あなたは以下のことで悩んでいないだろうか?
- 「Wordpressのローカルサーバーがわからない」
- 「Wordpressのテスト環境を作成したい」
- 「いきなり本番環境はこわい」
- 「サーバーが難しいコマンドで進めない」
- 「Wordpressの学習に使うサーバーが欲しい」
- 「あたらしいテーマやプラグインを試したい」
もし、これらのことで悩んでいるなら、あなたのお役に立てるかもしれません。
最初に断言します。
この講座はWordPressの初心者に向けた「最強バイブル」です。
この講座の目的はたった1つ。
あなたのワードプレスの悩みを「解決」させることです。
世の中にはたくさんのワードプレスの書籍やパソコンスクールなどがありますが、ほとんど、どれも同じ内容です。
しかし、多くの初心者にとって
- 「どうやったらワードプレスの悩みを自分で解決できるか」
- 「どうやったら現場で使えるWordpressの技術を学習できるか」
これらを知ることが1番重要です。
この講座は、Wordpressの基礎を学習しつつ、実際手を動かして体験する実践的な内容になっています。
完全に保証します。
この講座の内容を、あなたがしっかり実践することで、Wordpressの悩みを解決できるスキルが身につく様になります。
目次
いま講座をしているあなたは誰ですか?
この講座をする上で「あなたは誰だ?」と思っている人もいると思いますので、1分だけ自己紹介をさせてください。
こんにちは、15年以上プログラミングを行っているITエンジニアのよこやまです。
すでに法人化しており、会社の代表をしておりますが、現役ITエンジニアをしながら723名以上の方へのプログラミング講義や、最近はプログラミングラジオなどもしております。
また、個人法人問わず3000以上のアプリ、サービス、制作を行っておりますので、その観点から、初心者へわかりやすく解説していきます。
一部では御座いますが、制作実績をご紹介します。
このようなかたちで制作を行っております。

書籍化も行い、売れ筋ランキング2位を獲得いたしました。

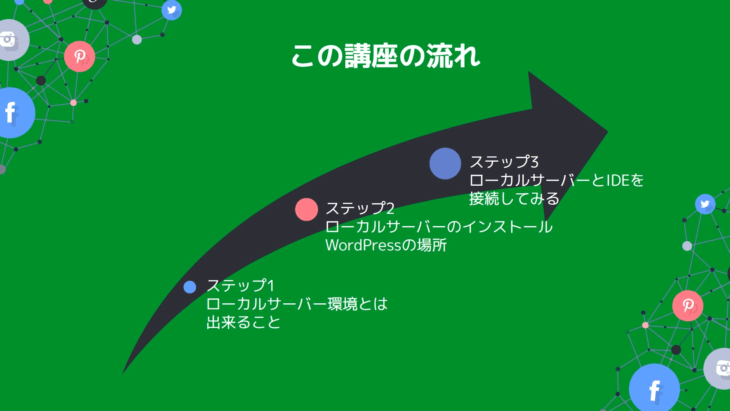
この講座の流れ

ステップ1
- ローカルサーバー環境とは
- できること
ステップ2
- ローカルサーバーのインストール
- WordPressの場所
ステップ3
- ローカルサーバーとIDEを接続してみる
この講座の詳細な流れ
- ローカルサーバー環境とは?
- ローカルサーバーで出来ること
- BitnamiでWordpress専用サーバーを構築するまでの手順
- Bitnamiとは
- Mac版・Bitnamiの注意点【必読】
- WordPressにログインできない場合
- PhpMyAdminにアクセスやログインできない場合
- Bitnamiをインストールしよう
- WordPress入りローカルサーバー
- WordPressにアクセスしてみる
- WordPressを日本語化する
- WordPress本体の場所
- PhpMyAdminの場所
- Bitnamiのローカルサーバーが動いていないとき
- 総合開発環境を用意しよう
- PhpStormのインストール
- WordPressとPhpStorm(IDE)を接続する
- 開発や仮想サーバーの注意点
多少増やしたり、追加したりしますので、順番が変わる場合もありますが、大まかにこのような流れになっております。
注意事項1
サポートの切れているパソコンや32bitのパソコンにインストールしないでください。
- Mac 及び Windows10 をご用意下さい。(Windows7やWindows8ではスペックにより動かない場合があります)
- 32bit版にはインストールできません。また必要なソフトウェアが動作しません。64bit版のパソコンをご用意下さい。
- 6年以上前のパソコンスペック、メモリが4GBなども動作が不安定になります。
上記は開発する上で、必要ですのでご自身のパソコンをご確認ください。
Mac及びWindows並びにLinuxのOSは、64bit版が必要です。
注意事項2
ここで使うローカルサーバーはWordpress専用サーバーです。
とても簡単にWordpressを立ち上げることができます。
その反面、コマンドを使ってサーバーに入って難しい操作を行ったり、細かい設定を行うようなことは出来ません。
通常のWordpress作業で必要はありませんが、覚えておいてください。
「サーバーをカスタマイズしたい」などは出来ませんのでご注意ください。
頑張って一緒に学習していきましょう

「いきなり本番環境は怖い」
そう思っている人も多いと思います。
この章では
- 「WEBサーバーの本番環境で公開は怖い」
- 「なんか事前に仮の環境で公開を試したい」
- 「テスト環境で操作を試したい」
そんなあなたの為に用意しましたので安心して下さい。
「いきなり本番のWEBサーバーでOK!」という方は、この章を飛ばしてもらって大丈夫です。
後で必要になってからでもテスト環境を作ることは可能です。
ローカル環境サーバーとは

WordPressローカル環境サーバーとは、簡単に説明すると
オフラインで仮のサーバーを構築する環境
と言えます。
つまり、インターネットに繋がっているWEBサーバーではなく、自分のパソコン内に仮のサーバーを作ってその中で作業する環境のことです。
本番と同じ環境で作れますので大変便利な環境です。
プログラミングする上では必須環境ですので、今回覚えて下さい。
ローカルサーバーで出来ること

本番と同じ環境で実験できる
本番環境のWEBサイトのコピーを自分のパソコンに取り込んで実験することができます。
隔離された環境ですので、どのような失敗をしても本番のWEBサイトに影響ありません。
また
- 新しく実装したい内容のテスト
- デザインの調整
などにも使えるため、なくてはならない存在です。
カスタマイズ中のデータ内容を他の人に見られることがない
これは実際の現場環境で、とても大事なことで、いらない誤解を生まないためにも必要なので覚えて下さい。
実際にお客さん向けにカスタマイズ、デザインしている最中の画面、例えばチーム内のコメントや仮画像なども見られることがありません。
これは結構大きい問題です。
実際どのようなことがあるのかというと、例えば
- クライアント(お客様)にデザインを頼まれたり
- 「こういう画像を作ってほしい」などサンプルデータが送られてくる場合
などありますが、「こんな感じかな」とデザインを見たり見映えをとるために、ほかの画像や、まだ許可を取っていない画像を仮画像として一度当てはめたりすることがあります。
それをWEB上に公開してしまうと大変問題ですよね。
お客様に、その作業中の内容が見られてしまった時にも、また問題になってしまいます。
お客様によっては、その仮の状態の画像が出来上がりだと勘違いしてしまう方もいます。
これは結構多いので、覚えておいてください。
今はまだ自分だけのためのローカル環境だという人も、仕事でやるようになった場合、お客様が仮画像を見た時に
- 「これが出来上がりなんだ。こうじゃないよ」
- 「全然違うよ」
など、揉め事になる場合があります。
そういういらない誤解を生まないためにも必要なローカルサーバー環境になりますので、ぜひ今回覚えておいてください。
コーディングやWordpress学習ができる
自分で作ったコードやデザインが実際のWordpressにどのように反映するかを確認することができます。
自分の目で確かめられるので安全に学習することができます。
せっかく学習するのにもローカルサーバー、WEBサーバーがないとできません。
初心者のうちは、いろんなところを消してしまったり、ループというコードを書いてしまって、サーバーに高負荷をかけてしまったりしがちです。
そういうあらゆる失敗を防ぐためにも、ローカルサーバーの環境が必要です。
自分の学習のためにもこれは大きなメリットになっています。
WordPressの使い方を説明できるようになる
自分の環境で学習や実験ができるので、Wordpressに詳しくなります。
どんなに間違えても公開されることがないので、初心者や子どもの学習環境として最適です。
初心者や子どもの学習環境だけでなく、実際の現場でも、ローカルサーバー環境というのはかなり必要で、現役のITエンジニアももちろん使います。
今回のようなWordpress専用サーバーというわけではないのですが、そういう意味でもローカルサーバーに慣れてもらうと今後役に立ちますので、今回ぜひ覚えていってください。
BitnamiでWordpress専用サーバーを構築するまでの手順

この講座の流れを説明します。
- Bitnamiのサイトへアクセス
- Bitnamiをダウンロードしてインストール(Windows10、Mac、Linuxに対応しています)
- WordPressの画面にアクセス
- WordPressの日本語化
- WordPressのファイルの場所の確認
- PhpMyAdminの画面にアクセス
- 開発や仮想サーバーの注意点
このような流れで、解説をしていきますので、頭に入れておいてください。
Vagrant・VirtualBox・OSもコマンドもいらない

1番はじめにも言いましたが、Bitnamiを使うことで、Vagrant・VirtualBox・OSもコマンドも必要ありません。
これが非常に素晴らしい点です。
Bitnamiとは

Bitnamiは、ビットナミと読みます。
簡単に説明すると
WordPressに必要なPHPやMySQLの設定や構築をまるまる簡単にセットアップしてくれるソフト
です。
WordPress以外にも数十種類以上のアプリケーションに対応しています。
ですので
- 「PHPインストールしなきゃ」
- 「MySQLインストールしなきゃ」
- 「Wordpressインストールしなきゃ」
ということが一切ありません。
普通のサーバーですと、そのような作業をひとつひとつ全部やる必要がありますが、今回、Bitnamiを使うことでそのような難しい作業をすることは一切ありませんので、安心して下さい。
Mac版・Bitnamiの注意点【Macユーザー必読】

この後、行うBitnamiをダウンロードしてインストールする方法の手順ですが
- インストールの途中
- インストール後
の画面が、Mac版では違いますが、動作は同じですのでご安心ください。
画面が違うので不安になるかもしれませんが大丈夫です。
次のレクチャーで「Mac版でWordpressにログインできない場合」の画面説明を行っております。
Mac版BitnamiでWordpressにログイン出来ない場合

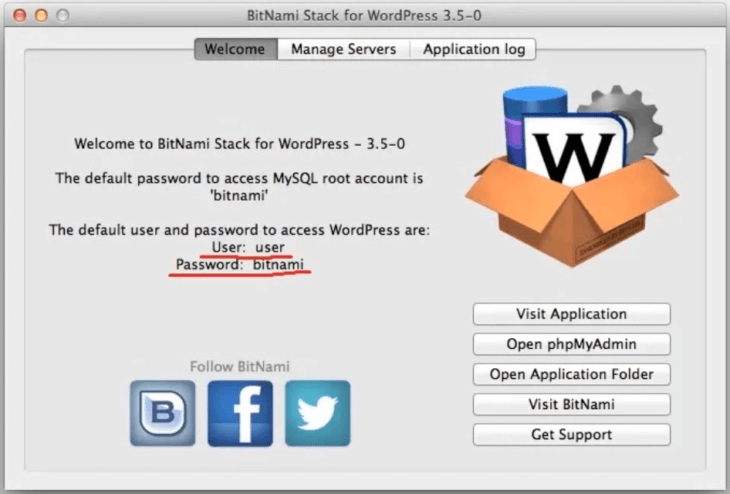
Windows版のBitnamiでWordpressへログインする場合は、ID・PASSを事前に自分で決めますが、Mac版ではすでにBitnamiのパネルに記載されております。
Bitnami管理パネルを起動してください。

赤線を引いた部分がWordpressへログインするためのIDとパスワードになります。
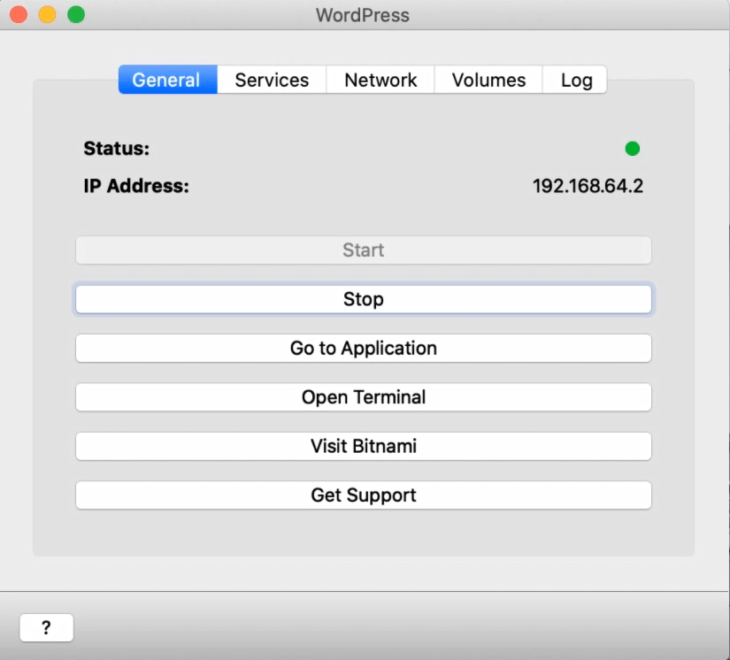
注意点としては、この画面が出ない場合や、バージョンによってはこの画面ではない場合があります。
先ほどの画面ではない場合はこのような画面になっております。

その場合は、上から3番目の「Go to Application」をクリックしてください。
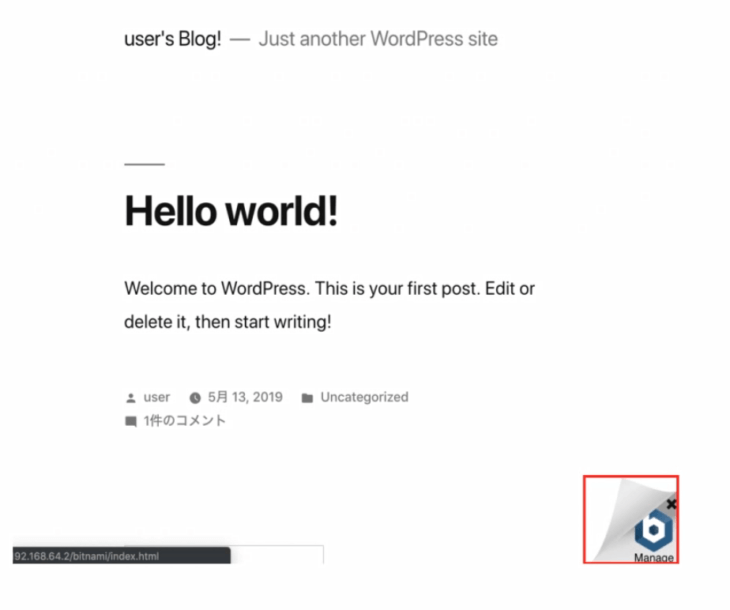
そして、Wordpressサイトの画面右下をクリックしてください。

そうするとWordpressの初期画面、Wordpressをインストールした後の画面が出てくると思います。
そこの右下の方に「b」というマークが出ていて、ここがクリックできるようになっていますので、ここをクリックしてみてください。

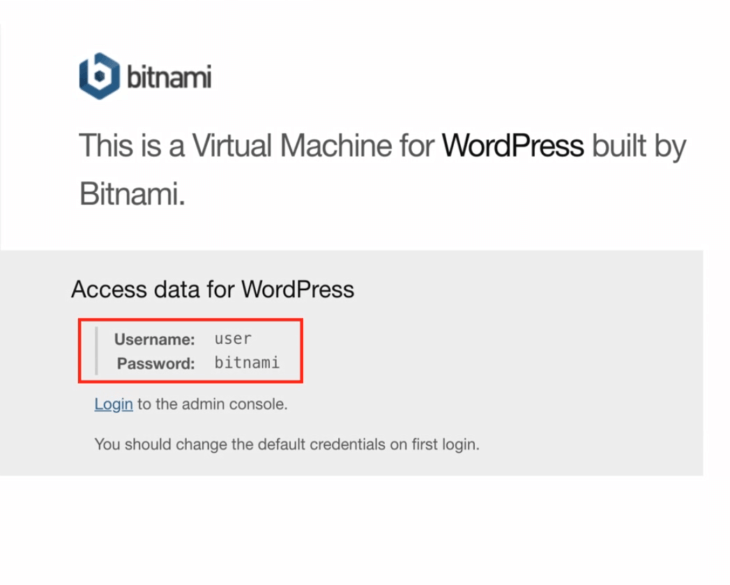
そうすると、ログインユーザー名とパスワードが記載されている画面が出てきます。
おおよそは
- ユーザー名:user
- パスワード:bitnami
となってますので、Mac版でWordpressへログインできない場合は、このID・PASSを入力してログインを試してみてください。
Mac版BitnamiでphpMyAdminにアクセスやログイン出来ない場合

