WordPressの管理画面を使いこなすことで、あなたのサイト運営が驚くほどスムーズになります。
あなたは以下のことで悩んでないだろうか?
- 「WordPressの管理画面が複雑で使いこなせない」
- 「設定をどう変更すれば良いのか分からない」
- 「サイトのパフォーマンスやセキュリティに不安がある」
- 「カスタマイズしたいけど、どこから始めれば良いか分からない」
そんなお悩みを抱えるあなたに、WordPressの管理画面設定を徹底的に解説します。初心者から上級者まで、誰でも簡単に理解できるようにステップバイステップで説明しますので、今すぐ問題を解決しましょう!
目次
WordPressのログイン場所(URL)
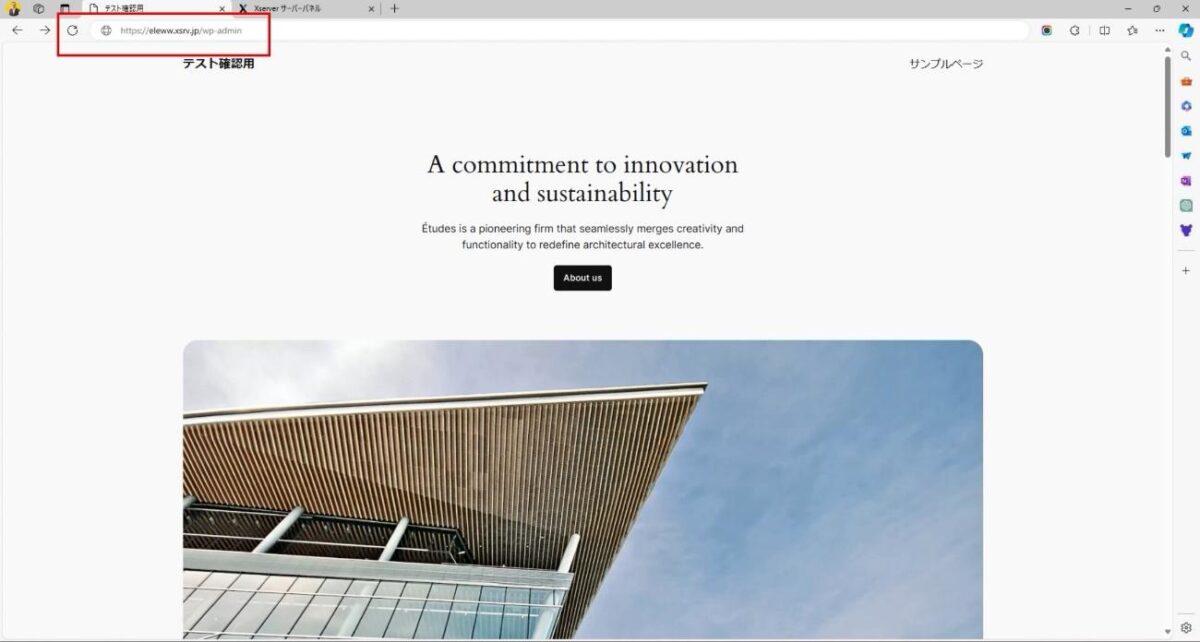
まず、WordPressのサイトにアクセスしましょう。
インストール済みのWordPressサイトには、
通常「https://(サイトのURL)/wp-admin」というログイン画面のURLでアクセスできます。

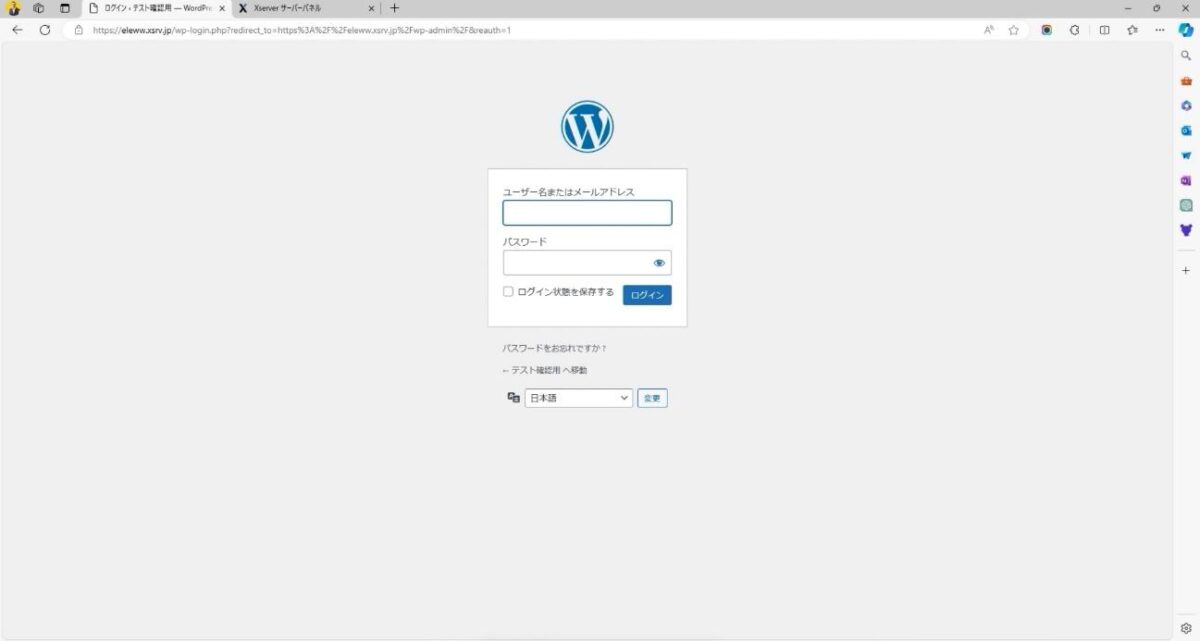
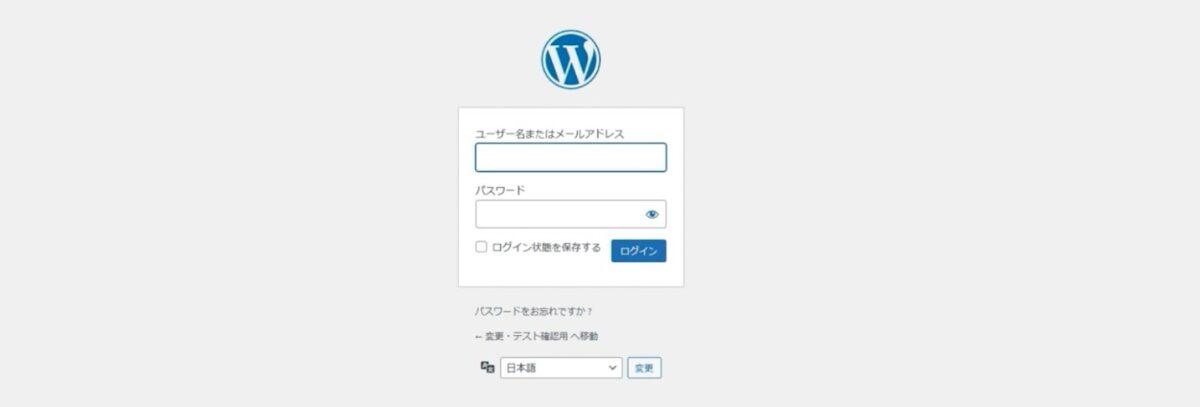
このURLにアクセスすると、ログイン画面が表示されます。

ログイン画面では、「ユーザー名またはメールアドレス」と「パスワード」を入力し、「ログイン状態を保持する」にチェックを入れてログインします。
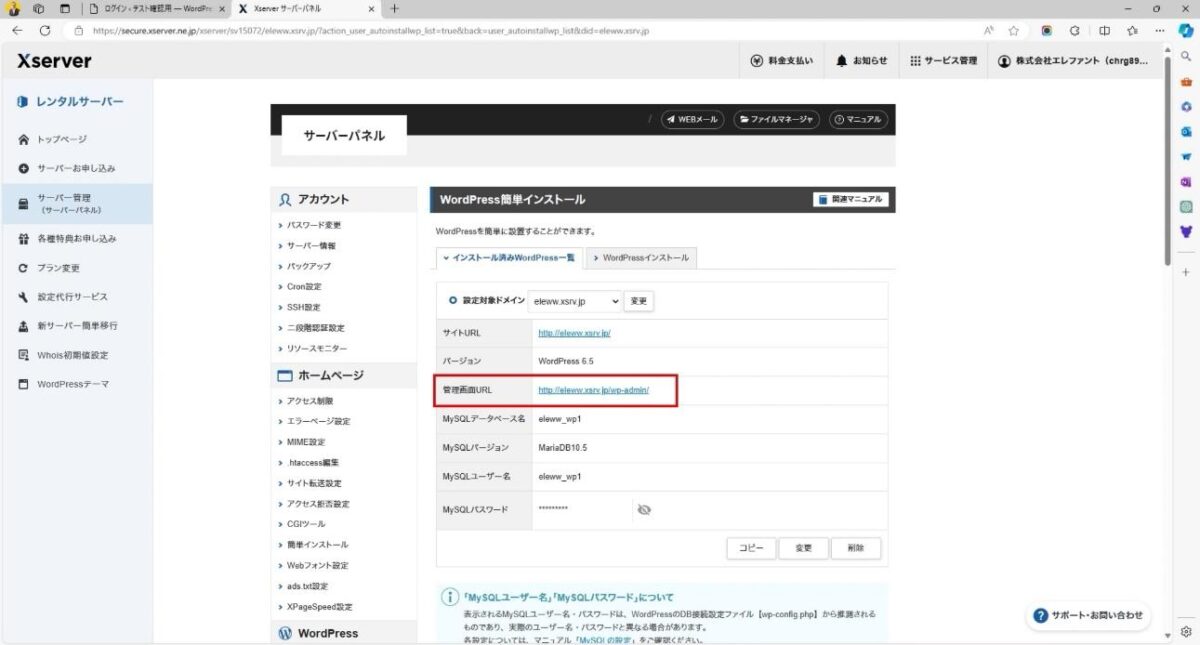
ホスティングサービスの管理パネルを開いてください。
管理パネルの「簡単インストール」から、対象のドメインを選択すると、「管理画面URL」が表示されます。
この管理画面URLにアクセスすれば、ログイン画面に移動できます。

再度、ユーザー名とパスワードを入力してログインしましょう。
WordPressのログイン方法は非常に簡単です。
ログイン画面のURLを覚えておけば、次回からスムーズにログインできます。
ダッシュボード
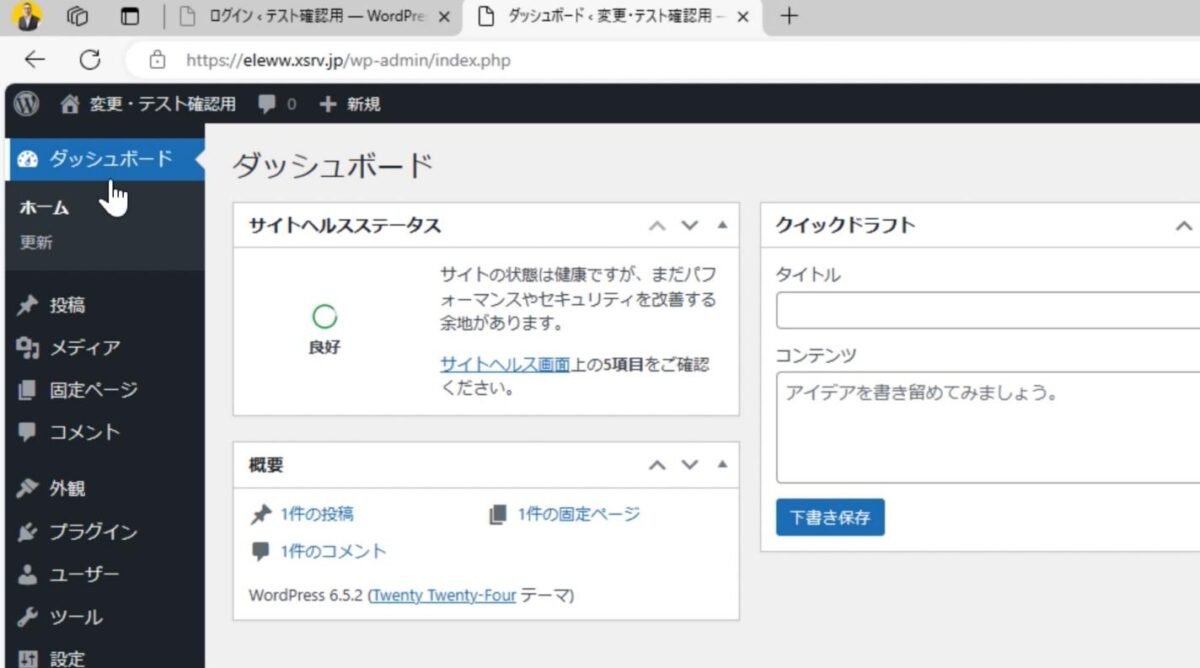
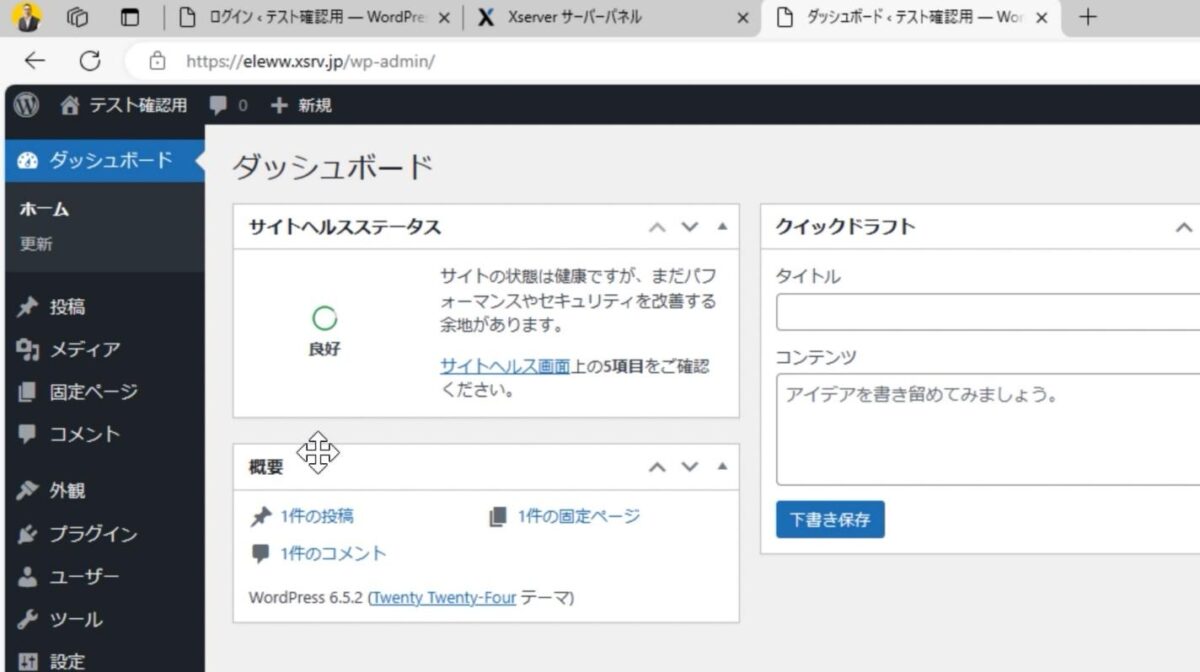
WordPressのサイトにログインすると、「ダッシュボード」という管理画面が表示。
ダッシュボードの中には、サイトの状況を一覧で確認できる様々な情報が表示されています。
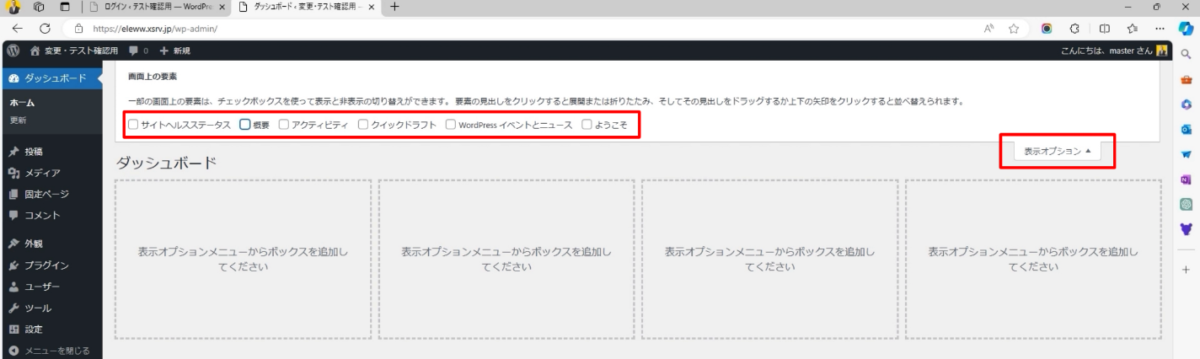
ダッシュボードの左側メニューから「ダッシュボード」をクリックすると、ダッシュボードの画面が表示されます。
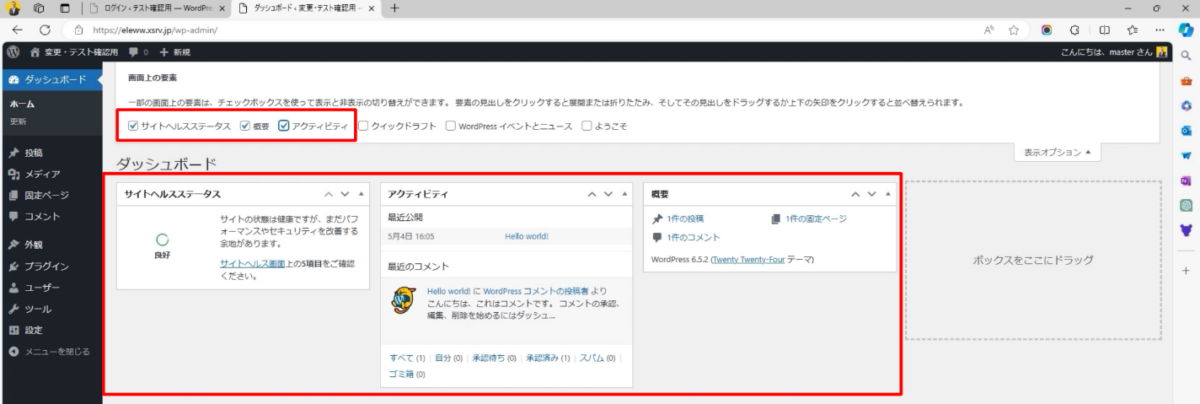
この画面には、サイトの「ステータス」「概要」「サイトヘルス」などの情報が表示されています。

ダッシュボードの右上にある「表示オプション」から、表示させる情報を選択したり、表示順を変更したりすることができます。

必要な情報だけを表示させることで、ダッシュボードを効率的に活用できます。
ダッシュボードには、「サイトヘルス」「ステータス」「概要」の情報が最低限表示されていれば十分です。
これらの情報を確認することで、サイトの状況を把握することができます。
必要に応じて、「表示オプション」から表示する項目を選択したり、表示順を変更したりすることができます。

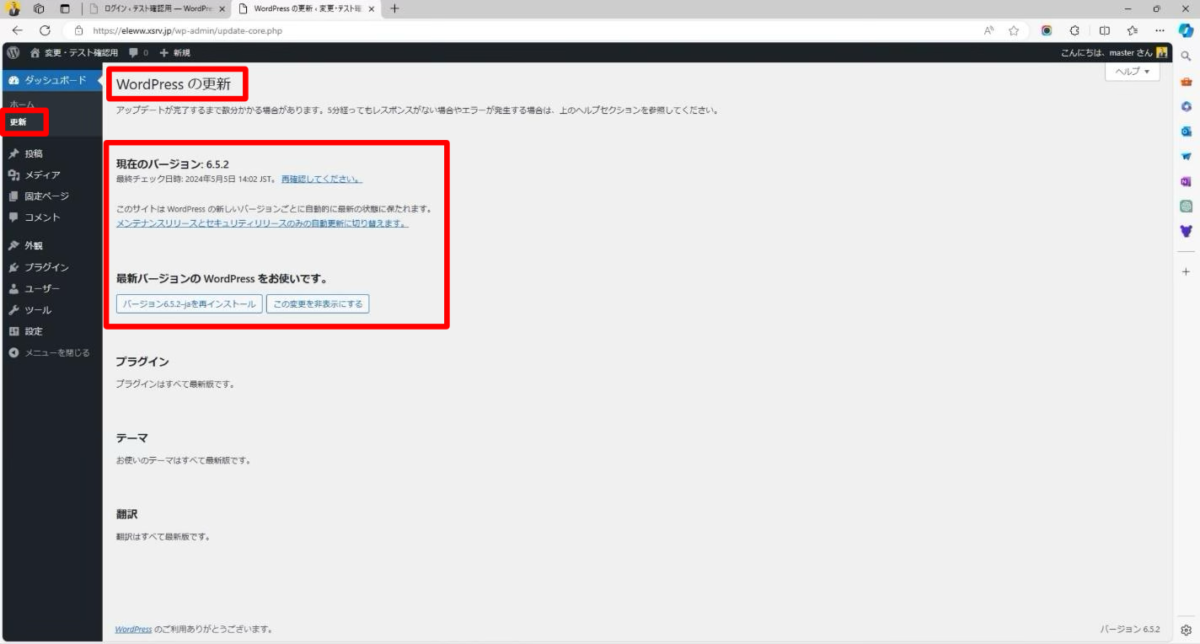
また、ダッシュボードの左側メニューにある「更新」をクリックすると、プラグインやテーマ、WordPressの本体に更新が必要な場合、その情報が表示されます。

更新通知が来たら、速やかに更新を行うことをおすすめします。
ダッシュボードは、WordPressサイトの管理に欠かせない重要な画面ですので、ダッシュボードの使い方を理解しておくと、サイトの運営がスムーズに行えます。
設定(一般、投稿設定、表示設定、ディスカッション、メディア(設定内)、パーマリンク、プライバシー)
WordPressの管理画面を確認しましょう。
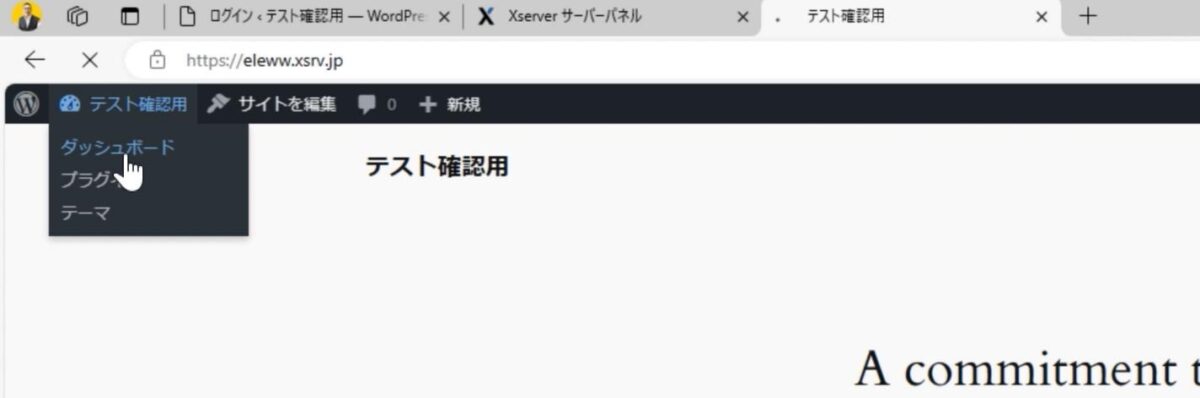
管理画面にアクセスするには、サイトのトップページ左上にあるメーターみたいなアイコンをクリックすると、「ダッシュボード」が出ますので、それをクリックします。

