いきなりですが問題です。
- お知らせを作ってみよう!
答えは、最後で実際に作成します。
それまでの間に考えてみましょう。
あなたは以下のことで悩んでいないだろうか?
- パソコンを買ったばかりでわからない
- ワードがなんだか知りたい
- 文章やレポートを作って印刷したい
- 案内文をキレイに作成したい
- 店舗のチラシやメニューを作成したいがよくわからない
- 表や図形・画像を入れてキレイに表示したい
もし、これらのことで悩んでいるなら、あなたのお役に立てます。
最初に断言します。
この講座はWordの初心者に向けた「最強バイブル」です。
この講座の目的はたった1つ。
あなたのWordの悩みを「解決」させることです。
世の中にはたくさんのWordの書籍やパソコンスクールなどがありますが、ほとんど、どれも同じ内容です。
しかし、多くの初心者にとって
- 「どうやったらWordの悩みを自分で解決できるか」
- 「どうやったら現場で使えるWordの技術を学習できるか」
これらを知ることが1番重要です。
ですので、この講座では、Wordの基礎を学習しつつ、実際手を動かして体験する実践的な内容になっています。
完全に保証します。
この講座の内容を、あなたがしっかり実践することで、Wordの悩みを解決できるスキルが身につく様になります。
目次
いま講座をしているあなたは誰ですか?
この講座をする上で「あなたは誰だ?」と思っている人もいると思いますので、1分だけ自己紹介をさせてください。
こんにちは、15年以上プログラミングを行っているITエンジニアのよこやまです。
すでに法人化しており、会社の代表をしておりますが、現役ITエンジニアをしながら、4歳から85歳まで1140名以上の方へ、パソコンやプログラミング講義を行っております。
最近はプログラミングラジオやワードプレス書籍も出しております。
また、個人法人問わず3000以上のアプリ、サービス、制作を行っておりますので、その観点から、初心者へわかりやすく解説していきます。
一部では御座いますが、制作実績をご紹介します。
このようなかたちで制作などを行っております。

書籍化も行い、3部門全部で売れ筋ランキング1位を獲得いたしました。

三冊目も3部門全部でランキング1位を獲得しました。

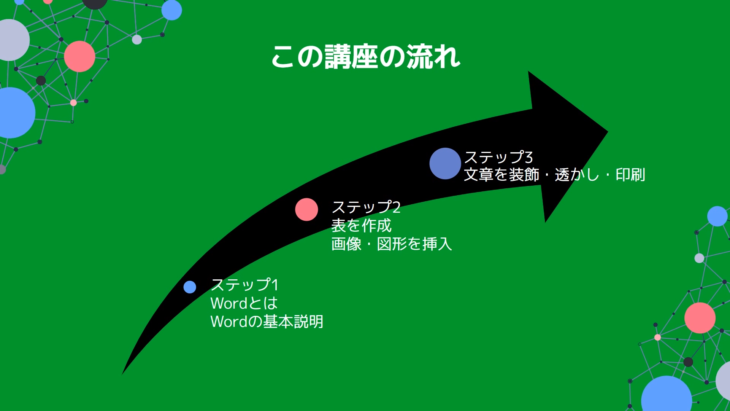
この講座の流れ

ステップ1
- Wordとは
- Wordの基礎説明
ステップ2
- 表を作成
- 画像・図形を挿入
ステップ3
- 文章を装飾・透かし・印刷
この講座の詳細な流れ
ステップ1
- Wordとは
- Wordの起動方法
- Wordの見方・必要な名称
- 文字の入力・削除
- 文字のコピー・貼り付け
- 文字の大きさ・色を変える
- 文字を中央に揃える
- 文字に太字・斜体・下線を使う
- 蛍光ペンの使い方
- 段落番号の設定
- 箇条書きの設定
- 間違いを1つ戻す
- 画面を拡大・縮小する
ステップ2
- Wordで表を作る
- 表のデザインを変更する
- カレンダーを挿入する
- 画像を挿入する
- 画像の明るさ・色・位置を変える
- 画像の大きさを変える
- 図形を挿入する
- 図形の色・位置を変える
- 図形の大きさを変える
- 図形の影効果・3D効果を使ってみる
- スクリーンショットを挿入してみる
ステップ3
- 文章に枠線をつける
- 文章の周りを装飾する
- 文章の背景に色をつける
- 文章に透かしを入れる
- 文章にページ番号を入れる
- 音声を使って文章を入力してみよう(ディクテーション)
- テンプレートを使ってみよう
- 印刷してみよう(印刷設定とページ設定)
- ページ区切りを入れて印刷を調整してみよう
- Wordを保存して終了しよう
- 保存したWordを開いてみよう
- Wordを上書き保存してみよう
ゴールまでの流れです。
多少増やしたり、追加したりしますので順番が変わる場合もありますが、大まかにこのような流れになっております。
頑張って一緒に学習していきましょう。
ステップ1:Wordとは・Wordの基本説明

Wordとは

Word(ワード)とは、マイクロソフトが開発・販売している文章作成ソフトです。
- 文章のレイアウトを美しくまとめる
- 文字の色や大きさを変更
- 見出しの作成が可能
- 印刷を確認しながら調整できる
- 豊富なテンプレート
- おたより・自治会のお知らせを作成
- パンフレット・メニュー表を作成
これらの作成を行うことが可能です。
身近な使い方としては、上記でも示したように、案内文・チラシ・地域の新聞、おたよりなどを美しく作成することができます。
メモ帳とWordはどのように違うかというと、メモ帳の場合は
- 文字を大きくしたり小さくしたり
- 色を付けたり
- 背景のカラーを変えたり
- 段組みにしたり
こういうことができませんよね。
Wordを使うと
- チラシ
- パンフレット
- おたより
- 地域の新聞
- 自治会のお知らせ
のようなものを、簡単に作ることが可能になってくるので、その点が大きな違いとなっています。
学校や自治会などでも活用できますので、ぜひ覚えてみてください。
Wordの起動方法

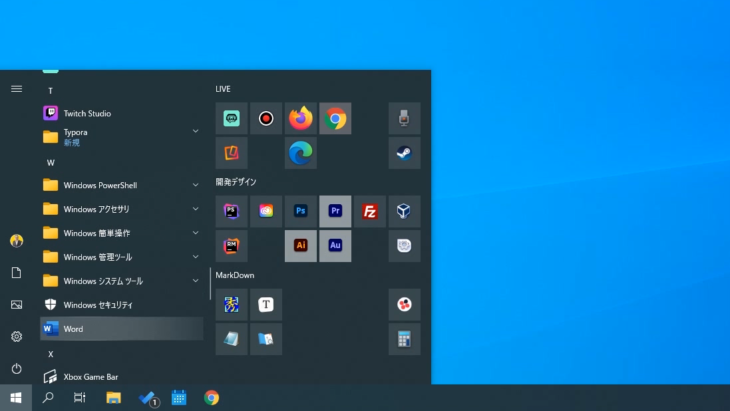
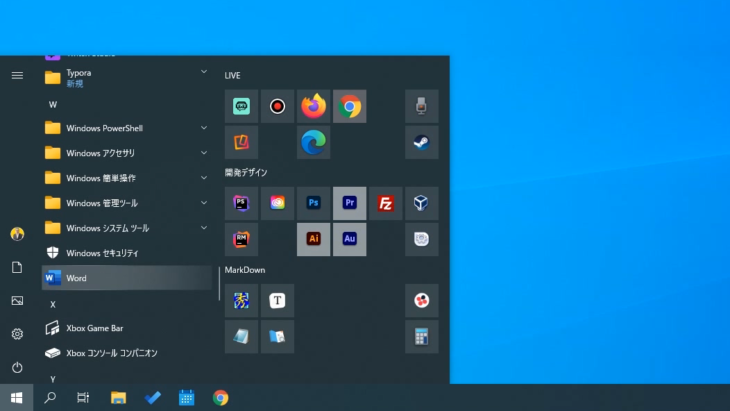
パソコンのデスクトップ画面の左下にあるWindowsマーク、スタートメニューですね。
こちらをクリックして、Wordですので「W」を探してください。
「W」のところに「Word」とありますのでここをクリックします。

もし、Wordが見つからない場合は、Officeにも入っているので「O」を探して「Office」をクリックしても、同じようにWordを探すことができます。
今回は「W」にあるWordをクリックしていきましょう。
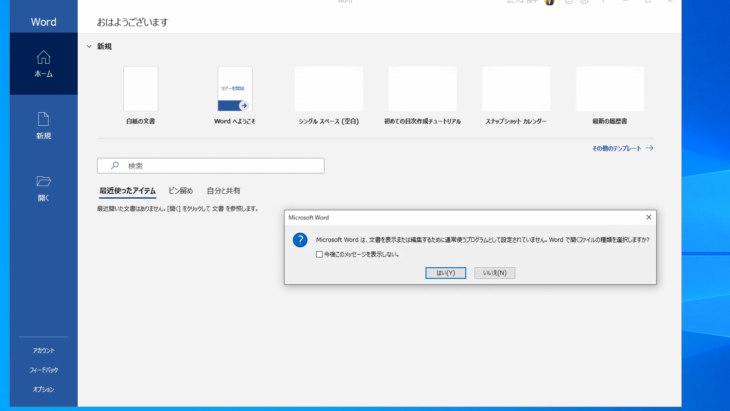
そうすると、このように表示されたと思います。

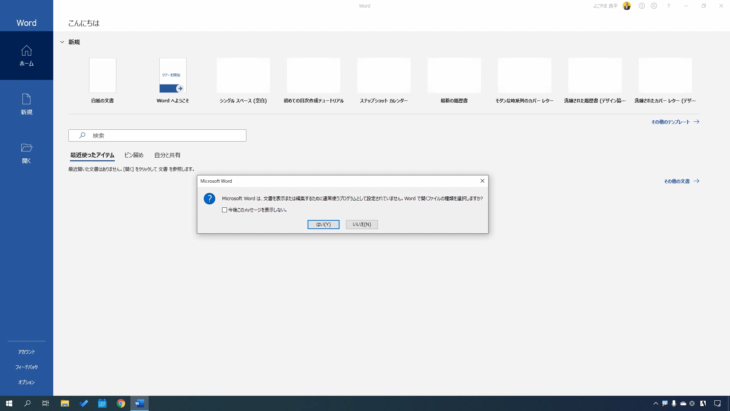
多分、初回に起動した場合は、このようなメッセージが出てくると思います。
「Wordを表示または編集するために通常使うプログラムとして設定されていません。Wordで開くファイルの種類を選択しますか?」と書いてあります。
この場合、特に今何か別の編集ソフトを使っていなければ「はい」を押してもらって大丈夫です。
これで、Wordの起動ができました。
Wordの見方・必要な名称

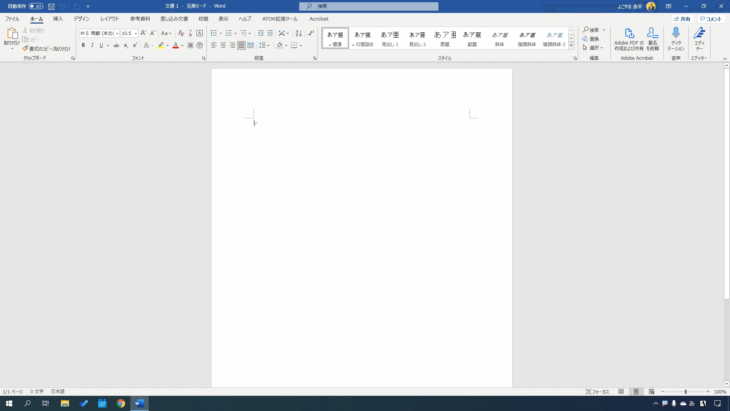
Wordを起動できたら、白紙の文書を押しましょう。

または、新規を押しても、白紙の文書と出てきます。
どちらでもいいのでクリックしてください。
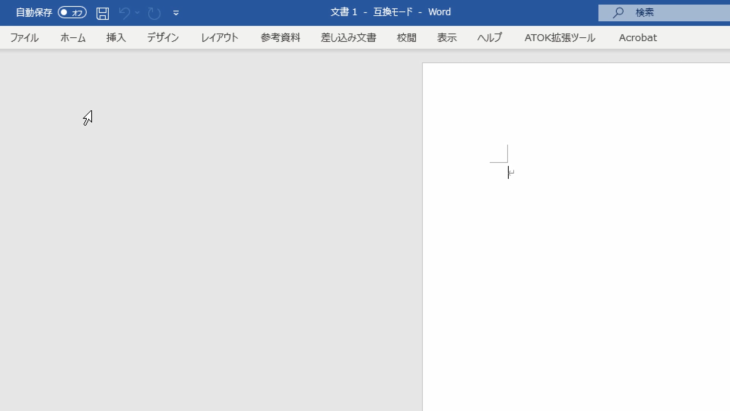
このような画面が表示されたと思います。

では、Wordでよく使う名称を説明していきます。
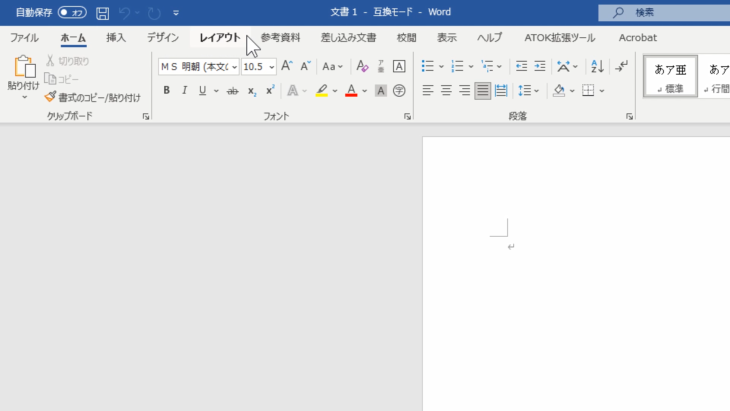
上の方に
- ファイル
- ホーム
- デザイン
- レイアウト
など、色々並んでいると思いますが、これらのことを「タブ」といいます。

そして、タブの下のこのグレーの枠の中のことを「リボン」といいます。
「このリボンが表示されてないよ」という場合があるかもしれません。
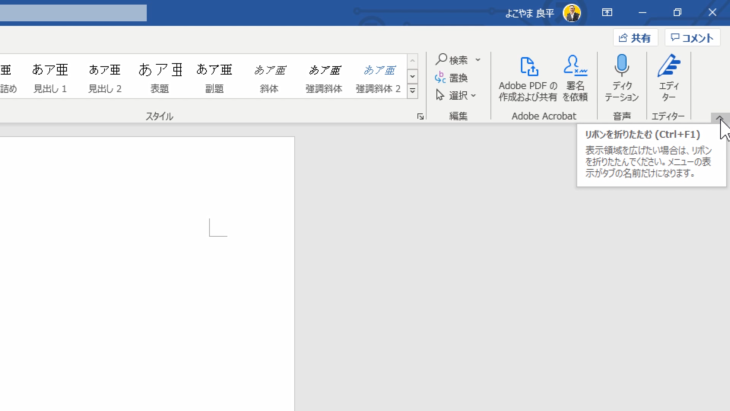
例えば、ホームという所をダブルクリックしてみると、表示されていたリボン部分が消えてしまいましたね。

右端に、三角の上矢印(リボンを折りたたむと書いてあります)があるのですが、これを押しても、リボンが消えてしまいます。

もう一度、ホームの所をクリックすると、リボンが表示されるのですが、別の部分を押したりすると、また消えてしまいます。
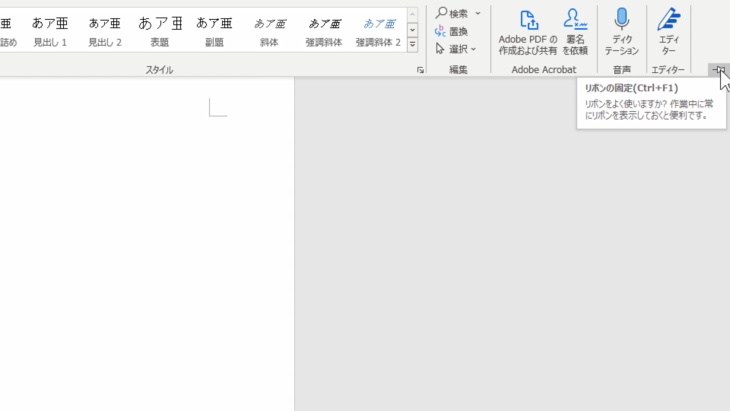
こういう場合、どうしたらいいかというと、一度ホームを押して、リボンの表示を出したら、右端を見てください。
リボンの固定というのがあると思います。
このピンマーク、画びょうみたいなマークです。

こちらをクリックすることで、このタブの下に並んでいるリボン部分を固定することができ、作業がしやすくなります。
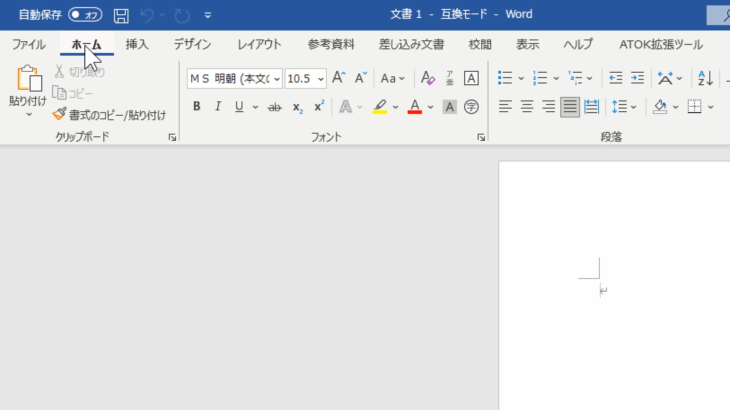
よく使うのは、このタブ「ホーム」ということを覚えておいてください。

だいたい、このホームの中の
- フォント
- 段落
などをよく使います。
入力する場所は、この白い紙の中です。

カーソルが点滅していて、四隅にある四角い角のマークは「この内側に入力できますよ」ということを表しています。
必要なのは
- タブの部分
- リボンの部分
- 入力スペース
この3つを最低限覚えておけば、Wordの方は大丈夫です。
文字の入力・削除

文字の入力・削除をやっていきましょう。
まず、この白い画面を見てください。

今、カーソルが点滅していますね。
ここから入力できるということです。
キーボードで何か文字を入力してみてください。
このように、テスト文章と入力してみました。

- キーボードで文字の入力
- エンターキーで改行
- deleteキーで文字の削除
ができます。
例えば、1文字消したい場合は、消したい文字の後ろにカーソルを合わせてdeleteキーを押します。
2文字以上、例えば「テス」という文字を消したい場合は、このように「テス」をドラッグしてdeleteキーを押します。

全部消したい場合は、全部をこのようにドラッグしてdeleteキーを押せば削除することができます。

とても簡単ですね。
文字のコピー・貼り付け

文字のコピー・貼り付けです。
これは、ExcelでもWindowsでも共通です。
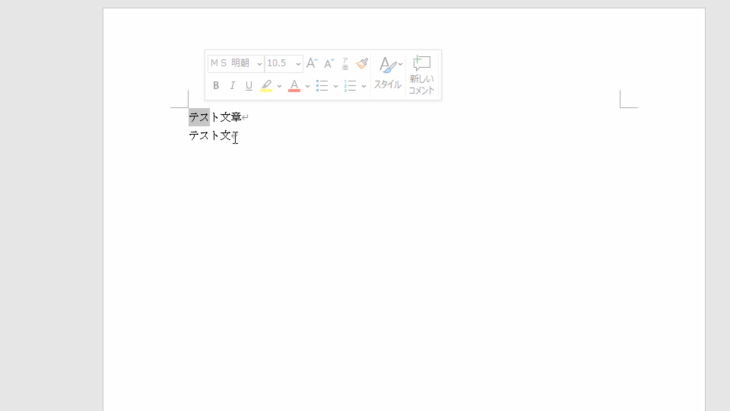
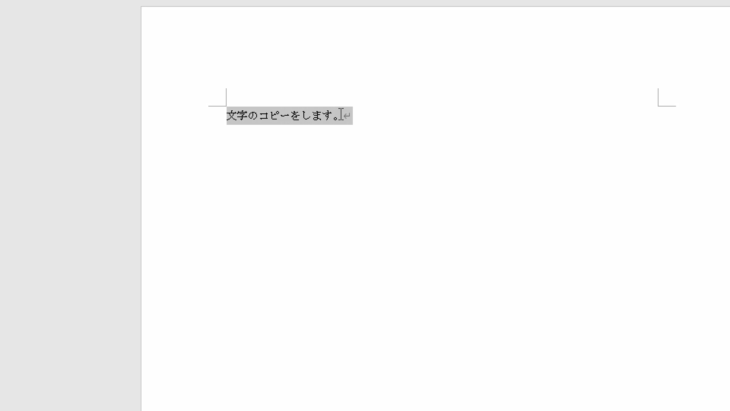
コピーしたい文字列をドラッグしてください。
マウスの左クリックを押しながら、スライドさせていきます。
すると、文字の背景が少し変わりましたよね。

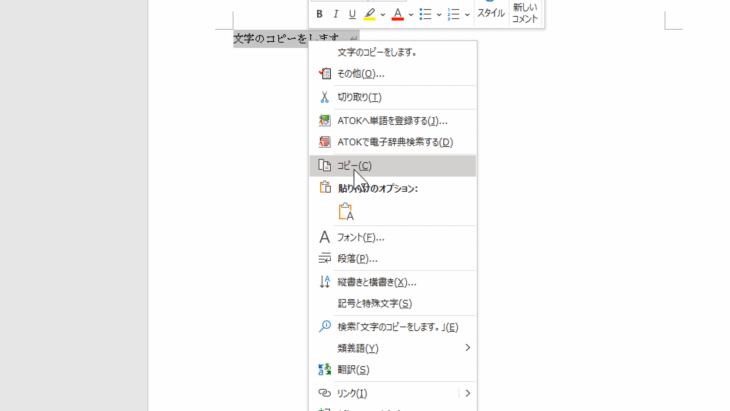
この文字の上で、右クリックを押してみてください。

すると、コピーという項目があります。
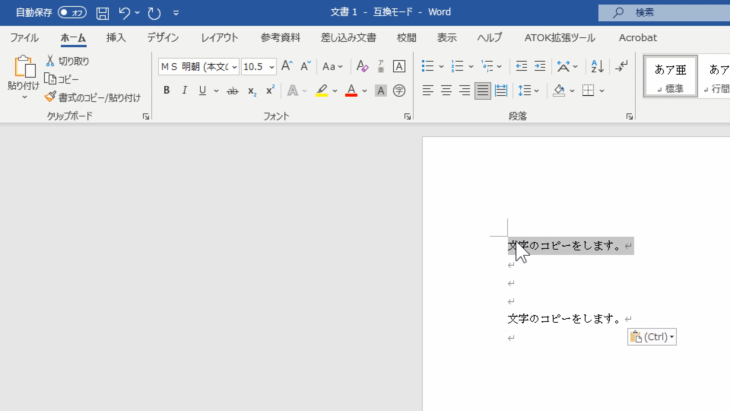
この一番上の「文字をコピーします」というのは、テキストとして入力した文字なので、これではなく、下の方のコピーを押します。
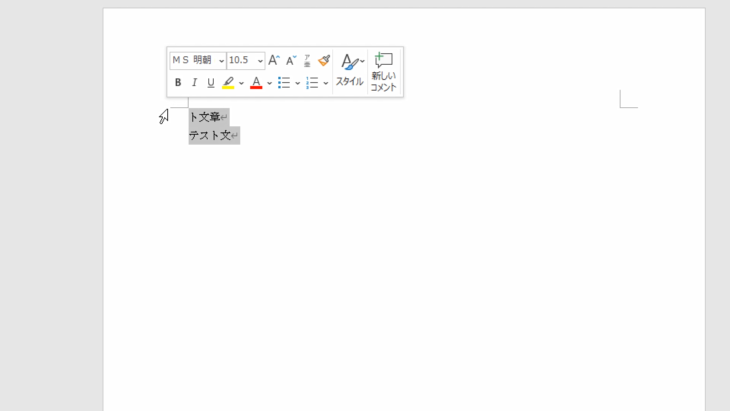
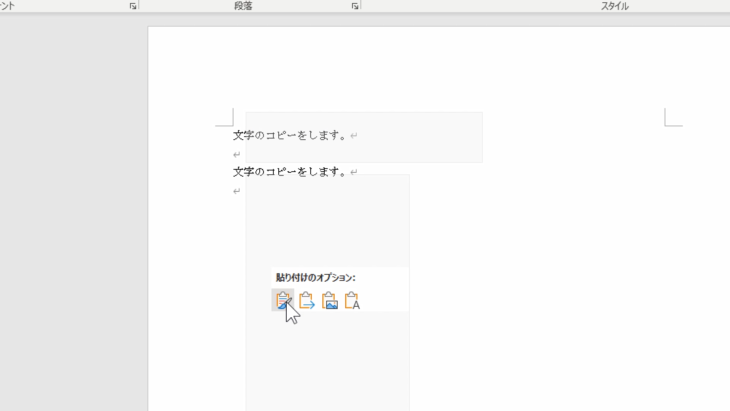
改行を入れて、3行目にコピーしてみましょう。
コピーしたい所で、右クリックを押すと「貼り付けのオプション」というのがあります。
このように何個かあると思いますが、一番左側(元の書式を保持)の貼り付けで構いません。

