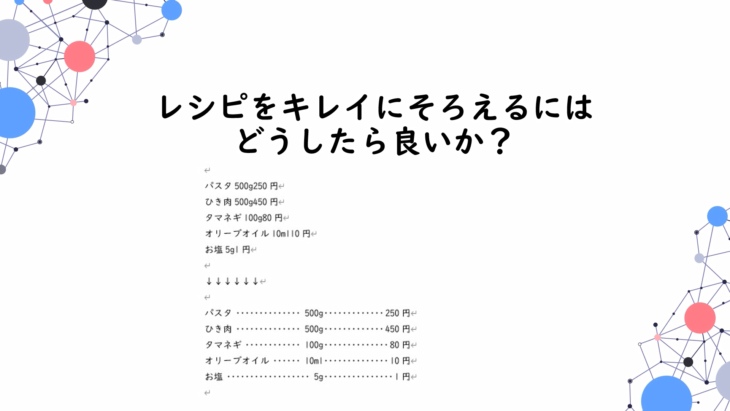
いきなりですが問題です。
「Wordでレシピをキレイにそろえるには、どうしたら良いか?」

- スペースを使ってそろえる
- 均等割り付けを使ってそろえる
- 左揃えタブを使ってそろえる
答えは、動画の最後に発表します。
それまでの間に考えてみましょう。
Wordの使い方スペースで文字をそろえるのは厳禁。スペースなしでキレイに文字をそろえる方法【2022年保存版】で3部門1位を獲得しました。

Amazon売れ筋ランキングで
- アプリケーション 1位
- インターネット・WEB開発 1位
- プログラミング 1位
3部門で1位を獲得致しました。
ありがとう御座います!
Wordの使い方スペースで文字をそろえるのは厳禁。スペースなしでキレイに文字をそろえる方法
あなたは以下のことで悩んでいないだろうか?
- 「Wordを活用したい」
- 「Wordの文章をキレイにまとめたい」
- 「仕事でWordを使いたい」
- 「なにから学習していいかわからない」
- 「費用はあまりかけたくない」
- 「自宅で学習したい」
もし、これらのことで悩んでいるなら、あなたのお役に立てます。
最初に断言します。
この講座はWordの初心者に向けた「最強バイブル」です。
この講座の目的はたった1つ。
あなたのWordの悩みを「解決」させることです。
世の中にはたくさんのパソコンの書籍やパソコンスクールなどがありますが、ほとんど、どれも同じ内容です。
しかし、多くの初心者にとって
- 「どうやったらWordの悩みを自分で解決できるか」
- 「どうやったら現場で使えるWordの技術を学習できるか」
これらを知ることが1番重要です。
ですので、この講座では
Wordの基礎を学習しつつ、実際手を動かして体験する実践的な内容になっています。
完全に保証します。
この講座の内容をあなたがしっかり実践することで、Wordの悩みを解決できるスキルが身につく様になります。
目次
いま講座をしているあなたは誰ですか?
この講座をする上で「あなたは誰だ?」と思っている人もいると思いますので、1分だけ自己紹介をさせてください。
こんにちは、15年以上プログラミングを行っているITエンジニアのよこやま良平です。
フリーランスからすでに法人化しており、会社の代表をしておりますが、現役ITエンジニアをしながら、4歳から85歳まで年間1,792名以上の方へ、パソコンやプログラミング講座を行っております。
最近はプログラミングラジオや10冊のプログラミング書籍も出しており売上ランキング1位を連続で獲得致しました。
また、個人法人問わず3000以上のアプリ、サービス、制作を行っておりますので、その観点から、初心者へわかりやすく解説しています。
一部では御座いますが、制作実績をご紹介します。

このようなかたちで制作等を行っております。
Amazon売れ筋ランキングで10冊がそれぞれ1位を連続で獲得いたしました。

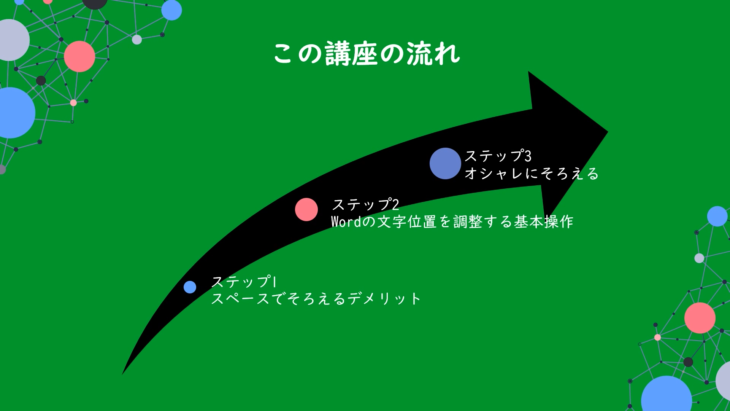
この講座の流れ

ステップ1
- スペースでそろえるデメリット
ステップ2
- Wordの文字位置を調整する基本操作
ステップ3
- オシャレにそろえる
目次
ステップ1
- スペースで文字をそろえるデメリット
ステップ2
- 均等割り付け
- 中央揃え
- 左揃え・右揃え
- 段落
- インデントを増やす・減らす
ステップ3
- 編集記号をONにする
- コロンで位置を揃える
- ぶら下げインデントで揃える
- 下線をルーラーで揃える
- タブを使って価格や数量を揃える
多少追加したり、変更したりしますので順番や内容が変わる場合が御座いますが、大まかにこの様な流れになっております。
頑張って一緒に学習していきましょう。
ステップ1:スペースで文字をそろえるデメリット

スペースで文字をそろえるデメリット

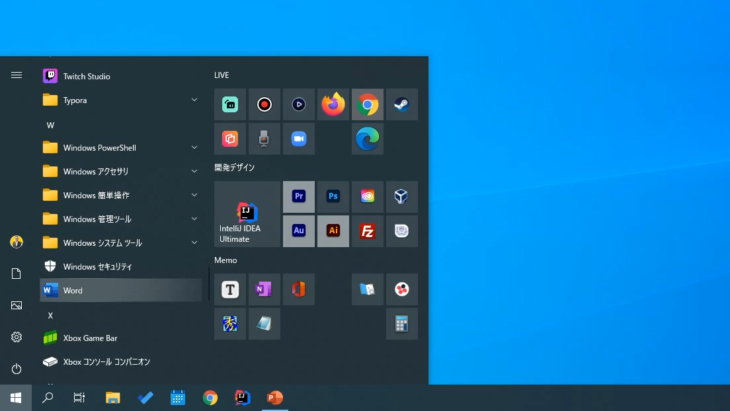
では、Wordを起動していきましょう。
左下にあるスタートメニューから起動していきます。
Wordなので「W」を探して、Wordをクリックしましょう。

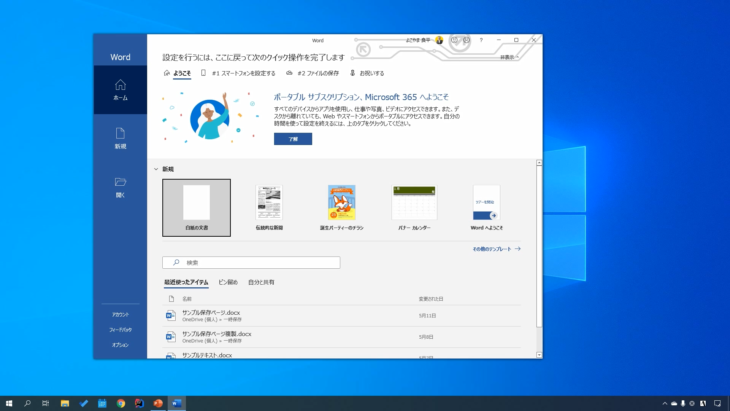
これでWordが起動できました。

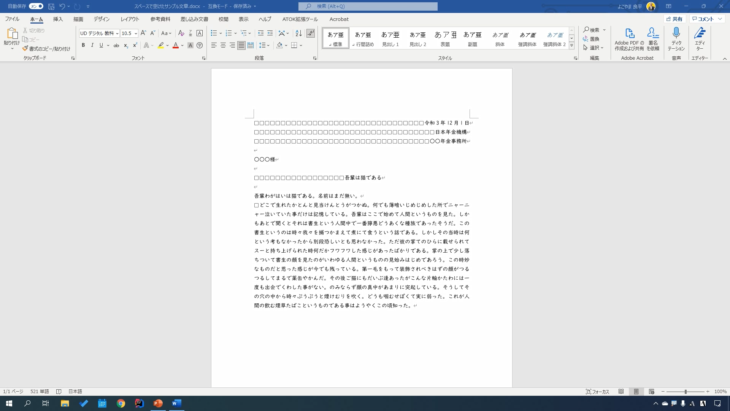
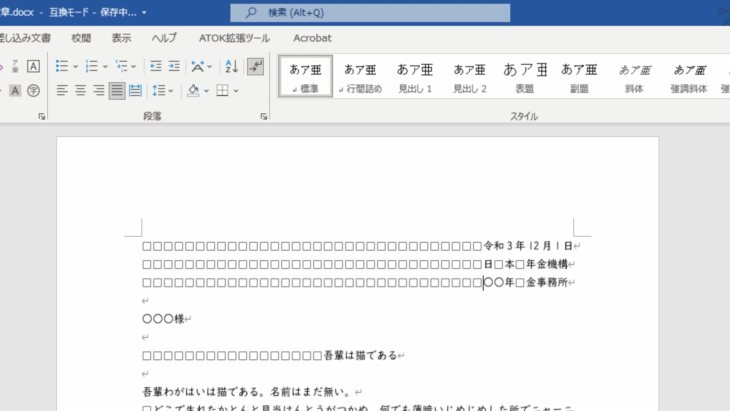
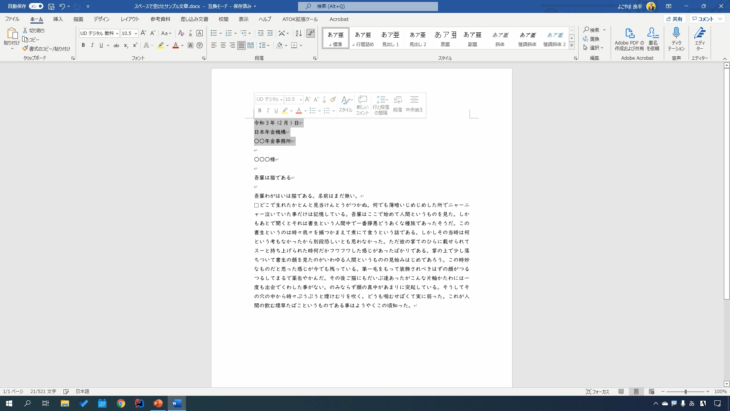
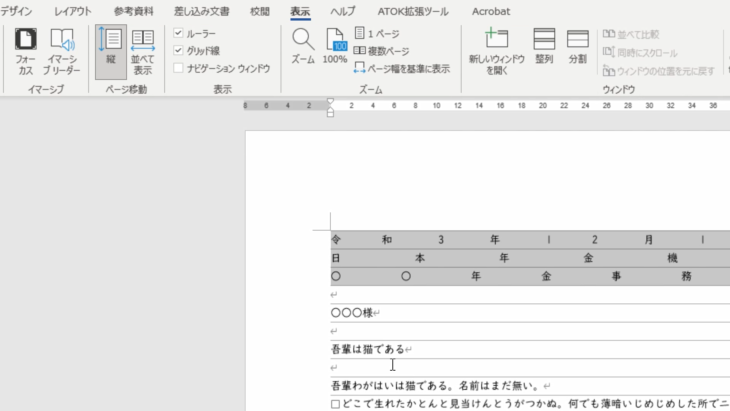
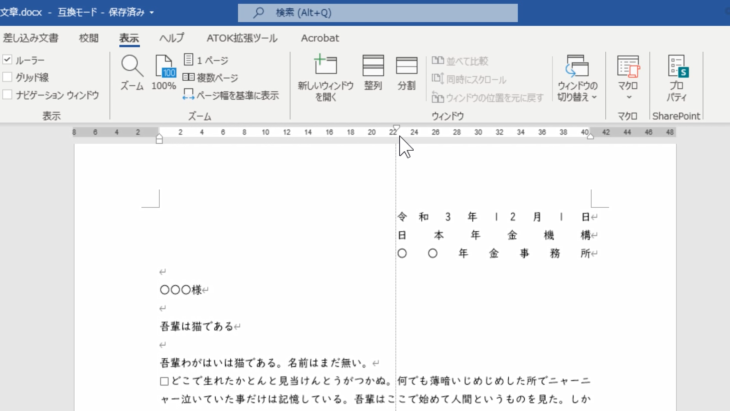
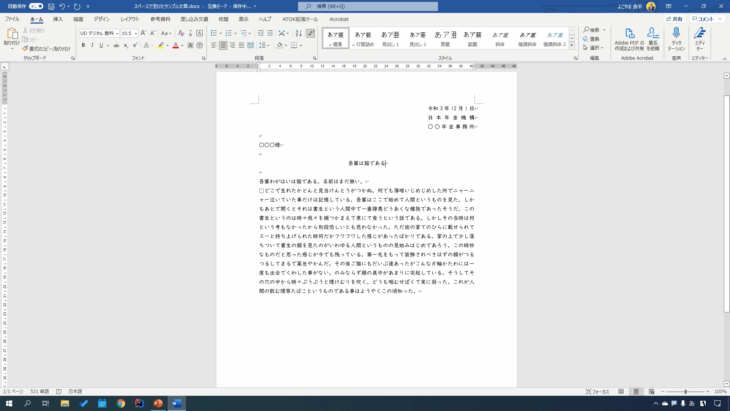
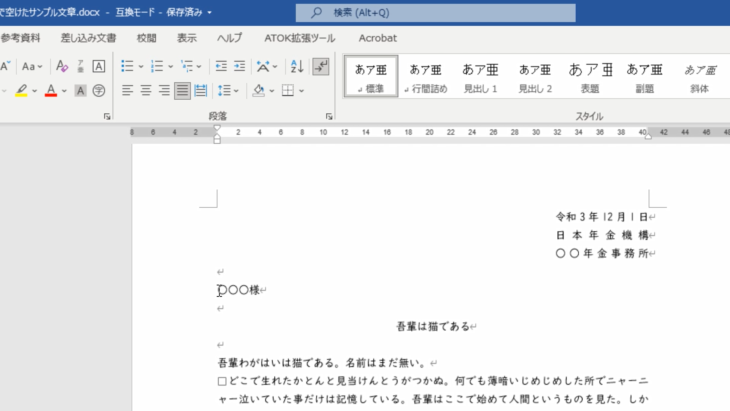
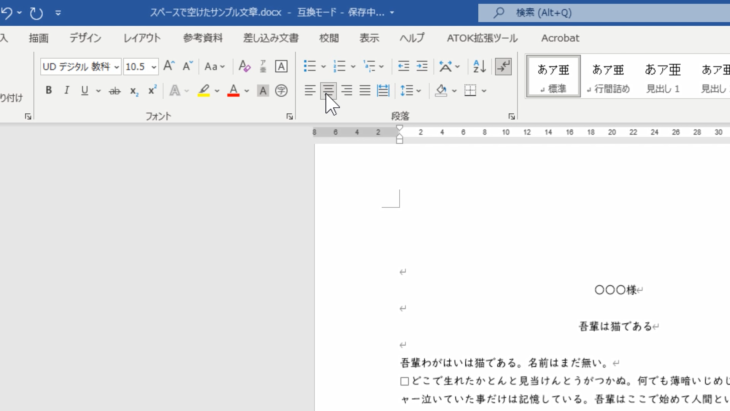
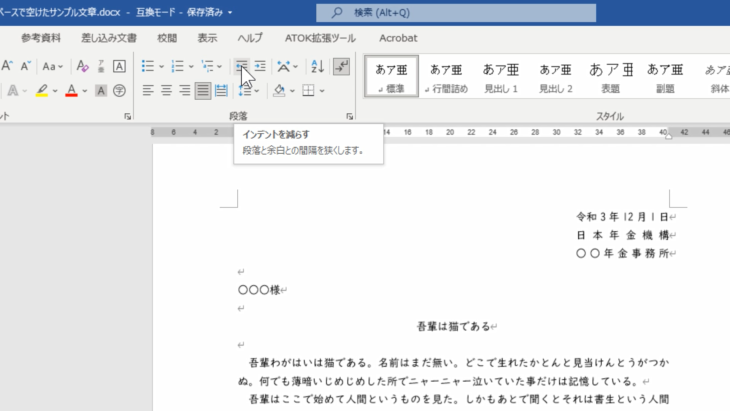
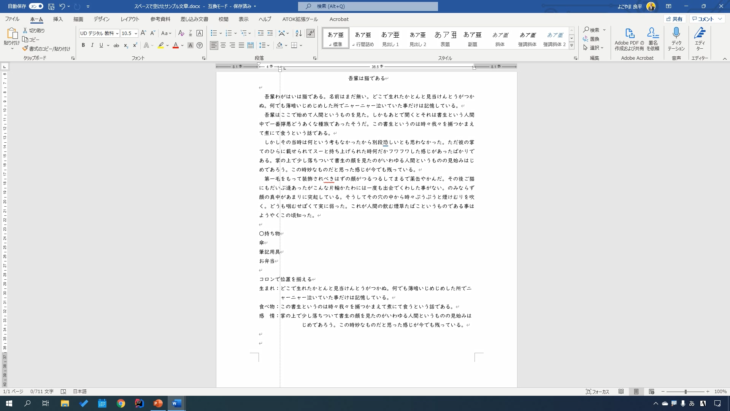
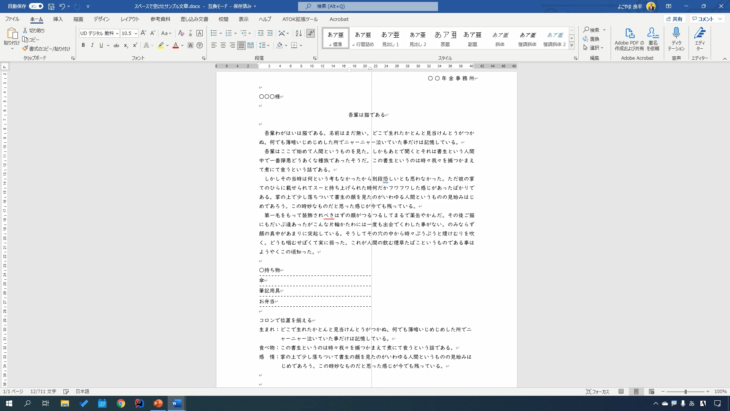
今回は、このように、スペースで空白をあけたサンプル文章を用意しました。