Mac版phpMyAdminへのアクセスとログインは、特殊な方法になりますが、難しくはないので頑張りましょう。
詳しく手順を解説しますので安心して下さい。
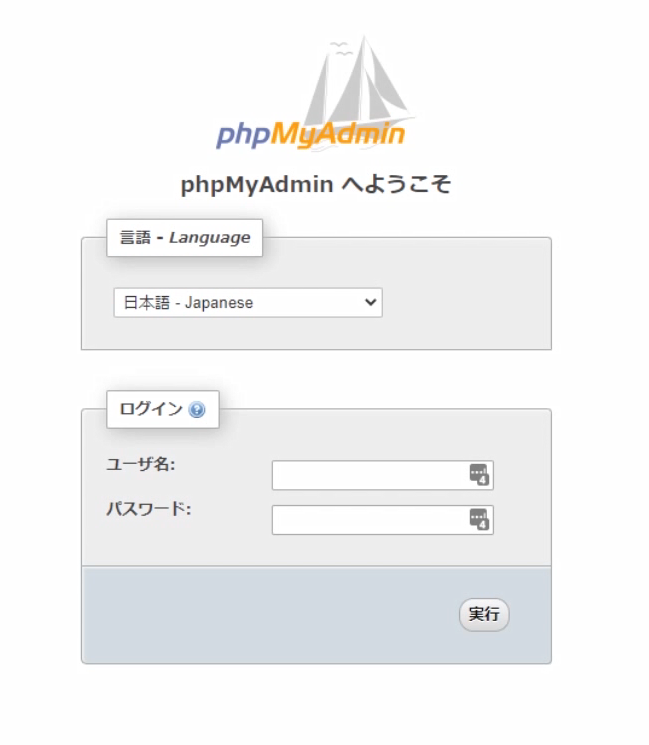
まずは、このような画面ですね。

phpMyAdminと書かれたこの画面に行くには、Mac版だと少し手順が異なります。
Windows版は管理パネルからすぐいくことができるのですが、Mac版のphpMyAdminへは、管理パネルから行くことができません。

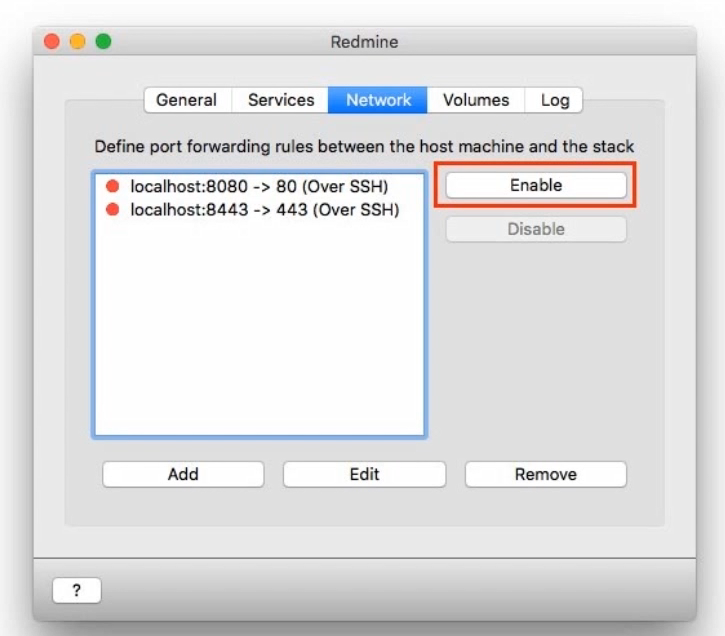
上の画面の「Network」から「Enable」をクリックして
localhost:8080->80(Over SSH)をON(緑色)
にしてください。
localhost:8080->80(Over SSH)をクリックして、その右側にある「Enable」をクリックすると赤丸が緑色に変わると思います。
こうすることで
localhost:8080/phpmyadmin
というアドレスからアクセスできるようになります。
緑色になったらブラウザを開いて、URLバーに下記のアドレスを入れてアクセスしてみてください。
http://localhost:8080/phpmyadmin
もし、このアドレスでアクセス出来ない場合はブラウザのURL入力フォームに
http://あなたのIPアドレス/phpmyadmin
として、アクセスするとphpmyadminの画面にログインできます。
phpMyAdminのユーザー名とパスワードがある場所
phpMyAdminの画面が表示できるようになったら、今度はユーザー名とパスワードがわからないと思います。
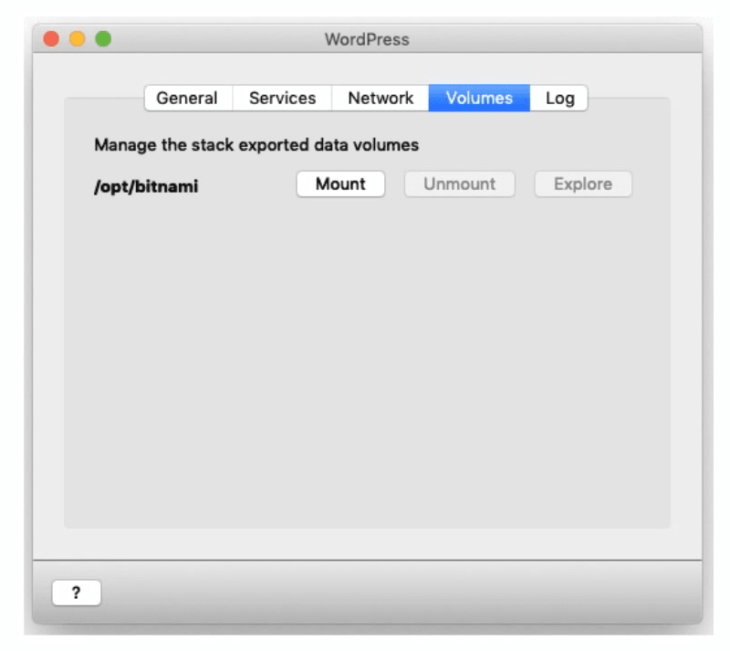
Mac版の表示方法は少し異なっていまして、先ほどの「Network」の右側にある

- Volumesタブをクリック
- Mountをクリック
- Exploreをクリック
するとFinderが開きます。
Finderが開いたら
bitnami▶ apps ▶ wordpress ▶ htdocs ▶ wp-config.php
ここの中に保存されているので、まずはこのフォルダまで行ってください。
その中の、wp-config.phpというファイルにID・パスワードが記載されています。
そちらは、Windows版と同じなので、この後の動画を確認してユーザー名・パスワードを入手してください。
ユーザー名・パスワードは、人によって異なりますので各自、自分のconfigファイルを確認してください。
Bitnamiをインストールしよう

Bitnamiは
このサイトからダウンロードします。
- Windows10 64bit
- Mac OSX 64bit
- Linux 64bit
の3つに対応してますので安心ですね。
しかも、みんな大好きGUIでインストールできます。
GUIはグラフィック画面ですね。
難しいコマンド画面が出てきませんので安心してください。
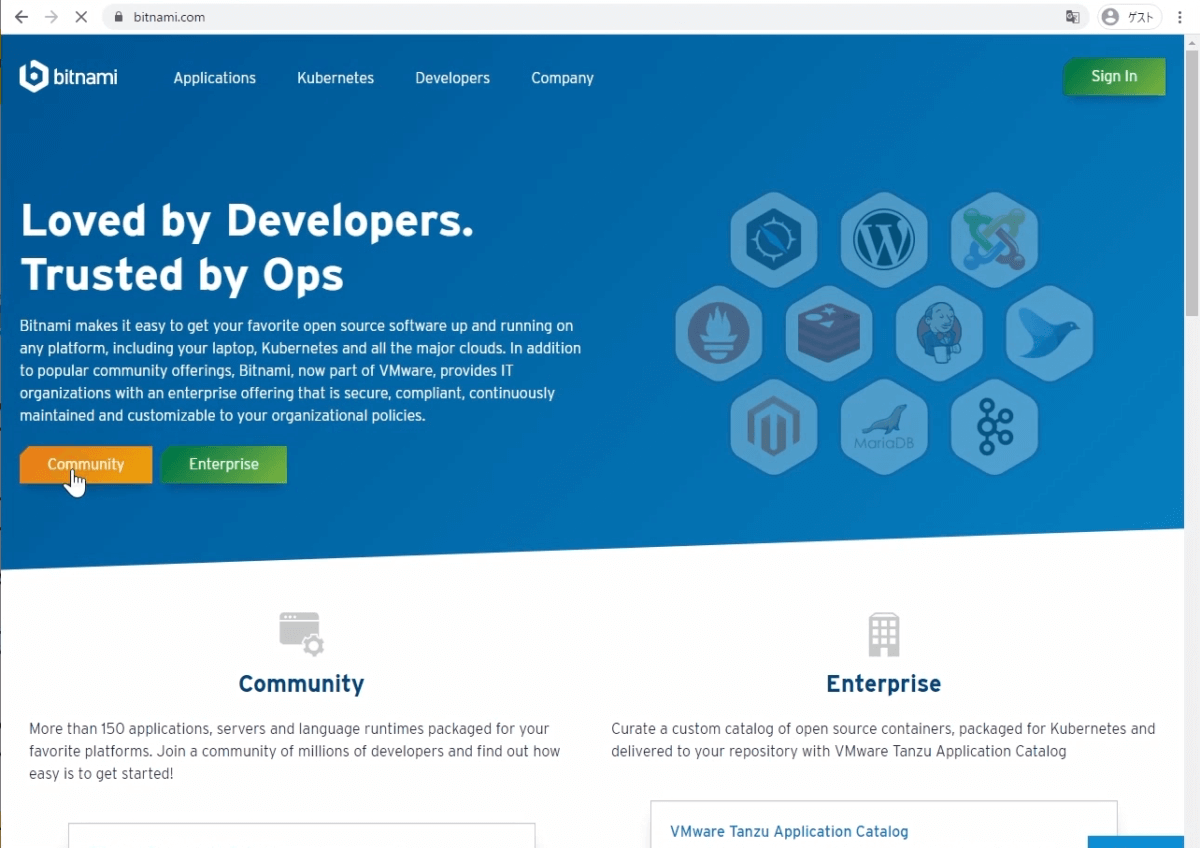
では、実際Bitnamiのサイトにアクセスしてみましょう。
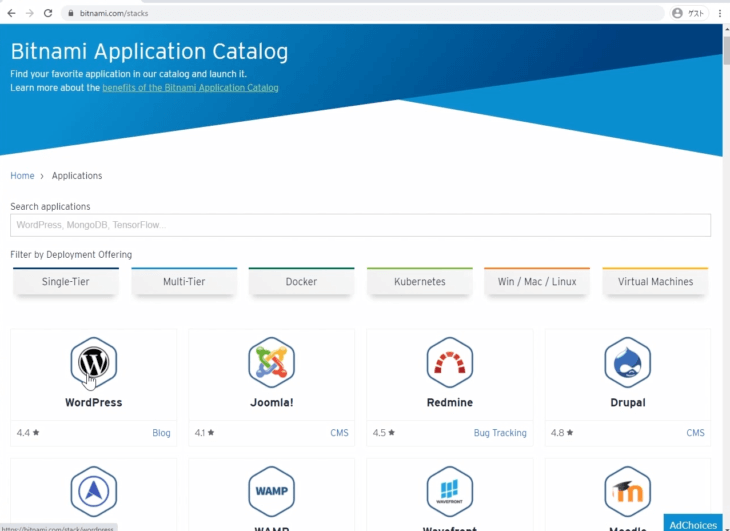
このような画面になります。

全部、英語で書いてありますが、読む必要は一切ないので安心して下さい。
では、Community もしくは Wordpressのマークをクリックしてください。
Community の方をクリックするとWordpressのマークがありますよね。

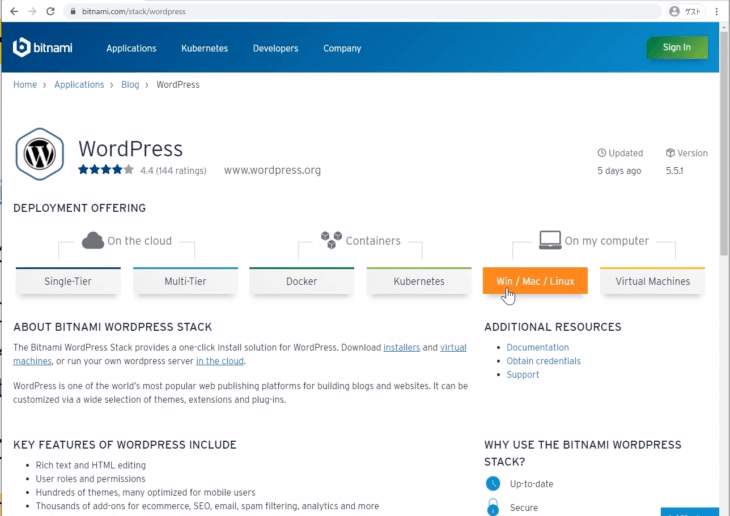
WordPressをクリックするとこの画面になったと思います。

1番最初に戻って、Wordpressのマークをクリックしても同じ画面が表示されます。
全部で6つ、ボタンがありますね。
Virtual machines持ってる人はVirtual machinesでもいいんですが、今回はコマンドが一切不要ということで
On my computerの下の「Win/Mac/Linux」のボタンを押してください。
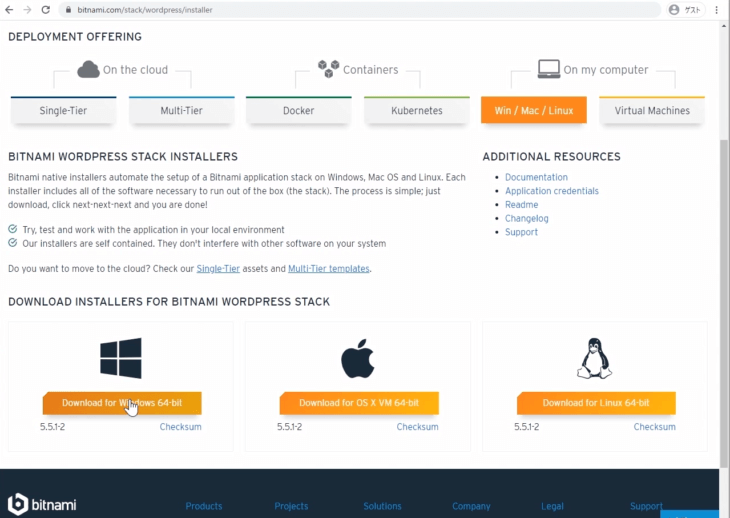
そうすると、少し下の方に、3つのアイコンが出てきました。

Windowsのロゴ、Macのロゴ、Linuxのロゴですね。
先ほど説明した通り64bit版になっています。
今回はWindowsで説明しますので、Windowsのロゴの下、オレンジ色の部分をクリックしましょう。
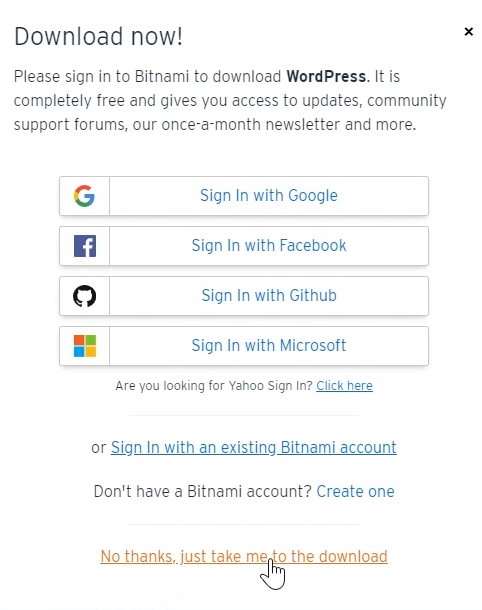
ダウンロード開始しますという画面になりましたね。

色々サインインしますか?というふうに書いてありますが、ダウンロードだけでいいので、下の「No thanks~」をクリックして、ダウンロードしてあげてください。
だいたい10秒くらいで終わると思います。
Thanks!画面が出てきますが、このままにしておいて問題ありません。