押すと、文字の貼り付けを行うことができました。
キーボードで簡単に行うには、コントロールキー(Ctrl)を押しながら、「V」を押すと同じように貼り付けることができます。
- コピーしたい文字をドラッグ
- 文字の上で右クリック
- コピーを押す
- 貼り付けたい部分に、カーソルを持っていく
- 右クリック
- 貼り付けを押す
これで、文字のコピー・貼り付けができました。
文字の大きさ・色を変える

文字の大きさ・色を変えていきます。
左上、フォントと書かれた部分を見てください。
もし「この画面が出ていないとよ」いう人は、ホームタブをクリックしてください。
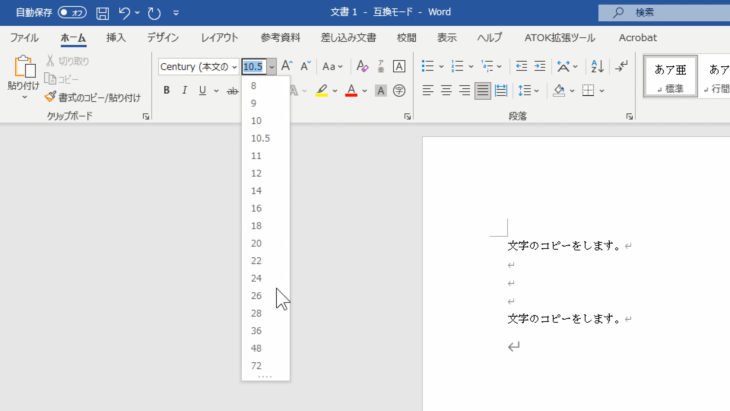
ここに、文字サイズがありますね。

まずは、大きさを変えたい文字をドラッグします。
左クリックを押しながら、マウスをスライドです。

そして、サイズ変更ですね。
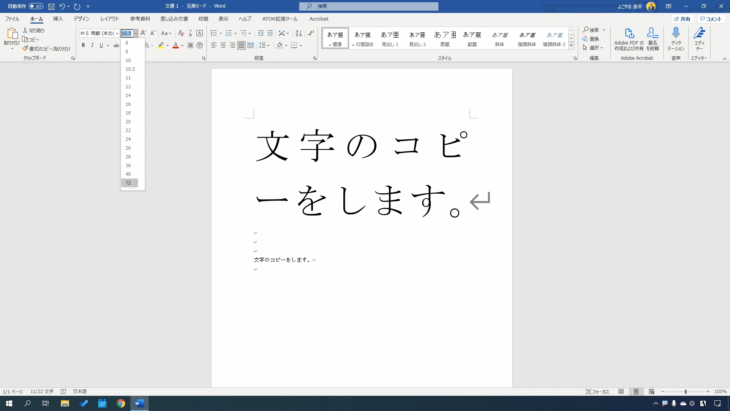
72にすると、このように大きくなります。

今回は「36」にしておきましょう。
ここだけ、文字を大きくすることができましたね。

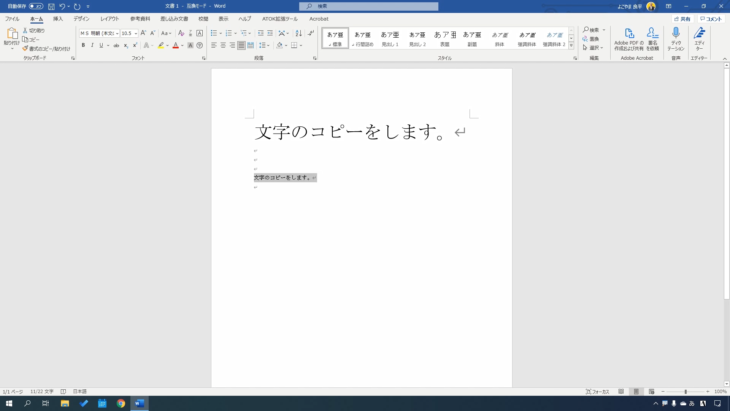
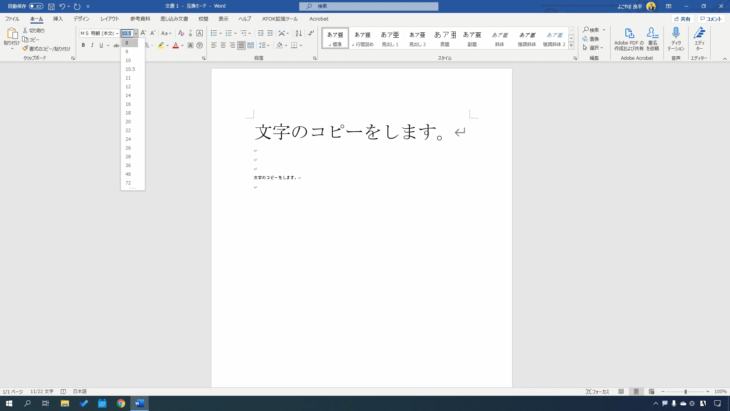
では、今度は下の文字を、同じようにドラッグして、今度は「8」を選んでみましょう。

すると、こんなに小さくなりましたね。
上が「36」、下が「8」です。
文字の大きさが、こんなに違いますね。

このようにして、簡単に文字の大きさを変更することができます。
では、今度は文字の色を変えてみましょう。
今回は、この「コピー」という部分だけ、ドラッグしてください。
「コ」の前にカーソルを合わせて、左クリックを押しながらスライドです。
すると、コピーの部分だけ色が変わりましたね。

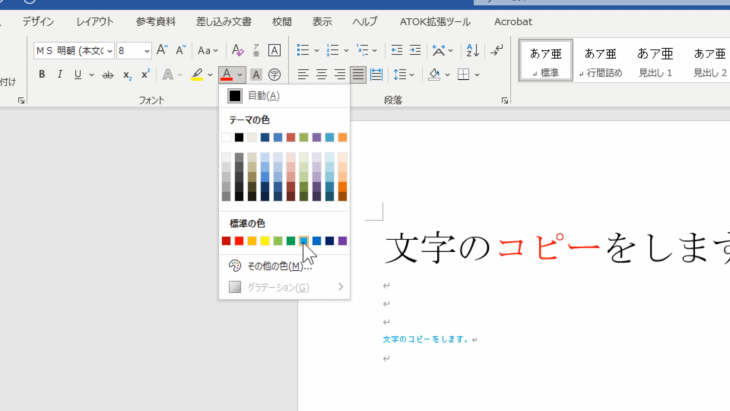
そして、左上にあるフォントです。
フォントの色と表示されている「A」というマーク、横にある下矢印をクリックすれば、色を選ぶことができるようになっています。

今回は、赤を選んでみましょう。
すると、コピーの部分だけ赤色になりました。

今度は、下の小さい文章全部をドラッグして、「水色」にしてみましょう。
このように、色を変えることができました。

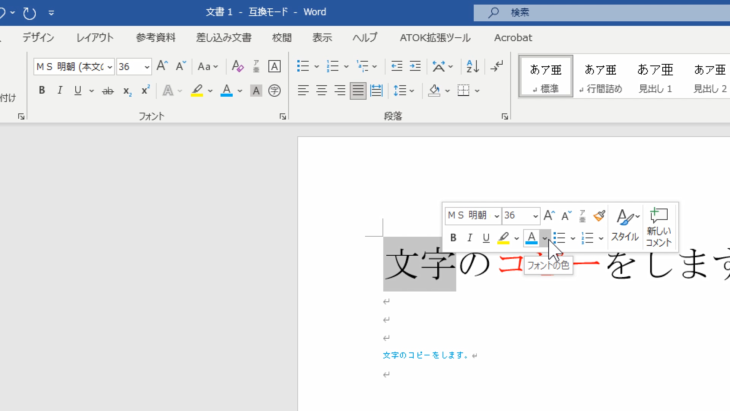
マイクロソフト365の最新版だと、上のフォントから選ばなくても、例えば「文字」をドラッグした時に、このようにマウスの近くに出てくれるようになっているので、ここで簡単に色を変えることができます。

よく使いますので覚えておいてください。
文字を中央に揃える

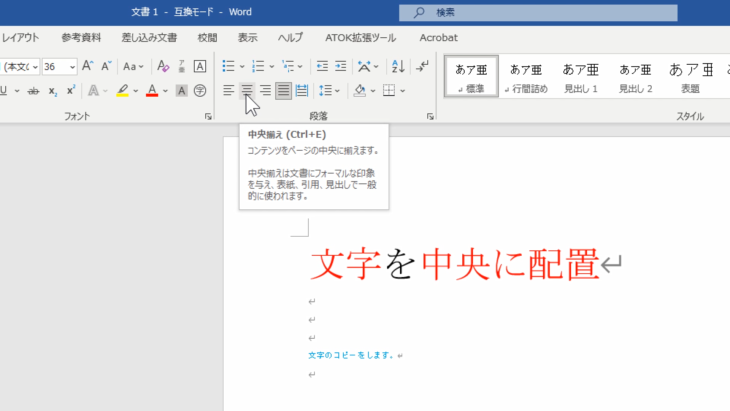
文字を中央に揃えていきます。
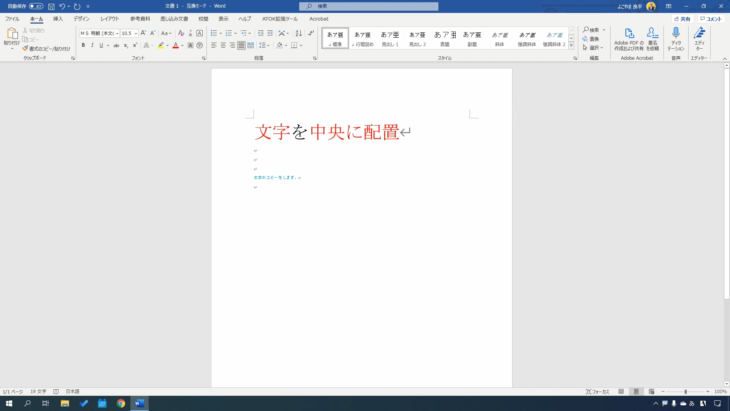
わかりやすいように「文字を中央に配置」と文字列を書き換えました。

この文章を、真ん中に持っていくには、どうしたらいいかというと、ホームの中にある「段落」という所を見てください。
段落の中に、このように
- 左揃え
- 中央揃え
- 右揃え
- 両端揃え
とあると思います。
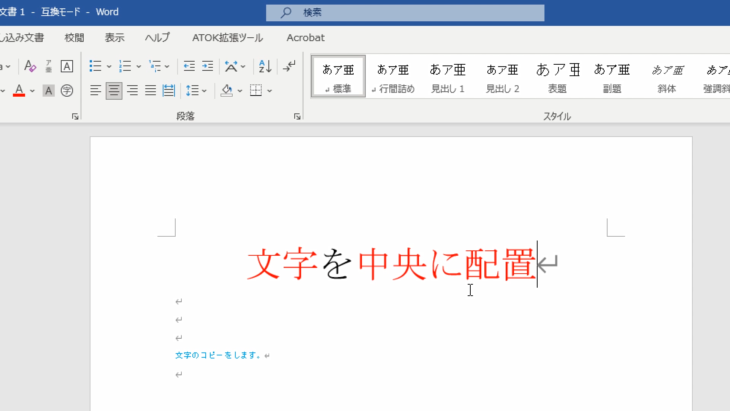
真ん中に配置したい文の末尾にカーソルを持ってきて、中央揃えをクリックしてみます。

このように真ん中に揃えることができました。

- 右揃えを押すと、右側に
- 左揃えを押すと、左側に
配置されます。
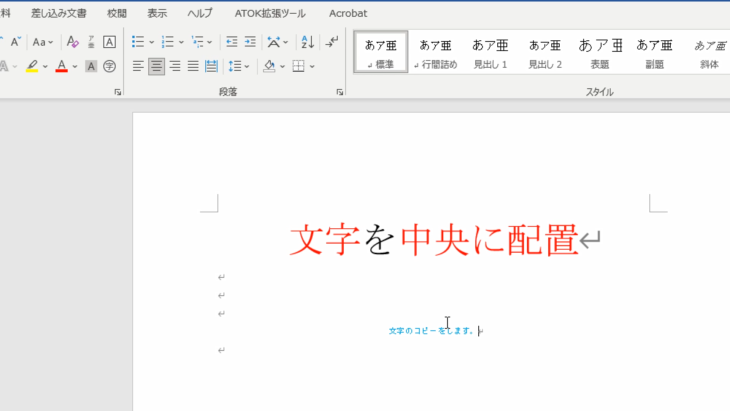
もう一度、下の文章でやってみましょう。
- ホームの中にある段落
- 段落の中の、中央揃えをクリック
このように、簡単に真ん中に配置することができました。

こちらもよく使うので覚えておいてください。
文字に太字・斜体・下線を使う

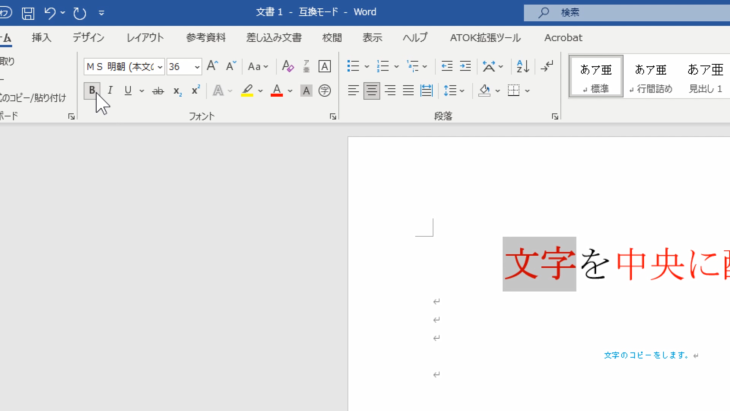
文字に太字・斜体・下線を使っていきましょう。
では、「文字」という部分を太字にしてみましょう。
太字にしたいところを、左クリックを押しながらマウスをスライドさせてドラッグします。
そうしたら、ホームの中にあるフォントというところを見てください。
その中に「B」「I」「U」というマークがあると思います。
- B・・・太字
- I ・・・斜体
- U・・・下線
というようになっています。
では「B」を押して太字にしてみましょう。

少し文字が太くなりましたね。
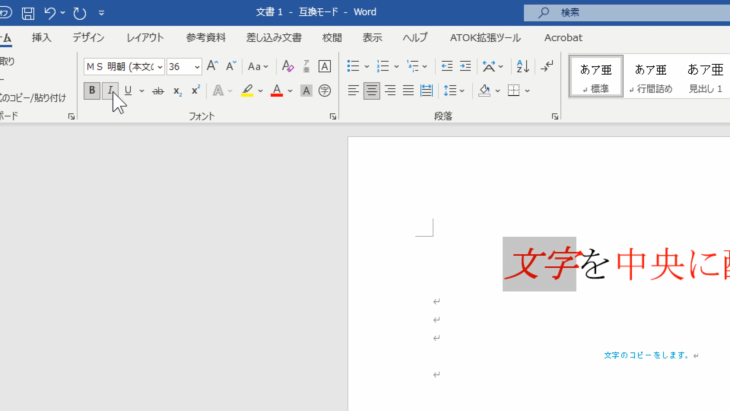
斜体にしたい時は「I」をクリックです。

下線を引きたい場合は「U」をクリックです。
文字の下に線が引かれましたね。

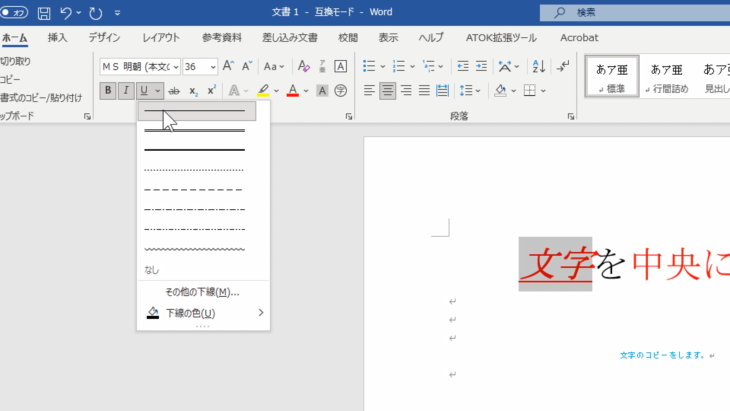
二重線にしたいなという時は「U」の右側にある三角ボタンを押してみてください。
- 二重線
- 太線
- 点線
- 波線
など色々選ぶことができるようになっています。
たったこれだけで
- 太字にしたり
- 斜体にしたり
- 下線を引いたり
できるようになっています。
もう一度「B」「I」「U」を押すことで、元の状態に戻すことができます。
全部を指定したい時は、全部をドラッグして、同じように「B」「I」「U」を押してください。
このようにして、文字を装飾することができます。
とても簡単ですので、覚えておいてください。
蛍光ペンの使い方

蛍光ペンを使ってみましょう。
「文字を中央に揃える」の文字列の下に、新しく「蛍光ペンを使ってみる」と入力してみました。
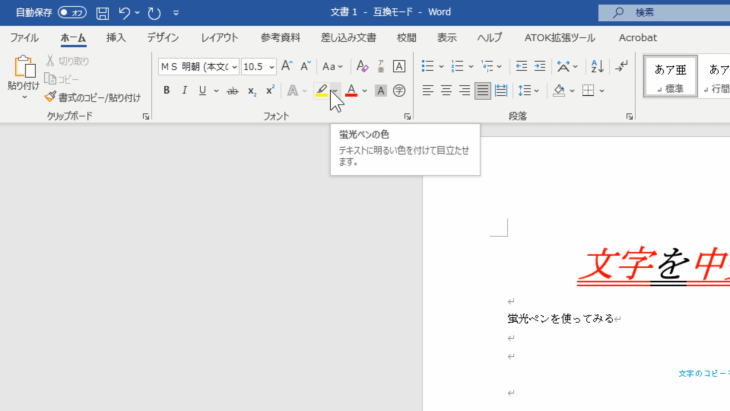
蛍光ペンを使うには、ホームの中にあるフォントをみてください。
Aマークの隣の蛍光ペンのマークです。

蛍光ペンの色と表示されていますね。
これを押せばいいだけです。
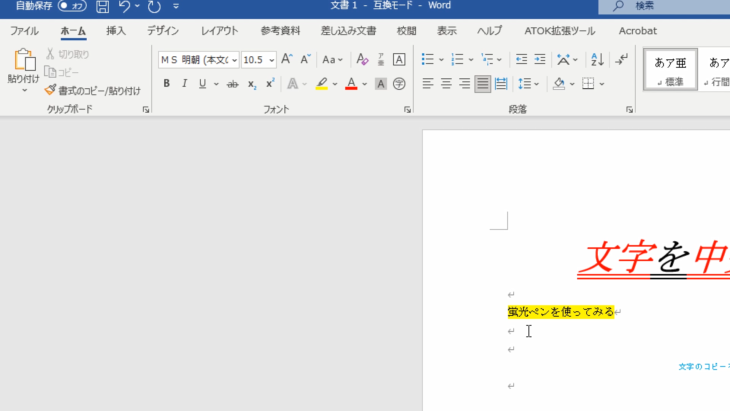
- 蛍光ペンを引きたい部分を、左クリックを押しながらスライドさせてドラッグする
- 蛍光ペンをクリックする
すると、このように黄色の線が引かれたと思います。

もう一度押すと消えます。
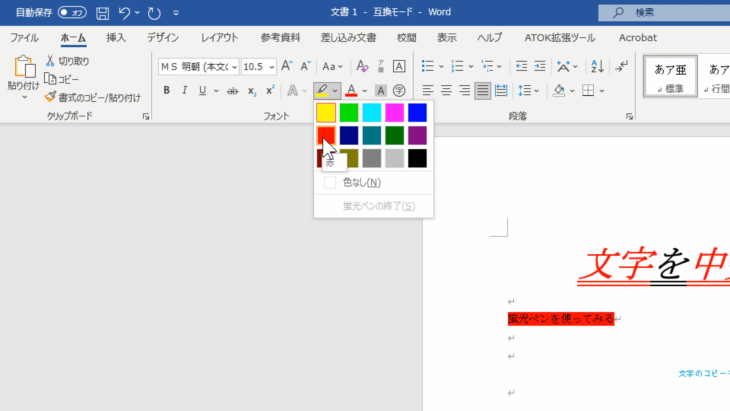
蛍光ペンの色を変えたいなという場合は、マークの右にある三角を押してください。
すると、このように色が出てくるので、選ぶだけで、蛍光ペンの色を変えることができます。

そして、太字、斜体、下線を引くなど、合わせ技をすることもできます。
とても簡単なので覚えておいてください。
段落番号の設定

段落番号の設定をやっていきます。
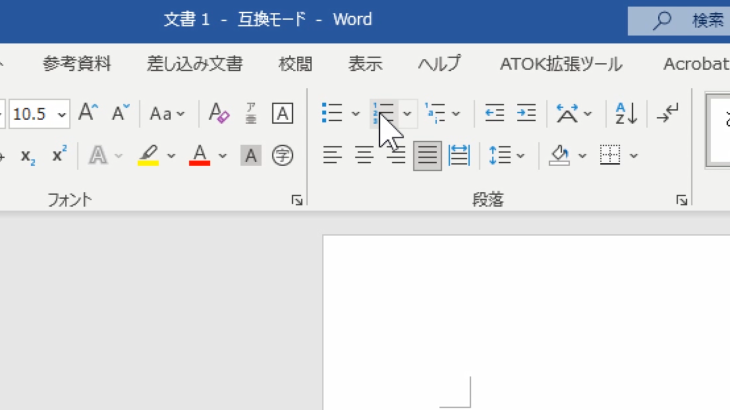
ホームの中にある段落をみてください。
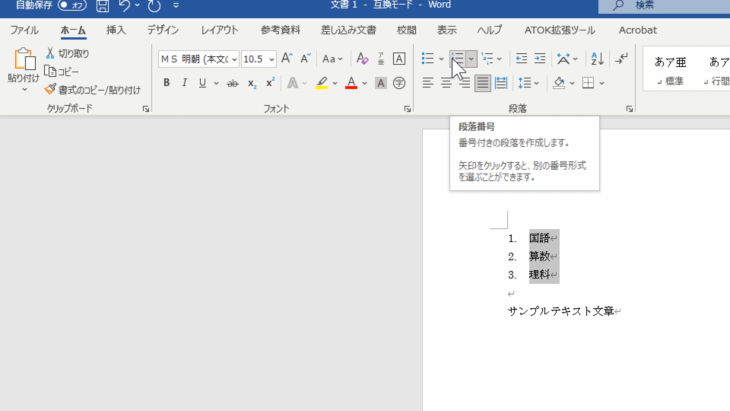
1.2.3と数字が入っている段落番号というのがありますね。
これをクリックしてください。

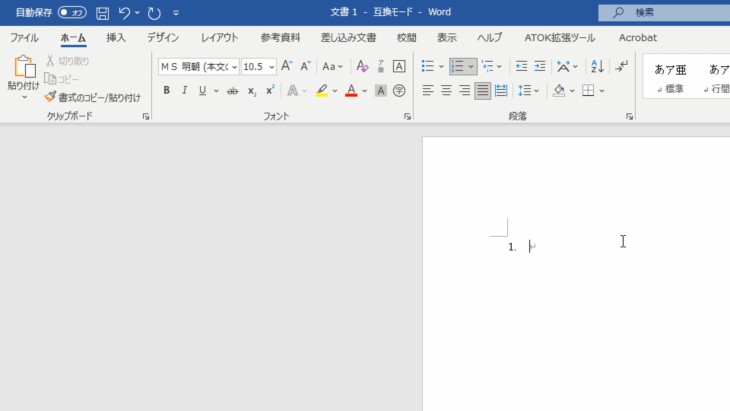
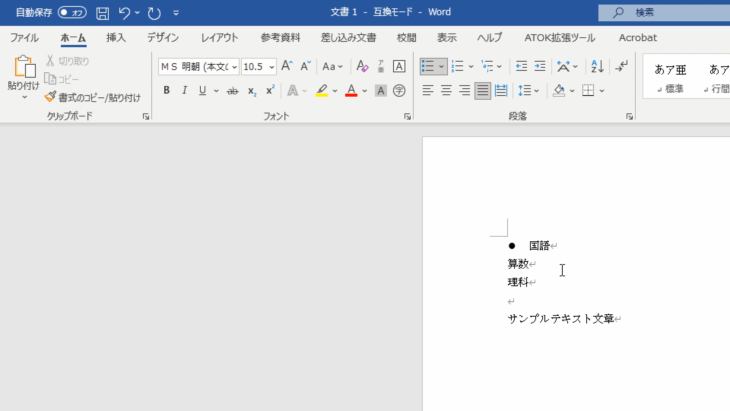
クリックすると「1.」と出ましたね。

