この講座はプログラミンで学習する際にデザイン部分に必要なBootstrapを使ってWEBサイトページを制作するために必要なことを1日で速習するために特化した講座です。
実際に手を動かして学習しながら解説しているので、理論や機能を単独で学ぶ講座のように、途中で集中力を切らして飽きることがありません。
プログラミング中心だとどうしても、デザイン方面が苦手になってしまいます。
それを短期間で克服して最低限キレイなデザインを学べます。
▼このBootstrapの基礎講座にむいている人
- これからPHPやWordPress、Ruby on RailsやBootstrapを学習する人
- 何から学習していいかわからない人
- Bootstrapの基礎構造がどうか分からない人
- 何年も前にやったけど思い出したい人
- 挫折しかけたけど学習しなおしたい人
- プログラミングメインの方
- 何から学習していいかわからない方
- Bootstrapを1日で学習したい方
▼このBootstrapの基礎講義にむいてない人
- 動画1つでBootstrapの学習理解をしたい人
この動画では1日で速習できる実践的な内容になっています。
そのため、今必要ないことは詳しく解説していません。
この学習動画をベースにさらに深くBootstrapを学習されると、より理解が深まりやすいです。
Bootstrap5 マスター講座 初心者から使いこなす!あなたもプロ並みのウェブサイトが作れるようになる!ちゃんと学ぶ
目次
Bootstrap基礎講座

これからBootstrapについて学習していきたいと思います。
基礎講座になっておりますので、初心者の方でも大丈夫なようになってます。
では、はじめていきましょう。
Bootstrapは、ブートストラップと読みます。
Bootstrapとは?
Bootstrapとは、WebサイトやWebアプリケーションを作成するフロントエンドWebアプリケーションフレームワークのこと。
- タイポグラフィ
- フォーム
- ボタン
- ナビゲーション
そのほか構成要素や、JavaScript用拡張などが、HTMLおよびCSSベースのデザインプレートとして用意されています。
GitHubで4番目に人気があり、アメリカ航空宇宙局や、MSNBCなどに採用されています。
パソコン、スマートフォン、タブレット、閲覧によって自動的に対応ができる
- レスポンシブデザイン
- グリッドレイアウト
が、簡単に実装可能です。
ということで、今さらっと説明してしまいましたが
簡単にいうとCSSのフレームワーク
です。
これは、もともとTwitter社が開発して作ったものになっています。
先ほども言いましたが、GitHubというコミュニケーションサイト(プログラミングでプログラムを保存したり公開したりできるサイト)があるのですが、そこで、4番目の人気を誇っています。
日本だけでなく世界中で4番目ということです。
それくらい知名度の高いフレームワークですので、ぜひ覚えていってください。
これがあると、ほとんどデザインしなくても、一通り綺麗なデザインが作れるようになります。
ですので「ちょっとなんか難しそうだなぁ~」とか思わず、ぜひやってみてください。
Bootstrapを使うための事前準備

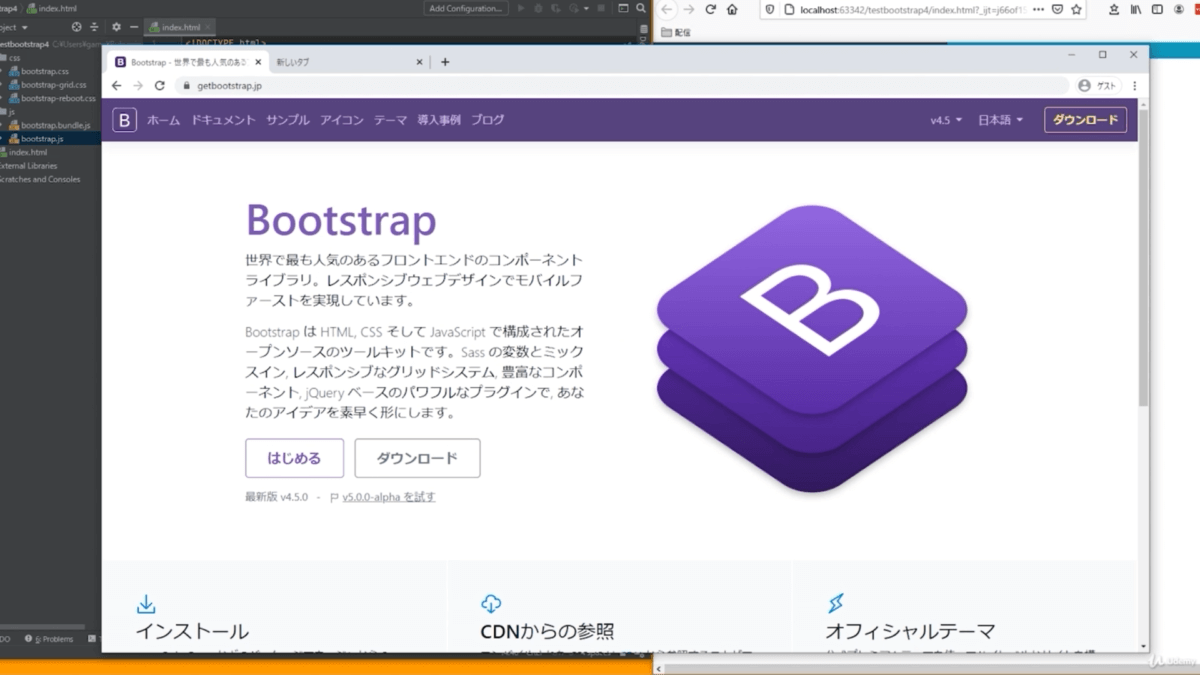
Bootstrapを使うための事前準備としまして、Bootstrapのサイトにいきましょう。
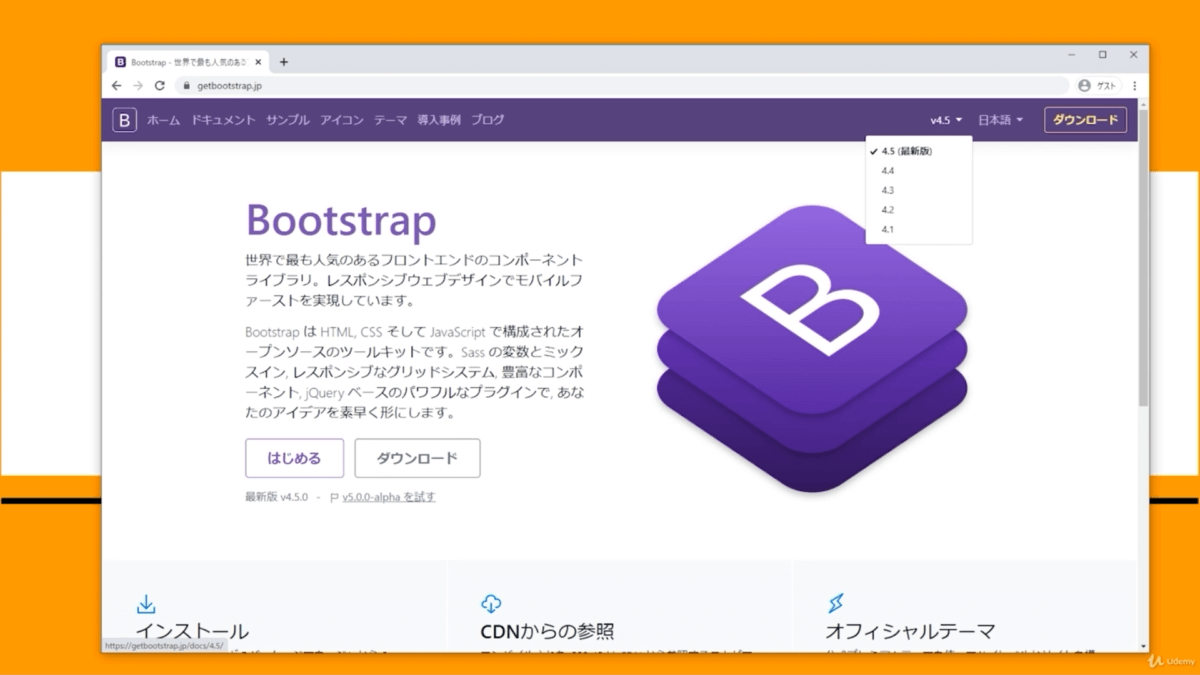
こちらがBootstrapのトップページですね。

URLは、https://getbootstrap.jp/ です。
現在の最新版は、4.5になっておりますので、4.5を選択するようにしましょう。
Bootstrapのダウンロード
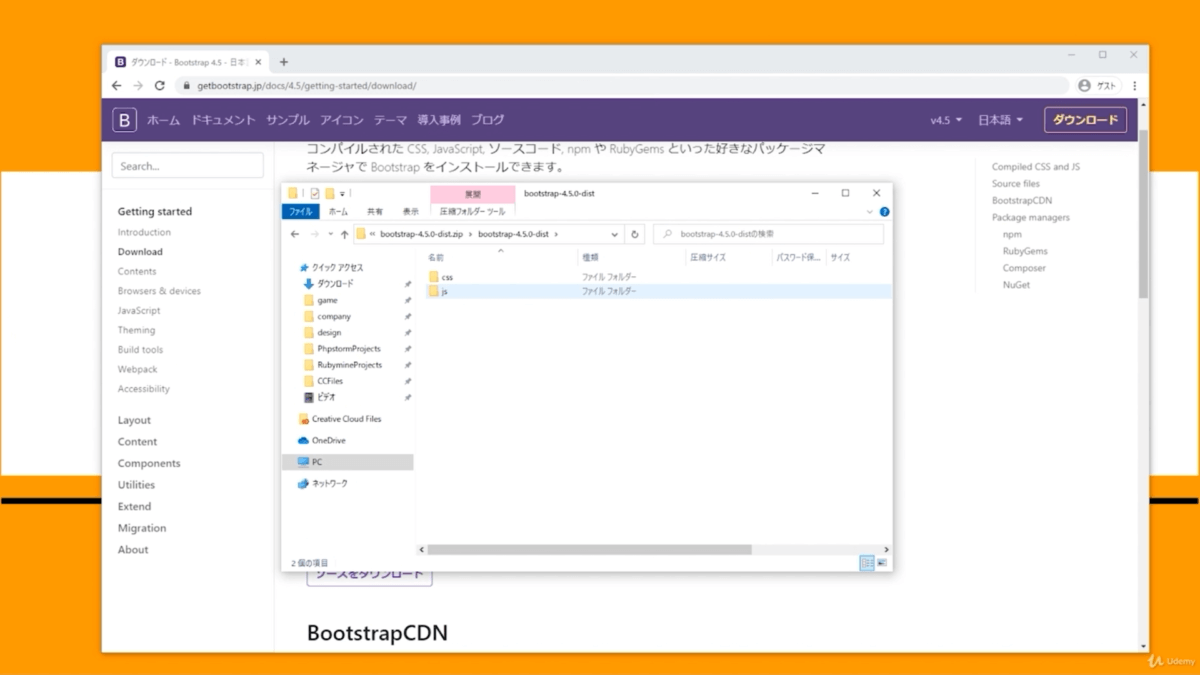
こちらの「ダウンロード」から一括してダウンロードすることが可能です。
では、どのようなものかダウンロードしてみましょう。
中身は、このようにcssやjsといったものが入っています。

js(ジャバスクリプト)にも、cssにもたくさんのファイルが入っていますが
実際に使うメインとなるファイルは、bootstrap.css
になります。
その下にある「bootstrap.min.css 」とはなにかというと、改行とか余分なものを排除して圧縮して、アクセス速度を上げたものです。
どちらを使っても構いませんが、特に編集する用事がないのであれば「bootstrap.min.css」という方を使ってください。
jsに関しても同じで
メインとなるのが、bootstrap.js
ですね。
こちらも同じように「bootstrap.min.js」とありますが、このminは、余計な改行などを削除して、アクセス速度を上げたものです。
ですので若干、ファイルサイズが違います。
実際のサイズは「bootstrap.js」の方ですね。
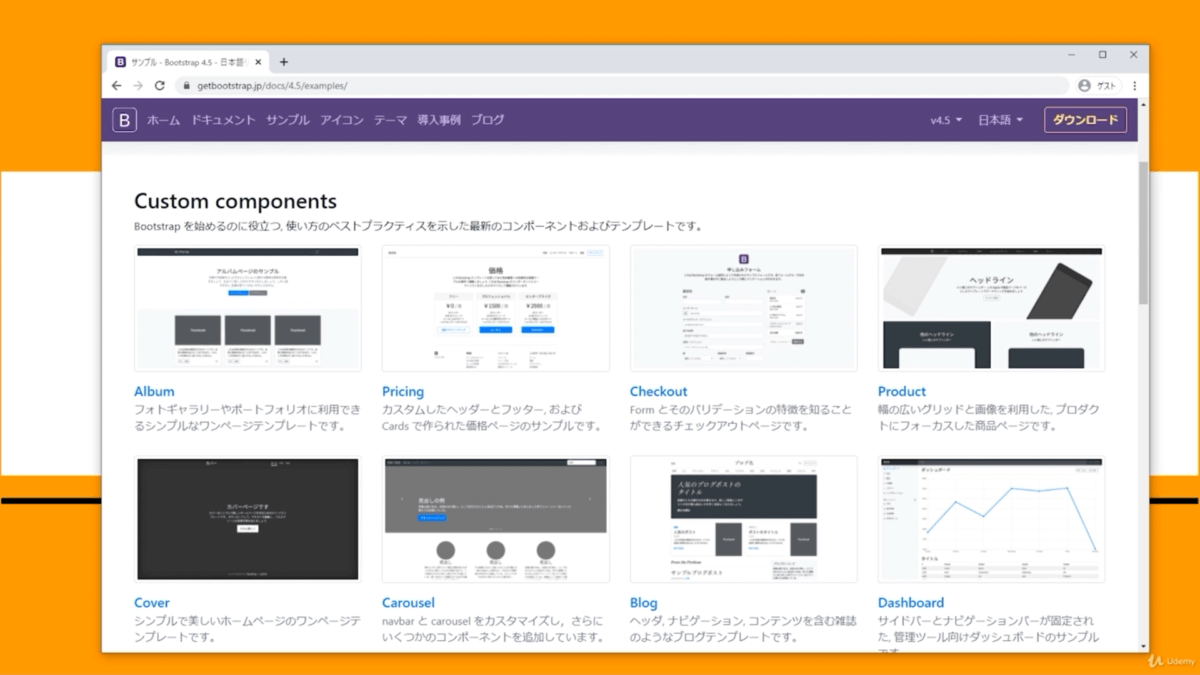
では、サンプルファイルがあるので、そちらをちょっと確認してみましょう。