管理画面には、サイトの設定や投稿、ページ、メディア、プラグイン、テーマなどの管理機能が集約されています。

管理画面の中で、まず「設定」から確認していきましょう。

「設定」をクリックすると、サイトのタイトルや説明、パーマリンク設定、ユーザー管理などの基本的な設定を行うページが表示されます。
ここで、サイトの基本情報を確認し、必要に応じて変更することができます。
この管理画面は、WordPressサイトの運営に不可欠な場所ですので、管理画面の構造と機能を理解しておくことで、サイトの管理がスムーズに行えるようになります。
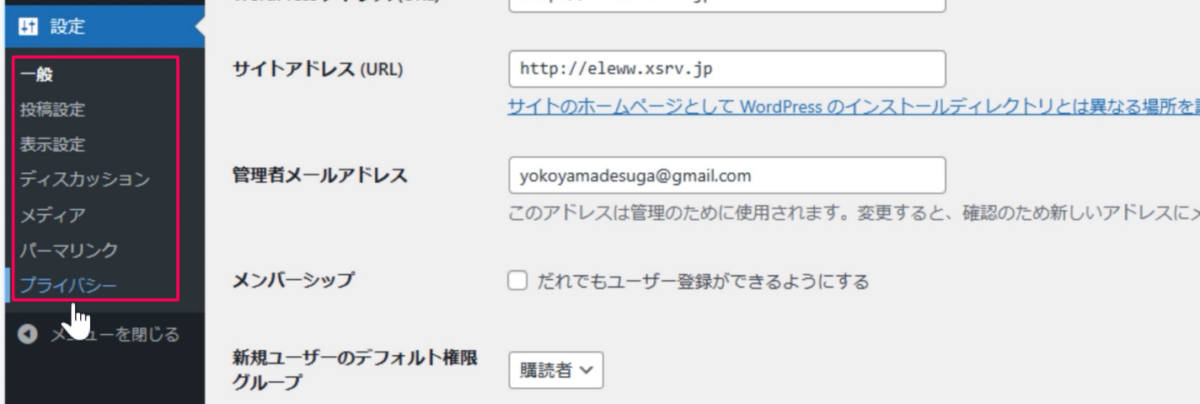
まず「設定」から解説していきますので、「設定」をクリックしてください。
すると、サイトの基本設定を行うページが表示されます。
ここでは、サイトのタイトルや説明、パーマリンク設定、ユーザー管理などの基本的な設定を行うことができます。
この「設定」ページは、WordPressサイトの運営に欠かせない重要な場所であり、ここで適切な設定を行うことで、サイトの基盤を整えることができます。
一般
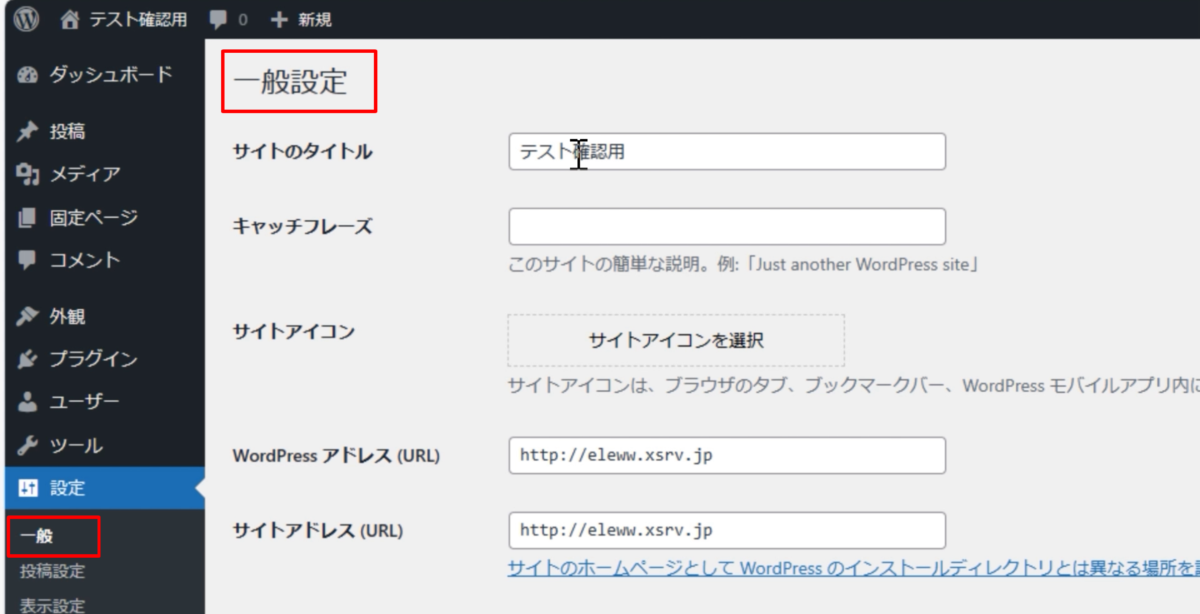
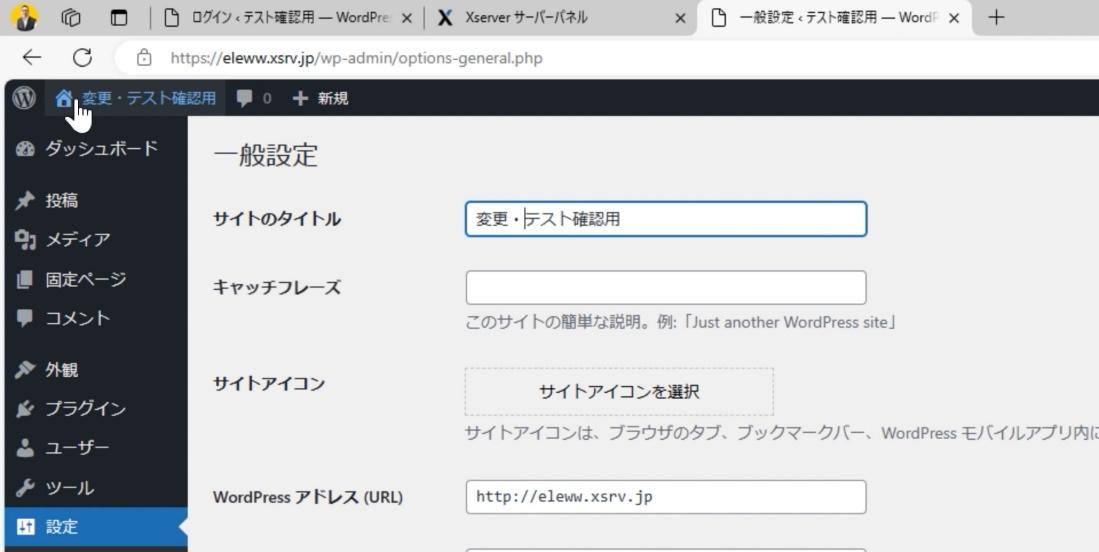
「設定」の中で最も重要なのが「一般」設定です。

ここでは、サイトのタイトルやキャッチフレーズ、サイトアイコンなど、サイトの基本情報を設定することができます。
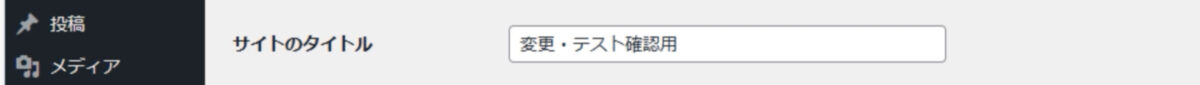
まず、「サイトのタイトル」を変更を変更してみましょう。

このタイトルは、ブラウザのタブに表示されたり、検索結果に表示されるので、サイトを表す適切なタイトルを設定しましょう。
変更したら、左上のタイトルも自動的に更新されます。

次に「キャッチフレーズ」です。

これは、サイトのサブタイトルのようなものですが、テーマによっては表示されない場合もあるので注意が必要です。
「サイトアイコン」は、ブラウザのタブやお気に入りに表示されるアイコンを設定できます。
タブの横にある「Xserver」みたいな感じで、アイコンを表示させることが出来るのです。


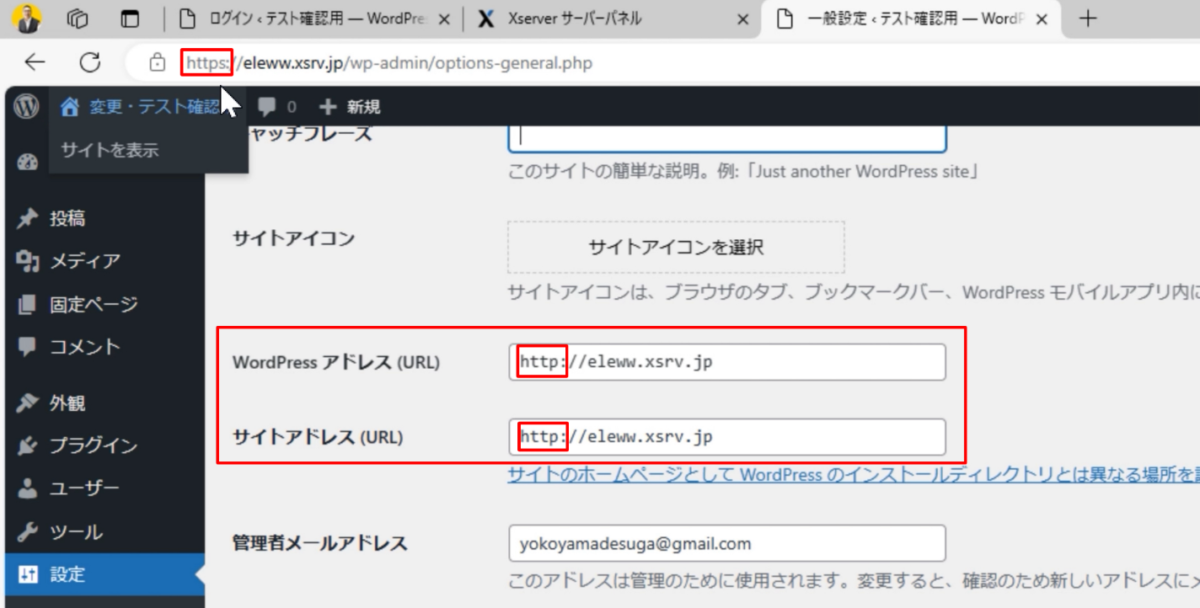
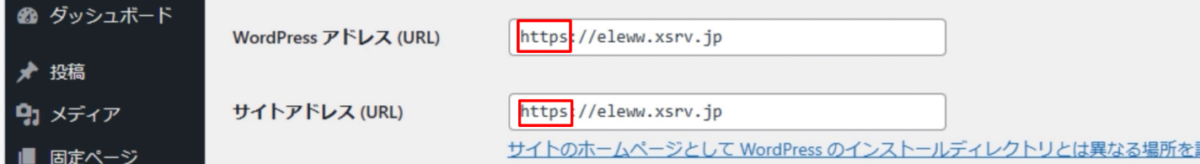
「WordPressアドレス」と「サイトアドレス」は、サイトのURLを設定する項目です。

特に「サイトアドレス」は、「http://」から「https://」に変更することをおすすめします。
そうすることによって、サイトの安全性が高めることができるのです。

「管理者メールアドレス」は、サイトの管理者に送信されるメールの送信先アドレスを設定。

そのアドレスに承認メールが送信されるので、間違いないように注意しましょう。
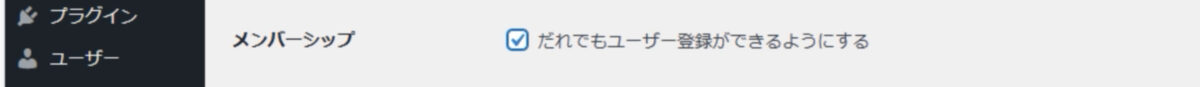
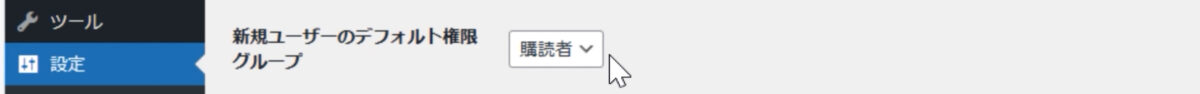
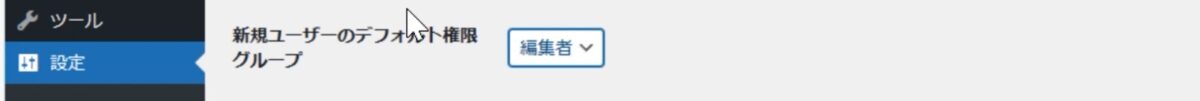
「メンバーシップ」では、サイトへの新規ユーザー登録を許可するかどうかを設定できます。

また、新規ユーザーの初期権限も設定できるので、サイトの運営形態に合わせて適切に設定しましょう。
「デフォルト権限グループ」の設定は重要な設定です。
「購読者」は何も操作できない最低権限です。
つまり編集者である自分でしか、管理画面に触ることができない権限になります。

「寄稿者」は記事の投稿はできますが、公開することはできませんので、管理者の承認が必要になりますので、
- 外部の人に記事を書いてもらう場合などに便利な設定です。
記事を下書き状態で管理者に提出してもらえるため、勝手に公開されることがありません。

「投稿者」は自分で記事を公開できる権限であり、固定ページの編集はできません。
長年の付き合いで慣れたユーザーには、投稿者権限を与えると良いでしょう。

「編集者」は、固定ページの編集もできる権限です。

一番上の「管理者」は全ての権限を持っているので、誤ってこの権限を与えてしまうと危険です。
なぜならば、
- サイトを削除できる権限も握られてしまうので、閉鎖に追い込まれます。

ご自身で運営する場合は、「購読者」権限で問題ありません。
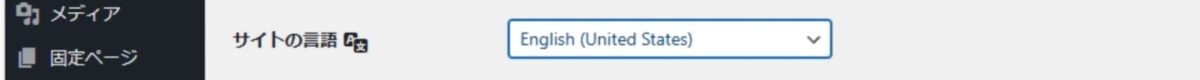
サイトの言語設定については、日本語で問題ありません。
日本語で表示したい場合は、そのまま「日本語」を選択すれば大丈夫です。

一方、英語で表示したい場合は、「ENGLISH」を選択すれば、全体が英語表示になります。

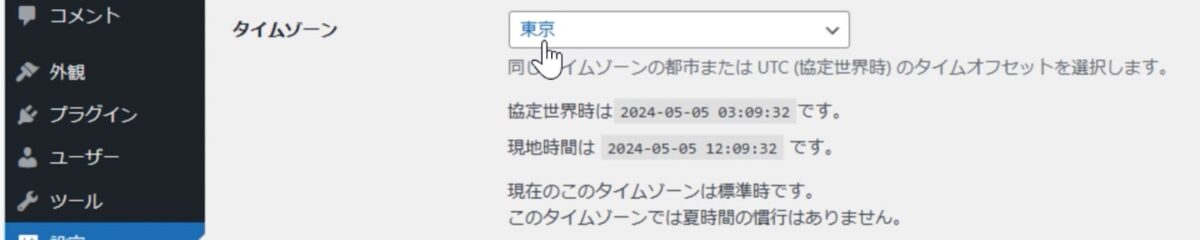
基本的には日本語設定で構いませんが、海外在住の方は自身が住んでいる地域のタイムゾーンに設定するのがよいでしょう。

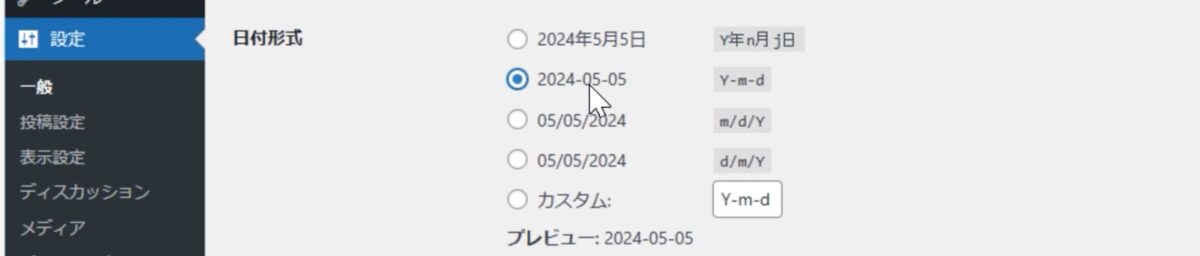
次は日付設定です。
ここでは、年月日の表示形式を変更することができます。

ハイフンやスラッシュを入れるなど、お好みの形式に変更できます。
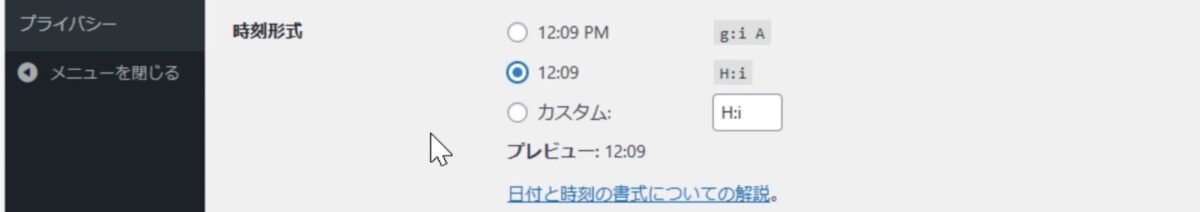
また、時刻表示も24時間表示にするか、AM/PM表示にするかを選択できます。

週の始まりも日曜か土曜かを選択できますが、特に気にする必要はありません。

設定が完了したら、「変更を保存」ボタンをクリックしてください。
すると、一度ログアウトされ、ログイン画面に移行します。

これは、「https://」の設定を保存したためです。ユーザー名とパスワードを再度入力すれば、ログインできます。
ログインできたことを確認できたら、これで「一般」設定の解説は完了です。
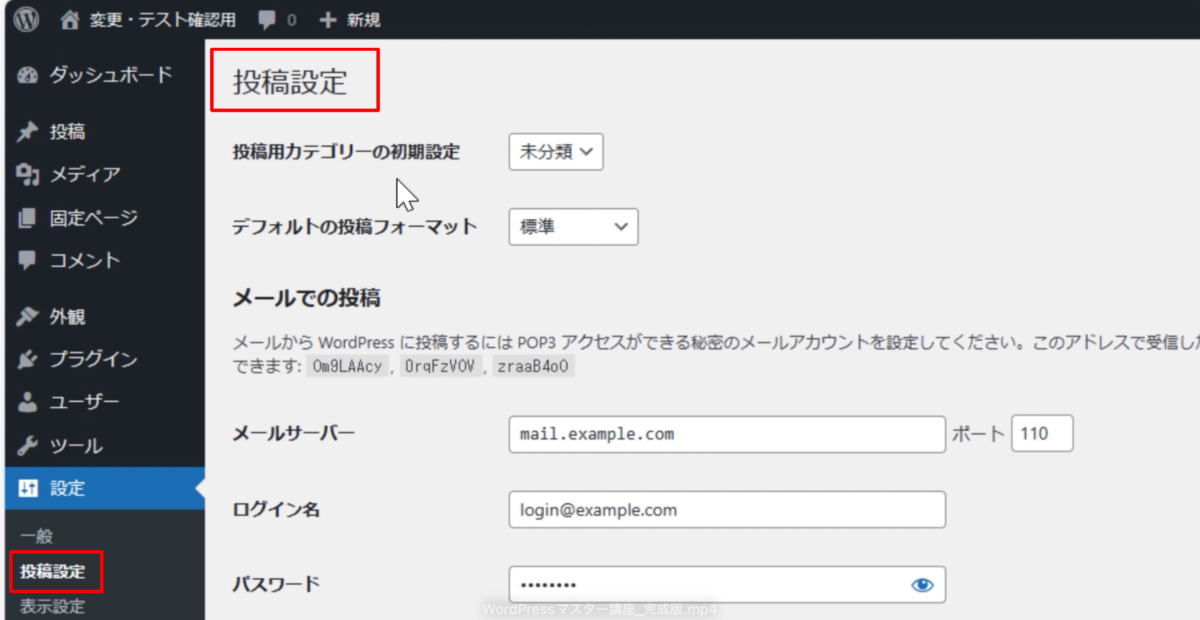
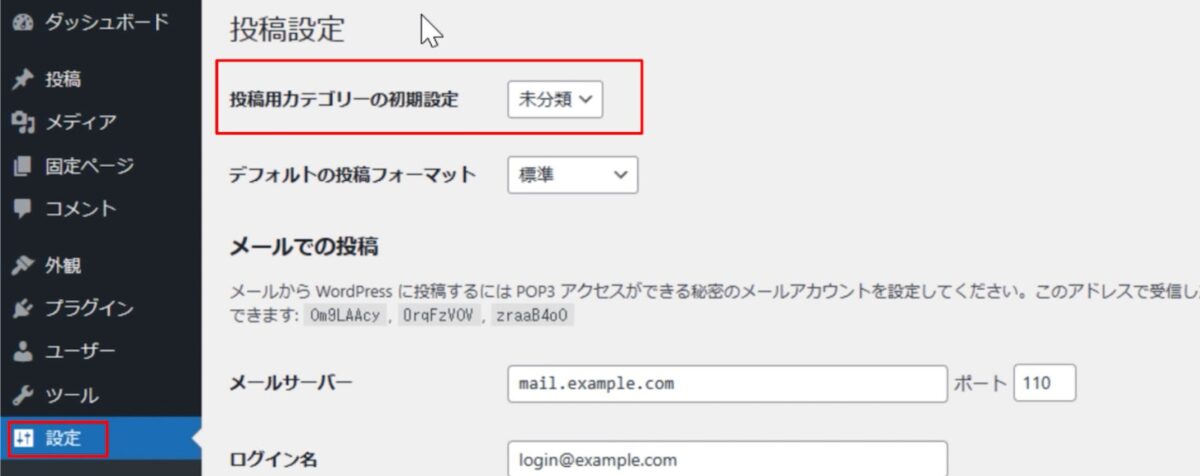
投稿設定
「投稿用のカテゴリー初期設定」についてですが、最初に投稿する際に選択するカテゴリーの初期設定です。

何も選ばない場合のカテゴリーが設定されますが、特に変更する必要はありません。

次に「デフォルト投稿フォーマット」についてです。
こちらも最初の投稿時に使用する形式ですが、標準のままで問題ありませんので、この設定も特に変更する必要はありません。

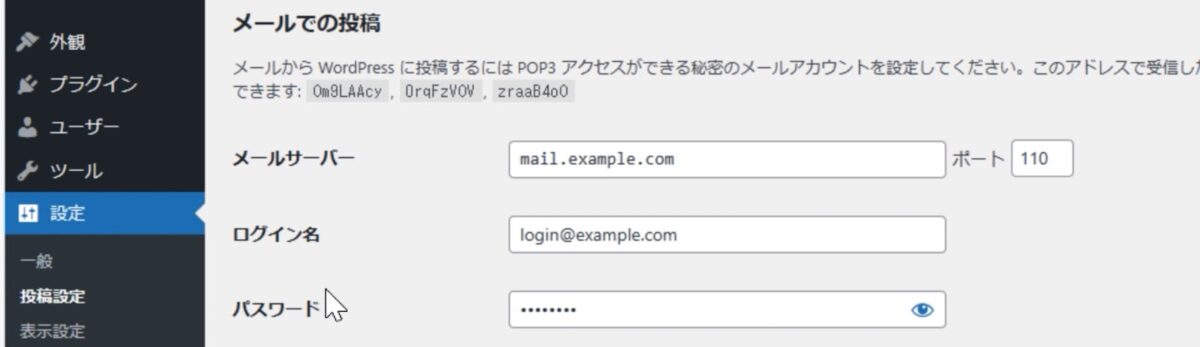
次は「メールでの投稿」についてですが、この設定では、指定したメールアドレスに送られたメールを自動的に公開することができます。
例えば、「メールで投稿する方が書きやすい」という場合に便利です。
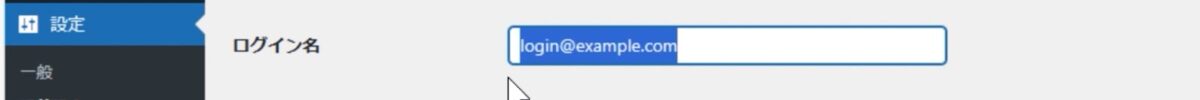
設定方法は、メールサーバー、ログイン名(通常はメールアドレス)、メールアドレスのパスワードを入力し、投稿するカテゴリーを設定します。