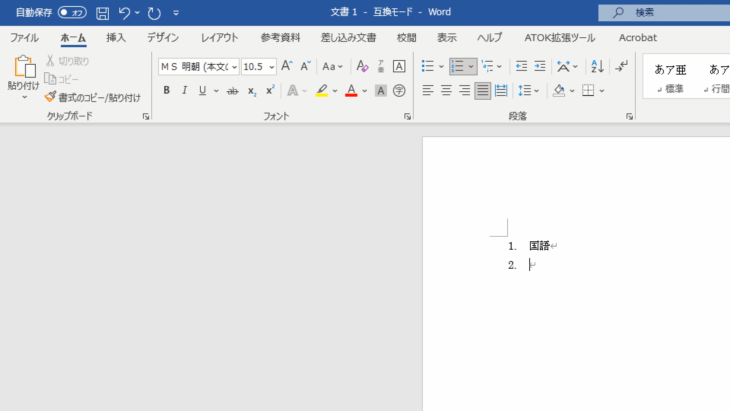
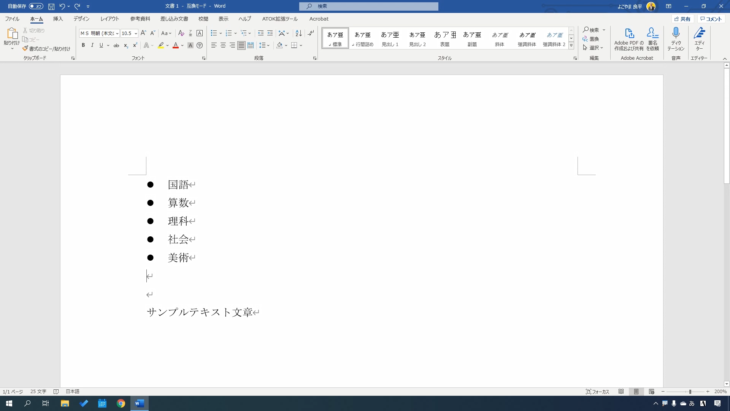
では、国語と入力して、エンターキーを押してみましょう。
自動的に「2.」と出てきたと思います。

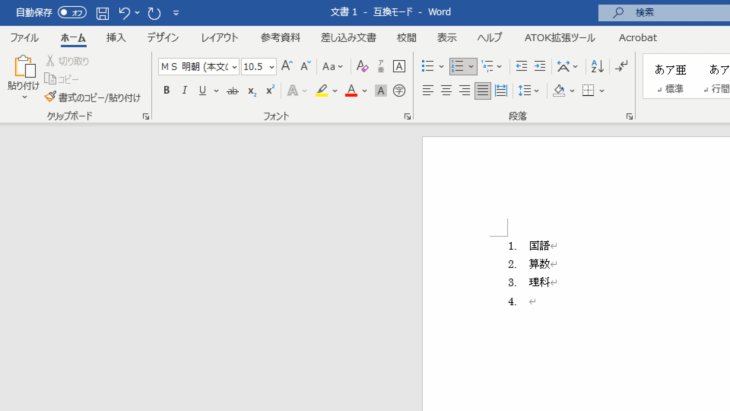
算数と入力して、もう一度エンターキーを押すと、今度は「3.」と出てきたので、理科と入力しました。

もう、4番目5番目はいらないよという場合がありますよね。
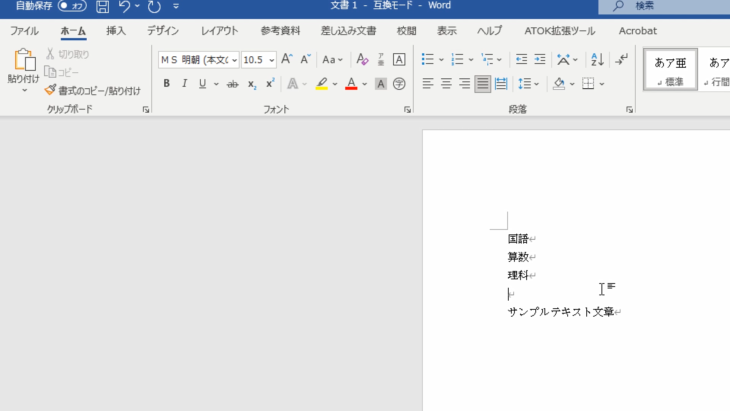
改行すると、自動的に「4.」と出てきますが、この状態でもう一度エンターキーを押すことで、終了することができます。
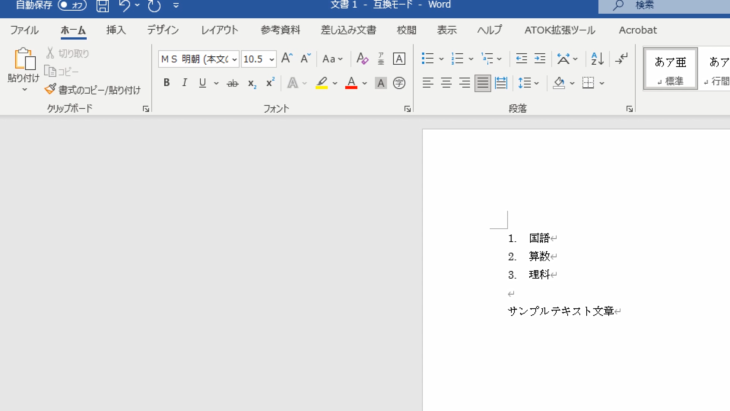
そのあとは、もう普通に入力ができます。
このようにサンプルテキスト文章と入力することができました。

もし「段落番号いらないな、間違えてしまったな」という時は、左クリックを押しながらマウスをスライドさせて、国語・算数・理科が選択された状態にして、段落番号をクリックすると、いっぺんに消えます。

逆に、段落番号を付けたいなという時は…

同じように左クリックを押しながらマウスをスライドさせてドラッグしてから、段落番号を押せば、簡単に番号を付けることができます。
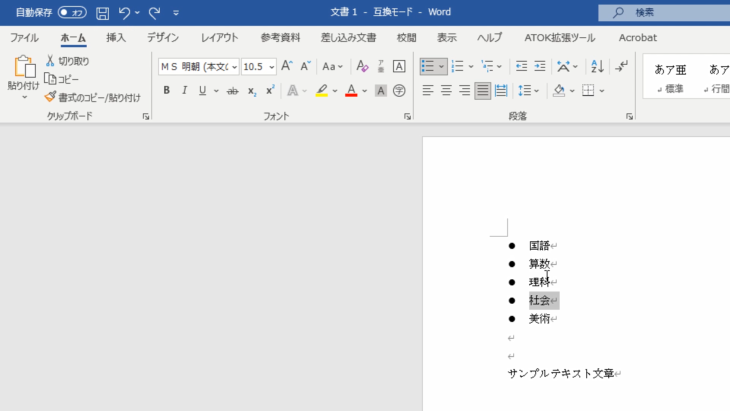
箇条書きの設定

箇条書きの設定を行っていきます。
前回は、段落番号で入力しましたが、番号ではなく、普通の丸い点で表示したい時がありますよね。
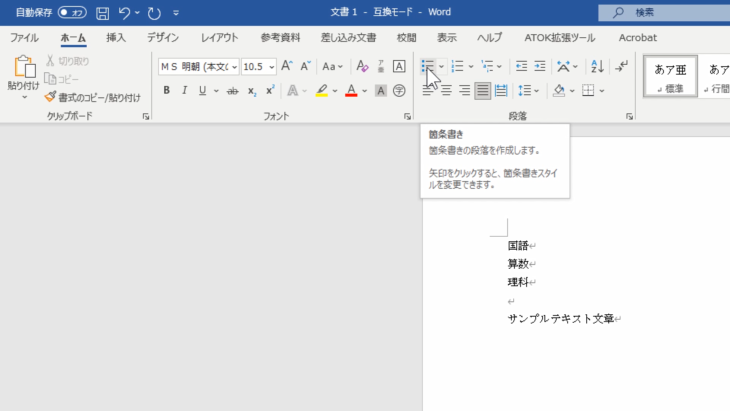
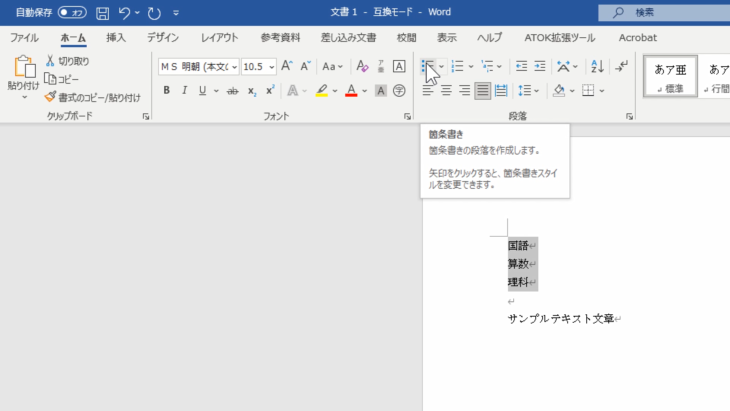
そういった場合、どのようにしたらいいかというと、ホームの中にある段落を見てください。
先ほどやった段落番号の隣に、箇条書きというのがあるので、ここをクリックすればいいだけです。

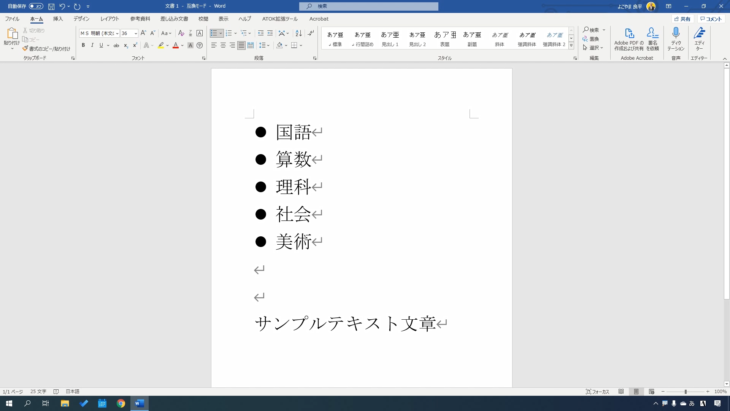
例えば、国語だけ選択して、箇条書きを押してみてください。
すると、このように1個だけ丸い点がつきました。

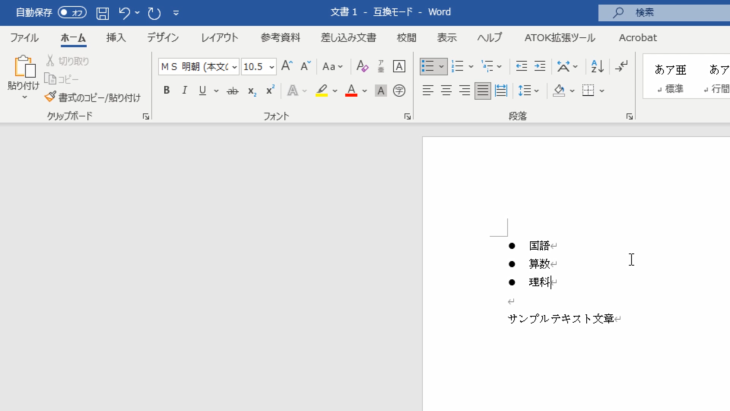
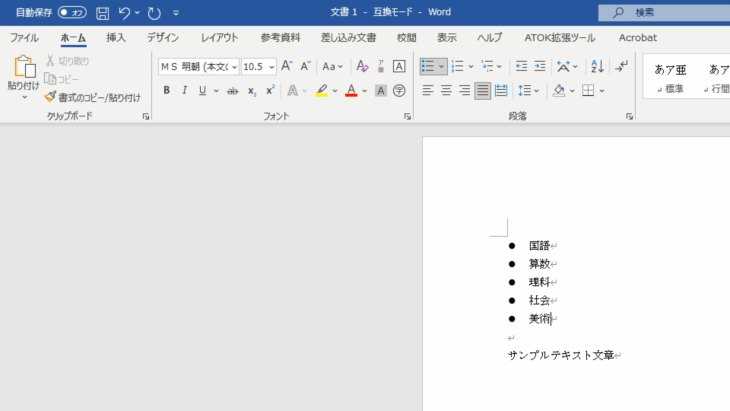
国語・算数・理科の3つを選択した状態で、箇条書きのボタンを押してみます。

するとこのように、3つ箇条書き設定することができました。

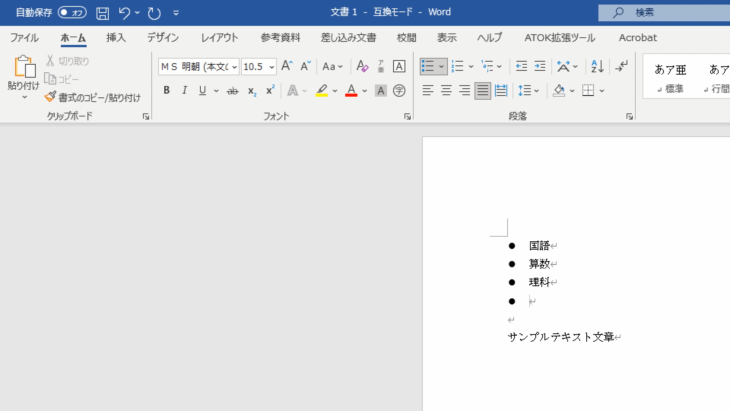
例えば、社会も必要だという時は、理科の後ろでエンターキーを押すと、1つ点が増えるので、

社会と入力して、もう一度エンターキーを押します。
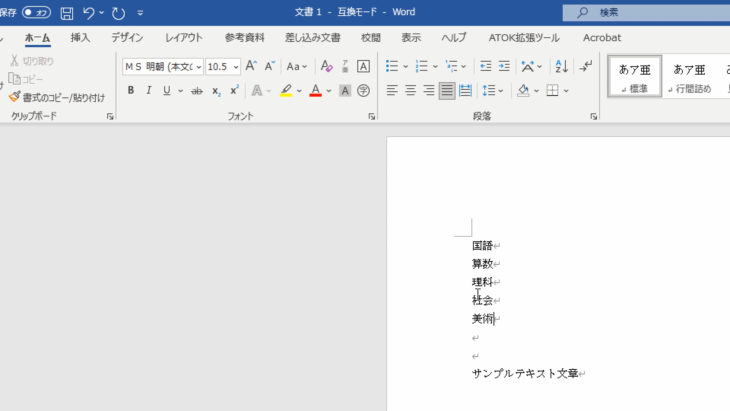
美術も必要だったら、美術と入力して、もう必要ないなという時は、段落番号の時と同様に、エンターキーを2回押せば終了することができます。

全部ドラッグした状態で、もう一度、箇条書きのボタンをクリックすると、いっぺんに元に戻すことができます。

とても簡単ですので覚えておいてください。
間違いを1つ戻す

間違ってしまった時、1つ戻したいなという場合ですね。
先ほどの箇条書きで「間違って社会消しちゃった!」という場合、もう一度入力するのは手間ですよね。
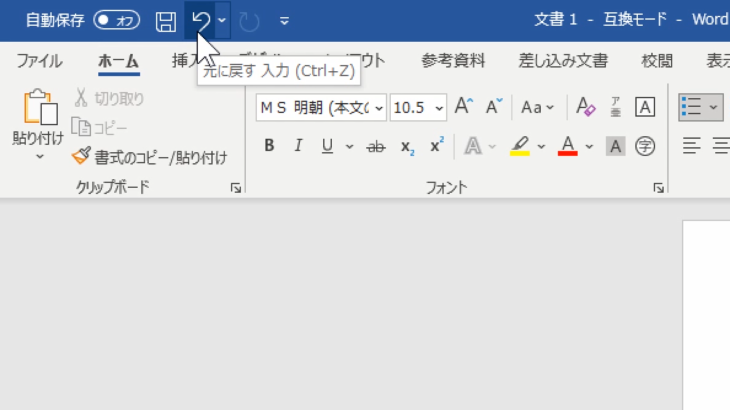
そういう時にどうしたらいいかというと、左上に左側を向いている矢印がありますね。
「元に戻す 入力」というふうに書いてあります。

これを、クリックしてみましょう。
間違って消してしまった社会が出てきました。

これは、キーボードのショートカットでも行うことができます。
キーボードの場合は・・・
コントロールキーを押しながらZキーを押す(Ctrl+Z)
で、1つ戻すことができます。
「間違えて全部文章を消しちゃった!どうしよう」という場合でも、元に戻すを押せば1つ前の状態に戻すことができます。
これは、とてもよく使いますので、覚えておいて下さい。
画面を拡大・縮小する

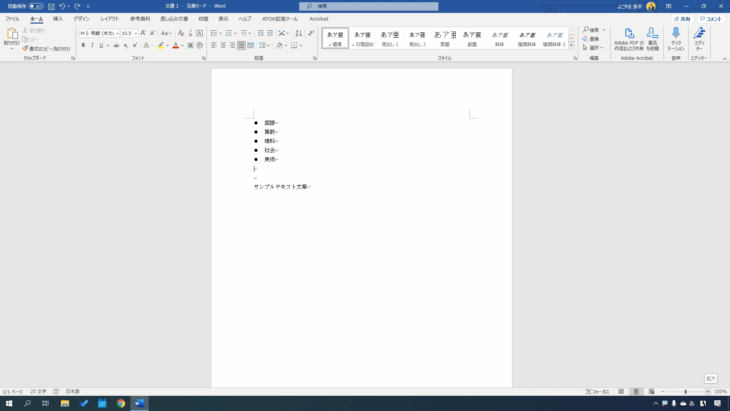
画面の拡大・縮小を行っていきましょう。
通常、作業する時はこの画面サイズだと思いますが、これだと少し見づらいですよね。

僕の方で、見やすくするために拡大して解説していますが、通常はこのような拡大方法は行わないので、Wordで拡大・縮小する方法を解説していきます。
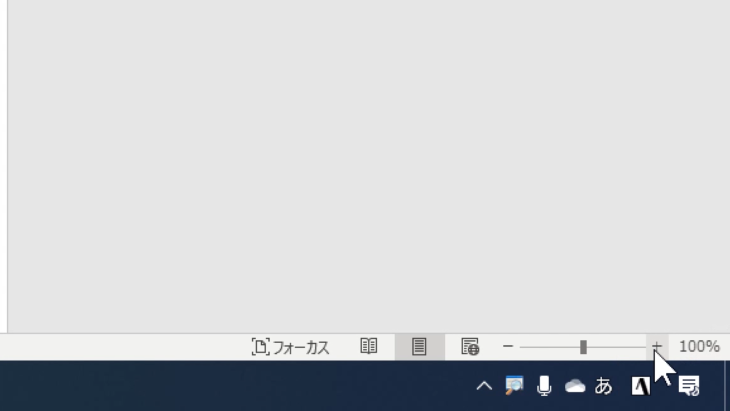
画面の右下を見てください。
ここに100%と書かれていて、左右に「+」「-」のボタンがありますね。

これが、画面を拡大・縮小できるボタンになっています。
では、押してみましょう。
1回押すごとに、10%づつ増えていきます。
今、これが200%ですね。

文字を大きくしたわけではないので、実際、印刷した時、この200%の大きさになるわけではないので安心して下さい。
元々、このくらい文字サイズが大きければ、とても見やすいのですが

人が書いた文書など、勝手に大きくするわけにはいきませんので、そういう時に見えにくいなという場合は、この右下にある+ボタンを押して拡大してください。
元に戻したい時は、-ボタンを押していくと、縮小することも可能です。
この、拡大・縮小部分は、Excelでも同じように使います。
とても便利ですのでぜひ覚えておいてください。
ステップ2:表を作成・画像・図形を挿入

Wordで表を作る

では、Wordを起動していきます。
左下のスタートメニューから「W」を探して「Word」を起動してください。

そうすると、このように案内文が出ることがあります。

何回も出る場合は「今後このメッセージを表示しない」にチェックを入れて「はい」を押すことで、今後出なくなります。
白紙の文書、または新規を押しても同じように白紙の文書と出てきますので、これを押しましょう。

では、表を作成していきます。
まずは、簡単に
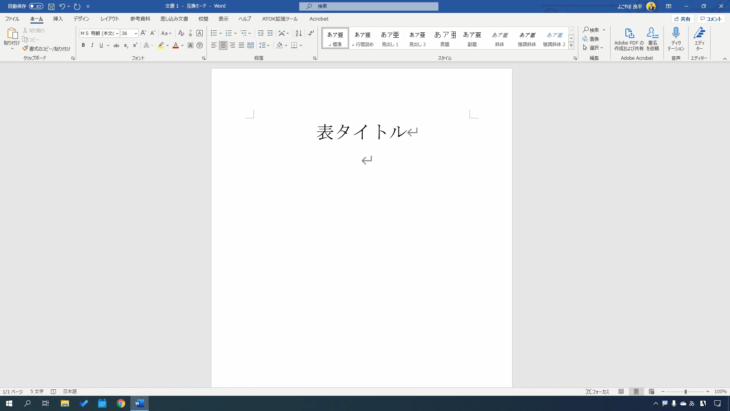
- 「表タイトル」と入力して
- 中央揃えで、文字を中央に寄せて
- 文字の大きさを36
にしておきましょう。

そして、エンターキーを2・3回押して、2行目、3行目あたりから表を作っていきましょう。
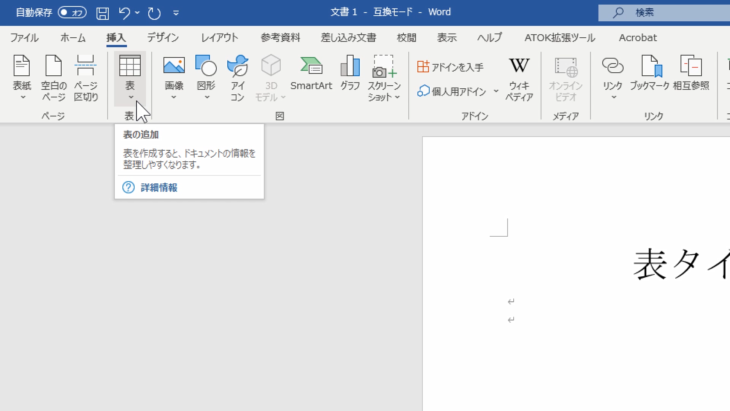
上の挿入タブの中に、表というのがあるので、クリックしてください。

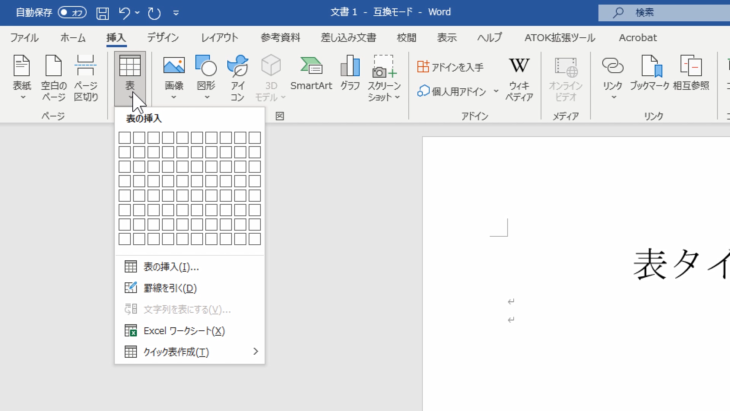
するとこのように、四角のマスがたくさん並んでいて、カーソルをマスに持っていくと、1×2とか2×4とかでてくると思います。

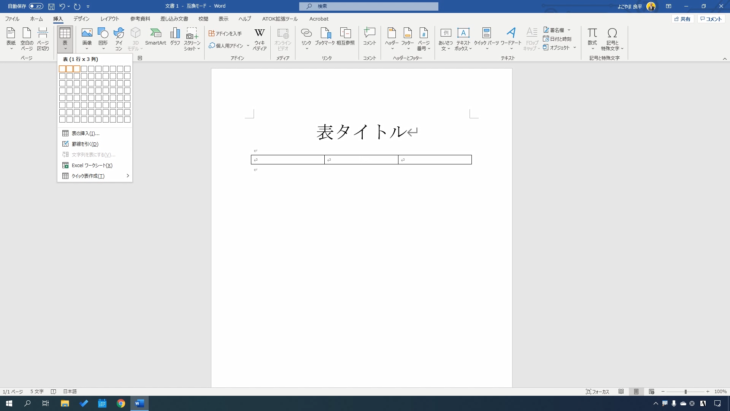
実際、どのように表示されるかというと、例えば、1×3は、1行が3つに分かれた形です。