「Album」や「Pricing」これなんかは、よく法人で使いますね。
金額を3つ横に並べるような感じです。
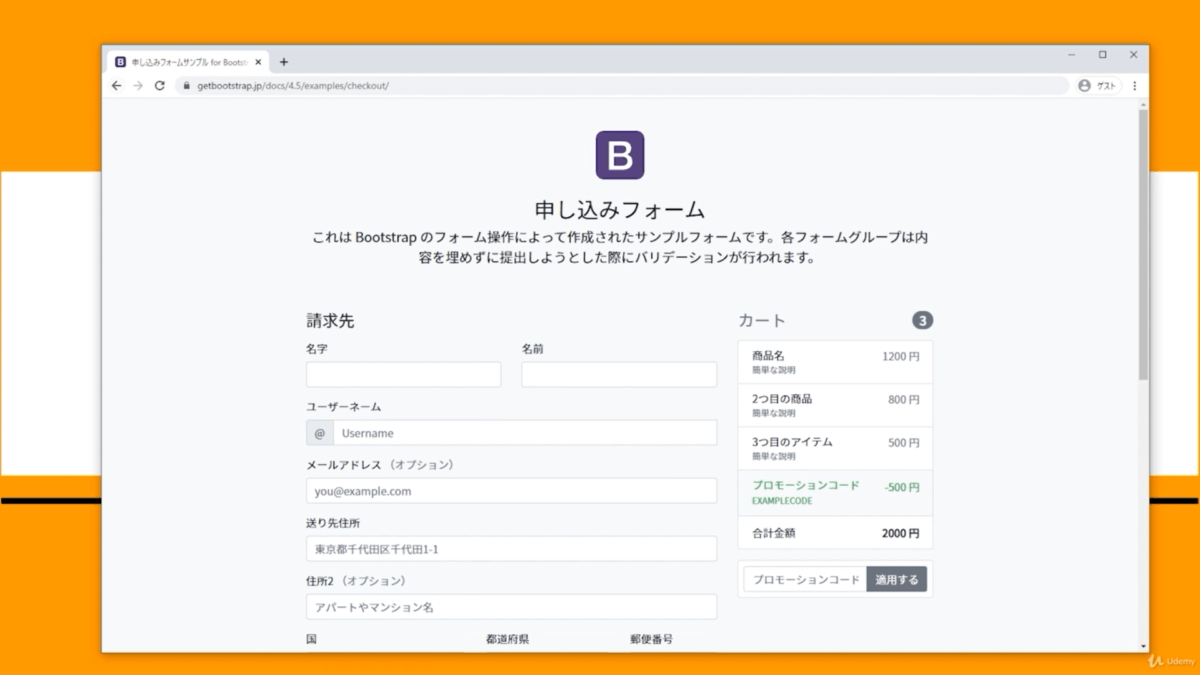
ボタンをホバーすると、色が変わったりとか、お申し込みフォーム、こちらも綺麗にまとまっていますよね。

このような感じでテンプレートが用意されています。
そのほか、メニューやダッシュボードで使うもの、あとよくあるのが、このトップページですね。

- トップページの上にロゴがあって
- リンクがあって
- ここにオススメ画像が入ってきたりして
- 見出し1、2、3
という形です。
このような感じよくありますよね。コーポレートサイトなんかにも多いです。
ブログのサンプルサイトもこんな感じになっています。

こういったものが簡単に作れるのが、Bootstrapの特長になっていますね。
実際すこし触っていきましょう。
グリッドシステム

Bootstrapのグリッドシステム、こちらの方を触っていきましょう。
IDE、ないしはテキストエディタ、サーバーを立ち上げる
「サーバーがないよ」
「OSがないよ」
という方は、Vagrant(ベイグラント)の初期設定とOSのインストール、このへんを確認して、OSのインストールなどを行ってください。
「もうすでにWebサーバー契約してあるよ」
「自分のローカルサーバーがあるよ」
という方は、そちらを使っていただいても構いません。
HTMLなので、サーバーがなくても、そのまま保存することも可能ですが、今回の場合は、サーバーを使ってそのままアップロードまで行っていきます。
では、Vagrant(ベイグラント)がある人は、Vagrantを起動しましょう。
cd ubuntu1804
vagrant upと入れましょう。はい、起動の方が終わりましたね。
vagrant sshと入力して、サーバーの方を少しだけ見てみましょう。無事繋がっていますね。

ファイルを作成
では、IDEの方で、新しく「newファイル」としましょう。

今回は既にBootstrapがありますね。
RubymineのIDを使っている場合は、左側にある「Bootstrap」を押してみましょう。
バージョンは、4.5.2としてください。
Locationのuntitledを消して、testbootstrap4としましょう。
そして「Create」をクリック、作成です。
作成できたでしょうか。
ポップアップが出てきたら「コンフィグオートマティカリー」を押しましょう。
そうすると、既にこのようにインストールしてくれた状態になってます、すごいですよね。

何もしなくても、最新バージョン、または安定バージョンを入れてくれるというね・・・さすがIDE。
では、ここから作成していきましょう。
右クリックしてHTML Fileを作成しましょう。
HTML5なので
indexと記入してエンターキーを押すと、このように「index.html」というファイルができたと思います。

これは、使っているIDEによって変わってきますので、何も表示されていない空のファイルが作成される人もいます。
今回もRubymineを使ってますので、Rubymine基準で説明していきます。
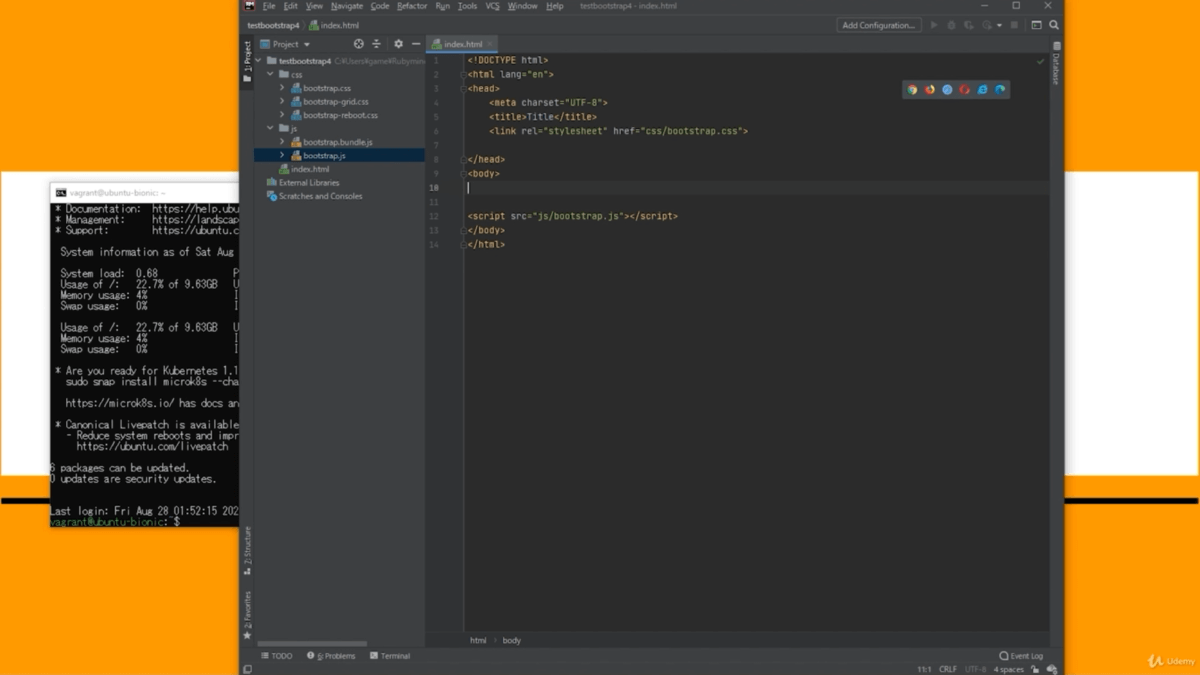
では、ここにBootstrapを割り当てたいですよね。
ドラッグ&ドロップするだけで、Bootstrapが1個割り当てられました。簡単ですね。

Bootstrapのjsファイルも同様に割り当てました。
どうなっているか確認してみましょう。
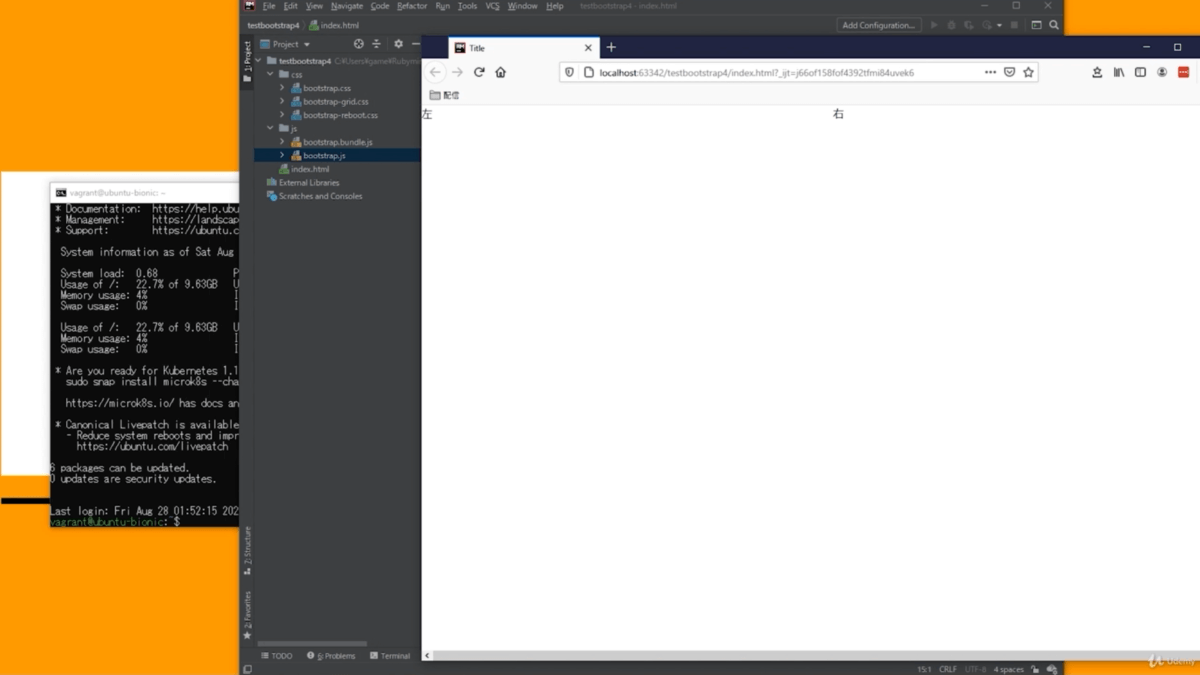
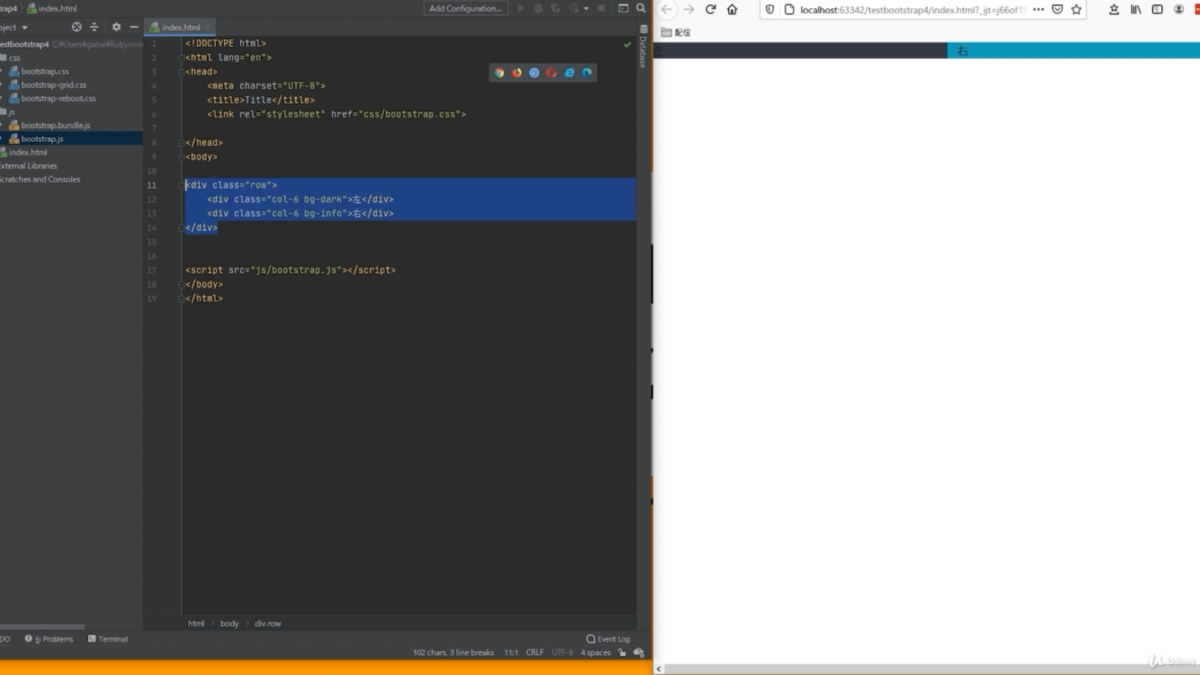
<div class=" col-6">と入力して、1回閉じて、Ctrl+Dを押して複製してください。
その上に
<div class="row">が必要ですね。 テキストは、左 、右と入力。
単純にこのようなファイルを作ってみたとしますね。
アクセスすると、ローカルホストでもすでにアクセスしてくれてますね。

左、右と表示されていますね。
実際に色を付けてみましょう。わかりづらいので。
説明の方は後にして、見れるかどうかの方、確認をしていきます。
はい。このようにできましたね。

今、サーバーの方にアップロードしてなくて、ファイルの方から直接見てる形になってます。
サーバの方には、まだ起動も何もしてない状態です。
では一度、ここ消しましょう。

ここにあるbootstrap、今ファイルがこの2つだけですね。
- bootstrap.css
- bootstrap.js
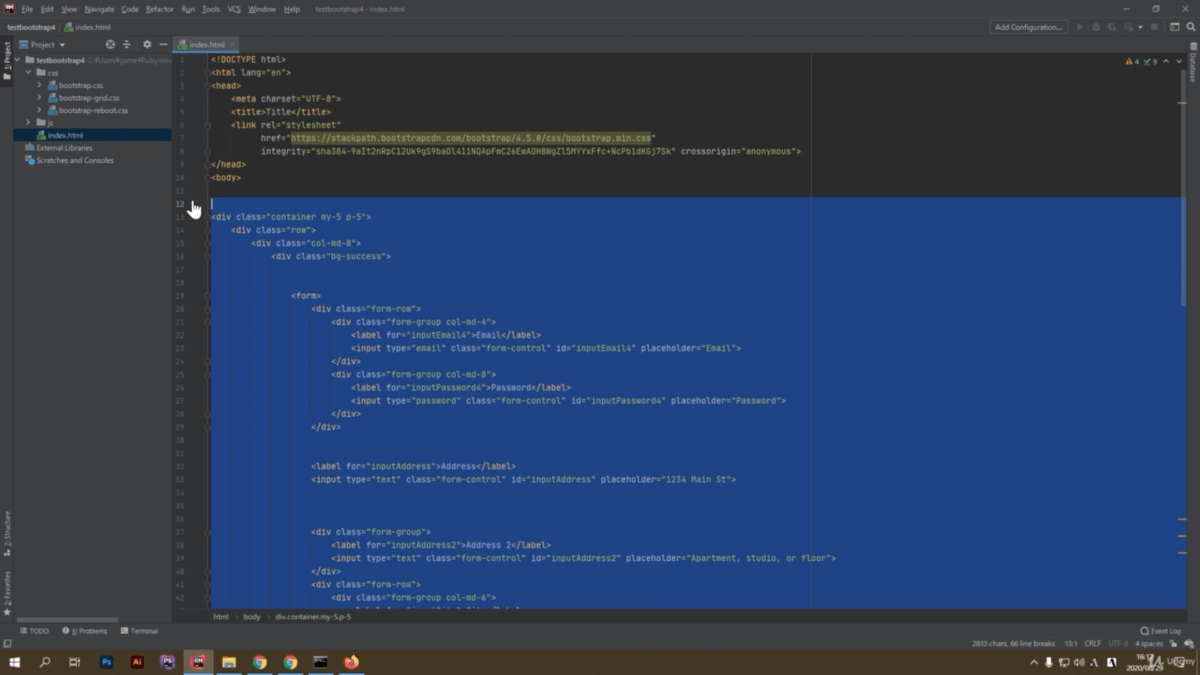
これだけだと、正確に動かないのでもう一度、Bootstrapのサイトに戻ってください。

