記事内にプロモーションリンクが含まれる場合があります。
無料で、手軽にWebサイトを始められるとあって、世界中で人気の「Wordpress(ワードプレス)」。
「やってみたいけど、何からやればいいのかわからない」
「設定が難しそう・・・」
「時間がかかりそうで、なかなか行動にうつせない」
と悩んでいませんか?
この記事では、初心者でも絶対に公開までできる様に
- WordPressの始め方を
- 「101枚の画像」と
- 「30分の動画」で
WordPressの公開方法をわかりやすく未経験者でも絶対に完結できるように説明します。
初心者でも時間にして50分~60分ほどで作業が完了します。
「Wordpress(ワードプレス)」 を始めてから使いこなせるようになれば
- 自分のWebサイト(ブログ)を運営してアフィリエイトで稼ぐ
- クラウドソーシングなどで、WordPressの制作案件を受注して稼ぐ
- 自分の作成品ポートフォリオの公開
なんてことも可能になりますから、ぜひチャレンジしてみてください。

よこやま良平
あなたは誰だ?と思っている人もいると思いますので
1分だけ自己紹介をさせてください。
こんにちは、15年以上プログラミングを行っているITエンジニアのよこやまです。
すでに法人化しており、会社の代表をしておりますが
現役ITエンジニアをしながら4歳から85歳まで1500名以上の方へパソコンやプログラミング講座を行っております。
最近はプログラミングラジオやプログラミング書籍も出しております。
また個人法人問わず3000以上のアプリ、サービス、制作を行っておりますので
その観点から、初心者へわかりやすく解説しています。
目次
初心者でも出来るはじめてのWordpressブログを公開までの手順
WordPress ブログの始め方はこの5つ。公開方法までの手順
- サーバーを取得する
- ドメインを取得する
- サーバーとドメインを紐づける
- WordPress をインストールする
- WordPressの初期設定を行う
WordPressのサーバー・ドメインって?
わかりやすく、ブログを「家」だと考えてみましょう。
営業の頃、クライアント(お客様)に説明するときはよくこの様に説明していました。
家を建てるためには、まず土地が必要ですよね。
そして、家に来てもらうためには住所がなくては困ります。
家を建てるための土地 = サーバー
家の住所(サイトURL)= ドメイン
というわけです。
以下から画像によるワードプレスブログの始め方・公開まで完全解説します。
始め方手順1:始めてのサーバーを取得する
始めてのサーバーでオススメは「エックスサーバー」です。
エックスサーバーのオススメポイントは ・・・
- レンタルサーバー国内シェアNo.1
- 安くて、使いやすい
初心者でも気軽に始めやすいと思います。
エックスサーバーの取得方法
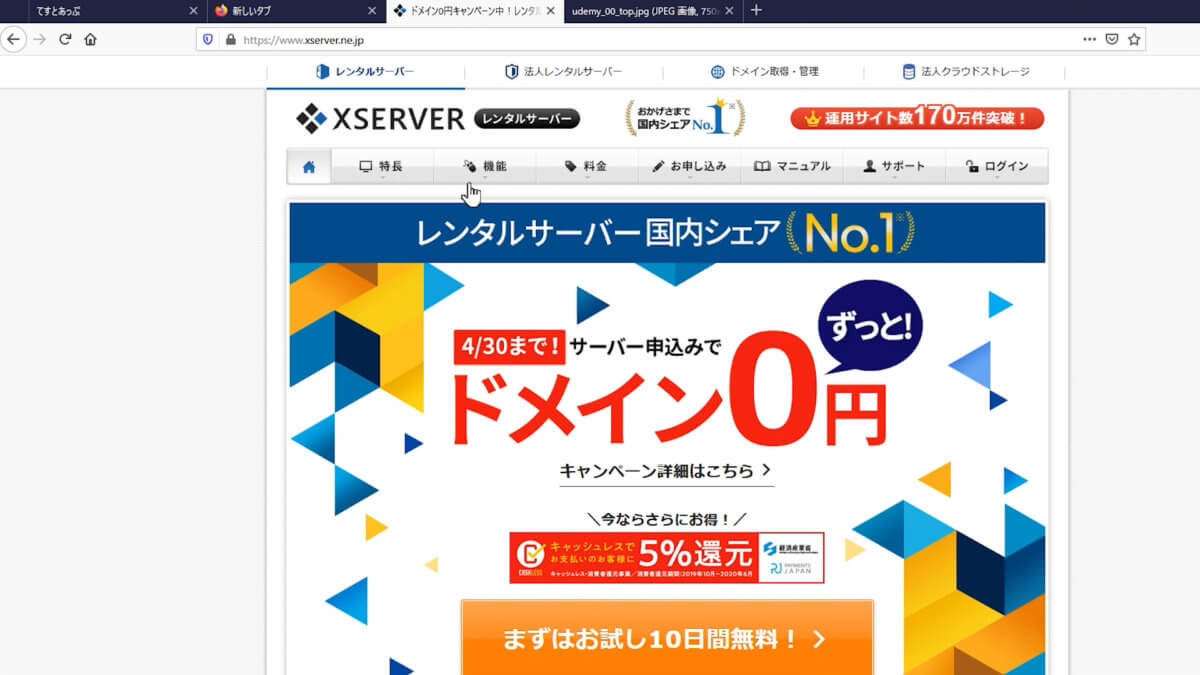
エックスサーバー
![]() のトップページへアクセス
のトップページへアクセス

「まずはお試し10日間無料」をクリック

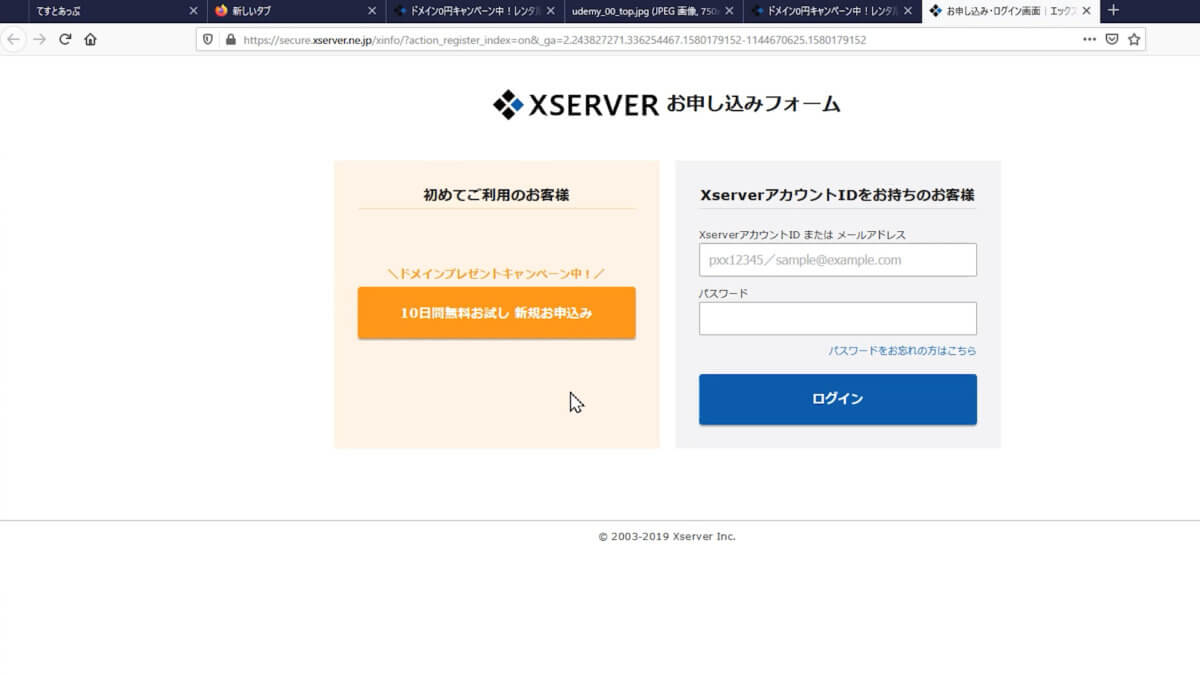
「10日間無料お試し 新規申し込み」をクリック。

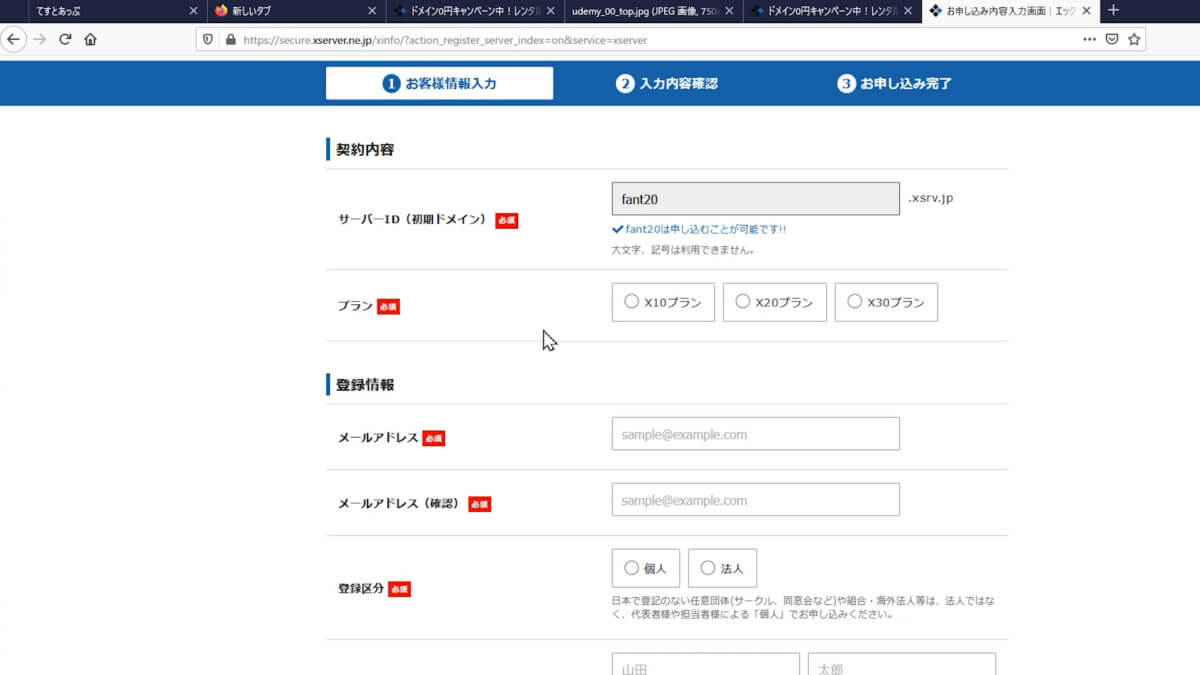
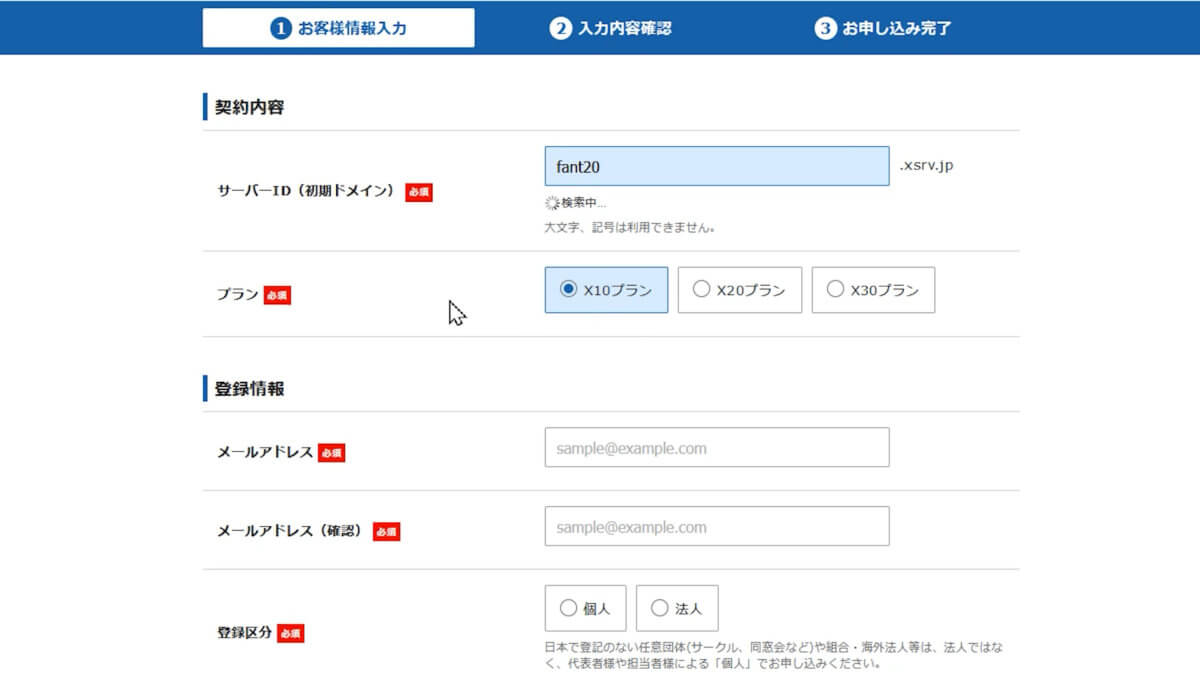
必要事項を始めに入力していきます。

- サーバーID ・・・ ブログのURLとは関係ないので、適当な文字列(短め)でOK
- プラン・・・ 初心者は一番安い「X10プラン」を選択
- メールアドレス
- 登録区分・・・「個人」にチェックを入れる
- 名前
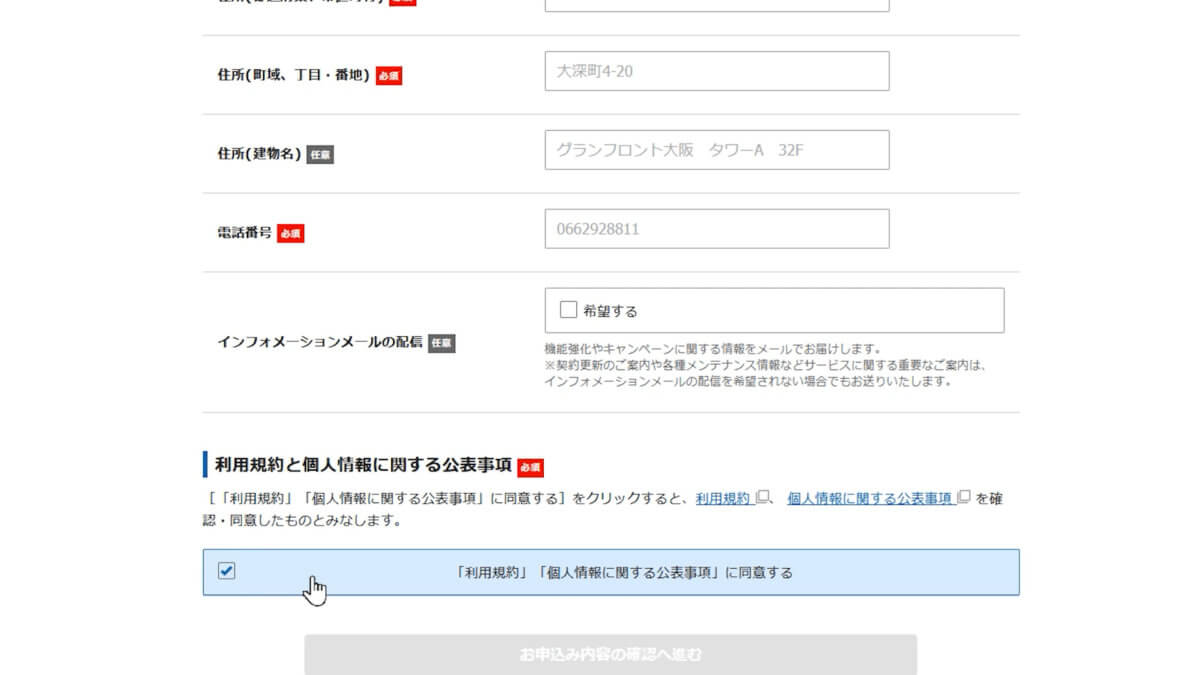
- 住所

利用規約に同意のチェックを入れ、「お申し込み内容の確認へ進む」をクリック。

確認画面で入力に誤りがないかチェックをし、「SMS・電話認証へ進む」をクリック。

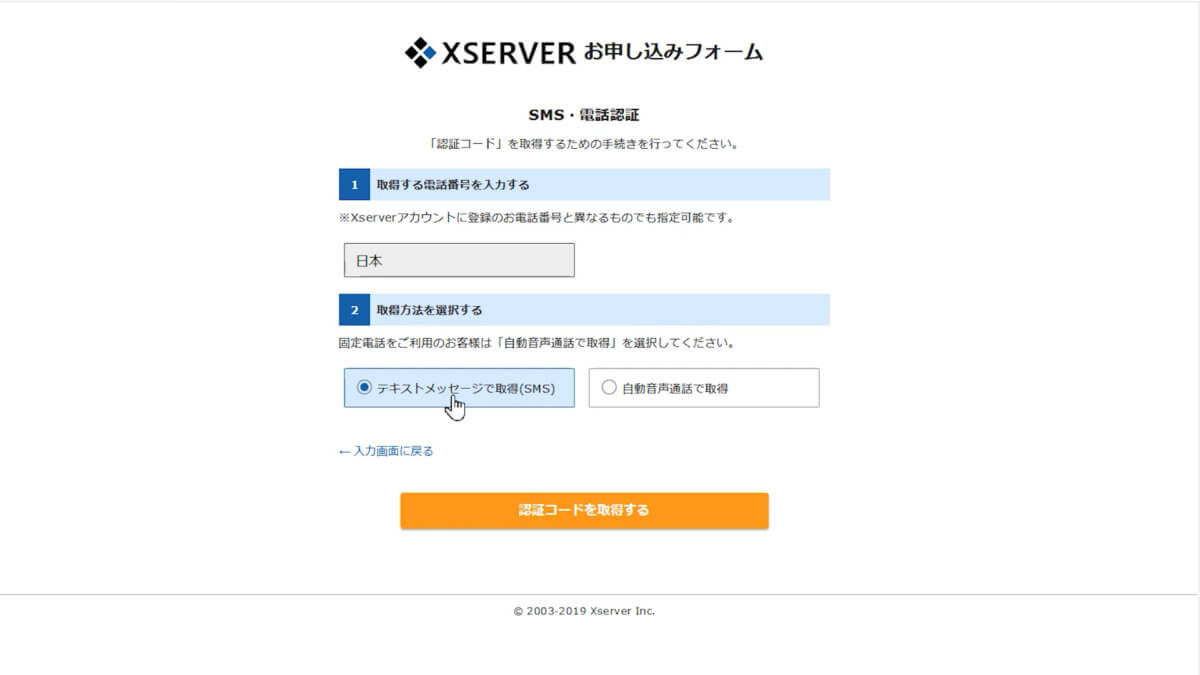
- 居住国・・・「日本」を選択して、右側に電話番号を入力
- 取得方法・・・「テキストメッセージ」にするとメール(SMS)で、「自動音声通話」にすると、電話の自動音声で5桁のコードを教えてくれる
「認証コードを取得する」をクリック。

