URLがこのようなかたちになるということです。
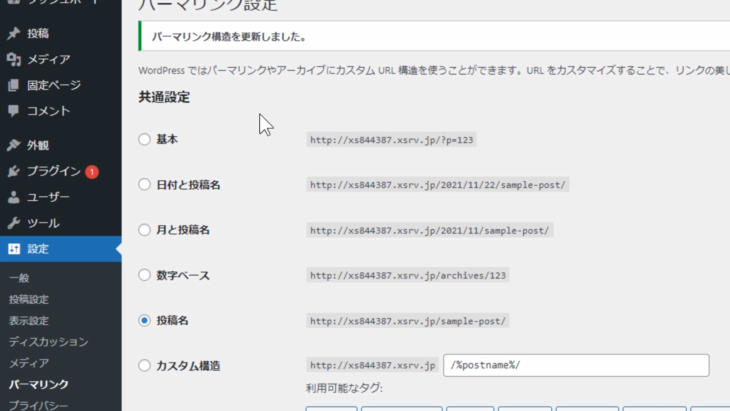
少し難しくて、よくわからない場合は「投稿名」にチェックを入れて保存してもらえればOKです。
SEO、上位対策表示に関係してくる部分になっています。
できるだけ、投稿名の部分にキーワードを入れながら記事を作成していくかたちです。
SEO、上位対策表示は必要ない、何も考えずにやりたいという場合は「基本」のままでも大丈夫です。
ただ、今は考えていなくても、上位表示対策もしていきたいなとなった時に「投稿名」の方を選んでおくと、上位表示対策がしやすくなります。
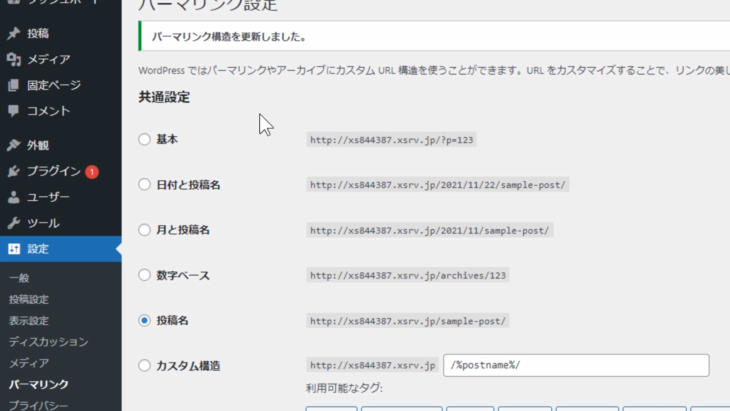
そして下にある「変更を保存」をクリックします。
パーマリンク構造を更新しましたと表示されれば設定完了です。

もうひとつ、重要なことがあります。
テーマを新しく変更した場合は、もう一度、このパーマリンク設定ページにきて、変更箇所があるないに関わらず、「変更を保存」を押して、パーマリンク構造の設定を更新するようにしてください。

そうしないとうまく動かない場合があります。
自分の記事がうまく表示されないという場合は、だいたいここの設定が関係しているので、ここのパーマリンク設定を思い出してください。
最後「プライバシー」ですね。

最近は、プライバシー設定が必須となっていますので設定しておきましょう。
新規作成もできますが、通常であれば、このまま「このページを使う」をクリックでOKです。
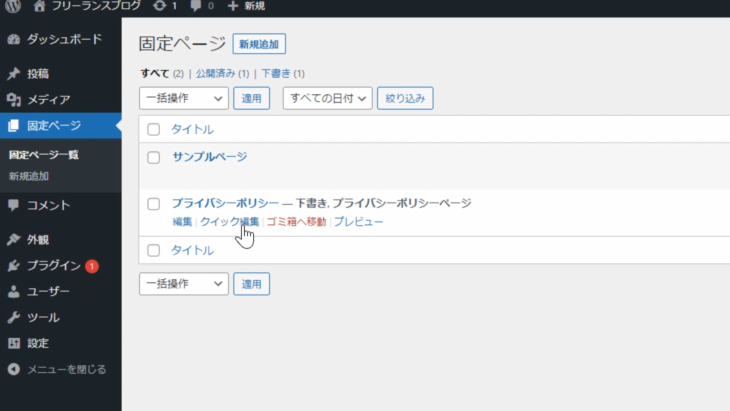
すると、プライバシーポリシーの設定が反映されます。
どこにあるかというと、固定ページの所に表示されています。

今は、下書きの状態になっていてブログには表示されていませんが、プライバシーポリシー、個人情報保護のページが、このように自動的に作成されるシステムになっています。
これで、初期設定が完了しました。
必須な部分がいくつかあるので、覚えておいてください。
もっと詳しく知りたい場合は、別の講座の方でも動画を作っていますので、そちらを参考にしてみてください。
いまなら、このリンクから限定で最大10,000円割引です。
WordPressで使うASPの無料設定を行う

こちらは、ブログで稼ぐ場合は絶対に必要になってきますので、必ず登録するようにしてください。
登録しないとブログで収益を上げることが難しくなってきます。
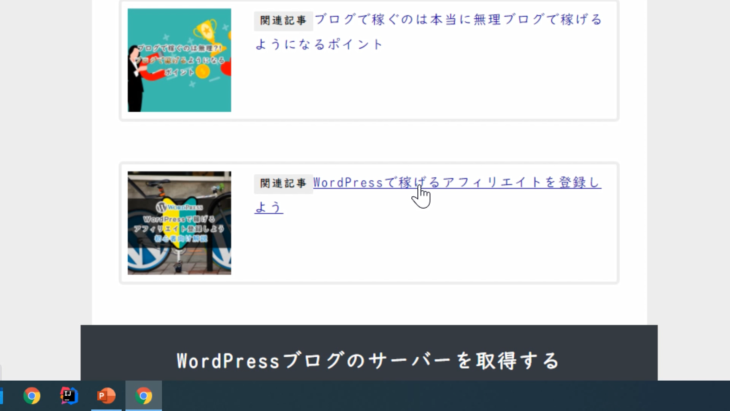
では、こちらのページに戻ってください。
下の方にいくと「WordPressで稼げるアフィリエイトを登録しよう」とありますので、こちらをクリックします。

するとこのようなページに移動できました。

内容は後ほど確認しておいてください。
ASP、アフィリエイトサイトの登録を行っていきます。
こちらがないと、先ほども言いましたが、商品を販売したり、広告収入を得ることができなくなってしまうので、まずは登録をしましょう。
「アフィリエイトのオススメASPに登録しよう」というところですね。