ただし、注意が必要です。
普段使っているメールアドレスを設定しないでください。

公式の注意書きにも
- 「このアドレスで受信した全てのメールは投稿されるため、使用するメールアドレスは極秘にしておくことをお勧めします。」
とあります。
メールでの投稿が必要ない場合は、この設定を変更する必要はありません。
ただし、クライアントからメールでの投稿が求められた場合に備えて、覚えておくと良いでしょう。
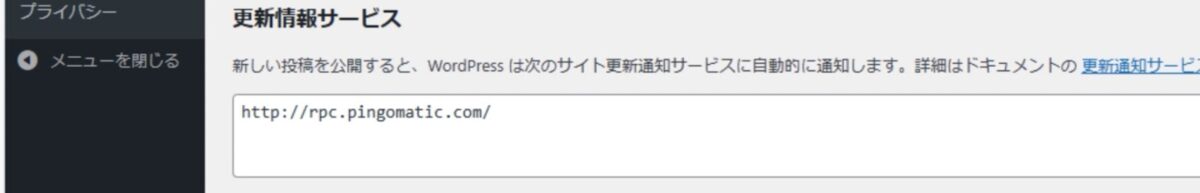
続いて「更新通知サービス」についてですが、これはPINGの設定です。

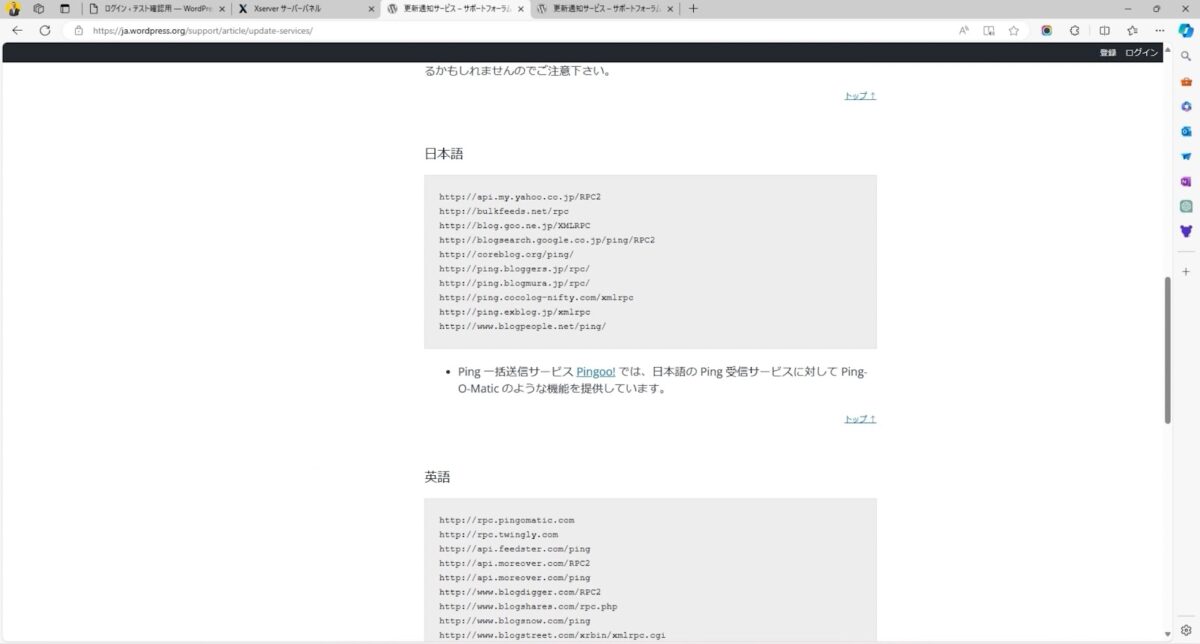
現在はほとんど使われていませんが、設定することで更新情報を通知することができます。
しかし、公式サイトのURLを入力しても404エラーが出ることが多いので、特に設定する必要はありません。

もしどうしても設定を変更したい場合は、ここにURLを入力し、変更を保存すれば、自動的にトラックバックが送信されるようになります。
基本的に「投稿設定」は、ほとんど何も変更する必要がありませんので、そのままで大丈夫です。
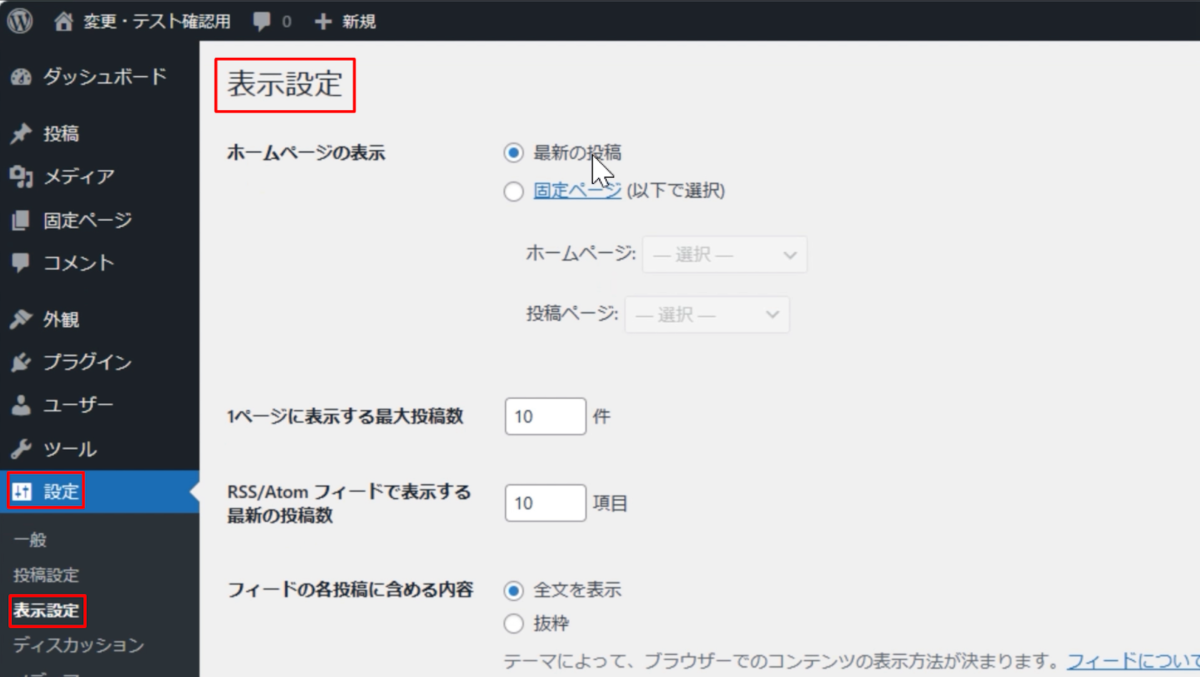
表示設定
「表示設定」について説明します。
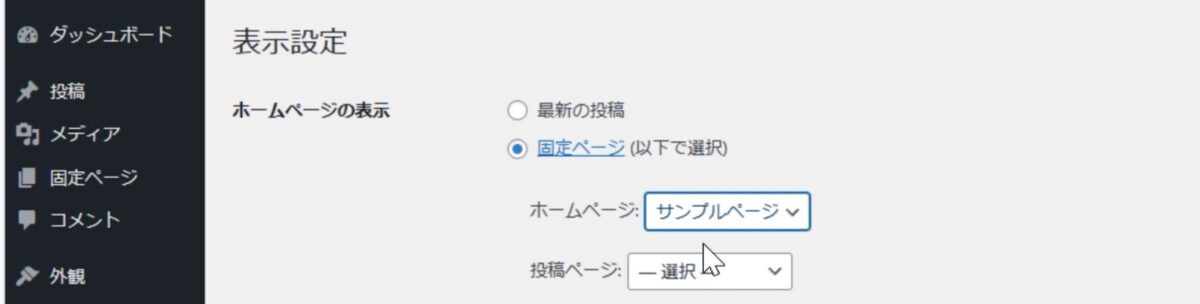
設定から辿って、「表示設定」をクリックすると、以下のような画面が表示されます。

表示設定では、「最新の投稿」が表示されるようになっています。
この設定は各テーマによって異なり、デザインに合わせて設定方法が変わります。
例えば、独自のホームページやトップページを設定したい場合は、「固定ページ」を選び、適当なページを選んで保存します。
例えば、「サンプルページ」を選んで保存してみましょう。

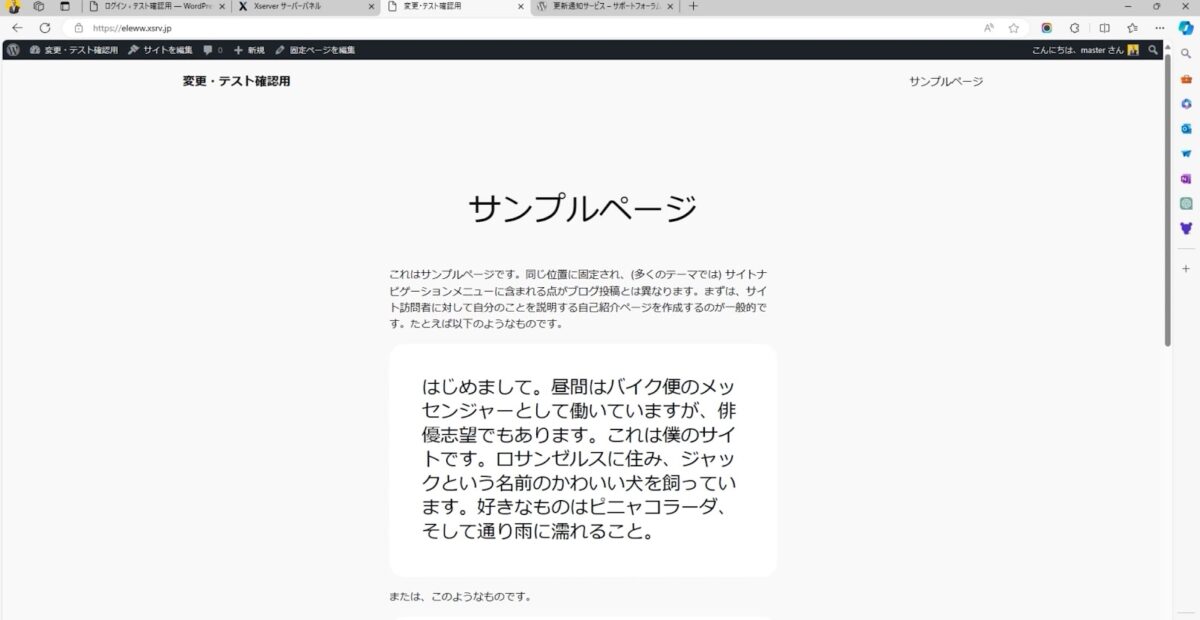
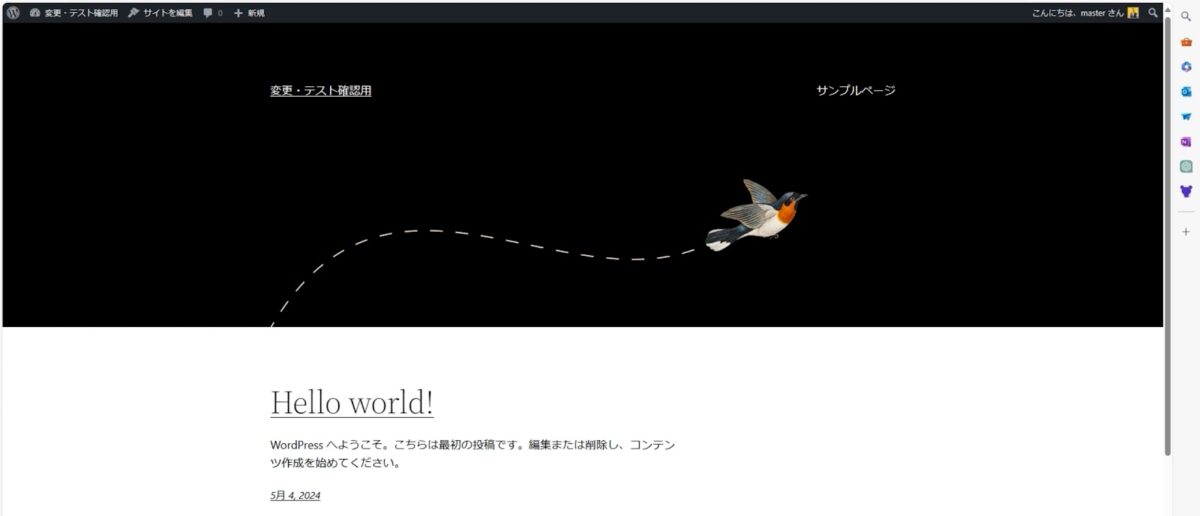
保存が完了したら、左上の「ホームアイコン」をクリックすると、トップページが表示されます。このように、トップページが「サンプルページ」に変わりました。

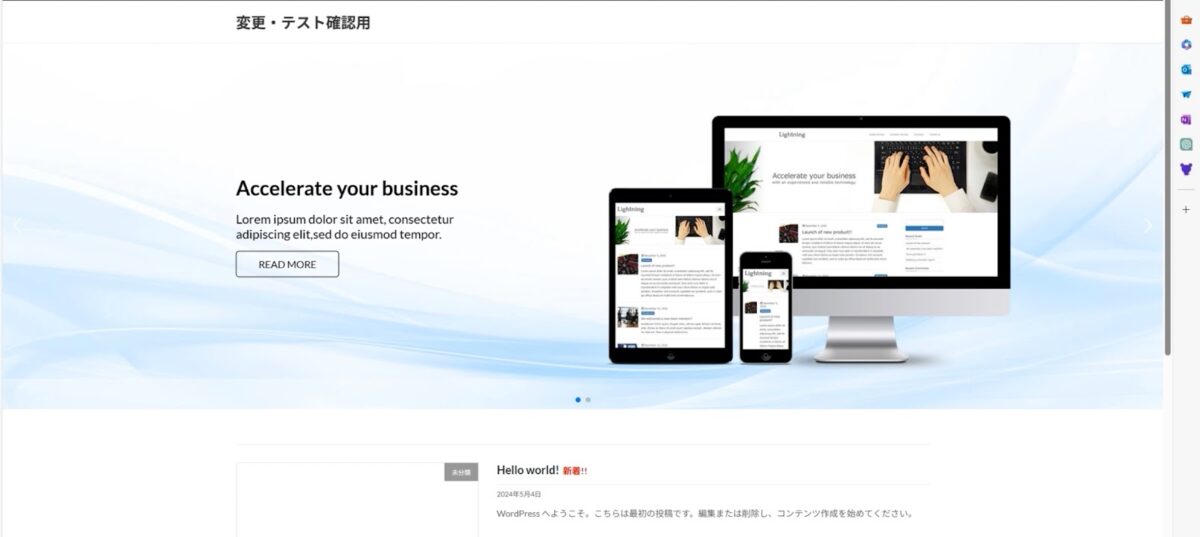
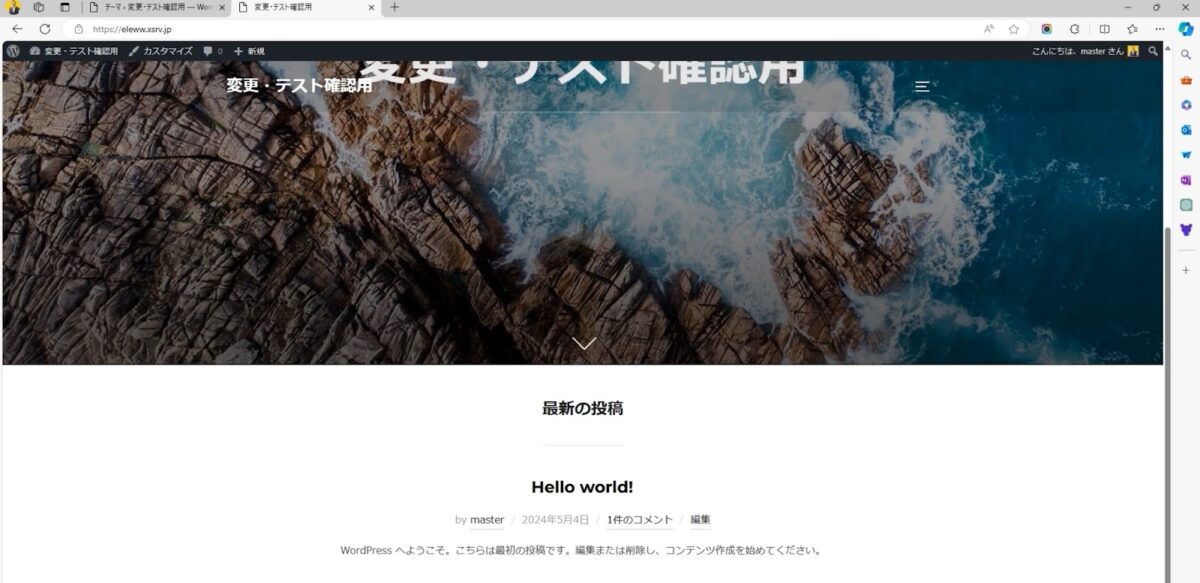
基本のトップページ(テーマ)には、大きなビルの画像が表示されていましたが、現在は「サンプルページ」として表示されています。
自分で作成した固定ページをトップページに設定したい場合は、この方法を用います。
再度、左上の「設定」から「表示設定」を選び、「最新の投稿」に戻して保存すると、元の画面に戻ります。
この表示設定は、テーマを変更する際によく使うので、覚えておいてください。
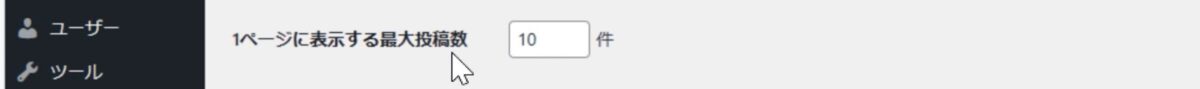
次に、「1ページに表示する最大投稿数」について説明します。

これは、ブログの一覧ページに何件の投稿を表示するか?を設定する項目です。
10から20件以内に設定すると良いでしょう。
それ以上増やすと、表示に時間がかかることがあります。
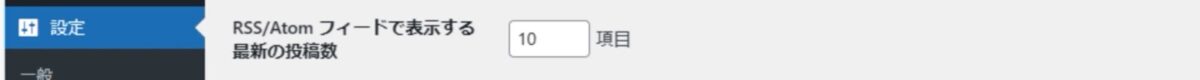
「RSS/Atomフィードで表示する最大投稿数」は、RSSで受信する投稿数の設定です。

特に分からない場合は、10のままで構いません。
RSS機能は、投稿を何件ごとに相手に通知するかを設定する機能です。
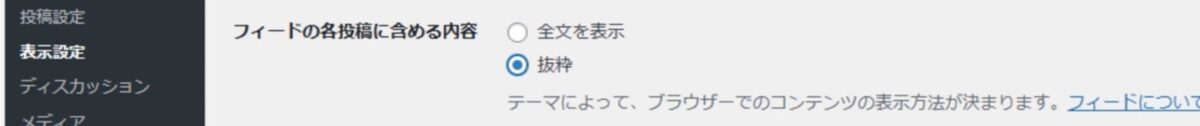
「フィードの各投稿に含める内容」は「抜粋」に設定してください。

全文を表示にすると、RSSフィードのブラウザやソフトウェアで全記事が閲覧できるようになり、サイトへの訪問が減ってしまいます。
抜粋にすることで、一部だけ表示され、サイトへの訪問を促すことができます。
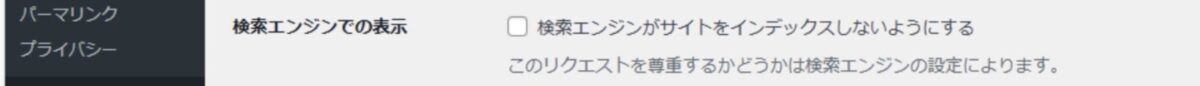
最後に「検索エンジンでの表示」についてですが、ここにはチェックを入れないでください。

ここにチェックを入れると検索エンジンがインデックスしなくなり、ページが検索結果に表示されなくなります。
ページが登録されないという場合は、このチェックが入っていることが原因であることが多いですので、
- チェックを外して保存してください。
問題がなければ「変更保存」をクリックし、「保存されました」という表示が出れば設定完了です。
ディスカッション
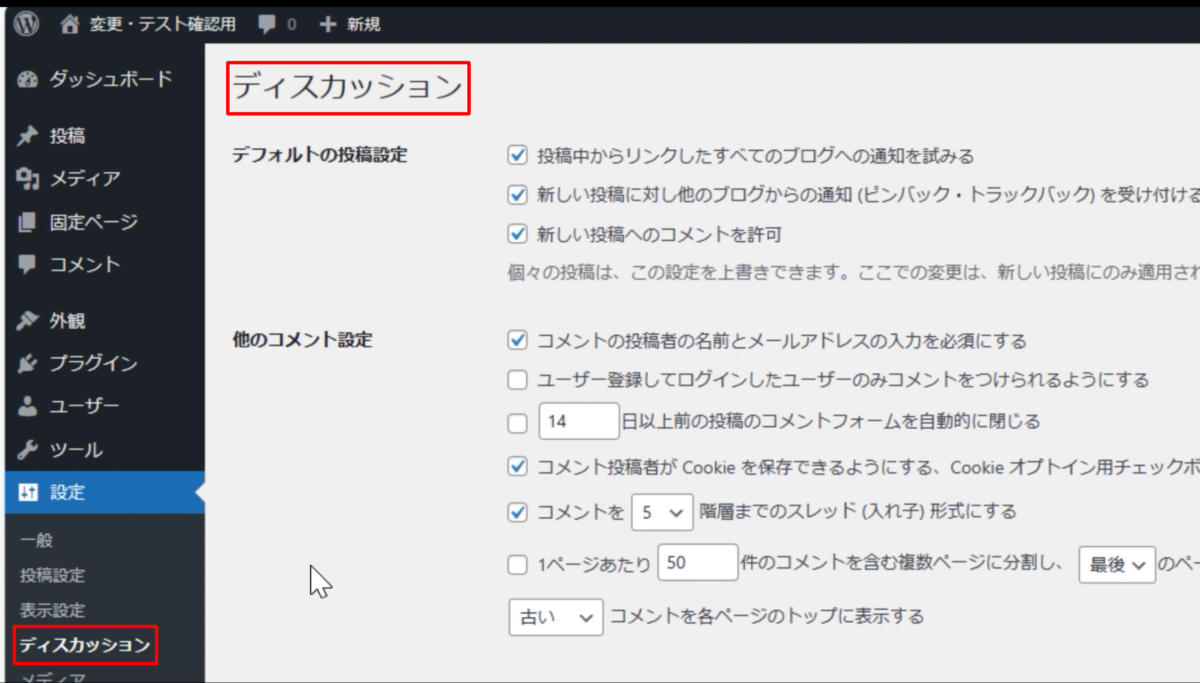
「ディスカッション」について説明します。
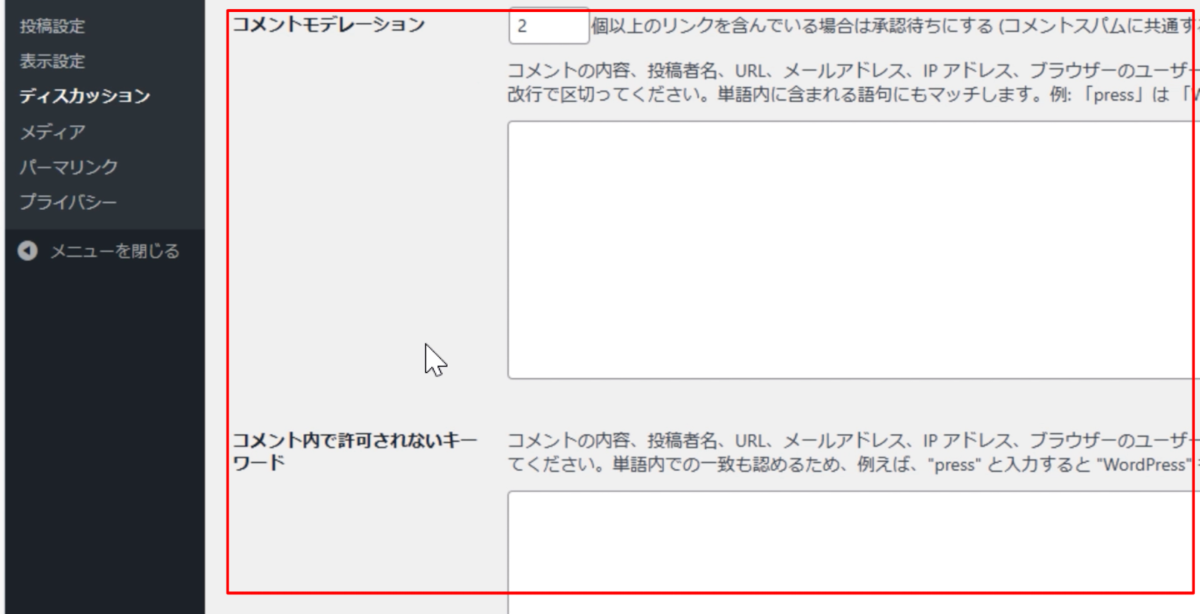
ディスカッションをクリックすると、以下の画像のようなページが表示されます。