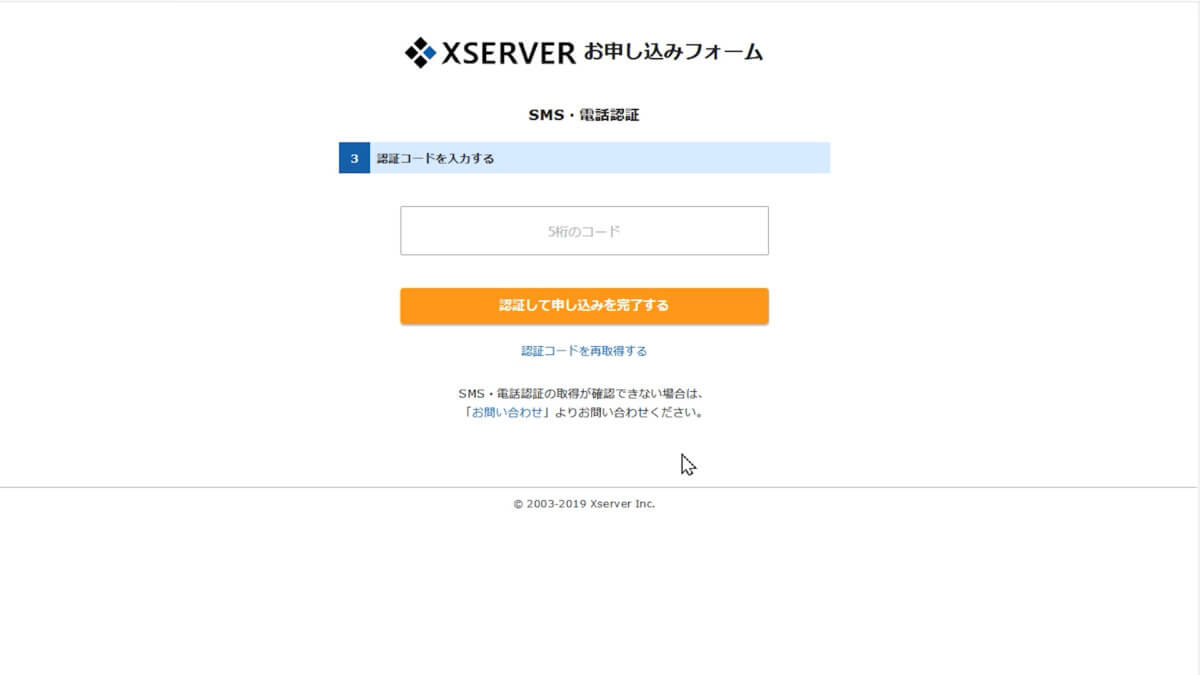
取得した5桁のコードを入力して、「認証して申し込みを完了する」をクリック。
これで、サーバーの取得は完了です。
登録直後は始めにメールの確認・支払い方法の設定を忘れずに。
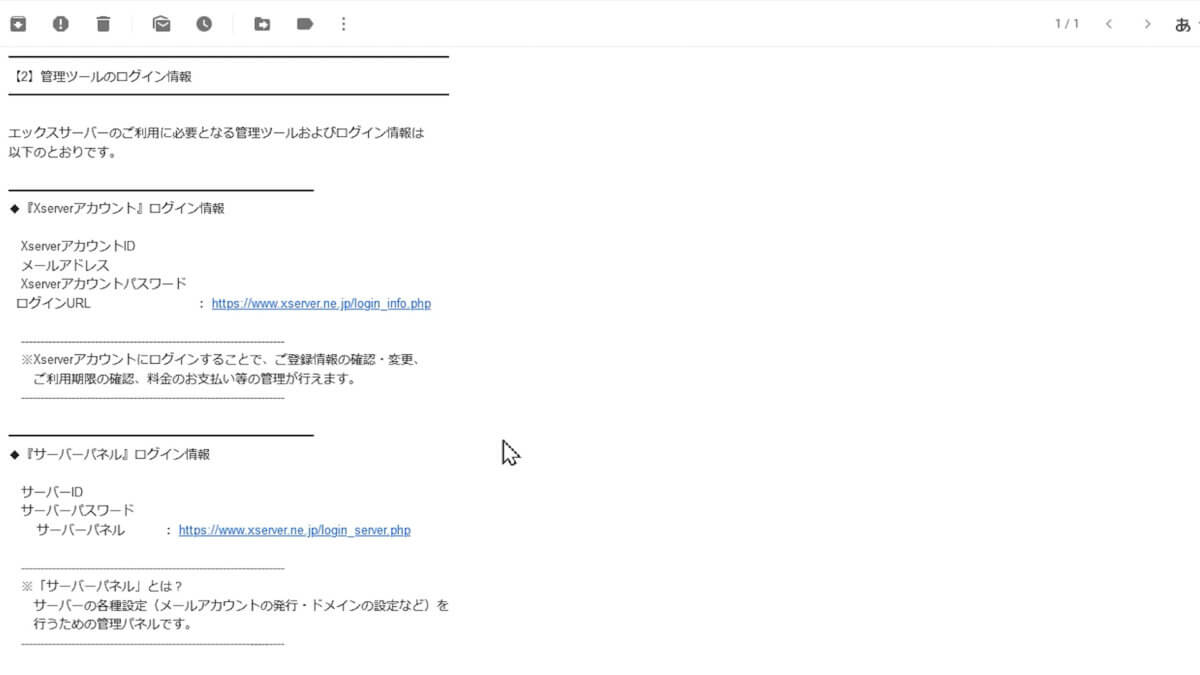
始めにエックスサーバーアカウントと、サーバーパネルのログイン情報が記載されているメールが届いているハズです。

忘れがちなのが「支払い方法の設定」です。
サーバー料金の支払い設定を忘れてしまうと、自動解約になってしまい、すべてやり直しになってしまうので、 始めに支払い方法を設定しておくことをオススメします。
支払い方法の設定方法は・・・
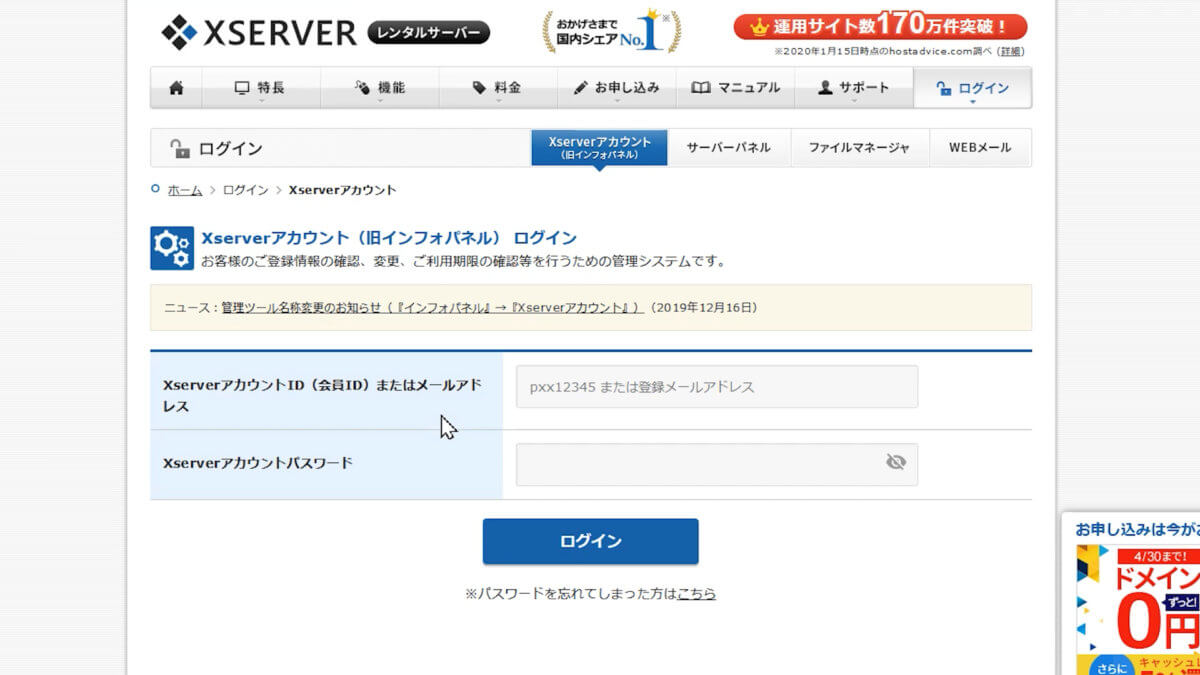
まず始めに、エックスサーバーアカウントのログインURLにアクセス

エックスサーバーアカウント(旧インフォパネル)にログイン

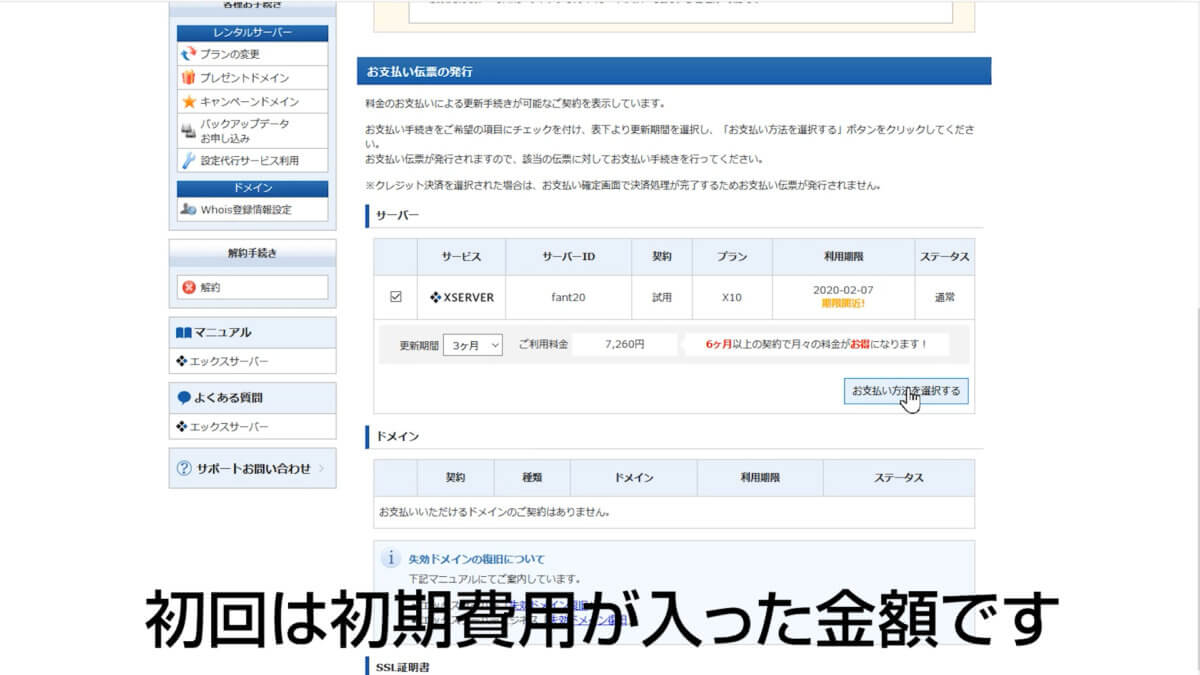
左側「料金のお支払い・請求書発行」をクリック。

□にチェックを入れ、更新期間を設定し、「お支払い方法を選択する」をクリック。

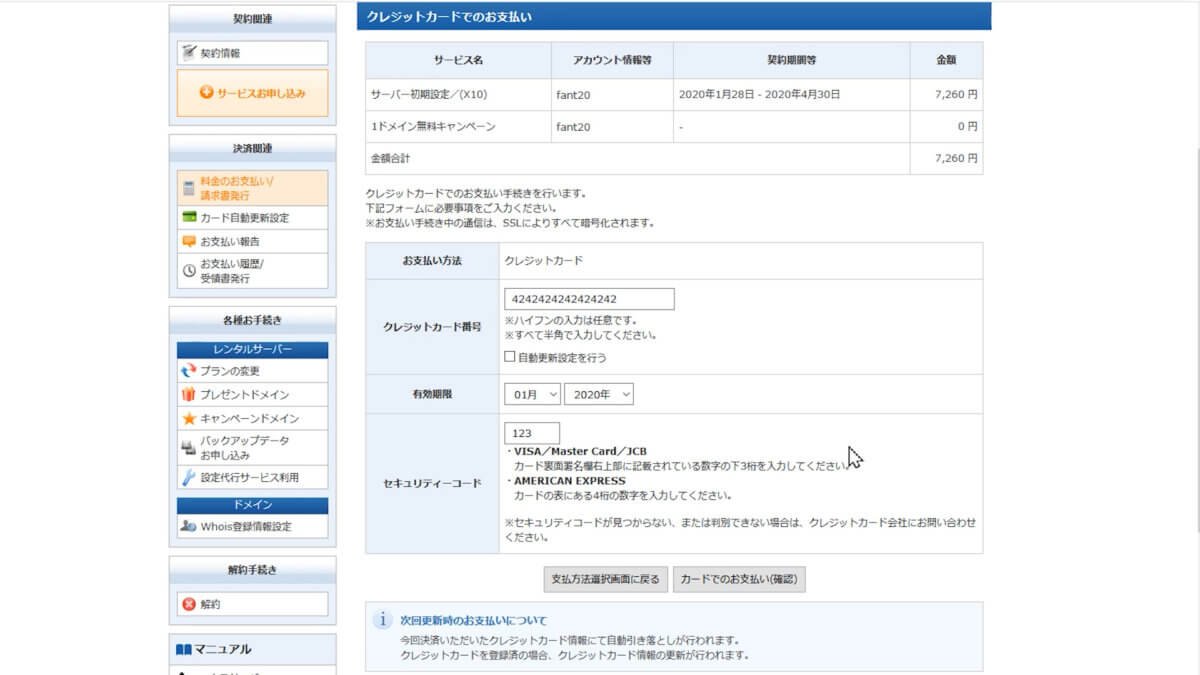
- クレジットカード情報を入力
- 「カードでのお支払い」をクリック
- 次のページの「カードでのお支払い(確定)」をクリック
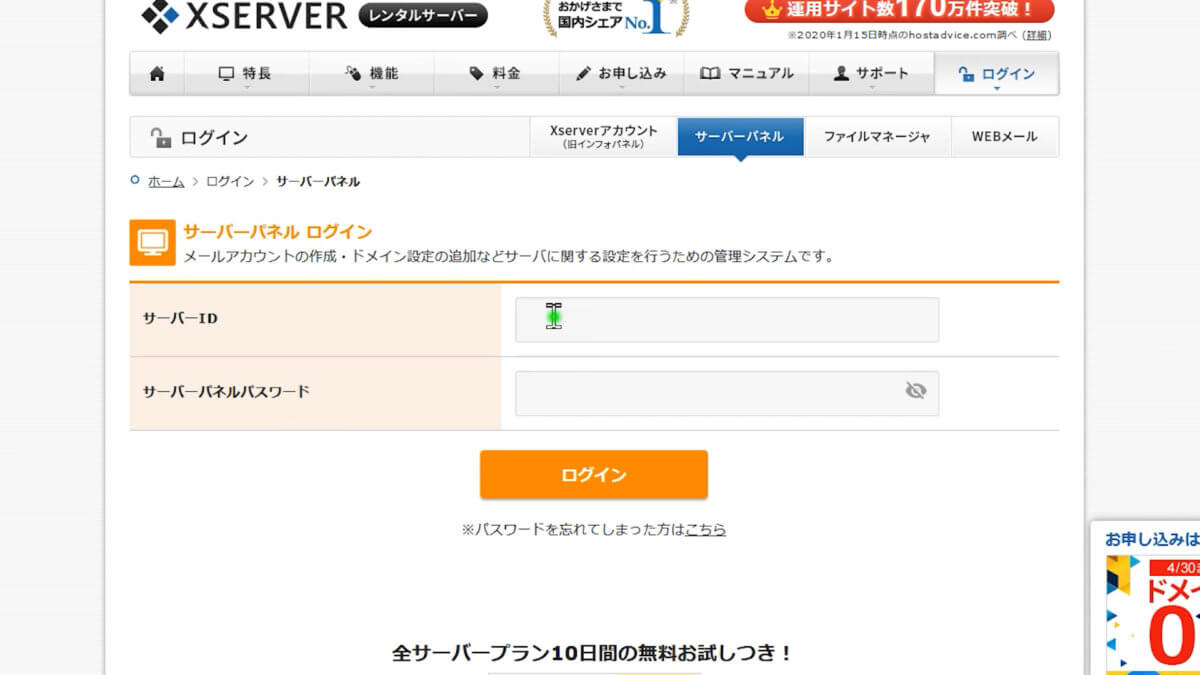
サーバーパネルにログインするには?
先ほどのメール画面のURLからでもいいですし、エックスサーバーのTOP画面からでもログインできます。

始めにメールに記載されているサーバーIDとパスワードを入力。

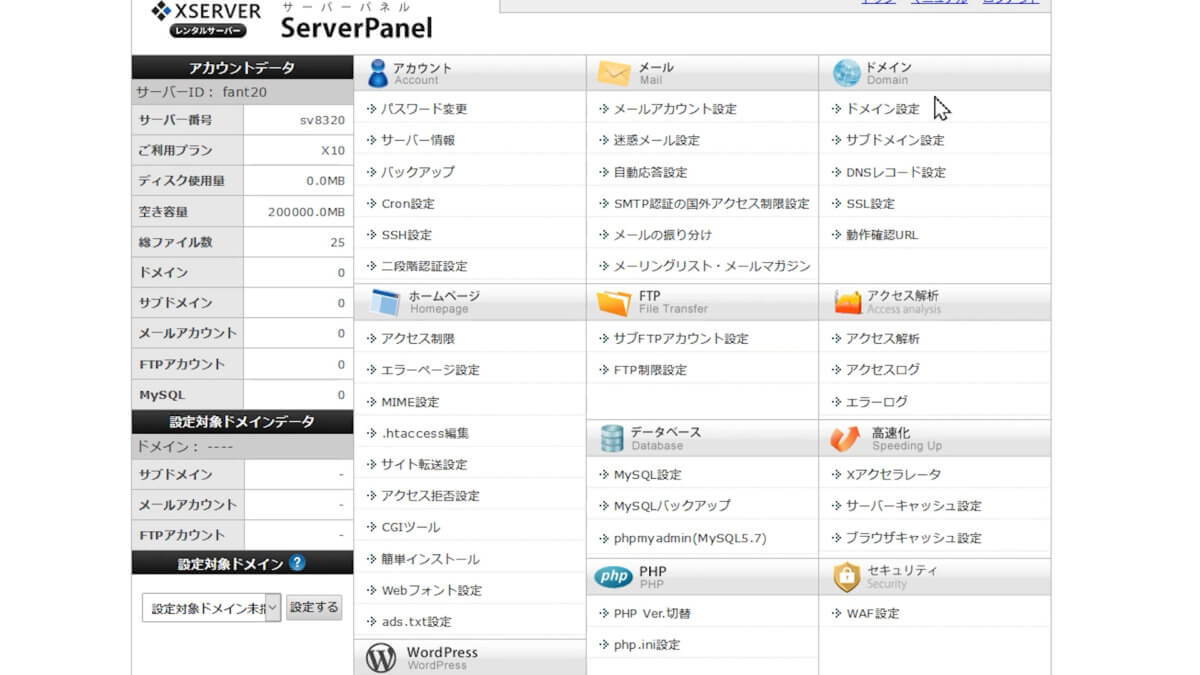
サーバーパネルにログインできました。

始め方手順2:ドメインを取得する
サーバー(土地)を無事に借りることができたので、次はドメイン(住所・サイトURL)を取得していきましょう。
オススメは「バリュードメイン」
「バリュードメイン」のオススメポイントは ・・・
- 料金が安い
- 早くて簡単
ドメインの取得方法
バリュードメイン
![]() にアクセス。
にアクセス。