これは、行と列を表しています。
Excelの表と似ていますよね。
ですので、自分が入れたい行と列を決めて、クリックします。
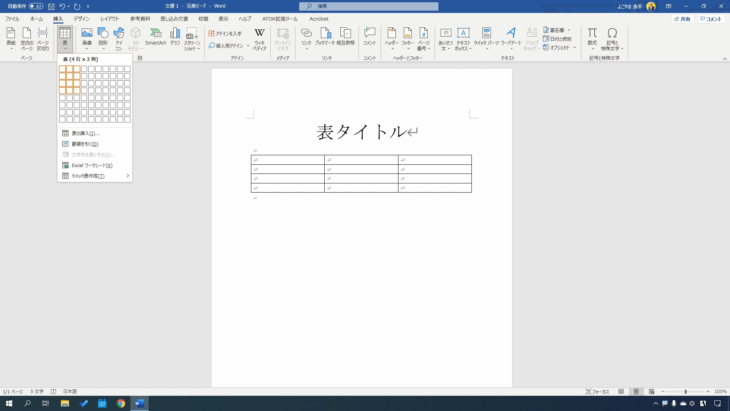
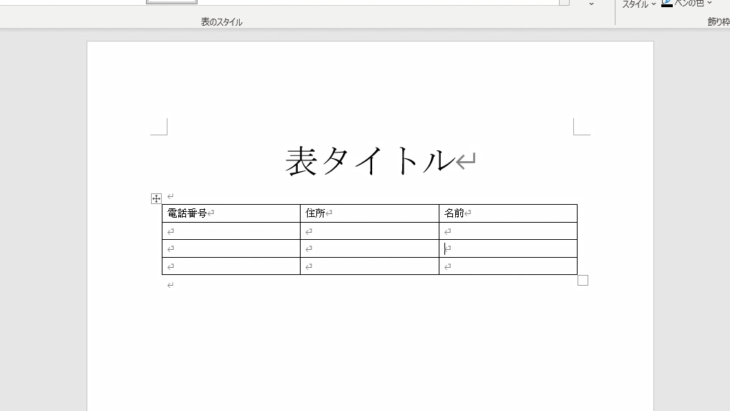
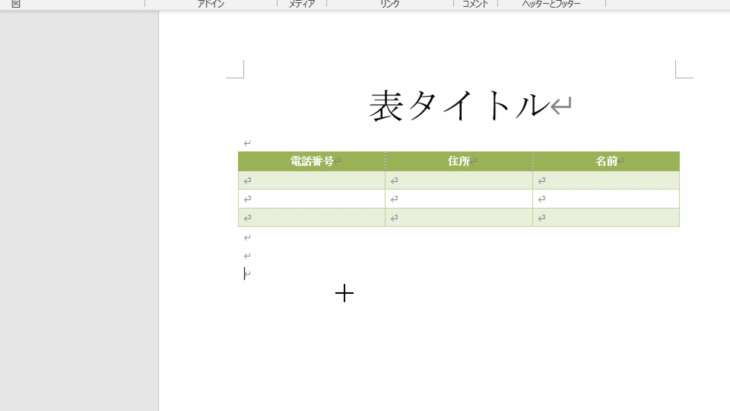
今回は、4行×3列にしてみましょう。

このように、表をいれることができました。
例えば・・・
- 電話番号
- 住所
- 名前
と、このような感じで入れることができます。

ExcelだけではなくてWordの方にも、このように表を入れることができます。
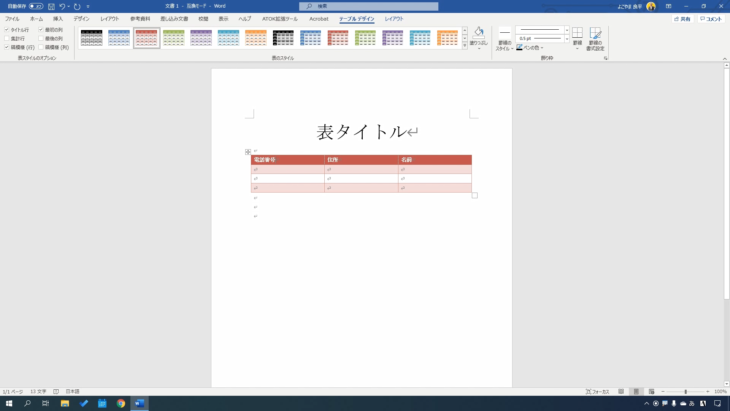
表のデザインを変更する

このままでは、見た目がシンプルすぎるので、表のデザインを変更していきたいと思います。
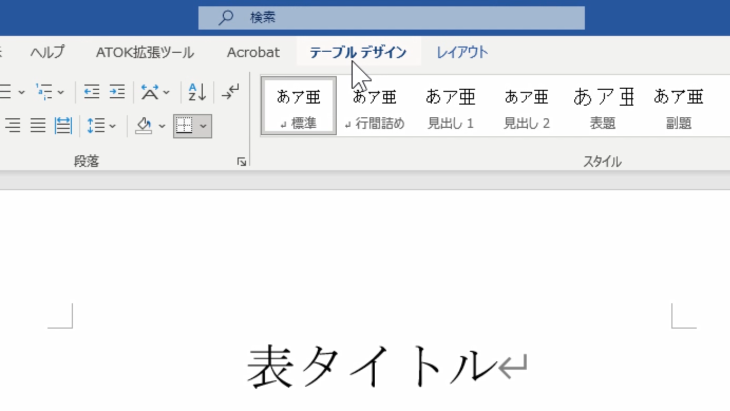
上の方に、テーブルデザインと出ているでしょうか?

「もし出てないよ」という場合、表のどこでもいいのでクリックしてください。
すると上の方に「テーブルデザイン」と出てくるので押してみましょう。

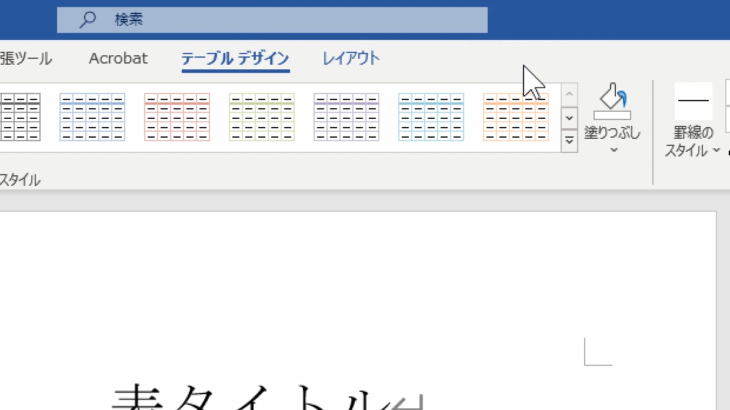
下矢印をクリックすると、デザインがたくさん表示されましたね。

このように、色を変えることができました。

こういった形で、表のデザインを簡単に変えることができます。
これはExcelでも同じですね。
とても簡単ですので、覚えておいてください。
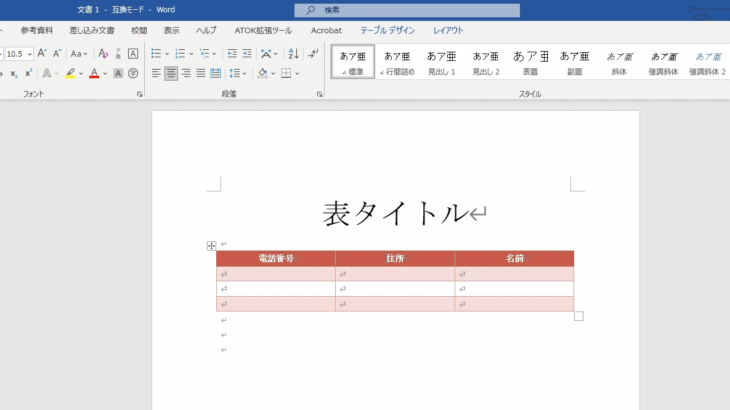
例えば、一番上の項目(電話番号・住所・名前)を真ん中にしたいという場合は・・・
- 左クリックを押しながらマウスをスライドさせて選択した状態にする
- ホームの段落の中の中央揃えをクリック
で、このように項目の文字を真ん中に寄せることができました。

この表の色が嫌だな、変えたいなという場合は・・・
- 表のどこでもいいのでクリック
- テーブルデザインを押す
- 自分の好きなデザインを選んでクリックする
ことで、簡単に変更することができます。
カレンダーを挿入する

カレンダーを挿入していきます。
普通にカレンダーを作ろうとしたら
- マスを大量に作って・・・
- 数字をすべて入力して・・・
と、とても大変ですよね。
Wordだと
たった一つのボタンを押すことで作れるようになっている
ので、ぜひ覚えていってください。
「表」で作ってもいいんですが、カレンダーのテンプレートがあるので、そちらを使うと、すぐに作ることができます。
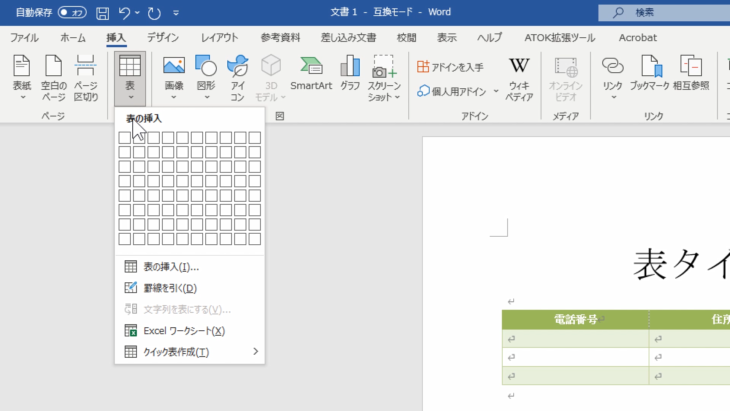
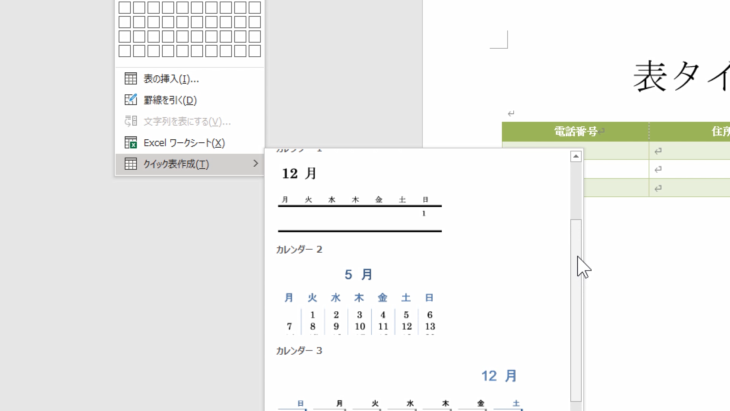
上の挿入→表の下の矢印マークをクリックしてください。

一番下に「クイック表作成」というのがあるので、クリックしてください。
この中にいろいろとテンプレートがありますが、今回は「カレンダー2」というのをクリックしてみます。

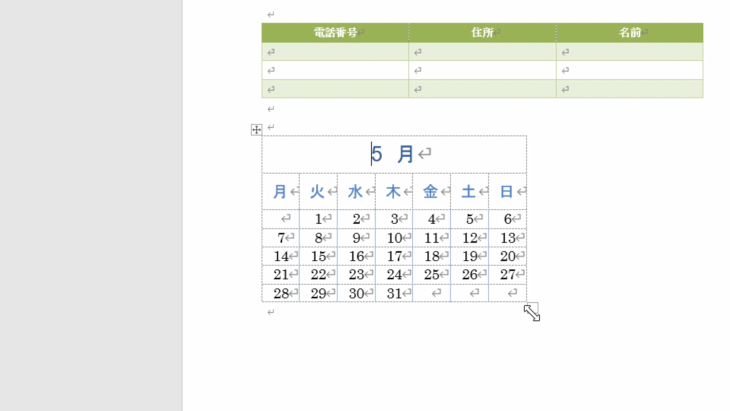
すると、こんなに簡単にカレンダーを入れることができました。

サイズを変えたい場合は・・・
- 右下の四角マークにカーソルを合わせて
- 左クリックを押しながら、マウスをスライドさせる
と、自由に大きさを変えることができます。
ただ、このテンプレート、自動で数字が入りましたが、現在のカレンダーに合わせてくれているわけではないので、その点は注意してください。
あくまでも「カレンダーのフォーマットを作る」という意味で、自動的に枠を挿入してくれるかたちです。
もうひとつ、この用紙いっぱいに、カレンダーとして作成したい場合ですね。
こちらの方をやっていきましょう。
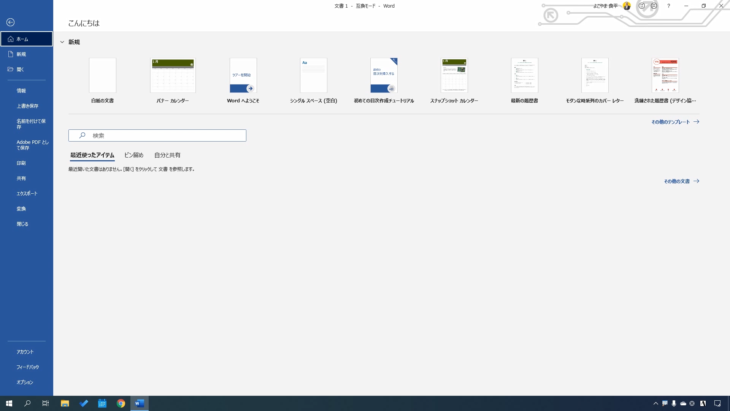
では、ファイルを選んでください。
このような画面になりましたね。

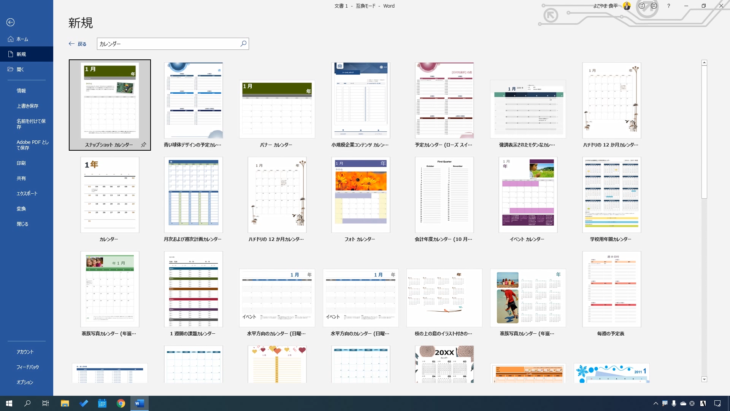
新規を選んで、ここにある検索バーに「カレンダー」と入力してみてください。

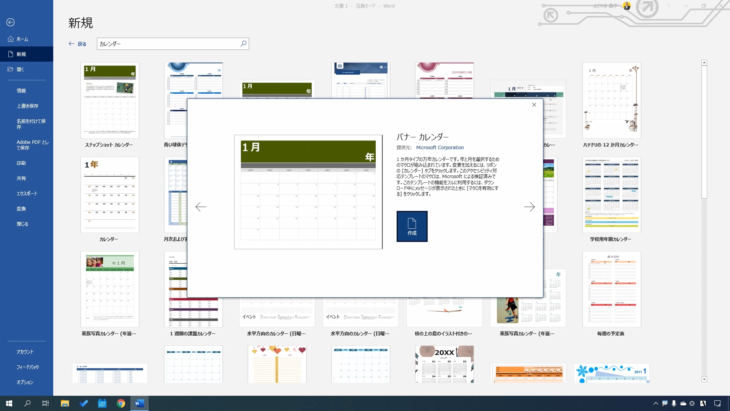
エンターキーを押して検索すると、こういったかたちでカレンダーのサンプルがでてきます。

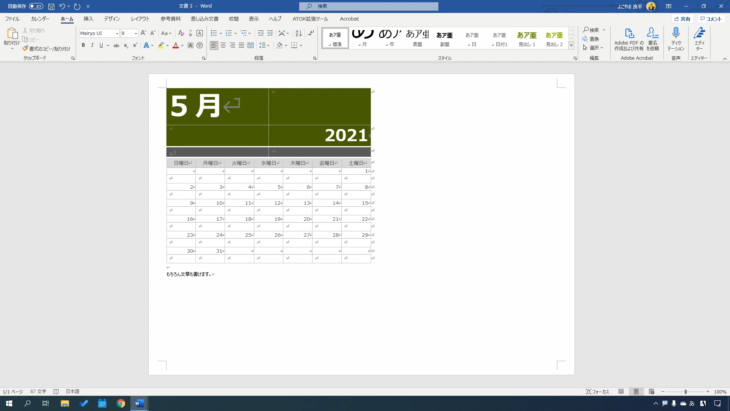
今回は「バナーカレンダー」、こちらを選択しますね。
クリックすると、このような画面が出てくるので、作成というところを押しましょう。

すると、このように挿入できましたね。

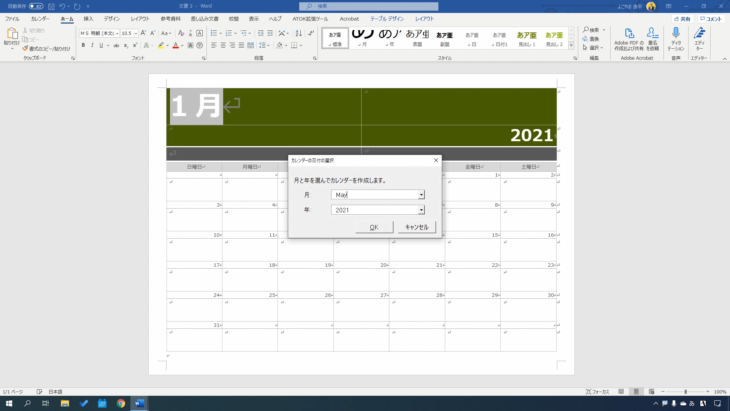
「月」と「年」を選んでくださいという表示が出てくるので、2021年、May(5月)を選んでOKを押します。
「月」が英語になっていて難しいという人は、上から1月、2月、3月…と順番に並んでいるので、5月だったら上から5番目ということになります。
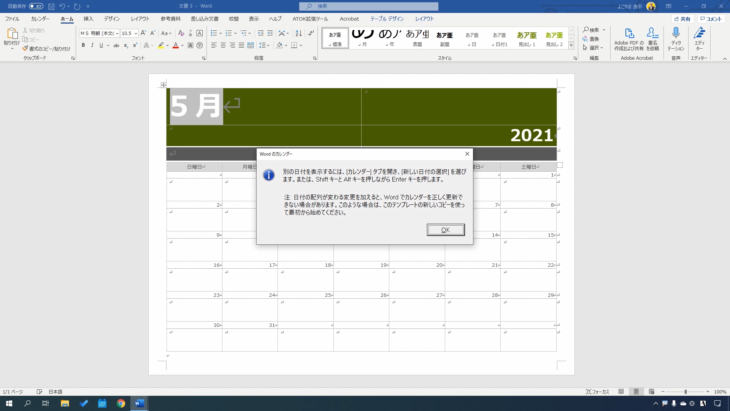
そうすると、いま作成されましたね。
ここは、OKを押します。

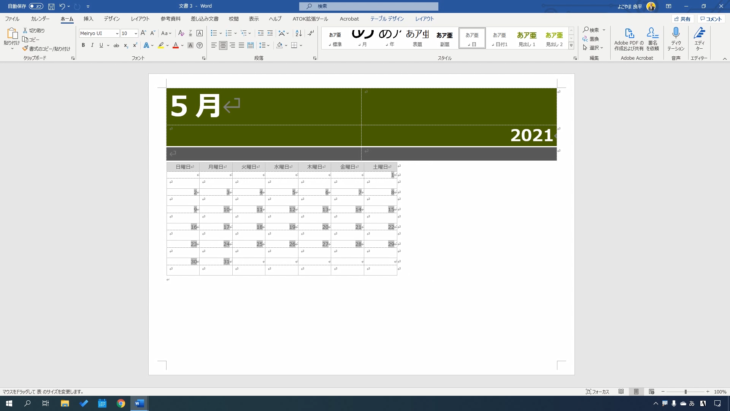
これで、2021年5月という1枚のカレンダーができました。
この機能を使って作成した場合は、自動的に数字と曜日を合わせてくれるようになっているので、とても便利です。
もちろん、サイズもドラッグすることで変更することができます。

ただ、このように、日付の方を小さくしても、月の方は変わらないので、上下別々に自分でドラッグする必要があります。

これも、もちろん文字を入力することができます。
カレンダーを大きく使いたい場合は、こういう方法もあるので、覚えておいてください。
- ファイルを押す
- 新規を押す
- 検索バーにカレンダーと入力してエンターキーを押す
- 出てきたデザインの中からカレンダーを選ぶ
- 作成ボタンを押す
- 作成したい年と月を選んでOKを押す
で、とても簡単にカレンダーを作成できました。
画像を挿入する

画像を挿入しましょう。
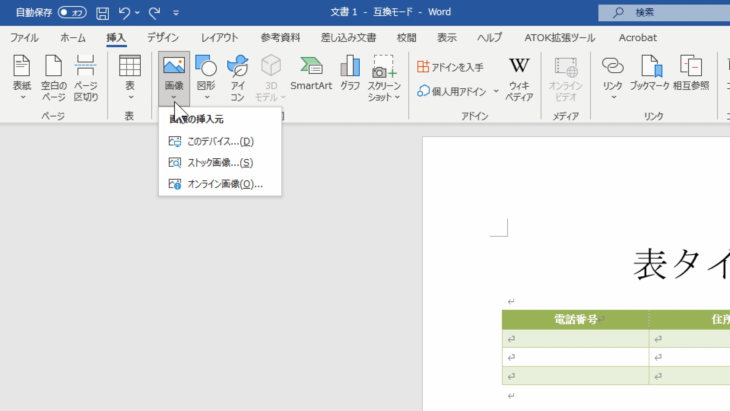
上の挿入をクリックすると、その中に「画像」とありますね。
画像と書いてある下の三角マークをクリックしてください。

画像の挿入元
- このデバイス
- ストック画像
- オンライン画像
と選ぶことができるようになっていますので「このデバイス」を選択しましょう。
「このデバイス」というのは、今使っているパソコンの中に保存されている画像から選択するということです。
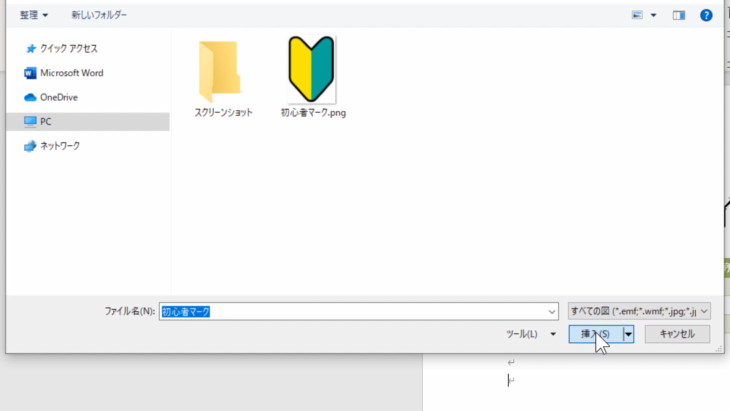
「このデバイス」をクリックすると、どこのどの画像を使いますか?というような画面になるので、今回はこの初心者マークをクリックして、挿入を押します。

すると、このようなかたちで挿入されました。

画像が大きすぎるために、2ページ目になってしまいましたね。
これを、後ほど修正していきます。
画像の明るさ・色・位置を変える

画像の挿入は
- 挿入タブをクリック
- 画像の下の三角マークをクリック
- 画像の挿入元は「このデバイス」を選択
- 画像(今回は初心者マーク)を選択して挿入をクリック
でしたね。
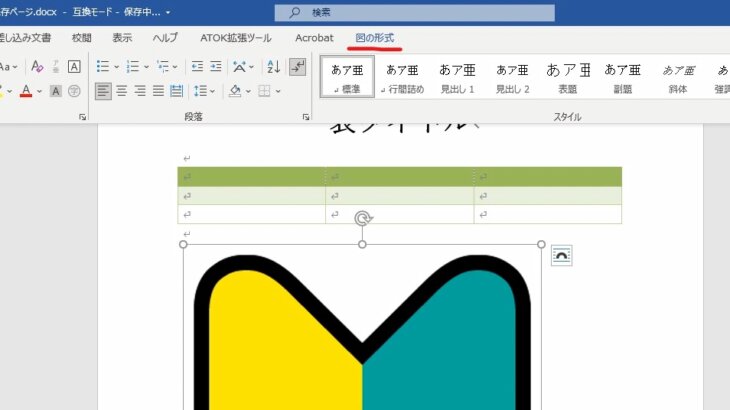
明るさを変えるには、まず画像の上で左クリックします。
すると、上の方に「図の形式」というタブが表示されるので、クリックします。

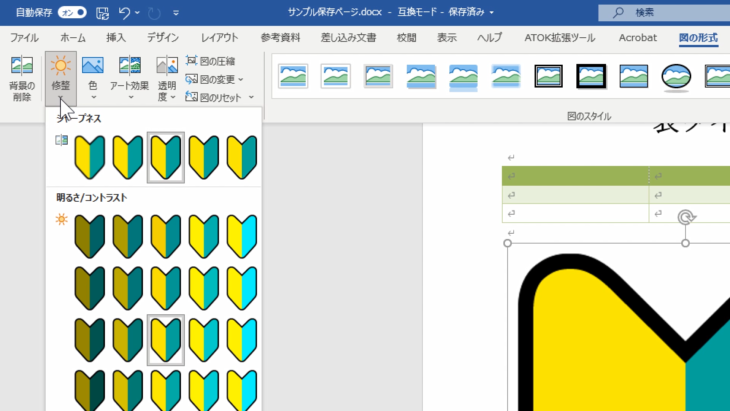
明るさを変えたい時は、この太陽のマークの修整です。
下の矢印マークをクリックしてみましょう。