このように四角がたくさん入っているところが、スペースで空けた部分です。
これは「編集記号の表示」がONになっているので、四角の部分がスペースとして表示されている状態です。
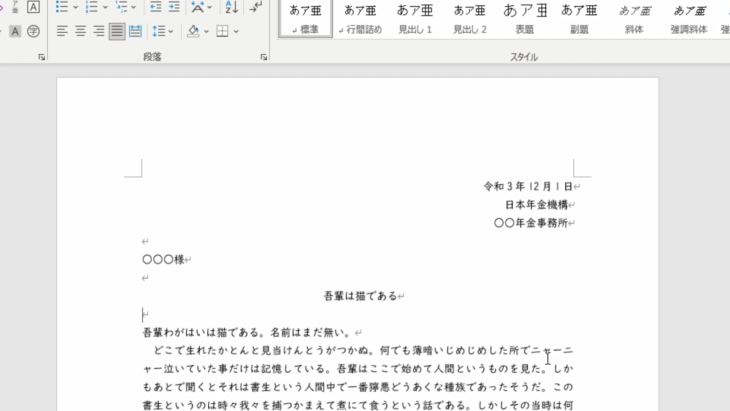
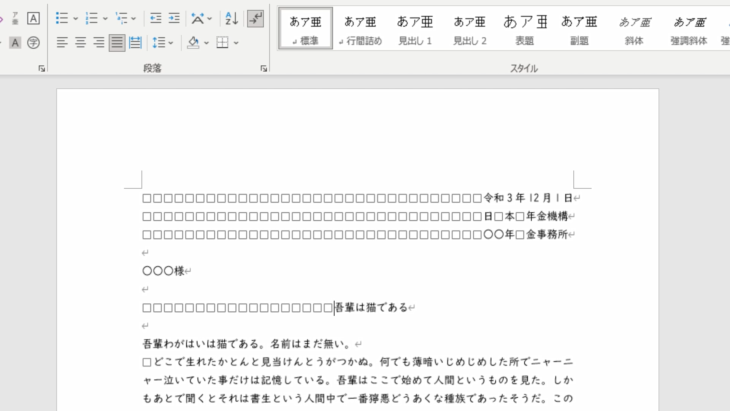
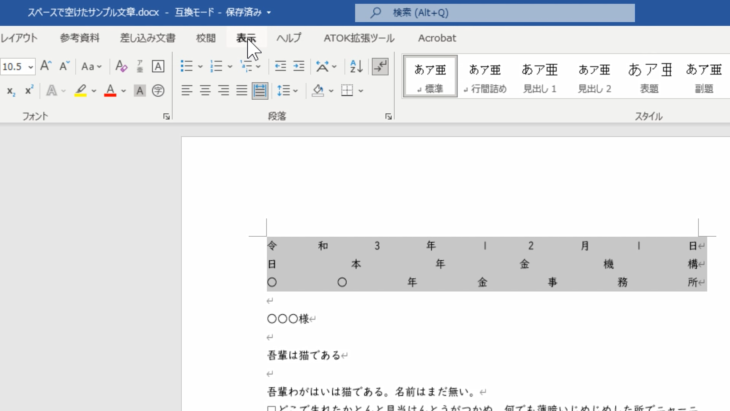
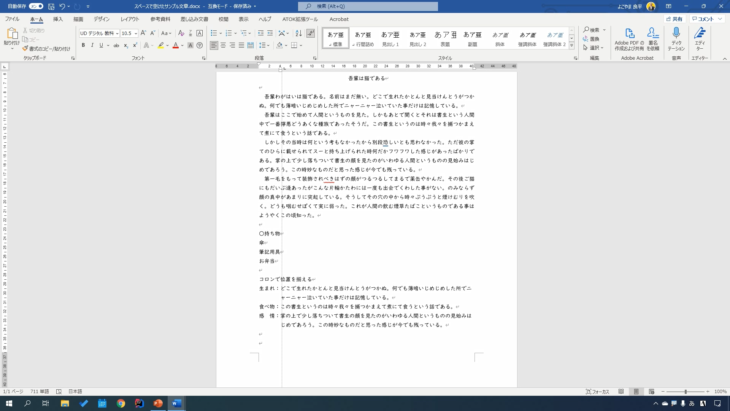
いったん、上の矢印が向かい合ったようなマーク「編集記号の表示」これをOFFにしてみます。

すると、四角が消えましたね。
これが普通の状態です。

編集記号の表示をONにしておいた方が、スペースで空白をあける時のデメリットがわかりやすいので、四角を表示した状態で説明していきます。
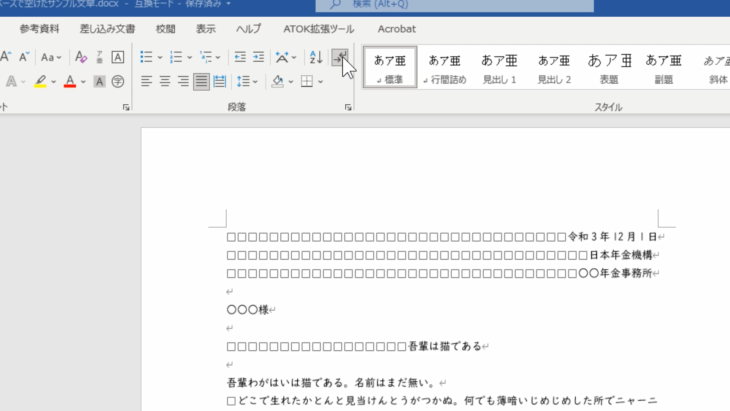
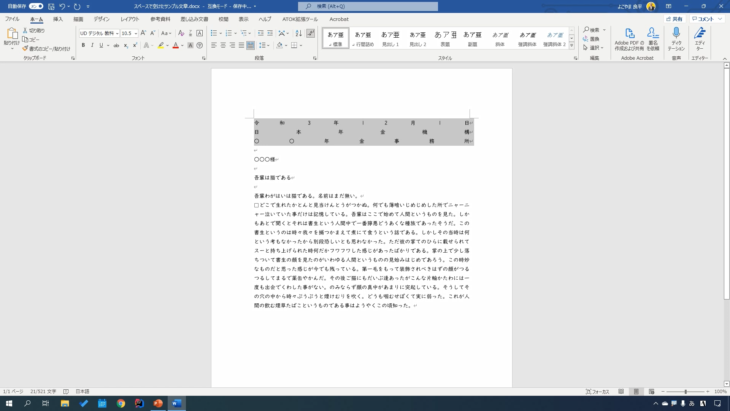
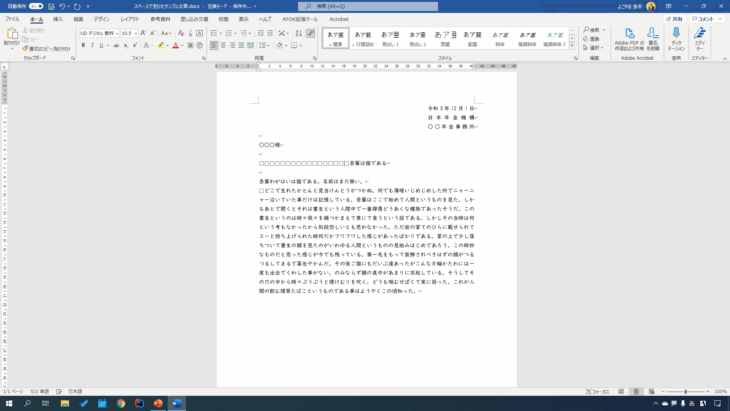
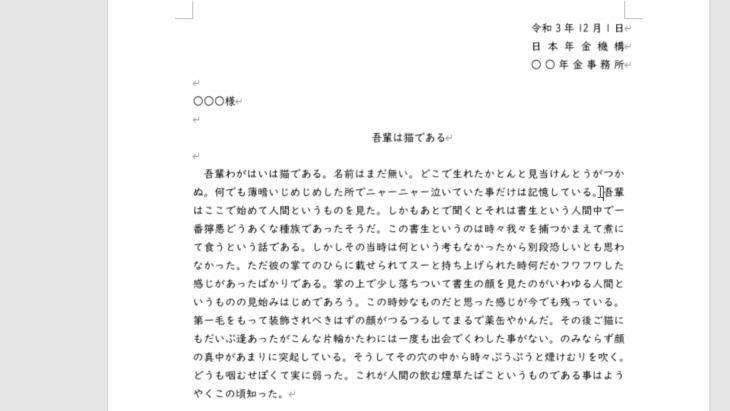
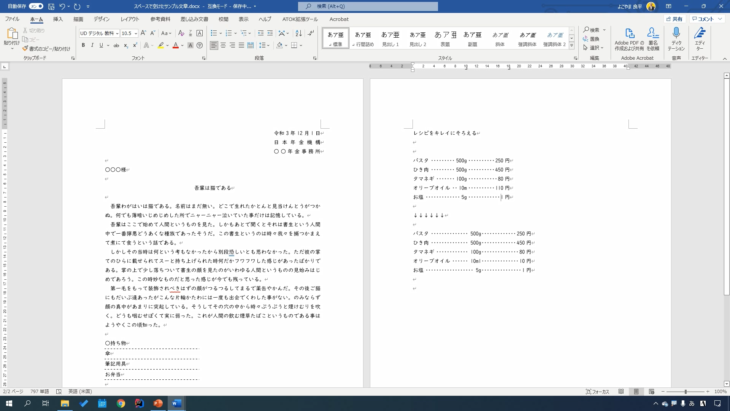
例えば、2行目、3行目の文頭と文末を1行目とキレイに揃えたい場合