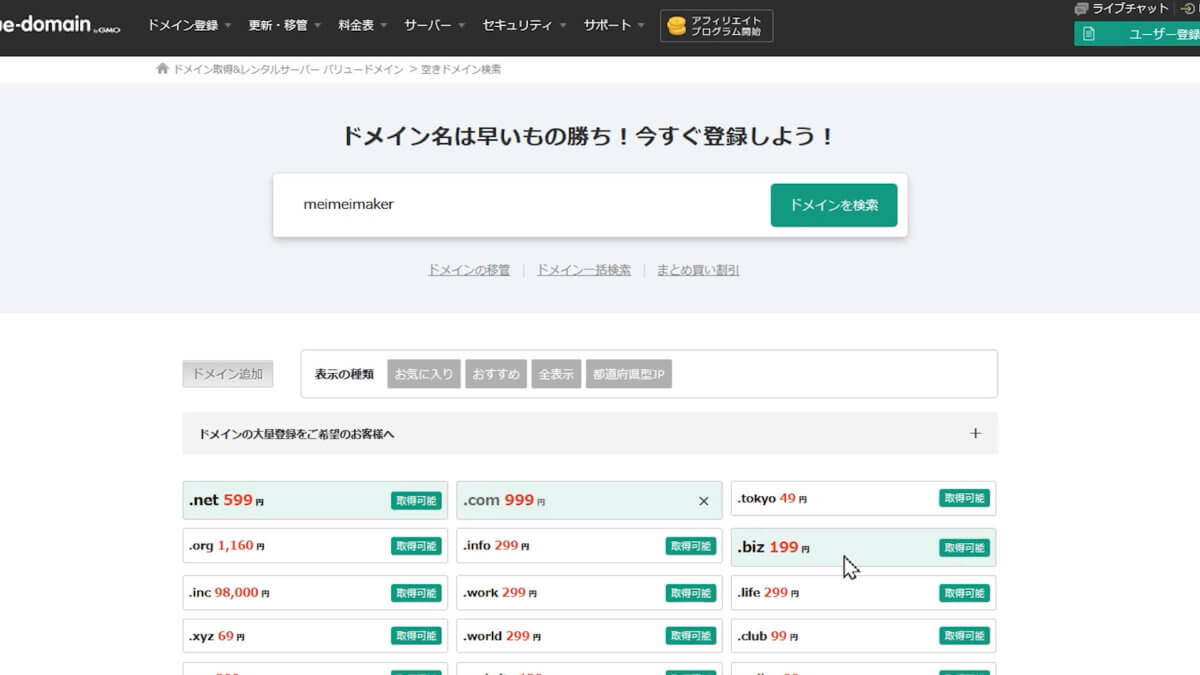
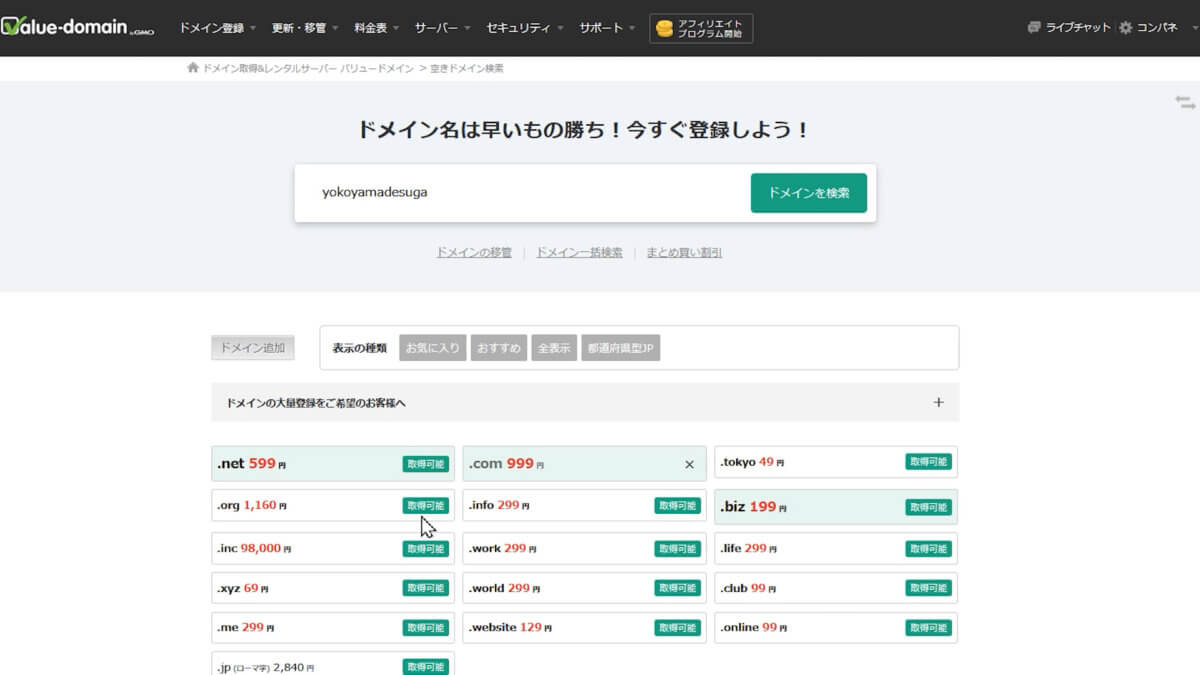
始めに希望する文字列を入力して「検索」をクリックすると、取得可能なドメインが表示されます。

ドメインによって取得できる金額が違いますが
- 「.com」
- 「.net」
- 「.jp」
のどれかで申し込むのがオススメ。
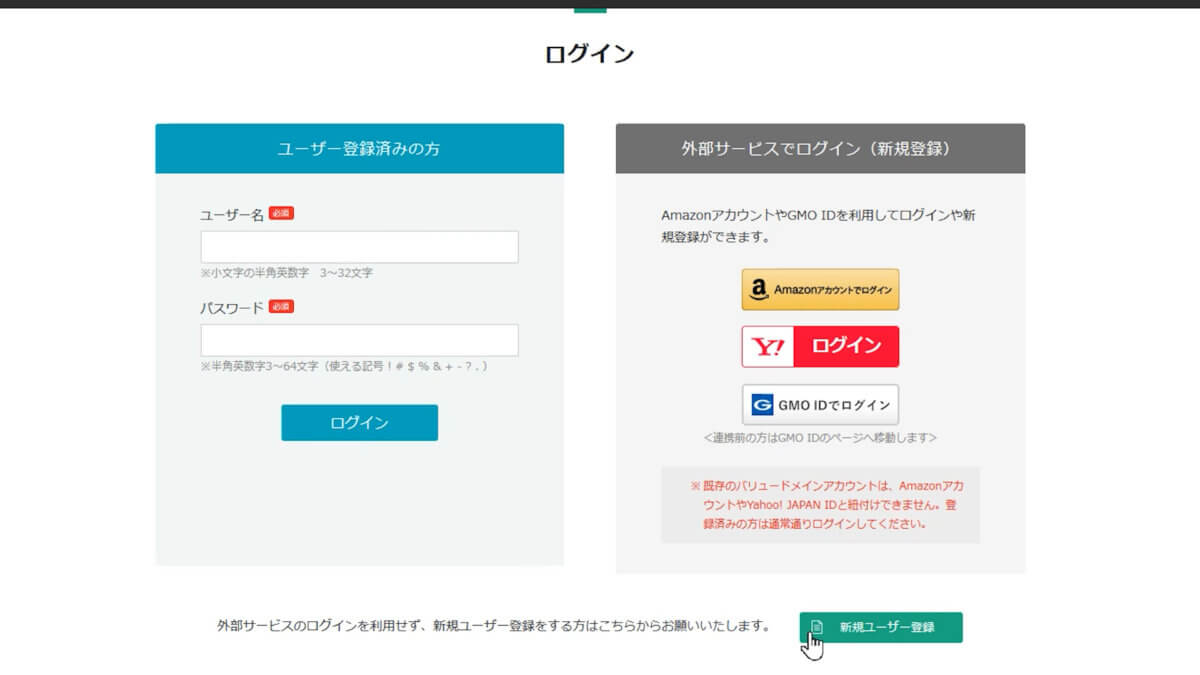
取得可能ボタンをクリックすると、ログイン画面になるので

右下「新規ユーザー登録」をクリックして、ユーザーアカウントを作成します。

- ユーザー名
- パスワード
- メールアドレス
下の□にチェックを入れ、入力確認ボタンを押せば完了です。
ドメイン検索画面に戻り、ドメインを購入しましょう。

先ほどと同じように希望する文字列を入力し、取得可能ボタンを押すと、確認画面にすすむので、間違いがないかチェックしましょう。

既にサーバーは取得済みなので「レンタルサーバー同時申し込み」にはチェックは入れません。
「自動更新の設定」は、そのまま変更なしでOK!
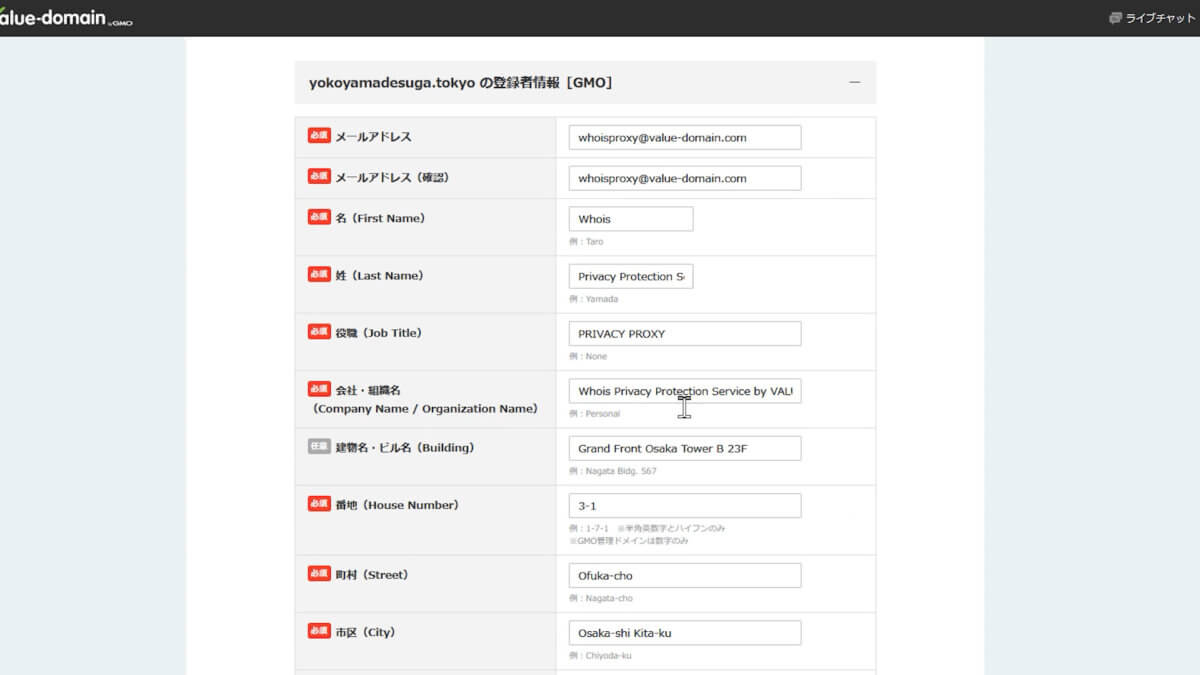
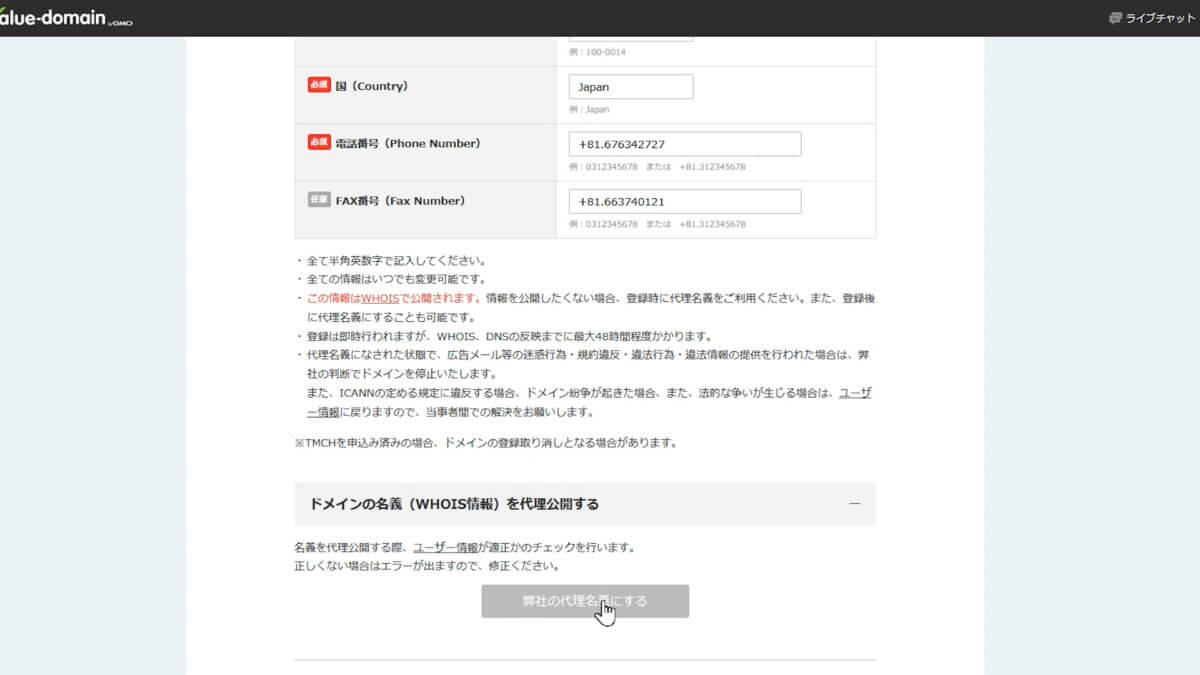
「登録者情報」の入力欄になりますが、情報を公開するのが不安な場合は・・・


JavaScriptを有効にしたうえで「ドメインの名義を代理公開する」をクリックすると、バリュードメイン名義にすることができ、個人情報の欄が自動入力されます。
これは、登録後に変更することも可能です。
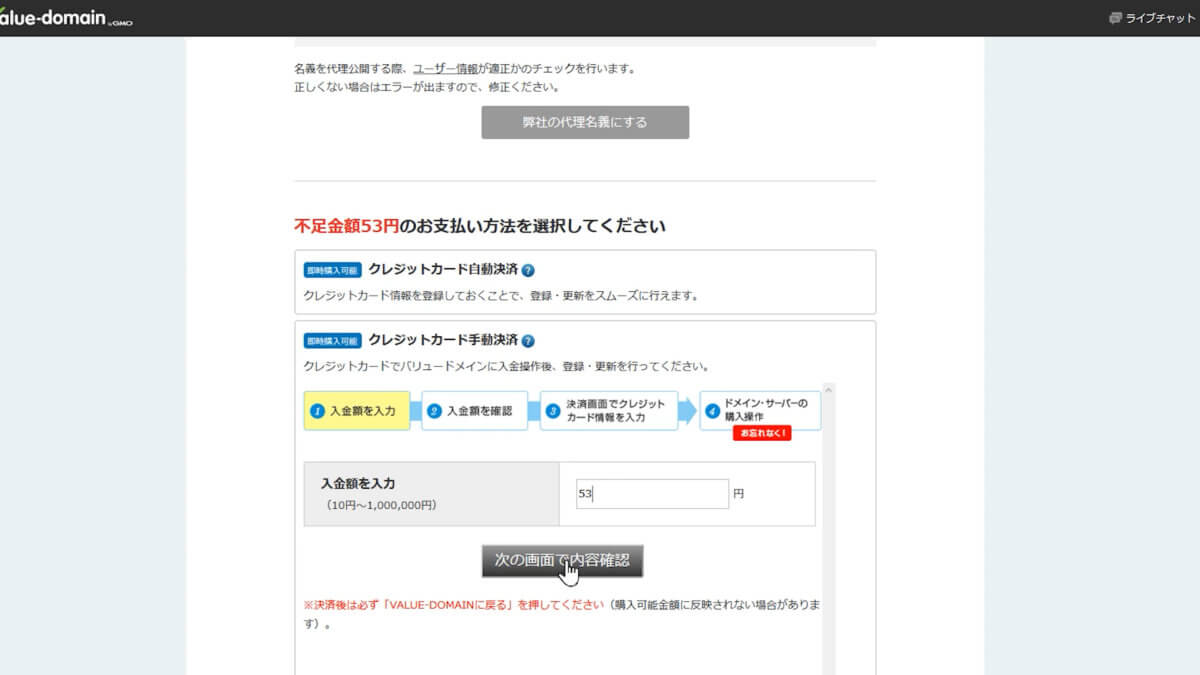
不足金額の支払い方法を選択して、決済を行ってください。

これで、ドメインの取得は完了です。
始め方手順 3:サーバーとドメインを紐づける
手順1で取得したサーバーと、手順2で取得したドメインを紐づける作業をしていきます。
ドメイン側の設定方法

