WordPressのカスタム投稿やプラグインを作成しているときに
- このプラグインの使い方を画面を作りたい
- このプラグインのよくある質問を作っておきたい
- 自分のURLやPRを掲載したい
など思っていると思いますがどうやって追加していいか分からない状態ですね。
ここでは超簡単にサブメニューを追加する方法を解説します。
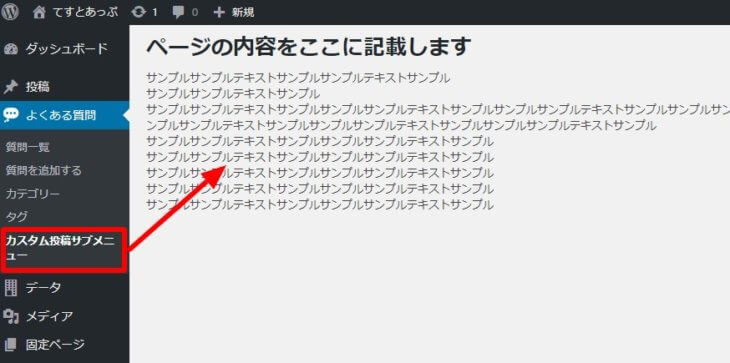
WordPressのカスタム投稿プラグインの説明画面(サブメニュー)追加 完成図

こんな感じに出来れば成功ですね。
WordPressのカスタム投稿プラグインにサブメニューを追加する方法
今作成したプラグイン、例えば
<?php
/**
* @package WordPress
* @subpackage custom-post-faq
* @author yokoyama
*
* Plugin Name: Add Custom FAQ
* Plugin URI: https://yokoyamadesuga.com
* Text Domain: custom-post-faq
* Description: FAQプラグイン
* Author: yokoyama
* Author URI: https://yokoyamadesuga.com
* Version: 1.0
* License: GPLv3+
*/
function faq_init() {
$labels = array(
'name' => __('よくある質問'),
'all_items' => __('質問一覧'),
~中略~
);
~省略~
}
add_action('init', 'faq_init');
// 新しくサブメニューを追加
add_action( 'admin_menu', function () {
add_submenu_page( 'edit.php?post_type=faq',"メニューページのタイトル", "カスタム投稿サブメニュー", 'manage_options', "faq_sub",function () {
?>
<h1>ページの内容をここに記載します</h1>
<p>
サンプルサンプルテキストサンプルサンプルテキストサンプル
</p>
<?php
});
});この例は
custom-post-faq.php のよくある質問用カスタム投稿プラグインを例にしていますが、このように作成したプラグインの下部に
// 新しくサブメニューを追加
add_action( 'admin_menu', function () {
add_submenu_page( 'edit.php?post_type=faq',"メニューページのタイトル", "カスタム投稿サブメニュー", 'manage_options', "faq_sub",function () {
?>
<h1>ページの内容をここに記載します</h1>
<p>
サンプルサンプルテキストサンプルサンプルテキストサンプル
</p>
<?php
});
});これを追加するだけで
- 説明用の画面
- よくある質問回答用の画面
- 自分のPR用の画面
などが簡単に作成できます。