ダウンロードが終わったら、左下にアクセスしてインストールの許可を与えましょう。
すると、このような小さい画面が出てきます。

このまま「English」でOKを押してください。

Setup-Bitnami wordpressと出てくるので、「Next」を押します。

wordpressとPhpMyAdominのチェックを入れたまま、「Next」を押します。

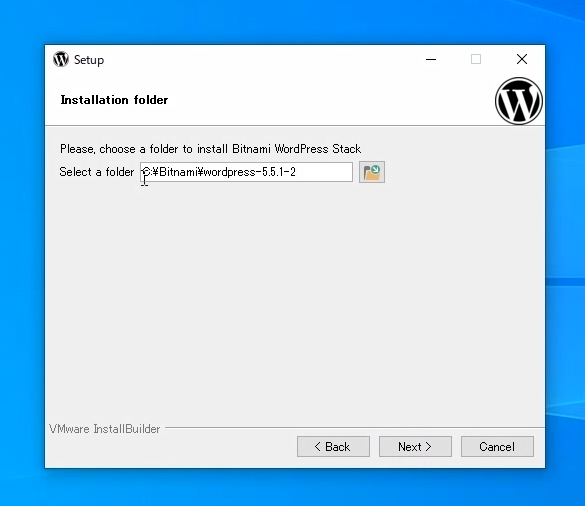
このまま、ドライブは変えないで、「Next」を押します。

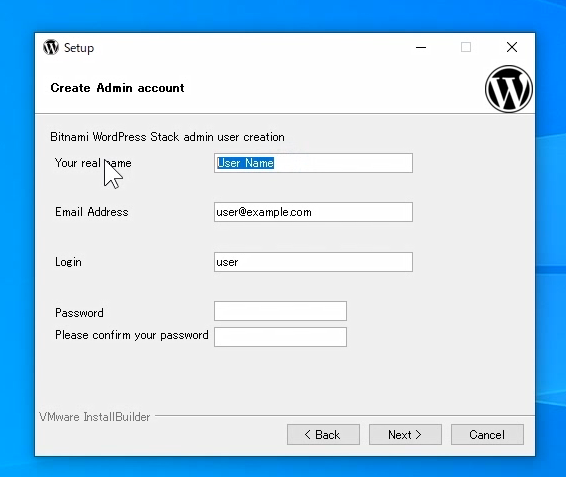
上から…
- ユアネーム
- Emailアドレス・・・普段使っているメールアドレス
- login・・・わかりやすいログインユーザー名
- loginパスワード
- 確認用パスワード
となっていますので、入力したら「Next」を押します。

すると、ブログネーム入力画面ですね。
ここでは「サンプルサイト」と入力して「Next」を押しましょう。

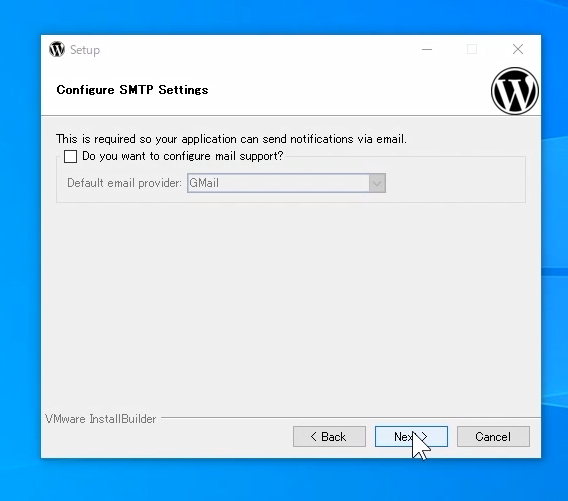
SMTP settingsという画面が出てきました。
これはメール送信です。
今回は使いませんので、チェックを入れずに「Next」を押します。

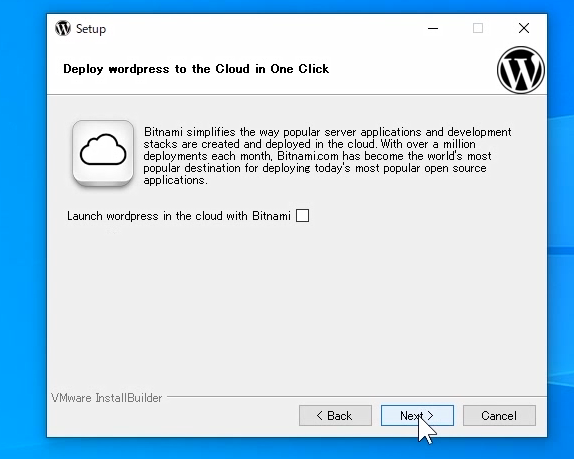
Cloud in One Clickは使いませんので、チェックを外して「Next」を押します。

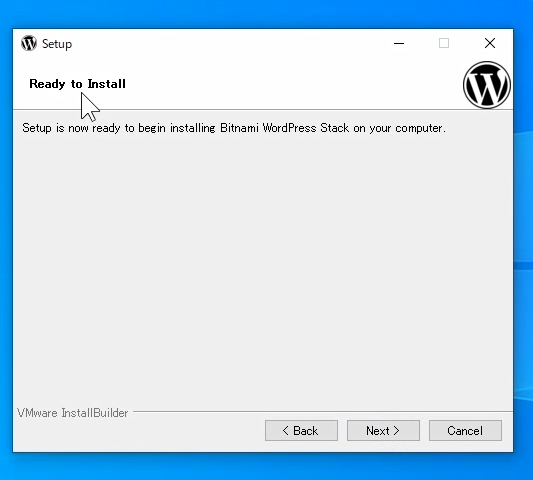
本当にインストールしていいですか?ということなので「Next」を押します。

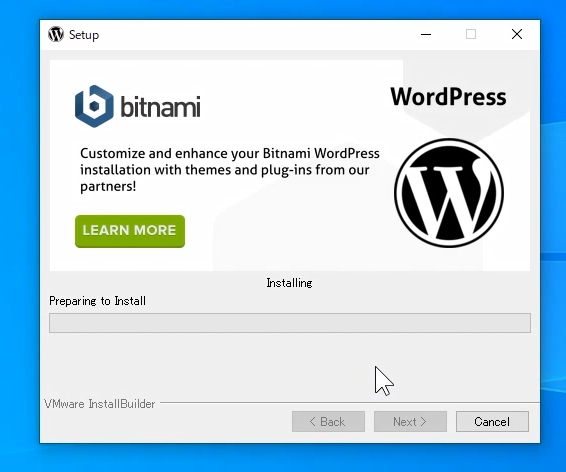
するとインストール開始されました。
めちゃくちゃ簡単でしたね。これ、待つだけで終わります。
今まで、難しいコマンドとかたくさんあったと思うのですが、今回は一切出てきませんでした。
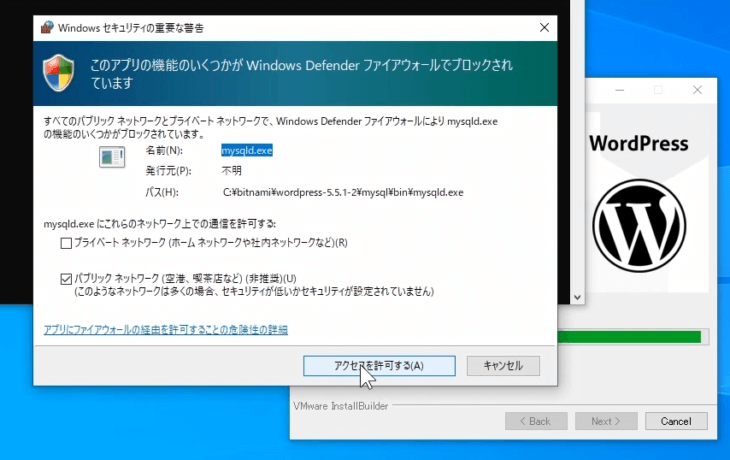
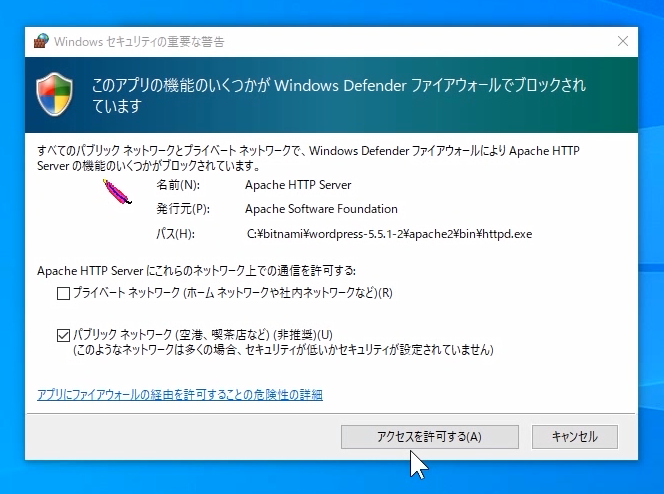
インストールが進んでくるとこのような画面が2回出てきますので


「アクセスを許可する」を押してください。
インストールが終わりました。
体感で7分くらいかかると思います。
スペックが低いと10~13分くらいかかるかもしれません。
途中、止まってるかなと思うような部分がありますがそのまま待って「許可する」という画面が2回出てくるので2回とも許可してください。
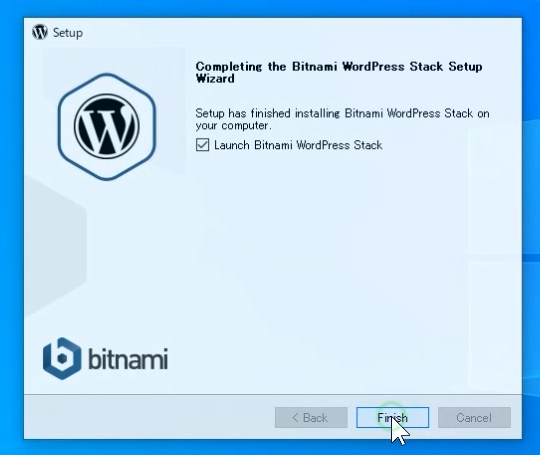
この画面が出たら終わりです。

Finishを押して終了になります。
宣言通り、コマンド一切使わず、もうできてます。
WordPress入りローカルサーバーが完成しました。ビックリですね。
ものの10分前後くらいでインストールまでが終わりました。すごくないですか。
今まで、CentOS(セントオーエス)とか、VirtualBox(バーチャルボックス)とか、仮想サーバーに挑戦しようと思った人なら、その難しさがよくわかると思います。
今回、本当にコマンドを1回も使わず、マウスの左クリックだけでインストールができました。
実際、どういうものか見ていきましょう。
WordPressにアクセスしてみる

では、実際にアクセスしてみましょう。
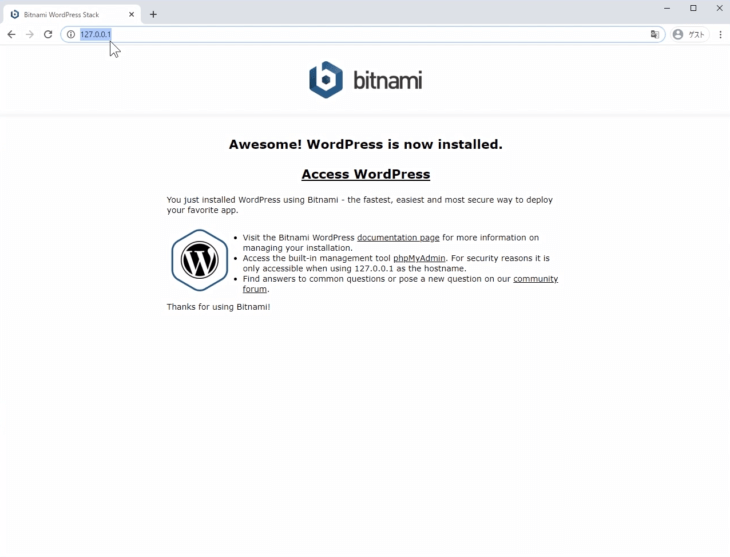
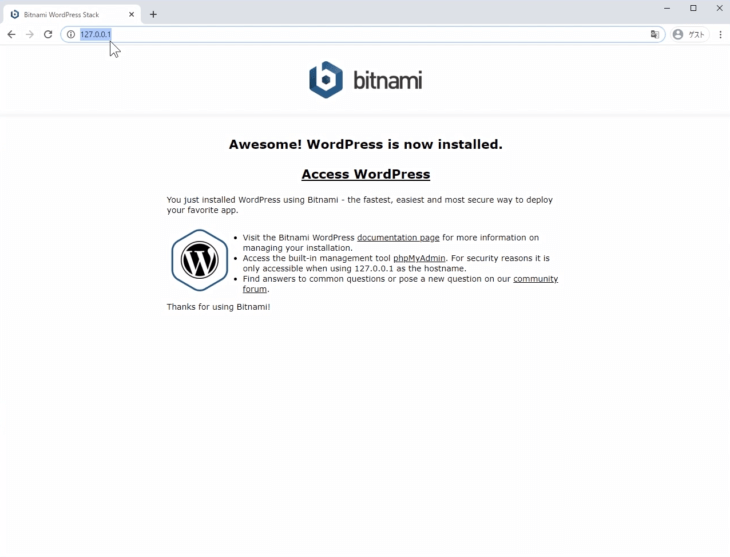
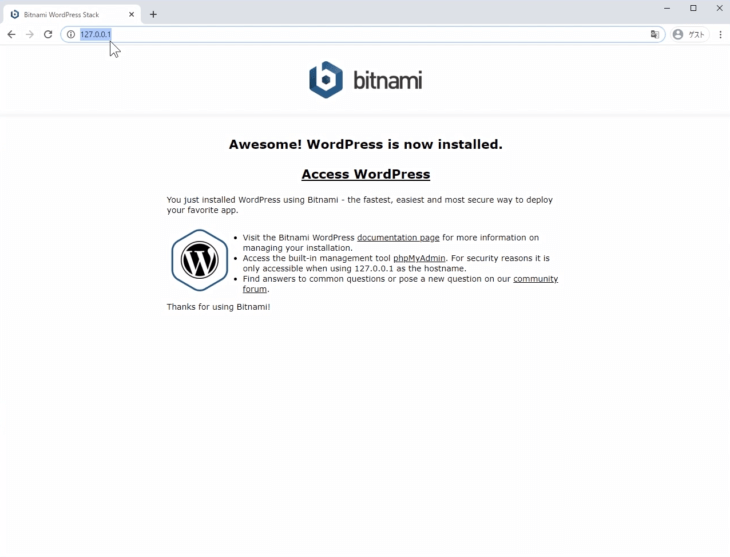
先ほどインストールが終わった直後、このような画面が出なかったでしょうか。

もし「出てないよ」という場合は、URLバーに、127.0.0.1 と入れてエンターキーを押してみてください。
この画面が出るはずです。
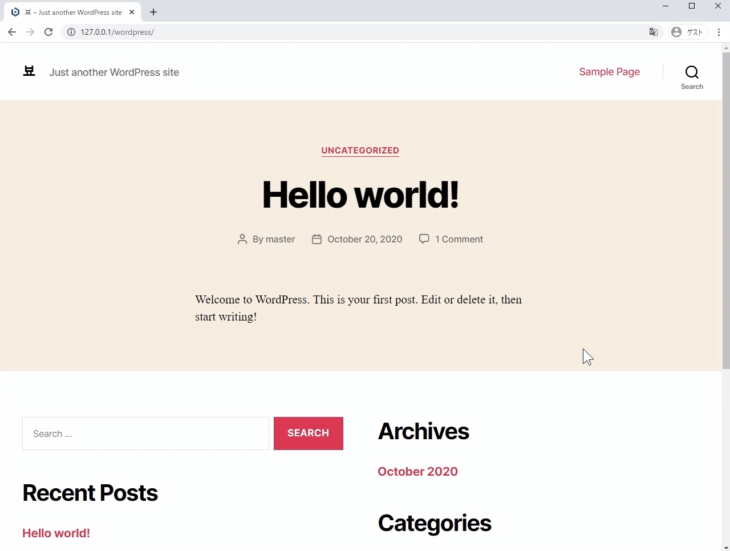
では、実際に「Acces WordPress」というリンクを押してみましょう。
はい、Wordpressの初期画面が出ました。