ディスカッション設定は、自分の投稿ページに関係する設定を行う場所であり、投稿でコメントを常時受け付けるか、ピンバックやトラックバックを常時受け付けるかを設定します。
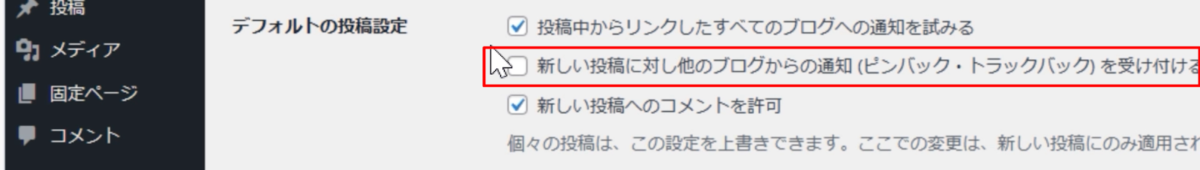
デフォルトの投稿設定で、一般的にはピンバック・トラックバックを受け付ける必要はないので、
外しておいても問題ありません。

自分の投稿にURLを入れると相手に通知を送りたい場合はチェックを入れますが、基本的にスパム扱いされることが多いので、チェックを外しておく方が良いでしょう。
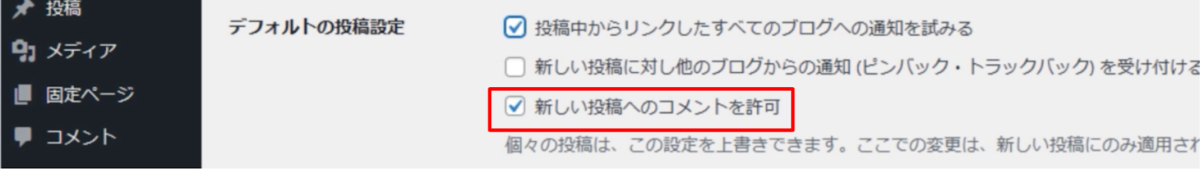
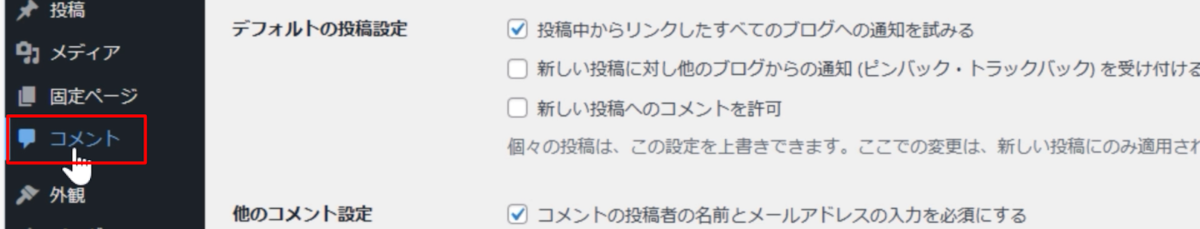
次に、「新しい投稿へのコメントを許可」についてです。

これは、新しい投稿が行われるたびにコメントを受け付けるかどうかを設定するチェックボックスですが、
- 基本的にはチェックを外しておくと良いでしょう。
特定の投稿だけコメントを受け付けたい場合は、各投稿ごとに設定を変更できます。
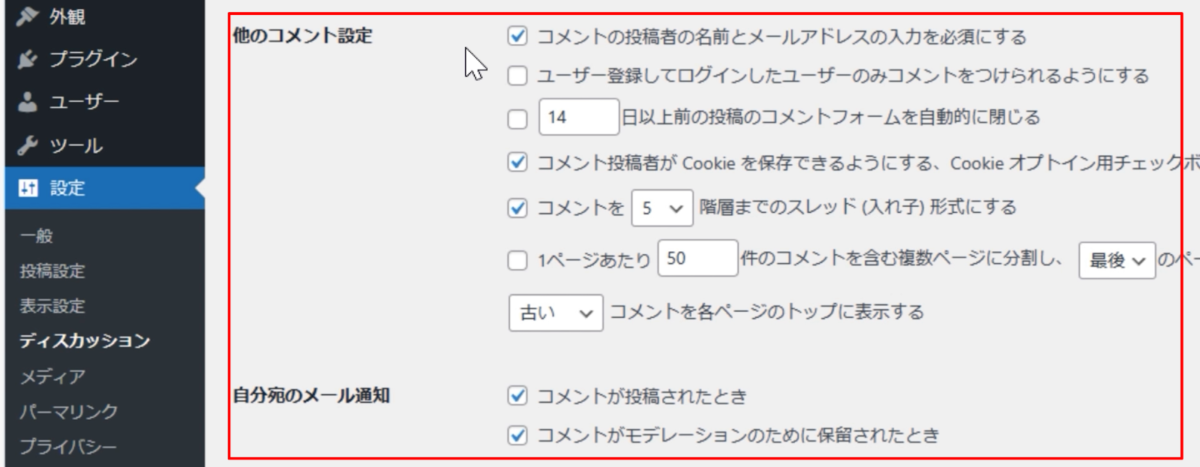
下記の「他のコメント設定」と「自分宛のメール通知」は基本的に触らなくて大丈夫です。

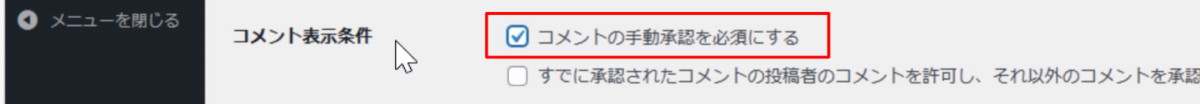
- 特に変更が必要なのは「コメント表示条件」の部分。
- 「既に承認されたコメントの投稿者のコメントを自動的に許可する」のチェックは、外しておいた方が良いです。

コメントが自動的に公開されてしまいます。
普通のブログや企業サイト、ポートフォリオサイトではこのチェックを入れておくことが望ましいので、
- チェックを入れると、コメントは一旦「コメント」欄に溜まり、承認後に公開されます。

毎回同じユーザーが良いコメントを残すとは限らず、急に否定的なコメントを入れたり、アカウントが乗っ取られた場合、そのまま公開されるリスクがあります。
すべてのコメントは、一旦自分で確認してから表示する設定にする方が安心です。
その他の部分は特に変更する必要はありません。

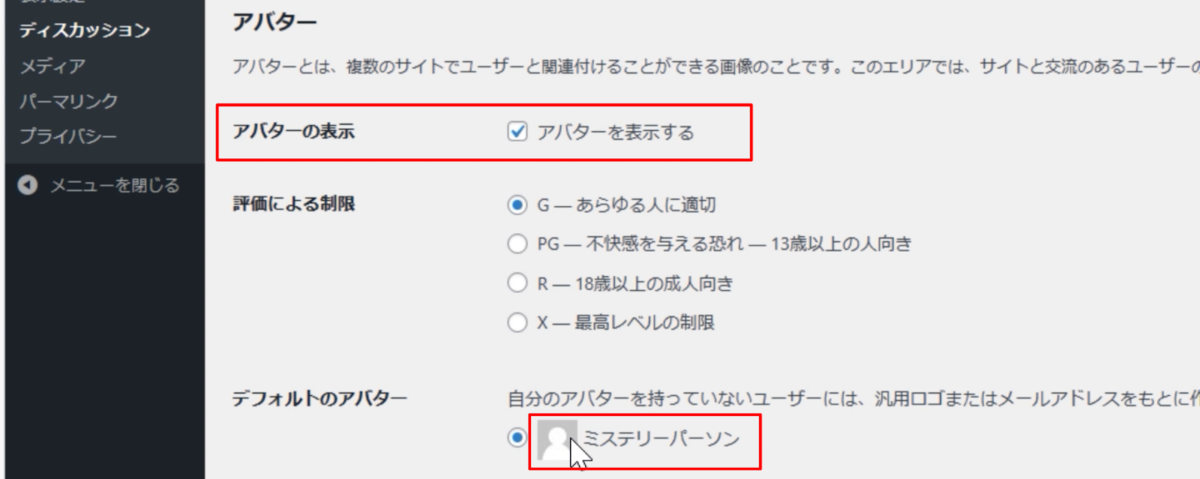
「アバター」はコメントに表示される画像の設定ですので、特に変更する必要はありません。

問題がなければ「変更保存」をクリックします。
すると、「変更保存しました」という表示が出ます。
メディア
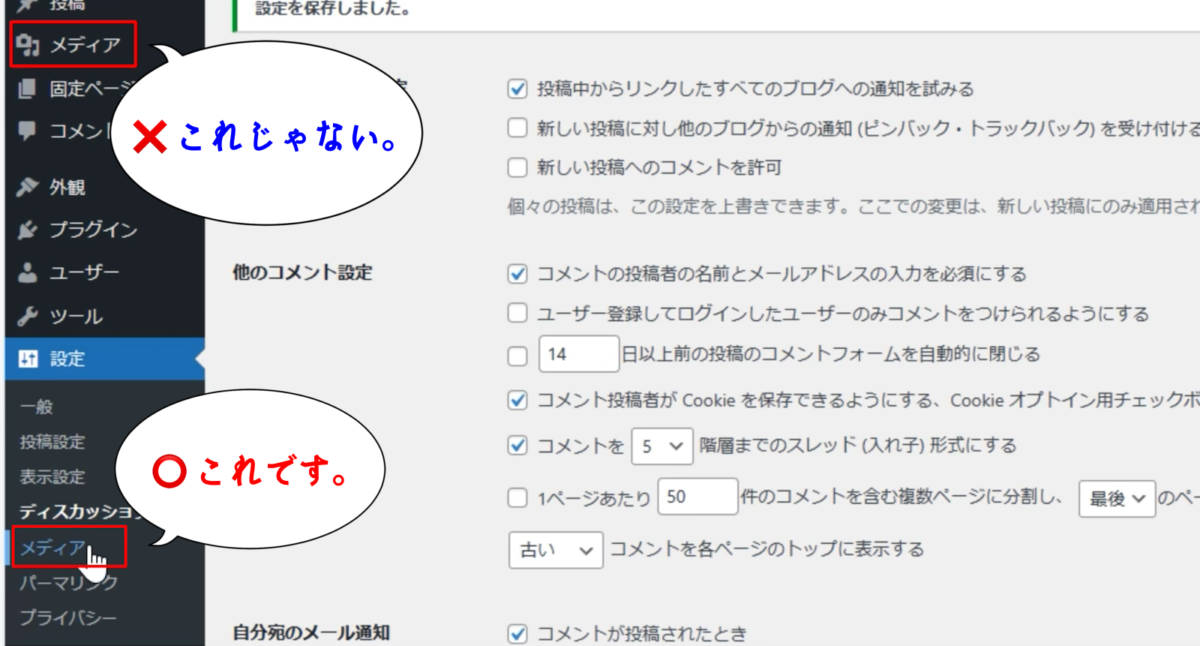
この「メディア」なんですが、2つあるので注意してください。
「投稿」の側にある「メディア」ではなく、「設定」の中の「メディア」になります。

「投稿」の側にある「メディア」は、投稿画像を投稿したり編集したりするためのメディア。

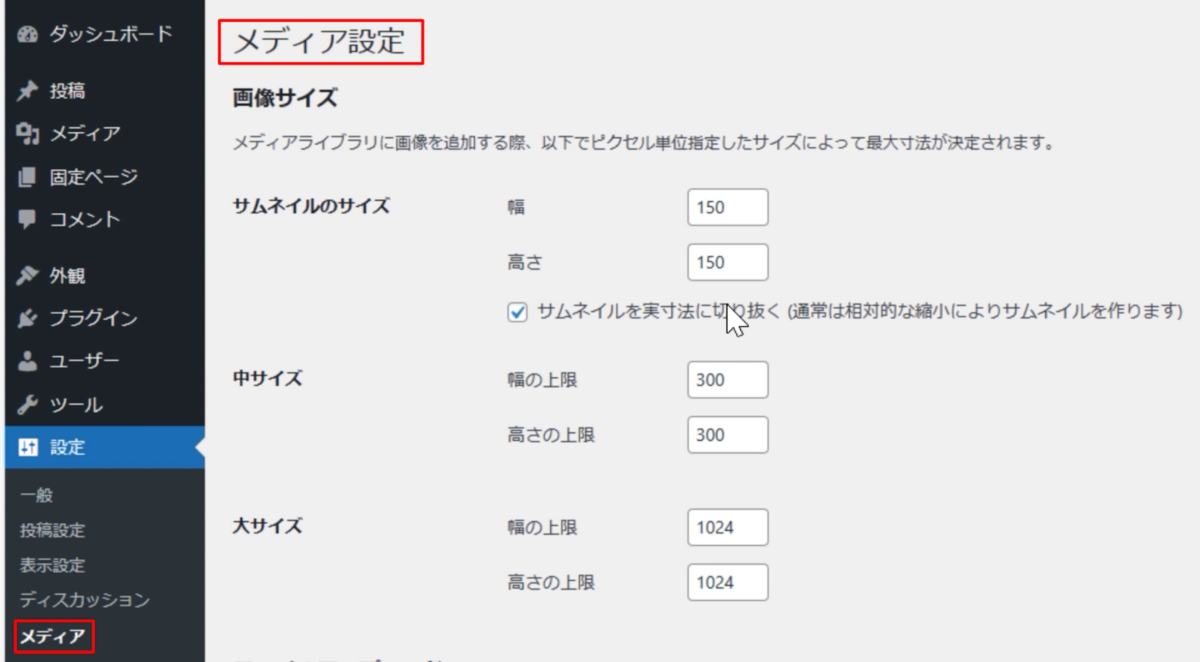
「設定」の中のメディアは、画像サイズを変更するためのメディア設定です。
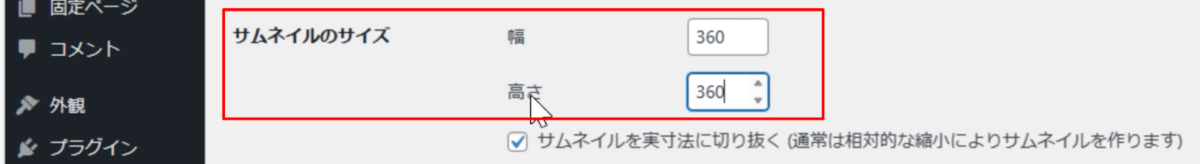
メディア設定では、サムネイルのサイズや大サイズのアップロードファイルなどを設定します。
「サムネイルのサイズ」なんですが、各外観のテーマデザインによってサムネイルのサイズが異なるため、適切なサイズを設定にしておきましょう。

よくわからない場合は「360」を設定すると良いでしょう。
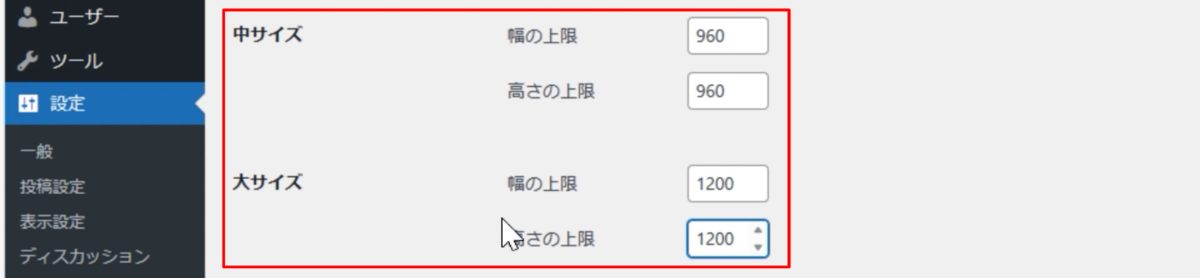
「中サイズ」と「大サイズ」の設定項目に入りましょう。

例えば、YouTubeのようにサムネイル画像が多く並んでいるサイトがあります。
ブログでも同様に、小さい画像を表示するための最小サイズ、または
- 最大サイズとして「360」が適しています。
中サイズと大サイズはご自身の好みで設定して構いませんが、今回は中サイズを「960」、大サイズを「1200」に設定します。
これらの設定は各外観のテーマによって異なるため、注意が必要です。
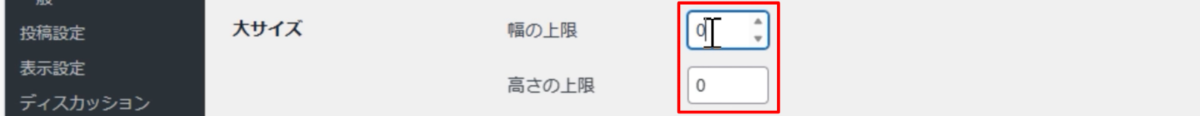
ただし、ごく稀なんですが「0」に設定して最大画像を表示するブログがありますが、絶対にそのようにしないでください。

例えば、5メガピクセルの大きい画像をそのまま表示すると、動作が非常に遅くなります。
ですので、
- 「0」や「2」のサイズには設定しないように注意してください。
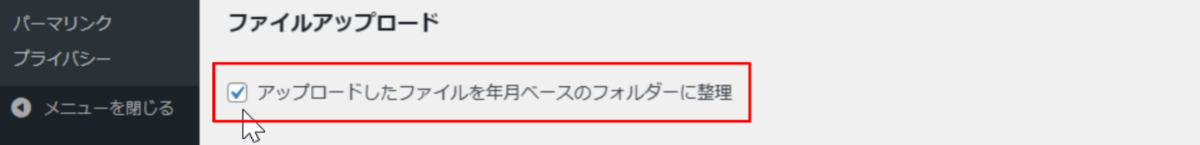
もう一つ重要なのは、「ファイルアップロード」という部分であり、画像の保存方法に関するチェックボックスです。

このチェックボックスは、
- 必ずチェックを入れてください。
そうしないと、フォルダの中に年月日順に画像が保存されず、すべての画像が一つのフォルダに入ってしまい、表示が非常に重くなりますので、必ずチェックを入れるようにしてください。
問題がなければ「変更を保存」をクリックして設定を保存します。
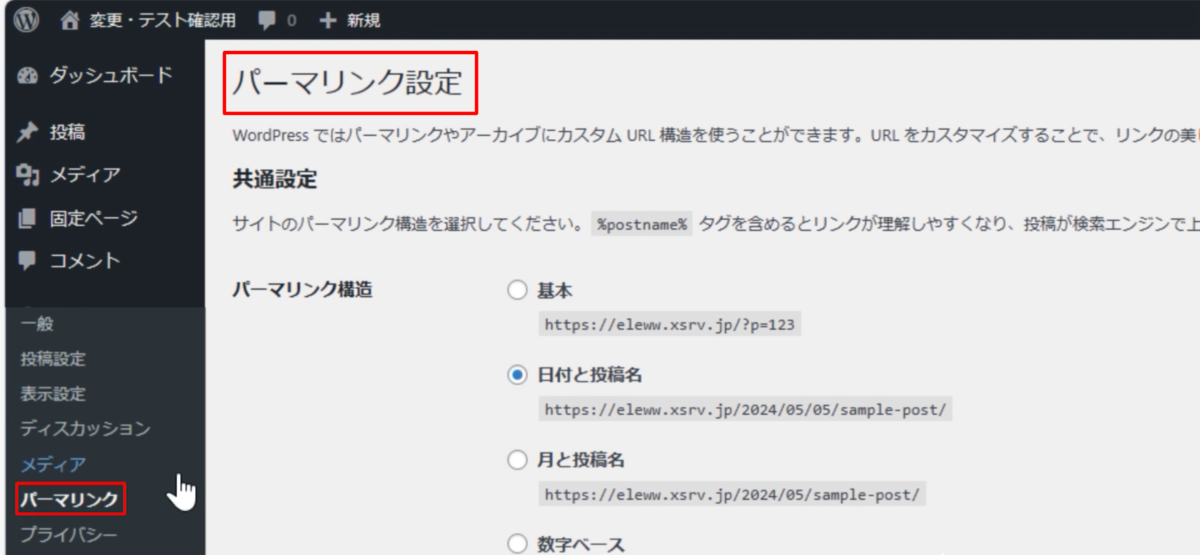
パーマリンク
この「パーマリンク」は、非常に重要なので注意してください。

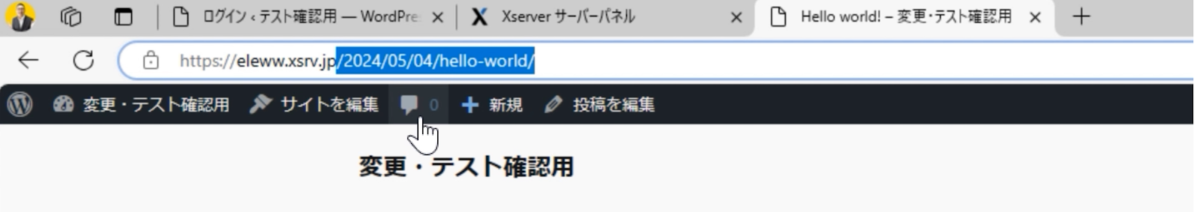
「パーマリンクってなんだ?」と思うかもしれませんが、基本的にこれは投稿やページのURLの後ろの部分になります。