ここで、暗くしたり明るくしたりすることができます。
このように、画像を明るくしてみました。

次に、色ですね。
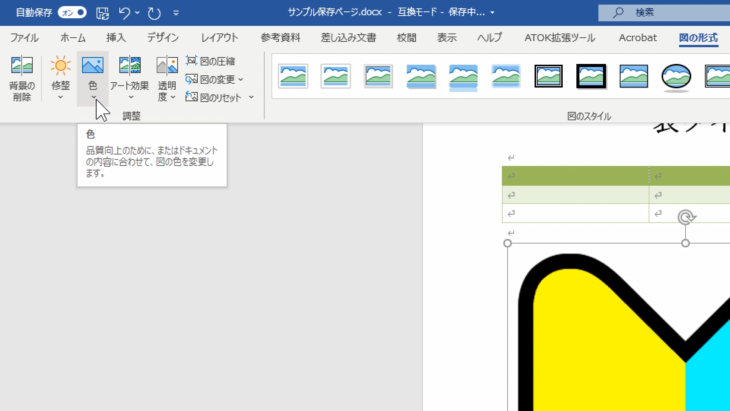
先ほどと同じく上にある「図の形式」です。
もし表示が出ていない場合は、画像を一度クリックすると「図の形式」と表示がでてくると思います。
左上に「色」とありますね。

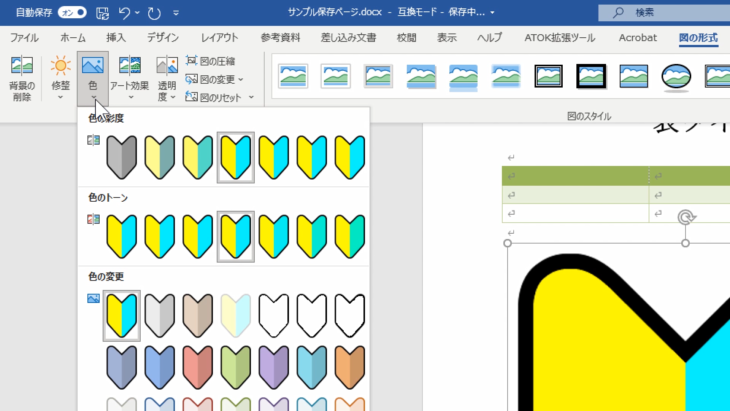
下の矢印マークをクリックしてください。
このように、色を好きなように変更することができます。

今までは、複雑なソフトウェアとか使わないと、色を変えることはできませんでしたが、こんなに簡単に色を変えることができるようになっているので、とても便利です。
今回は、アクアに変えてみました。

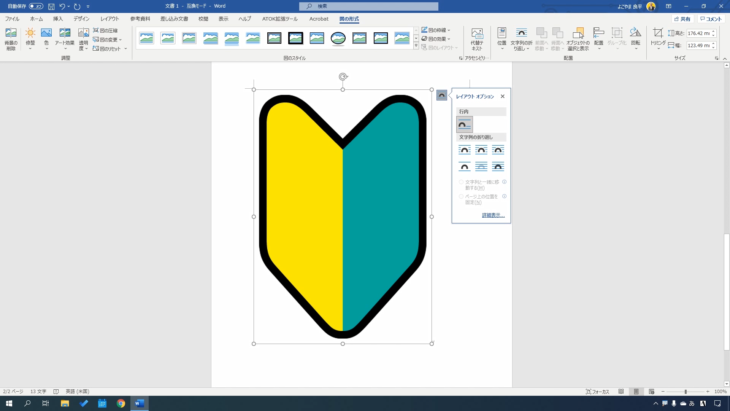
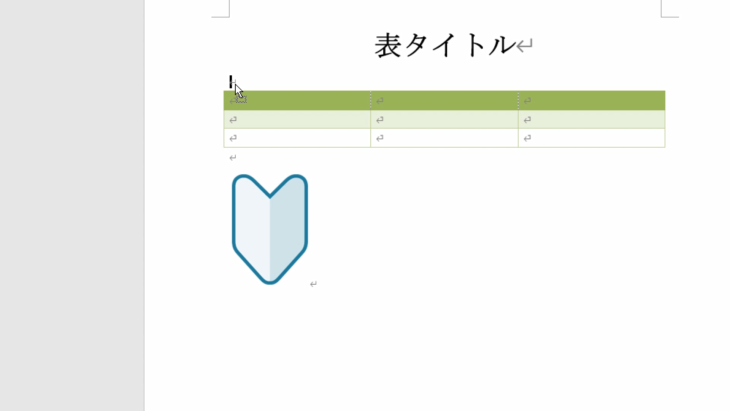
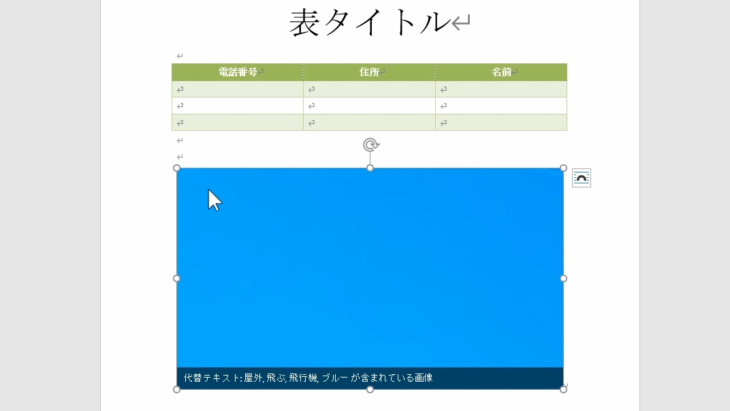
次に、位置ですね。
画像が大きすぎるので、少し小さくしておきます。
こちらの大小については、後で説明するので安心して下さい。

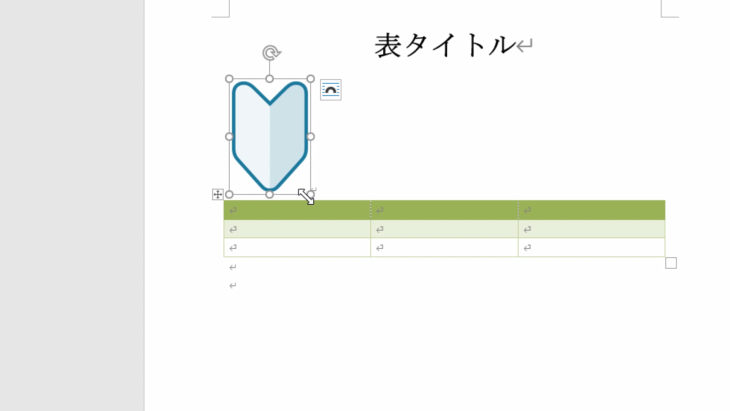
例えば「表タイトル」の下にこの画像を持っていきたい場合、どうしたらいいかというと、画像を一度クリックします。
左クリックを押したまま、画像を掴むような感じで、カーソルを一番上の改行矢印の前に持っていき、離します。

すると、画像を移動させることができました。

画像の大きさを変える

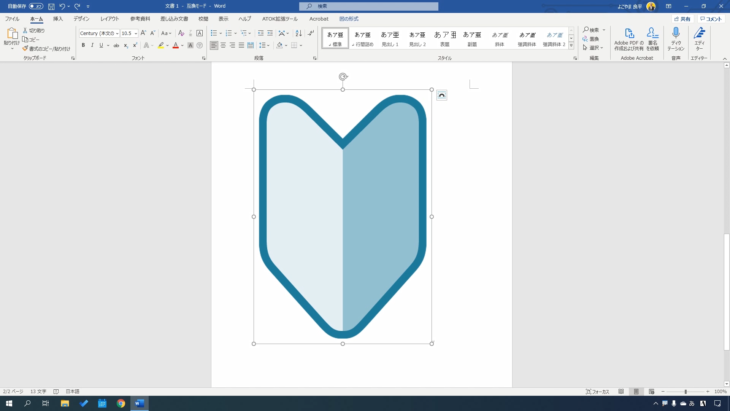
画像の大きさを変えるには、まずは画像をクリックしてください。
すると、このように、周囲に線や点が表れましたね。

丸い点にカーソルを近づけていくと、カーソルが矢印表示になったと思います。

矢印表示の上で左クリックを押しながら、マウスをスライドさせていくことで、小さくしたり、大きくしたりできます。
横の丸い点の上で、左クリックを押しながらマウスを横にスライドさせていくと、このように横に伸ばすこともできます。

縦の矢印も同じです。左クリックを押しながらマウスを縦に引っ張ると縦に伸ばすこともできます。

ただ、横や縦に伸ばすと、画像の比率が変わってしまうので、注意してください。
もう一つ、上の方に回転矢印のマークがありますね。
この上で、左クリックを押すと、矢印がクルクルしたマークに変わったと思います。

左クリックを押したまま、マウスをスライドさせて好きなところで離してください。
このように画像を回転させることもできます。

簡単に画像の大きさを変えることができるので、覚えておいてください。
図形を挿入する

画像はいったん削除して、図形を挿入していきましょう。
キーボードのdeleteキーで削除することができます。
または、画像の上で右クリック→切り取りでもいいです。
切り取りと削除は本来は違うのですが、とりあえずこの画面上から消したいという場合は、どちらの方法でも構いません。
では、図形を挿入していきます。
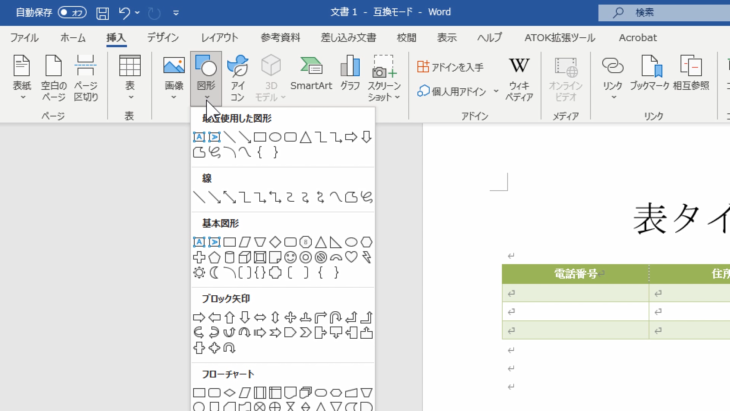
挿入の中にある「図形」というところを見てください。
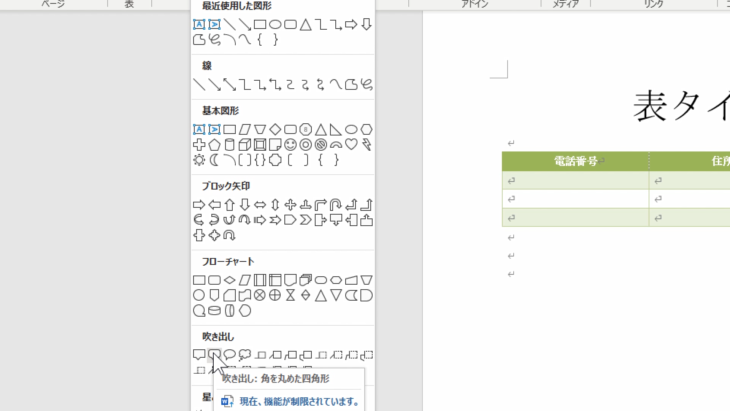
下に矢印マークがあるのでクリックすると、色々な図形が表示されました。

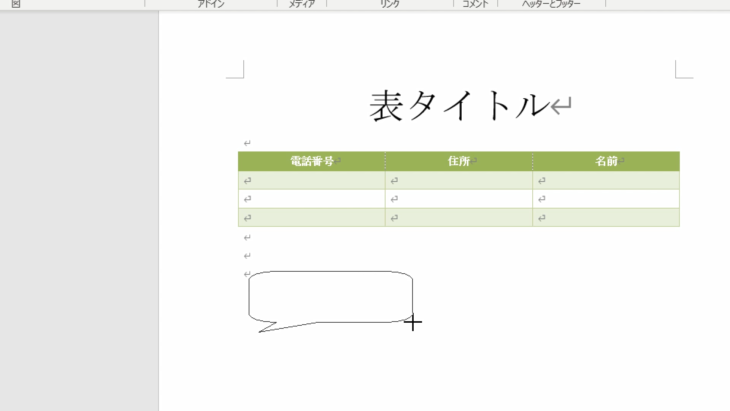
挿入したいもの、どれでも構いませんが、今回は吹き出しをクリックしてみましょう。

図形をクリックしただけでは、何も変わりません。
このように何も挿入されていませんよね。

でも、マウスのカーソルが今、十字になっていると思います。
挿入したい場所に、十字のカーソルを合わせたら、左クリックを押したまま、マウスをスライドさせてみてください。

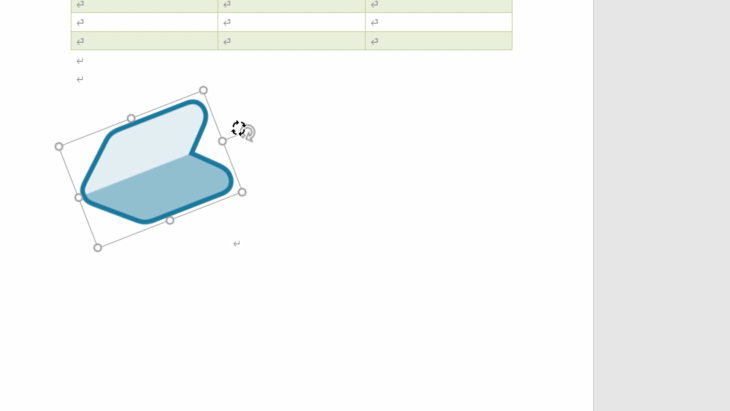
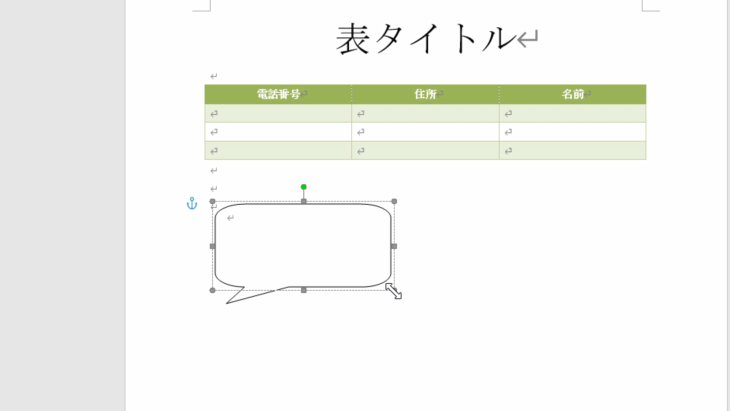
そうすると、このように吹き出しが表示されて、大きくしたり小さくしたりできます。
そうして、好きな大きさのところで、左クリックを離してください。
こうすることで、図形を挿入することができました。

「少し小さいな」と思ったら、先ほどの画像と同じように、丸や四角の点の所にカーソルを合わせて、左クリックを押しながらスライドさせて、調節することが可能です。
例えば、五角形や円など、縦横の比率を合わせたい場合がありますよね。
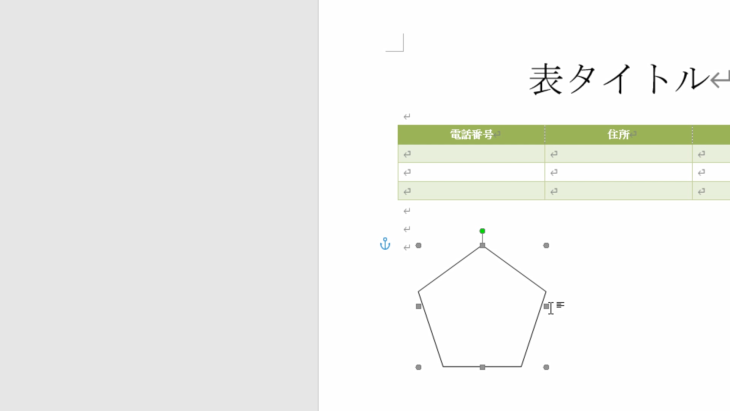
そういう時は、挿入を押して、図形を選択したら、キーボードのShiftキーを押しながら、マウスの左クリックも押しながら、マウスをスライドさせます
好きな大きさのところで、左クリックとShiftキーを離してください。
すると、綺麗な形の正五角形が挿入できました。

丸い図形もやってみましょう。
挿入を押して、図形を選択したら
- キーボードのShiftキーを押しながら
- マウスの左クリックも押しながら
- マウスをスライドさせて
- 好きな所で左クリック、Shiftキーを離す
すると、このように綺麗な円が挿入できました。

両手を使いますので、少し難しいですが、覚えておくととても便利です。
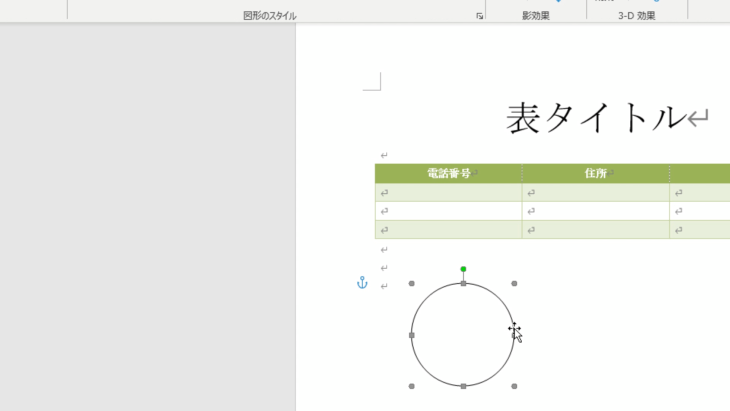
図形の色・位置を変える

図形の色、位置を変えていきます。
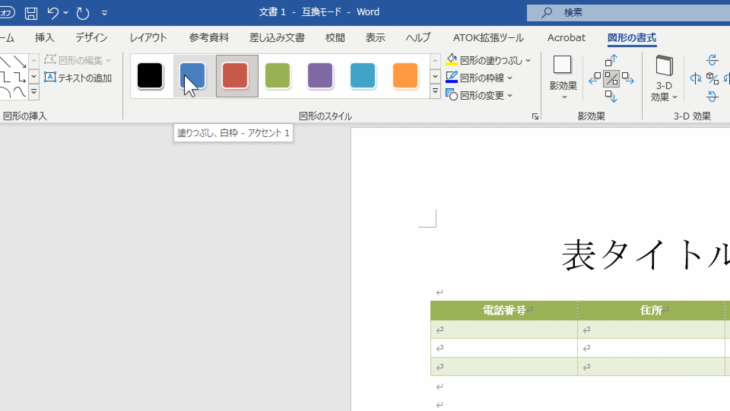
図形の上で、左クリックを押すと、上のタブの所に「図形の書式」というのが出てくると思いますので、こちらをクリックしてください。
図形のスタイルの所で色を変えることができます。

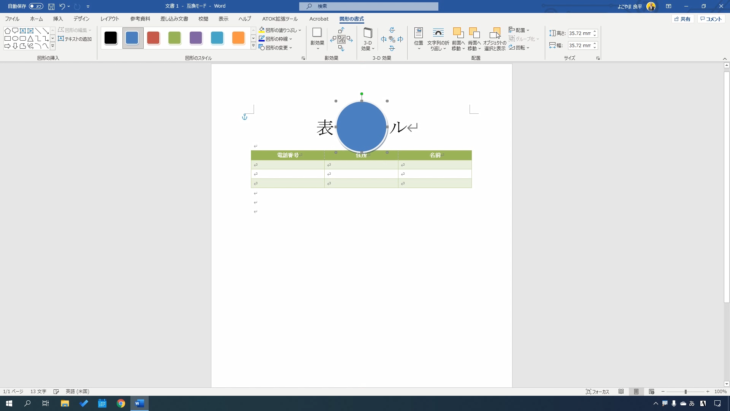
位置を変えたい場合は、画像の時と同じで、図形の上で左クリックを押したまま、マウスをスライドさせてください。
そして、置きたいところで離します。
画像と違って、図形の場合は、表の上とか、文字の上にも置くことができます。

もし、表タイトルと、表の間に図形を置きたい時は、このように必要なスペースをエンターキーで入れてあげてから

図形の上で左クリックを押したまま、マウスをスライドさせて、図形を移動させてください。

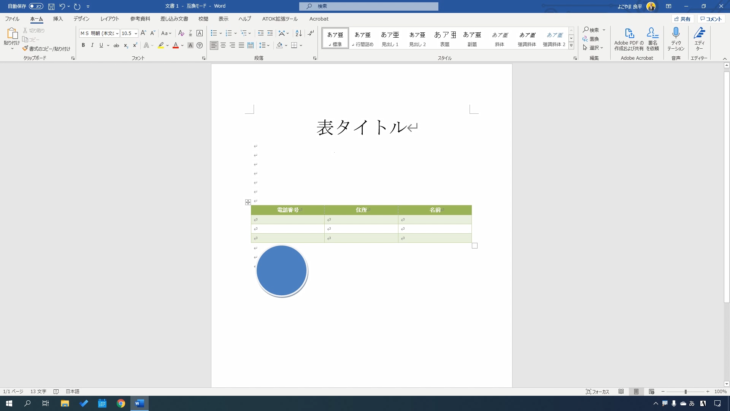
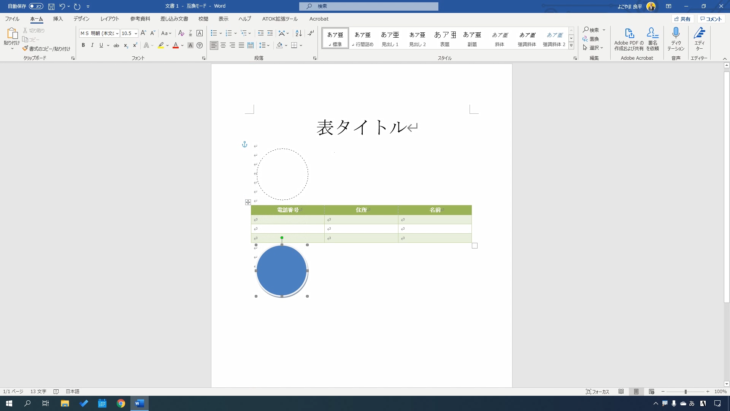
図形の大きさを変える

図形の大きさを変えてみましょう。
こちらも、画像と同じです。
まず、図形を左クリックしてください。
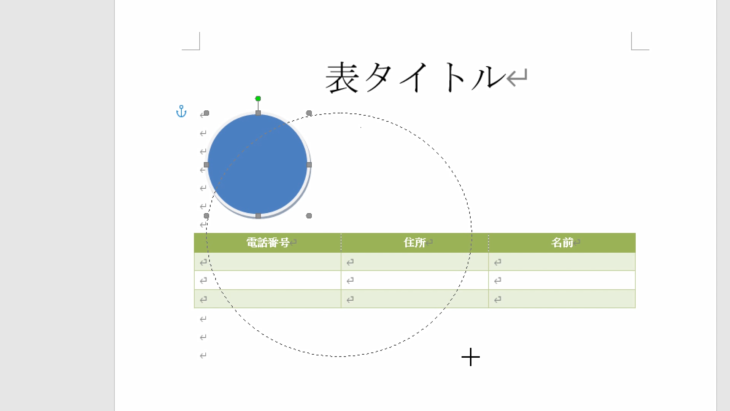
そして、周囲の丸や四角の点にマウスを持っていくと、カーソルが矢印に変わるので、左クリックを押しながら、マウスをスライドさせてください。

