記事内にプロモーションリンクが含まれる場合があります。
あなたは以下のことで悩んでいませんか?
- WordPressをWEBサーバーにインストールしようとしてダメだった
- WEBサーバーが何かわからない
- SSL?FTP?なにかわからない
- WordPressブログの始め方がわからない
- 独自ドメインの設定がわからない
- 仕事で使うことになったが、どうしていいかわからない
- 副業でブログをはじめてみたいが方法がわからない
もし、これらのことで悩んでいるなら、あなたのお役にたてるかもしれません。
最初に断言します。
この講座は
WordPressの初心者に向けた「最強バイブル」
です。この講座の目的はたった1つ。
あなたのWordpressの悩みを「解決」させることです。
世の中にはたくさんのワードプレス書籍や、パソコンスクールなどがありますが、ほとんどどれも同じ内容です。
しかし、多くの初心者にとって
- 「どうやったらワードプレスの悩みを自分で解決できるか」
- 「どうやったら現場で使えるWordpressの技術を学習できるか」
これらを知ることが一番重要です。
ですので、この講座では、WordPressの基礎を学習しつつ、実際手を動かして体験する実践的な内容になっています。
完全に保証します。
この講座の内容を、あなたがしっかり実践することで、100%確実にWordpressの悩みを解決できるスキルが身につくようになります。
目次
- 1 いま講座をしているあなたは誰ですか?
- 2 この講座の流れ【入門編】
- 3 WordPressブログ公開前の準備WEBサーバーを取得しよう
- 3.1 WordPressブログの公開前の注意事項
- 3.2 WEBサーバーを取得する
- 3.3 WEBサーバーのID・PASS(WordPressブログを始める準備)
- 3.4 WEBサーバー取得・ログイン方法
- 3.5 WEBサーバー取得・料金支払い
- 3.6 ブログを始めるWEBサーバーに使うドメイン取得方法
- 3.7 ブログを始めるドメイン名でサーバーにアクセスさせる方法ドメイン設定
- 3.8 ブログを始めるドメイン名でサーバーにアクセスさせる方法・サーバー設定
- 3.9 WordPressブログを公開する為にサイトの設定をしようWEBサーバーのSSL設定方法
- 3.10 WordPressブログがドメイン名でアクセスできるかチェック
- 4 WordPressブログを始める公開直前の設定
- 5 公開したWordpressブログを非公開にする手順
- 6 WordPressブログの公開おめでとうございます!
- 7 期間限定わかりやすいWordPressの動画講座をプレゼント
- 8 WordPressブログをもっと学習したいあなたへ
いま講座をしているあなたは誰ですか?
この講座をする上で「あなたは誰だ?」と思っている人もいると思いますので、1分だけ自己紹介をさせてください。
こんにちは。
15年以上プログラミングを行っているITエンジニアのよこやまです。
既に法人化しており、会社の代表をしておりますが、現役ITエンジニアをしながら、1140名以上の方へのプログラミング講義や、最近はプログラミングラジオなどもしております。
また、個人法人問わず3000以上のアプリ、サービス、制作を行っておりますので、その観点から、初心者へわかりやすく解説していきます。
一部ではございますが、制作実績をご紹介します。

また、書籍化も行い

・プログラミング
・インターネット・WEB開発
・一般入門書
3部門全部の1位になりました😊ありがとう御座います!
この講座の流れ【入門編】

ステップ1
- サーバーの取得
- ドメインの取得
ステップ2
- サーバーの設定
- ドメインの設定
ステップ3
- WordPressのインストール
- WordPressブログの公開・始め方
このようなステップを踏みながら、講義を行っていきます。
頑張って一緒に学習していきましょう。
WordPressブログ公開前の準備WEBサーバーを取得しよう

WordPressブログの公開前の注意事項

サーバーやドメインを取得するために外部のサイトを使います。
以下の点にご注意ください。
- サーバーを取得する際に、外部サイトのデザインが変わっている場合があります。
- ドメインを取得する際に、外部サイトのデザインが変わっている場合があります。
デザインが変わっていても、内容は同じです。
よくサイトを確認すれば、同じような名称があります。
学習意欲の高い「あなた」であれば、問題なく完了することができるので安心してください。
WEBサーバーを取得する

では、ここからWEBサーバーを取得していきます。
実際にやっていきますので、一緒に頑張っていきましょう。
今回は
ロリポップ!レンタルサーバーこちらの方を使っていきます。

「ロリポップ」という少し変わった名前のサーバーですが、特にマイナーなサイトというわけではありませんので、安心してください。WordPressブログを始める上で必要になってくるサーバーです。
また、料金の方も非常にお安いので、今回はこちらを使ってサーバーの取得・設定を行っていきます。
では、まず、料金を見ていきましょう。
詳しいURLなどは、別途記載しておきますので、そちらからアクセスできるようにしておきます。
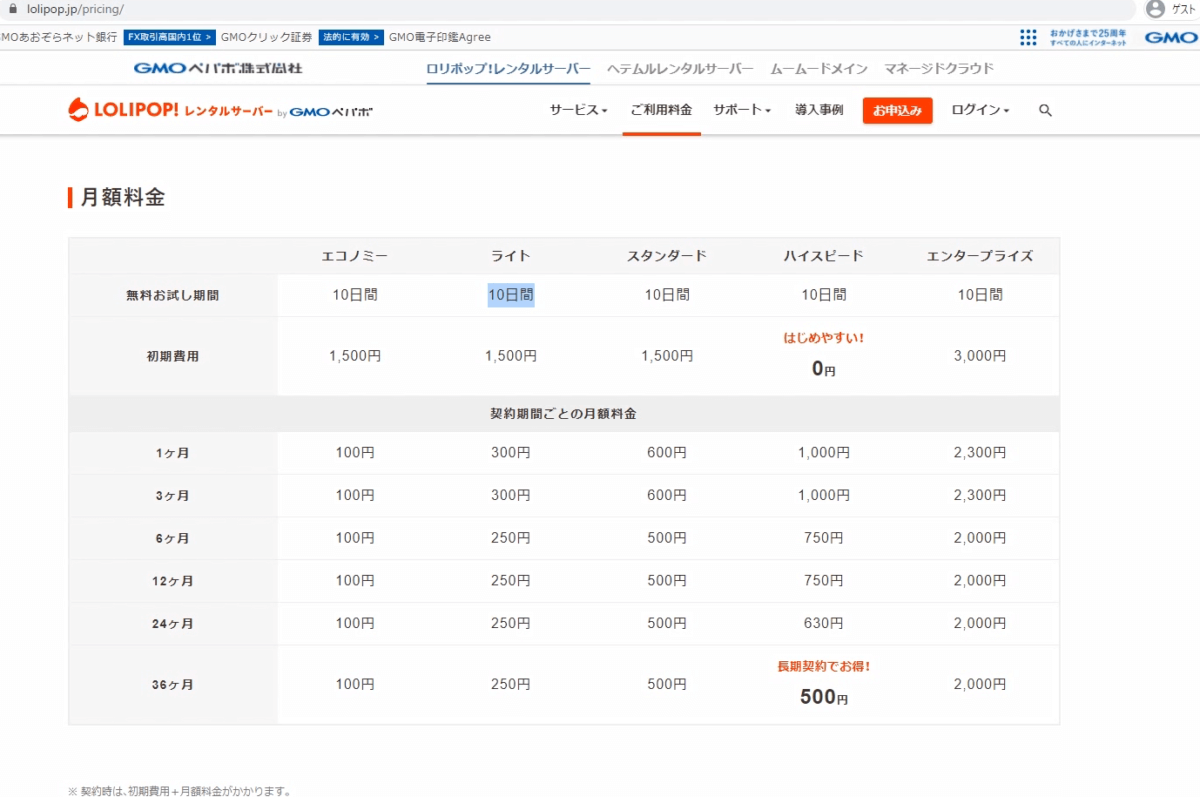
まずは「ご利用料金」というところをクリックしてみましょう。
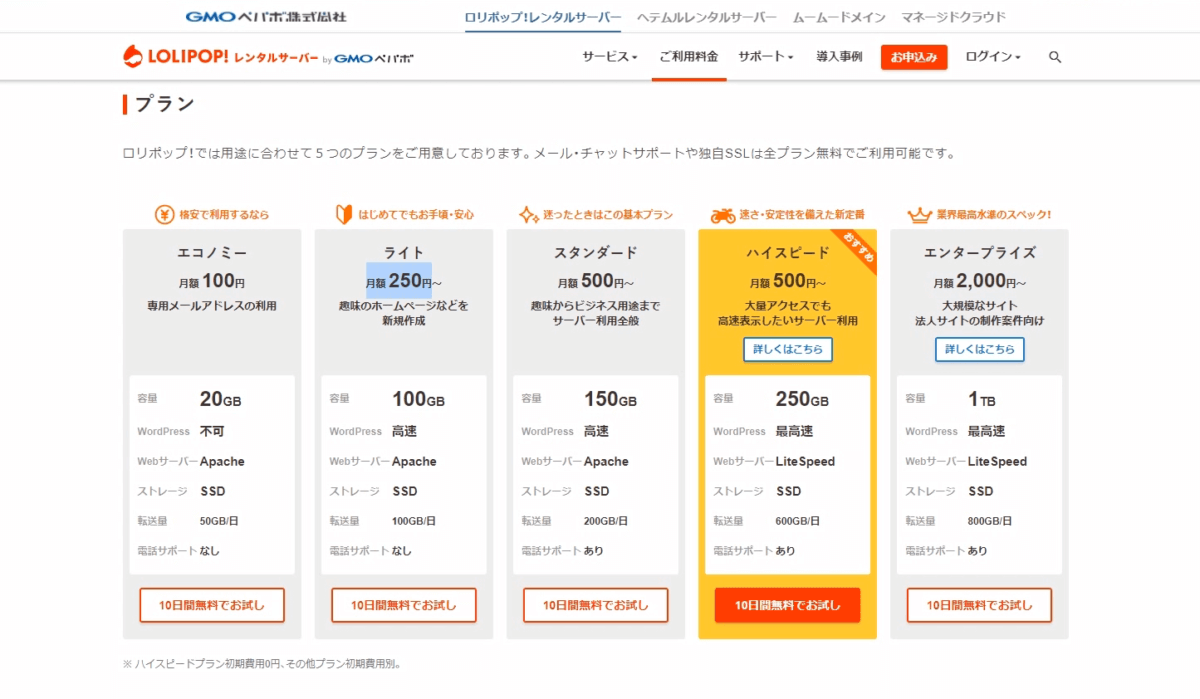
エコノミー(月額100円)から、エンタープライズ(月額2,000円~)まで、様々な料金プランが用意されています。

今回、使うプランとしては
月額250円~のライトプラン
こちらの方を使っていきたいと思います。
一番左の「エコノミープランじゃダメなの?」と思う人もいるかもしれませんので、説明すると、エコノミープランは月額100円と安いのですが、残念なことに
- WordPressに対応していない
- データベースにも対応していない
のです。
単純なHTMLなんかで作成されたサイトには向いているんですが、それ以外の用途には使えませんので、今回は使いません。
ですので、今回は「ライトプラン」を使っていきます。
こちらであれば、WordPressブログが高速で動作して、データベースも使えるので、問題ありません。
「もう少し予算の用意があるよ!」という人は、
- スタンダードプラン…月額500円~
- ハイスピードプラン…月額500円~
を使っても問題ありません。
今回のサーバーですが、10日間無料のお試し期間があります。

もし「このサーバー合わないな」と思ったら、別の自分の好きなサーバーを使っていただいても問題ありません。
初心者にとっては、この10日間無料のお試し期間があることで、始めやすいかなと思います。
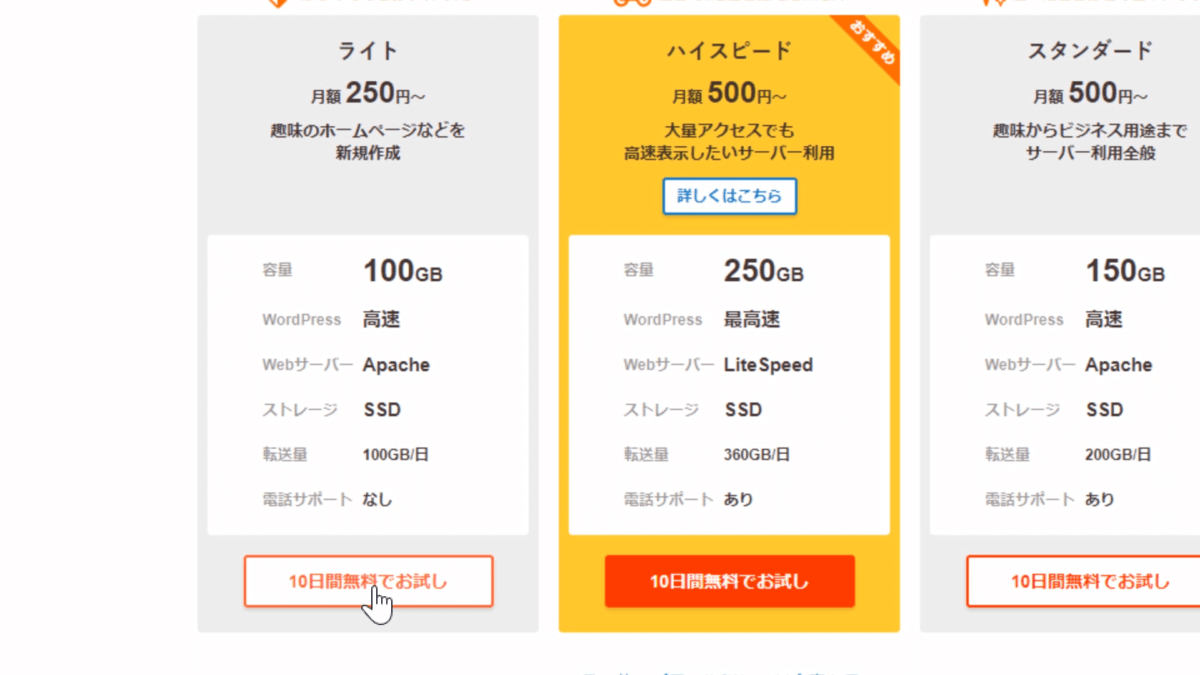
では、申し込みを行っていきます。

「お申し込み」→「ライトプランの10日間無料でお試し」をクリックしましょう。

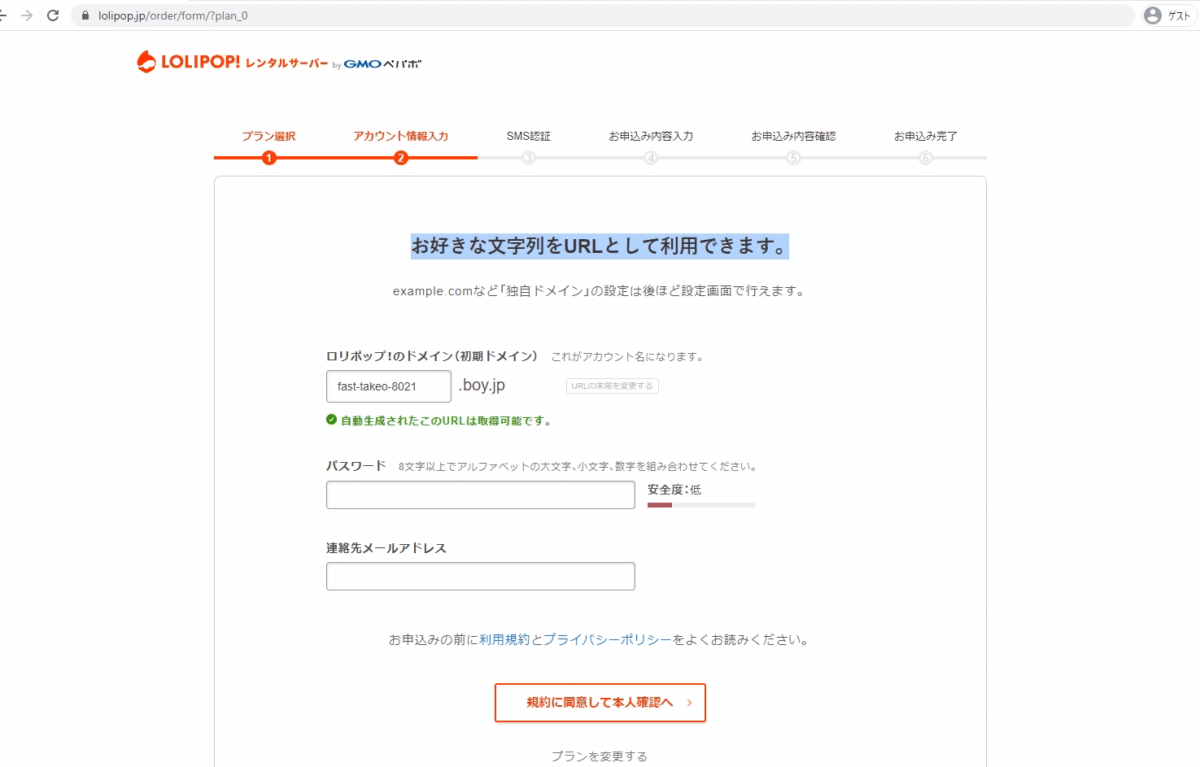
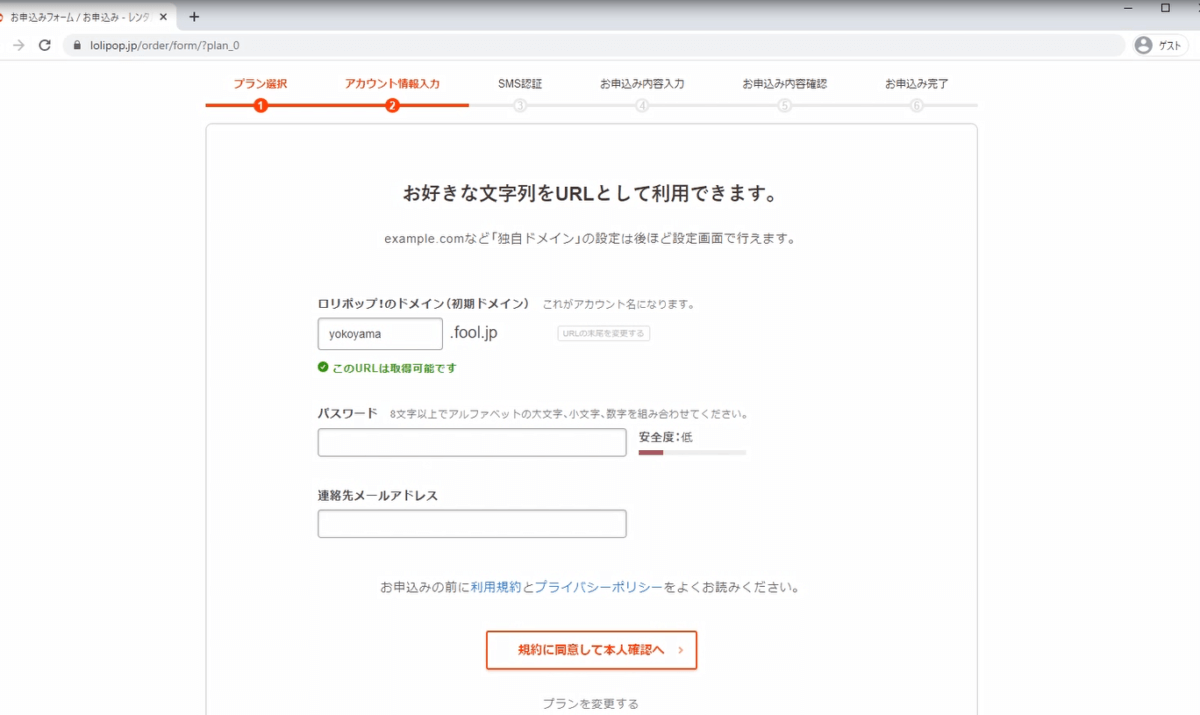
すると、お好きな文字列をURLとして利用できますという画面になりましたね。

そして、ロリポップ!のドメイン(初期ドメイン)の末尾は、.boy.jpとなっています。
これは、後々使う自分の無料ドメインになります。
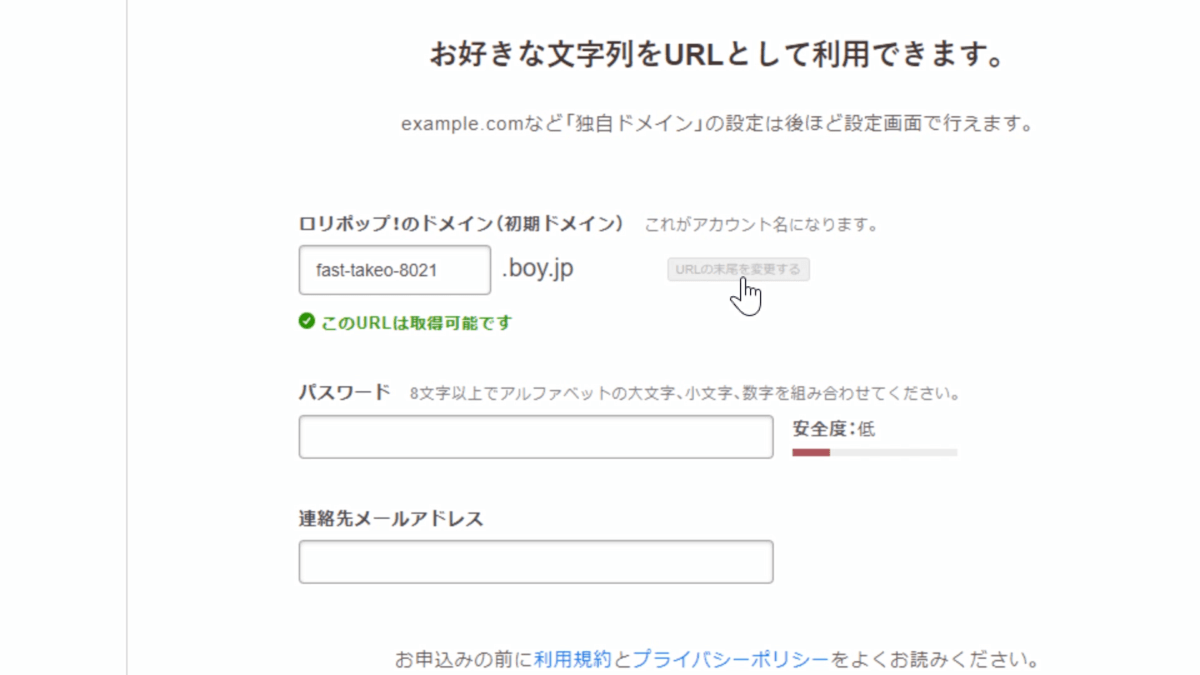
.boy.jp を変えたい場合は「URLの末尾を変更する」をクリックすると、他に候補が出てきます。

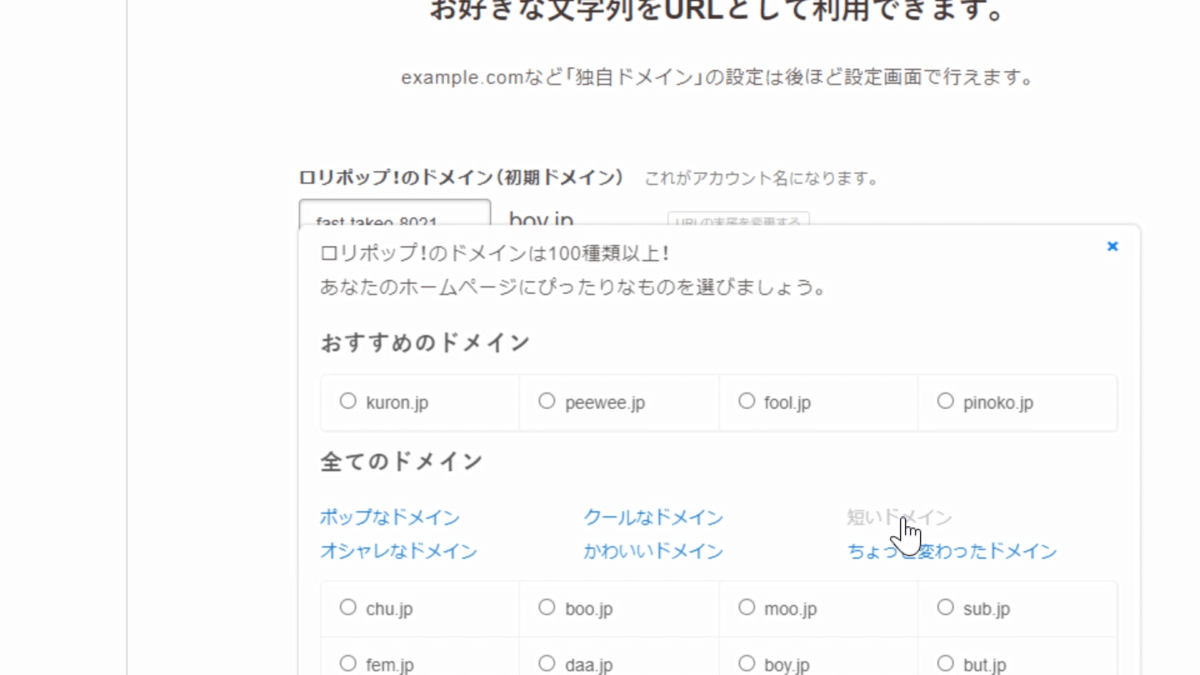
「おすすめのドメイン」の下には、「クールなドメイン」とか「かわいいドメイン」なんていうのもあります。

試しに「短いドメイン」をクリックしてみると
- .moo.jp
- .but.jp
とか「ちょっと変わったドメイン」だと
- .hiho.jp
なんていうのもあります。
クリックすることで、好きに変更することができます。
今回は「短いドメイン」の.moo.jpを使ってみます。
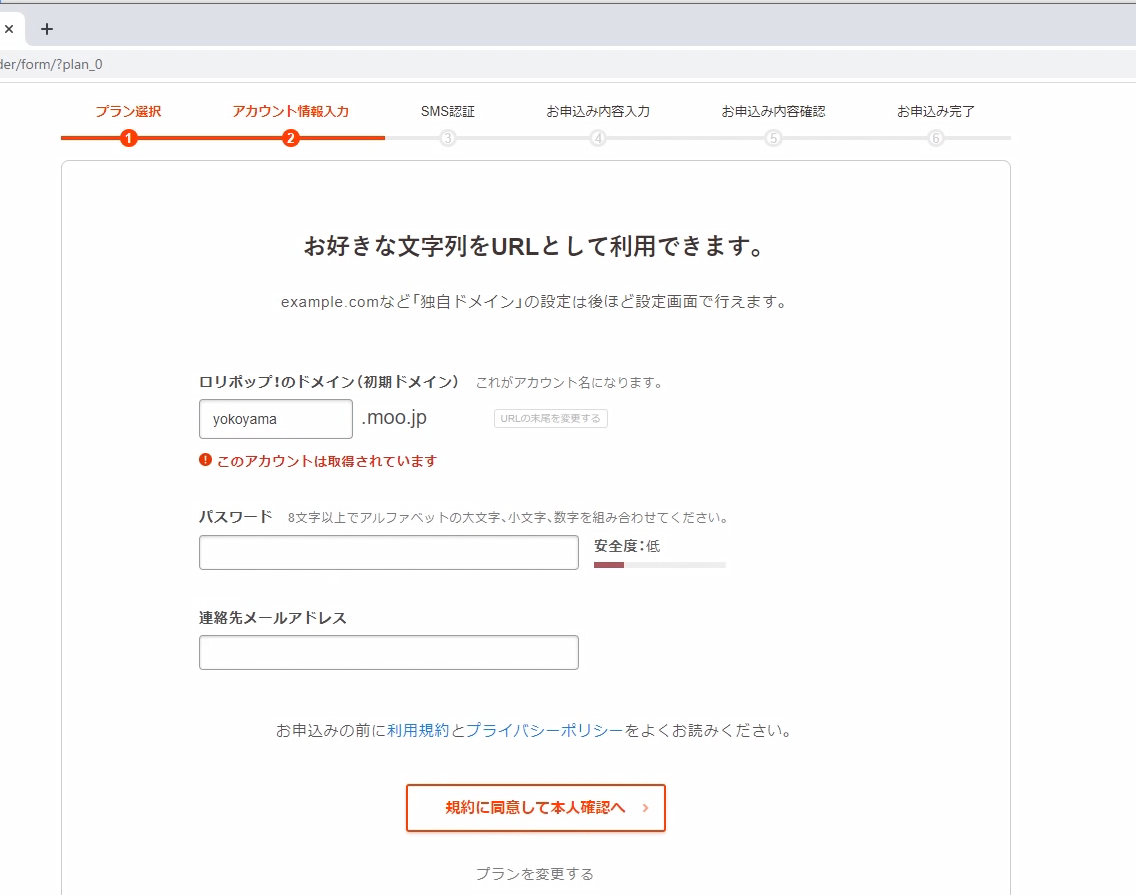
.moo.jpの前の部分には、自分の好きなURLをローマ字で入れてください。
「このURLは取得可能です」と出てくれば、取得できるということです。
例えば…
yokoyamaと入力した場合「このアカウントは取得されています」と赤文字で表示されたので使えません。

2021など数字を付け加えてみたりすることで、取得可能になる場合もあります。
取得できない場合は
- 別のアドレスを入力する
- 末尾のドメインを変える
ことで取得可能になったりもします。
例えば…
yokoyama.fool.jp にしてみると、取得可能になりましたね。

ただ「fool」だと「yokoyamaバカ」とか「yokoyama愚か」なんていう悪い意味になってしまうので「fool」を使う場合はちょっと気を付けてください。
今回は、yokoyamadesuga.moo.jp としてみます。
パスワードは、8文字以上のアルファベットの大文字、小文字、数字を組み合わせてくださいとありますね。
パスワードと連絡先のメールアドレスを入力したら「規約に同意して本人確認へ」というところをクリックします。
クリックすると、SMS認証による本人確認となります。

電話番号による認証を行いますので、携帯番号を入力→下にスクロールして「認証コードを送信する」をクリックしてください。
認証コードが携帯の方に届いたと思いますので、確認したら、認証コードを入力して「認証する」を押してください。

SMS認証が完了しました。続いてお申込み内容を入力してくださいという画面になったと思います。
契約種別(個人か法人か)を選択して、名前や住所などを入力していきましょう。
すべての入力が完了したら「お申込み内容確認」を押します。
「契約を自動更新にしませんか?」と任意の質問がありますが、飛ばしていただいて問題ございません。
入力内容に問題がなければ「無料お試し開始」を押しましょう。
WEBサーバーのID・PASS(WordPressブログを始める準備)

WEBサーバーのID・パスワードを確認していきます。
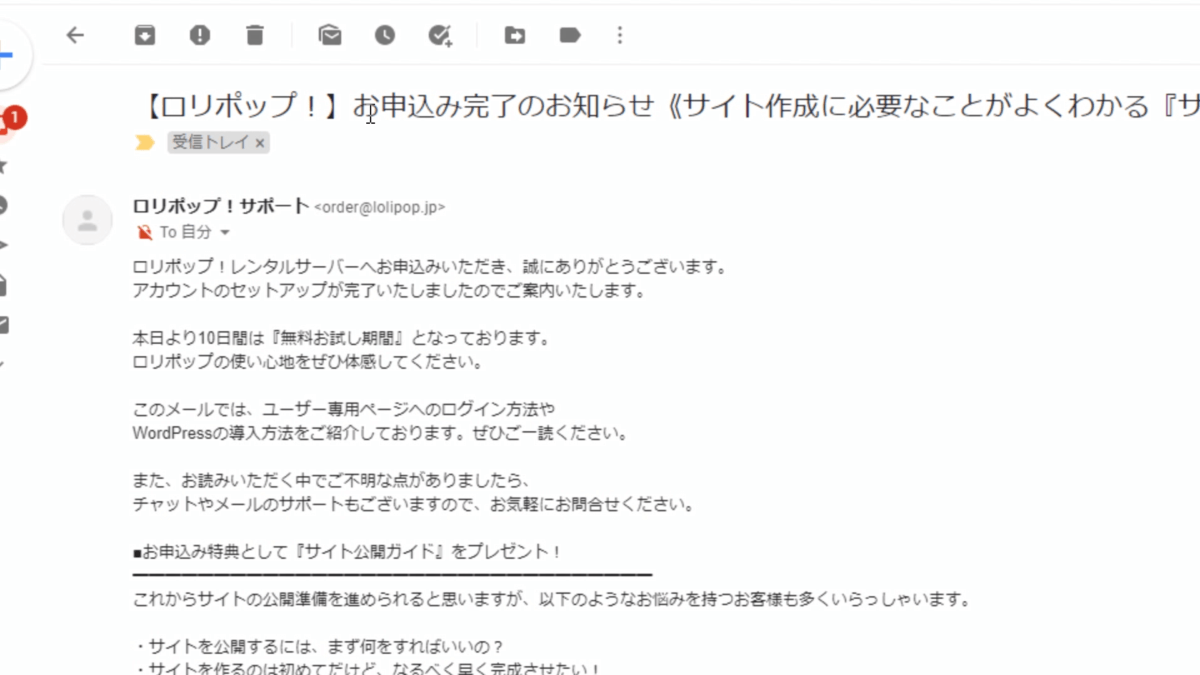
先ほど「申し込み」が終わっているので、メールが届いていると思いますので、確認していきましょう。
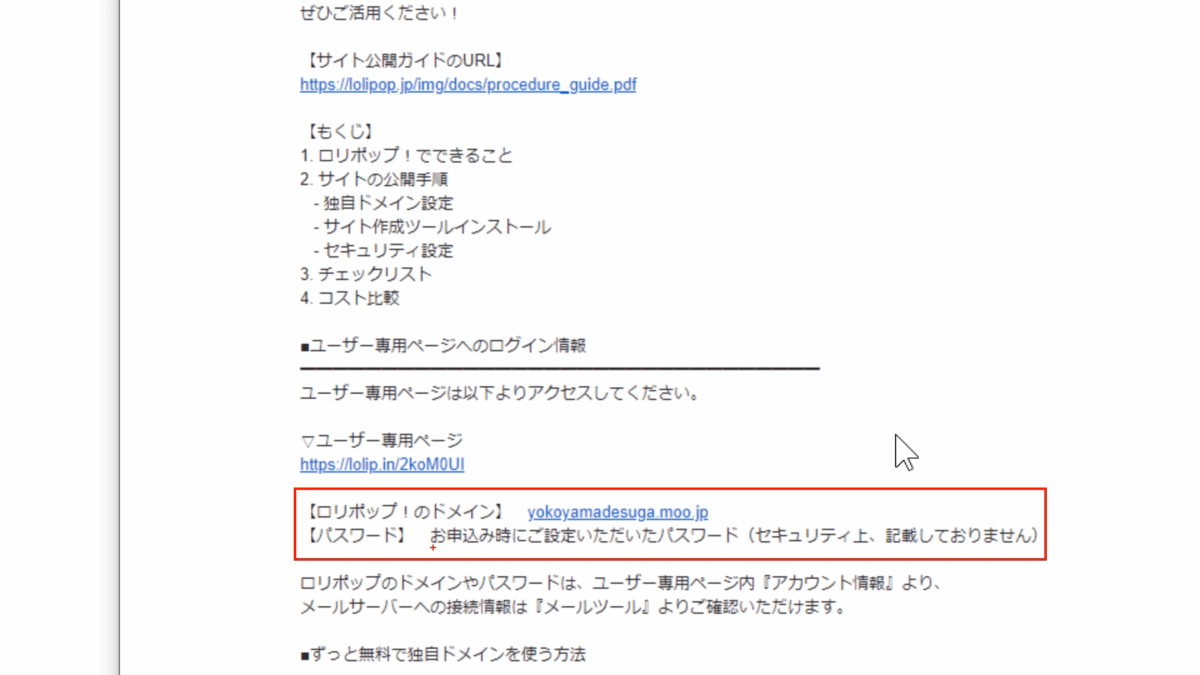
【ロリポップ!】お申込み完了のお知らせがきたと思います。

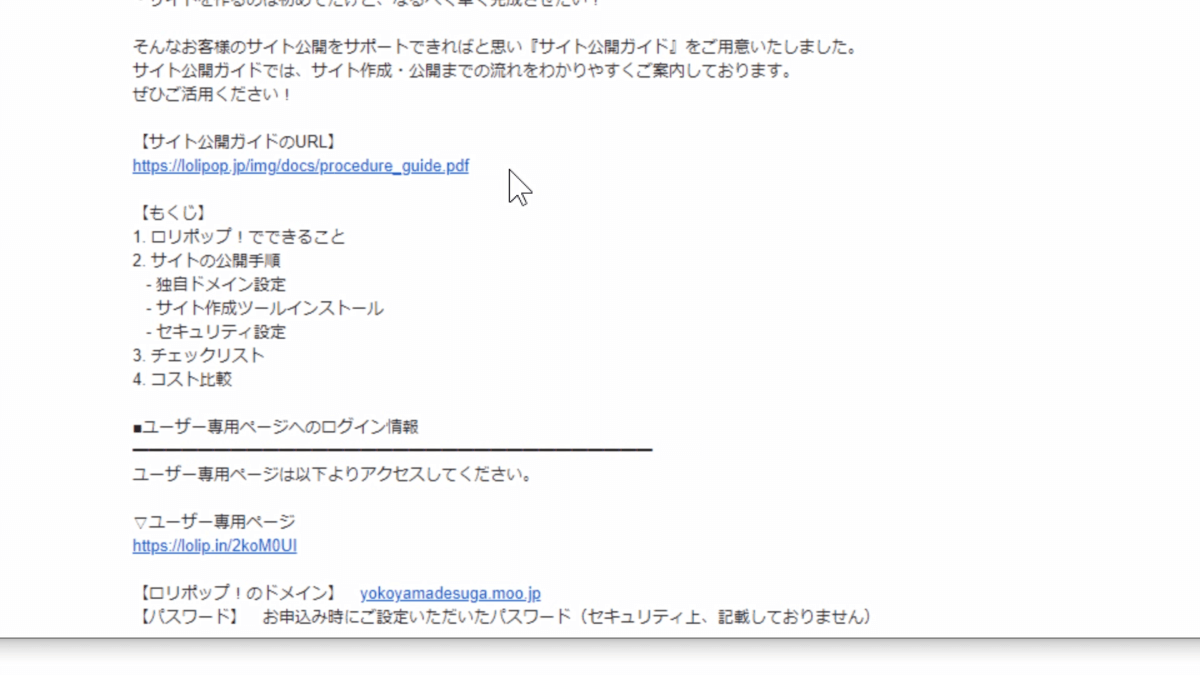
少し下にスクロールしていくと
- pdf形式になっているサイト公開ガイドのURL
- ユーザー専用ページのURL
がありますね。