投稿された記事であると、下記のURLの青ラインがパーマリンクです。

このパーマリンクなんですが、SEOにおいて特に重要な部分ですが、一度設定したら絶対に変更しないでください。
未公開で、運営のテスト状態であれば変更しても問題ありませんが、運営が進みユーザーが集まっている状態で変更すると、
- SEO的なペナルティが発生する可能性があるので注意してください。
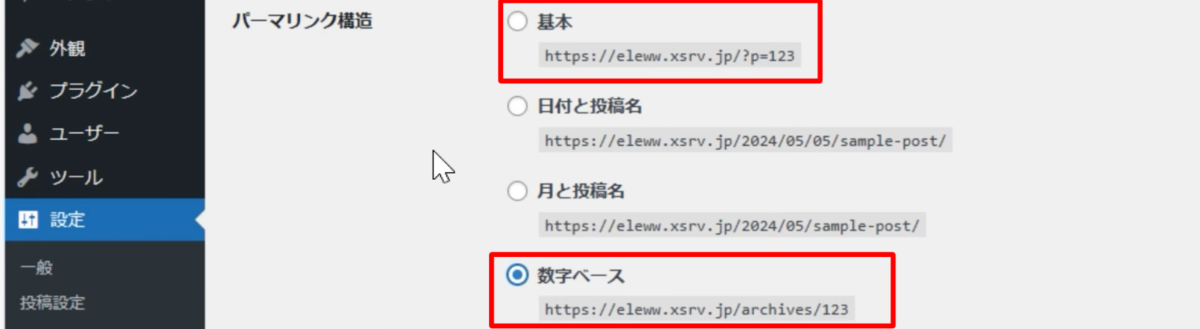
「自分で設定するのが面倒だ」という人は、基本的に「基本」か「数字ベース」にするのが好ましいです。

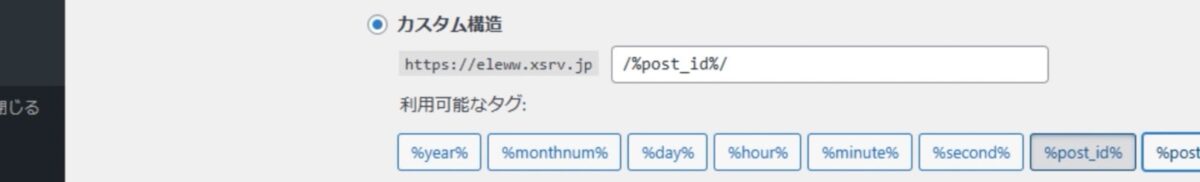
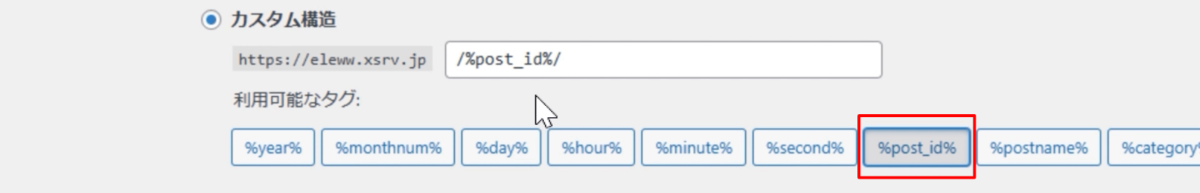
また、「カスタム構造」のPOST IDなどに設定すると、自動的に番号が振られる形になるので、URLを自分で作るのが面倒な場合は、この「%post_id%」タグにするのが良いでしょう。

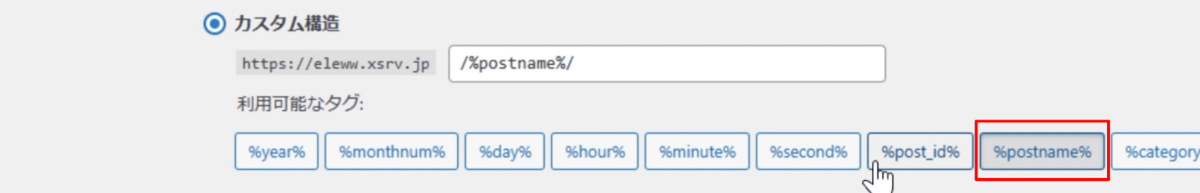
基本的にはカスタム構造でも構いません。「SEOを頑張りたい」という人は、「カスタム構造」の欄に「%postname%」に設定してください。

そうすることで、キーワードを含むURLを自分で作成することができます。
例えば、「WordPress エラー」を含むURLにしたい場合、「WordPressエラー」という風に入力できます。投稿名でも同様です。
これが一番おすすめですが、手間だと感じる場合は「%post_id%」に設定してください。
下記のようにクリックすれば変更できます。

問題がなければ「変更を保存」をクリックします。
もう一つこの「パーマリンク」設定ですが、「URLをクリックしてもうまくいかない」とか、「テーマを変更したら他の記事に飛べなくなった」という場合、ここが原因であることが多いです。
- その場合、何も変更せずに「変更を保存」をクリックしてください。
これで大抵は正常に登録されますので、テーマを変更した直後やリンクをクリックしてもうまくいかない時は、パーマリンクを思い出して「変更を保存」をクリックしてください。
プライバシー
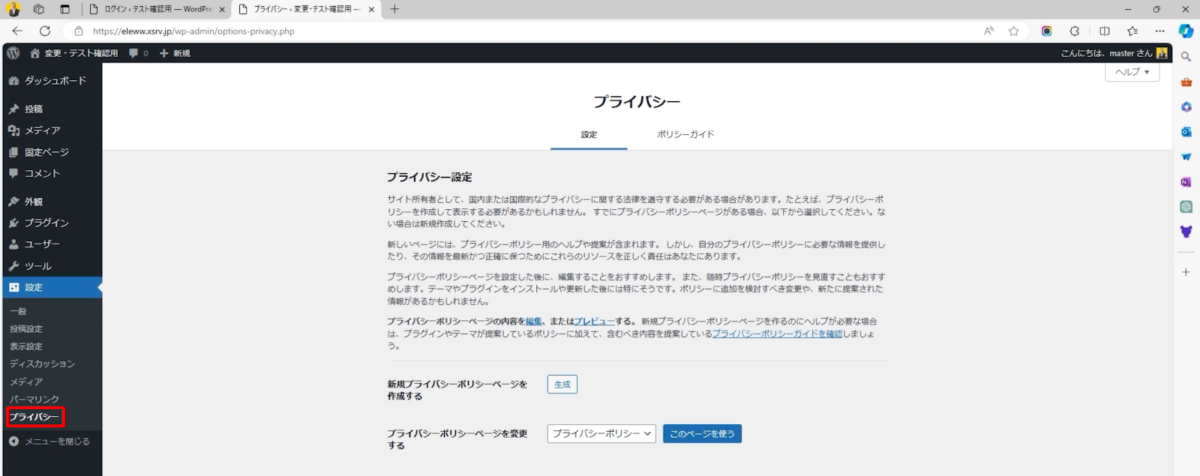
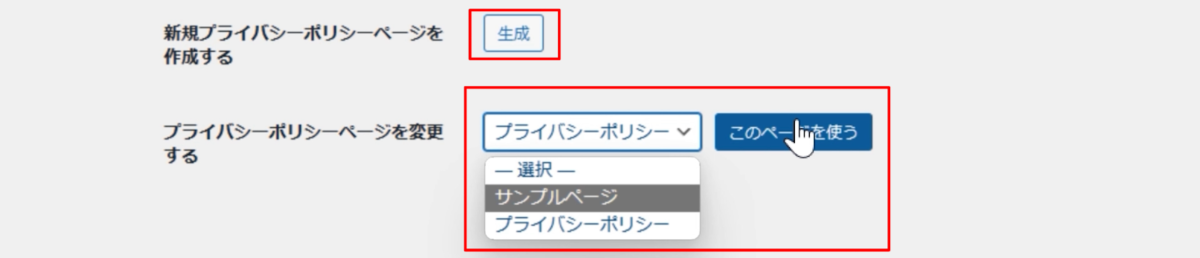
これに関しては、「プライバシーポリシー」を自動で作成するものです。

ポリシーガイドなどいろいろありますが、プライバシーポリシーはこのページを使ってクリックすれば作成できますし、「生成」を押せば新しく作成されます。

プライバシーポリシーとして、このページを使って設定してみましょう。
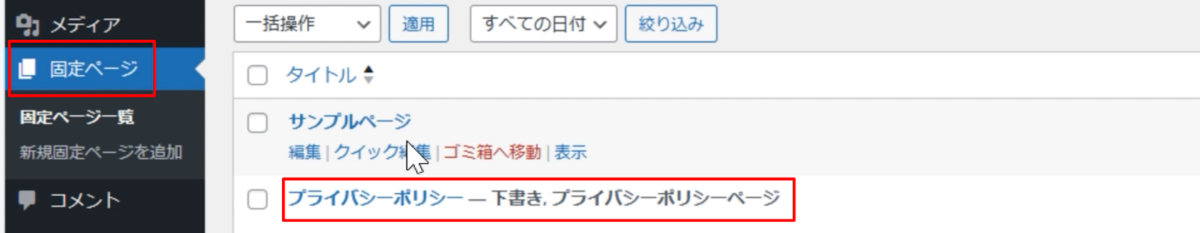
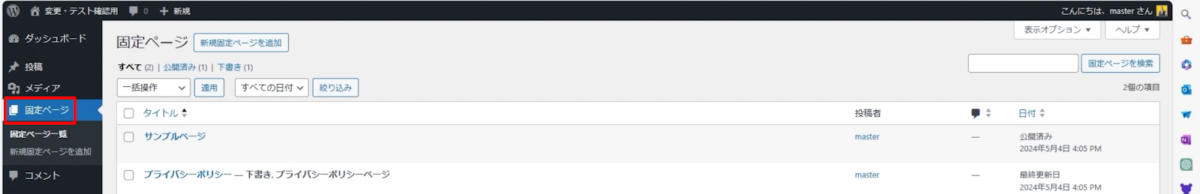
どのようなものが作成されるかというと、「固定ページ」を見てください。

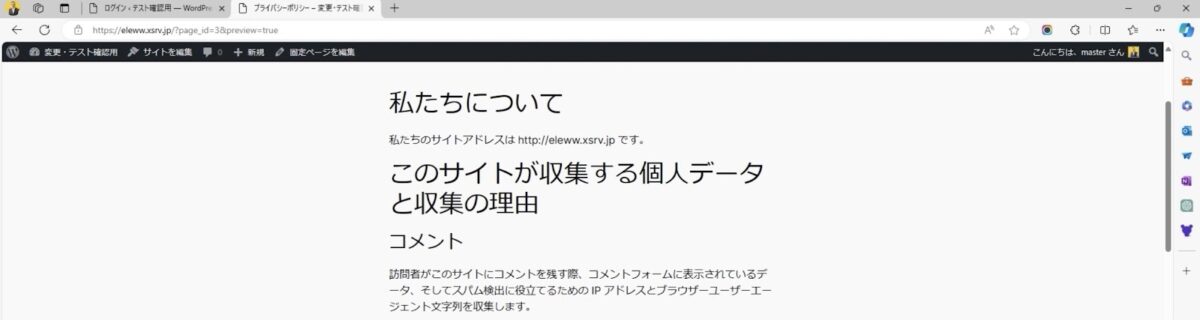
この「プライバシーポリシー」が自動的に作成されており、中身を見てみると、こういった内容が自動的に挿入される仕組みになっています。
もちろん、全ての内容を入れなければならないわけではありません。

「プライバシーポリシー」はサイトやサービスごとに異なるので、この固定ページは「編集」からいつでも好きなように編集することができます。

この編集方法については、後で詳しく説明しますので、何か変更したいときに編集できることを覚えておいてください。
この設定(一般、投稿設定、表示設定、ディスカッション、メディア、パーマリンク、プライバシー)は重要なものがいくつかありますので、覚えておいてください。
- 「一般設定」
- 「表示設定」
- 「パーマリンク」
上記の3つは、できるだけ運営の始め、もしくはインストール直後にこれらの設定を終わらせるようにしてください。
テーマが変わったときに毎回設定するようにしましょう。
メディアも同様ですし、メディアのサイズやパーマリンクも、テーマが変わったときに設定し、最初に全ての設定を終わらせるようにしてください。
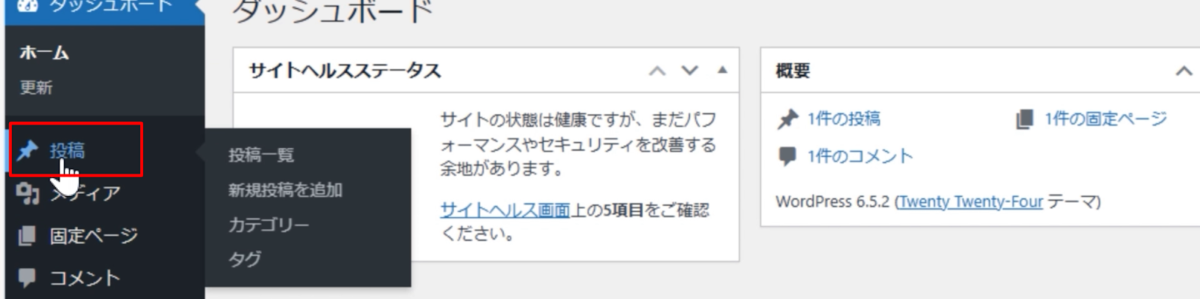
投稿
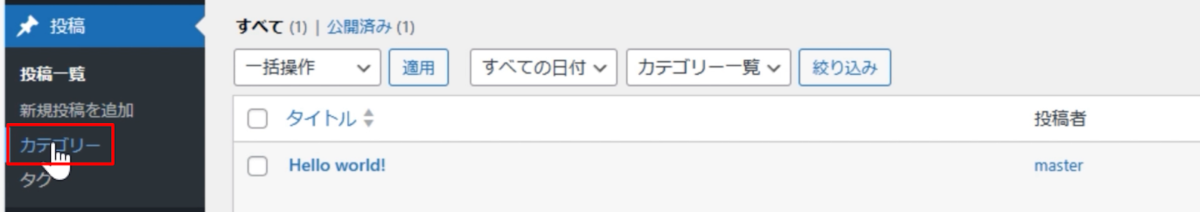
左側のメニューから「投稿」を選択すると、投稿の一覧画面が表示されます。
ここでは、ブログ記事やお知らせなどの投稿を管理できます。

まず、「カテゴリー」と「タグ」について説明します。

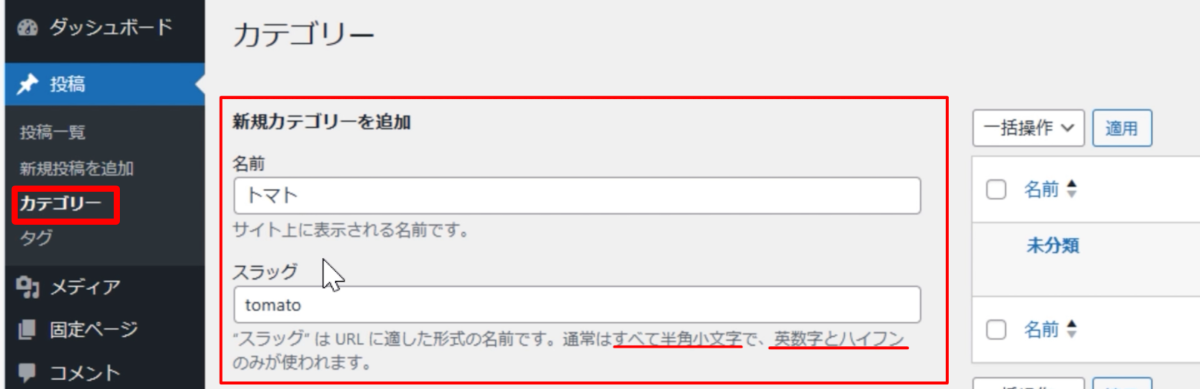
カテゴリーは、投稿をジャンル分けするための機能です。
新しいカテゴリーを追加する場合は、「新規カテゴリーを追加」から名称とスラッグ(URL用の文字列)を入力します。
「スラッグ」は、ローマ字で入力するのがよいでしょう。

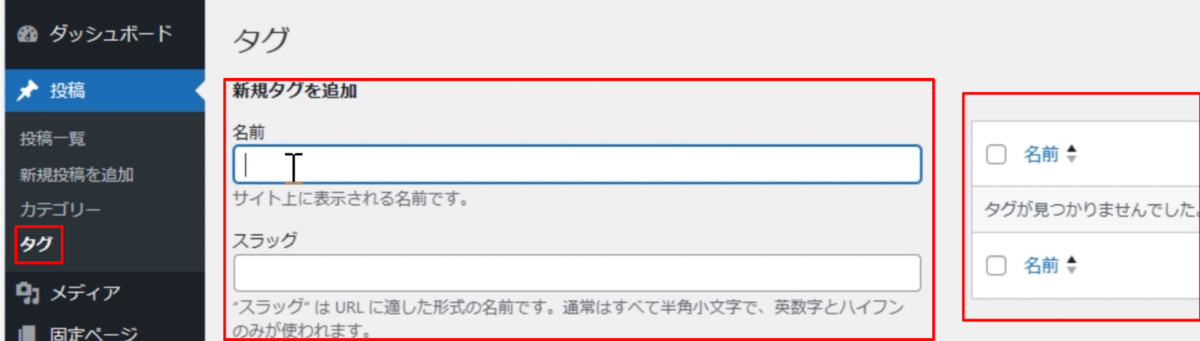
「タグ」も同様に、投稿にタグ付けできる機能です。

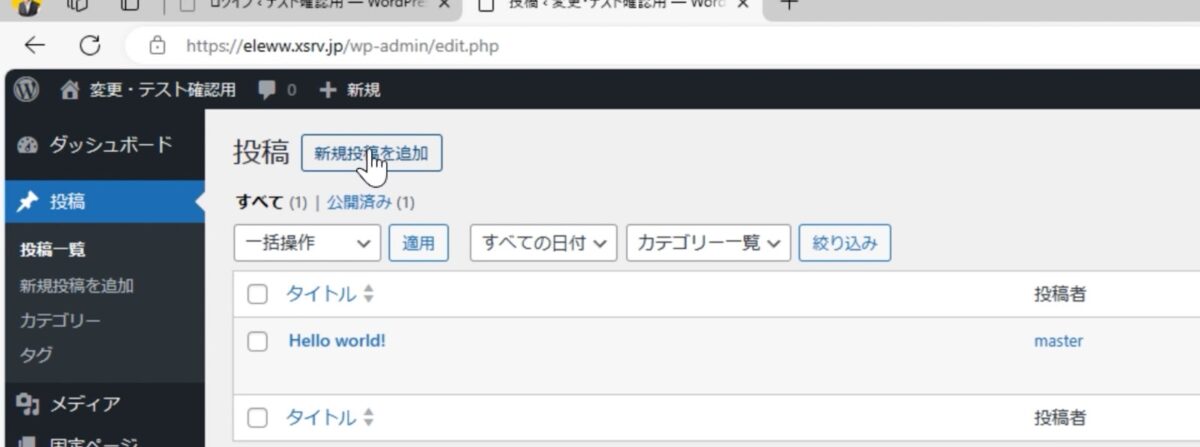
次に、「新規投稿」の作成方法です。

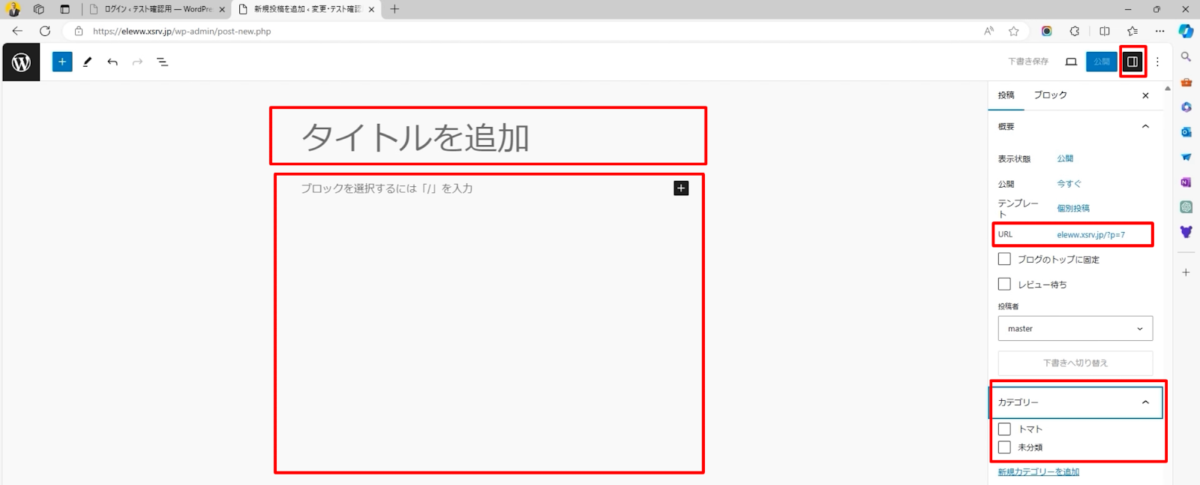
投稿一覧画面から「新規追加」ボタンをクリックすると、新規投稿の画面が表示されます。

ここでは、タイトル、本文の入力、URLの設定、公開日時の選択、カテゴリーの割り当てなどができます。
投稿に関する詳細な操作方法は後ほど説明しますが、まずは「こういった機能があるんだ」と理解しておいてください。
最後に、左上のロゴマークをクリックすると、管理画面のダッシュボードに移動できます。
管理者の管理画面に移動できるので、覚えておくと便利です。
メディア
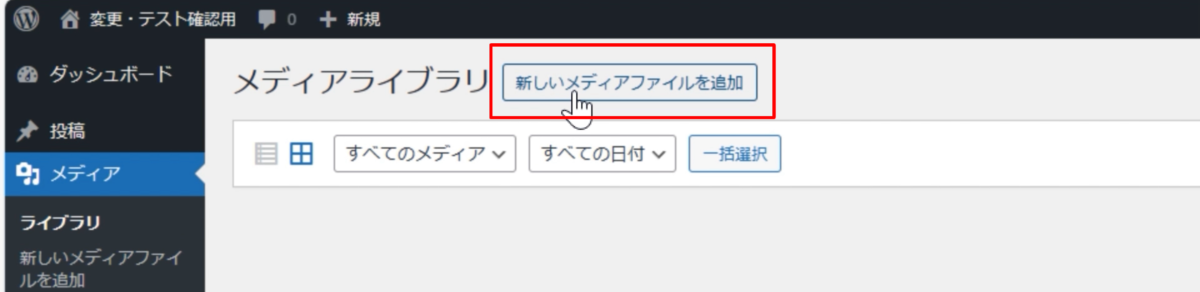
左側のメニューから「メディア」を選択すると、アップロードされた画像の一覧が表示されます。

まだ何も画像がアップロードされていない場合は、何も表示されません。
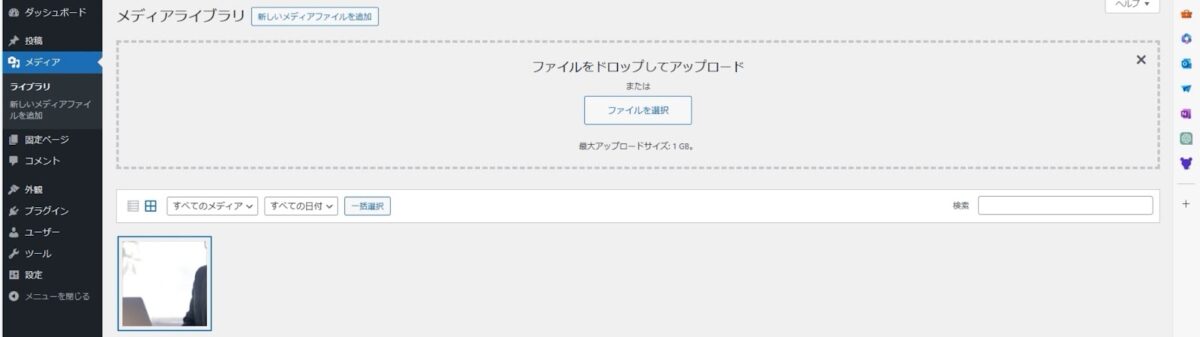
新しくメディアファイルを追加する場合は、「新規追加」ボタンをクリックし、ファイルを選択してアップロードすることができます。