簡単に説明すると
- 広告主がASPにバナー画像や、リンクを提供して広告掲載の依頼をする
- アフィリエイターとなる方は、ASPに登録して広告のバナーを自分のブログに掲載する
- 広告経由で商品やサービスが売れると、広告主から報酬を受け取ることができる
このような流れがASPとなっています。
自分のサイトに何か広告を掲載して、そこからモノが売れることによって稼ぐことができるようになっています。
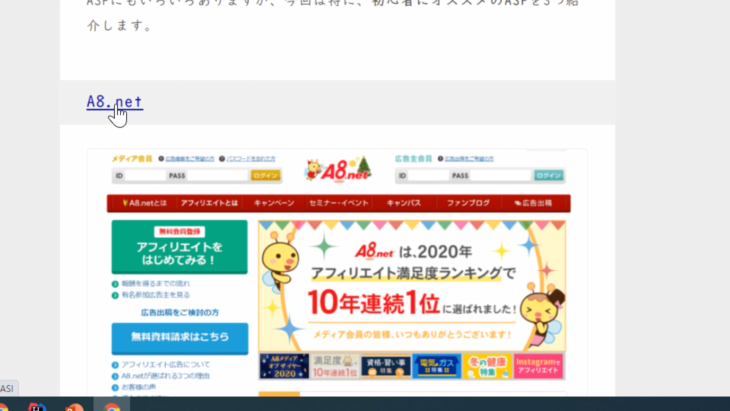
では、まずはじめ「A8.net」こちらは最もメジャーなサイトですね。

こちらから登録していきましょう。
ただ、最近のASPは
- 振り込み用の銀行口座を登録する
- 携帯のSNSなどを使った個人認証を行う
ところが増えています。
いきなり銀行口座の登録を求められてビックリする方もいるかもしれませんが、そのような流れになっているのが一般的です。
どのみち登録しないと入金もされないので、はじめに口座を登録する様な流れになっているんだなということを覚えておいてください。
では、クリックしてみましょう。
このような画面になったと思います。

ただ、こちらもリニューアルされると、表示や内容が少し変わってくる場合がありますが「無料登録でアフィリエイトを始める」というようなボタンを見つけてクリックしてください。
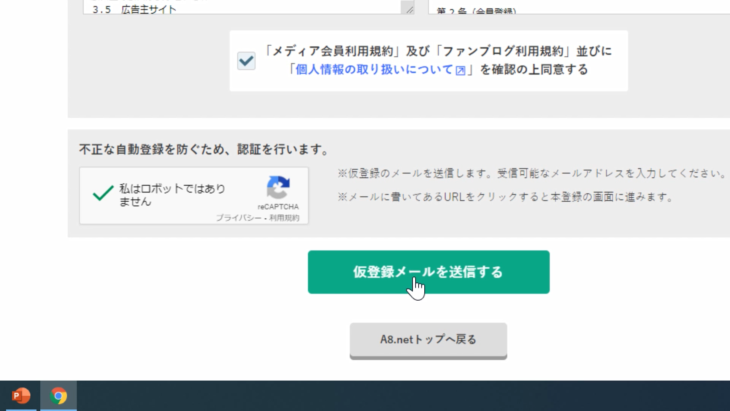
すると、このようにな入力画面になります。

- メールアドレスを入力
- 規約に同意するにチェックを入れる
- 「私はロボットではありません」にチェックを入れる

そして「仮登録メールを送信する」を押して、登録作業を進めていき、最後に銀行口座を設定することになります。
びっくりする方もいるかもしれませんが、アフィリエイトをする上では必須ですので登録しておいてください。
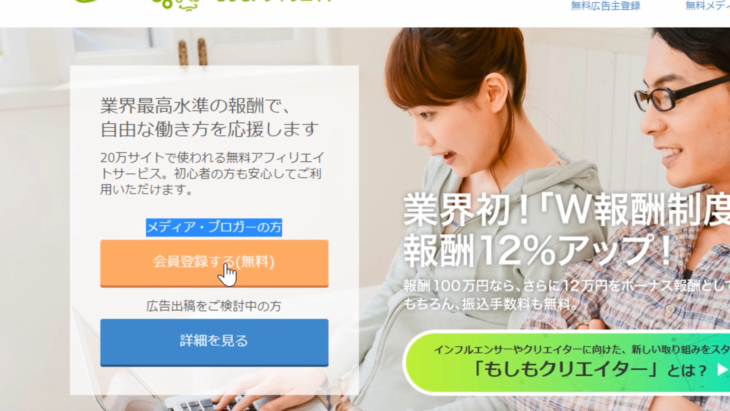
続いて、もうひとつ「もしもアフィリエイト」。

こちらも登録することで、収入を得るための広告を掲載することができるようになります。
こちらも、クリックしてみましょう。
広告主ではなく「メディア・ブロガーの方」という方をクリックして会員登録していきます。

こちらも、リニューアルされると少し表示が変わってくると思いますが、基本「会員登録する(無料)」というボタンを探してクリックしてください。
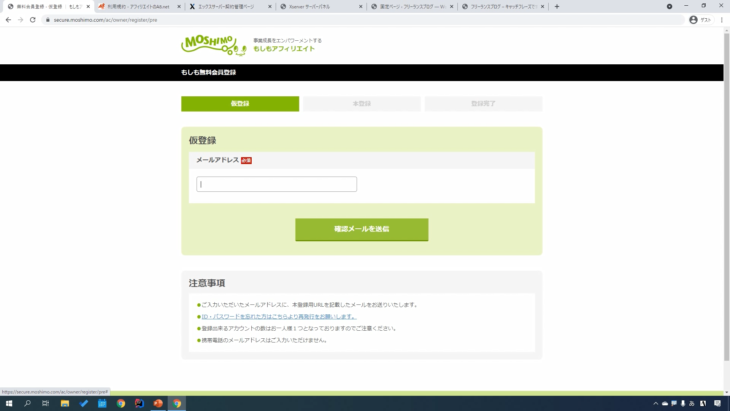
すると、先ほど同様、仮登録画面になります。

メールアドレスを入力して「確認メールを送信」をクリックして、本登録に進んでいく流れです。
もうひとつ「afb(アフィb)」というサイトがあります。

こちらは、ブログを作ったばかりだと、まず審査がおりませんので、ブログを作って記事もたくさん書いてから申請するようにしてください。
その他にも
- バリューコマース
- アクセストレード
などのASPがありますが、取り急ぎ
- A8.net
- もしもアフィリエイト
を登録しておけば、ほぼ間違いないので、まずはこの2つを登録するようにしてください。
WordPressのパーマリンクを設定する