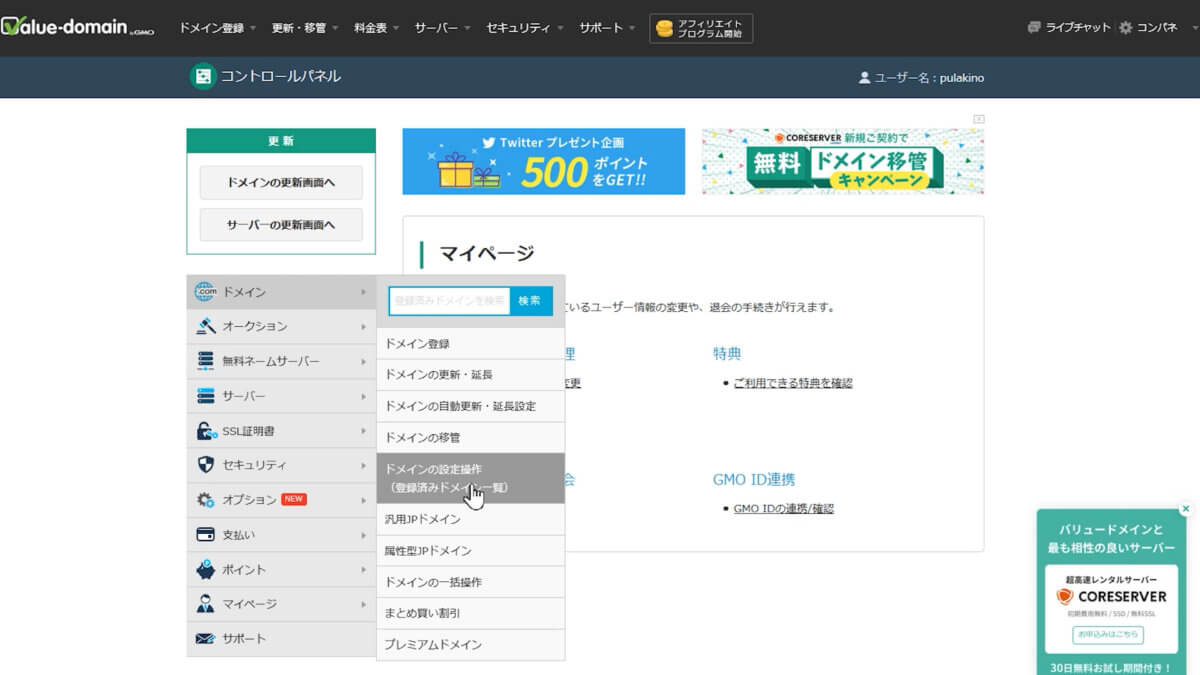
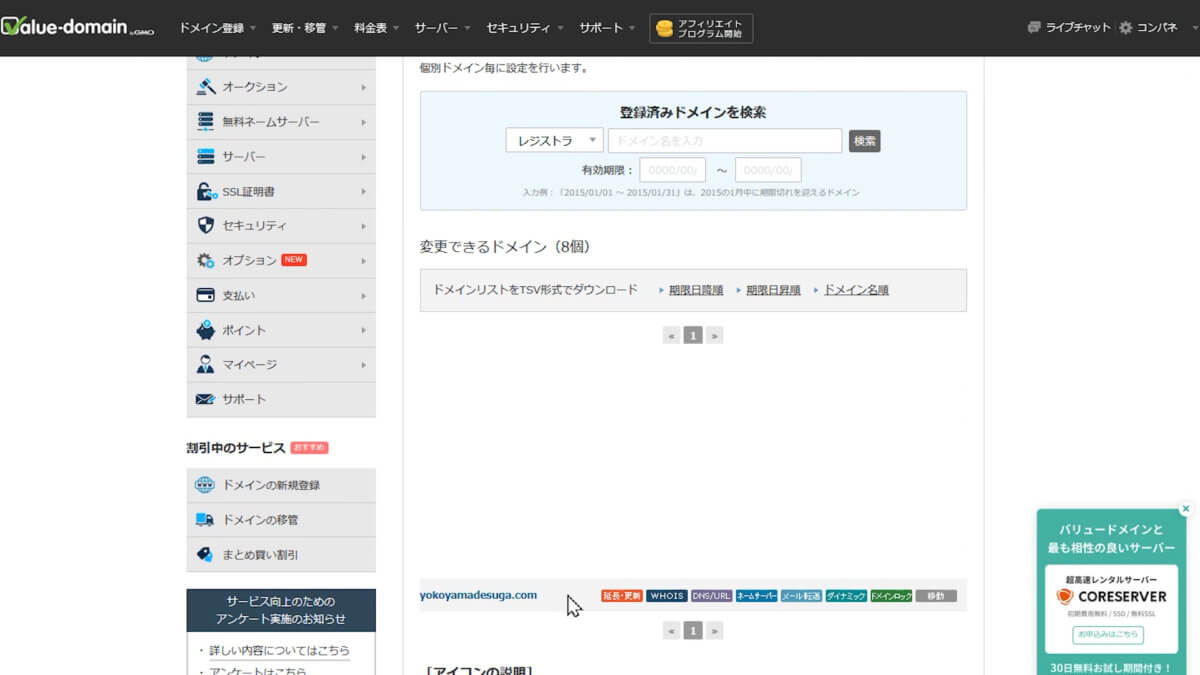
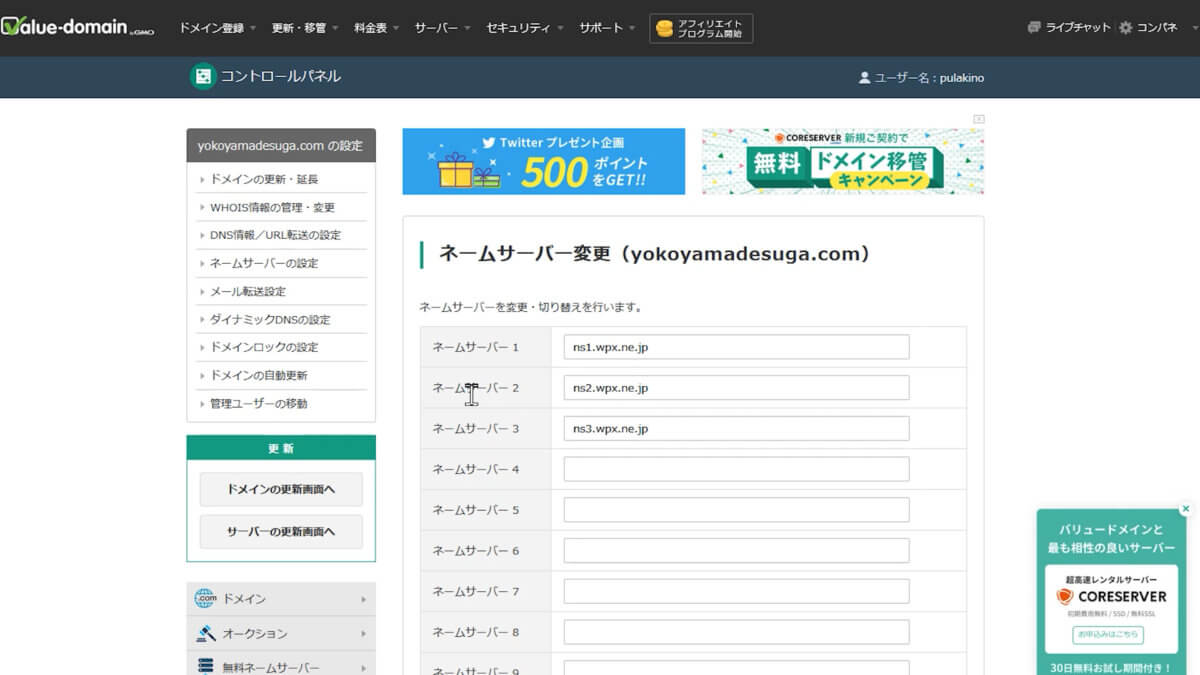
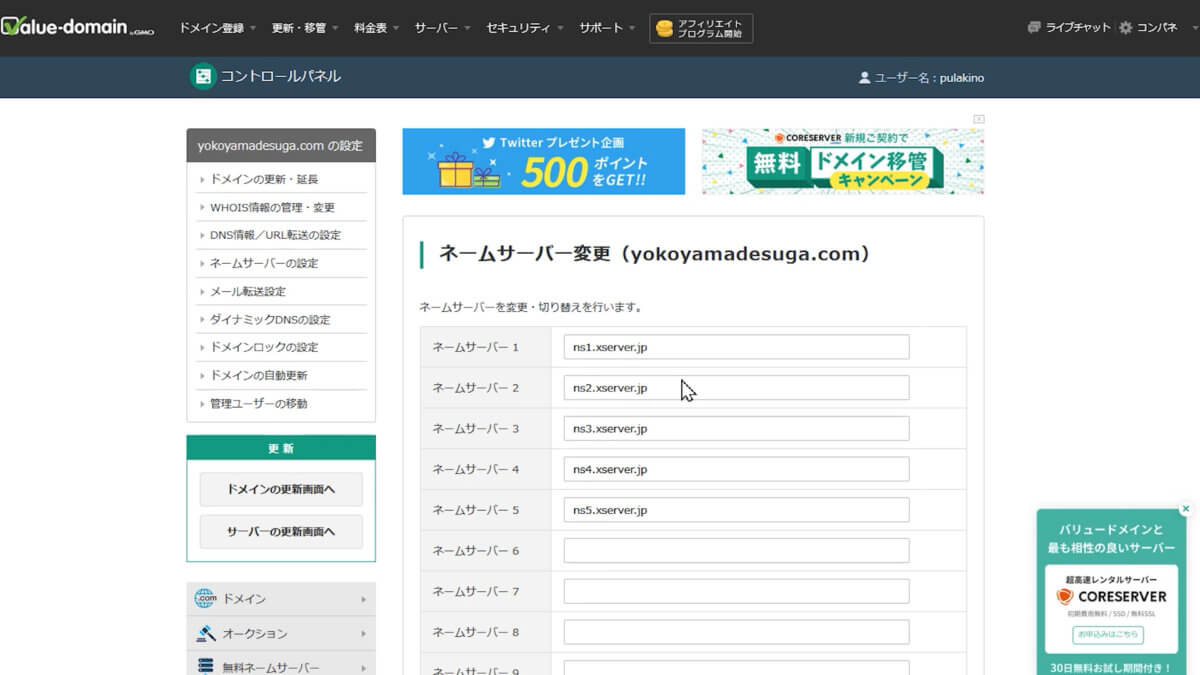
バリュードメインのマイページ⇒ドメインの設定操作⇒ネームサーバ


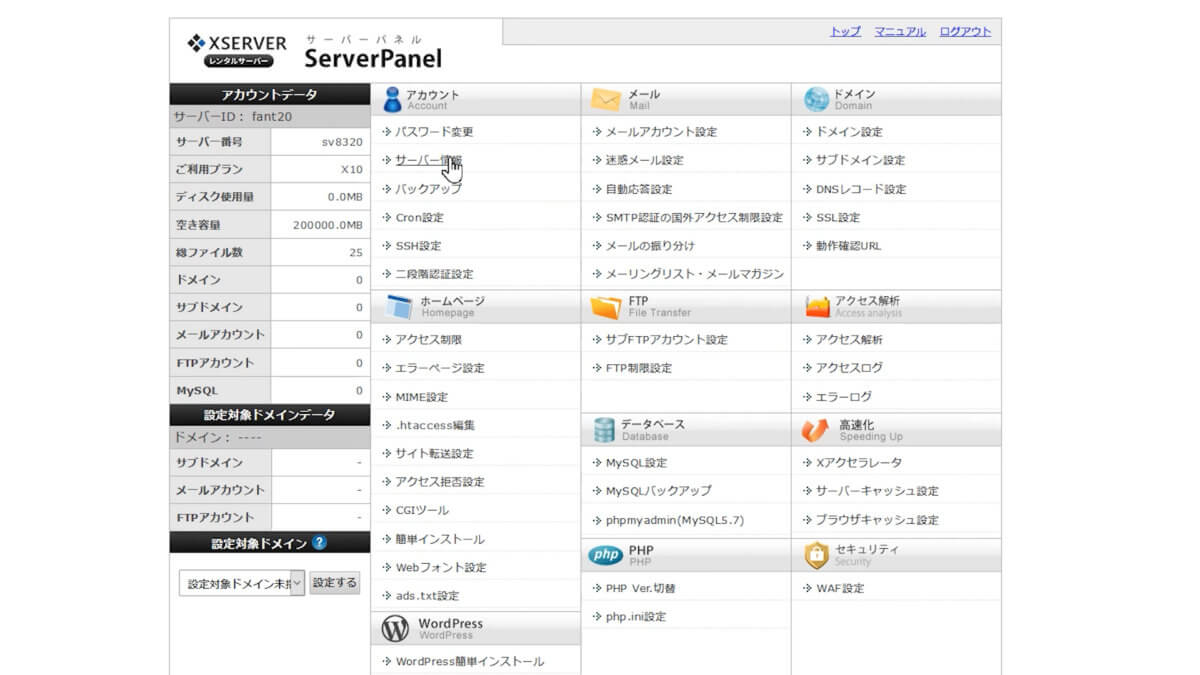
ネームサーバー情報を入力していくのですが、始めにどこに記載されているかというと「エックスサーバー」のサーバーパネルです。

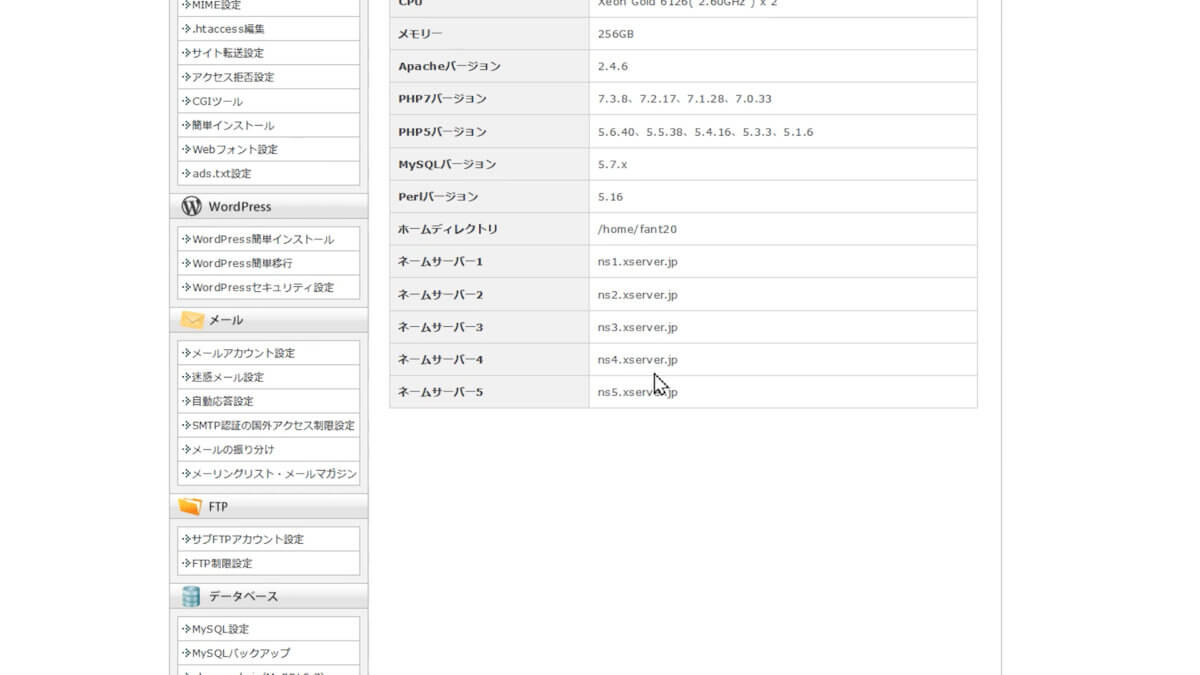
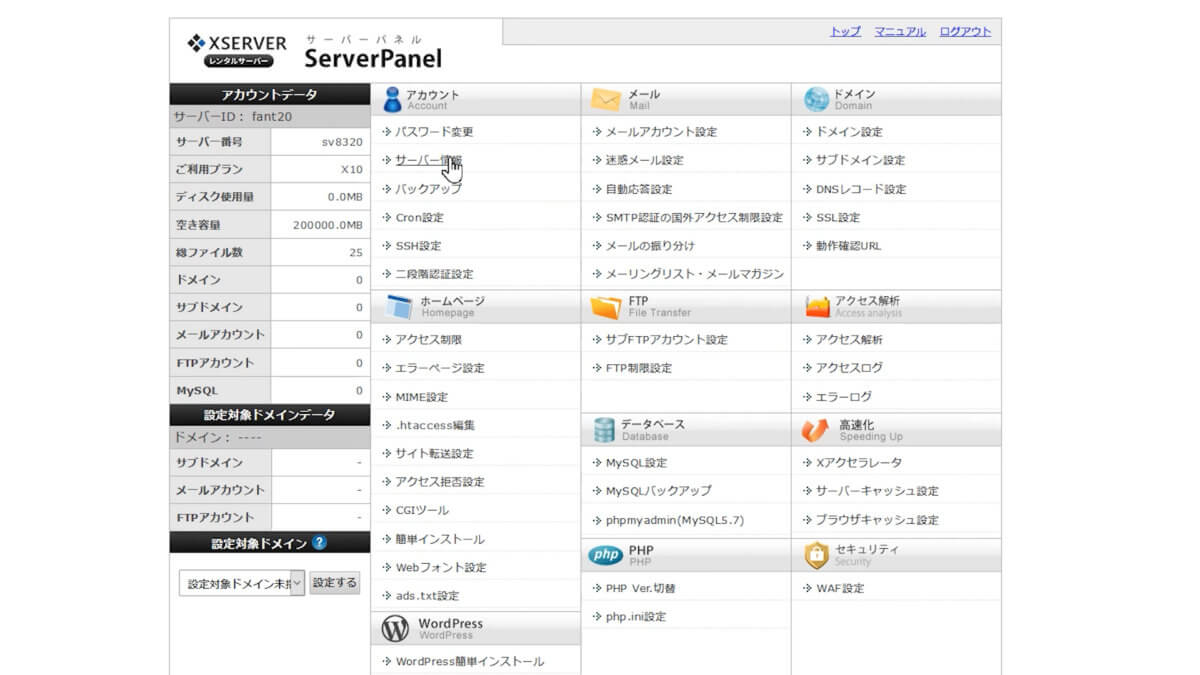
サーバー情報をクリック