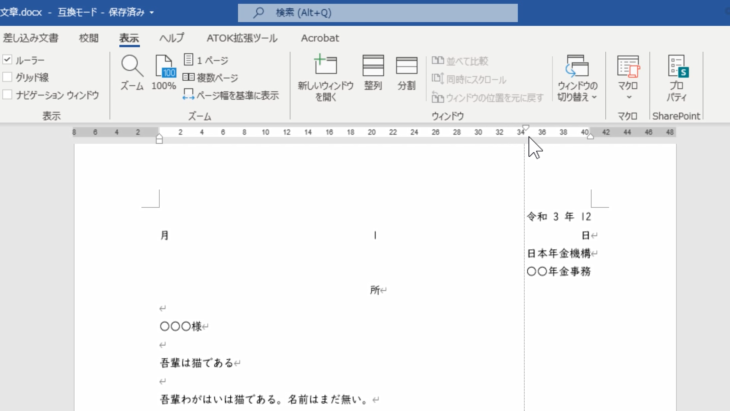
- まず2行目の「日」と「本」の間にスペースを入れて「日」の前のスペースを消して
- 3行目の「年」と「金」の間にスペースを追加して「〇」の前のスペースを消して
など、スペースを入れたり消したりしていると、ずれてしまったり、崩れてしまったりして、揃えるのが大変ですよね。

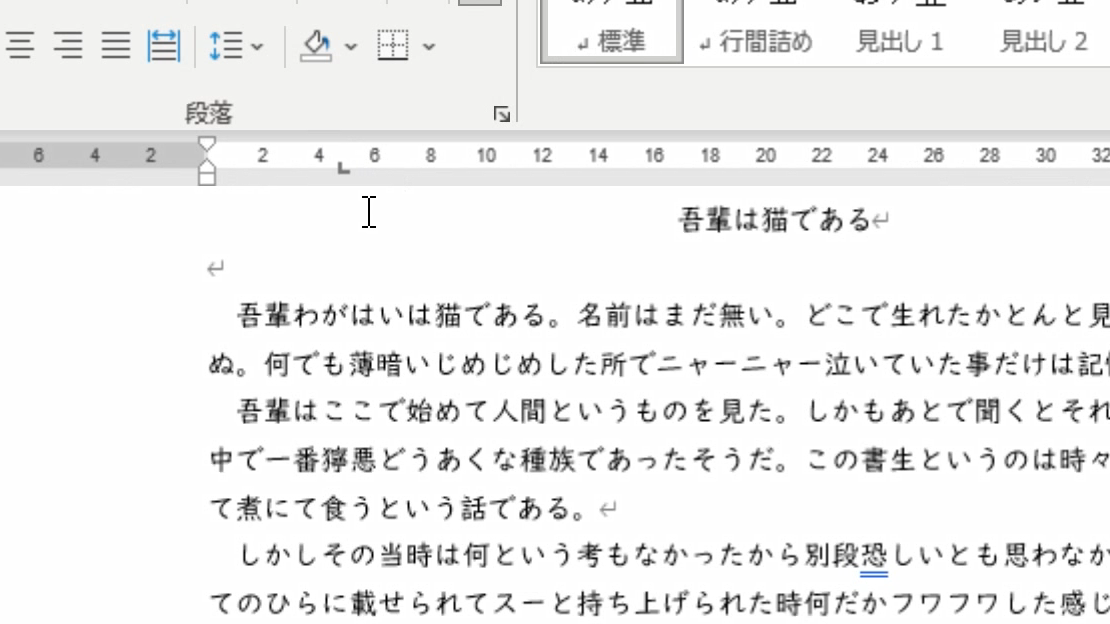
もう一つ、タイトルを見てください。
スペースを入れて真ん中にしたつもりでも、実際は1個2個ずれていたりする場合があります。

ずれを修正したり、調整していくうちに見た目が大きく変わってしまったりと、とても大変になってきますので、スペースを使って揃えることはしないようにしてください。
Wordには、文字を揃える機能が備わっていますので、スペースを入れなくても簡単に変更することができます。
スペースを使って揃えた場合、例えば、文章の一部だったらなんとか変更できても
- 「やっぱり全部右側に揃えたい!」とか
- 「左揃えにしてください」と言われた場合
空白を全部消してやり直さないといけませんよね。
とても手間がかかり非効率ですので、今回はスペースを使わずにそろえる方法をやっていきます。
ステップ2:Wordの文字位置を調整する基本操作

均等割り付け

では、文章の均等割り付けを行っていきましょう。
均等割り付けというのは、スペースを使わずに、決められた幅の中に文字を等間隔で配置する方法です。
実際にやってみましょう。
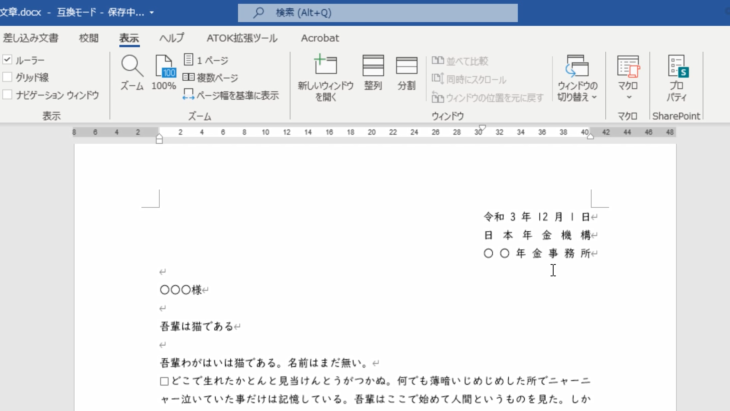
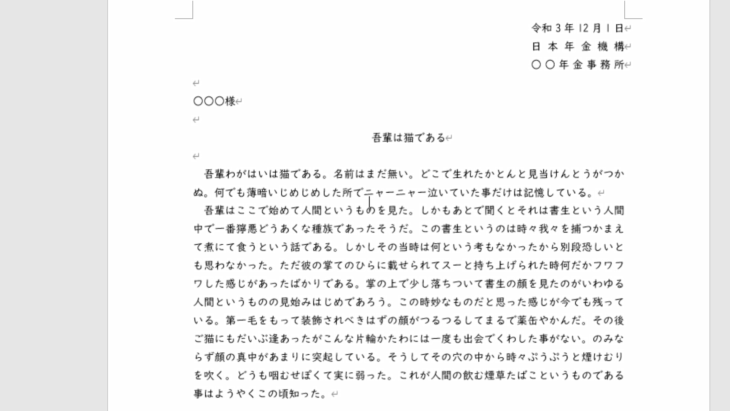
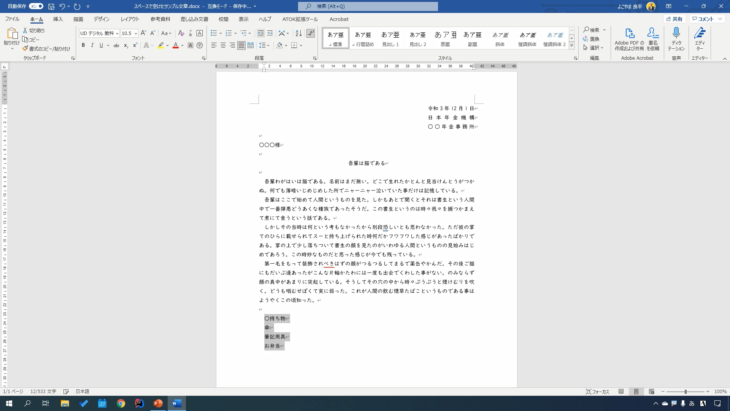
こちらが元の文章ですね。

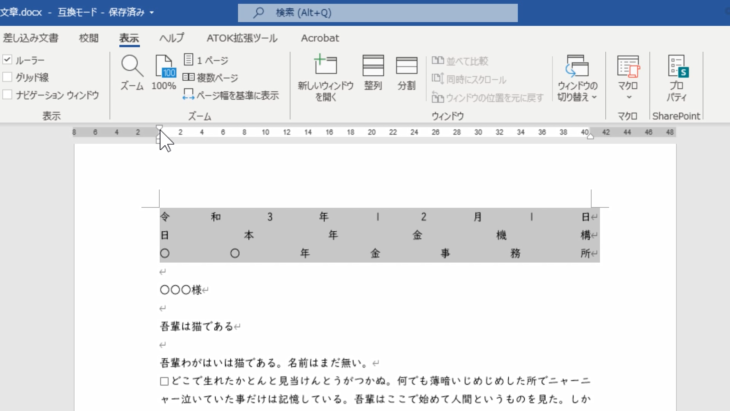
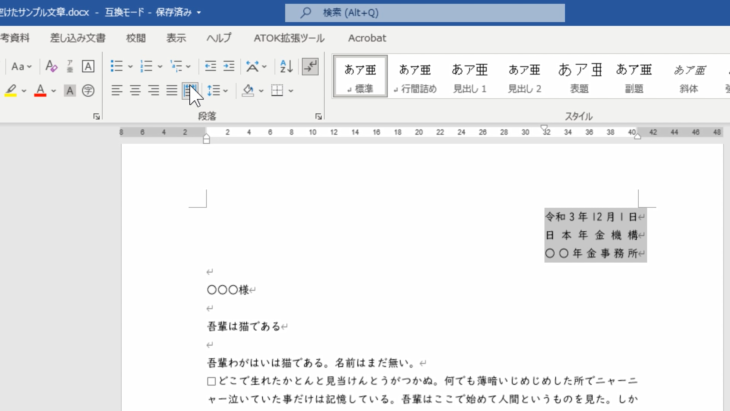
上の3行を均等割り付けしてみます。
指定した幅(今回は左端から右端まで)に、均等に文字を割り振っていく方法です。

これだと、端から端まで均等になってしまうので少し見づらいですよね。
できれば、右側に全部まとめたいですよね。
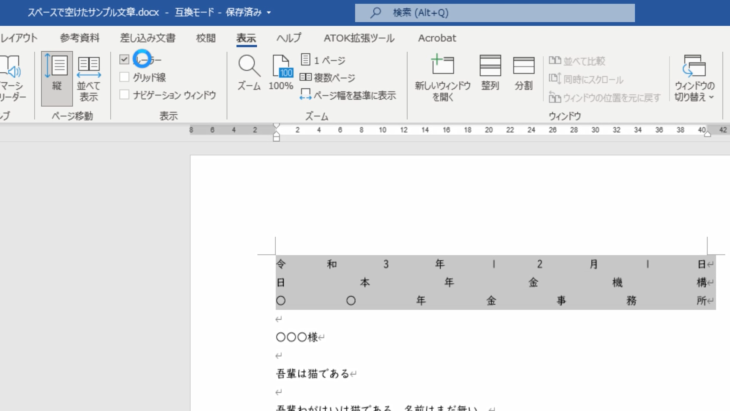
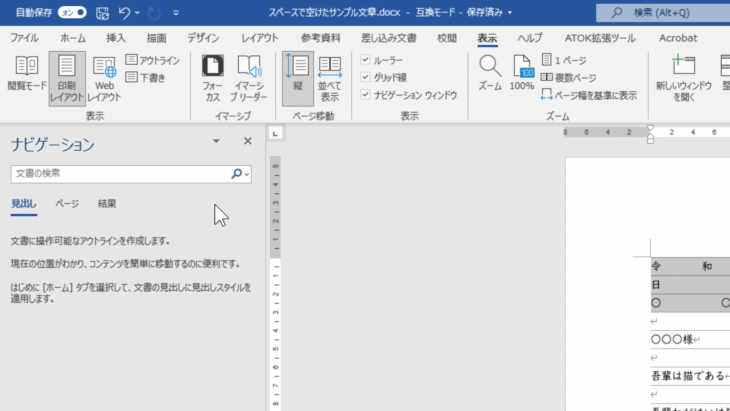
そういう時は、上の表示タブをクリックしてください。