すると、一覧に追加された画像が表示されます。

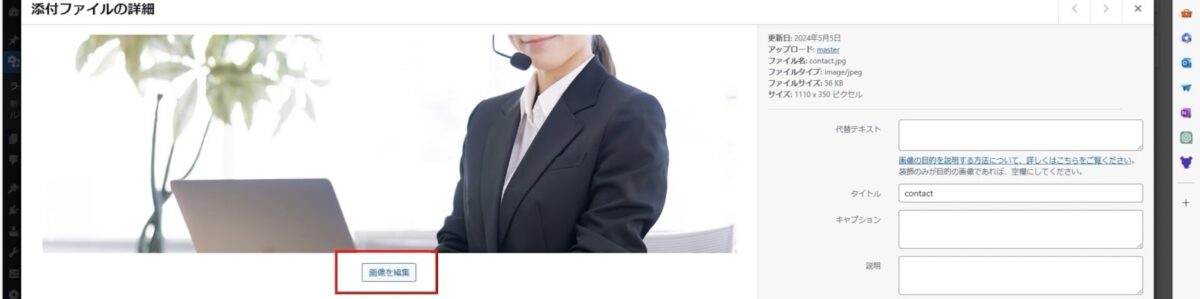
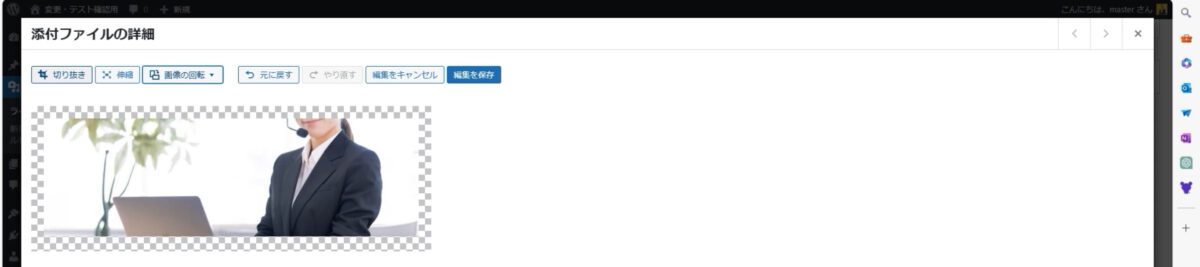
また、一覧から画像を選択し、「編集」ボタンをクリックすると、画像の編集ができ、回転や切り抜きなどの基本的な編集が行えます。


変更を保存すると、アップロードされた画像が編集された状態で保存されます。
メディア機能は、ブログ記事などに画像を挿入する際に非常に重要な機能です。
よく使うので、しっかりと覚えておきましょう。
固定ページ
左側のメニューから「固定ページ」を選択すると、固定ページの一覧が表示されます。

固定ページは、投稿とよく似た機能を持っており、お問い合わせフォームや会社概要、サービス料金表などを設置する際に使用され、ランディングページの作成にも活用できます。
固定ページにはカテゴリー分けができないということです。
プラグインを導入すれば、カテゴリー分けを行うことはできますが、基本的に必要ありません。
ただし、クライアントの要望や特殊な仕様上、カテゴリー分けが必要な場合は、プラグインを導入することも検討する必要があります。
ただし、現時点のWordPressバージョン6.5では、固定ページにカテゴリー機能は標準で搭載されていません。
固定ページの作成方法は、投稿と基本的に同じです。
投稿の操作方法を理解していれば、固定ページの管理もスムーズにできるでしょう。
コメント
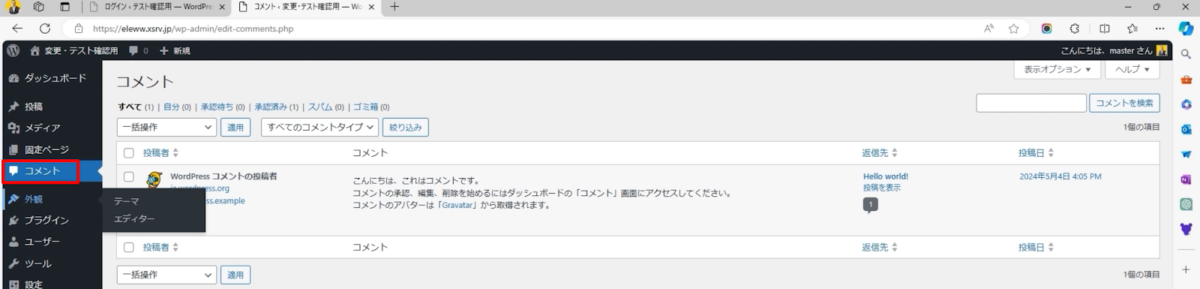
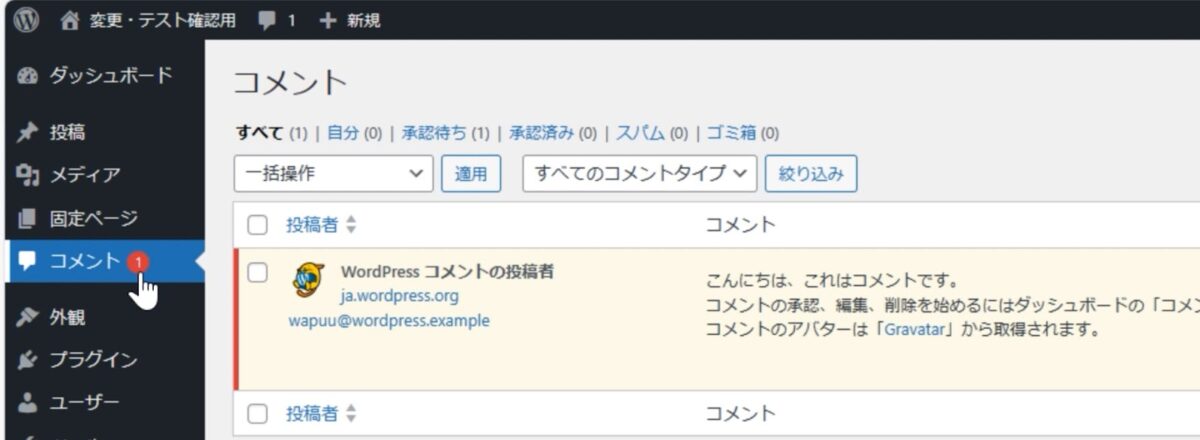
左側のメニューから「コメント」を選択すると、投稿に寄せられたコメントの一覧が表示されます。

現在、サンプルのコメントが1件表示されています。
このコメントは「承認」状態になっています。
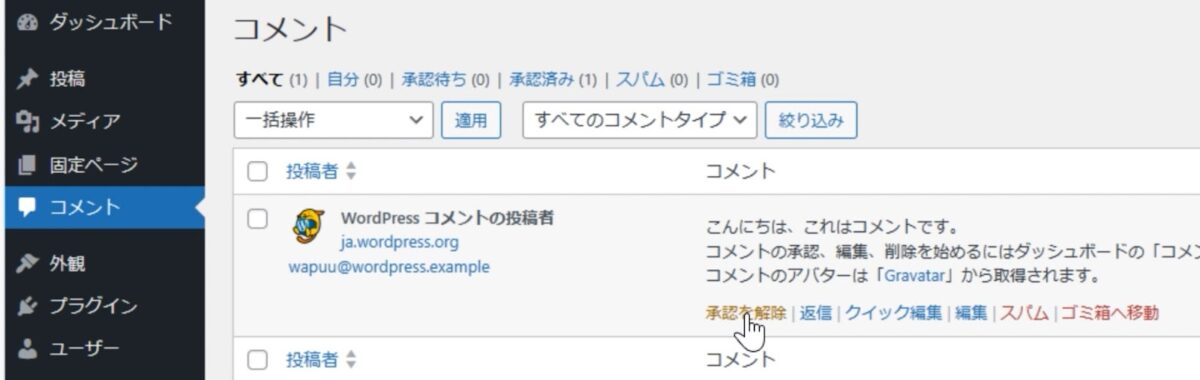
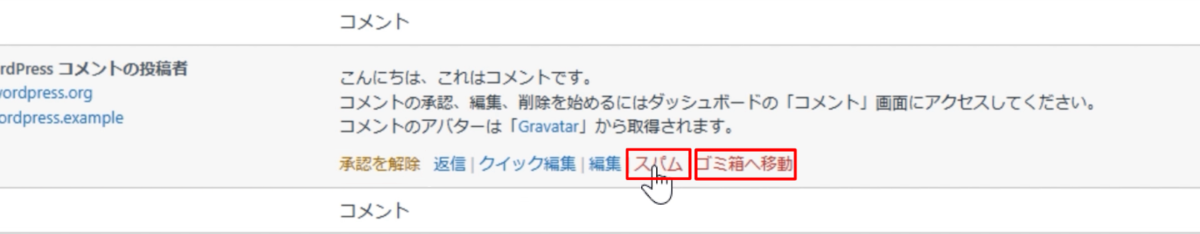
コメントの承認/承認解除は、「承認」「承認解除」ボタンを押すことで行えます。

承認解除すると、コメントが「保留中」の状態になります。

問題なければ再度「承認」ボタンを押せば、コメントが表示されるようになります。


また、「スパム」ボタンを押せば、そのコメントをスパムとして扱うことができます。
不要なコメントは「ゴミ箱へ移動」で削除することも可能です。

さらに、コメントの内容を編集したい場合は、「クイック編集」や「編集」ボタンから、投稿者名やメールアドレス、URL、コメント本文などを変更できます。
変更が終わったら「更新」ボタンを押して保存しましょう。
コメントの承認/編集など、さまざまな操作ができることを覚えておいてください。
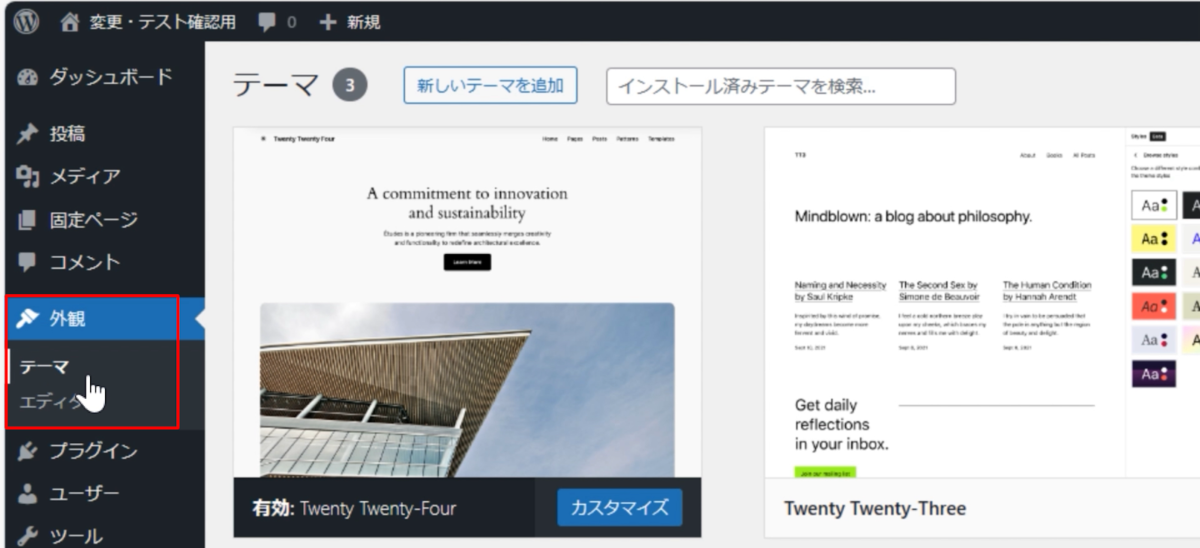
外観
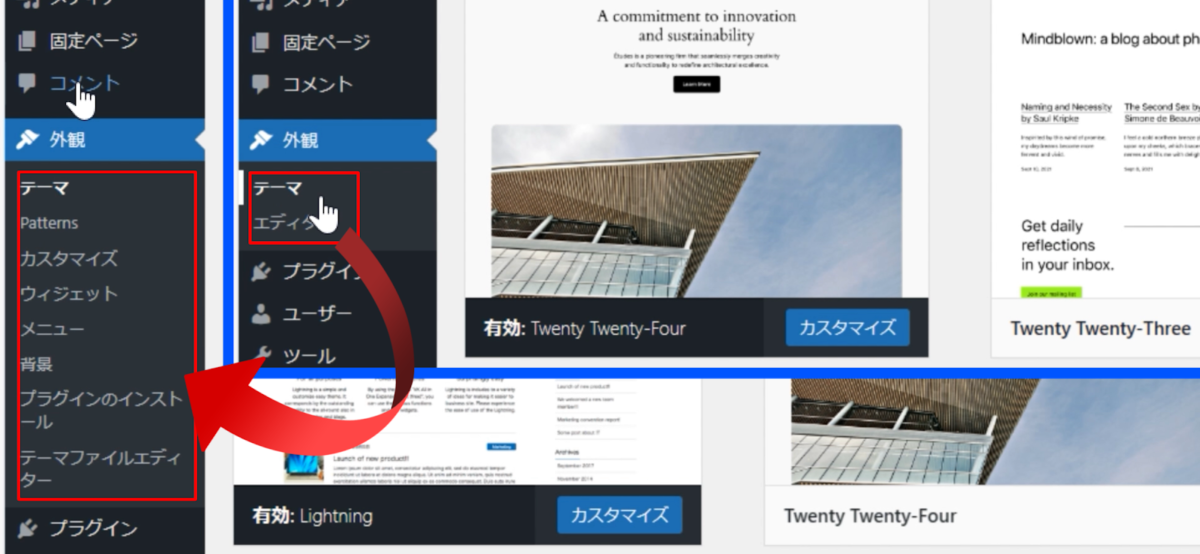
左側にある「外観」メニューには、現在インストールされているテーマに応じて、いくつかの機能が表示されます。

基本は、「テーマ」と「エディター」が表示されており、「テーマ」では、使用中のテーマの設定や変更、「エディター」では、テーマのカスタマイズが可能です。
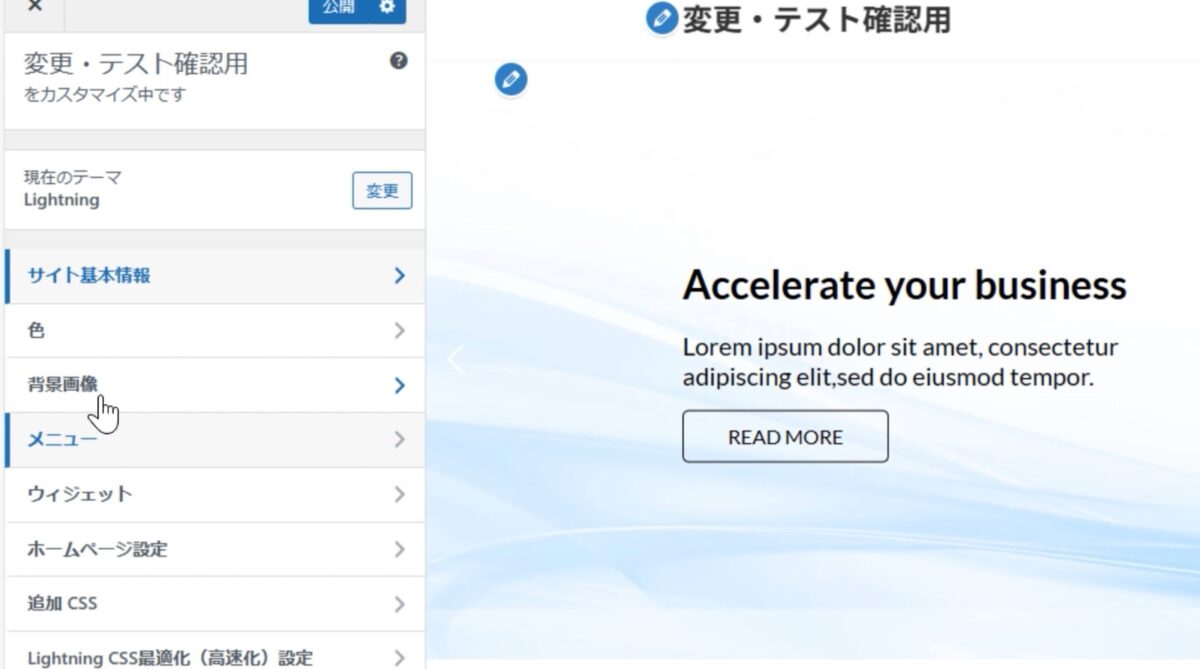
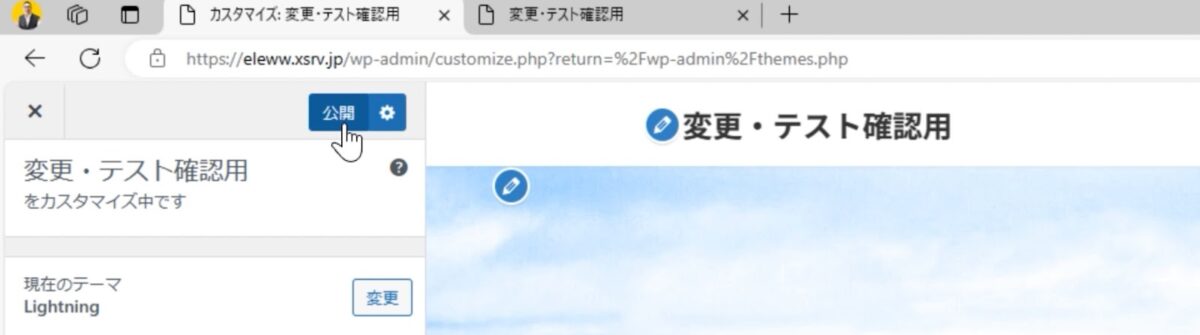
さらに、特定のテーマ(例えば「Lightning」など)をインストールすると、「カスタマイズ」という機能が追加される場合があります。
この「カスタマイズ」では、そのテーマ専用のカスタマイズ設定を行えます。

ただし、テーマによっては、「カスタマイズ」がここに表示されず、別の場所(左側メニューなど)に設定画面が用意されている場合もあります。
例えば「Cocoon」テーマでは、「Cocoon設定」というメニューが左側に表示される可能性があります。
つまり、
インストールされているテーマによって異なるので、注意が必要です。
テーマの特性を理解し、適切な場所でカスタマイズを行うようにしましょう。
テーマ
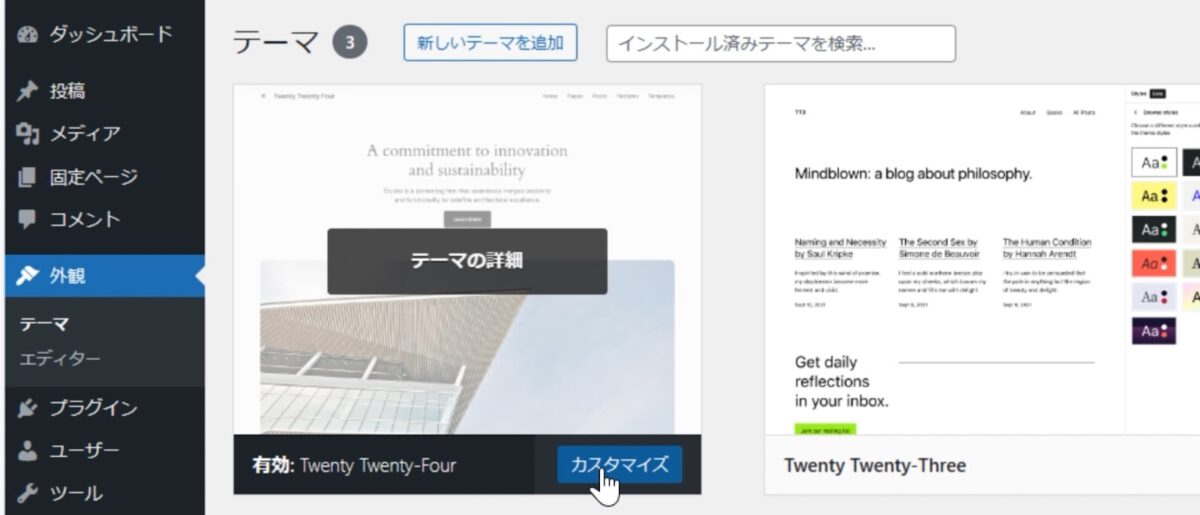
テーマの切り替えと管理について説明します。
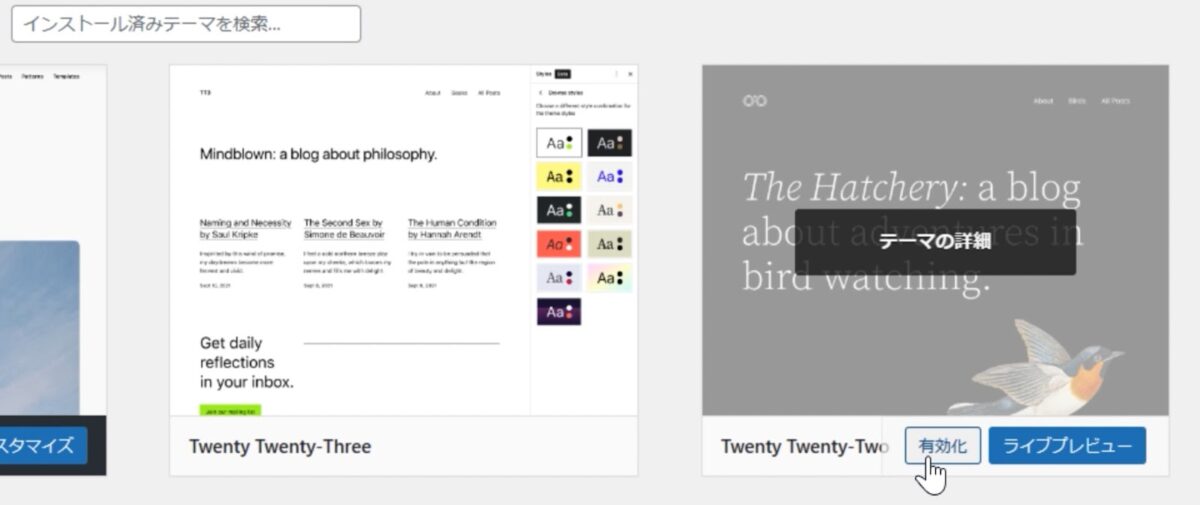
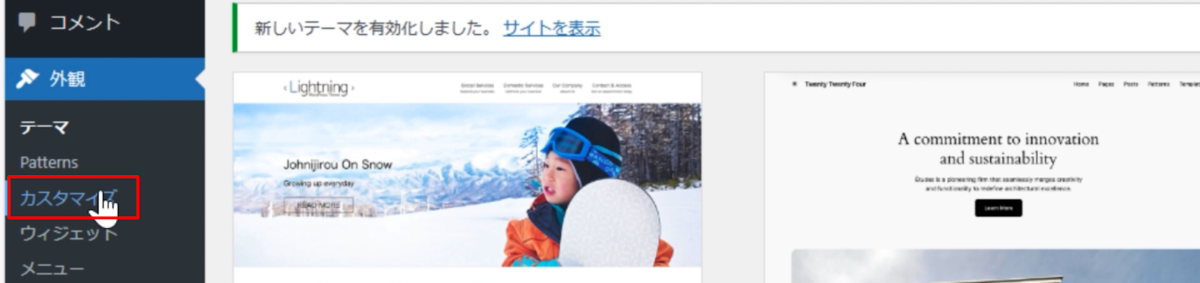
まずは、使用中のテーマを変更してみましょう。「外観」メニューの「テーマ」から、好きなテーマを選択し「有効化」ボタンを押すと、ページのデザインが一瞬で変わります。