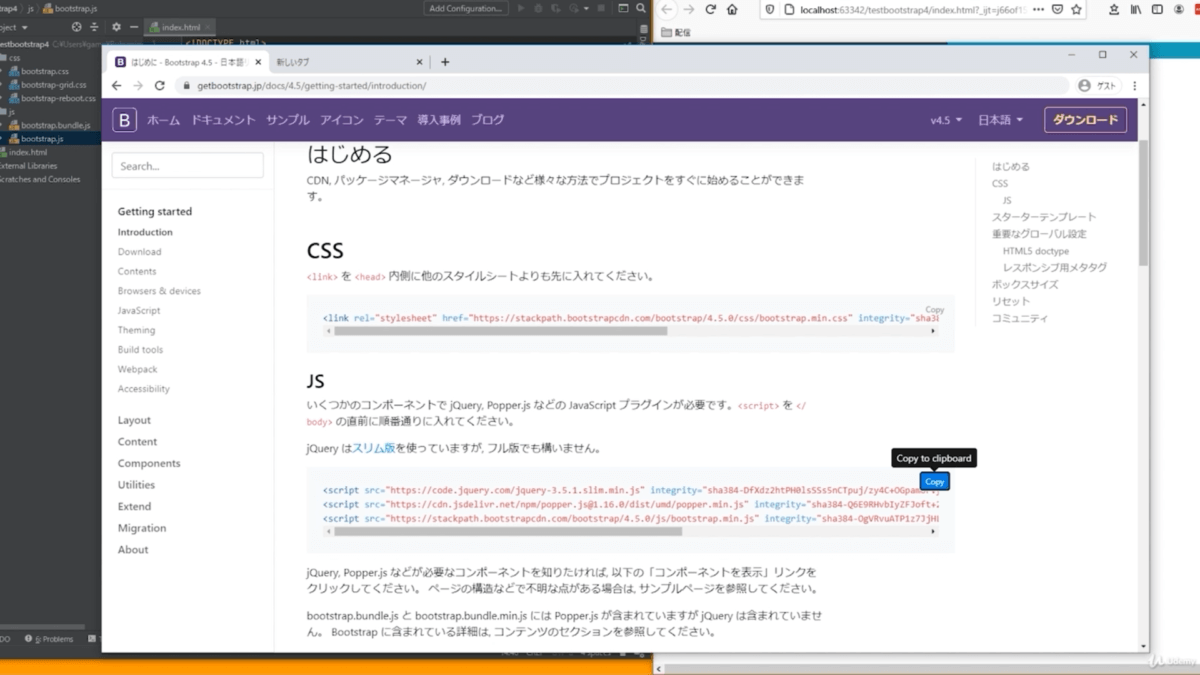
「はじめる」というところをクリックすると
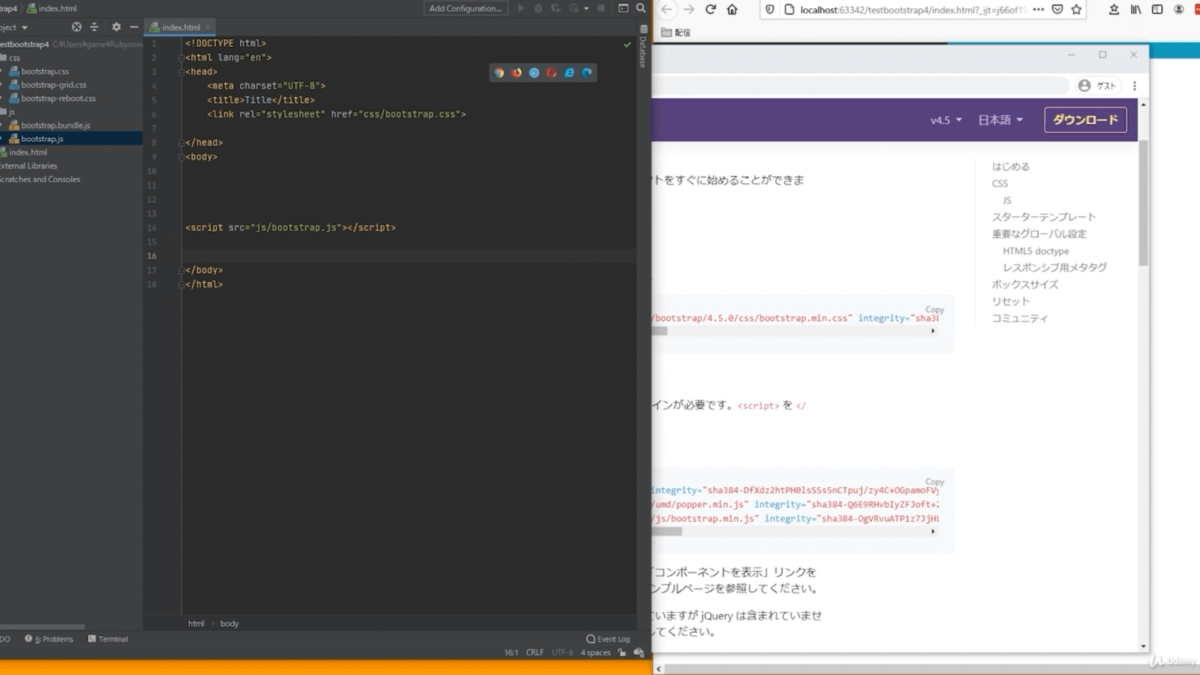
CSS リンクをheadの内側に他のスタイルシートよりも先に入れてください
というのと
JS /bodyの直前に順番通りに入れてください
とあります。
ここに書いてある
- jQuery
- popper
- bootstrap
この3つが必要になってきます。
今は2つしかありませんが、実際に使う時は3つ使いますので、まずは「JS」のここをcopyしましょう。

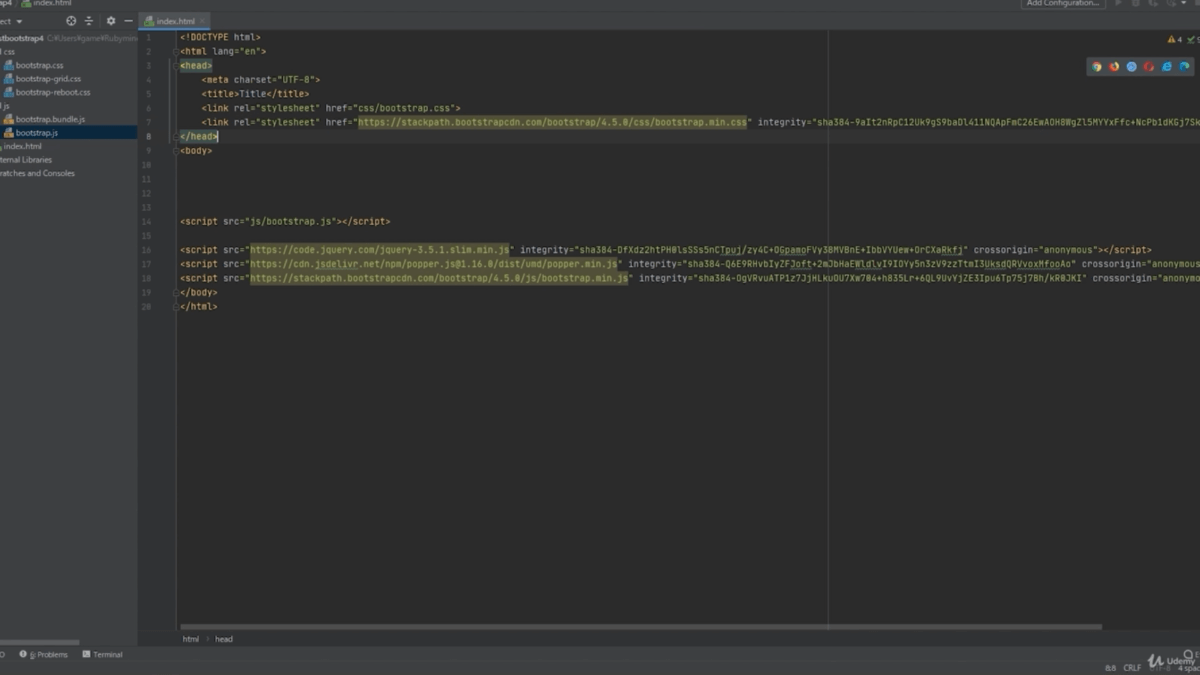
bodyの直前に、言われたとおりに貼り付けましょう。

CSSも貼り付けましょう。
どうなっているのか見てみると、同じbootstrapでも、先ほど説明したbootstrap.minの方が入っているかたちです。

最初の2つは、bootstrapそのままのものが入っているかたちですね。
このbootstrap.jsというのは、bootstrap.min.jsというところにあたります。
二つともまったく同じものなのですが、なにが違うのかというと、minの方は「cdn」というのを使っています。
cdnとは?
cdnとは、どういうことかというと、外部のサーバーに専用のCSSとかjsファイルが置かれていて、先ほどコピーして貼り付けたこの1行を入れることによって
外部から呼び出してこのサイトの中に反映させる
という仕組みです。
cdnの使い方はもっとたくさんありますが、今回はそのようなイメージをもってください。
- 外部から呼び出してここに表示している
- 使えるようにしている
というかたちです。
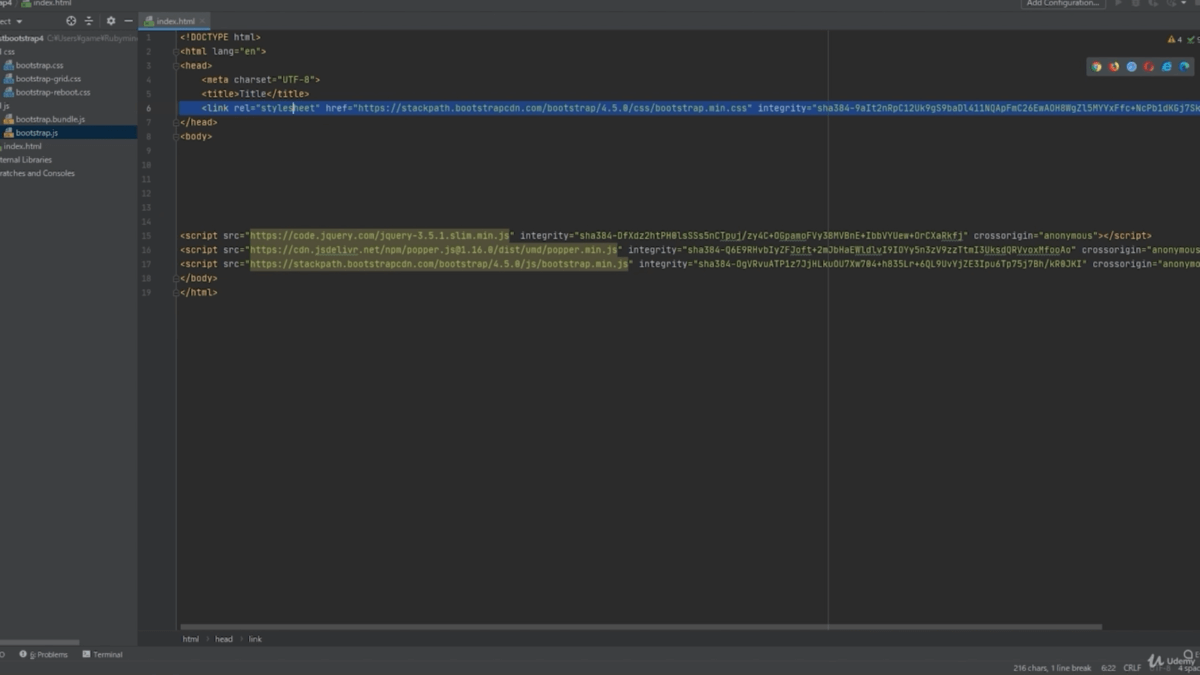
今回は、このcdnを使っていきますので、最初の2つは削除して、2つともcdnが入っているかたちにしておきましょう。

ただここに「bootstrapファイル」を入れておかないと、うまく読み込んでくれなくなります。
補完が効かなくなるといえばわかるでしょうか。
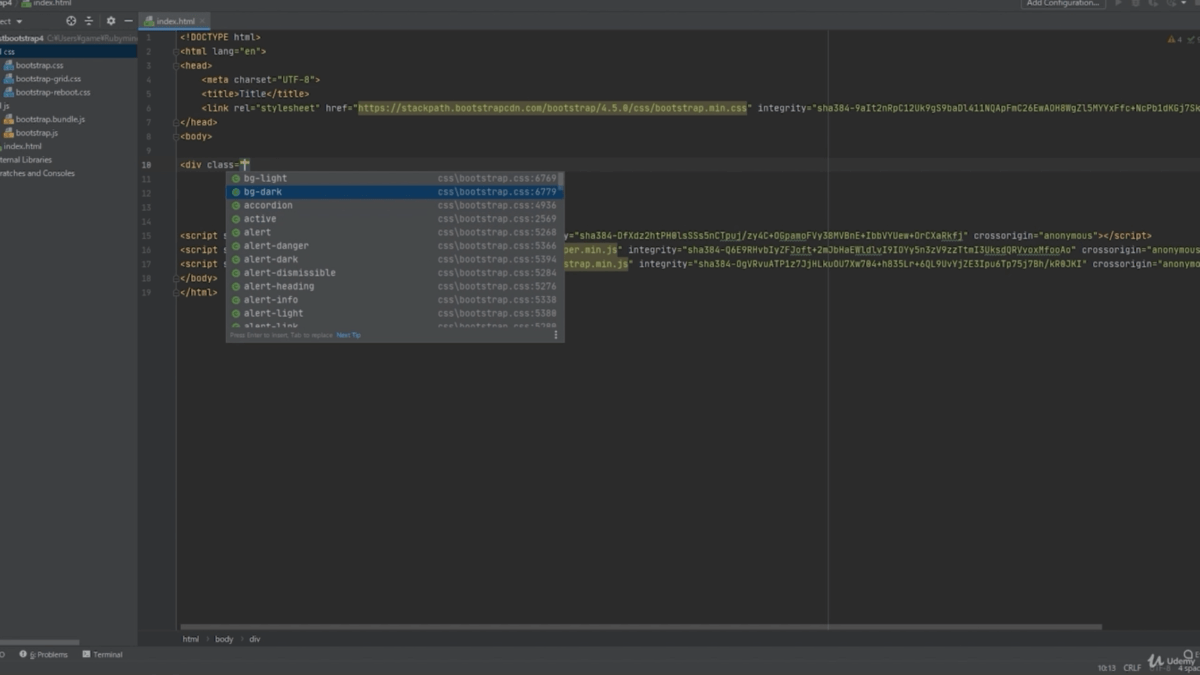
IDEを使っていると、補完してくれますよね。
例えば「b」を押したら、bから始まるものやbが含まれているものをこのように表示してくれます。