表示タブの、表示の中に「ルーラー」というのがありますね。
これをクリックすると、上に目盛りのようなルーラーが表示されました。

ついでに説明すると、ルーラーの下の「グリッド線」は、こういうノートの線のようなものです。

「ナビゲーションウィンドウ」は、主に文書内を移動したりする時に表示します。

この2つはあまり使わないので、ルーラーだけ覚えておけば大丈夫です。
では、ルーラーを使っていきましょう。
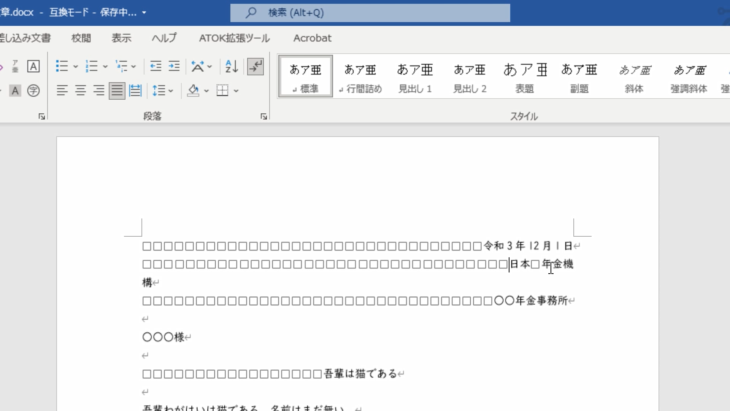
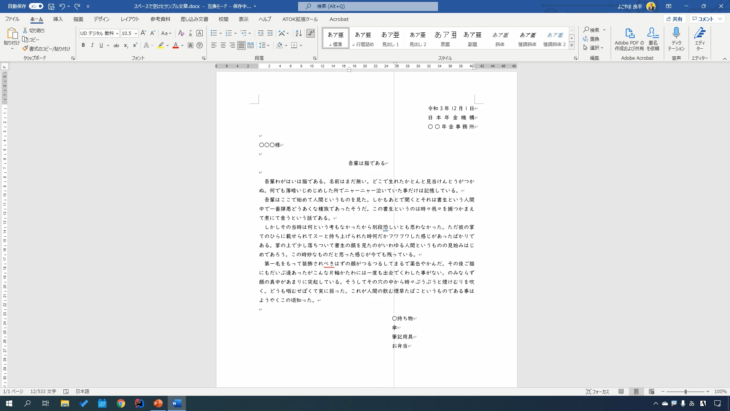
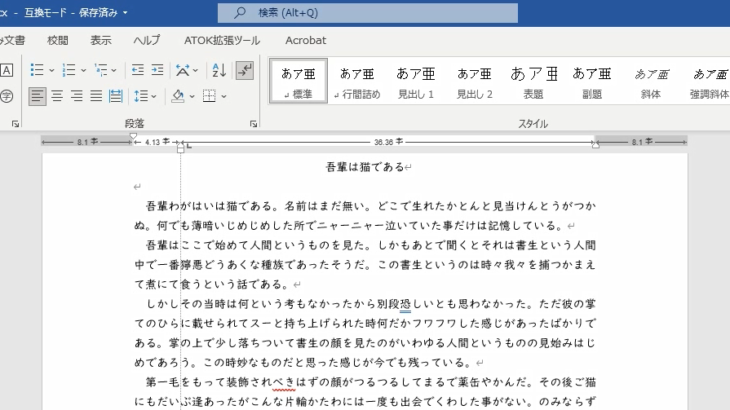
ルーラーを使うと、このように簡単に右側で均等割り付けされました。

どのようにしたかというと、上3行を選択した状態で、ルーラーの下向きの三角部分、これをドラッグしていきます。

左クリックを押しながら、右にずらしていくと、このように文字をまとめて動かすことができます。

行きすぎてしまうと、このように崩れてしまうので

それよりも手前で止めて、左クリックを離しましょう。
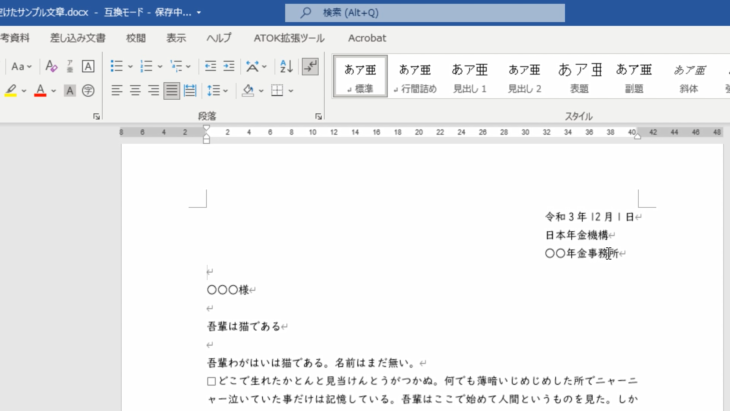
すると、均等割り付けされました。

「均等割り付けがちょっとよくわからないよ」という場合は、いったん均等割り付けを解除して元に戻してみましょう。
均等割り付けを解除すると、このようになりました。

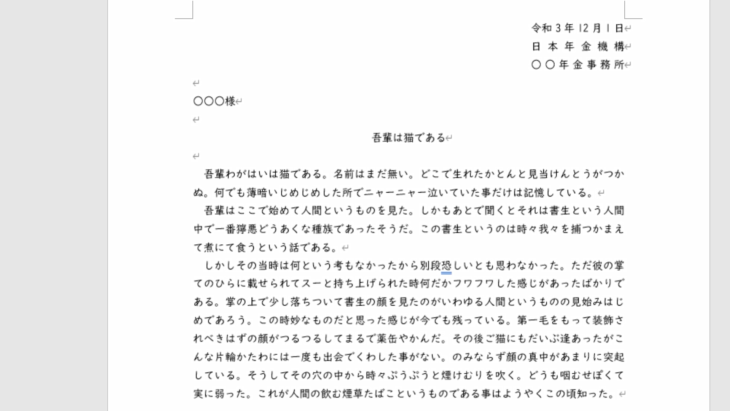
後で詳しくやりますが、右揃えをした場合は・・・

このように段落ができてしまいます。
これを、均等割り付けすることでキレイに合わせることができます。

よく使いますのでぜひ覚えておいてください。
中央揃え

既にWordの基礎をやっている人は、大丈夫だと思いますが、中央揃えをやっていきましょう。
では「吾輩は猫である」というタイトル部分を、中央揃えにしていきましょう。

この行のどこでもいいのでカーソルを合わせて、上の段落の中にある「中央揃え」をクリックします。

すると簡単に真ん中にできます。

こうやって、スペースを何回も押して空白をあけなくても

中央揃えを使うことで、一度で真ん中に移動させることができます。
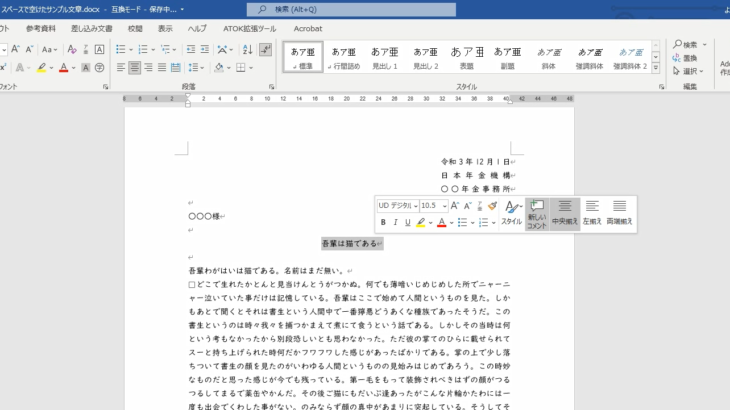
また、動かしたい部分を、左クリックを押しながらマウスを右に動かしてドラッグすると、上にこのような表示が出てくるので

ここの「中央揃え」を押しても同じように移動させることができます。
もちろん、左揃え、右揃えなどにも変更することができます。
左揃え・右揃え

少しやってしまいましたが、もう一度、左揃え・右揃えをやっていきましょう。
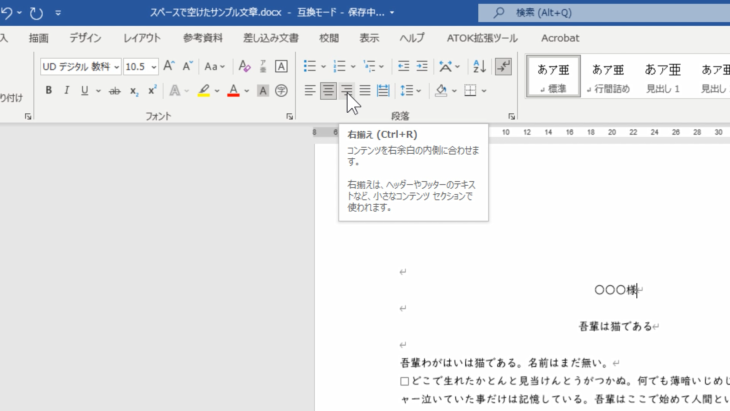
では、この「○○様」という名前の部分、今は左揃えになっていますので、一度右揃えにしてみます。

ホームタブの段落の中にあります。
右揃え、このマークを押すと・・・

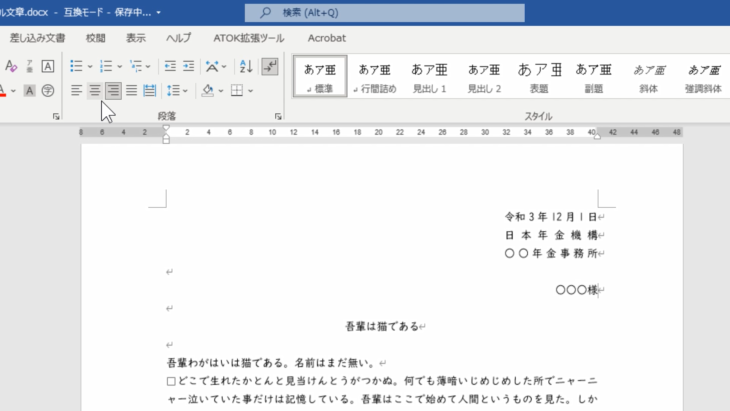
このように右側に移動します。

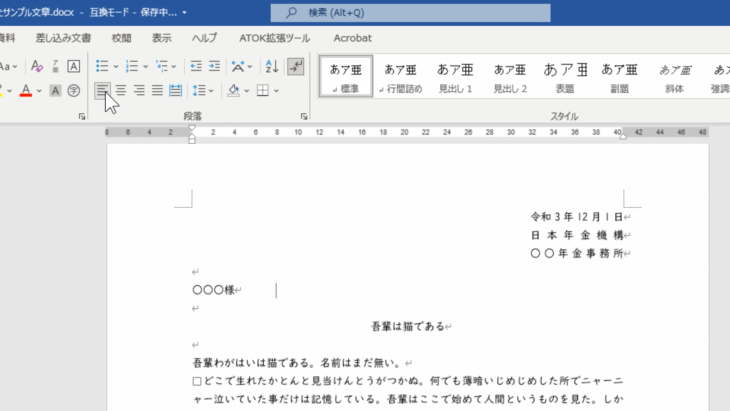
こちらが左揃え。

そして。こちらが中央揃え。

とても簡単ですね。
右揃えの場合、いちいち右の方までたくさんスペースを入れなくても、簡単に移動させることができます。
この
- 右揃え
- 左揃え
- 中央揃え
は、とても良く使いますのでぜひ覚えておいてください。
段落

段落とは、文章を書くうえで、1段字下げをするということです。
ひとつスペースを入れればいいだけです。

もうひとつの機能として、段落の引継ぎというのがあります。
例えば、ここの「吾輩はここで…」の部分でエンターキーを押してみます。

すると自動的に1字スペースが空いたと思います。
他の所でもやってみましょう。
では、ここの「しかしその当時は…」の前でエンターキーを押してみます。

すると自動的にここも1文字空きましたね。
いちいちスペースを打たなくても、ひとつ段落を作ることで、引継ぎが行われ、改行するだけで段落にしてくれます。
これも簡単ですので、ぜひ覚えておいてください。
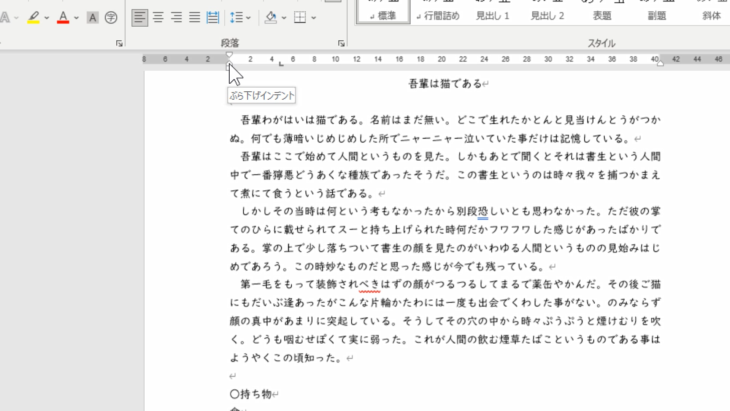
インデントを増やす・減らす