例えば違うテーマを導入したらどうなるか?ということを説明していきます。
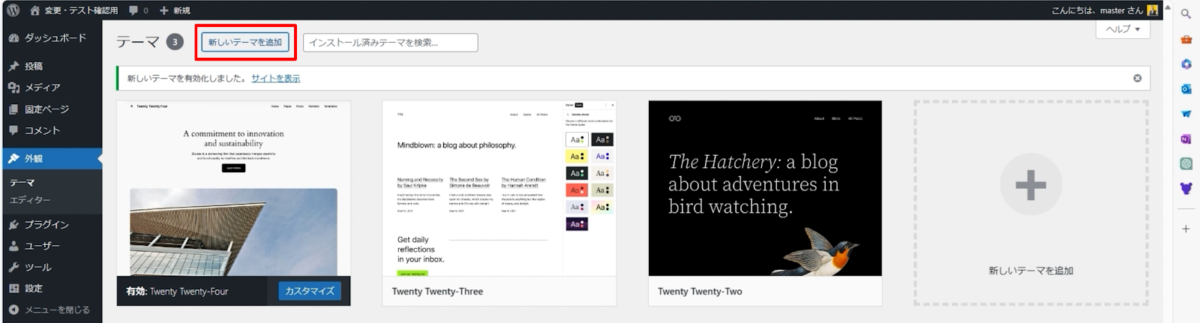
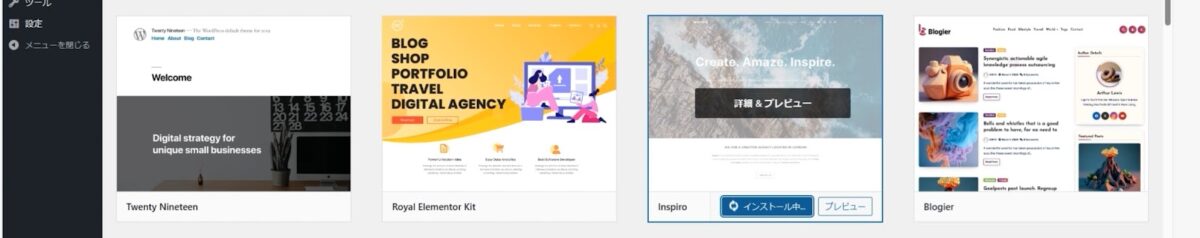
まずは、「外観」から辿って、「新しいテーマを追加」というところをクリック。

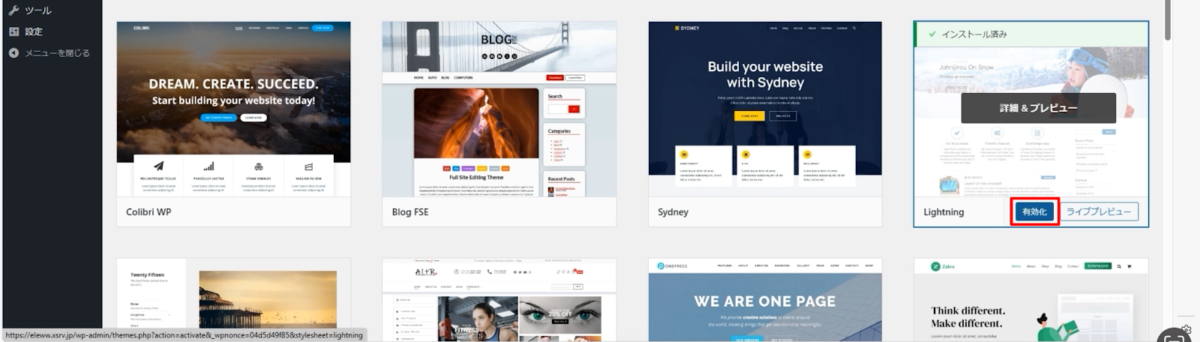
すると、テーマの一覧が並んでいますので、その中から好きなテーマを選択してインストールしましょう。
今回は、その中から「Lightning」をインストールをして説明に入ります。

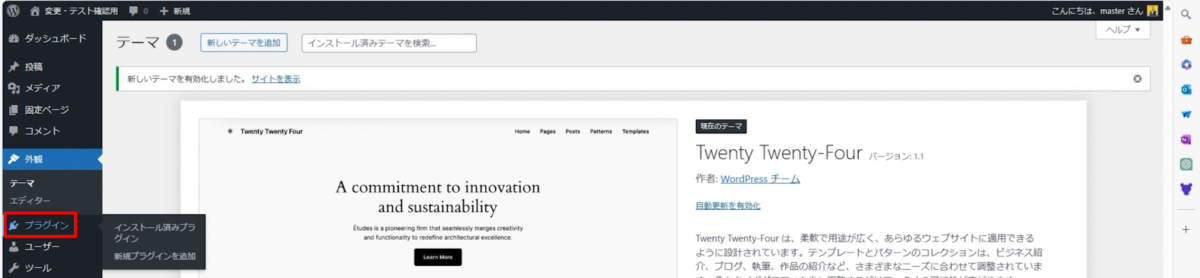
インストールが完了して、「有効化」を選択して、トップページを見てみると下記のように。

さらにそれだけではなく、「Lightning」というテーマをインストールし有効化すると、左側メニューにも多くの設定項目が追加されているのがわかります。

各テーマによって、カスタマイズ機能が異なるので注意が必要です。
テーマの編集は「テーマファイルエディター」から行えますが、慎重に操作する必要があります。また、「カスタマイズ」機能を使えば、テーマ独自の設定変更が可能です。


変更が終わったら「公開」ボタンを押して保存しましょう。

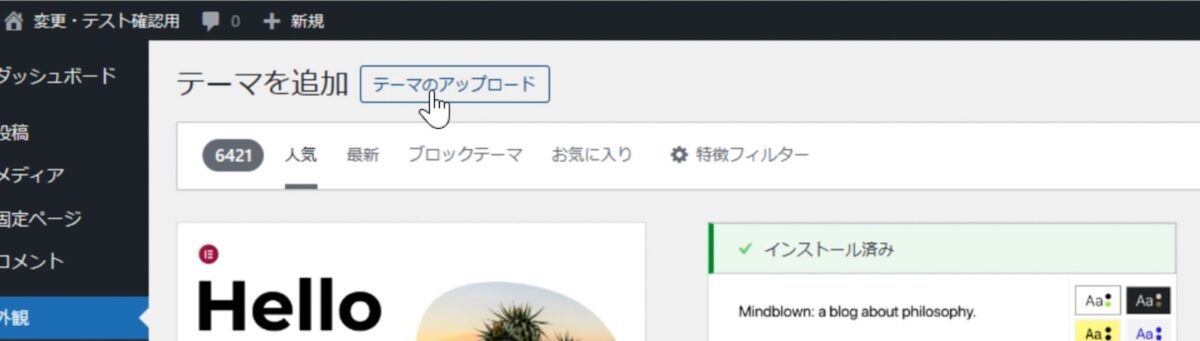
テーマの追加は「新しいテーマを追加」から行えます。

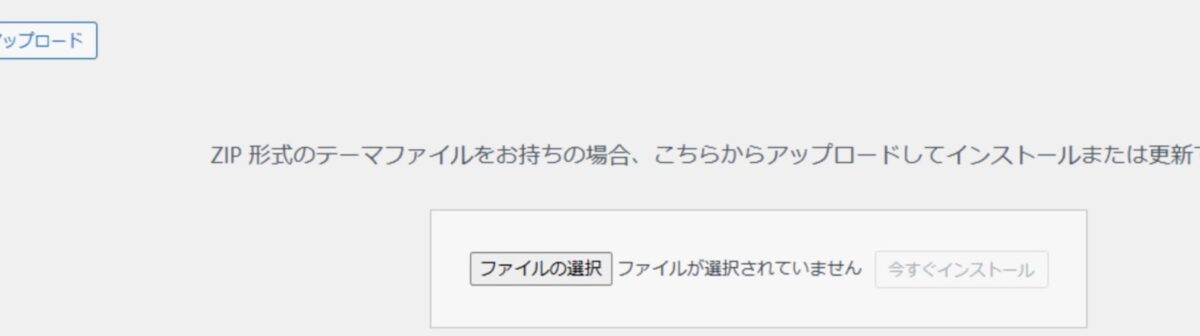
公式以外のサードパーティ製テーマも「テーマのアップロード」から追加できます。
ただし、デフォルトの状態と見た目が大きく異なる場合があるので注意が必要です。
「ZIP形式のテーマファイルをお持ちの場合、そのままアップロードしてもらえれば使えるようになります。」と書いてあります。

例えば有料のテンプレートとか、有料のテーマを購入して、ZIPファイルをインストールして、テーマ変更することもできます。
無料のWordPressテーマの中には、きれいでおしゃれなデザインが多数ありますが、
必ずしも、思い通りの表示にはならないことが多いです。
例えば、「オーシャンビュー」というテーマをインストールし有効化してみると、イメージ通りの海っぽい背景が表示されます。

しかし、インストールしてみると、少し違う感じになっているのがわかります。

これは、なぜでしょうか。
多くのテーマは、デモサイトのように完璧に設定された状態をサンプルとして示しているのですが、実際にインストールした状態ではそこまでの完成度にはなっていないのです。
つまりテーマをインストールしただけでは、すぐに理想の見た目にはなりません。
テーマ側が想定している設定を全て行う必要があるのです。
背景やレイアウト、コンテンツなどの細かい設定を、すべてサンプル通りに行わないと、期待通りの表示にはならないのが一般的です。
ですので、テーマを選ぶ際は、サンプルイメージと実際の表示が大きく異ならないかどうかを確認する必要があります。
サンプルと完全に一致しないテーマは、カスタマイズに手間がかかる可能性があります。
そして最後に不要なテーマは削除する場合は、選択して「削除」で削除しましょう。


セキュリティ上、使用していないテーマは削除しておくことをおすすめします。
最低限1つ、緊急用のテーマは残しておくと良いでしょう。
テーマの選択と管理は、WordPressサイトの外観を大きく左右するので、慎重に行う必要があります。
プラグイン
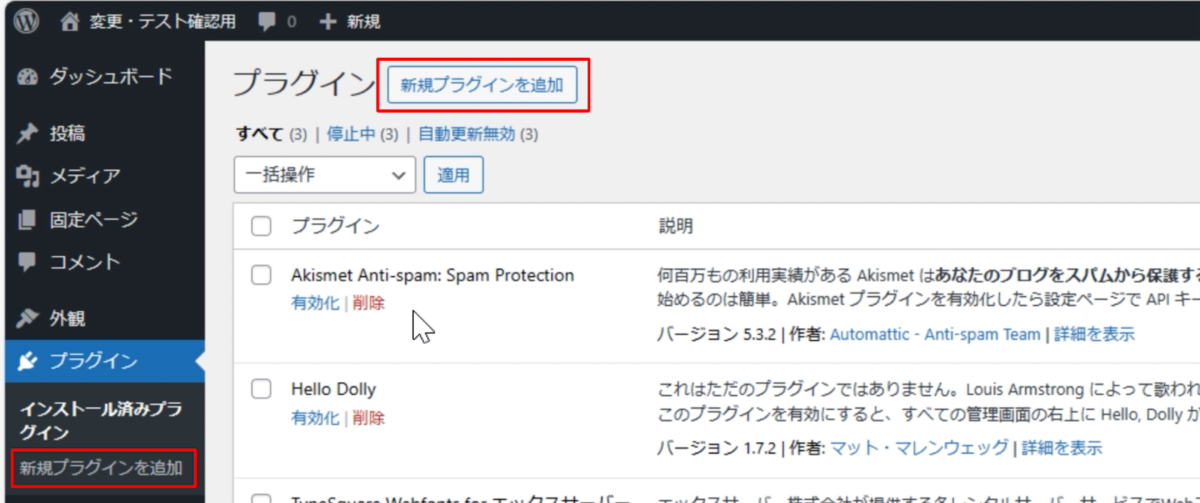
WordPressの「プラグイン」メニューについて説明します。
左側のメニューから、「プラグイン」をクリックしましょう。

プラグインとは、WordPressの機能を拡張するためのアプリケーションのことです。
例えば、お問い合わせフォームの設置や、アクセス解析の導入など、様々な機能をプラグインによって簡単に追加できます。
「新規プラグインを追加」から、プラグインの一覧を表示できます。

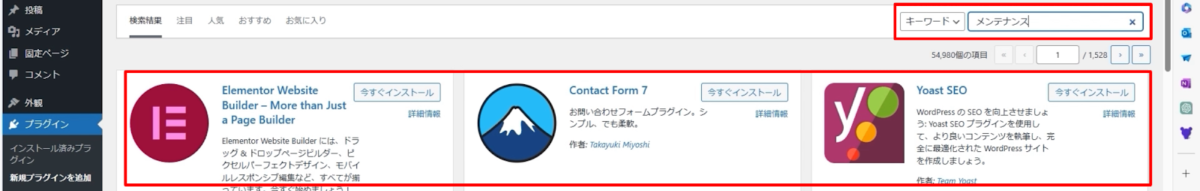
プラグインの検索には、キーワードを使うと便利です。「SEO」や「メンテナンス」などと入力すると、関連するプラグインが絞り込めます。

最近では、日本語のプラグインも増えてきていますが、英語対応のプラグインが基本となります。人気のプラグインや「おすすめ」のものから選ぶのも良いでしょう。
プラグインを見つけたら、「今すぐインストール」ボタンを押してインストールします。インストール完了後は「有効化」ボタンを押して有効化すれば、使えるようになります。
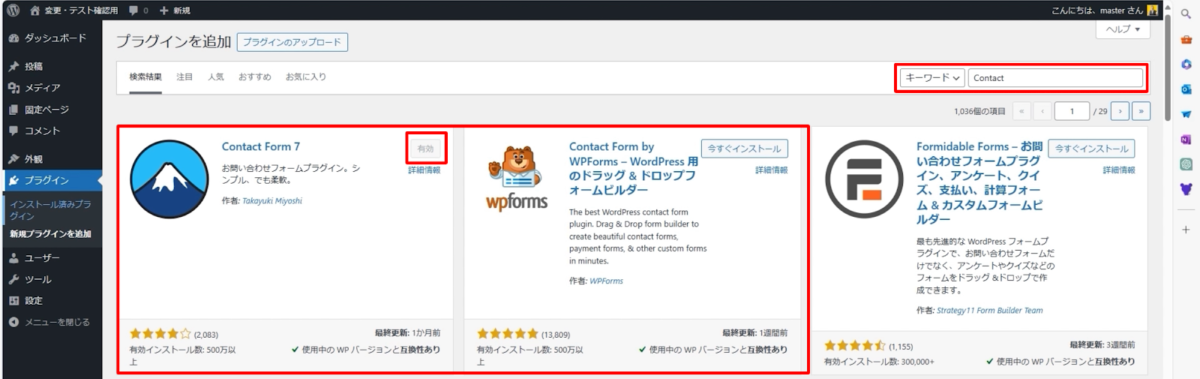
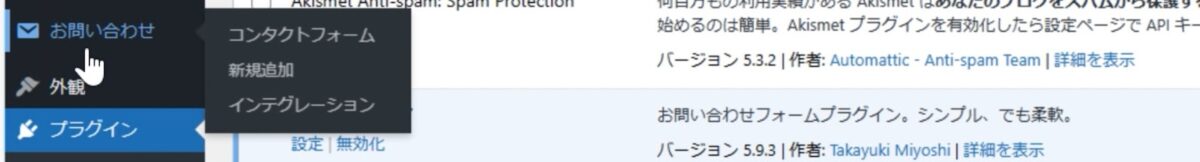
例えば「contact」と検索すると、人気の「Contact Form 7」などのお問い合わせフォームプラグインが表示されます。

これらは有名どころのプラグインですので、テストとして「Contact Form 7」をインストールしてみましょう。
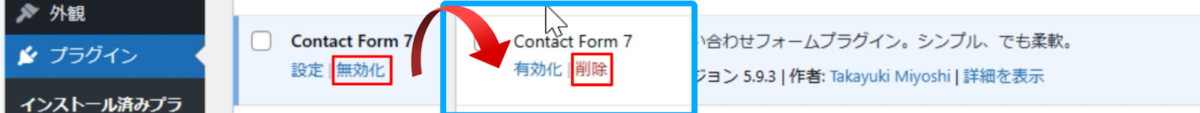
「今すぐインストール」ボタンを押すと、インストールが進行し、完了したら「有効化」ボタンを押します。
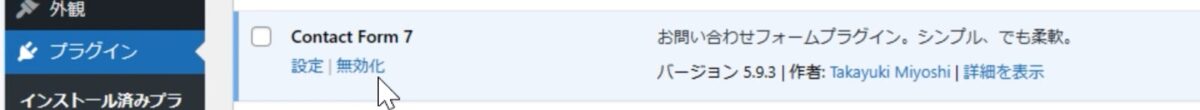
これで、プラグイン一覧に「Contact Form 7」が表示され、有効化された状態になります。

新しいメニューとして「お問い合わせ」が追加されたのがわかります。

このように、プラグインを追加することで、WordPressの機能を拡張できるのです。
さらに不要なプラグインは「無効化」して、さらに「削除」することで完全に削除できます。

例えば、テスト用のプラグインである「HELLO」や、使用しないプラグインの「ウェブフォント」は削除しましょう。
プラグインの追加と管理は、WordPressサイトの機能を拡張する上で重要な操作ですので、必要に応じて、適切にプラグインを管理していきましょう。
ユーザー
WordPressの「ユーザー」メニューについて説明します。
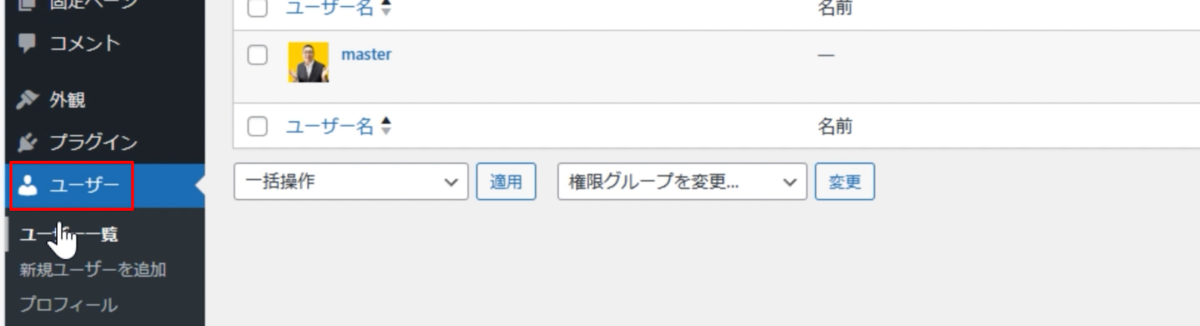
左側メニューの「ユーザー」をクリックしていきましょう。

ユーザーメニューでは、ユーザーの追加や権限の管理ができます。
初期状態では、管理者アカウントのみが表示されています。
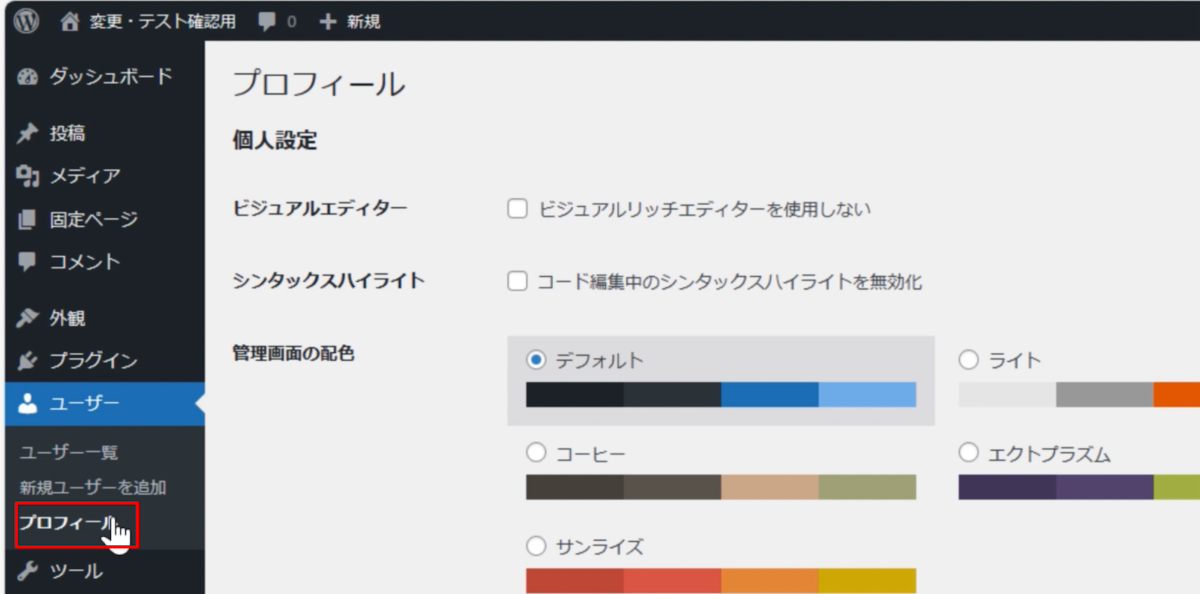
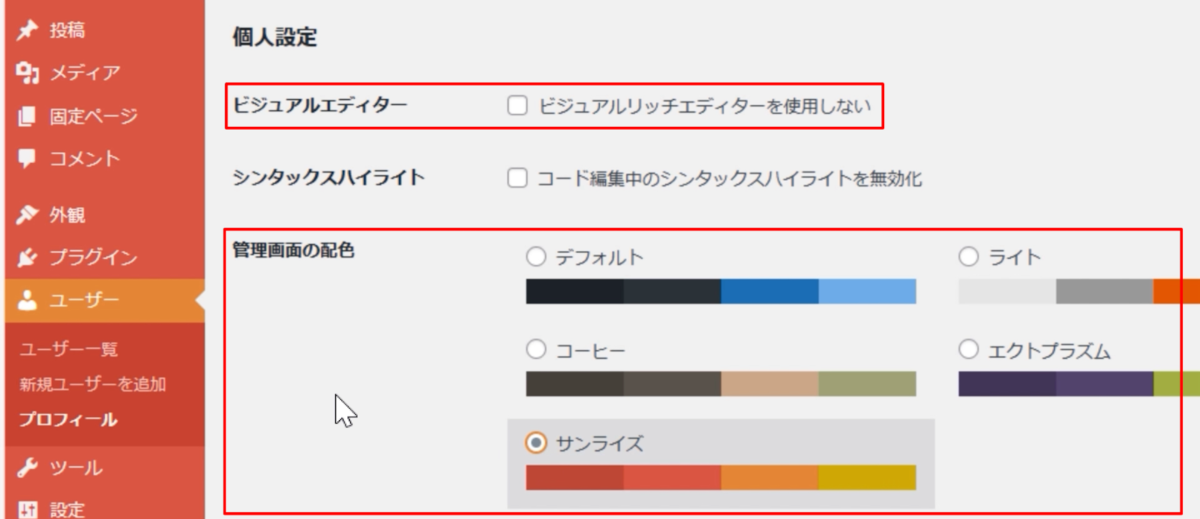
プロフィールページでは、ユーザー情報の設定ができたり、ビジュアルエディターの有効化や、管理画面の色の変更などが行えます。