こちらも既にやってしまいましたが、もう一度やっていきましょう。
パーマリンクを設定していきます。
WordPressの管理画面から、設定→パーマリンクです。

先ほども説明しましたが、SEO対策(上位表示対策)をしたい場合は「投稿名」を選んで「変更を保存」を押してください。

上位表示対策とは、検索エンジンで検索した際に、自分のサイトや記事をなるべく上の方に表示させるような対策です。
上位に表示されるほど、クリック率や閲覧率が高くなりますよね。
「投稿名」を使うと、SEO対策がしやすくなってくるのでおすすめです。
「SEO対策は必要ないよ」という場合は、自分の好みで選んでもらって大丈夫です。
そして忘れず下の方にある「変更を保存」を押して、「パーマリンク構造を更新しました」と表示されれば、パーマリンクの設定は完了です。

重要なのでもう一度説明しますが、テーマやデザインを変えた場合は、何も変更しなくてもここのページに来て「変更を保存」を押して更新するようにしてください。
そうしないと、リンクなどうまく表示されないことがあります。
特に、カスタム投稿とか、新しいプラグインを入れた場合、うまく動かない場合があります。
そういう時も同様に、パーマリンク設定で「変更を保存」を押して更新するようにしてください。
こうすることでURLの構造がうまく反映されるようになります。
- 「URL、リンク系でトラブルが起きた」
- 「うまく表示されない!」
というときは、このパーマリンク設定を思い出してください。
WordPressのテーマデザインを変更する

では、WordPressのテーマデザインを変更していきましょう。
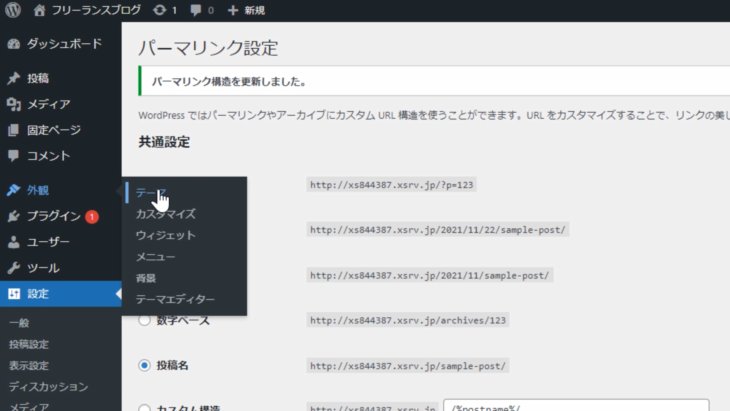
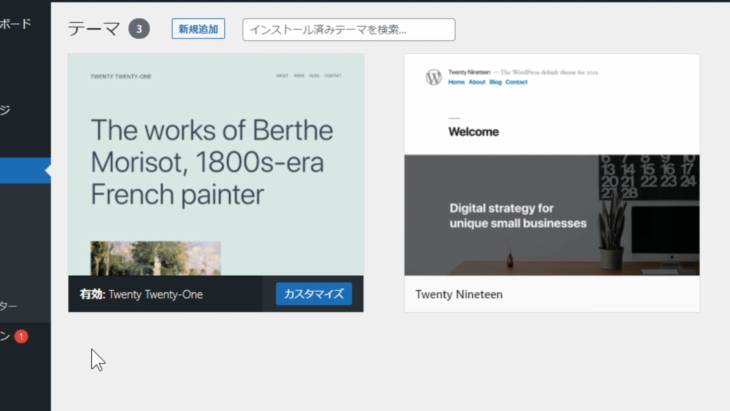
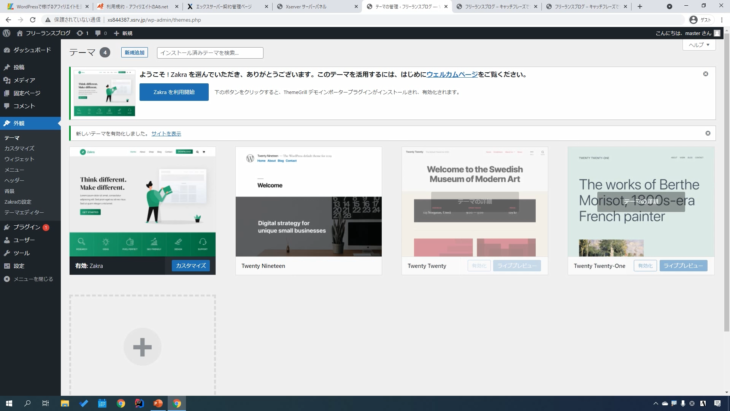
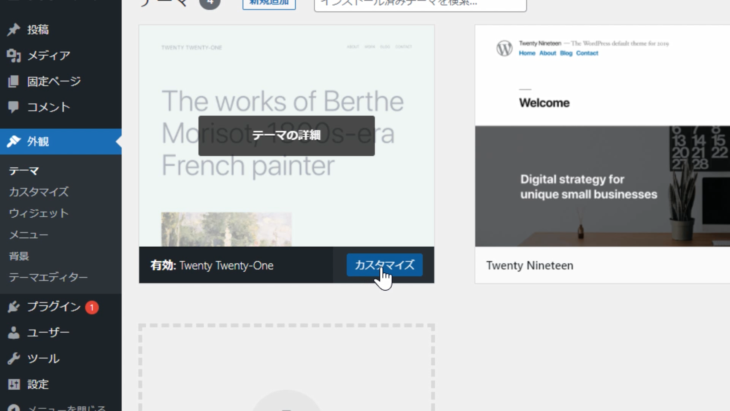
左側にある「外観」の中にあるテーマ」をクリックしてください。

