WordPressのブロックエディタの使い方で悩んでないだろうか?
旧テキストエディタ、旧ビジュアルエディタから
WordPressはブロックエディタになりました。
「ブログの投稿方法がわからない」
「WordPressのブロックエディターって本当に使いやすいの?」
「クラシックエディターから移行したいけど、かわからない」
「ページデザインをもっと簡単に、でもプロっぽく仕上げたい!」
こんなことにお悩みならあなたのお役に立てます。
WordPressブロックエディターの基本から裏技まで、
誰でも使いこなせる実践的なヒントをまとめました。
この記事を読むだけで、
あなたのWordPressサイトが一気にグレードアップします!
目次
- 1 WordPressブロックエディタを学習する
- 2 投稿と固定ページの違い
- 3 ブロックとは
- 4 タイトル・本文・ブロックの追加方法
- 5 見出し(H1~H6)
- 6 段落(Pタグ)
- 7 リスト(Liタグ)
- 8 画像挿入
- 9 カラム
- 10 カスタムHTML
- 11 アイキャッチの登録方法
- 12 テキストボックス
- 13 メディアブロック
- 14 デザインブロック
- 15 ページ区切り
- 16 ウィジェットブロック
- 16.1 アーカイブ
- 16.2 カレンダー
- 16.3 カテゴリー一覧
- 16.4 カスタムHTML
- 16.5 最新のコメント
- 16.6 最新の投稿、固定ページリスト
- 16.7 RSS
- 16.8 検索機能
- 16.9 ショートコード
- 16.10 ソーシャルアイコン
- 16.11 テーマブロック
- 16.12 ナビゲーション
- 16.13 サイトロゴ
- 16.14 サイトのタイトル
- 16.15 サイトのキャッチフレーズ
- 16.16 クエリーループ
- 16.17 投稿一覧
- 16.18 アバター
- 16.19 タイトル
- 16.20 抜粋
- 16.21 投稿のアイキャッチ画像
- 16.22 投稿者、作成者名、日付、カテゴリー、日付変更日
- 16.23 タグ
- 16.24 次の投稿、前の投稿
- 16.25 続きを読む
- 16.26 コメント
- 16.27 コメント投稿フォーム
- 16.28 ログイン、ログアウト
- 16.29 タームの説明
- 16.30 アーカイブタイトル
- 16.31 検索結果のタイトル
- 16.32 作者のプロフィール
- 17 埋め込みブロック
- 18 ブロックパターン
- 19 ★業務で良く使うおすすめブロック
- 20 WordPressブロックエディタを動画で学習する
- 21 ワードプレスが直せない時やトラブルでWordPress復旧ができないときは
WordPressブロックエディタを学習する
ブロックエディタを書籍で学習したいなら

- アプリケーション
- インターネット・WEB開発
- 一般・入門書
ありがとう御座います!
初心者でも仕事に使える!WordPressブロックエディタの教科書 記事投稿からページ作成まで魔法の極意
ブロックエディタを動画で学習したいなら
特別割引クーポンコード: VMCS06
このコードを使うと最大80%OFFで学習できます!
ブロックエディタを記事で学習する
以下の記事よりこのままWordPressのブロックエディタを学習することができます。
頑張って行きましょう!
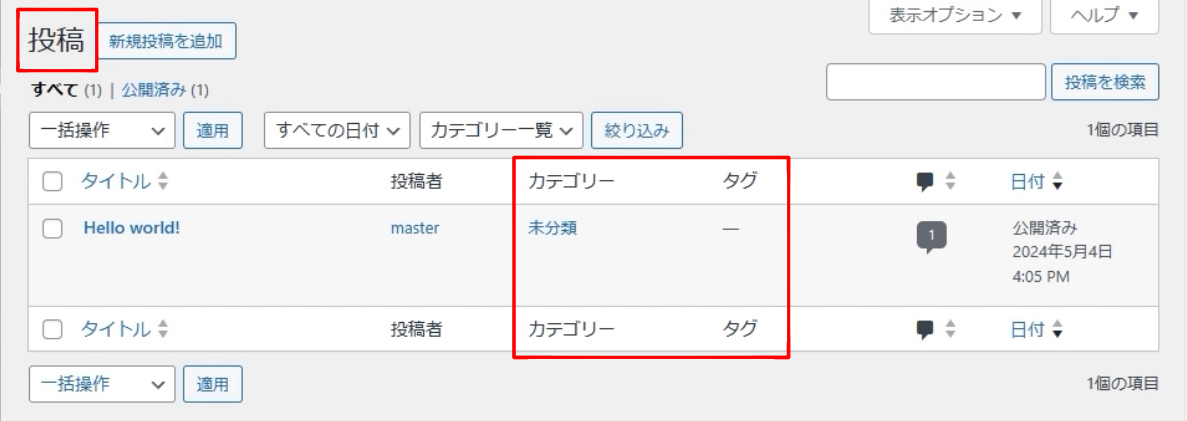
投稿と固定ページの違い
『投稿』と『固定ページ』の主な違いは、以下の通りです。
投稿には「カテゴリー」という分類機能がありますが、固定ページにはありません。
投稿は、カテゴリーで記事を整理・分類できるのが特徴。

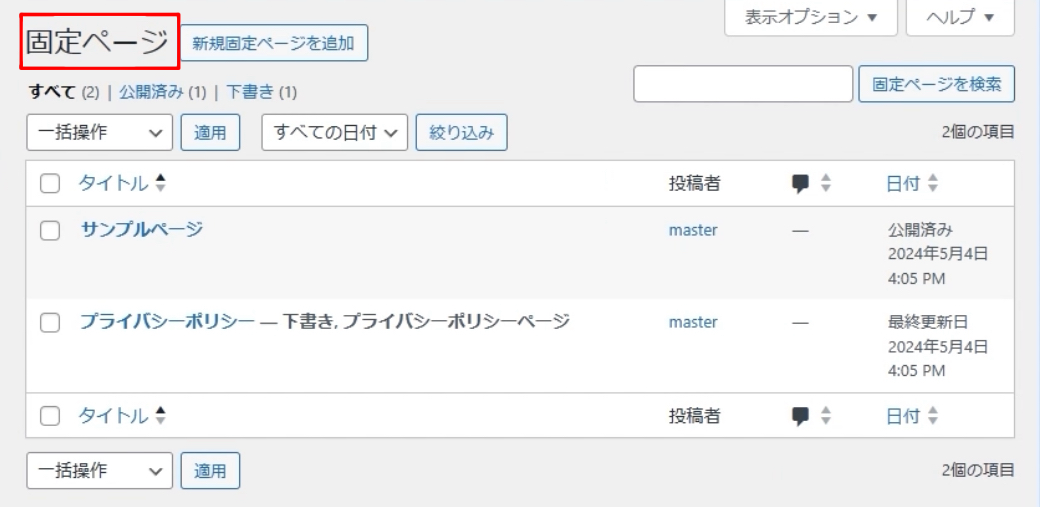
一方、『固定ページ』はカテゴリーがないため、単独のページとして機能しますので、
トップページ、会社概要、お問い合わせページなどに適しています。

『投稿』は、時系列で表示されるブログ記事のようなコンテンツに向いています。
『固定ページ』は、固定の重要ページに適しているということなんです。
投稿にはタグ付けができますが、固定ページにはタグ機能はありません。
- 『投稿』は、カテゴリーやタグで整理・分類できるブログ記事
- 『固定ページ』は、固定の重要ページに使い分けるのが一般的です。
このように、投稿と固定ページの使い分けを意識することで、WordPressサイトをより効果的に構築できます。
ブロックとは
「ブロックエディター」の使い方について詳しく説明します。
投稿の「新規投稿」を選ぶと、「ブロックエディター」の画面が表示。
ここでは、文章や画像などの各要素を「ブロック」単位で管理できるのが特徴です。

以前のバージョンでは「ビジュアルエディター」や「テキストエディター」がありましたが、現在は「ブロックエディター」に統一されています。
ブロックエディターの主な便利な機能は、以下の通りです。
- ブロック単位で編集できるため、柔軟なレイアウト変更が可能
- 見出しやリストなどのブロックを、簡単に挿入・編集できる
- テーマによってはブロックのスタイルが、自動反映される
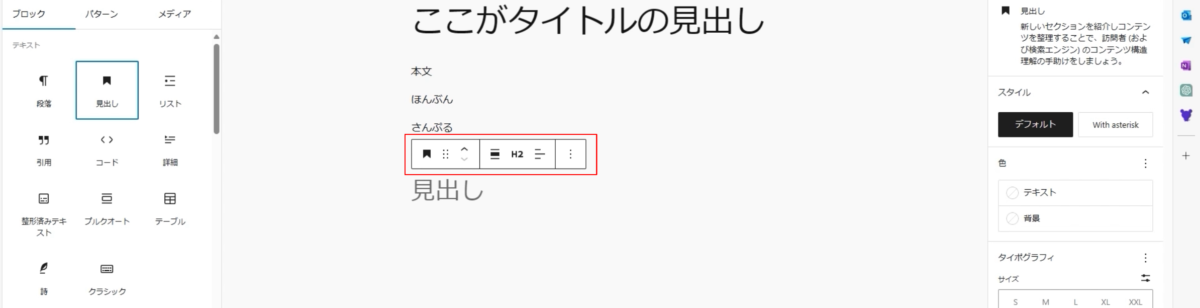
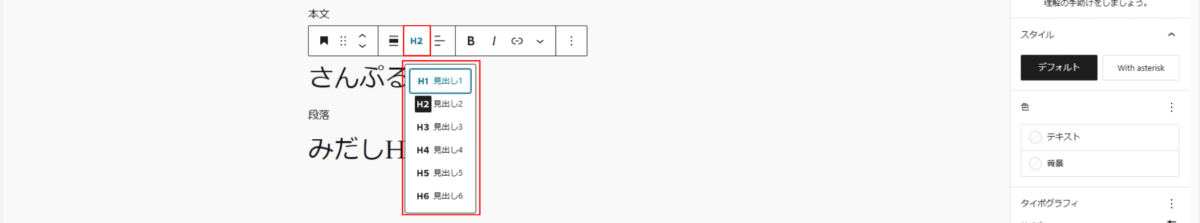
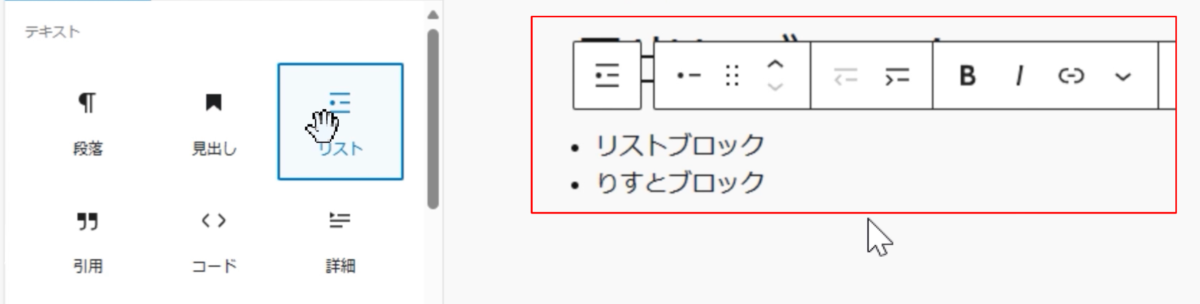
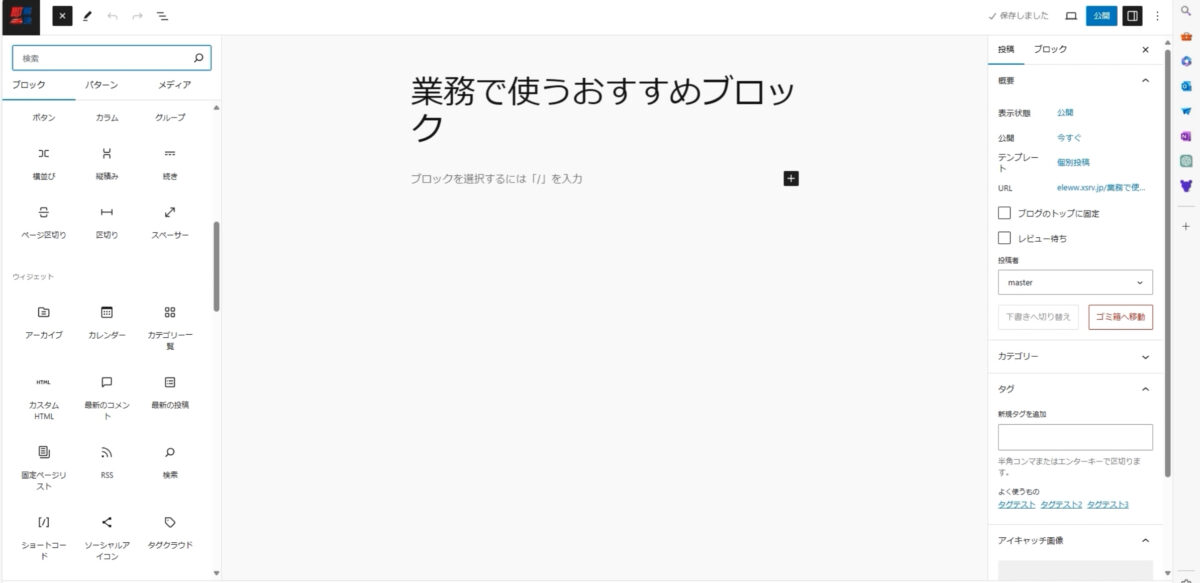
例えば、見出しブロックを挿入すると、上部にメニューが表示されます。

ここから、見出しのスタイルを簡単に変更できます。

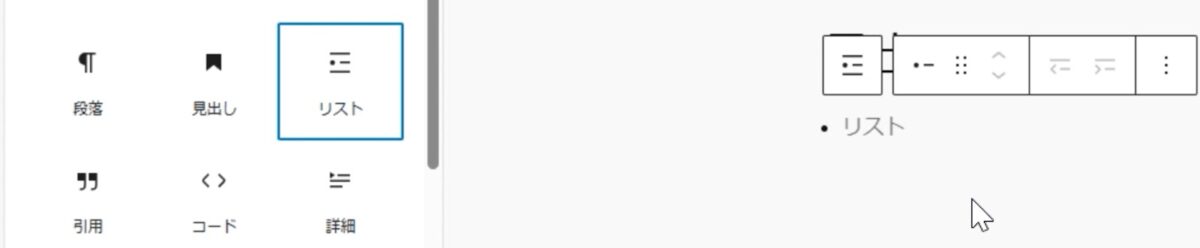
リストブロックも同様に、番号付きや箇条書きなどに切り替えられます。

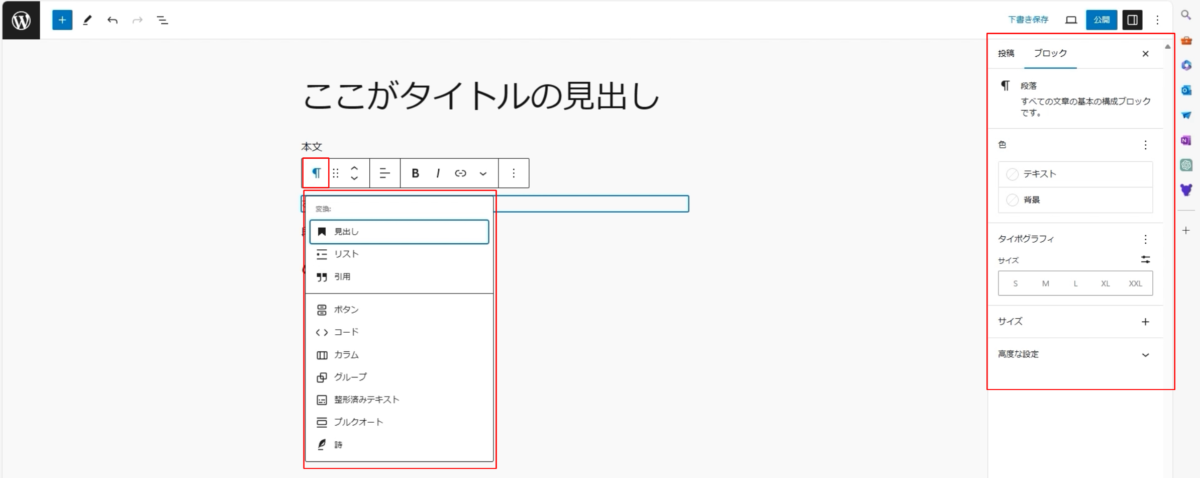
また、ブロックエディターの画面は「左側のブロック選択部」と「右側の編集部」が連動しています。

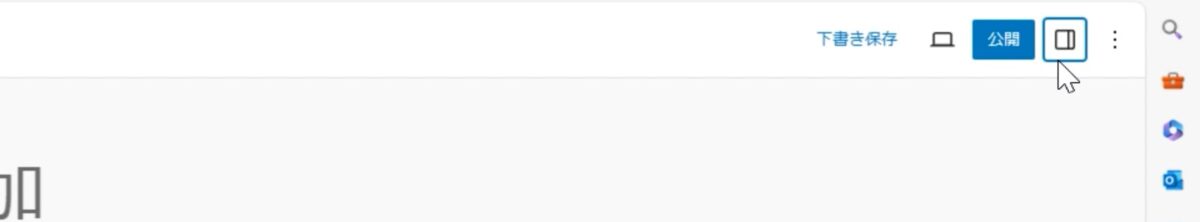
右側の編集部に表示されていないブロックがある場合は、右上の四角いアイコンをクリックすると表示されるようになります。

このように、ブロックエディターを活用することで、WordPressの投稿作成がより直感的で柔軟になります。
後ほど、ブロックエディターの詳しい使い方についても解説していきます。
タイトル・本文・ブロックの追加方法
「タイトルとブロックの追加方法」について詳しく説明します。
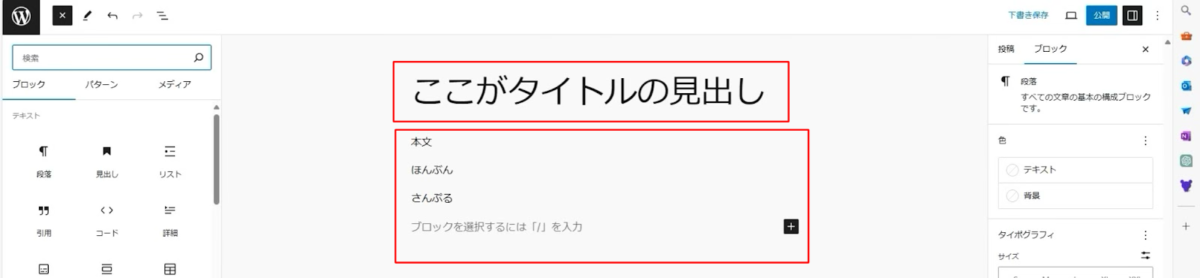
新規投稿を行うと、「タイトル入力欄」と「ブロックエディター」が表示されます。
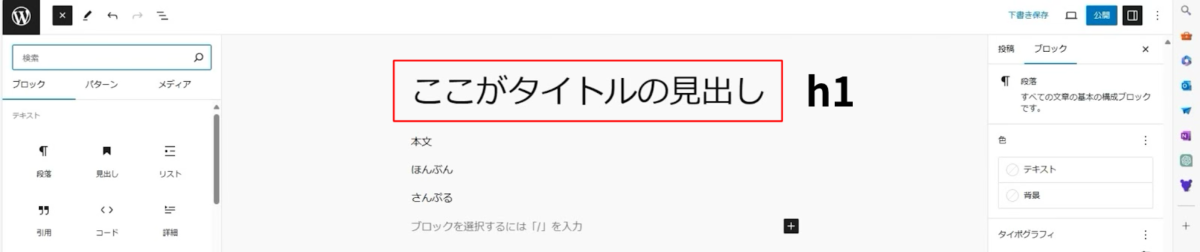
まず、タイトルは一番上の入力欄に記入します。
これが、ページのタイトルになります。

本文は、タイトル入力欄の下にある「ブロックエディター」で入力していきます。
ブロックエディターでは、ENTERキーを押すと、新しいブロックが追加されます。
ブロックには、段落、見出し、リストなど様々な種類があり、自由に組み合わせて記事を作成できます。
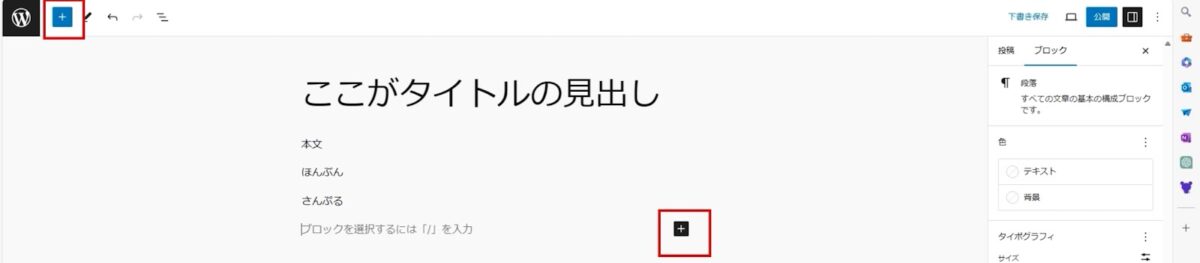
ブロックを追加する際は、以下の2つの方法があります。
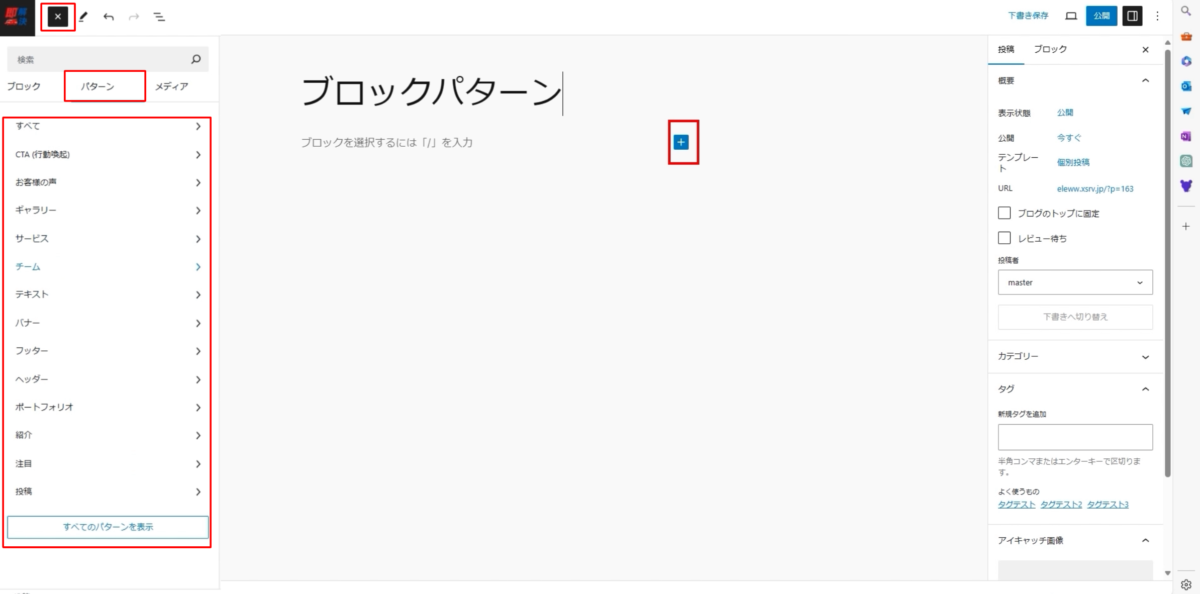
- 黒い「+」ボタンを押すと、ブロックの種類一覧が表示されるので、
好きなブロックを選択できます。 - 左上の青い「+」ボタンを押すと、「全て表示」からブロックを選択できます。

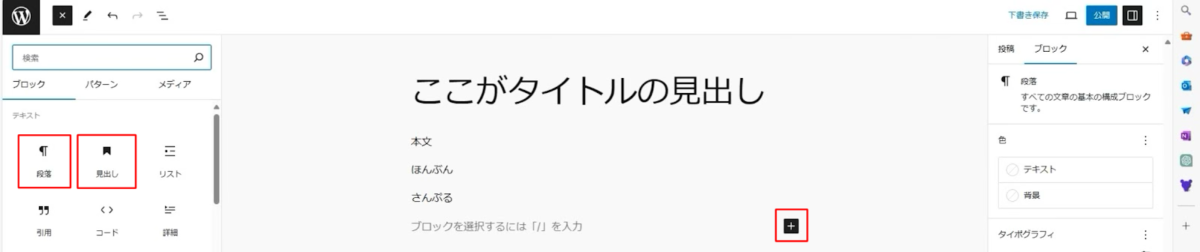
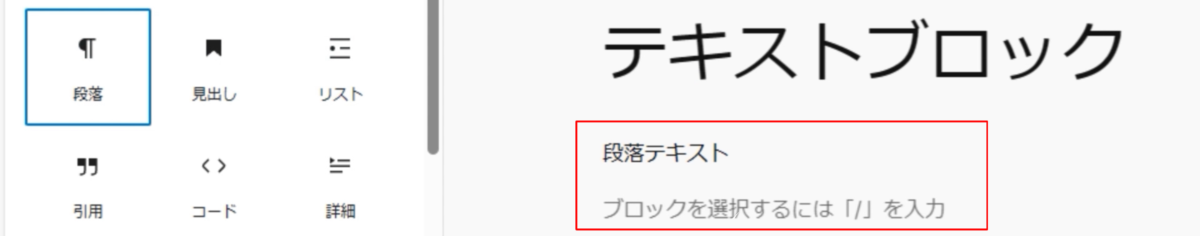
例えば「段落ブロック」を追加したい場合は、黒い「+」ボタンを押して「段落」を選択します。
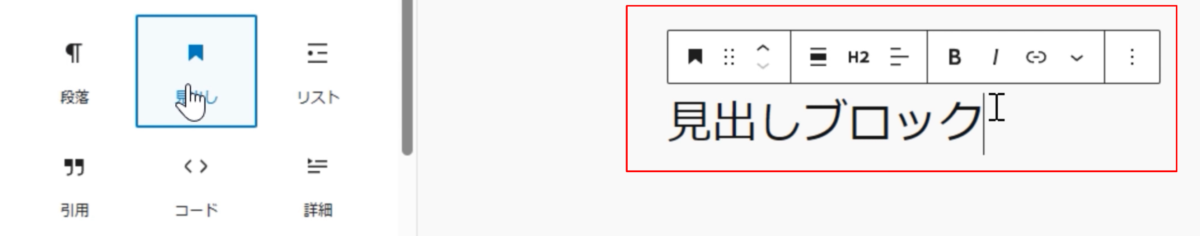
同様に「見出しブロック」を追加したい場合は、「見出し」を選択します。

見出しブロックを選択した後は、ブロックの内容を編集できます。
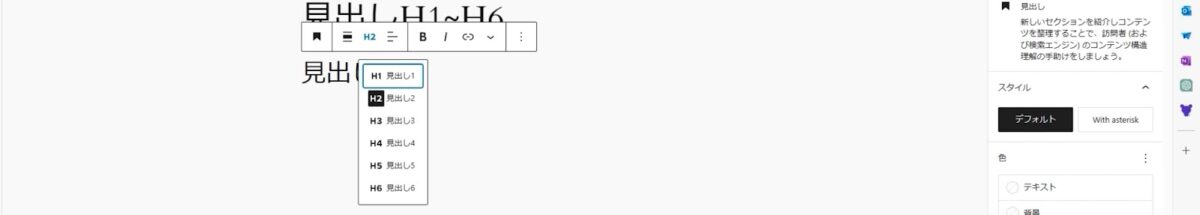
見出しレベルを変更したい場合は、ブロックを選択して表示されるメニューから変更できます。

このようにブロックエディターを使えば、タイトルや本文、画像などを簡単に追加・編集できます。
後ほど、ブロックエディターの詳しい使い方についても解説していきます。
見出し(H1~H6)
見出しのh1からh6について説明します。
これは、もう簡単ですね。
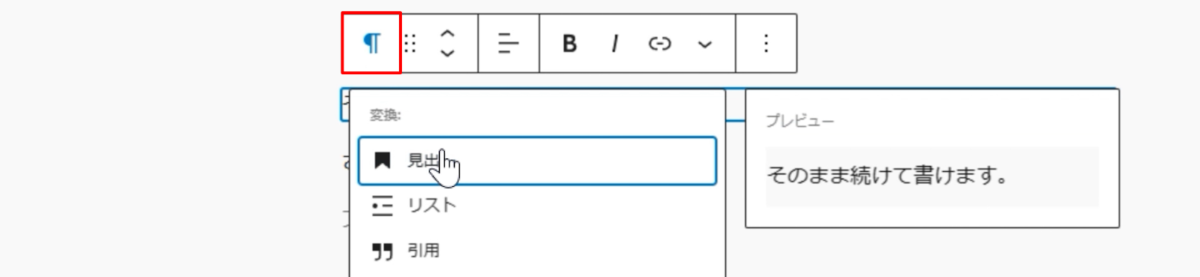
「見出し1」とする場合、この反対のようなアイコンを押して「見出し」を選択すればいいです。

「見出し1」を使うときに注意点が1つだけあります。
見出しは、基本的に「タイトル部分」に使用されます。

通常のブログやテーマでは、ここがタイトルになっていることが多いので、基本的に本文内で、「見出し1」を使うことはありません。
しかし、もし使わなければならない場合は、「見出し1」を使います。
見出しフォントを変更したい場合は、見出しからh1を選択します。
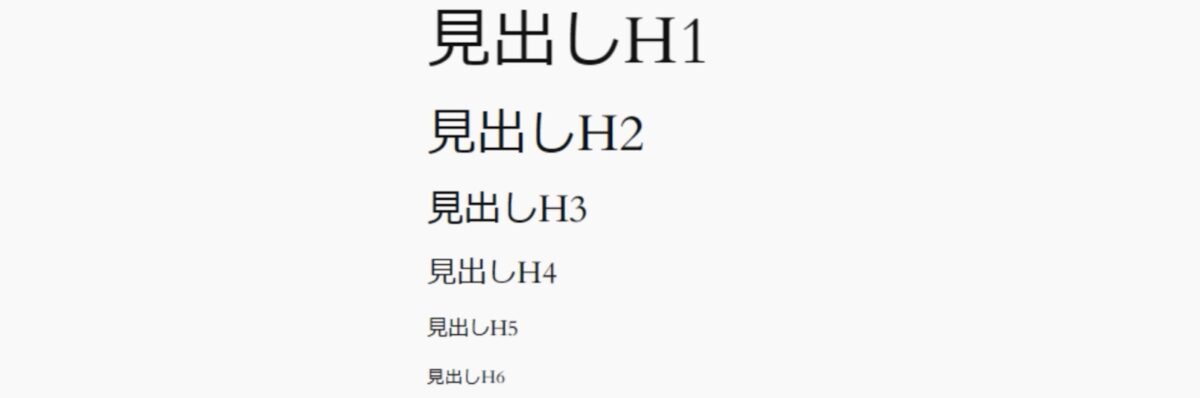
見出し1が一番大きく、数字が大きくなるにつれて見出しが小さくなります。

SEOに関しては、基本的にh2を使用し、必要に応じてh3を使うことが多いです。
基本は、2つの見出しで構成します。
これらを使うことで、SEO的な記述の基礎ができます。
今回は、見出しの説明なので、見出し1から見出し6までの大きさの違いを覚えておいてください。
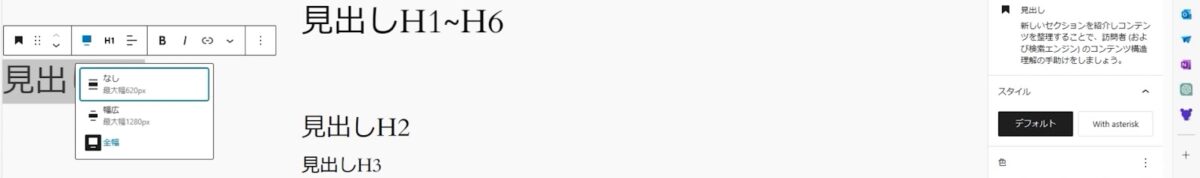
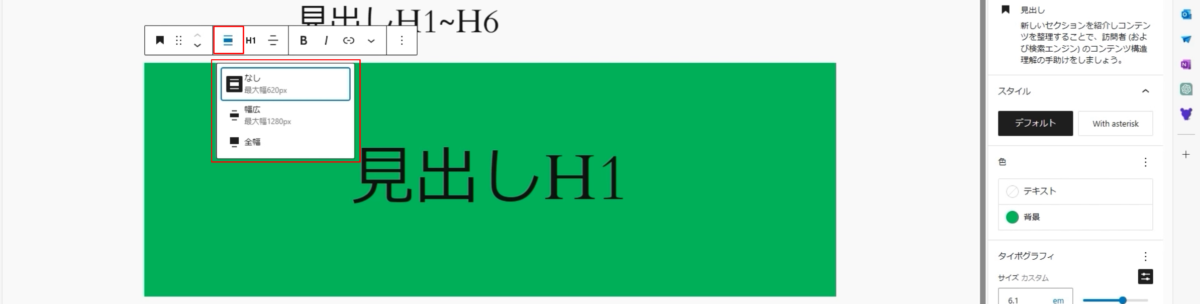
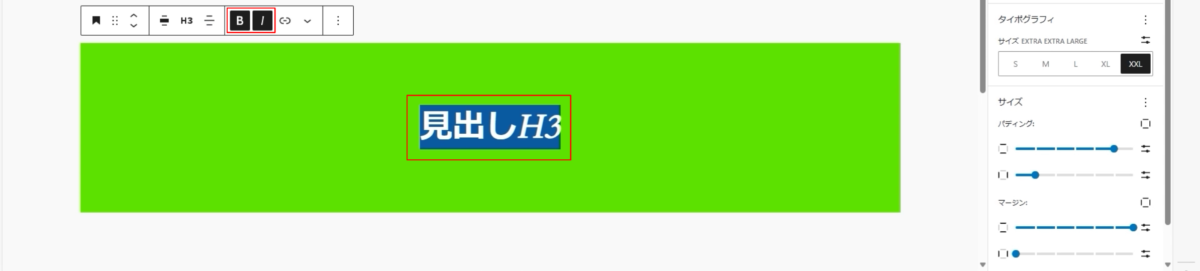
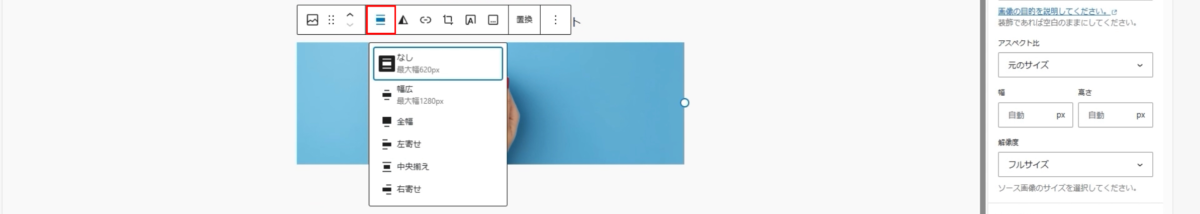
見出しの文字を大きくしたり、中央に寄せたい場合は、「配置」を選択します。
全幅を設定すると、画面全体に配置できます。

特に指定がない場合は、620ピクセルの幅で中央に表示されます。
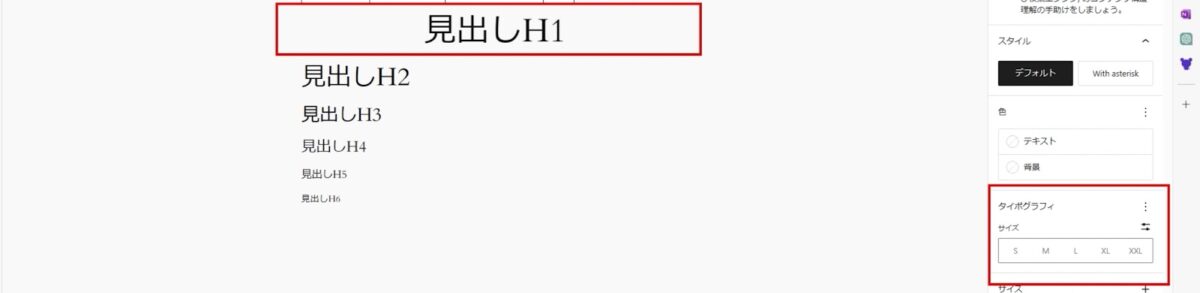
もっと大きな見出しを使いたい場合、右側にある「タイポグラフィ」をクリックします。
これで、文字サイズをカスタムサイズに変更できます。

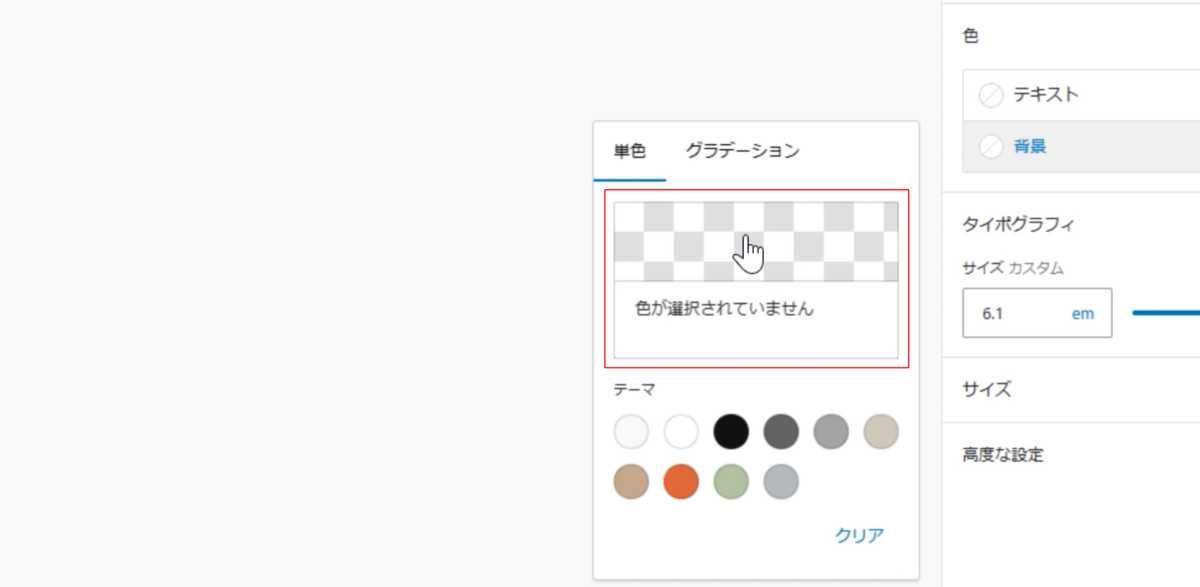
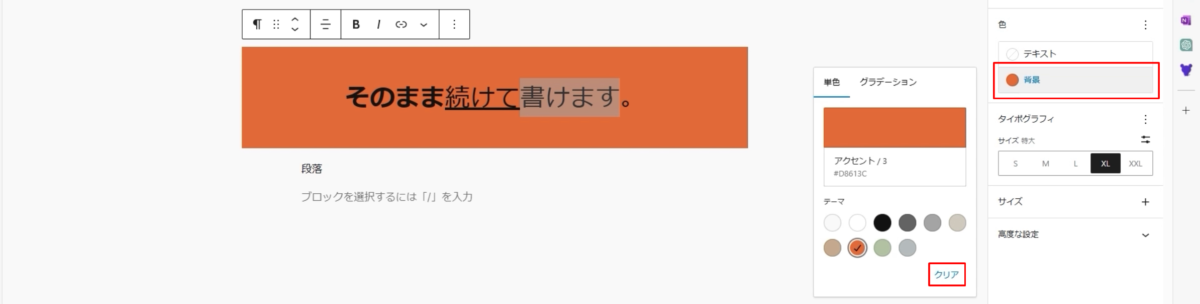
テキストの色を変更したい場合は、「テキスト」をクリック。
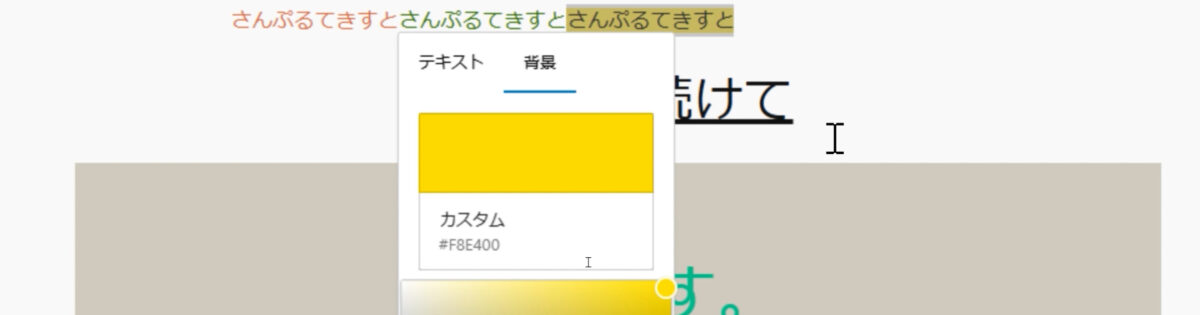
背景色を変更したい場合は、「背景」をクリックすれば、色を選択できます。