左クリックを離すと、このように大きくすることができました。

逆に、どんどん小さくすることもできます。

画像と同じで、図形も簡単に大きくしたり小さくしたりすることができるので、こちらも覚えておいてください。
図形の影効果・3D効果を使ってみる

図形の影効果・3D効果をやっていきましょう。
上の方のタブに、図形の書式というのがありますね。
もし、図形の書式がない場合は、図形の上で一度クリックすると出てきます。
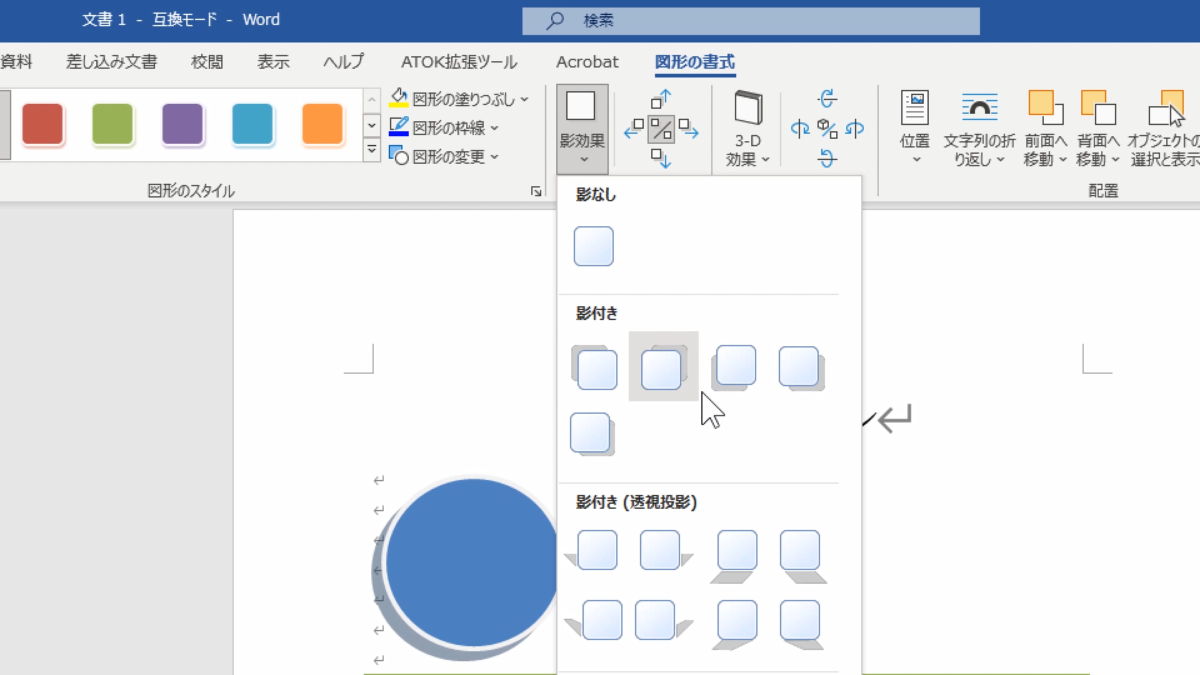
この中に、影効果というのがありますね。

下の矢印マークをクリックすると
- 影付き
- 影の向き
- 影のスタイル
を選べるようになっています。
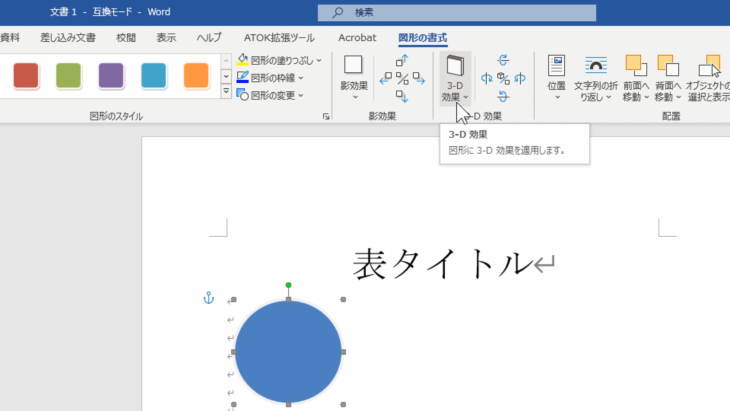
次に、3D効果というのをやってみましょう。
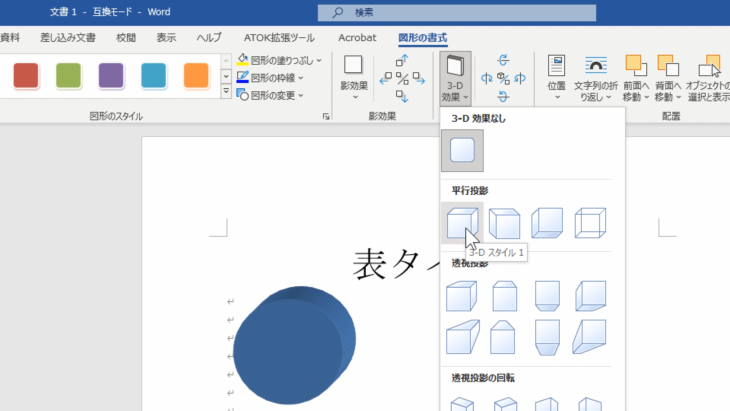
同じように、図形の書式の中に3D効果というのがありますので、クリックしてみましょう。

並行投影とか

透視投影とか

こういったかたちで3Dを作ることができます。
とても簡単に、立体的に見せることができます。
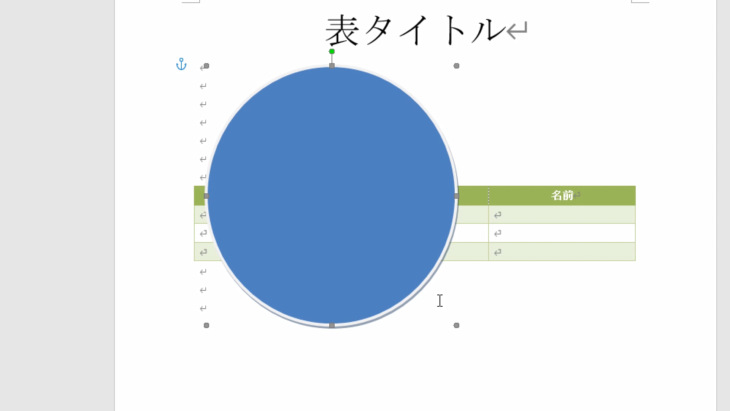
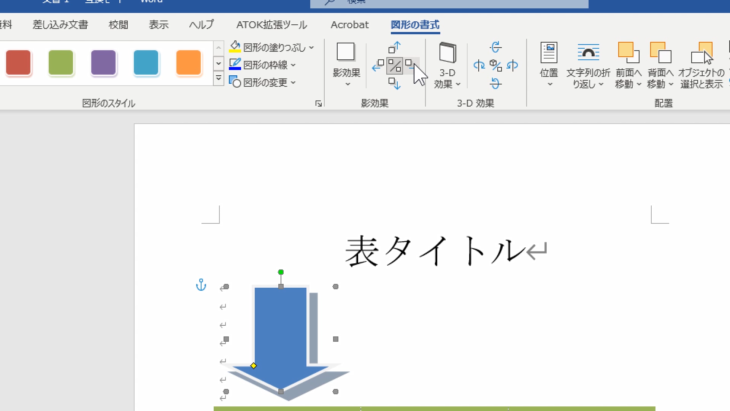
円だと少しわかりにくいので、図形を変更してみましょう。
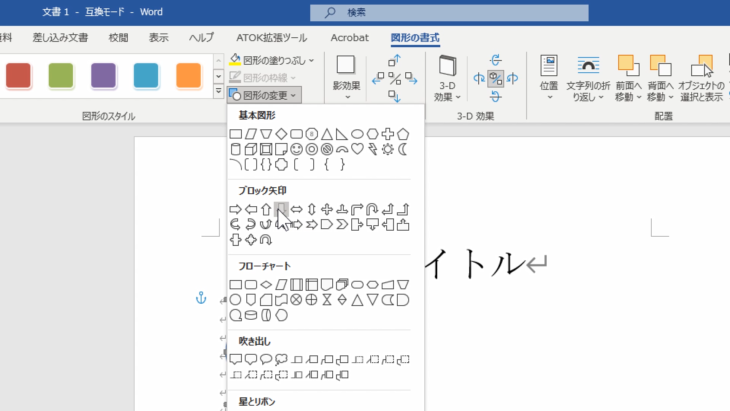
図形の書式の中に、図形の変更というのがあります。

わかりやすいように、下向きの矢印にしてみます。
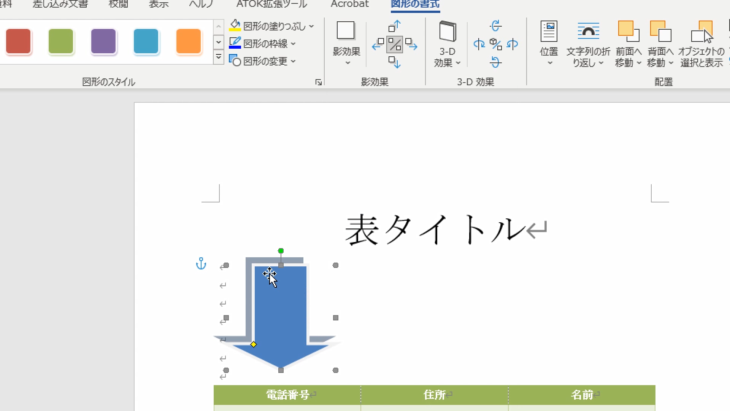
そして、影効果で、このように影付きを選びました。

今、影が左上に向かって出ている状態ですね。
この影の向きを変えたい場合は、この影効果の矢印がいっぱい出ているマークをクリックします。

下を何度も押すことで、少しづつ影が下に移動したり、右を何度も押すと、右方向に影を移動させることができます。
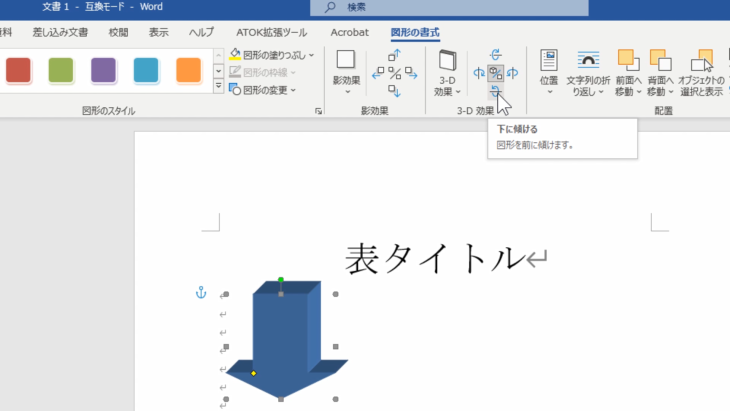
では、3D効果を入れてみましょう。

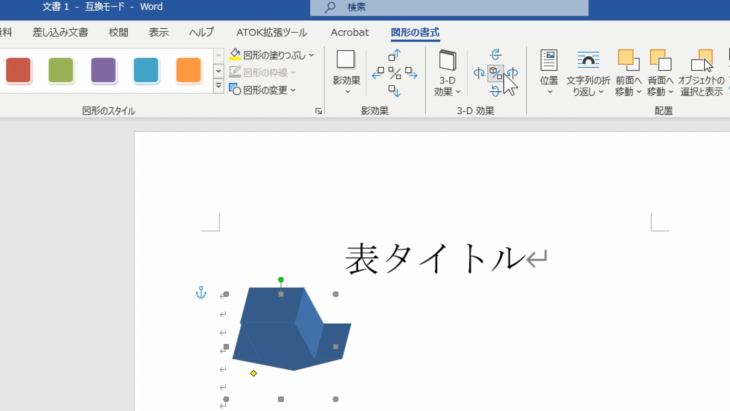
そして、3D効果の回転マーク「下に傾ける」というのを押してみましょう。
押す度に少しずつ傾けることができます。

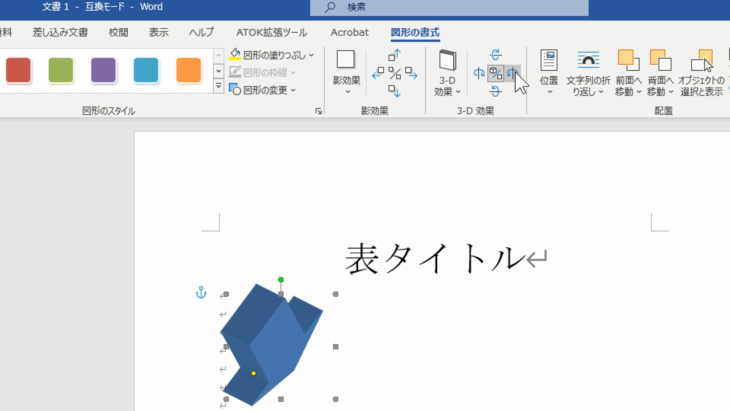
右に傾けるを何回かクリックしていきましょう。

このように、立体的なものを傾けることもできます。
こちらも、とても簡単ですので、覚えておいてください。
スクリーンショットを挿入してみる

スクリーンショットを挿入していきましょう。
スクリーンショットというのは、今パソコンで見ているもの、パソコンに表示しているものの一部を切り抜いて画像にする機能のことです。
実際にやってみましょう。
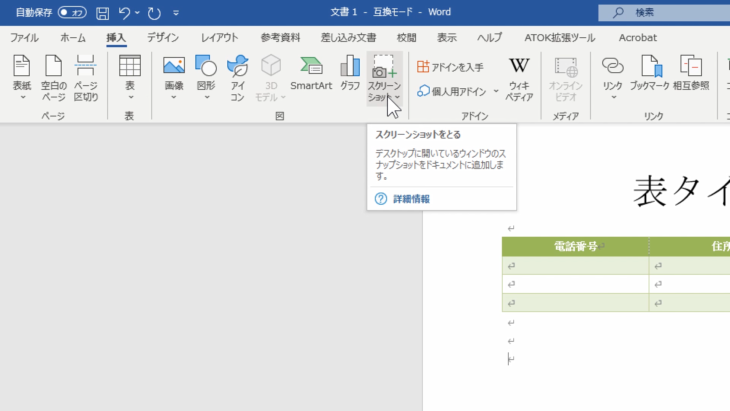
まず、上の挿入を選んでください。
挿入の中に、スクリーンショットというのがあると思います。こちらをクリックしてみましょう。

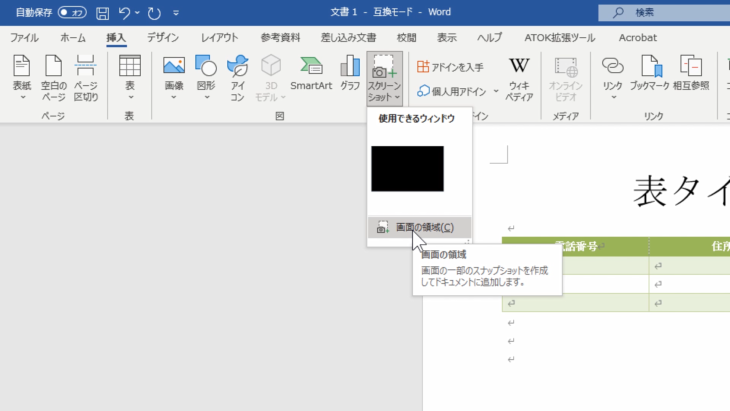
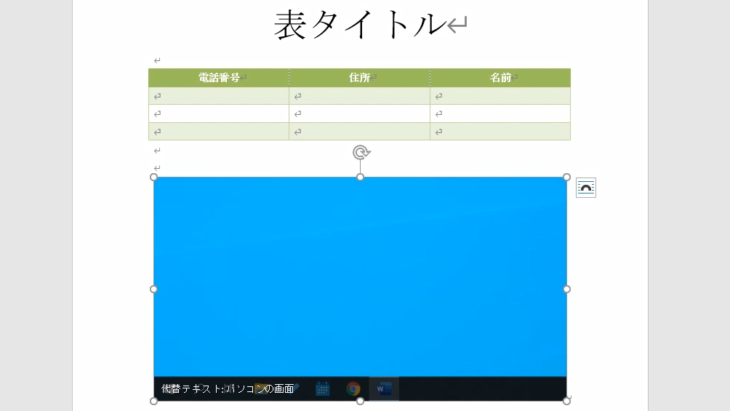
使用できるウィンドウ、画面の領域とありますので、画面の領域を押します。

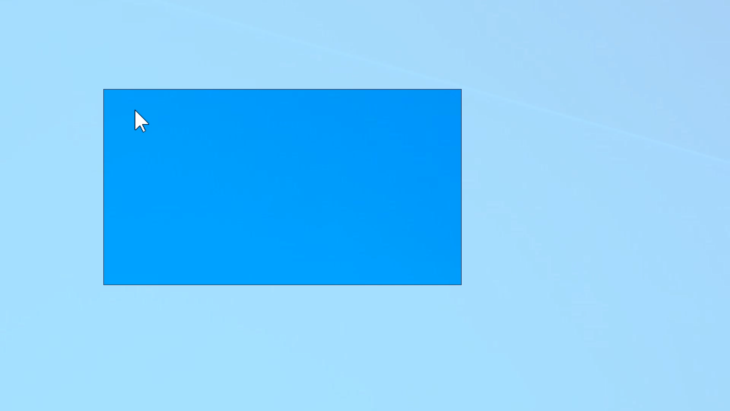
デスクトップ画面を切り取ってみます。
左クリックを押しながら、マウスをスライドして、左クリックを離します。

このように、画面の一部を切り取って、挿入することができました。

もう一度やってみましょう。
- 挿入タブの中のスクリーンショットを押す
- 画面の領域を押す
- カーソルが十字になっていると思うので、マウスの左クリックを押しながら、マウスをスライドさせる
- 好きな位置で、左クリックを離す
今度は、下の部分を切り取り取ることができました。

ブラウザを表示した状態で、スクリーンショットを挿入ということもできます。
パソコンに映っている画面を、画像として保存して、Wordの中に埋め込むことができるとても便利な機能なので覚えておきましょう。
ステップ3:文章を装飾・透かし・印刷

文章に枠線をつける

では、Wordを起動します。
- 左下のスタートメニューから「W」を探して「Word」をクリック
- 白紙の文書、または新規→白紙の文書を選んでクリック
これでWordが起動できました。
簡単に「おたより」というサンプル文章を作ってみました。

この用紙の周りを少し飾りたいなという場合があると思います。
そういう時の方法を説明していきます。
上の「デザイン」をクリックしてください。
そして、右の方に「ページ罫線」というのがありますので、こちらをクリックしてください。

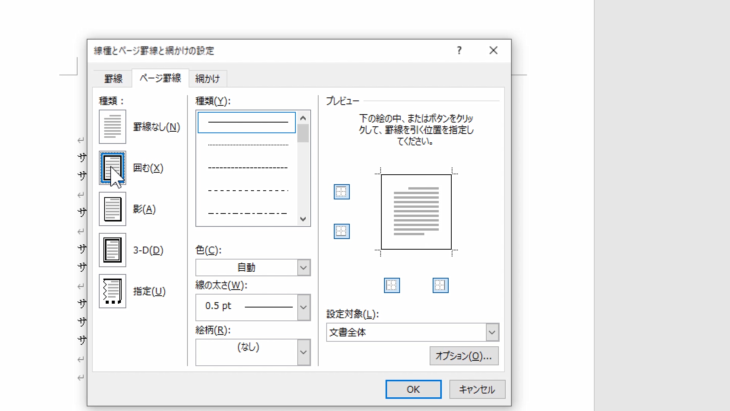
すると、このような画面が出てきます。

今回は「囲む」というのを選びましょう。
線の種類とか太さ、色などありますが、今回は「絵柄」を入れていきましょう。
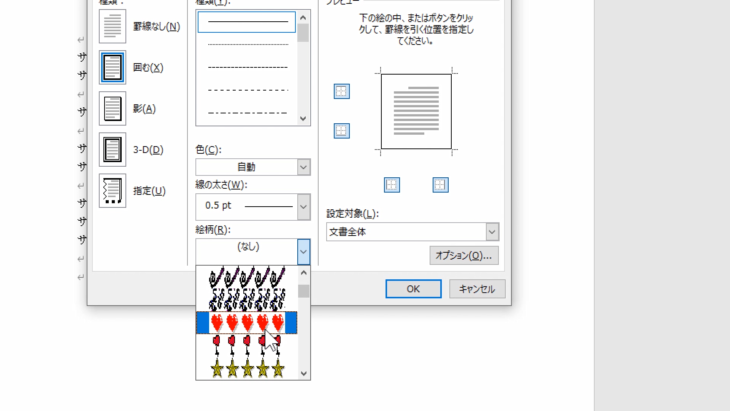
絵柄の下矢印をクリックすると、いろんな絵やマーク、模様などが出てきますね。

この中のハートのマークを使ってみます。
実際どのようになったかOKを押してみましょう。
このように、ハートで囲むことができました。

ちょっと、おしゃれになりましたよね。
もう一度やってみましょう。
- デザインの中にあるページ罫線をクリック
- ページ罫線の「囲む」を選択
- 「絵柄」の横の下矢印を押す
- 好きな絵柄を選んでOKを押す
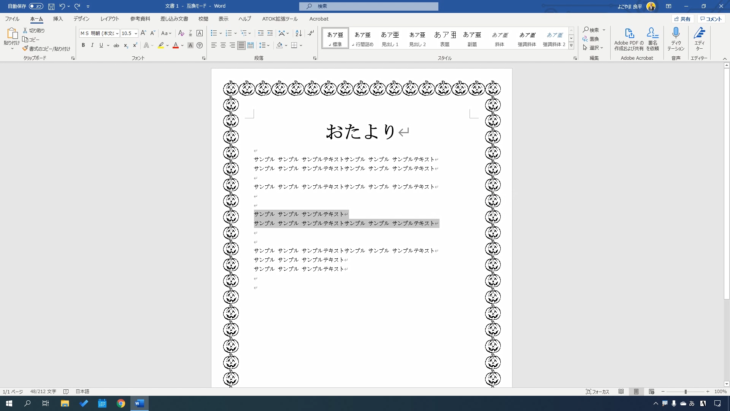
今度は、ハロウィンのようなカボチャのマークにしました。

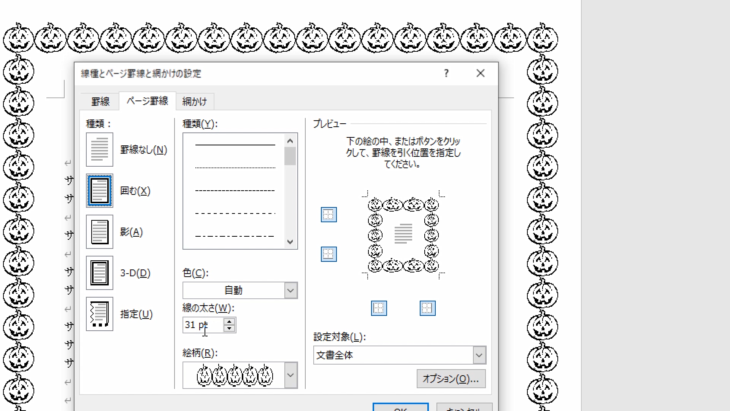
「少し絵柄が大きいな、もう少し小さくしたいな」という場合は、もう一度「ページ罫線」をクリックしてください。
この中に「線の太さ」とあり、今は、31ptとなっていますね。

これを、例えば10ptにして、OKを押してみましょう。
すごく小さくなったと思います。

もし、間違えちゃったと思ったら、1つ戻るのボタンを押すことで、元の大きさに戻すことができます。
このようにして、好きな絵柄で囲んだり、サイズも簡単に変えることができるので、ぜひ覚えておいてください。
文章の周りを装飾する

では、今度は文章の周りを装飾していきます。
サンプルテキストの一部だけを枠線で囲みたい場合がありますよね。
囲みたい文章を、左クリックを押しながらマウスをスライドさせて選択し、一度クリックを離します。

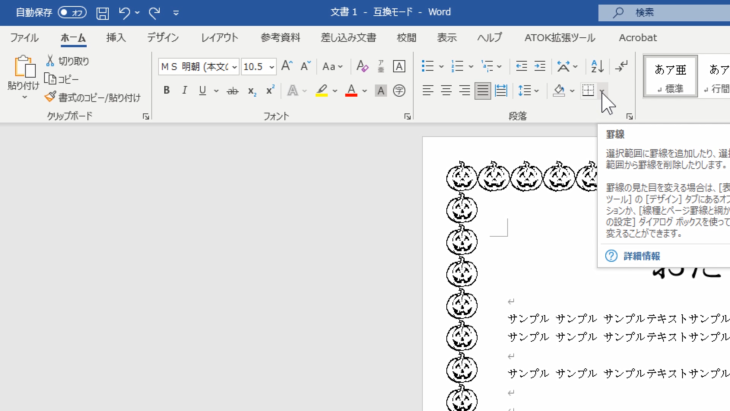
そして上のホームの中に「罫線」というのがありますので、下矢印をクリックしましょう。

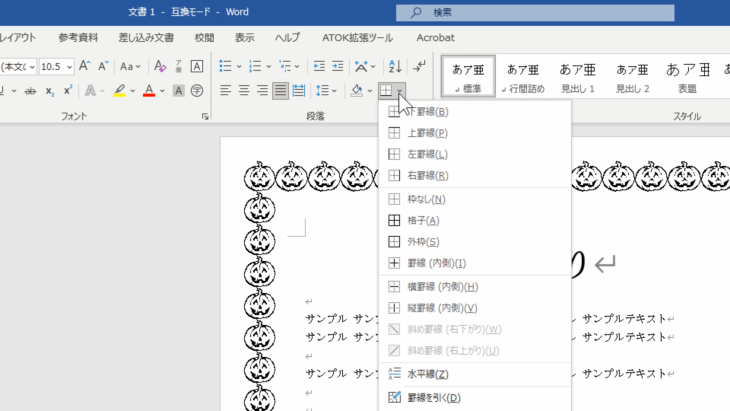
すると、このような画面が出てきましたね。

この中の、「外枠」をクリックすると、この文章の部分だけ枠で囲むことができたと思います。

枠の中でエンターキーを押して、新しく文章を追加していくこともできます。

注目してもらいたい部分などに使ってください。
間違ってしまった時は、1つ戻るボタンを押す度に一つずつ前の状態に戻すことができます。
他の線にしたい場合は、「罫線」の下矢印をクリックして「線種とページ罫線と網かけの設定」をクリックします。

