VSCode(Visual Studio Code・ビジュアルスタジオコード)を初めてインストールした際に、使いやすくするためのおすすめ設定を解説します。
現役のITエンジニアも使っている初心者にもおすすめな設定です。
目次
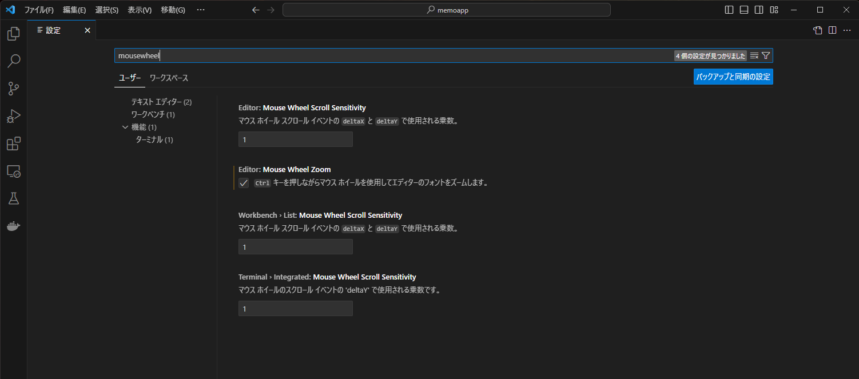
VSCode初心者おすすめ設定1:スクロールで文字列の拡大(mousewheel)
- ファイル>ユーザー設定>設定>mousewheel

Mouse Wheel Zoomという項目が表示されるのでチェックする。
Ctrl押しながらスクロールすると文字が拡大・縮小できる様になる。
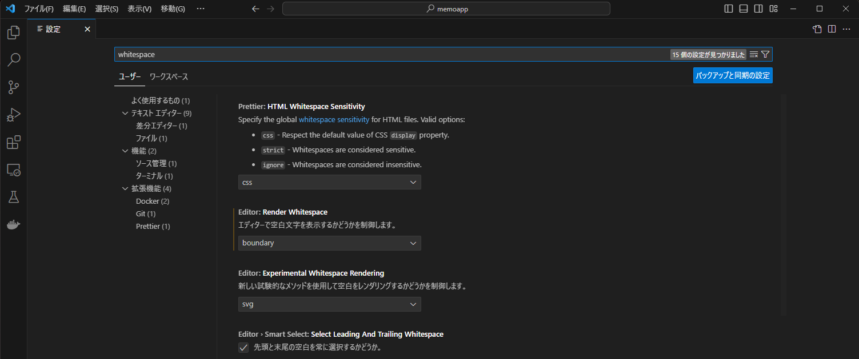
VSCode初心者おすすめ設定2:スペース・タブを表示(whitespace)
- ファイル>ユーザー設定>設定>whitespace

Editor:Render Whitespaceを選択します。
- none : 表示しない
- boundary : 単語間の単一空白文字以外を表示する(おすすめ)
- selection : 選択している間のみ空白文字を表示する
- trailing : 末尾の空白文字のみ表示する
- all : すべての空白文字を表示する
boundary がおすすめ。
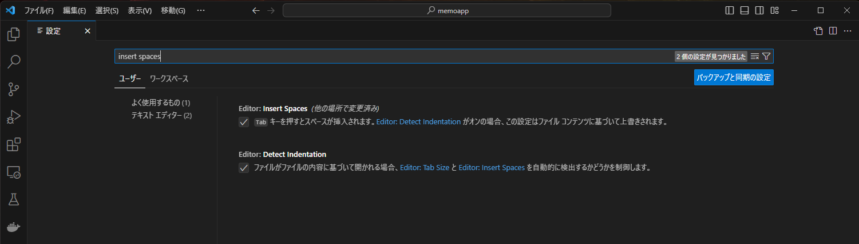
VSCode初心者おすすめ設定3:タブをスペースに変更(insert spaces)
- ファイル>ユーザー設定>設定>insert spaces

Editor:Insert Spacesのチェックボックスにチェックするとタブがスペースに変換されます。
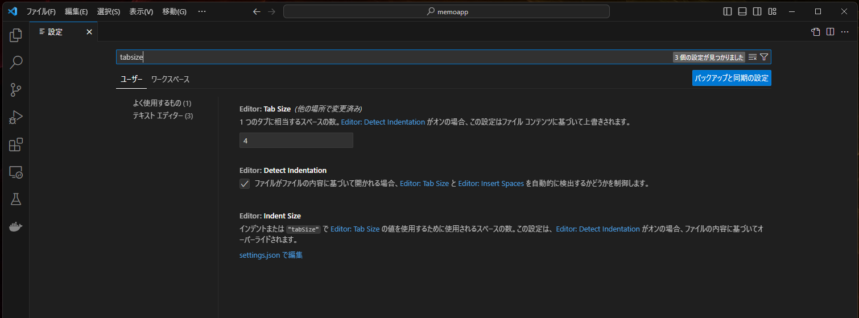
タブサイズを設定(tabsize)
- ファイル>ユーザー設定>設定>tabsize

Editor:Tab Sizeを「4」に設定するとPythonでラクになります。
おすすめは「4」です。
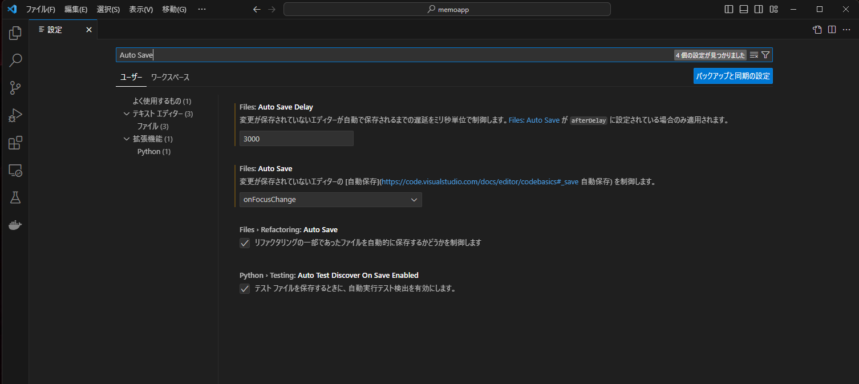
VSCode初心者おすすめ設定4:自動保存設定(Auto Save)
- ファイル>ユーザー設定>設定>Auto Save