現在入っているテーマが表示されていて、いま設定されているテーマが一番左になっています。
カスタマイズというボタンが表示されているテーマが有効になっています。

例えば、別のテーマをクリックしてみましょう。

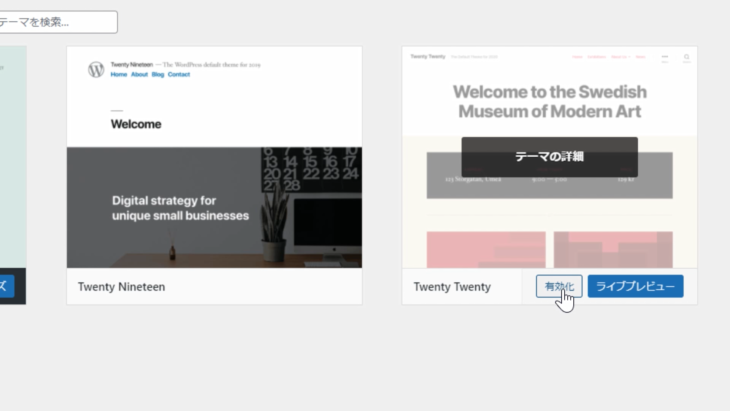
下に「有効化」ボタンがありますね。
これを押すことによって、このデザイン、このテーマに変更することができるようになっています。
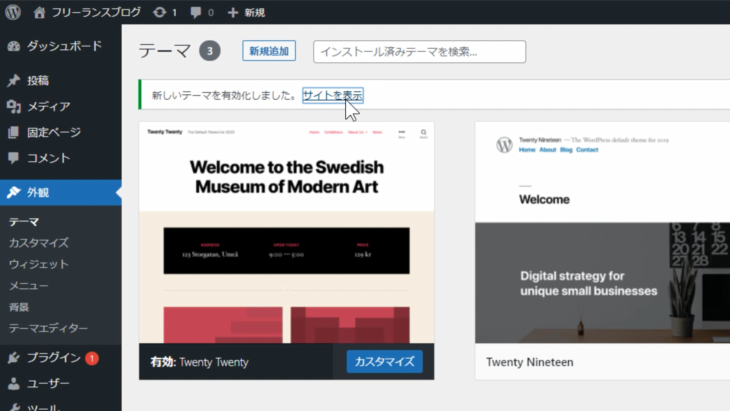
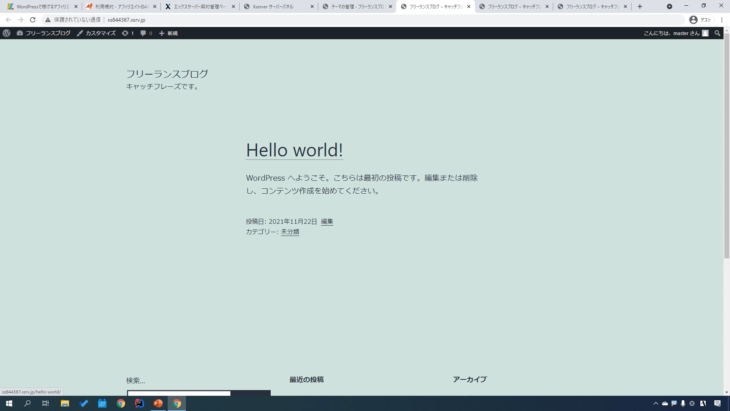
では一度、右側の「Twenty Twenty」を有効化してみましょう。
有効化すると、一番左側になりましたね。

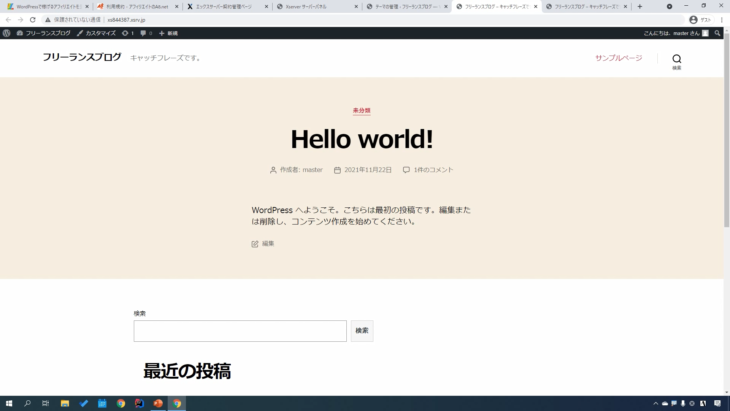
では「サイトを表示」をクリックしてみましょう。
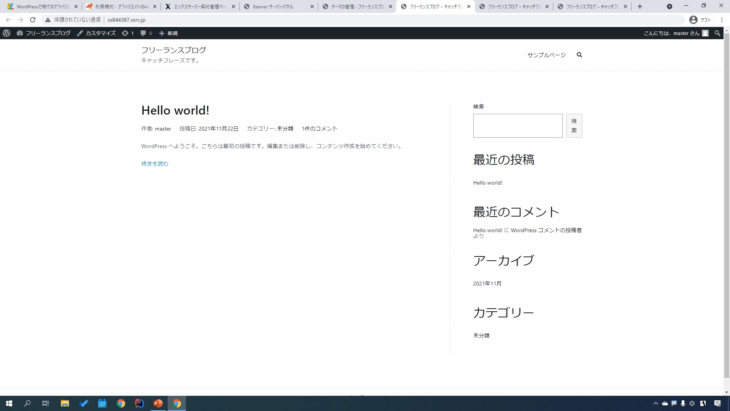
すると見た目がこのように変わりました。

最初のデザインはこれでした。

全然違いますよね。
タイトルとキャッチフレーズの位置も、真ん中から左上になっていますね。
このように簡単にデザインの切り替えができるので、とても便利です。
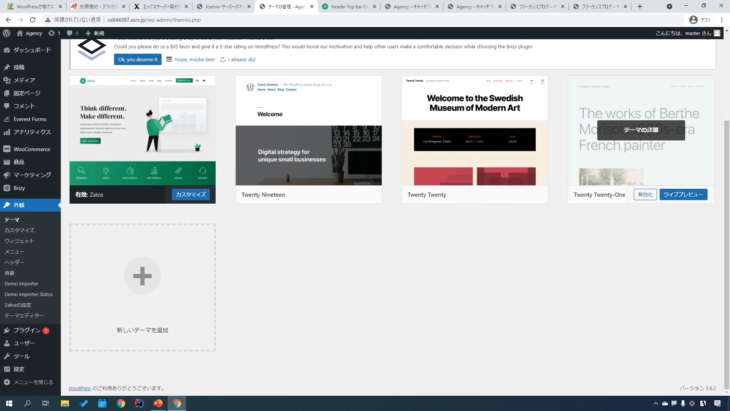
では、他のテーマも試してみましょう。
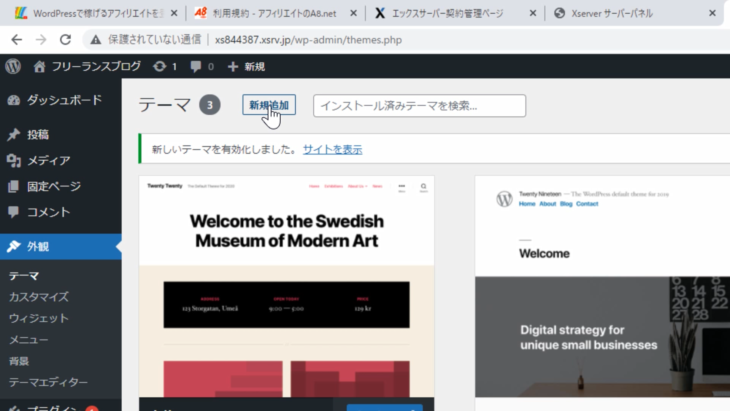
上にある「新規追加」をクリックします。