ここをクリックして進めていくのですが、その前にその下の、ロリポップ!のドメインとパスワードも確認しておきましょう。

では、ユーザー専用ページにアクセスしていきます。
WEBサーバー取得・ログイン方法

WEBサーバー取得・ログイン方法をやっていきます。
先ほどのメールの続きになりますので用意してください。
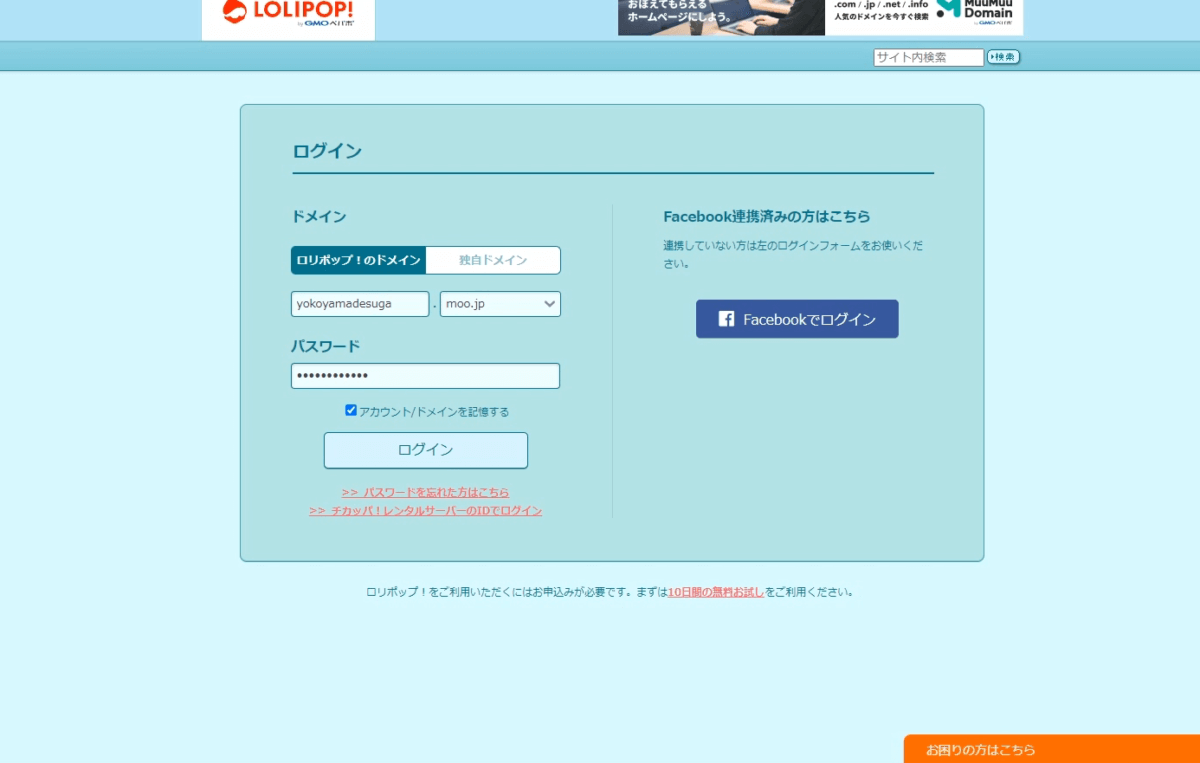
先ほどのメールの「ユーザー専用ページ」というところをクリックして専用のページに進みましょう。
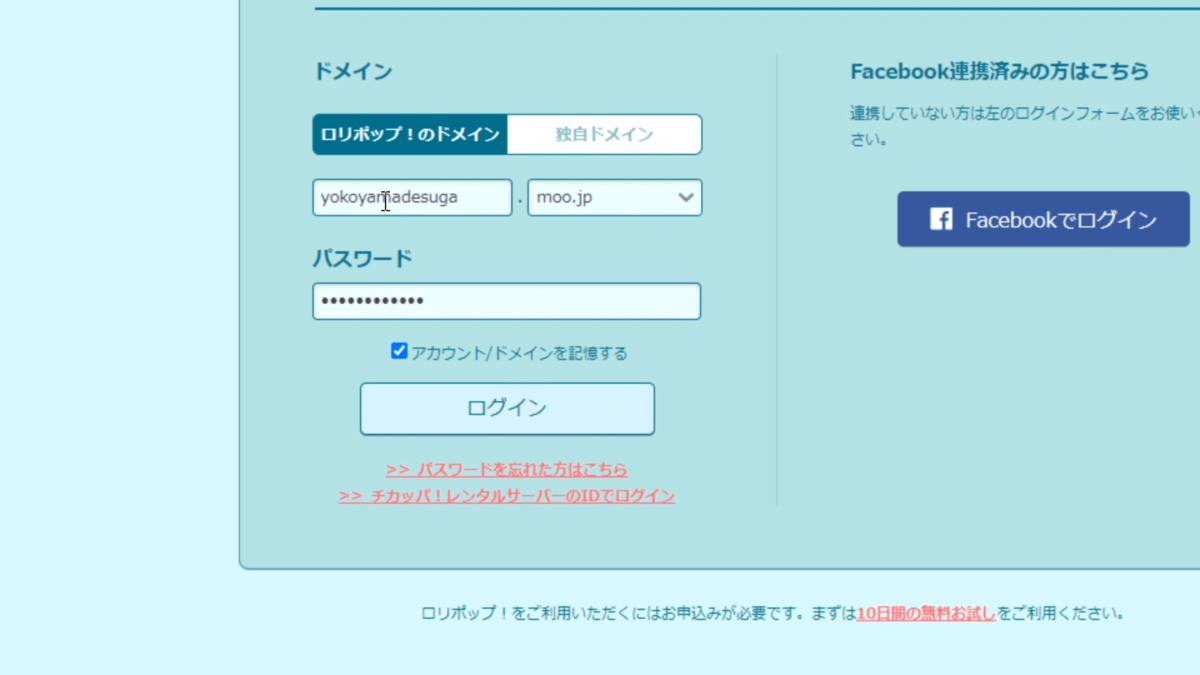
すると、このようなページが表示されたと思います。

今はまだ未記入の状態だと思います。
後ろの方には、先ほど決めたドメイン名を、今回の場合はmoo.jpですね。
前半のドメインのところは、自分で決めた名前を、今回の場合、yokoyamadesugaと入力します。
.(ドット)は既に記入されているので付ける必要はありません。
そして、先ほど決めたパスワードを入力して「ログイン」を押せば完了です。
ログイン方法は
確認メールのユーザー専用ページのアドレスにアクセス
するというかたちになっています。
では、ログインボタンを押しましょう。
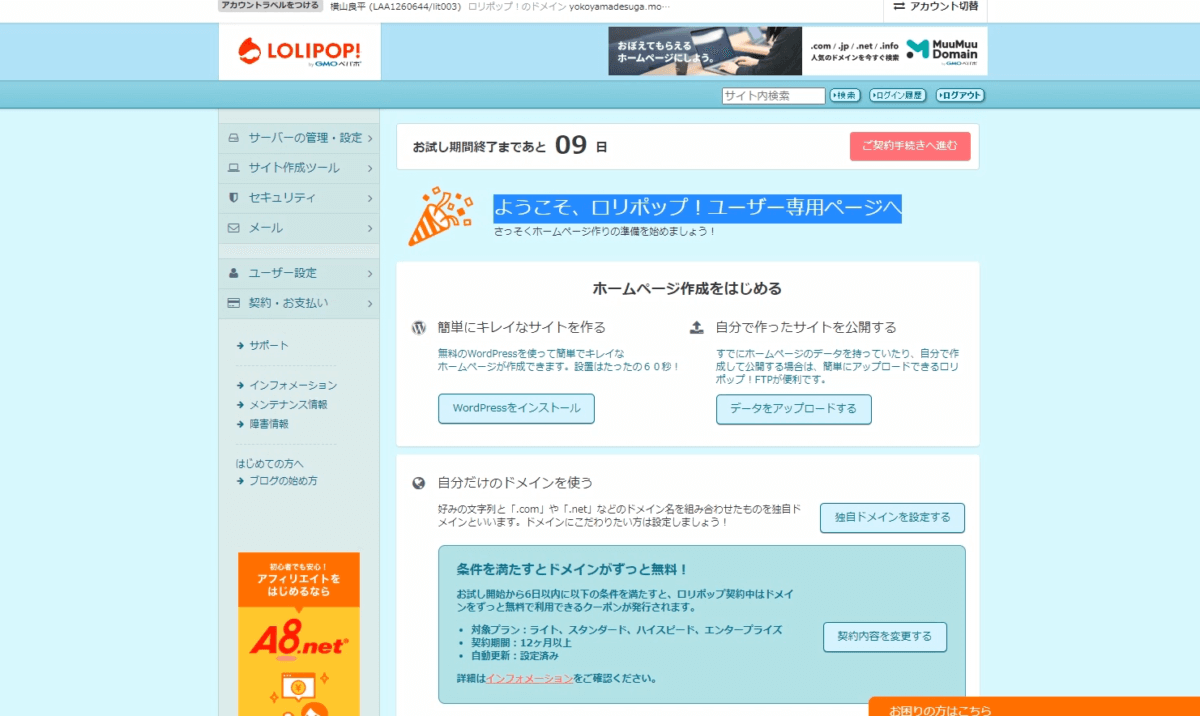
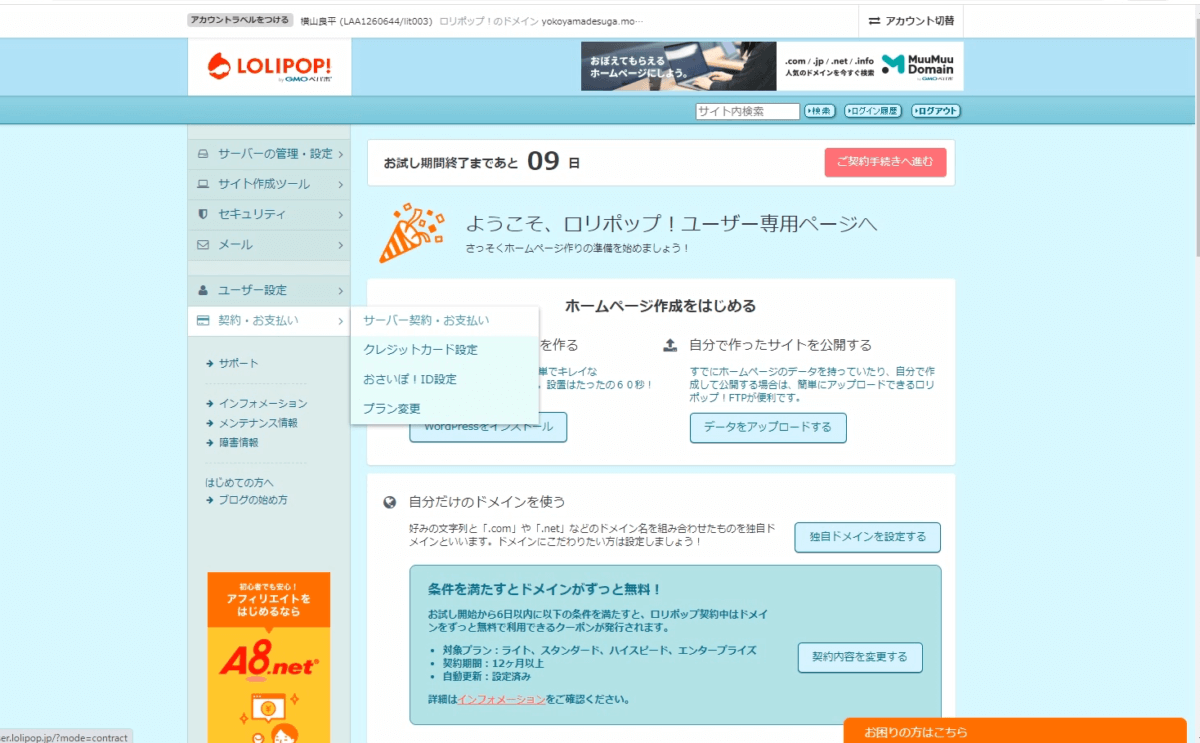
ようこそ、ロリポップ!ユーザー専用ページへ という画面が表示されればログイン成功です。

これで、サーバーの取得が簡単にできましたね。
ものすごく簡単だったと思います。
WEBサーバー取得・料金支払い

WEBサーバー取得・料金支払いを行っていきます。
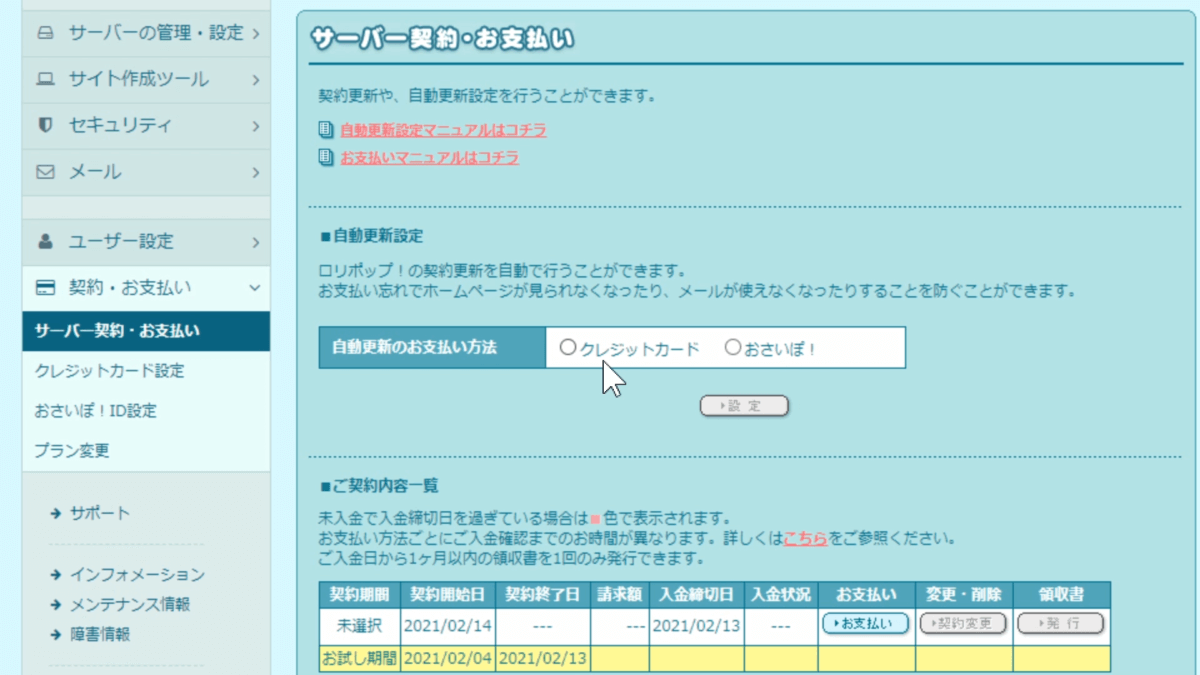
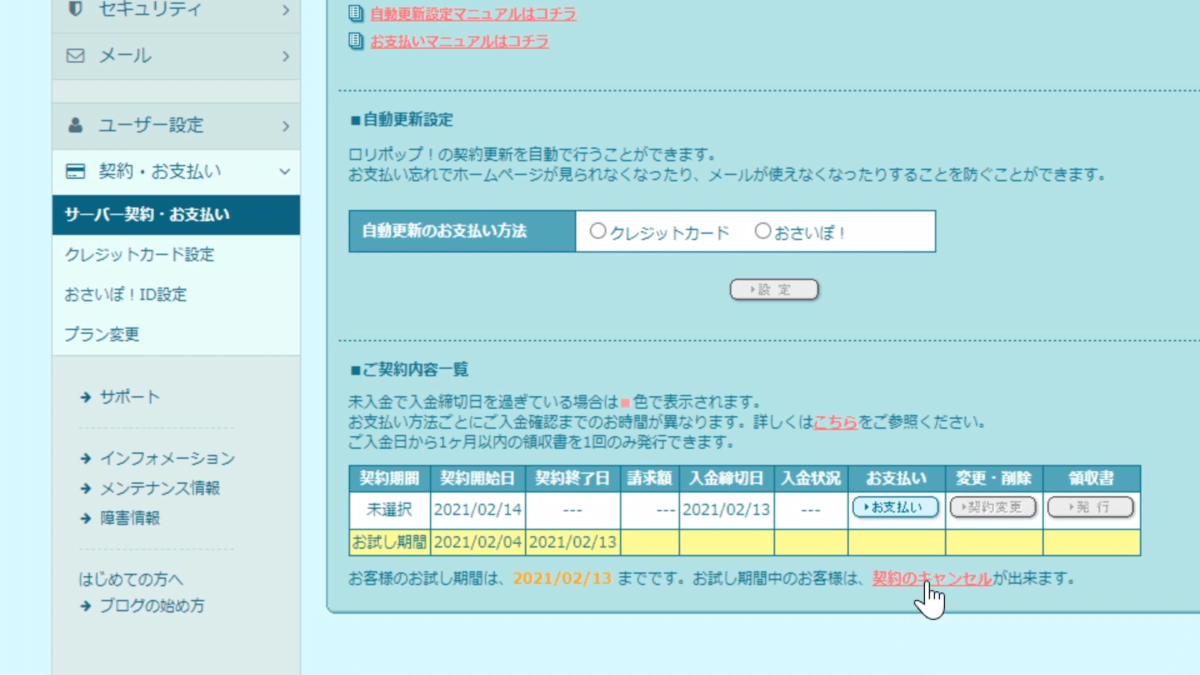
ログインしたこちらの画面、左側に「契約・お支払い」とありますので、クリックします。

自動更新のお支払方法として、クレジットカード、おさいぽ!とありますが、クレジットカードでいいですね。

下方の、ご契約内容一覧の「お支払い」をクリックします。
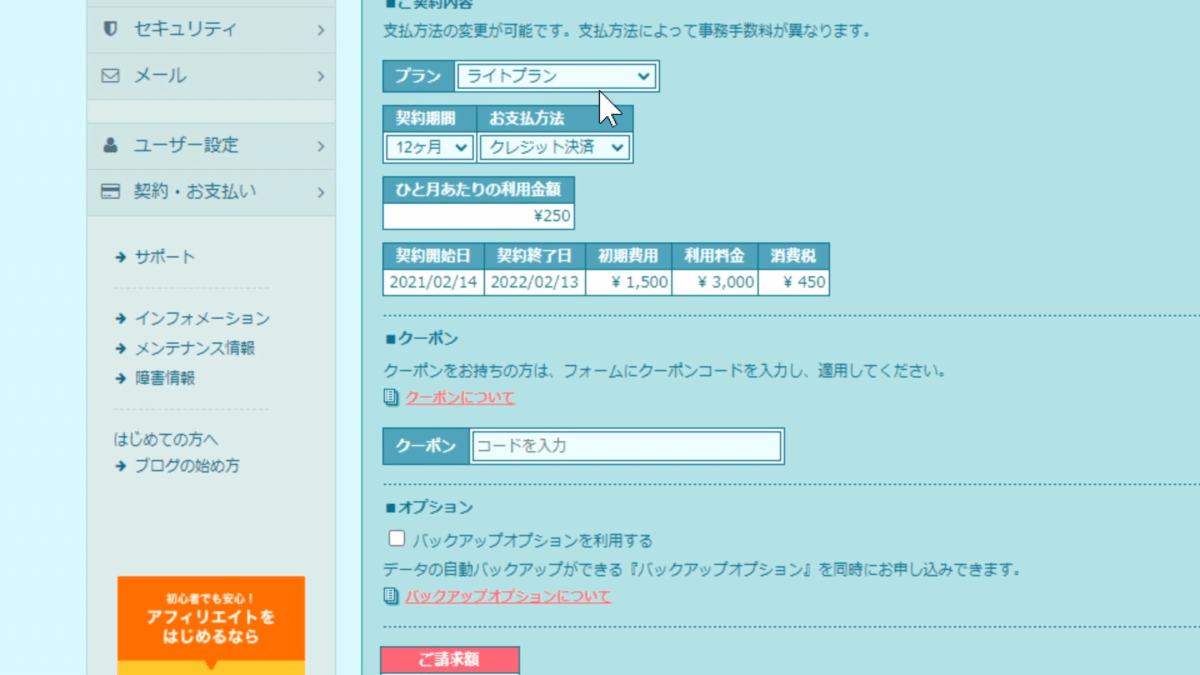
そうすると、このような画面が出ていると思います。

- プラン…ライトプラン
- 契約期間…12か月
- お支払方法…クレジット決済
- ひと月あたりの利用金額…¥250
- 初期費用…¥1,500
- 利用料金…¥3,000
- 消費税…¥450
- 合計金額…¥4,950
となってますね。
1ヶ月だけ試したいという場合は、契約期間を1ヶ月とすればOkですが、そのかわり、ひと月あたりの利用金額が高くなります
- ひと月あたりの利用金額…¥300
- 初期費用初期費用…¥1,500
- 消費税…¥180
- 合計金額…¥1980
で、まず1か月間、利用することも可能です。
「契約を確定する」ボタンをクリックすれば契約が進んでいきます。
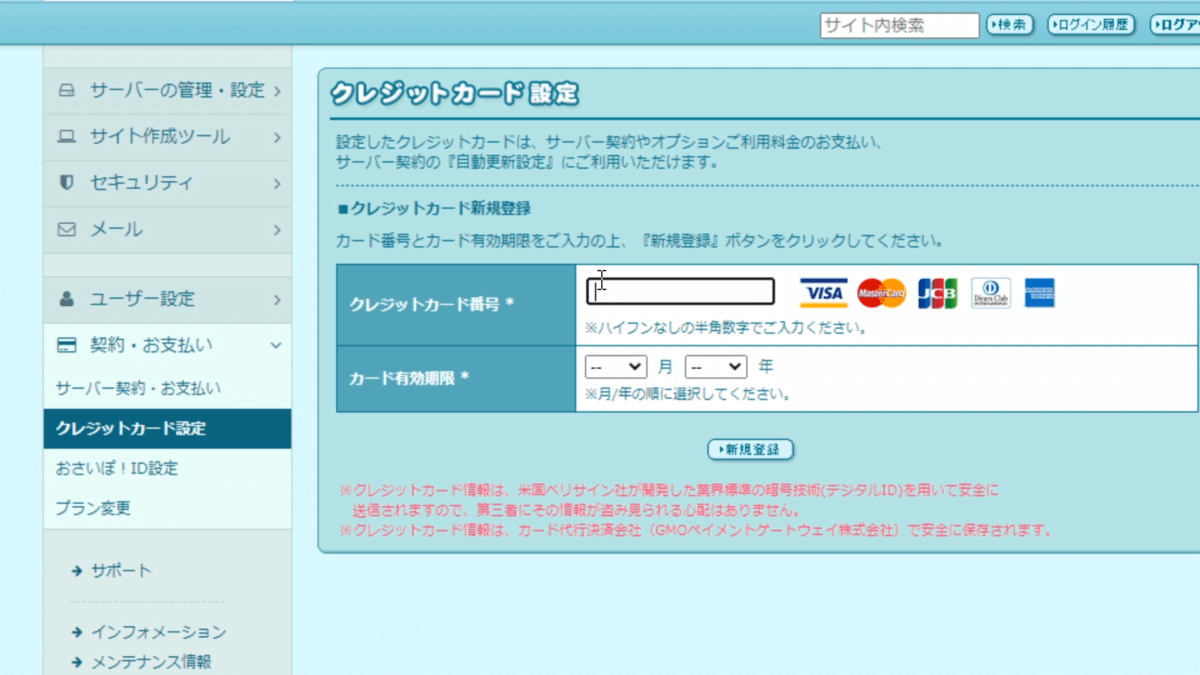
その前に、設定を簡単にするために、クレジットカード設定をしていきましょう。

こちらにクレジットカード番号を入力します。
有効期限を入れて「新規登録」を押せば、あらかじめクレジットカードの設定ができますので、省くことができます。
先ほどの、「サーバー契約・お支払い」というところをクリックして
- プランの確認(ライトプランならライトプラン、スタンダードプランならスタンダードプラン)
- 契約期間の確認(1ヶ月とか12ヶ月とか色々あります)
をしてください。
12ヶ月以上は特に安くならないので、12ヶ月単位がいいかもしれないですね。
ひと月あたりが¥250になりますので、かなり割安のサーバーになっています。
ご請求額に問題がなければ「契約を確定する」を押していただければ、料金の支払いが完了します。
こちらを忘れると、10日間でWordPressブログのサーバーが解約になってしまうので、十分注意してください。
逆に、10日間で解約したいという場合は「サーバー契約・お支払い」というページの下の方に「契約のキャンセル」というリンクがあるります。

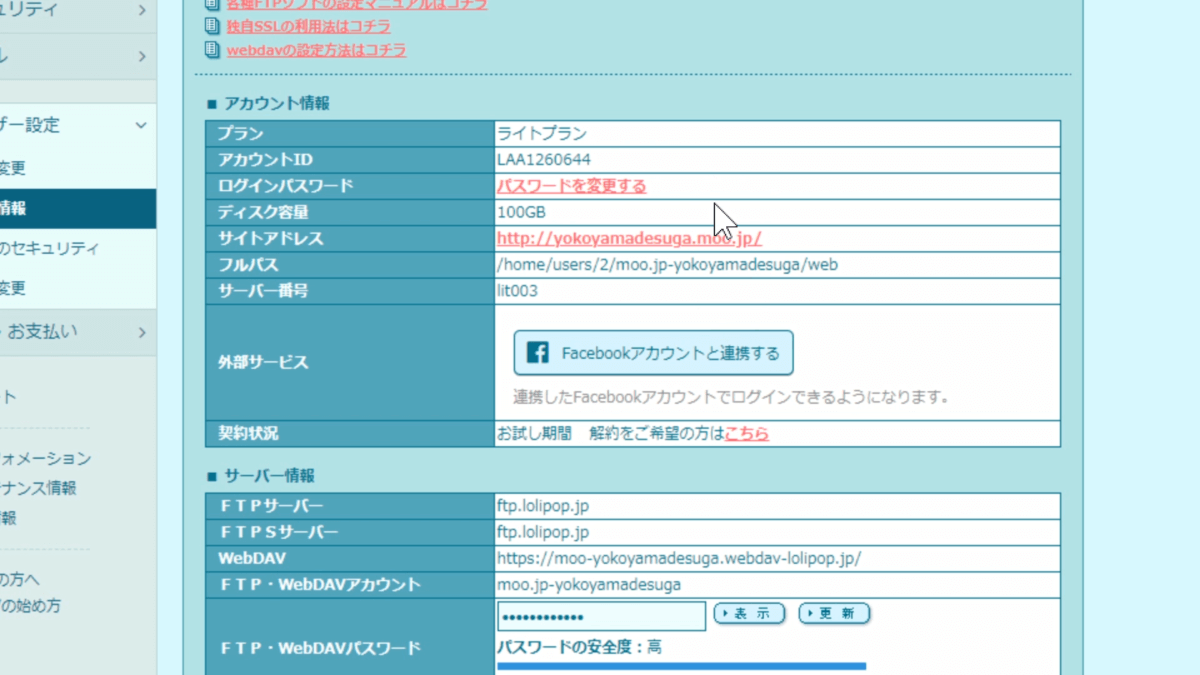
ここをクリックすれば、このようにアカウント情報が出てきます。

「お試し期間 解約をご希望の方はこちら」とありますのでクリックします。
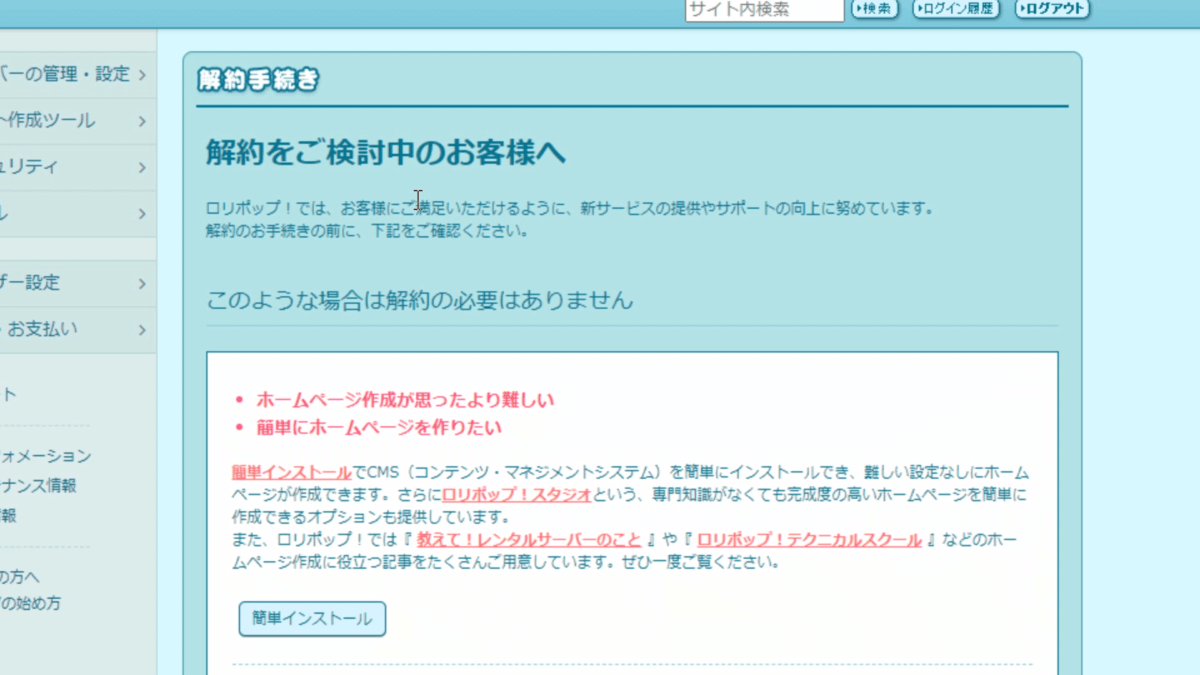
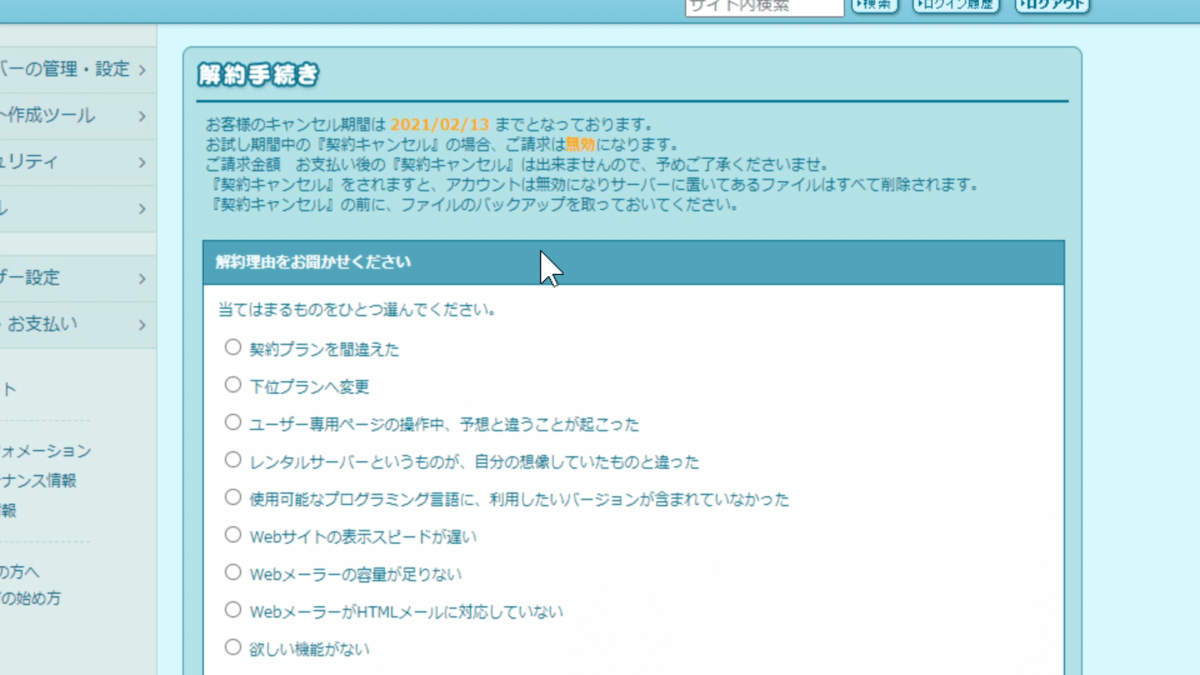
解約をご検討中のお客様へとありますので、下の方の「解約フォームへ」をクリックすると、解約手続きができるようになっているので大丈夫です。

あとは、解約理由、「解約キャンセル」をクリックすれば、解約が完了します。
ただ、注意していただきたいのが、ここにも書いてありますが

契約キャンセルをされますと、アカウントは無効になりサーバーに置いてあるファイルはすべて削除されます
というところです。
もうすでになにか、アップロードしている場合は、いったんバックアップを取るなり対策をした方がいいです。
すぐに削除され、アカウントが無効になってしまうので、ログインすることもできなくなりますので、十分注意してください。
もう一度、おさらいしますと
- 契約・お支払い
- サーバー契約・お支払い
- クレジットカードを選択
- お支払いをクリック
- プランの選択
- 契約期間・お支払方法の選択
- 料金の確認
- 契約を確定する
で、WordPressブログのサーバー契約が完了です。
こちら、忘れずに行ってください。
ブログを始めるWEBサーバーに使うドメイン取得方法

WEBサーバーに使うドメインの取得方法をやっていきます。
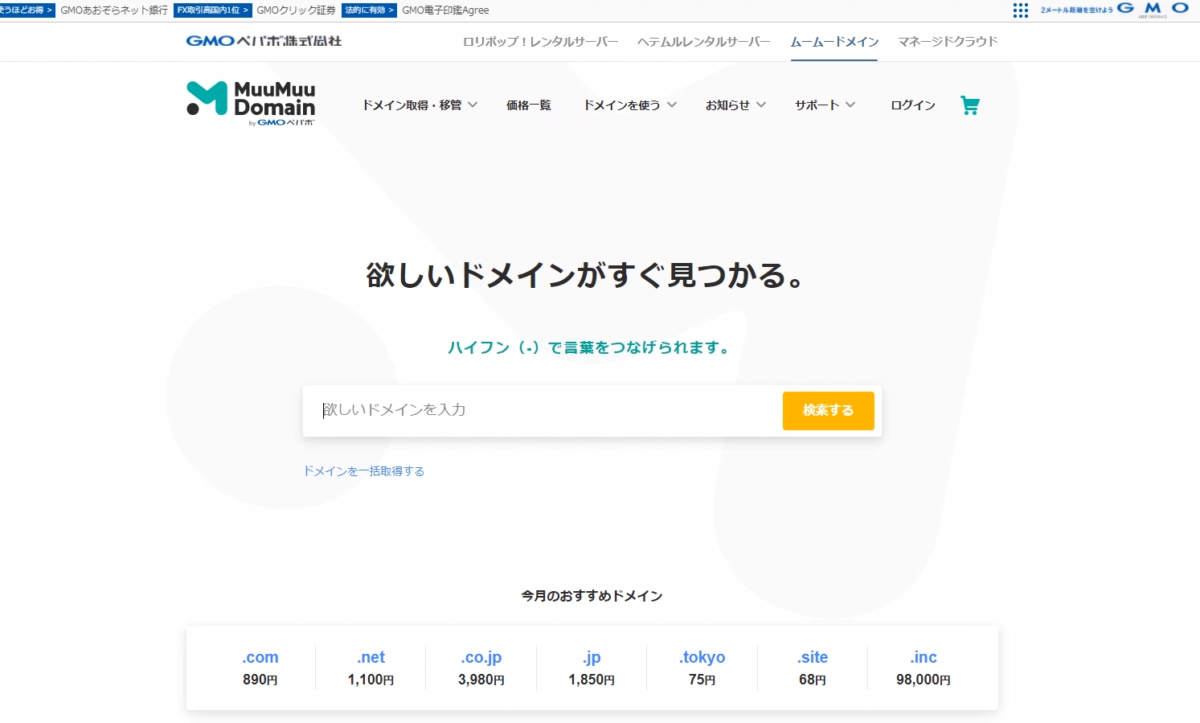
ムームードメイン ![]() 、今回はこちらを取得していきます。
、今回はこちらを取得していきます。

先ほどの、ロリポップ!レンタルサーバーと同一系列のものになりますので安心してください。
連携が取りやすいというメリットもありますので、今回は、MuuMuuドメインを使っていきます。
まず、欲しいドメインの入力を行います。
こちらのURLの方もわかりやすく記載しておきますので安心してください。
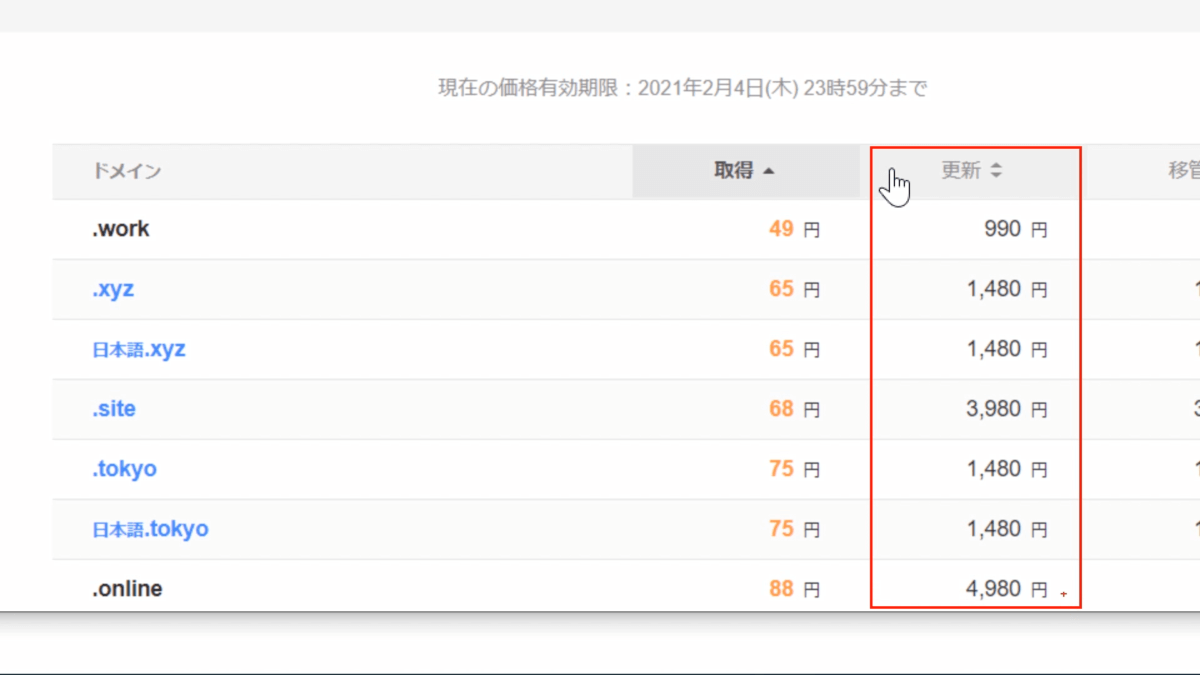
では、価格一覧をクリックしてください。
下の方に料金が書いてあります。

取得費用が890円で更新費用が1,480円というように記載されていますね。
取得の横の▲ボタンをクリックすると、安い順に並びます。

一番安いのが、49円と非常に安くなっています。
これはひと月あたりの料金ではなく、1年間の料金になっていますので、1年間49円で使えるというビックリするような価格になっていますが、きちんと取得できるので安心してください。
ただ、これは初年度費用になっています。1年目の費用ですね。
右側に「更新」という欄がありますね。
こちらが毎年かかる更新費用になります。
例えば、.online ですと、88円で取得したとしても、翌年からは4,980円かかりますよということです。
そうすると、かなり割高になってしまいますね。

そのため、ドメインを取る時は、取得料金だけではなく、更新費用も確認するようにしてください。
せっかく低単価で取っても、更新費用は高かったりするので、十分注意してください。
今回の場合だったら「.work」でいいですね。
取得費用が49円で、年間(更新費用)も990円です。
一番メジャーなところというと
- .com
- .net
なので、自分の好きな料金系、自分の好きなドメインを取っていってください。
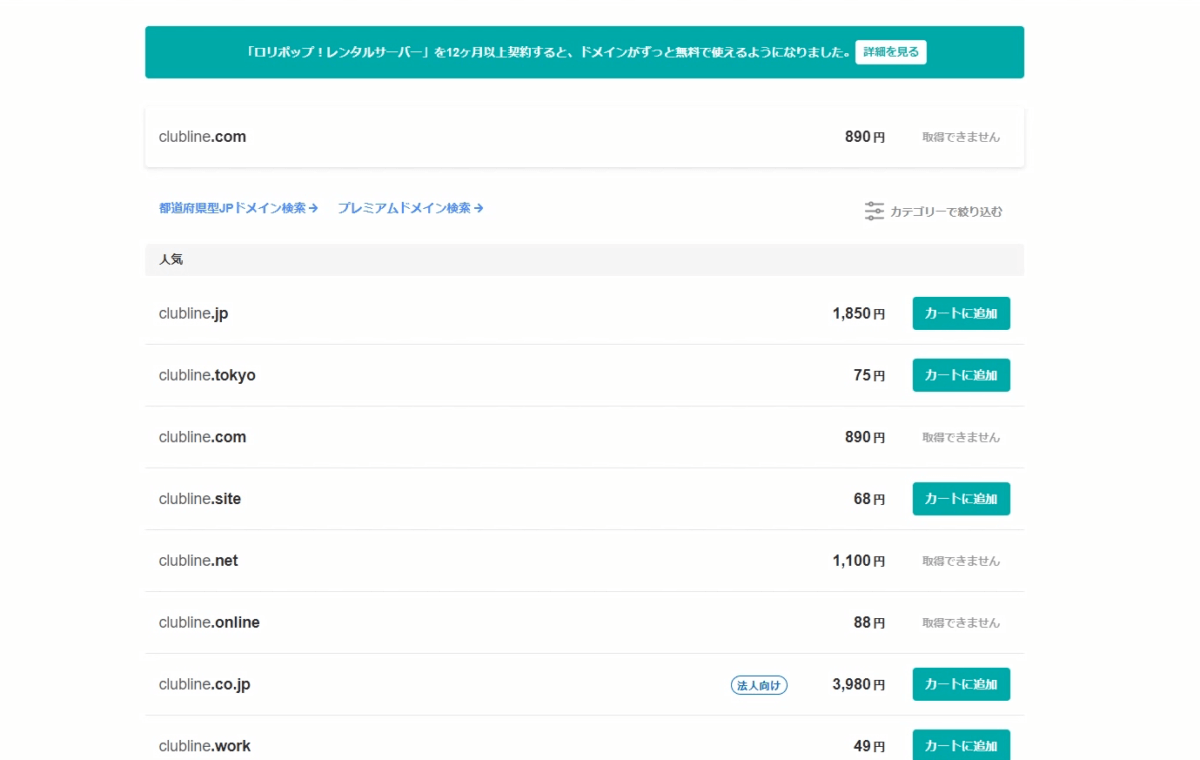
では、好きなドメインが決まったら、入力していきます。
今回は「clubline」としてみますが、お好きな名前で構いません。
このように一覧で出てきますね。