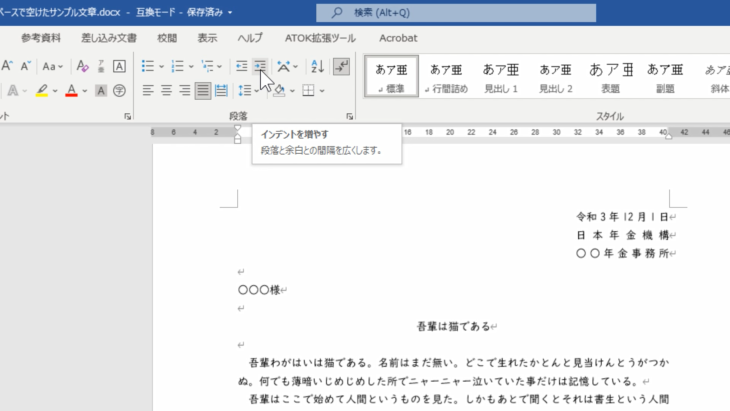
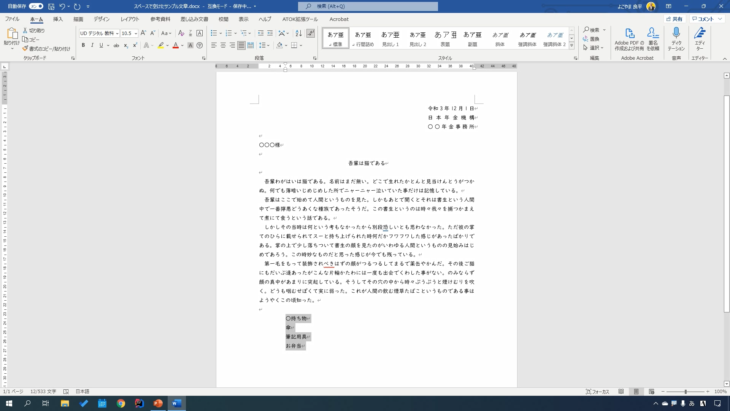
では、インデントを増やしたり減らしたりしていきましょう。
実際、どういうものかというのは、見てもらった方が早いですね。
これは、よく使いますのでぜひ覚えておいてください。
後ほど応用の方で、コロンで位置を揃えたり、ぶら下げインデントで揃える方法も行っていきますので、その基礎にあたる部分ですね。
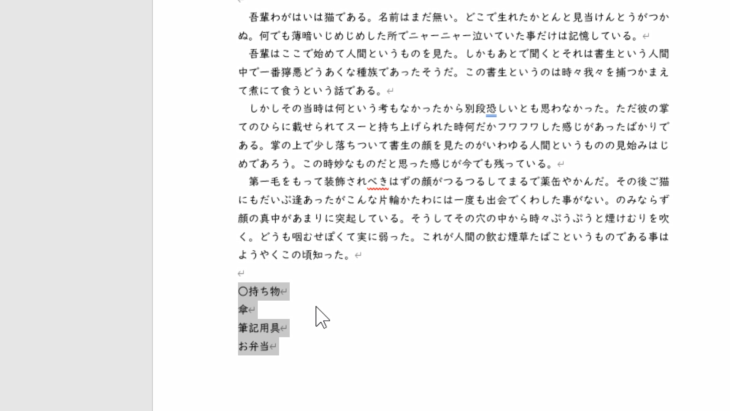
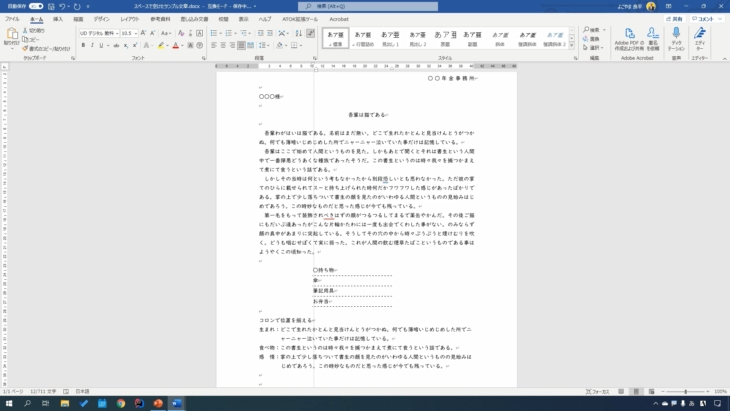
このように、持ち物、傘、筆記用具、お弁当と書きました。

これを少し右側に持っていきたい場合です。
上の段落の中に「インデントを減らす」「インデントを増やす」とありますので、まずは「インデントを増やす」をクリックしてみます。

このように、押す度に右側に移動させることができます。

もし「行き過ぎちゃったよ」という場合は「インデントを減らす」というボタンで、減らしていくことができます。

もうひとつ、上にルーラーがありますよね。
これを使っても同じように位置を移動させることができます。
少しやってみましょう。
動かしたい文字列をドラッグして選択した状態で

ルーラーの三角マークを、左クリックを押しながら、マウスをスライドさせて移動させたい位置まで持っていき、左クリックを離します。

こうすることで「インデントを増やす」「インデントを減らす」と同じような効果が得られます。
どちらでもできますので、ぜひ覚えておいてください。
ステップ3:オシャレにそろえる

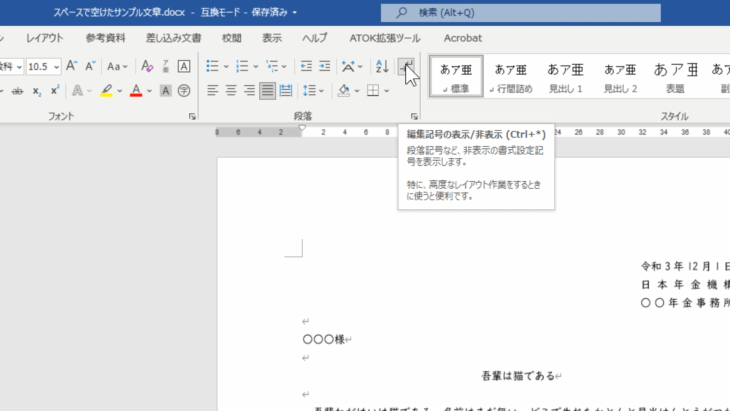
編集記号をONにする

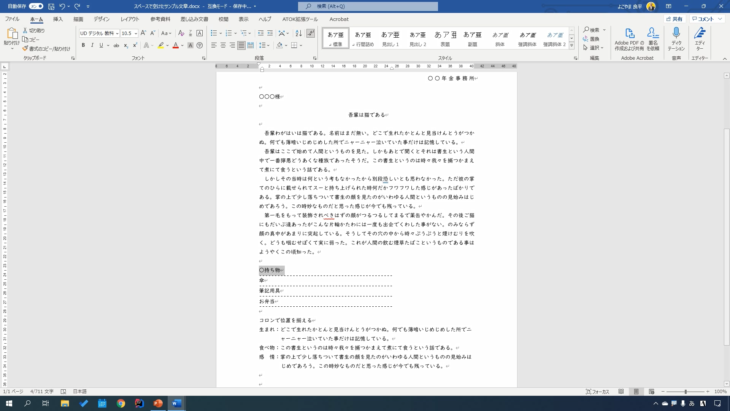
では、編集記号をONにしていきましょう。
Wordの基礎でもやりましたが、上のホームタブの中の段落の中に「編集記号の表示・非表示」というボタンがあります。

クリックしてONにすると、マークが少しグレーになりますね。
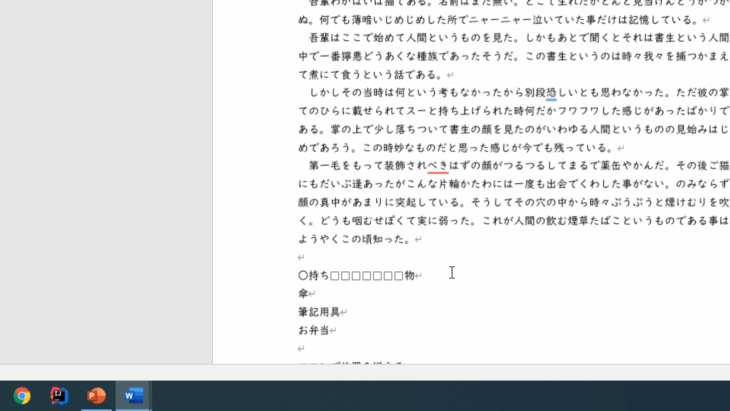
スペースを使った場合、このように四角が表示されます。

そのほか、改ページも表示されます。
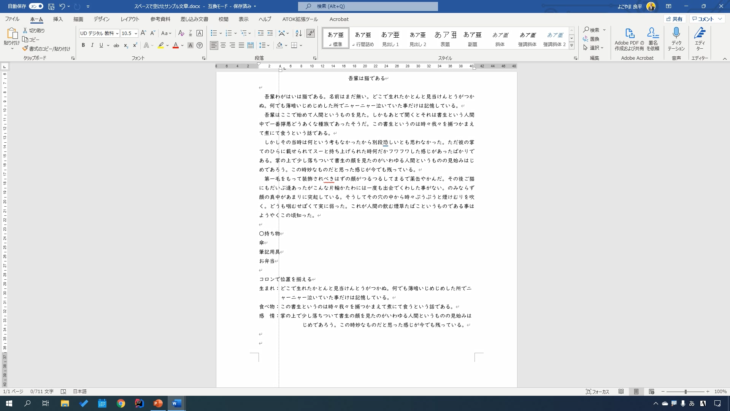
持ち物の前で改行して、新しいページにしてみました。

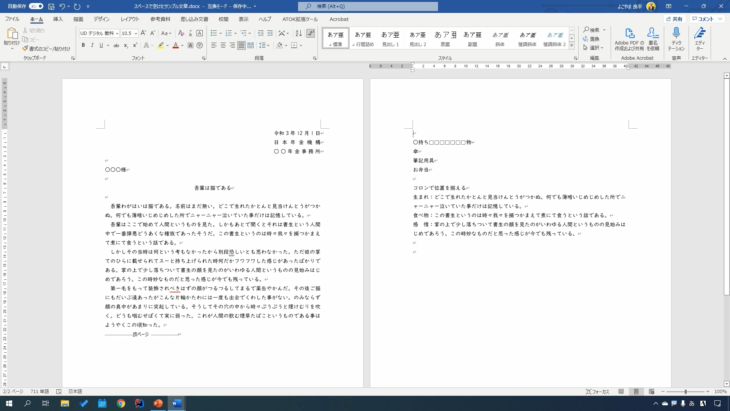
1ページ目の下に、改ページと入っていますが、この文字は実際には印刷されません。
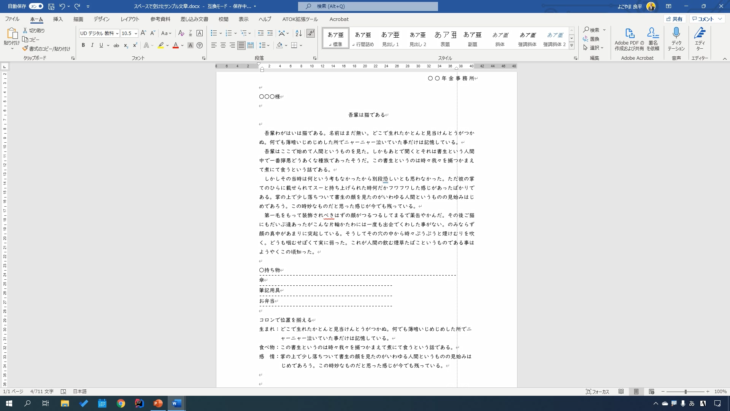
編集記号をOFFにした画面

これが実際に印刷される部分で、編集記号をONにして表示されたものは、印刷されません。
そのほか、タブを使うとこのような矢印が入ります。

よく使うものとしては
- スペース
- 改ページ
ですね。
これらを表示したい時は、編集記号のON・OFFを使います。
コロンで位置を揃える

コロンで位置を揃えていきましょう。
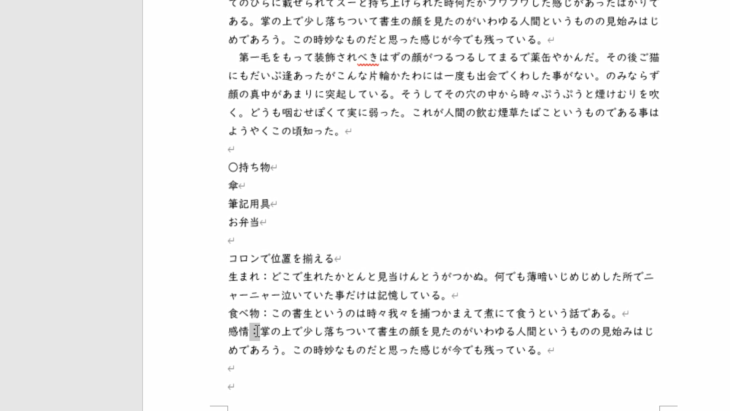
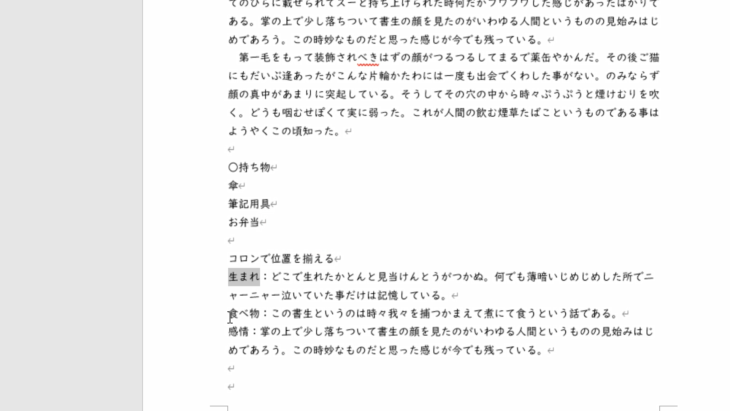
持ち物の下の文章の中に3か所、コロンが入っていますね。

- 生まれ
- 食べ物
- 感情
という部分です。
このコロンで位置でそろえて、キレイに表示していきたいと思います。
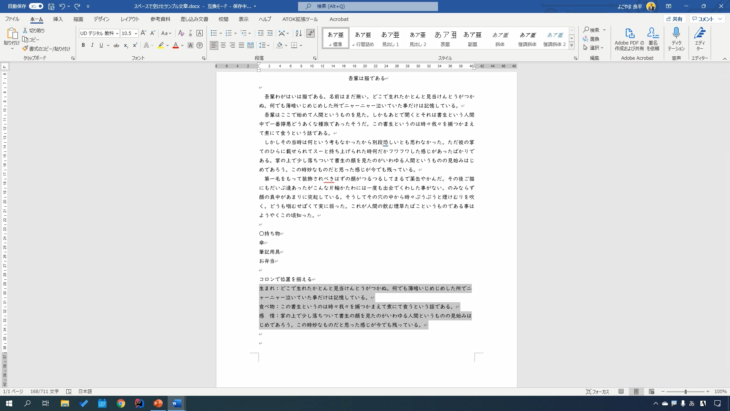
まずは「生まれ」という文字列を選択しましょう。
マウスの左クリックを押しながら、スライドさせて、左クリックを離します。