Files:Auto SaveとFiles:Auto Save Delayの 2 つを設定します。
Files:Auto Save
- off : 自動保存しない
- afterDelay : 別途指定したミリ秒経過後に自動保存
- onFocusChange : エディタがフォーカスを失ったときに自動保存
- onWindowChange : ウィンドウがフォーカスを失ったときに自動保存
onFocusChange がおすすめ設定。
Files:Auto Save Delay
Files:Auto Save Delayで設定された秒数後に自動保存が行われます。
デフォルトでは Files:Auto Save Delay の値は 1000 となっています。
- 1000 = 1秒
- 5000 = 5秒
- 10000 = 10秒
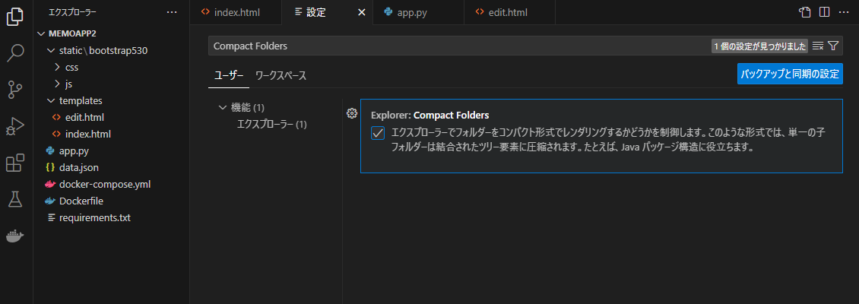
VSCode初心者おすすめ設定5:フォルダ階層を自動でまとめない(Compact Folders)
- ファイル>ユーザー設定>設定>Compact Folders

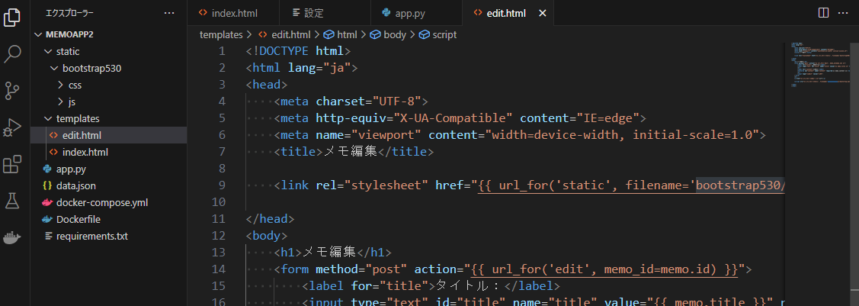
上記の画像例 static/bootstrap530 の様にフォルダがまとまってしまう場合がある。
これだと、わかりにく場合は
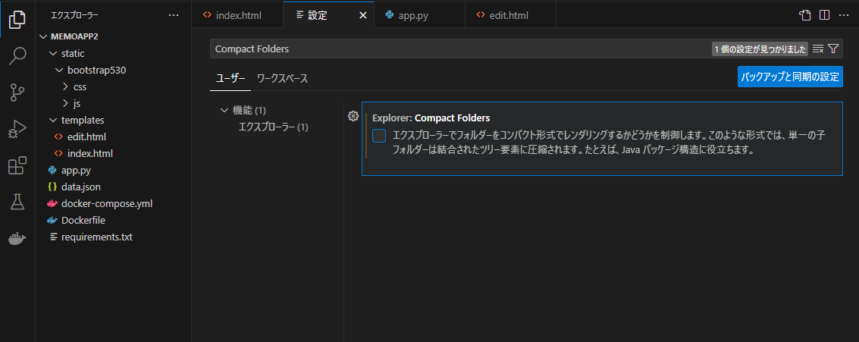
Compact Folders のチェックを外すと

この様にフォルダ階層になる。
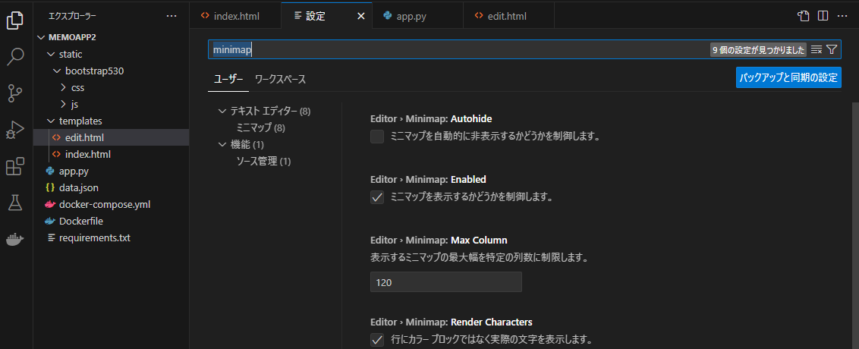
VSCode初心者おすすめ設定6:ミニマップを非表示にする(minimap)
- ファイル>ユーザー設定>設定>minimap

右はしの方にミニマップが表示され邪魔な時がある。
そのミニマップを非表示にする方法です。

minimapと検索して
Editor Minimap:Enabledのチェックを外します。
これだけで画面を広く使える様になります。