初心者にとって最初の問題がどの言語を学んだ方が良いか?で悩みますよね。
多数のプログラミング言語があって、
- 流行の言語
- 将来性のある言語
- 初心者が学びやすい言語
までたくさんあります。
今回は初心者でも割と学びやすい将来性のあるプログラミング言語を解説したいと思います。

よこやま良平
あなたは誰だ?と思っている人もいると思いますので
1分だけ自己紹介をさせてください。
こんにちは、15年以上プログラミングを行っているITエンジニアのよこやまです。
すでに法人化しており、会社の代表をしておりますが
現役ITエンジニアをしながら4歳から85歳まで1500名以上の方へパソコンやプログラミング講座を行っております。
最近はプログラミングラジオやプログラミング書籍も出しておりAmazon売上ランキング1位を多数の書籍で獲得致しました。
また個人法人問わず3000以上のアプリ、サービス、制作を行っておりますので その観点から、初心者へわかりやすく解説しています。
この記事を読めば、今日からすぐにプログラミング言語を決めて、学習できるようになりますので、迷っている人は一読することをおすすめします。
目次
プログラミング言語とは
そもそもプログラミング言語とはなにか?
簡単に説明するとコンピュータのプログラムを記述するための形式ということ。
これには、それぞれ種類があるし、出来ることが異なってくる。
なので、例えば、iOSアプリを開発したいのに、PHPを学んでも開発はできない。iOSアプリの場合はObjective–CやSwiftを学習しないといけない。
ではプログラミング言語はどんな種類があるのかを解説しよう。
プログラミング言語の種類
- HTML
- CSS
- Javascript
- PHP
- Ruby
- Python
- Java
ウェブ系のプログラミング言語ですが、この辺の言語が、初心者が学ぶには最適。C#とかC++などのC言語があるけど、初心者がやると絶対挫折するから。ボクもC言語で挫折した。
特に目的がないのであれば、ウェブ系のプログラミング言語やっておけば需要は十分あるので大丈夫。
プログラミング言語で初心者が学びやすいおすすめの言語はなにか

