マークダウン表記のチートシートです。
VSCodeでもIntelliJ IDEAでもTyporaで共通して使えます。
実行結果の画像はVSCodeに
プラグインMarkdown All in One
プラグインmarkdownlint
をインストールして行ったものです。
目次
マークダウン見出しh1・h2・h3
- # 見出し1 h1
- ## 見出し2 h2
- ### 見出し3 h3
# 見出しh1
ライティングで使う場合は通常はタイトルに使います。
本で言う、タイトル部分です。
## 見出しh2
各章のタイトルに使います。
### 見出しh3
各章見出し2の中の中見出しとして見出しh3を使います。
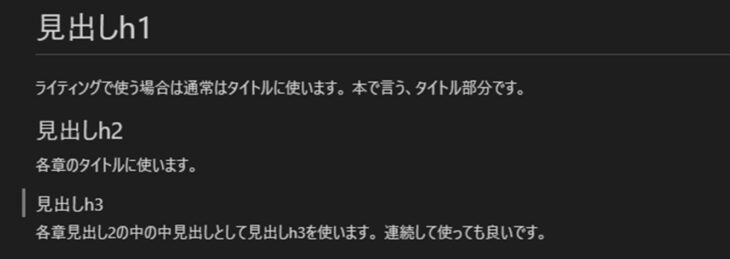
見出し結果

マークダウン太字・斜体・訂正線
**太字** です。
*斜体* です。 _斜体_ です。
~~訂正線~~ 訂正線です。
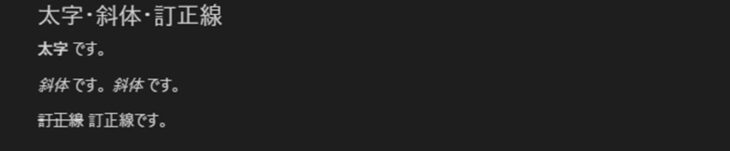
太字・斜体・訂正線結果

マークダウンリスト
– リスト1
– リスト2
– リスト3
1. 数字リスト1
2. 数字リスト2
3. 数字リスト3
* リスト1
* リスト2
* リスト3
1. 番号付リスト1
2. 番号付リスト2
1. リスト改行してからタブキーを押す
2. 番号付リスト
3. 番号付リスト
3. 番号付リスト3
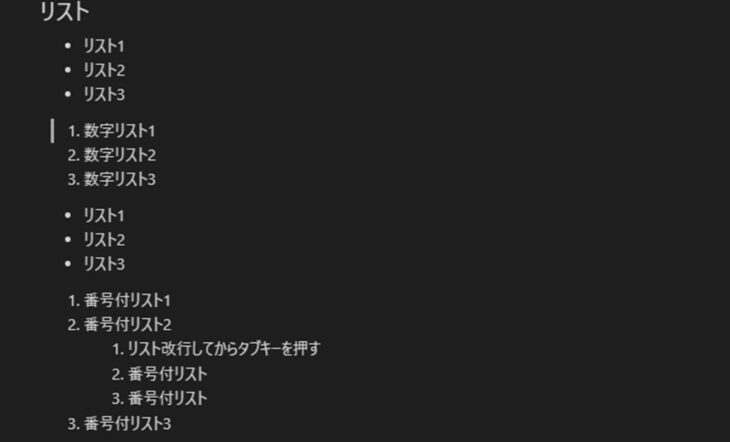
リスト結果

マークダウンURLリンク
[表示テキスト](URL)がハイパーリンクになります。
URLリンク結果

マークダウン引用
>引用になります。
>引用になります。
>引用になります。
複数行にしてもエディターによっては一行にまとまる場合があります。
引用結果

マークダウンコード
```
<div>
<a href="#">テキストリンク</a>
</div>
```
この```と```の間にコードを記述するコード結果

マークダウンインラインコード
`インラインコード`この部分だけが色が変わります。
インラインコード結果

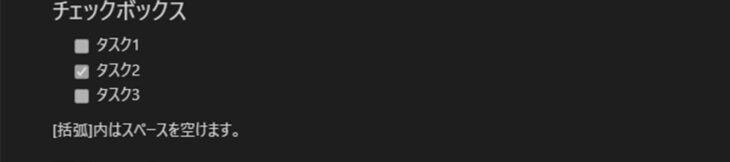
マークダウンチェックボックス
– [ ] タスク1
– [x] タスク2
– [ ] タスク3
[括弧]内はスペースを空けます。
チェックボックス結果

マークダウン画像ファイル


この様に画像が表示されます。
画像ファイル結果

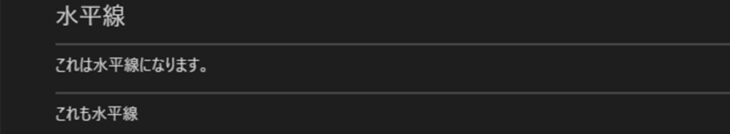
マークダウン水平線
—
これは水平線になります。
_ _ _
これも水平線
水平線結果

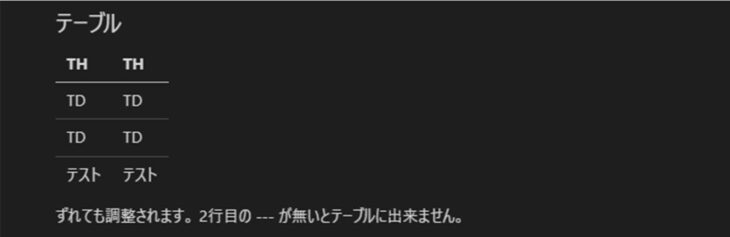
マークダウンテーブル
| TH | TH |
| —- | —- |
| TD | TD |
| TD | TD |
| テスト| テスト|
ずれても調整されます。
2行目の — が無いとテーブルに出来ません。
テーブル結果

マークダウン向け Typoraエディタ
TyporaのKindle設定
TyporaでKindle向けに行う一行目の設定です。
—
cover-image: cover.jpg
css: epub.css
title:
– type: main
text: 本のタイトル
– type: subtitle
text: 本のサブタイトル
creator:
– role: author
text: 著 者 – よこやま良平
– role: editor
text: 編集者 – よこやま良平
publisher: 発行者 – よこやま良平
rights: © 2022 All rights reserved.
ibooks:
version: 1
lang: ja
—
先頭行に YAMLフロントマスターを挿入し上記を入れる
cover-image: cover.jpg
は画像を参照する場所
css: epub.css
CSSを参照する場所
Kindleの出版をする際はよく使うので覚えておきましょう。