- WordPressでサイトを運営しよう!
- WordPressを使って稼ごう!
という場合に、必ず作っておくべきものが、サイトを訪れてくれたユーザーと自分を繋いでくれる
問い合わせページ(問い合わせフォーム)
です。
なぜ、問い合わせページが必要なのかというと
- サイトの信頼感がアップ
- メールアドレスを非公開にできるので、迷惑メールを予防できる
- 貴重な意見や情報を入手できる
- ユーザーが時間を気にせず気軽に問い合わせできる
- アフィリエイトの審査に通りやすくなる
- 仕事のオファーをもらえることもある
など、収入アップにつながるメリットが多いからです。
とはいえ、
WordPressの初期段階では、問い合わせフォームが用意されていません。
普通、サイトに問い合わせフォームを作るとなると、「HTML」や「CSS」などコーディングの知識が必要なのですが、Wordpressでは
無料でインストールできる「プラグイン」
を使うことで、初心者でも簡単に設置できます。
ここでは、問い合わせフォームの作成方法と手順、注意点など解説していきたいと思います。
目次
WordPressのプラグインを使ってお問い合わせフォームを作ろう
WordPressプラグインを使えば「HTML」や「CSS」などコーディングの知識がなくても、簡単に問い合わせフォームを作成することができます。