このような画面が出てくると思います。

罫線の種類の中の点線を選んで、OKを押します。
すると、点線になりました。

同じようにして・・・
- 罫線の種類の中の丸い点線を選んで
- 色を赤に変更して
- 太さを「1.5pt」にして
- OKを押す
と、このように変更できました。

このように、簡単に文章を囲むことができるので、こちらも覚えておいてください。
文章の背景に色をつける

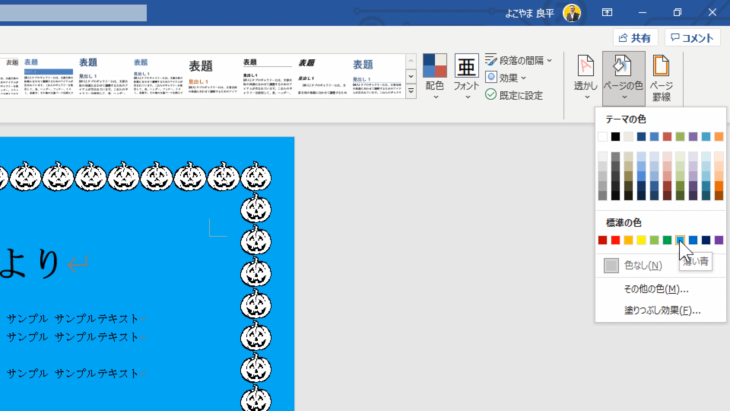
ページの背景に色をつけてみましょう。
上の「デザイン」を選択します。
右の方にいくと「ページの色」というのがありますので、その下の矢印マークをクリックしてください。
色を選ぶだけで、右側の用紙の色が変わったと思います。

今回は、薄い青色をクリックしてみます。
このようにして、背景のカラーを変えることができます。
デザインの中にある「ページの色」をクリックで、何度でも背景の色を変更することができるので、ぜひ覚えておいてください。
文章に透かしを入れる

文章に透かしを入れてみましょう。
例えば「極秘」とか「社外秘」とかありますよね。そういった透かしです。
または、自分の著作物の画像を入れた時に使うものですね。
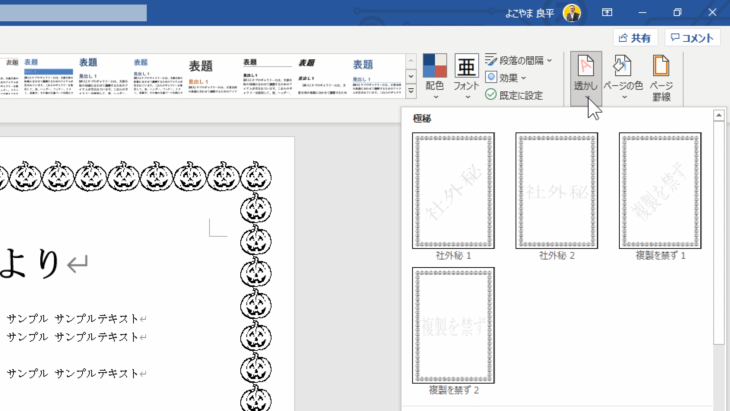
今回も、上の「デザイン」です。
右側の方にいくと、前回やった「ページの色」の隣に「透かし」とありますね。
下矢印をクリックするとこのように

- 社外秘
- 複製を禁ず
- 緊急
- 至急
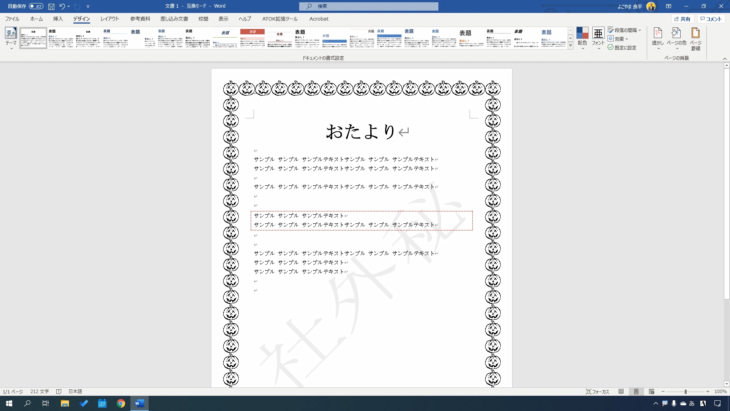
など、いろいろ出てきますが、今回は「社外秘」というのを入れてみましょう。

このように、社外秘と薄く入りました。
変更したい時も、透かしのデザインを選ぶだけで、簡単に変更することができます。
こちらが透かしの機能になっていますので、覚えておいてください。
文章にページ番号を入れる

先ほど作った「おたより」で、エンターキーを入力し続けて、2ページ目、3ページを作ってみました。
これに、1ページ目、2ページ目、3ページ目といちいち入力していくのは大変なので、自動でページ番号が入るようにしていきます。
上の「挿入」ですね。
右側に少しいくと「ページ番号」とありますね。

下矢印をクリックすると、このように出てきます。

- ページ番号を入れる場所(上に番号を振るか下に番号を振るか)
- ページ番号を入れる位置(左端・真ん中・右端)
- 余白
などを選ぶことができます。
今回は「番号のみ2」を選んで、下の真ん中に入れていきたいと思います。

用紙の下に、ページ番号が「1」と入りました。
2ページ目には2、3ページ目には3、ときちんとページ番号が入りました。
自動で割り振られるので、自分でいちいち「これ何ページ目かな?」と確認する必要はありません。
別のパターンも試してみましょう。
挿入タブの中のページ番号を見てください。

P1というように「P」が入ったタイプや、1/1ページというタイプもありますね。
今回は、太字の番号2を押してみましょう。

- 1ページ目には、1/3
- 2ページ目には、2/3
- 3ページ目には、3/3
というようにページ番号を入れることができました。
たくさんページがある時に使いますので、ぜひ覚えておいてください。
音声を使って文章を入力してみよう(ディクテーション)

ディクテーション、文章の入力を音声でやりたいと思います。
パソコンにマイクがあれば、ディクテーションを使うことができますが、マイクがない場合はできないので注意してください。
ノートパソコンでカメラが付いているものはだいたいマイクが入っているので、音声で入力できるようになっていると思います。
結構、性能も良くなっているので
少しキーボードを打つのが難しいな
という時は、ぜひやってみてください。
ただ、先ほども言った通り、マイクがないとこちらの機能を使えないので注意してください。
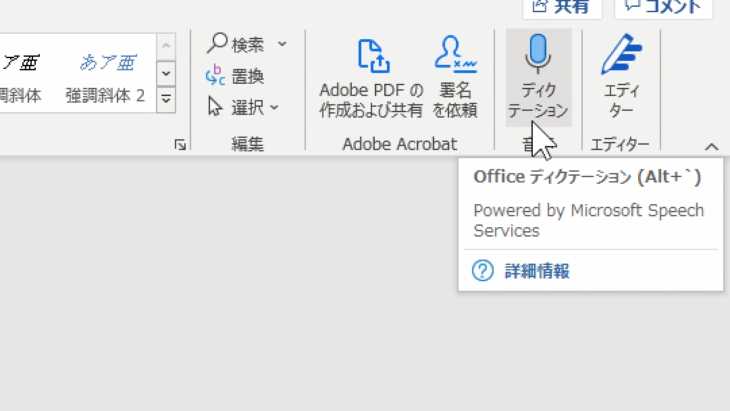
ホームタブの中の、右の方、ディクテーション・音声というのが表示されていれば使えます。

こちらをクリックしてください。
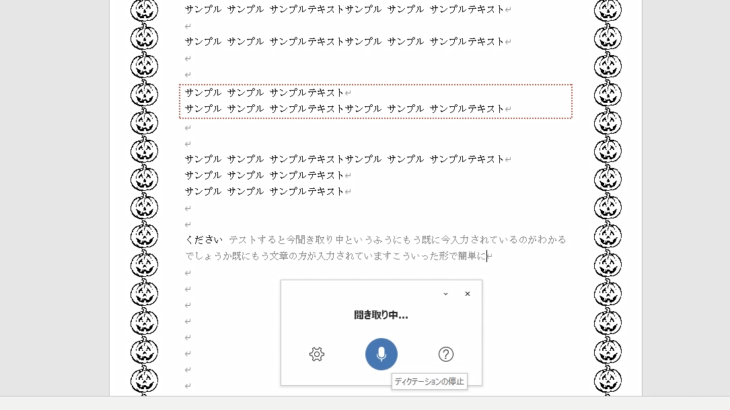
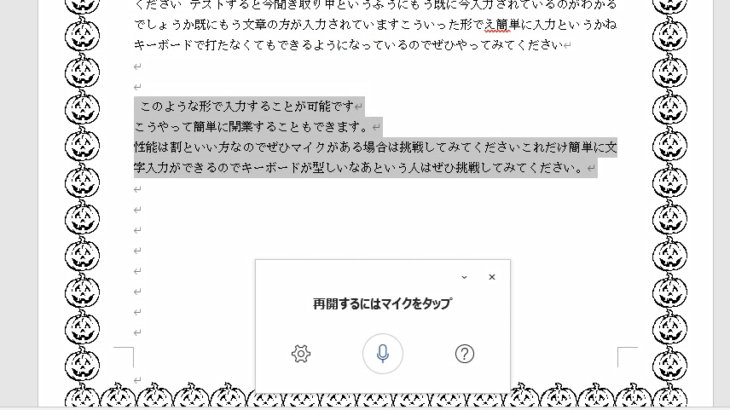
そうすると「聞き取り中」と表示されて、既に今入力されているのがわかるでしょうか。

こういったかたちで、キーボードを打たなくても入力できるようになってますので、ぜひやってみてください。
この、マイクのボタンを押すと終了できます。
完全な性能というわけではないので、少し修正する必要はありますが、もう一度やってみましょう。
このマイク音声のところをクリックすれば、入力が始まります。
もし、この表示がでていなければ、もう一度、右上の「ディクテーション」というところをクリックすると表示されます。
ではやっていきましょう。
このようなかたちで入力することが可能です 改行
こうやって簡単に改行することもできます 句点 改行
性能は割と良い方なのでぜひマイクがある場合は挑戦してみてくださいこれだけ簡単に文字入力ができるので、キーボードが難しいなという人はぜひ挑戦してみてください 句点 改行
こうやって、割と正確に入力できたのが分かると思います。

ゆっくり喋ればちゃんと聞き取ってくれるので、キーボードが難しいなという人は、ぜひ挑戦してみてください。
テンプレートを使ってみよう

では、テンプレートを使っていきます。
新しくWordを立ち上げて、新規をクリックしてください。
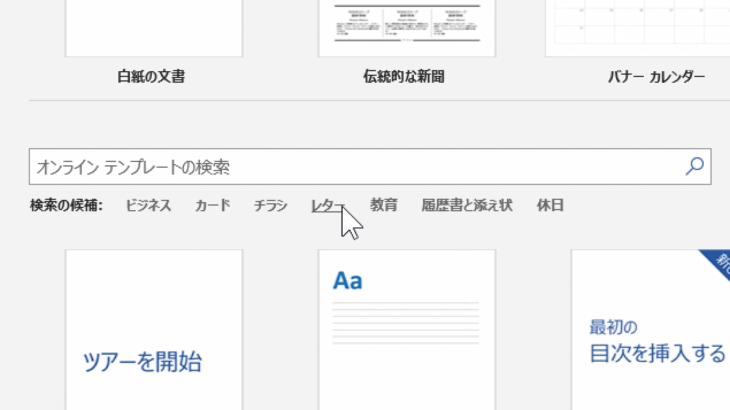
すると、オンラインテンプレートの検索という検索バーがありますね。
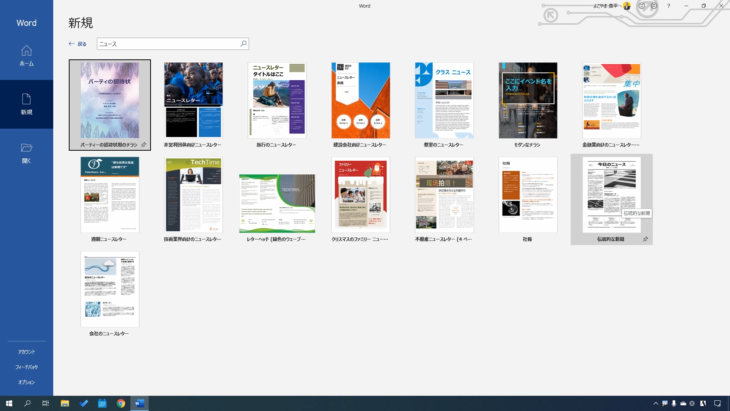
一度、カレンダーの挿入の所でやったと思いますが、ここに「ニュース」と入れて検索してみましょう。

このように、テンプレートがたくさん出てきました。

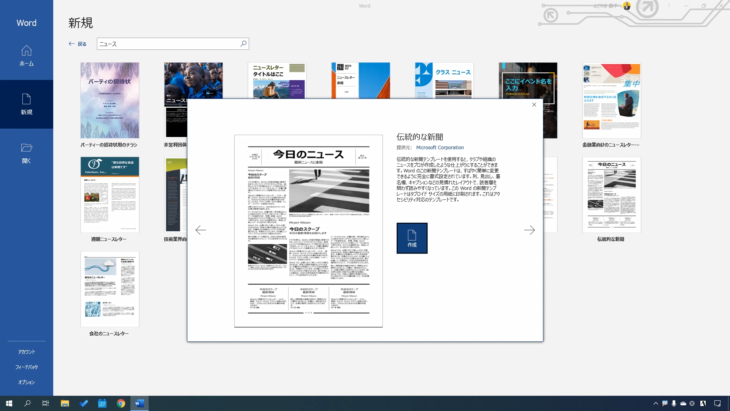
では、今日のニュースと大きく書いてある「伝統的な新聞」というテンプレートでやっていきましょう。
選んで、作成をクリックします。

そうすると、もう既にフォーマットが組まれた形で、4ページまで自動で枠組みされている状態です。

変更したい箇所をクリックすると選択された状態になるので
キーボードの「deleteキー」または「BackSpaceキー」を押して削除
して、新しく入力することができます。
たとえば・・・
- 「今日のニュース」を「学校新聞」と変えて「B」マークを押して太字にする
- 「発行第10号」を「第9号」と変更
- 「火曜日9月30日」を「新しい入力」
と、こんな感じで変更していくことができます。

初心者のうちは、このような複雑な枠組みを自分で作るのは難しいと思うので、こういうテンプレートを使いながら覚えていきましょう。
では、別のテンプレートも見てみましょうか。
先ほどの検索バーの下に「検索の候補」とありますよね。

- ビジネス
- カード
- チラシ
- レター
- 教育
- 履歴書と添え状
- 休日
とあります。
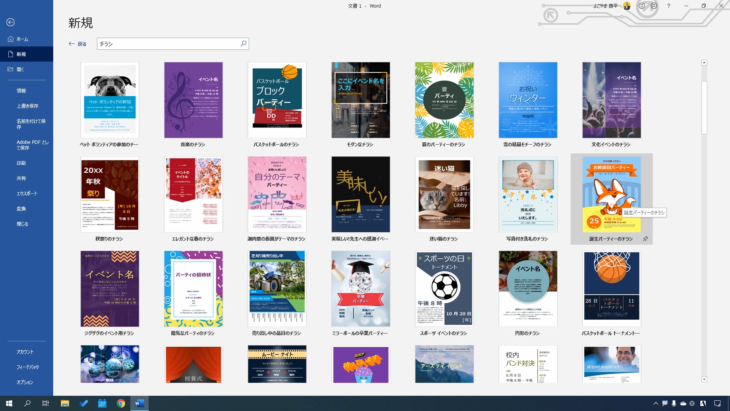
今回は「チラシ」を選んでみましょう。

このように、チラシのフォーマットがたくさんありますので、ぜひこういうものも活用してください。
今回は、このかわいらしいキツネのチラシにしましょう。
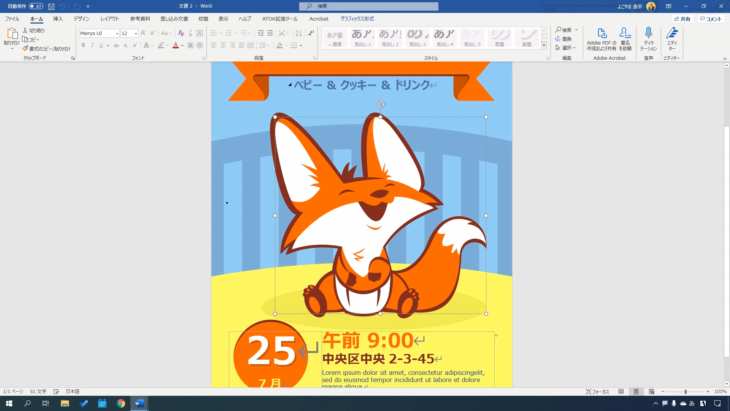
クリックして、作成を押しましょう。
このように必要な項目が既に入っています。

これも同じように、画像やテキストのところをクリックすると、削除、入力、変更ができるようになっています。
とても簡単にチラシが作成できるので、ぜひ、このテンプレートの使い方も覚えて下さい。
印刷してみよう(印刷設定とページ設定)

では、先ほど作ったおたよりを印刷していきましょう。
印刷をする場合は、左上の「ファイル」を押します。
このような画面になりますね。

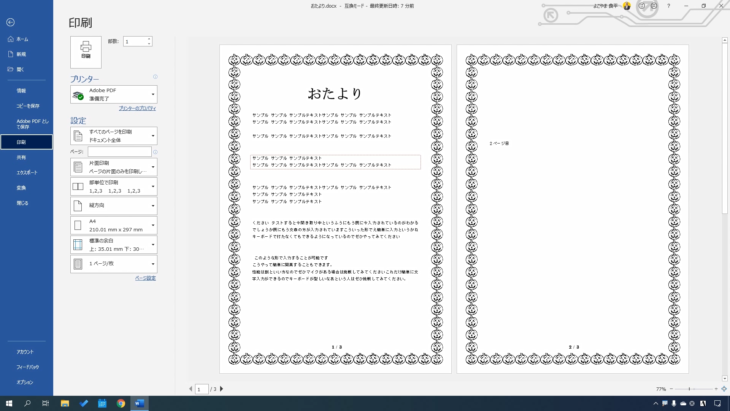
左側に「印刷」とありますので、クリックしてください。
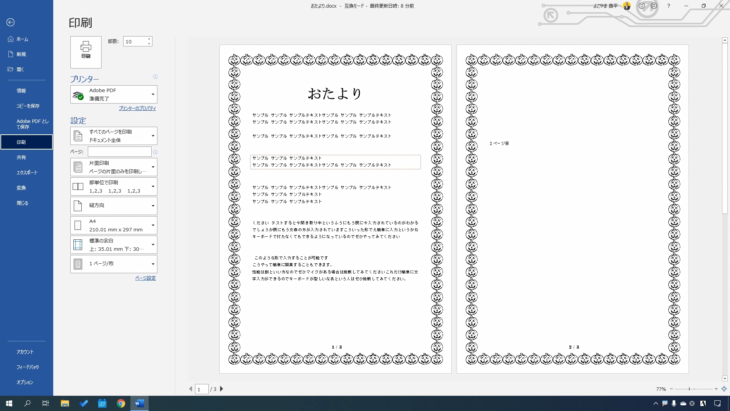
こういったかたちで、今、1ページ目、2ページ目、3ページ目と印刷できる状態になっています。

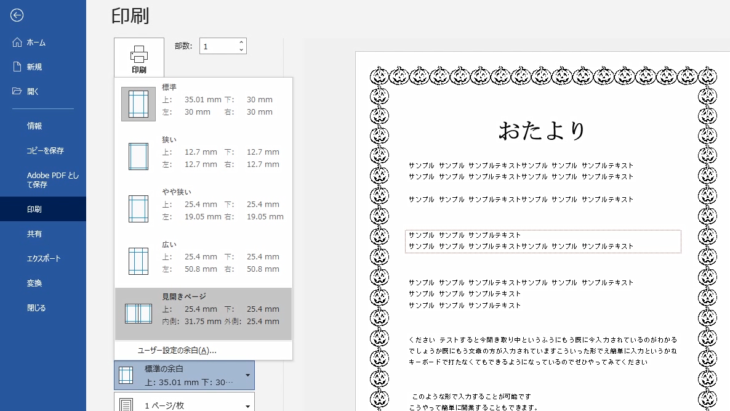
もし、はみ出している場合とか、調整したい場合など、左側の設定から変更できるようになっています。
例えば、今、縦方向になっていますよね。
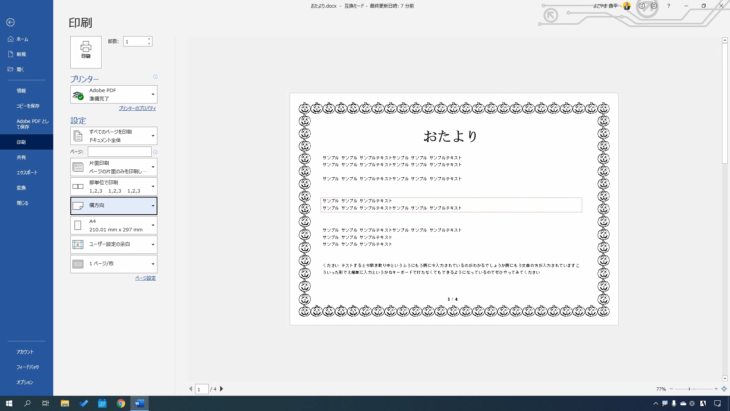
これを横方向にするとこのようになり、1/4となりました。

自動的に4ページに分割されたということです。
では、縦方向に戻しましょう。
そのほか、用紙サイズや

余白を変更することができるようになっています。

例えば、余白を狭くしてみると、テキストと絵柄がかぶってしまったりする場合もあるので、そういう場合は標準に戻すなどして、余白を調整してください。
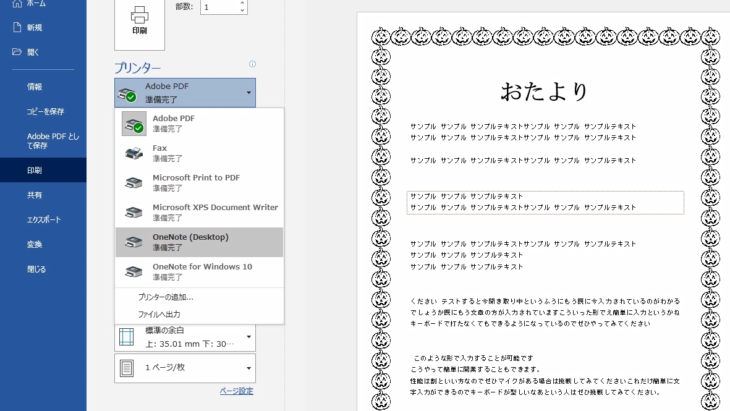
プリンターは、ここで、どのプリンターで出力するか選択できるようになっているので、自分のパソコンと繋がっているプリンターを選択してください。

あとは、左上にある印刷ボタンを押すことで、印刷できます。
印刷ボタンの右、部数1となってますね。
10部印刷したい場合は、ここを10に変更すればいいだけです。

この場合は、3ページあるので、10部印刷するということは30枚の用紙が必要になるということになります。
その点、十分注意してください。
- 最初は1部にして試し刷りをして
- 自分の目で確認して
- 間違いがなければ、部数を増やして印刷する
という習慣をつけると、40枚刷った後に「ここ間違えてた!」ということがなくなるので、1部から印刷するように心がけてください。
ページ区切りを入れて印刷を調整してみよう

ページ区切りを入れて印刷を調整してみましょう。
どういう時に使うかというと、例えば、表があったりする場合ですね。
わかりやすいように、ちょっと表を入れてみました。
このように、表が途中で区切られてしまっている場合

これだと、カッコ悪いというか、見づらいですよね。
1ページの最後と、2ページの始めに表がまたがってしまって、これだと困るという場合に特に使います。
今回は、表の上の文章から次のページとして印刷できるようにしたいと思います。

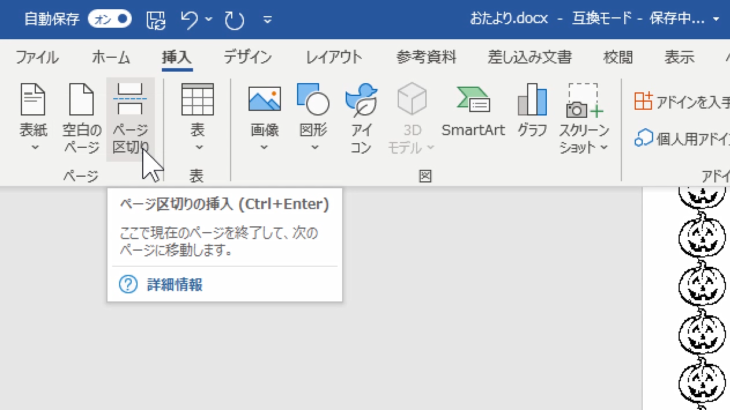
「ここから改行したいよ、ページを区切りたいよ」という所にカーソルを合わせて、上の挿入タブの中、左にある「ページ区切り」をクリックします。