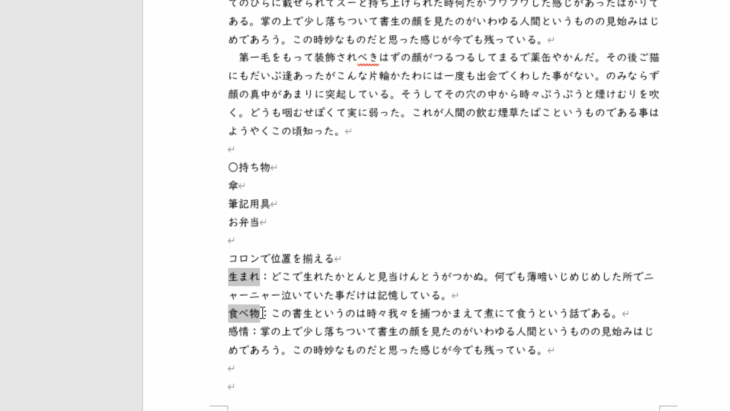
次に「食べ物」を選択しましょう。
今度は、キーボードを一緒に使います。
- キーボードのコントロールキー(Ctrl)を押しながら
- そして、マウスの左クリックも押しながらスライドさせ
- 左クリックを離します

3つ目も同じように、キーボードのコントロールキーを押しながら、マウスの左クリックをスライドさせて、左クリックを離します。

こうすることで、3つの文字列を選択することができました。
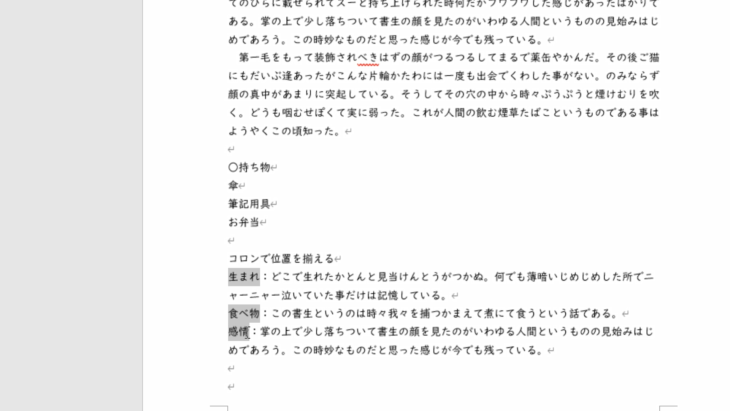
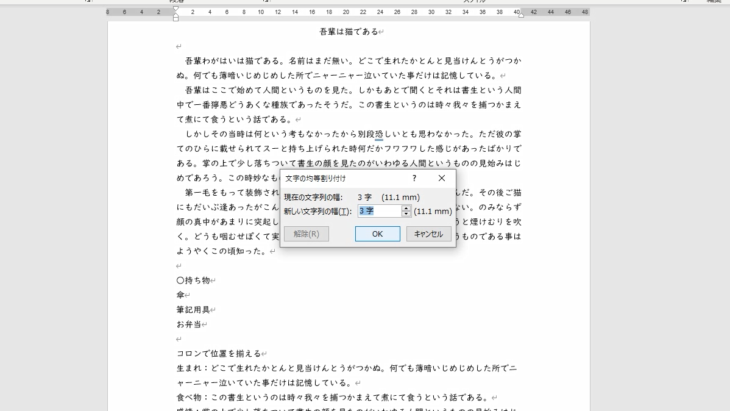
そして、上の「均等割り付け」を押します。

文字列は3字ですのでOKを押すと

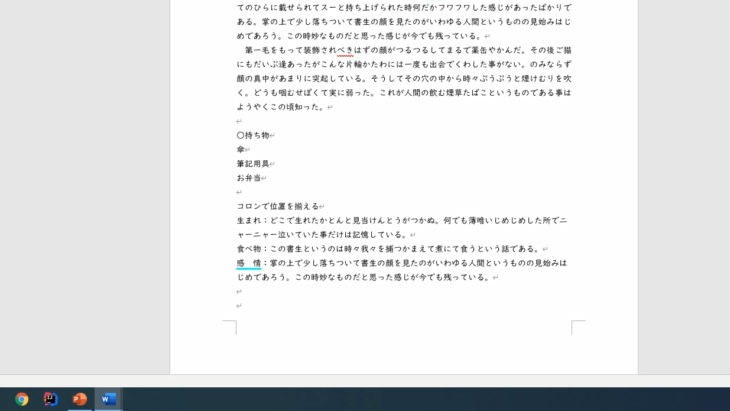
- 生まれ
- 食べ物
- 感情
と、このようにキレイに、コロンの位置をそろえることができました。

このままでも読みやすくなりましたが、もう少し揃えていきたいと思います。
コロンの所でうまく改行できるようにやっていきましょう。
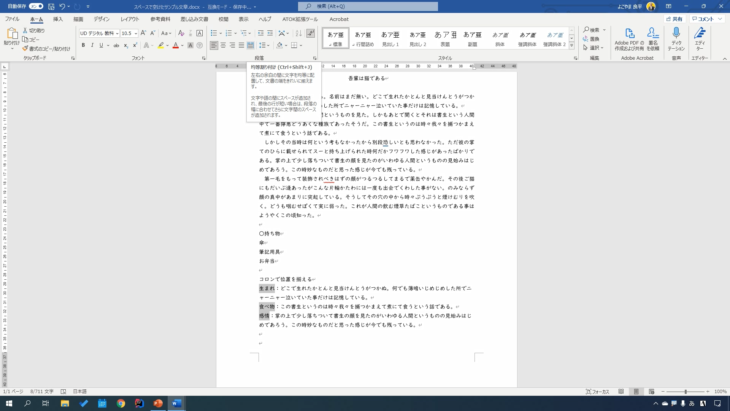
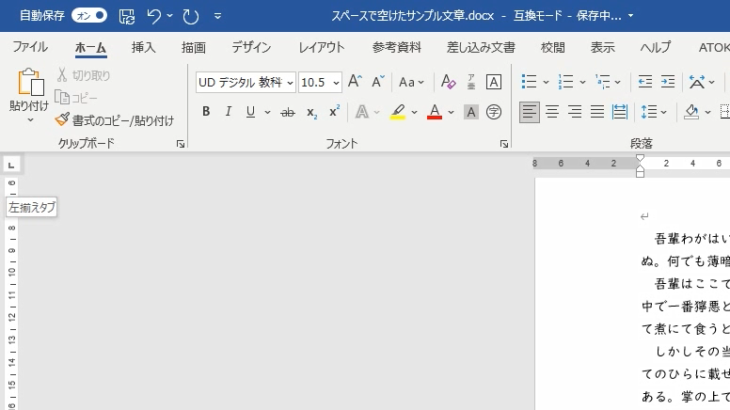
左にある「左揃えタブ」がいまL字になっているのを確認してください。

次にルーラーを使います。
まずはドラッグして、選択した状態にします。

コロンの位置が、だいたい「4」くらいの位置なので、4と6の間くらいで左クリックを押します。
すると、L字マークが付きました。

今度は、上向き三角(ぶら下げインデント)の部分を左クリックしながら

このようにずらしていきます。

うまく揃えられない場合は、オルトキー(Alt)を押すことで、ミリ単位で揃えることができます。

このあたりで、左クリックを離します。

一番下の行が、少しずれておかしいことになっていますね。
そういう場合は
- 感情の前にカーソルを合わせて左クリックを押す
- 上向き三角の部分を左クリックしてずらす
ことで、位置を揃えることができます。

この場合も、キーボードのAltキーを押しながら、微調整すると、キレイにそろえることができます。
このようにして、簡単にそろえることができるので覚えておいてください。
下線をルーラーで揃える

下線をルーラーで揃えていきましょう。
持ち物のところから下線を引いていきましょう。
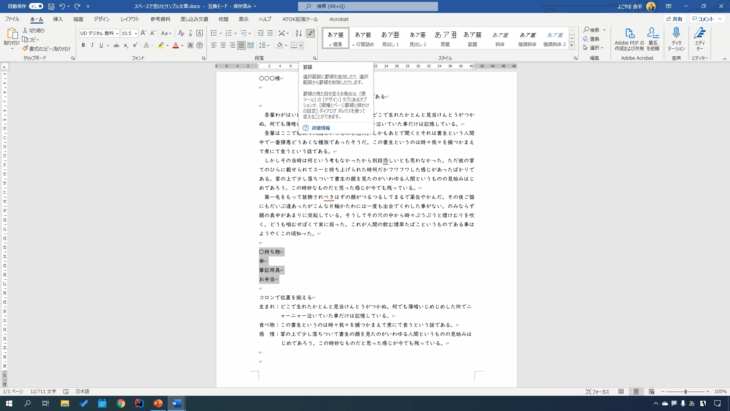
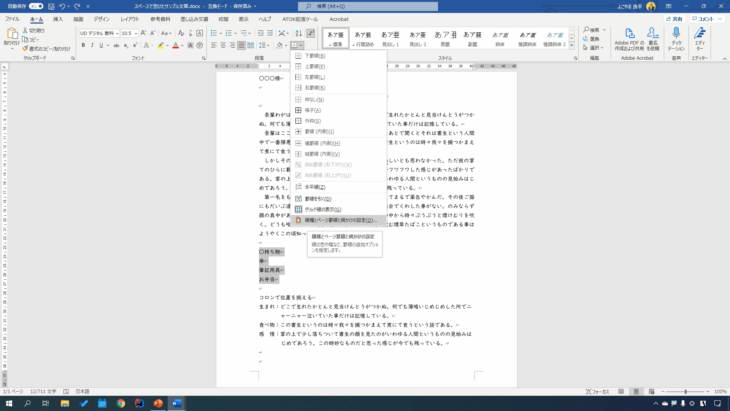
文字の上で左クリックを押しながら、マウスをスライドさせて選択して、上にあるこの四角いマーク「罫線」です。

この横にある下三角矢印をクリックします。

一番下の、線種とページ罫線と網掛けの設定をクリックします。

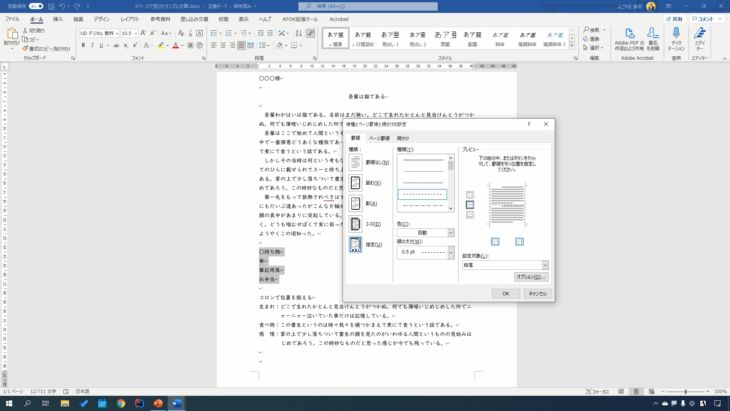
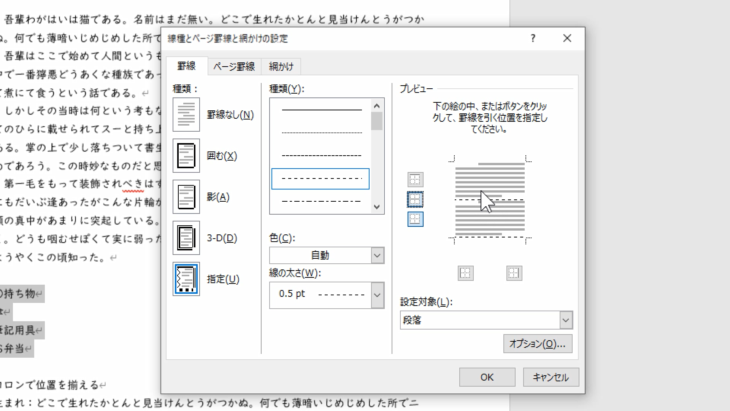
どのように線を引くか選択できるので、今回は点線にしましょう。
プレビュー画面で、一番下と真ん中に線を引くように指定して、OKを押しましょう。

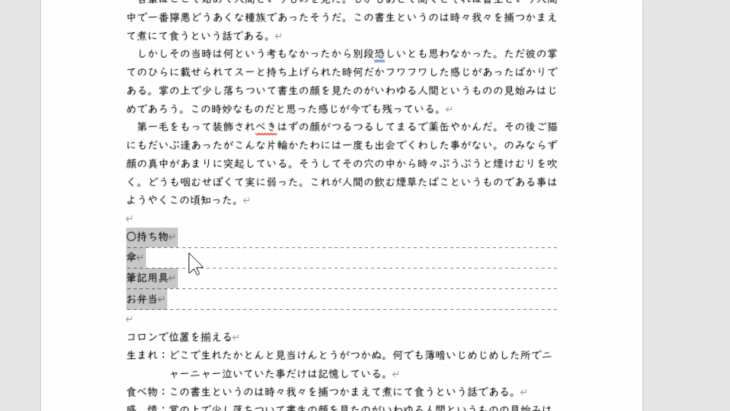
すると、このように罫線が引かれました。

右端までは罫線はいらないなという場合は、罫線の長さを調整することもできます。
調整したい部分をドラッグして選択して、上にあるルーラーを使います。
今回は、右側をずらしていきたいのでルーラーの右側の三角を左クリックを押しながら、マウスを左側にスライドさせていきます。