すごいですね。もうインストールまで終わっているかたちです。
WordPressも、本来はちゃんとインストール作業が必要なのですが、そのインストールまで終わっています。お疲れ様です。
もし「さっきの画面が出てないよ」という場合の、Wordpressにアクセスする方法です。
- 管理パネルのGo to Applicationをクリック
- 画面中央にあるAccess WordPressをクリック
- 管理画面にログイン
- ブラウザのURLの後ろに wp-login.php と入力してエンターキーでログイン画面を出す
- ログイン画面にID・PASSを入れる
これで、管理画面に入ることができます。
では、実際に、管理パネルを出してやってみましょう。
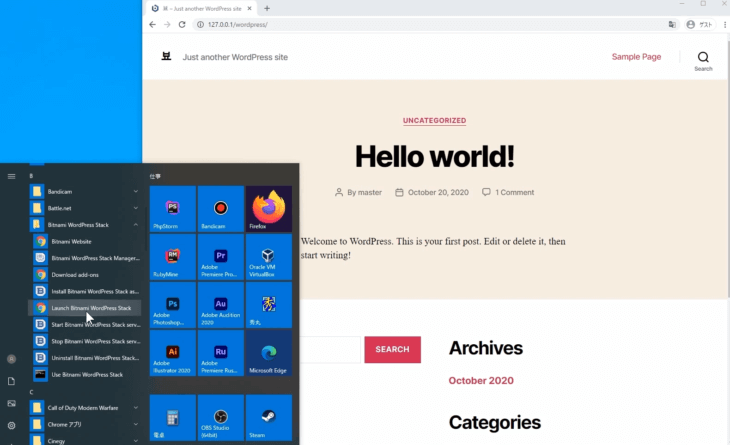
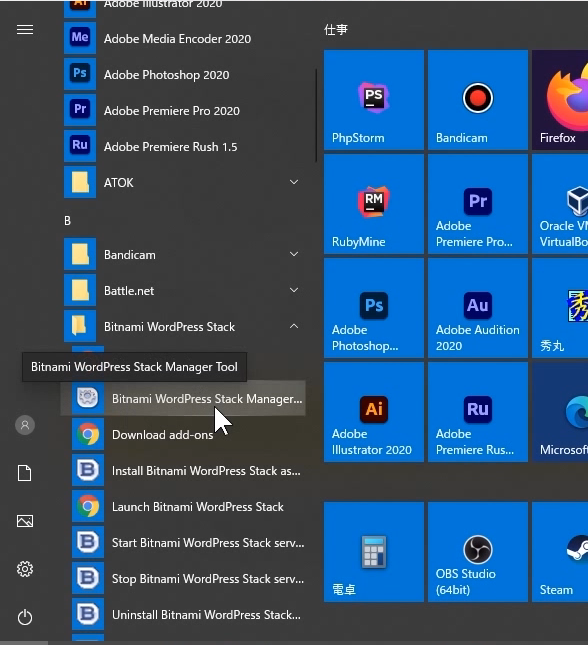
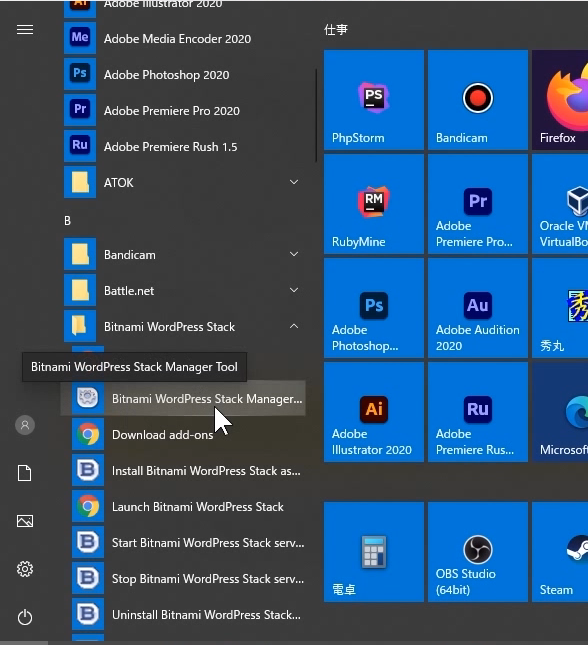
Windowsであれば、プログラムメニューの「Bitnami WordPress Stack」の中の「Launch Bitnami WordPress Stack」をクリックすると

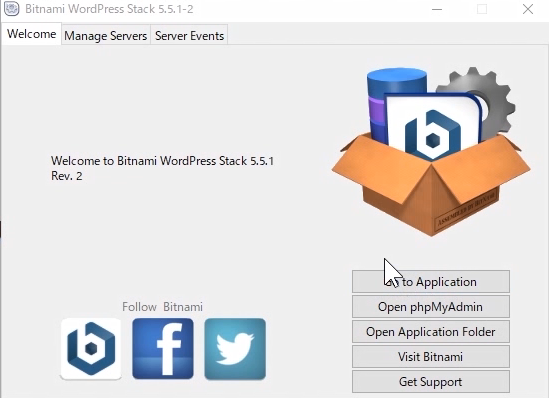
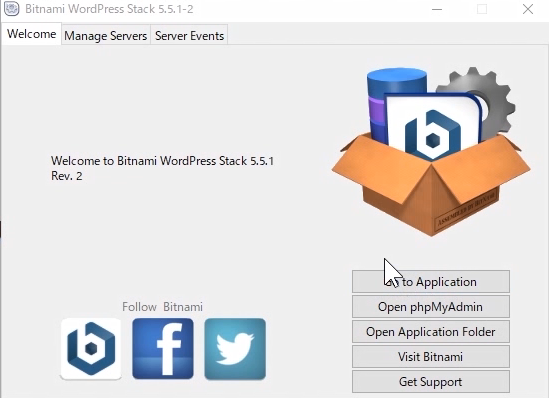
この画面が出ます。

もうひとつ管理パネルを出す方法があります。
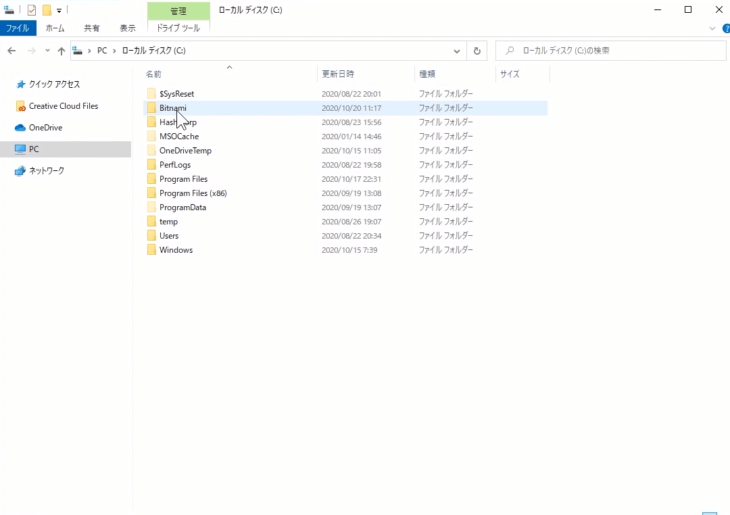
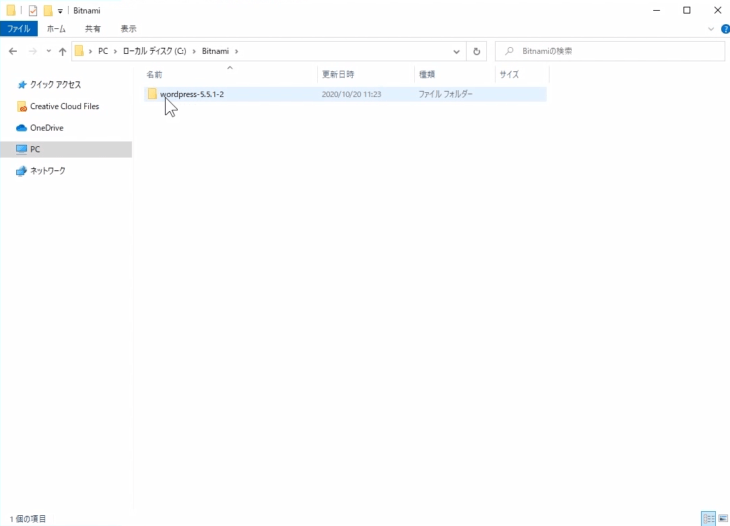
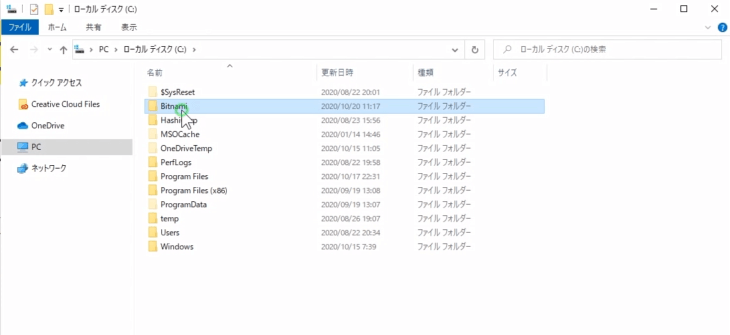
Cドライブの中に「Bitnami」というのができていると思います。

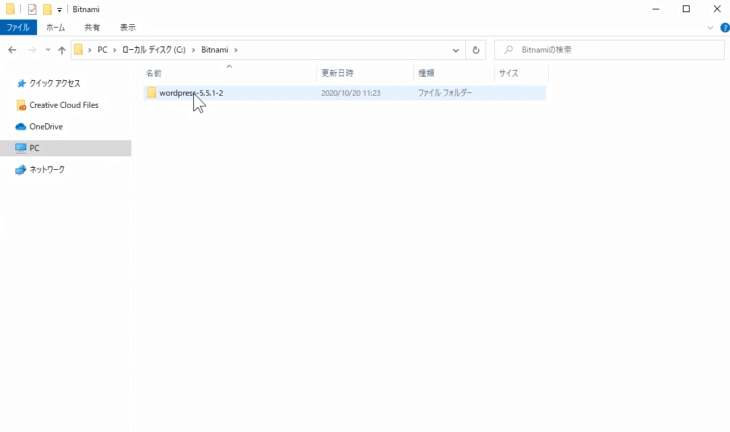
これをクリックすると「Wordpress5.5.1-2」というファイルがあるのでクリックしてください。

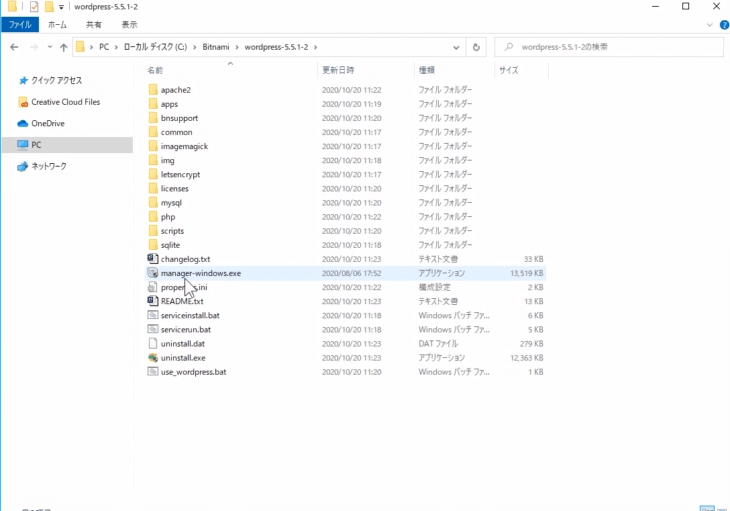
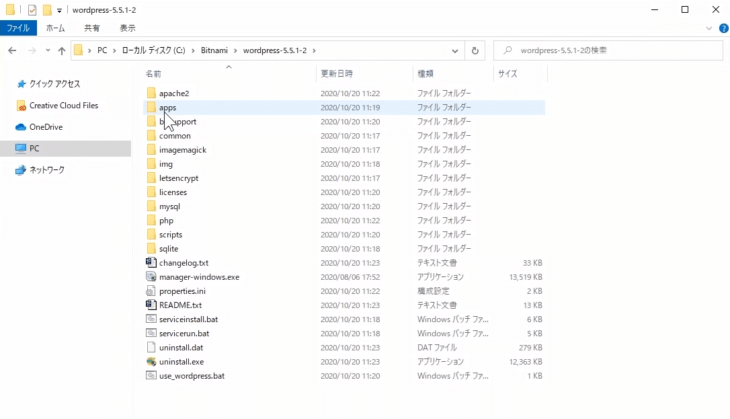
この中に「manager-windows exe」というのが入っていると思います。

拡張子を出していない人は「manager-windows」だと思います。
これをクリックしてみてください。
このように画面が出てきました。

先ほどやった
プログラムメニューのBitnami WordPress Stack→Bitnami WordPress Stack Manager Tool
をクリックしても同じ画面が出てきます。
では、Wordpressにアクセスしていきましょう。
管理パネルの一番上の「Go to Application」をクリックします。
そうするとこの画面にアクセスできます。

この画面の中央にある「Access WordPress」というリンクをクリックすると、Wordpressの初期画面になります。

ブラウザのURL(127.0.0.1/wordpress/)の後ろに wp-login.php と入力してエンターキーを押すと

このようにログイン画面になります。

ここに、先ほど入れたユーザー名とパスワードを入れ、Remember Meにチェックを入れて、ログインを押します。

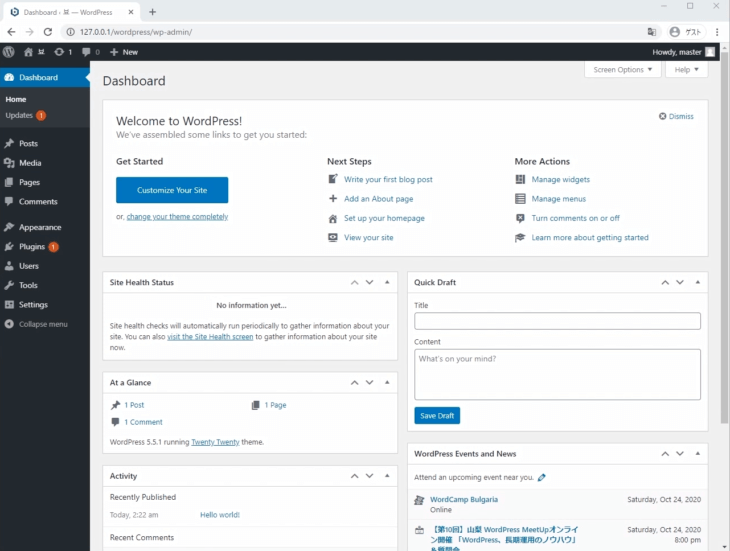
ログインできましたね。
これで、ログインまでが完了です。めちゃくちゃ簡単でしたね。
何にも考えることなく、ほぼクリックだけでここまで辿り着きました。
WordPressを日本語化する

先ほどのWordpressの画面は、英語でしたよね。
ちょっと英語でビックリしたと思いますが、すぐに日本語化できますので安心して下さい。
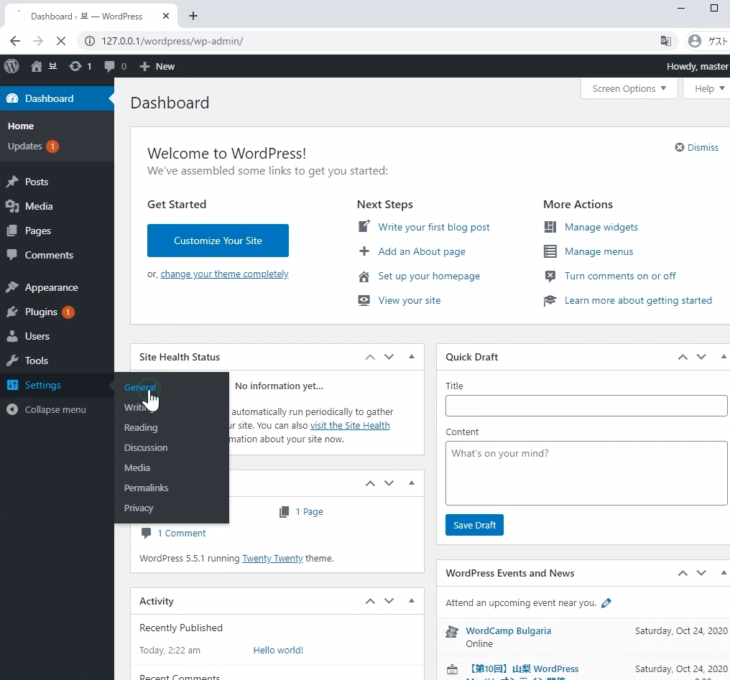
管理画面ログイン後
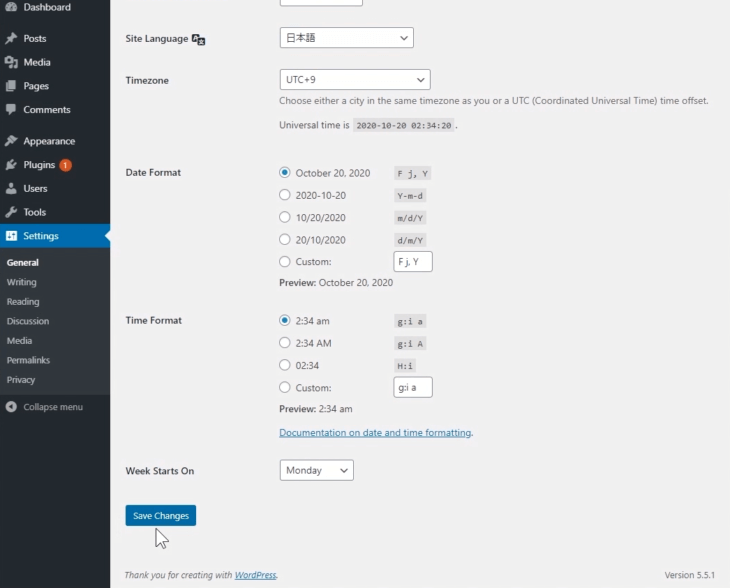
- 左メニューの「Setting>General」をクリック
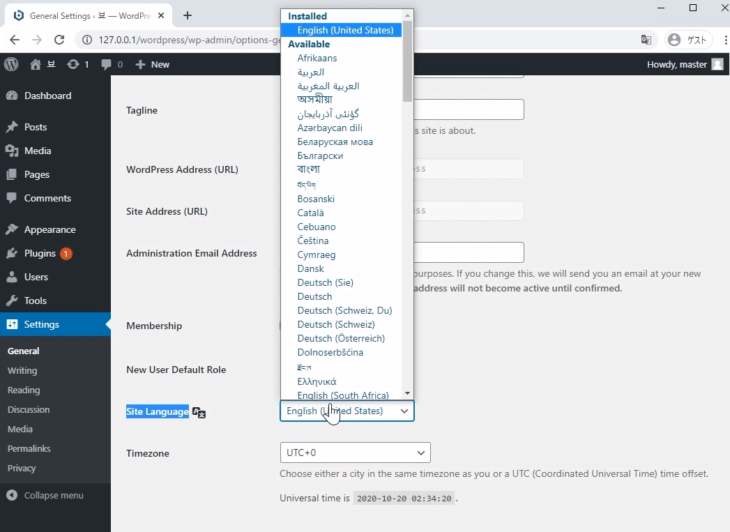
- その中にある「Site Languageを日本語」を選択
- 下部にあるボタン「Save Changes」をクリックして保存
これでサイト全部が日本語化します。
実際にやっていきましょう。
左メニューの「Setting>General」をクリック。