WordPressのプラグインには様々ありますが、問い合わせフォームを作成するのにオススメのプラグインは
Contact Form 7
問い合わせフォームを作成する手順は
- プラグインのインストールをする
- 問い合わせフォームの設定をする
- 問い合わせフォームの固定ページを作成する
- 問い合わせページにアクセスできるようにメニューバーを作成する
順番に説明していきますね。
1:プラグインのインストールをする
問い合わせフォームを作成できるプラグイン「Contact Form 7」をインストールしましょう。
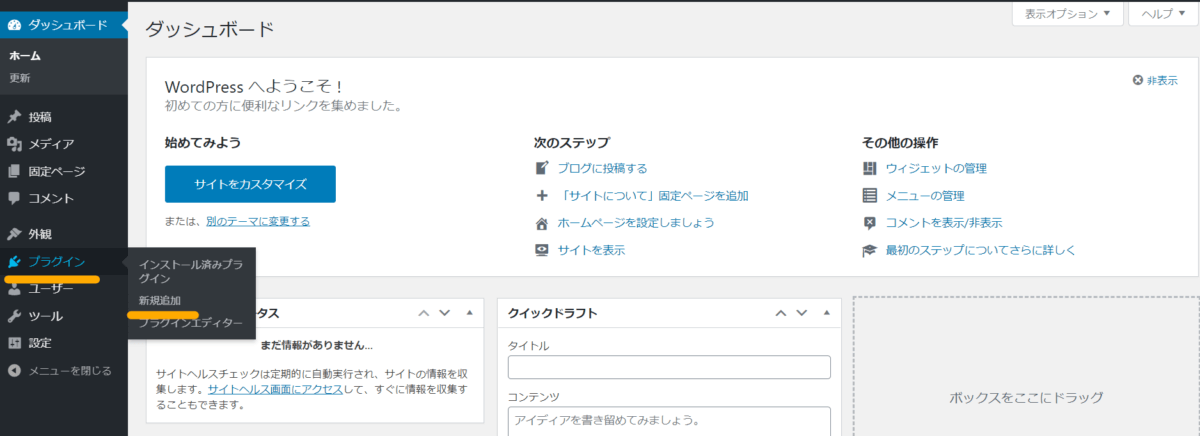
管理画面(ダッシュボード)の左メニューの「プラグイン」⇒「新規追加」をクリックします。

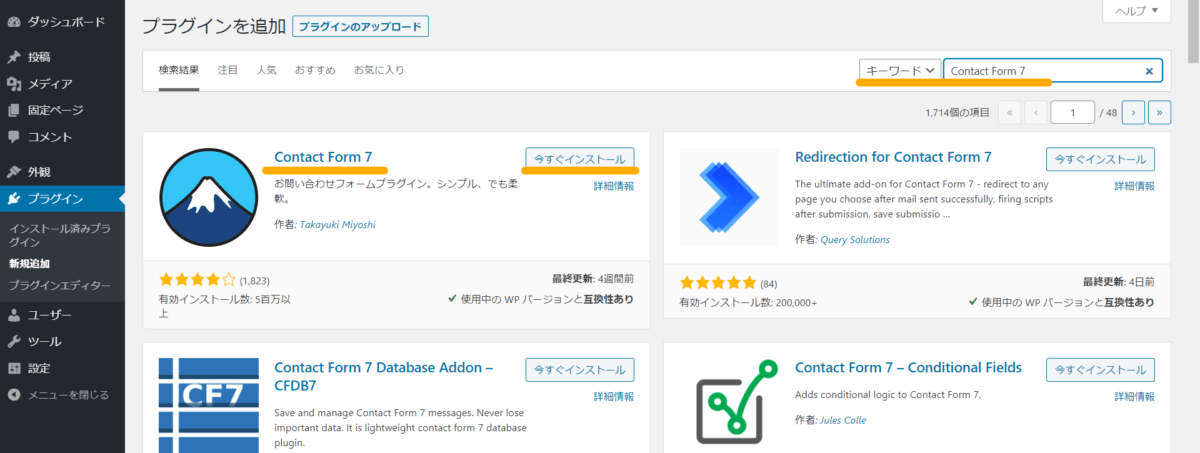
検索窓に「Contact Form 7」と入力すると、「Contact Form 7」がトップに表示されるので「今すぐインストール」をクリックします。

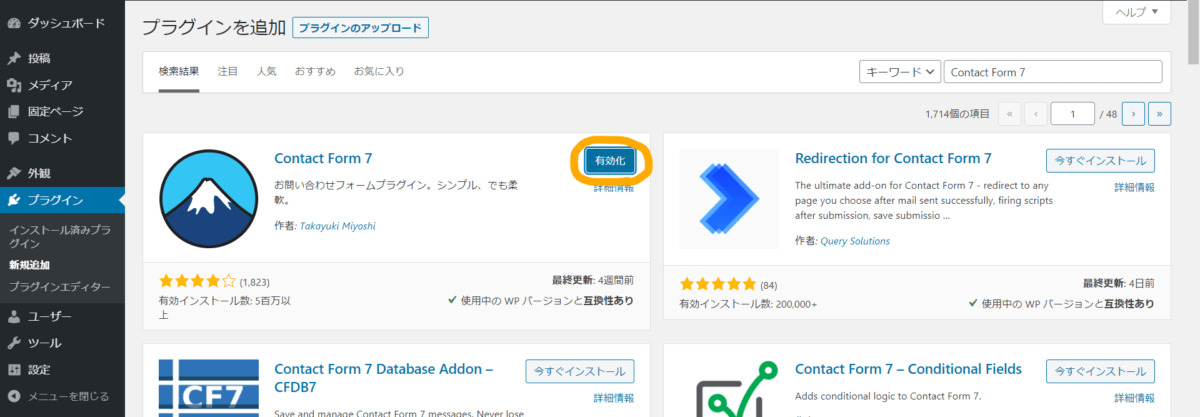
「Contact Form 7」を有効化します。

これで、「Contact Form 7」が使えるようになりました。