これは、ファイルの中に入っているものや、指定したフォルダの中に入っているものから検索して表示してくれるようなシステムですので、今回は入れておきます。
ただ、ちょっと難しいかもしれませんが、使っているのは外部のスタイルシートと、外部のjsファイルということです。
「なんで内部スタイルシート使わないの?」とかいろいろあると思うんですが
cdnは外部から呼び出すもの
だということを覚えておいてください。
- 1行のリンク
- 3つのスクリプトを入れた形
これが、標準フォーマットになっています。

今、index.htmlというのを参照しています。
ここから説明していきましょう。
もうひとつ、cdnを使う理由としては、キャッシュファイルというのを使っているので、アクセス自体が速くなります。
大きいサイトになってくると、自分のサイト内でキャッシュファイルとか、キャッシュデータを作って、それを読み込ませた方が全然速いのですが、それでもcdnというキャッシュサーバーを使って表示させたりもしてます。
- アクセス(読み込み)が速くなる
- 余計なファイル数が少なくなる
ので、今回はcdnを採用していきます。
フォルダは確認のために、入っているかたちですね。
最初の2つは、実際消してしまっても、これ自体は動作しますので安心です。
グリッドシステムとは
では、グリッドシステムからやっていきましょう。
まず
<div class="row">ですね。
rowを入れて、もう1個
<div class="col">です。
colは、1、2、3、4、5、6、7、8、9、10、11、12と、12までありますが
グリッドシステムというのは、縦12分割にします。
12分割で一区切り
です。
色を付けて説明した方がわかりますかね。
colのあとに
bg-dark
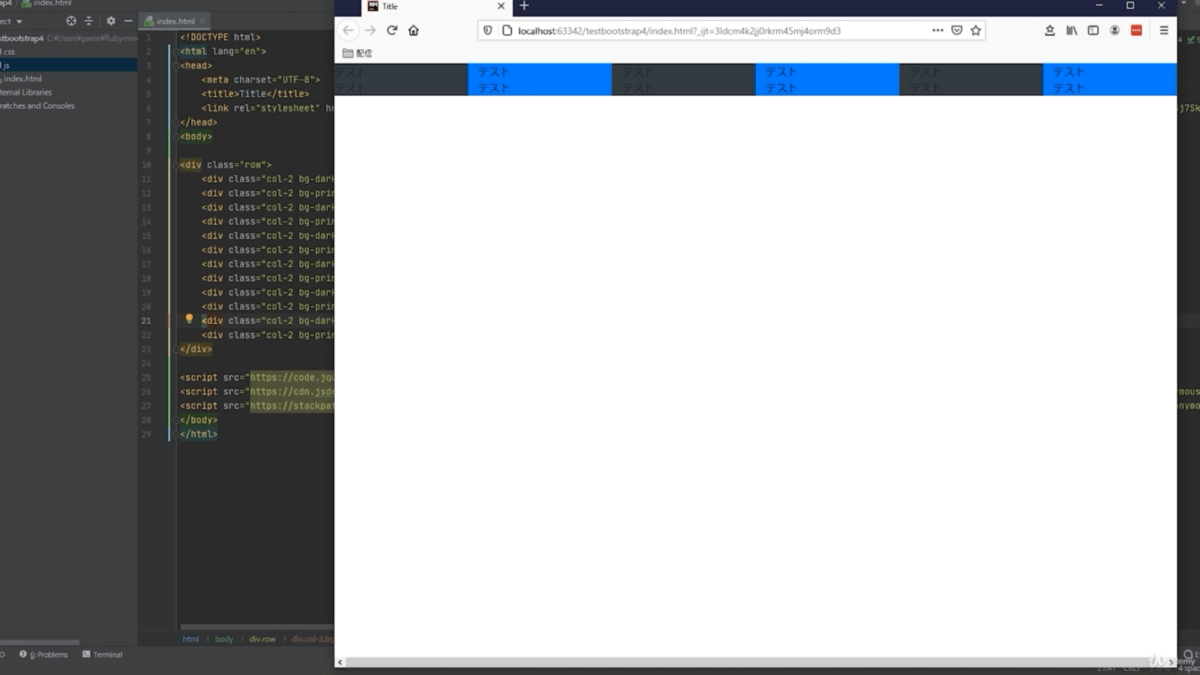
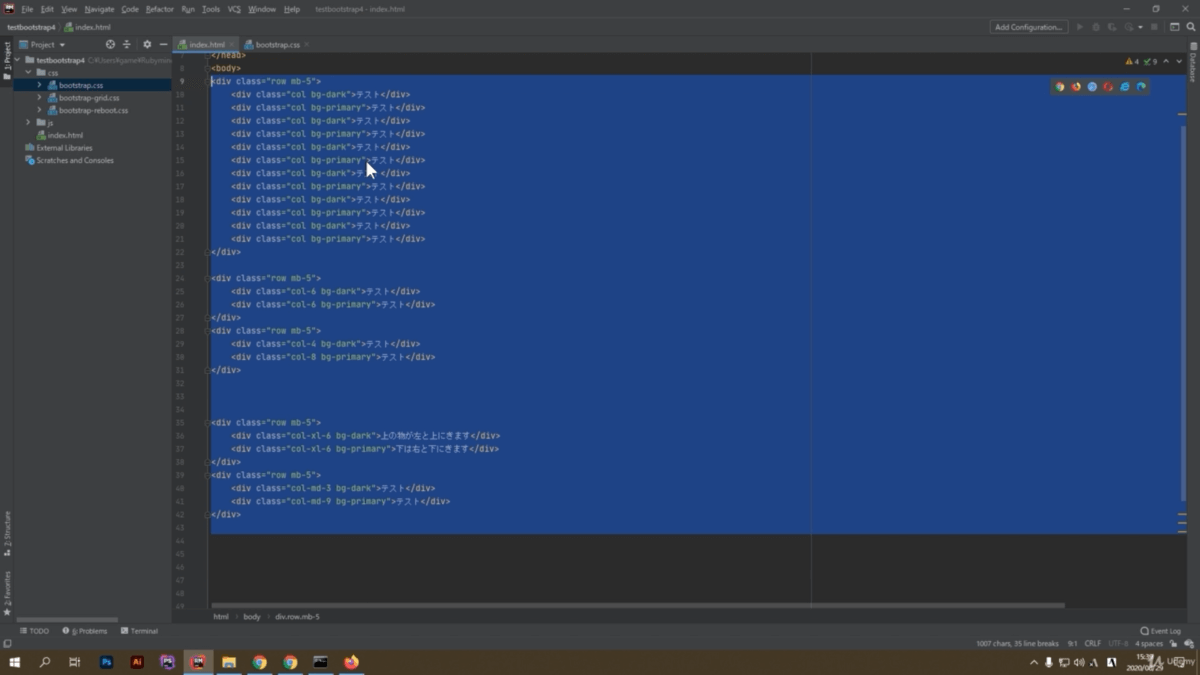
bg-primaryこれを、全部で12個、用意しましょう。
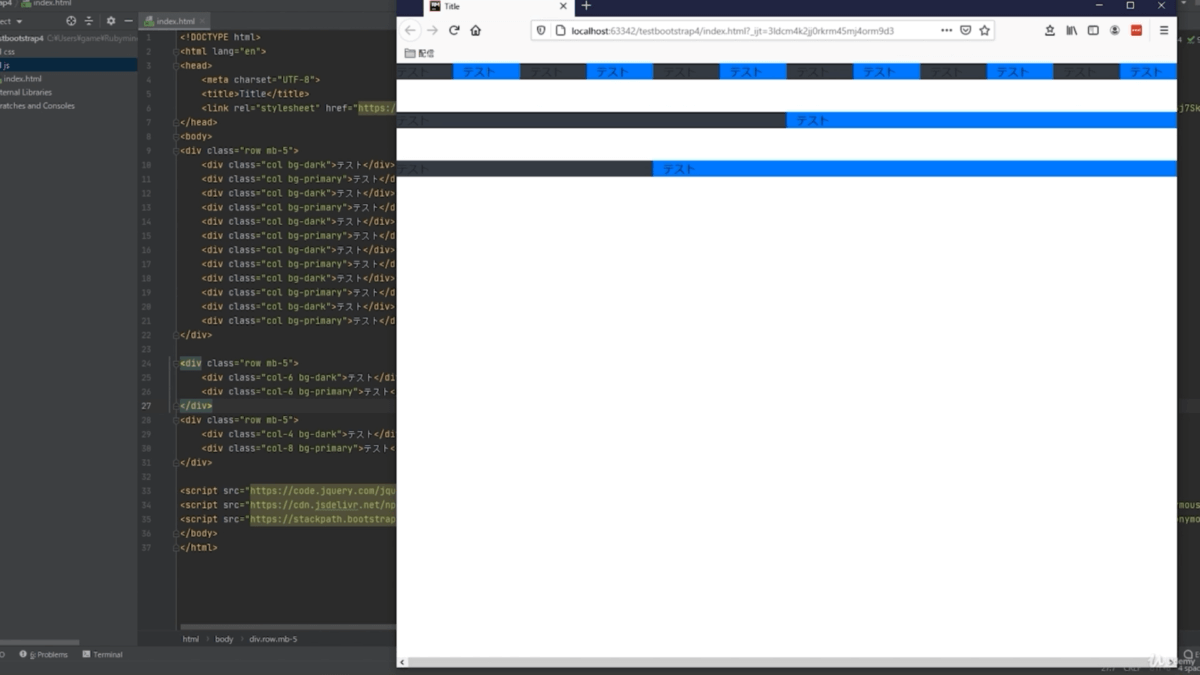
では、確認してみましょう。はい、こうなってます。

わかりますか?
12個ありますね。
このグリッドシステムの素晴らしいところが
- スマートフォン
- タブレット
- パソコンサイト
をいっぺんに実装できるようになっています。
なので1つサイト、cssを作るだけで、3ついっぺんに対応することができます。
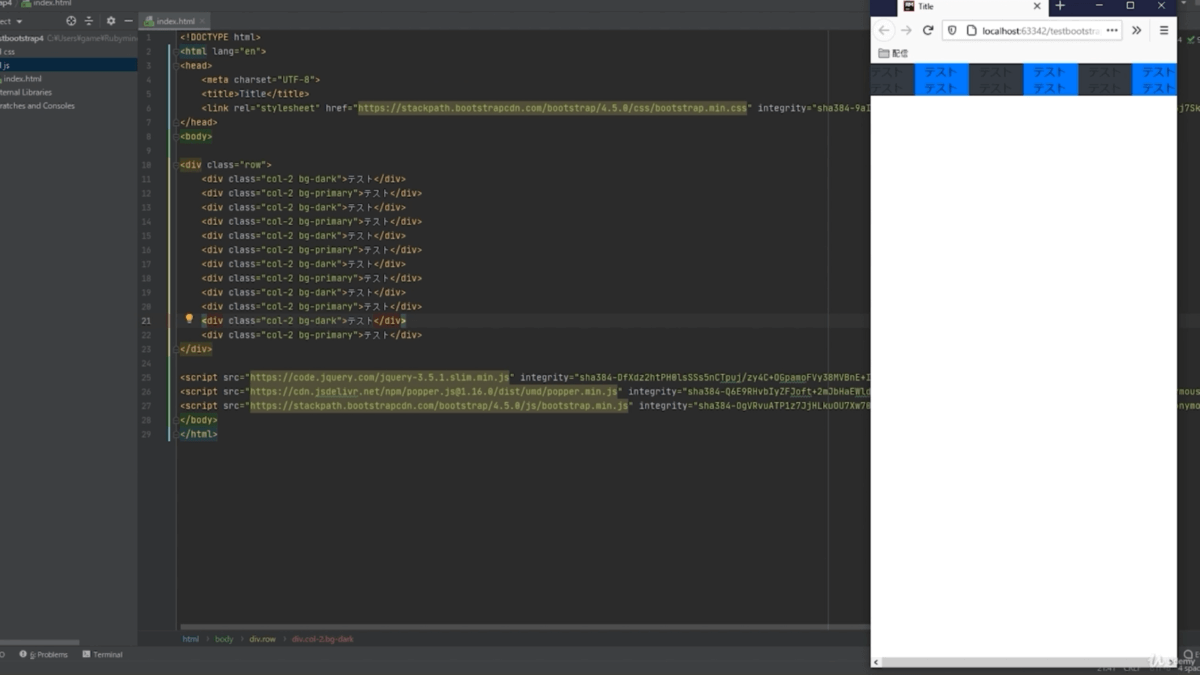
では、どのように変わっていくのかというと、これを少しづつ小さくしてってください。ずーっと。

変わりませんよね、何も。12個のままです。

では、今度は、colに -2をつけてみましょう。
これをするとどうなるかというと・・・

上下2つに分かれましたね。
小さくしていっても、このように上下2つに分かれたままです。

これ今、colを6個と6個で12個作っているかたちです。
12個で一区切り、1列を12個
としています。
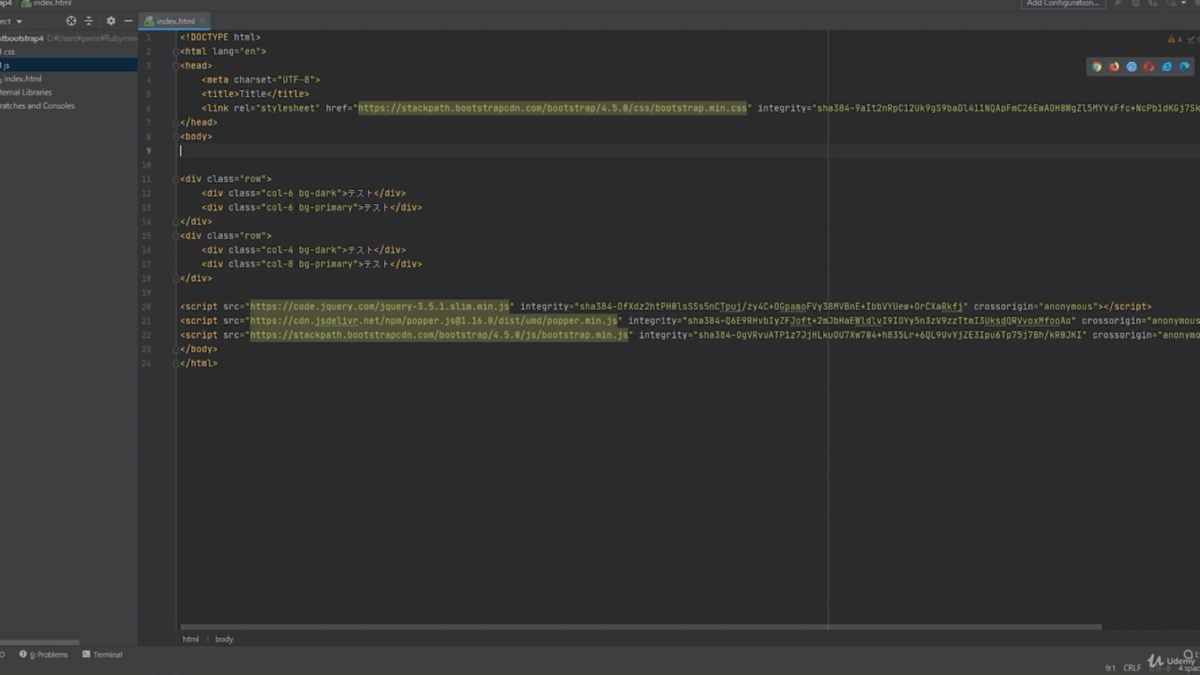
bootstrapのグリッドシステムは、12列をひと固まりとしているので、例えば、こちらを6と6、もうひとつは、4と8、合計12個になるようにしてみます。
このように分けてみました。