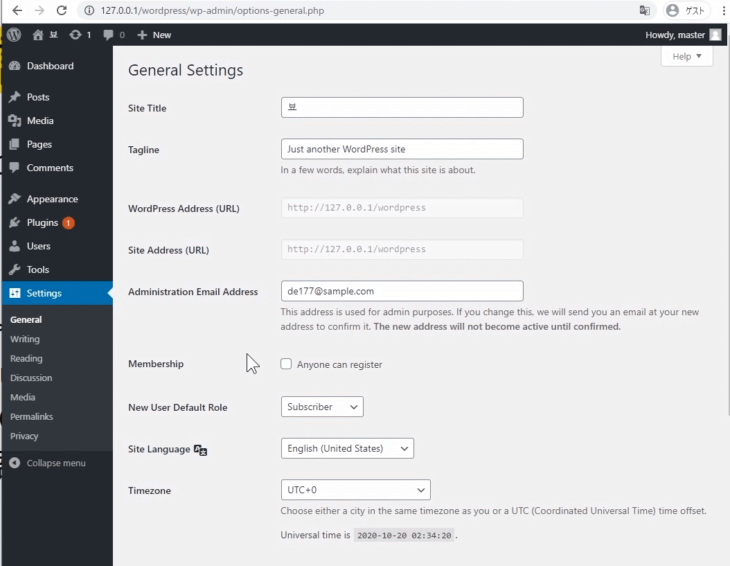
すると、このような画面になったと思います。

おそらくSite Titleなど文字化けしていると思いますが、これは日本語化した後で直してください。
Site Languageが今、Englishになっていると思いますので、この中にある「日本語」を探して選択してください。

その下の、Timezoneもついでにやっておくと、日本時間ならUTC+9ですね。
これでOKです。
そして、下部にあるボタン「Save Changes」をクリックです。

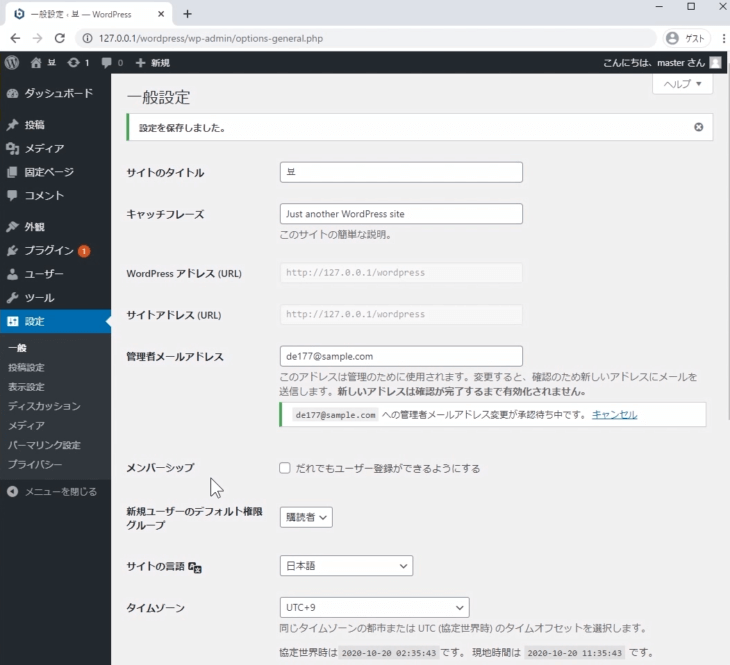
全部日本語になりました。

すごいですね。めちゃくちゃ簡単だったと思います。
もう日本語化してますので、サイトのタイトルを入力して、変更を保存すればOKです。
とても簡単でしたね。
WordPressファイルの場所・アクセス方法

WordPress本体の場所

WordPressの本体が保存されている場所は、先ほど見た
C:>Bitnami>wordpress-5.x-x>apps>wordpress>htdocs
※ x-xには、その時インストールした番号が入ります。
この中に入っています。
では、実際やってみましょう。
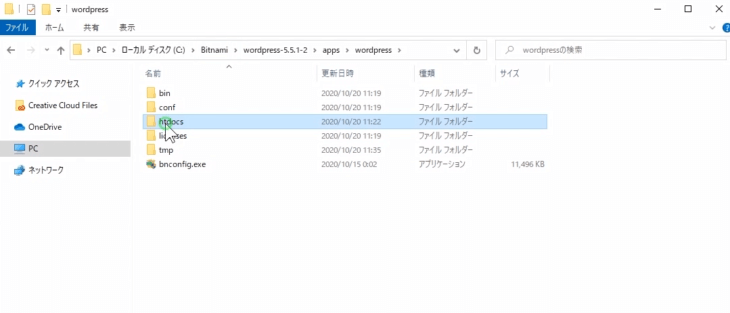
CドライブのBitnami

wordpress-5.x-x

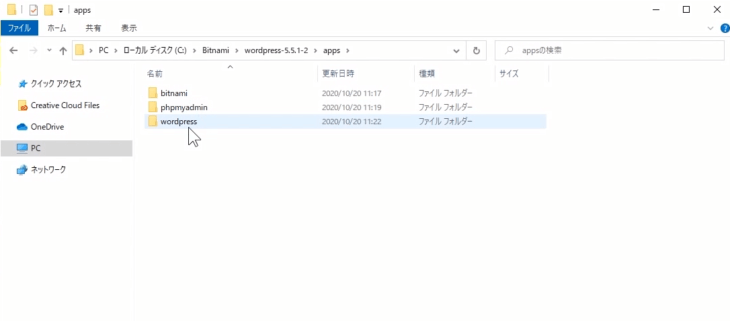
この中の、appsをクリック

この中の、wordpressをクリック

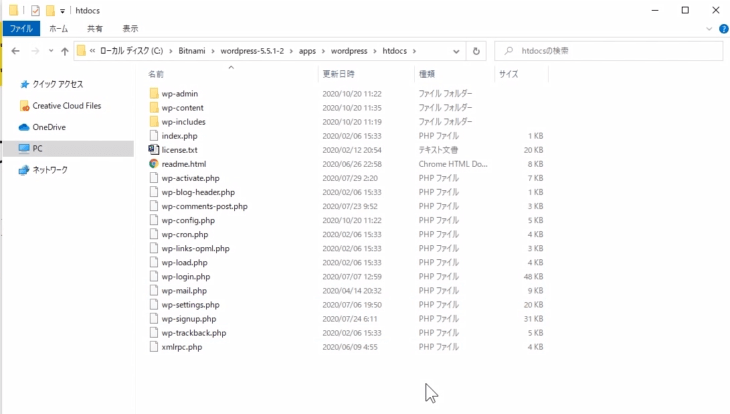
この中の、htdocsをクリック

そうすると、これがWordpressの中身です。

全てここでファイルの処理を行いますので、ファイルがある場所は必ず覚えて下さい。
後ほど、重要になってくるこの「wp-config.php」というファイルもここにありますので、覚えておいてください。
phpMyAdminの場所

phpMyAdminとは、簡単に説明するとデータベースの管理画面です。
Bitnamiの管理パネルから
- Open phpMyAdmin をクリック
- ID・PASSを入力
- ログイン完了
このID・PASSですが、特殊なところに記録されています。
先ほど言った
C:>Bitnami>wordpress-5.x-x>apps>wordpress>htdocs>wp-config.php
※ x-xには、その時インストールした番号が入ります。
ここの中に保存されています。
では、phpMyAdminにアクセスしてみましょう。
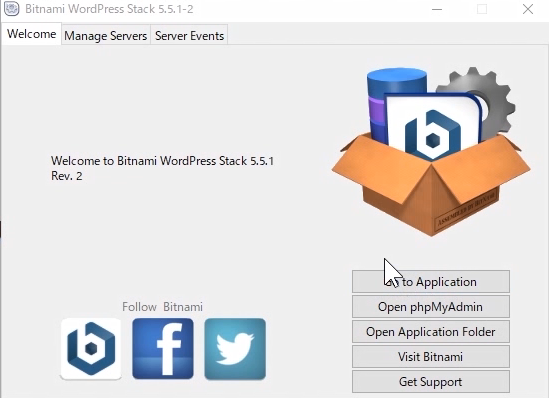
管理パネルを出してください。

「どうやるか忘れちゃった」という人は、メニュー内の「Bitnami wordpress Stack Manager」をクリックすです。

では、管理パネルの上から2番目「Open phpMyAdmin」をクリックしてください。
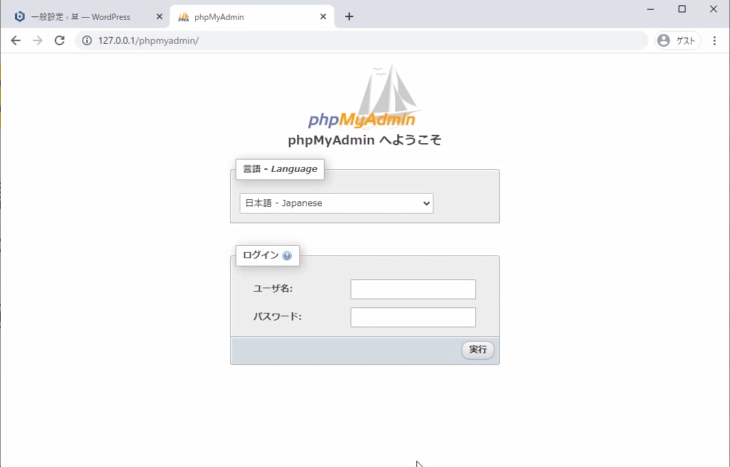
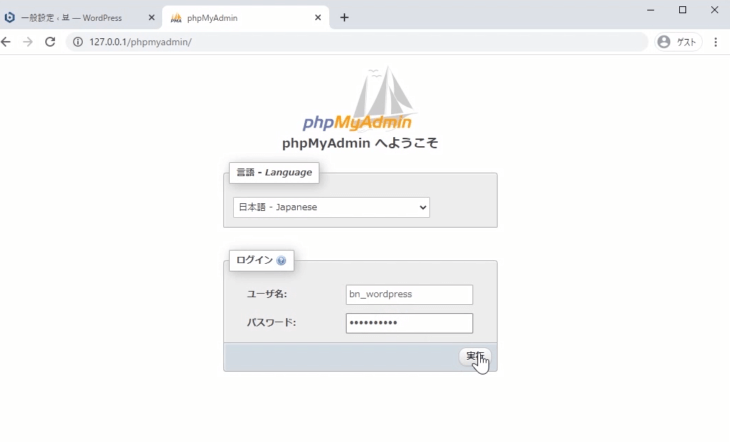
このような画面が出たと思います。

これが、 phpMyAdmin、データベースにアクセスするためのGUI、グラフィック画面になってます。
これを忘れるとデータベースにアクセスできませんので、覚えておいてください。
URL(127.0.0.1/phpmyadmin/)を入れることで、直接アクセスすることもできます。
そして、問題のユーザー名、パスワードです。
これ入力した覚えありませんよね。決めた覚えないと思います。
ですが、すでに登録されていると思いますのでみていきましょう。
それが、どこかというとここですね。
C:>Bitnami>wordpress-5.x-x>apps>wordpress>htdocs>wp-config.php
※ x-xには、その時インストールした番号が入ります。
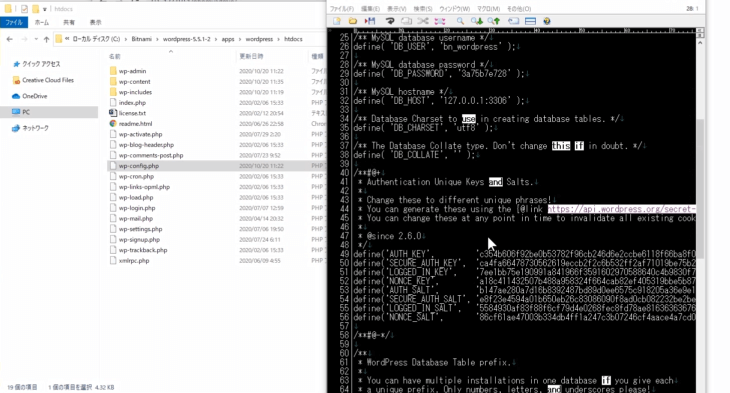
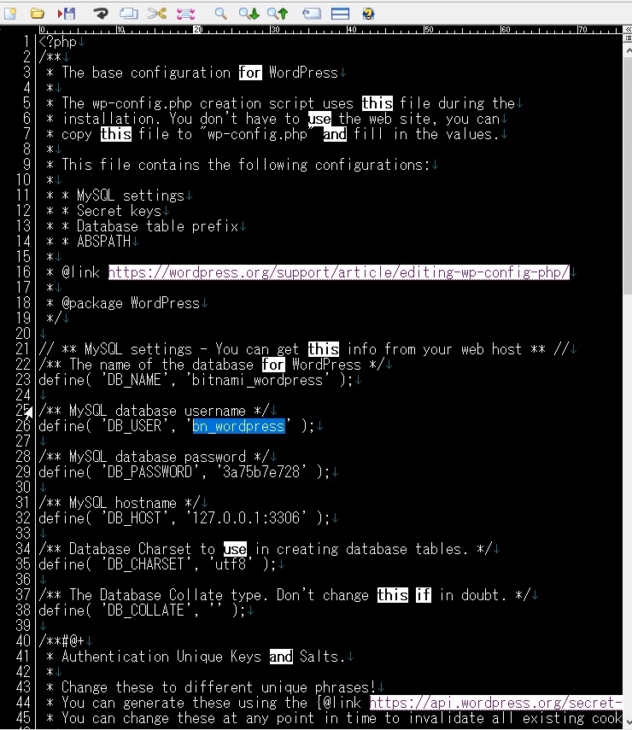
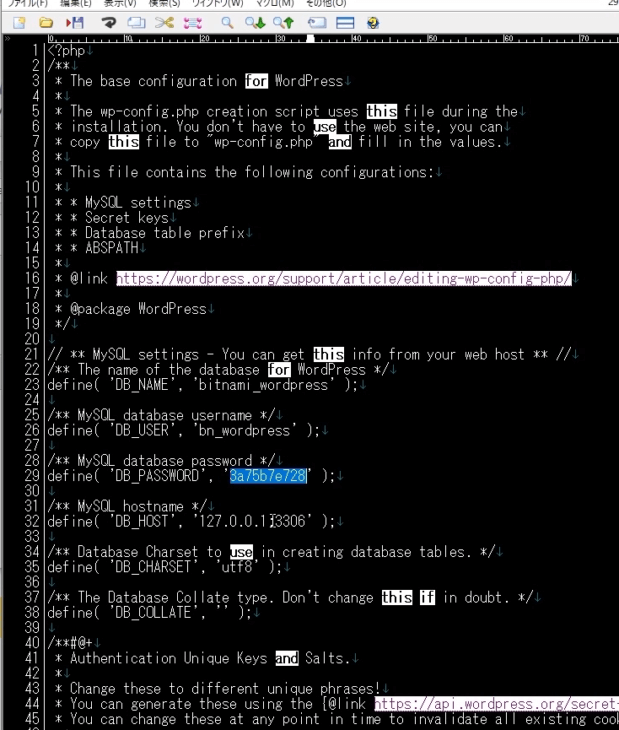
「wp-config.php」これを、UTF-8が開けるテキストエディタで開いてみてください。
実際、開くと…

このように、文字列がたくさん書いてある画面が出てくると思います。
これがWordpressの心臓というか、全設定が書かれている重要なファイルになっています。
ある意味、このファイルを盗まれると総攻撃ができるようになってしまうので、取り扱いは十分注意してください。
このファイルに
- データベース名
- ユーザー名
- パスワード
ほか、必要なことが全部書いてありますので、これはなくさないように、また公開できるような場所に保存しておかないようにしてください。
では、肝心のユーザー名、パスワードの場所ですね。
「username」と書かれているのがわかるでしょうか。
今回の場合は「DB USER」が「bn wordpress」となってます(青くなってる部分です)。
もしかしたらあなたの環境では違う名前かもしれません。