取得できるものは「カートに追加」と出ています。
今回は .workを取ろうと思ったので
- .workを「カートに追加」
- 「お申込みへ」をクリック
- 「新規登録する」をクリック
でOKです。

先ほど入力したIDとパスワードではログインできませんので注意してください。
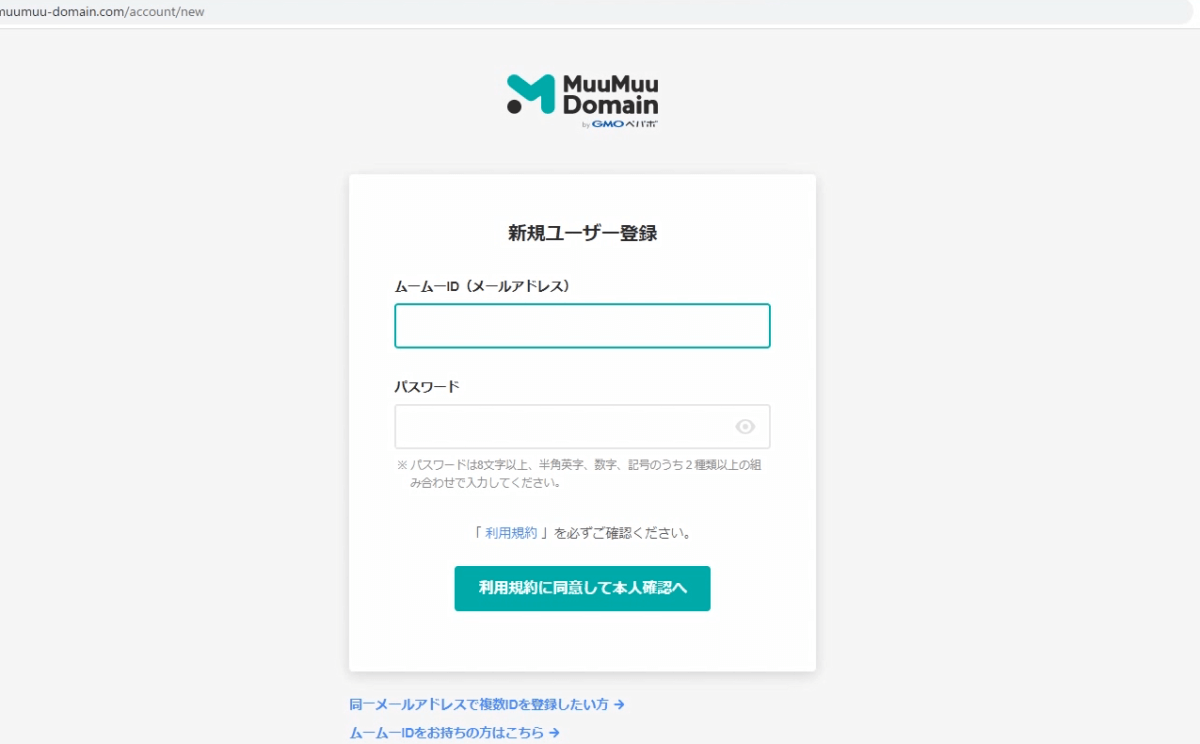
「新規登録」をしましょう。

新しいメールアドレス、これがムームーのIDになりますね。
そしてパスワードを入力→「利用規約に同意して本人確認へ」と進んでいきます。
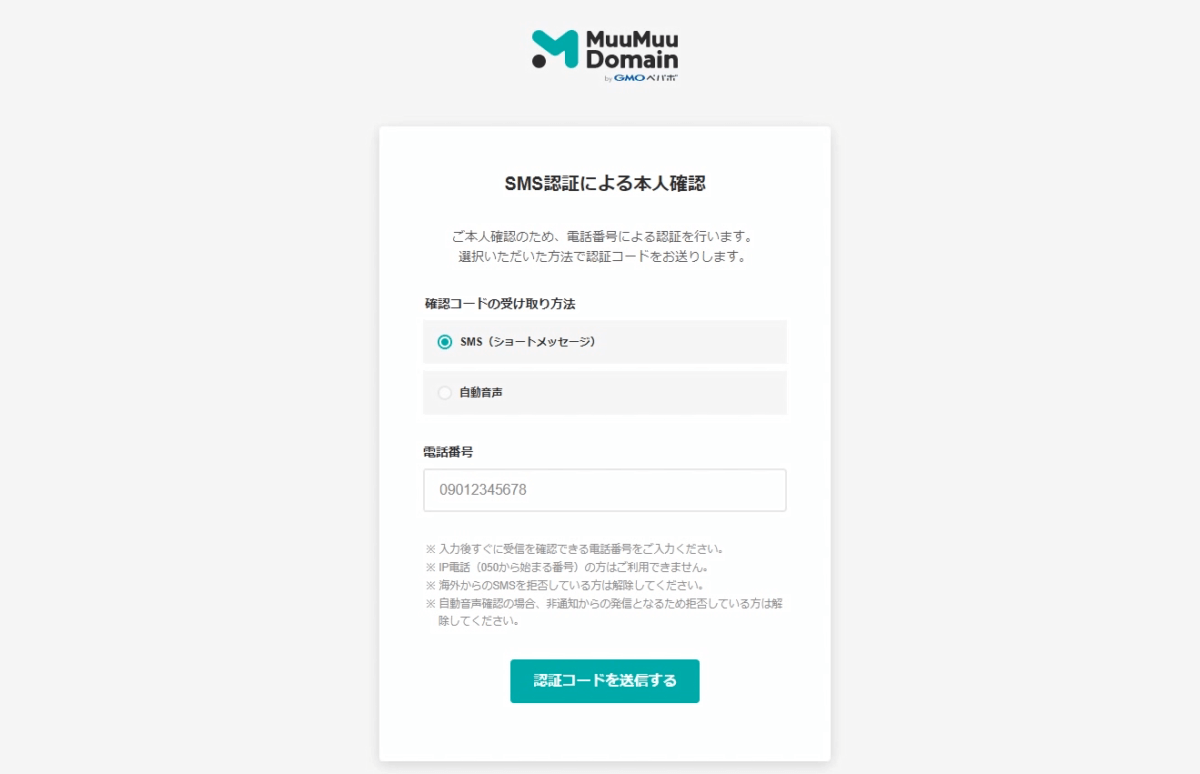
ここでもSMS認証による本人確認を行います。

- 入力したら「認証コードを送信する」をクリック
- スマートフォンの方に4桁の認証コードが届くので確認
- 4桁の認証コードを入力
- 本人確認をして登録する
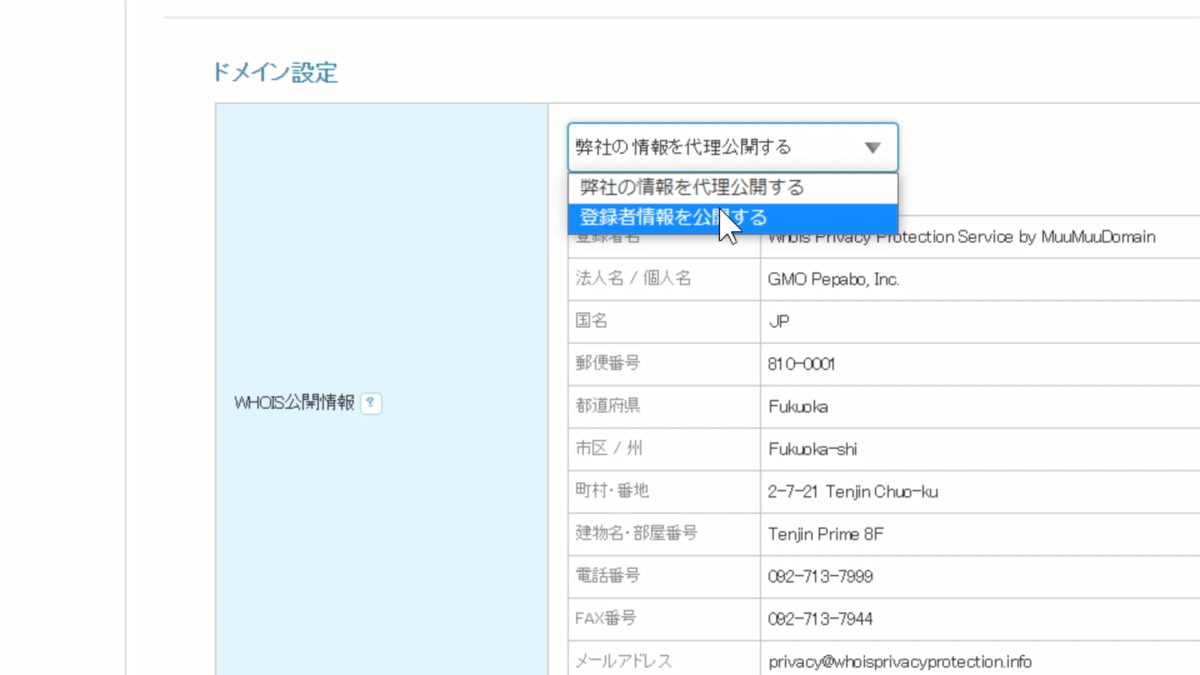
すると、このような画面に進みましたね。

では、上から説明していきます。
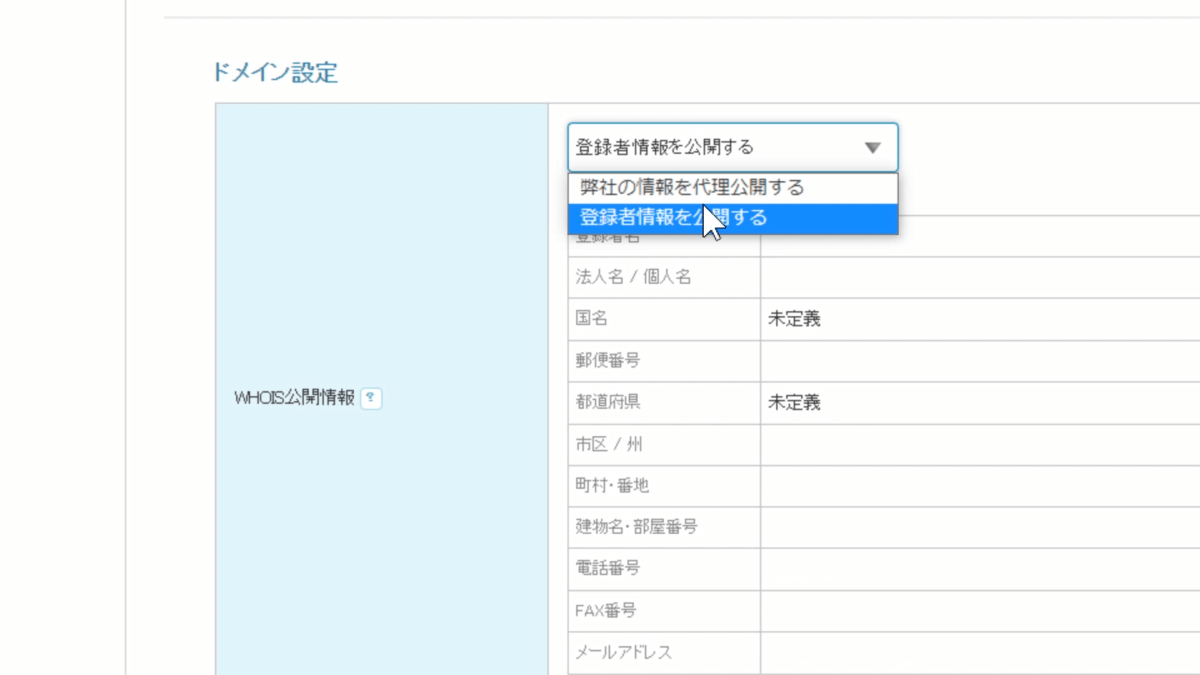
WHOIS(フーイズ)公開情報に、弊社の情報を代理公開するとあります。
自分の情報を公開したいのか、代理の情報で済ませるのかということですね。
こちらが、代理情報になります。

自分の場合は、このように入力していくかたちですね。

通常であれば、このWHOIS公開情報のところは
「弊社の情報を代理公開する」
を選択してください。
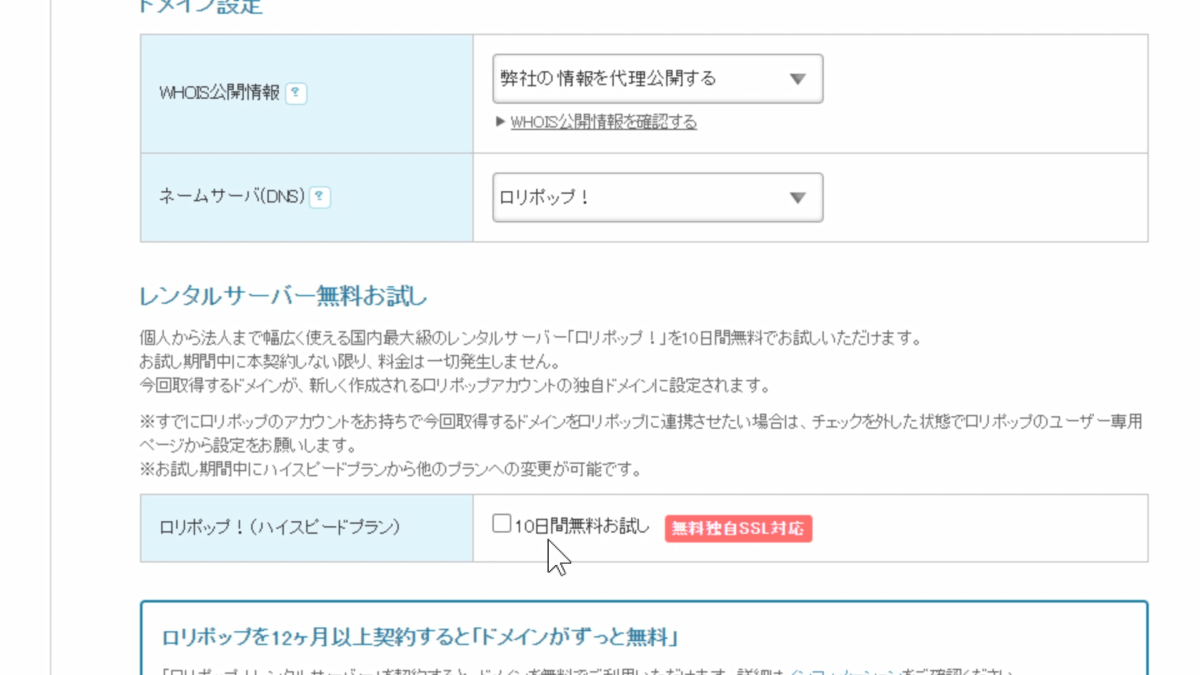
ネームサーバ(DNS)は、ドメインを使うためのサーバーになってます。
「ネームサーバは、IPアドレスをドメイン名に置き換えるシステムです。利用するサービスのDNSを指定してください」とありますので、今回は「ロリポップ!」でいいですね。
あるいは、ムームーDNSでもいいです。
ムームーDNSとは?
ロリポップのサービスとか、カラーミーショップとか複数の会社のサービスをまたいで使えるDNS
もし、他にカラーミーショップとか契約しているのであれば、ムームーDNSを使えばいいです。
どちらを選択してもらっても特には問題はありませんが、今回は「ロリポップ!」を選択して進めていきます。
10日間無料お試しは、すでにやっているので、ハイスピードプランのチェックは外しておきましょう。

その下
ロリポップ!を12ヶ月以上契約するとドメインがずっと無料
となってますので、12ヶ月以上契約している場合にはこのサービスが使える場合があります。
ただ、このサービスがこの先ずっと続いていくかどうかはわかりませんので、確認するようにしてください。
有料オプション、この二つはチェックする必要はありませんので、そのまま進んでください。
クーポンコードも不要です。
お支払い、ドメインの契約年数、お支払方法を選択して、クレジットカード情報を入力します。
「次のステップへ」に進んでください。

ユーザー情報入力画面になりました。
- お名前
- 性別
- 生年月日
- 国
- 住所
- 電話番号
などを入力して「次のステップへ」をクリック。
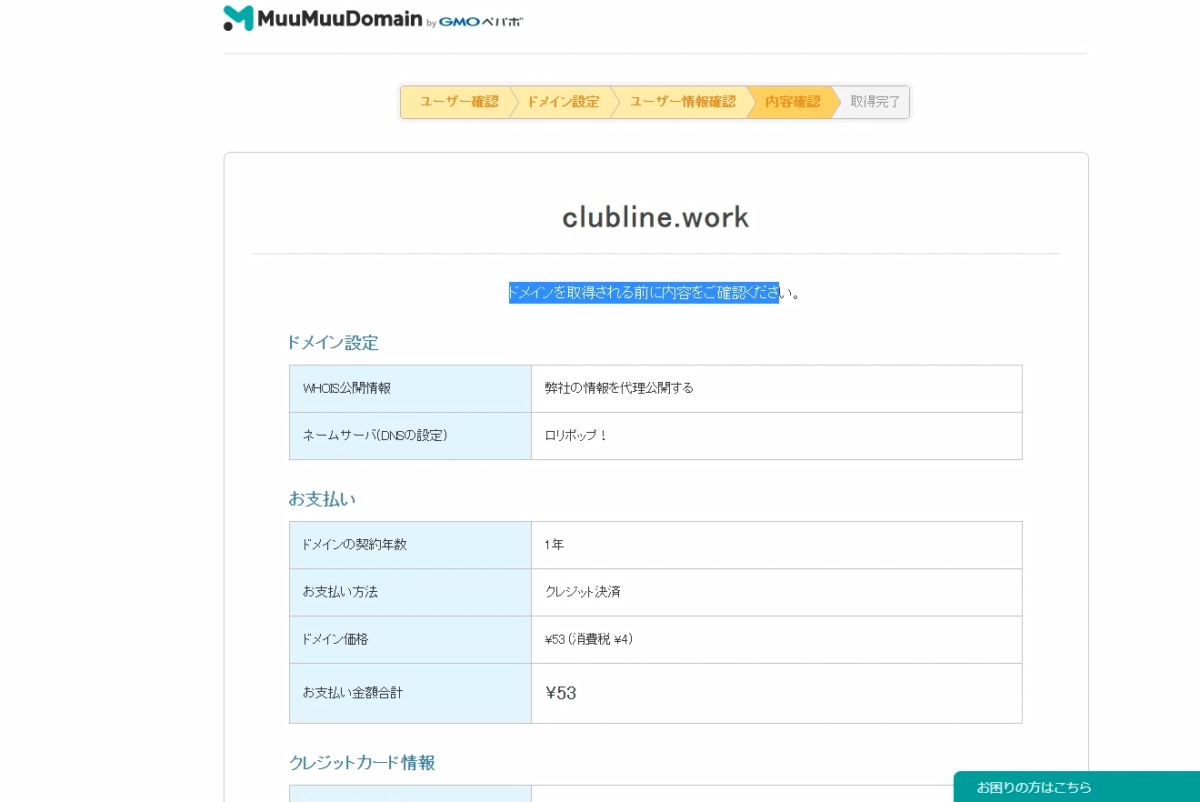
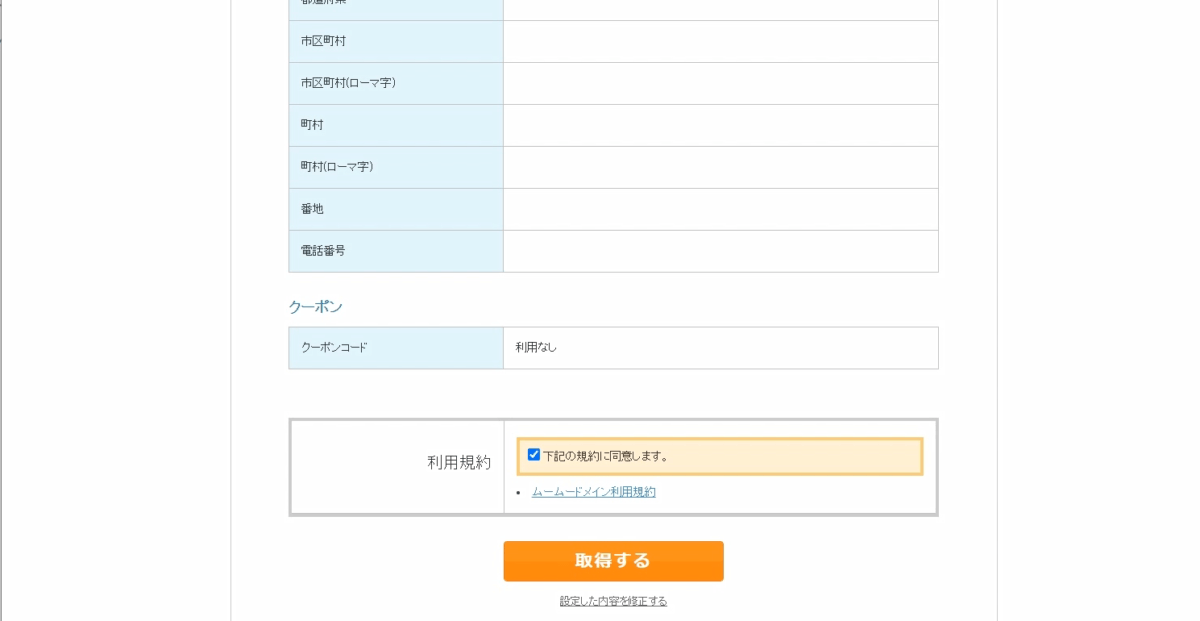
お申込み内容の確認画面になります。

内容に問題がなければ「下記の規約に同意します。」にチェックを入れて「取得する」をクリックすれば、取得完了です。

取得が完了しました。という画面になったと思います。

登録したメールアドレスの方に、メールが届いていますので確認してください。
これでドメインの取得が完了です。簡単でしたね。
ブログを始めるドメイン名でサーバーにアクセスさせる方法ドメイン設定

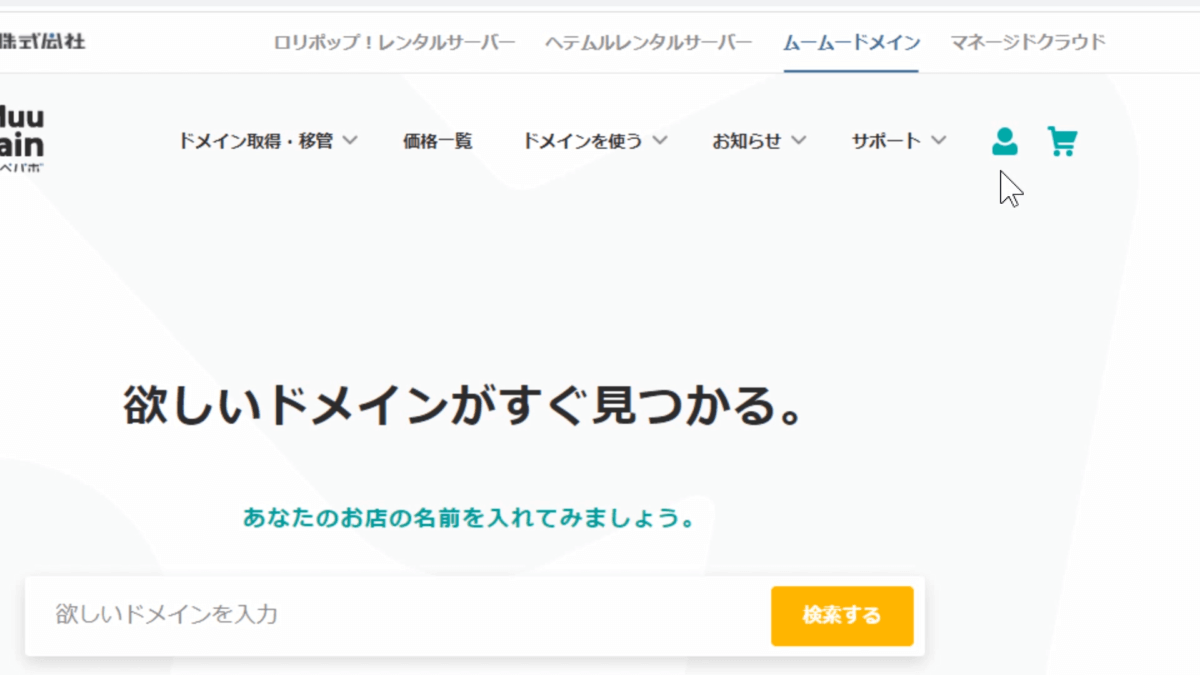
ドメインを購入したページに戻ります。

右上に、人型のマークが入っていると思いますので、そこをクリックしてください。
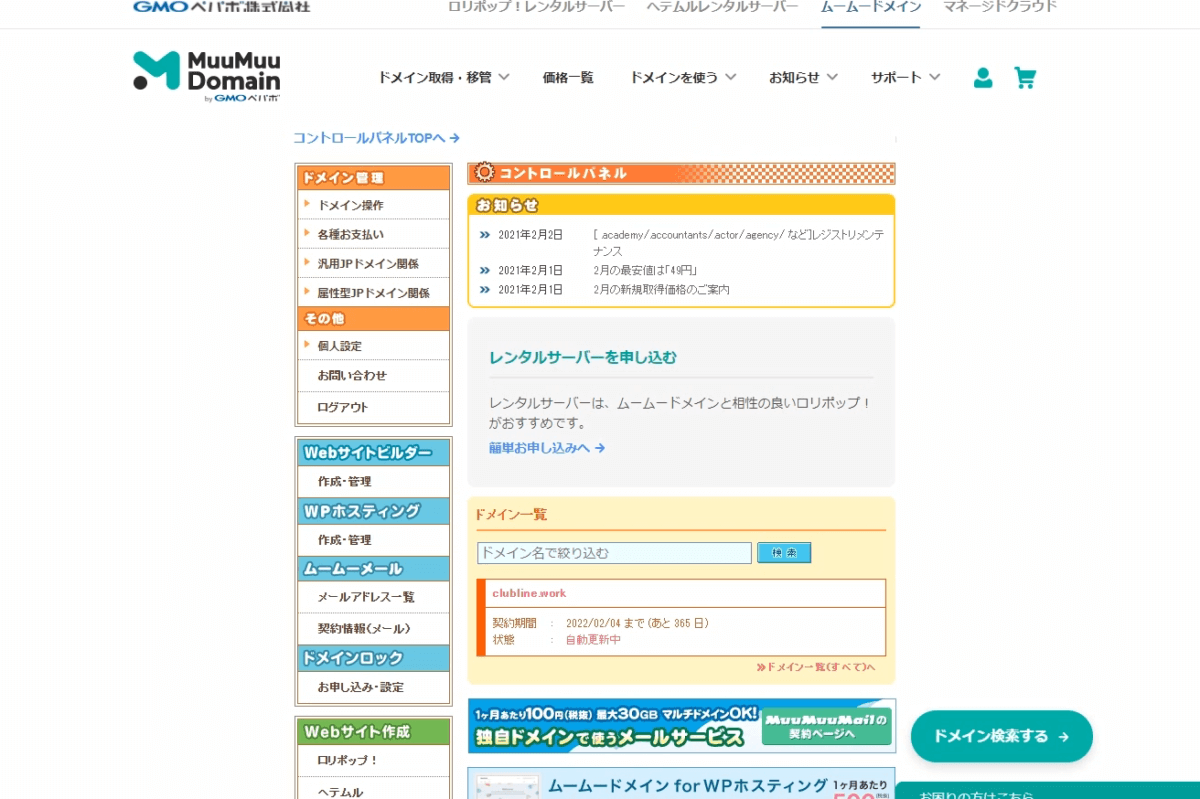
そうするとこのような画面が出てきます。

コントロールパネルです。
既に、ネームサーバーの設定(DNSの設定)は終わっていますが、一応確認していきましょう。
ドメイン管理→ドメイン操作をクリックしてください。
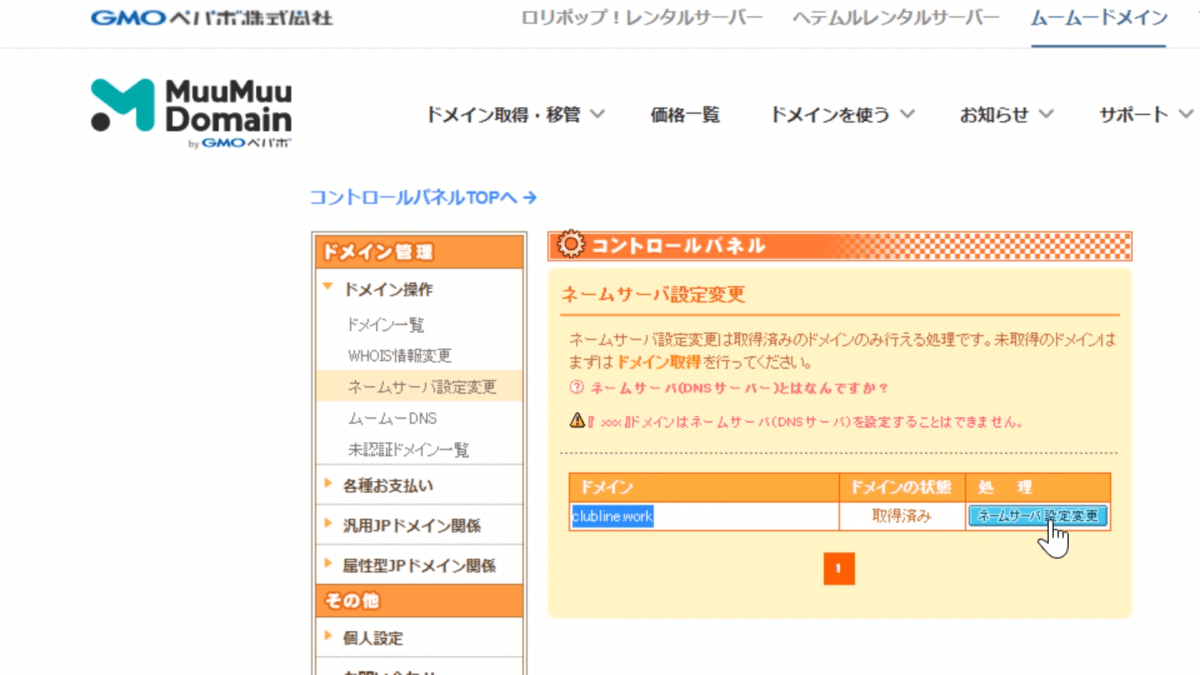
その中にある「ネームサーバ設定変更」というところをみていきます。

そうすると先ほど取得したドメイン、ドメインの状態が取得済みとなっています。
「ネームサーバの設定変更」をクリックすると

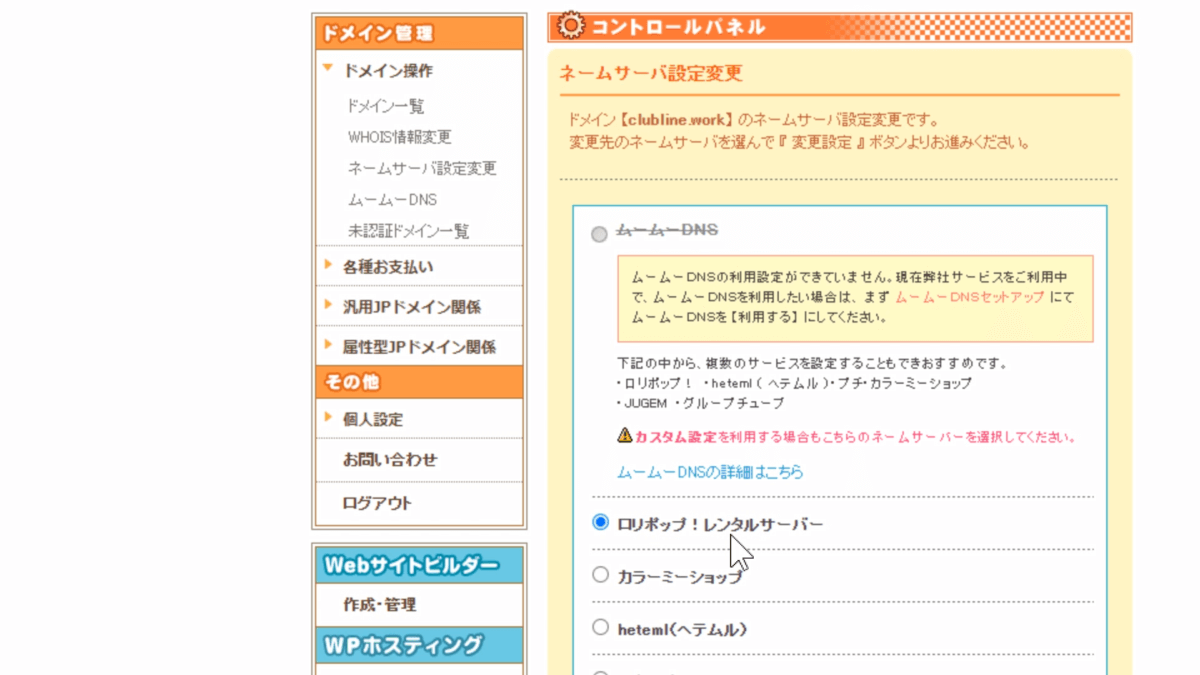
下の方、ロリポップ!レンタルサーバーにチェックがされていると思います。
または、ムームーDNSを選択した人ならムームーDNSになっていると思います。
ロリポップ!レンタルサーバーになっていれば問題ありません。
本来は、もう少し難しい設定、例えば数値の設定とか色々必要なんですけど、とても簡単に初心者向けにできているので、安心してこのまま進んでいけますね。
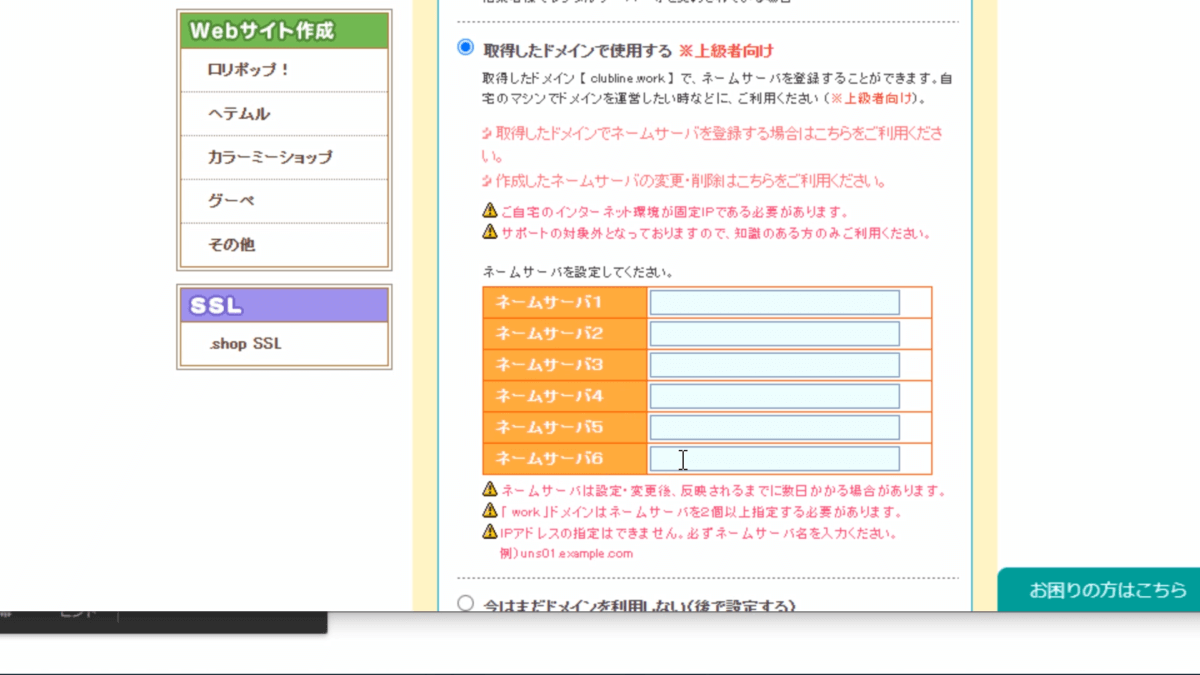
現在、ロリポップ!レンタルサーバーにチェックが入っていると思いますが、下の方にいくと、取得したドメインで使用する(※上級者向け)とあります。
これは、別のサーバーにドメインを向けてあげたいときですね。
クリックしてみると、このように

ネームサーバ1、ネームサーバ2…というふうに、ネームサーバ6まで入力できるようになっています。
こちらを入力してあげることで、別のサーバーにドメインを向けてあげることができますが、上級者向けで少し難しいので、今回はやりません。
ロリポップ!レンタルサーバーで進めていきます。
ドメインの設定は、今回確認のみということになります。
ブログを始めるドメイン名でサーバーにアクセスさせる方法・サーバー設定