ビジュアルリッチエディターは、WordPressの投稿や固定ページを書く時に使うツールです。
通常、文章を書く時は、パソコンのキーボードで文字を打ち込みます。
でも、「ビジュアルリッチエディター」を使うと、文字だけじゃなくて、画像やリンク、表などを簡単に追加できるようになります。
例えば、文章の中に写真を入れたり、太字や斜体にしたり、リストを作ったりすることができますので、これらの機能を使うと、文章がきれいに見えるようになります。
ビジュアルリッチエディターを使えば、自分の作品をきれいに仕上げることができます。

また、気分転換に管理画面の色を変えたいというのであれば、「管理画面の配色」の中にある色を選択すれば、画像のように色を変更することができます。
「言語」は、日本語ならデフォルト。

「姓名」

「ニックネーム表示名」「ブログ上の表示名」

「連絡先」

「プロフィール写真」

「プロフィールを更新」をクリックすると保存されます。
こちらも各プラグインを入れるとこの中が拡張されて、例えばSNSのURLを追加できるようになったり、説明文を多く追加できるようになったりします。
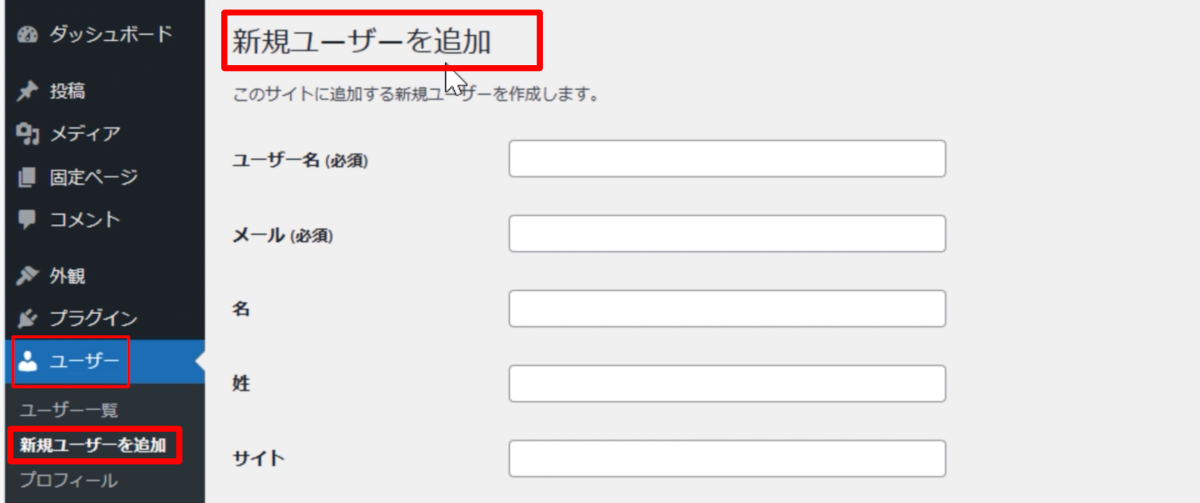
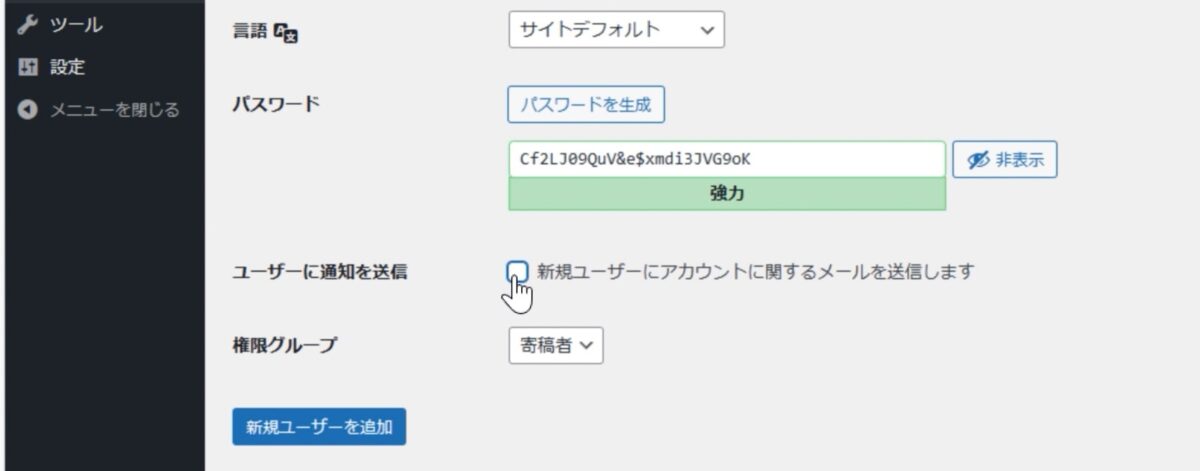
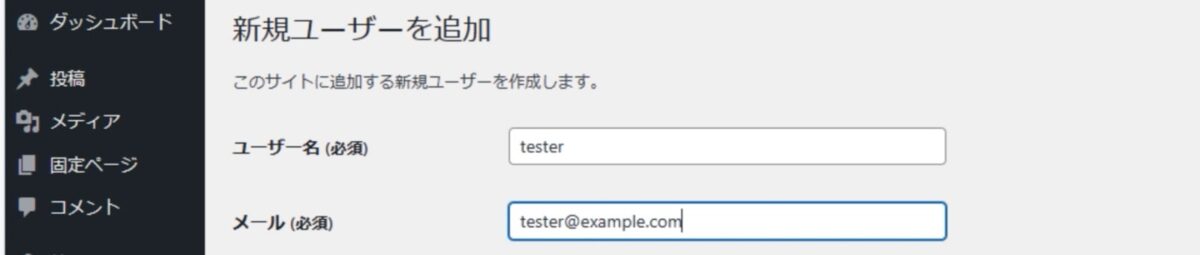
新しいユーザーを追加する場合は、「新規ユーザーを追加」から行います。

ユーザー名はローマ字で入力し、メールアドレスを設定します。
パスワードはコピーして新規ユーザーに共有するか、メールで送信することができます。

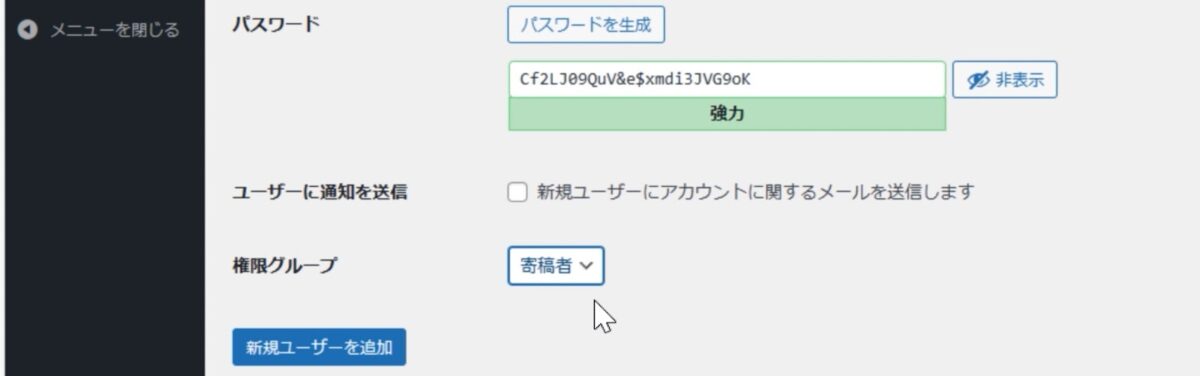
権限グループは、「管理者」「編集者」「投稿者」「寄稿者」「購読者」から選択できます。
権限の高い「管理者」権限は、慎重に与えるようにしましょう。
試しに、新しいユーザーを追加してみましょう。
ユーザー名を「テストテスター」、メールアドレスを「tester@example.com」として、寄稿者の権限で新規ユーザーを作成しました。


「新規ユーザーを追加」ってクリックすると、下記のように追加されました。

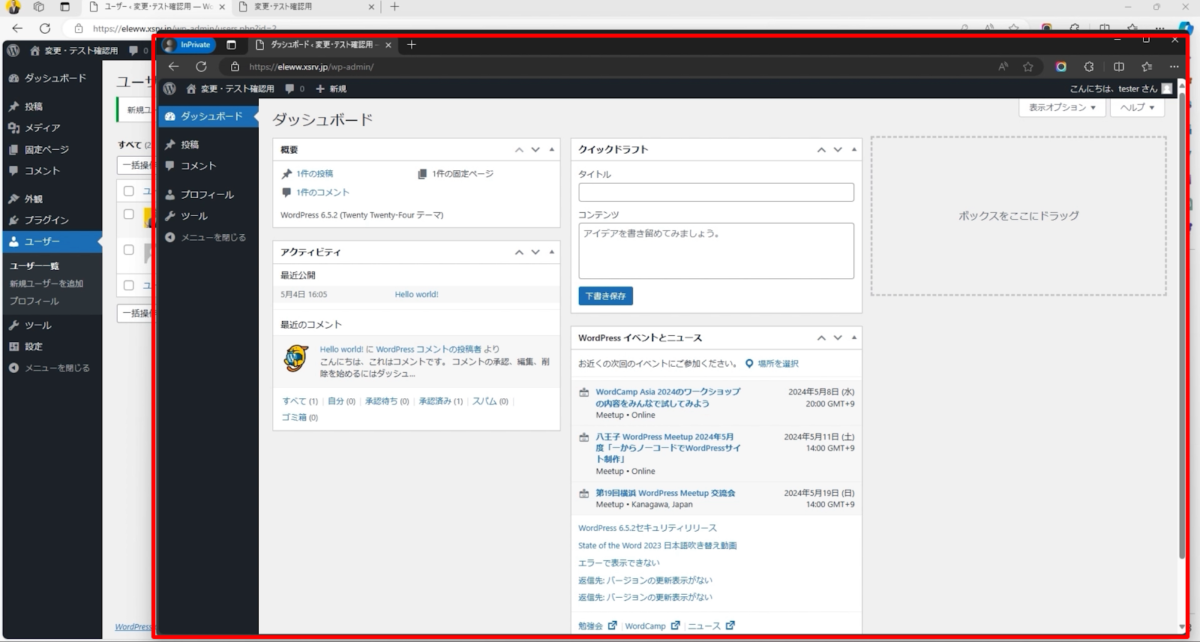
次に、実際にこのユーザーでログインしてみましょう。
ログアウトして、「tester」のユーザー名とさっき設定したパスワードでログインすると、寄稿者権限のメニューが表示されます。
管理者権限のメニューと比べると、寄稿者権限のメニューは大幅に制限されています。
例えば、投稿の編集ができるのは自分の投稿だけで、他の人の投稿は編集できません。
※左側が「管理者権限」、右側が「寄稿者権限」

これは、ユーザーの権限を適切に管理するためであり、サイトを複数人で運営する場合や、外部の人に投稿してもらう場合などは、ユーザーの権限を使い分けることが重要になります。
高い権限の「管理者」権限は、必要最小限の人にのみ与えるようにしましょう。
ユーザーの権限を適切に設定することで、サイトの安全性と運営の効率化につながります。
新規ユーザーを作成すると、ログアウトして「tester」ユーザーでログインすると、投稿者権限のメニューが表示されることを確認できます。
管理者と投稿者では、表示されるメニューが大きく異なります。
このように、ユーザーの権限を適切に管理することで、サイトの運営を効果的に行えるようになります。複数人で運営する際などに、ユーザー権限の使い分けは重要な機能です。
ツール
WordPressの「ツール」メニューについて説明します。
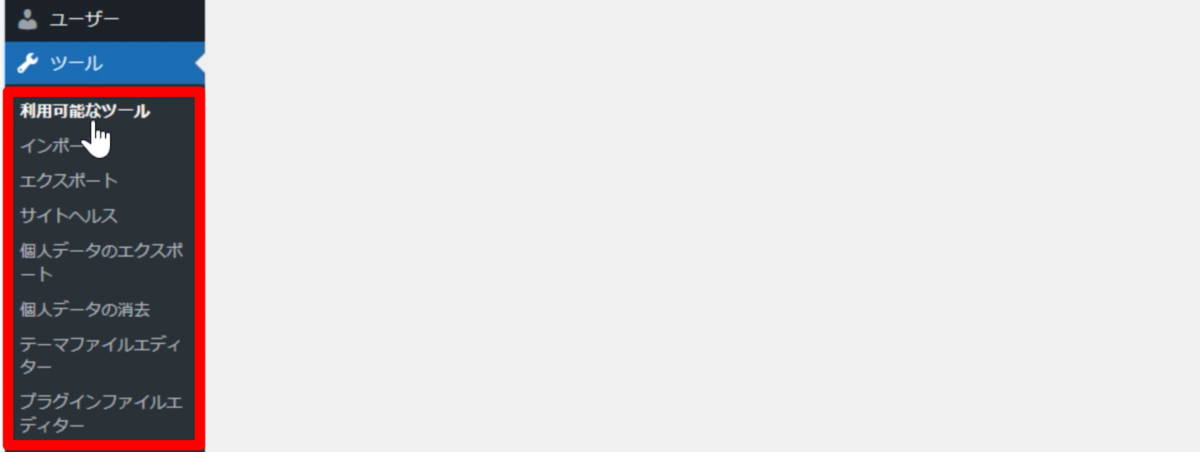
左側メニューにある「ツール 」をクリックしてみましょう。

ツールメニューには、様々な便利な機能が用意されています。
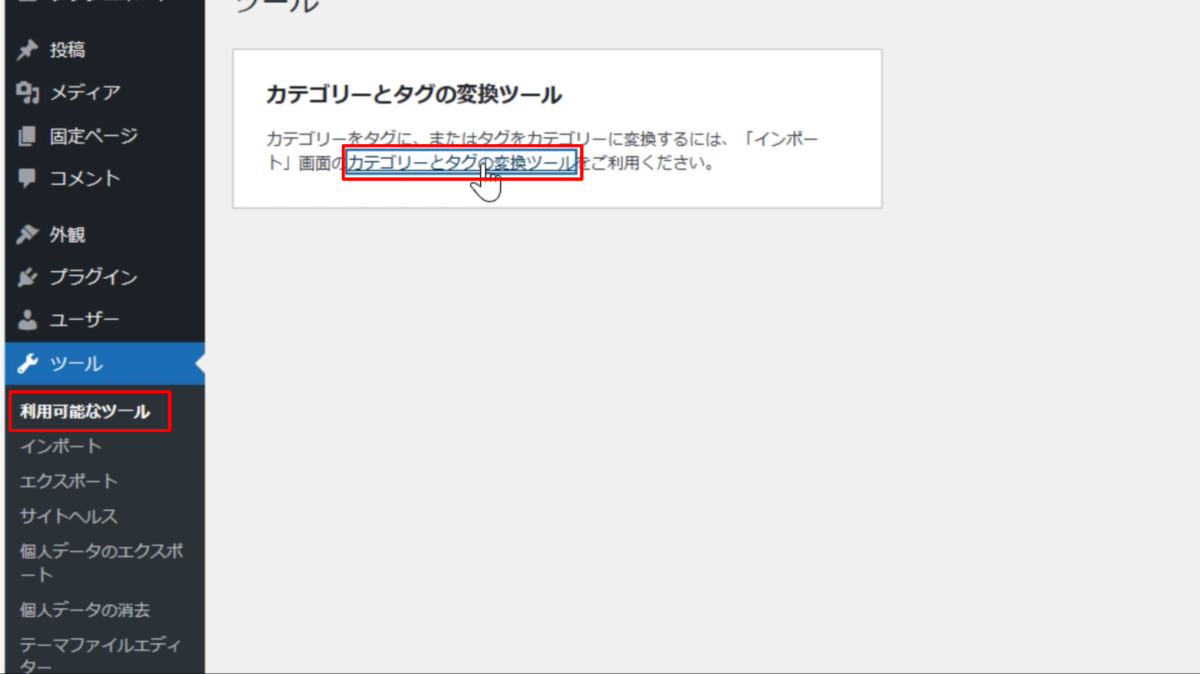
「利用可能なツール」では、カテゴリーやタグの変換ツールなどがあります。

これらを使うことで、他のブログサービスから記事をインポートしたり、WordPressサイト間でコンテンツを移行したりできます。

「エクスポート」機能では、サイトのコンテンツを別のWordPressサイトに移行する際に便利です。記事、ページ、カテゴリー、タグなどを選択してエクスポートファイルを作成できます。

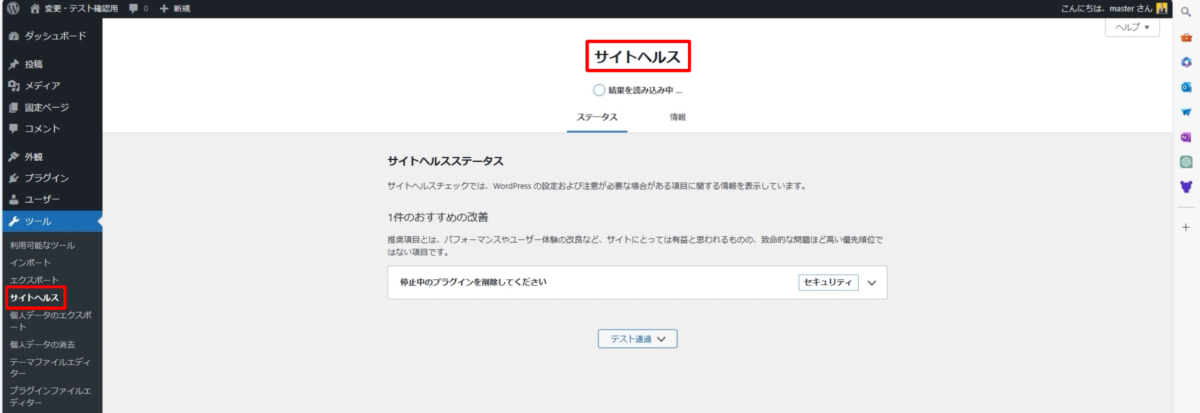
「サイトヘルス」では、サイトの状態を確認できます。
プラグインの停止や、ページのキャッシュ、サーバー情報など、サイトの健全性に関する情報が表示されます。問題点がある場合は、改善点が提示されます。

「情報」では、WordPressのバージョン、テーマ、サーバー情報、ファイルのパーミッション状況などが確認できます。
サーバー管理の際に役立つ情報が集約されています。

WordPressのバージョンが表示されたり、ディレクトリの場所やテーマ情報、サーバー情報、 データベースの情報など表示されて、見れるようになります。
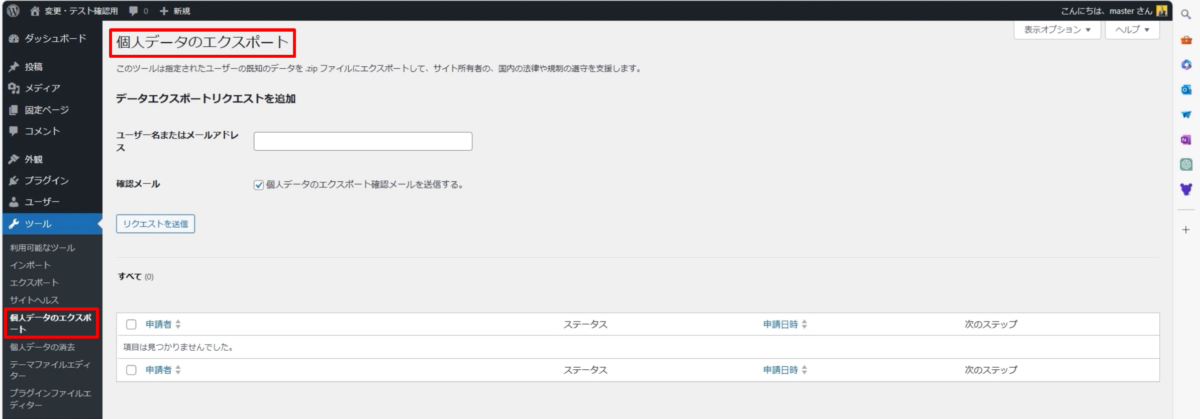
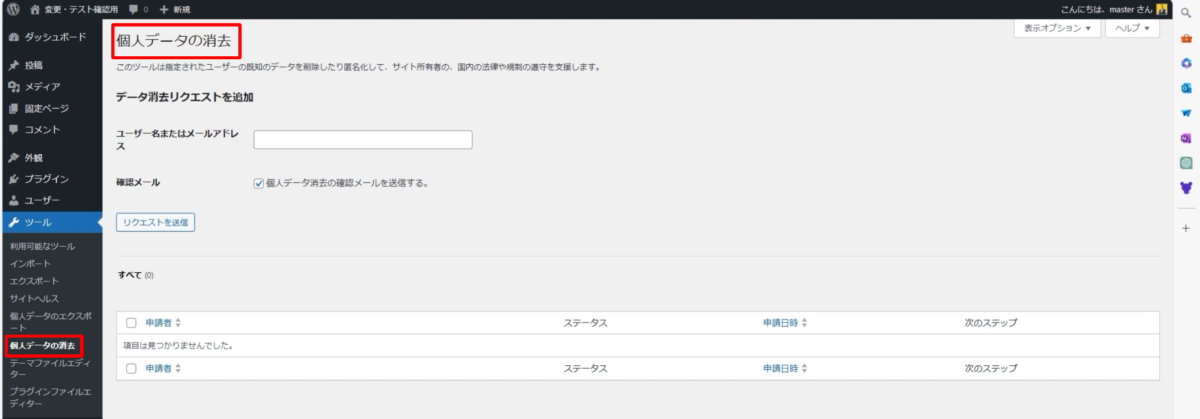
「個人データのエクスポート/消去」では、ユーザーの個人情報の管理ができます。


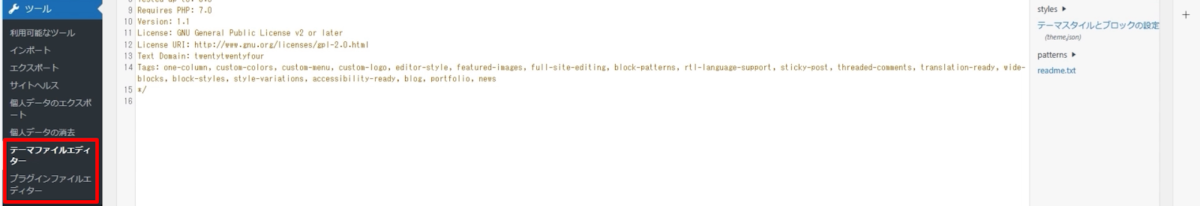
「テーマファイルエディター」や「プラグインファイルエディター」は、慎重に扱う必要があります。

ソースコードを直接編集するため、バックアップなしでの操作は避けるべきです。
初心者の方は、これらの機能の使用は控えめにしましょう。
ツールメニューには、WordPressサイトの管理に役立つ様々な機能が用意されています。
必要に応じて、これらの機能を活用していきましょう。
トラブルでWordPressが復旧できないときは

ワードプレスのWordPressエラートラブル解決をしたいなら
クイックレスキューが解決します。
・WordPressが真っ白画面
・WordPressがログインできない
・ホームページのマルウェアや乗っ取り
・サイトの表示くずれ
・エラーが表示されている
これらでお悩みなら最短30分ですぐに解決します!
いまなら期間限定で
・万一改善されない場合は全額返金保証で安心!
・30日間動作保証で安心!
・調査料、キャンセル料 0円で安心!