ネームサーバーが5つ記載されていますので、5つ全部をコピーして

バリュードメインのコントロールパネルに戻り、ネームサーバー1~5にペーストします。
下の「保存ボタン」をクリックすれば完了です。
始めのサーバー側の設定方法

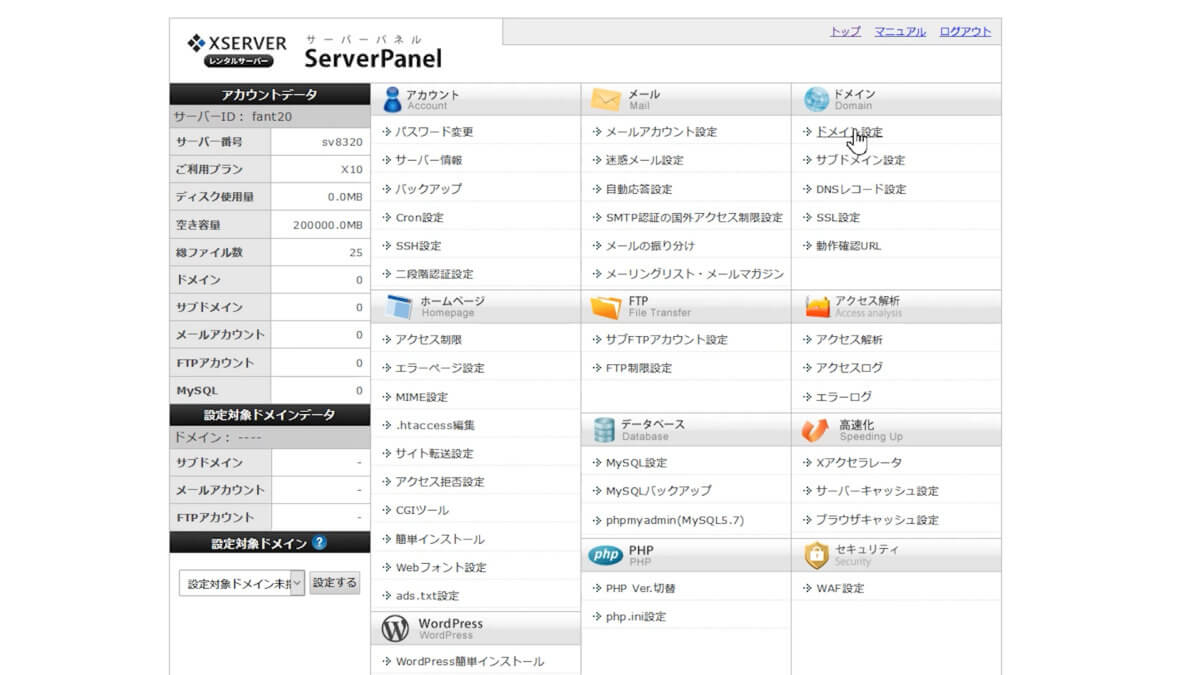
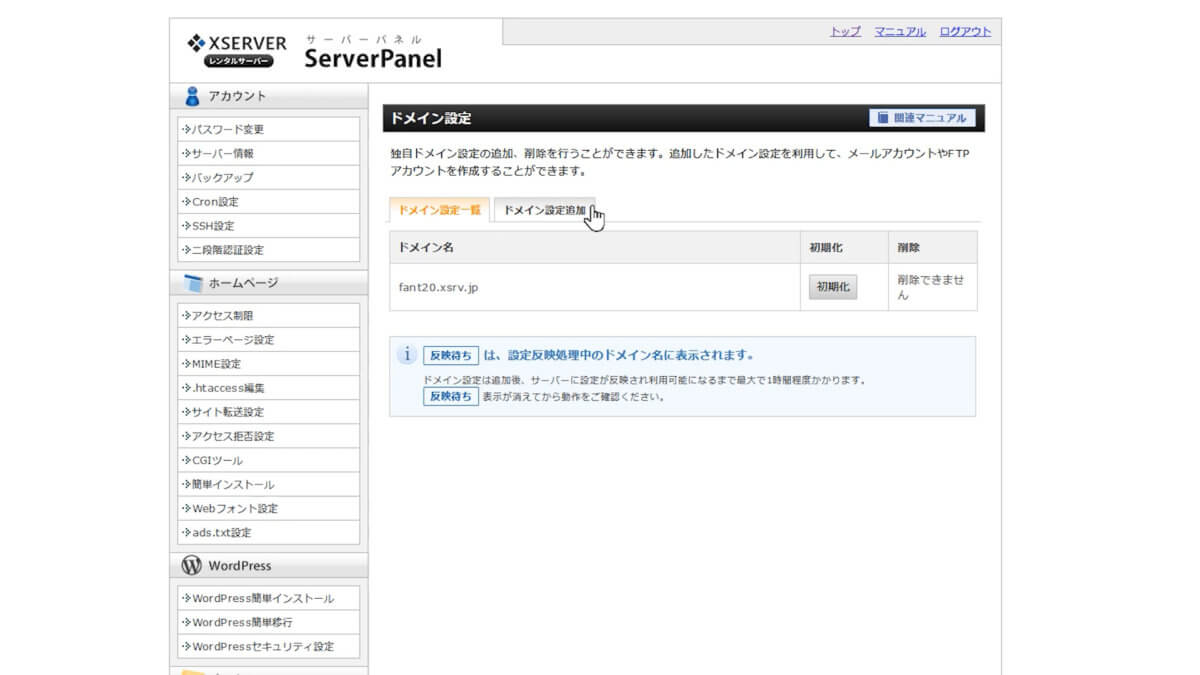
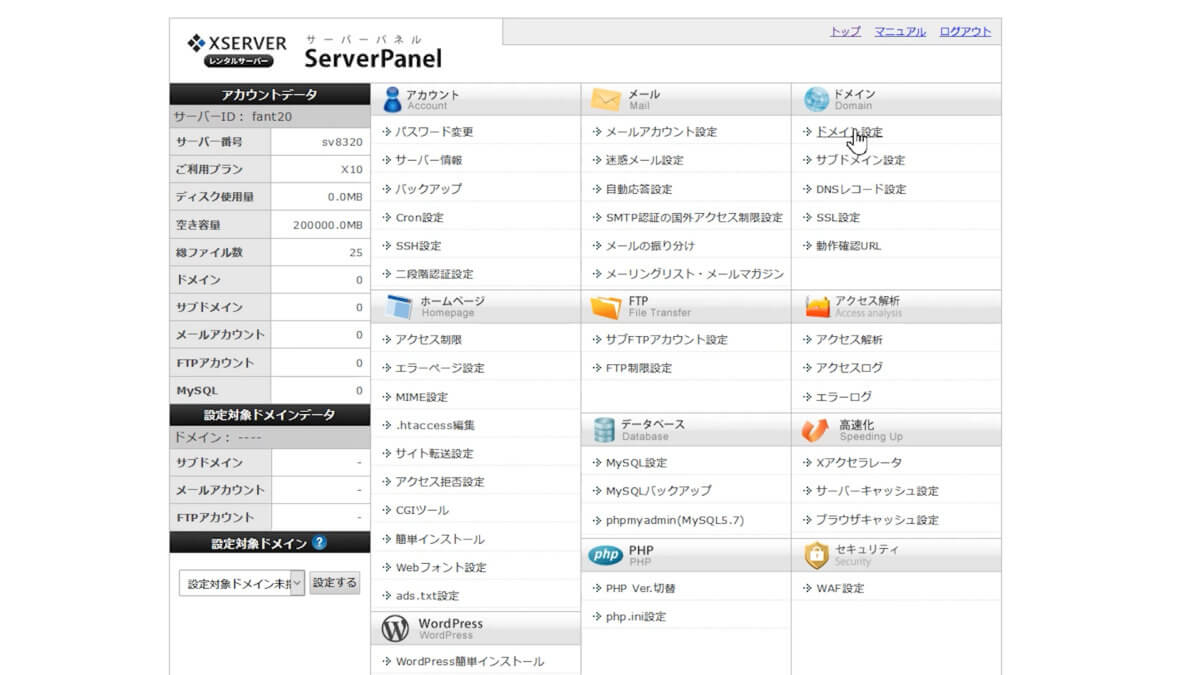
エックスサーバーのサーバーパネルの「ドメイン設定」をクリック

「ドメインの設定追加」をクリック

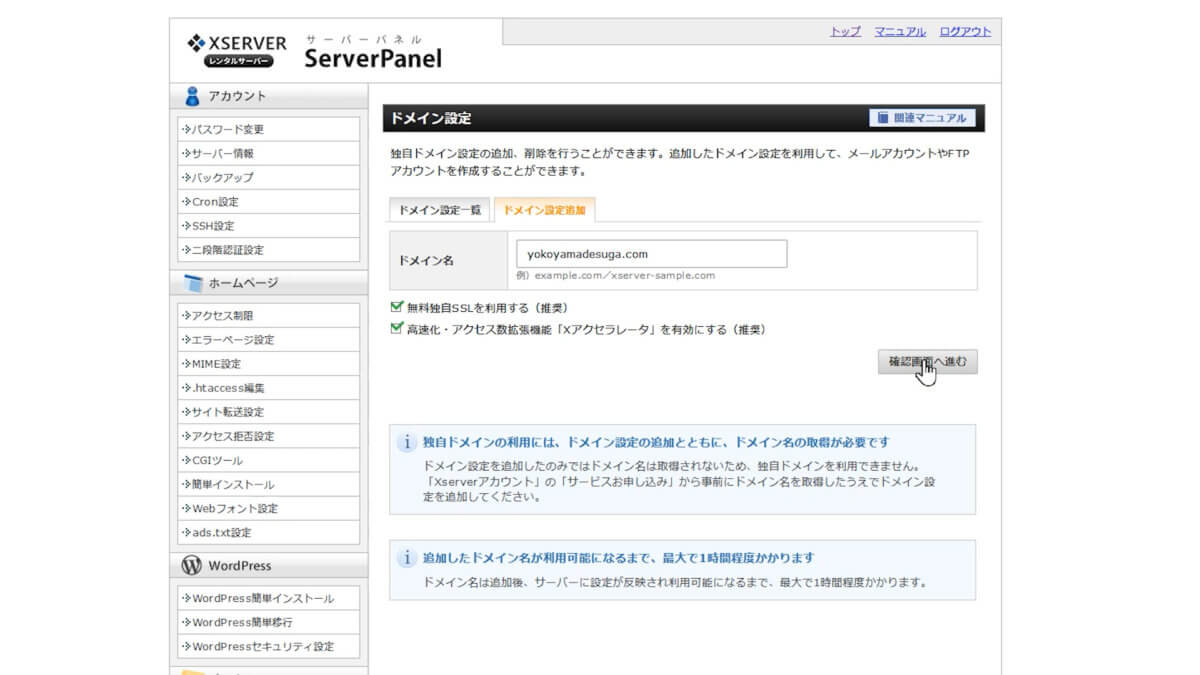
ドメイン名を入力します。
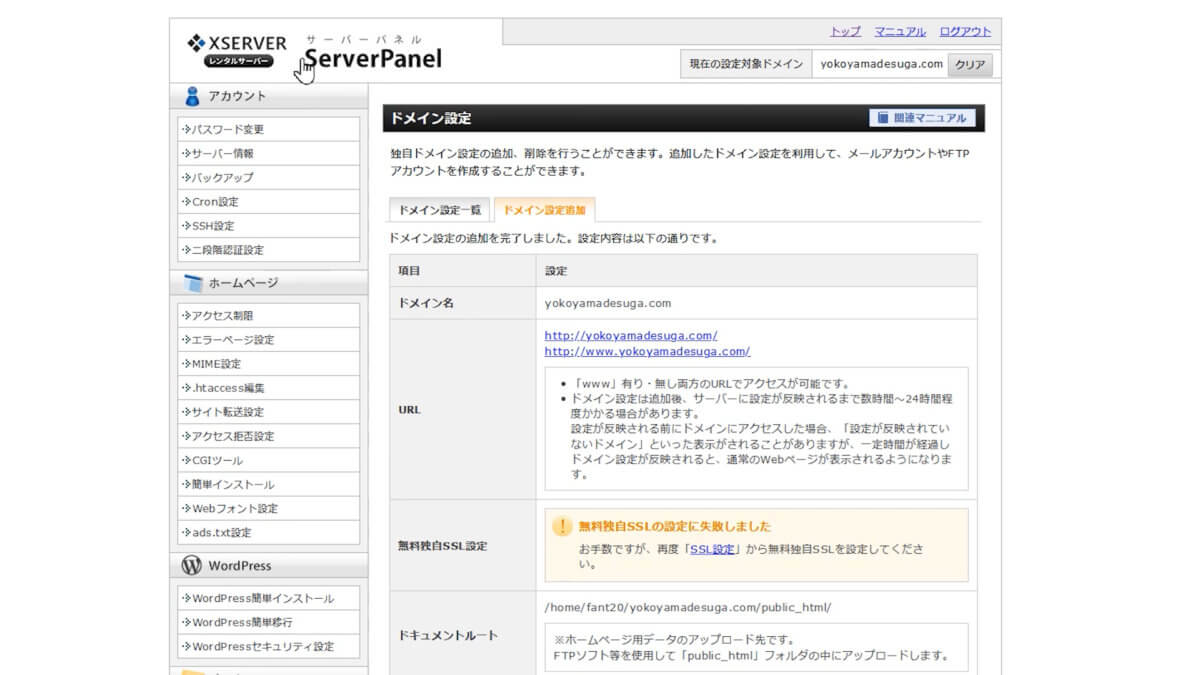
下の□のチェックは外さずに、そのまま確認画面に進み、「追加する」をクリック。

「無料独自SSLの設定に失敗しました」となってしまっても、とりあえずはそのままでOK。あとでSSL設定をします。
これで、設定は完了ですが、反映までに少し時間がかかることがあります(最大で24時間)。
これで、ドメインとサーバーの紐付け作業ができました。
始め方手順 4:始めてのWordpressをインストールする
いよいよ、始めてWordpressをインストールします。
なんと、エックスサーバーのサーバーパネルから「Wordpressの簡単インストール」ができるようになっているので、 WordPressの公式サイトに飛ぶ必要はありません。

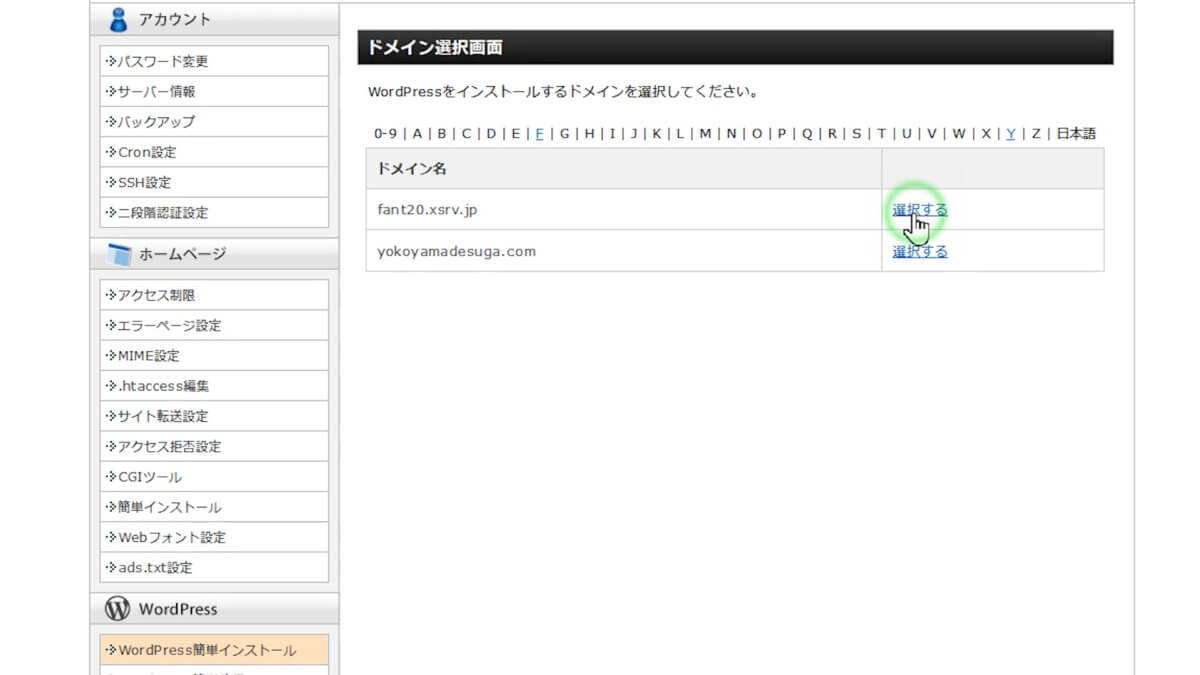
始めに「簡単インストール」をクリック

ドメインを選択しましょう。

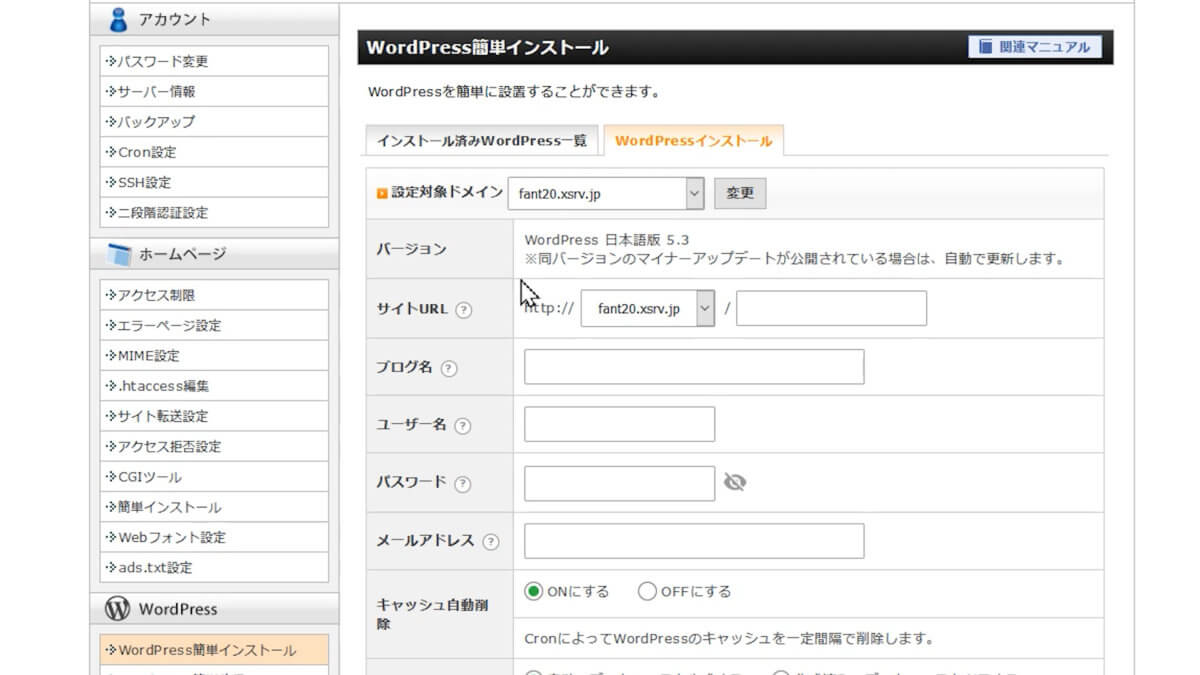
WordPressインストールをクリックして、必要事項を入力していきましょう。
- サイトURL・・・変更せずそのままでOK
- ブログ名・・・後から変更できるので、まずは適当に入力
- ユーザー名&パスワード・・・ブログにログインするためのもの
- メールアドレス
- データーベース・・・ 「自動でデータベースを生成する」を選択
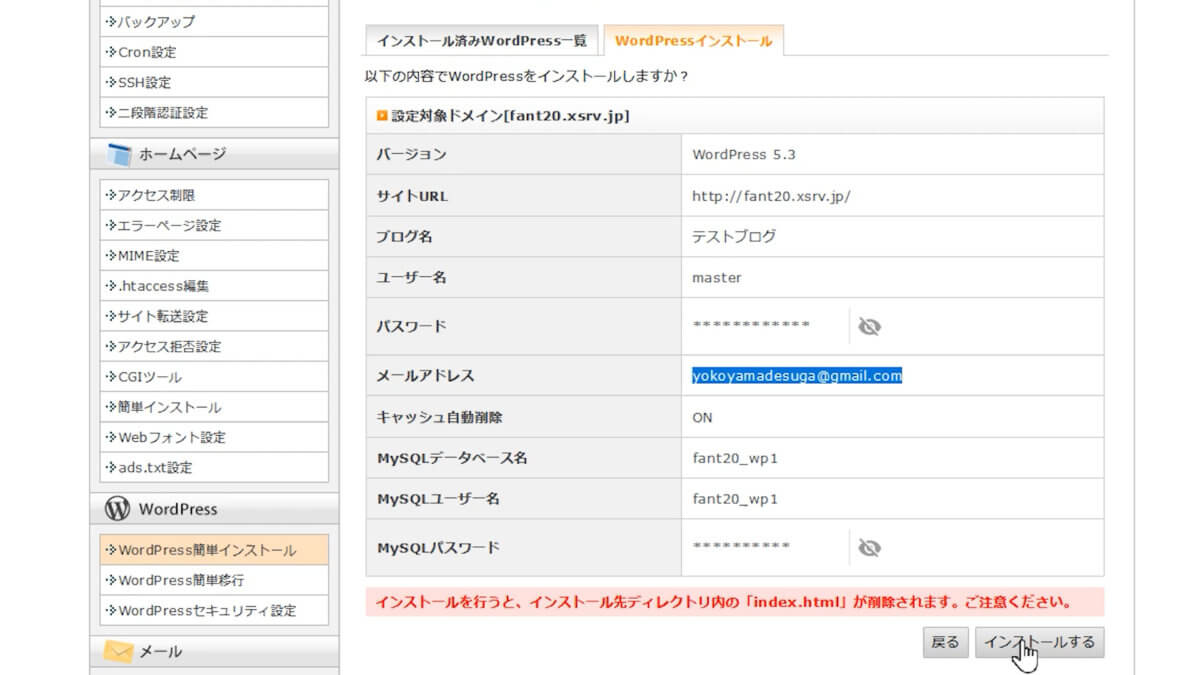
確認画面へ進み・・・ インストールをクリック。