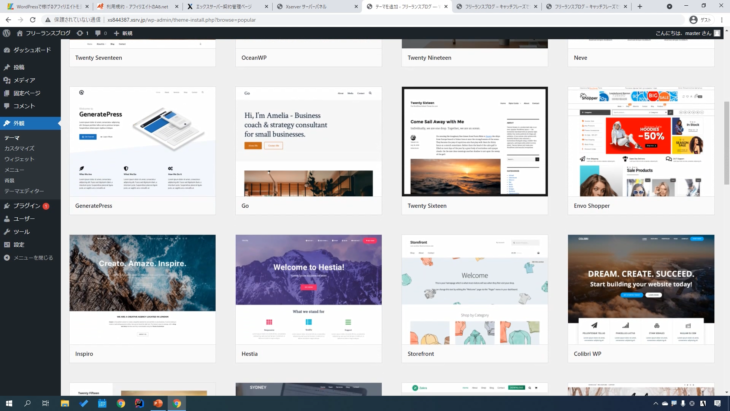
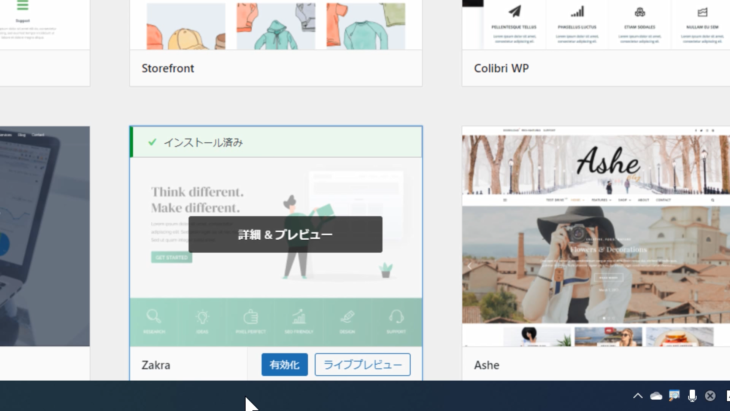
すると、このように色々と表示されたと思います。

自分の好きなテーマを選択して「インストール」を押すと使えるようになります。
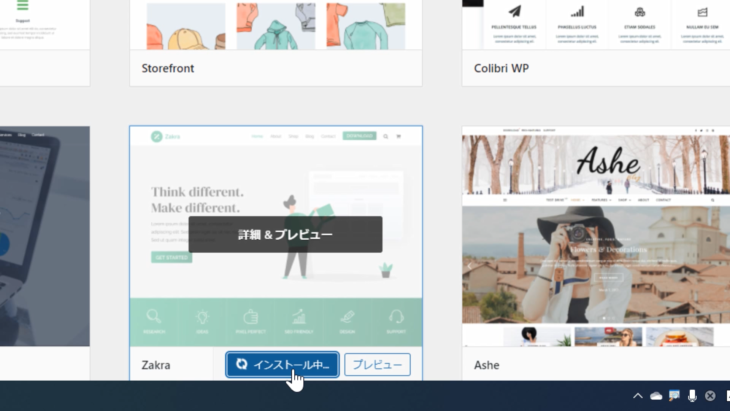
では今回、この「Zakra」というテーマをインストールしてみましょう。

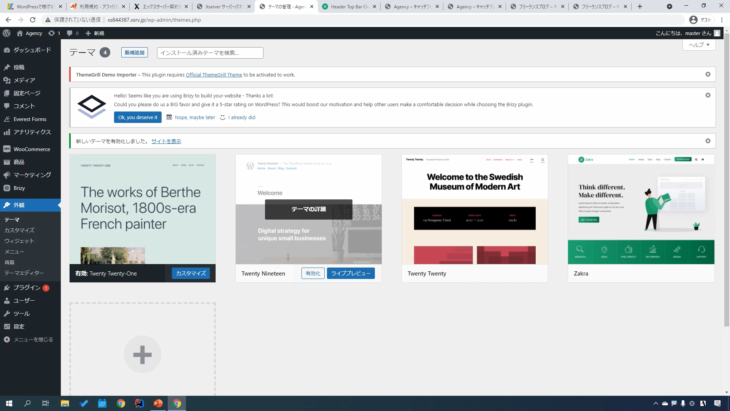
インストールを押すと、インストール中→インストール済みとなりました。
有効化を押してみます。