好きな色がない場合は、市松模様をクリック。
そこで、テーマに含まれていない背景色を自由に選ぶことができます。

配置を全幅にすると、端から端まで表示。
中央の幅広にすると、画面の中央に幅広く配置されます。
テーマやテンプレートによって異なるので、注意してください。

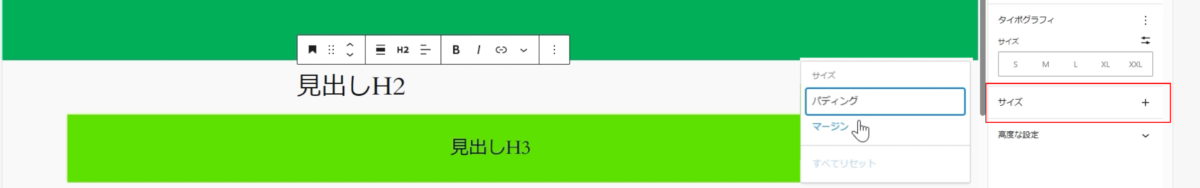
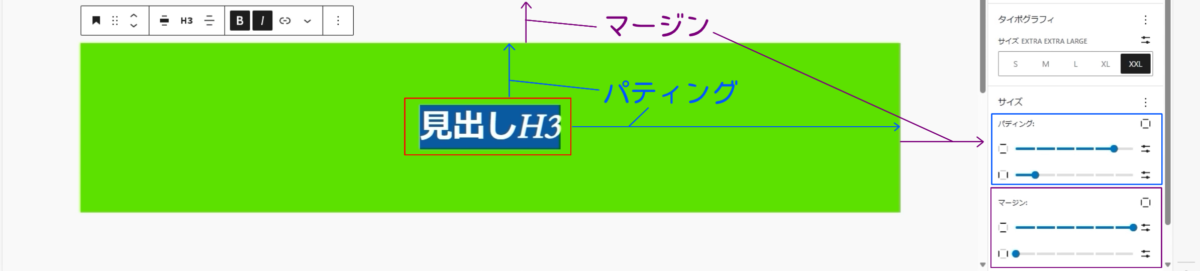
パディングとマージンの設定もすることができます。
パディングは内側の余白、マージンは外側の余白です。

上下の余白を増やしたい場合は、パディングを増やします。
マージンは、外側の余白を広げるのに使います。

タイポグラフィで文字を太くしたり、斜めにしたりすることもできますが、テーマやテンプレートによって反映されるかどうかは異なります。
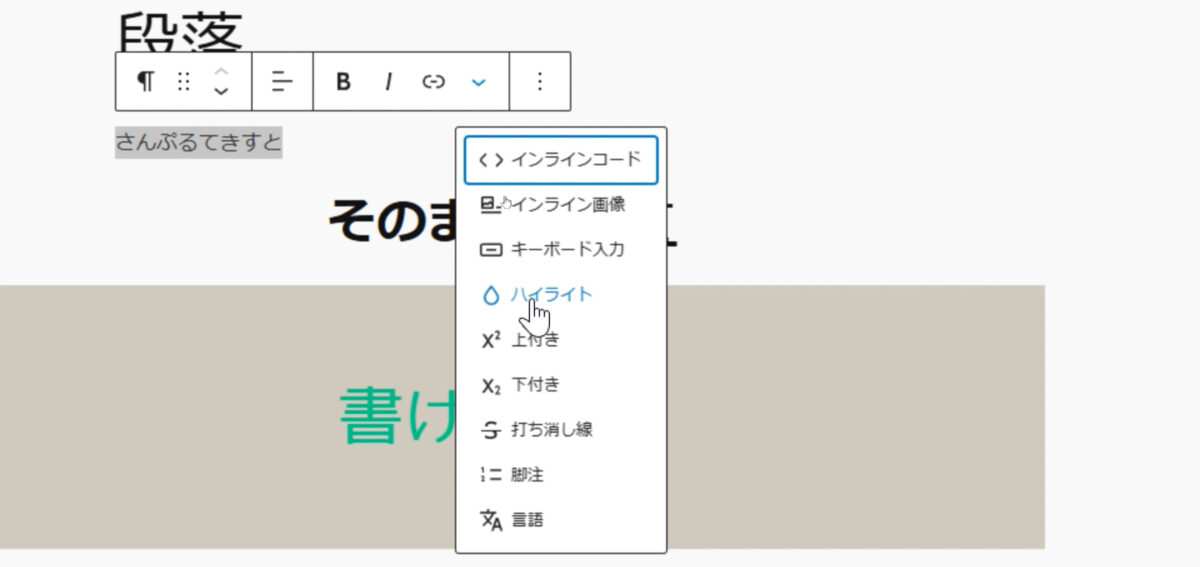
その他、ハイライトや上付き文字、打ち消し線、注釈なども使用できます。

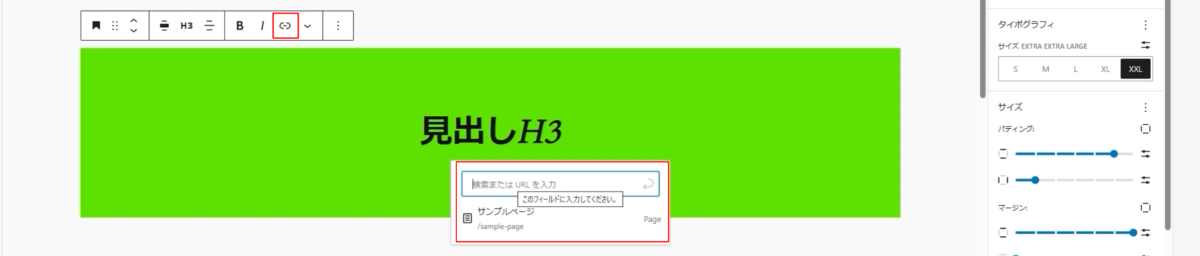
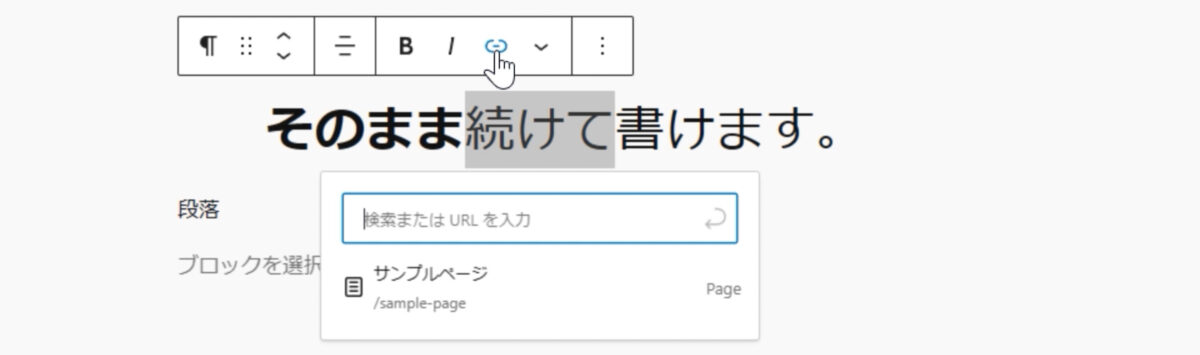
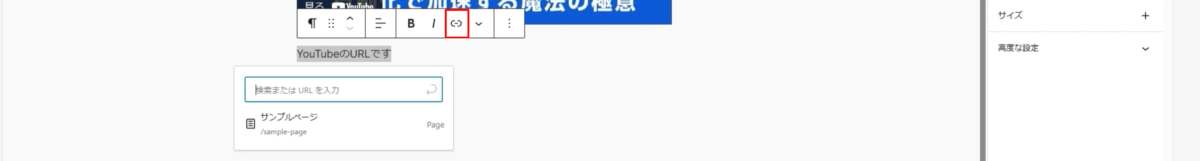
リンクを追加する場合は、「リンク」をクリックしてURLを入力します。
例えば、サンプルページを選択すると、リンクが設定され、クリックできる状態になります。

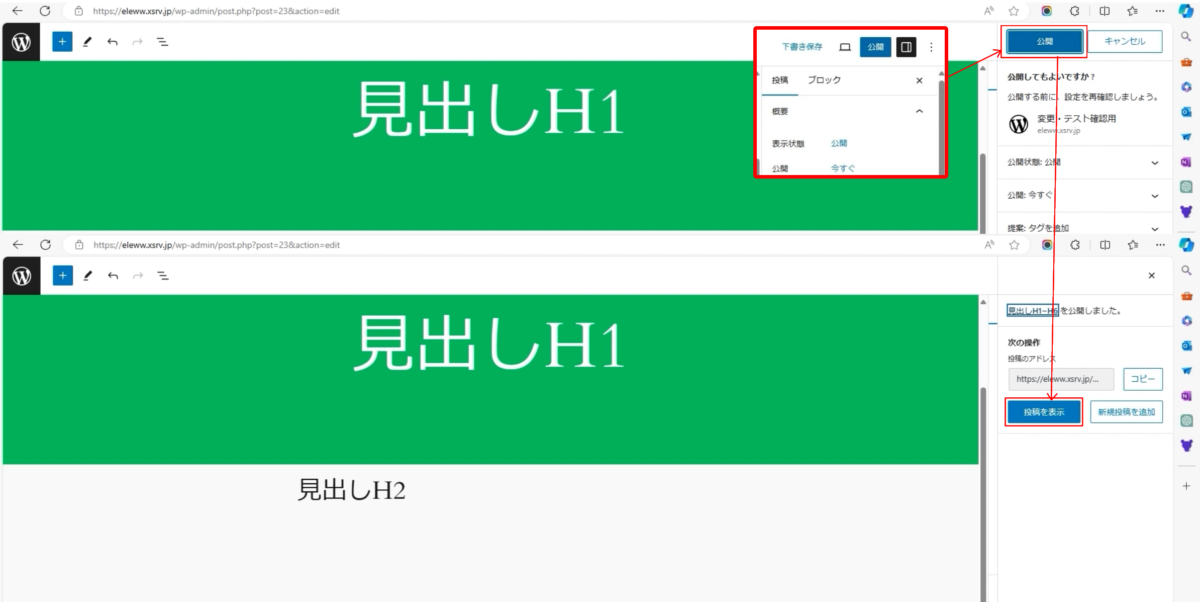
実際に投稿された形を見るには「公開」をクリックし、「投稿を表示」を選びます。

編集する場合は、「投稿編集」をクリックして直接編集し、見つからない場合は「投稿一覧」から「編集」を選びます。
新規投稿を追加する場合も同様です。
段落(Pタグ)
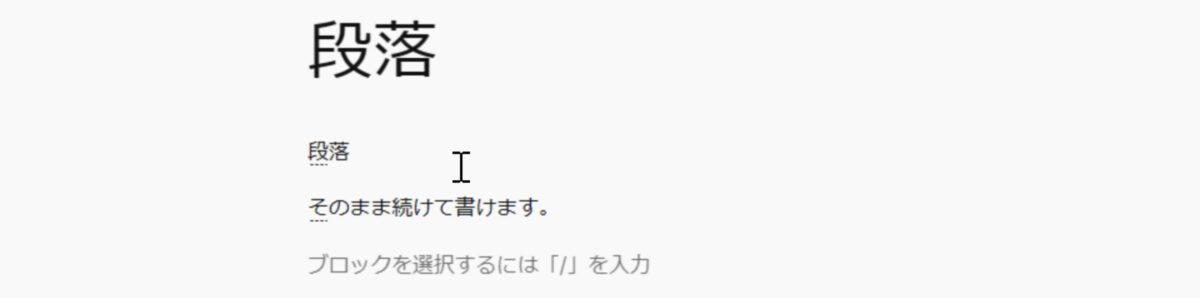
段落には何もすることがなく、例えばこのブロックを選択してクリックし、ENTERキーを押すとそのまま段落が追加されます。
さらにもう一度、ENTERキーを押すと、新しい段落を追加することができます。

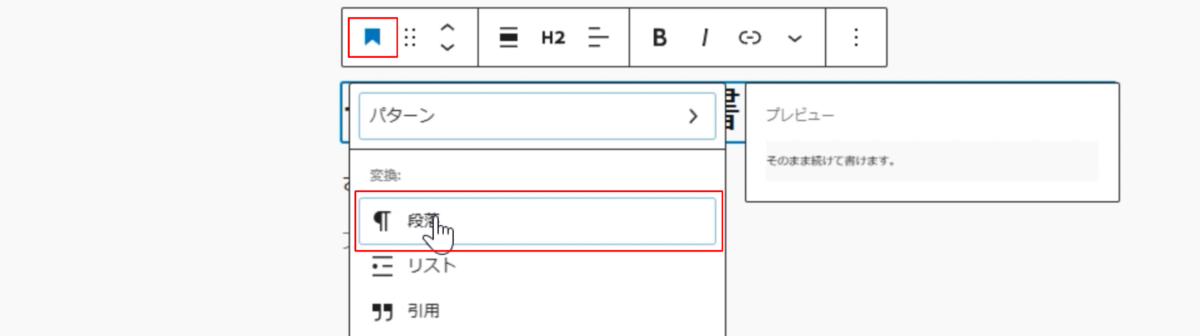
例えば、ここを「段落じゃなくて見出しにしたいな」という場合は、見出しに変えることができますよね。

逆に、ここが見出しだったけど段落にしたい場合、この左側のマークをクリックしてください。一番左のマークです。
今、見出しになっているところのマークをクリックすると、段落に変えることができます。

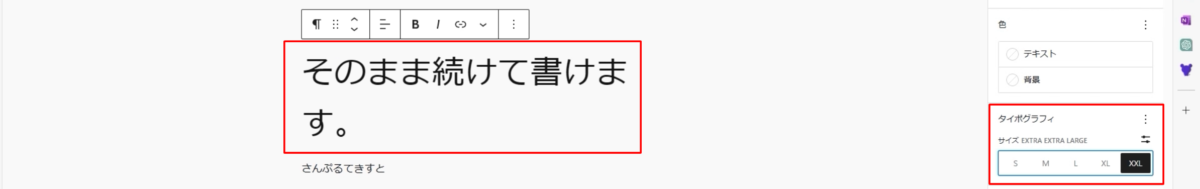
段落も同じように、右側のタイポグラフィーから文字サイズを変更することができます。
小さくしたり、大きくしたりすることができます。

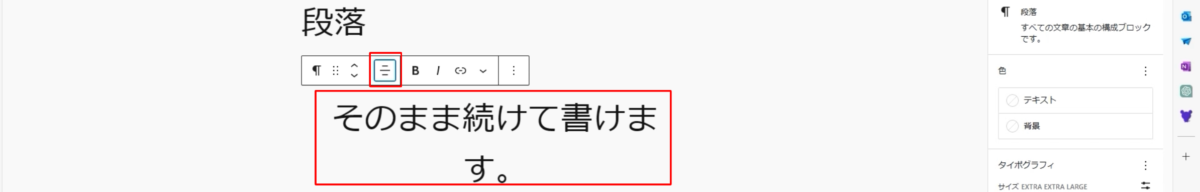
もちろん、中央揃えなどもできますね。

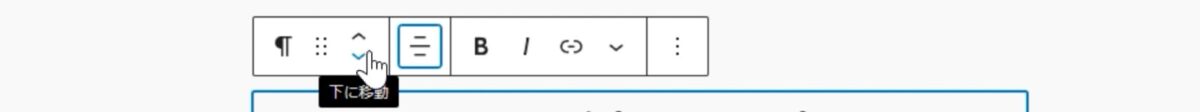
また、この上のメニューに「下三角矢印」と「上三角矢印」がありますよね。
これは、ブロックを上下に移動するためのボタンです。

下に移動すると簡単に段落を下に移動できますし、上に移動すると段落を上に移動することができます。
ちなみに、2行ドラッグすると、まとめて移動することもできます。
とても簡単なので、覚えておいてください。
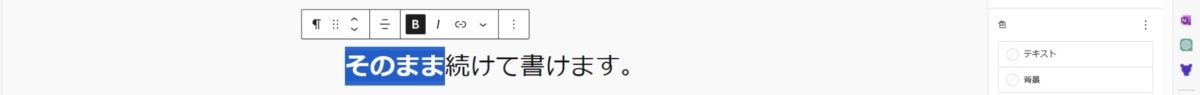
上のメニューでは、太字にしたり、リンクを追加したりすることができます。
例えば、太字にしたい部分をドラッグして、太字のボタンを押すとその部分が太字になります。

続けてリンクを入れたい部分があれば、リンクを入れて設定します。

今回は、どこにも接続しないように「#」にしておきます。
すると、この部分だけリンクになっているのがわかりますね。
1つ注意点があります。
例えば、ここだけ背景色をつけたい場合や、マーカーを引いたようにラインを付けたい場合、それはできません。
段落全体が背景色になってしまいます。

背景色をクリアすると、元に戻ります。
同様にテキストを赤くしたい場合、段落全体が赤くなってしまいます。
現在のバージョンでは、段落の一部だけ色を変えることはできません。
ただし、CSSと組み合わせれば可能です。
どうしてもカラー分けしたい場合、改行してから色を変更することができます。
段落の中で「ハイライト」という機能を使うと、部分的に色を変更することができます。
例えば、サンプルテキストだけの色を変えることができます。
このように文字の色を変えることができます。

ハイライトをクリアすれば、元の文字列に戻すことができます。
段落の中の「ハイライト」という機能を使うことで、部分的に変更することができます。
ハイライトの背景色も選択でき、背景色として塗ることができます。

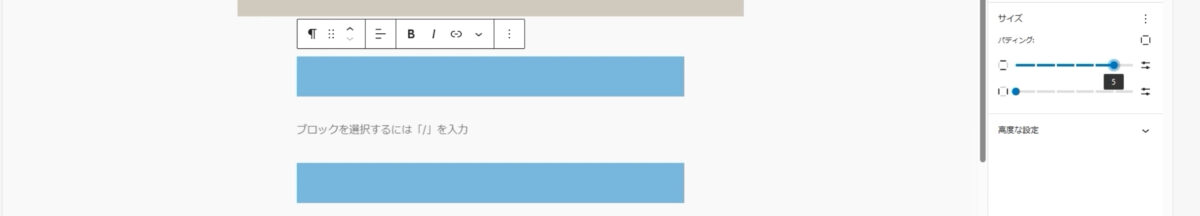
パディングなら上下の幅を変えたり、左右の幅を変えたりすることもできます。
マージンなら外側の枠を広げることができます。

簡単ですので、覚えておいてください。
リスト(Liタグ)
リストタグについて説明しますが、これはワードと同じと思ってもいいです。
例えば、ここにリスト1と段落を入れたいとします。
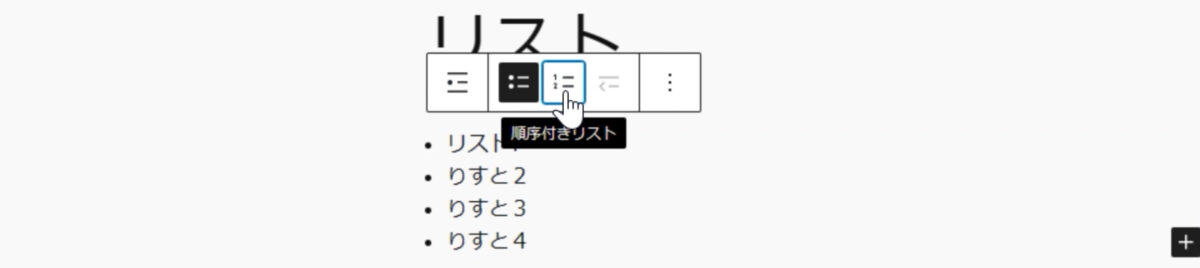
リストのアイコンをクリックすると、リスト表示になります。
ENTERキーを押すと、リスト1、リスト2、リスト3、リスト4と続けて入力できます。

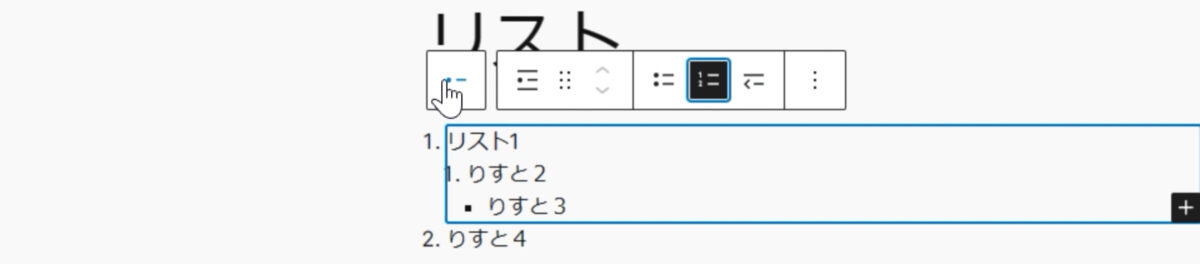
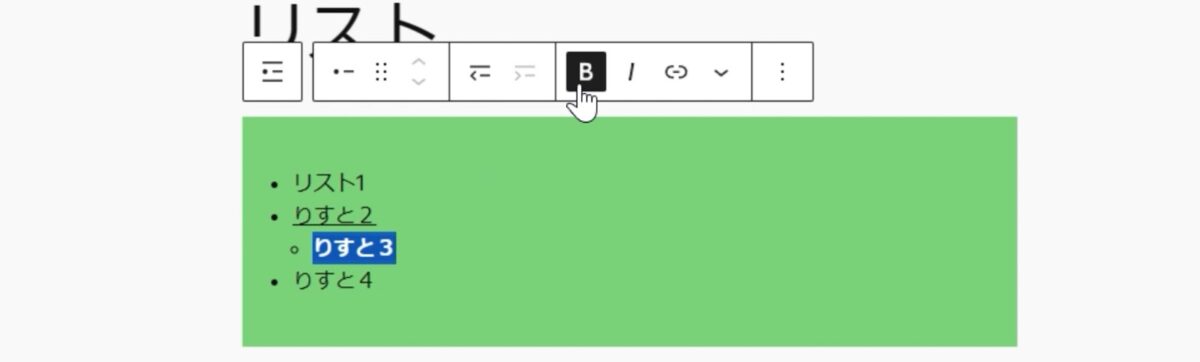
リストのアイコンを再度クリックすると、数字順にしたり、中点リストにしたりすることができます。

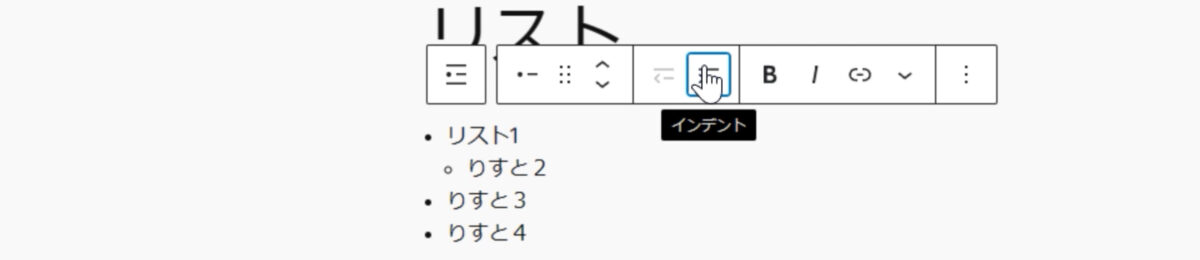
リストをもう一段下げたい場合は、「インデント」のボタンを押してください。
これで、リストを1段下げることができますし、さらに下げることもできます。

リスト全体を数字リストにすることもできますし、逆に通常のリストに戻すこともできます。
上のアイコンから、リストの表示方法を変えることができます。

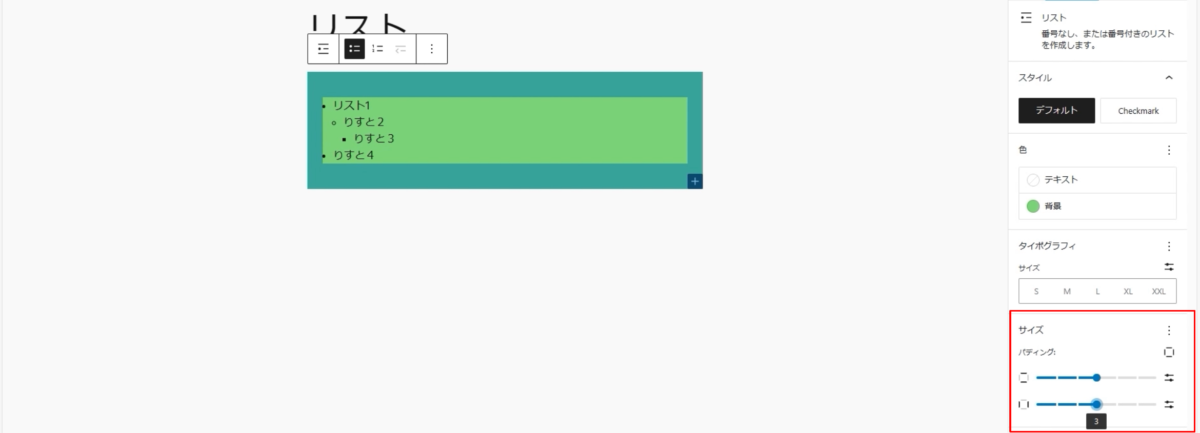
背景色を選んだ場合、リスト全体のカラーを変更したり、リスト全体の文字色を変えることもできます。
文字サイズも同様に、大きくしたり小さくしたりすることができます。
リセットを押せば、何も選択していない状態に戻ります。
また、リストの上下や左右に余白を設定することもできます。
例えば、上下に3、左右に3の余白を設定すると、このように開けることができます。

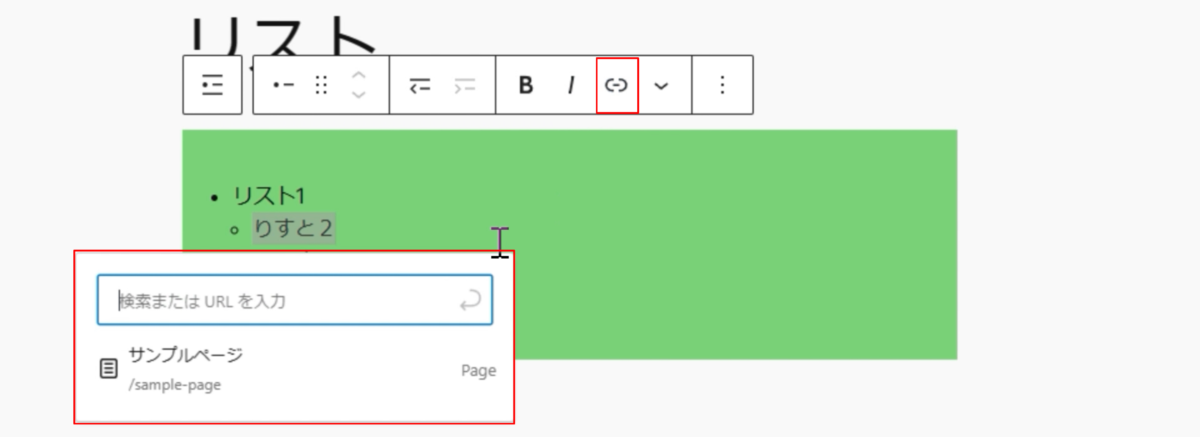
さらにリンクも入れることもできます。
例えば、「/#」としてリンクを設定すると、リストの一部だけリンクすることができます。

リスト内の一部分を、太字にすることもできます。

このように、リストも簡単に操作できるので覚えておいてください。
画像挿入
画像の挿入について説明します。
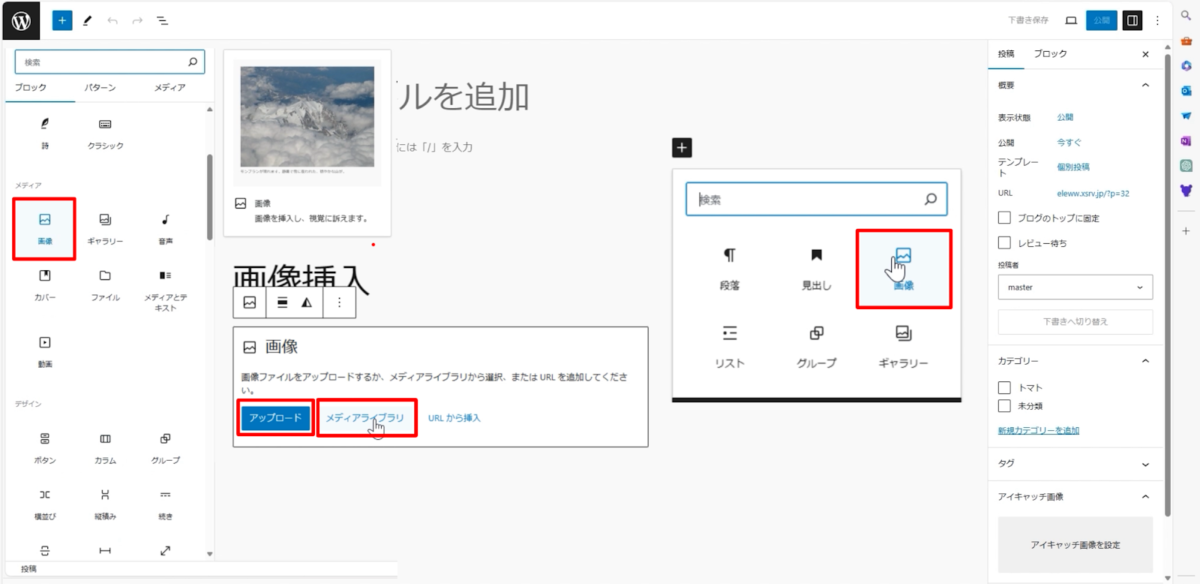
まず、プラスボタンを押してください。

すると、画像を追加するオプションが表示されます。
もしその中に画像が見当たらない場合は、「全て表示」を押すと、左側にメディアオプションが表示されます。
既にアップロードされた画像を使いたい場合は、「メディアライブラリ」をクリックし、そこから選択できます。
新しい画像をアップロードしたい場合は、「アップロード」をクリックし、パソコンから画像を選んでアップロードします。
アップロードされた画像は、「メディアライブラリ」に保存されます。
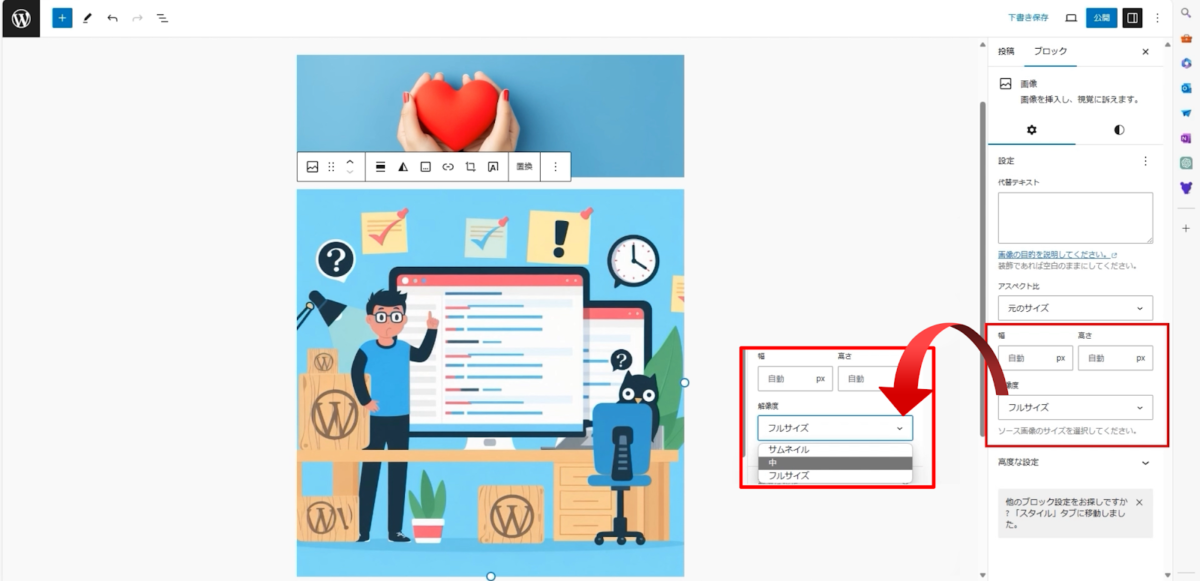
注意点として、右側に「解像度」というオプションがあります。
ここで「フルサイズ」や「サムネイルサイズ」を選ぶことができます。
例えば、サムネイルを選ぶと小さな画像が表示されます。

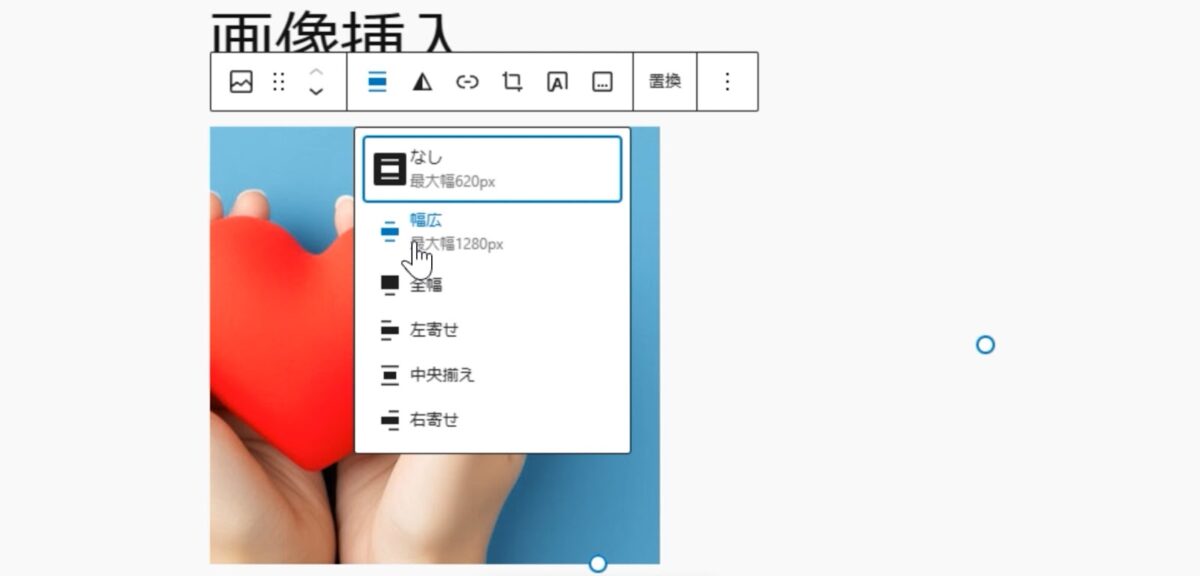
次に、画像の配置についてです。
中央揃えにしたい場合は、画像を選択してから上部メニューの「中央揃え」をクリックします。また、画像を全幅表示にしたい場合は、「全幅」を選択すると、画面全体に画像が広がります。

さらに、画像にリンクを設定することもできます。
画像を選択し、リンクアイコンをクリックして、リンク先のURLを入力します。

例えば、サムネイル画像をクリックするとフルサイズの画像が表示されるように設定できます。
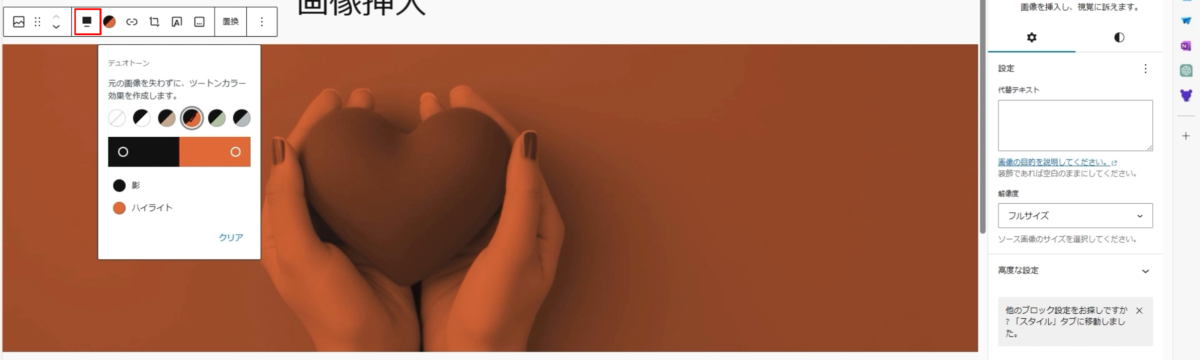
次に、画像のスタイルについてです。
画像をクリックすると、右側に「スタイル」オプションが表示されますので、デフォルトの角丸スタイルを選択すると、画像の角が丸くなります。

また、「デュオトーンフィルター」を使って、画像の色調を変更することもできます。

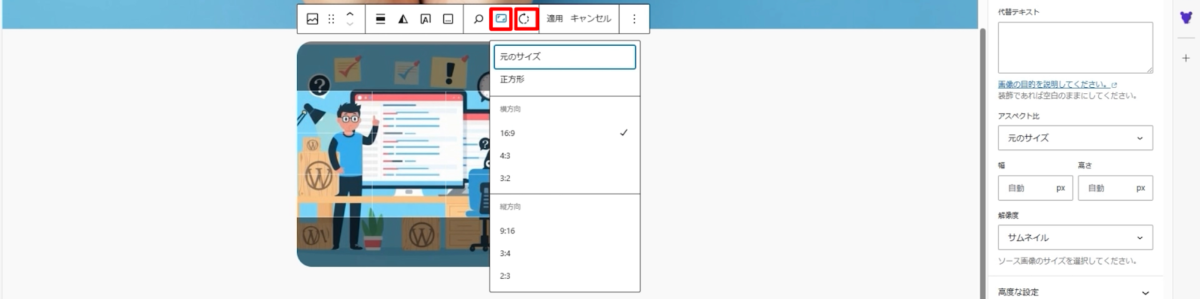
画像の切り抜きや回転も簡単に行えます。
例えば、縦横比を16:9に変更して動画サイズの切り抜きを行うことができます。
これで、縦に長過ぎる画像を適切なサイズに調整できます。

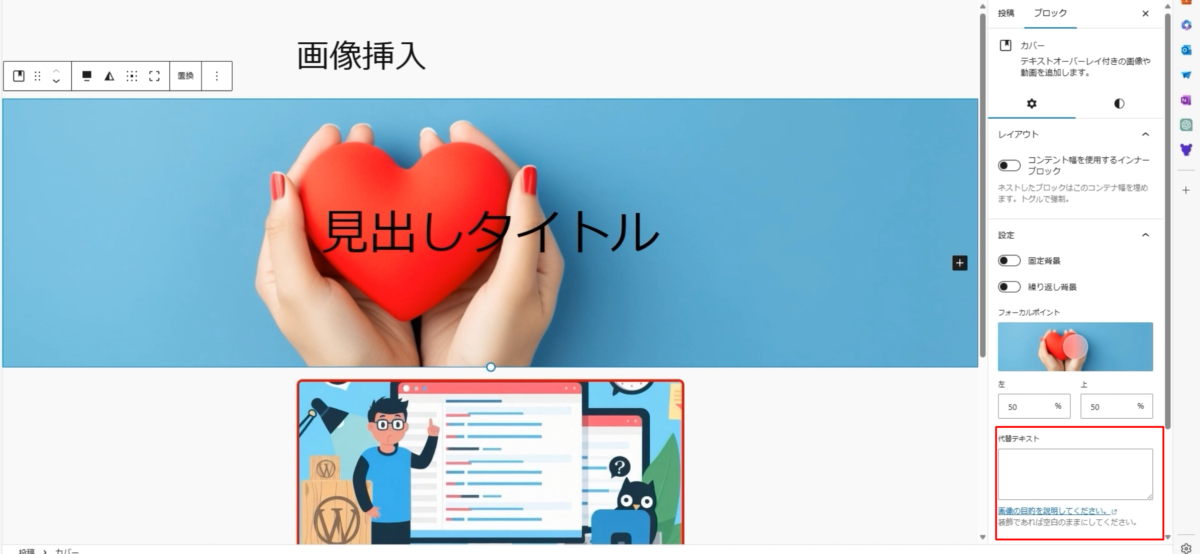
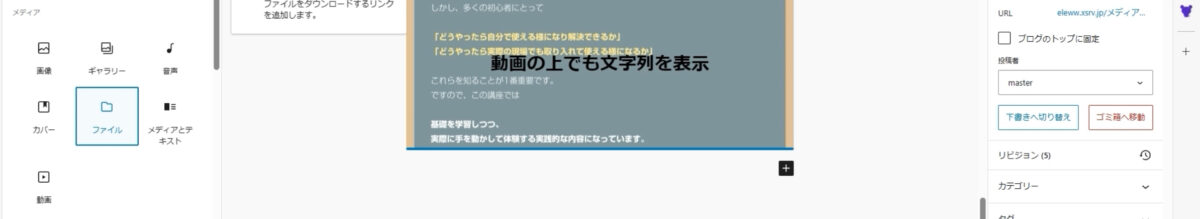
さらに、画像の上にテキストを追加することもできます。
画像を選択し、「テキストを追加」をクリックすると、画像の上にテキストを入力できます。
テキストのサイズや色も自由に変更可能です。


最後に、画像にalt属性を設定することを忘れないでください。
画像をクリックすると、右側に「代替テキスト」オプションが表示されます。
ここに検索にかけたいキーワードや画像に関連するキーワードを入力しておくと、SEO対策に効果的です。