どうなったかというと、このようにカーソルの下の部分が、一気に2ページ目に移動しましたね。

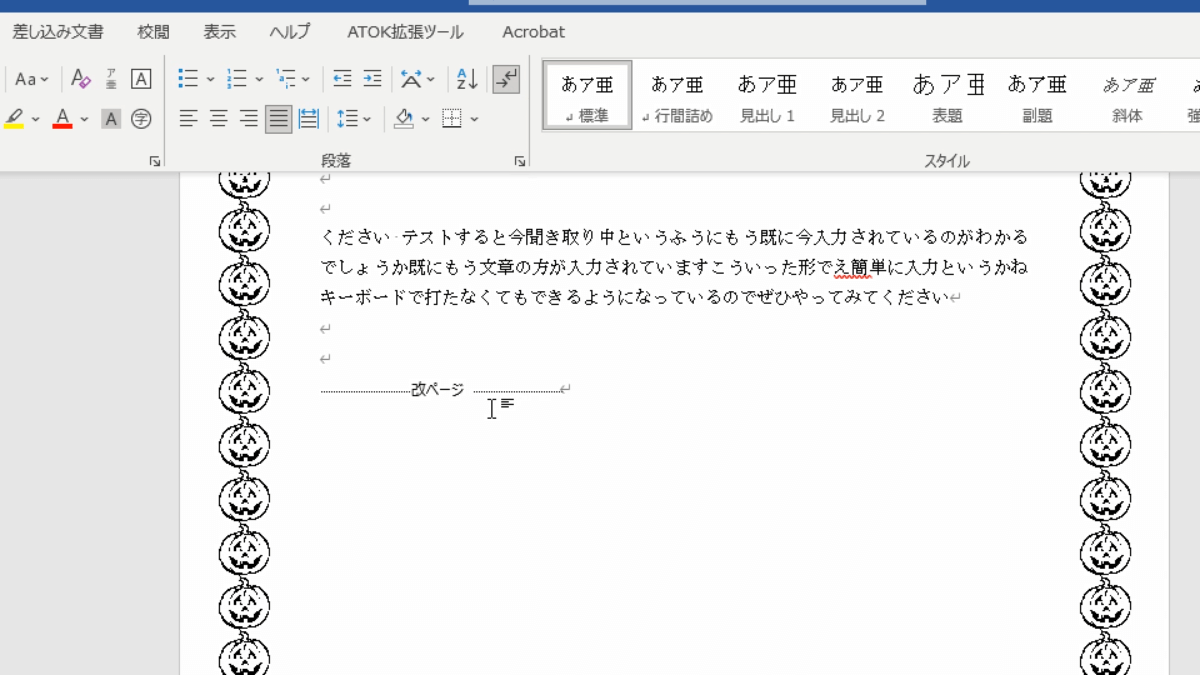
改行した部分に「改ページ」と表示されている人もいるかもしれません。
これは、どういうことかというと、ホームの段落の中に、矢印が2個向かい合っているようなマークがあると思います。
編集記号の表示/非表示というものです。

こちらをクリックすると、このように「改ページ」と表示されたと思います。
もう1回押すと消えます。
これは、実際に印刷されるものではなく、わかりやすいように表示・非表示ができるようになっているものです。
もし改ページが表示されている人は、ここの編集記号の表示/非表示というところをクリックすると消すこともできます。
簡単に改ページができましたね。
印刷する人は、こちらも多く使いますのでぜひ覚えておいてください。
Wordを保存して終了しよう

では、Wordを保存してみます。
Word、Excelともにやり方は同じですので、覚えておいてください。
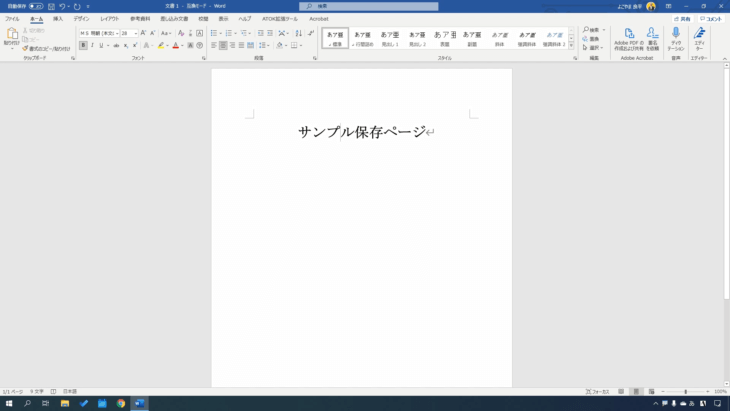
このようなページを保存したいとします。

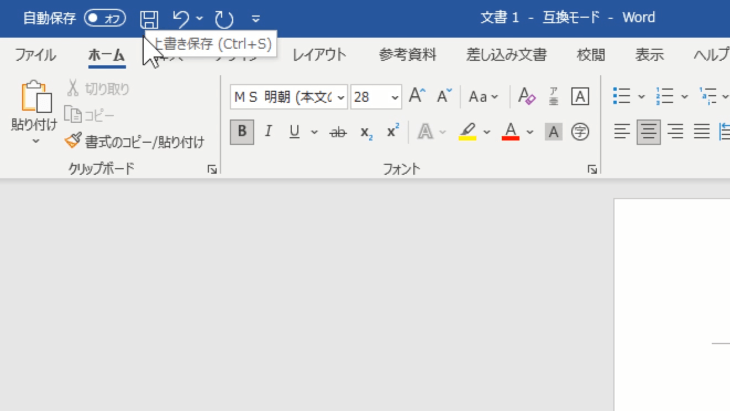
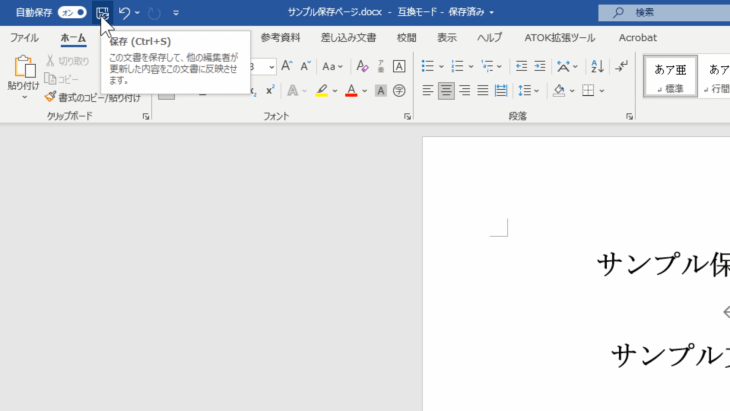
左上にある、このフロッピーディスクのようなマーク、今どきフロッピーなんてないのでわかりづらいかもしれないですけど、この上書き保存と表示されるマークをクリックしてください。

キーボード操作だと、コントロールキーを押しながらS(Ctrl+S)で上書き保存となっていますね。
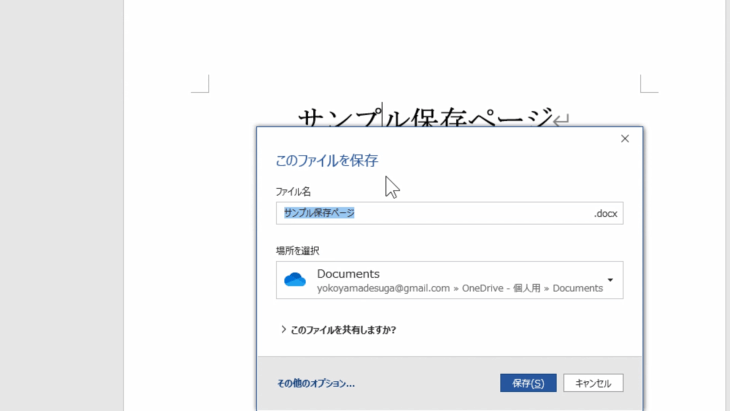
クリックすると「ファイル名どうしますか?どこに保存しますか?」というような画面が出てきます。
この場合は「サンプル保存ページ」というファイルが、OneDriveの中に保存されるということになります。

これで保存を押せばOKです。
たったこれだけで保存ができるので、必ず忘れずに行ってください。
左上の保存ボタンを、覚えておいてください。
保存したWordを開いてみよう

保存したWordを開いていきます。
画面右上の「×」を押していったん閉じます。
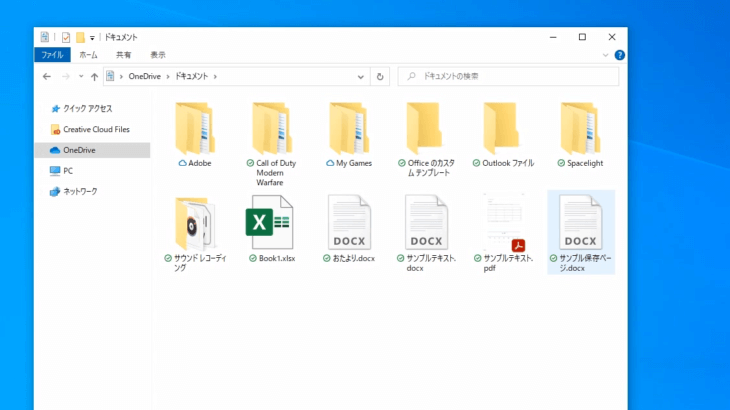
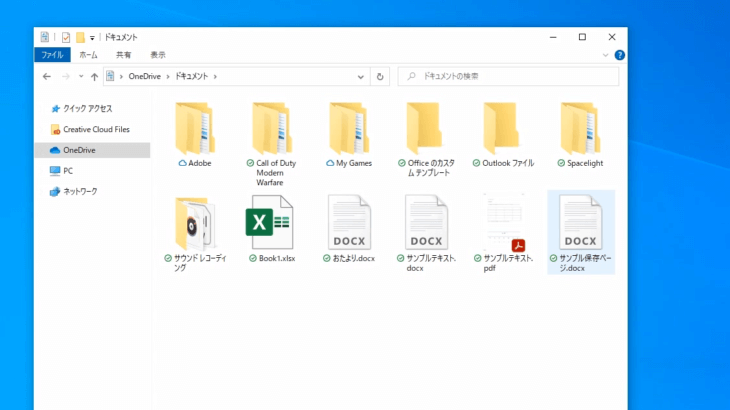
先ほど、OneDriveに保存したので、OneDriveの中を見てみましょう。

OneDriveのドキュメントの中に、先ほど作成した「おたより」などありますね。
先ほど保存したのは「サンプル保存ページ」ですね。これをクリックしましょう。
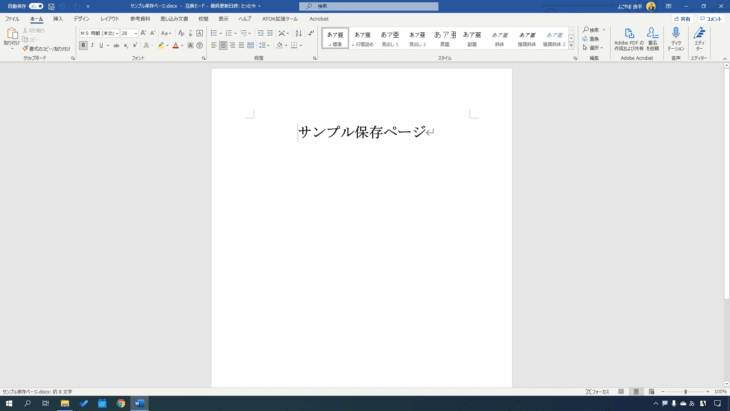
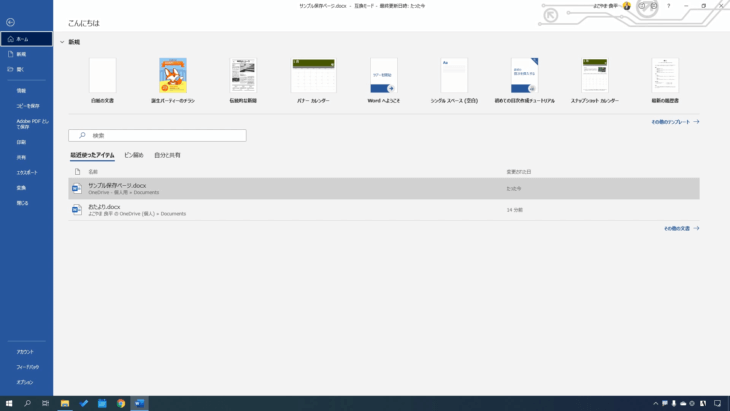
すると、Wordが自動的に起動して、このように簡単に開くことができました。

「どこに保存したか忘れちゃった!」という人、いると思います。
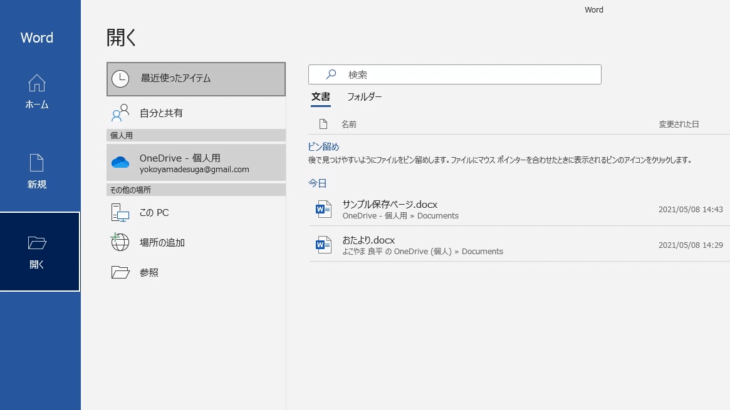
そういう時は、Wordの画面の左上、ファイルを押してみてください。

ここに「最近使ったアイテム」とあって、いくつかファイルが並んでいるはずです。
「サンプル保存ページ」がありますね。
これをクリックすれば、同じように開くことができます。
もう一度、Wordを閉じてやってみましょう。
「どこに保存したか忘れちゃった。どうしよう」という場合ですね。
- 画面左下のスタートメニューを押す
- 「W」を探して「Word」をクリックする
- 初期画面の「最近使ったアイテム」の中を探す
- 自分で保存したもの、今回は「サンプル保存ページ」をクリックする
このようにすることで、保存したWordを開くことができます。
または・・・
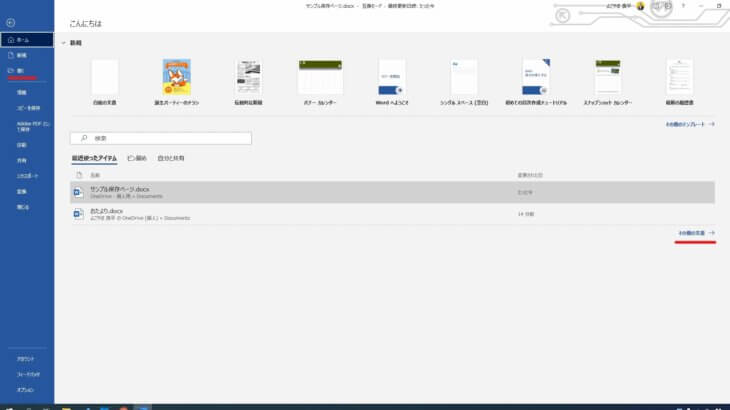
- 左側にある「開く」
- おたよりのファイルの右下に小さく書いてある「その他の文書」

どちらでも同じなので押してみてください。

ここの左側に、どこに保存されたかというのが記載されています。
今回は、OneDriveとなっているので、OneDriveに保存されているはずです。
ここが、DドライブとかEドライブになっている人は、そこに保存されているということです。
サンプル保存ページ.docxというファイル名の下にも
OneDrive - 個人用 >> Documents
と、保存してある場所がしっかり書かれているので、そちらを見て見つけるようにしてください。
もし、それでもわからないよという場合は、上の検索バーを使って保存したファイル名を入力してみてください。
Wordを上書き保存してみよう

Wordを上書き保存していきます。
サンプル保存ページに、適当に「サンプル文章追加」と入力してみました。

これを上書き保存しなくてはいけませんよね。
保存しないと次に開いたときに、このように表示されないので、上書き保存をしていきます。
これも簡単です。
左上の保存ボタンを押せばいいだけです。

本当に保存されたかどうか、×ボタンでいったん閉じて確認してみましょう。
もう一度、スタートメニューからWordを起動してください。

先ほどのサンプル保存ページ、これをクリックして表示してみましょう。
ちゃんとサンプル文章追加と表示されたので、上書き保存されたのがわかります。

もうひとつ、便利な機能を説明しておきます。
このファイルを2つ作りたいという場合ですね。
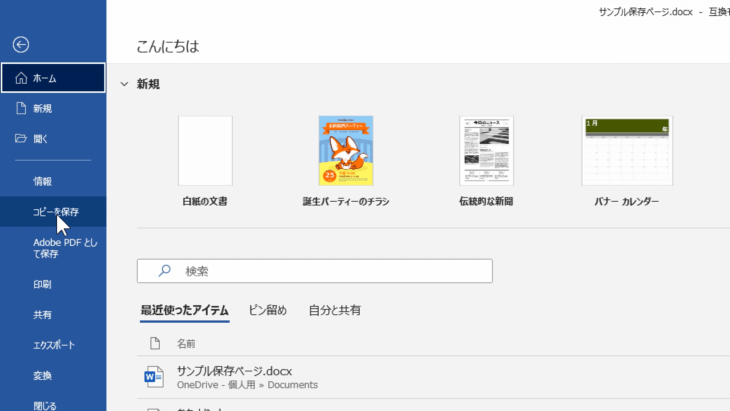
そういう場合は、上のファイルを押して、左にある「コピーを保存」をクリックします。

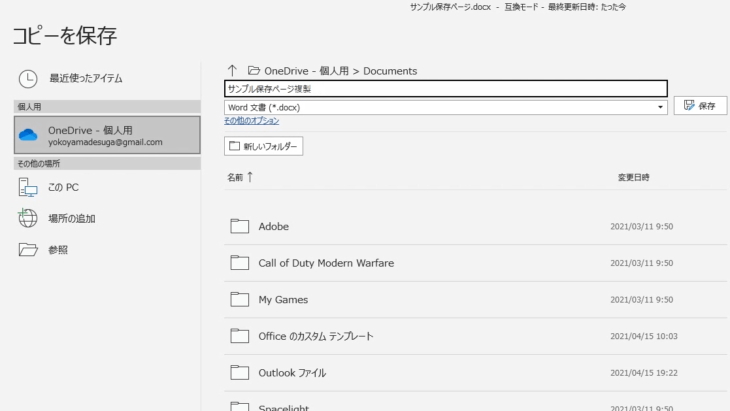
ファイル名は「サンプル保存ページ複製」としておきましょう。
そして、保存ボタンを押します。

すると、ファイル名がサンプル保存ページ複製.docxとなったと思います。
これで複製することができました。

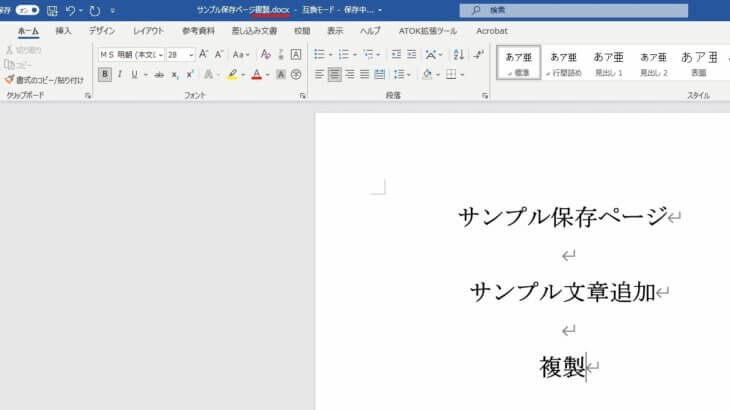
わかりやすいように「複製」と入力して保存しておきましょう。
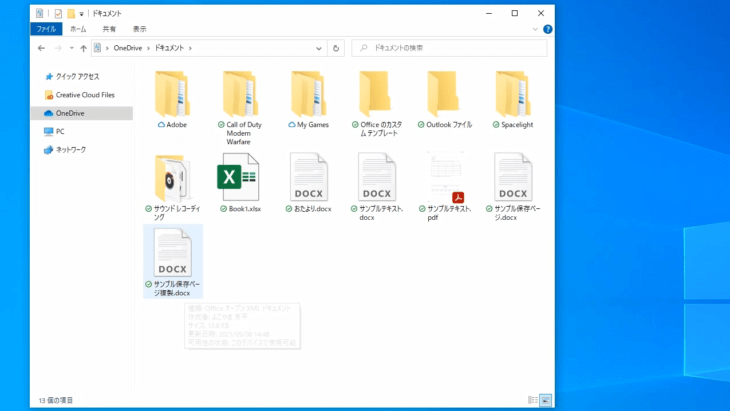
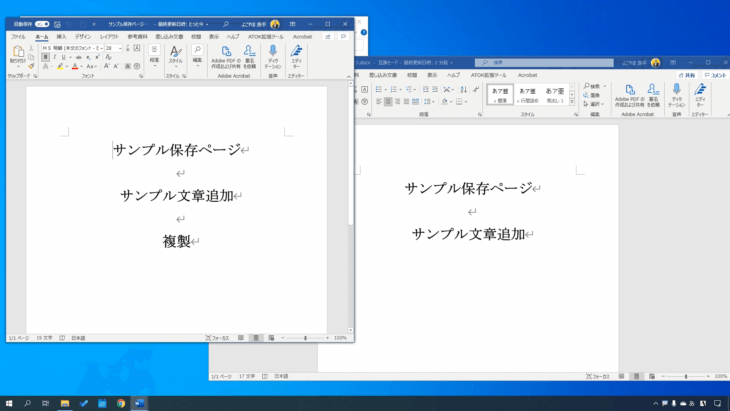
いったん閉じて、OneDriveの中のドキュメントを確認します。
ここに「サンプル保存ページ」と「サンプル保存ページ複製」と2つありますね。

サンプル保存ページを開くと、こちらには、複製の文字が入っていませんよね。
もう一つ、サンプル保存ページ複製を開いてみます。
こちらには、複製の文字が入っています。

このように二つ別々に保存されていたのがわかったでしょうか。
左が複製したもの、右が元のもの、オリジナルのものです。
このようにファイルをコピーして複数に分けることができるので、こちらもぜひ覚えておいてください。
問題の解答と解説


最初に出した問題です。
お知らせを作っていきましょう。
覚えているでしょうか。
まず、スタートメニューから「W」を探して「Word」をクリックします。
自力で作ってもいいですが、今回はテンプレートを使っていきましょう。
新規を押して、検索バーでニュースと検索してみます。

すると、このように社報とか、教室のニュースレターなど色々あるので、好きなものを選んでもらって構いません。

今回は「伝統的な新聞」をクリックして、作成ボタンを押します。

これでもうニュースのフォーマットはできています。

ですので
- 自治会お知らせ
- 第一号

など、このようにして変更していきます。
画像も消して、簡単に別の画像を入れることができます。
- 挿入
- 画像
- このデバイス
を選択して、画像を挿入でしたね。
今回は初心者マークの画像しかないので、これを入れてみました。

簡単に画像の差し替えができましたね。
今日のスクープという所は消して「自治会ニュース」と変えたり、好きなように編集して作成していきましょう。
- 「こんなにページ数いらないよ」
- 「1ページでいいよ」
という場合は消すこともできます。
では、4ページ目から消していきましょう。
左上にある十字のマーク、ここをクリックすると、全部選択された状態になりますので、キーボードのdeleteキーを押して削除していきましょう。

3ページ、2ページ目も同じように削除しました。
でも今、削除したはずの2ページ目も表示されてしまっていますよね。

どういうことかというと、このセクション区切り(次のページから新しいセクション)というのが1ページ目の最後に入っているので、2ページ目が表示されてしまっている状態です。
2ページ目から、BackSpaceキーを押してから、deleteキーを押しましょう。
すると、セクション区切りが消えて、1ページだけになりました。
これで、簡単に「お知らせ」を作ることができましたね。
一から作成するとなると大変ですので、はじめは、枠組みが作ってあるテンプレートを使って、テキストや画像を差し替えていく方が簡単です。
- 「急に、来週までにチラシを頼まれちゃった」
- 「自治会の方で作成することになってどうしたらいいかわからない」
という方、結構いると思います。
そういう時は、慌てずに、このテンプレートを使って作成すると、見映えの良いものが作れると思います。
この講座で「難しかった部分」「わからない部分」もあったことでしょう。
しかし、ここまで出来たあなたは、たいへん素晴らしい優秀な方です。
自信をもってこのまま学習を続けてください。
僕ひとりでは広めることができません。
無料で学習できる講座をたくさん作っていますので、ぜひとも困っている友人、知人、同僚にこのサイトや動画を教えてあげて下さい。
コメントや評価をお願いします。
あなたの良きパソコンライフを願っております。ではまた次の講座で。