そして、「MySQL database password」青くなってる部分がデータベースのパスワードです。
あなたの環境では違うパスワードの可能性があります。

書いてある場所はここ
- DB USER
- DB PASSWORD
と書かれている場所です。
では、入力してみましょう。
ユーザー名、パスワードをコピーして貼り付けます。

そして「実行」を押してみましょう。
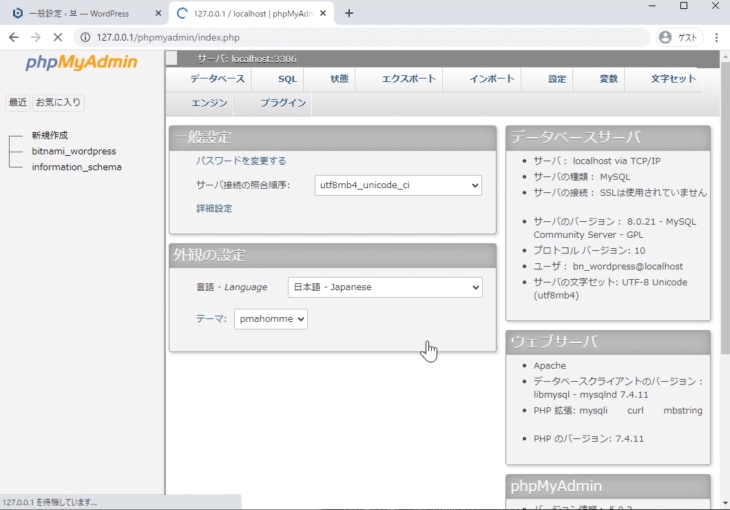
無事にログインができました。

これが、データベース、phpMyAdminの管理画面になっています。
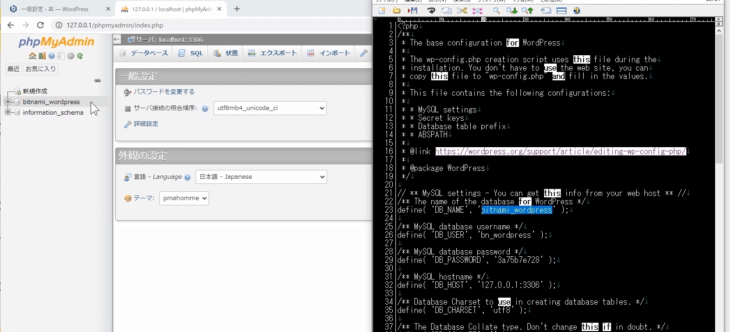
左側に、bitnami wordpress とありますね。
右側の文字列の中にも bitnami wordpress とありますね。

これが、データベースネームです。
ここと同じ場所に保存されていますよということです。
これが例えば、test wpとかになっている場合は、管理画面の、test wpというところに保存されているということです。
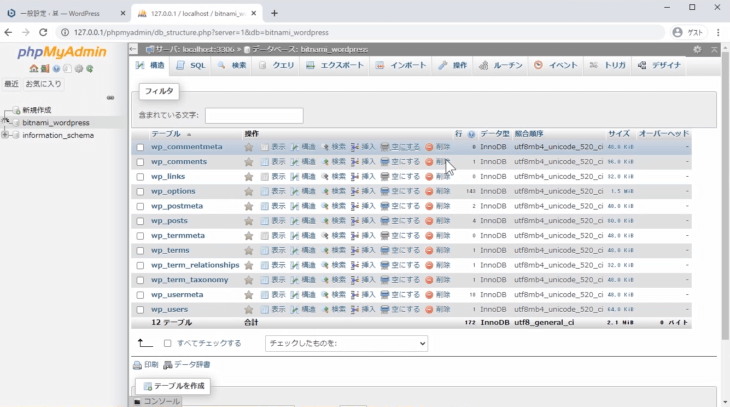
では、クリックして中を見てみましょう。
そうするとこのような画面が出てきましたね。

これが、初期状態のWordpressのデータベースのテーブルになっています。
これで全ての処理を行っていますので、「なんかこれ多いな」とか思って、チェック入れて消したりしないで下さい。
消してしまうと動かなくなります。
「削除する」とか色々なことができるようにはなっているのですが、このテーブルが1個でもなくなったら動かなくなるので、変に触らないよう注意してください。
もし、動かなくなってしまったら
もう一度、一番目の手順まで戻って「Bitnamiのインストール」
から行ってください。
それが一番安全な方法です。
本家のWordpressからデータを持ってきて上書きする方法もありますが、今回はその方法はやりません。
一番簡単なのは、再インストールですので、そちらを行ってください。
Bitnamiのローカルサーバーが動いてないとき

- ブラウザにいつも通りアクセスしたのにWordpressが表示されない時
- Bitnamiを2回目に起動する時
- PCを再起動した時
BitnamiでWordpressが表示されなかったり、Bitnamiの画面が表示されなかったり、動いてなさそうな時、そんな時にチェックする方法を説明します。
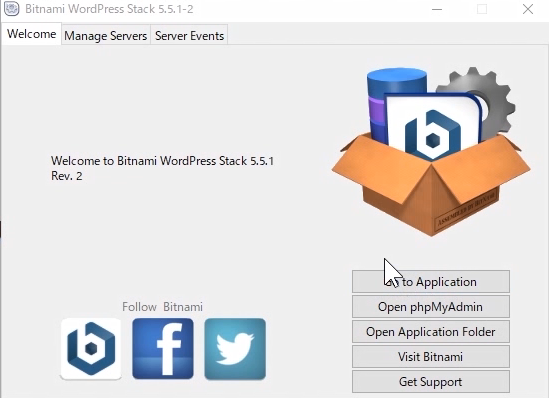
まずはBitnamiの画面を表示してみましょう。
前回と同じ方法で、メニューから「Bitnami WordPress Stack Manager Tool」をクリックして、Bitnamiの管理画面を出します。

上に
- Welcome
- Manage Servers
- Server Events
というタブがありますね。
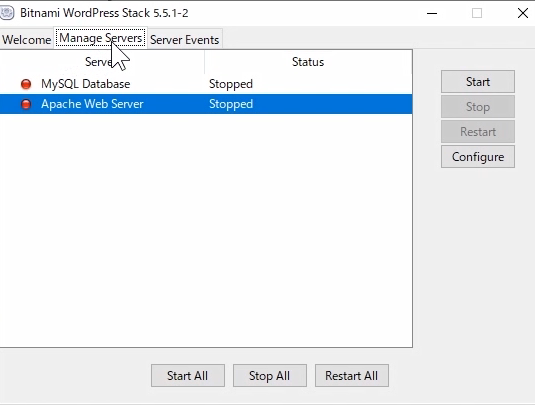
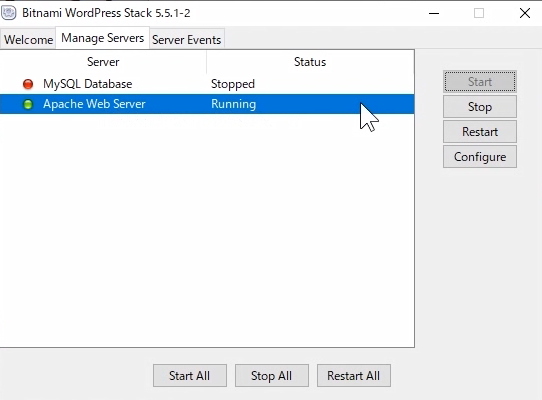
Manage Serversというところを見ると
- MySQL Database
- Apache Web Server
が、Stoppedとなっていると思います。

この状態の時に
- 「Go to Application」を押したり
- cancel→Ignoreをクリックしたり
- 直接localhostにアクセスしたり
すると・・・
- 「Servers not running」
- 「Error establlishing databese connection」
- 「このサイトにアクセスできません」
といったようなエラーが出てきてしまいます。
これは簡単に、先ほどの
「Manage Servers」の問題
です。
「Manage Servers」がStopped、動いてないのでWordpressの画面が出ないということです。
なので、これを動かしてあげればいいだけです。
では、まず「Apache Web Server」を選択して、右側の「Start」をクリックします。

試しに、上の「MySQL Database」の方は、Stoppedのままにしておきましょう。
それで、どうなるかというと、このようにBitnamiのAccess WordPressといういつも通りの画面が出てきましたね。

しかし、Access WordPressを押してみると、データベースとアクセスできませんというError画面になります。
理由は
MySQL Databaseの方は、Stoppedのままになってるからです。
Open phpMyAdminの方も、ログイン画面にはなりますが、データベースが動いていないので動作しません。
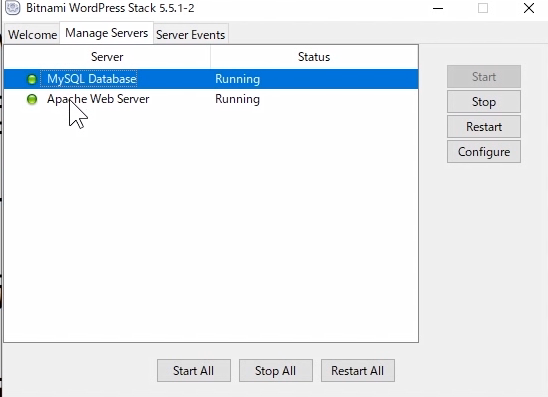
なので、MySQL Databaseの方もStartを押します。
すると、両方とも緑色のマークになりました。

大概の場合
- 緑色・・・動いている、正常
- 赤色・・・止まっている、エラーが出ている
ということを意味してます。
赤いマークが出ていたら、危険信号なので要チェックですね。
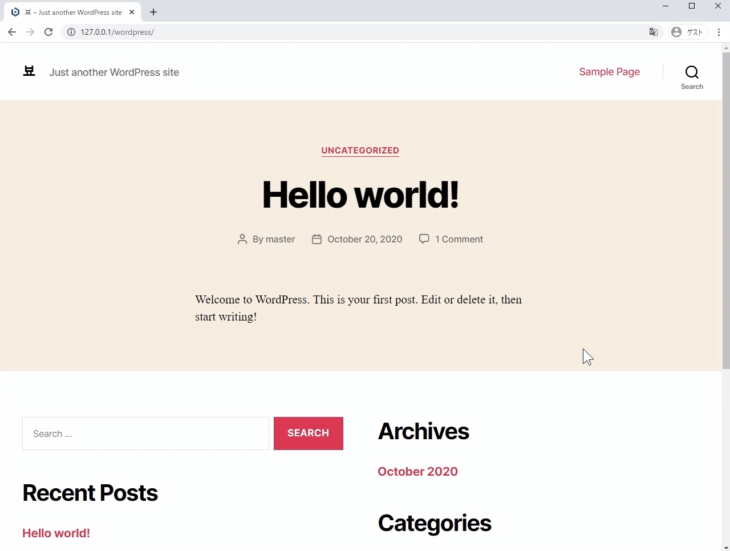
では、MySQL DatabaseもApache Web Serverも二つともRunningの状態で、もう一度アクセスしてみましょう。

いつも通り、Wordpressを表示することができました。
もし
- ブラウザにいつも通りアクセスしたのにWordpressが表示されない時
- Bitnamiを2回目に起動する時
- PCを再起動した時
などは、Bitnami自体が止まっている場合がありますので、そういう時はManage Serversを開いてRunningになっているか確認してみてください。
- 「なんかデータベースの調子が悪いな」
- 「WEBサーバーの表示がちょっとおかしいな」
という時は、同じく右側にあるRestart(再起動)を押してあげてください。
そうすることで再起動してくれます。
大概はそれで元に戻りますので、1度エラー等起こったらやってみてください。
統合開発環境(IDE)

BitnamiのWordpressとIDEを接続する方法を解説していきます。
統合開発環境(IDE)を用意しよう

統合開発環境(IDE)とは?
- コードを書くならエディタ
- デバッグするならデバッガ
- コンパイルならコンパイラ
と今まではバラバラのソフトが必要でした。
それらを1つにまとめたものが統合開発環境(IDE)になります。
他にも
- FTP接続
- SSH接続
- データベース接続でのファイルのアップロードや更新作業
- コードの変更履歴を保存するGithub
など多くの機能があります。
そういった機能を全部ひとつにまとめてあるのが、このIDE、統合開発環境になります。
もちろん標準に備わっているテキストエディタでもファイル自体の編集はできますが、別にソフトを何種類も用意したり、バラバラの作業が必要になります。
IDEならこれ1つで充分になります。
IDEによって機能が違いますので、慣れてきたら好みのIDEを見つけてみましょう。
統合開発環境(IDE)・PhpStormのインストール

今回使っていく統合開発環境(IDE)は
PhpStorm
で、Jetbrains(ジェットブレインズ)製の開発ソフトになります。
有料のソフトウェアですが、30日間無料でご利用できますのでご安心ください。
月額個人向けですと、1,030円でご利用可能です。
年払いですと月額換算で最安516円となります。
既に、IDEを使っている場合は、使い慣れたIDEをご利用頂いて問題ありません。
今回は、PhpStormでWordpressを接続していきますので、そちらでの説明になります。
もうすでに使い慣れたIDEがある方は、この講義の部分を飛ばしてもらっても構いません。
毎回ジェットブレインズ製(PhpStorm・RubyMine・PyCchrmなど)のソフト紹介をしていますが、別にジェットブレインからお金をもらって広告しているとかは一切ありませんので安心して下さい。
- 単純に使いやすい
- メリットがたくさんある
ので、紹介させていただいているかたちです。
ITエンジニアさんとか、プログラマーさんでも、ジェットブレインズ製のソフトを使っている方が非常に多いので、もし近くにいれば聞いてみるとこのようなソフトウェアを使っているという人が必ずいると思います。
マイナーなソフトウェアとかでは一切ないので安心して使ってください。
PhpStormのダウンロード先はこちらのURLになります。
30日間無料でご利用いただけます。
学生や教員であれば無料で利用可能ですが、別途申請が必要になります。
その場合のダウンロード先はこちらのURLになります。
実際、PhpStormのページに行くと、このような画面になると思います。

もし、トップページにアクセスした場合は、このようなページが表示されているかと思います。

トップページだと、どこにPhpStormがあるかわからないかもしれません。
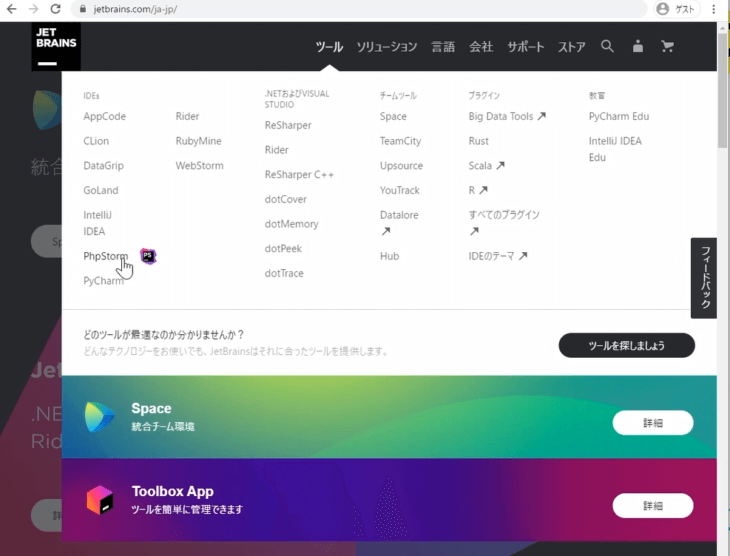
上部の「ツール」の中にあります。

PhpStormのほかにも
- HTMLとかCSSだけだったら、WebStorm
- Rubyだったら、RubyMine
- PythonだったらPyCharm
で、というように色々分かれてます。
一番有名どころは「IntelliJ」「IDEA」ですね。
今回は、PhpStormを入れていきますので、PhpStormをクリックしてください。
「今すぐダウンロード」を押せばダウンロードが開始されます。
あとは通常通りインストールしていただくだけで完了します。
こちらWindowsでもMacでもLinuxでも対応していますので、安心してお試しください。
WordPressとPhpStormを接続する