2:問い合わせフォームの設定をする
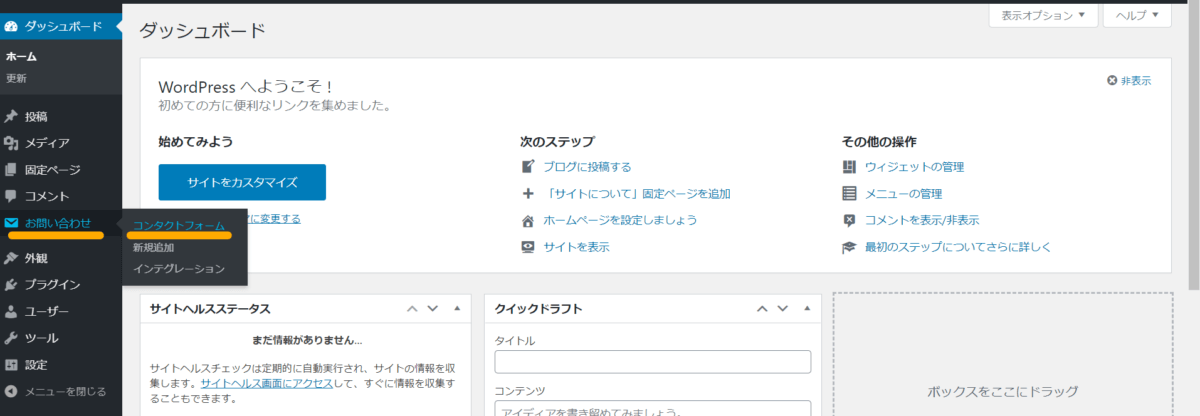
WordPressの管理画面(ダッシュボード)の左メニューに「お問い合わせ」が追加されていると思います。

「お問い合わせ」⇒「コンタクトフォーム」をクリック⇒次の画面で「コンタクトフォーム1」をクリックします。
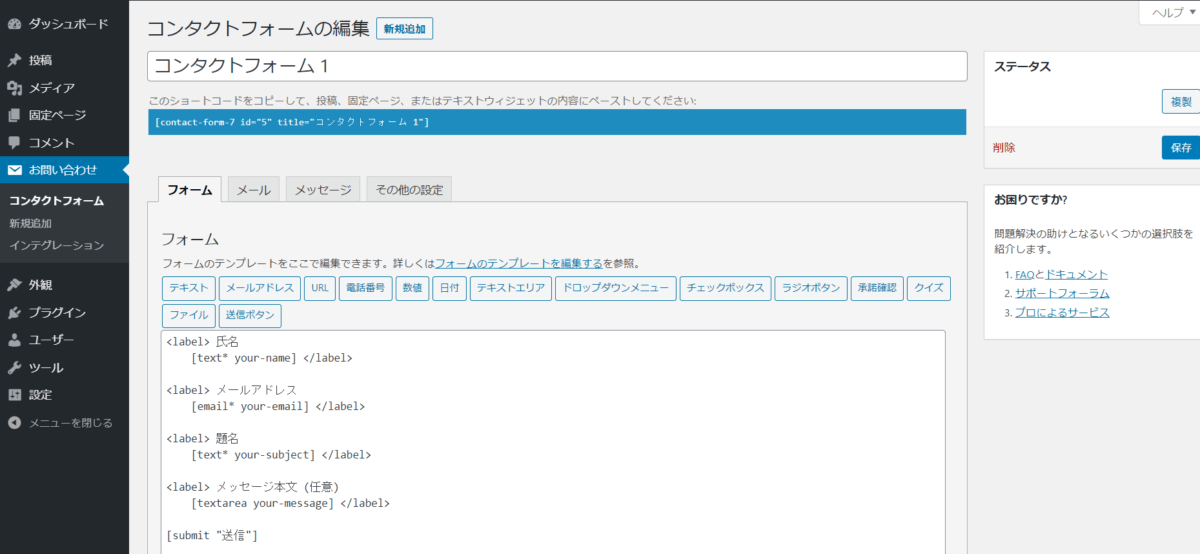
すると次のような「コンタクトフォームの編集」という画面になると思います。

簡易的な問い合わせフォームなら、特に変更する必要はないのですが
- フォームの設定
- メールの設定
- メッセージの設定
- その他の設定
の4つの編集項目について説明していきます。
フォームの設定
基本的には、特に変更する必要はありませんが
- 問い合わせフォームをアレンジしたい
- 問い合わせの入力項目を増やしたい
というような時には、この画面でお問い合わせフォームのテンプレートを編集できます。
入力項目数に注意
問い合わせの入力項目を増やしたい場合、入力項目数には注意が必要です。
問い合わせフォームに進んだが、項目数が多かったり、複雑だったりで、入力が面倒になり、問い合わせするのをやめてしまったという経験、ありませんか?