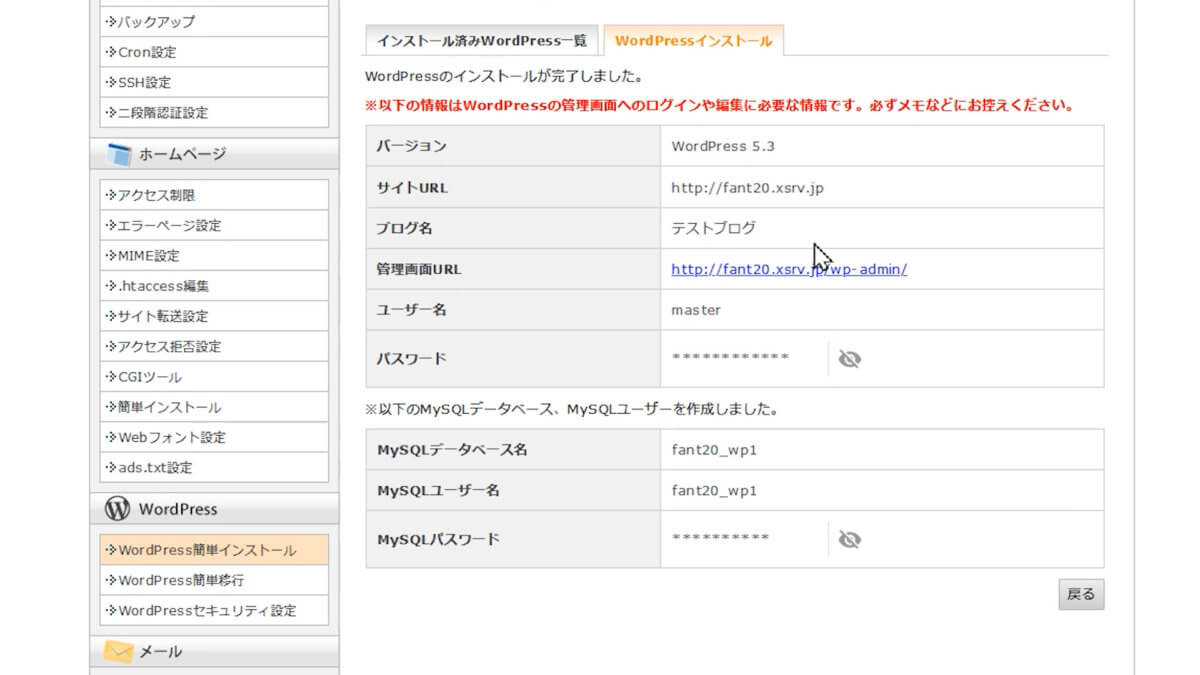
始めてWordPressブログのインストールが完了しました。

ワードプレスブログの管理画面へのログイン・編集時に必要になるので、ユーザー名、パスワード等は、始めにメモ帳に保存するなり、印刷するなりして、大切に保管しましょう。
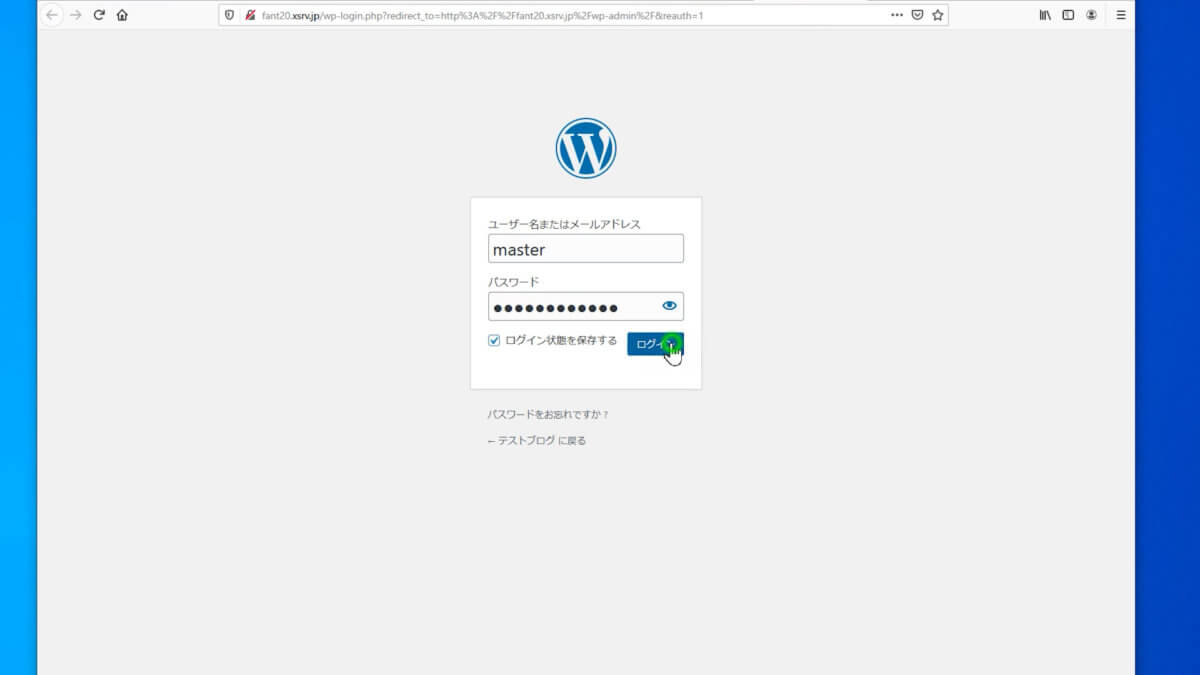
「管理画面URL」をクリックすると、Wordpress ログイン画面になります。

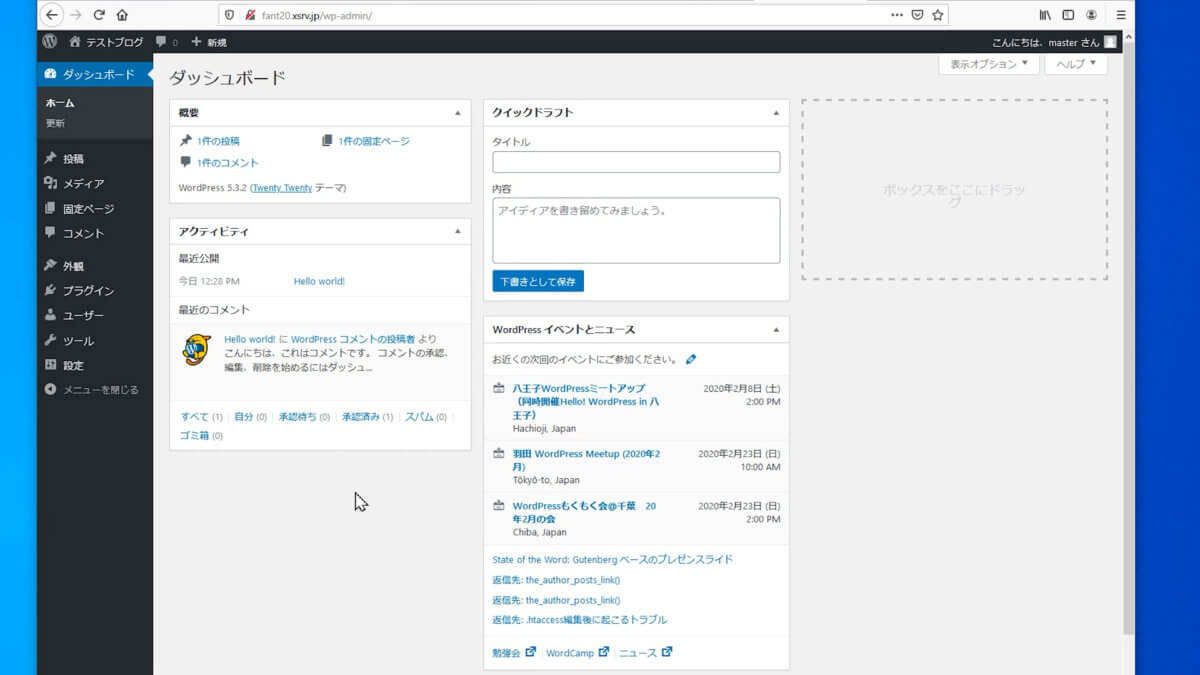
ユーザー名とパスワードを入力すれば、管理画面にログインできます。

何度も訪れることになるので、ブックマークに登録しておくと便利ですよ。
これで、 WordPressのインストールが完了です。
始め方手順 5:始めてのWordpressの初期設定を行う
様々な設定事項がありますが、最低限やっておいた方がよいというものだけをピックアップして、説明していきます。
SSLの設定をする
SSLとは?
ネット上でデータを暗号化して送受信する仕組みのことで、セキュリティを強化するために必要です
SSLの設定がされているサイトは、アドレスバーに鍵のマークが表示されます。
SSLの設定は、始めの方で取得したエックスサーバーのサーバーパネルから行います。