好きな位置まで、線を調整できます。
左側も同じですね。
ルーラーを使って位置を変えることができます。

例えば、一番上の「持ち物」だけ下線を伸ばしておきたい時は「持ち物」だけをドラッグして選択

そして同じように、ルーラーで長さを調節することができます。

変更したい箇所をドラッグして、伸ばしたり縮めたりすることができます。
タブを使って価格や数量を揃える

タブを使って価格や数量を揃えていきましょう。
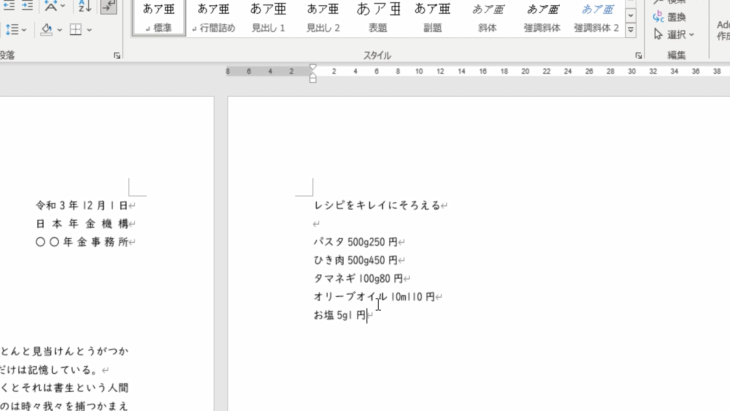
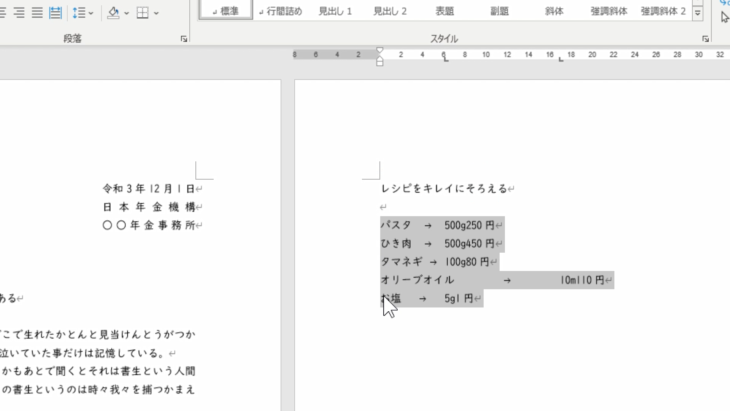
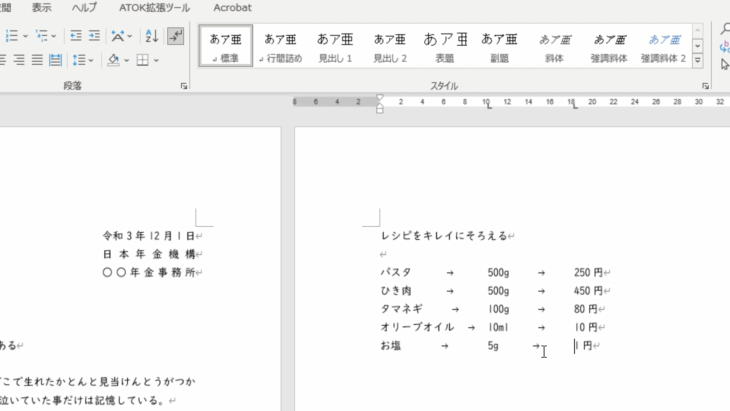
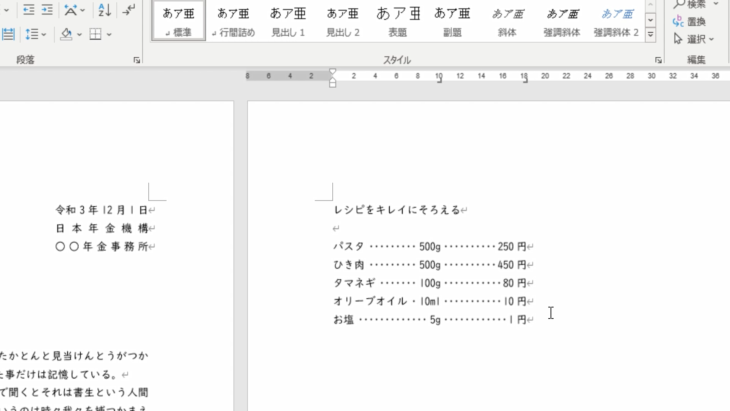
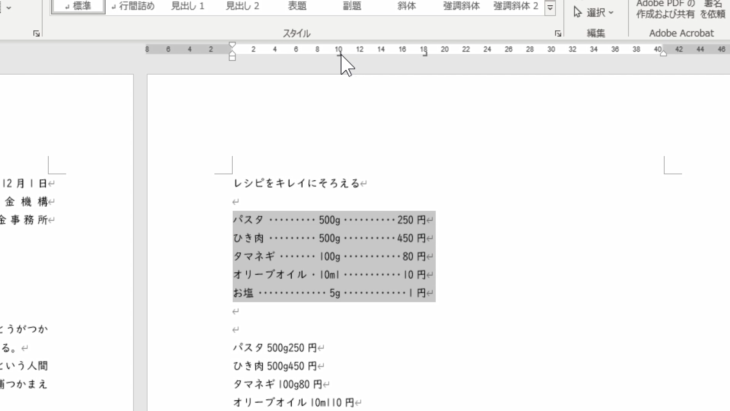
このようなレシピを用意しました。

このままだと、メモ書きとしてはいいですが、人に配りたい時などは少々見づらいですよね。
これをキレイに等間隔で揃えていきたいと思います。
画面の左端、目盛り上のマークを押すたびに

- 右揃えタブ
- 小数点揃えタブ
- 縦棒タブ
などマークが色々変わっていきますが、今回はL字マークの「左揃えタブ」こちらを使っていきます。

では、やっていきましょう。
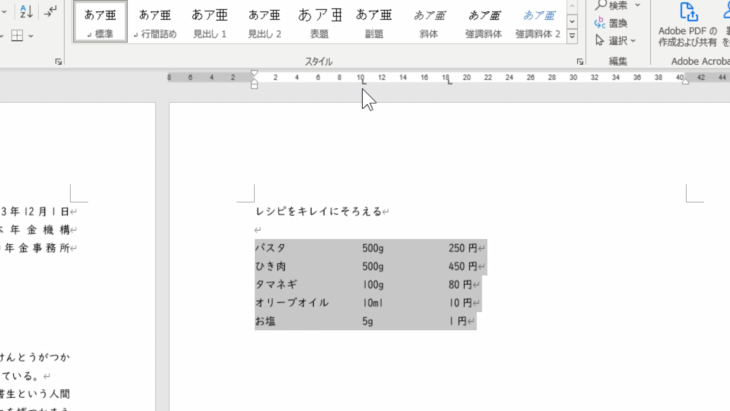
まず、合わせたい部分を左クリックを押しながらマウスをスライドさせて選択します。

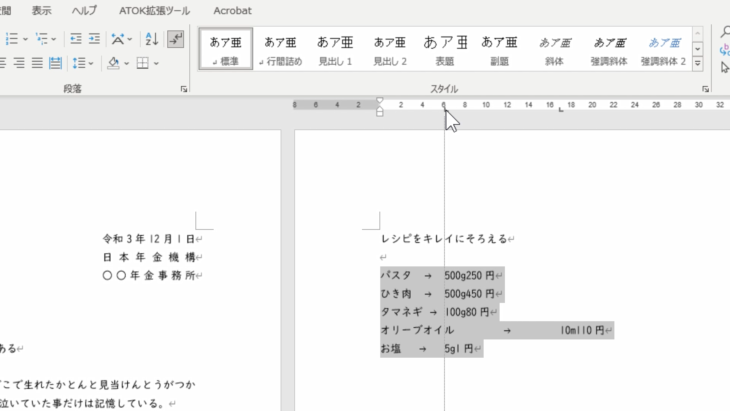
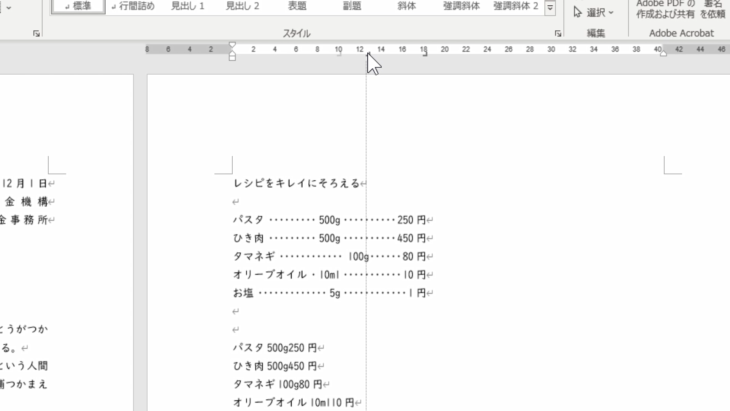
そして、ルーラーの6あたりを一度クリックしましょう。
L字マークが付きました。
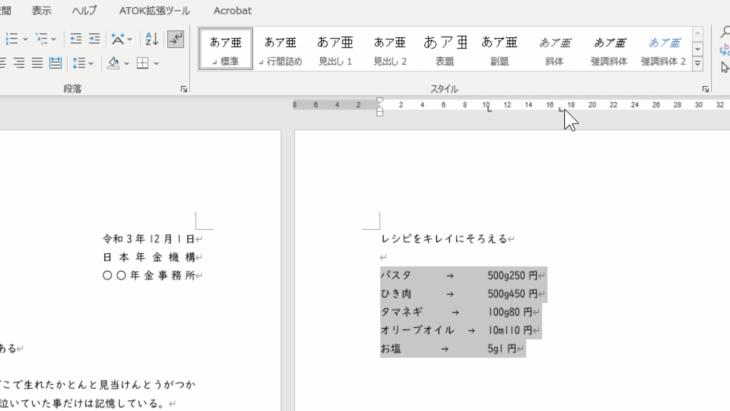
もう一つ、17のあたりをクリックしてL字マークを付けました。

これで準備は完了です。
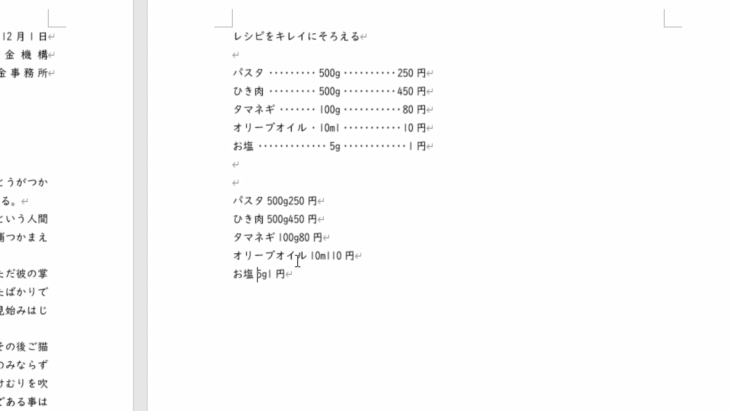
まず「パスタ」の後ろにカーソルを合わせてタブを押してみます。
このように矢印が入りましたね。

そして「ひき肉」「タマネギ」「オリーブオイル」「お塩」も同様にタブを押して、矢印を入れていきます。

これだと、少しずれてしまっていますよね。
L字マークの位置が少し悪かったので、修正していきましょう。
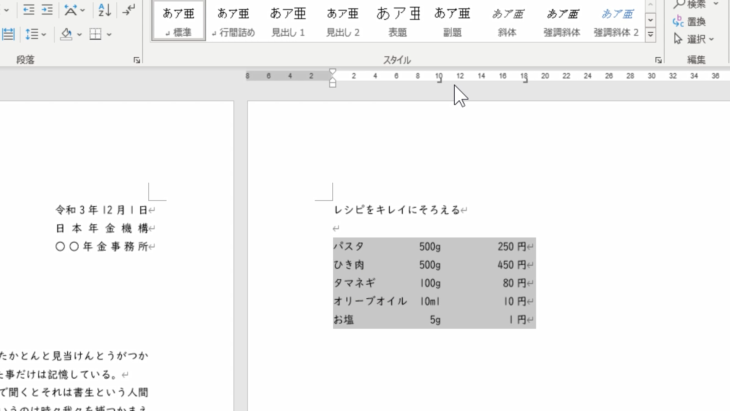
移動させたい文字列をドラッグして選択します。