では、ロリポップ!のサーバー設定画面を開いてください。

ログインしていきましょう。

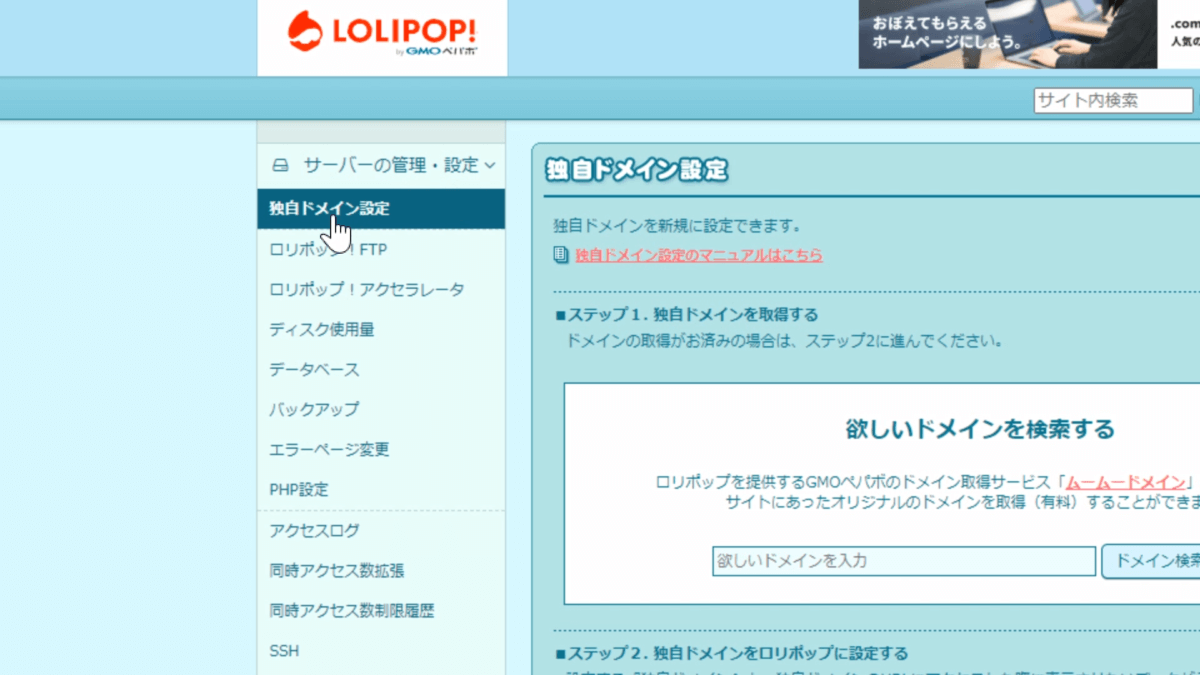
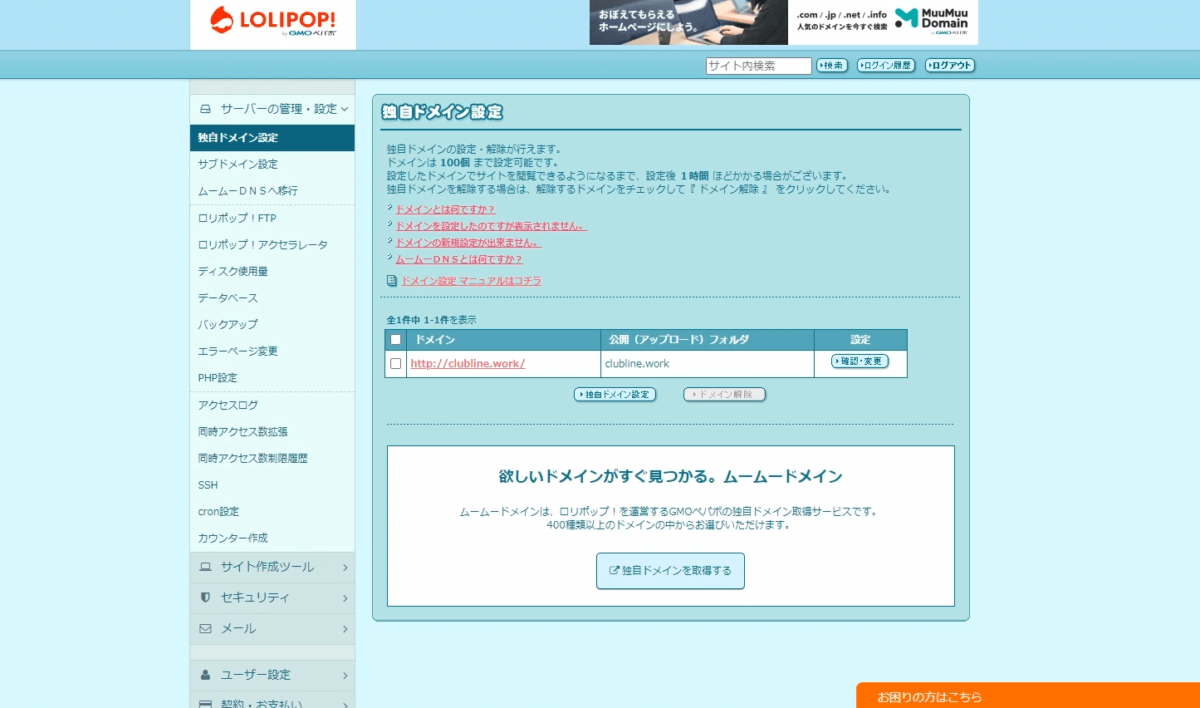
左上にある「サーバーの管理・設定」のところに「独自ドメイン設定」というのがありますね。
そちらをクリックしてください。
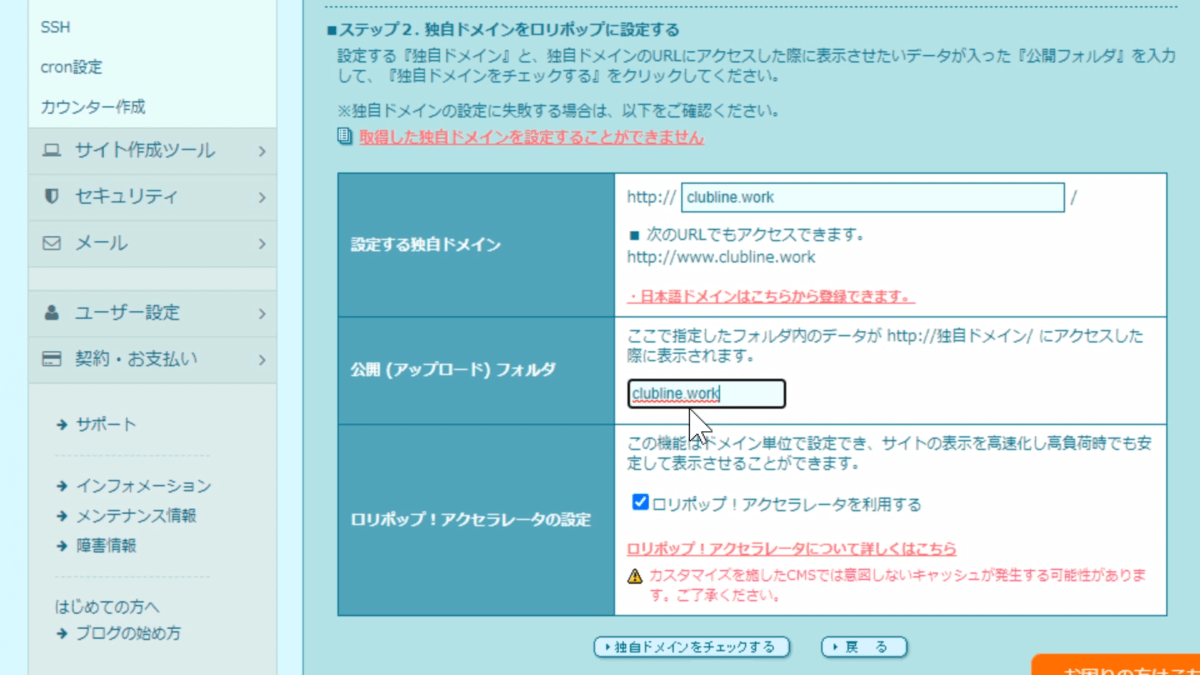
もうすでにドメインの取得は終わってますので、ステップ2に進み、設定する独自ドメインの欄に取得したドメインを記入していきます。
では入力します。

このように先ほど取得した、clubline.work ですね。こちらを記入しました。
公開(アップロード)フォルダ、こちらも同じようにclubline.work、あなたが取得したドメイン名を入力してください。
このまま「独自ドメインをチェックする」をクリックします。
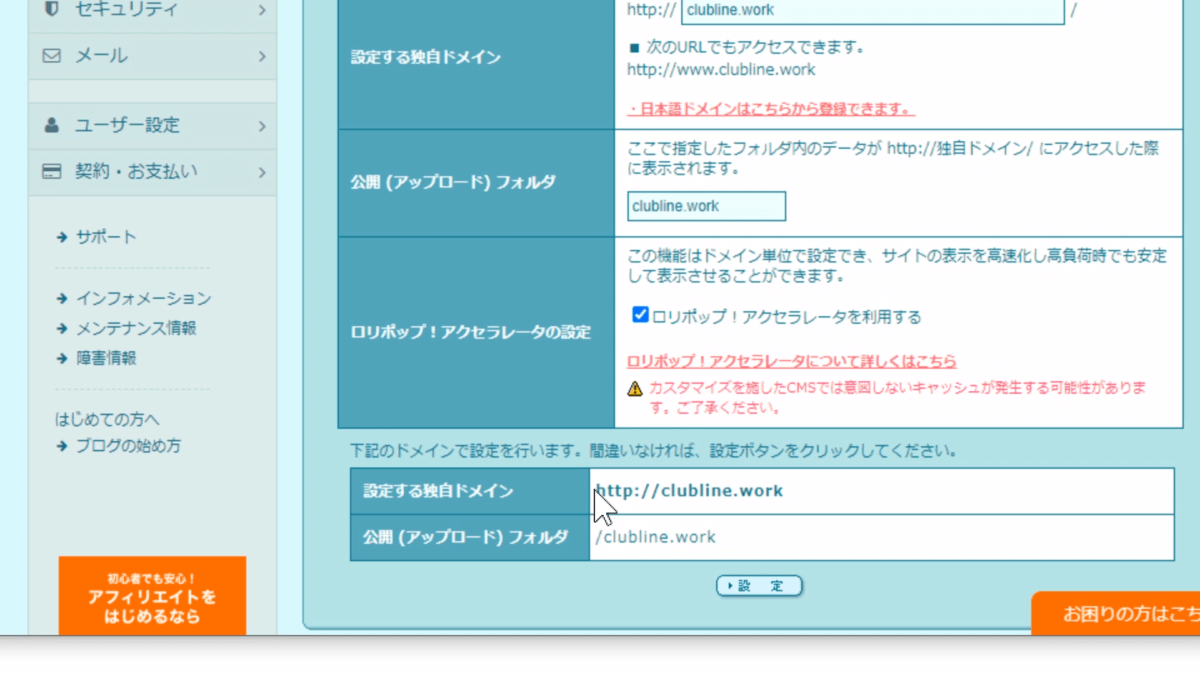
そうすると下の方
- 設定する独自ドメイン・・・ http://clubline.work
- 公開(アップロード)フォルダ・・・ /clubline.work
と設定されました。

間違いなければ、「設定」というボタンをクリックしてください。
そうすると、上の方に「ドメインを設定します。よろしいですか?」と出てきますので「OK」を押します。
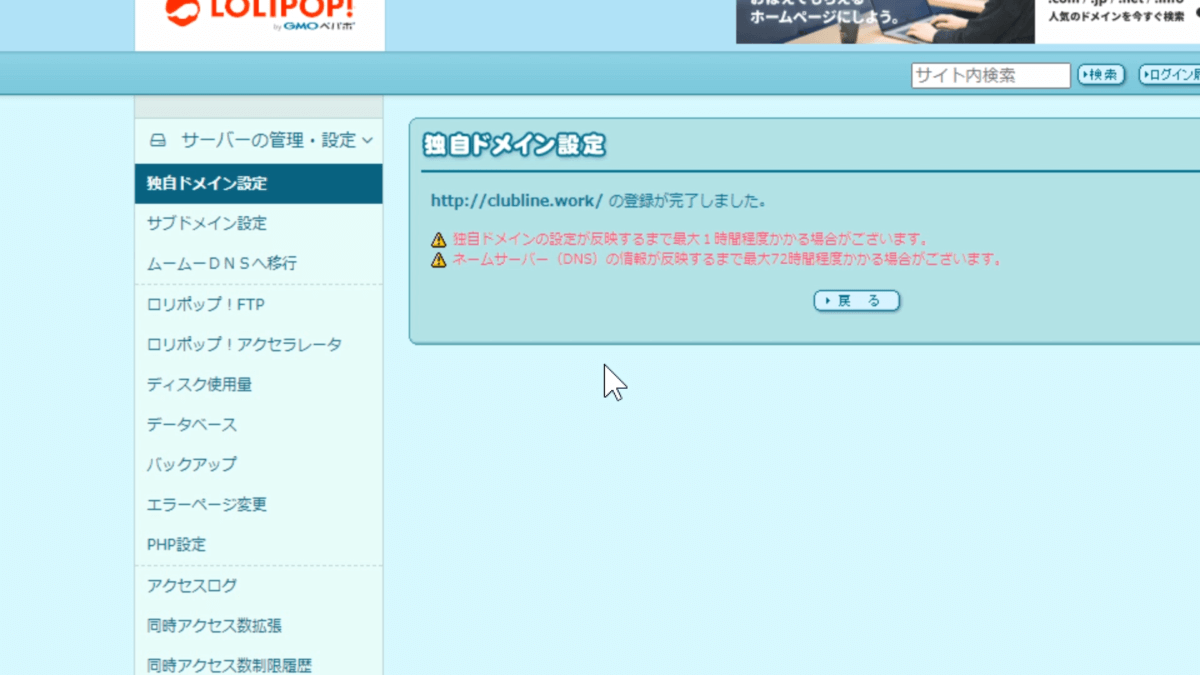
これで、独自ドメイン設定、ドメインの登録が完了しました。

- 独自ドメインの設定が反映するまで最大1時間程度かかる場合がございます。
- ネームサーバー(DNS)の情報が反映するまで最大72時間程度かかる場合がございます。
と書かれています。
これはもう決まっていて、ドメイン取得してからネームサーバー(DNS)の情報が反映するまで72時間、3日ほどかかるのが通例となってます。
最近のサーバーは早いので、1時間~2時間程度で反映される場合もありますが、反映されないなという場合は、少し時間を置いてから、確認してみてください。
大概であれば1~2時間くらいで見られるようになりますので、もし、午前中に設定したとしたら、夕方くらいに一度反映しているかどうかチェックをしてみてください。
WordPressブログを公開する為にサイトの設定をしようWEBサーバーのSSL設定方法

WEBサーバーのSSL設定方法をやってきます。
SSLとは?
SSLの正式名称は「Secure Sockets Layer」といいます。
SSLを導入すると
- 盗み見(盗聴)を防ぐ
- なりすまし・フィッシング詐欺を防ぐ
- 書き換え(改ざん)を防ぐ
- 安心感を与えられる
- 信頼をアピールできる
このようなメリットがあり、安心してサイトで買い物したり、メールフォームの入力ができるようになります。
近年、フィッシング詐欺とか、サイト改ざんなど多数の被害等あります。
SSLサイトは、いろいろなサイトで買い物したりするときによく見かけると思いますけれど、ブラウザ上に鍵マークのついたサイトです。

このような https://の前に鍵マークのついたアドレスを見たことがあると思いますが、このようにすることが可能です。
この鍵マークを付けることで
- 盗み見を防いだり
- なりすましや改ざんを防いだり
- 安心感や信頼感をアピールできる
というようなメリットがあるので、出来る限りhttps://、SSLの設定を行っておいた方がよいです。
また、近年ではGoogleの上位表示にも、非常に関係してくるので、SSLの設定を行うことをオススメしています。
では実際、やっていきましょう。
ロリポップのサイトの方を開いてください。管理パネルですね。

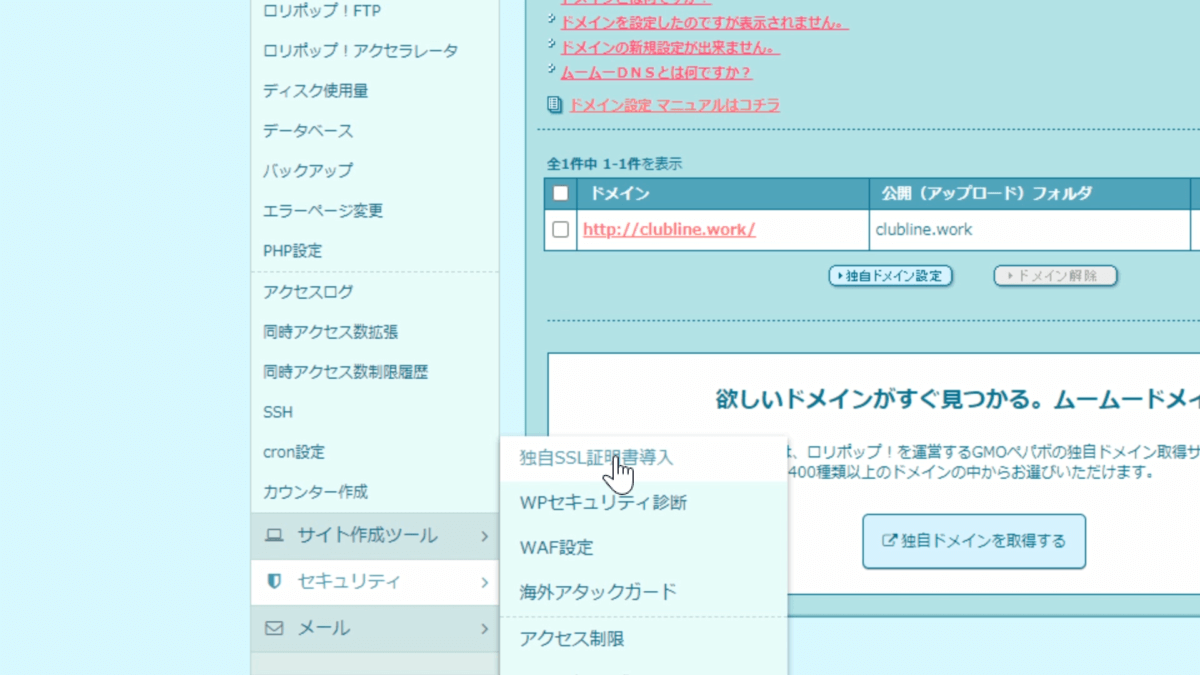
左側にあるメニューの下の方に「セキュリティ」というのがありますね。
「独自SSL証明書導入」をクリックしてください。
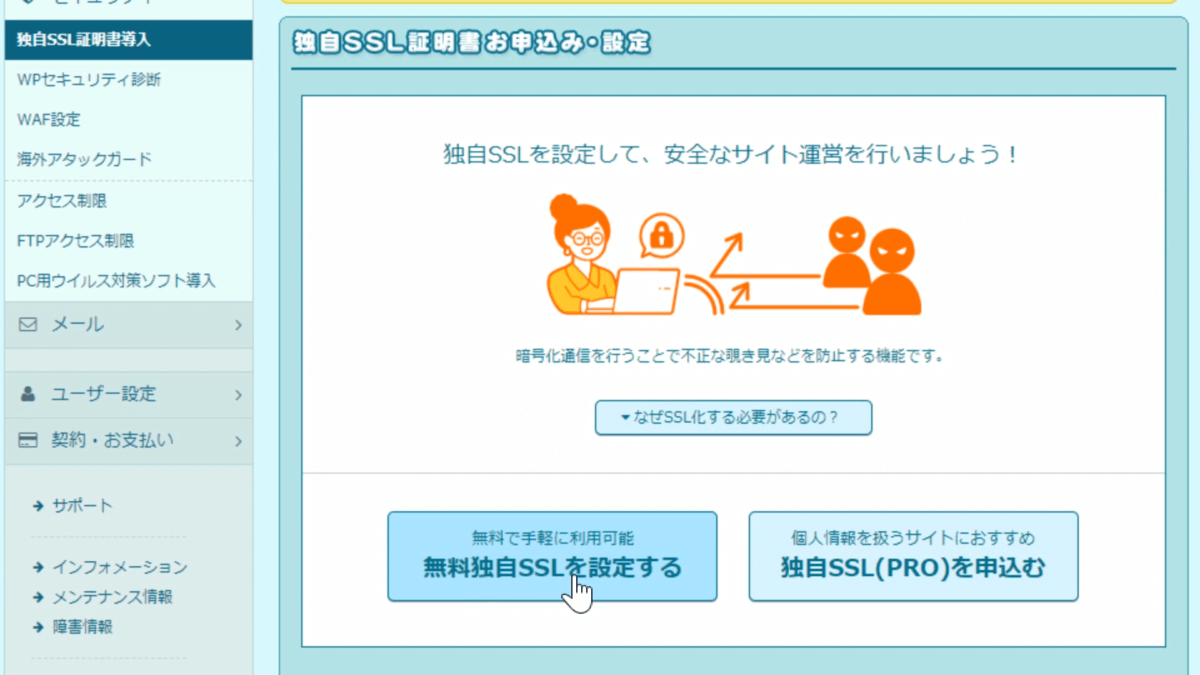
このようなページになったと思います。

独自SSL証明書お申込み・設定とありますので「無料独自SSLを設定する」というところをクリックしてください
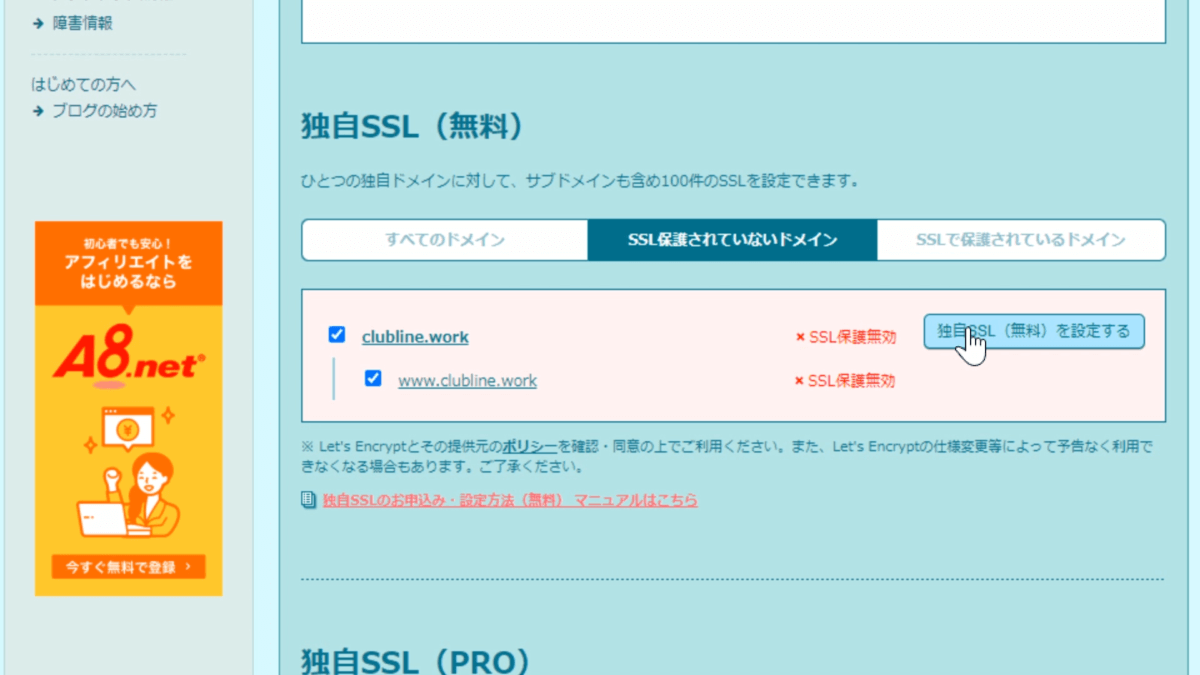
そうすると、独自SSL(無料)というところに、さきほど設定したドメインが表示されていると思いますので、こちらに二つともチェックを入れてください。

ドメインが記載されていないということは、きちんと設定されていないということですので、ドメイン設定・サーバー設定の方に戻って一度確認してください。
では、二つにチェックを入れて「独自SSL(無料)を設定する」をクリックしてください。
そうすると、SSL設定作業中となってますので、終わるまでお待ちください。

長い場合は結構時間がかかったりするので、このまま放置しておいて大丈夫ですし、別のページにいってもらっても構いません。
設定は、なんとたったこれだけです。
ここをクリックするだけでOKです。
もっと企業向けのSSL、高額なSSLは、下の方にあります。
独自SSL(PRO)というやつですね。

法人向け等に使われるSSLになっています。
月額2,000円から、年間128,000円まで、色々ありますが、通常の個人であれば、こちらのSSLを使う必要はありません。
通常の独自SSL(無料)の方で構いませんので安心してください。
WordPressブログがドメイン名でアクセスできるかチェック

既に
- サーバー設定
- ドメイン設定
- SSL設定
も終わりましたね。
あとは、ネームサーバーの反映待ちの状態だと思います。
半日から、最大72時間おいてくださいとのことでしたので、もうそれくらいの時間は経ったのではないでしょうか。
では、実際アクセスしてみましょう。
ロリポップ!のサーバーの管理パネルを確認してください。

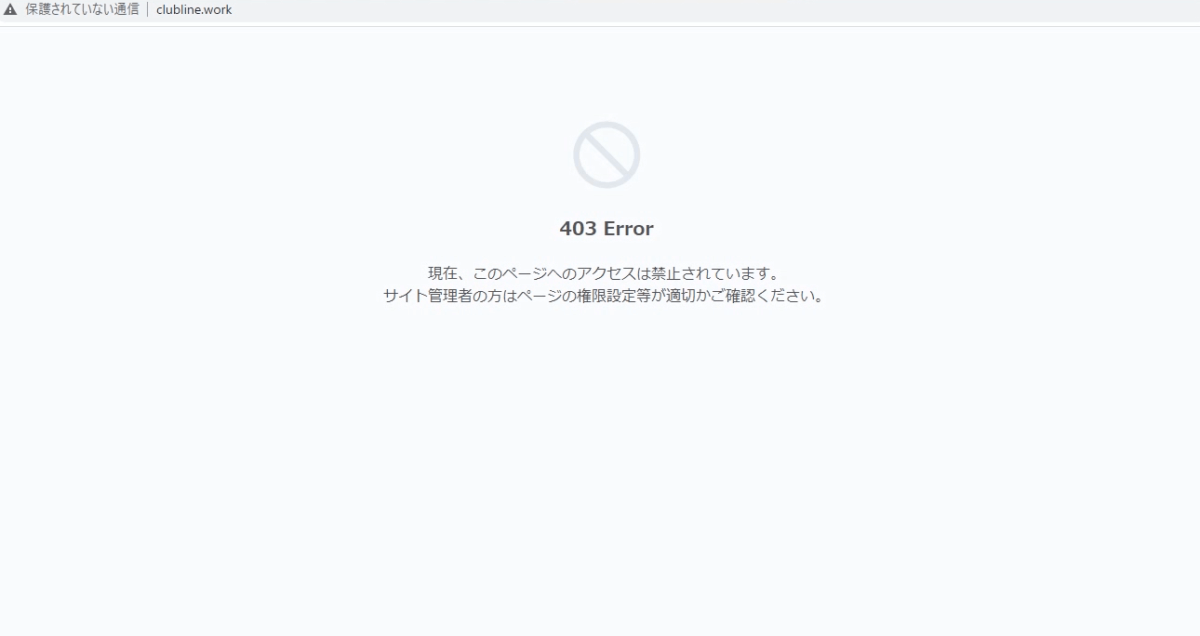
通常であれば、このままクリックすればサイトが表示されるのですが、反映されていない場合、まだ何もない場合、403とか404というエラーになっていると思います。

ですので、先ほど設定したフォルダの中に、ひとつデータを入れて確認してみます。
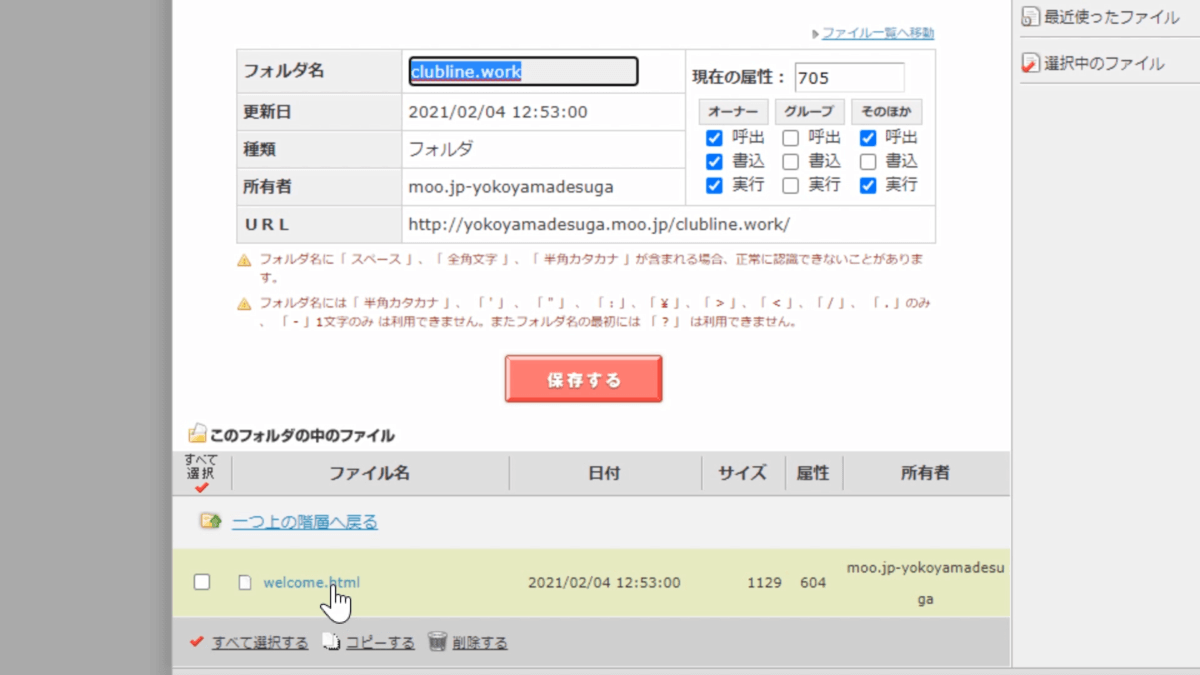
管理パネルの左側のメニューにある「ロリポップFTP」というのをクリックしてください。
すると、このような画面になったと思います。

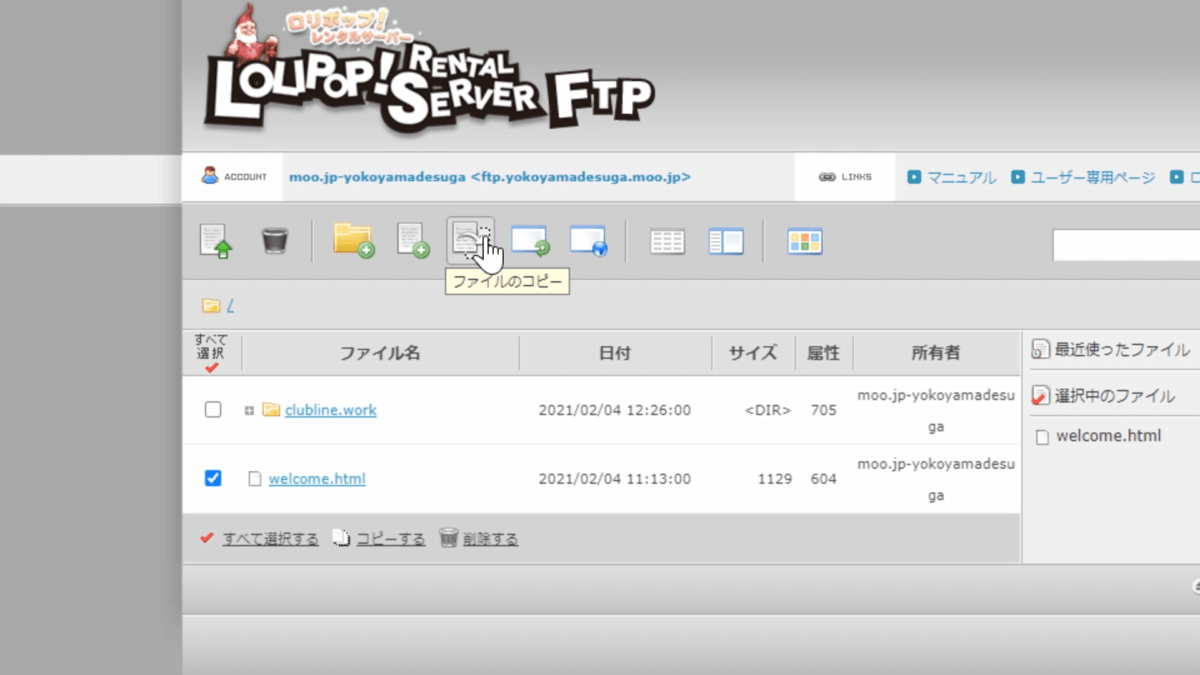
1つのフォルダと1つのファイルがあると思いますので、welcome.html の方にチェックを入れてください。
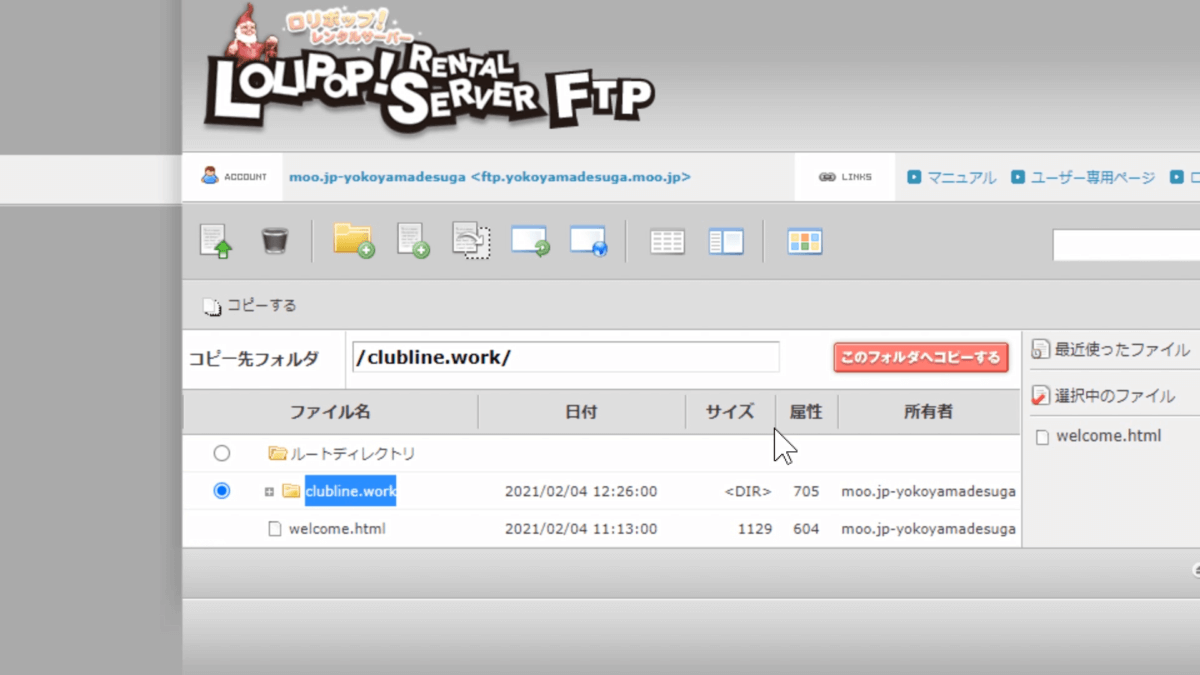
次に「ファイルのコピー」をクリック→先ほど作った自分のドメインフォルダにチェックを入れる→「このフォルダへコピーする」→コピーしてよろしいですか?と出てくるので、OKをクリックします。

中を確認してみましょう。

clubline.work を一旦クリックしてみましょう。

一番上のドメインフォルダをクリックしてみると、このフォルダの中にひとつwelcome.htmlというファイルが入っていると思います。
これでOKですね。
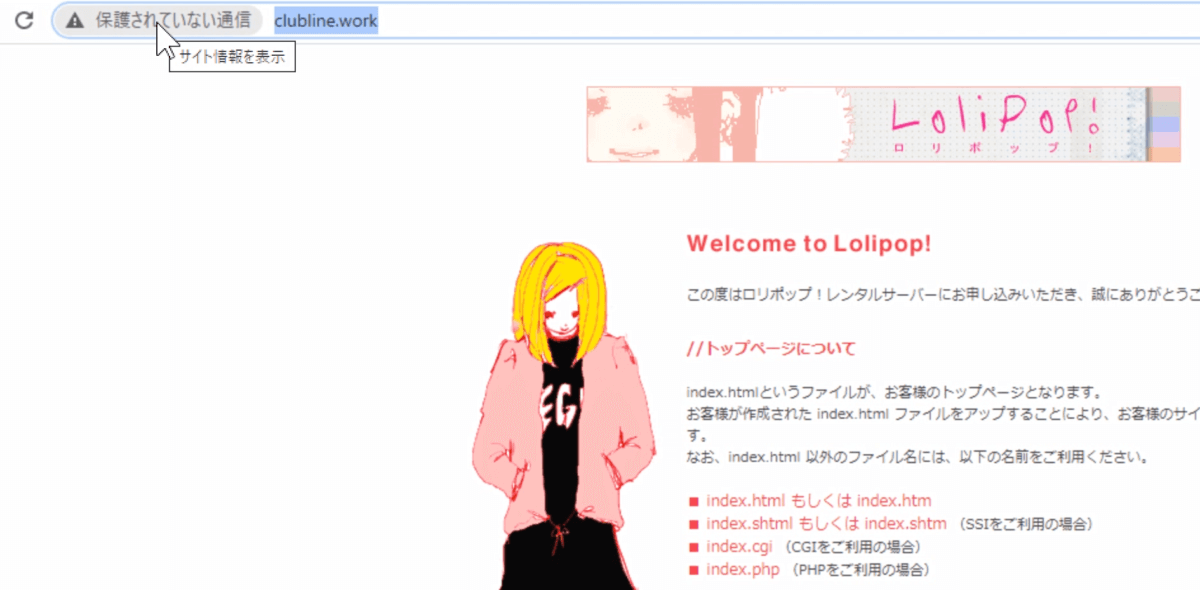
では、こちらを閉じて、もう一度アクセスすると、このように画面が変わったと思います。

これで、もうすでにドメインの反映が終わっています
上の方、取得したドメイン名になってますよね。
ただ、現在、保護されていない通信となっています。
どういうことかというと、https://で接続していないからです。
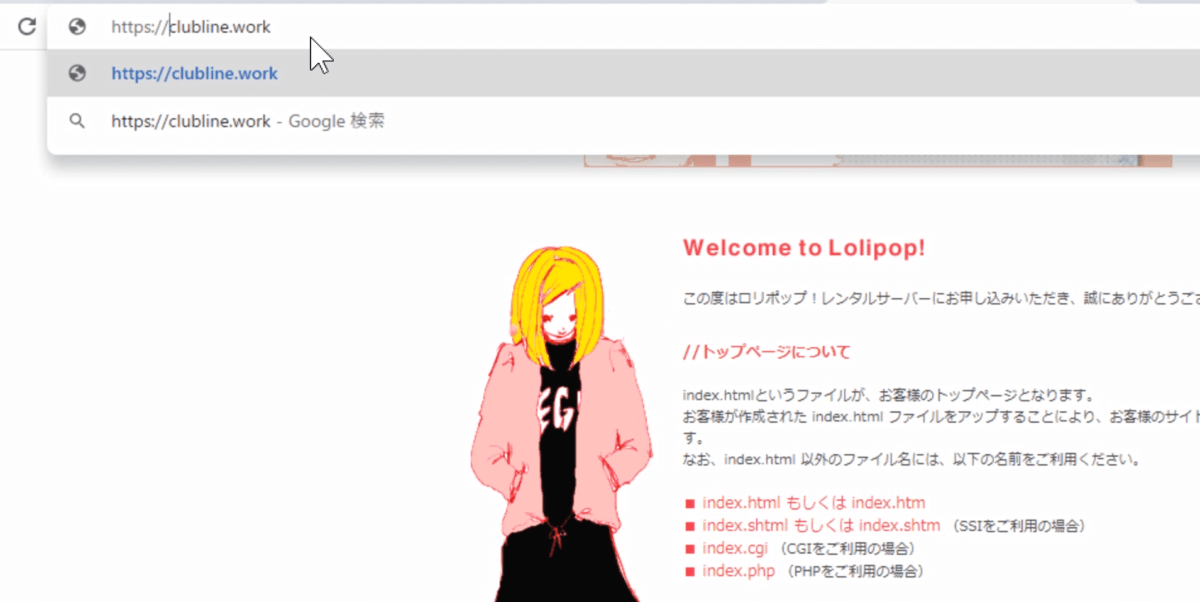
ですので、https://で接続してあげましょう。

このようにして、エンターキーを押してみます。
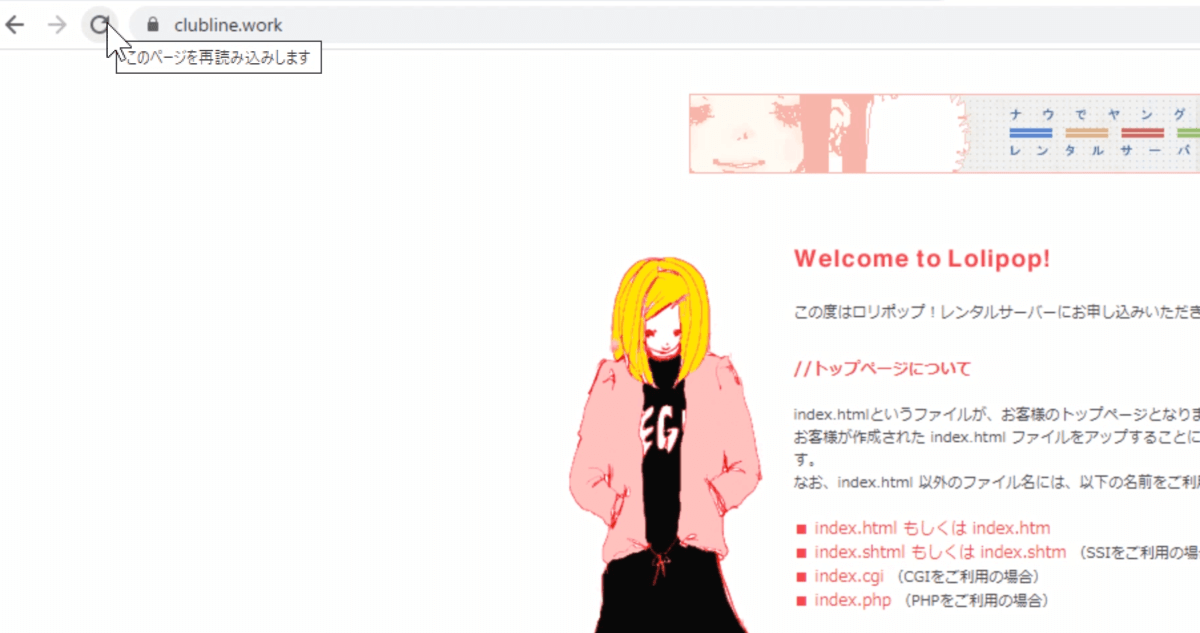
ちゃんと表示することができましたね。