すると、ひとつテーマが増えましたね。
4つになり、新しくインストールしたテーマが有効化されているので、一番左になっていますね。

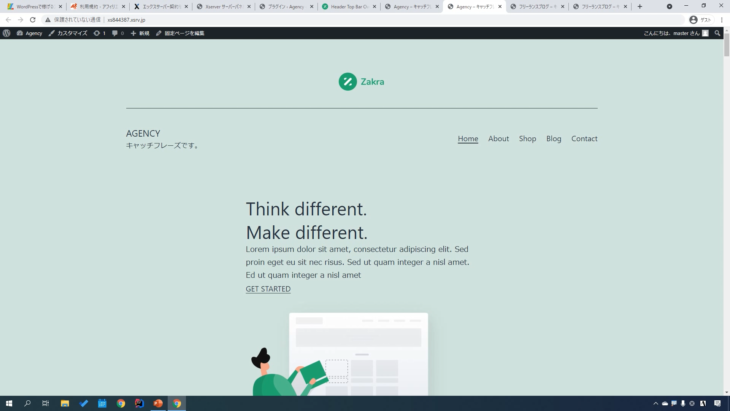
では、サイトを表示してみましょう。
見た目がかなり違いますよね。

このようになることを期待してインストールしたはずなのに、シンプルでまったく違うデザインに見えますよね。

設定されていない部分が多いと、このように反映されないことがあります。
または、完全な状態がこれであって、なかなかその通りにならない場合もあります。
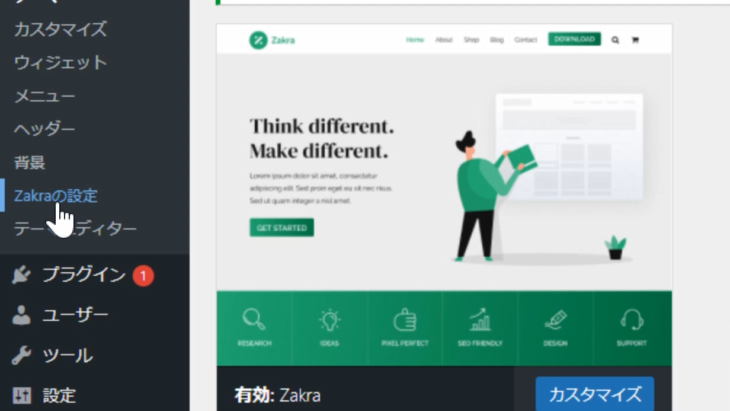
では、設定の方を少し見てみましょう。
左側に「Zakraの設定」という項目が増えているのがわかるでしょうか。
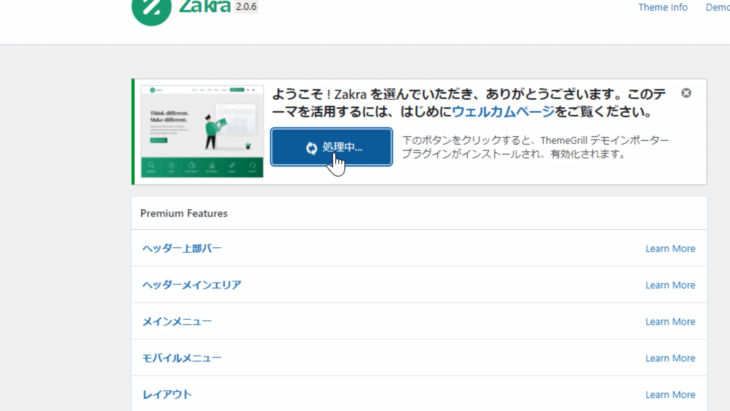
クリックして「Zakraを利用開始」を押すと、処理中となりましたね。

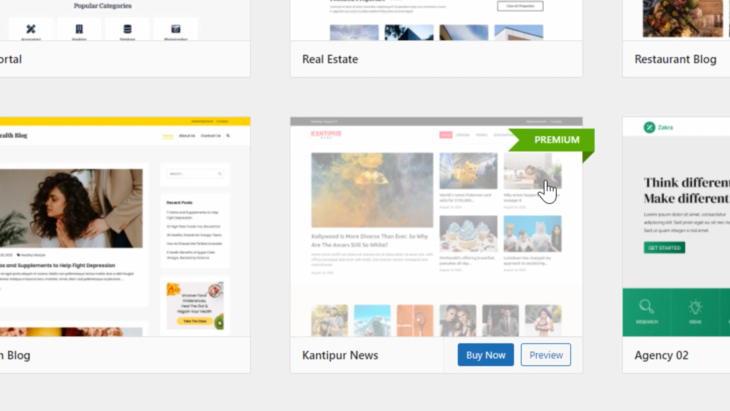
すると何やら色々表示されましたね。

「PREMIUM」というのは有料になっています。「Buy Now」となっていますね。
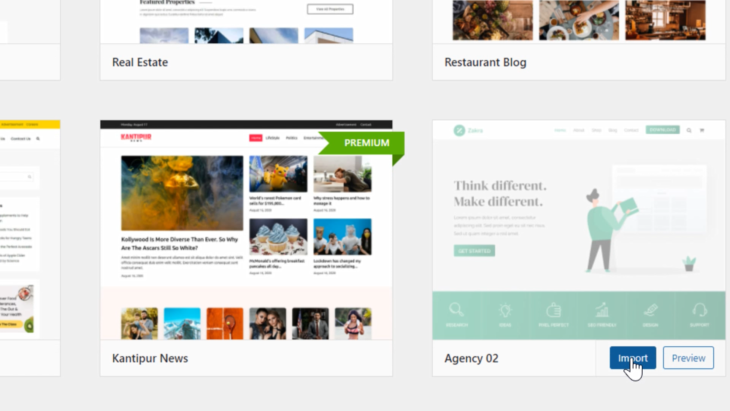
今回は、Zakra のテーマの「Import」を押して、使える様にしていきましょう。

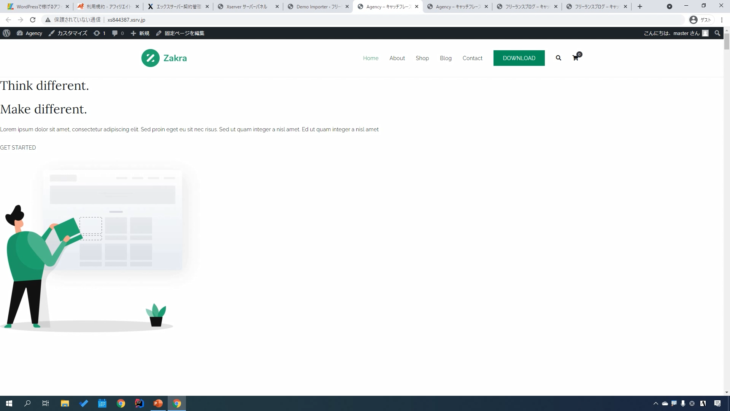
インポートが完了したら「Live Preview」を押してみます。
このような感じで、少しだけ近づいた気がしますが、それでもまだ違いますね。

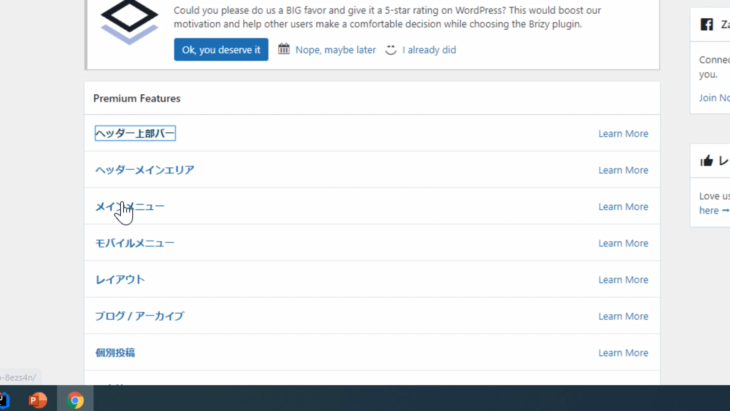
「Zakraの設定」をクリックして、他の設定も見ていきましょう。

- ヘッダー
- メインメニュー
- レイアウト
などありますが「Premium Features」と書いてあってプレミアム設定が必要なので、このテーマでこれ以上の設定は少し難しいかもしれません。
もし自分に合わないなという場合、変えていきましょう。
左側に、テーマによって色々インポートされたりするので、その辺も選択肢の一つとしてください。