そして、6の位置にあるL字マークを左クリックを押しながら、どんどんずらしていきます。

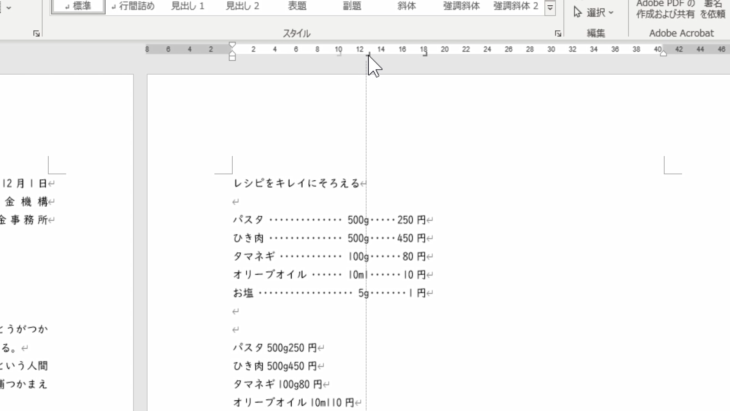
このように、キレイに合わせることができました。

後ろのL字マークも少しずらして調整しておきましょう。
10の所と18の所くらいにしておきましょう。

次に、グラム(g)の後ろにカーソルを合わせて、再びタブキーを押していきましょう。

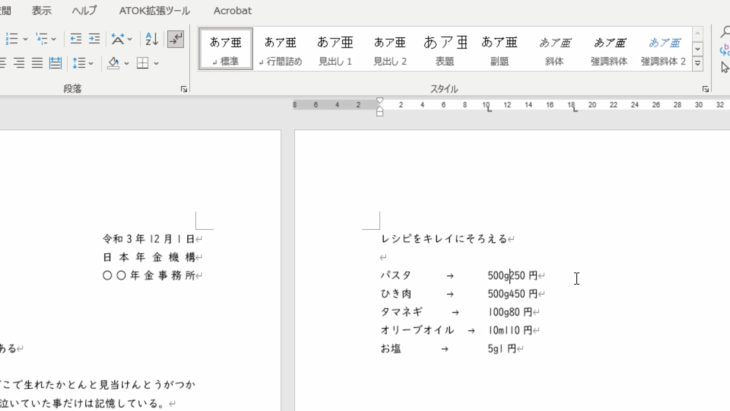
矢印が入っていますが、これは編集記号がONになっているからです。
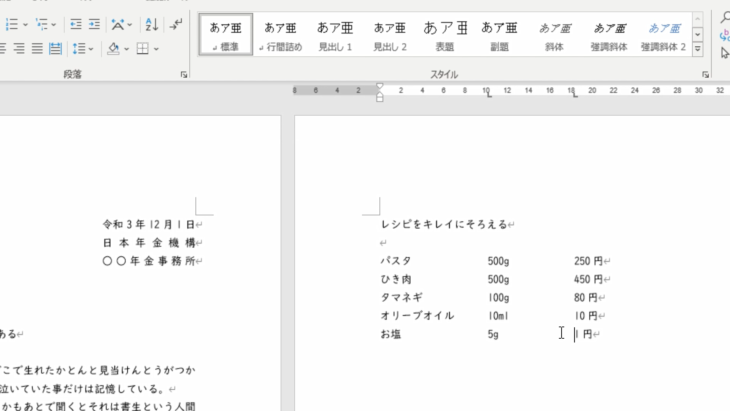
編集記号をOFFにすると、このように消えます。

このように、表をキレイに揃えることができましたが、できれば「円」とか「g」もキレイに右揃えにしたいですよね。
どうやればいいかというと、まずは、文字列をドラッグして選択します。

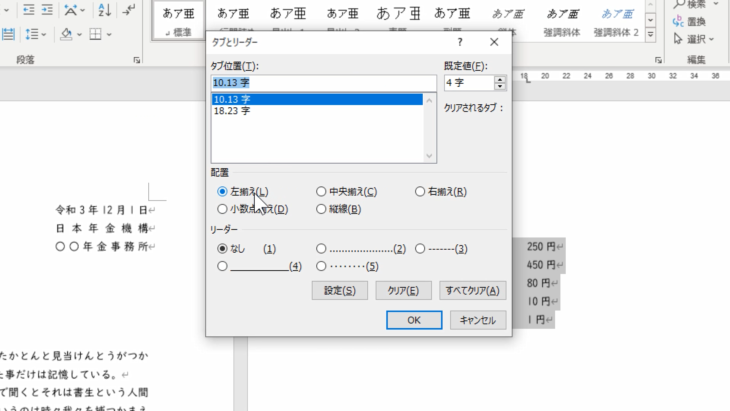
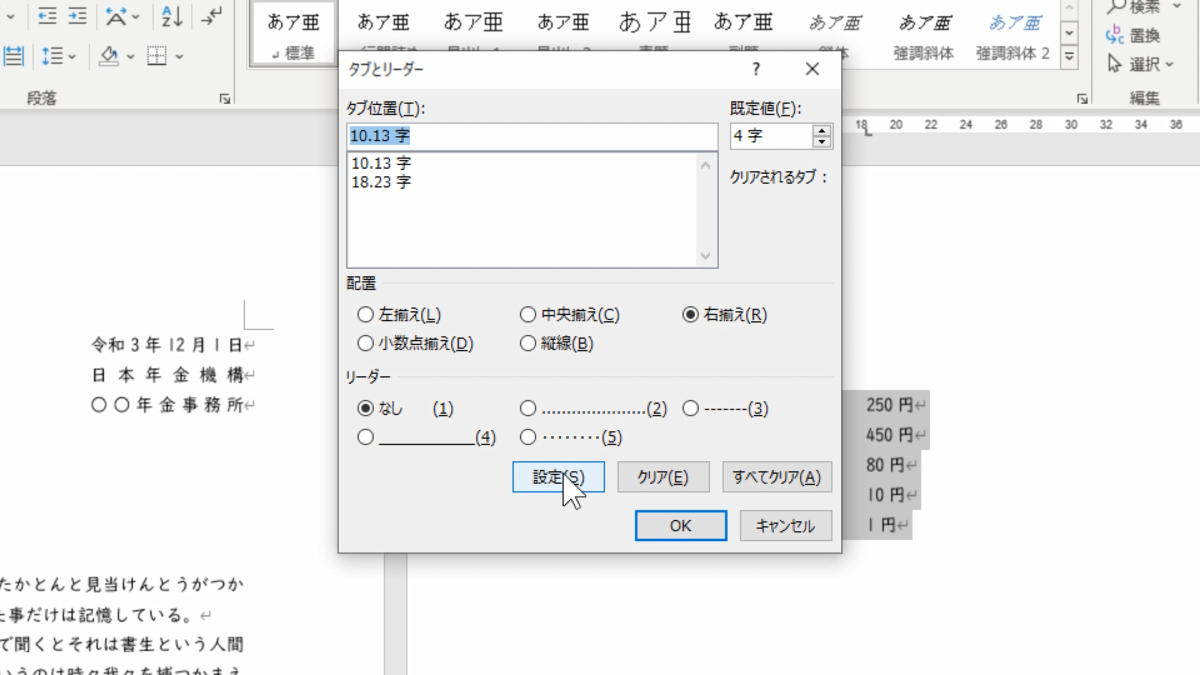
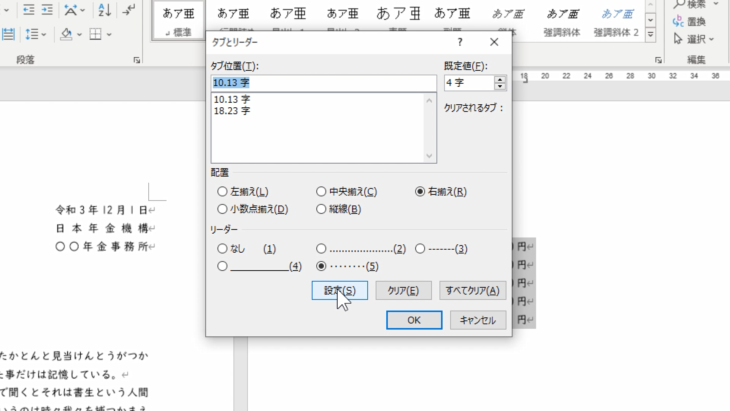
次に、ルーラーのL字部分を、ダブルクリックします。

10.13字というところが左揃えになっているので、右揃えにチェックを入れます。
そして設定を押します。

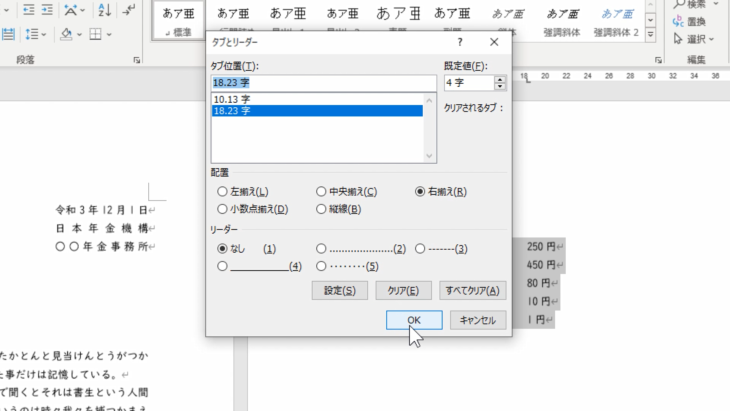
そして、今度は18.23字をクリックします。
同じように左揃えになっているので、右揃えにチェックを入れて設定を押します。
両方とも右揃えになっていることを確認したら、OKを押します。

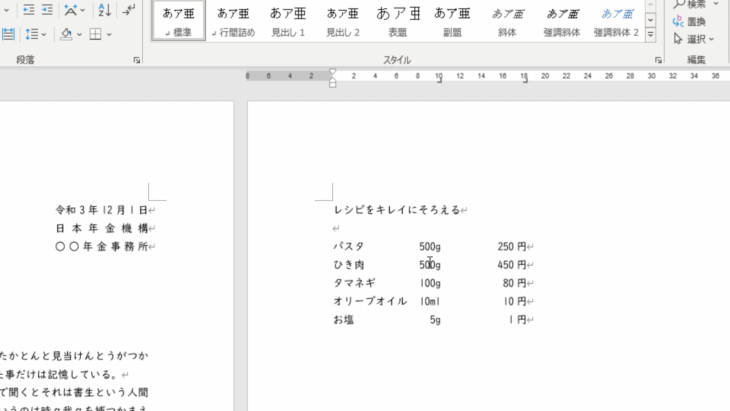
すると、このように、gや円が右側にキレイに揃いましたね。

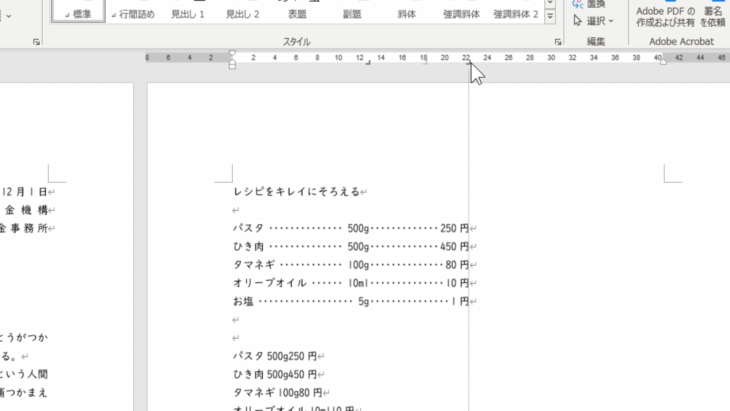
これでも良いのですが、「パスタ」の後ろと「500g」の後ろに点々を入れると、より一層見やすくなると思うので、やってみましょう。
まず、文字列をドラッグします。

そして、もう一度、L字部分をクリックして、今度はリーダーという所ですね。

どのタイプでも構いませんが、今回は(5)の点々のタイプを選んで設定をクリックします。
18.23字の方にも引きたいので、こちらも同じ(5)を選んで設定、最後にOKを押します。

このように、キレイに表示することができました。
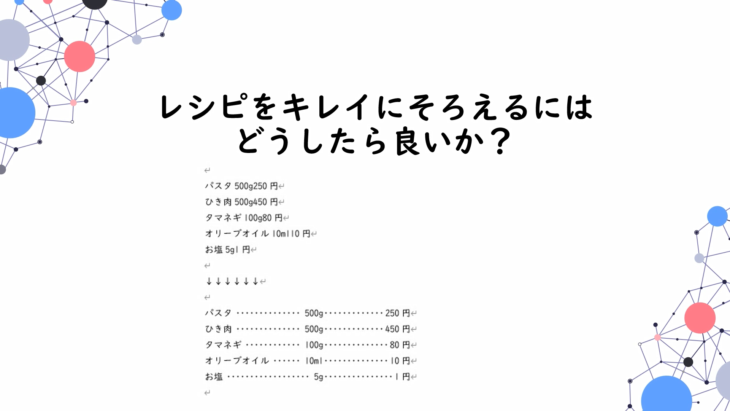
たったこれだけで、レシピが見やすくなりましたよね。
元はこのような形でした。

ちょっとしたタブを入れることによって、キレイに表示することができるので、ぜひ覚えておいてください。
また
- 「点々の線をもう少し伸ばしたいな」
- 「オリーブオイルの後ろ、点が一つしかないので増やしたいな」
という場合は、ルーラーの右揃えタブを左クリックを押しながらずらすことで伸ばすことができます。

今、タマネギだけ線が伸びてしまいましたが、これは単純にタマネギの位置にカーソルがあったからです。
このように、全体をドラッグしてから

ルーラーの右揃えマークを左クリックを押しながら、マウスを左右にずらすことで、全体の線の長さを簡単に変更できます。

もちろん、グラムの後ろの線の長さも同様にして変えることができます。

資料のデザインなど、見た目がとてもキレイになり、仕事でもプライベートでも使えますので、ぜひ覚えておいてください。
問題と解答


- スペースを使ってそろえる
- 均等割り付けを使ってそろえる
- 左揃えタブを使ってそろえる
正解はわかったでしょうか。

先ほどやりましたね。
正確に言うと
左揃えタブを使いながらルーラーの部分を使ってそろえていく
ですね。
もう一度、簡単におさらいすると
- 文字列を選択して
- ルーラーの左揃えタブをクリックして
- タブを入れていく
- ルーラーで調整する
ことで、簡単にキレイに揃えることができます。

便利ですので、ぜひ覚えてください。
この講座で「難しかった部分」「わからない部分」もあったことでしょう。
しかし、ここまで出来た「あなた」はたいへん素晴らしい優秀な方です。
自信をもってこのまま学習を続けてください。
コメントや評価をお願いします。
あなたの良きパソコンライフを願っております。
ではまた次の講座で。