これで、画像の挿入と編集についての説明は終わりです。
実際に試してみて、画像の扱いに慣れてください。
カラム
カラムの設定をやっていきましょう。
まず、投稿ページを開いてください。
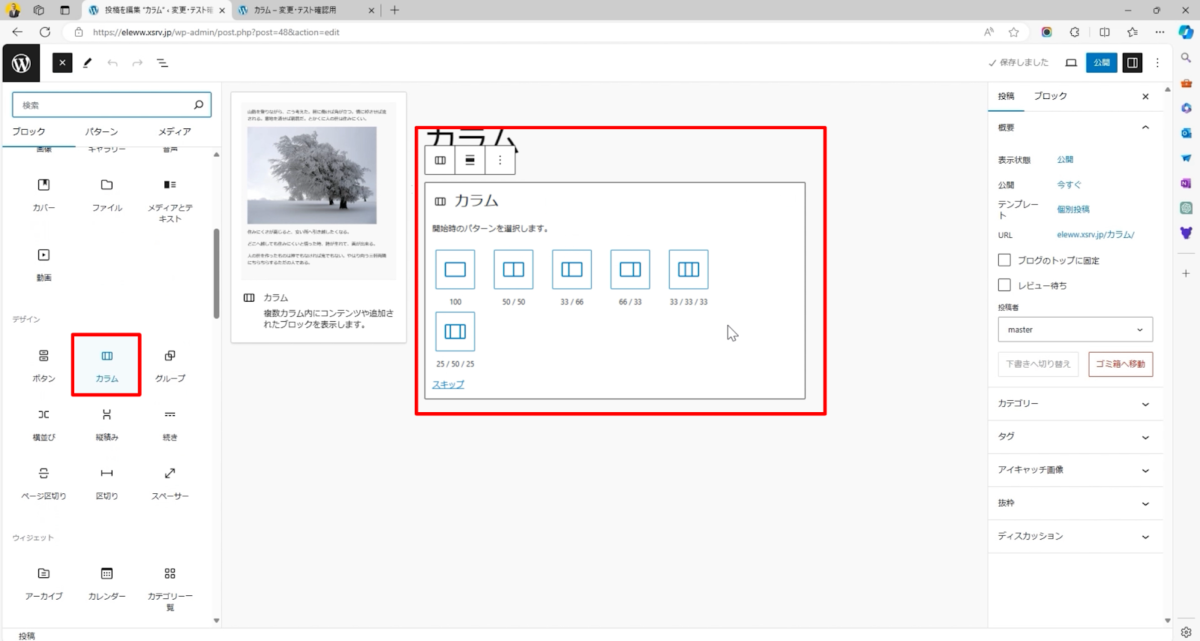
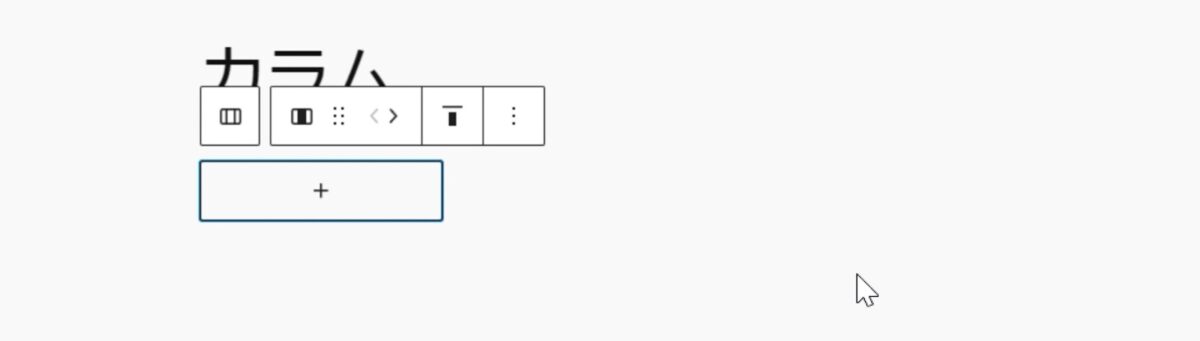
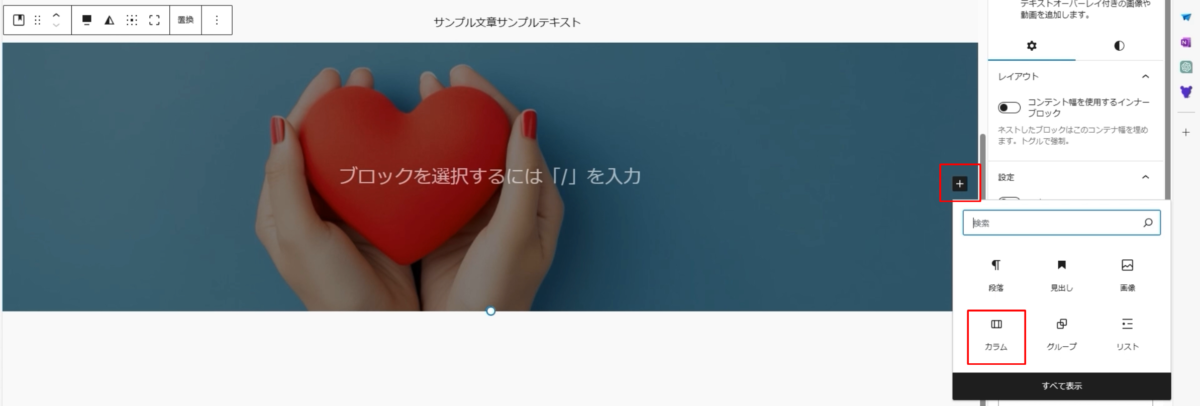
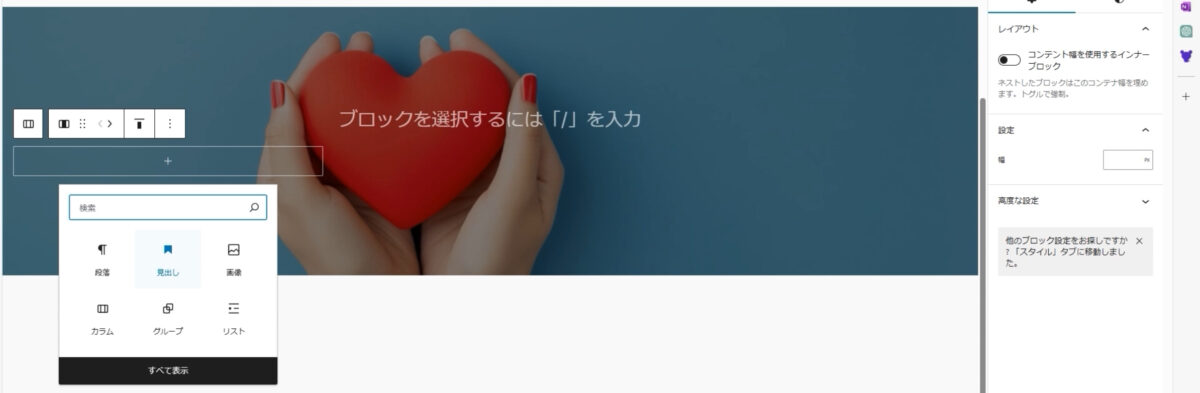
カラムを追加するには、プラスボタンを押して、表示されるメニューの中にカラムがあればそれを選びます。
もしない場合は、「全て表示」をクリックし、左側の「カラム」を選択してください。すると、いくつかのカラムのレイアウトが表示されます。

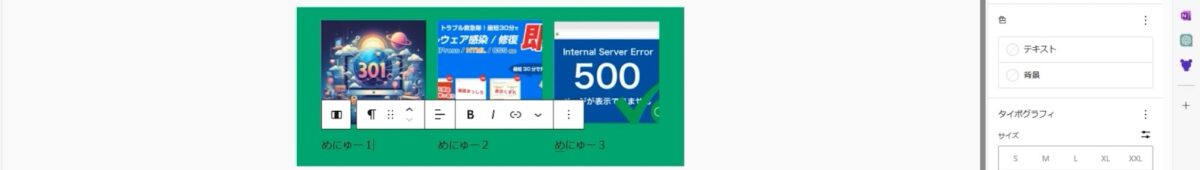
例えば、左から「100%」、「50/50」、「33/66」、「66/33」、「33/33/33」、「25/50/25」とありますが、今回は「33/33/33」の三分割のカラムを使っていきます。
クリックするとカラムが追加されますが、通常は見えない形になっているので注意してください。
もし、他の場所をクリックしてしまうと、どこにカラムを追加したか分からなくなることがあります。

さっき追加した場所には、3つのカラムがある状態です。
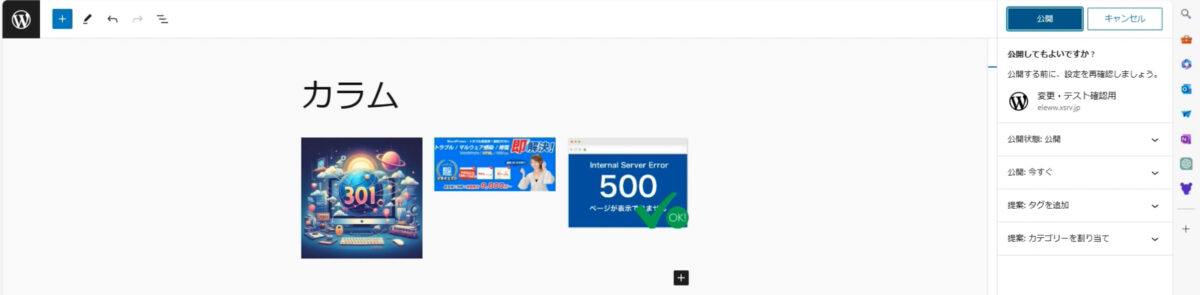
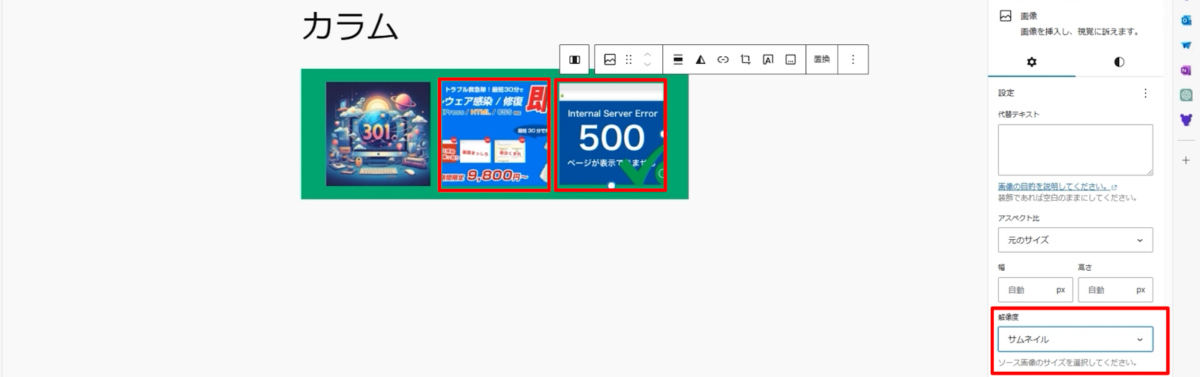
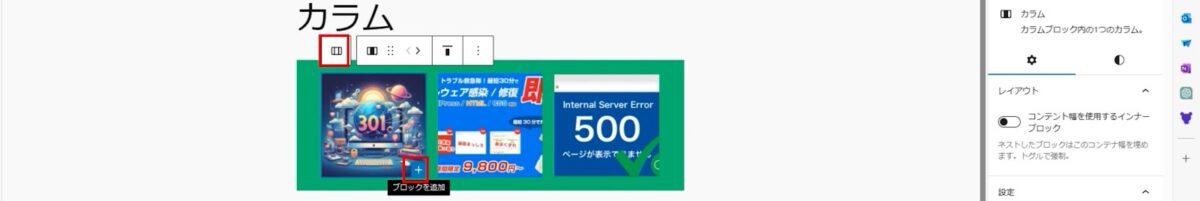
プラスボタンを押して、画像をアップロードしましょう。
まず、1つ目の画像をアップロードし、次に2つ目、3つ目の画像も同じようにアップロードします。これで、3つのカラムにそれぞれ画像が入った状態になります。
この状態で、一度公開して保存し、表示を確認しましょう。

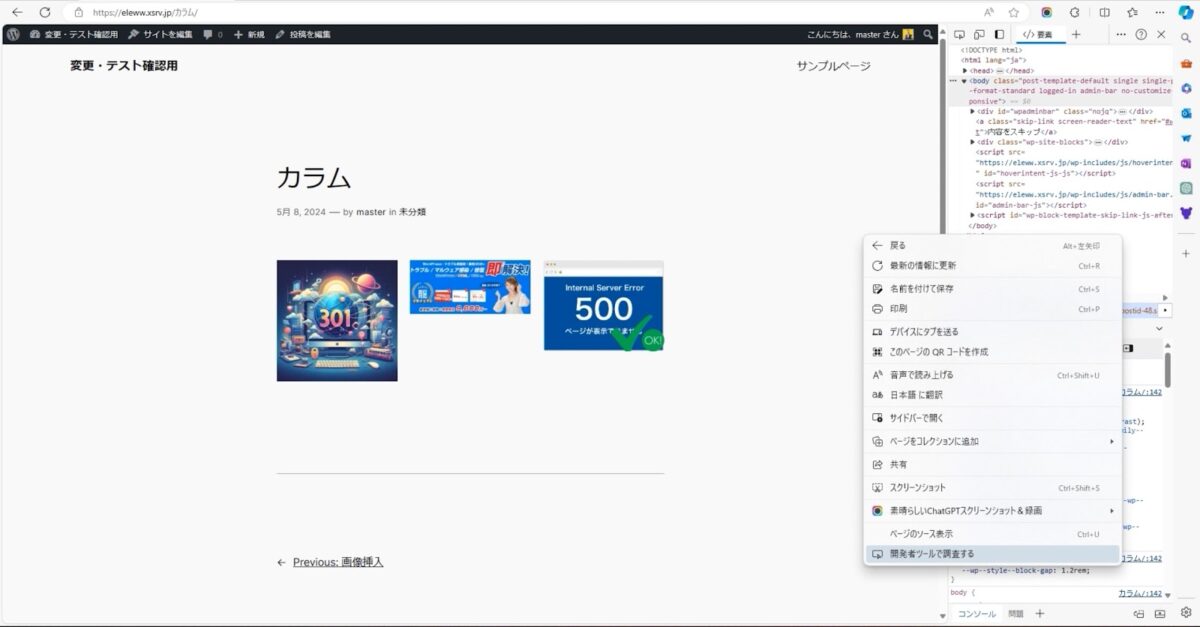
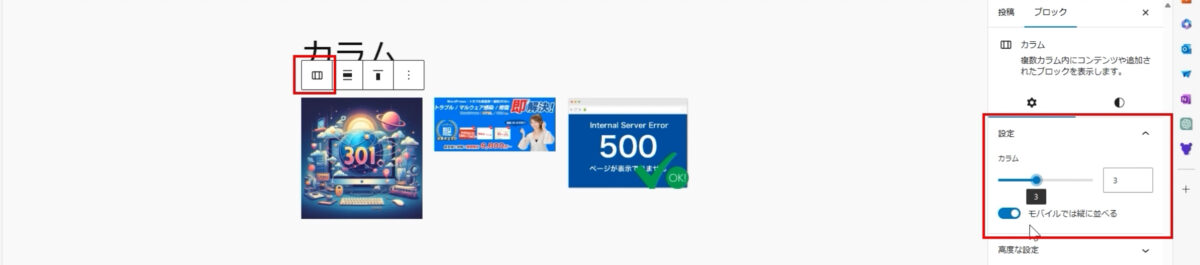
カラムの最大の特徴は、右側に開発ツールがあることです。
開発ツールは、右クリックして「開発ツールで調査する」か、キーボードの「F9」を押すと表示されます。

表示されない場合もあるので、その場合は手動で確認してください。
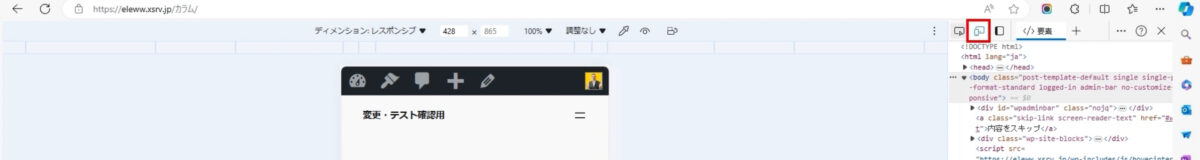
スマホ表示に切り替えるには、「ディバイスエミュレーション」を押せば、スマホ表示になります。

カラムのもう一つの特徴は、横並びの画像を自動的に縦並びに切り替えられることです。
これが、カラムの便利な点です。
通常の画像配置では横並びのままですが、カラムを使うと自動的に縦並びに切り替わります。
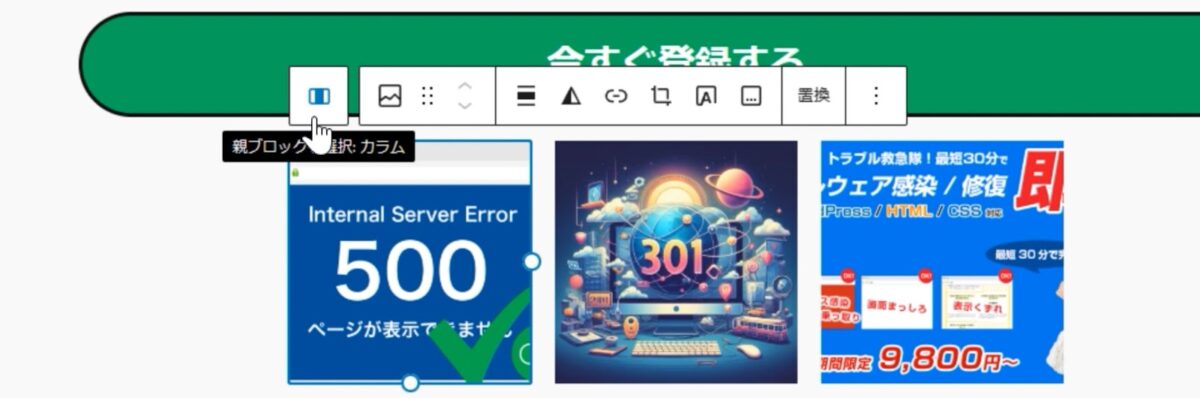
もし、横並びのままにしたい場合は、画像をクリックし、左上のブロック選択を使って親ブロックを選択します。
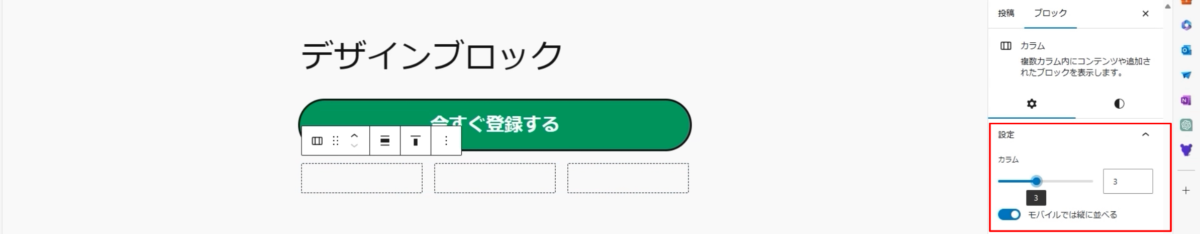
右側の設定で「カラム3」となっているところを確認し、「モバイルでは縦に並べる」のチェックを外して更新すれば、スマホ表示でも横並びのままになります。

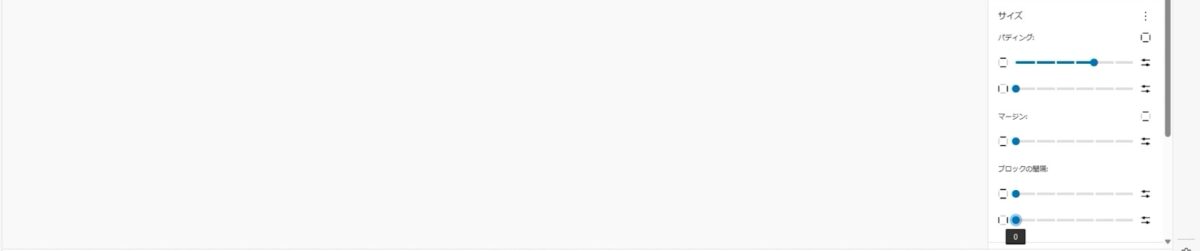
さらに、カラムの設定では背景色を変えたり、パディングを使って上下の幅を広げたりすることもできます。ブロックの間隔を調整することで、横幅を広げることもできます。


必要がなくなった場合は、サイズをリセットすれば元の状態に戻ります。
画像がきれいに並んでいない場合は、画像をサムネイルサイズに変更すると、統一されてきれいに並びます。

一度確認して、更新をして表示を確認しましょう。
他のカラムのレイアウトも試してみましょう。
例えば、「33/66」のカラムを使って、左側に画像、右側にテキストを配置することができます。

テキストを見出しに変更することもできます。
スマホ表示では、画像が上、テキストが下に表示されます。

カラムの使い方を覚えておくと、デザインの幅が広がります。
例えば、画像の上にさらにカラムを追加して、画像を重ねて表示することもできます。
スマホ表示でも、縦1列に並べることができます。





その他にも、カラムの下に追加したい場合は、左上のブロック選択を使って、プラスボタンを押して段落やメニューを追加することができます。


このようにカラムを使うことで、料金表や画像付きの料金表などを簡単に作成できます。
カラム全体を選択して、幅広く表示することもできます。
ランディングページや商品の宣伝ページなどにも活用できます。
カラムの使い方を覚えておくと、デザインが簡単に変更できるので非常に便利です。
カラムの数を増やすことも簡単にできます。
ぜひ、いろいろ試してみてください。
カスタムHTML
カスタムHTMLを使ってみましょう。
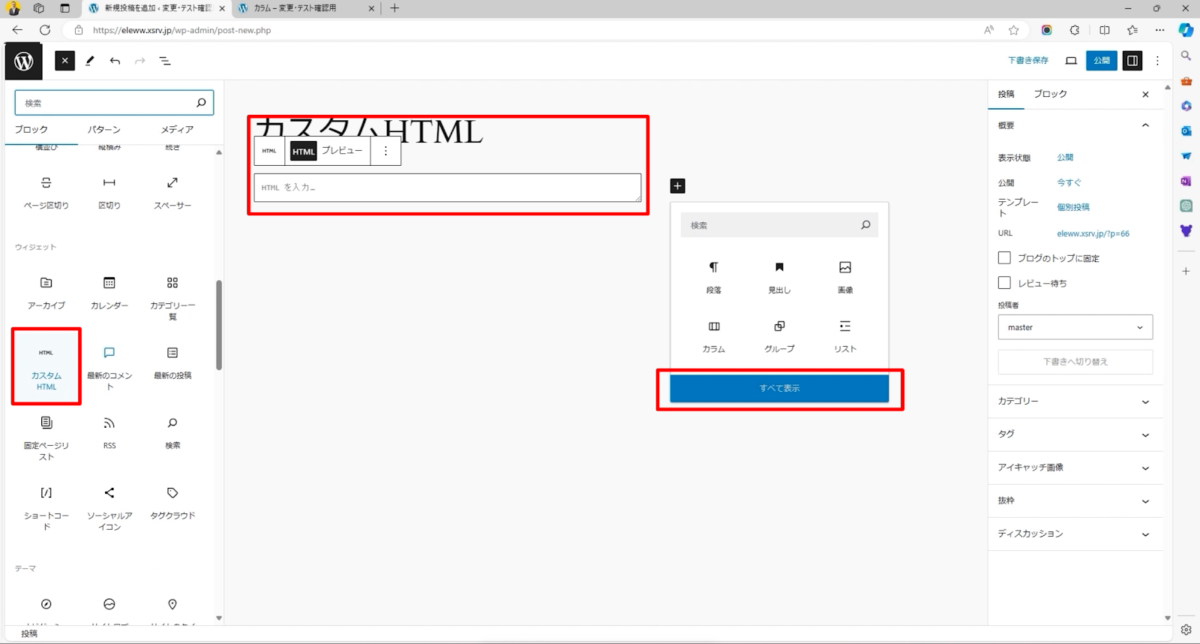
まず、投稿の新規投稿追加から、「カスタムHTML」を押します。
そして、プラスを押します。
この中にあればいいんですが、無い場合は「全て表示」から左側の「カスタムHTML」というのを見つけてください。

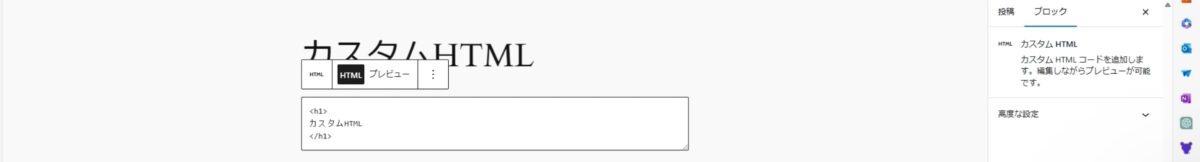
「カスタムHTML」をクリックすると、このようにHTMLが入力できるようになっています。

通常は、使わないかもしれません。
例えばアフィリエイトのコードを貼ったりする場合には、カスタムHTMLが必要になります。
また、特殊なケースで入力しなければならない場合や、Googleのコードを貼る必要がある場合、その他のコードを貼る必要がある場合には、この「カスタムHTML」を使います。
それ以外にも、Scriptタグやその他のタグを入れることができます。
更新を押して表示してみると、文字が大きくなりましたね。

このように、文字のサイズが変わりました。
コードも、上に入っている形になります。
この「カスタムHTML」は、よく実務でも使いますので、覚えておいてください。
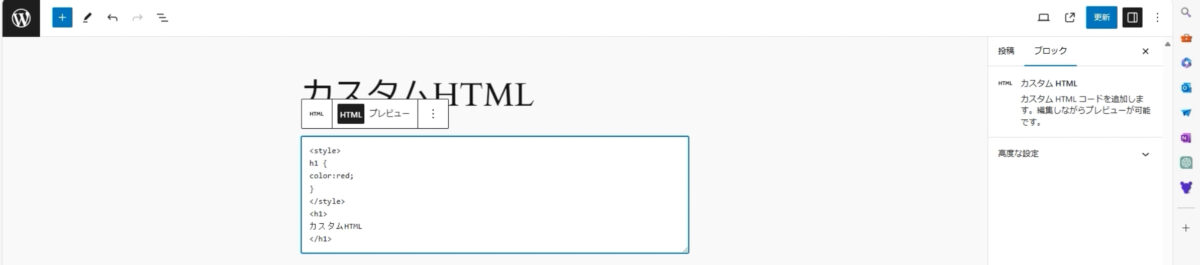
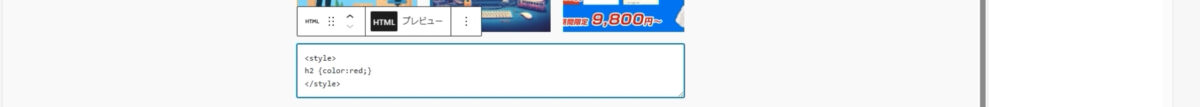
その他にも、スクリプト以外にスタイルシートなども入れることができます。
ちょっと簡単に試してみますね。
今はスタイルシートのことはやりませんが、簡単に確認するために、カラーレッドを「赤色にしてください」というスタイルシートを作ってみました。

一度更新して表示させてみると、h1の部分が全て赤色になりました。
この上の部分が赤くなっているのは、タイトルも同じh1だからです。

『見出し』の項目で説明したタイトルタグのところは、h1になっているとうことなので、ここも同じように赤くなっているということです。
このように簡単にHTMLを入力することができるので、覚えておいてください。
入力内容は少し難しいかもしれませんが、Googleのタグや広告タグを貼るときにも使いますので、どうやって貼ったらいいか分からない場合は、この「カスタムHTML」を覚えて使うようにしてください。
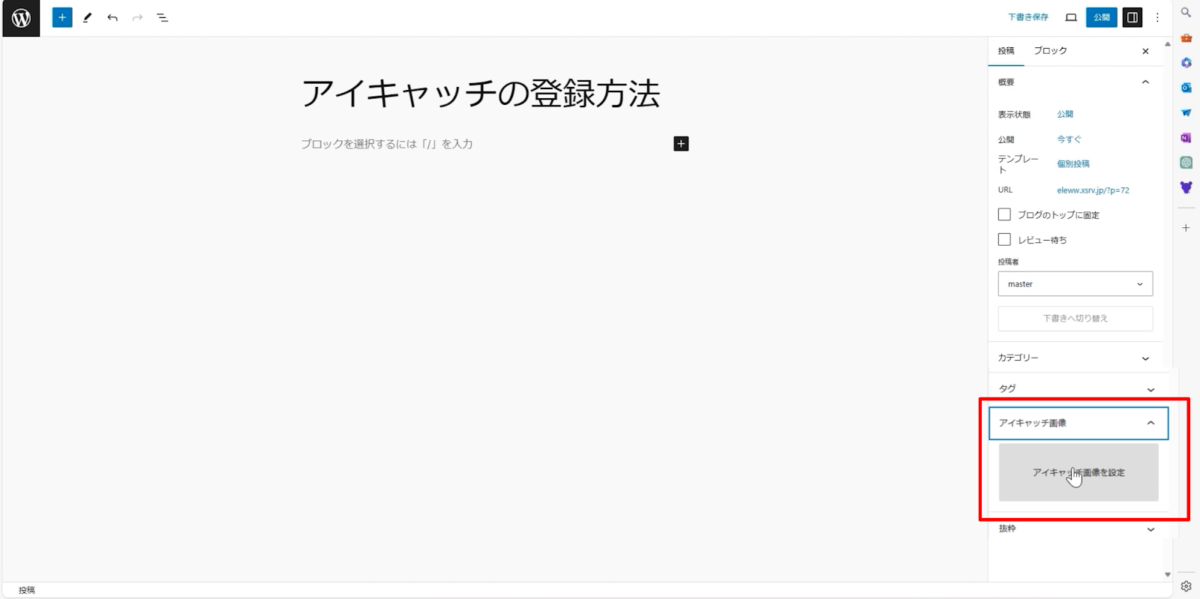
アイキャッチの登録方法
アイキャッチの登録方法の説明をしていきます。
まず「新規投稿」を押して、追加します。
「アイキャッチ」はどこにあるかというと、右側に「アイキャッチ画像」という項目があります。

古いWordPressや古いテーマを使っている場合、ここにアイキャッチ画像が表示されず、自分で「ファンクション」という部分に追加しなければならないことがあります。
基本的に、WordPressのバージョン6.5以上の最新版であれば、右側に「アイキャッチ画像」という項目があり、ここにアイキャッチ画像を設定することができます。
「アイキャッチ画像」とは何かというと、例えば記事一覧で並んでいるブログなどで、小さな画像が表示されている部分のことです。
記事がたくさん並んでいるところの左側や上側に画像が表示される場合、それらはすべて「アイキャッチ画像」で設定されています。
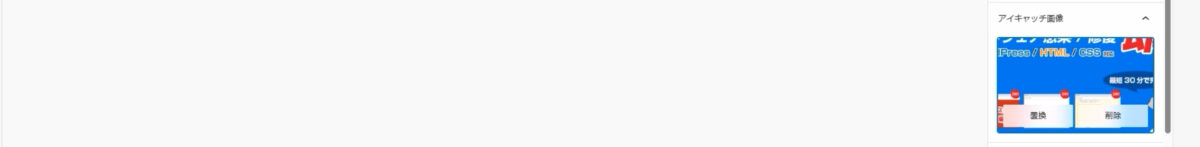
これをクリックして、例えばこの画像をアイキャッチにしたい場合は、アイキャッチとして設定して公開します。

これを表示するときに注意点がありますが、表示しても何も表示されない場合があります。
テーマによっては、ここに表示されたり、一番上に大きく表示されたり、全く表示されなかったりします。
ですので、このアイキャッチ画像は、そのサイトのテーマによって異なるということを覚えておいてください。
あとは、置き換えるときも簡単です。
置き換えでも良いですし、削除でも良いですが、置き換えから別の画像を選択してこのように簡単に置き換えることができます。
このように、簡単にアイキャッチ画像を登録できるので、覚えておいてください。
テキストボックス
プラスボタンを押してください。
上のプラスでもいいですし、右側のプラスでも構いません。

プラスボタンを押すと、テキストブロックが表示されます。
上から順に、段落、見出し、リスト、引用、コード、詳細、整形済みテキスト、プルクオート、テーブル、詩、クラシックという風に並んでいます。
1つずつ説明していきます。
段落

プラスボタンを押して、段落を選択すると、通常のテキストを入力できます。
これは、すでに使ったことがあると思いますので、Enterキーを押せば自動で段落になります。
見出し

次に、プラスボタンを押して見出しを選択します。
見出しは、文章のタイトルやセクションを区切るときに使います。
リスト

プラスボタンを押して、リストを選択します。
リストは、箇条書きや番号付きリストを作成するために使います。
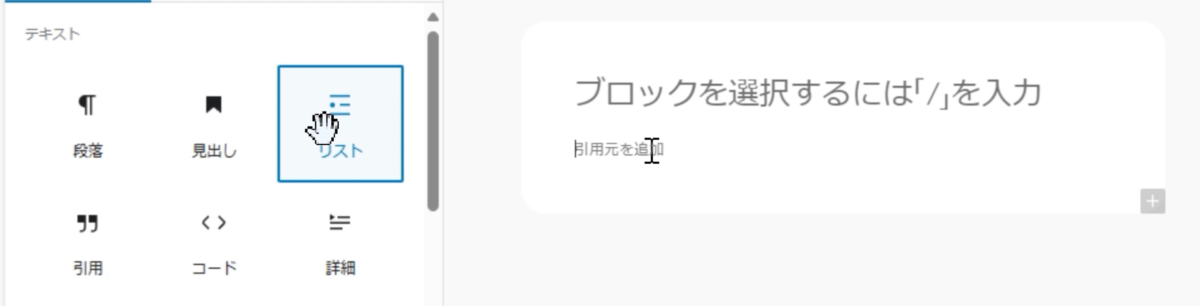
引用

プラスボタンを押して、引用を選択します。
引用は、他の文章やウェブサイトからの引用文を表示、引用元のURLも追加できます。
コード

次は、コードです。これはソースコードを表示するためのブロックです。
プラグインを使うことが多いですが、簡単なコードならこのブロックで表示できます。
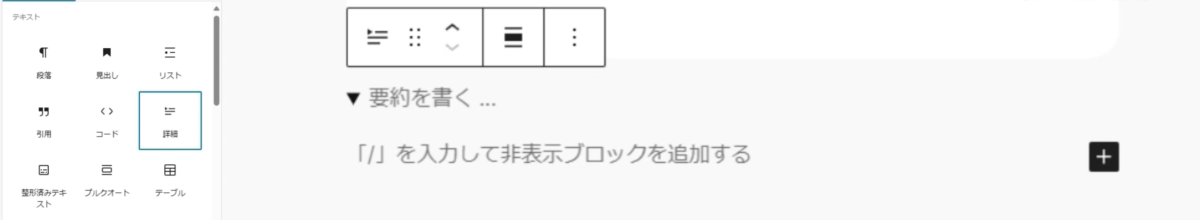
詳細

詳細ブロックは、要約文と本文を分けて表示することができます。
クリックすると、本文が展開される形式です。
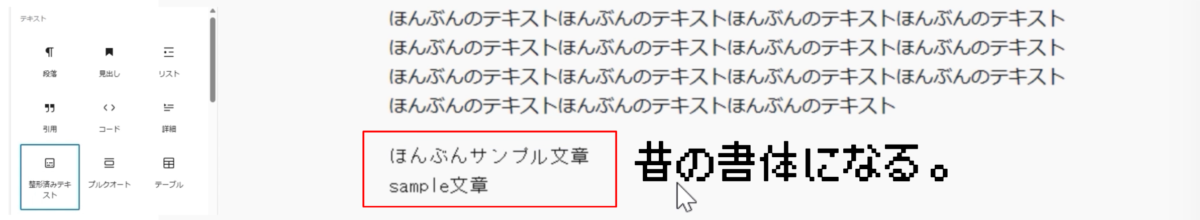
整形済みテキスト

整形済みテキストは、スタイルが初期化されたテキストを表示します。
例えば、コードやフォーマットがそのまま表示されます。
プルクオート

プルクオートは、引用に特別な視覚的強調を加えるブロックです。
引用文を目立たせたいときに使います。
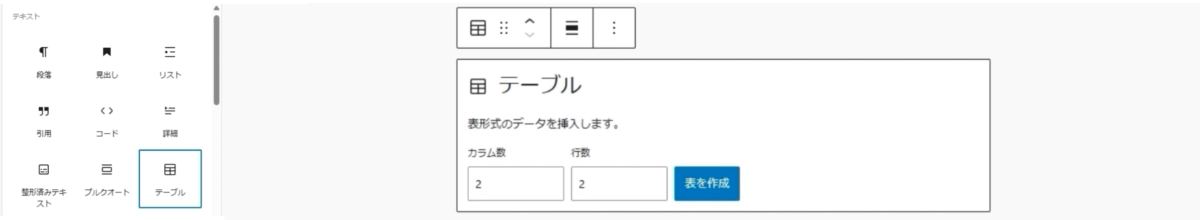
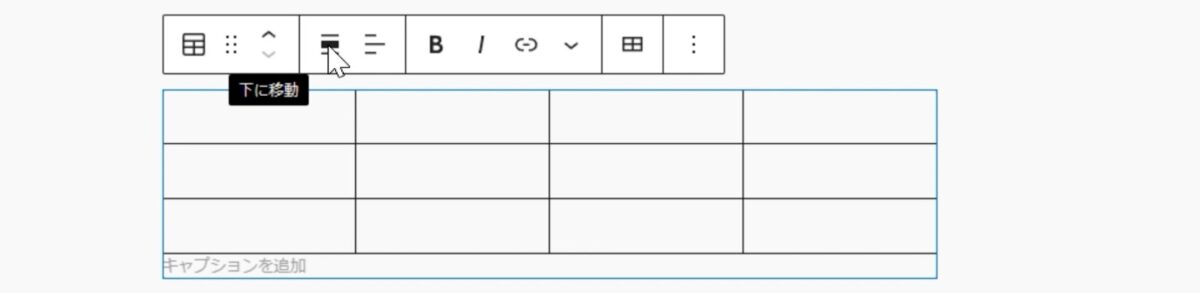
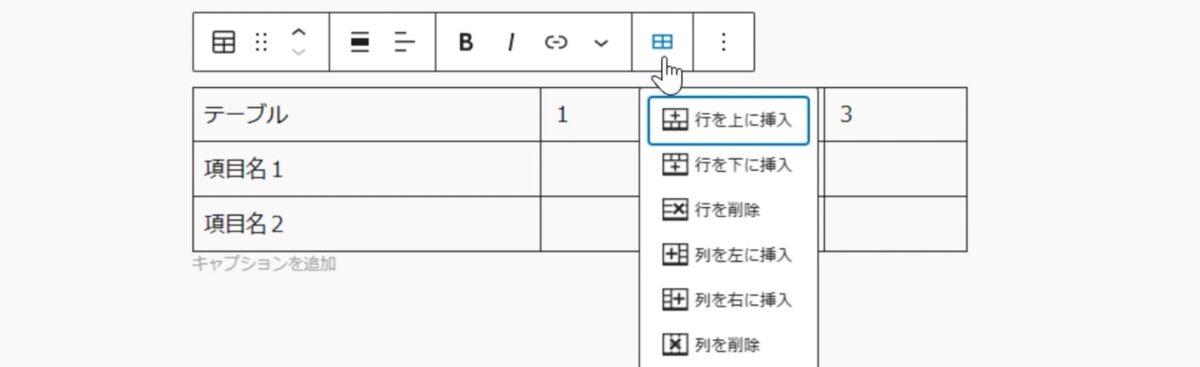
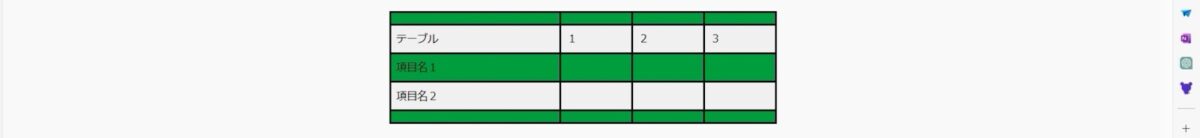
テーブル
テーブルは、データを整理して表示するために使います。
カラム数と行数を指定して作成できます。



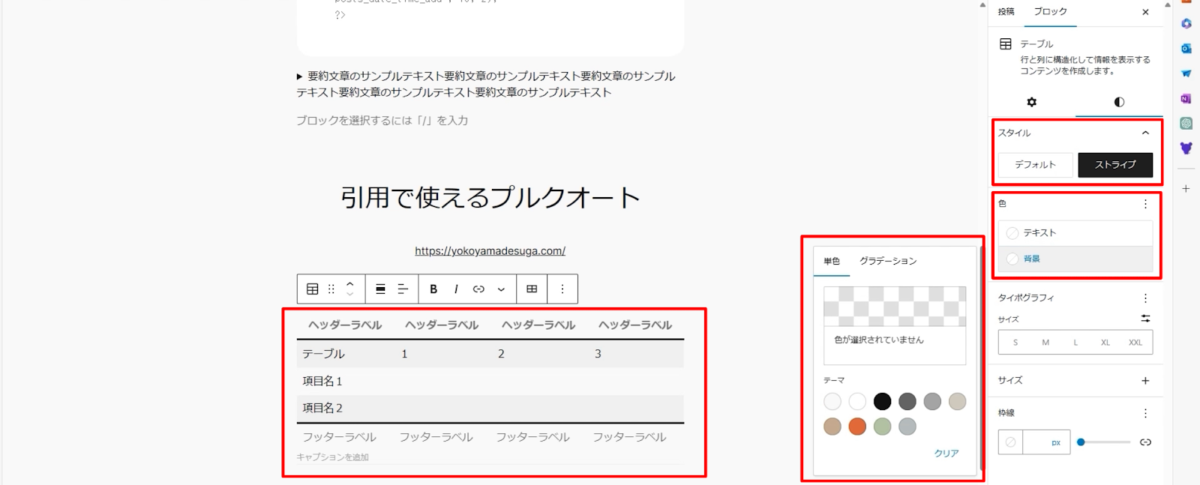
セルのスタイルや色も変更できます。


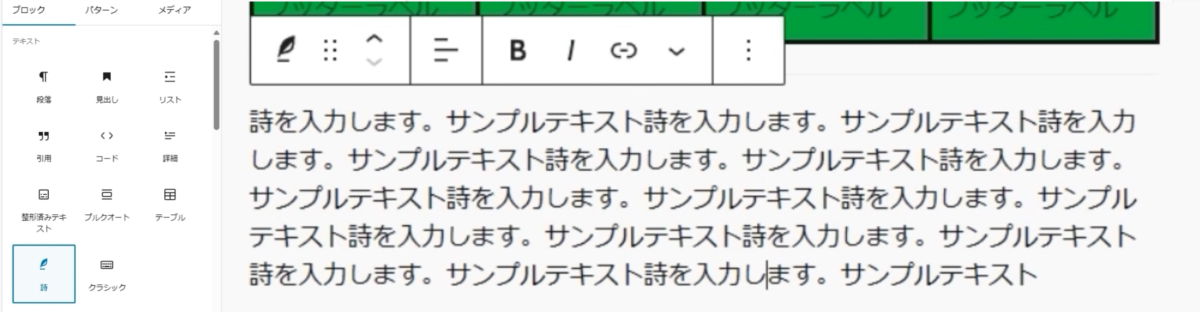
詩

詩ブロックは、特別な余白形式を使って、詩や歌詞を表示するためのブロックです。
改行もそのまま反映されます。
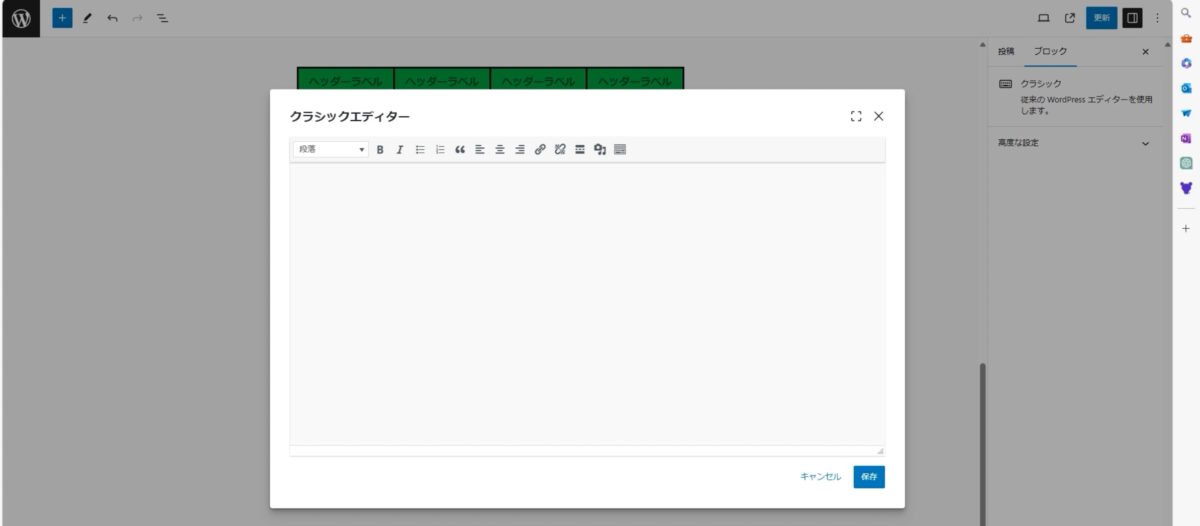
クラシック