元に戻したい場合は、外観→テーマをクリックすると、使えるテーマ一覧が表示されます。

「有効化」を押して、このように元に戻すことができました。

そして左側に新しい項目が増えてしまったので、こちらを非表示というか削除して元に戻していきましょう。
コメントと外観の間の6個ですね。
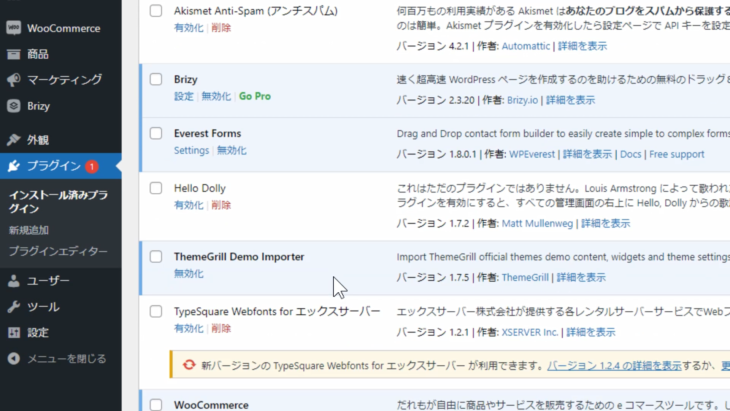
「外観」の下の「プラグイン」を押してください。

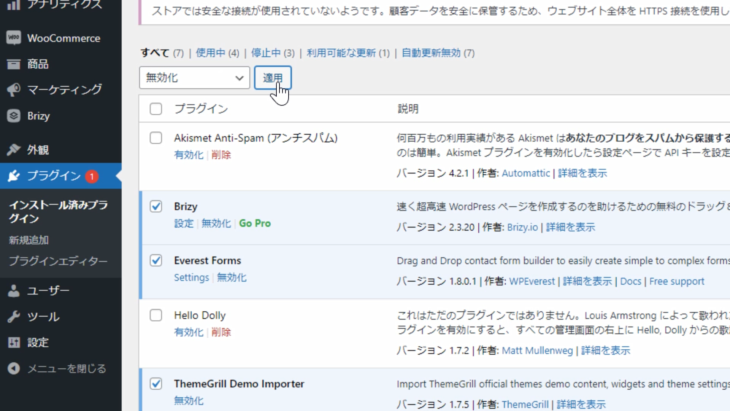
プラグインの中に、有効化されたものがいくつかあるので無効化していきましょう。

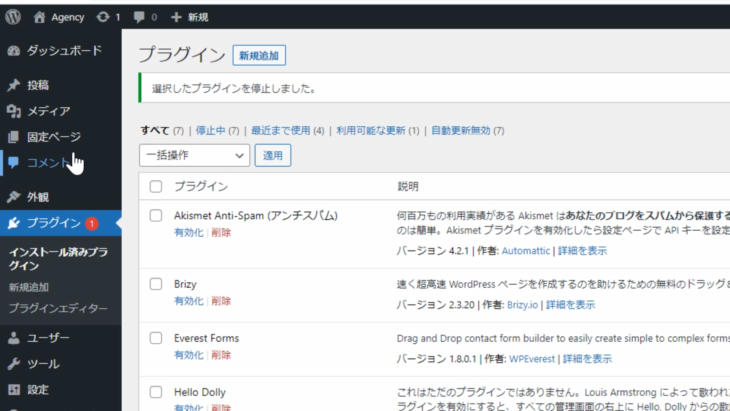
チェックを入れて、無効化を選択して、適用を押します。
すると、左側からも消えましたね。

何か増えたなという時は、プラグインに自動的にインストールされている場合があります。
そのテーマ特有の設定が表示されている場合もありますので、「プラグイン」で削除したり、無効化したりしましょう。
では、一度サイトを更新して確認してみましょう。

先ほどテーマをインポートしたために、いくつかサンプルデータが残っていますので、そちらも削除しておきましょう。
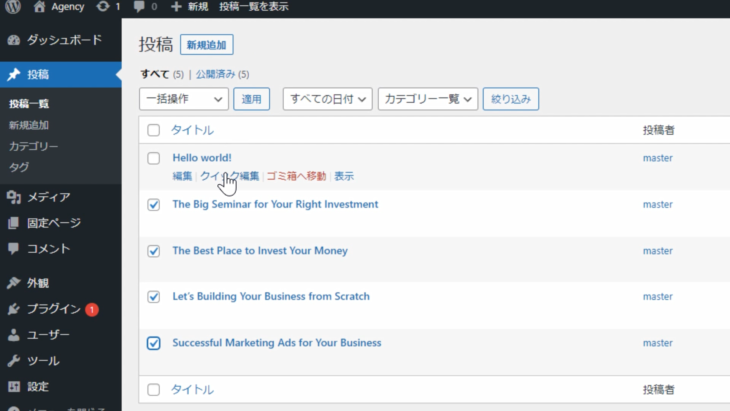
まず「投稿」を押してください。

一番上の「Hello world」は元から入っていたものです。
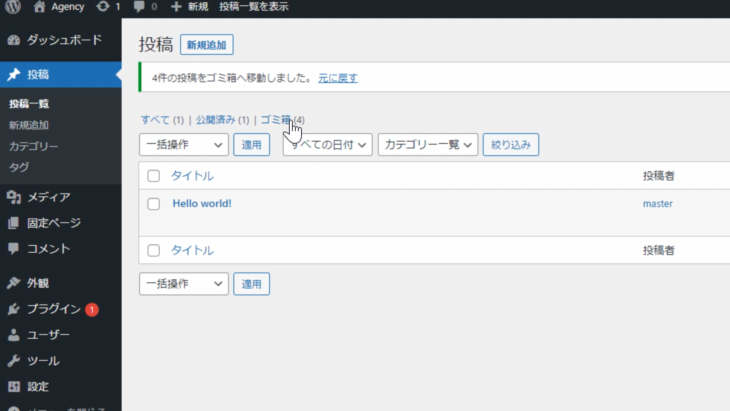
下4つほどサンプルが入ってしまったので
- チェックを入れて
- 一括操作の下三角矢印を押してゴミ箱を選択
- 適用を押す
と、このように簡単に削除ができましたね。

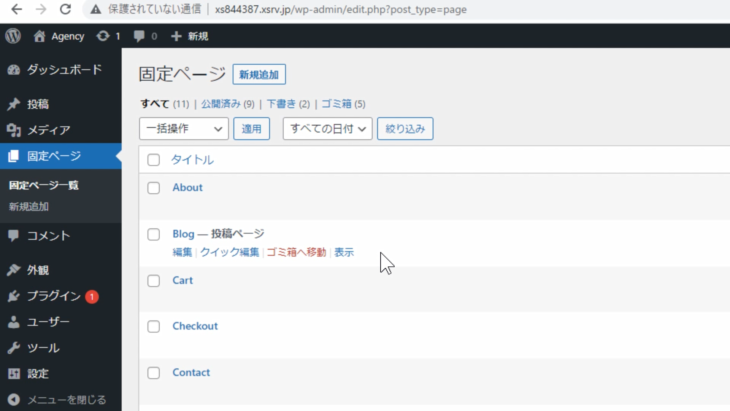
固定ページにも、知らないものが増えているのでチェックを入れて同様に削除しましょう。