ウェブ系のプログラミング言語で初心者におすすめできるのは、
- HTML
- CSS
の基本は抑えたほうがいいよ。マークアップランゲージって言って厳密にはプログラミング言語ではないんだけど、ここではプログラミング言語っていうよ。
なぜHTMLとCSSを押さえたほうがいいのか?
これは単純に需要が多いから。あたりまえだけど、今見ているウェブサイトあるけど、これはHTML、CSS、Javascript、PHPで出来ている。
この辺ができるとWordpress(ワードプレス)などのCMSを扱えるようになるから。Wordpress(ワードプレス)は世界的に利用されているCMSで、検索結果も凄い数の結果があるから、初心者でもつまずかないよ。
現にボクもWordpressの検索結果の多さには助けられた。
ひらめいたアイデアを実現するのにどうしても自分だけじゃ解決できないから、検索結果が多いほうが学習するうえでは有利だよ。
フリーランスになって多数の案件があるから年収アップできるよ。
初心者におすすめなPHPを覚える
そう。PHPは「ついで」でいいんだ。Wordpressをやっていると、嫌でも目にするから、自然と覚えるようになる。
気が付いたらIfの分岐条件を知っている形になっている。
Javascriptは余力があれば覚えるか、ダイナミックにゴリゴリWEBサイトを動かしたり、メニューをびょーんってやったりするなら覚える必要がある。
実はJavascriptには裏技がある
じつは覚えなくても裏技がある。ボクはJavascriptを書けないが扱える。
どういうことかと言うと、JavascriptはjQueryっていうライブラリがある。これを使うと、なにも書けなくても、メニューを折りたたんだり、ゆっくりスクロールしたりできるんだ。
だから、1から書けなくてもボクは困ったことがない。
もっと言うと、Vue.jsって言うフレームワークってのがあるので、それを学んでもいい。
フレームワークって言うのは導入すると、少しのコードでいろいろ動かせるようにな簡単パッケージって頭の隅に覚えておいて。いつか使うから。でも今じゃない。
初心者におすすめのプログラミング 言語
初心者におすすめなプログラミング言語はやりたいことによってちょっと変わってくる。
ウェブサイト作りたい人におすすめの言語
- HTML
- CSS
- PHP
- Ruby(Ruby on Rails)
AIやロボット系を開発したい人におすすめの言語
- Python
ウェブアプリケーション作りたい人におすすめの言語
- Ruby(Ruby on Rails)
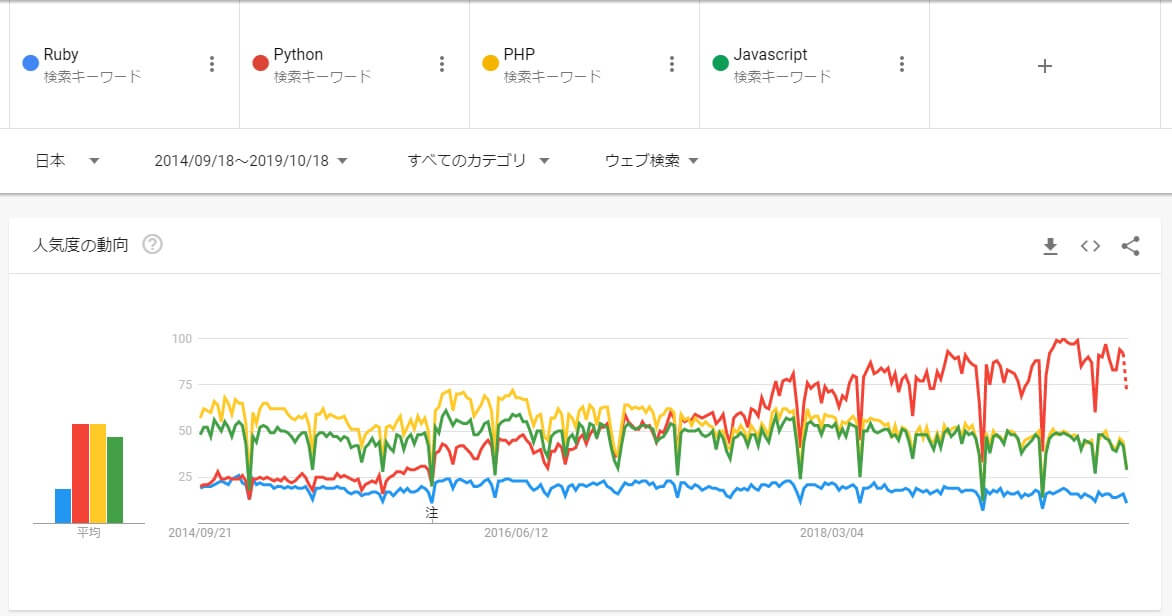
プログラミング言語の将来性

結論から言ってしまうと、
- はっきり言ってどれからはじめてもいい
なぜなら、
10年ぐらい前はPHPなんてダメだって言われてたけど、PHP7以上になってかなり高速になっているし、WordpressだってPHPで動いているし、
Javascriptだって昔は全然邪魔な存在だったけど、今は第一級で活躍している。
結局、ネットの声は当てにならない。
その時に自分が
- 「やりたかった」
- 「つくりたかった」
ものを実現するための言語を学べば十分だ。
今、人によってはRubyはオワコンとか言われてるけど、ボクはそう思わない。
初心者が学ぶべきおすすめのプログラミング言語
- ホームページとかプログラミングをやりたいなら、HTML、CSS、PHP、Javascriptだ。
- 機械系やAIなどを開発したいならPythonだ。
- ウェブアプリを作りたいならRuby(Ruby on Rails)だ。
なので、どれもとっつきやすいし、挫折しない。
それでもHTMLで挫折するなら全滅だな。HTMLできないと、デザインがまったく出来ないから、ちょいちょい厳しくなる。
Pythonでも使うし、Rubyでも使うしHTMLは初めにやっておいた方がいい。
ボクが学習した順番は
- HTMLでデザイン回りを勉強してサイトを作成
- CSSで脱画像をして、できるだけCSSでサイトを着飾った
- PHPで同じことを書かなくてよくなった
- WordPressの学習して楽しくなった
- BootstrapというCSSフレームワークで高速化したサイト設計
- Rubyでログインからユーザー管理までの開発速度が5分になった
こんな感じで勉強したよ。
どれも、全部実践しながら覚えた感じかな。
WordPressの学習するならWPHack講座がおすすめ。
個人的な感想いうと、挫折する機会は多いから、動画講座やオンライン学習がいい。
ダイエットと同じで人に聞けるって結構安心があって、聞けるから挫折しないし、目標もくれるから挫折しない。
予算が無いなら、独学からはじめても十分習得できるから、頑張って一緒に学習していきましょう。