もし、403とかエラーになった場合は、アドレスの左側にある回転マークか、Ctrl+Rを押すと、画面の更新ができるので、試してください。
先ほど言った鍵マーク、ちゃんと表示されてますよね。
これでSSLの設定もドメインの設定もサーバーの設定も終わりました。
お疲れ様です。
いよいよこの後は、Wordpressを入れていく作業になります。
ここまで本当に簡単だったと思います。
引き続き、頑張ってやっていきましょう。
念のため「このWelcome to Lolipop!という画面が表示されてないよ」という方のために、もう一度確認しておきます。
- ロリポップのサーバー画面を開く
- ロリポップのFTPをクリック
- welcome.html の方にチェックを入れる
- ファイルのコピーをクリック
- 自分の作ったドメインフォルダにチェック
- このフォルダへコピーするを押す
- よろしいですか?にOKを押す
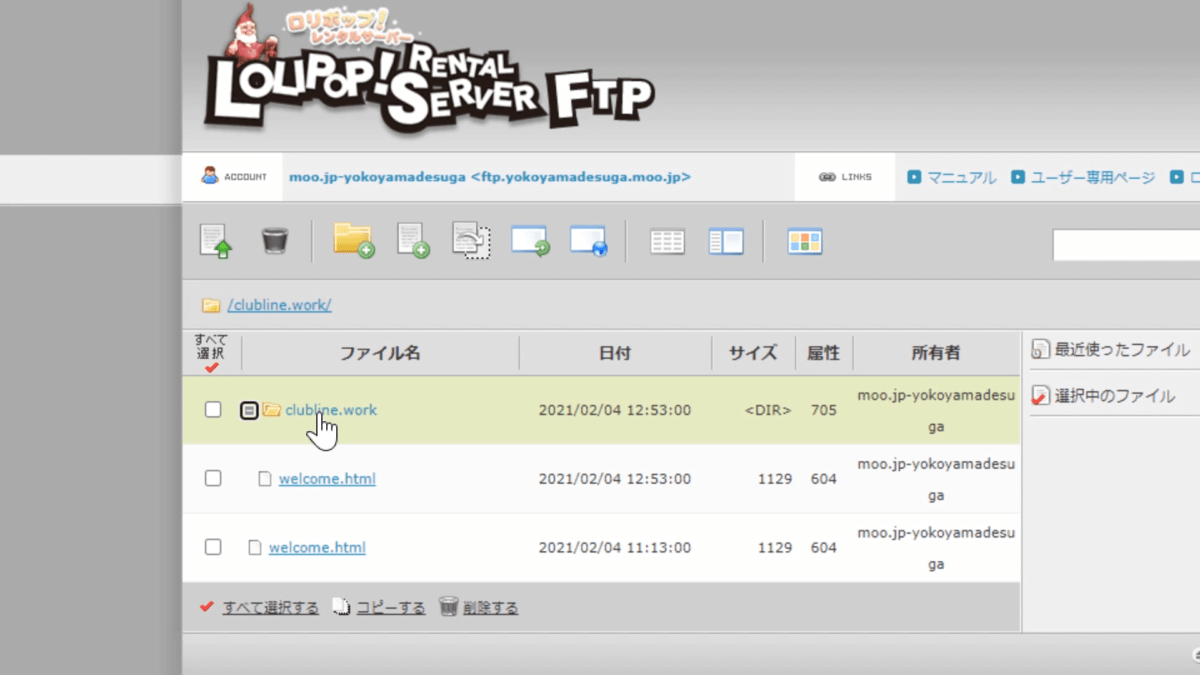
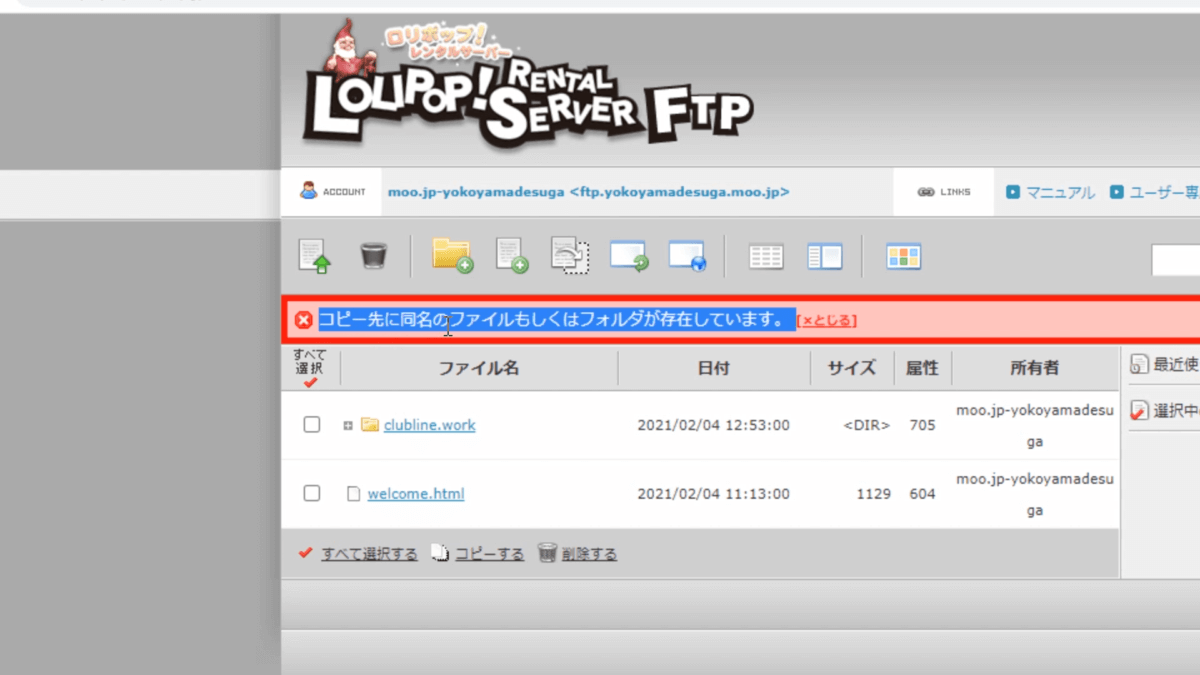
既に先ほど、私の方では一度フォルダにコピーをしているので、このように

「コピー先に同名のファイルもしくはフォルダが存在しています」だからコピーできませんでしたというふうになりましたが、こうなっていれば既にOKということです。
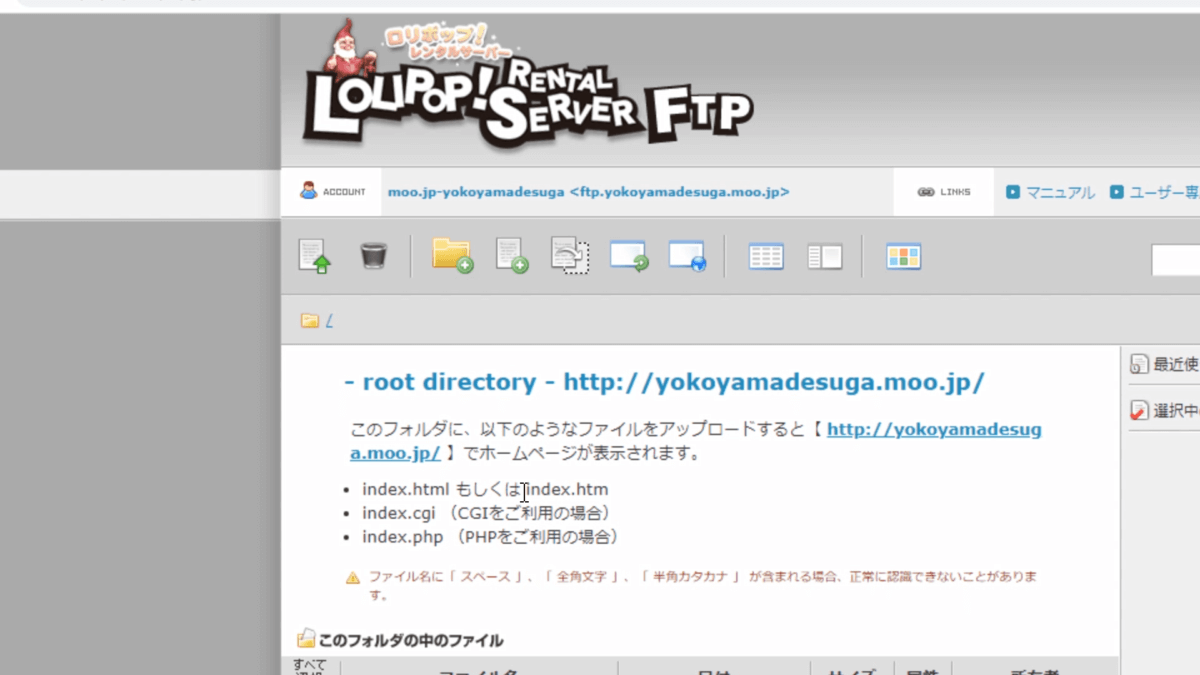
一度、clubline.work をクリックして中を見てみます。

フォルダに/(スラッシュ)がついている時はトップディレクトリにいます。
よくわからなかったら、この/をクリックしてください。
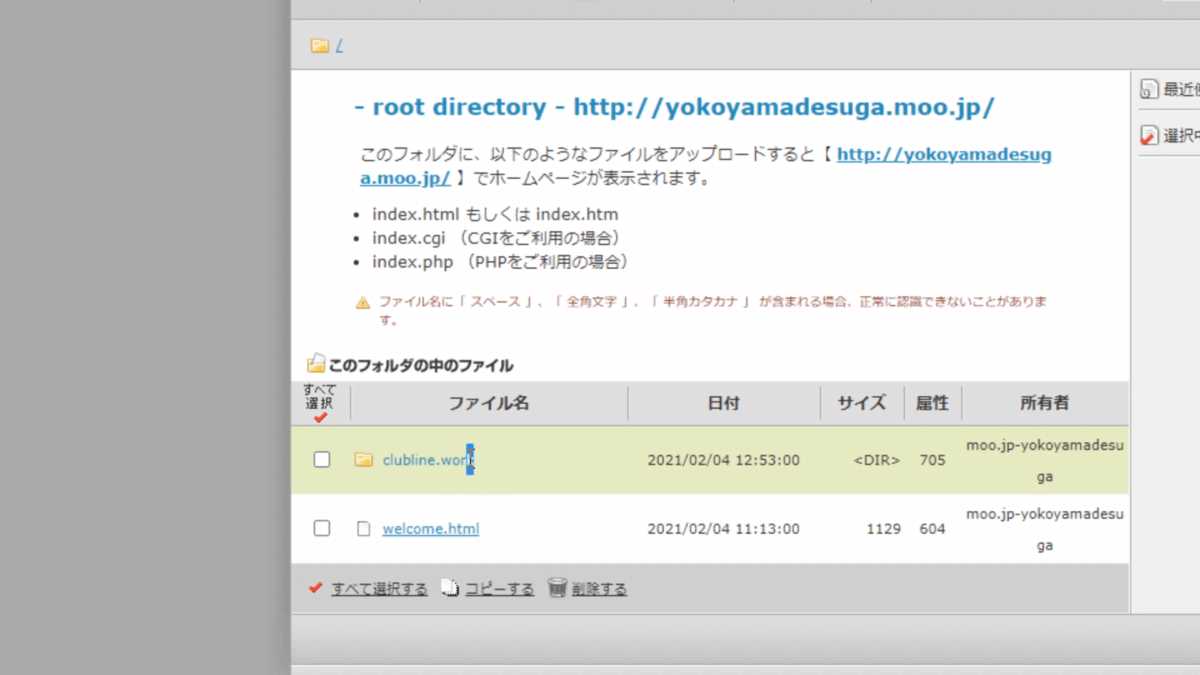
下の方に行くと、2つのフォルダがあるので、自分の作ったフォルダをクリックします。

これは、あなたのフォルダ名ですので、人によってフォルダ名が違います。
このclubline.workというのは、僕の方で付けた名前ですので注意してください。
自分の作ったフォルダをクリックすると、ひとつwelcome.htmlというファイルが入っています。
こうなっている状態で、正解ですので安心してください。
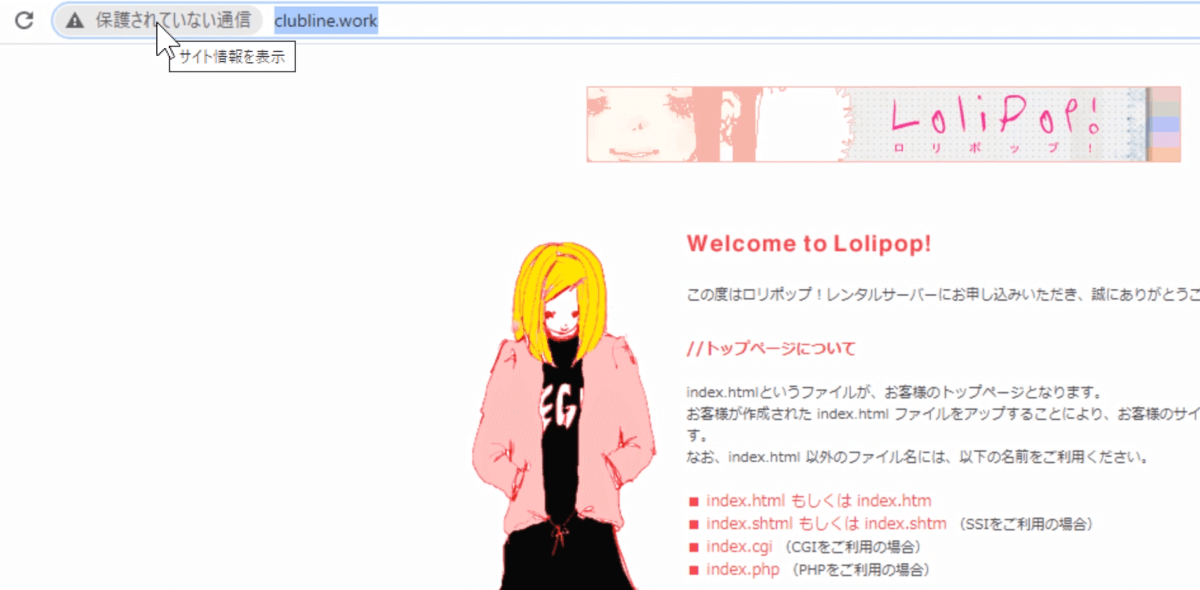
そうしたら、ロリポップのサーバー画面に戻って、自分のアドレス、自分のURLをクリックして、このような画面が表示されればOKです。

- 表示されない場合は、回転マークを押して画面を更新する
- 鍵マークが付いていない場合は、https://を入れてエンターキーを押す
そうすると、鍵マークがついて、SSL設定が完了ということになります。
WordPressブログを始める公開直前の設定

いよいよWordpressの公開になりますが、安心してください。
非公開の設定も可能です。
ここまで
- サーバーの取得
- ドメインの取得
- ドメイン・サーバーの設定
- SSLの設定
ここまで行いましたね。
残すは「Wordpressのインストールから公開」までです。
しかし
- 「今はまだ公開するのが不安だ」
- 「全員に見られたら困る」
と思っている方もいると思いますが安心してください。
インストール後でも非公開設定ができます。
後ほど詳しくやりますので、このままインストールしてもらっても大丈夫です。
WEBサーバーにWordpressをインストールしてブログを始める

WEBサーバーにWordpressをインストールしていきます。
ロリポップのサーバー画面を開いてください。
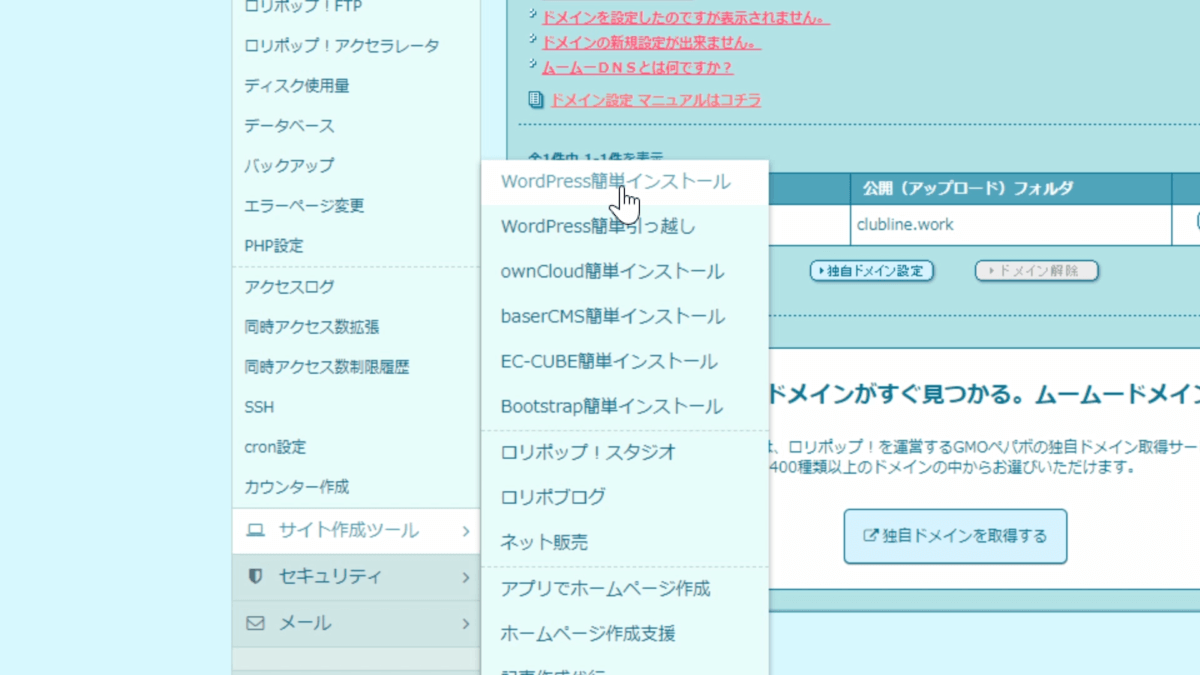
左側のメニューに「サイト作成ツール」というのがあって、上の方に「Wordpress簡単インストール」とあります。

今回、こちらを使っていきましょう。
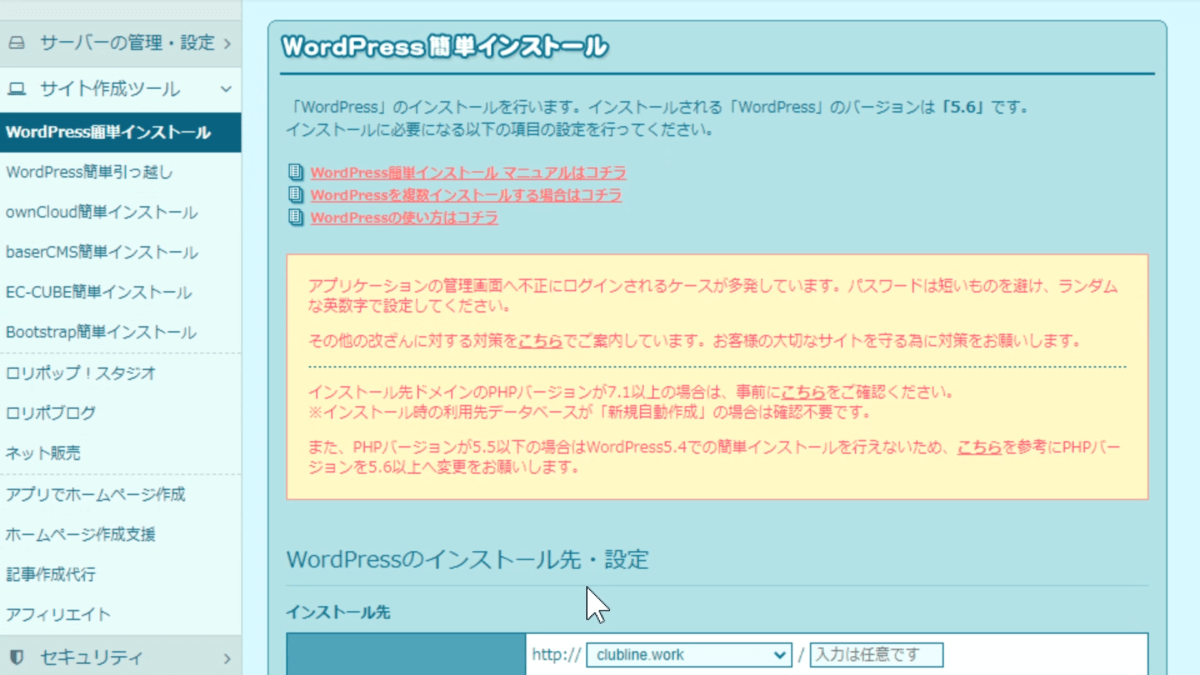
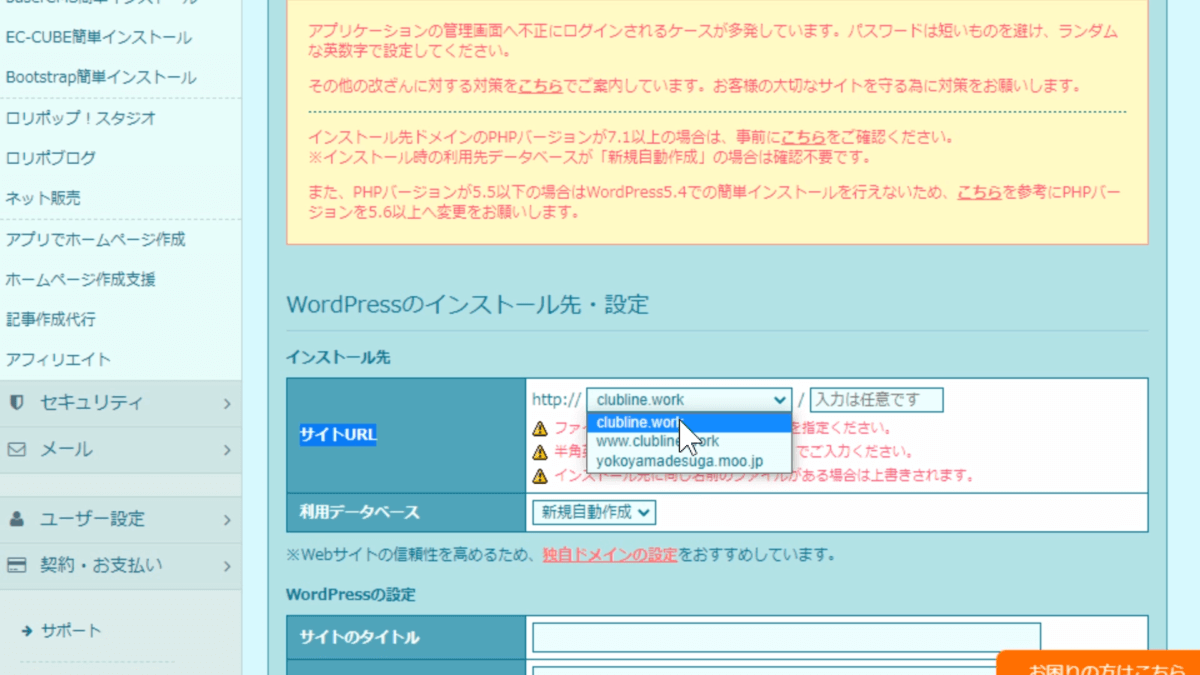
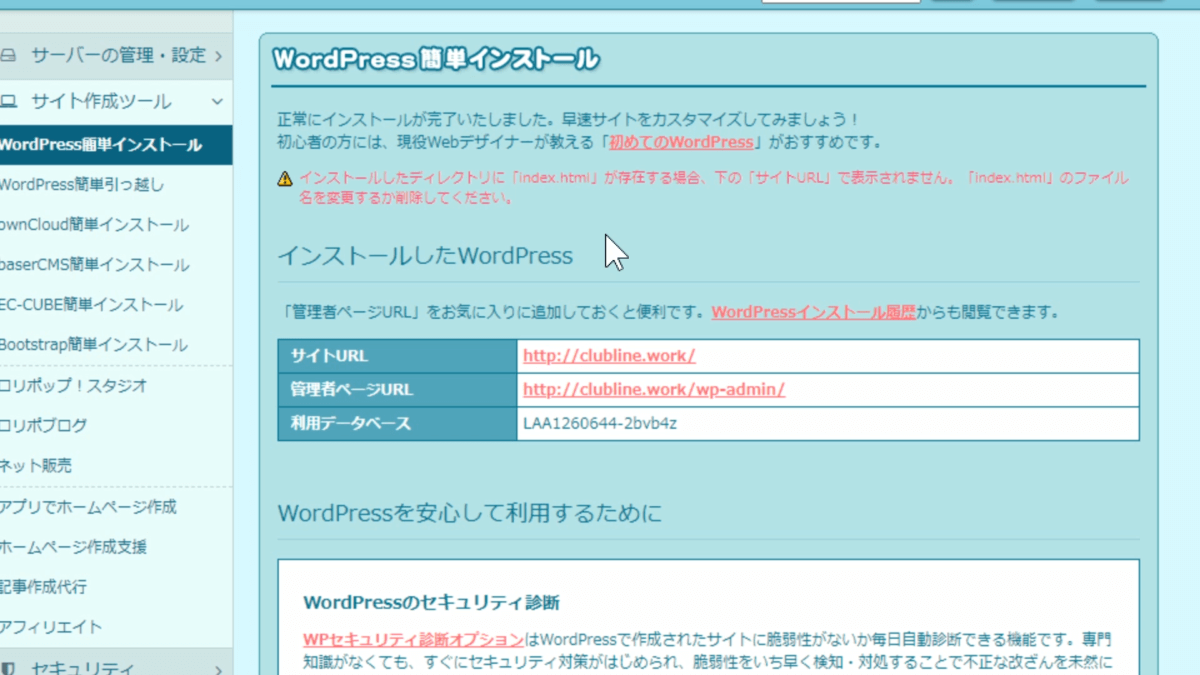
WordPress簡単インストールをクリックすると、このような画面が出ていると思います。

下にスクロールして、サイトURLが、自分のURLかどうか確認してください。

使いたいURLを選択します。
利用データベースは新規自動作成でいいです。
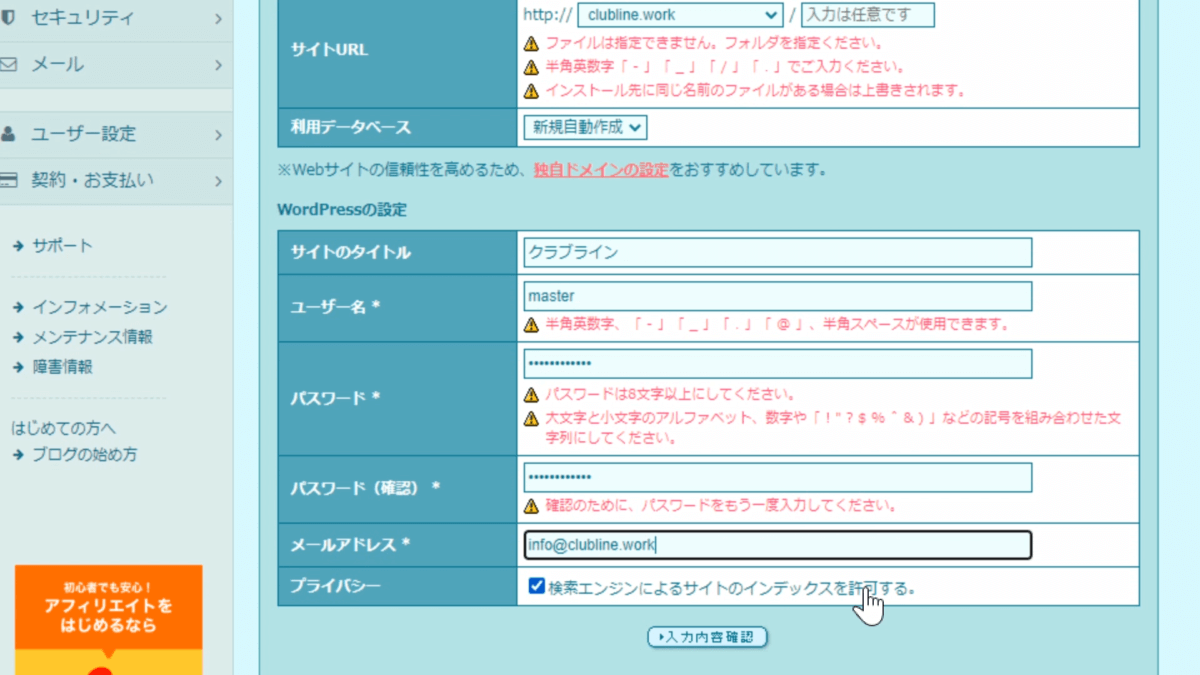
次に
- サイトのタイトル
- ユーザー名
- パスワード
- メールアドレス
- プライバシー設定
- 入力内容確認
を、入力していきましょう。
ではこのように入力してみました。

メールアドレスの方は、info@あなたが取得したドメインで既に作成されているので、これを使ってもいいですし、登録した時の自分のアドレスでも構いません。
このWordpress自体のメールを受け取るためのアドレスになりますので、使えないアドレス等を設定すると一切メールが来なくなるので注意してください。
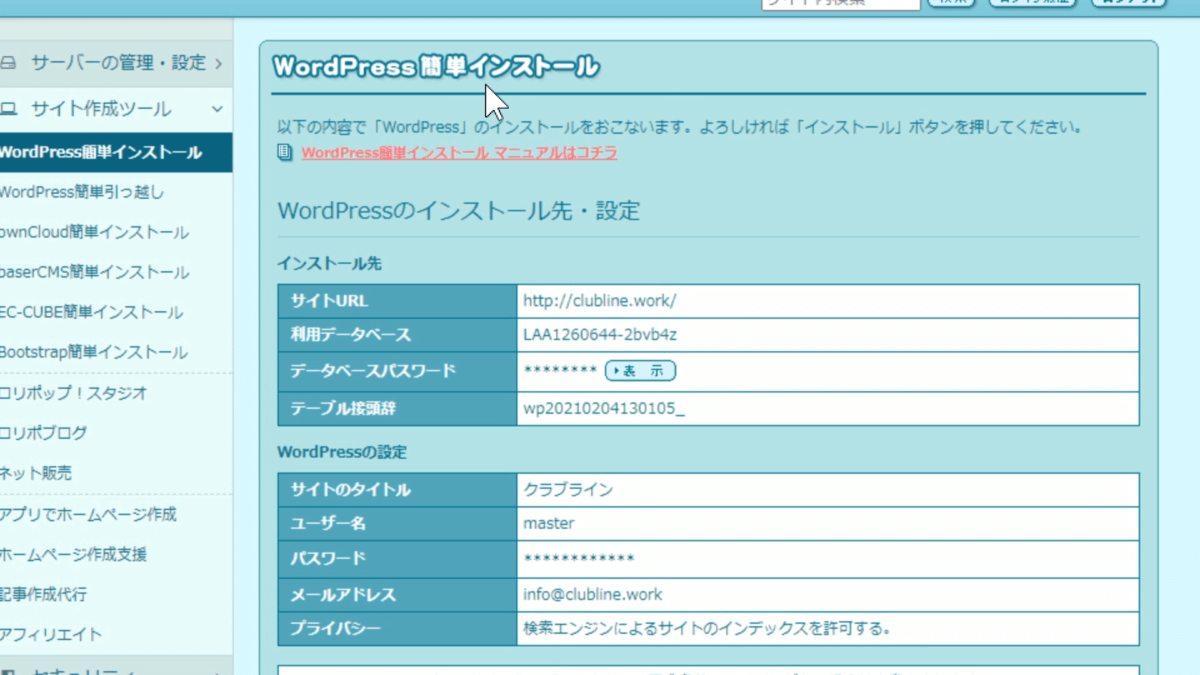
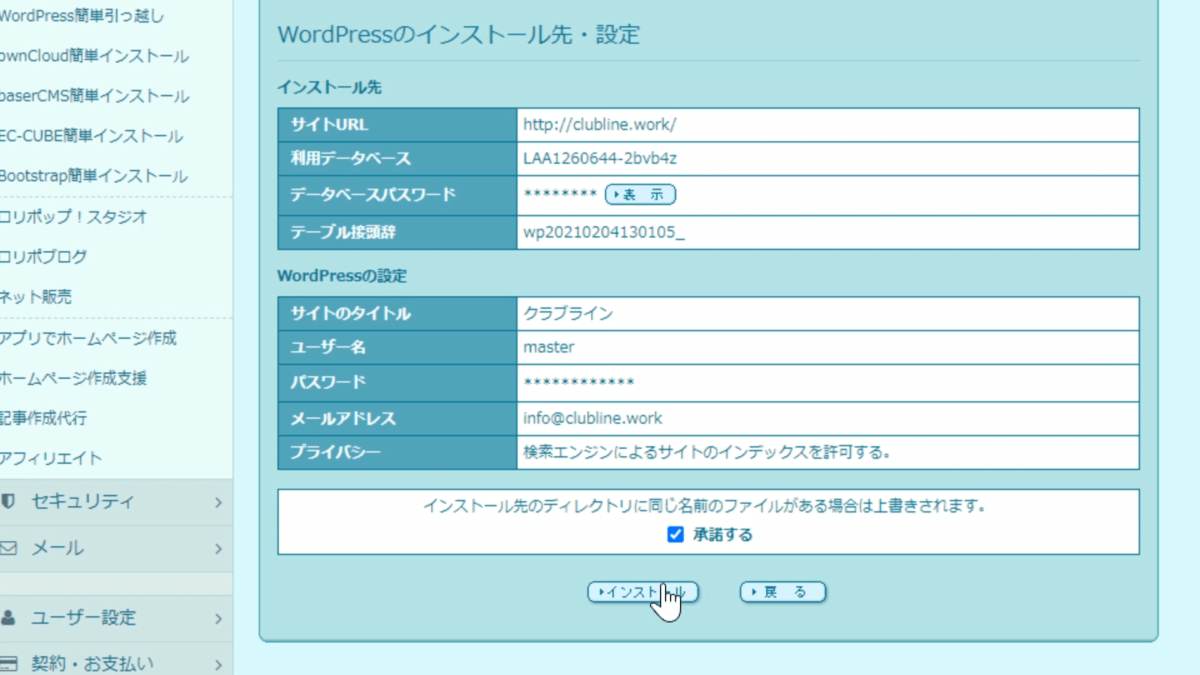
「入力内容確認」をクリックするとWordpressのインストール先や設定がこのように表示されていると思います。

インストール先のディレクトリに同じ名前のファイルがある場合は上書きされますと書いてありますので、承諾するにチェックをいれてください。

そしてインストールです。
今回、初めてだと思うので、なにか別なフォルダがあるということはないと思いますが、もし、すでに取得している状態、何かをインストールしている状態で、インストールを押してしまうと上書きされて、前のファイルが消えてしまいます。
今回の場合は、初めて取得したという流れでやってますので、大丈夫かと思いますが、十分注意してください。
では、インストールボタンをクリックしてください。

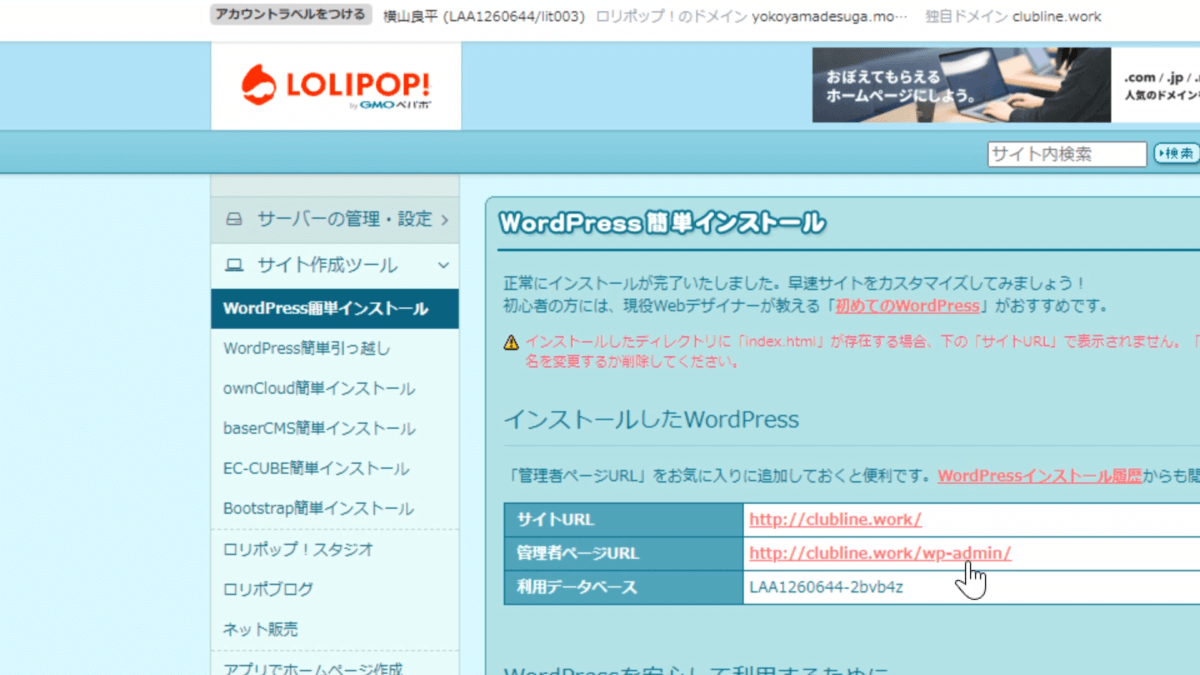
なんと、たったこれだけでWordpressのインストールが完了しました。
「サイトURL」と「管理者ページURL」があるので、覚えておいてください。
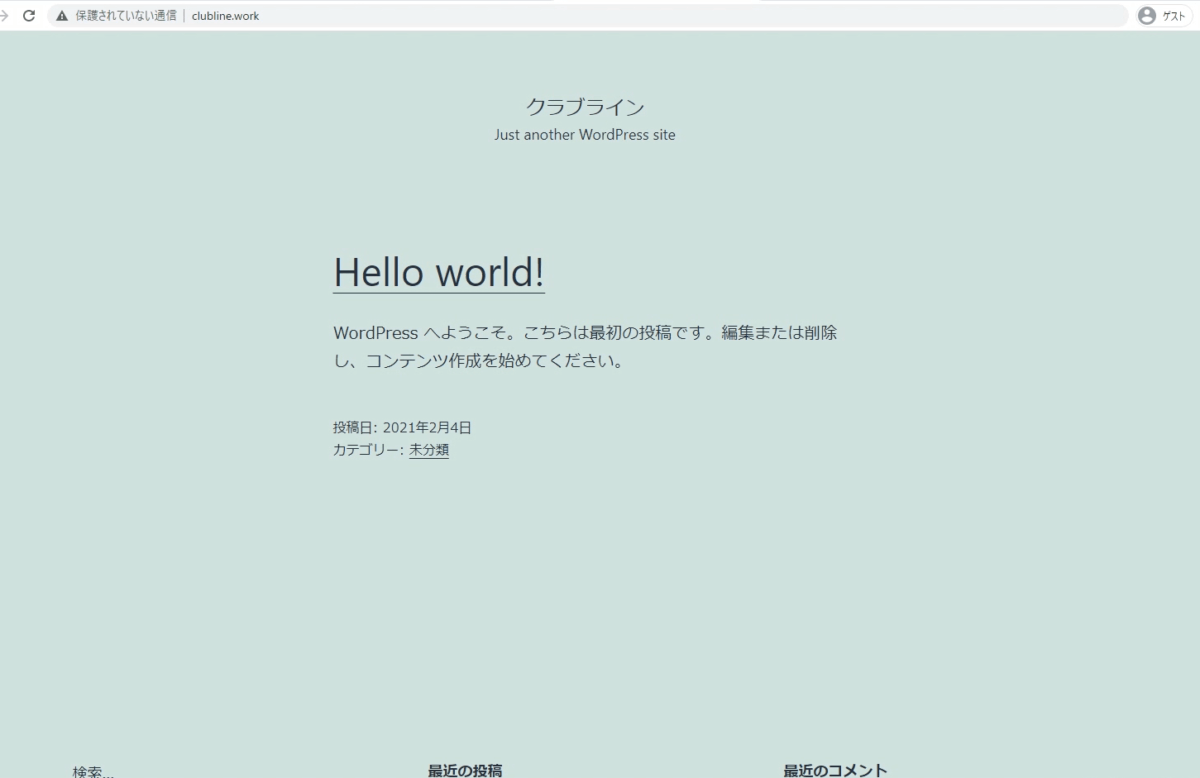
サイトURLをクリックすると、このような画面が表示されたと思います。