これでは、お問い合わせフォームを設置した意味がなくなってしまいます。
項目数、項目内容は、最低限必要なものだけに絞りましょう。
変更した場合は、下にある「保存」ボタンを忘れずにクリックしてください。
メールの設定
メールの設定では
ユーザーから問い合わせがあった時に自分に届くメールの設定
ができます。
- 送信先・・・問い合わせを受け取りたいメールアドレス
- 送信元・・・問い合わせをしてきた人の名前が表示される
- 題名・・・問い合わせをしてきた人が書いた題名(件名)が表示される
- 追加ヘッダー・・・メールの返信先。問い合わせをしてきた人のメールアドレスが表示される
- メッセージ本文・・・問い合わせをしてきた人が書いた内容が表示される
基本的にはこのまま変更なしでOKです。
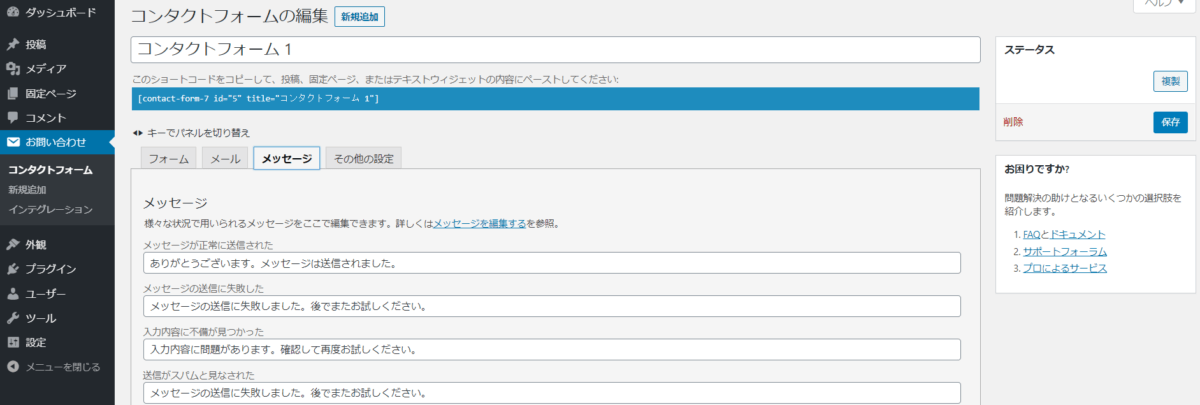
メッセージの設定

メッセージの設定では
- メッセージが正常に送信された時
- メッセージの送信に失敗した時
- 入力内容に不備があった時
などに、問い合わせをしてきたユーザー向けに表示される文章を変更することができます。
基本的にそのままでOKですが、変更した場合は、下までスクロールし「保存」ボタンを押すのを忘れずに。