クラシックブロックは、従来のWordPressのエディターを使用したいときに使います。
本当に昔からやっていて、「クラシックエディターじゃないと入力できない」と言った人たちが使うためのものなので、これを使うことはまずあり得ません。
クラシックブロックを使った場合は、簡単に画像の挿入とか他のもののブロックが使えなくなってしまうので注意してください。
現在はブロックエディターが主流なので、できるだけブロックエディターを使うようにしてください。
段落、見出し、リスト、引用、コード、詳細、整形済みテキスト、プルクオート、テーブル、詩、クラシックの各テキストブロックの説明でした。
特によく使うのは、「段落」「見出し」「リスト」「テーブル」の4つですので、この4つを覚えておけば、基本的な業務には問題ありません。
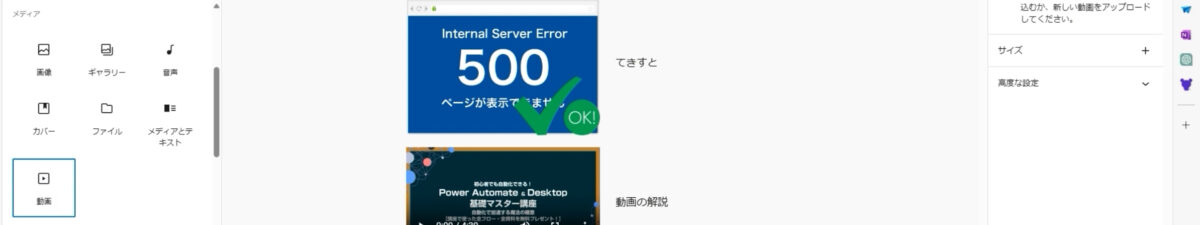
メディアブロック
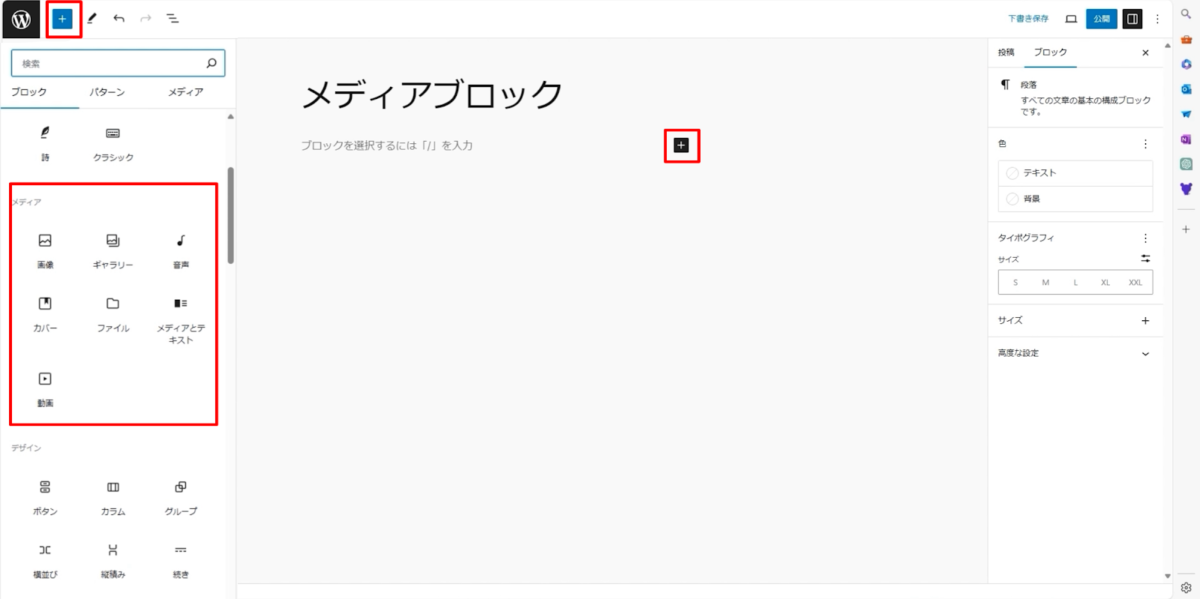
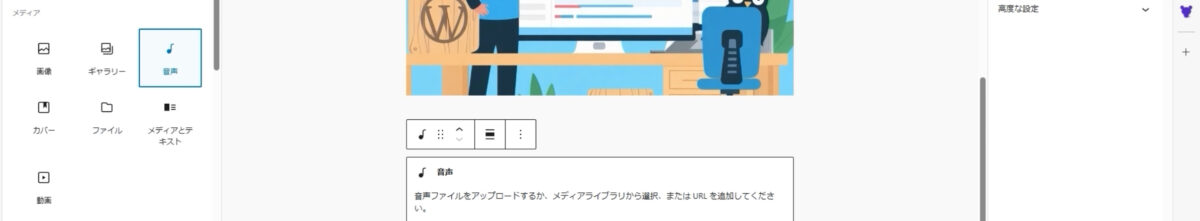
「メディアブロック」を選択したいので青いプラスでも、黒いプラスでもクリックしてください。すると、左側にメディアの種類が並んでいます。

「画像」「ギャラリー」「音声」「カバー」「ファイル」「メディアとテキスト」「動画」という項目があり、この中で一番使うのは「画像」です。
「動画」も使いますが、例えばYouTubeのURLを貼ると自動的に変換されるため、「動画」を押すことはあまりありません。
音声を使う人は「音声」を押すと簡単な再生プレーヤーができるので便利です。
画像

画像は、アップロードやメディアライブラリから挿入できます。
『アップロード』『メディアライブラリ』『URLから挿入』の3つから選ぶことができます。

ギャラリー

これは、複数の画像を選んでギャラリーを作成できます。
メディアライブラリからいくつか挿入すると、自動的に画像が並べられます。

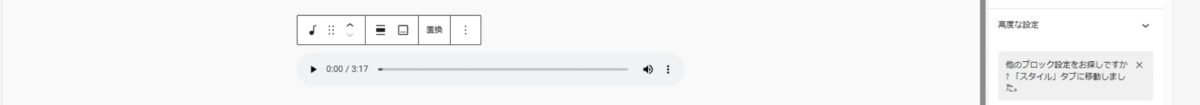
音声


音声ファイルをアップロードすると、簡単な再生プレーヤーが表示されます。
音楽や音声ファイルを使う人には、便利な機能です。
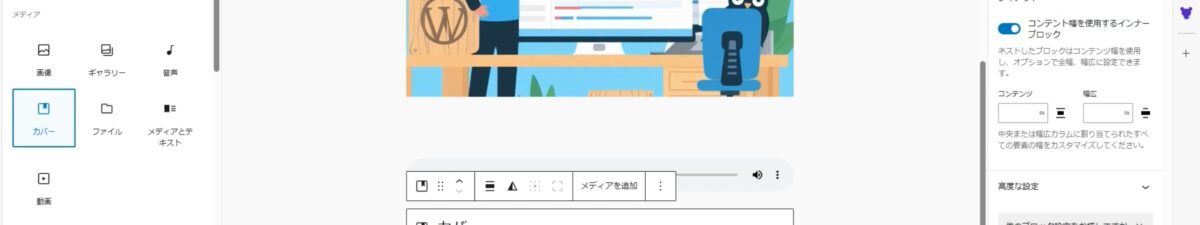
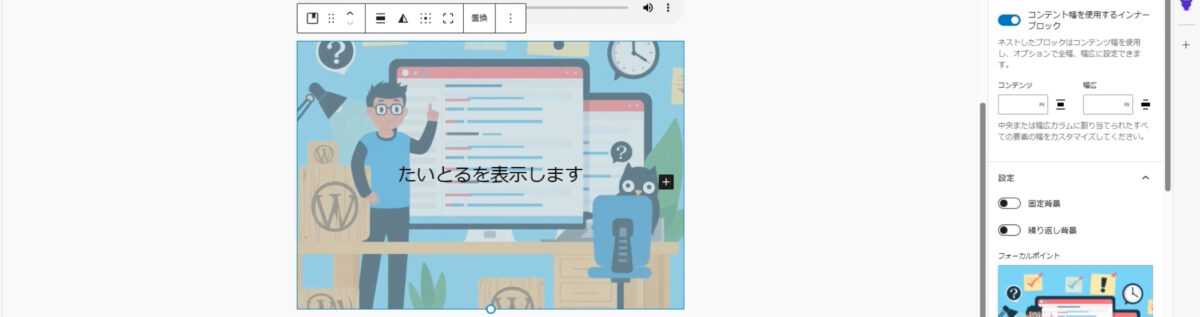
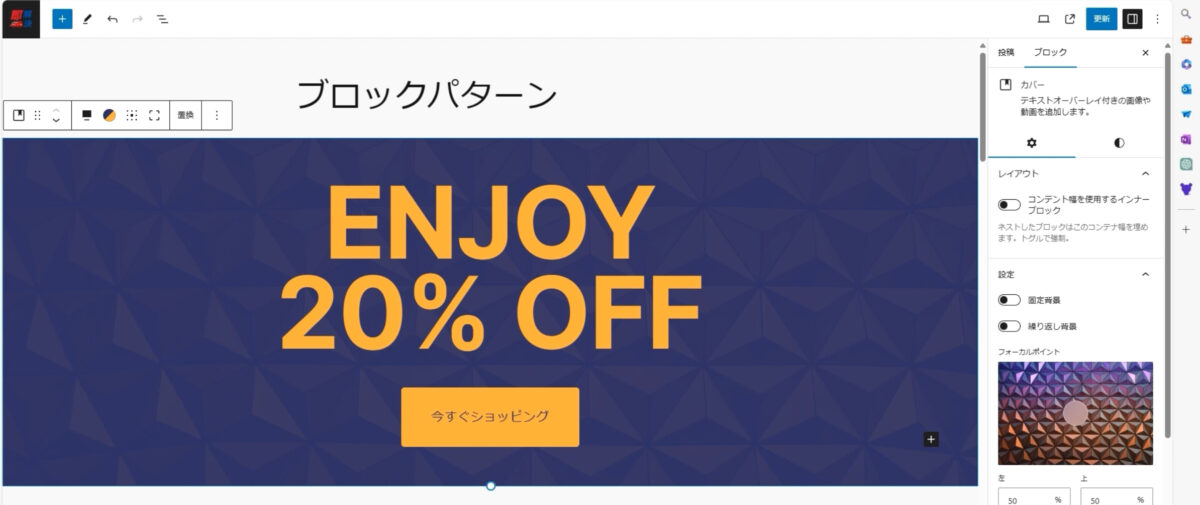
カバー

これは「テキストオーバーレイ付きの画像や動画を追加します」とあります。
カバーをクリックして画像をアップロードし、画像の上にテキストを表示できます。

トップページなどに大きな画像の上に文字を表示して、アイキャッチにすることもできます。
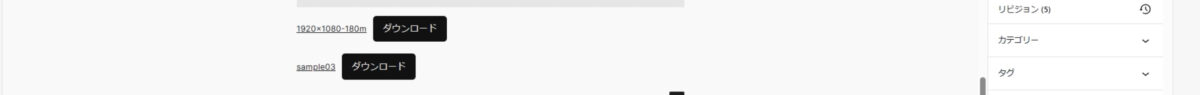
ファイル


これは、ダウンロード可能なファイルを作成するためのものです。
PDFをアップロードすると、ダウンロードボタンが表示されます。
ZIPファイルも同様にアップロードしてダウンロード可能にできます。
メディアとテキスト


左側にメディア、右側にテキストを配置できます。
画像や動画をメディアとして使い、右側に解説を加えることができます。
動画


動画の埋め込みが簡単にでき、ピクチャーインピクチャーとしても使用可能です。
サロン系やスクール系のサイトで、動画を表示する際に便利です。
右側の設定では、音声の「自動再生」や「ループ」などのオプションがありますが、自動再生は避けた方が良いでしょう。

これで、メディアブロックの基本的な使い方を説明しました。
最もよく使うのは「画像」ですが、音声や動画、ファイルの配布などにも便利な機能が揃っています。
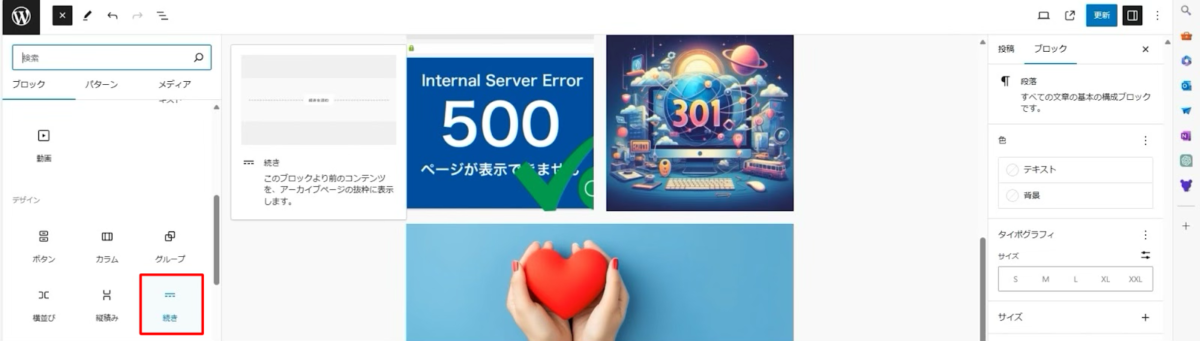
デザインブロック
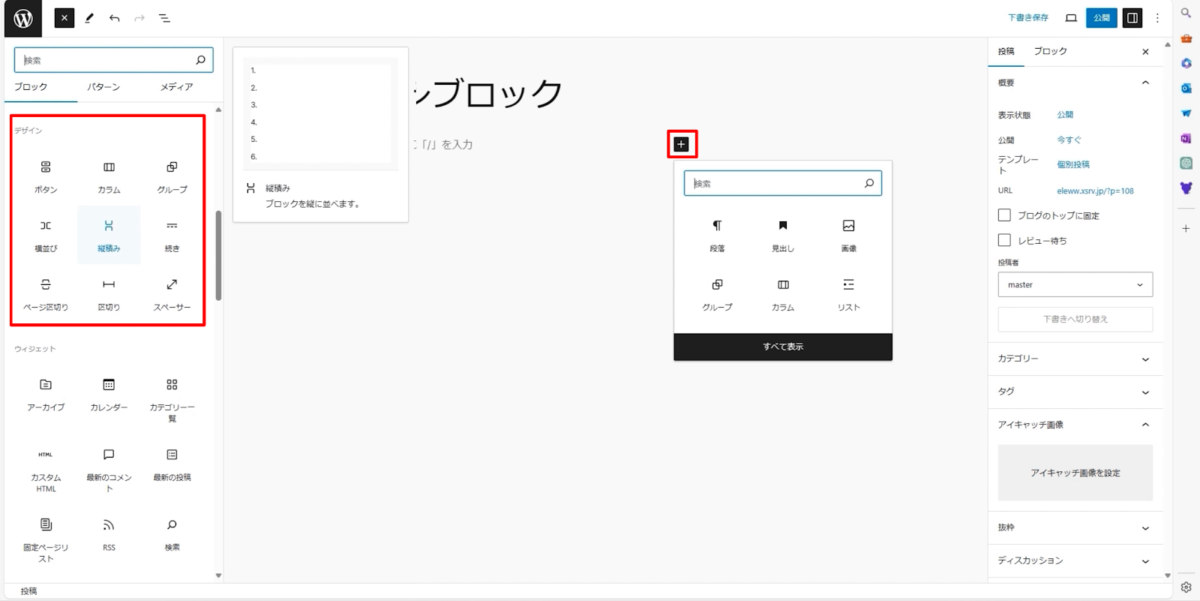
管理画面の「投稿」から「新規投稿を追加」を選びます。
本文中のプラスをクリック、もしくは左上のプラスをクリックすると、画面左側に「デザインブロック」が表示されます。

「デザインブロック」には、ボタン、カラム、グループ、横並び、縦積み、続き、ページ区切り、区切り、スペーサーなどがあります。
この中でよく使うのは「カラム」「ボタン」「スペーサー」の3つだけですので、これら3つを覚えておけば大丈夫です。
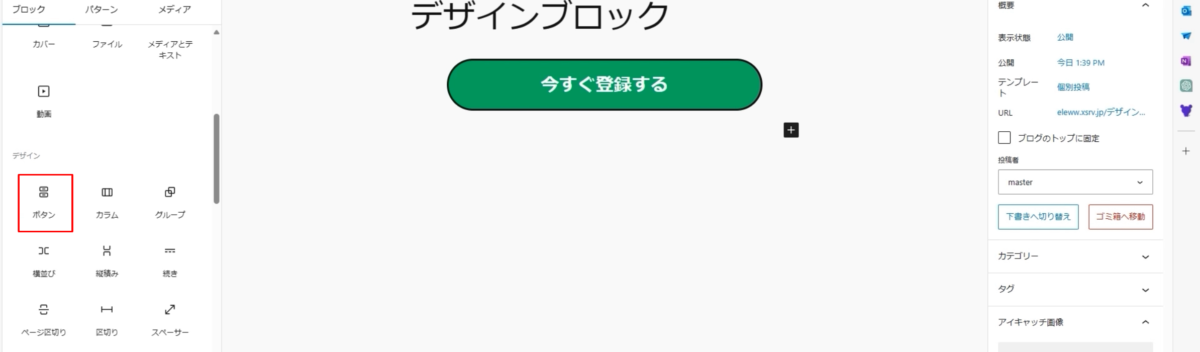
ボタン

「ボタン」を押すと、ボタンが表示されます。
ボタンの中のテキストを入力して、作成することができます。

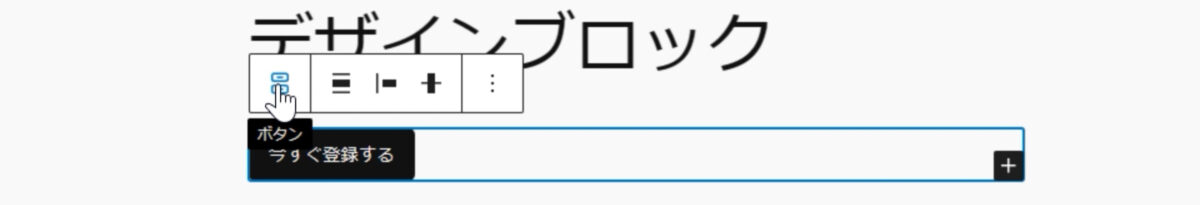
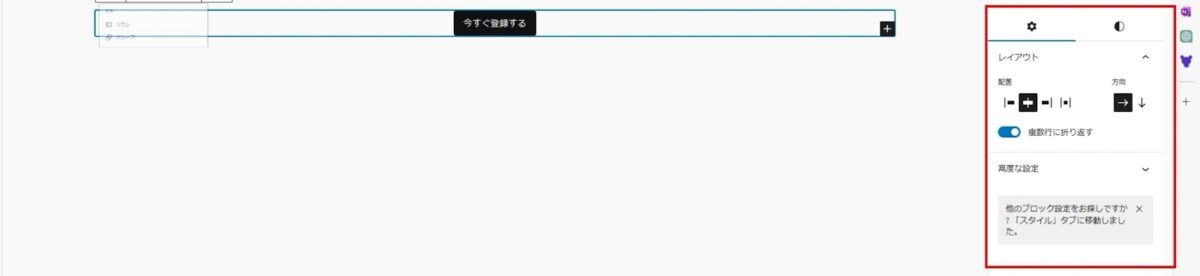
例えば、配置を「全幅」にすると、ボタンが画面の左から右までのサイズになります。
「幅広」にして項目の位置を「中央揃え」にすると、ボタンが中央に配置されます。

垂直の配置はデフォルトのままで問題ありません。
上揃えや下揃えにしたい場合は、自分の好みに合わせて選択してください。
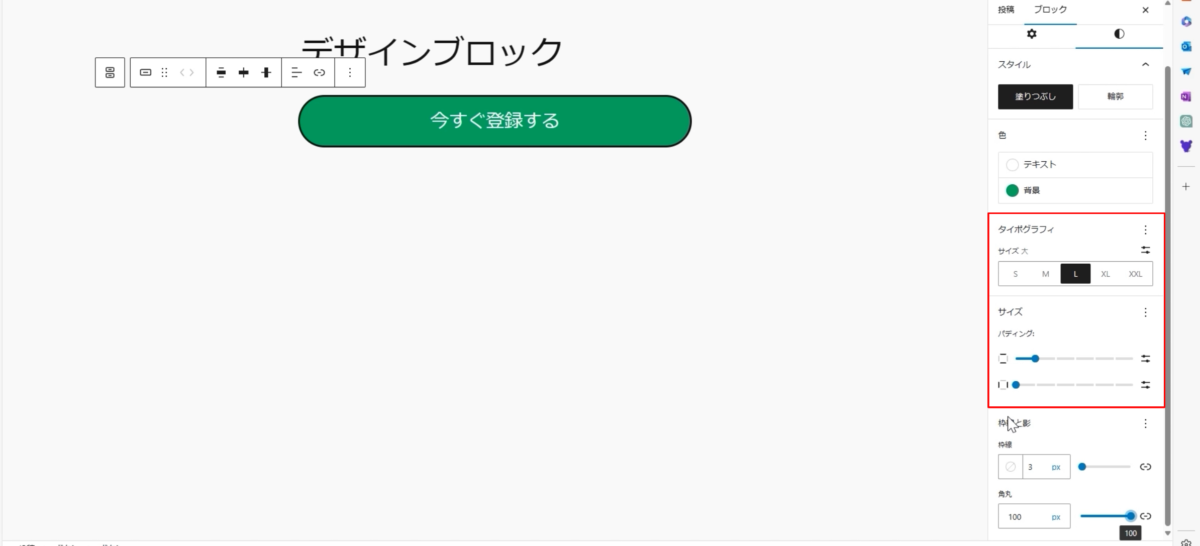
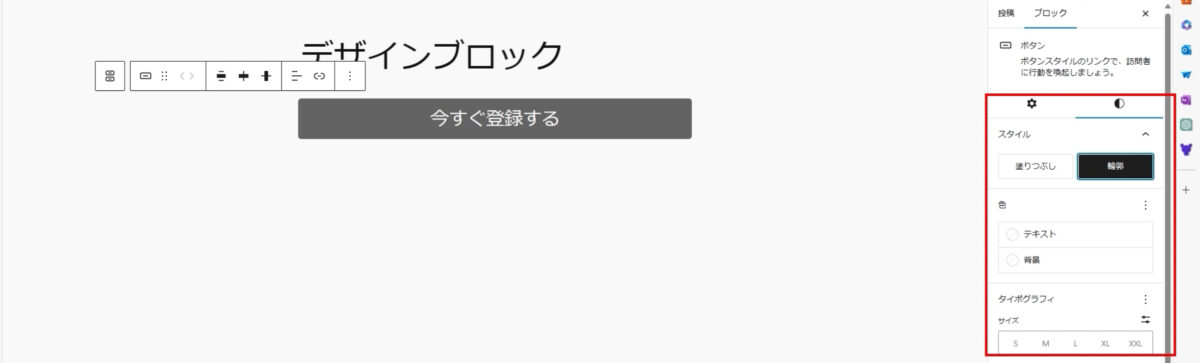
次に、ボタンを選択した状態で右側の「スタイル」をクリックします。
ここでボタンのサイズや文字の大きさ、マージン(余白)を調整できます。

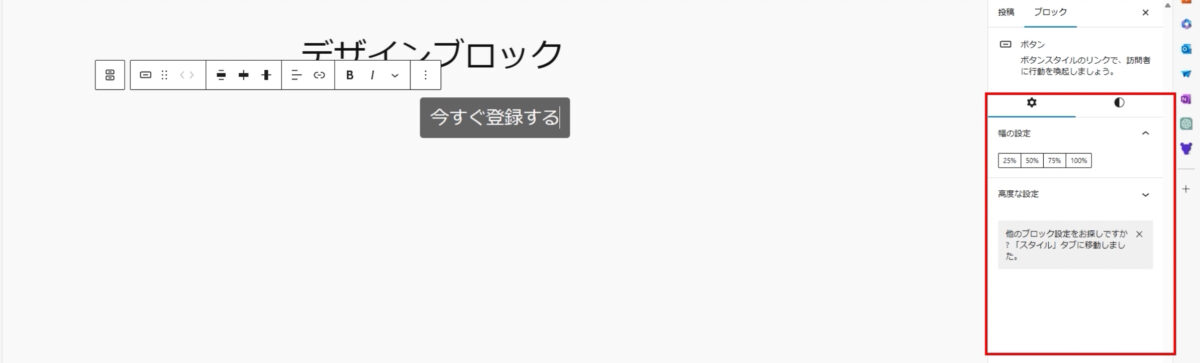
また、ボタンのカラーや幅を変更したい場合は、再度ボタンをクリックして右側の設定を変更します。

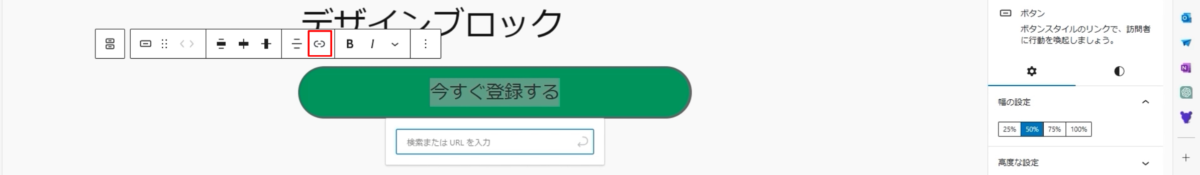
例えば、ボタンの幅を100%、75%、50%などに設定できます。
この設定はスマホのサイズでも反映されるので注意してください。

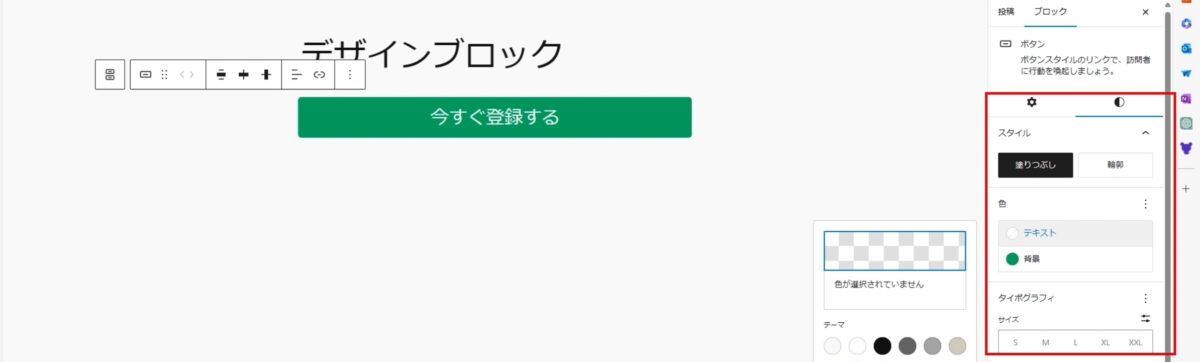
白黒のアイコンをクリックすると、ボタンが白抜きになります。

背景色を変更したい場合は、背景の色を選択します。
文字の色も同様に変更できます。
「タイポグラフィー」の設定で文字のスタイルやパディング(内側の余白)を変更できます。さらに、枠線を追加したり、角丸を設定したりすることもできます。
これらの設定を使って、ボタンのデザインを自由にカスタマイズできます。
ボタンにリンクを設定するには、リンクマークをクリックしてURLを入力します。これで、ボタンをクリックするとリンク先に移動できるようになります。

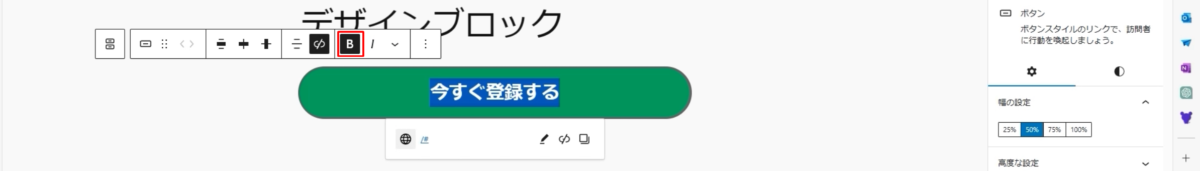
太字にしたい場合は、テキストを選択して太字に設定しましょう。

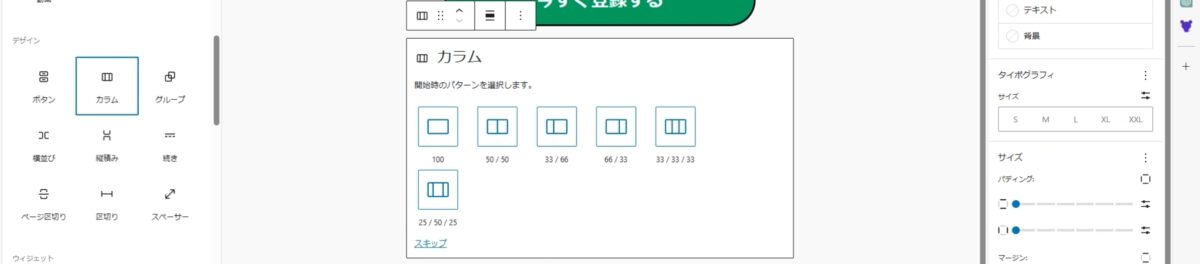
カラム

カラムの設定では、100、50/50、33/66、66/33、33/33/33、25/50/25などのレイアウトを選択できます。
例えば、「33/33/33」を選択すると、3つのカラムが表示されます。
カラム数を増やしたい場合は、右側の設定で変更できます。

「モバイルでは縦に並べる」のチェックを入れると、スマホ表示の際にカラムが縦に並びます。チェックを外すと、横並びのまま表示されます。
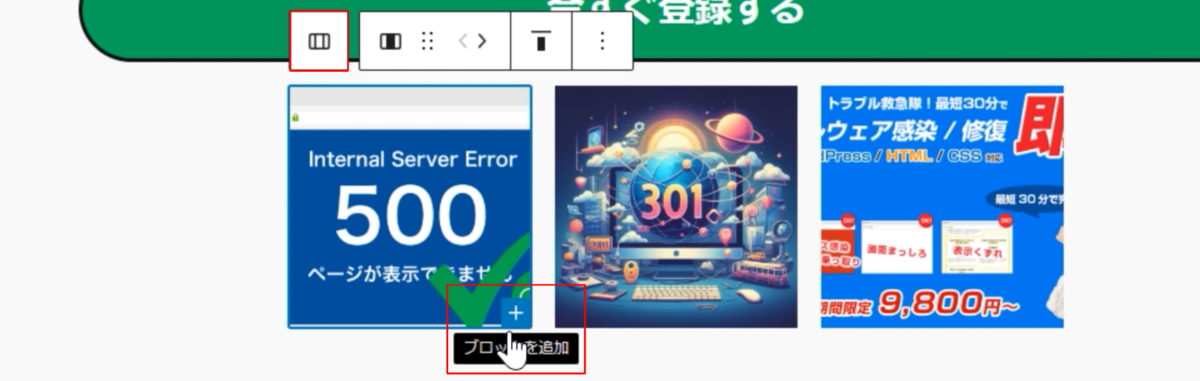
実際の表示を確認するには、プラスボタンを押して画像をメディアライブラリから選択します。画像を3つアップロードすれば、このように画像が3つ並べることができます。

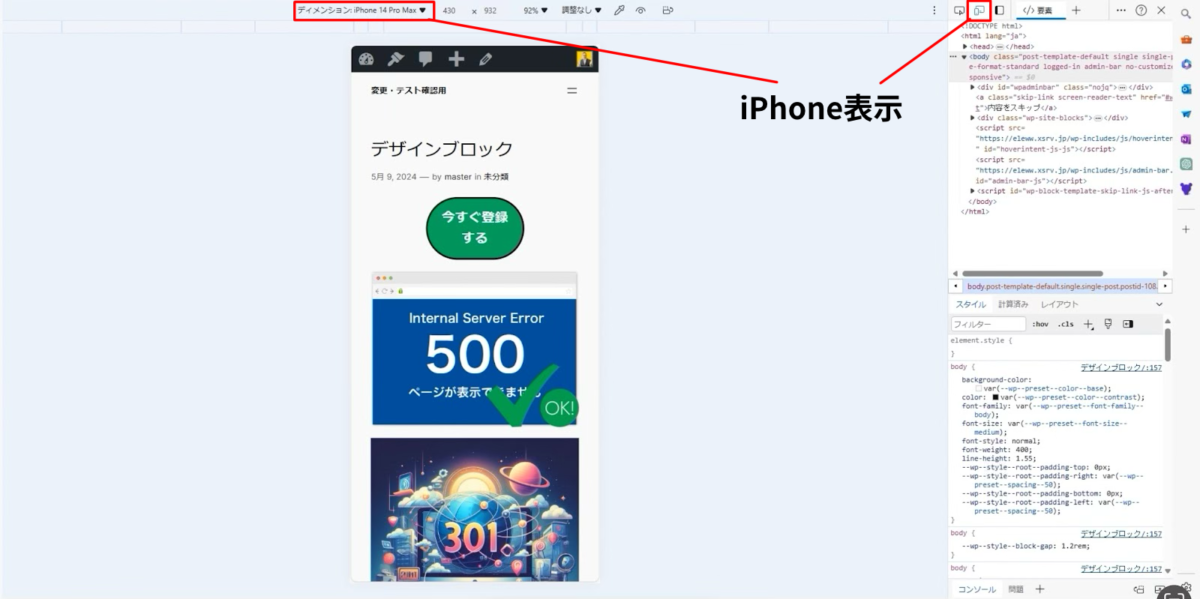
スマホ表示の確認方法は、開発者ツールを使います。
ブラウザの右クリックメニューから「調査」を選び、右上のスマホアイコンをクリックします。

例えば、iPhone14を選択すると、スマホ表示が確認できます。
ボタンの幅や画像の解像度を調整することで、スマホでも綺麗に表示されるようになります。
これらの設定を使って、レスポンシブデザインを実現しましょう。
最後に、カラムにタイトルや説明文を追加する方法なんですが、
カラムを選択して、プラスボタンを押し、見出しや段落を追加します。


これで、カラム内にタイトルと説明文を追加できます。
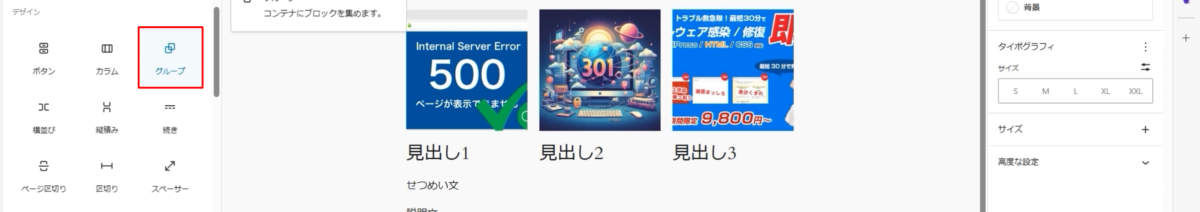
グループ

プラスボタンを押して「全て表示」からデザインのグループを選びましょう。
このグループには、「コンテナにブロックを集めます」という説明がありますね。
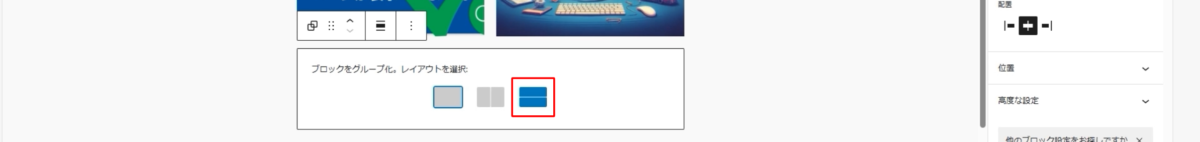
すると、一つにまとめるか、左右に分割するか、上下に分割するかの選択肢が表示されます。

横並びをクリックすると、このように表示され、「カラム」と似ています。
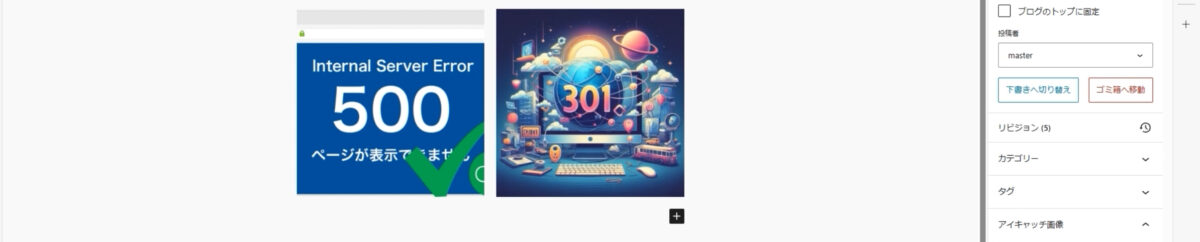
プラスボタンを押して、例えば画像を選ぶとわかりやすいでしょう。
プラスボタンを押してライブラリから画像を選ぶと、横に並べることができました。
同様に、解像度を「サムネイル」に設定すると、下記のようにきれいに並べることができます。

もし上下に並べたい場合は、グループで上下に設定して、上のプラスボタンを押します。
例えば、横長の画像を2つ並べたい場合も、同様にプラスボタンを押して追加できます。


縦並び、横並び

プラスボタンを押して、左側のデザインを選ぶと、横並びと縦並びをグループ化できます。
例えば、マウスでドラッグして2つのブロックを選択すると、一度に2つのブロックが選択されます。この状態で上の方も選択すると、2つ一度にグループ化されていることがわかります。
つまり、グループをクリックして上にドラッグすると、2つのブロックが一度に移動できます。
こちらも同様にグループを押すと、2つのブロックが一度に上に移動できます。
このようにグループ機能を覚えておいてください。
ただし、実際の使用ではあまり使わないので、覚えていなくても大丈夫です。
続き

「続きを読む」のアイコンが表示されるようになります。
今はほとんど見かけなくなりましたが、一時期はブログに「続きを読む」のリンクがあり、それをクリックすると続きが表示される仕組みになっていました。
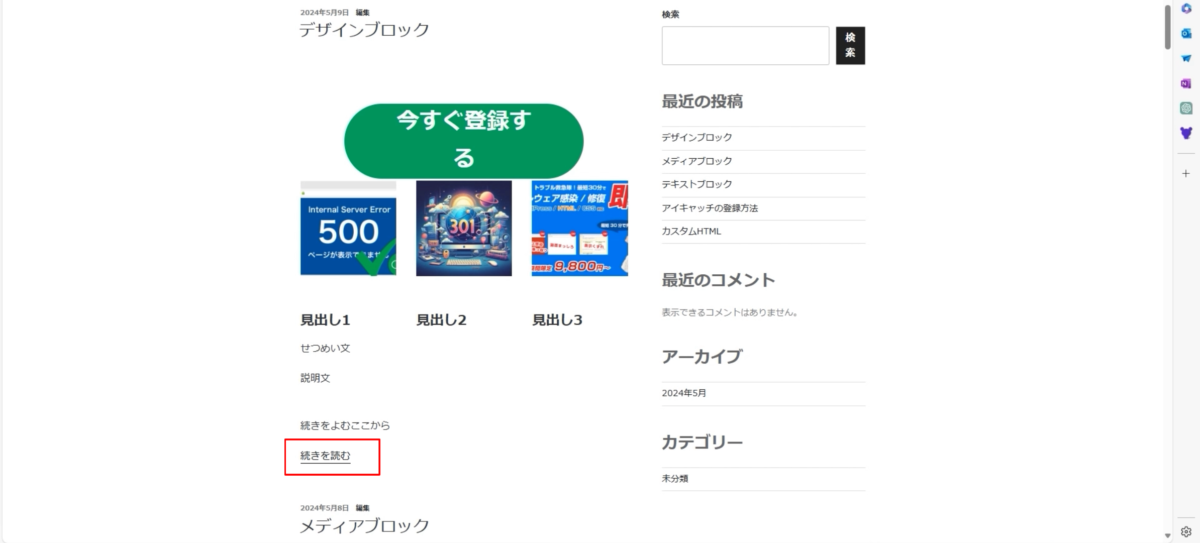
例えば、このように「続きを読む」と入れると、このように区切られます。