めちゃくちゃ簡単でしたね。
WordPressのインストールがこれだけで終わっています。
上の方、アドレスがまだSSLの表示になっていないと思いますが、この後、また詳しくやっていきますので、安心してください。
これで、Wordpressのインストールが完了です。お疲れさまでした。
WordPressをインストールしたタイミング、インストールした時のバージョンによって、このトップページのイメージが(特にカラー)全然違う場合があります。
違っても大丈夫です。安心してください。
大概、サイト名の下に、Wordpress siteというふうに入ってますので、これだとインストールがきちんとできていることになります。
ここまで、Wordpressどうだったでしょうか?
すごく簡単だったと思います。
もうこれ、公開されている状態です。
今、このURLにアクセスするとログインして閲覧できる状態になっています。
とても簡単でしたよね。
今まで
- 「すごく難しいだろうな~」
- 「Wordpressブログできないな~」
- 「インストールってどうやるんだろう?」
ってわからなかったと思いますが、今日たったこの短時間でここまでできるということが証明できたと思います。
この後も、少し設定等をやっていきますので、頑張ってやっていきましょう。
WEBサーバーにインストールしたWordpressブログにログインして始める手順

WEBサーバーにインストールしたWordpressにログインしていきましょう。
先ほどインストールしたWordpressの画面を用意してください。
コチラの画面ですね。

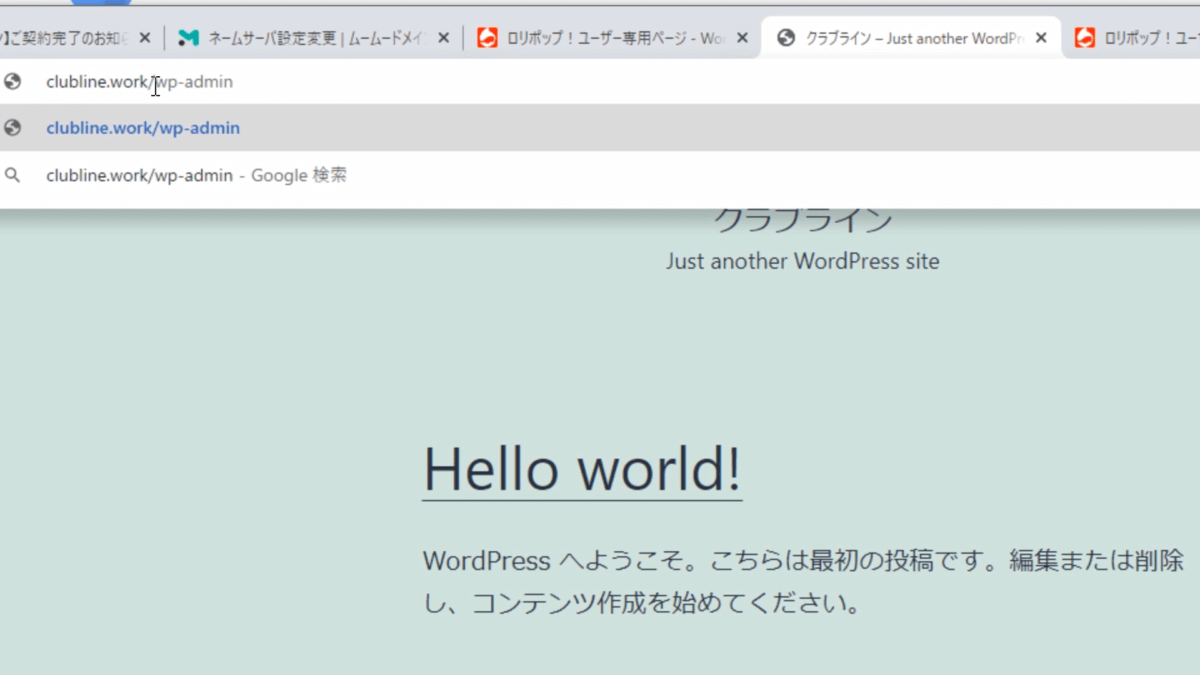
URLの方に /wp-admin と入れるか、または、先ほどのロリポップのサーバー画面にいって

管理者ページURLをクリックするか、どちらかでこのようなWordpressのログイン画面が出せるようになっています。

先ほど入力したユーザー名とパスワードを入力します。
ログイン状態を保存するにチェックを入れると、ユーザー名・パスワードを入れなくても次から簡単に管理画面に行けるようになります。
では、ログインボタンを押します。簡単でしたね。
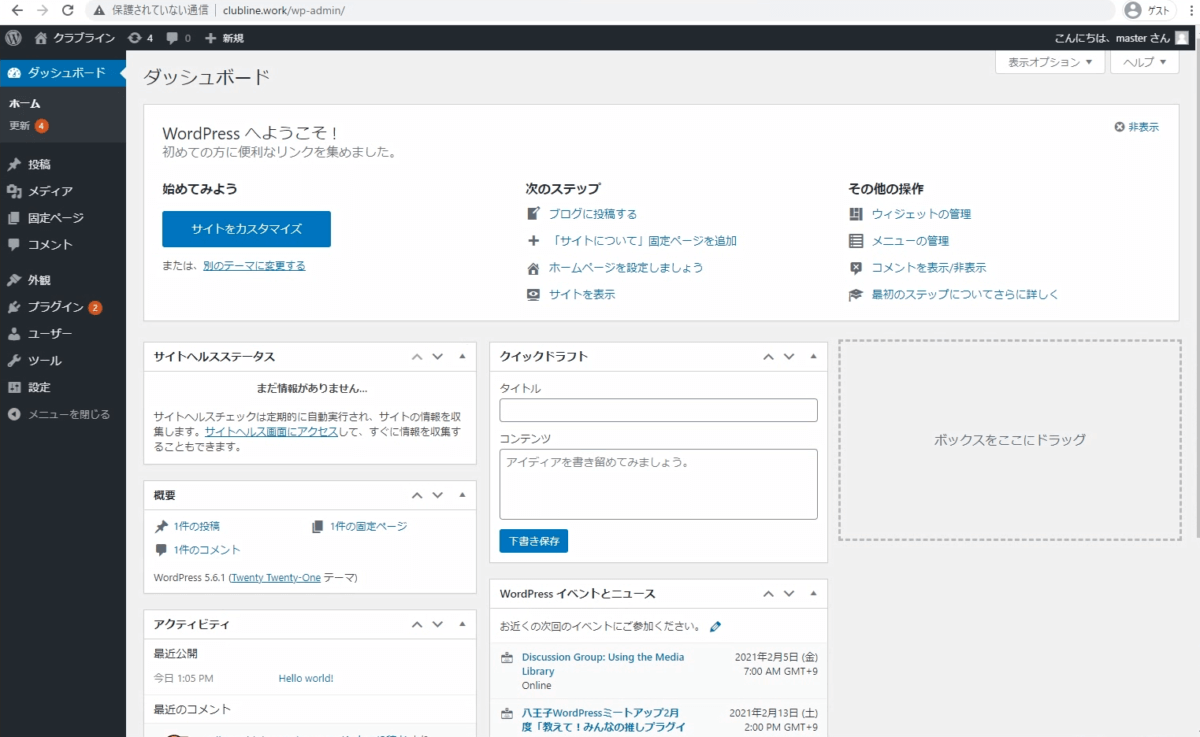
これがユーザーの管理パネルです。

このように表示されていれば正解です。
WordPressブログの初期設定

WordPressブログの初期設定の手順をやっていきます。
では、先ほどログインしたWordpressの管理パネルを用意してください。

WordPressブログ手順一般設定
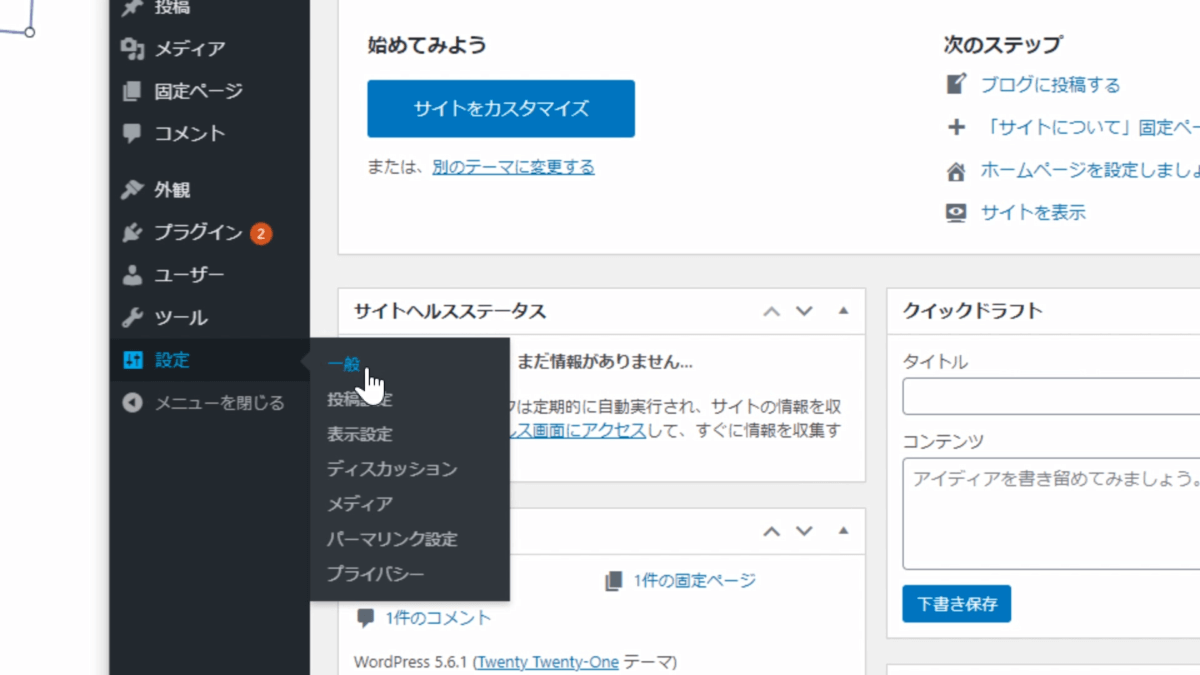
左側の「設定」→「一般」をみていきます。

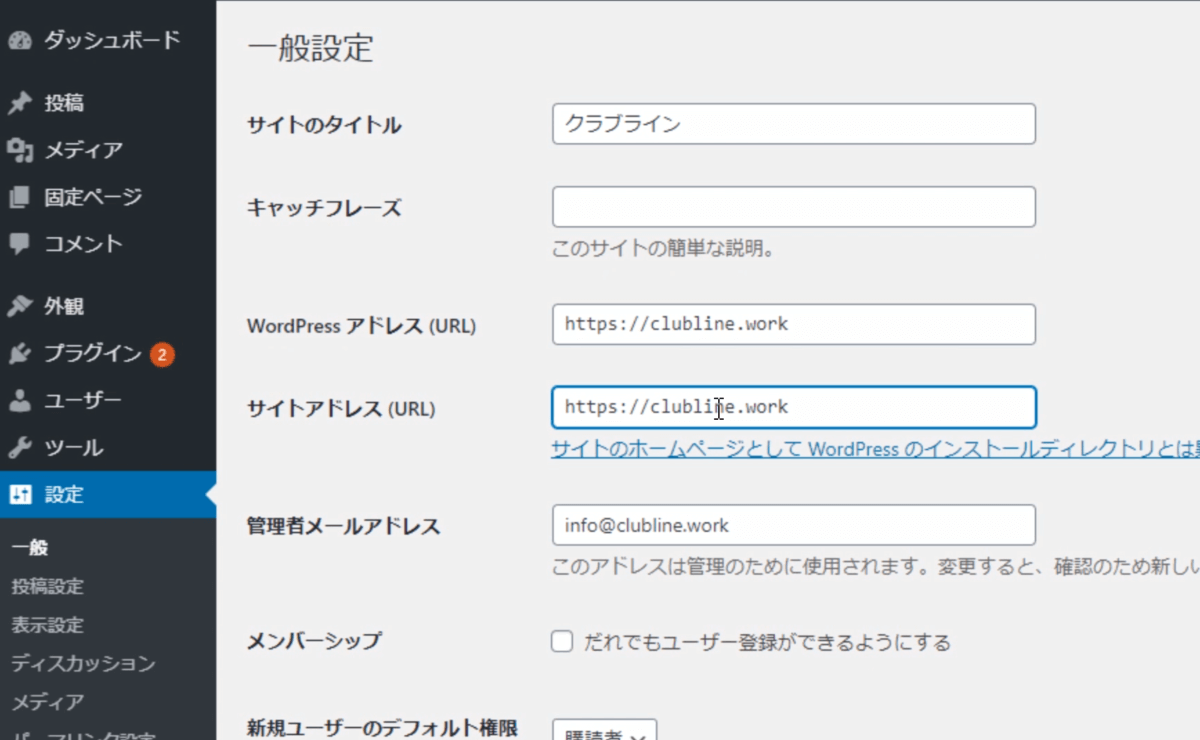
- サイトのタイトル:自分の付けたサイトのタイトルが入っています
- キャッチフレーズ:ここは好きなように書いてOK。今回はなしにしておきます
- WordPressアドレス(URL):http://となっているので、https://と「s」を入れてください
- サイトのアドレス(URL)も:同様に、https://と「s」を入れてください
このまま下にいき
- サイトの言語設定:好きな言語を選択できますが、日本語でOK
- タイムゾーン:東京でOK
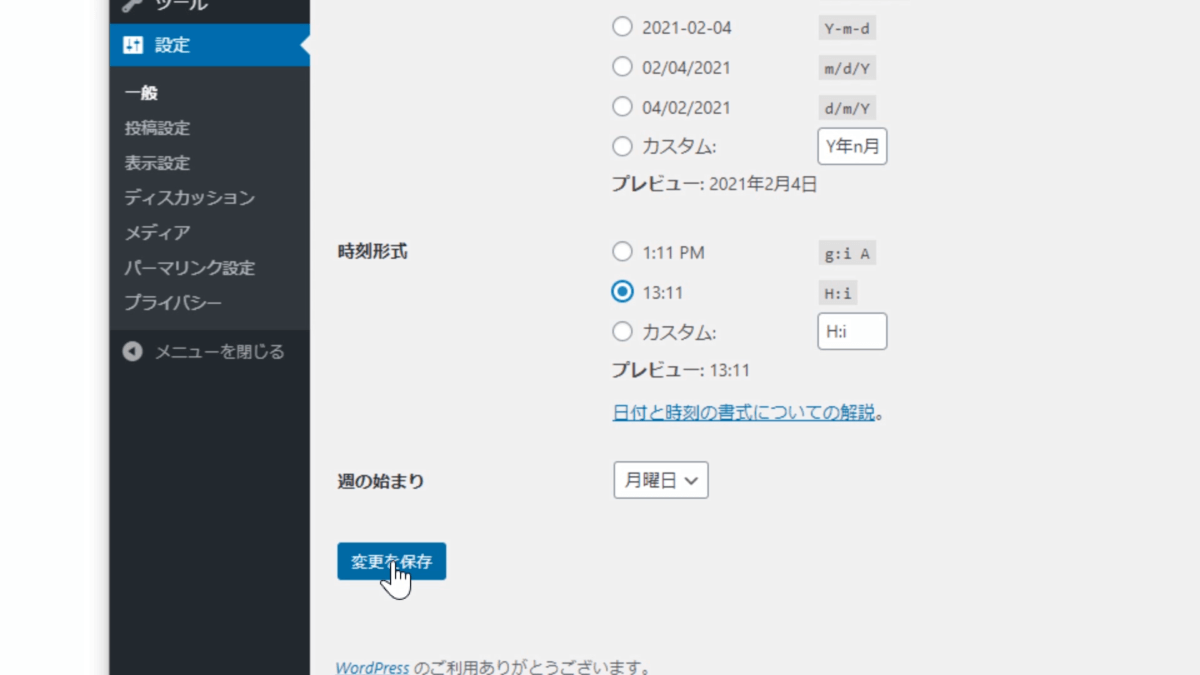
- 日付形式:好きな表示方法を選択できますがこのままで構いません
- 時刻形式は:AMPMがいいか、24時形式がいいか選択できます。今回は24時形式にしておきます
- 週のはじまり:このままでOK
そうしたら「変更を保存」ボタンをクリックします。

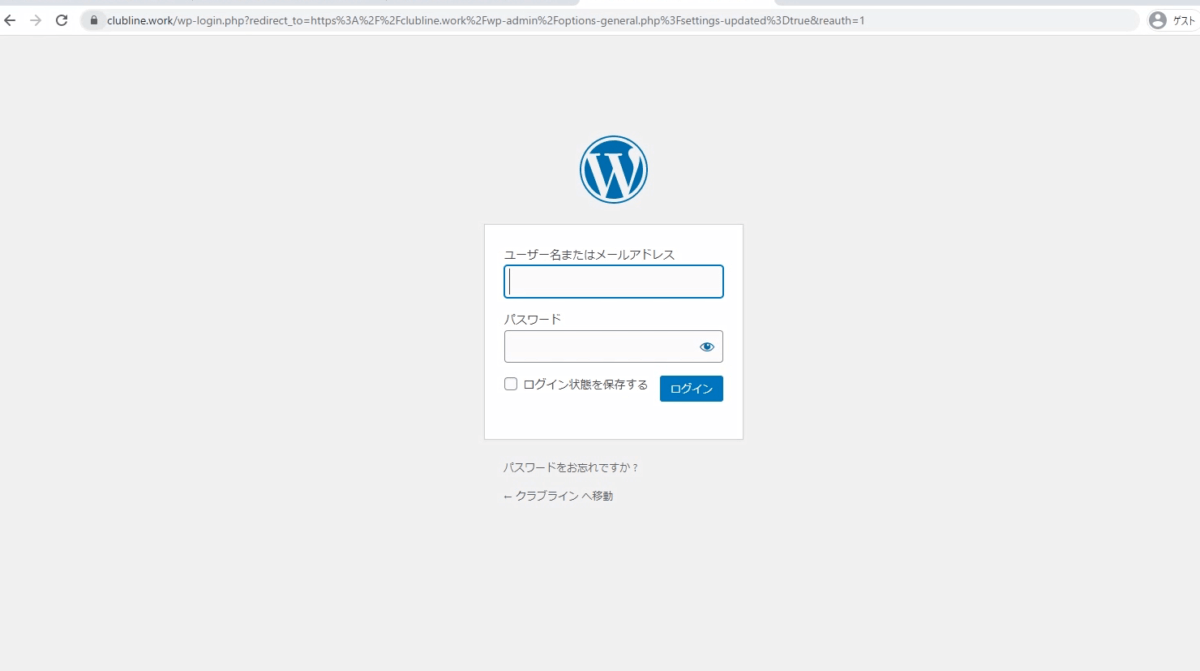
そうすると、ログアウトされて、ログイン画面に飛ばされたと思います。
これは正常の動作ですので安心してください。

そして左上に注目してください。
鍵マークが付いて、SSL表示になってますね。
先ほど、http:// を https:// に切り替えて保存したため、一度ログアウトしたかたちになっています。
もう一度、ユーザー名とパスワードを入れてログインしてみましょう
ちゃんと https:// の状態、SSLの状態になってますね。
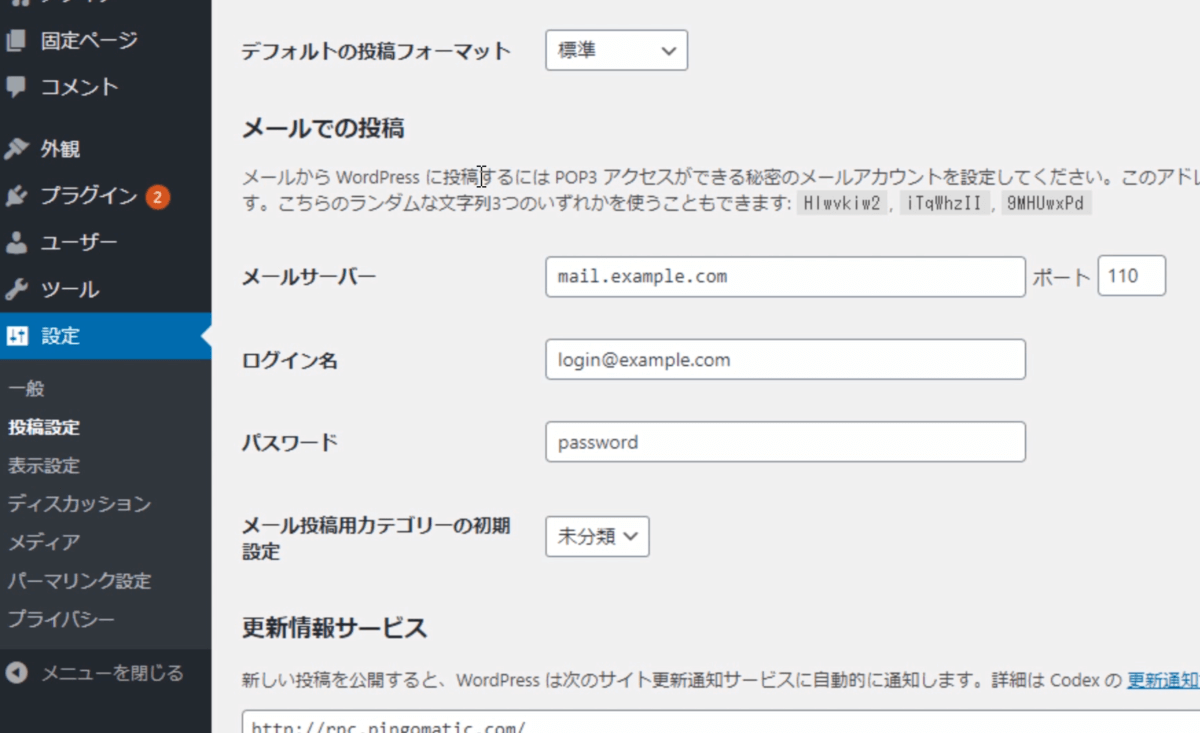
WordPressブログ手順投稿設定

こちらは普段はあまり使わないので、このままで大丈夫です。
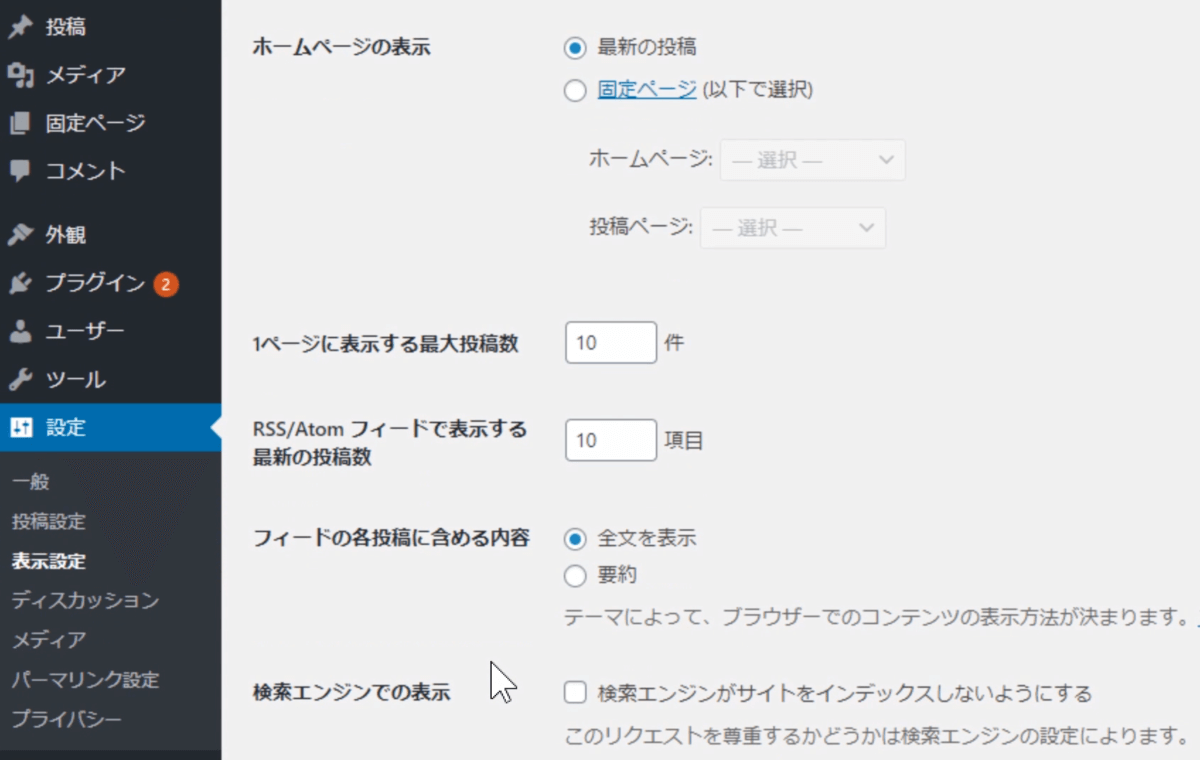
表示設定

表示設定も、このままで構いません。
- 1ページに表示する最大投稿数
- RSSフィードで表示する最新の投稿数
を変えたい場合は、変更して保存すれば反映されます。
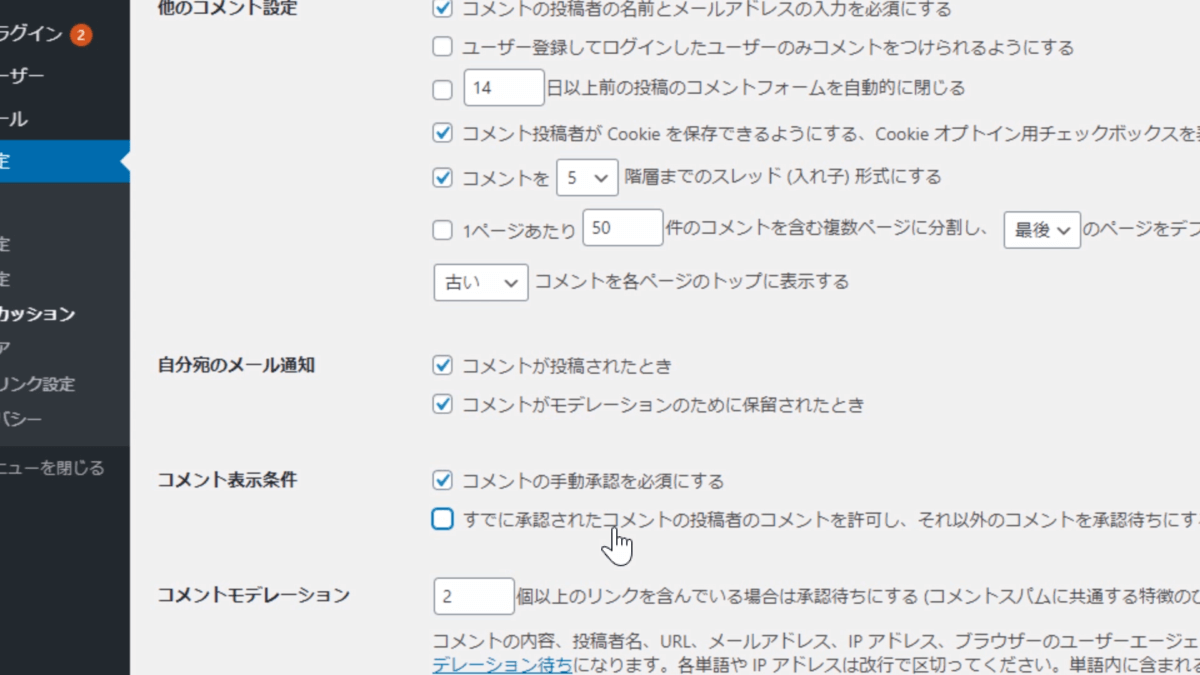
WordPressブログ手順ディスカッション設定
こちらは、コメント設定ですね。
コメントをどのように扱うか…ということです。

できれば、コメント表示条件は
- 「コメントの手動承認を必須にする」にチェックを入れる
- 「既に承認されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする」のチェックをはずす
「既に承認されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする」というのは危険です。
なぜかというと、1回目がまともなコメントでも、2回目以降どのようなコメントをされるかわからないので、ここのチェックは外しておいた方が無難です。
他、下にも色々とありますが、このままでOKです。
変更を保存してください。これで、コメントの設定が反映されました。
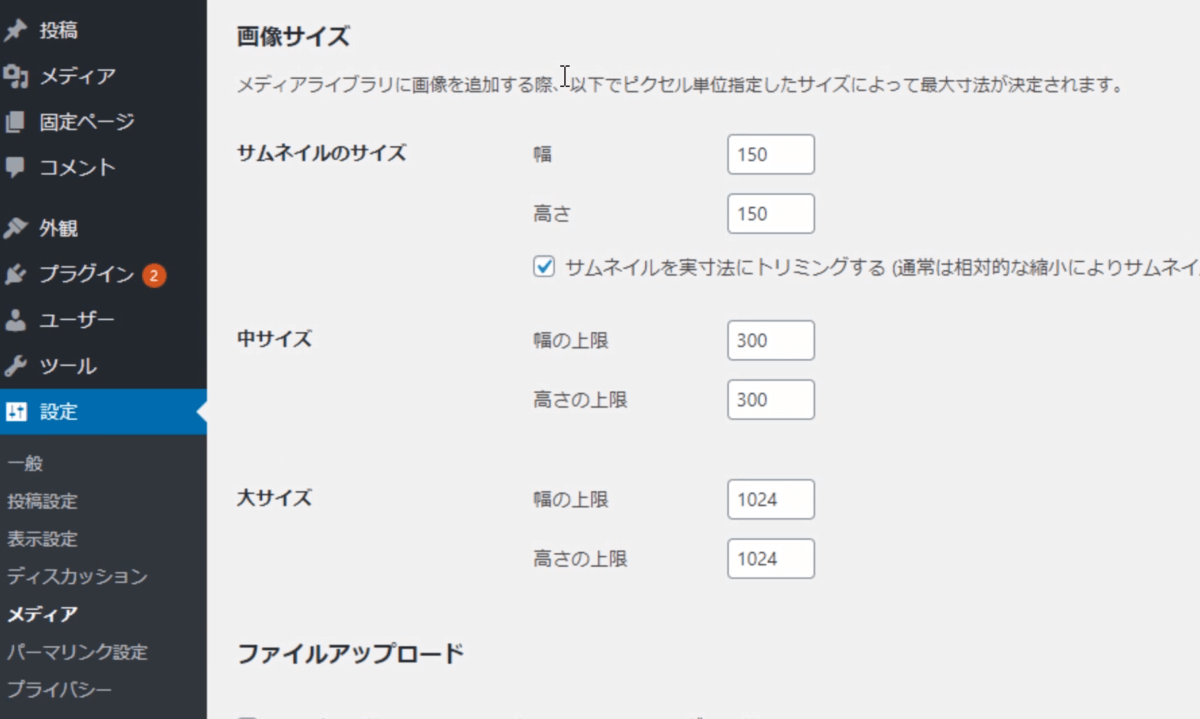
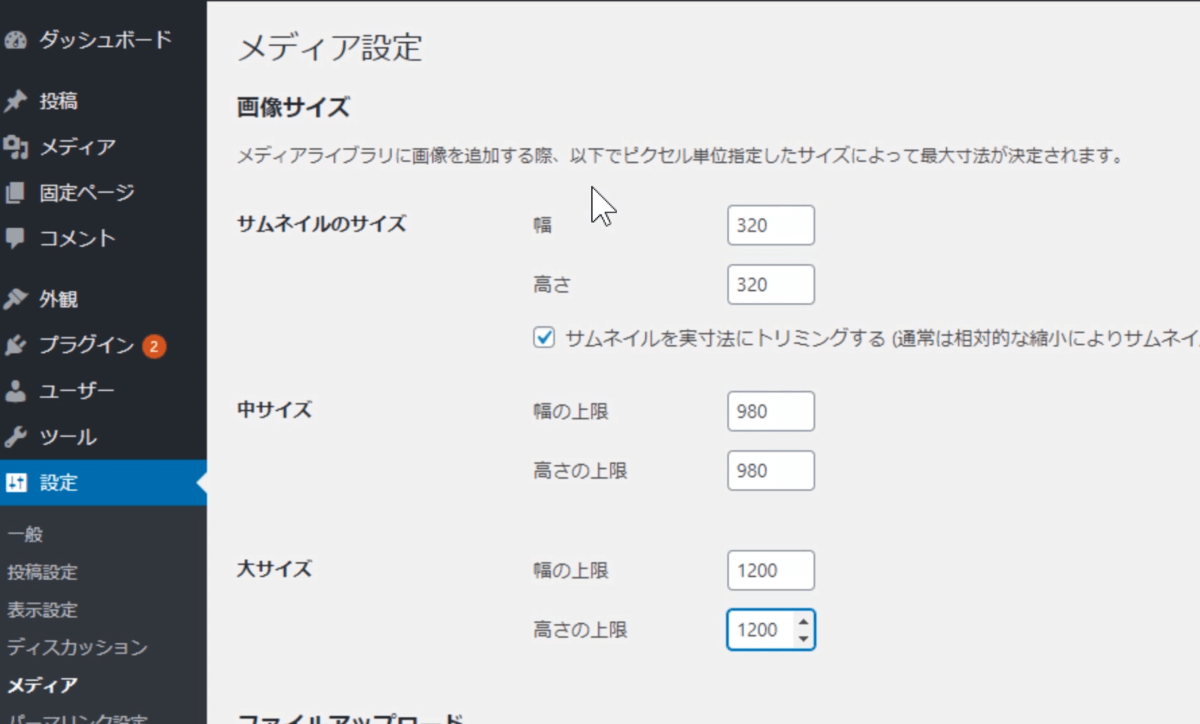
WordPressブログ手順メディア
こちらは、サムネイル等、自分で画像を投稿した時に、自動的にサイズの調整をしてくれる設定です。

- サムネイル…150
- 中サイズ…300
- 大サイズ…1024
となってますが、最近の設定であれば、サムネイルが320、中サイズはサイトによっても変わってくると思いますので720~980、大サイズが1200、このくらいがいいかもしれないですね。

下の「アップロードしたファイルを年月ベースのフォルダーに整理」というところにチェックはいれたまま、保存します。
これで、一度アップロードしたファイルのサイズが
- サムネイル…320
- 中サイズ…980
- 大サイズ…1200
で自動的に作られるようになりました。
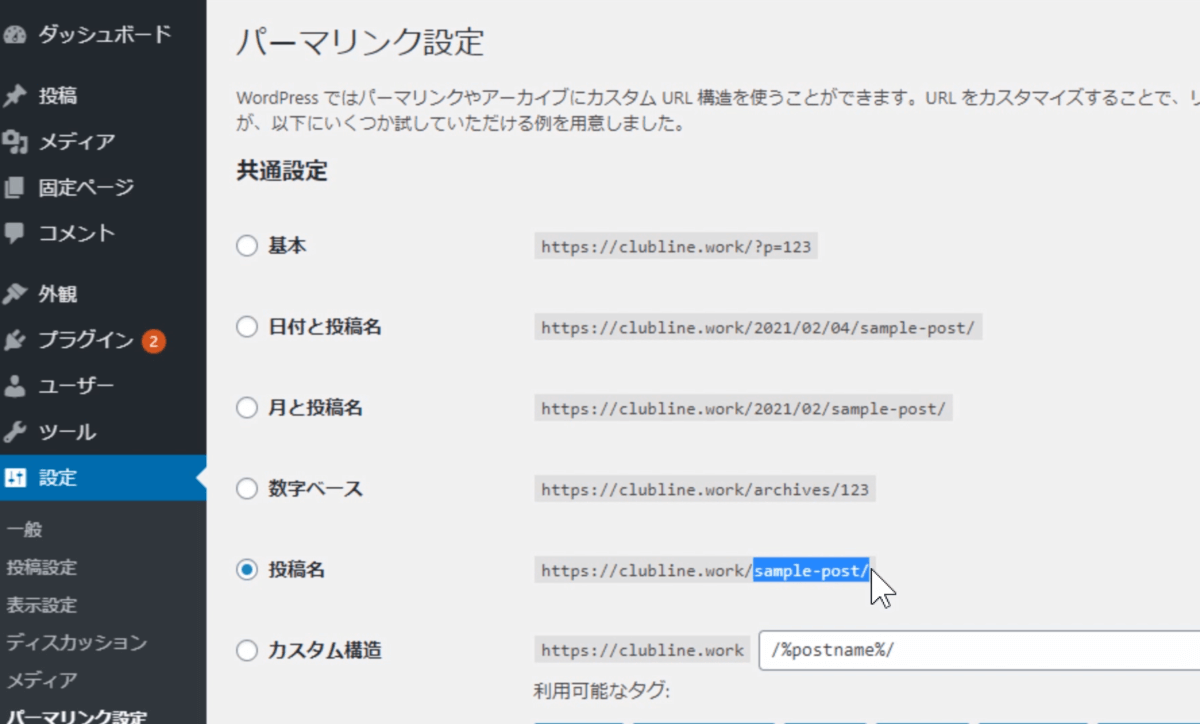
WordPressブログ手順パーマリンク設定
パーマリンクは、ちょっと難しいかもしれません。

- 自分のURL、投稿したURLをこのように表示したい
- 投稿名をこのように表示したい
という場合に変更していきます。
もし、上位表示対策、SEO対策を意識するのであれば、投稿名を選択するのがベストです。
ただそのかわり、投稿名を必ず毎回設定しなければならないというデメリットはありますが、上位表示対策としては「投稿名」にするのがベストです。
それ以外にも「カスタム構造」というのがあって、自分で色々タグを組み合わせて表示させることもできます。
今回は「投稿名」か、ちょっと手間だなという人は「基本」のままでOKです。どちらでも好きな方を選んでください。
そうしたら変更を保存します。
「パーマリンク構造を更新しました」と出れば成功です。
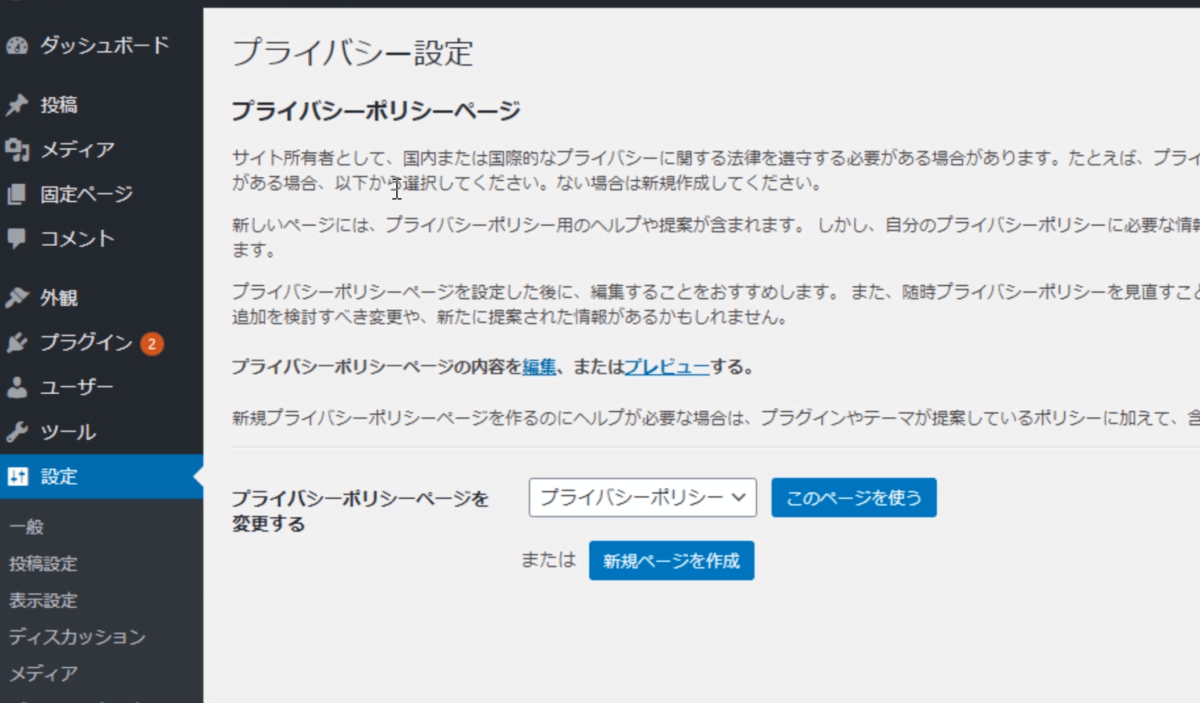
WordPressブログ手順プライバシー設定
プライバシー設定は、プライバシーポリシーを設定するような内容になっています。