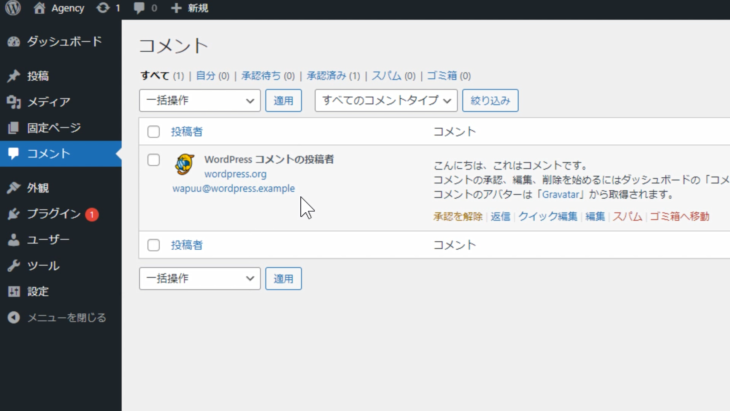
「コメント」は、元から入っているサンプルコメントになっています。

サイトを表示すると、元のページに戻りましたね。

最後に、上のロゴです。
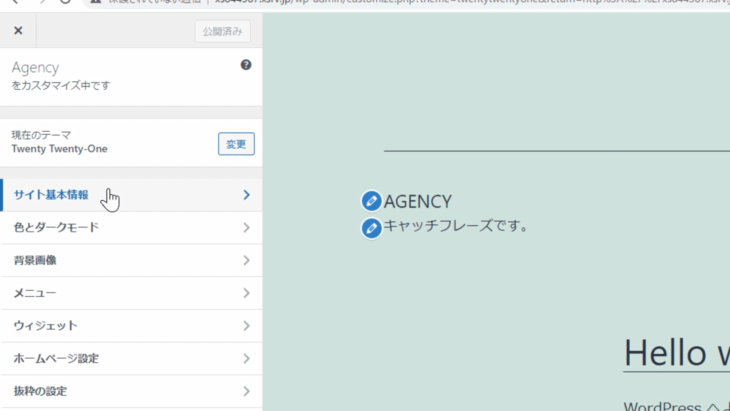
管理画面→外観→カスタマイズをクリックしましょう。

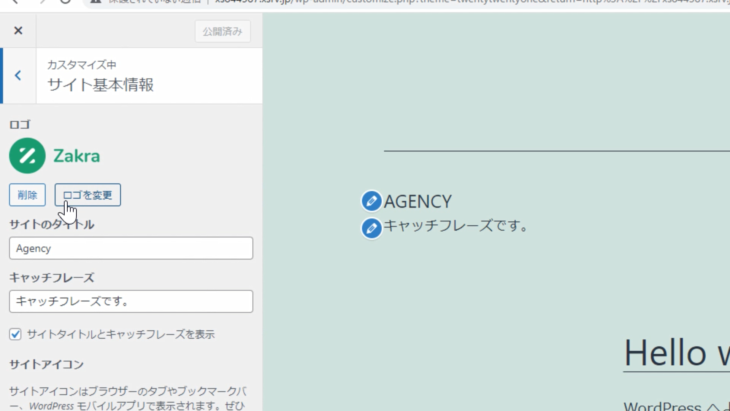
そして「サイト基本情報」をクリックします。

すると、サンプルロゴが設定されている状態になっているので「削除」を押します。

サイトタイトルも変わってしまっているので、入力し直して公開を押します。

これで、元の状態に戻すことができました。

他のデザインを試したいときは、先ほどと同じように「新規追加」を押して、自分の好きなもの、試したいものをインストールしてみましょう。
いくつか試して自分に合うテーマを探してみてください。
上級者になってくると、自分でデザインを作ったりもできるようになります。
そちらの方も、動画を作成していますので参考にしてください。
ここまでどうだったでしょうか。
- サーバー取得
- ドメイン設定
- WordPressのインストール
- WordPressの公開
までやってきました。
少し難しい説明もあったと思いますが、公開するまでは簡単だったと思います。
ぜひ、このまま学習を続けてください。
難しかった場合は、もう一度動画を一時停止しながら見ていってください。
そうすれば必ずできるようになっています。
問題と解答


- Googleアドセンスへ登録して広告を貼る
- アフィリエイトに無料登録して広告を貼る
- 商品を作成してブログで宣伝して販売する
答えはわかったでしょうか。

上から少し解説していきます。
Googleアドセンスへ登録して広告を貼る
こちらも簡単でお手軽なのですが、初心者のうちはアクセスが少ないのでほとんど収入になりません。
それこそ何万アクセス稼げるようにならないと、アドセンス自体の広告費用が上がらないので、あまりおすすめしていません。
僕もGoogleアドセンスは、ほとんど使っていません。
例えば
- 放置するようなサイト
- 広告をいちいち自分で決めるのが嫌な人
などは、Googleアドセンスを使うと、自動的にサイトに合った広告を表示してくれるシステムになっているので便利です。
しかし、アクセスがないと全く収入になりませんし、逆にアクセスがある場合には、アフィリエイトに登録した方が収入は伸びますので、Googleアドセンスへの登録はあまりおすすめしていません。
商品を作成してブログで宣伝して販売する
こちらも合っているのですが、初心者だと、まだ商品や売れるようなサービスは持っていない人が多いと思います。
ですので、こちらは
- ブログを運営してある程度アクセスが伸びたとき
- または同時進行
で行うのが良いですね。
例えば、バナー画像を作成するサービスなど、こういうものを自分のブログで宣伝、販売して収益を上げていくこともできます。
ということで
アフィリエイトに無料登録して広告を貼るのが最も近道
になっているので、ぜひこちらの方を活用してください。
この講座で「難しかった部分」「わからない部分」もあったことでしょう。
しかし、ここまで自力で進めた「あなた」はたいへん素晴らしい優秀な方です。
自信をもってこのまま学習を続けてください。
コメントや評価をお願いします。
あなたの良きWordPressライフを願っております。
ではまた次の講座で。
いまなら、このリンクから限定で最大10,000円割引です。