一度更新して、どうなっているか確認してみましょう。

アーカイブページ(一覧ページ)では、「続きを読む」を押すと全ての内容が表示されます。

また、このような一覧ページでも「続きを読む」を入れることで、途中で区切りをつけることができます。
クリックすると、下に隠れていた画像が表示される仕組みです。
このような形を簡単に作ることができます。
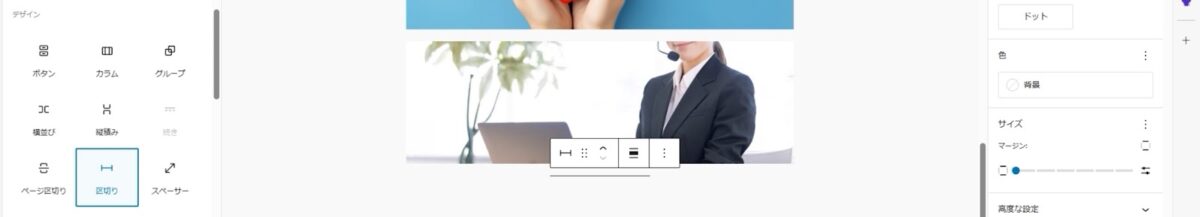
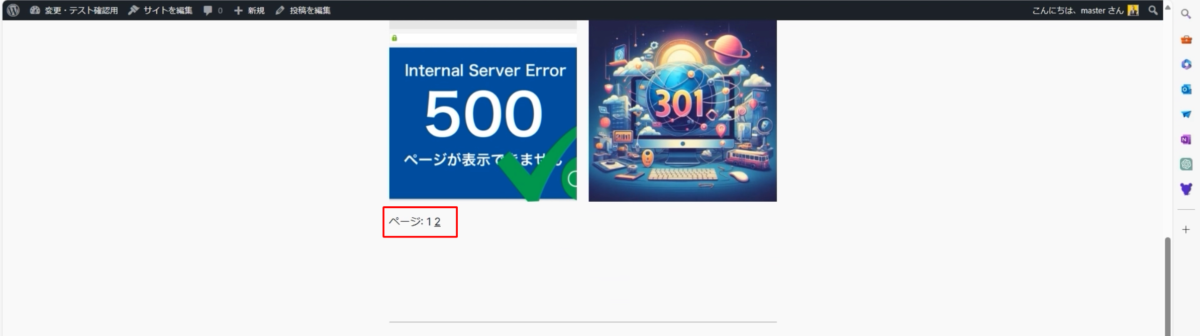
ページ区切り

プラスボタンを押して、デザインの中の「ページ区切り」を選びます。
プラスボタンを押して段落を選ぶか、「全て表示」を選んでページ区切りを入れます。
すると、「ページ概要」が表示されます。

更新して、どうなっているか確認してみましょう。
このようにページが分割されました。

よくニュースサイトなどで見かける1ページ目、2ページ目という形式です。
このようにページを分割することができます。
ただし、ページ数を増やすことはできますが、これを使うと離脱率が上がる可能性があるので、あまりおすすめはしません。
ページ数を稼ぐことはできますが、閲覧者が途中で離脱してしまう可能性も高いです。
ただ、この機能が使えることは覚えておいてください。
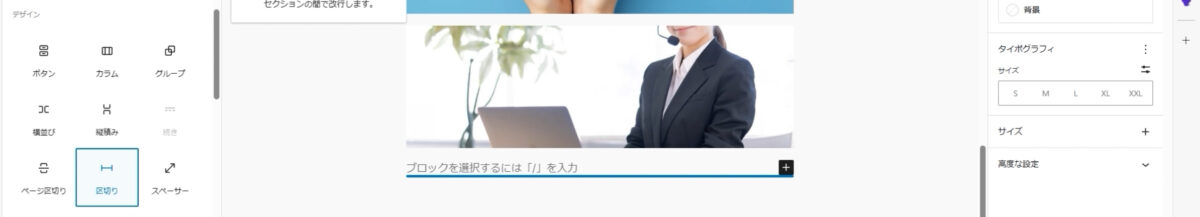
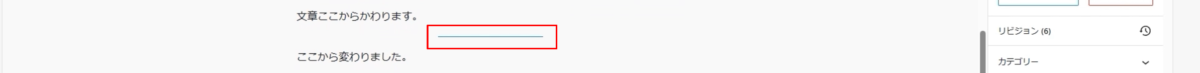
区切り線

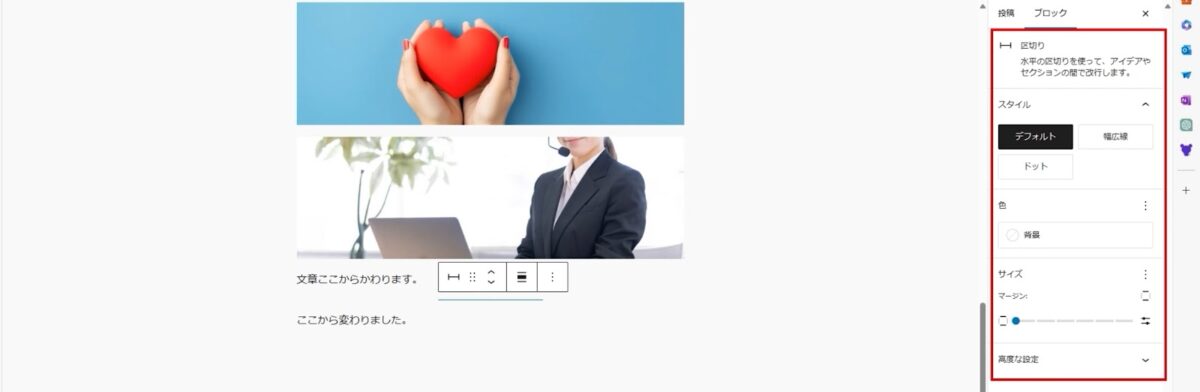
デザインの中の区切り線について説明します。
これは、ただの区切り線です。このような線を入れることができます。
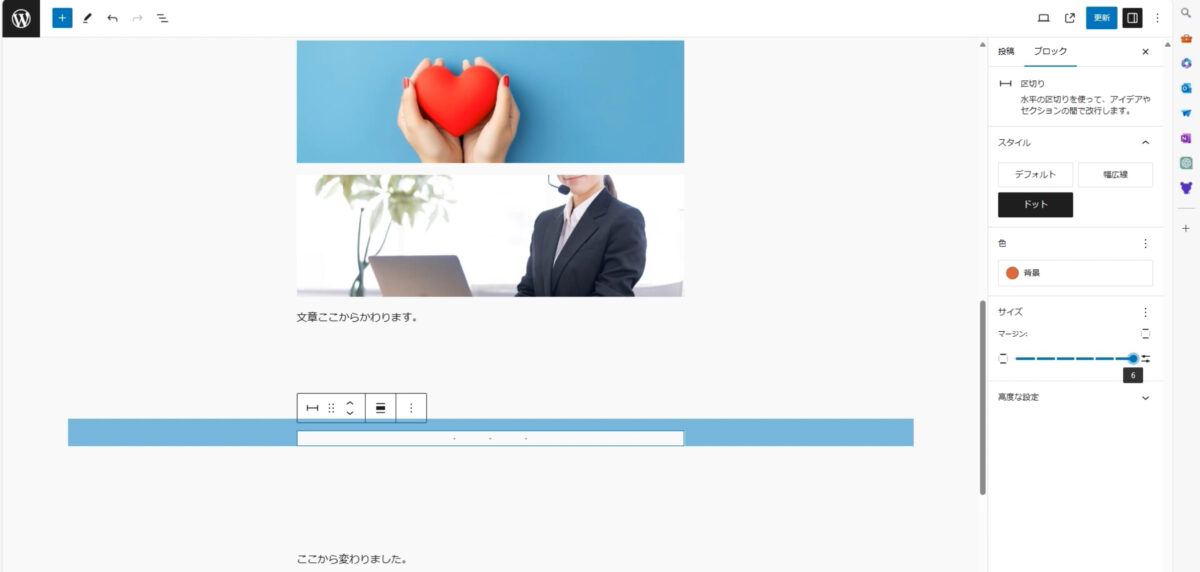
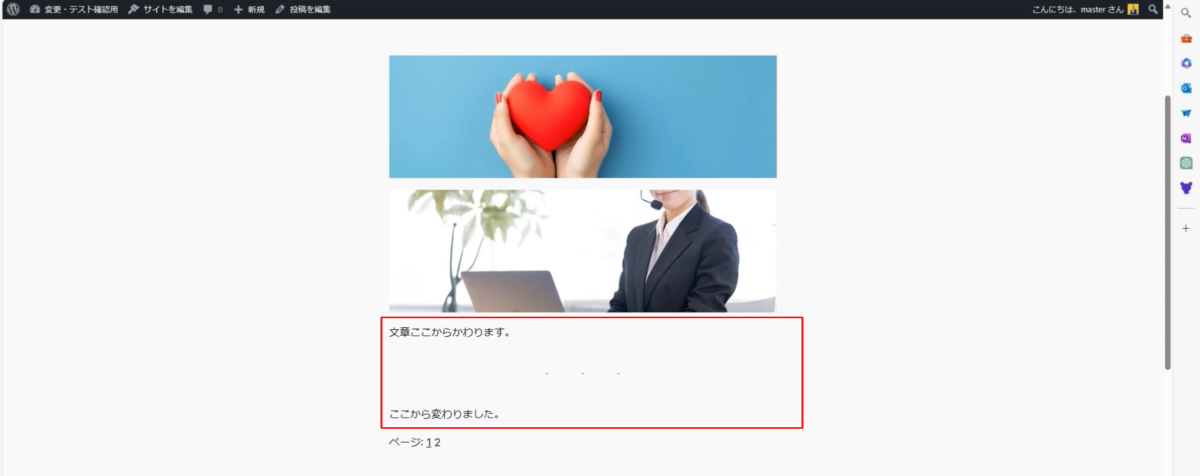
例えば、文章の途中に「ここから変わります」とか「ここから変わりました」というように区切り線を「ぴっ」と入れることで、変更を示すことができます。

右側を見てください。
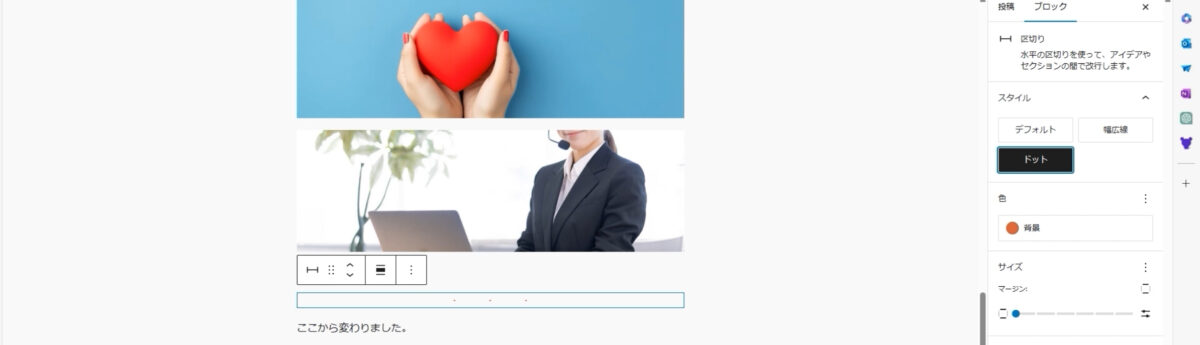
区切り線をクリックすると、ドットや幅線、幅広線などが選べます。
背景色を選んでカラーを変更することもできます。

少し見えにくいかもしれませんが、ドットにすると分かりやすいでしょうか。
デフォルトでは見えにくいので、ドットにしておきましょう。
このように変更することもできます。

もちろん、マージンを選ぶことで区切り線の幅を広く取ることもできます。

更新してページを見ると、このように区切り線が表示されます。

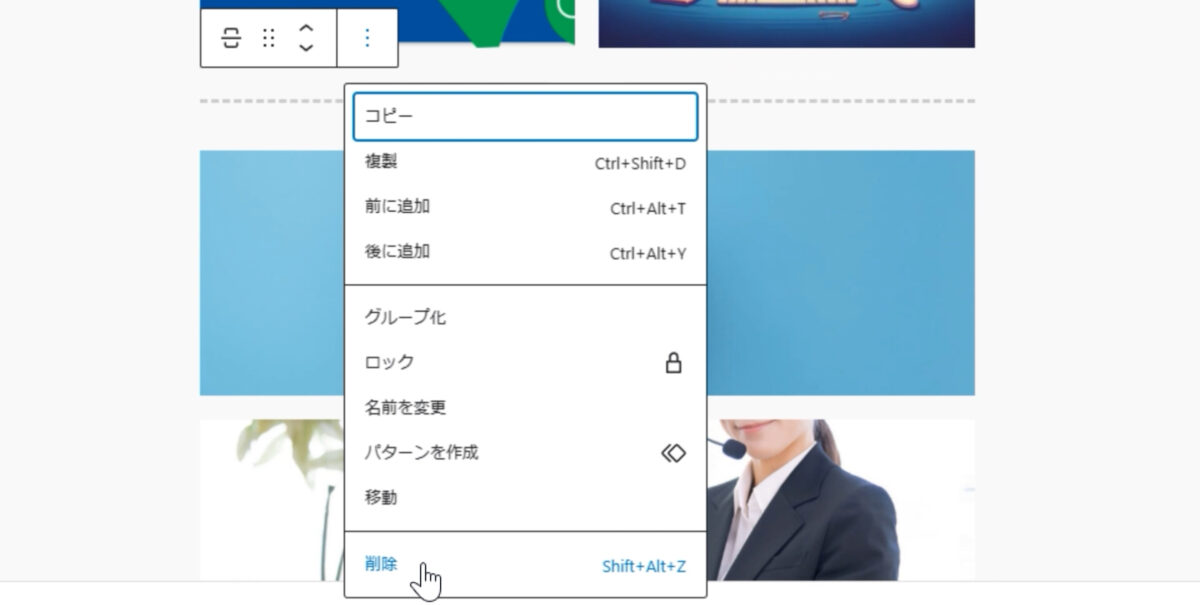
このページの区切り線が邪魔な場合は、削除することもできます。
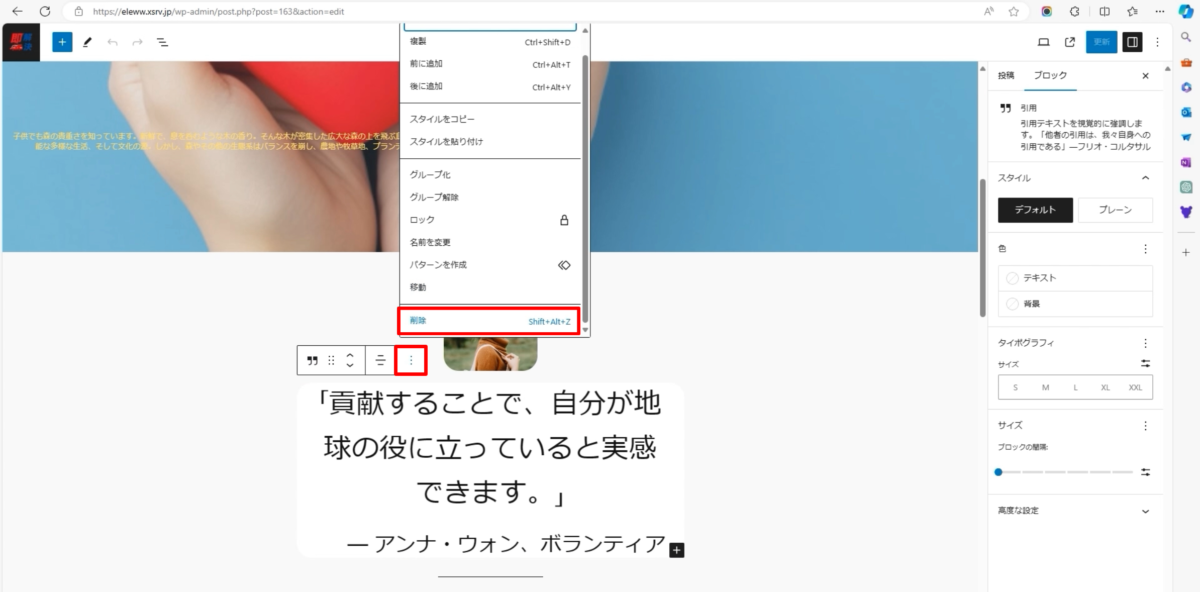
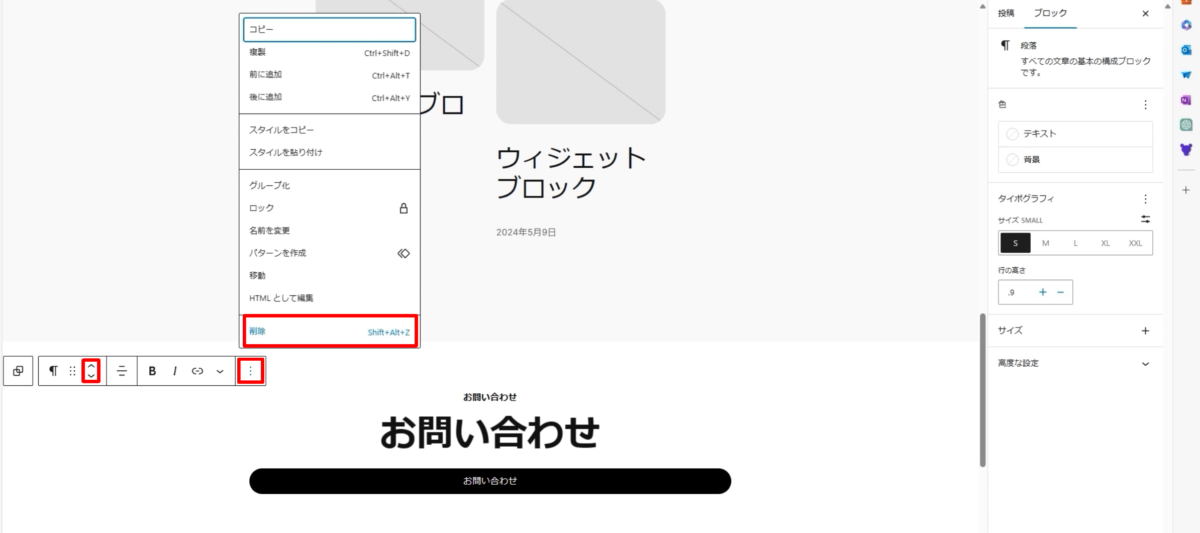
削除するには、「…」をクリックして、一番下にある「削除」を押すと、簡単に消すことができます。

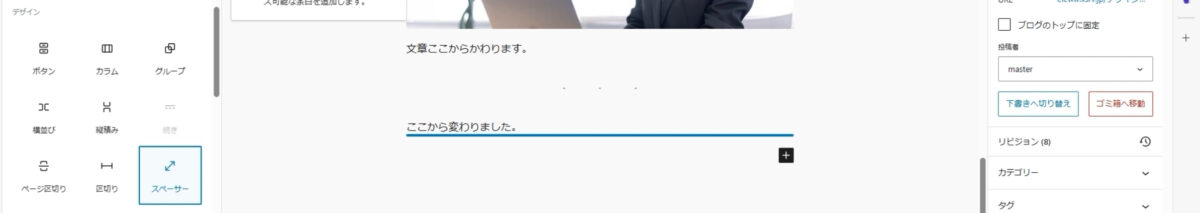
スペーサー

これは単純にスペースを作るためのものです。
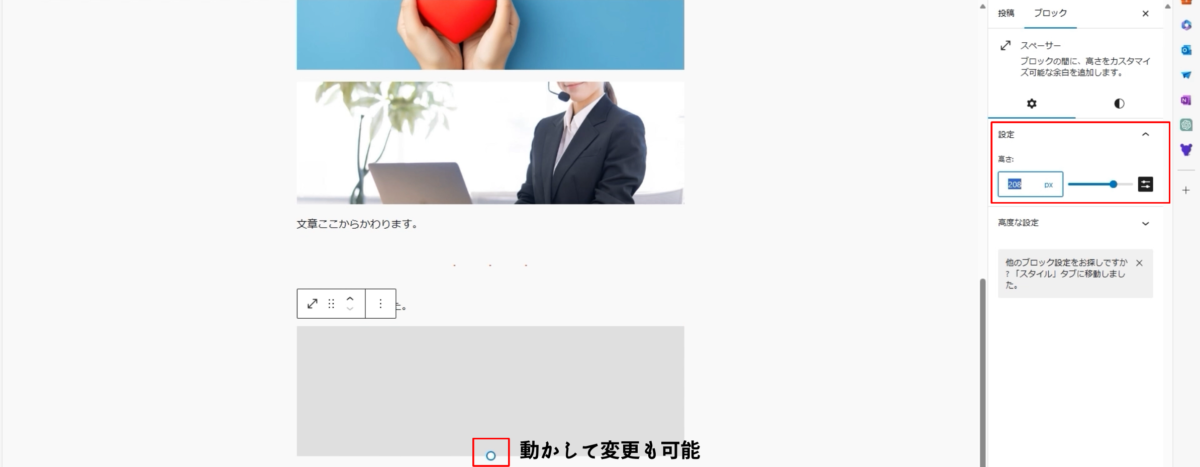
マウスの左クリックを押したままドラッグして、スペーサーの高さを調整することができます。
右側を見ていただけると分かるように、高さを数字で入力することも可能です。

例えば、300と入力すると自由に高さを変更できます。
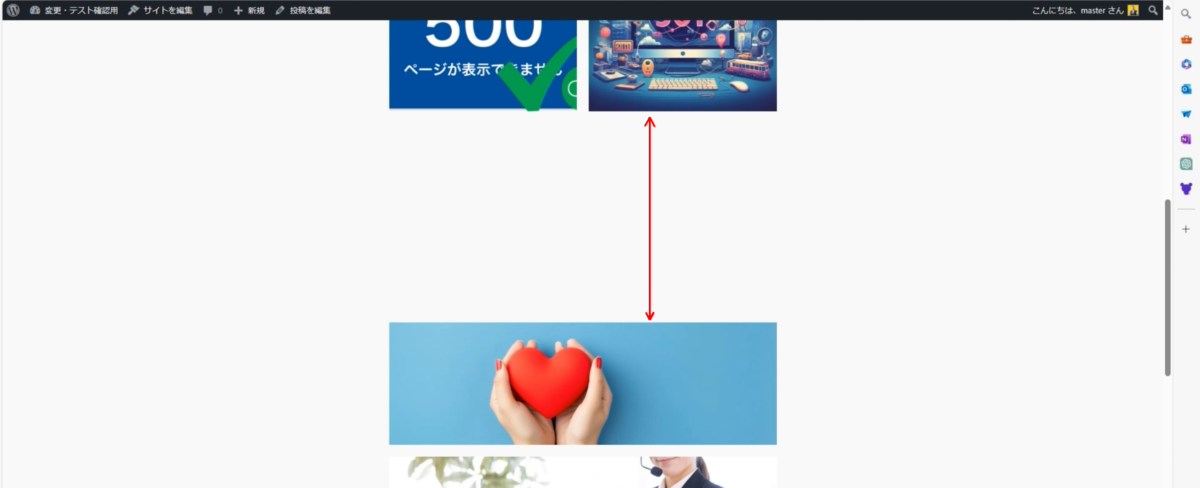
これにより、画像と画像の間に空白を作ることができます。
実際に更新して確認すると、このように空白ができます。
これがスペーサーの使い方です。

スペーサーもよく使うので覚えておいてください。
簡単に作れますし、縮めたいときも同様に簡単に調整できます。
これで、デザイン部分のボタン、カラム、グループ、横並び、縦積み、続きを読む、ページ区切り、スペーサーの説明が終わりました。
特によく使うのは、ボタン、カラム、スペーサーの3つですので、デザインに関してはこの3つを覚えておけば大丈夫です。
ウィジェットブロック

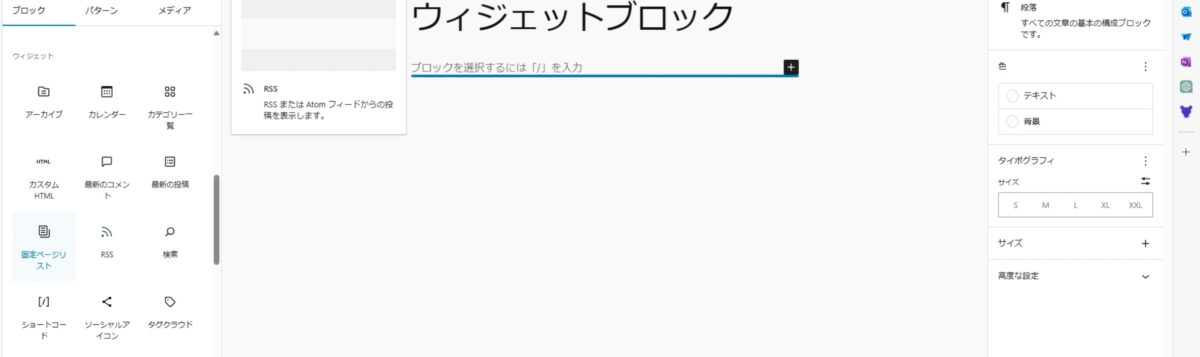
ウィジェットブロックを追加するには、左側のメニューからプラスボタンを押してください。
アーカイブ、カレンダー、カテゴリー一覧、カスタムHTML、最新のコメント、最新の投稿、固定ページリスト、RSS、検索、ショートコード、ソーシャルアイコン、タグクラウド。
これらのウィジェットブロックを1つずつ使っていってみましょう。
よく使うものとしては、まず「カスタムHTML」、 次に使うのが「ショートコード」です。
この中では、この2つだけ覚えておけば、実践や業務で問題なく対応できます。
それでは、これらのウィジェットブロックを一つ一つ見ていきましょう。
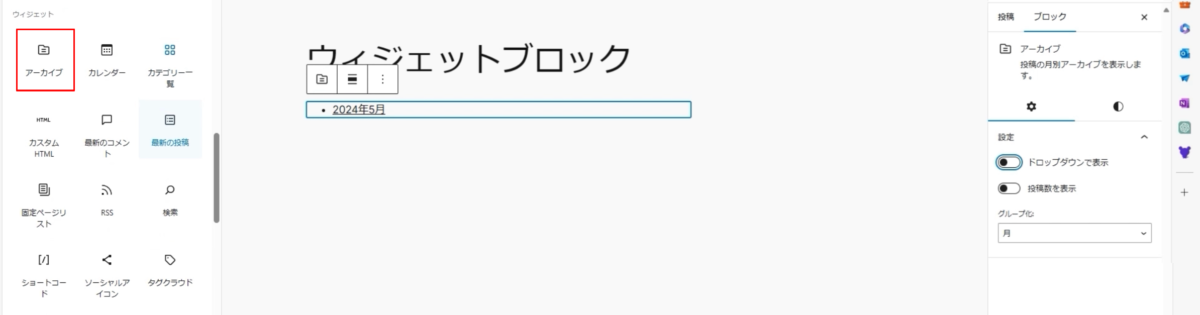
アーカイブ

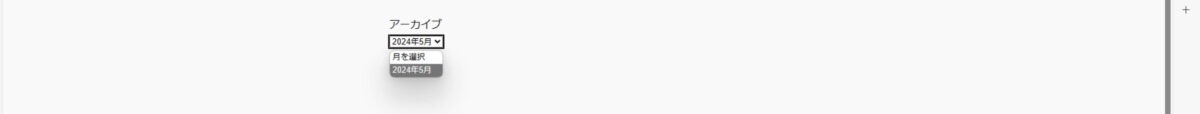
これまでの履歴として、月別のアーカイブを表示することができます。
「アーカイブ」をクリックすると、上の画像のように表示されます。

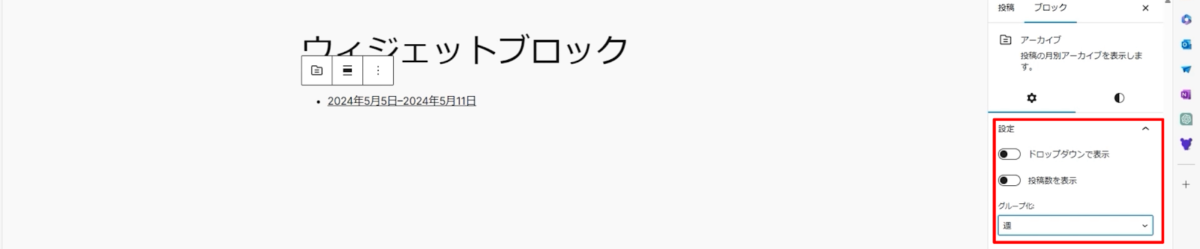
アーカイブでは、右側のブロックの設定でドロップダウンで表示するか、ラベルを表示するかを選べるようになっていますし、週別、年別や月別に並べ替えることもできます。
では、現在ドロップダウンの表示にチェックを入れずに公開してみましょう。
一般的には、このように表示されます。

次に、ドロップダウンで表示をクリックして更新し、もう一度見てみます。
するとこのように、プルダウンリストになっています。

選択できるようになっており、選択するとその月の一覧に飛ぶようになっています。
カレンダー

続いてウィジェットの「カレンダー」について説明します。
カレンダーをクリックすると、そのままカレンダーが表示されます。
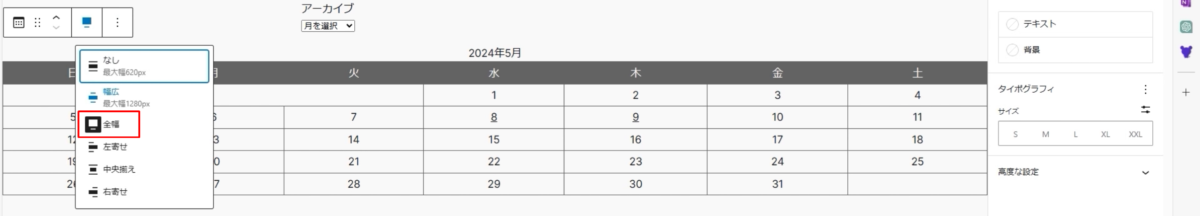
上部のメニューから配置を選ぶことで、カレンダーの表示形式を変更できます。
例えば、配置を「全幅」に設定すると、カレンダーが長く表示されます。

通常はデフォルトの設定で問題ないと思いますが、お好みのものを選んでください。
右側にある背景色をクリックしても、色が変わらない場合があるので注意してください。
カテゴリー一覧

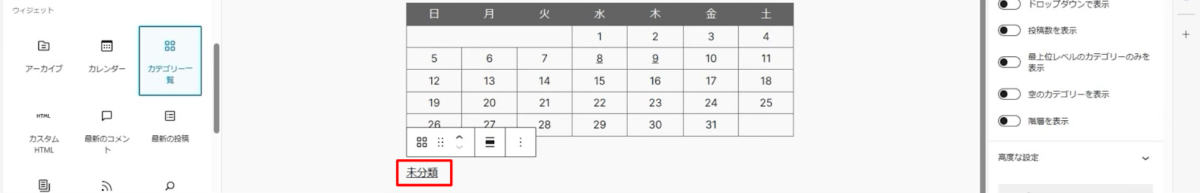
自分で作成した投稿のカテゴリー一覧のことであり、ブログの一覧ページやアーカイブページを作る際に使いますので、覚えておいてください。
例えば、ブログのアーカイブページや固定ページに、この一覧を表示させる場合に、こういった「カテゴリー一覧」を追加することで、表示させることができます。
右側の設定を見ていきましょう。

- 「ドロップダウンで表示」は、ドロップダウンで表示するか、投稿数を表示するかのどちらかのパターンを選ぶことができます。
- 「投稿数を表示」は、そのままカテゴリーの横に投稿数を表示させるか、無表示のままでするかどうかの設定をすることができます。
- 「表示最上位レベルのカテゴリーのみを表示」という設定があり、親カテゴリーのみを表示する場合に使います。
- 「空のカテゴリーを表示」は、投稿数0のカテゴリーをどうしても表示させたい場合は、クリックして設定します。
- 「階層を表示」は、サブカテゴリー(小カテゴリー)を使っている場合に有効です。
親カテゴリーの中の小カテゴリーを表示をさせることができます。
このように、カテゴリー一覧の表示方法を変更することができます。
さらにサイズも選べますので、お好みのサイズに設定してください。

設定が完了したら更新して保存すれば、カテゴリー一覧を本文中、もしくは固定ページに表示させることができます。
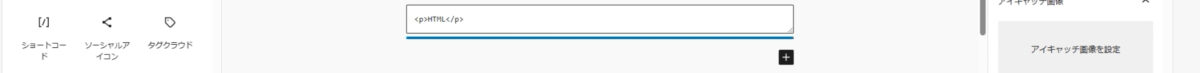
カスタムHTML

この「カスタムHTML」としては、HTMLコードを挿入する必要がある場合に必要。
これは、HTMLを直接入力することができるので、様々な用途に活用することがあります。
ウェブデザインの基礎やHTMLの基本構造をまだ学習していない場合、この説明が難しく感じるかもしれませんが、心配する必要はありません。
必要な知識を順を追って学んでいけば、自然と理解できるようになります。
具体的には、ウェブページに独自のスタイルや機能を追加したい場合に非常に役立ちます。
例えば、Googleアドセンスの広告コードや、アフィリエイトプログラムのトラッキングコード、ウェブページに特定のデザインや機能を追加したい場合、または外部サービスから提供されるコードを使用したい場合などに非常に便利です。
カスタムHTMLを選ぶと、四角い空の箱のようなものが表示され、この四角いボックスの中に、自分が用意したHTMLコードを直接貼り付ける形になります。

この方法を使えば、ウェブページに自分の思い通りのコンテンツを、簡単に追加することができます。
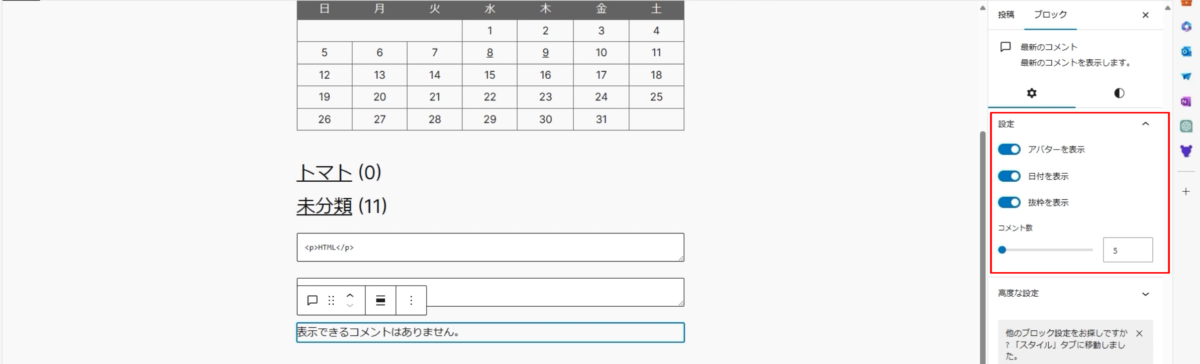
最新のコメント

上記の画像では、「コメントを表示できるコメントがありません」と表示されていますが、コメントがある場合は、最新のコメントを表示できるようになります。
例えば、初期状態ではコメントが表示されていないことがありますが、一番初めのコメントを表示する設定にすることができます。
人によっては、この設定がすでに表示されているかもしれません。その場合は、右側を見てください。

コメント数を設定することができます。
例えば、100個表示したければ「100」と入力します。
レビューなどをこのページに表示したい場合も、この設定で対応できます。
コメントの抜粋表示をしたくない場合や日付を表示したくない場合は、対応するボタンをクリックしてオプションを無効にすることができます。
これにより、表示内容をカスタマイズできます。
全ての設定が終えると、下記の画像のようなコメントが追加されるようになります。

ただし、標準の設定では最新のコメントがすべて一緒に表示されます。
特定のカテゴリーのコメントだけを表示することはできないので注意が必要です。
レビューだけを表示したい場合などは、新しいプラグインを導入するか、テーマにある機能を使って表示するのが良いでしょう。
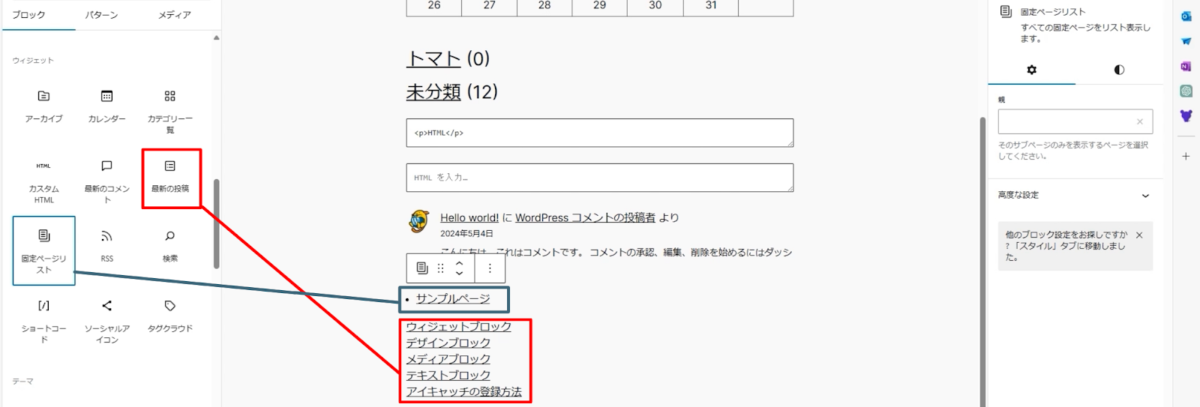
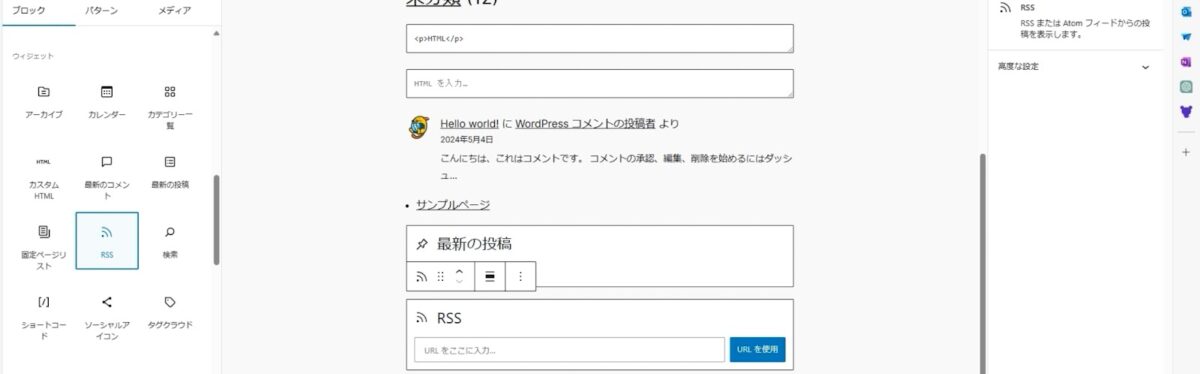
最新の投稿、固定ページリスト

最新の投稿、固定ページリストをクリックすると、このように表示することができますが、固定ページの方は、現在はサンプルページしかないので、サンプルページとして表示されています。
このリストも、四角いボタンを押すことで、ブロック表示にすることができます。
リスト表示とブロック表示を切り替えることが可能です。
表示したいものを選択する際にも、この機能はよく使うので覚えておいてください。
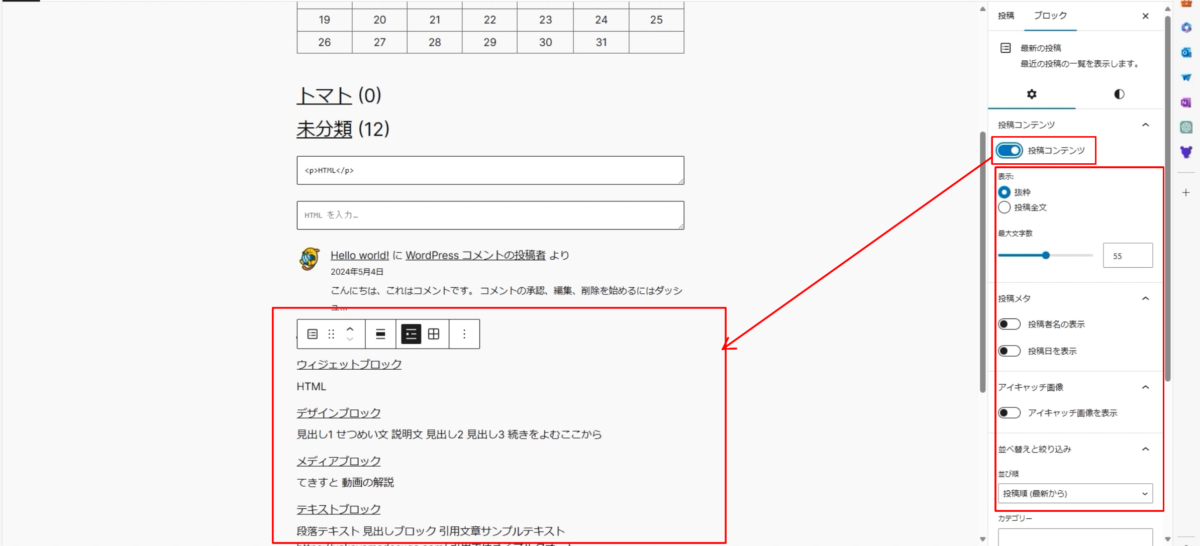
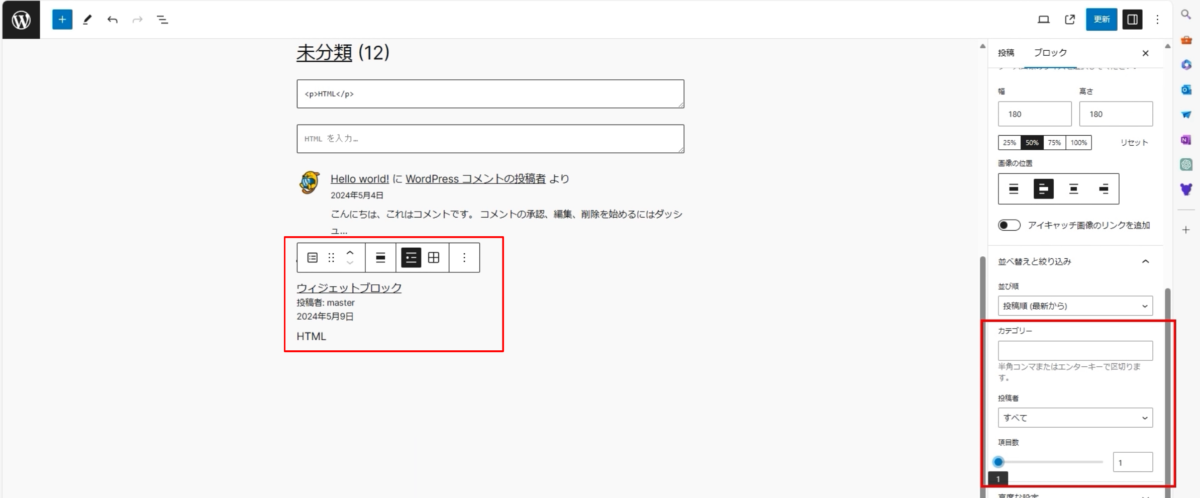
ここからは、最新の投稿について説明します。
右側の設定で「投稿コンテンツ」をクリックすると、投稿内容の一部を表示することができます。