近年では、表示するよう義務づけられていたりしますので、プライバシーポリシー」のまま、「このページを使う」をクリックします。
「プライバシーポリシーページを更新ました」と表示されたと思います。
これで、最低限の一通りの設定が終わりました。お疲れ様です。
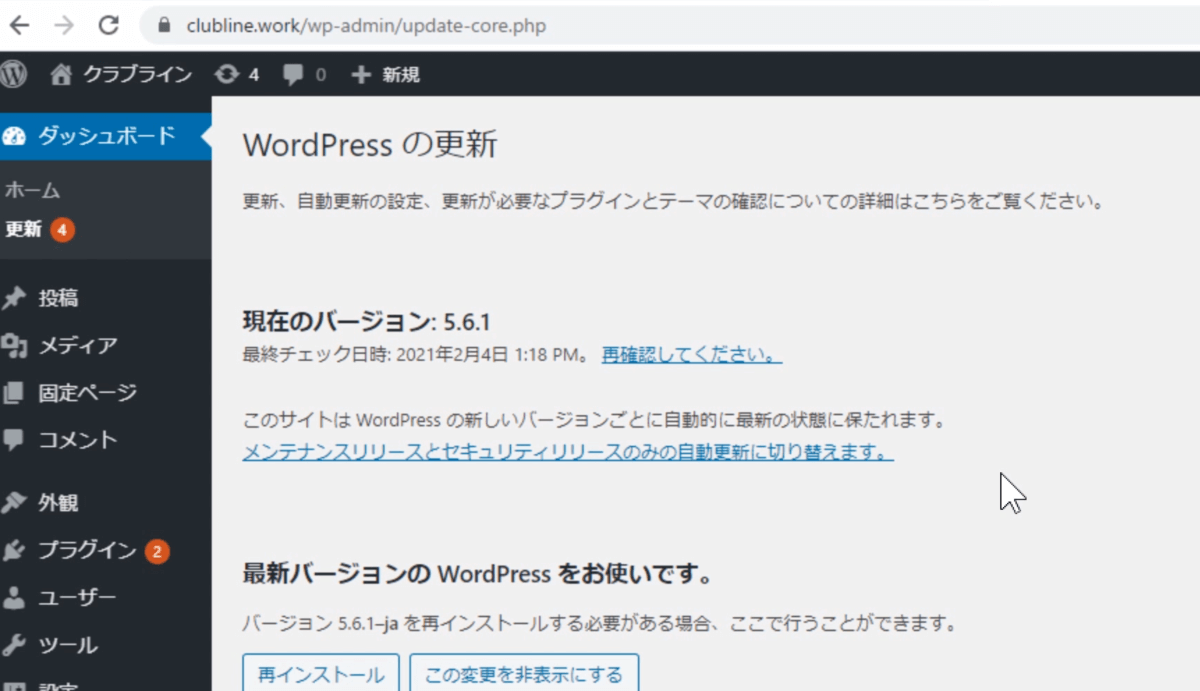
WordPressブログ手順更新
上部のくるくるマークに4とか、更新4とか、プラグイン2とか、赤くなっている数字がありますね。

これは、更新が全部で4つありますよという意味です。
更新をクリックして確認していきましょう。
このように更新のバージョンの状態等表示してくれています。

WordPressのバージョンは最新の状態になっていますね。
下にスクロールしていくと…

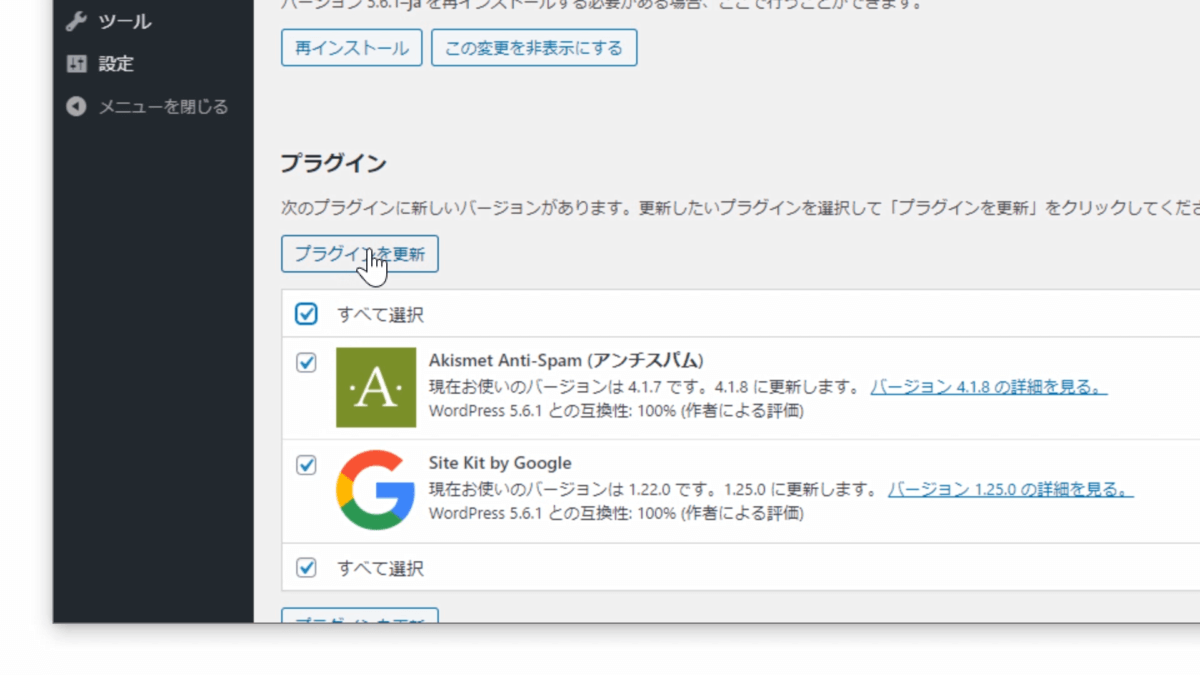
プラグイン、ここが2つ更新できますよということなので、チェックを入れて「プラグインを更新」をクリックしてください。
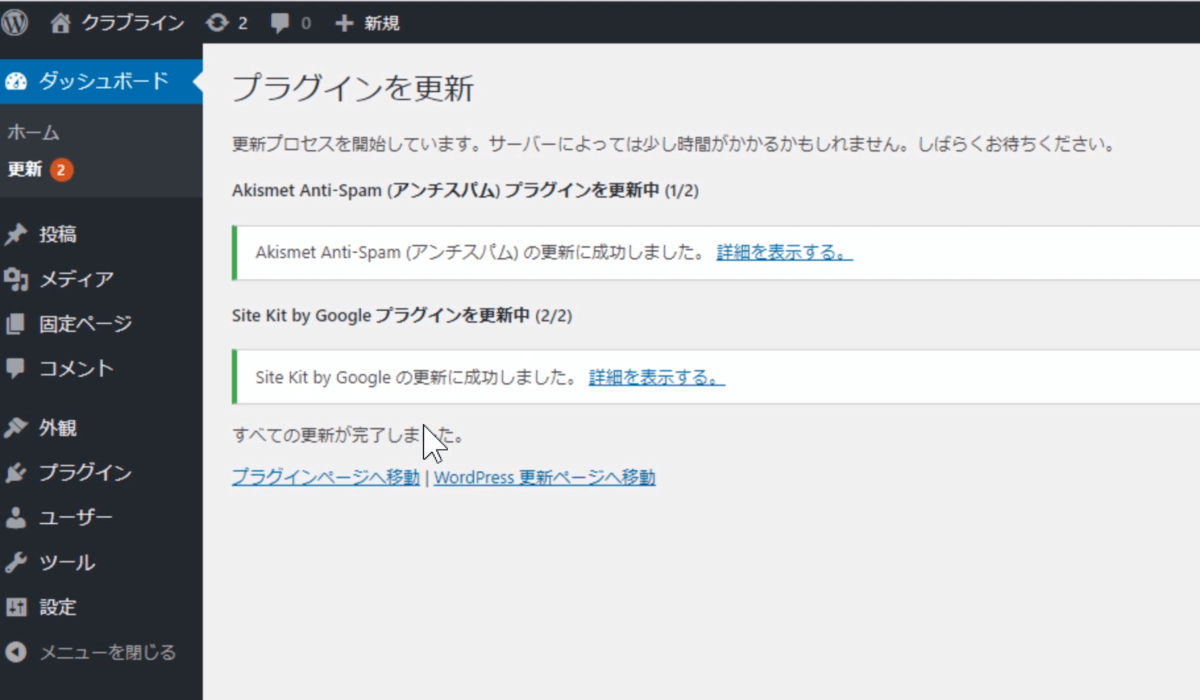
プラグインを更新中、すべての更新が完了しましたとなり、赤い数字も2に減りましたね。
残り2つあるということです。

下の方にいくと・・・

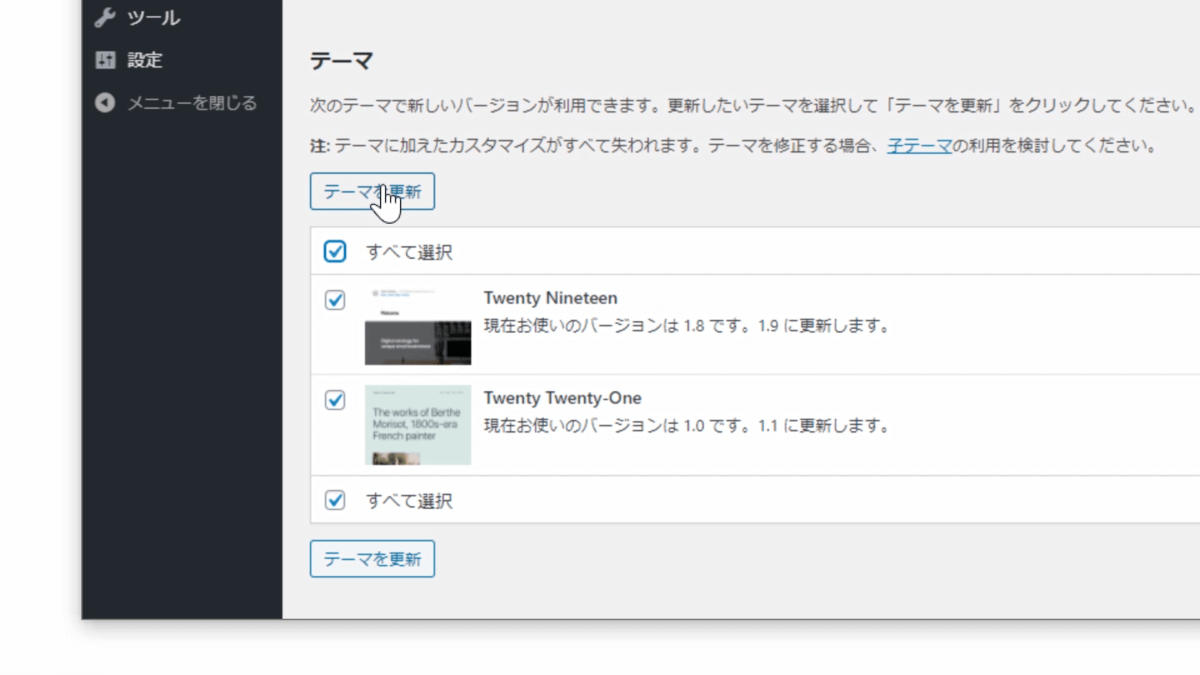
二つテーマを更新してくださいとのことなので、チェックを入れてテーマを更新をクリックします。
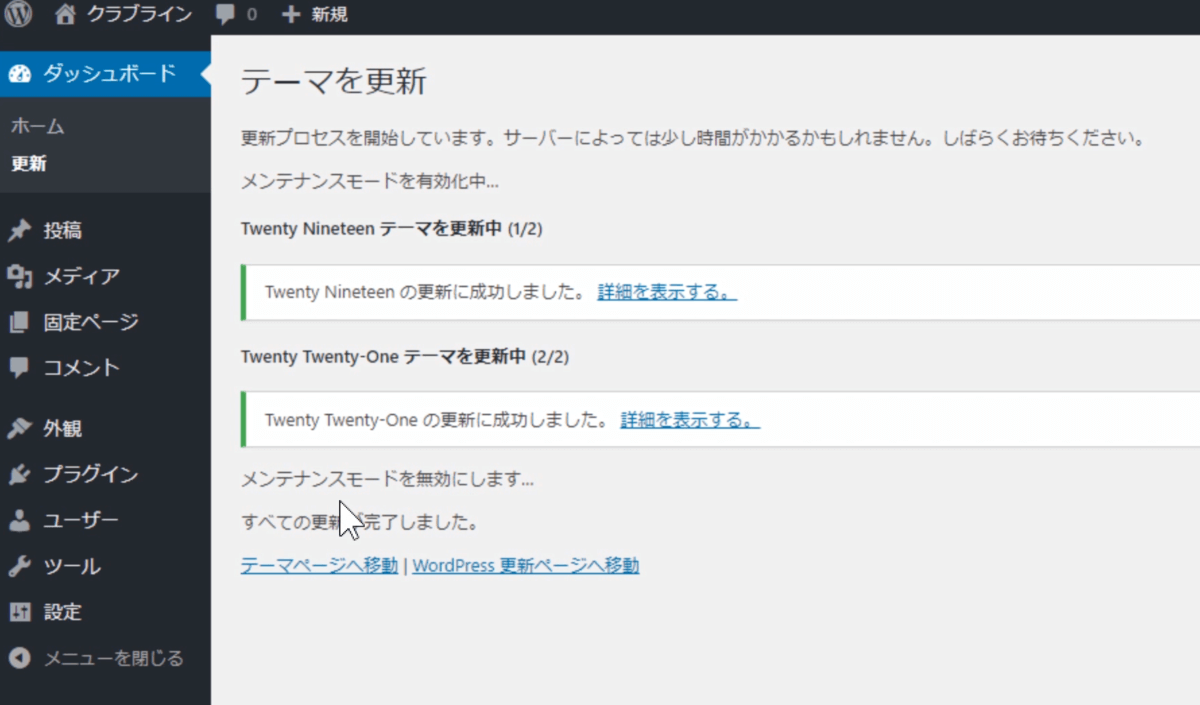
そうするとこのように、すべての更新が完了しましたと表示されました。これで、更新が完了です。

できるだけこの更新状態は最新版にするようにしてください。
今後、開発したり、いろいろサイトを設定したりしていくうえで、バージョンが上がると対応していないようなものが出てきたりもするのですが、セキュリティー等もございますので、Wordpressのバージョンはできる限り、最新版を維持するようにしてください。
WordPressブログのテスト投稿

インストールしたWordpressに、テストで投稿してみましょう。
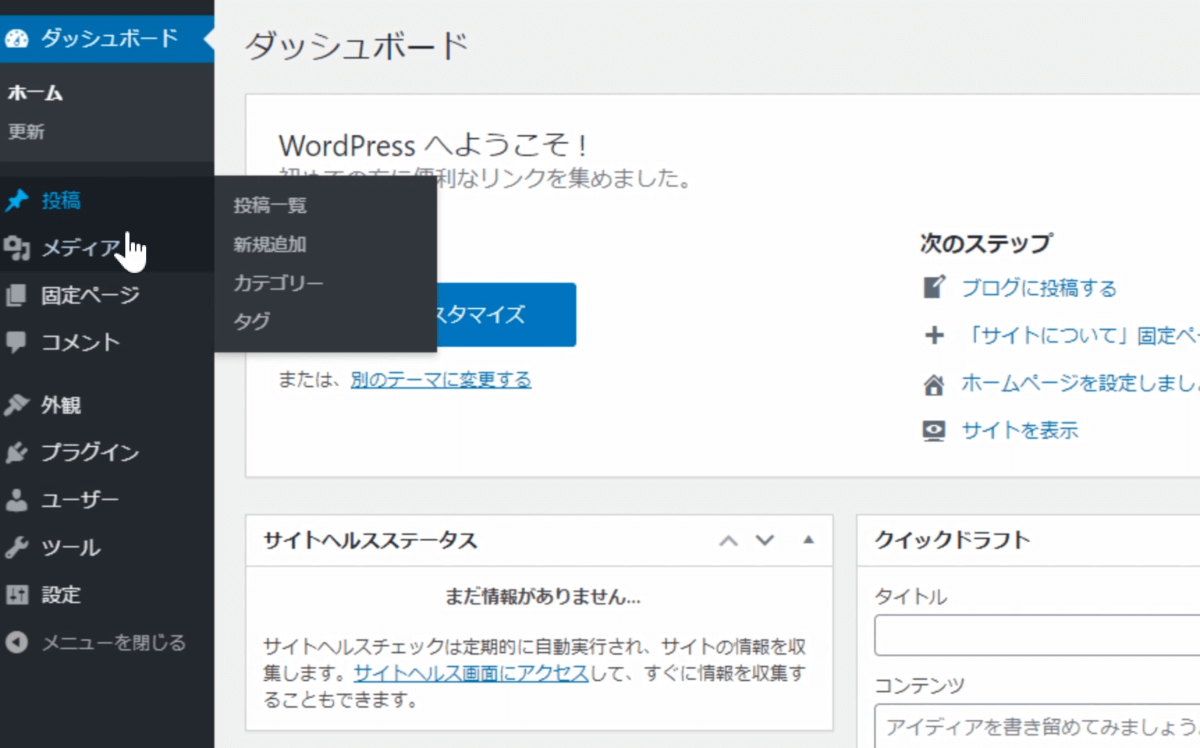
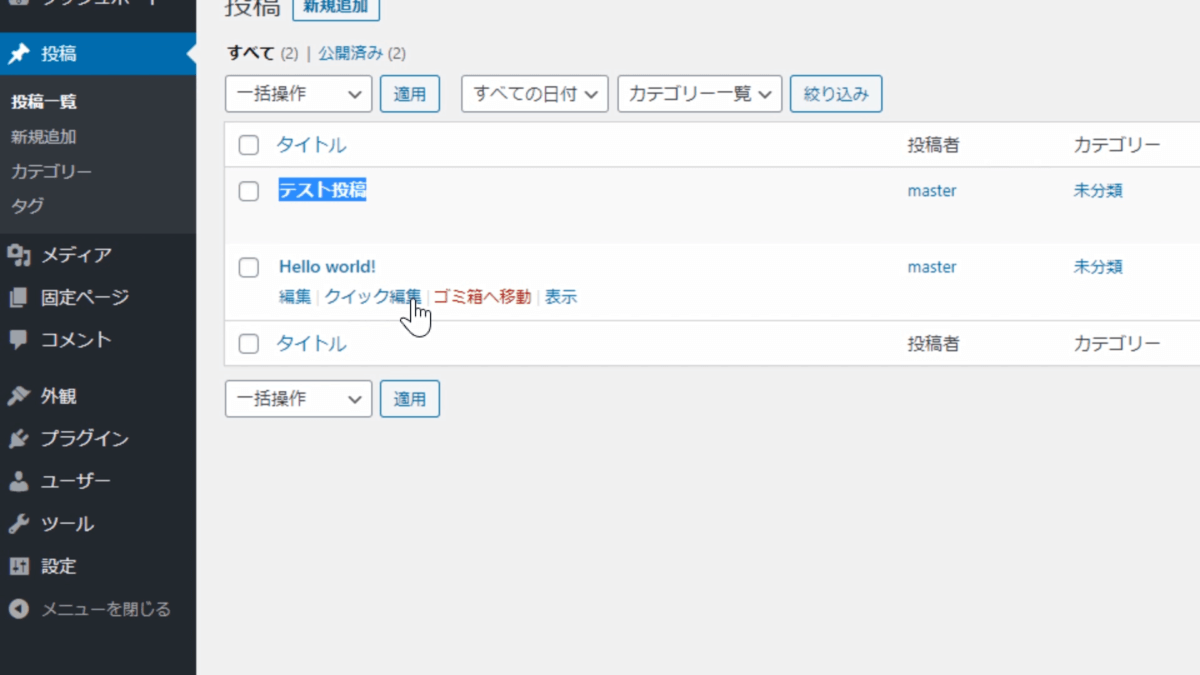
先ほどのWordpressの管理画面を表示して、「投稿」の「投稿一覧」をクリックしましょう。

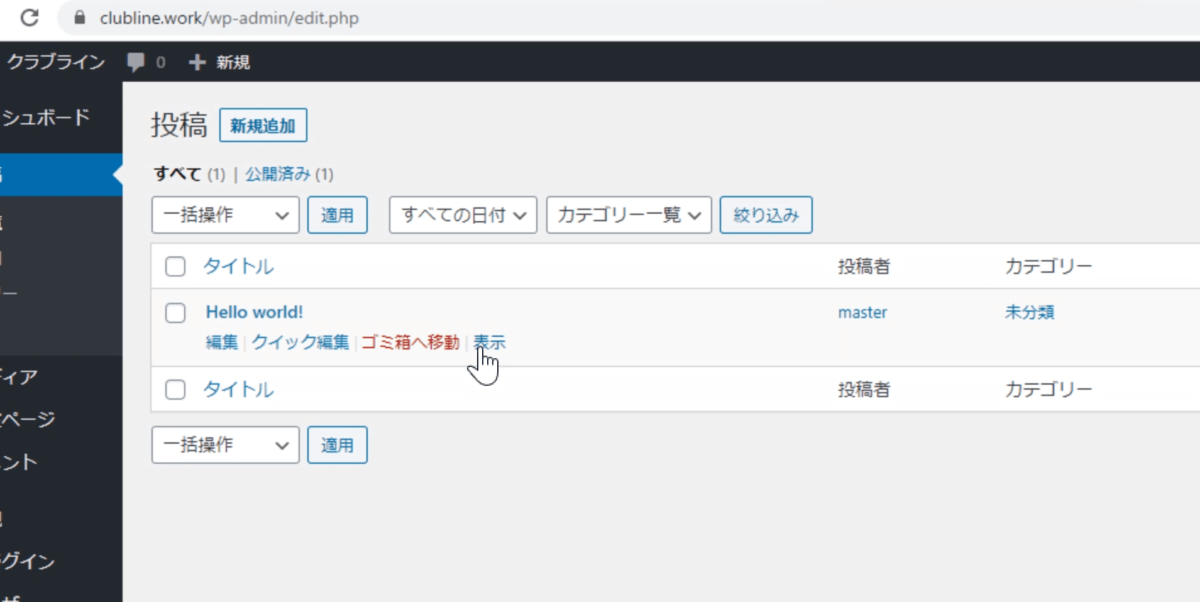
するとこのようなページが表示されたと思います。

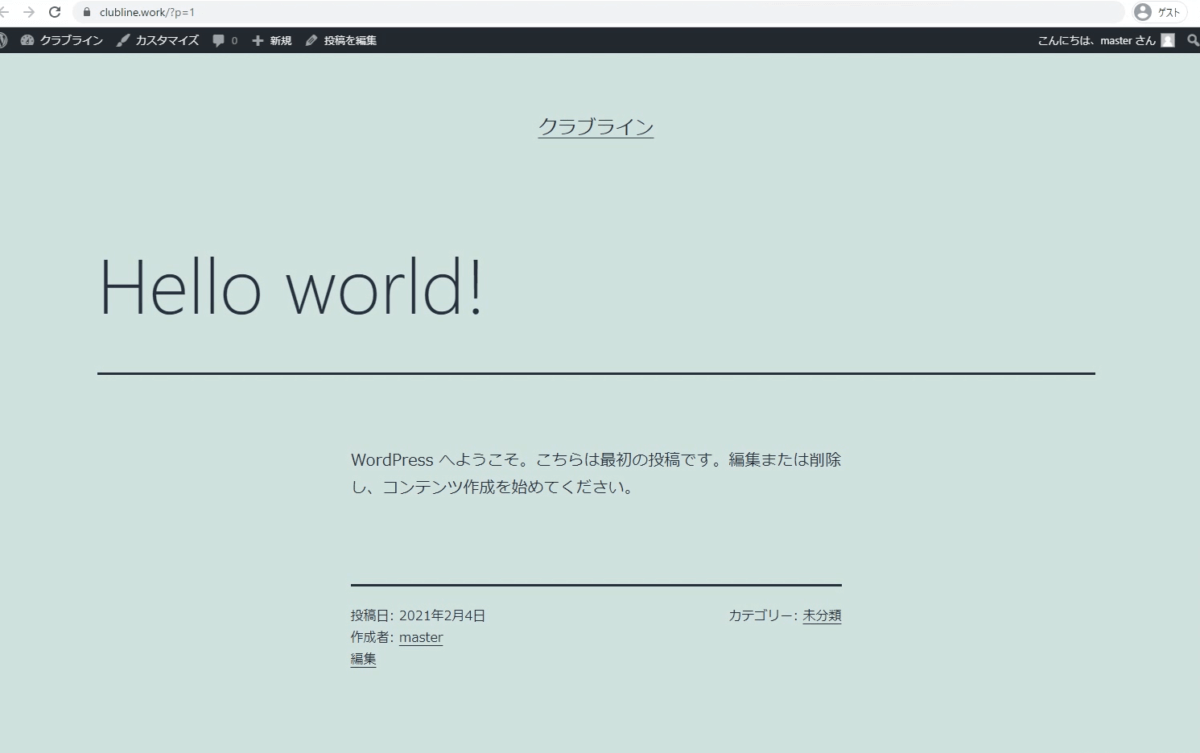
今ひとつ投稿されているので、表示を押して確認してみましょう。
「するとこのようなページが表示されていると思います。

これが投稿ページですね。
では、一度戻ってください。
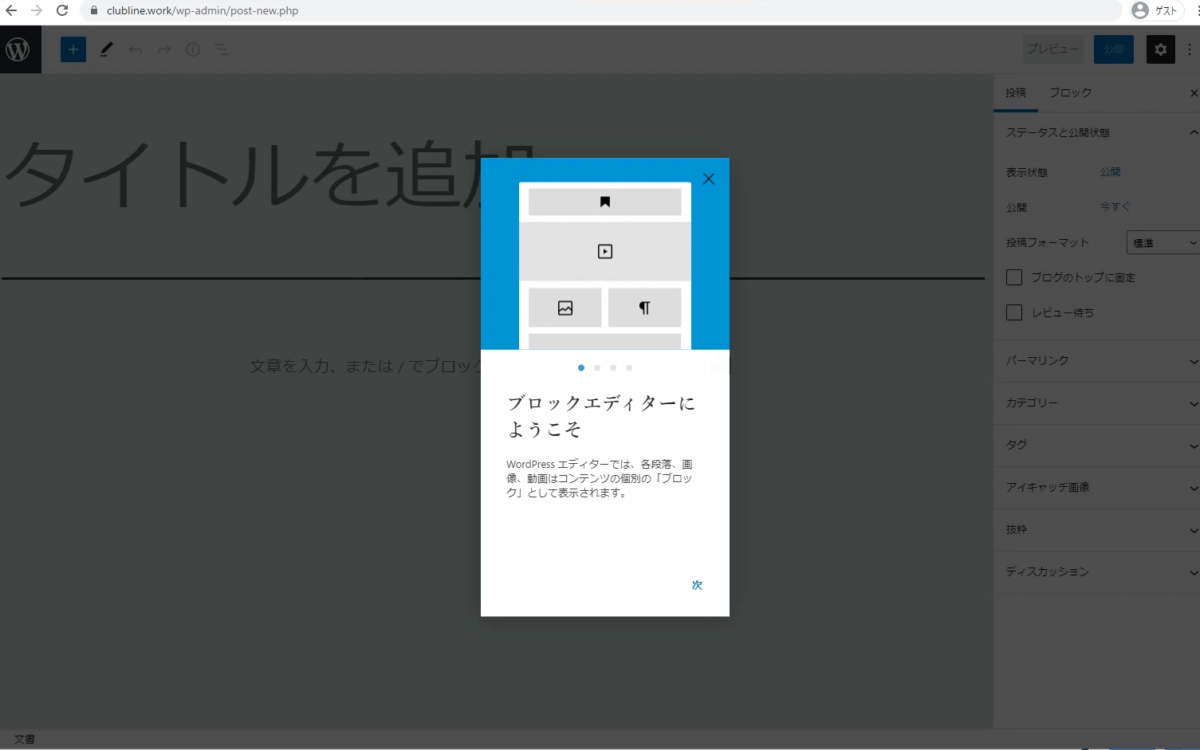
「新規追加」をクリックするとこのような画面が出てきました。

これは、ブロックの説明・使い方等の説明ですね。
こちらの説明に関しては、ほかの講義の方でやっていますので確認してください。
ではまず、簡単に入力していきます。

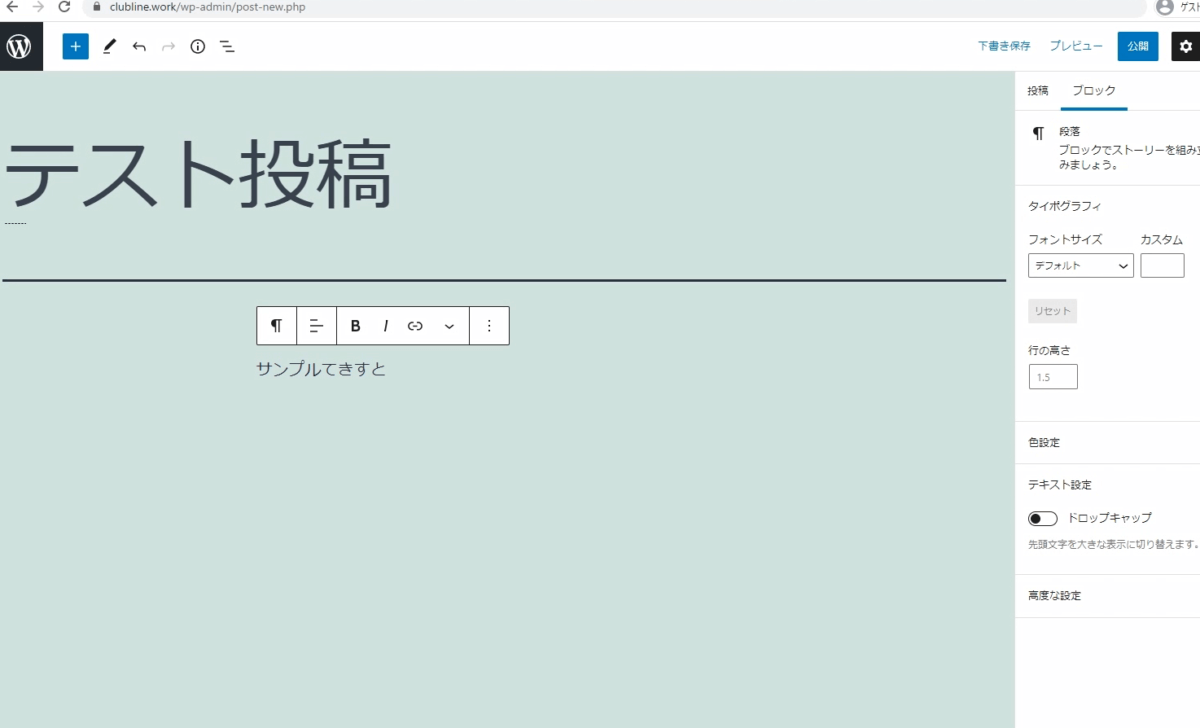
- タイトル部分には、テスト投稿
- 文章入力部分には、サンプルてきすと
と入力してみてください。
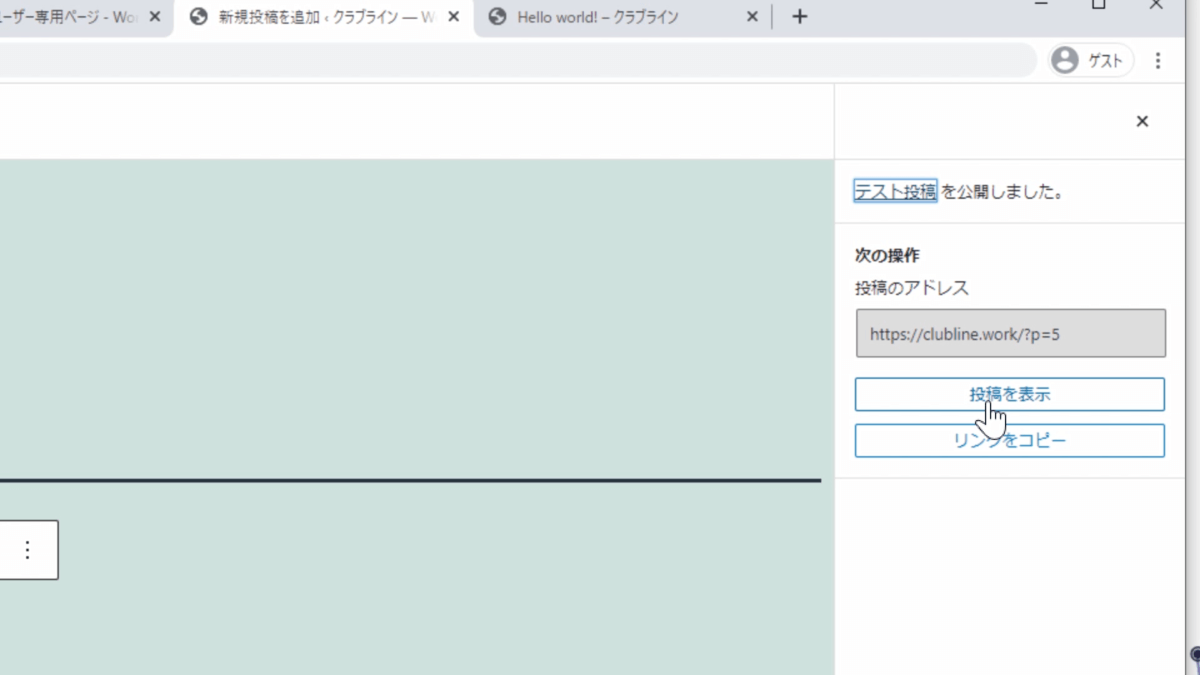
右上の方に「公開」という青いボタンがありますので、ここをクリックすると「公開してもよいですか?」と出ますので、公開ボタンを押します。
テスト投稿を公開しました。と出ましたので、「投稿を表示」をクリックしてください。

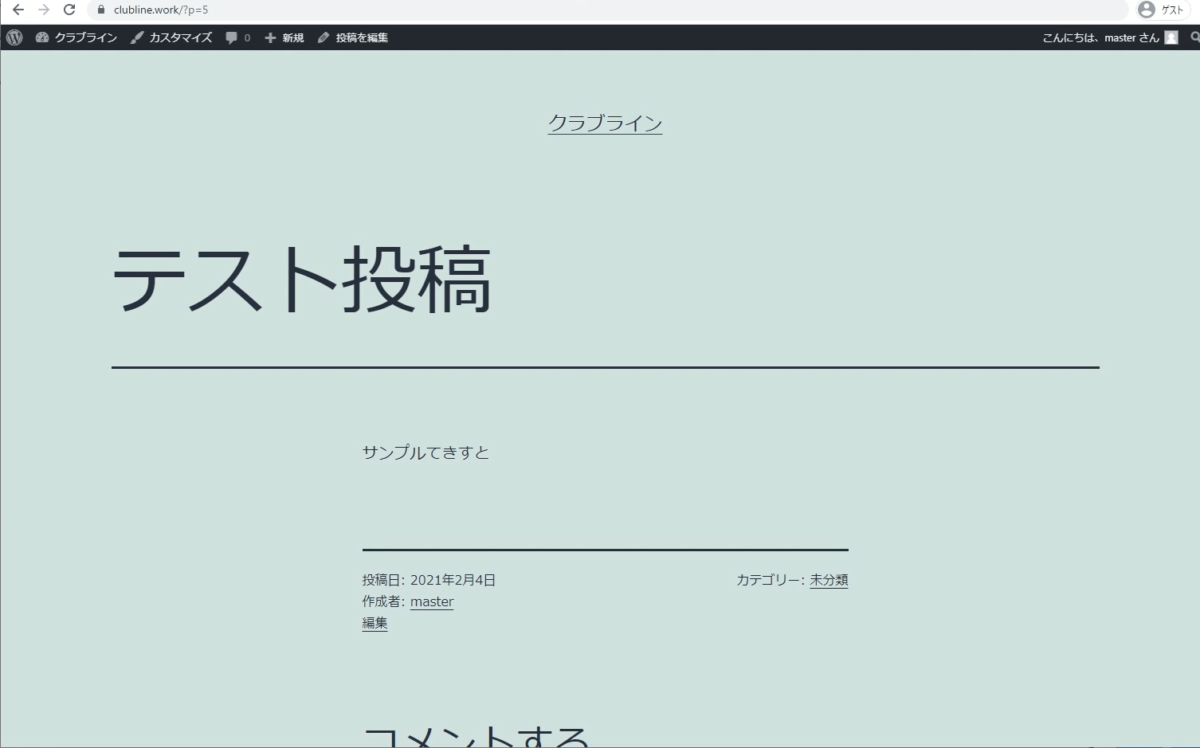
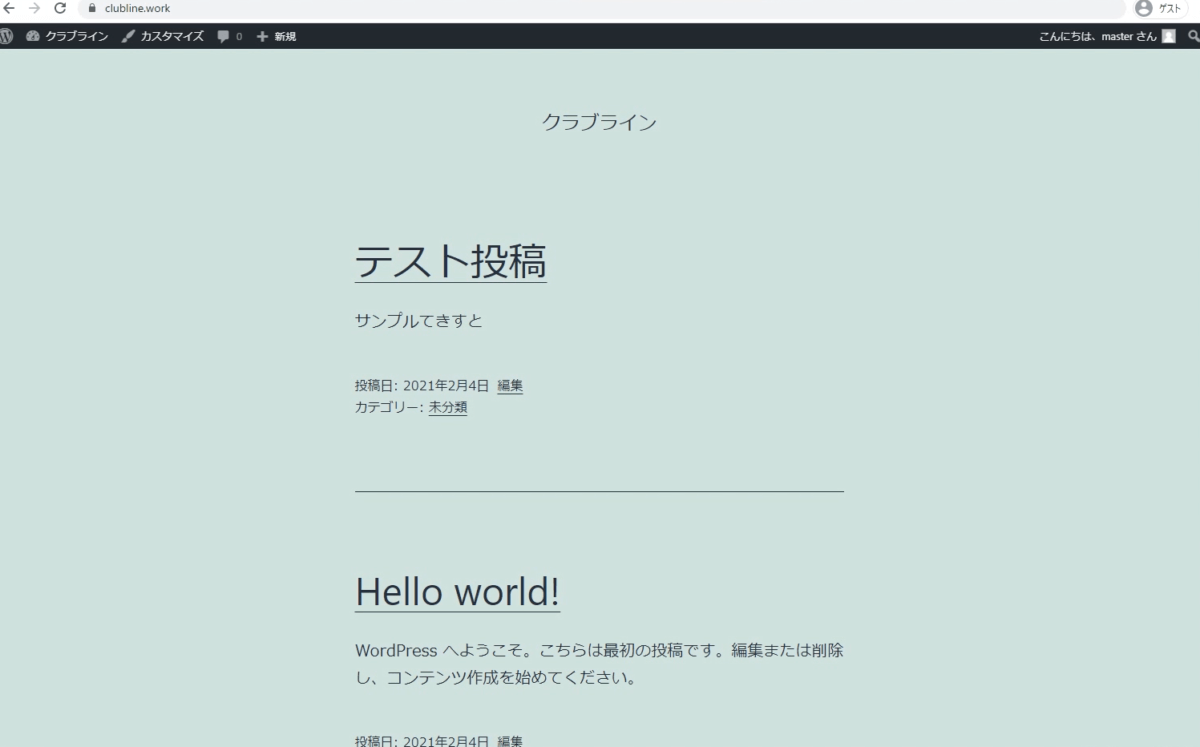
すると、このようにテスト投稿というのが表示されたと思います。

