WordPressのグローバルナビゲーションを管理画面の外観メニューから連動させたいと悩んでないだろうか?
それなら簡単に解決できます。
- さらにBootstrapにも対応させたい
それも合わせて解説します。
目次
WordPress(ワードプレス)で外観メニューから連動させて表示
これは簡単で、コピーペーストでOKです。
register_nav_menus( array(
'primary' => __( 'Top primary menu'),
));functions.php に上記を記入します。
<?php
wp_nav_menu( array(
'theme_location' => 'primary'
) );
?>メニューを表示したい場所、例えば header.php へ上記を記入します。
WordPress(ワードプレス)の外観メニューで設定する

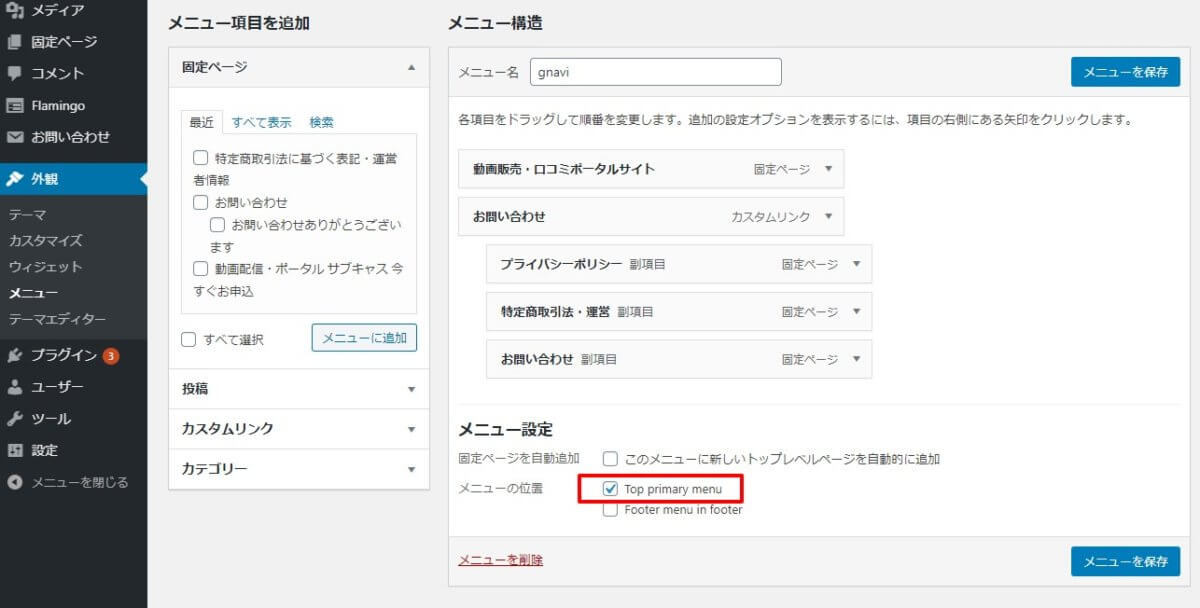
- 管理画面>外観>メニュー
から設定を行い表示したいリンクを作成します。
ワードプレスの管理画面にあるメニュー設定
- Top primary menu
ここにチェックを入れます。
これだけでグローバルメニューが表示されるようになります。
ワードプレスのグローバルメニューをBootstrap4に対応させる方法
これには別のプログラムを使わないとほぼ手間で実現出来ません。
中級~上級レベルですので、以下の手順がわからない場合はGithubやBootstrapの学習を行って下さい。
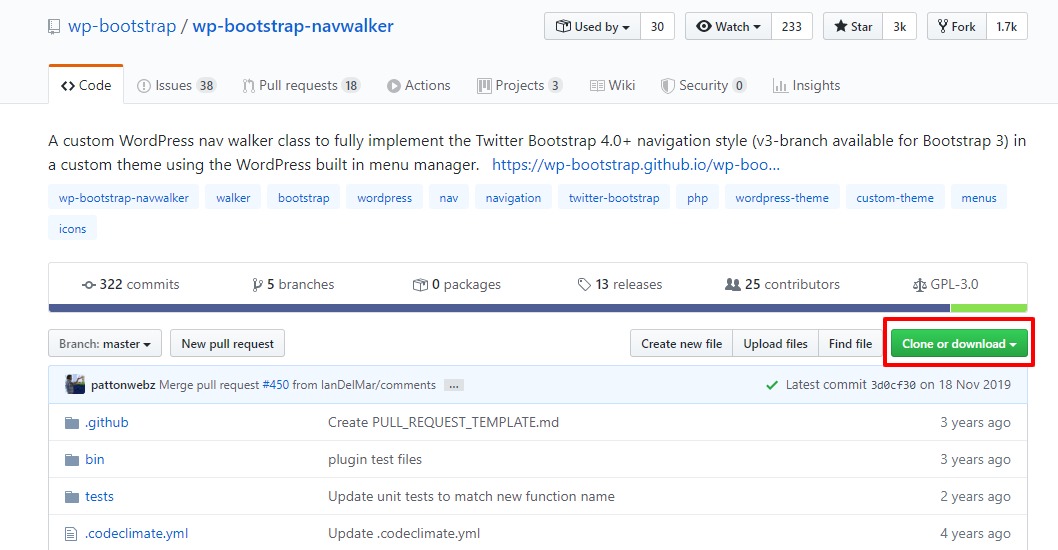
Bootstrap4とグローバルメニューを連動させるプログラムをダウンロードする
wp-bootstrap-navwalker
と言うものをダウンロードして使います。