- 「表示」は、全文を表示したい場合は「全文」を選択できますが、基本的には「抜粋表示」にしておくと良いでしょう。
- 「最大文字数」で文字数の変更ができ、多く表示したい場合や少なく表示したい場合に調整可能です。
- 「投稿メタ」で投稿者名、投稿日時の表示させせることができます。
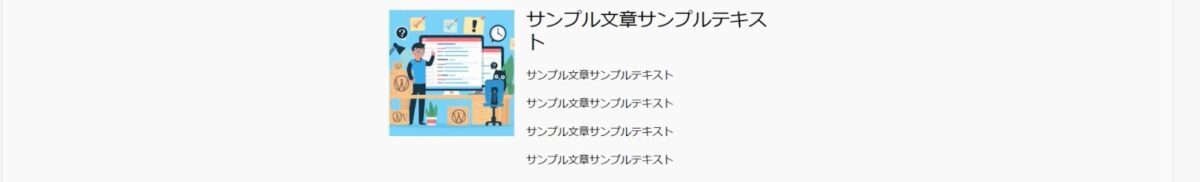
- 「アイキャッチ画像」で、アイキャッチ画像を表示したいときに、対応するオプションをクリックして設定します。

アイキャッチ画像が表示されている投稿があれば、サムネイルとして表示されます。
画像が大きい場合は、サイズを「25%」や「50%」などに設定することで調整できます。
また、画像の配置も変更できます。
左に配置すると左側に、中央に配置すると上に、右に配置すると右側に画像が並びます。
現在は、アイキャッチ画像の登録方法でしかサムネイルが表示されていないため、1つしか表示されていませんが、通常は複数のサムネイルが縦に並びます。
右側の「並べ替え」と「絞り込み」オプションでは、最新順や過去順に並べ替えることができます。

投稿者で絞り込むことも可能です。
複数の投稿者がいる場合、特定の投稿者のみを表示することができます。
表示する項目数も設定できます。例えば、1つだけ表示したければ「1」、9つ表示したければ「9」、5つ表示したければ「5」といった具合に変更できます。
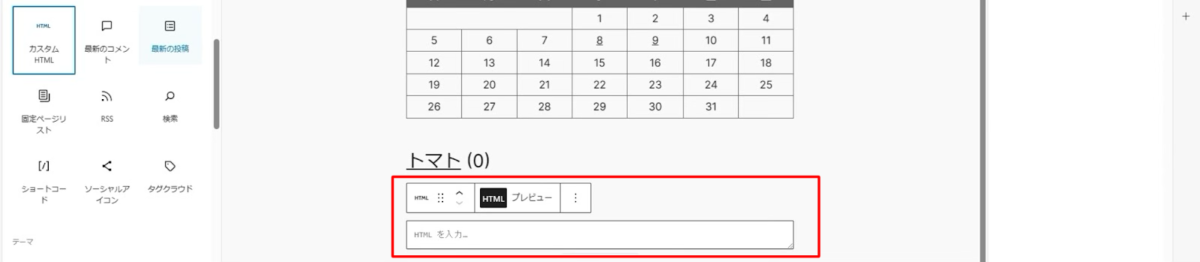
また、特定のカテゴリーで絞り込むこともできます。
例えば、カテゴリーに「トマト」がある場合、「トマト」と入力するとそのカテゴリーの投稿が表示されます。
カテゴリーを絞り込んで特定のカテゴリーのみ表示することができるので、ぜひ覚えておいてください。
RSS

これはリスト形式のウィジェットですが、RSSフィードを入力することで最新の情報を取得することができます。
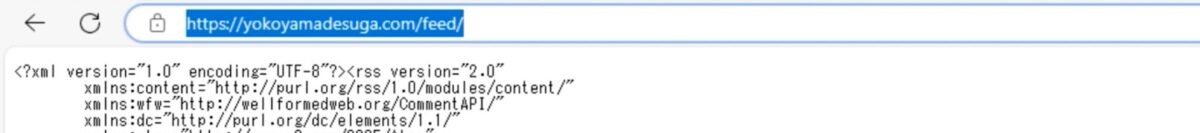
基本的にWordPressの場合、ドメインの後ろに「feed/」を追加することでRSSフィードを取得できます。
ドメインの後ろに「feed/」を追加してENTERキーを押します。
すると、RSSフィードが表示されます。

このRSSフィードはXML形式で書かれており、英語と日本語が混じったような内容が表示されますが、構造は覚えなくても大丈夫です。
単純に、WordPressで作られたサイトであれば、ドメインの後ろに「feed/」を追加することでRSSフィードが表示されますので、これをコピーしてRSSウィジェットの入力欄に貼り付けます。
すると、最新の記事を自動的に取得して表示してくれます。

これは非常に便利な機能なので、ぜひ覚えておいてください。
例えば、複数のブログやサイトを運営している場合、すべての更新履歴を1か所にまとめて表示させたり、アメーバブログやライブドアブログの最新記事も表示することができます。
右側の設定で「日付」や「投稿者」を表示することも可能です。
これも入力することで表示内容をカスタマイズできます。

表示する項目数も選択できますので、お好みの設定にしてください。
ただし、デザインは固定されているため、複雑なデザインを作ることはできない点には注意が必要です。
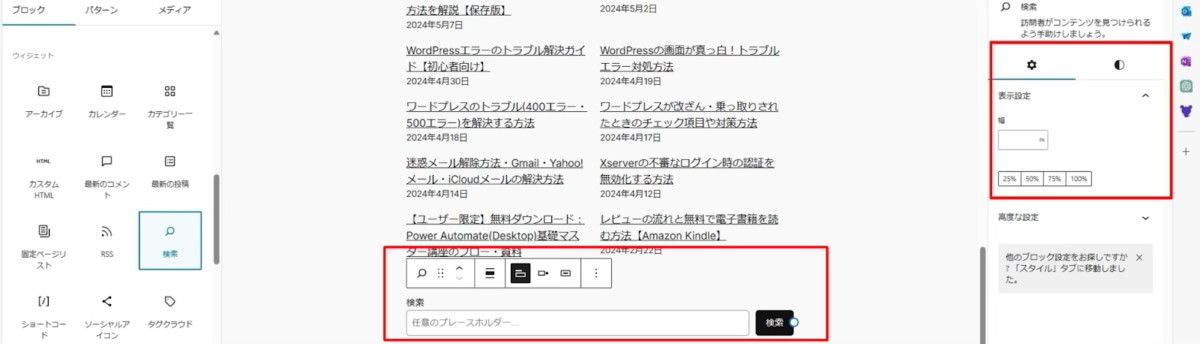
検索機能

検索機能では、単純に検索バーが表示されるだけです。
サイズは自由に設定できます。
例えば、幅を50や20500にすることができます。
ただしモバイル表示の場合、幅を50にすると検索バーが非常に小さくなってしまうので注意が必要です。
できれば100か75の幅に設定するのが、良いでしょう。
さらに、タイポグラフィーやカラーも選択できる程度のカスタマイズが可能です。
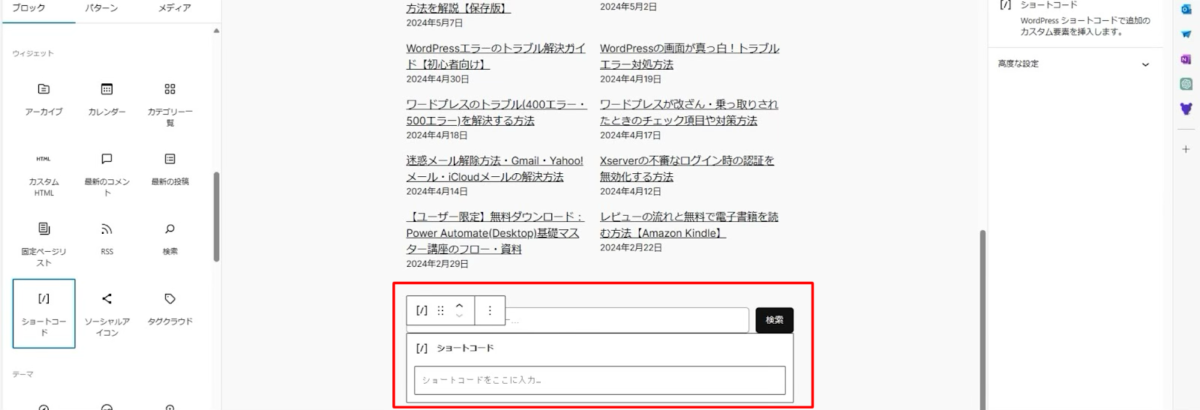
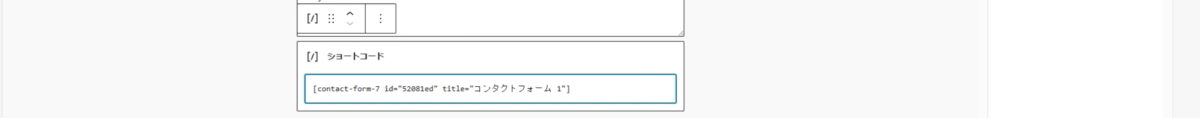
ショートコード

ショートコードは、非常に便利でよく使われる機能なので、ぜひ覚えておいてください。
この機能は、プラグインや自作のコードを簡単に呼び出して使うためのものです。
ショートコードは「[ ]」で囲まれた形式で書かれます。
具体的には、以下のように「[ ]」の中に簡単な一行のコードが書かれています。
これをページや投稿に貼り付けることで、特定の機能やコンテンツを簡単に表示することができます。
例えば、お問い合わせフォームをページに追加したい場合、対応するショートコードをコピーして貼り付けるだけで、フォームが表示されるようになります。

これにより、コードを書く手間を省きつつ、簡単に機能を追加することができます。
ショートコードの具体例をいくつか紹介します。例えば、関連する記事を表示するショートコードや、ギャラリーを表示するショートコードなどがあります。
これらはすべて一行のコードで簡単に呼び出せるため、非常に便利です。
各プラグインや自作のショートコードはそれぞれ異なるため、使用するショートコードの内容や形式には注意が必要です。
しかし、基本的な使い方としては、対応するショートコードをコピーして貼り付けるだけで、指定した機能やコンテンツを表示することができます。
ショートコードは非常によく使われる機能なので、ぜひ覚えておいてください。
これにより、サイトの管理やカスタマイズがさらに効率的に行えるようになります。
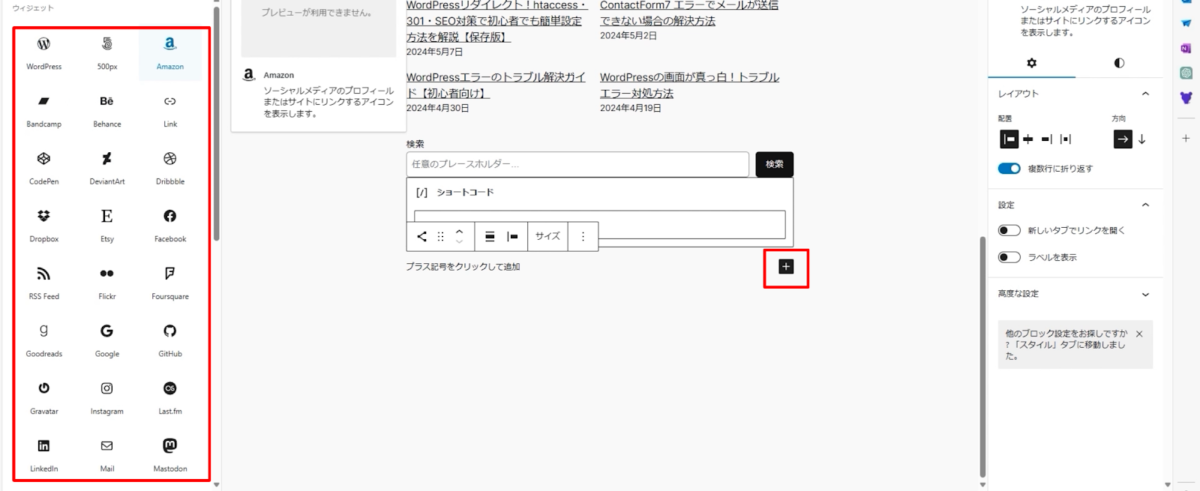
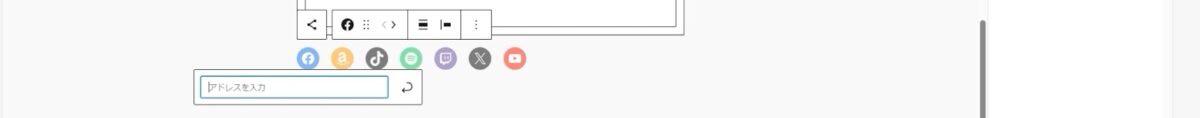
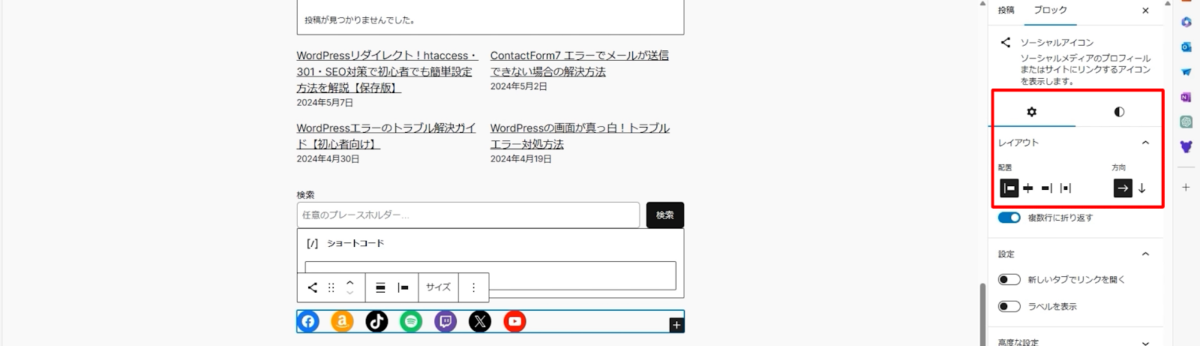
ソーシャルアイコン

ソーシャルアイコンをクリックすると、さまざまなアイコンが表示され、利用可能なソーシャルアイコンの一覧が表示されます。
「全て表示」を選択すると、たくさんのアイコンが出てきます。

例えば、FacebookやAmazonなどがあります。また、よく使われるTikTok、Spotify、Twitch、YouTubeなどのアイコンも含まれています。
これらのアイコンを簡単に並べることができます。
各アイコンをクリックすると、リンクアドレスを入力するフィールドが表示されます。
ここに対応するURLを入力し、Enterキーを押すことでリンクを設定できます。

次に、アイコンの配置について説明します。
アイコンを中央に揃えたい場合は、配置設定を変更します。
中央揃えを選択すると、アイコンが中央に配置されます。
また、幅中央寄せを選択することもできます。

これにより、アイコンが画面の中央に綺麗に並びます。
このようにするとソーシャルアイコンを並べることができ、各アイコンをクリックすると設定したリンク先に飛ぶことができます。
これによって、ユーザーが簡単に各ソーシャルメディアにアクセスできるようになります。
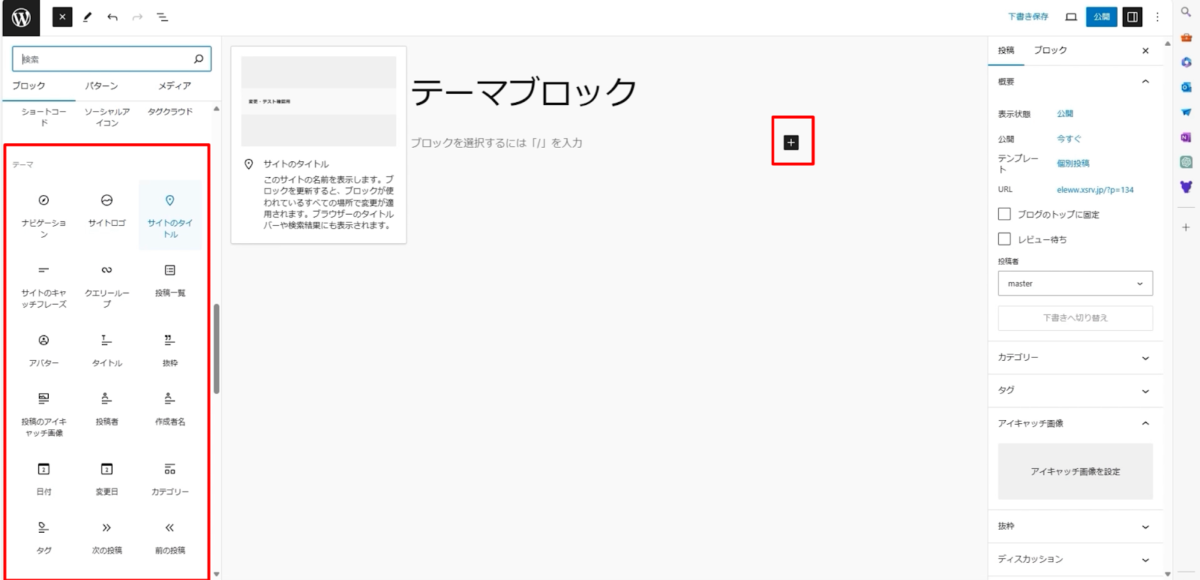
テーマブロック
次は、テーマブロック(ナビゲーション、サイトロゴ、サイトタイトル、サイトのキャッチフレーズ、クエリーループ、投稿一覧、アバタータイトル、抜粋投稿のアイキャッチ画像、投稿者、作成者、日付、変更日、カテゴリー、タグ、次の投稿、前の投稿、続きを読む、コメント、投稿コメントフォーム、ログイン/ログアウト、アーカイブタイトル、検索結果のタイトル、作成者のプロフィールの説明)について詳しく説明します。
「新規投稿を追加」をクリックし、「投稿」から「新規投稿を追加」を選択します。
ここで、テーマブロックを追加していきます。
プラスボタンをクリックして、左側のメニューを表示しましょう。
左側のメニューには、ナビゲーション、サイトロゴ、サイトタイトル、サイトのキャッチフレーズ、クエリーループ、投稿一覧、アバタータイトル、抜粋投稿のアイキャッチ画像、投稿者、作成者、日付、変更日、カテゴリー、タグ、次の投稿、前の投稿、続きを読む、コメント、投稿コメントフォーム、ログイン/ログアウト、アーカイブタイトル、検索結果のタイトル、作成者のプロフィールなど、さまざまな項目が表示されます。

これらの項目の中で、特に使用するものはありません。
ナビゲーションやサイトロゴは元々テンプレートに含まれているため、追加する必要はありません。
サイトタイトルやサイトのキャッチフレーズも同様にテンプレートに含まれています。
クエリーループについても、選んだテーマに既に含まれているため、特に使用することはありません。
基本的に、これらの項目は選んだテーマやデザインの中に全て含まれているため、ここで新たに選ぶ必要はありません。
しかし、固定ページを作成する場合や、次のページに移動するリンクを設定する場合、またはサイトロゴやナビゲーションを使用する必要があるページを作成する際には、これらの項目を使用することがあります。
このように、テーマやデザインに含まれている要素を活用することで、効率的にページを作成することができます。
必要に応じて、これらの項目を適切に使用して、魅力的なサイトを作ってみてください。
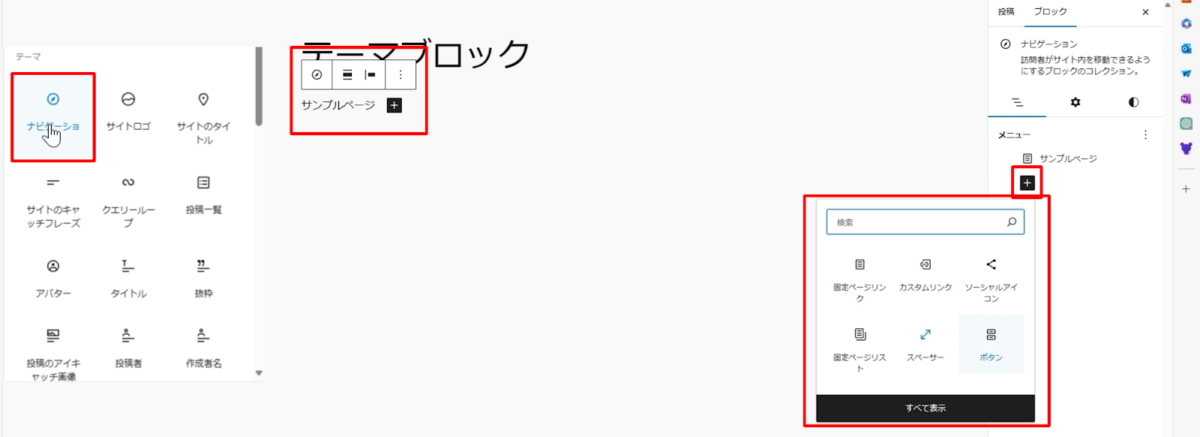
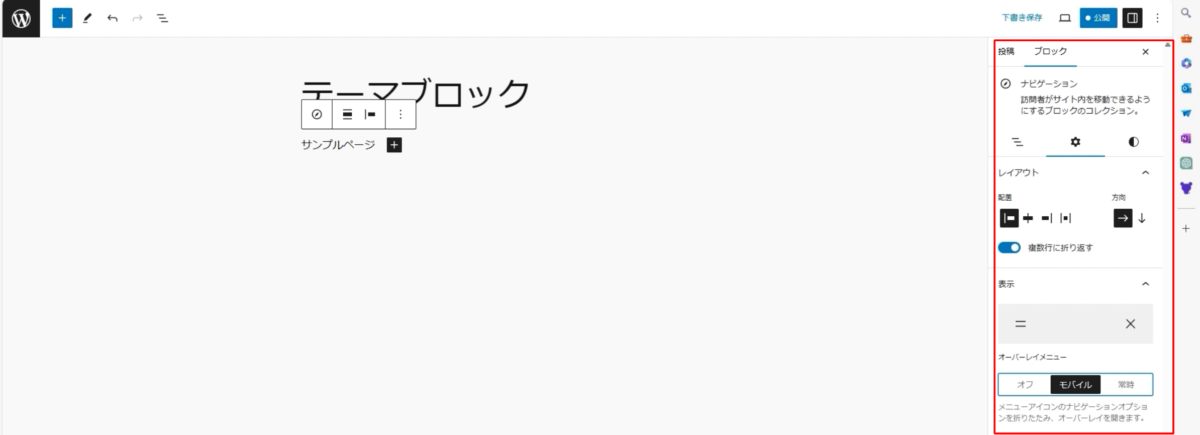
ナビゲーション

こちらには「サンプルページ」としてナビゲーションが選択されていますが、もし他にたくさんのメニューがあれば、そのメニューが表示されます。
プラスボタンを押すことで、他のメニューを追加することも可能です。
このように、ナビゲーションを選択することができます。
しかし、ナビゲーションの設定は少し難しいかもしれません。

例えば、モバイル時にメニューを折りたたむかどうか、常に表示するかどうかなどを選ぶことができ、スタイルの設定も可能です。
具体的には、サンプルページや新しくメニューを作成する場合、それらをナビゲーションとして表示することができます。
この設定は少し複雑ですが、こういう機能があるということを覚えておいてください。
ナビゲーションの設定は、サイト内をスムーズに移動できるようにするために必要であり、メニューの追加や表示方法の設定を適切に行うことで、ユーザーエクスペリエンスを向上させることができます。
サイトロゴ

サイトのロゴを表示することができます。
ここで、アップロードしたサイトのロゴを選ぶことが可能です。
では、サイトロゴを選んでみましょう。
まずは、ファイルアップロードからファイルを選択します。
ロゴファイルを選んでアップロードします。
このようにして、サイトロゴを選択することができますね。

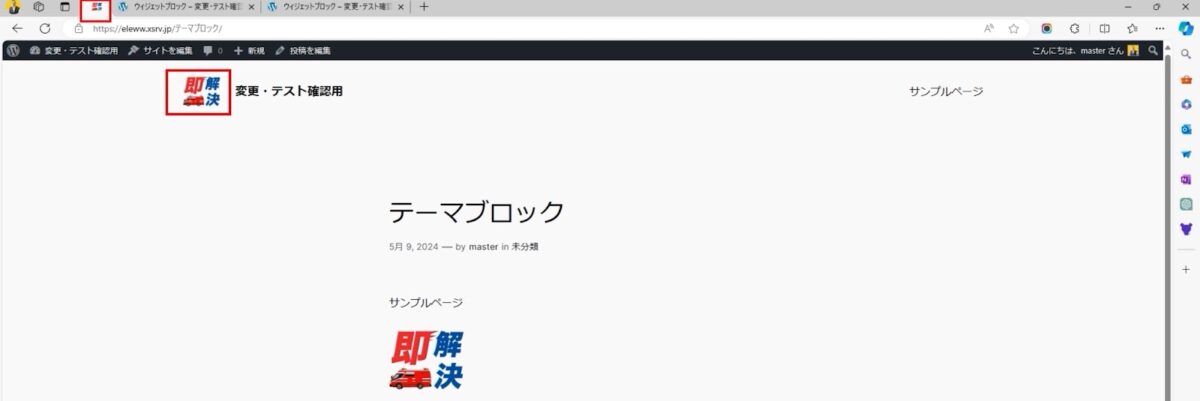
公開をクリックすると、「サイトロゴ」が確定し、サイト全体のロゴが設定されます。
少しややこしいかもしれませんが、今表示されているように、左上にもロゴマークが表示されています。このポイントに注意してください。上部のロゴも確認しましょう。
ここもロゴが変わっていますね。
このように、サイト全体のロゴが一括で設定されるため、注意が必要です。
特定のページだけ別のロゴを使用したい場合や、別のテーマのロゴを表示したい場合でも、一度設定するとすべてのロゴが変わってしまうので注意してください。
現状では、すべてのロゴが一括で変更されるため、慎重に設定を行う必要があります。
このように、サイト全体のロゴを一括で設定することができるため、統一感を保つことができますが、特定のページで別のロゴを使用したい場合は注意が必要です。
サイトのタイトル

「サイトのタイトル」という項目があり、追加することで、このようにサイトのタイトルが表示されます。
「新しいタブで開く」というオプションを使うと、リンクが付きますね。

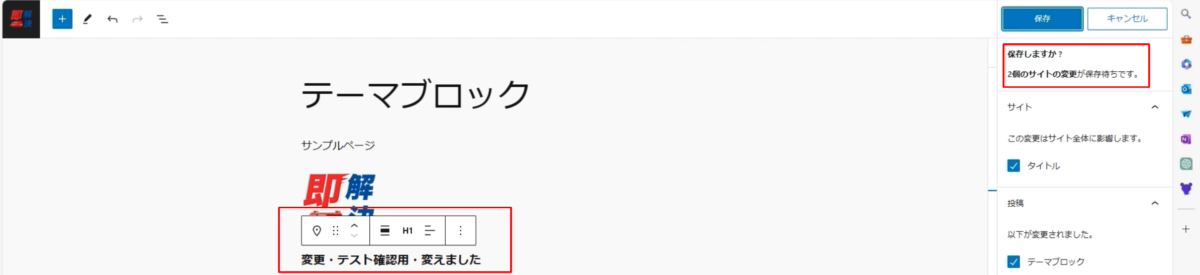
では、サイトのタイトルを変更してみましょう。
もう少しわかりやすいようにタイトルを変更します。
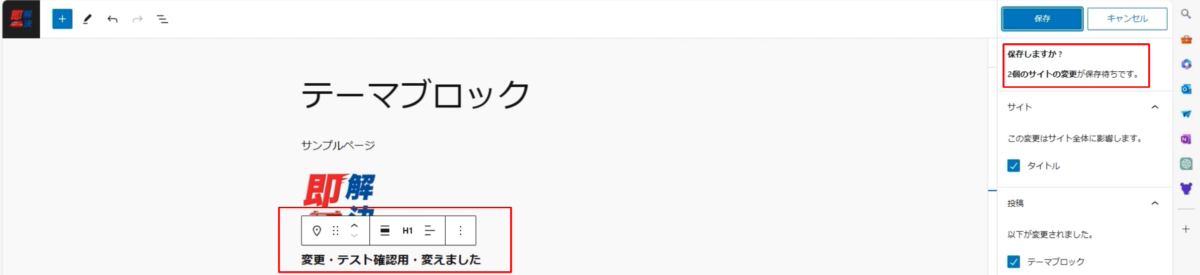
サイトのタイトルを変更したら、右上の更新ボタンをクリックします。

更新をクリックすると、「タイトル全体を変えますか?」とか「テーマブロックを変えますか?」といったメッセージが表示されますので、保存を選択しましょう。
一覧を見てみましょう。このようにタイトルが変更されています。
そうすると、サイトのタイトルが「変えました」に変更されているのが確認できます。
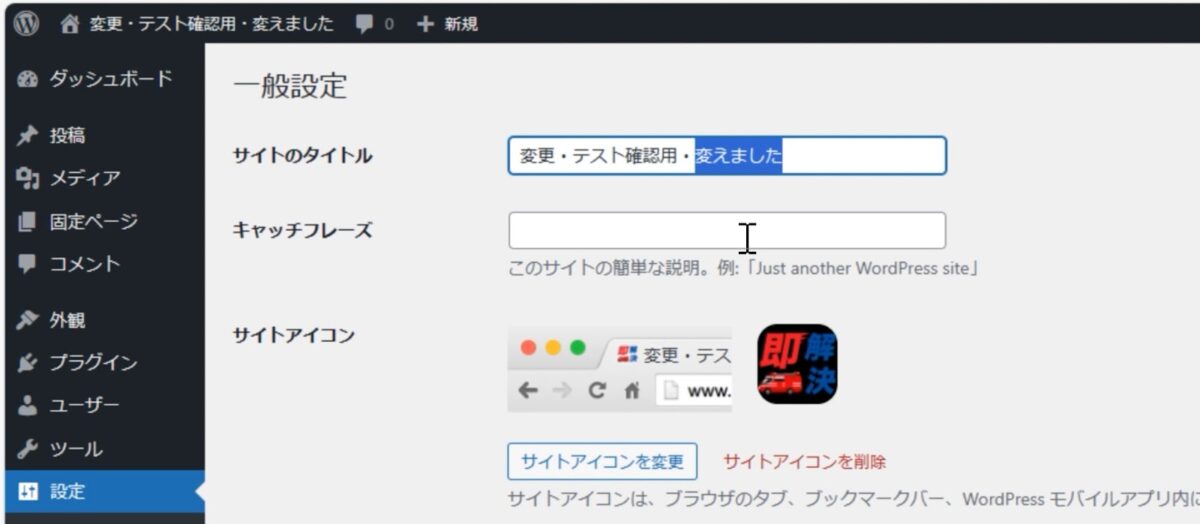
設定も確認してみましょう。一般設定の中も「変えました」という風に変更されています。

また、サイトアイコンも同様に変更されています。
このアイコンも変更されていることを確認でき、必要がなければ、ここから削除することも可能です。
テーマブロックでサイトのタイトルを変更すると、サイト全体のタイトルが変更されます。
このため、テーマブロックを一つ一つ変更する際には注意が必要です。
このように、サイトのタイトルを変更すると全体に影響が及ぶため、慎重に設定を行ってください。
サイトのキャッチフレーズ

キャッチフレーズも同じですね。
ここでも、サイトのキャッチフレーズを設定することができます。
今はキャッチフレーズが入っていませんが、このようにキャッチフレーズを挿入して、更新ボタンをクリックすると変更が反映されます。
こちらの保存ボタンを押して設定に戻ると、「キャッチフレーズを挿入」という内容がちゃんと反映され、上書きされてしまうので注意が必要です。

自分では一か所だけを変更したつもりでも、テーマ全体の内容がすべて変更されてしまうことがあります。
テーマというよりは、設定した内容全体が変更されるので注意してください。
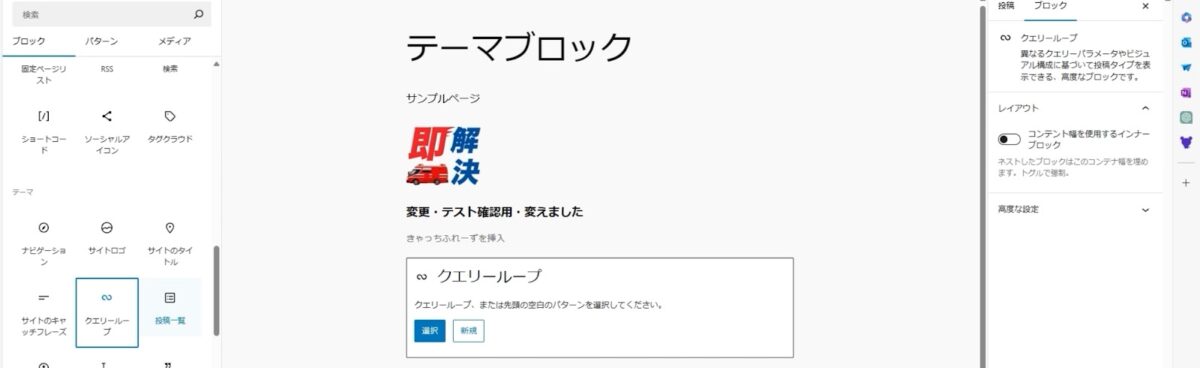
クエリーループ

クエリーループの設定をやっていきましょう。
「全て表示」で、「クエリーループの設定」を行います。
「異なるパラメーターやビジュアル構成に基づいて投稿タイプを表示できる高度なブロック」ということで、入力して「新規」とやってみましょう。
そうすると、いろんなオプションが選べます。

例えば、「画像と日付付きタイトル」という設定にすると、今投稿したものを表示することができます。

右側の設定から投稿タイプを固定ページにするか、投稿ページにするかを選ぶことができます。現在サンプルページしかないので、1つだけ表示されています。
また、先頭の投稿を含めるか除外するかも選べます。
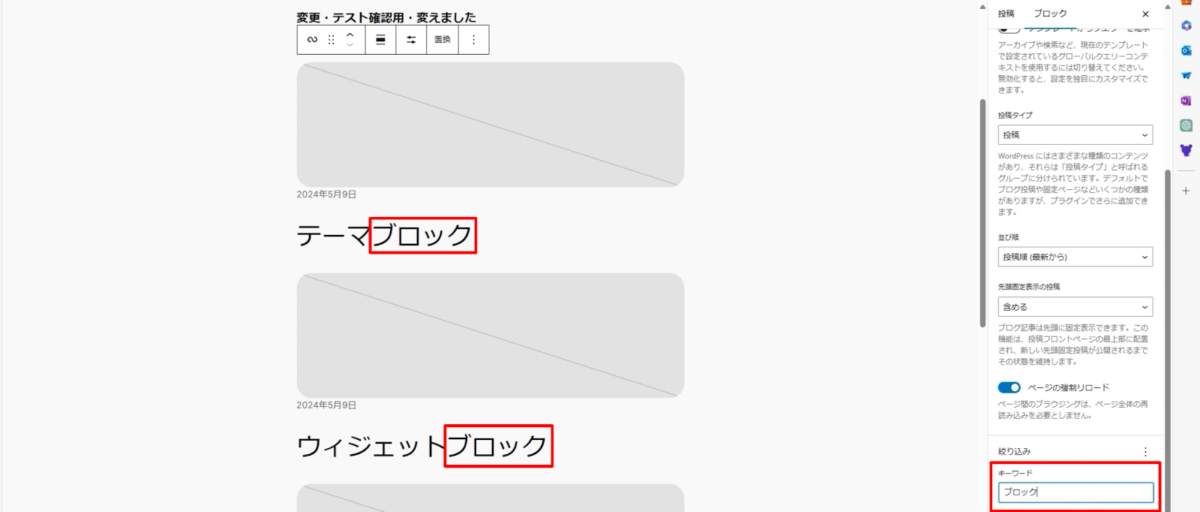
フィルタリングも可能で、タクソノミーや著者名、キーワードで絞り込むことができます。
例えば、たくさん投稿がある中で特定の記事だけを表示したい場合、キーワードを設定すると便利です。
ここに「ブロック」と入力すると、関連する「ブロック」と書かれたものだけが表示されます。

または、テーマとして絞り込むこともできます。
このように、特定のテーマに関連する投稿を1つだけ表示することができます。
このような使い方を応用することで、多くの記事や固定ページから特定のテーマに関連するものだけを絞り込んで一覧表示させることができます。
クエリーループの設定を行うことで、特定の投稿や固定ページを効果的に表示させることができます。
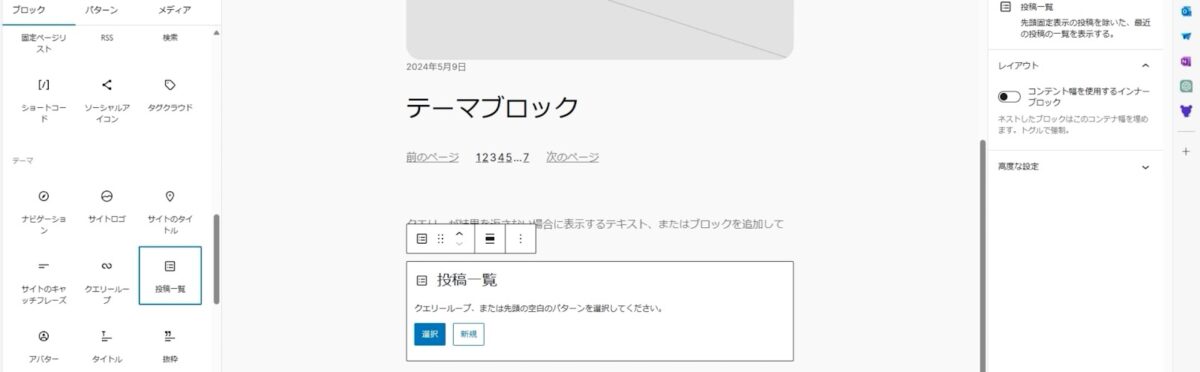
投稿一覧

投稿一覧の方を表示しましょう。
こうやって、投稿一覧でこちらも似たような設定が行えます。
「新規」として表示させたい方法を選択します。
例えば、タイトルと抜粋、タイトルと日付などの表示形式がありますが、ここでは「タイトルと日付」にしておきます。

これも、投稿一覧と非常に似ています。
投稿の表示方法として、レイアウトブロックにするかどうかを選ぶことができます。また、フィルタリング機能もありますので、特定の条件で絞り込むことができます。
ただし、クエリーループと投稿一覧を両方同時に使うことはあまりないと思います。
めったなことでは、両方を使うことはありません。
このように、投稿一覧の設定を行うことで、求める形式に応じた投稿の一覧表示が可能です。
アバター

アバター(アイコン)を表示することができます。
登録しているアバターがある場合はそれが表示され、登録がない場合は別のサンプルのアバターが表示されます。
アバターを使ったよくある例としては、コメントの表示です。
例えば、LINEのやりとりのようにコメントをポンポン返す感じで表示したい場合です。
しかし、このような場合にはアバターを単独で使うのではなく、既存のプラグインやテンプレートテーマに付属しているコメント表示機能を使うことをお勧めします。
このアバター機能は単体ではあまり使い道が限定されており、コメント風の表示を作成するには適していません。
自分の画像を大きく表示したり、小さく表示する場合には使えますが、コメント風の表示を作成するにはこのアバター機能だけでは不十分です。
その場合、CSSを使用する必要があり、高度な設定が求められます。
このように、アバター機能は特定の用途に限定して使用することが多いので、注意が必要です。
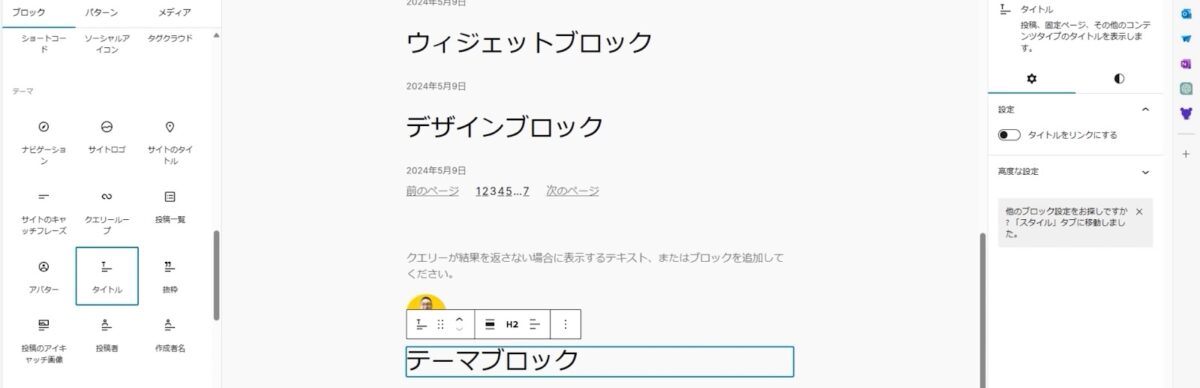
タイトル