どうなるかというと・・・

- 上が6と6(6列と6列に分けた)
- 下が4と8(4列と8列を分けた)
ということです。
12があった方がわかりやすいですね。
12を持ってきましょう。
少しマージンを取りましょう。これもbootstrapのclassです。
マージンボトム、これは数字が決まっているので、5としましょう。
5が一番大きいですね。
mb-5とか mb-1とすることで、マージンをとれます。
どうなるかというと、このようになってます。

- 上は12
- 真ん中が6と6
- 下が4と8
というふうになりました。これがグリッドシステムです。
グリッドシステムのもっとすごいところが、小さくすると幅が変わっていくということです。
この場合だと、幅は小さくなっても、列は12のまま、変わらないですよね。

これはなぜかいうと
「col」のみで指定しているから
です。
「col」のみの場合は変わりませんということです。
ちょっと何を言っているかわからなくなってると思うので、色々試してみましょう。
「col」のあとに、いくつか追加してみましょう。
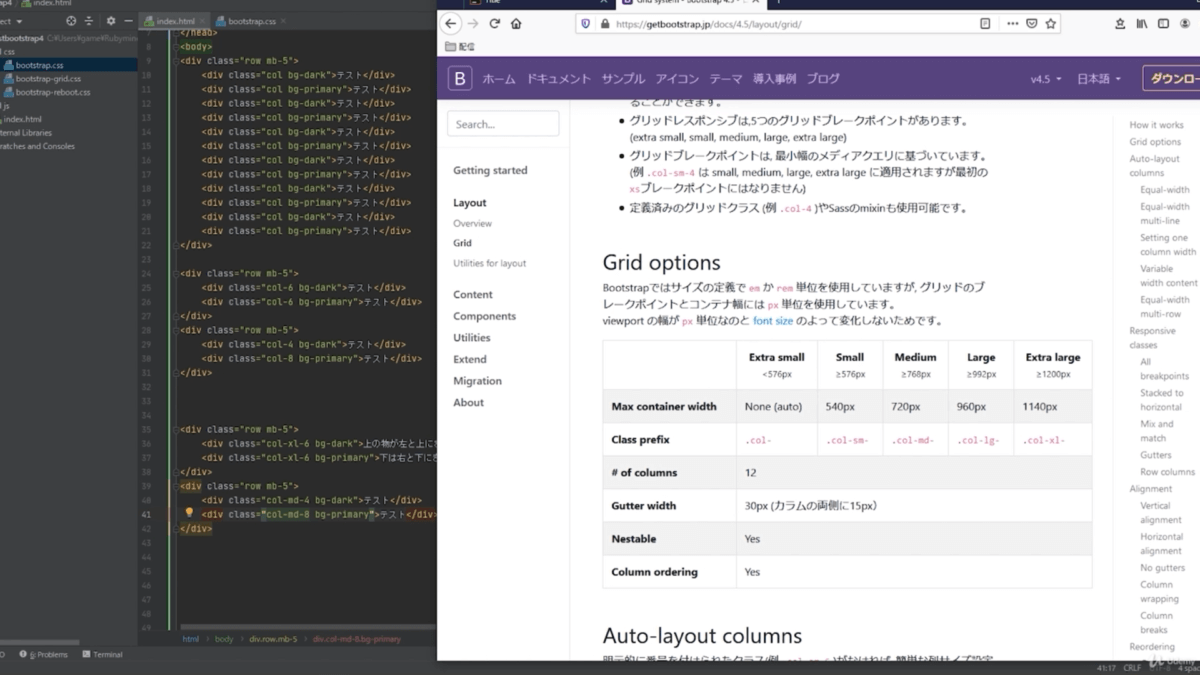
- col-4は、col-md-4に
- col-8は、col-md-8に
- col-6は、col-xl-6に
してみましょう。
mdはミドルの略ですね。
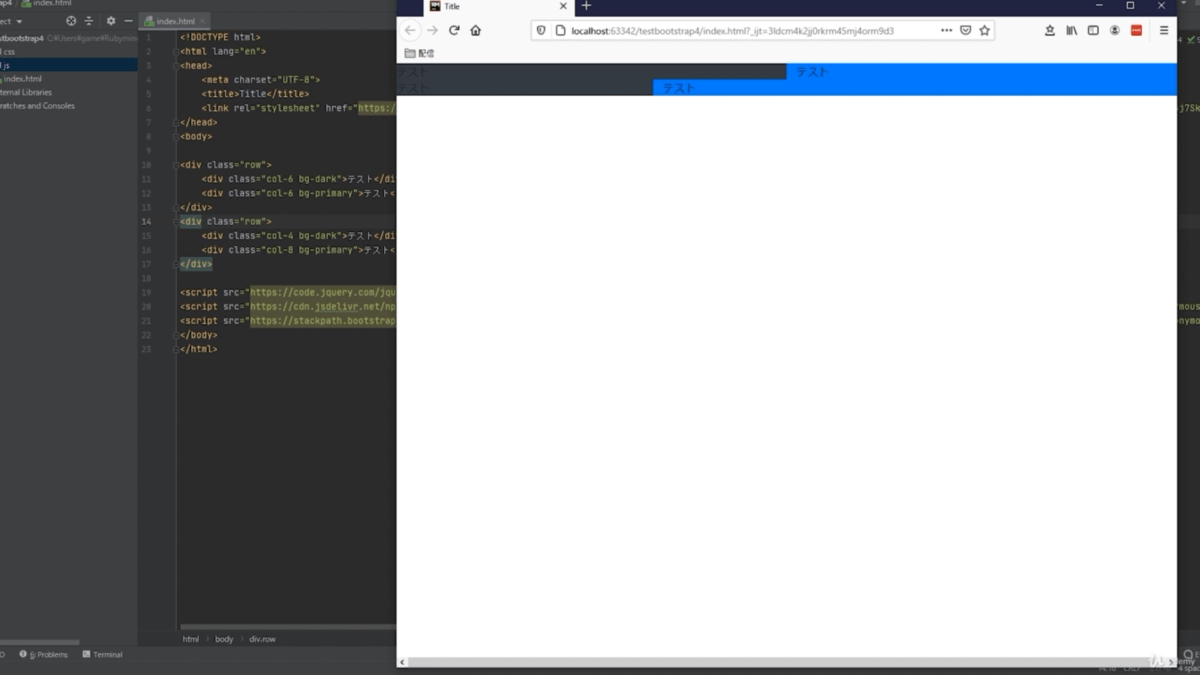
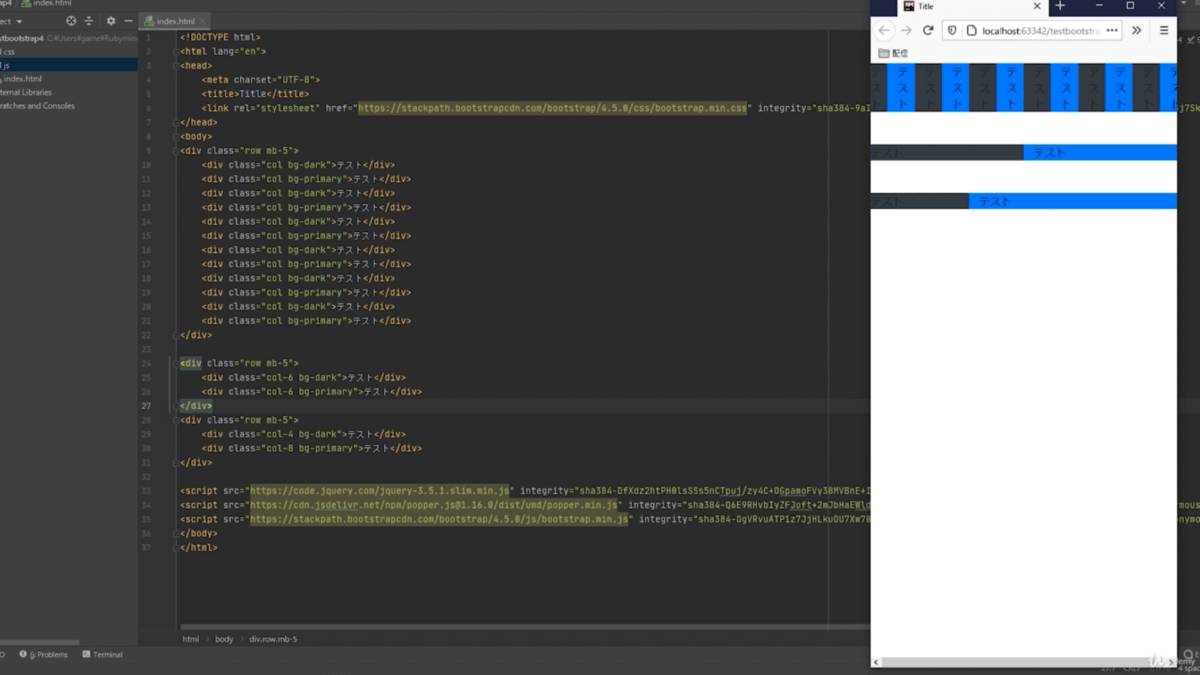
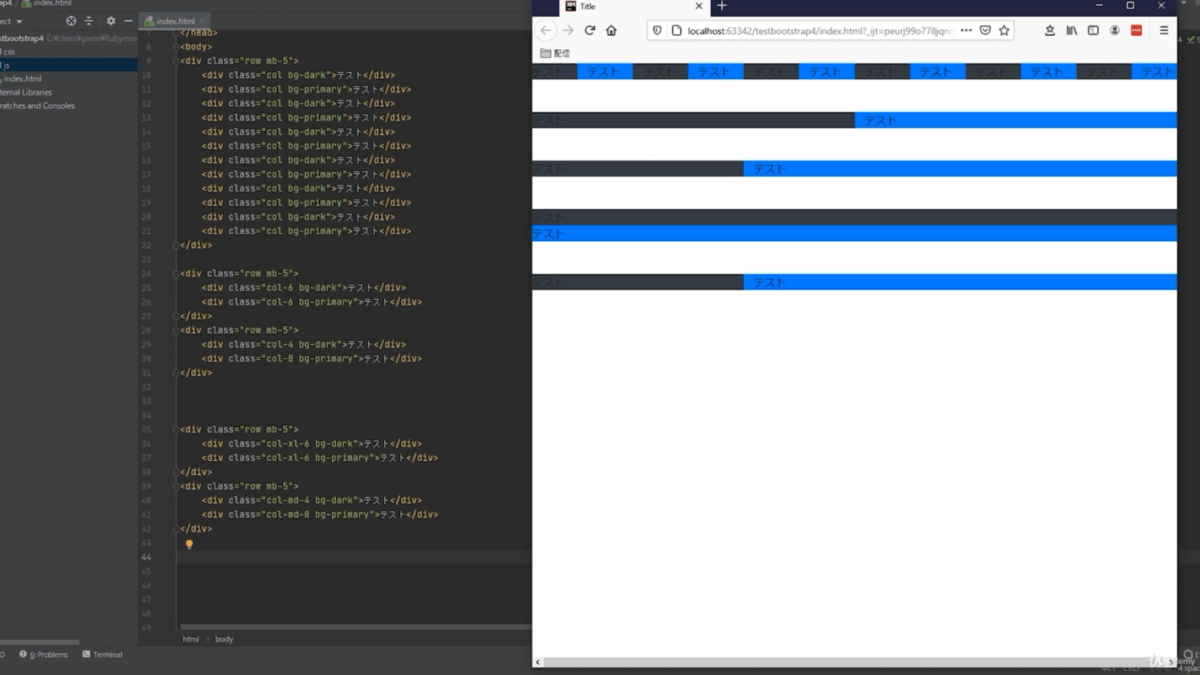
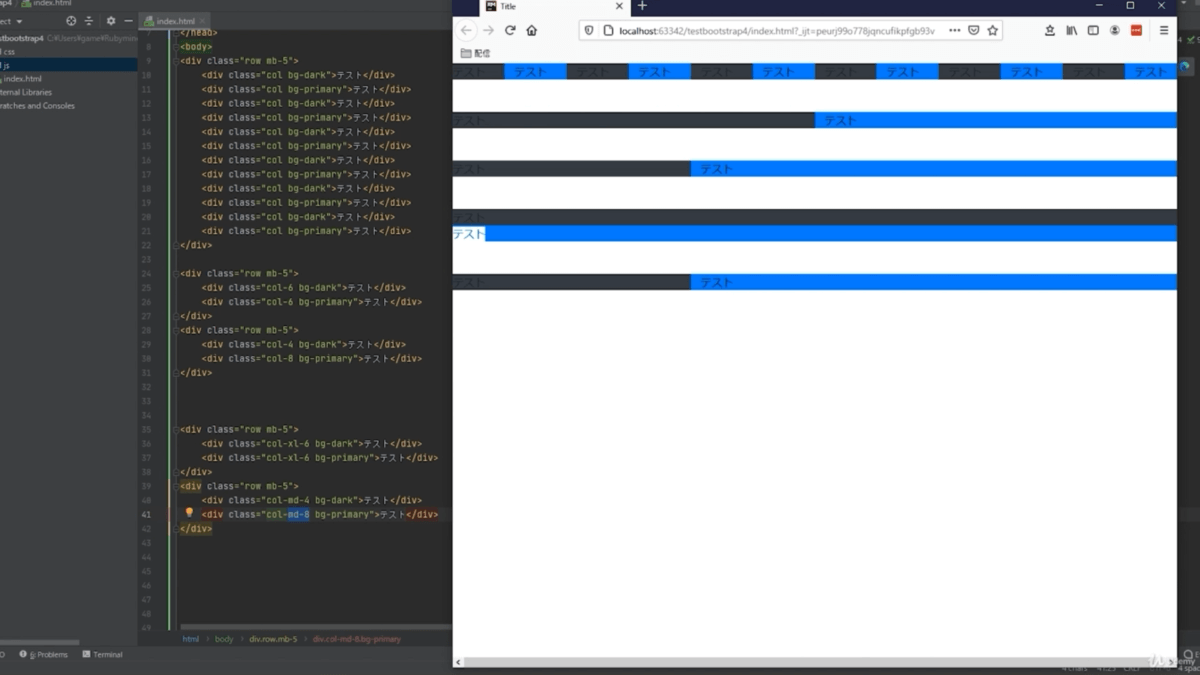
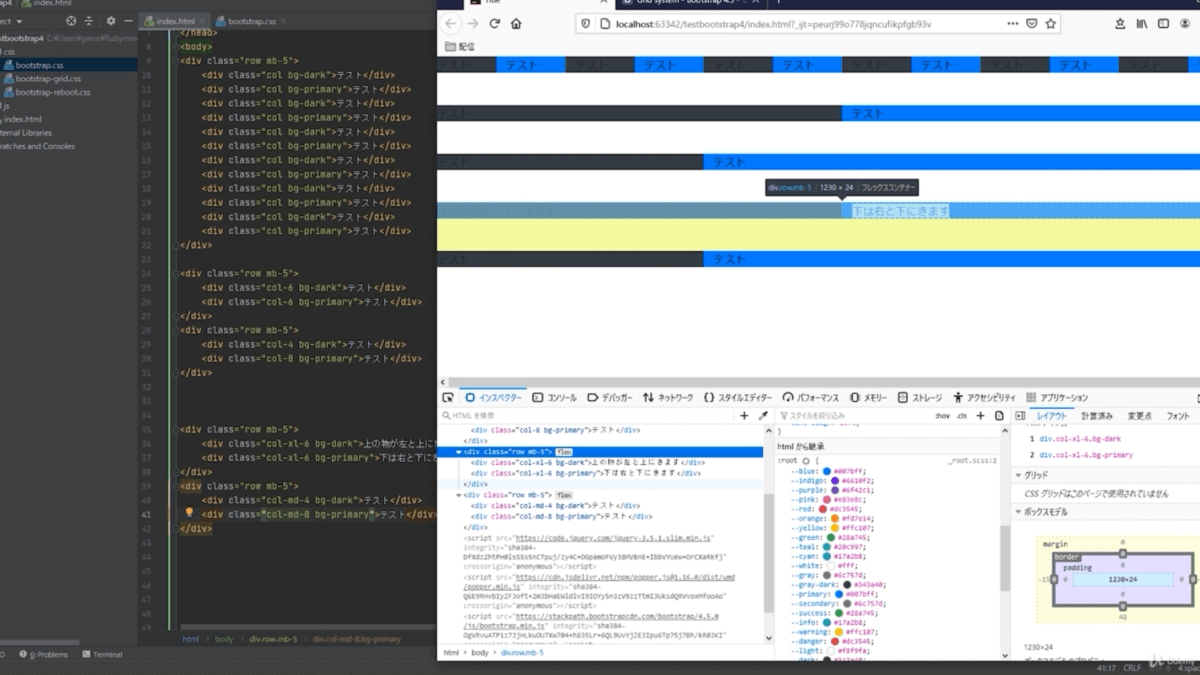
アクセスしてみると、このように分かれています。