Githubからダウンロードを行います。
WordPress(ワードプレス)のグローバルナビゲーションを貼り付ける
グローバルメニューを表示したい場所にナビゲーションをコピペします。
<nav class="navbar navbar-expand-lg navbar-light fontBold small " role="navigation">
<div class="container">
<a class="navbar-brand" href="<?php echo esc_url(home_url('/')); ?>">
タイトル</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="ナビゲーションの切替">
<span class="navbar-toggler-icon"></span>
</button>
<?php
wp_nav_menu(array(
'theme_location' => 'primary',
'depth' => 2,
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'navbarNav',
'menu_class' => 'navbar-nav ml-auto mr-2',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker()
));
?>
</div>
</nav>このまま上記のコードをコピペすれば大丈夫です。
WordPressのfunctionsで外観メニューが表示できる様に設定
register_nav_menus( array(
'primary' => __( 'Top primary menu'),
));上記のコードを追加したら、下記コードも合わせてfunctions.phpに記入します。
//-------------------------------------------
// Register Custom Navigation Walker
// ナビゲーション Bootstrap4に対応させる
//-------------------------------------------
require_once get_template_directory() . '/common/wp-bootstrap-navwalker-master/class-wp-bootstrap-navwalker.php';
これで準備が整いました。
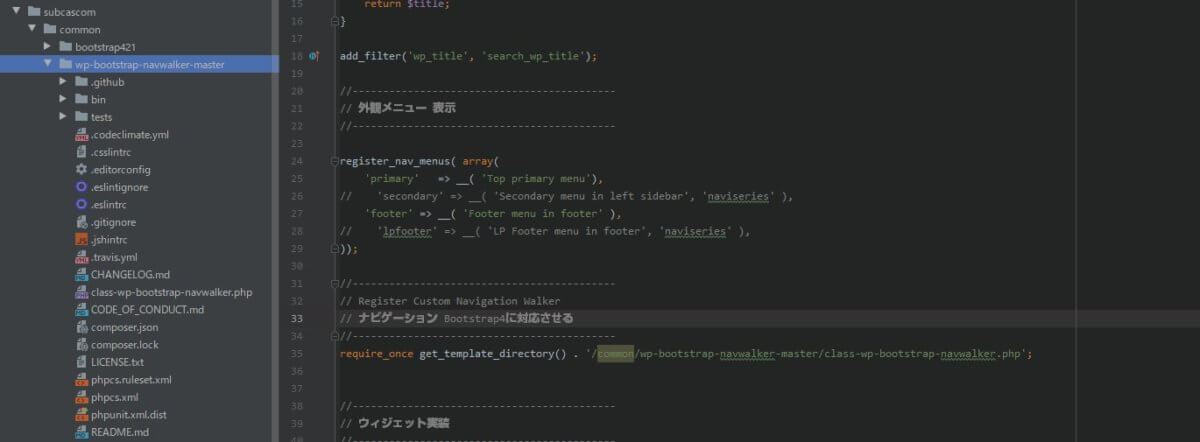
ダウンロードしたファイルを所定の位置にインポートする
/common/wp-bootstrap-navwalker-master/class-wp-bootstrap-navwalker.php
記載してある通りの場所にインポートします。

/wp-content/themes/あなたのテーマ名/common/wp-bootstrap-navwalker-master/一式
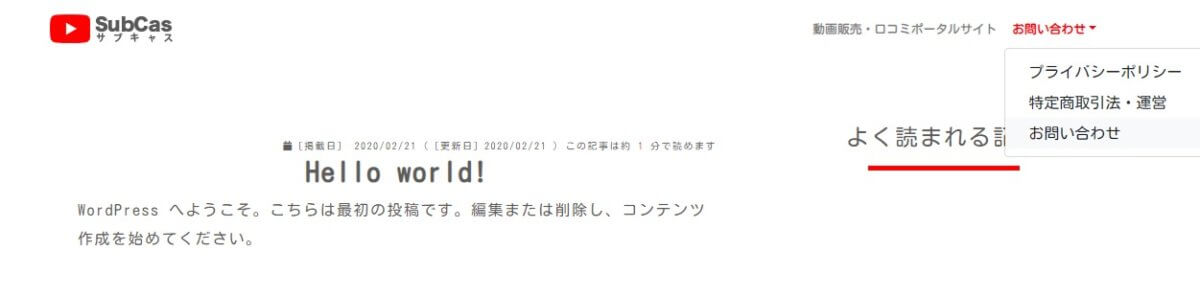
これで準備は全て完了しました。

この様に表示されていれば完成です。