この設定では、投稿や固定ページ、その他のコンテンツタイプのタイトルを表示します。
具体的には、上の画像のように表示されます。
この機能は、特に覚えなくても大丈夫です。
使う場面が限られているため、詳細な知識は必要ありません。
このように、タイトルの設定を行うことで、ページや投稿のタイトルを簡単に表示することができますが、特に使い道が限られているので、あまり覚える必要はありません。
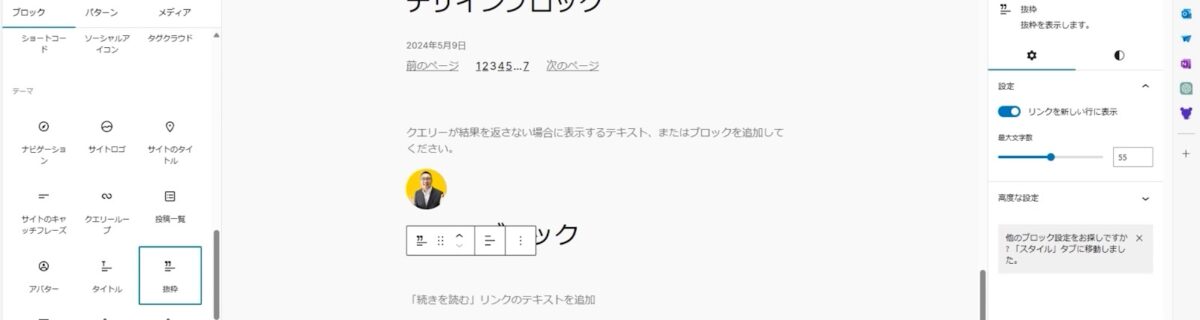
抜粋

抜粋なんかは、「続きを読む」のようなリンクを作成するために使用されます。
具体的には、自分で抜粋のリンクを作ったりすることができます。
このように、抜粋部分にリンクを付けることができます。
例えば、記事の一部を抜粋して表示し、その部分に「続きを読む」というリンクを設定することで、全文への誘導が可能です。
この機能を使うことで、読者に興味を持ってもらい、さらに詳細な内容を読んでもらうためのリンクを簡単に作成することができます。
投稿のアイキャッチ画像

このように、投稿のアイキャッチ画像を設定することができます。
こちらと同様に、この投稿のアイキャッチ画像を設定すると、以下のように反映されました。

ですので、テーマによっては投稿のアイキャッチ画像が表示されない場合もありますが、その場合は自分でこうやって挿入することができます。
しかし、基本的にはこういった作業は、自動的にテーマ側に任せるのが一般的です。
どうしてもアイキャッチ画像を表示させたい場合には、「こうやって表示できるんだな」ということを覚えておいてください。
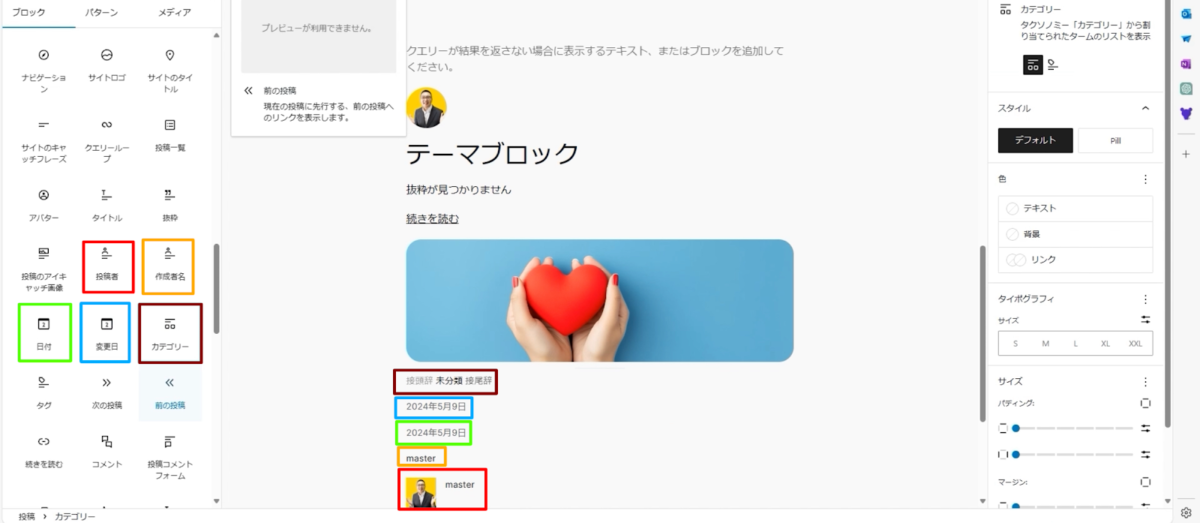
投稿者、作成者名、日付、カテゴリー、日付変更日

投稿者(赤)、作成者名(オレンジ)、日付(緑)、変更日(青)、カテゴリー(紫)の設定もどんどん行って、クリックしていきましょう。
このように、それぞれ追加した情報を表示することができます。
たとえば、投稿者名や作成者名、投稿日や更新日、カテゴリーなどを表示することで、投稿の詳細情報を簡単に確認できるようになります。
この設定を活用することで、投稿に関連する重要な情報をユーザーに提供することができます。
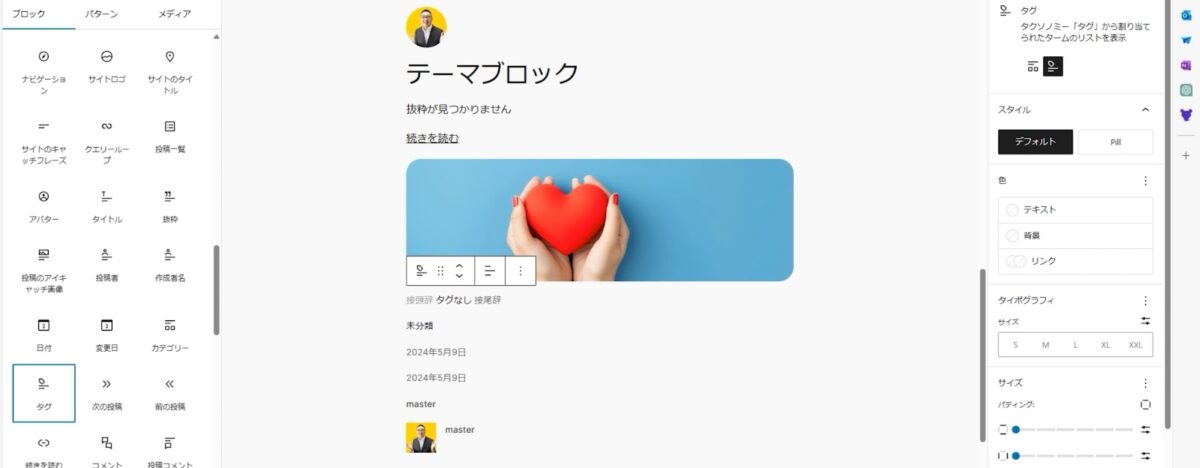
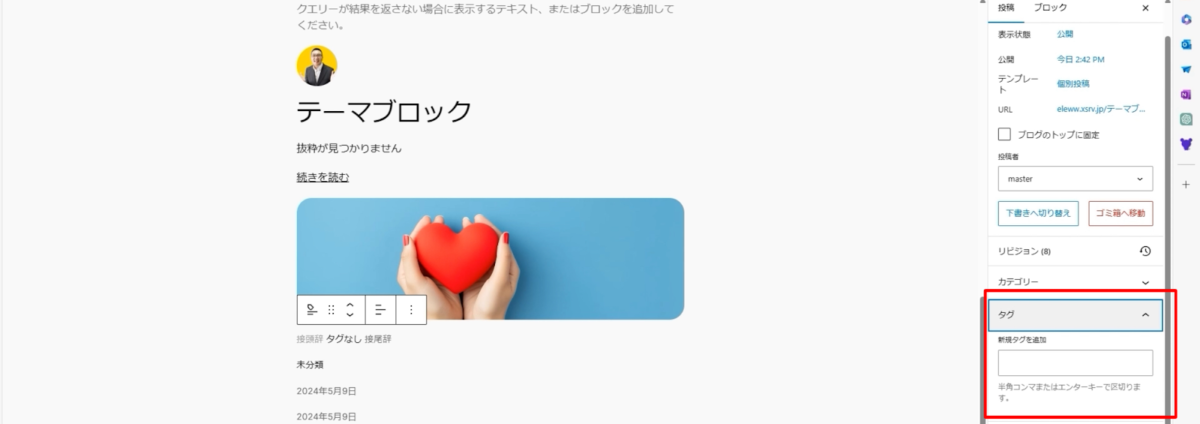
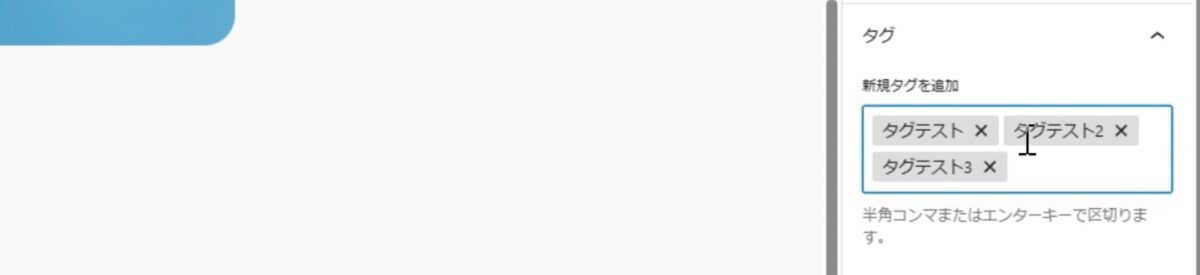
タグ

「タグ」というのも、現在タグが何もないので表示されませんが、ちょっとタグの登録をしてみましょう。
右側を見てください。タグの項目がありますよね。

ここに「タグ」とありますので、このように3つ登録してみました。

更新してみると、このように上に「タグ1、タグ2、タグ3」というふうに表示することができます。

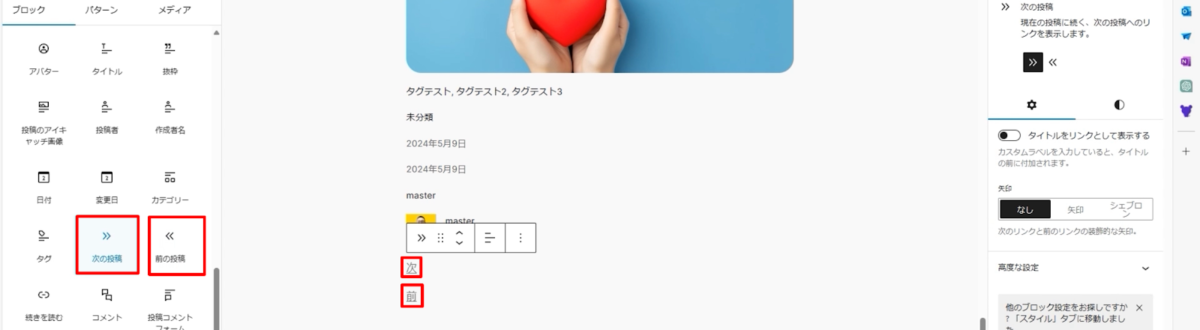
次の投稿、前の投稿

「次の投稿、前の投稿」機能を使うと、「前」「次」というふうにクリックすることで、前の投稿と次の投稿を表示することができます。
この機能を利用することで、読者は簡単に関連する投稿を順番に閲覧できるようになります。
続きを読む

「この続きを読む」機能も、他の「続きを読む」と同じです。
右側にも「続きを読む」リンクがあります。
既に使用している「続きを読む」リンクと同様に、この機能を使うことで、記事の一部を表示し、全文を読みたい場合にクリックして続きを表示することができます。
このように、「続きを読む」リンクを使うことで、ページの見やすさを保ちながら、ユーザーに詳細な内容を提供することができます。
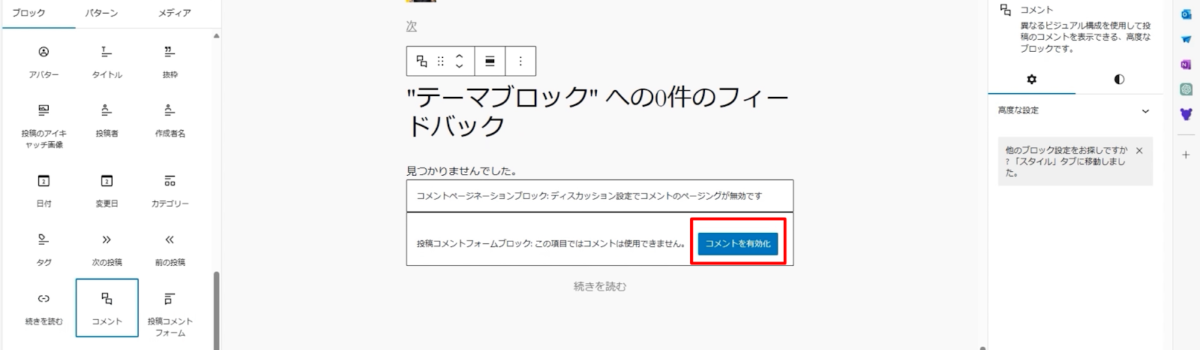
コメント

コメントフィールドを入れる部分ですね。「コメント有効化」というボタンを押すと、コメント挿入フォームが表示されます。

ただし、これもテンプレートに既に含まれていることが多いので、更新して確認してみましょう。表示すると、このように2つのコメントフォームが表示されることがあります。

1つ目は既にテンプレートのテーマに含まれているコメントフォームで、もう1つは今回挿入したコメントフォームです。
どうしても上の方にコメント入力フォームを表示したい場合には、この方法を使うことができますが、通常は使い道が限られていますので注意が必要です。
途中にコメントフォームを挿入することは、あまり一般的ではありません。
また、ご自身のテーマにコメントフォームがない場合には、この方法でコメントフォームを表示することも可能です。
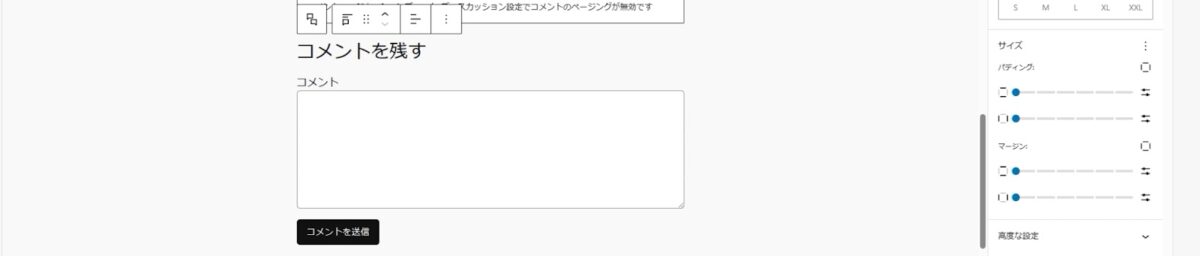
コメント投稿フォーム

こちらの「コメント投稿フォーム」ですね。
今行った設定は、コメントの一覧を表示するためのものです。
この設定を行うことで、ユーザーがコメントを投稿しやすくなり、投稿されたコメントを一覧で表示することができます。
ログイン、ログアウト

こちらは、ログイン/ログアウトボタンです。
すでにログインしているため、ボタンには「ログアウト」と表示されています。
このボタンをクリックすることで、アカウントからログアウトすることができます。
ログアウトすると、再度ログインするまでアカウントにアクセスすることができなくなります。
ログアウトは、セキュリティを保つために非常に大事なことです。
特に、公共の場所や共有のコンピュータを使用している場合には、ログアウトを忘れないように注意しましょう。
そうすることで、他の人があなたのアカウントにアクセスするリスクを防ぐことができます。
また、ログアウトする際には、作業内容を保存してから行うことがオススメ。
未保存のデータがある場合、それらが失われる可能性があるためです。
ログアウトが完了すると、再度ログインするためには、ユーザー名とパスワードが必要になりますので、これらの情報を忘れないようにしてください。
最後に、ログイン状態の確認やログアウトの手順について疑問がある場合は、ヘルプページやサポートセンターに問い合わせることで、詳細な情報やサポートを得ることができます。
安心してサービスを利用するためにも、これらの手続きを正確に行うことが大切です。
タームの説明

アーカイブ表示をする際に「カテゴリー一覧」や「タグタクソノミー」の説明を表示するためのものです。
タームの説明を利用することで、ユーザーは特定のカテゴリーやタグについての詳細な情報を得ることができます。
例えば、カテゴリー一覧ページやタグのアーカイブページにおいて、そのカテゴリーやタグがどのような内容を含むのかを説明するためのテキストを表示することができます。
これにより、訪問者にとってカテゴリーやタグの内容がより分かりやすくなり、サイトのナビゲーションが向上します。
また、SEO(検索エンジン最適化)の観点からも、タームの説明を追加することで検索エンジンに対してページの内容をより明確に伝えることができ、検索結果の評価を向上させる可能性があります。
タームの説明は、管理画面のカテゴリーやタグの編集画面から簡単に追加・編集することができますので、必要に応じて適切な説明を入力しておくと良いでしょう。
これにより、サイトの訪問者に対してより良いユーザー体験を提供することができます。
アーカイブタイトル

現状では、上記のように表示されていますが、ワードプレスの「アーカイブタイトル」とは、特定の条件に基づく投稿一覧ページのタイトルを指します。
例として、以下のようなアーカイブページがあります。
- カテゴリーアーカイブ:特定のカテゴリーに属する投稿一覧。
- タグアーカイブ:特定のタグが付けられた投稿一覧。
- 日付アーカイブ:特定の日付に公開された投稿一覧。
- 著者アーカイブ:特定の著者が書いた投稿一覧。
「アーカイブタイトル」はこれらのページのタイトルとして表示され、訪問者に現在見ているアーカイブの内容を示します。
例えば、「カテゴリー: テクノロジー」や「タグ: ワードプレス」などです。
テーマによっては、このタイトルをカスタマイズすることもできます。
検索結果のタイトル

「検索結果のタイトル」や「検索結果ページ」を設定する場合に使います。
検索語の結果を表示するには、検索結果をこのページに割り当てる必要があり、基本的にこれもテンプレートに含まれているので、特別に設定する必要はありません。
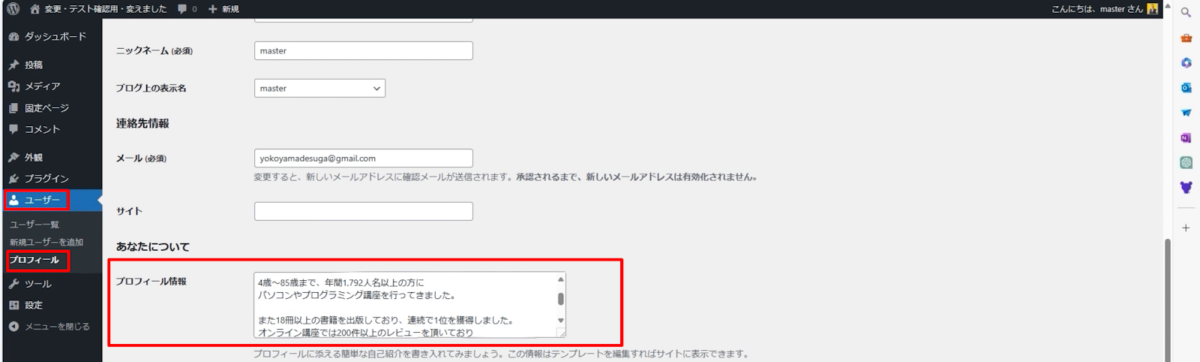
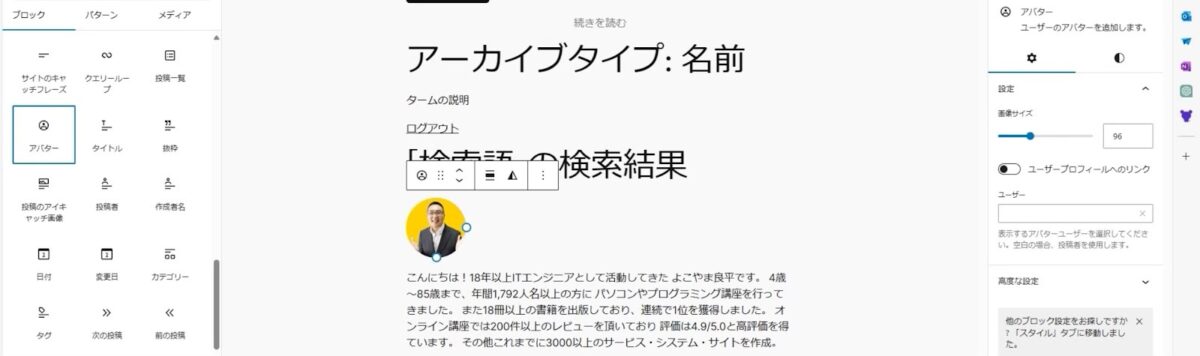
作者のプロフィール

現在、プロフィール情報が全く入力されていないので、少し入力してみましょう。
まず、「ユーザー」から「プロフィール」へと設定に移動しましょう。

ご自身のユーザーを選択し、「プロフィール」をクリックします。
ここでプロフィール情報を入力し、更新します。
次に、投稿のテーマブロックを確認します。
このように、プロフィールが表示されるようになります。

もしプロフィールを使用する場合は、先程のアイコン(アバター)と一緒に設定することができます。
アバターを合わせることで、プロフィール情報がよりわかりやすく表示されます。
カラムレイアウトを使って、左側にプロフィール、右側にコンテンツを表示したり、中央配置にしてみたりすることで、見栄えを調整できます。

プロフィール情報を保存すると、このようにプロフィールとアイコンが表示され、執筆者の情報がわかるようになります。

ただし、これもテンプレートやテーマによっては、すでに設定されていることが多いです。
この方法だと、特定の記事に対してのみプロフィールが表示されるため、全ての記事に個別に設定するのは大変です。
全ページにプロフィールを表示したい場合は、「ウィジェット」を使用する方法があります。
テーマによっては「外観」メニューに「ウィジェット」が用意されています。
このウィジェットを使って、全ページにプロフィールを表示できます。
これで、全てのテーマブロックの説明は終了です。
特に覚える必要はありませんが、どうしても使わなければならない場合は、慎重に設定してください。
テーマによっては既に設定されていることが多く、二重表示にならないよう注意が必要です。
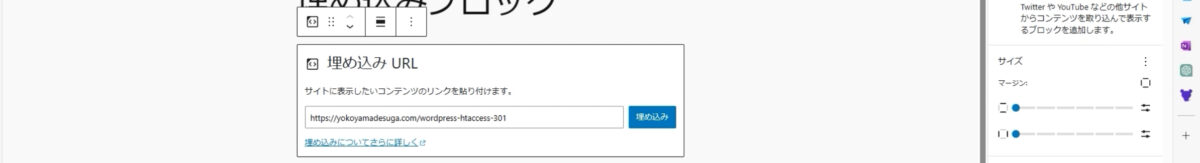
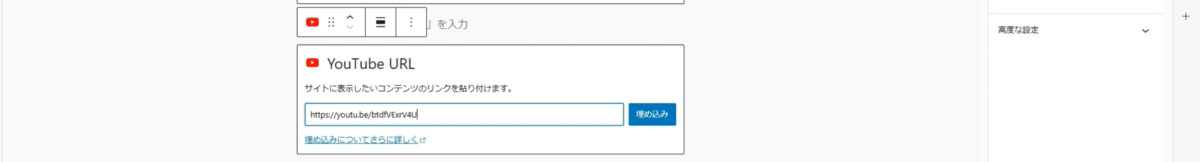
埋め込みブロック

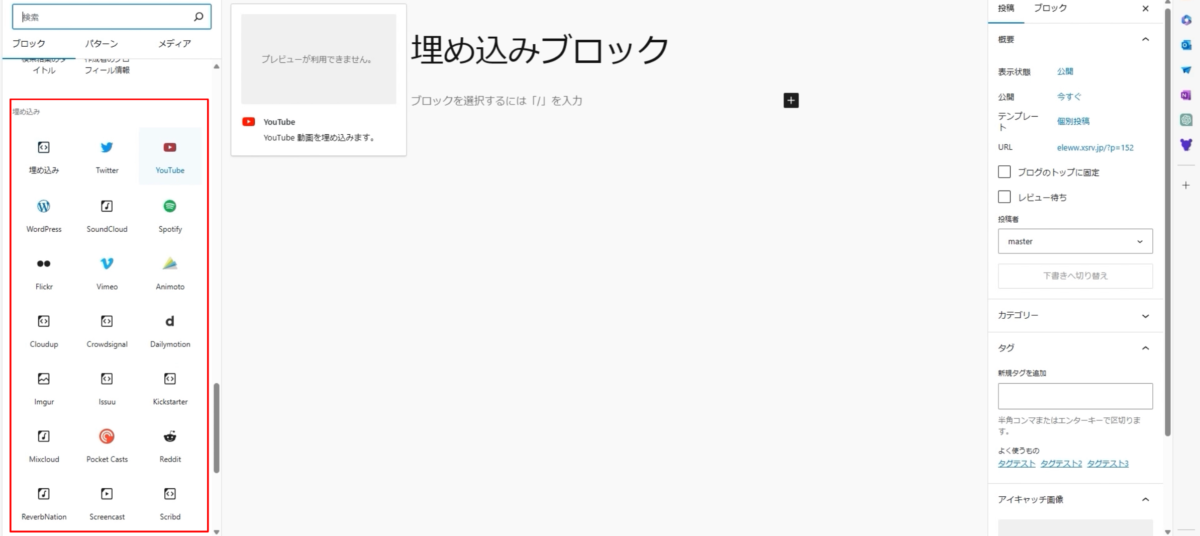
埋め込みブロックの使用方法について説明します。
ここでは、YouTube、WordPress、Spotify、Vimeo、TikTok、Pinterestの埋め込みブロックを取り上げます。
まず、新規投稿を作成します。
次に、プラスボタンをクリックして「埋め込みブロック」を選びます。
埋め込みブロックは非常に多くの種類がありますが、ここでは代表的なものだけをピックアップ。
基本的に、この埋め込みブロックを使わなくても、該当するURL(例えば、YouTubeならyoutube.com、Twitterならtwitter.comなど)を挿入すると、自動的に埋め込みブロックに変換されます。
ただし、うまく変換されない場合もありますので、その場合は埋め込みブロックを使用します。
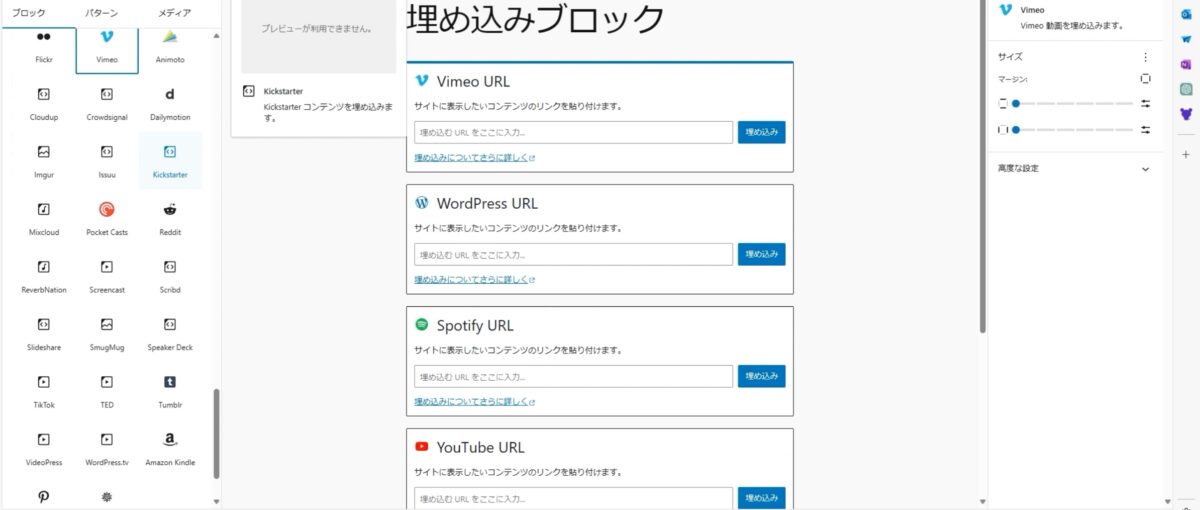
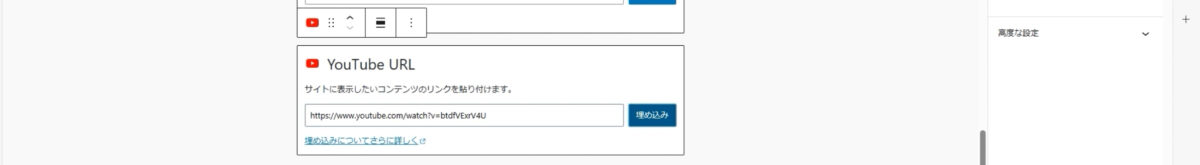
例えば、YouTubeのリンクを追加する場合は、YouTubeの埋め込みブロックを選びます。
同様に、SpotifyならSpotify、WordPressならWordPress、VimeoならVimeo、PinterestならPinterestの埋め込みブロックを選びます。
埋め込みブロックを選ぶと、URLを入力する欄が表示されますので、そこに該当するURLを入力します。

今回は、VimeoのURLを埋め込んでみましょう。

埋め込みを行うと、このように動画が表示されます。
更新すると、動画が正しく表示されているのが確認できます。

このように、簡単に埋め込むことができますが、物によってはうまく埋め込めない場合もあります。例えば、埋め込んだURLが表示されないことがあります。
こうした場合は、リンクとして表示されることもあるので注意が必要です。
次に、自分の作成したページのURLを埋め込んでみましょう。
このように、カード型で綺麗に表示されます。
更新して確認すると、カード型で正しく表示されているのがわかります。
YouTubeのリンクも同様に埋め込むと、動画が表示されます。
このようにして、簡単に動画を挿入できます。


ブロックを使わなくても、直接URLを貼り付けるだけで自動的に埋め込みブロックに変換されます。例えば、段落にYouTubeのURLを貼り付けると、自動的に動画が埋め込まれます。
ただし、URLとして表示したい場合もあります。
その場合は、文字列としてURLを貼り付けると、リンクとして表示されます。

更新して確認すると、URLとして正しく表示されているのがわかります。
左側にある埋め込みブロックには、YouTube、Spotify、WordPress、Vimeo、Pinterestなどがありますので、簡単に埋め込みたい場合に覚えておくと便利です。
多くの場合、リンクを貼るだけで自動的に埋め込みが行われるので、特に気にすることはありません。
埋め込みブロックの設定はシンプルで、特に細かい設定は必要ありません。
マージン(上下や左右の幅)を調整するくらいです。
全幅にしても動画が大きくなるわけではないので注意してください。
とても簡単なので、ぜひ覚えておきましょう。
ブロックパターン
新規投稿を追加で、ブロックパターン。
どこにあるかというと、これも同じようにプラスをしてください。
青いプラスでも黒いプラスでもいいです。
挿入したい部分だったら、黒いプラスの方を押して「全て表示」
そうすると上の方を見てください。
「ブロック」「パターン」「メディア」とあるうちの「パターン」の方です。

この中にいろんなパターンが入っています。
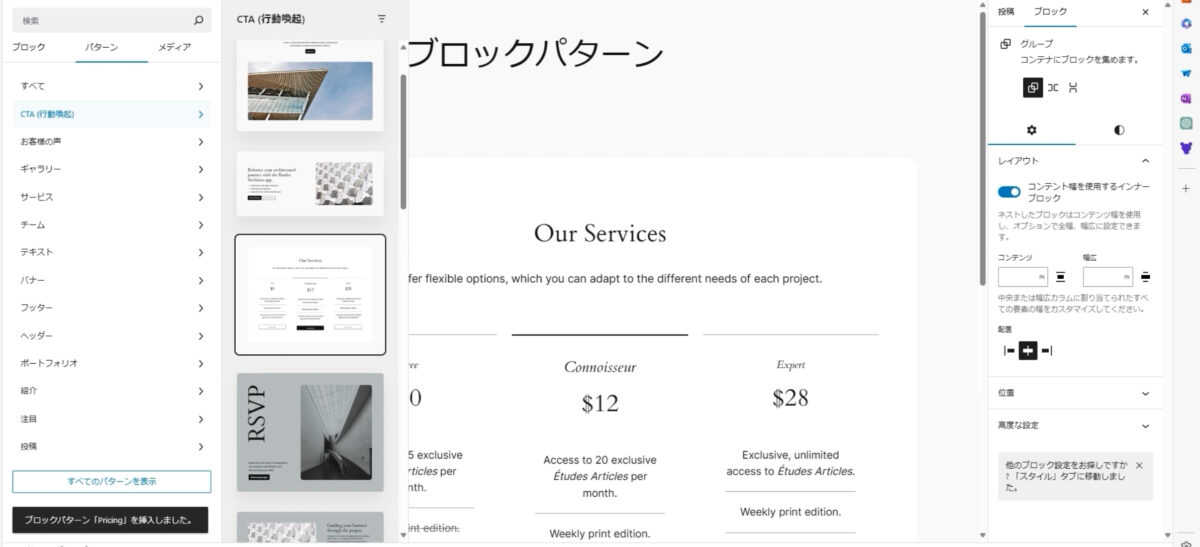
本当にたくさんのパターンがあるので、わかりやすいものを選んでいきます。
これはもう使い方は簡単であり、見たまんまになります。
例えば、行動喚起。
こういうのを押して、じゃあどれがいいかなって言った時に一つクリックしますよね。
もうこういったテンプレートを、そのまま挿入できるようになっています。

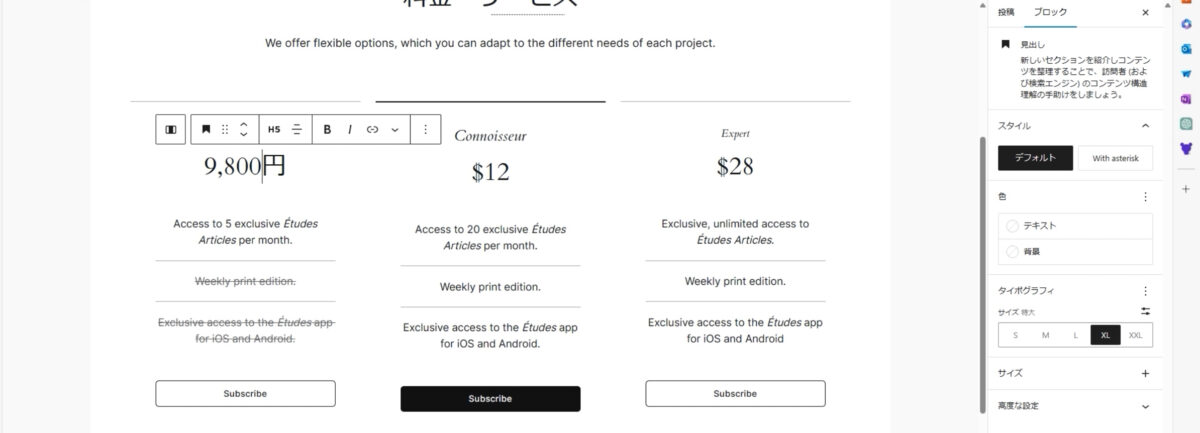
料金サービスとした場合、今これドル表示になっています。
例えば9,800円とか値段変更することもできますね。
このように、ブロックパターンを使うと簡単にこういったものが作れます。

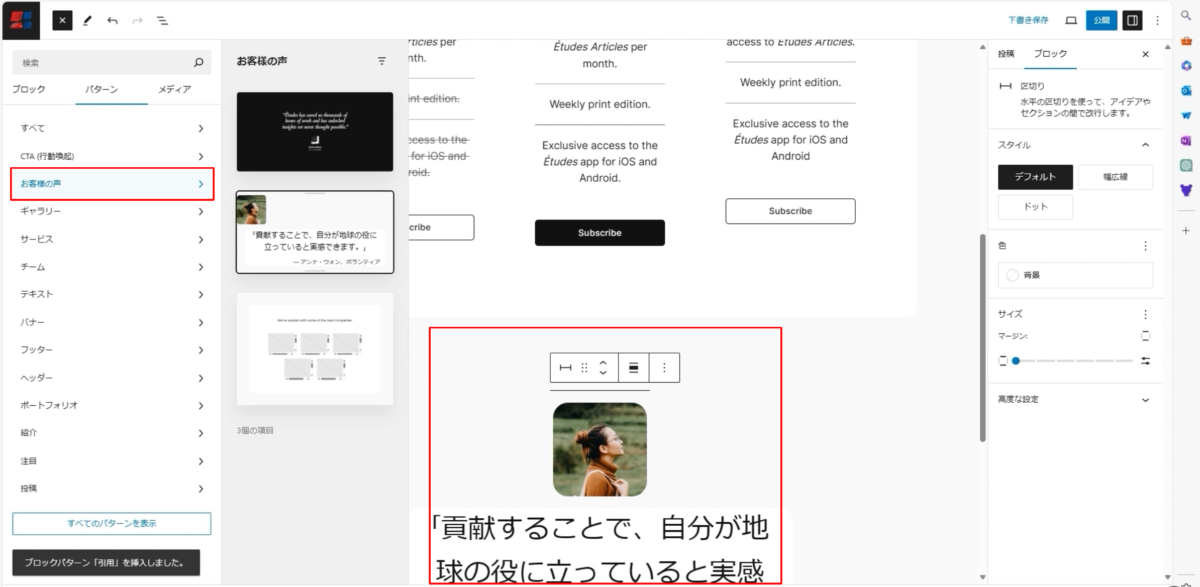
真下に追加したい場合は、ここの枠以外のところを押して、プラスを押すとこの下に追加できます。もう一度じゃあパターン選んでその他、例えばお客様の声とかありますよね?
このようにして、入力することができます。

この他にも入力したい場合のパターン。
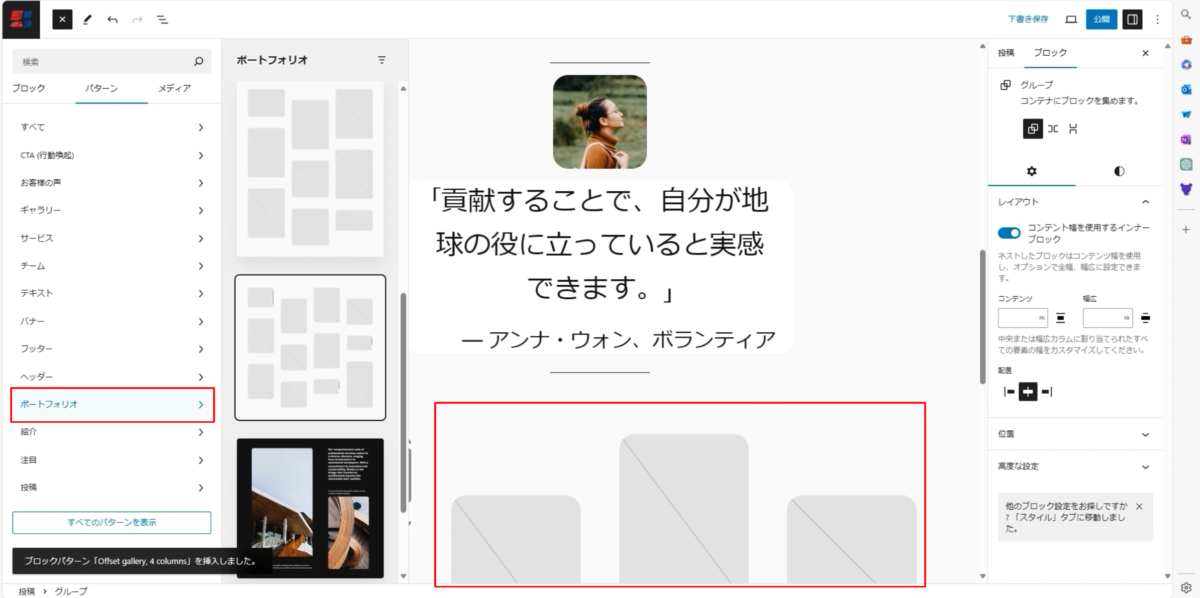
例えばポートフォリオ。何かあって画像をいっぱい並べたい時ですね。
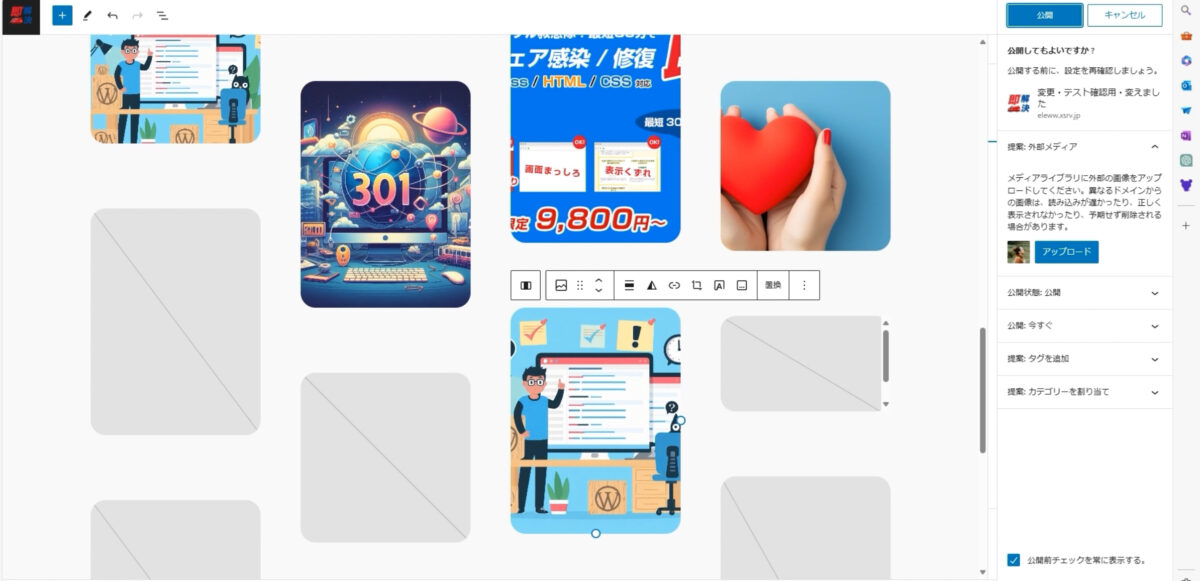
このようにすると、ポートフォリオとして画像が今いっぱいありますね。

いくつか選択して、画像いっぱいできましたので公開をすると、こういった形になります。

LPを作成したり、ランディングページを作成する場合によく使用します。
ランディングページとは、縦に長い広告ページのことです。
例えば、ダイエットのサイトなどでよく見かける、縦に長い説明が書かれているページです。
このようなページを作成する際には、さまざまなパーツが必要です。
また、このパターンブロックは、各テーマやプラグインによって新しく追加されることがあり、使用できるパターンブロックには、さまざまなデザインのものがあります。
次に、公式サイトを少し見てみましょう。公式サイトにアクセスします。