もうすでにこれ、6の6は2行になってますね。。
下から、4の8、そして、6の6です。
先ほどの、6の6(2つ上)を見ると、横に並んだままですよね。
この横に並んだままの「6の6」というのは
「col」のみで指定しているので小さくなっても分割しませんよ
という意味ですね。
むしろ何もしません、小さくなろうが大きくなろうが、2分割は2分割ですよという意味です。
既に2行になっている「6の6」、md(ミドル)を追加した方は
小さくなったら分割しますよ
という意味です。
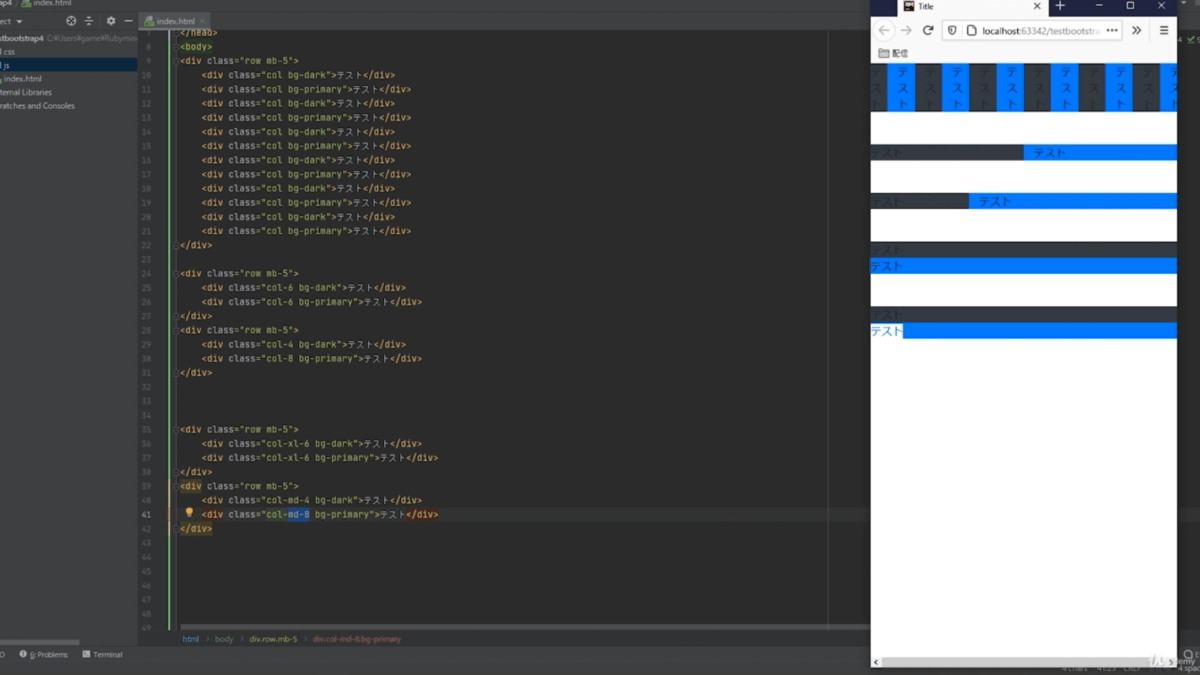
このように幅を狭めると変わっていきますね。
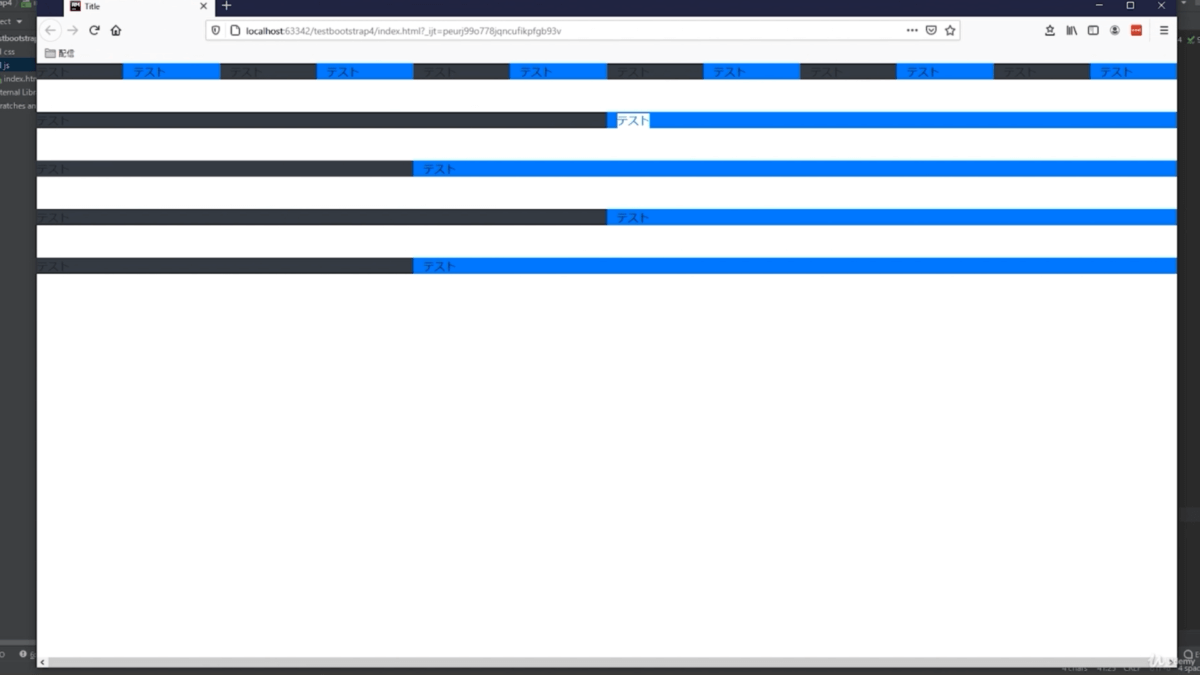
例えば、全画面の大きい表示だと・・・

6の6、4の8に分かれてますね。
もう少し小さくしていくと、2行になりましたね。
上6、下6、これは上12、下12というように自動的にしてくれます。

4の8の方は、もう少し小さく、スマホサイズくらいになってくると、このように上下に分かれ、上12、下12になります

これが、グリッドシステムの特長です。
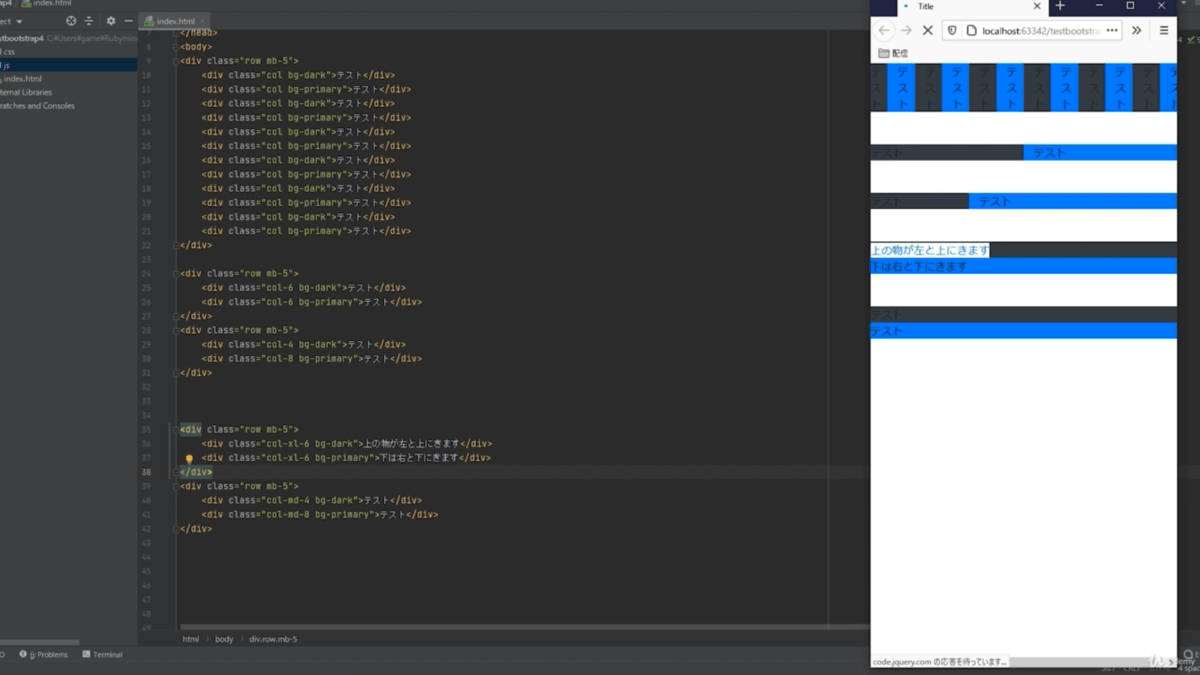
上から上になります。言っている意味わかるでしょうか。上にあるものが上になります。
別のclassを使えば上下入れ替えることもできるんですが、少し応用になってしまうので、上のものが上にくると覚えてください。
このように

- 上のものが左と上
- 下のものは右と下
にきます。
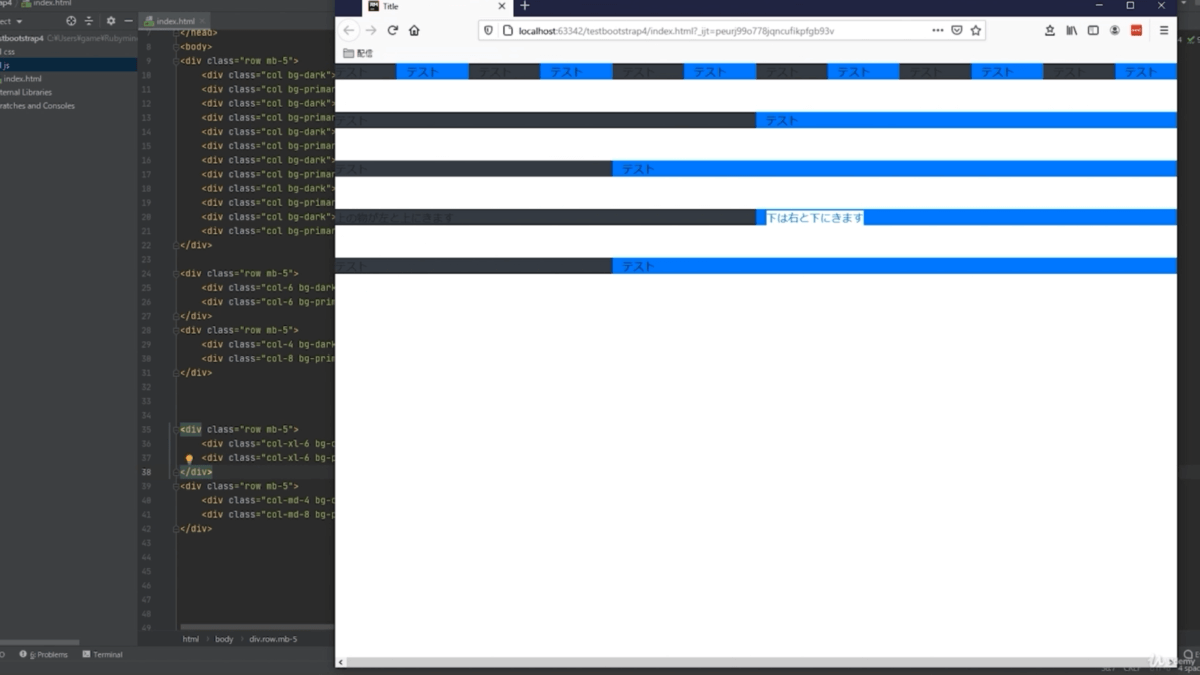
実際伸ばしていくとこのようになりましたね。

これが、たったこのclassを書くだけで作れてしまうんです。
これを書くためにどれくらい大変かというと、classのbootstrapを見てみましょう。
グリッドシステムなので、colの部分を見ていきましょう。

この辺から、ずっとでしょうか。
col 123456…と12まで書いてあると思うのですが、colの種類は
- sm
- md
- lg
- xl
というサイズに分かれていて、各サイズ変形するサイズが決まっています。
では、どのようなサイズがあるのか見ていきましょう。
colの種類とサイズ
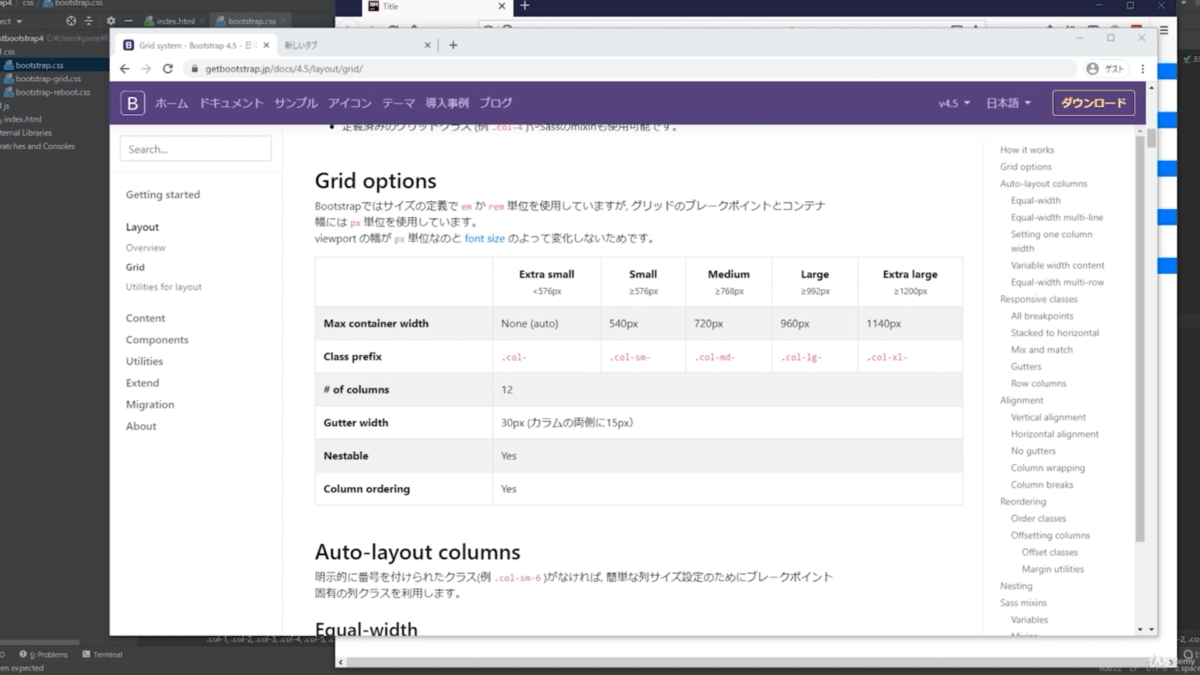
bootstrapのホーム画面に、Grid optionsというのがあります。