ドメインのSSL設定をクリック。

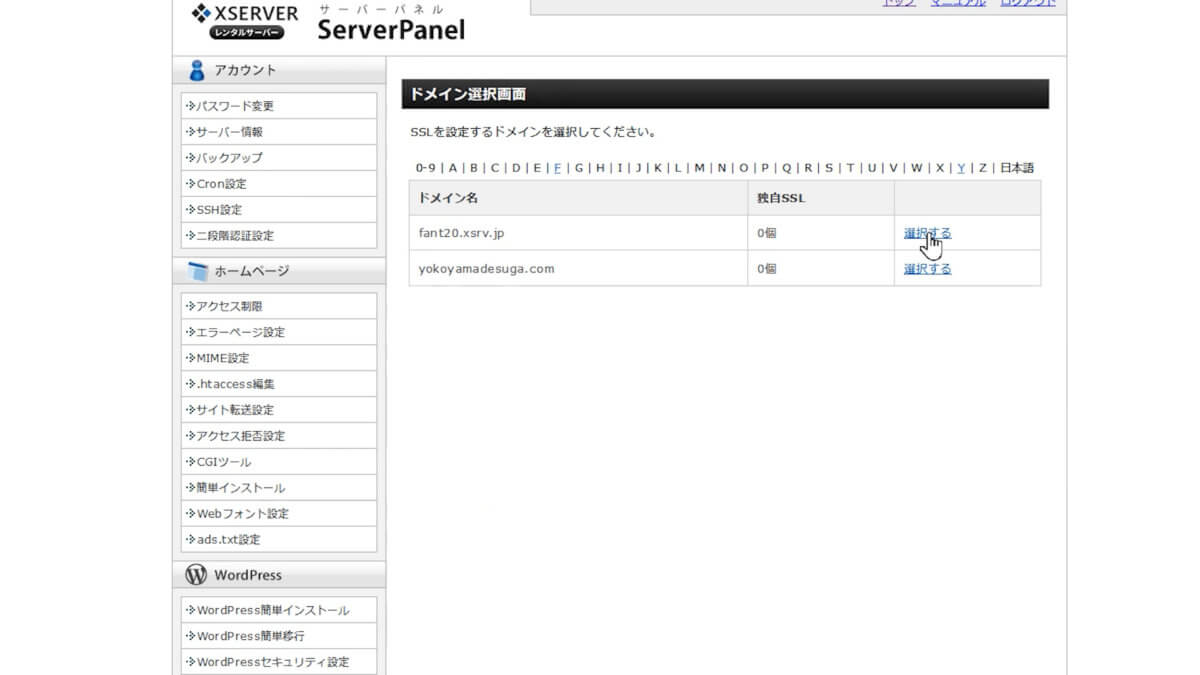
SSL化したいドメインの「選択する」をクリック

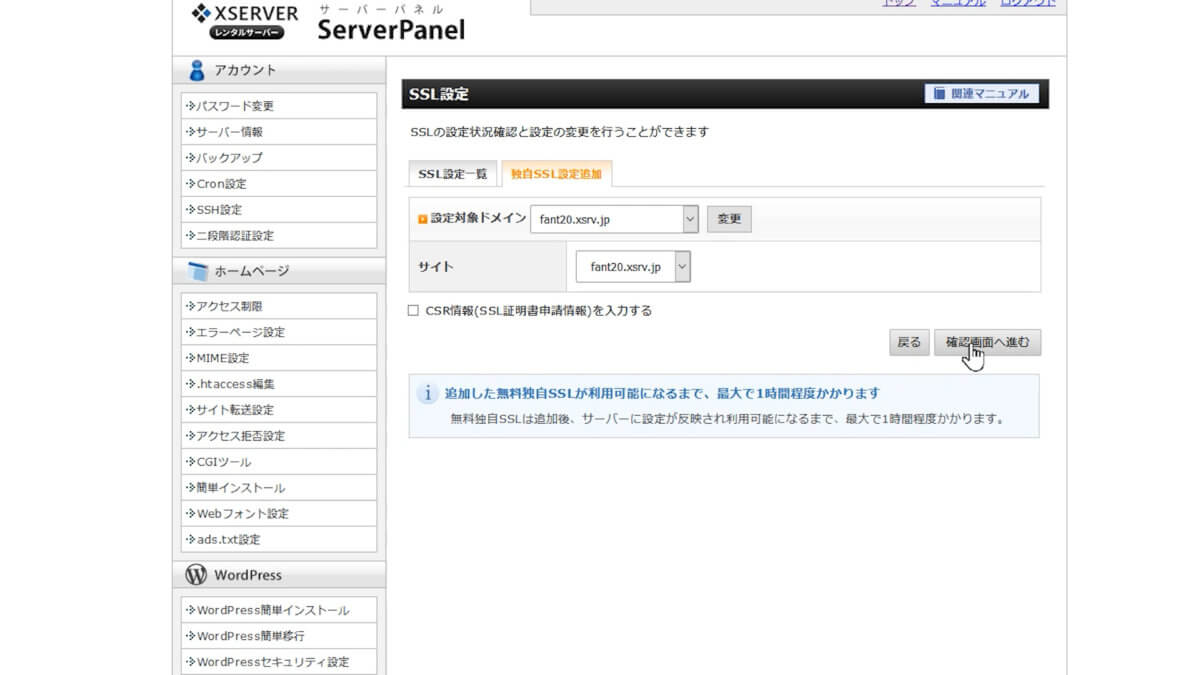
SSL設定追加⇒確認画面へ進むをクリック

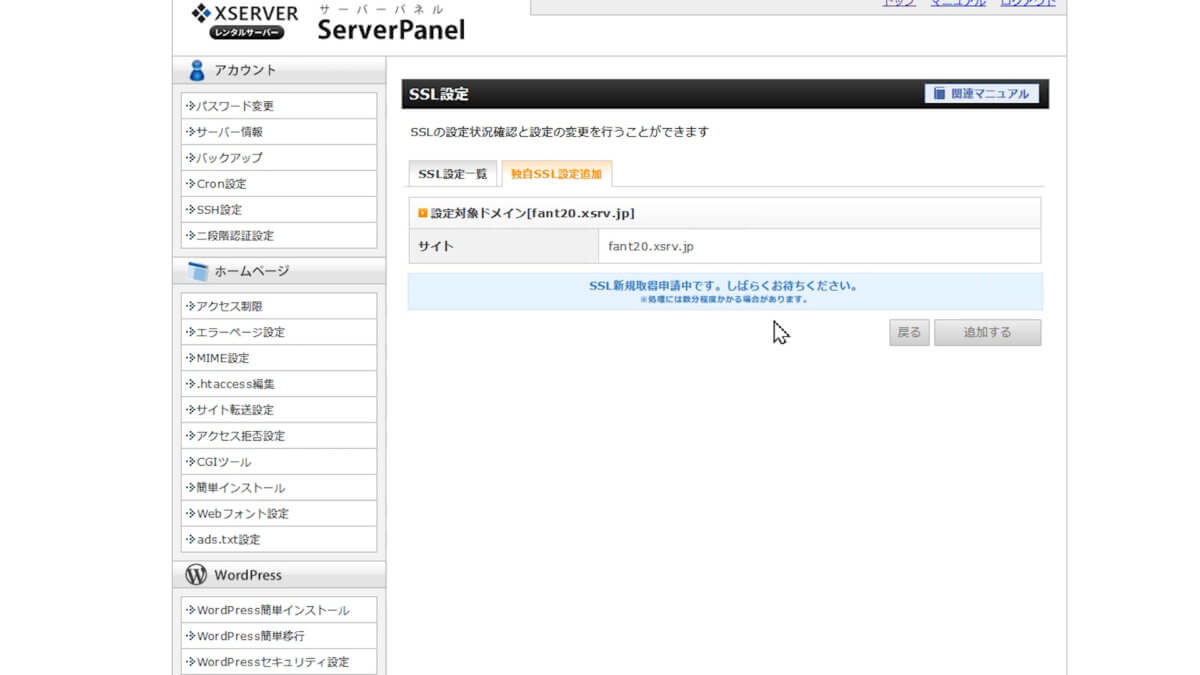
「追加する」をクリック

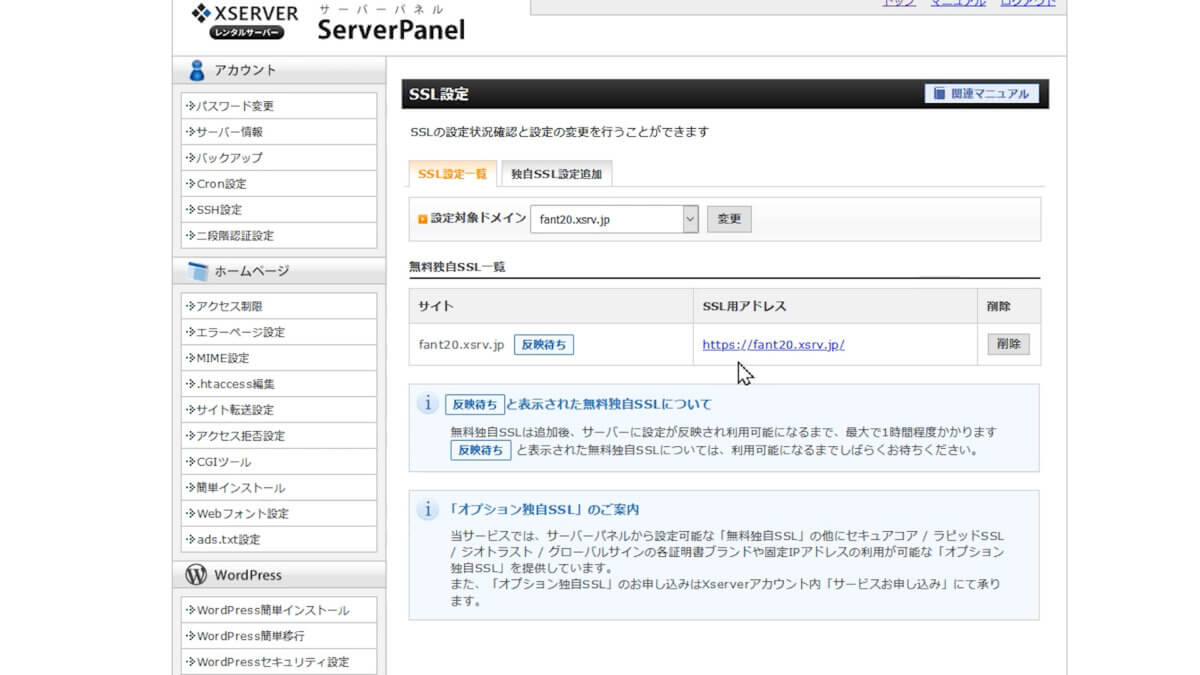
反映までには少し時間がかかることもあります。
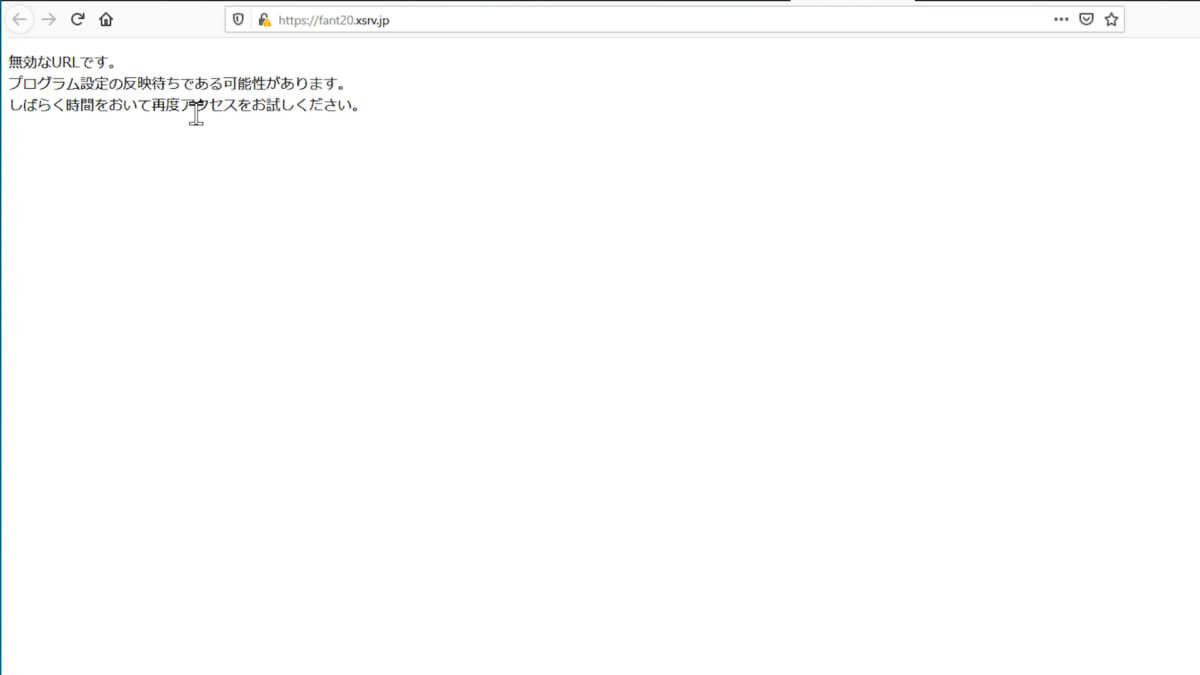
「反映待ち」と表示があるときは、SSL用アドレスをクリックしても

このような画面が出てきます。
URLを「http」から「https」に変更する
SSLの設定をしたら、Wordpressの管理画面に戻り、URLを「http」から「https」に変更する必要があります。
この変更をしておかないと、SSL化した意味がなくなってしまうからです。
ただし、 SSLの反映が終わってから行いましょう。

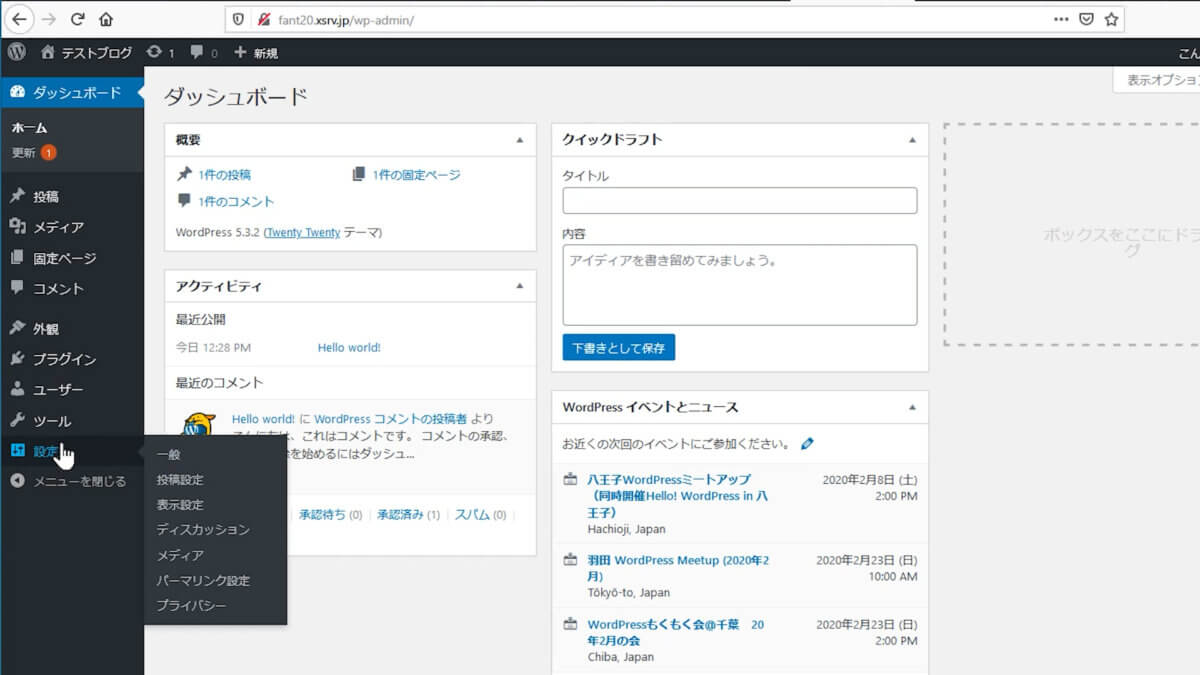
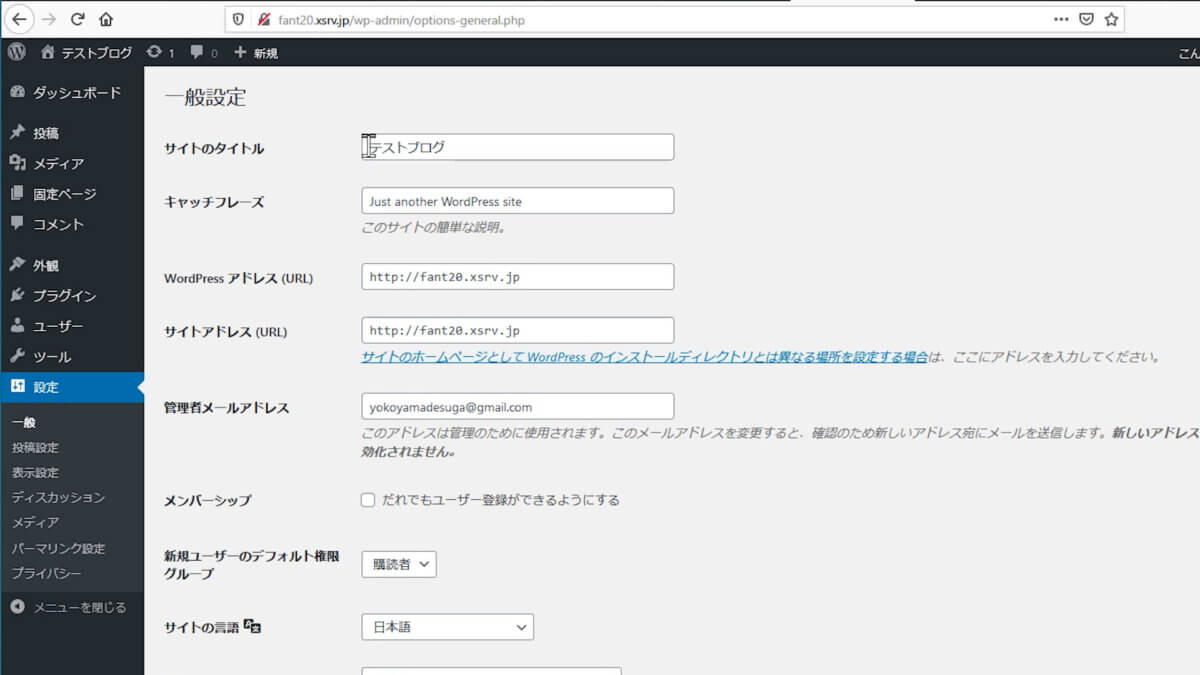
WordPressの管理画面で、設定⇒一般をクリック

- キャッチフレーズ・・・ブログを表示した時に、サイト名の横に表示される。 空欄でもOK。後から変更可。
- WordPressアドレス・・・「http」から「https」に変更する
- サイトアドレス・・・「http」から「https」に変更する
設定を保存すれば、OKです。
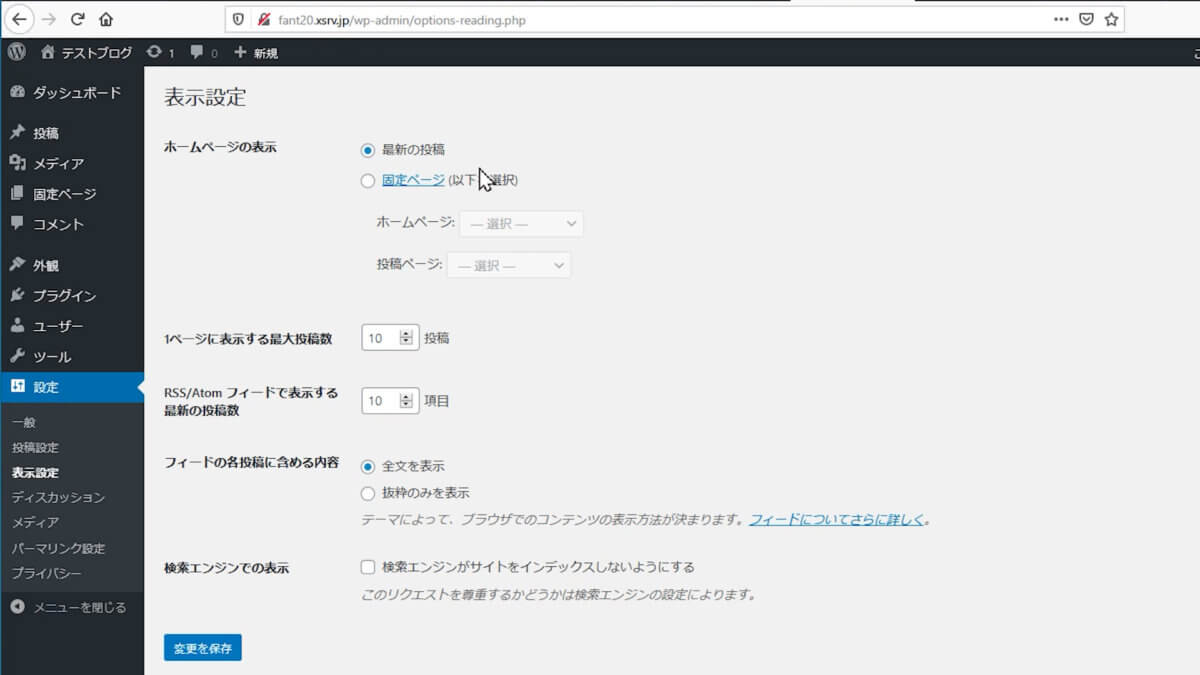
表示設定をする

表示設定は、トップページの表示に関する設定。
フィードの各投稿に含める内容
「抜粋のみを表示」がオススメです。
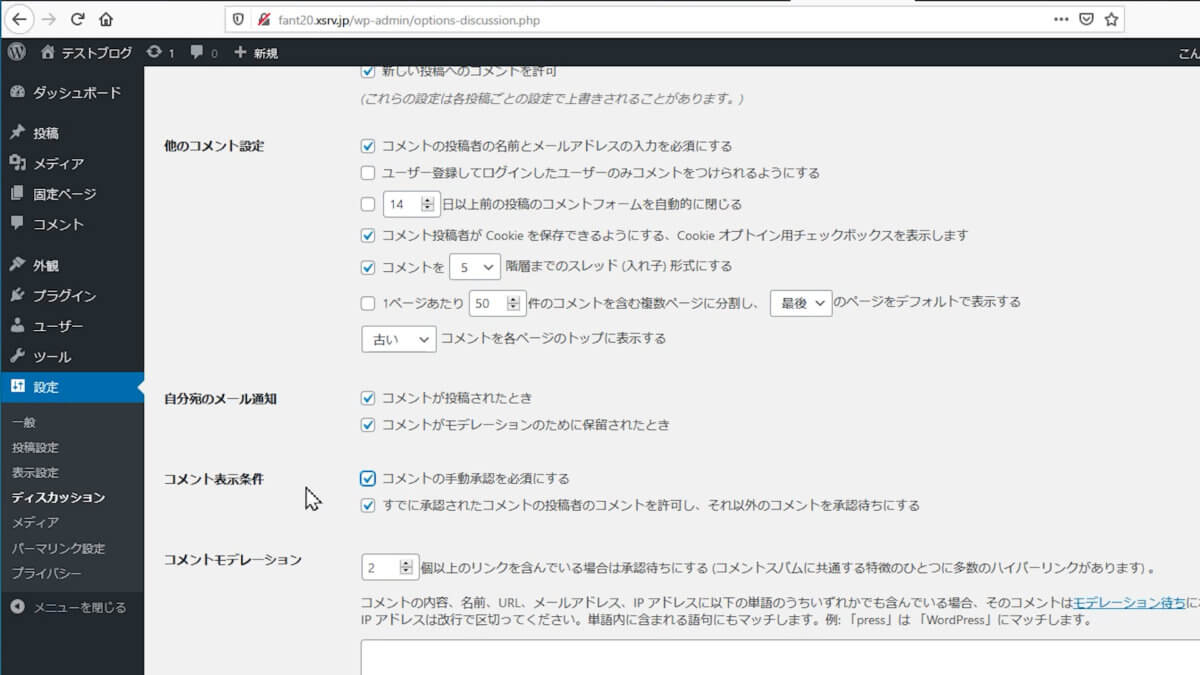
ディスカッション

ディスカッション設定は、コメント・トラックバックに関する設定。
投稿のデフォルト設定
チェックが入っている状態だと、自分のブログを知ってもらいやすくはなりますが、コメントや通知が不要な場合は、チェックをはずしておきましょう。
コメント表示条件
コメントは欲しいけど、一度自分でコメントを確認してから反映したいという場合は、「手動承認を必須にする」にチェックを入れ、「すでに承認されたコメントの投稿者の~」のチェックははずしておくとよいでしょう。
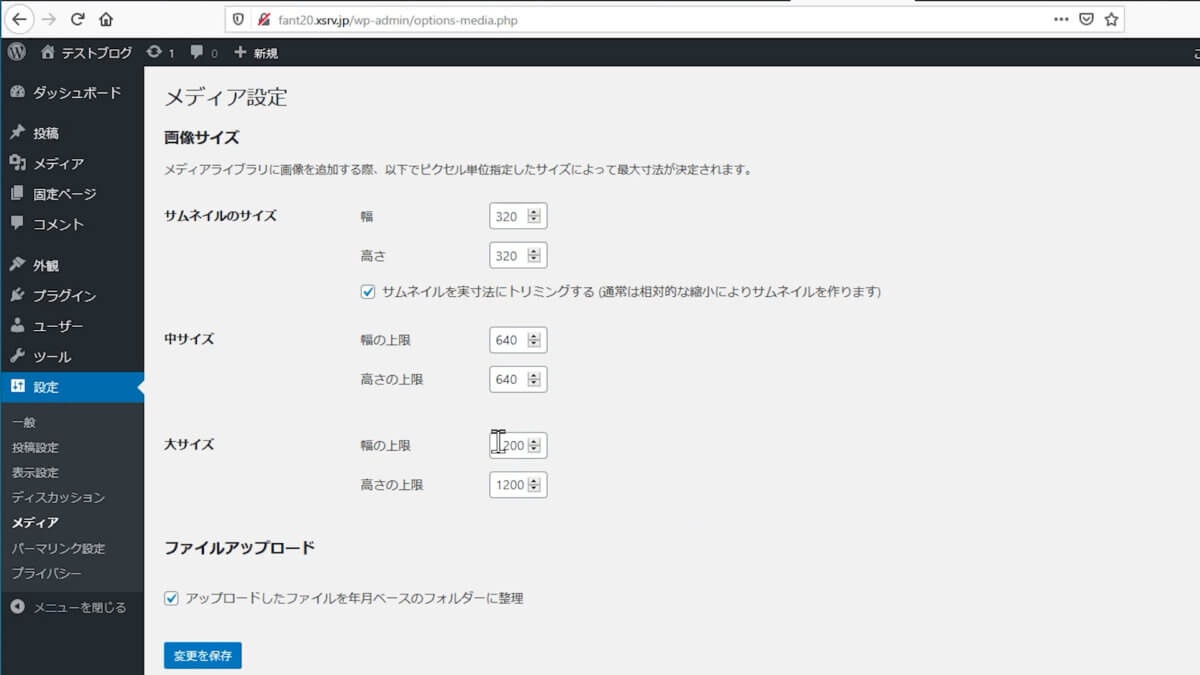
メディア設定