先ほどダウンロードしたPhpStormを立ち上げてください。
このようなアイコンがあると思うので

それをクリックすると、このようなPhpStormの画面が立ち上がったと思います。

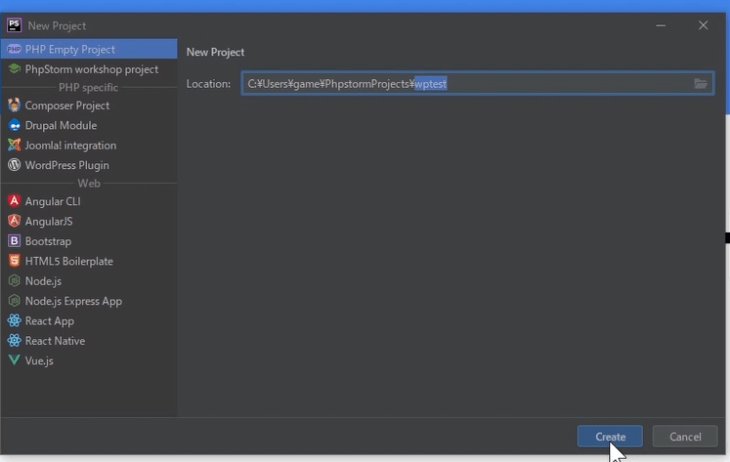
では、New Projectを押してください。
今回は、BitnamiのWordpressのテストなので、タイトルは、untitledを消してwptestとしておきます。

ここの名前(タイトル)は何でもいいです。好きな名前を入れてください。
左側に「PHP Empty project」とありますね。
空のprojectを作りますよという意味です。
色々横にありますが、今回はこの「PHP Empty project」を作っていきますので「Create」を押しましょう。
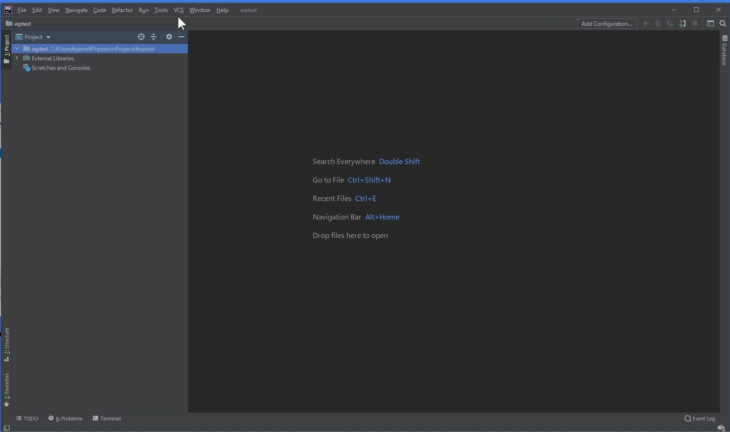
そうすると、左側に空のフォルダが作られます。

これと、立ち上げてあるBitnamiのWordpressを接続して、ここの作業スペース(エディタ)で編集できるようにしていきます。
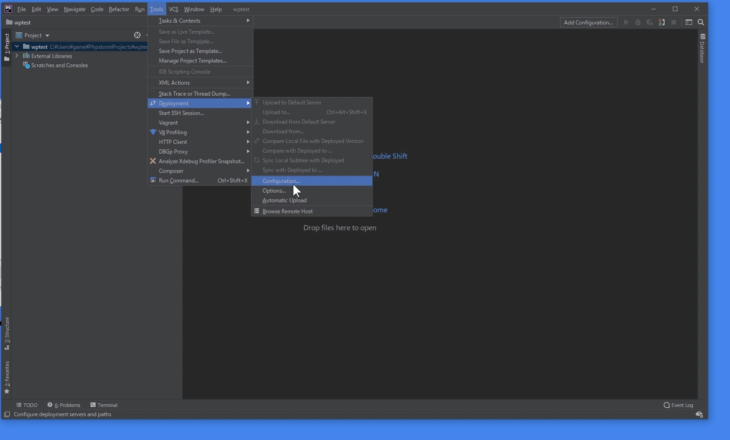
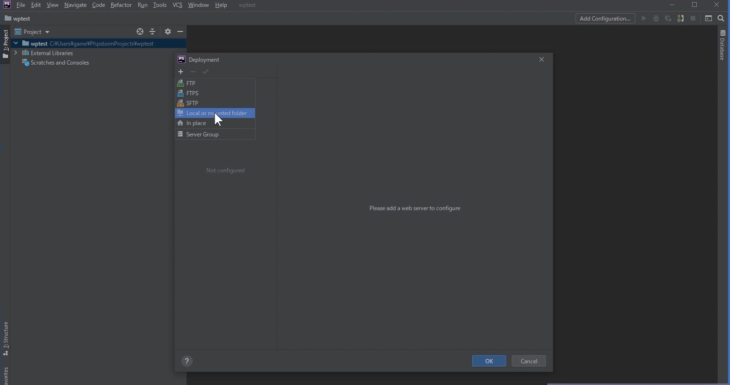
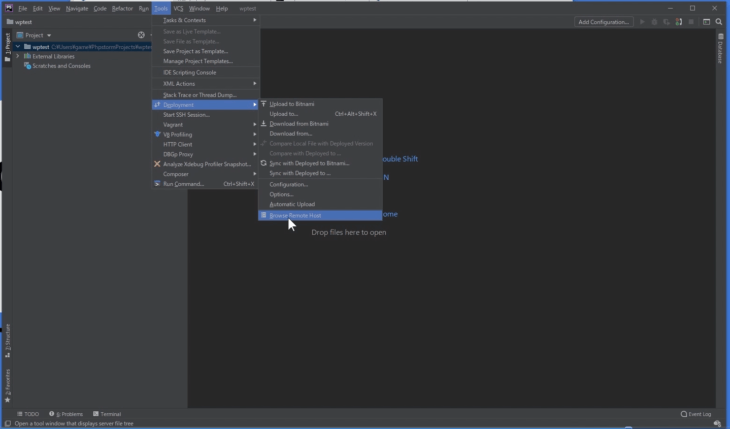
まずは、上部の「Tools」を押し、Deploymentの中のConfiguationを押すと

このような画面が出ますので、+を押して、今回は「Local or mounted folder」を選択します。

- 普通のWEBサーバーに接続する時などは、FTPや7FTPS
- SSHで接続する時は、SFTP
などを使うのですが、今回はBitnamiのローカルの方なので、Localfolderを入れます。
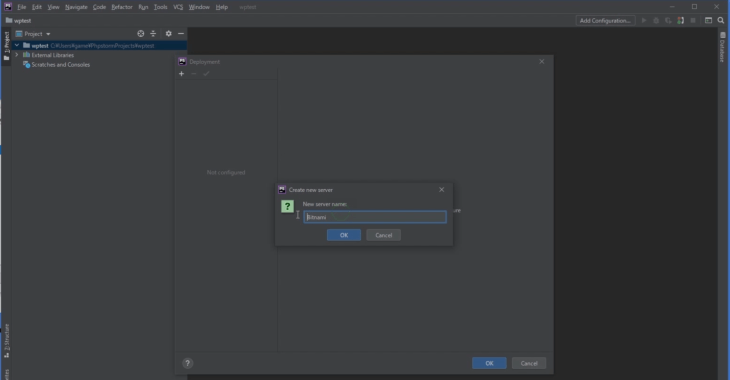
ここの、New server nameは何でもいいです。
わかりやすい名前でいいですが、今回は、Bitnamiとしておきます。

OKを押しますね。
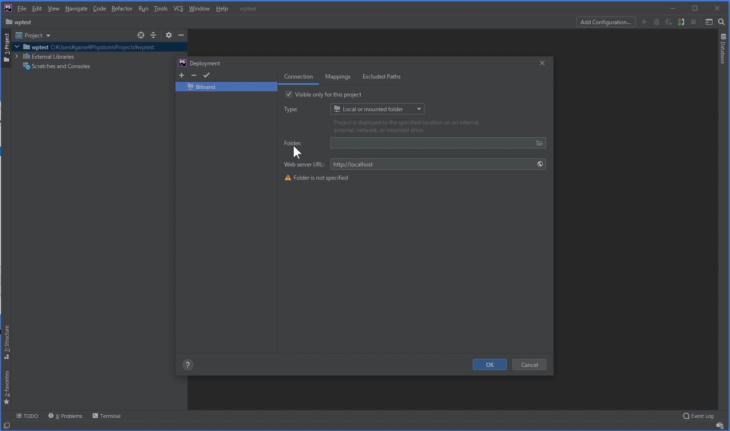
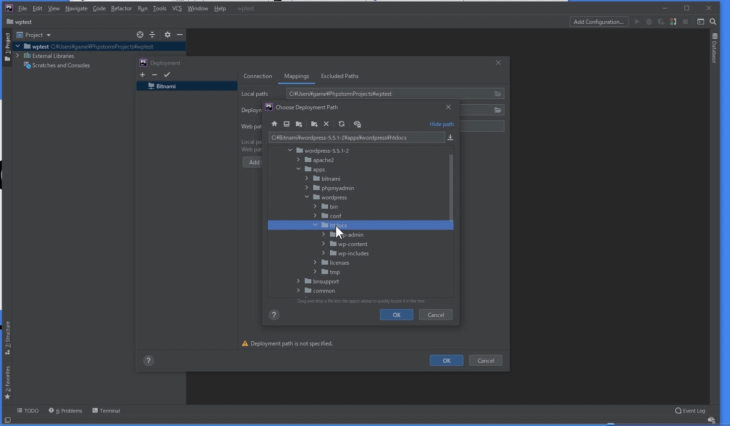
そうすると「フォルダの場所どこですか?」と聞かれますので、ここの右側にあるフォルダアイコンをクリックしましょう。

入力した場所、インストールした場所、覚えているでしょうか。
先ほど「Wordpressの本体の場所」というところで解説しましたが
- Cドライブの中の
- Bitnamiの中の
- wordpress番号の中の
- appsの中のWordpressの中の
- htdocsの中
にWordpressのすべてが入っていますので、ここを指定してあげる必要があります。
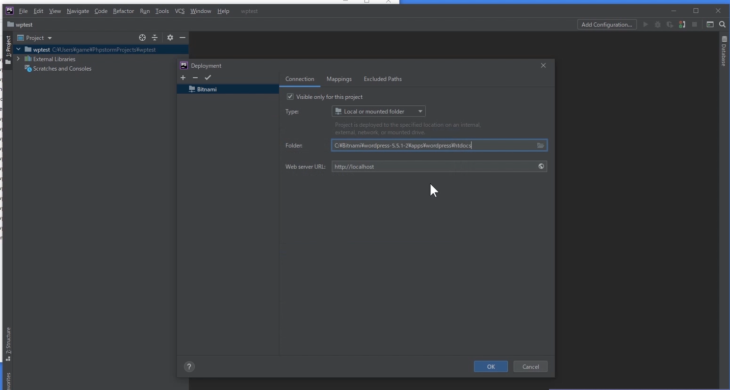
今回はフォルダを直接指定していきますので、このように選択してください。

これでOKです。
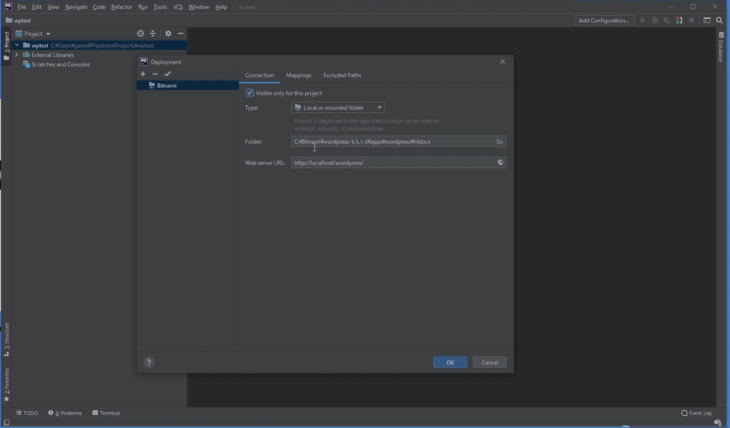
server URL、これはlocalhostだけだと違いますよね。
なぜかというと、localhostだとこのページ

になってしまうからです。
実際はこのページにしたいですよね。

ここ、server URLは
http://localhost/wordpress/
としてください。
Mappingsは、サーバーのフォルダとローカルフォルダを合わせる場所です。

今回は同じですので、先ほどのフォルダの場所
Bitnamiのwordpress番号の中のappsの中のWordpressの中のhtdocs
を選択してOKを押してください。
すると、Windowsであれば「¥」マークになると思います。それでOKです。
この「Excluded Paths」は、除外設定フォルダのことですが、今回は除外設定しませんので、このままでOKです。
Connectionはこのような形になっています。

では、OKを押しましょう。
まだ見た感じは何も変わってないですよね。
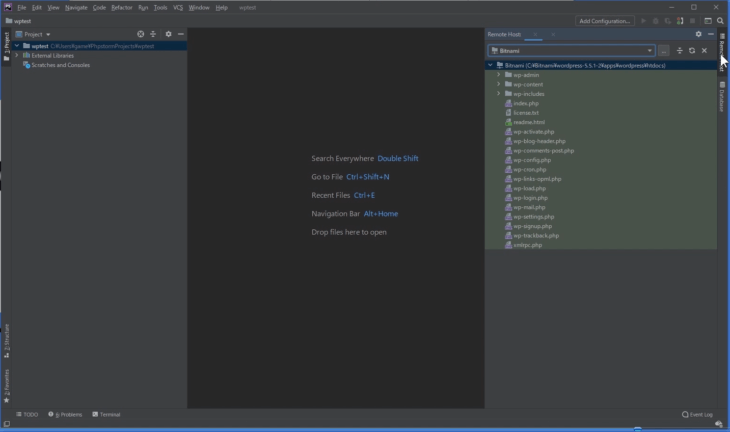
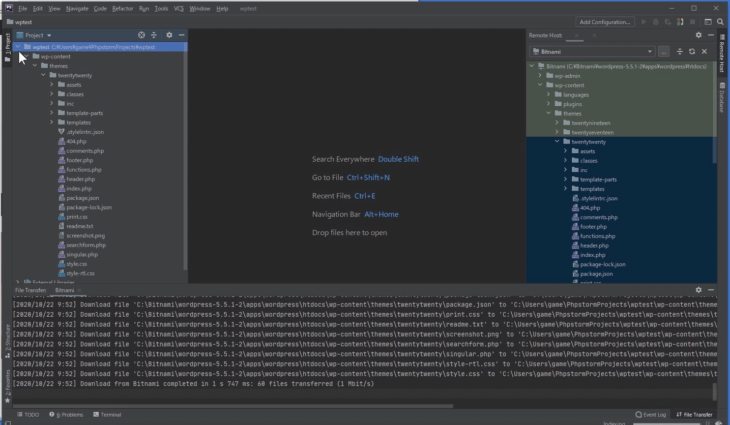
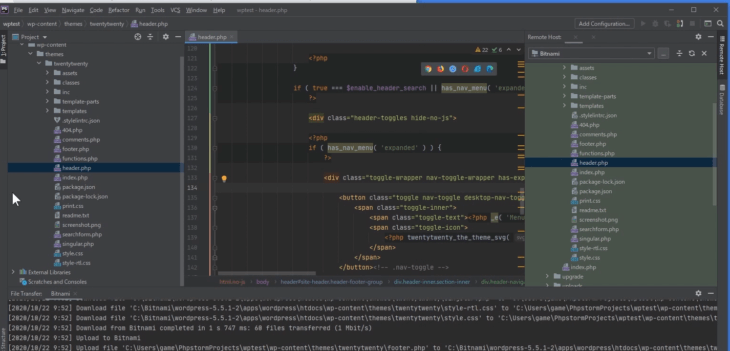
次、Tools → Deployment → Browse Remote Hostをクリック。

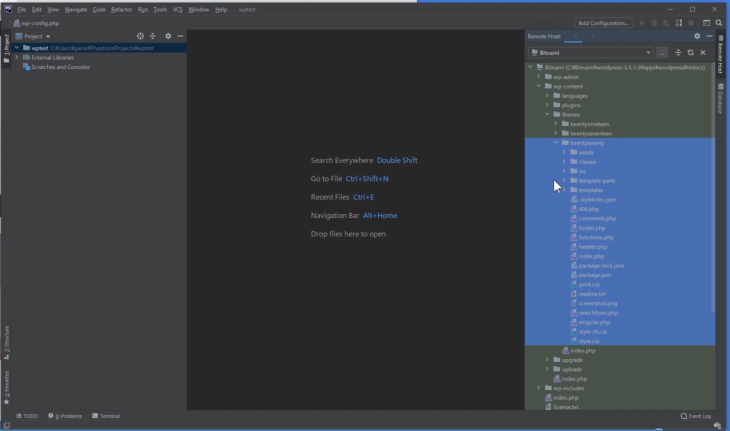
そうするとこのように、Bitnami側にあるWordpressの内容を表示してくれます。
右下に表示された「Remote Host」のタブは、ドラッグしながら上の方に持っていくこともできます。