そのほかの設定
その他の設定では、コードを入力することで、問い合わせフォームのカスタマイズができます。
例えば、ログインユーザーだけが問い合わせフォームを利用できるようにするといった設定ができたりします。
プログラミング初心者、Wordpress初心者には少し難しいので、特にいじる必要はないでしょう。
3:問い合わせフォームの固定ページを作成する
問い合わせフォームを設定しただけでは、サイトに反映されません。
問い合わせフォームを反映させるために、固定ページを作成しましょう。
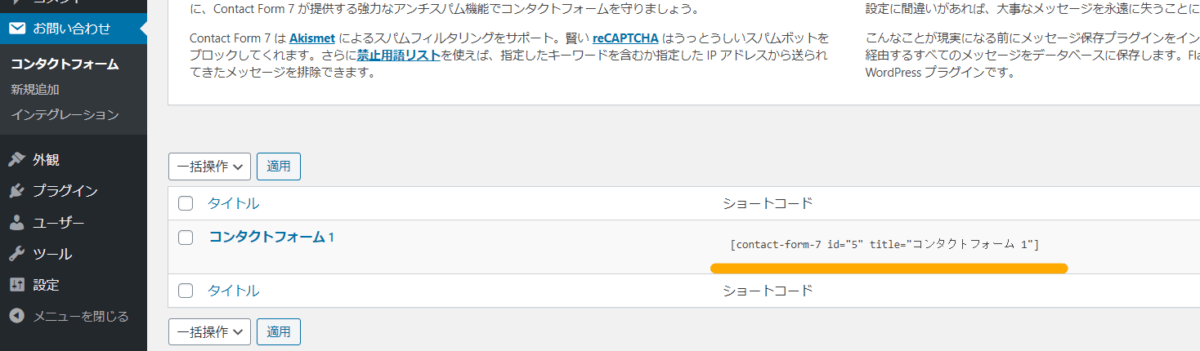
ダッシュボード(管理画面)の「お問い合わせ」⇒「コンタクトフォーム」の順にクリックすると表示される「コンタクトフォームのショートコード」をコピーします。

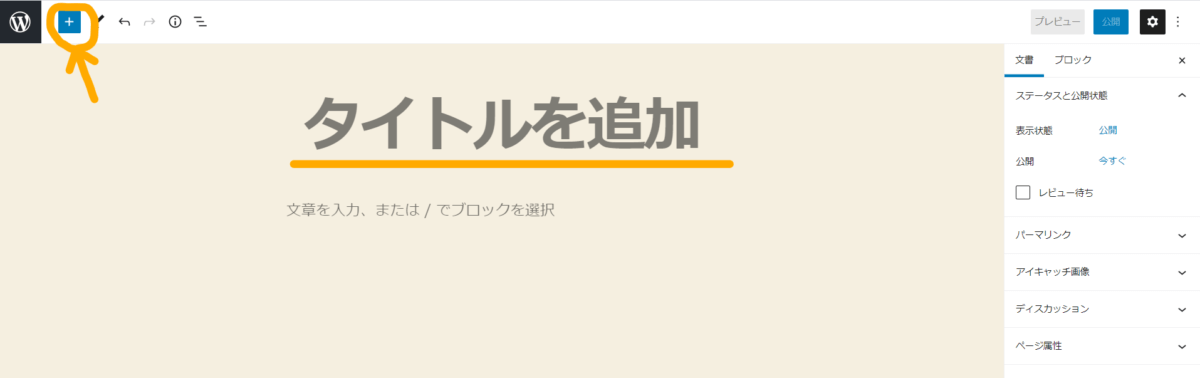
ダッシュボード(管理画面)に戻り、「固定ページ 」⇒「 新規追加」の順にクリックすると、このような画面になると思います。

タイトルには「お問い合わせ」と入力します。
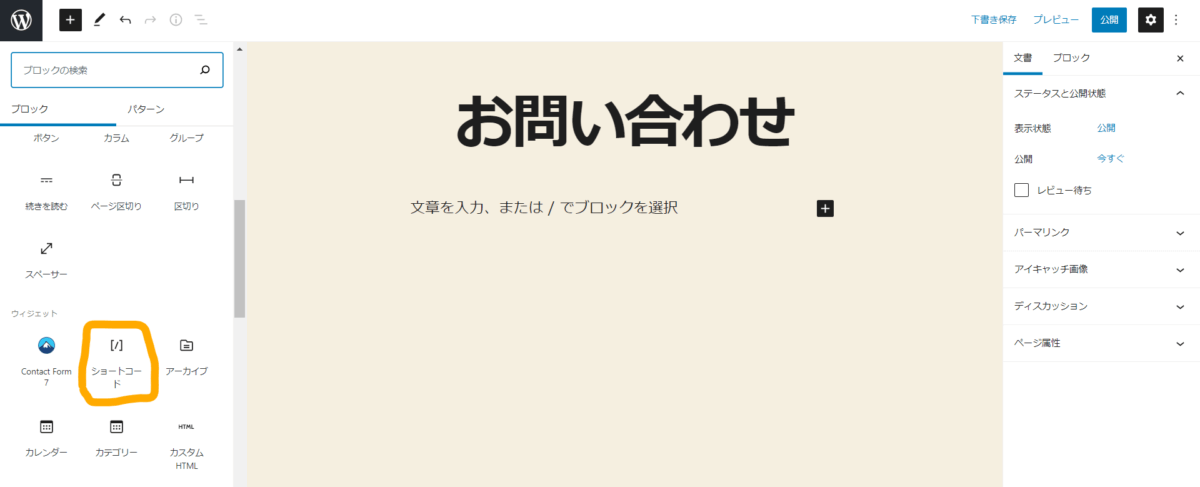