メディア設定は、画像サイズに関する設定。
始めに設定しておくと、画像を挿入する時にサイズ調整の必要がなくなりますよ。
オススメサイズは・・・
- サムネイル・・・320×320
- 中サイズ・・・640×640(または760×760)
- 大サイズ・・・1200×1200
見やすさからも、頻繁にサイズを変えるのはオススメしません。
途中で変えると、テーマデザインによってはサムネイルや画像のズレがおこるリスクがあります。
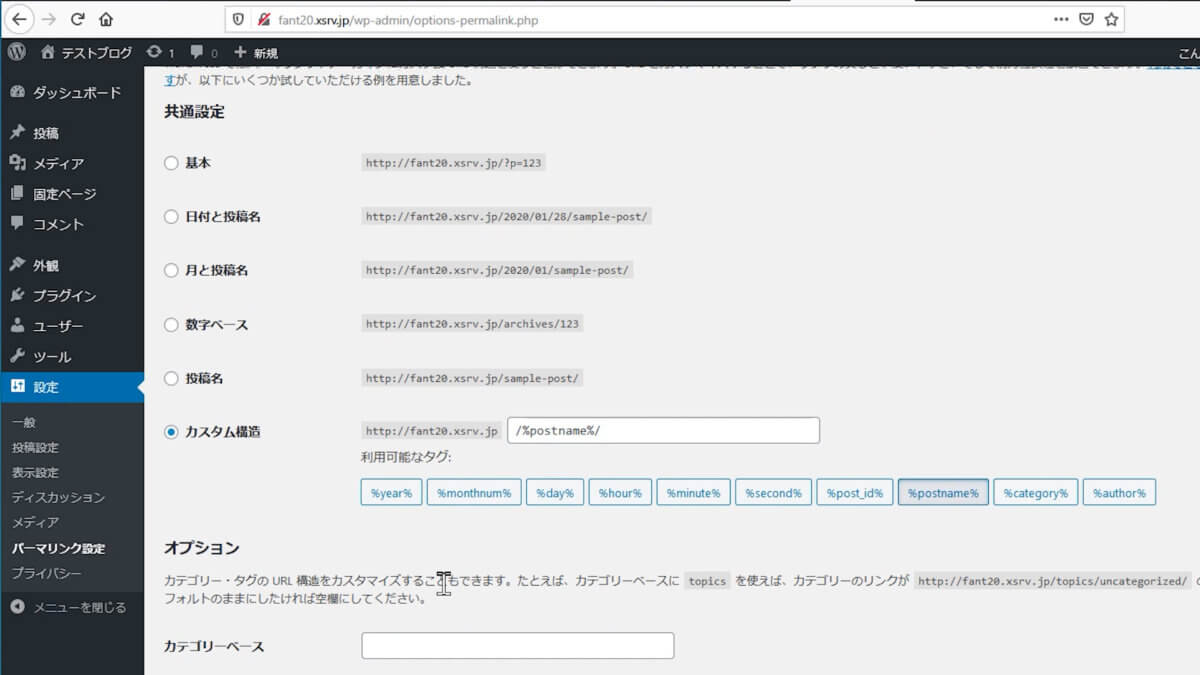
パーマリンク設定

パーマリンク設定は、URLの表示方法に関する設定。
http://ブログのURL/この部分がパーマリンク
カスタム構造でパーマリンクの設定をしておかないと、サイトのURLの末尾部分がやたらと長く複雑なものになってしまいます。
始めにパーマリンク設定をしておいた方がいい理由
- サイトのURL構造は、シンプルでわかりやすい方がいい
- 記事が増えてきたときに管理がしやすい
- 途中で設定したり、変えたりすると外部サイトからのリンクが無効になる
そして、オススメの構造タグは、この2つ。
- 「%postname%」・・・記事のタイトル(毎回設置する手間が必要)
- 「%post_id%」・・・記事の固有番号(連番にはならないので注意)
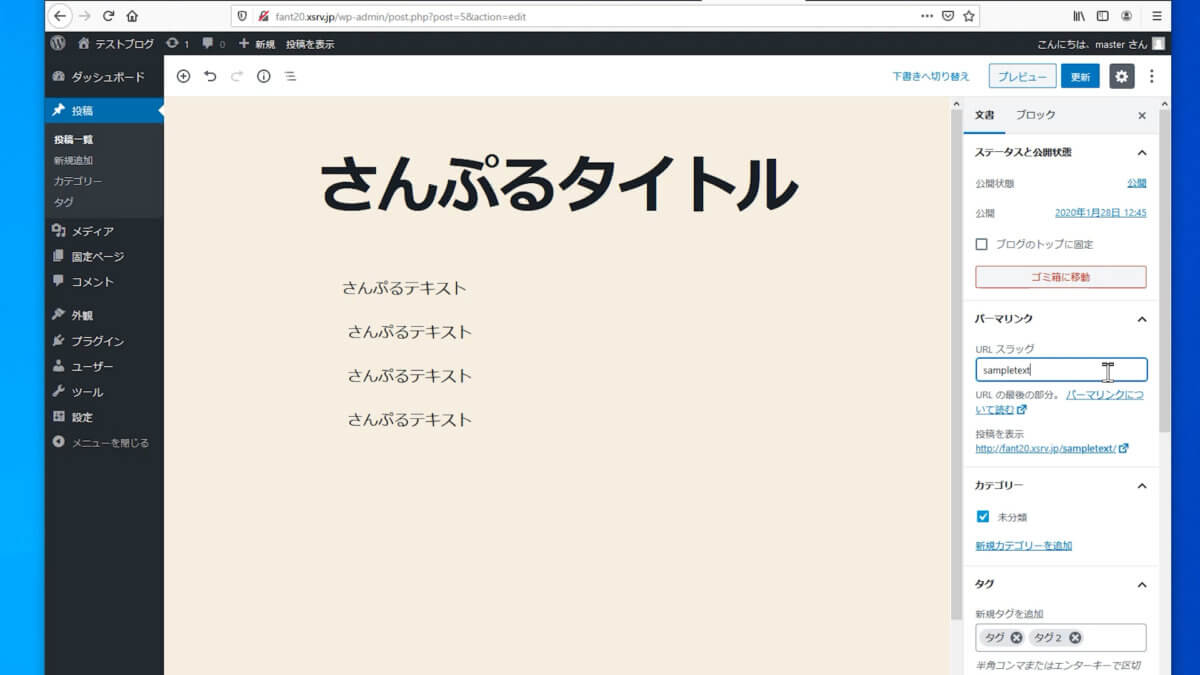
パーマリンクを「%postname%」 にした場合、どこで設置するかというと、記事を書いて公開する始めからです。
ダッシュボードの左メニューの「投稿」⇒「新規追加」を選択して、記事を書き、一度下書き保存をすると・・・

右サイドに「パーマリンク」という欄が現われるので、URLスラッグを記入します。
できれば日本語ではなく、ローマ字がオススメ。
理由は・・・
- 日本語だと長くなってしまう
- 外部Webサイトによっては日本語対応しておらず「404エラー」となってしまう
からです。
また、SEO的にも、一度設置したURLスラッグは変更しないようにしましょう。
これで、Wordpress公開までの設定がすべて完了です。いつでも記事を投稿・公開することができますよ。
始め方番外編:始めてのブログデザインを変える
WordPressブログは、サイトのデザインを始めてでも簡単に変更することができます。
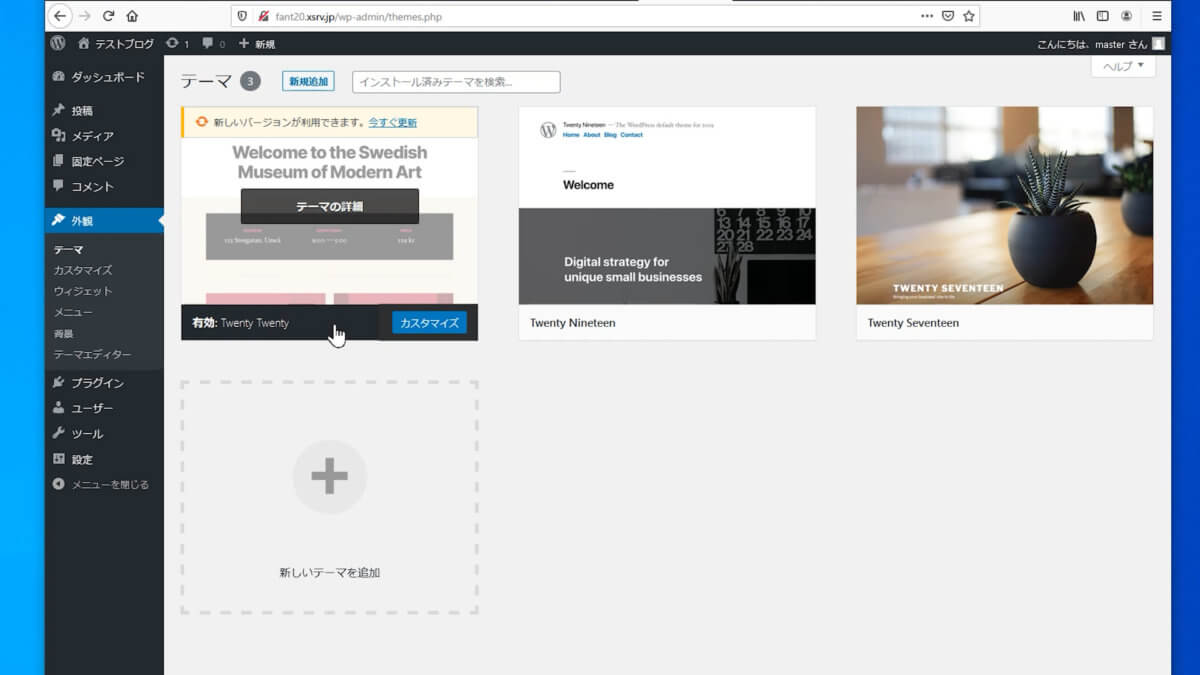
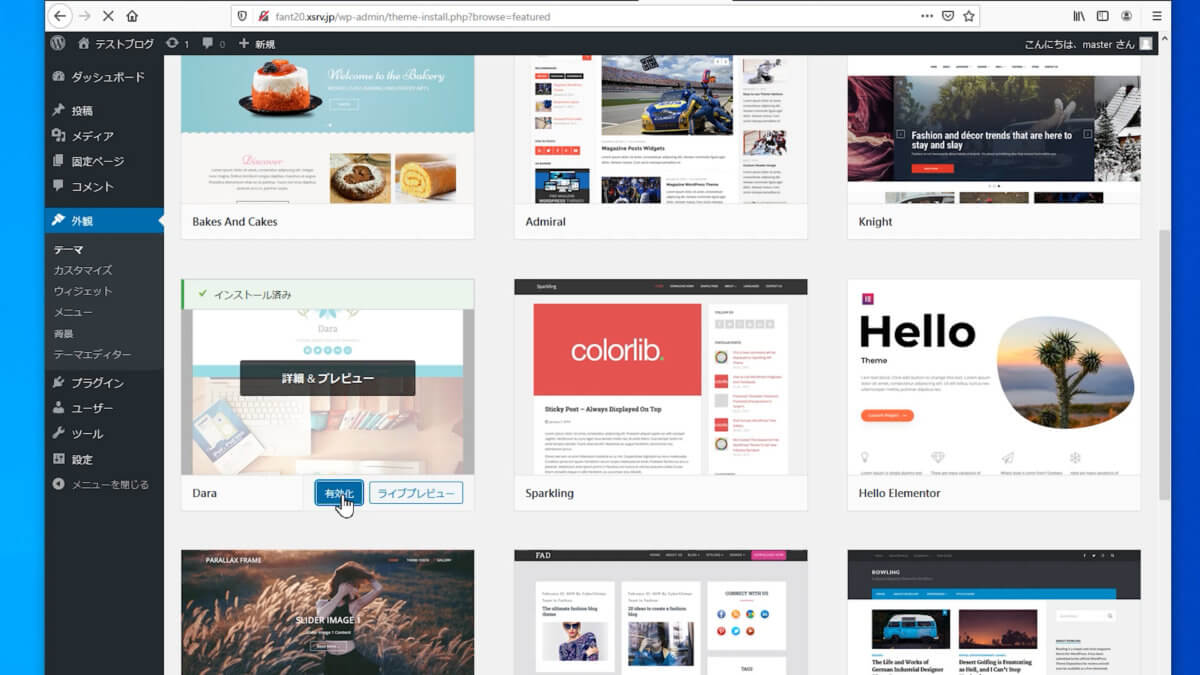
左メニューの「外観」⇒「テーマ」をクリックすると、インストール済みのテーマ一覧が表示されます。

最初は一番左側のテーマが適用されています。
他に2種類のテーマがインストールされていることがわかりますね。
他のテーマも見たいなというときは、上の「新規追加」か、もしくは、テーマ一覧内の「新しいテーマを追加」をクリックすれば

このように、色々なテーマが表示されます。
好きなテーマを選び「インストール」⇒「有効化」すれば、テーマ一覧に追加されますよ。
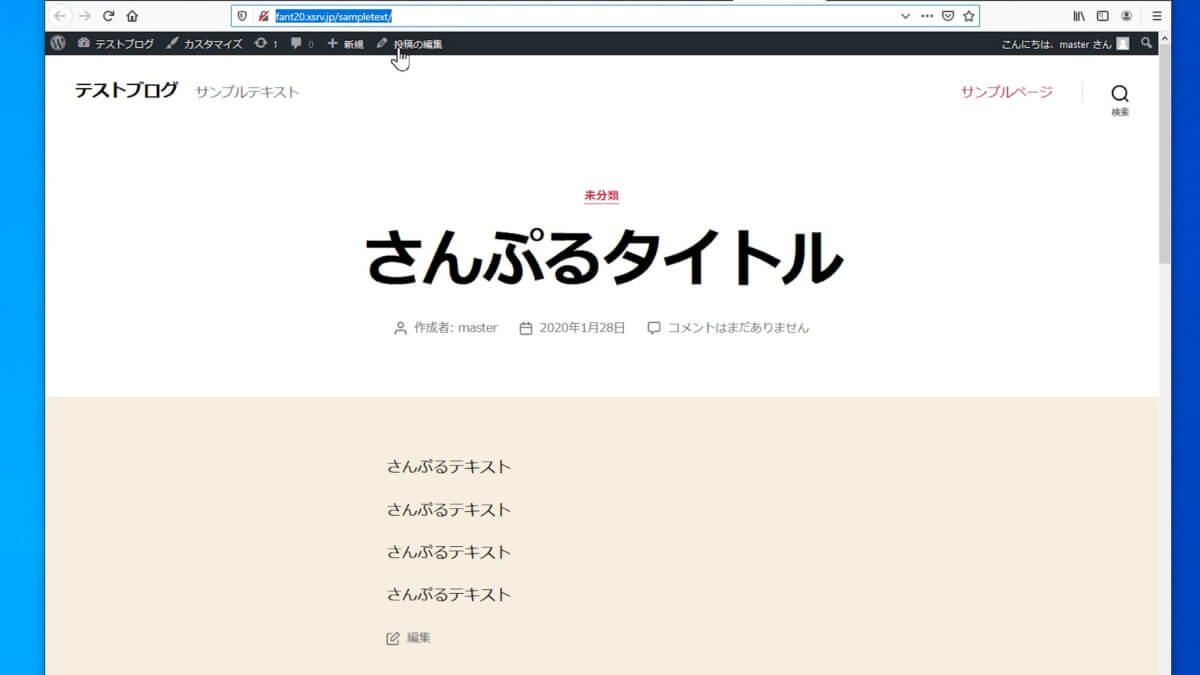
始めは、このテーマになっていましたが、変更するだけで

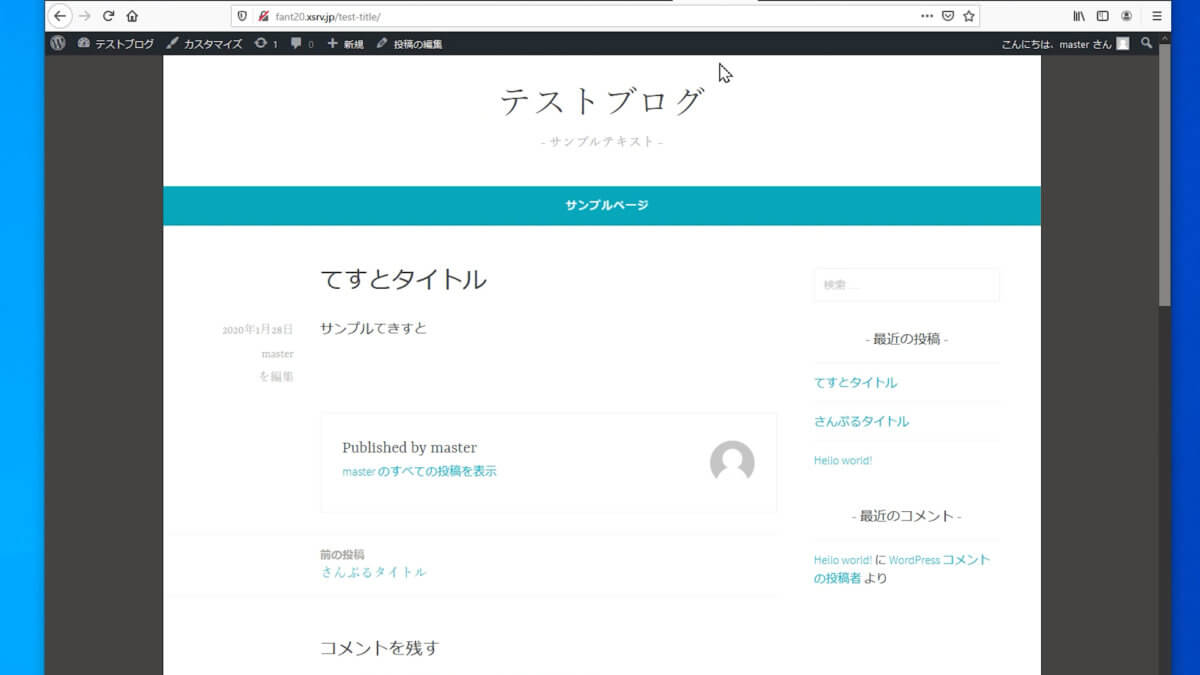
このようなデザインに。

ワードプレに始めてでも簡単に雰囲気を変えることができますね。
このほかにも、WordPressでは、 アフィリエイト向きのテーマ、ポートフォリオに適したテーマなど、 無料で利用できるテーマや、有料で購入できるテーマを扱っているサイトがたくさんあります。
ダウンロード⇒アップロードして使うことができますよ。
始めてのWordpressブログの公開までの手順を101枚の画像と動画で説明まとめ
今回は初心者でもわかりやくWordpressブログの公開までの手順を説明しました。
おさらいすると・・・
時間にして50分~60分程度。
この作業をしておけば、いつでもブログを始められます。
WordPressを賢く使えば、 アフィリエイトで稼いだり、自分のポートフィリオを作成したり、クラウドソーシングなどで、WordPressの制作案件を受注して稼ぐこともできますよ。
さらにこれから稼ぐためにアフィリエイト登録をおすすめします。
副業・フリーランスで使うWordPressブログを作成するリアルタイムオンライン講座
どうしても出来ない場合や不安な場合はオンラインで一緒に作成しますので、安心して下さい。
サーバーの取得からドメイン設定、WordPress公開まで頑張って一緒に学習していきましょう。