たとえば、Selectがある編集や新規投稿画面でCSSが反映されなくて困ってないだろうか?
Railsで通常CSSを反映させるには通常のHTMLと違った方法で反映させないと行けません。
今回は初心者でも確実に解決できるように分かりやすくRailsのSelectのCSS反映方法を解説します。
<div class="field">
<%= form.label :category_id %>
<%= form.select :category_id, Category.all.map { |o| [o.name, o.id] } %>
</div>この様な形であれば、解決することが可能だ。
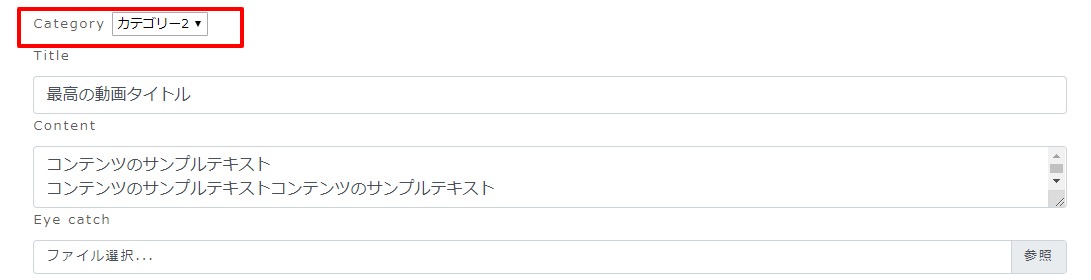
Railsで間違ったSelectにCSSをあてた形

<div class="field">
<%= form.label :category_id %>
<%= form.select :category_id, Category.all.map { |o| [o.name, o.id] }, {}, {class: 'form-control'},class: 'form-control' %>
</div>そう、いつも通りこのように書いてしまうとCSSは反映されない。
どう書けばRailsのSelectにCSSが反映されるかと言うと
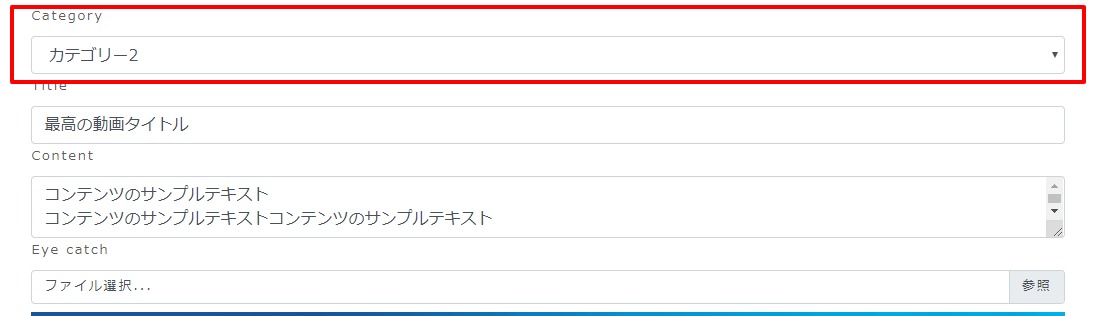
RailsのSelectにCSSをあてた正しい形

<div class="field">
<%= form.label :category_id %>
<%= form.select :category_id, Category.all.map { |o| [o.name, o.id] }, {}, {class: 'form-control'} %>
</div>この様に
{class: 'form-control'}
括弧で囲み、その前に空の括弧{}を入れます。
こうすることでRailsのSelectにCSSを反映させる事ができます。