左上の「+」をクリックすると、追加できるブロックが表示されますので、「ショートコード」をクリックします。

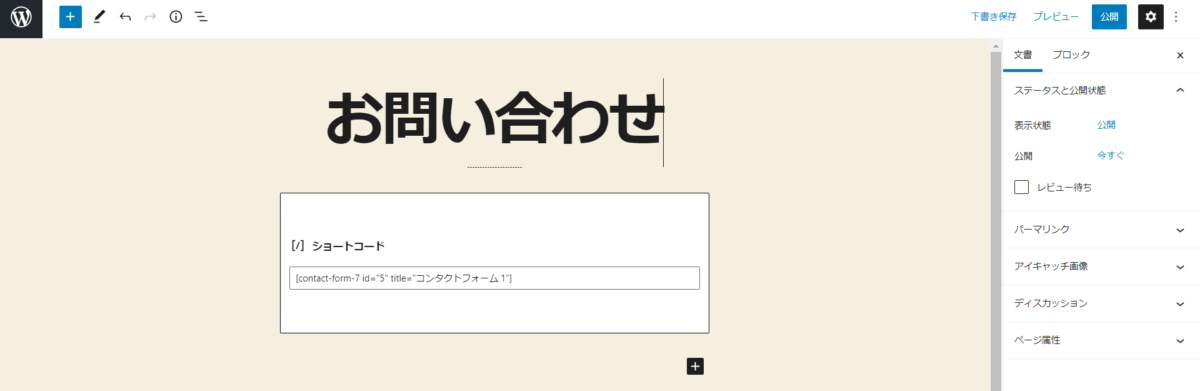
ショートコードの入力窓に、先ほどコピーした「コンタクトフォームのショートコード」を貼り付けます。

右上の「公開」をクリックして、プレビューで確認してみましょう。
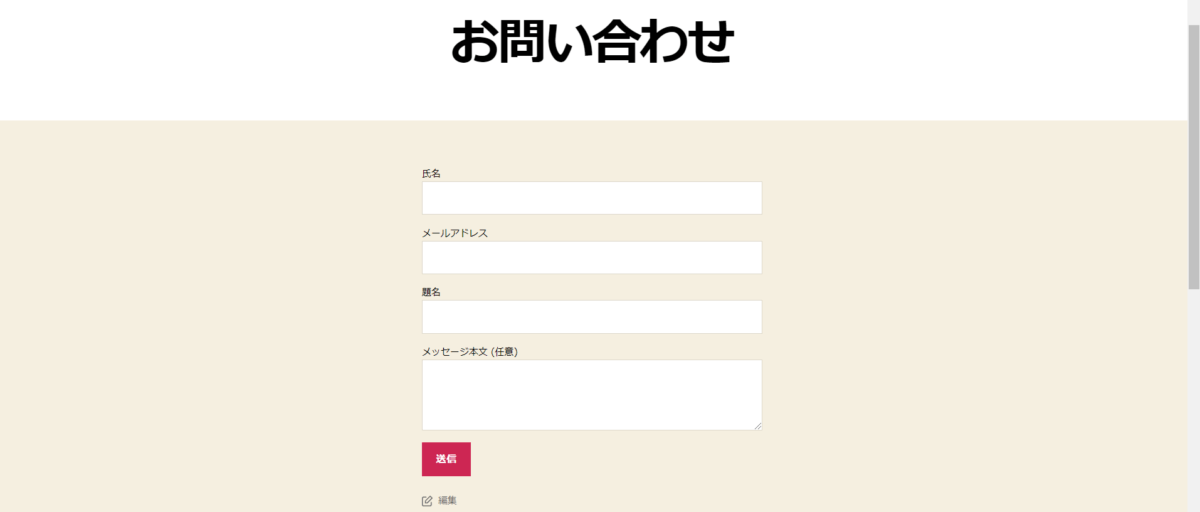
このような「お問い合わせフォーム」ができていると思います。

4:問い合わせページにアクセスできるようにメニューバーを作成する
今、作成した問い合わせフォームの固定ページは、独立したページなので、このままでは、サイトから問い合わせページにアクセスできません。
そのため、メニューバーを作成して、問い合わせページへのリンクを追加しましょう。

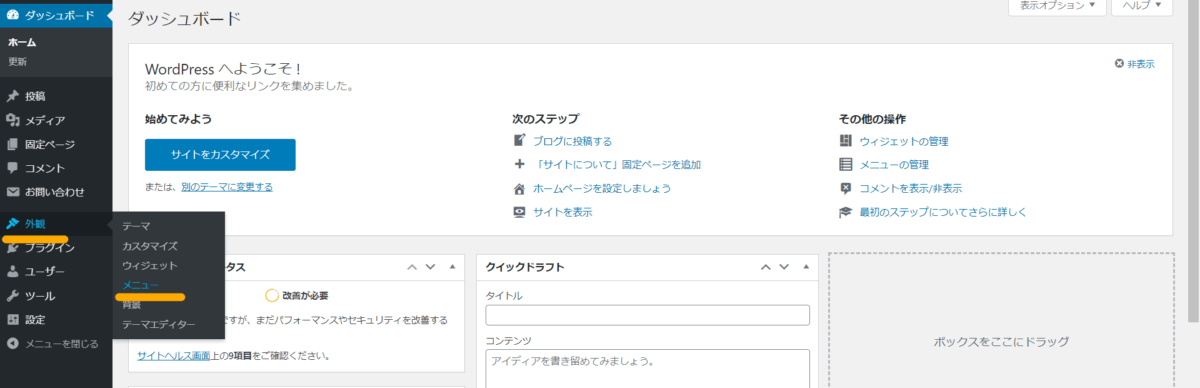
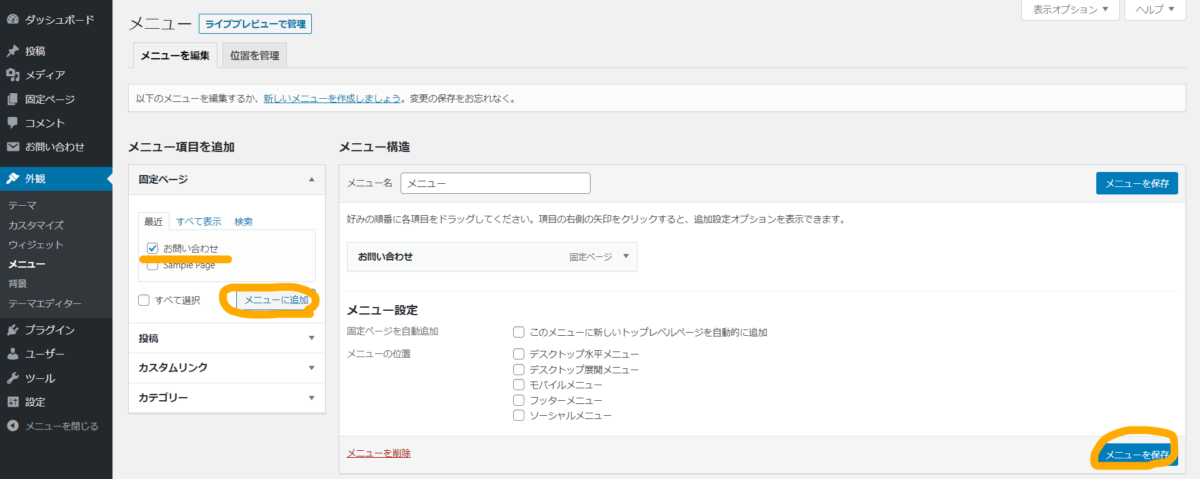
ダッシュボード(管理画面)の左メニューから「外観 」⇒「メニュー」をクリックします。

メニュー構造の「メニュー名」に好きな名前を入力して、「メニューを作成」をクリックします。