このURLになって、時期によってはURLが変更されたり、削除されたりすることがあるので注意してください。
その際は、「WordPress パターン」または「WordPress ブロックパターン」などで検索して、探してみてください。
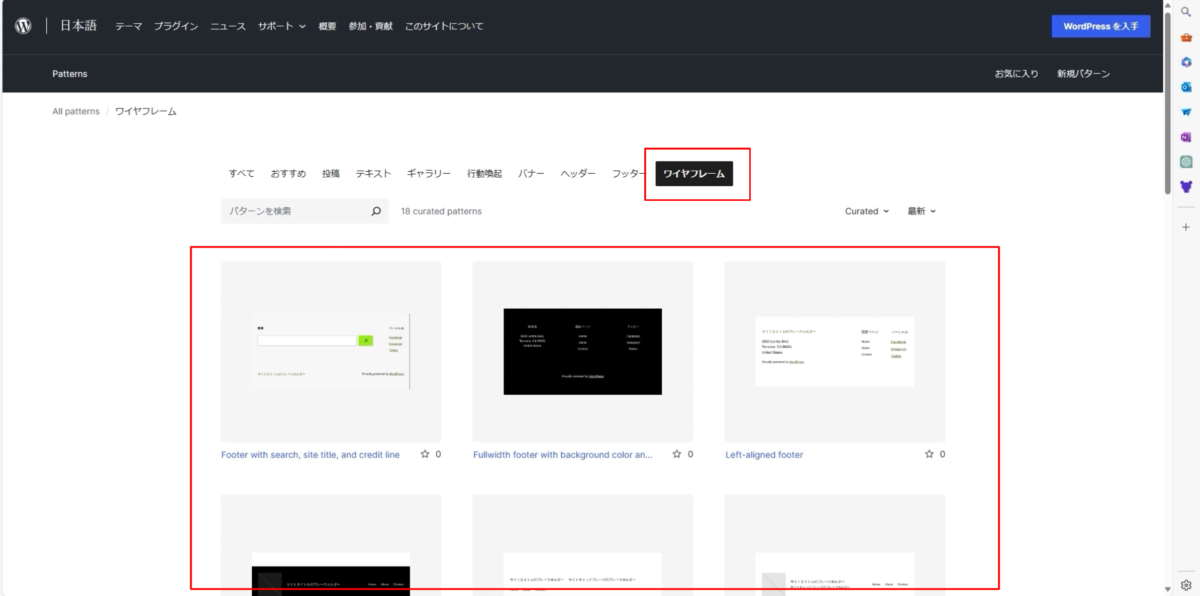
検索すると、上記のような一覧ページが表示されます。
例えば、ワイヤーフレームを使用したい場合、ワイヤーフレームをクリックすると、関連するパターンの一覧が表示されます。

何か選びたいものがあったら、それをクリックしましょう。
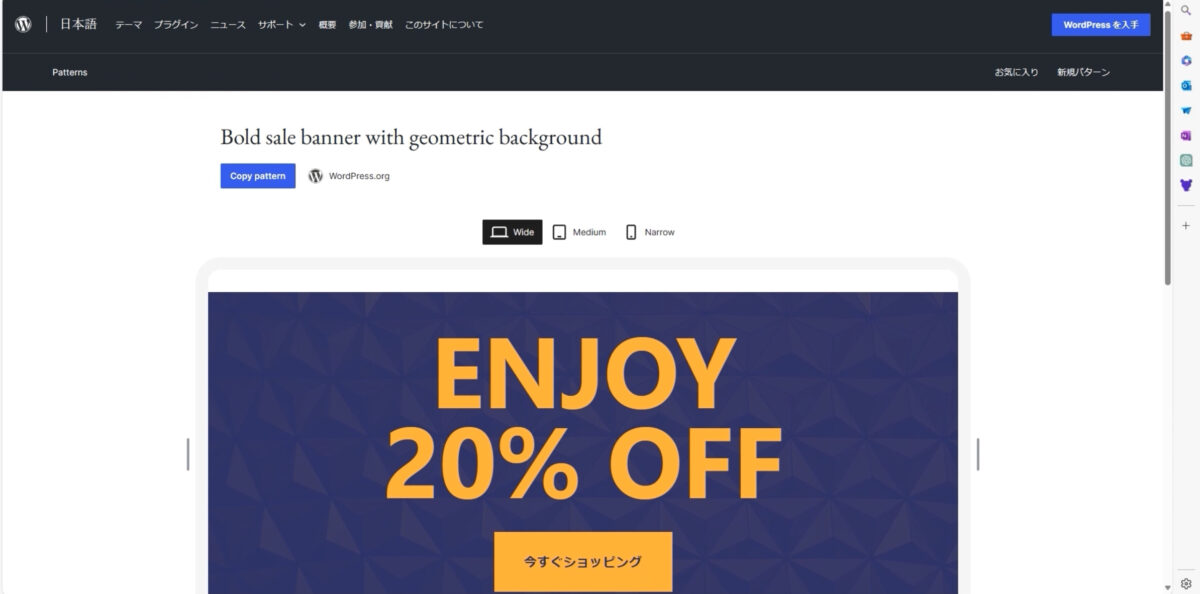
一つ、クリックしてみましょう。
そしたらこんな感じのものができるよということで、サイズもこうやって見ることもできますね。

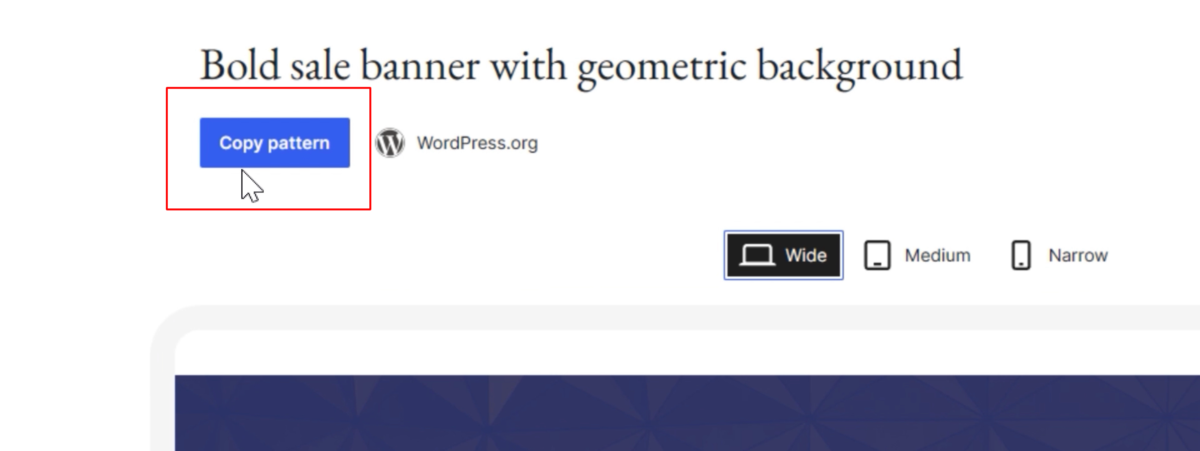
ワイドと左上に「コピーパターン」というのがあります。
このコピーパターン(Copy pattern)をクリックすると、コピーすることができます。

コピーしたことになっているので、これを本文中とかに貼り付けると、そのまま簡単に貼り付けることができるのです。

とても簡単に貼ることができますね。
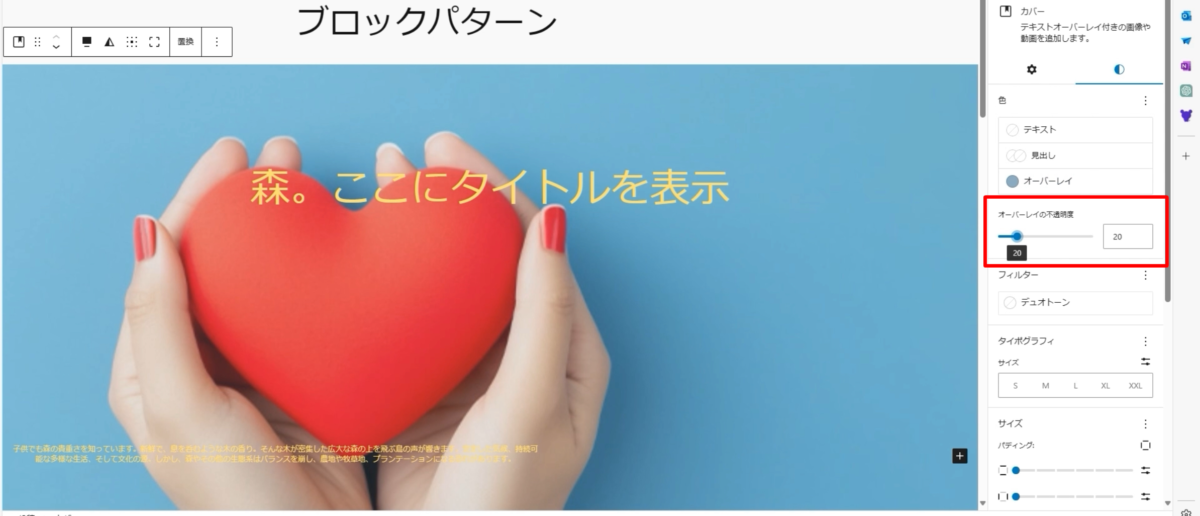
文字を変えたりとか、テキストがオレンジになってるので、違う色にしたり。
背景色の画像、背景色の画像を変えてあげたり、オーバーレイを薄くしてあげて、描いてあげたり、利用トーンをなしにしてあげたりとか色々とすることができます。

こんな感じで、簡単にこのブロックパターンを使うと、おしゃれなランニングサイトというか、おしゃれなページを作ることができるので覚えておいてください。
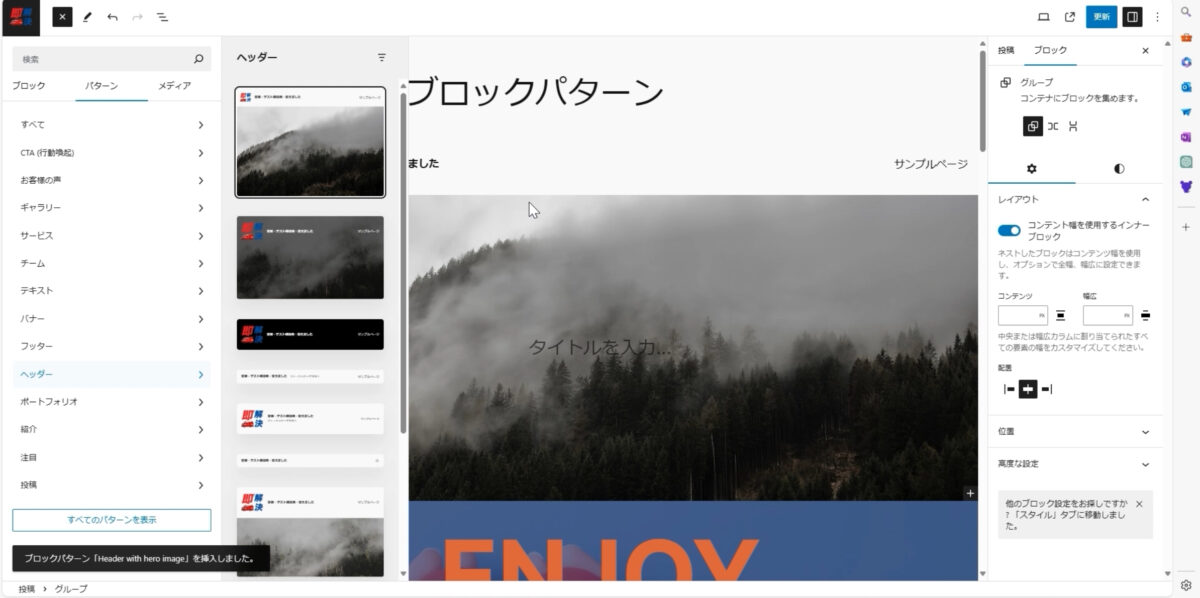
他のパターン、いろんなメニューがあって、よく使うものとしては「ヘッダーとフッター」
「ヘッダー」をクリックすると、こういったトップページが作れます。

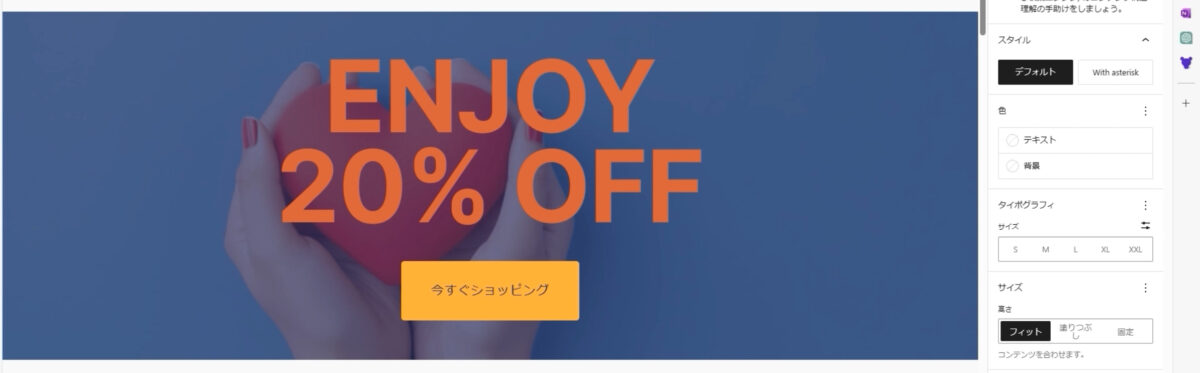
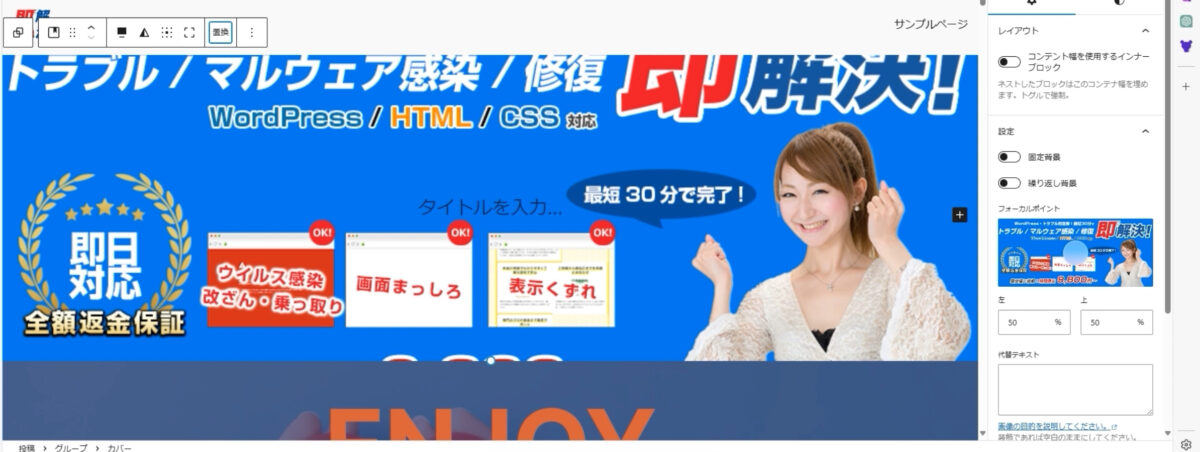
画像をメディアライブラリから置き換えしてあげたり、このようにして画像を挿入してみると、これだと全部埋まってなくて、中途半端ですよね?


画像の下の「●」をドラッグしてずらしてあげて、ちょうどいいサイズにして、更新すると、こんな感じで、綺麗に入っていますね。
ちょっと上下切れていますが、このように作成することができました。

簡単に編集できるので、ぜひ覚えておいてください。
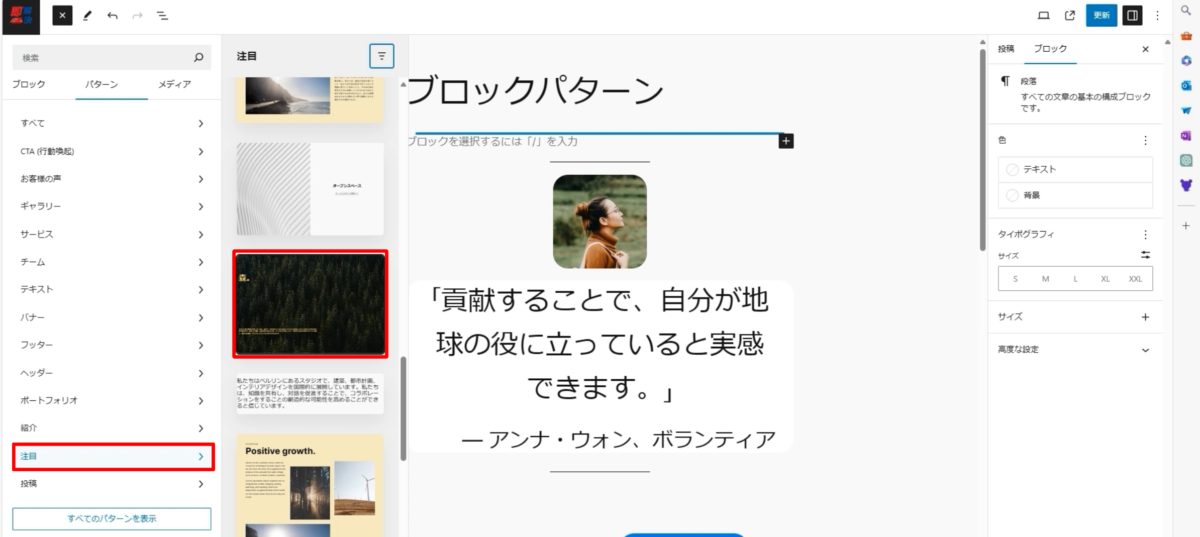
それ以外にも、例えばサービスだったりギャラリーだったりあります。
じゃあ、例えばこの中の「注目」というものですね。
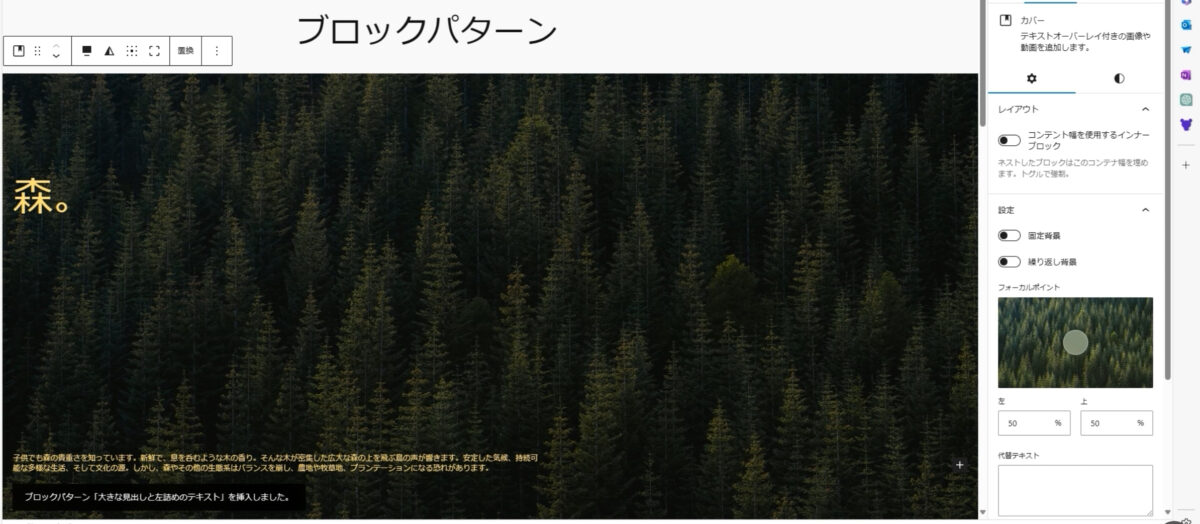
この「注目」の中で、「森」をクリックして追加してみましょう。

これをクリックすると、こういった形で表示できますね。

表示すると、こんな形に入っていますね。
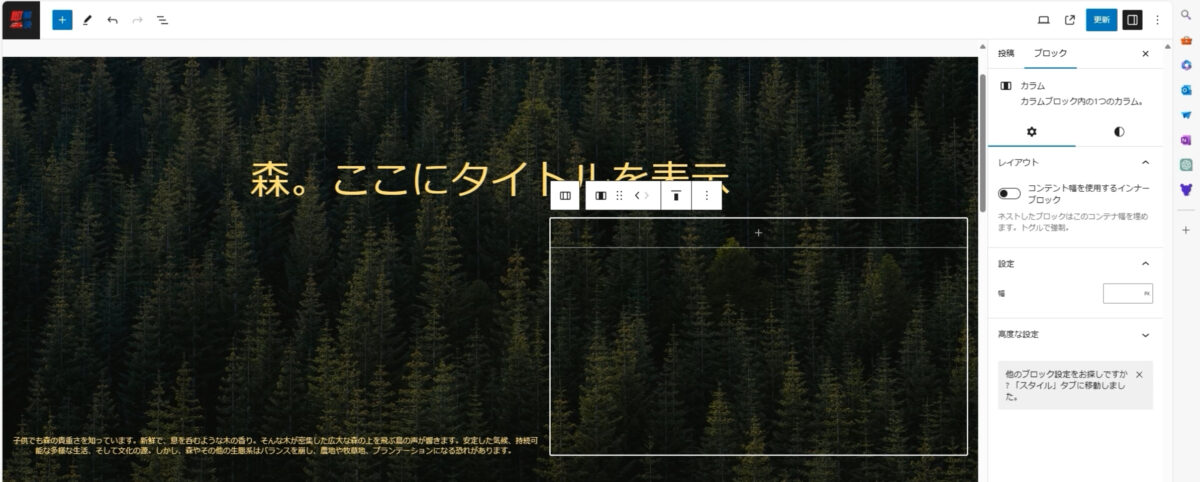
タイトルを中央寄せにしてやってみましょう。
下の本文が右側に行かない理由としては、ここに見えないボックスがあるから行かないんですね。
ここの右側、これ2個に分かれていますね。

この正体は、カラムなんです。
カラムによって分かれているので、これ以上行かないという形になっています。
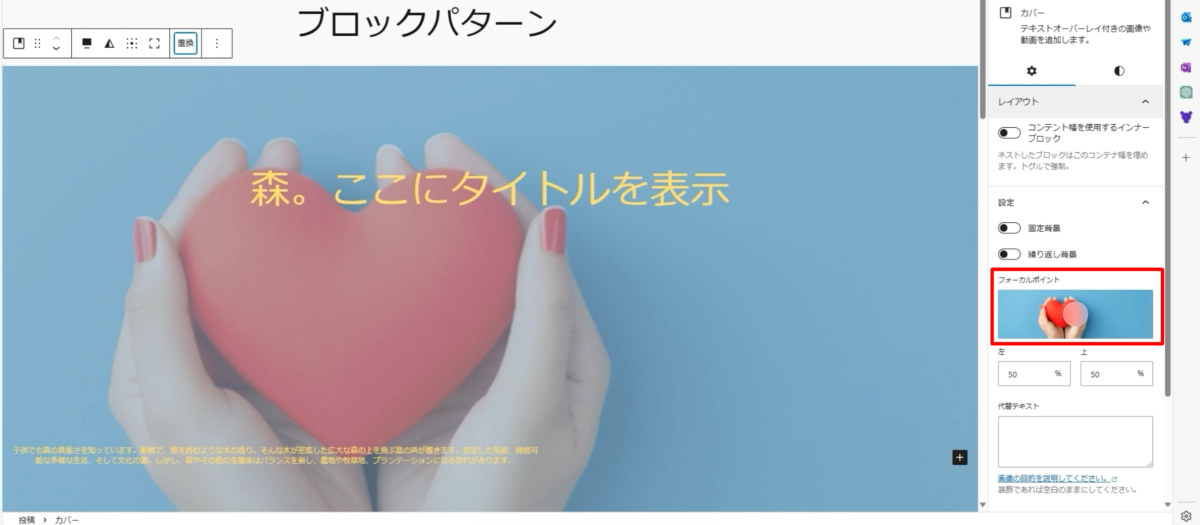
画像を変えたければ、画像の方をクリックしてください。
そうすると、こういう形になりますね。

画像の方をクリックして上書きの置き換えというのを行って、自分の好きなものを当てはめてください。
右側の設定で、「オーバーレイ」が要るならばオーバーレイを入れてあげる。

こんな感じで変更することができます。
問題なければ更新して実際のページを確認しましょう。
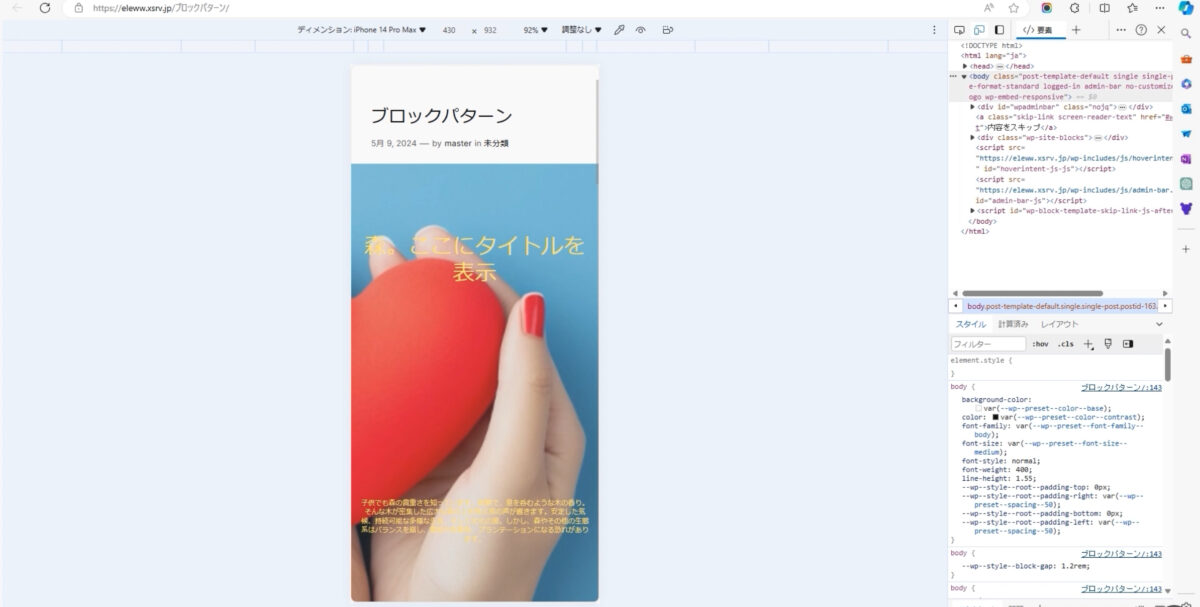
もちろん、スマホ表示にも対応していて、ちゃんとスマホ表示の時はこのような形に収まるようになっています。

メニューに関しても、バツ(×)で消すことができますので、不要なものは一旦削除しておきましょう。『︙』から削除を選択し、不要なものを削除します。

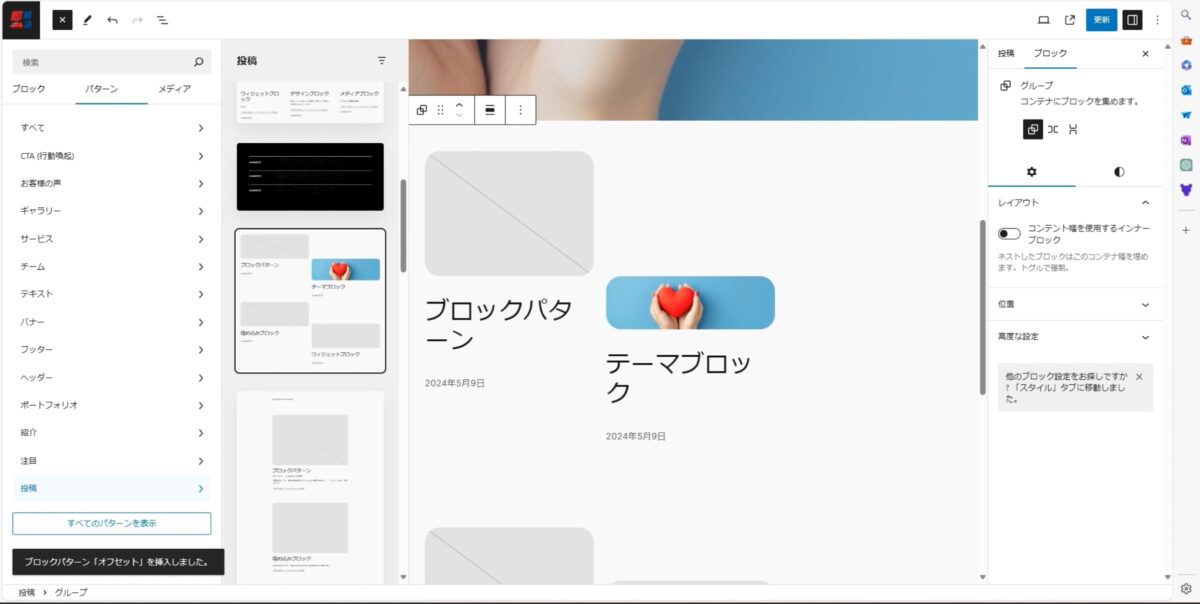
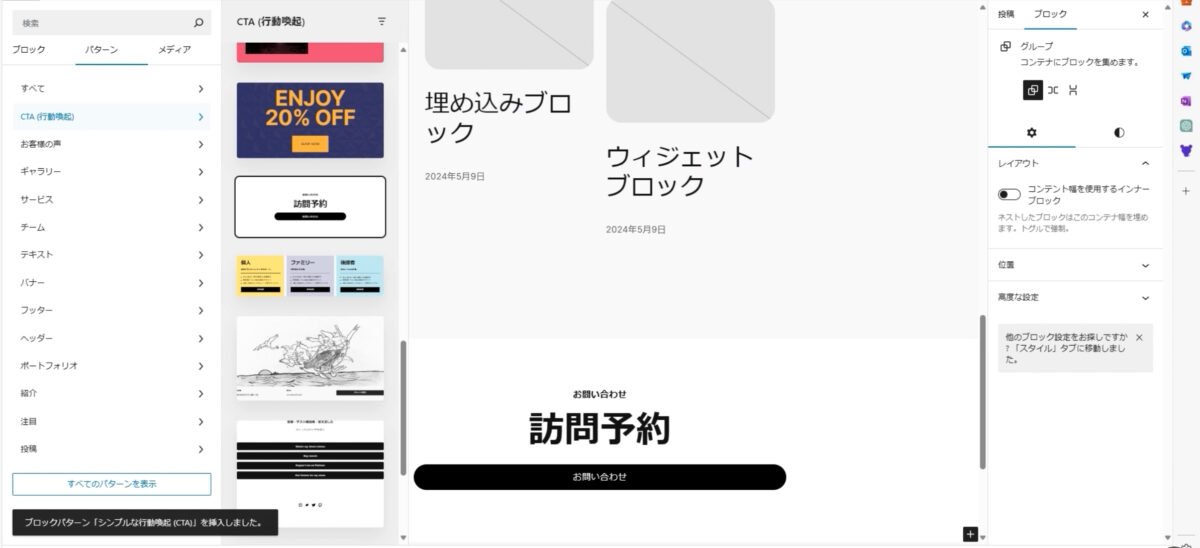
次に、この下に他の要素を追加してみましょう。パターンを使用します。
例えば、この下に投稿を追加したい場合にパターンブロックから選択します。

画像のパターンブロックをクリックすると、このように追加されます。
さらにプラスボタンを押して、表示からパターンを選択。
今度は「行動喚起」、例えば訪問予約のパターンを選択し、お問い合わせのボタンを追加します。

もし位置が気に入らなければ、「︙」から「削除」を選択して調整します。
全体のグループをクリックして、上に移動させることもできます。

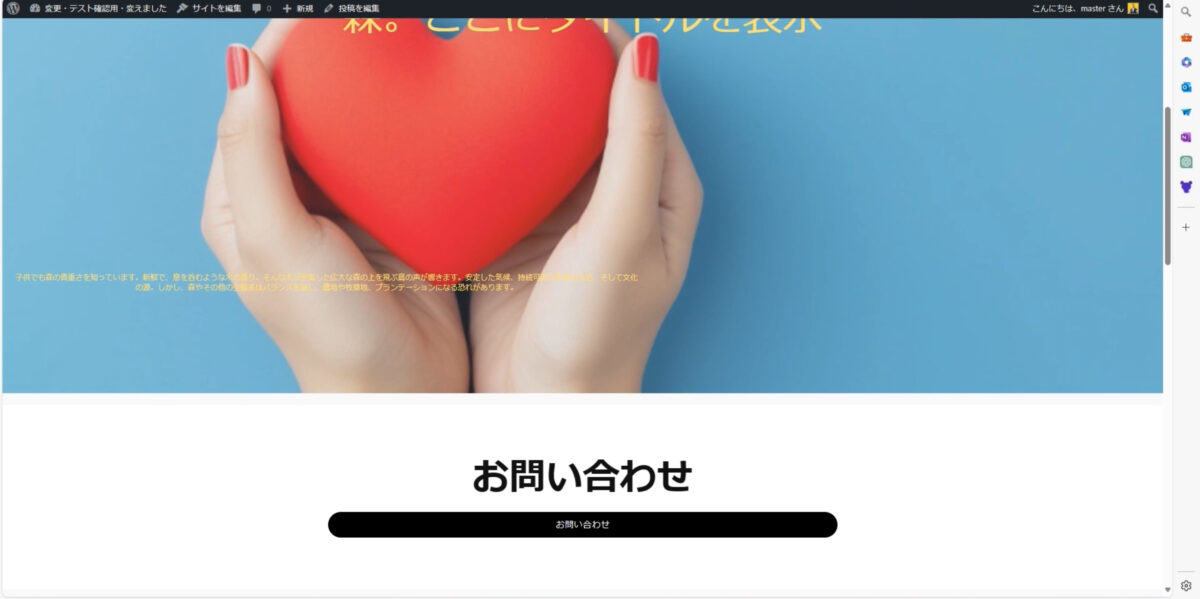
更新を行い、結果を確認してみましょう。

「注目」のパターンから出した「森」のすぐ下に、表示されるようになりました。
パターンブロックは非常に多くの種類があり、好みに合わせて選んで使用することで、デザインの知識がなくても美しいデザインを作成することができます。
ただし、ある程度の練習は必要ですので、覚えておいてください。
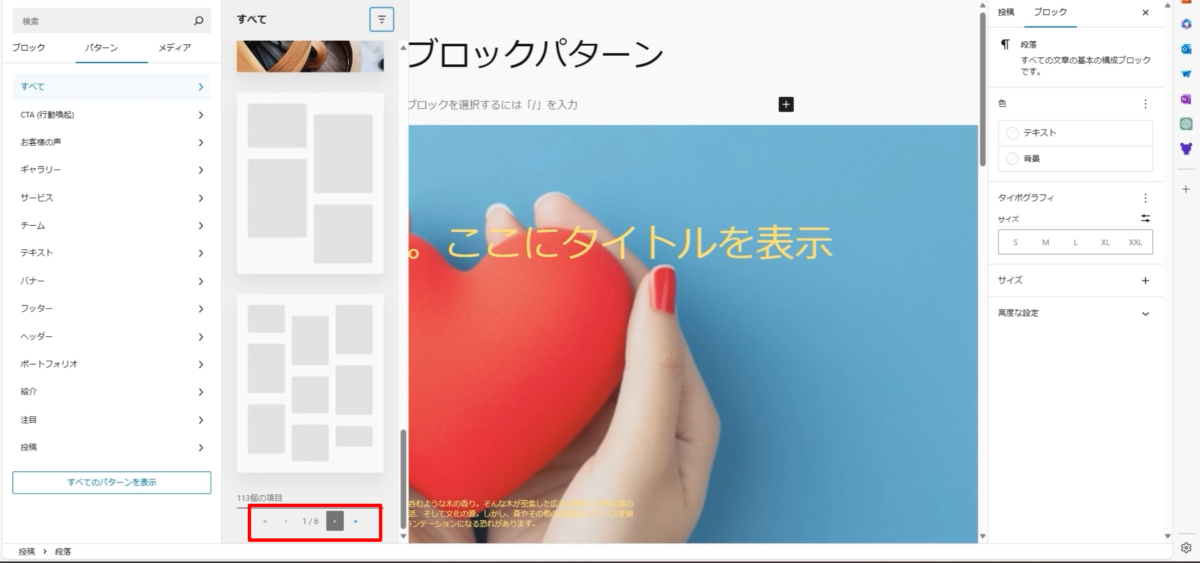
パターンの中には、さまざまな種類のものがあります。
全てのパターンを表示すると、多くの選択肢が出てきます。
好きなものを選んで、使用してください。
下の方には「次へ」というボタンもあり、次のページに進むことができます。

非常に多くのパターンがあるので、色々と試して、自分に合ったものを見つけてうまく活用してみてください。
★業務で良く使うおすすめブロック
段落、見出し、リスト、テーブル、画像、ボタン、カラム、スペーサー、カスタムHTML、ショートコード、埋め込みをご紹介。
新規投稿投稿から「新規投稿」を追加をクリックして追加してください。
この業務で使うおすすめブロックの紹介をしていきます。
プラスボタンをクリックしましょう。
すると左側に段落、見出し、リストなどが表示されますね。

先に説明しますが、よく使うのは下記の通り。
- 段落
- 見出し
- リスト
- テーブル
- 画像
- ボタン
- カラム
- スペーサー
- カスタムHTML
- ショートコード
- 埋め込み(YouTubeやTwitterなど)
段落
そのまま入力するだけですので、簡単ですね。
見出し

よく使いますので、必ず覚えてください。
見出しを追加するには、段落を選択して「見出し」に切り替えるだけです。
リスト

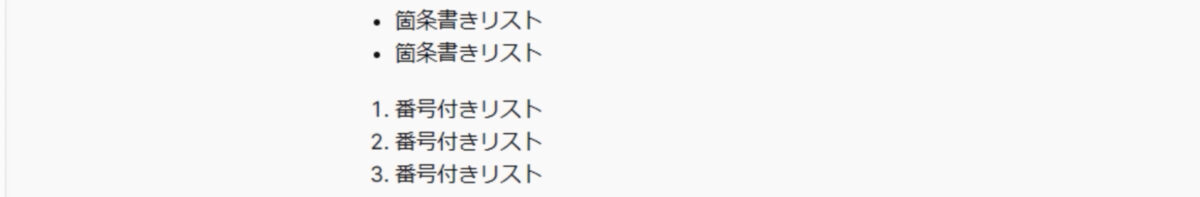
「箇条書きリスト」と「番号付きリスト」があります。
段落をクリックしてリストに切り替え、順序付きリストを選択すると番号付きリストになります。ブログや記事を書くときに、とても役立つので覚えておきましょう。
テーブル

列数(縦の列)と行数(横の列)を選択して表を作成できます。
例えば、2列5行のテーブルを作成するとして、右側の設定でセル幅を固定することもできます。
また、ヘッダーやフッターを追加して表の見出しを設定することもできます。
背景色を変更したり、枠線の色を変えたりすることもできます。
画像

よく使いますので覚えておきましょう。
アップロードボタンをクリックしてパソコンから画像をアップロードできます。
メディアライブラリから既にアップロードした画像を選択することもできます。
画像のサイズを変更したり、配置を変更したりすることもできます。
また、画像の上にテキストを追加することもできます。
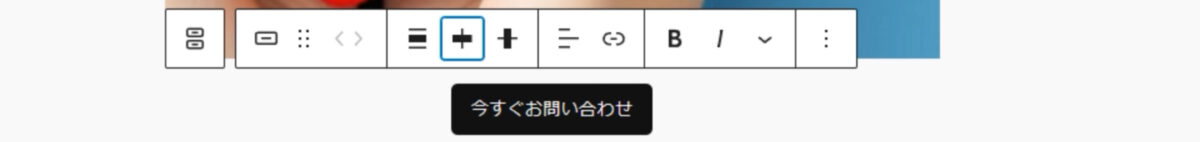
ボタン

クリックしてボタンを追加します。
ボタンのテキストを入力し、中央揃えにすると真ん中に配置されます。
ボタンの幅やカラー、テキストの色を変更することもできます。
リンクを設定して、ボタンをクリックしたときに移動するページを指定することも忘れずに。
カラム

左右にコンテンツを並べることができます。
例えば、左側に文章、右側に画像を配置することができます。
スマートフォンでは、自動的に縦並びになるので便利です。
スペーサー

コンテンツの間にスペースを作ることができます。
スペーサーの高さを調整して、上下のスペースを均等にすることもできます。
カスタムHTML

HTMLコードを直接入力することができます。
例えば、CSSを使ってテキストの色を変更することができます。
ただし、PHPコードは使用できないので注意してください。
ショートコード

ショートコードを使うと、簡単にお問い合わせフォームなどを追加することができます。

例えば、プラグインからショートコードをコピーして貼り付けるだけで、フォームを表示することができます。
埋め込み

YouTubeやTwitterのURLを入力すると、動画やツイートを埋め込むことができますし、URLをそのまま貼り付けるだけで、簡単に埋め込みができます。
以上が業務でよく使うおすすめブロックの紹介です。
これらを覚えておくと、業務がスムーズに進みますので、ぜひ活用してください。
WordPressブロックエディタを動画で学習する
完全版は以下から学習できます。
↓↓↓
WordPress(ワードプレス)仕事で使えるブロックエディタの教科書-初心者からホームページ・ブログを使いこなす
特別割引クーポンコード: VMCS06
このコードを使うと最大80%OFFで学習できます!
ワードプレスが直せない時や
トラブルでWordPress復旧ができないときは

ワードプレスのWordPressエラートラブル解決をしたいなら
クイックレスキューが解決します。
・WordPressが真っ白画面
・WordPressがログインできない
・ホームページのマルウェアや乗っ取り
・サイトの表示くずれ
・エラーが表示されている
これらでお悩みなら最短30分ですぐに解決します!
いまなら期間限定で
・万一改善されない場合は全額返金保証で安心!
・30日間動作保証で安心!
・調査料、キャンセル料 0円で安心!