いろんなところに表示できますが、今回はこの右上の方に表示するようにしておきます。
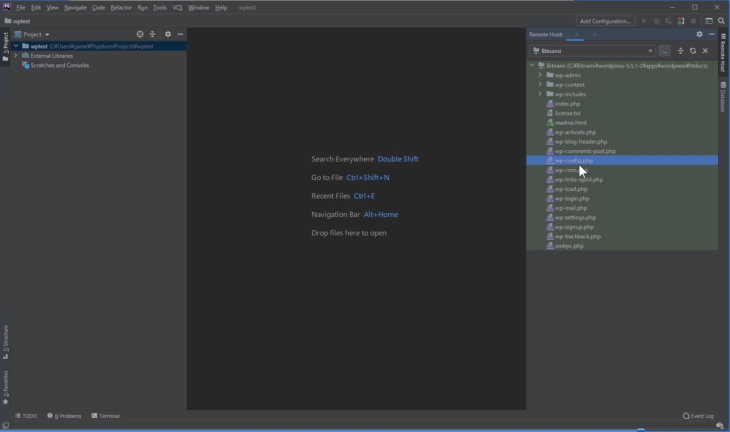
一度中を確認してみましょう。
この「wp-config.php」何が書いてあるか覚えているでしょうか。

ここにはパスワードとかIDとか色々大事なものが書いてありましたね。
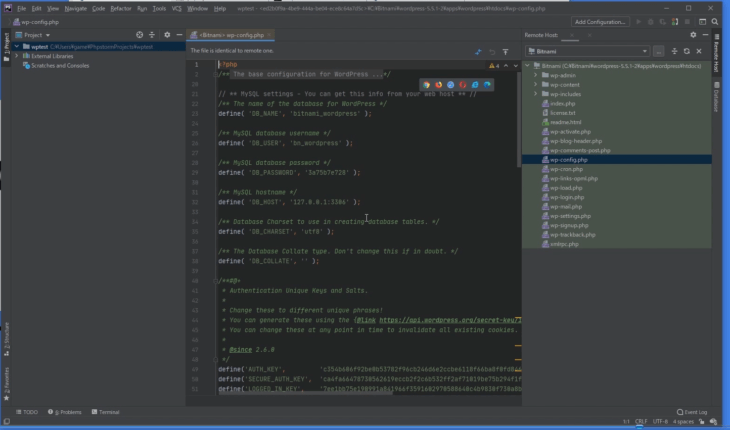
クリックして確認してみましょう。

このように、Bitnamiに入っているサーバーの中身が確認できるようになっています。
すごいですね。これだけで接続できてしまいました。
実際、表示が変更できるのかやってみましょう。
今、この画面ですよね。

まずログインして、管理パネルにいきましょう。
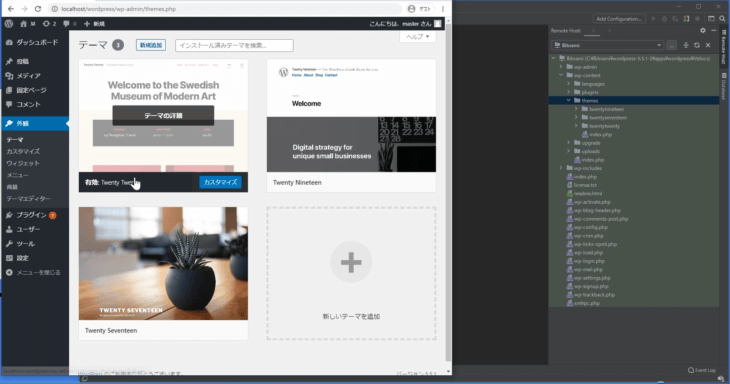
現在は、テーマの「Twenty Twenty」を選択していると思います。

右側から「Twenty Twenty」を見つけてください。
どこにあるかというと、この「wp-content」の中の「themes」の中に「twentytwenty」というのがありますね。
このフォルダ全部がテーマ設定になっています。

これを一度ダウンロードしてしまいましょう。
そうすると、左側。
今まで空だったのにデータが入ったのがわかるでしょうか。

では、確認していきます。
ヘッダー、header.phpですね。

ページの上部のことが、ヘッダーの部分に書いてあります。
このテーマに関してです。
他のテーマになってくると、人によっては結構ヘッダーの部分を多くとる人もいるので、その辺はやりながら覚えていってください。
今回、bodyの直下あたりに、なにか文字を入れてみましょう。
このように「テストテストテスト」と入れました。

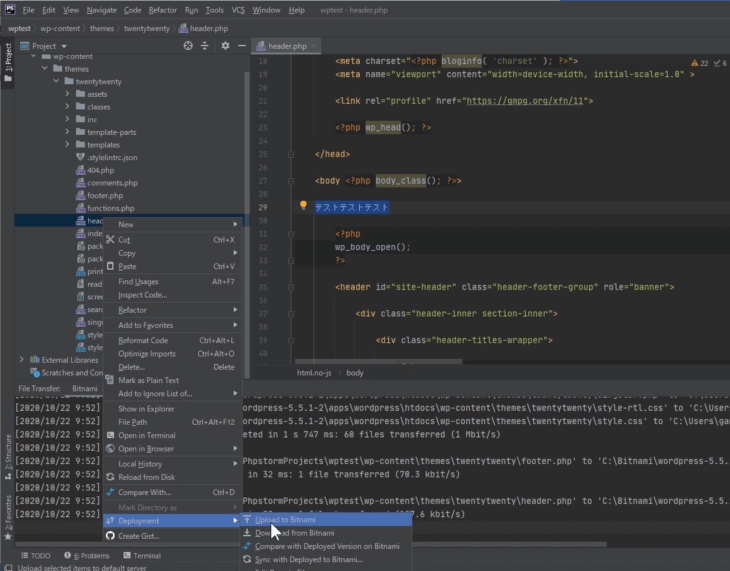
そうしたらアップロードしましょう。
Deployment ▶ Upload to Bitnami でOKです。
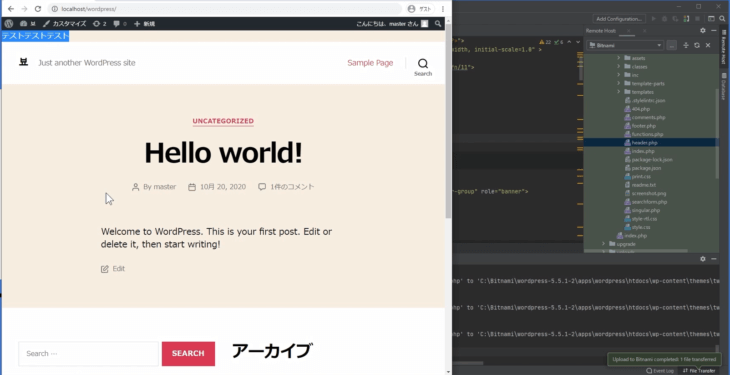
下にcompletedと出たら、アップロードが完了です。
では、更新してみましょう。
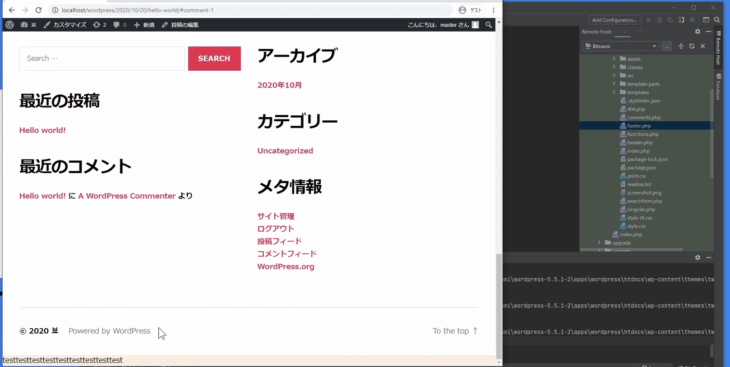
上のヘッダーの部分に出ましたね。テストテストテストと。

画面の更新は、Ctrl+R、もしくはF5を押せばできますが、キャッシュが効いていたりすると更新されない場合があるので、その時は何度か押して確認してみてください。
本当に変わっているのか確認のためにも、もう1回
- 「テストテストテスト」を入れる
- アップロードする
- 更新
してみましょう。
キャッシュが効いてるので何度か押す必要がありましたが、このように無事に変更されました。

今、1回1回、いちいちアップロードしてから更新していましたよね。
これだとすごく手間がかかって面倒くさいですよね。
これを解決する方法があります。
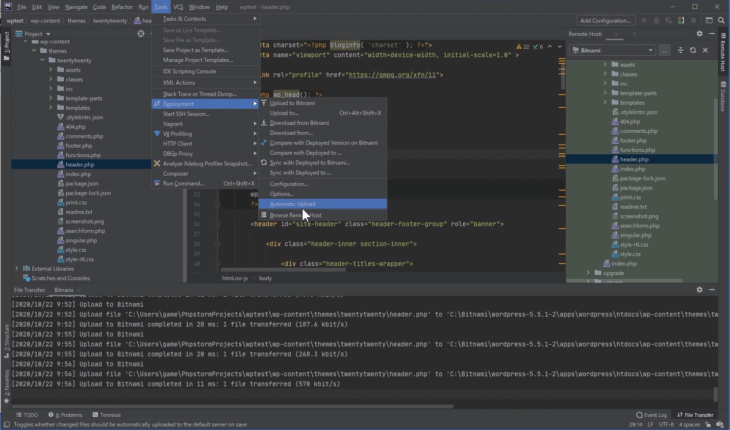
「Tolls」の「Deployment」の中にある「Automatic Upload」をクリックしてください。

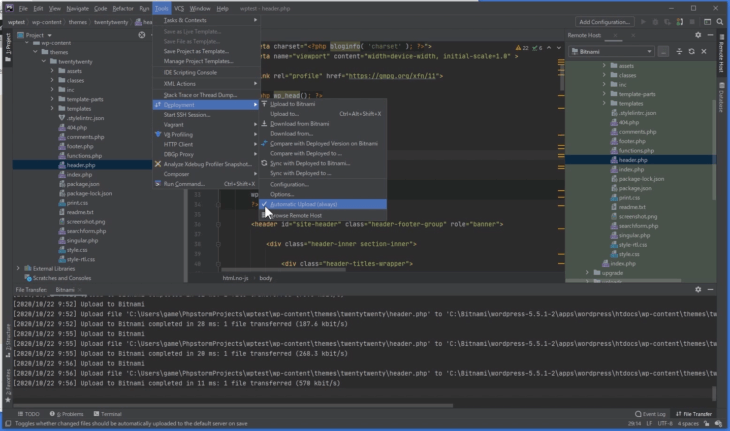
もう一度、Tools▶Deployment▶Automatic Uploadを見てみると、チェックが付いたのがわかりますね。

このようにチェックが入っている状態だと、自動的にアップロードしてくれる仕組みになってます。
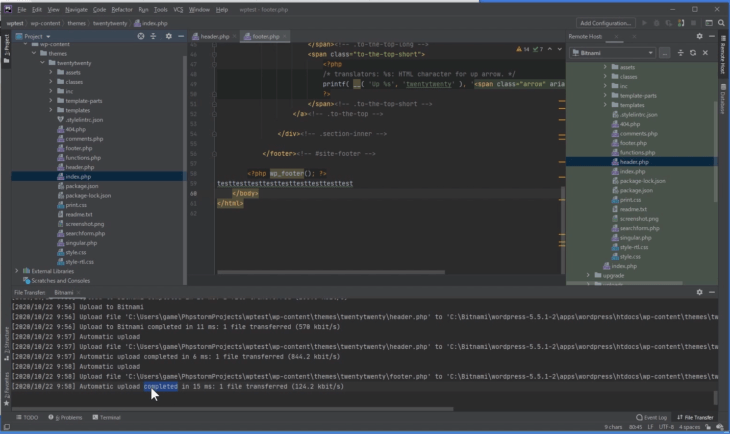
ということで、今度は、footerの下の方に、testtesttesttesttesttesttesttesttestと入れてみましょう。

先ほど1度、Automatic Uploadにチェックを入れてあるので、どこのファイルを修正しても自動的にアップロードされるようになってます。
アップロードされましたね、completedと出てます。
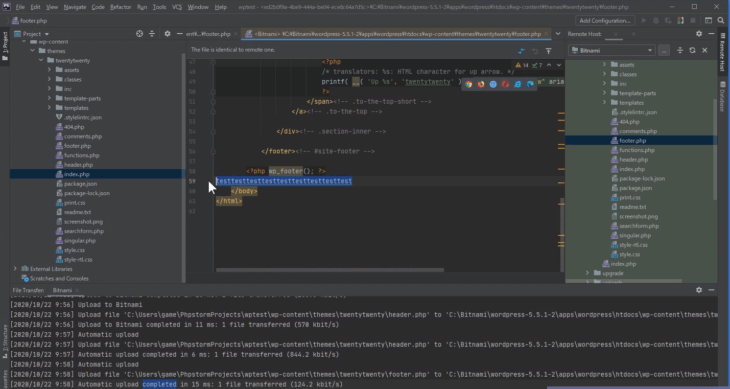
では、先にフォルダの方、サーバー側の方を見てみましょう。
右側、Bitnamiのtemplates footer.php です。
このようにtesttesttesttesttesttesttesttesttestと表示されているのがわかります。

これで更新されたということです。
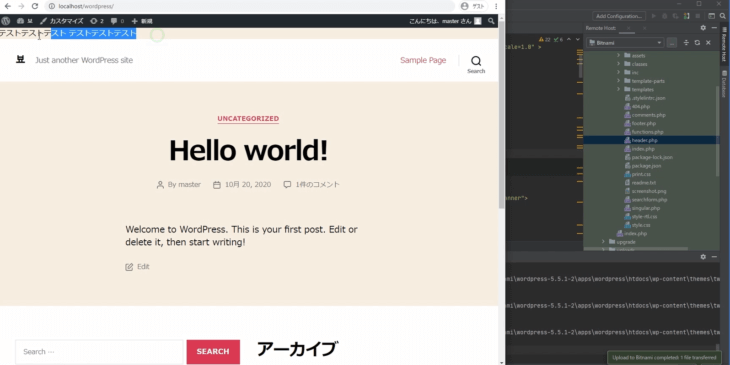
トップページのフッター部分にもtesttesttesttesttesttesttesttesttestと表示されてますね。

こんな簡単にアップロードまでできてしまいます。
すごく便利ですので覚えて下さい。
これで接続等は完了です。
応用になってくると、このまま実際にWEBサーバーに接続することもできます。
今回はやりませんが、このようにIDEというのはすごく便利で、テキストエディタだけではできない色々な機能がいっぺんに備わっているソフトです。
IDEに慣れると、作業効率、開発効率がめちゃくちゃ上がります。
開発効率が上がるということはあなた自身の時給が上がるということですので、早めに慣れていきましょう。
開発や仮想サーバーの注意点

ローカルサーバー開発、仮想サーバー構築における注意点です。
Windowsユーザーで、ユーザー名が日本語の場合は、開発に大きな影響が出ます。
具体的には、必要なものがインストールできなくなります。
日本語のマルチバイトによるエラーで先に進まなくなります。
例えば
C:\Users\日本語の名前\
これは開発できなくなります。
日本語の名前の部分、漢字とかカタカナとか日本語で入ってる場合です。
通常は、ここがローマ字になってたりするのですが、日本語になっている場合、開発に大きな影響が出ますので、非常にオススメできない環境です。
ただ、直す方法があるので、こちらを確認してください。

- Windowsのユーザーアカウントを追加
- 名前をローマ字で作成する
- そのアカウントでログインして開発する
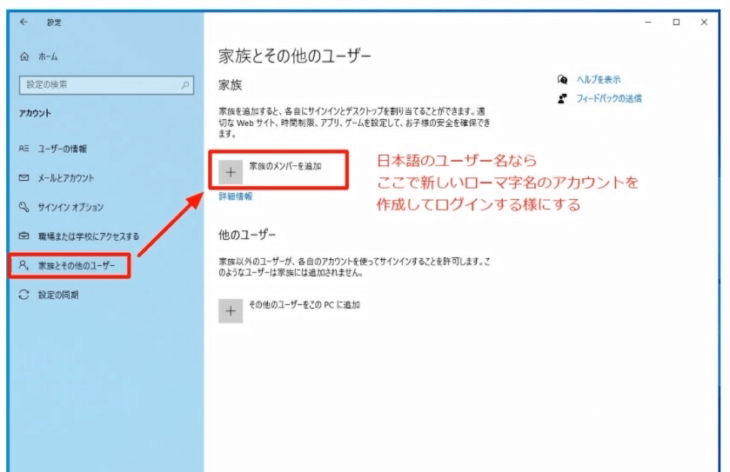
家族とその他のユーザーを追加する画面がありますよね。
そこにプラスで
新しいユーザー名をローマ字で作成して
今後そちらにログインしてから開発をするようにしてください。
もちろん、新しくアカウントを作成すると、そちらの方には、BitnamiもWordpressも入っていないので、再度インストールする必要があります。
ただ、そうしないと後々、開発の時に日本語でたくさんのエラーが出るようになります。
その都度、対応するのは非常に手間がかかるので、もし日本語のアカウント名だった場合はご注意ください。
この講座で「難しかった部分」「わからない部分」もあったことでしょう。
しかし、ここまでできた「あなた」はたいへん素晴らしい優秀な方です。
自信をもってこのまま学習を続けてください。
コメントや評価をお願いします。
あなたの良きプログラミングライフを願っております。
では、また次の講義で。