ホームのグリッドで検索すれば、グリッドオプションが見れるようになっています。
上から
- Extra small None・・・ 576以下はなし
- Small (smにあたる部分)・・・560px
- Medium・・・ 768px以下になるとmdが作動する
- Large・・・992px以下
- Extra large・・・1200
という風になってます。
対応するのが
- Extra small ・・・何も付けない col-
- Small・・・col-sm-
- Medium・・・col-md-
- Large・・・col-lg-
- Extra large・・・col-xl-
となっています。
このxlとmdには、単位があって

- xlなら1200px以下
- mdだと760px以下
でブレイクして縮小される、段組みになるということです。
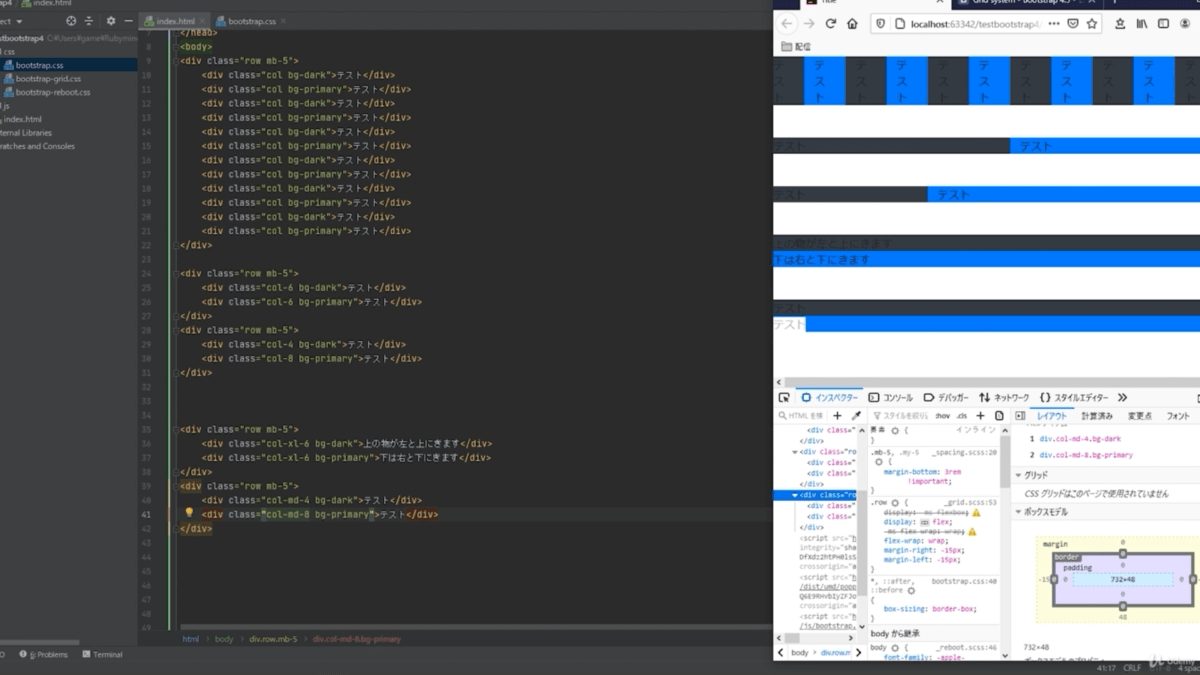
実際、「xl-6」を見てみると、今現状1230あります。

この「30」というのは、左15px右15pxをpaddingでとってるので、「30」の幅が余計についています。
padding marginで15、-15と+15とついているので、このように15ずつ余計になっていますが、実際には「1200」なので、1200より小さくなった段階でブレイクして上下に分かれました。
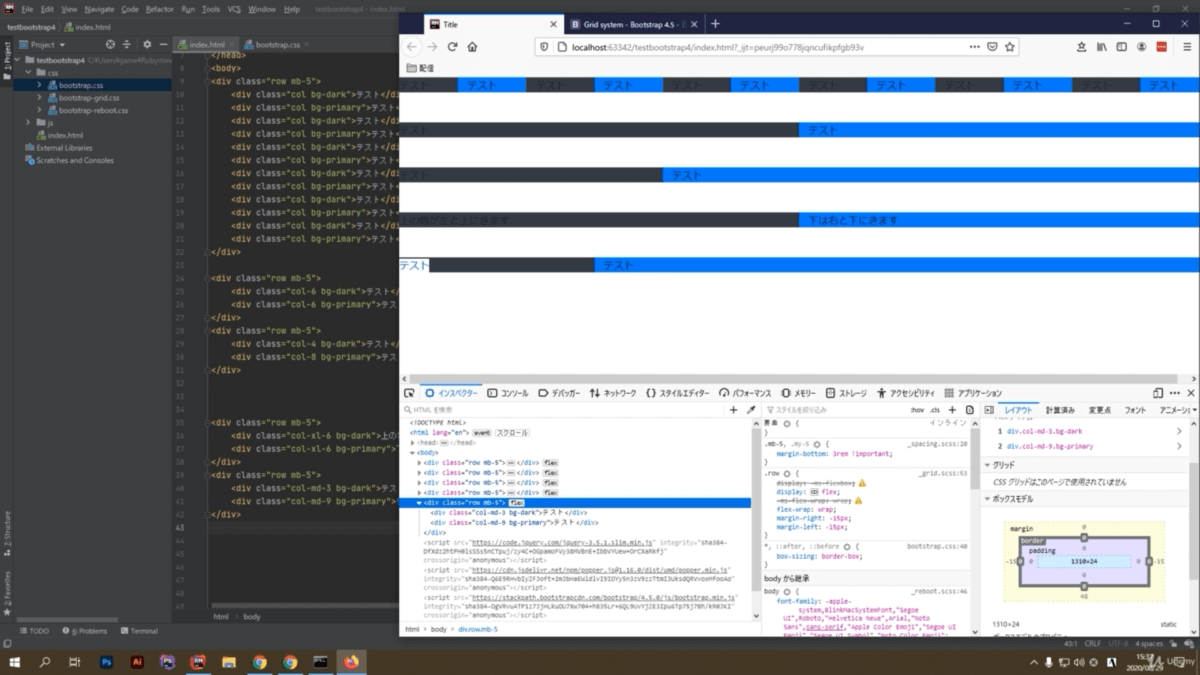
mdの方も同じで、768以下になれば分岐していくので、ちょっとみていきましょう。
807から少しづつ下がっていって、790くらいでこのように分岐しましたね

790は、30を引くと760。
768以下なので、上下に分割したというかたちになってます。
これが、グリッドシステムなんですが、サイズは考えなくても大丈夫です。
大概、使うパターンは
- 4、8
- 3、9
- 2、10
で、3、9あたりが、だいたい無難なサイズになってくるでしょう。
3の9だと、左バーの大きさ、右バーの大きさは、こんな感じですね(1番下)。

今、darkと色を全面的に外側に付けてしまっているので、少しわかりにくい部分があるのですが、実際はここ15pxずつとられるので、空白が空きます。
それを覚えておいてください。
空白が空くんだよということだけ覚えておいてください。
ボタンやテキスト・コンテナや背景色

先ほどまで学んだグリッド部分の説明に続き、次はbootstrapの
- ボタン
- テキスト
- コンテナ
- 背景色
を学習していきましょう。
ここは、一旦消してしまいましょう。

コンテナとは
コンテナとは何か?というと
枠、囲む枠
のことです。
どういうことか、実際にやっていきましょう。
<div class="container">というのを1個作りましょう。
もうひとつは
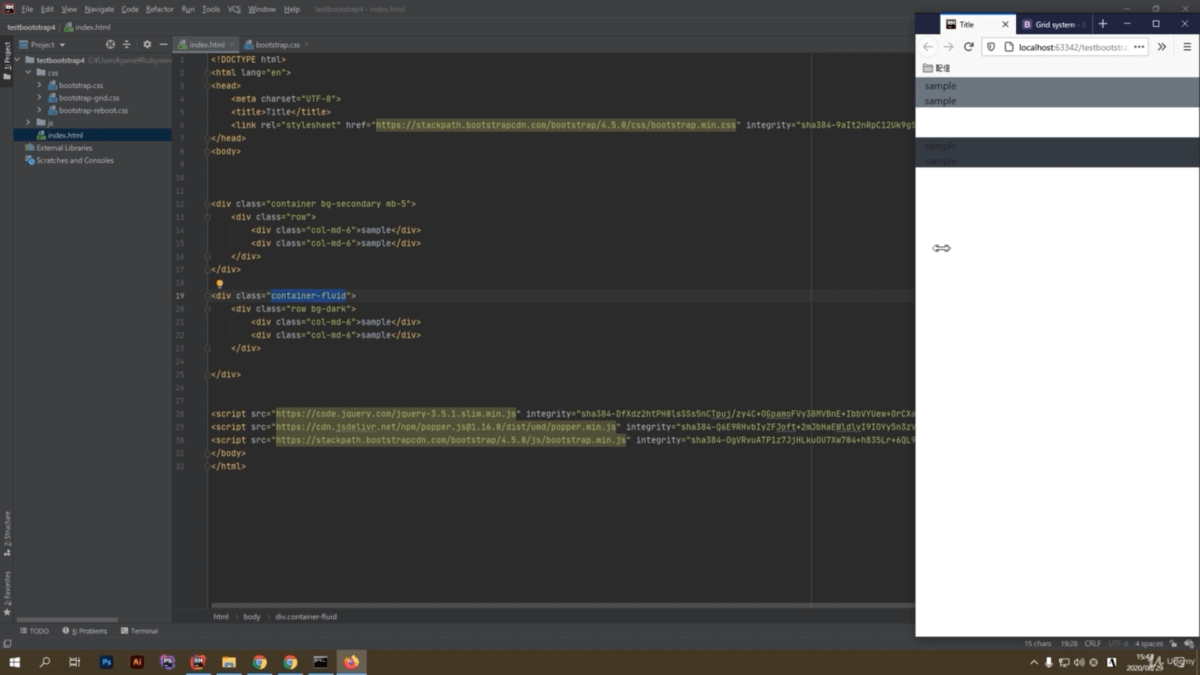
<div class="container-fluid">を入れていきましょう。
containerの中に、先ほどやった
<div class="row">と
<div class="col-md-6">sample</div>
<div class="col-md-6">sample</div>を入れていきましょう。
container-fluidの方にも同じように入れていきましょう。
違いがわからないと困るので、それぞれrowの後ろに
bg-secondary
bg-dark と、色を入れましょう。
containerの方は、マージンをとっておきましょう。mb-5でいいですね。
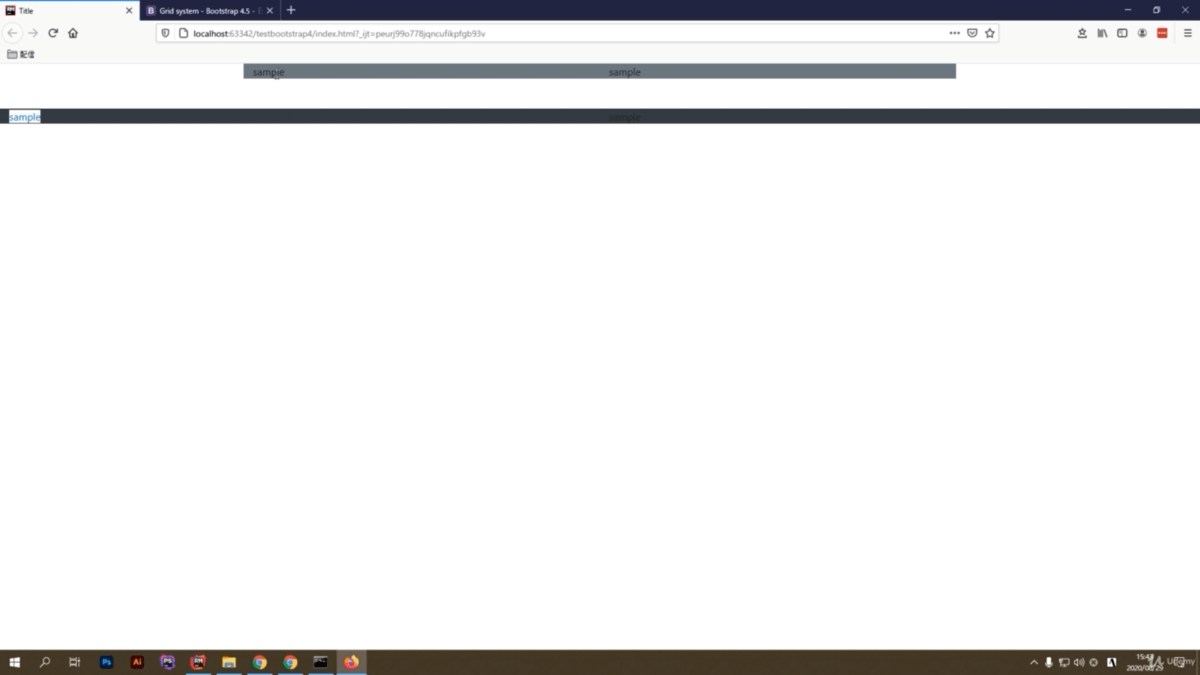
では、実際どうなったか見ましょう。
上が、containerですね。横、少し空いてますよね、
下の、container-fluid、こちらは全画面ってことですね。端から端までいっぱいに表示されています。
上が、container。下が、container-fluid。これだけの違いが出ます。

つまり
「全画面で作りたくないよ」という場合は、container
を使って
「全画面で作りたい」「端から端まで背景色を入れたい」という場合は、container-fluid
の方を使っていきます。
これだけ違いがあるので、気をつけてください。
小さくしても同じです。
ただ、スマホサイズになってくると削除されて、どちらも一緒になります。
こんなかたちですね。