本文の方は、サンプルてきすと
投稿者名は、masterとなっていますね。
このように投稿が簡単にできました。
上のアドレスのバーを見てみましょう。
末尾がp=5となっていますよね。
これは、p=5という投稿の詳細ページという意味です。
トップページをみてみると、p=5という表示がなくなりましたね。
これがトップページのかたちです。

今「Hello world」と「テスト投稿」という二つが投稿されている状態です。
管理画面を一度見てみましょう。
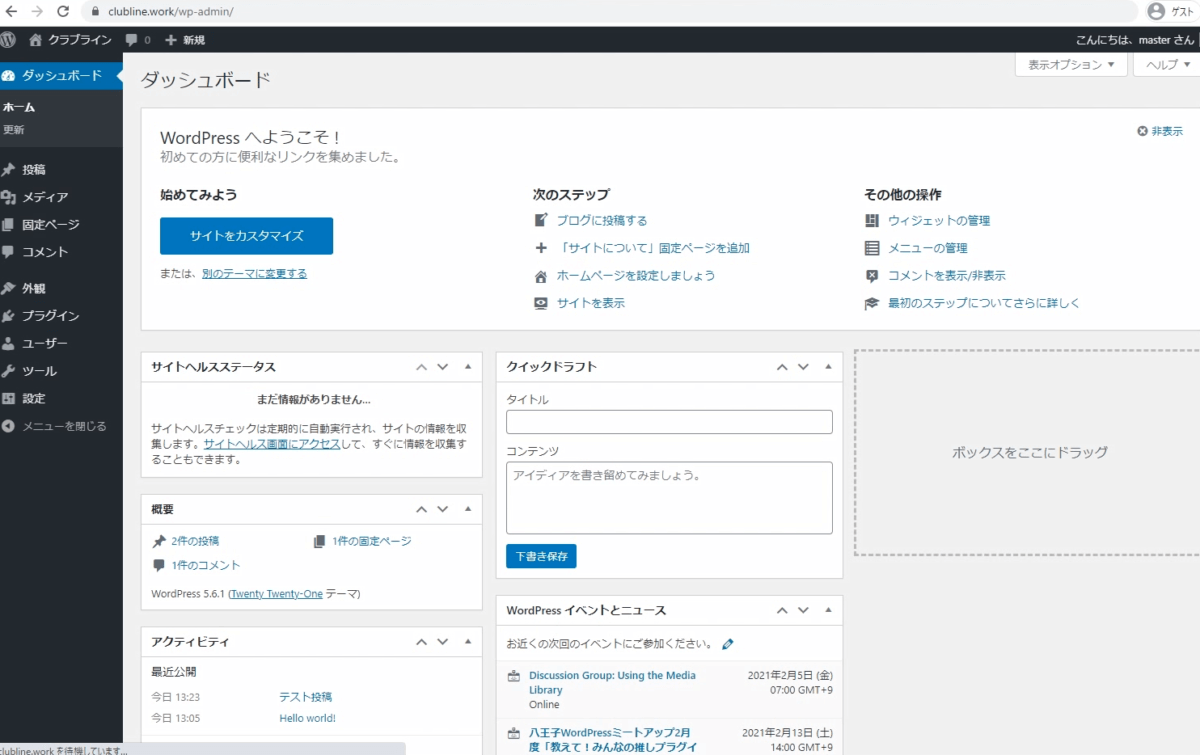
左上にあるこの「ダッシュボード」というところをクリックすると、このようなページにいけましたね。

「投稿」をクリックすると「テスト投稿」と「Hello world」と二つ表示されているのが確認できますね。

これですべての入門の工程が終わりです。お疲れ様でした。
公開したWordpressブログを非公開にする手順

先ほど言った通り
- 「まだ公開したくない」
- 「まだ人に見られたら恥ずかしい」
とか、色々あると思います。
そのために、インストールしたけどまだ公開したくない場合、非公開にする方法をやっていきます。
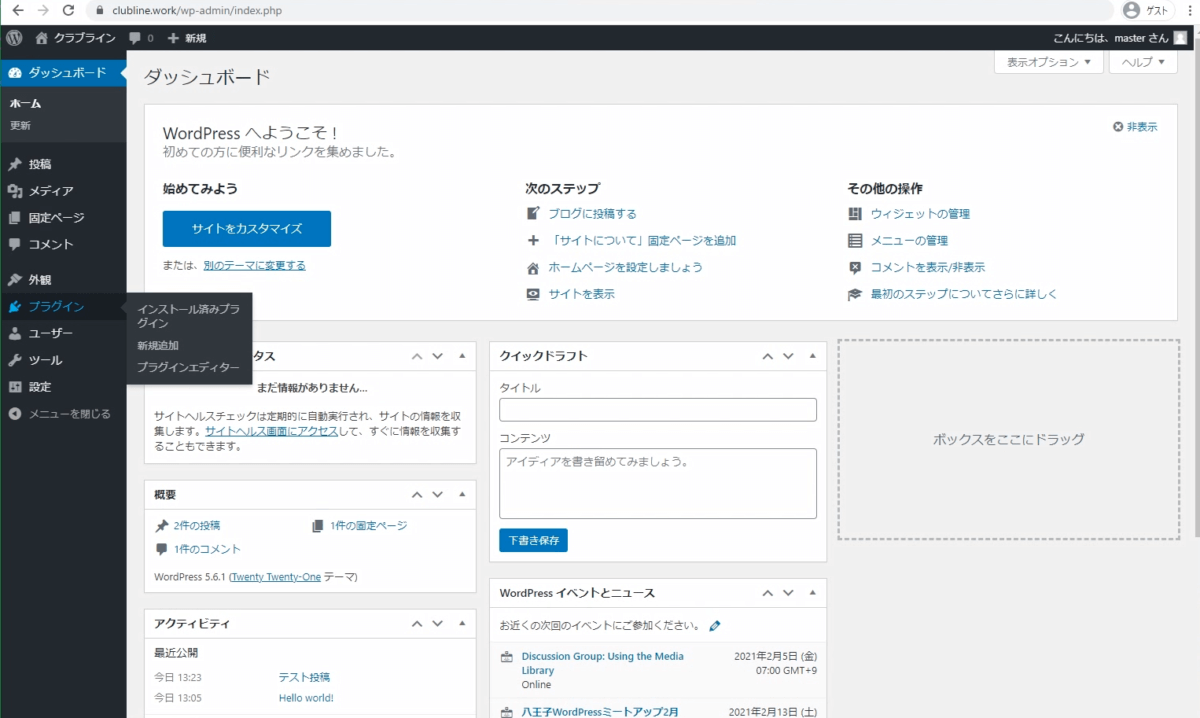
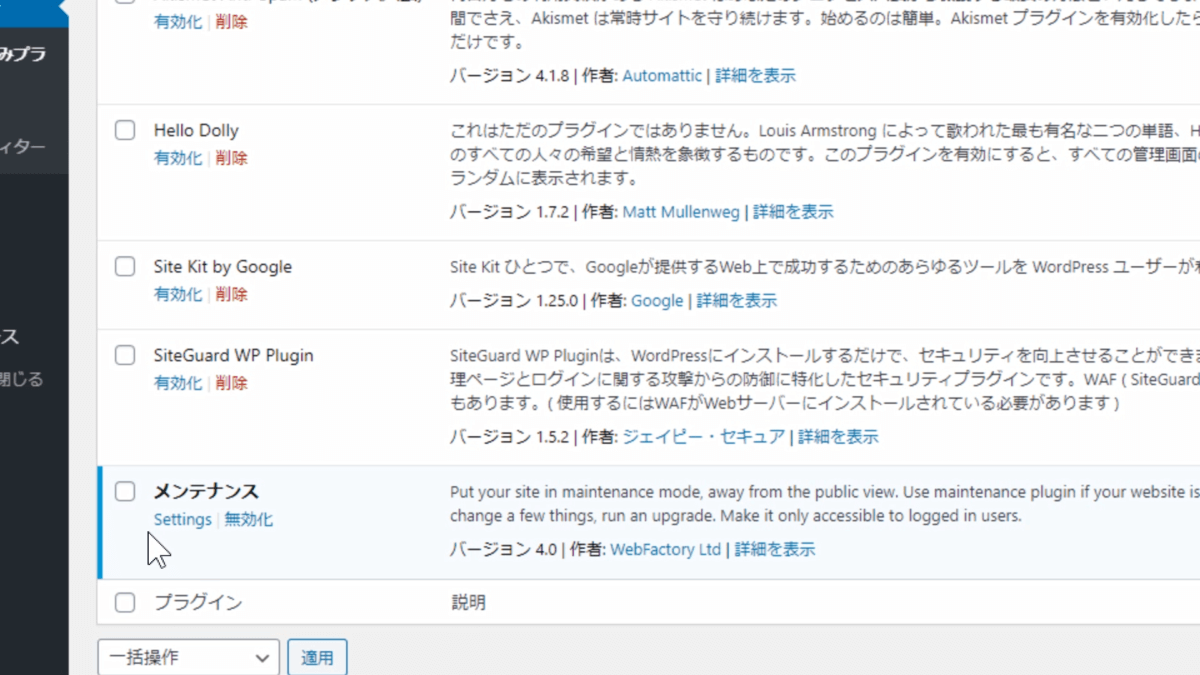
WordPressブログの画面を用意して、プラグインというところをクリックしてください。

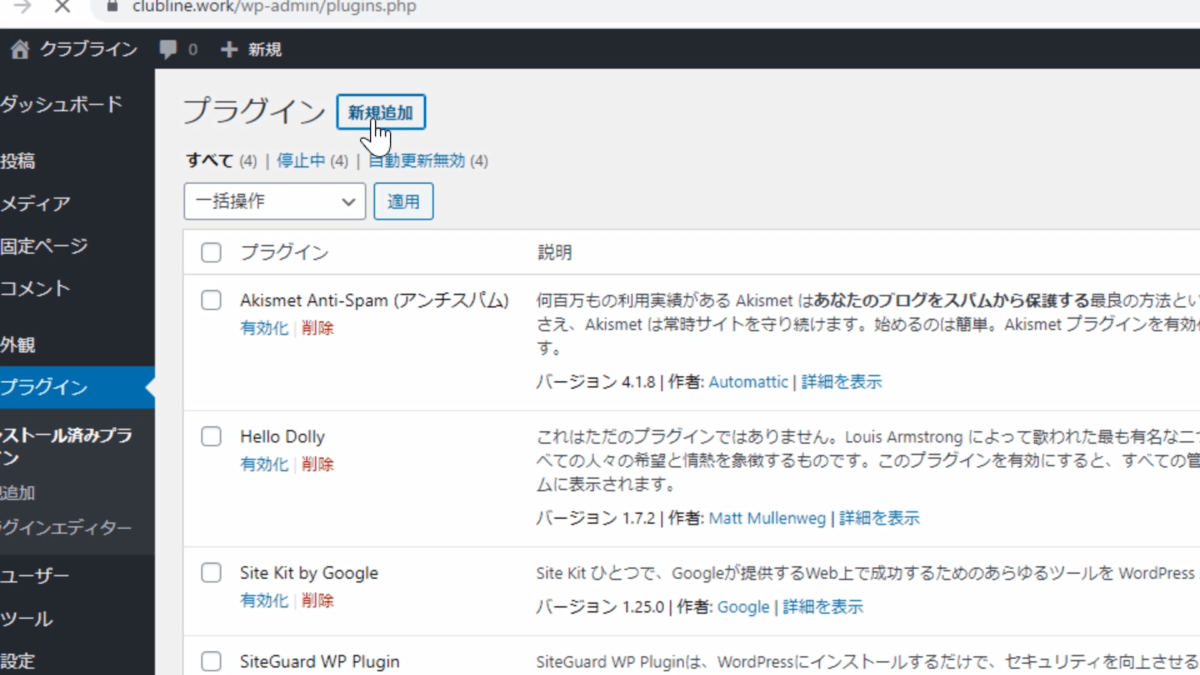
このようなプラグインの画面が出てきますので、新規追加をクリックしてください。

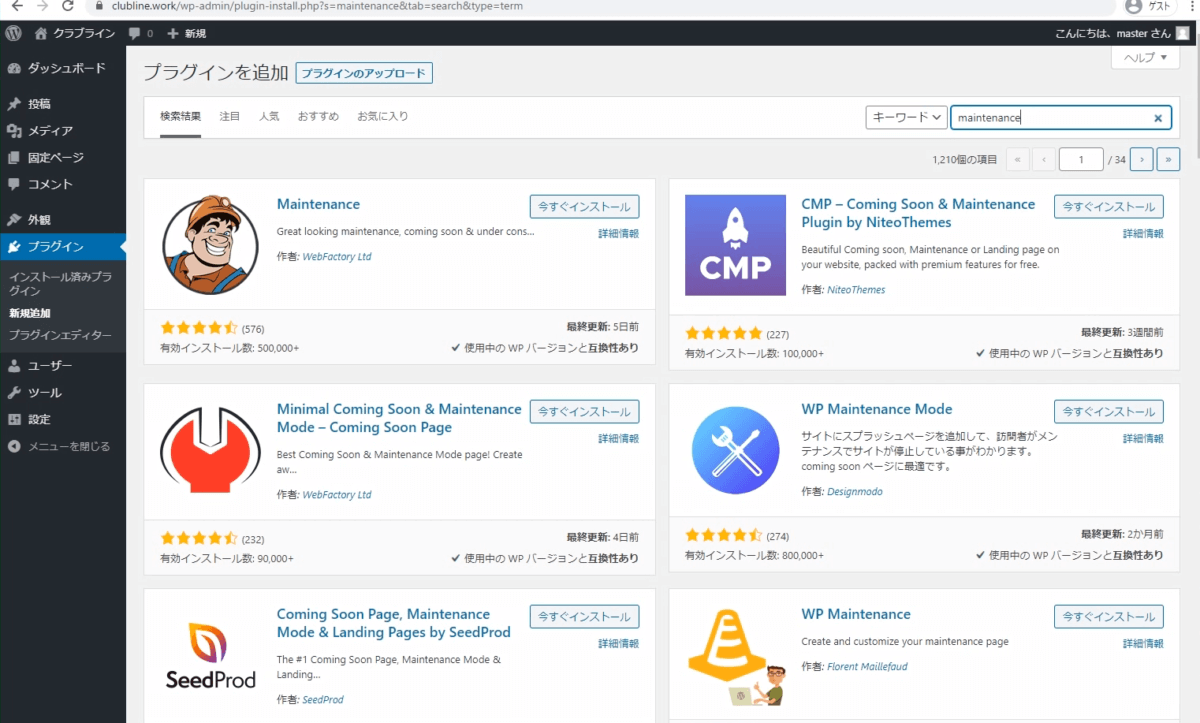
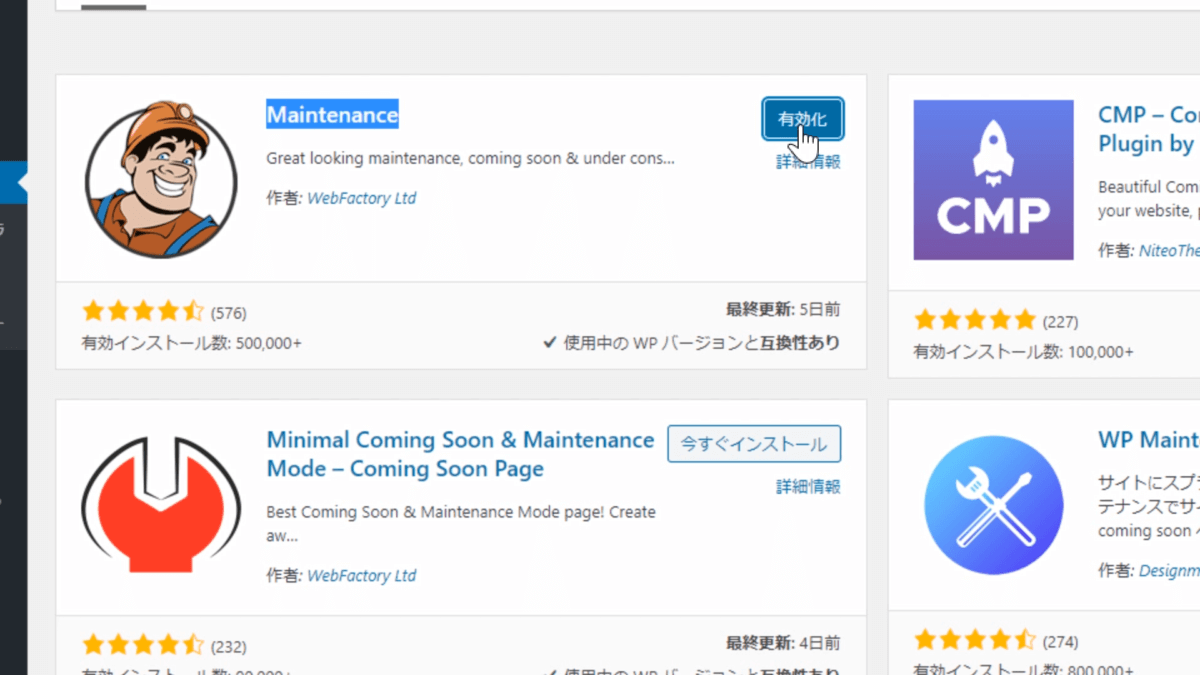
右上の検索窓に、maintenance(メンテナンス)と入れて、エンターキーを押すと、いくつかメンテナンスのプラグインが出てきますので、今回は一番左上のこちらを選んでいきましょう。

「今すぐインストール」をクリックすると、インストール中になりますよね。
しばらく待つとインストールが完了し「有効化」ボタンが出てくるので押しましょう。

プラグインを有効化しましたと表示され、下の方に、メンテナンスが追加されています。

このブルーの背景になっているものが有効化されている状態です。
背景がホワイトのままのものは、まだ有効化されていない状態なので、有効化のボタンが表示されています。
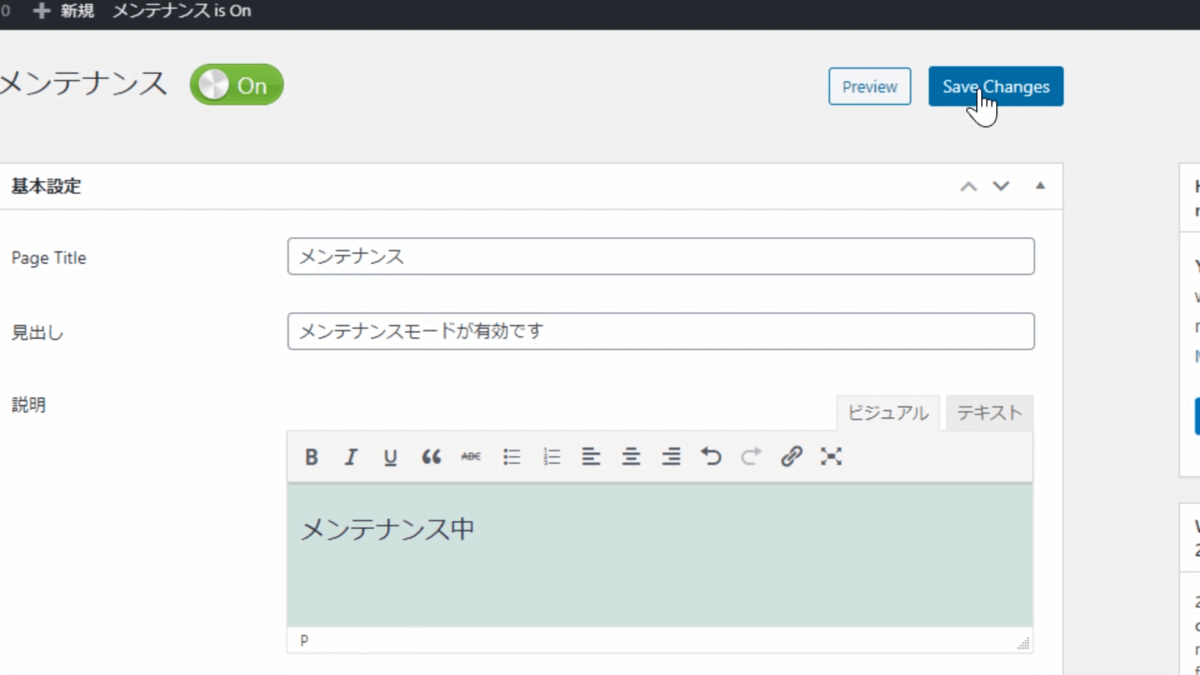
メンテナンスのsetting、こちらをクリックすると、メンテナンスモードをOnにできます。

- ページタイトル…メンテナンス
- 見出し…メンテナンスモードが有効です
- 説明…メンテナンス中
と書き換えて、右上「Save Changes」を押して、変更の保存をしてください。
下の方に色々とほかの設定などもありますが、今回はこのままの簡単な設定で行います。
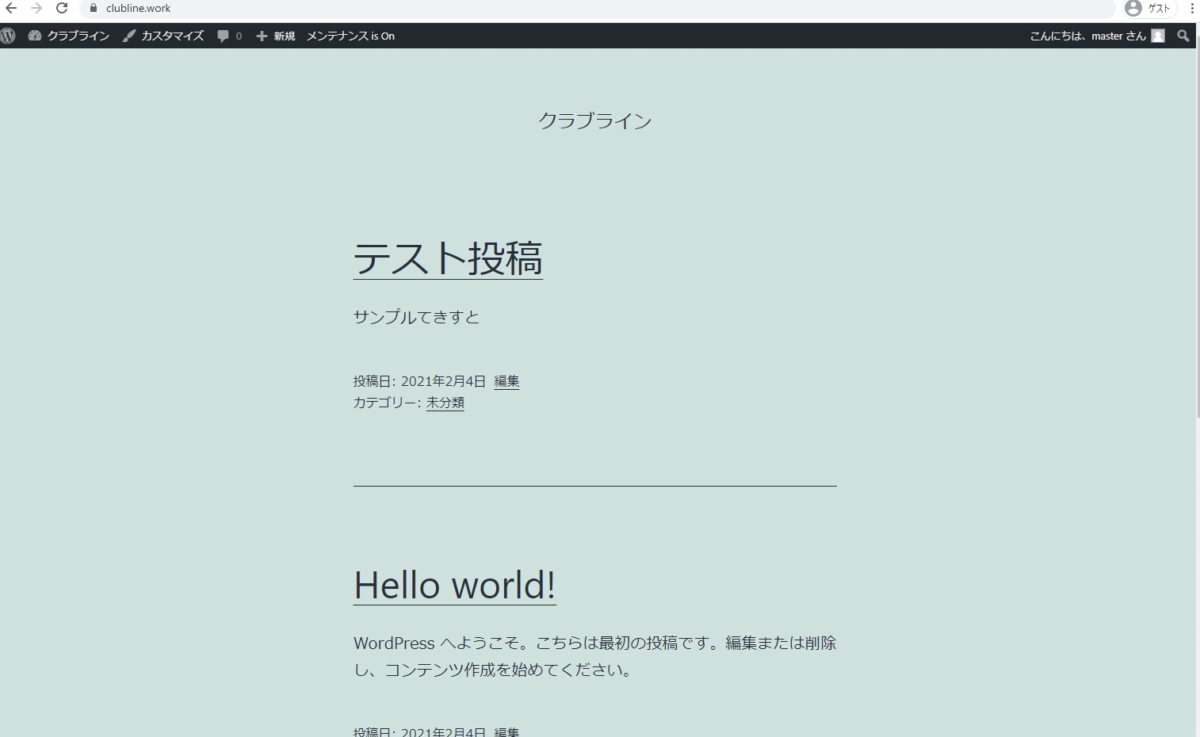
メンテナンスが今、Onになっている状態です。
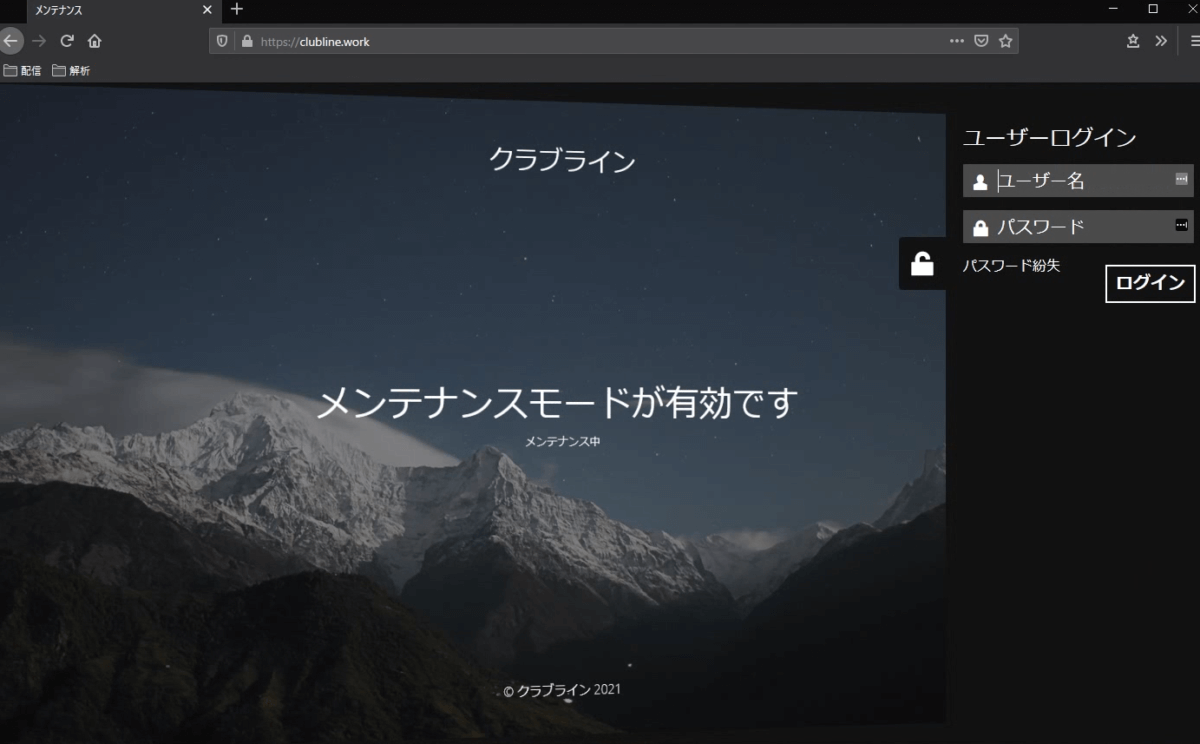
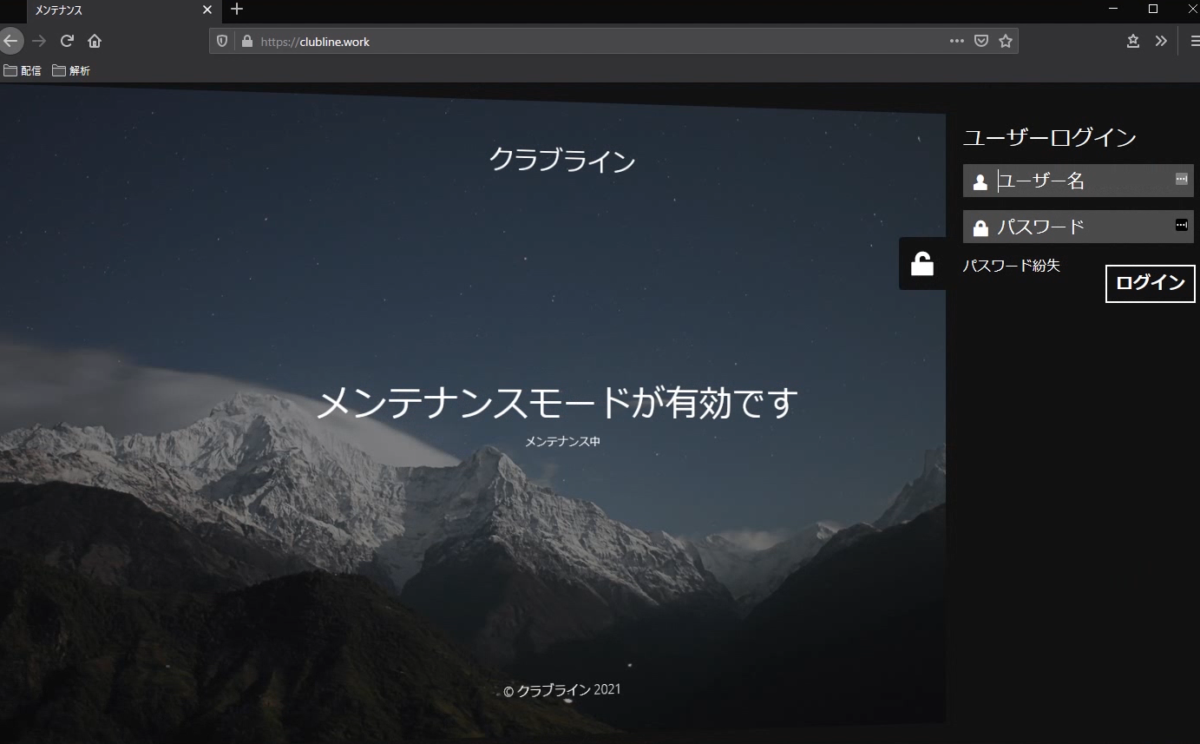
どうやって確認したらいいかというと、別のブラウザを開いてみましょう。
このようにメンテナンスモードが有効です、メンテナンス中となってますね。

ログインして見ることができなくなりました。
画面右の鍵マークはクリックすると、ユーザー名、パスワードが入力できるようになっています。
入力すると、このように表示されます。

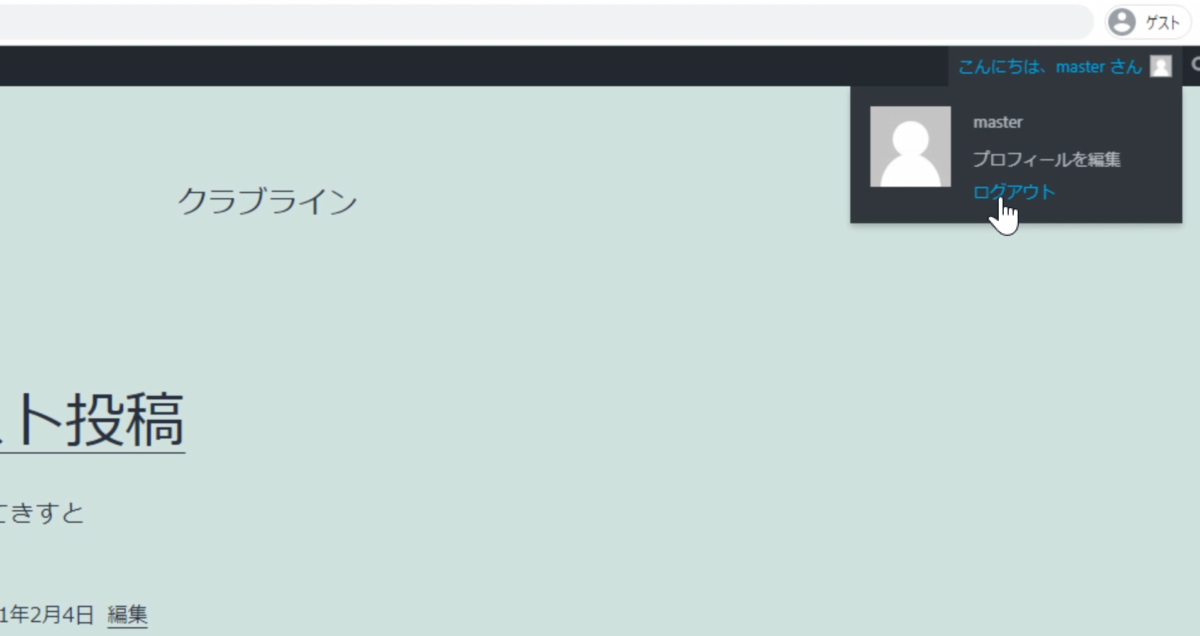
または、一度ログアウトする方法でもいいです。
右上の方にログアウトとありますので、クリックします。

するとこのように、先ほどのメンテナンスモードが有効ですという画面になり、ほかの人が見ることができなくなりました。

これで、簡単に非表示にできるので、安心ですね。
このほかにも色々なかたちのプラグインが出ています。
このプラグインの説明も別途行っておりますのでそちらの方を確認してください。
- 「まだ作成している」
- 「ちょっと公開するには自信がないな」
という場合には、このようなメンテナンスモードが使えるので、安心ですね。
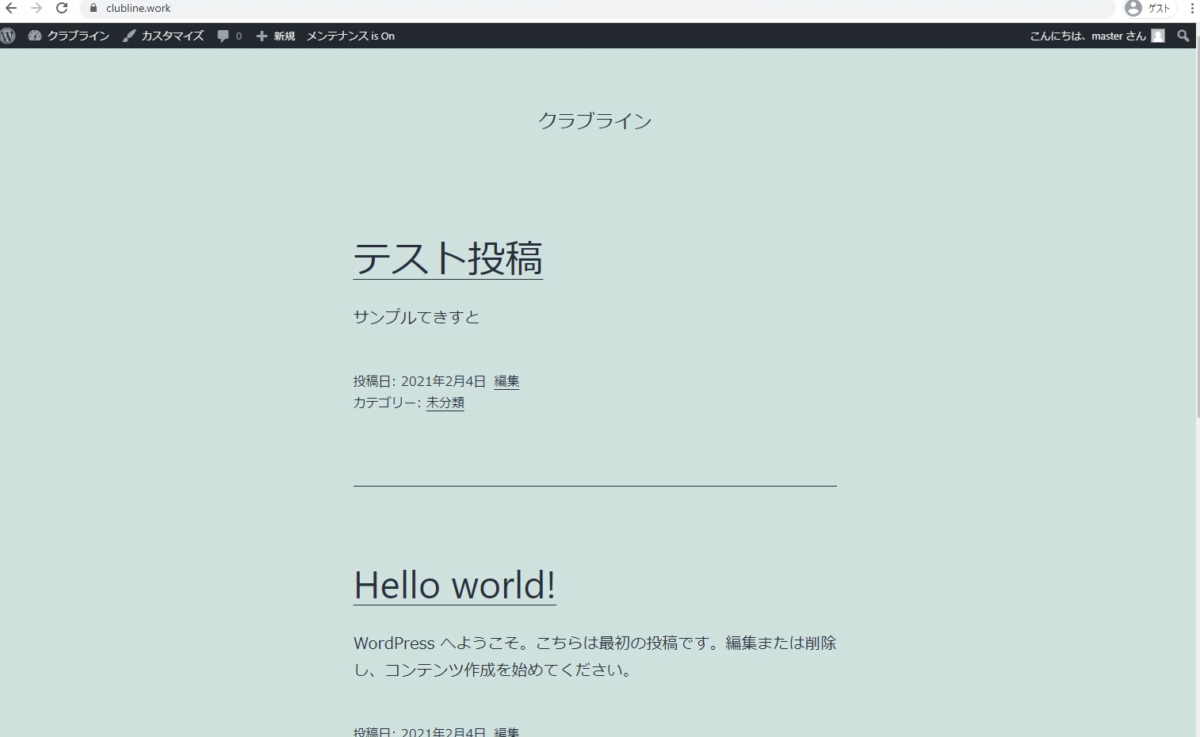
念のため、先ほどと同じように、鍵マークのところにユーザー名、パスワードとあるので入力し、ログインしてみましょう。
このように正常に表示されましたね。

- 「メンテナンスモードはもういいよ」
- 「オフにしたいよ」
という場合は、
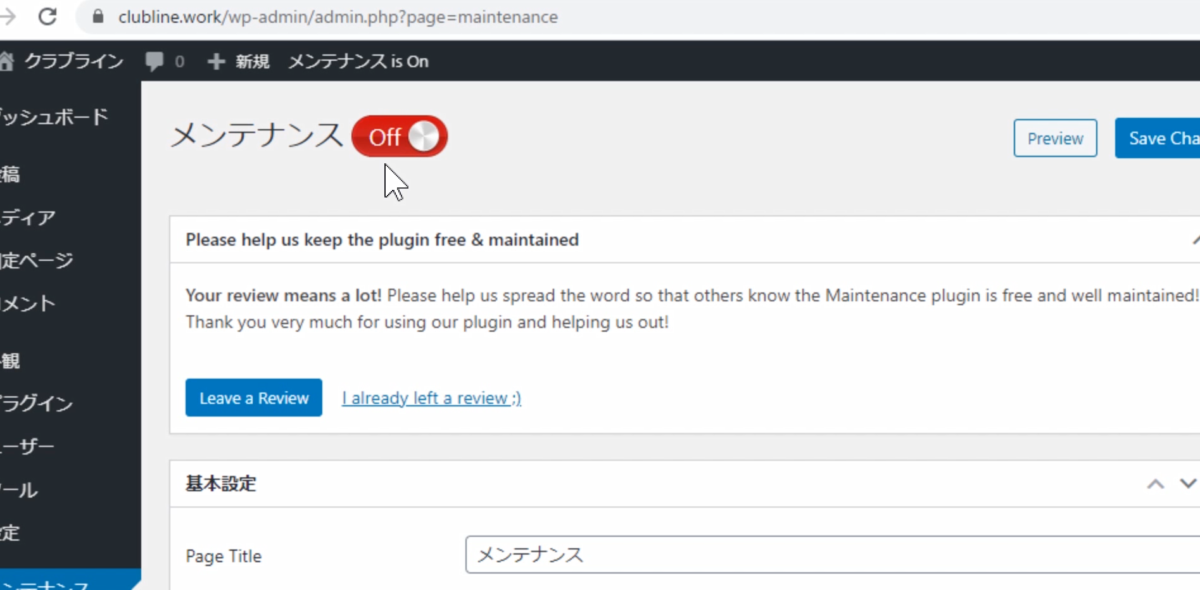
- 上部にある「メンテナンスis On」をクリック
- 管理画面の左側にある「メンテナンス」をクリック
のどちらの方法でも、メンテナンスのsetting画面にいくことができます。
「メンテナンスOn」となってますのでクリックすると、赤色でOffになったと思います。

そうしたらSave Changesで保存してください。
これでメンテナンスOff、上もメンテナンスis Offというふうになります。
トップページをみてみると、ちゃんと表示されている状態ですね。
別のブラウザでも、ちゃんと表示することができました。
これで、WEB上に公開されている状態です。
とても安心で簡単な方法ですね。
WordPressブログの公開おめでとうございます!

これですべて
- サーバーの取得・設定
- ドメインの取得・設定
- WordPressの設定からインストール
- WordPressの公開の設定
まですべて終わりました。
入門はここまでになっています。
これで今日からもうWordpressブログを投稿することができるので安心ですね。
- 難しかったWordpress
- 難しかったドメイン、サーバー
こちらの方もすべて終わっています。
費用にしても月額250円ちょっとくらいの費用で、公開できるので、ぜひ、チャレンジしてみてください。
簡単にアクセスできるようにURL等は別途まとめてあります。
今回の講座を受けていただいて実際に
- 「出来た」
- 「わかりやすかった」
ときはコメントや評価をお願いします。
あなたの良きパソコンライフを願っております。
では、また次の講義で。
期間限定わかりやすいWordPressの動画講座をプレゼント
この講座をわかりやすい動画講座形式で無料プレゼント致します。
- 20以上のレクチャー
- 50分以上の動画
になっていますので、わかりにくい点などは何度も
見ることでより理解できる様になっています。
リンク先を用意しましたので、ご活用下さい。
期間限定プレゼントですので無料です。
ご安心下さい。