次に、メニュー項目を追加の「お問い合わせ」にチェックを入れる⇒「メニューに追加」をクリックします。
最後に、右下の「メニューを保存」を押せば完了です。
メニューの表示位置は、使用しているテーマテンプレートによって異なるので、ライブプレビューでどこに表示されるか確認しながら作業するとよいかと思います。
お問い合わせフォームをウィジェットで表示させることもできる
使用しているテーマテンプレートによって異なるのですが、ウィジェットで「問い合わせフォーム」を、フッターやサイドバーに表示させることもできます。
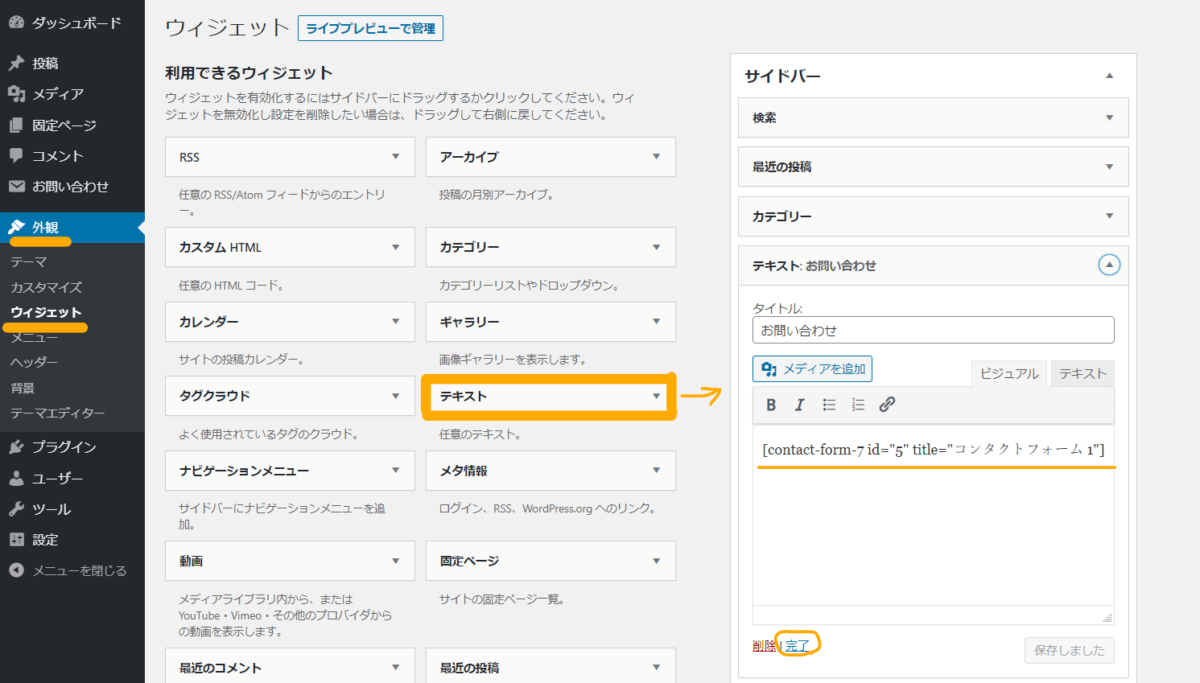
「外観」⇒「ウィジェット」をクリック。

「テキスト」を、サイドバーにドラッグして開き
- タイトルを入力
- テキスト欄に、「コンタクトフォームのショートコード」を貼り付ける
- 完了を押す
これで、OKです。
WordPressでのお問い合わせフォームの表示場所や動作を確認する
- メニューバーで問い合わせページへのリンクを作成する
- ウィジェットで問い合わせフォームを表示させる
2つの方法を紹介しましたが、テーマテンプレートによって表示位置が異なります。
実際に試してみて、どこに表示されるのか確認してください。
また、設置したはいいが、お問い合わせフォームが機能していない可能性もあります。
必ず、お問い合わせフォームの動作確認を行いましょう。
確認方法は、自分のサイトのお問い合わせフォームに、自分で入力をして送信してみればわかります。
まとめ
WordPressで作ったブログやサイトに、プラグイン「Contact Form 7」をインストールして、お問い合わせフォーム・問い合わせページを作成する方法を紹介しました。
問い合わせページがあることで
- サイトの信頼感がアップ
- メールアドレスを非公開にできるので、迷惑メールを予防できる
- 貴重な意見や情報を入手できる
- ユーザーが時間を気にせず気軽に問い合わせできる
- アフィリエイトの審査に通りやすくなる
- 仕事のオファーをもらえることもある
など、収入アップにつながるメリットが多いので、設置することをオススメします。
ときには
- サイトへのクレーム
- 間違いの指摘
などもくるかもしれません。
気持ちのよい問い合わせばかりではないかもしれませんが、間違いを気づかずに放置しておくことの方がよくありません。
WordPressのプラグイン「Contact Form 7」を使えば、初心者でも簡単に設置することができるので、ぜひ試してみてください。