このようにサイズはなくなってきます。
ボタンを作ろう
続いて、ボタンを作っていきましょう。
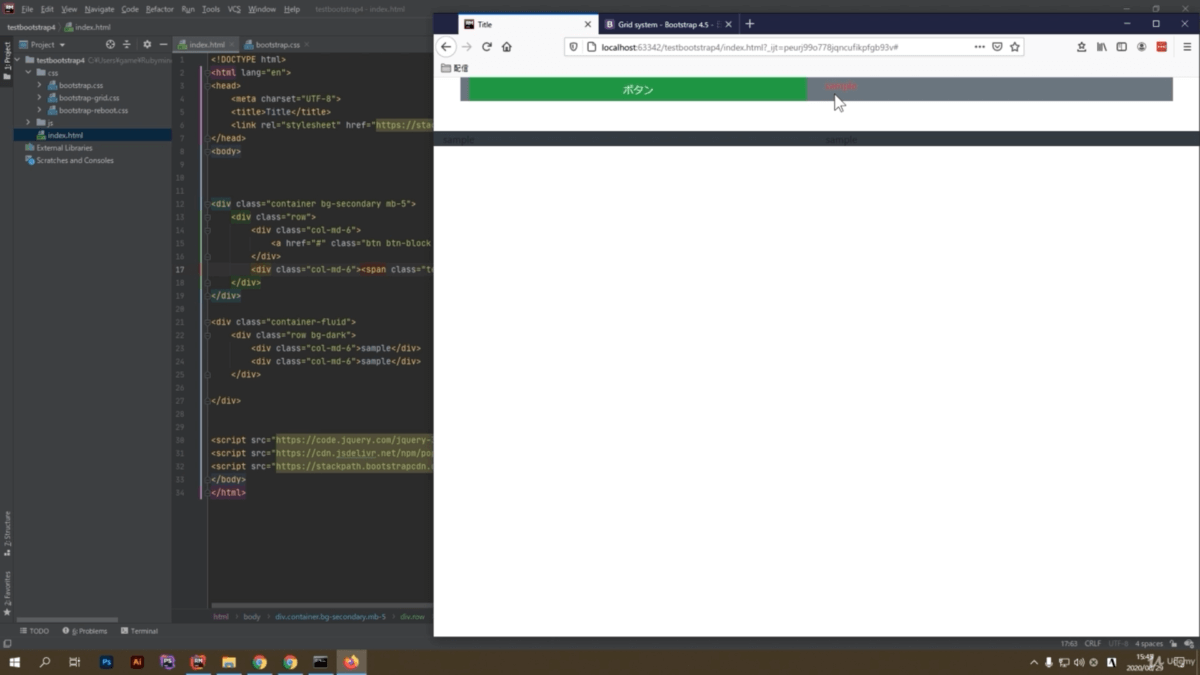
上のcontainerの方に、ボタンを作っていきましょう。リンクボタンですね。
ここは、#でいいですね。#は、何も表さないということです。
そして、classを入れて、classのボタンなので、btnとしてください。
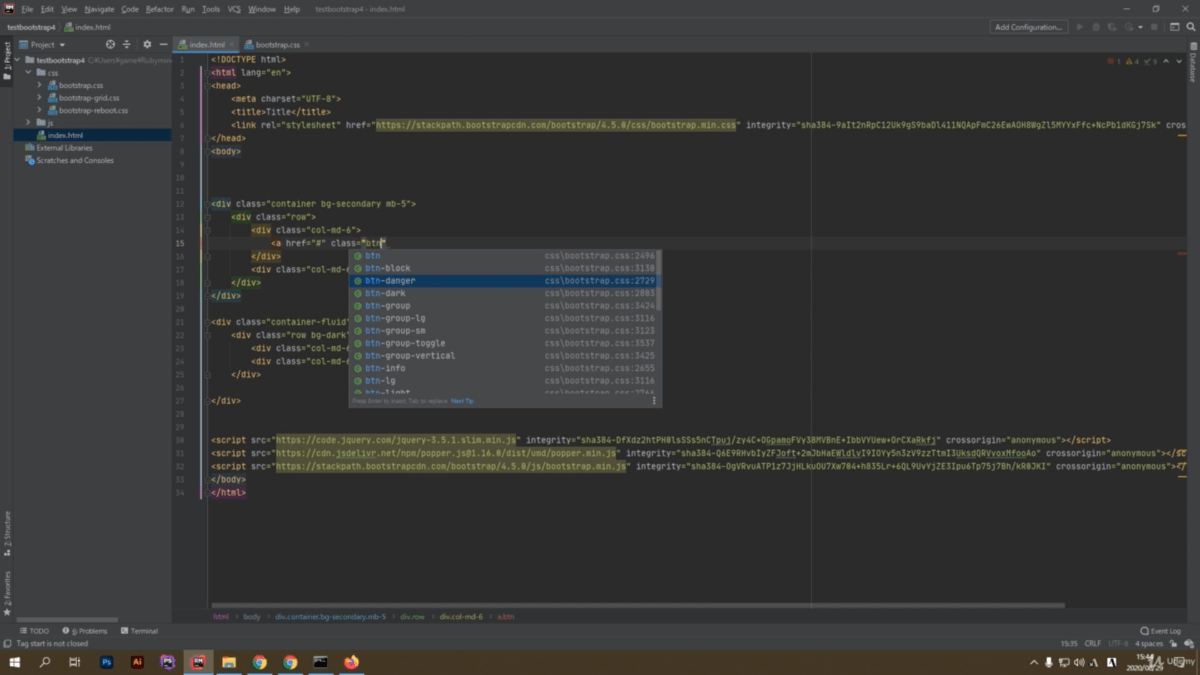
<a href="#" class="btn"ここでもう他の単語も出てきましたね。

- btn btn-block
- btn-danger
- btn-dark
とありますが、これはカラーのことですね。
では、緑色のボタンにしたいので
btn-successとしましょう。
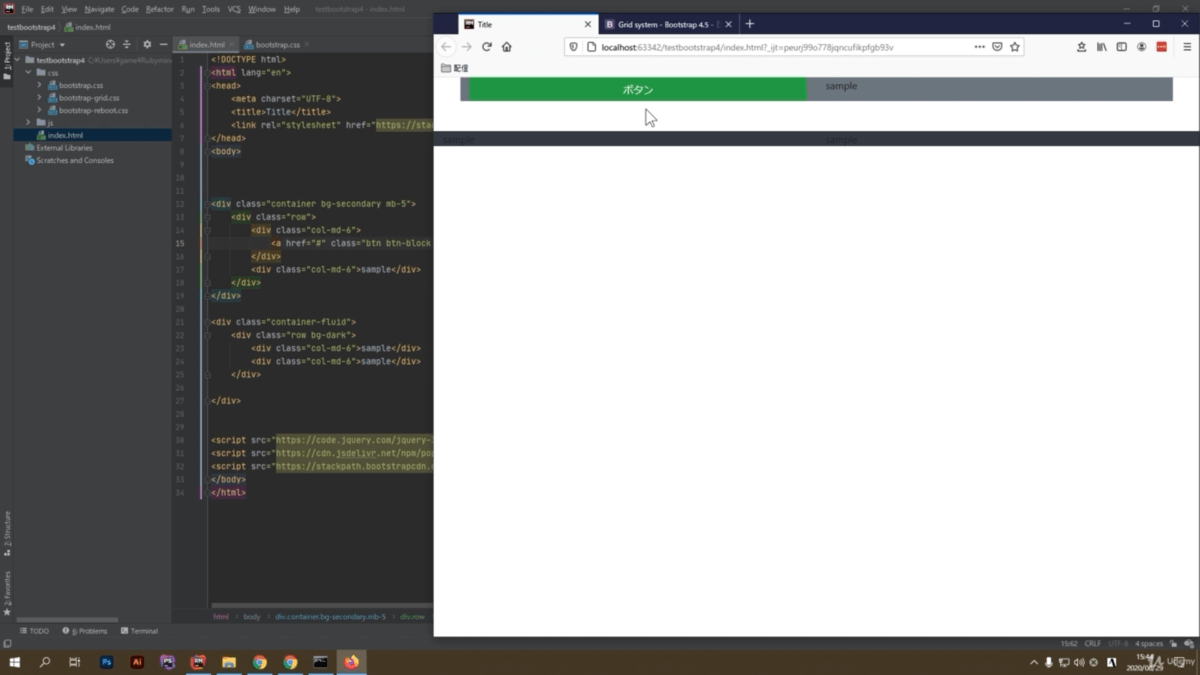
では確認してみましょう。
このように「ボタン」というのができましたね。

しかも、カーソルを上に持っていくだけで、色が少し変わるのが見えるでしょうか。
ホバーが効いてますね。これがボタンです。
ボタンの時は、btn を使います。
テキスト・背景の色を変更してみよう
では、テキストの方を少し変更してみましょう。
<div class="col-md-6>sample</div>の中に
<span class="text-danger">sample</span>を追加してみましょう。
では、どうなったのかというと、赤色になりましたね。

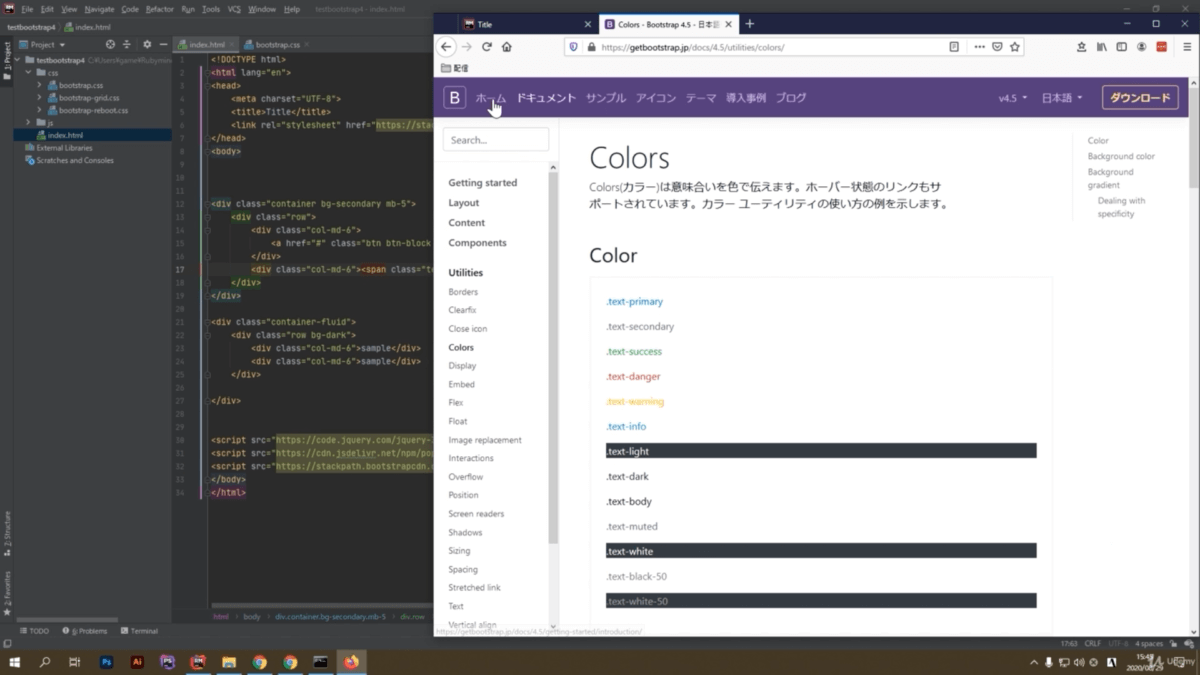
色は決まりがあるので、カラーを確認していきましょう。
全部、bootstrapのウェブサイトに細かく記載されているので、classは後ほど覚えるようにしてください。
使っていけば自然にに覚えていきます。
ぼくも全部覚えているわけではなくて、だいたいいつも使うやつは暗記しているということですね。
わからない場合は、このように検索したりもします。

では、カラーを説明していきます。
- primary・・・青っぽい色
- secondary・・・ちょっとグレーっぽい色
- success・・・青色というか緑色
- dangerが・・・赤。これは連想しやすいですね。
- warning・・・黄色。連想しやすいです
一番使うのは、この3つですね。
- success
- danger
- warning
successは、青、dangerは赤、warningは黄色と、信号機みたいなので、この3つは覚えられると思います。
一番使う色なので、覚えておいて損はないですね。
それ以外は
- light・・・薄いグレー
- info・・・エメラルドっぽい色
- dark・・・黒っぽい色
whiteはテキストを白にする時ですね。
背景色も同じです。
さっきは、text- としましたね。
背景色の場合は、text- ではなく bg- とするだけ。あとは一緒なんです。bgにするだけ。
このbgは、バックグラウンドという意味ですね。backgroundの略です。
なので非常にわかりやすくなってます。
これが、bootstrapを使ったカラーですね。すごくわかりやすいです。
では、カラーを学習してみましょう。
先ほどから使っているこのdarkやsecondaryですが、
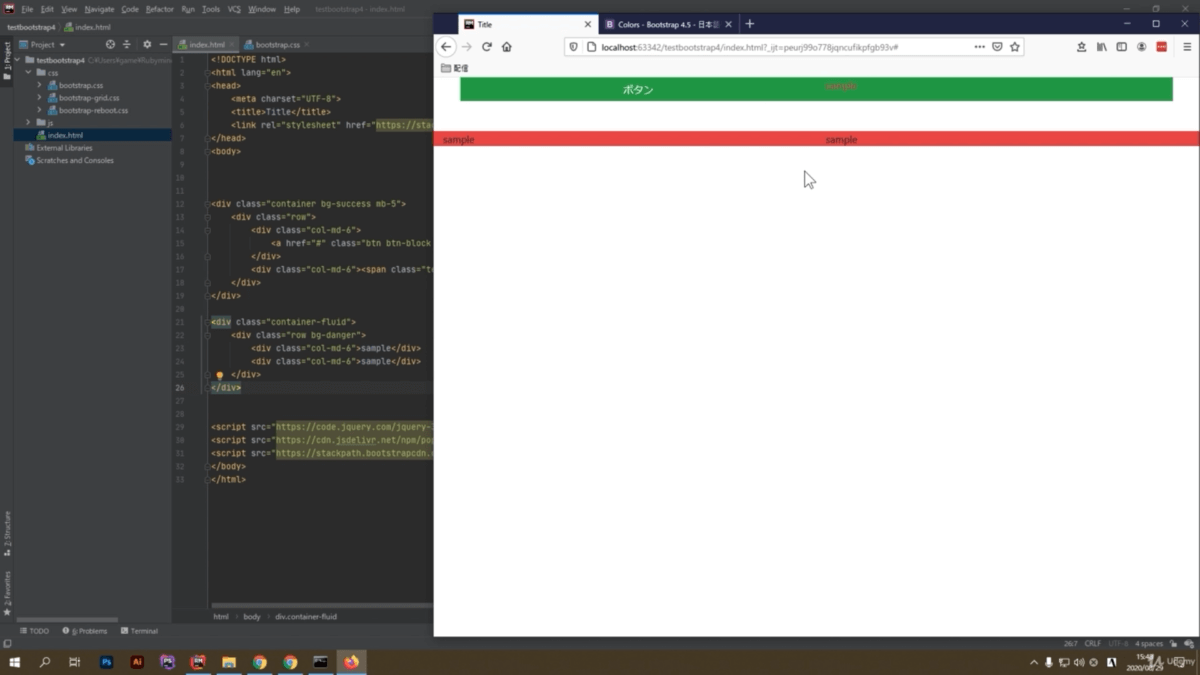
- secondaryを、bg- successdarkに
- darkを、bg-dangerに
変えてみましょう。
どうなったかというと、このように簡単に色が変わりますね。

めちゃくちゃ簡単です。簡単に色が変わります。速攻で作れるので素晴らしいですね。
なんとなくイメージつくでしょうか。
今これ、6、6としてますけれど、サイドバーなんかを入れる時は、例えばこちらがコンテンツなら8、こちらが4です。
なんで4と8なのかっていうのは、わかりますか?
合わせて12になるからです。合わせて12にしないといけません。
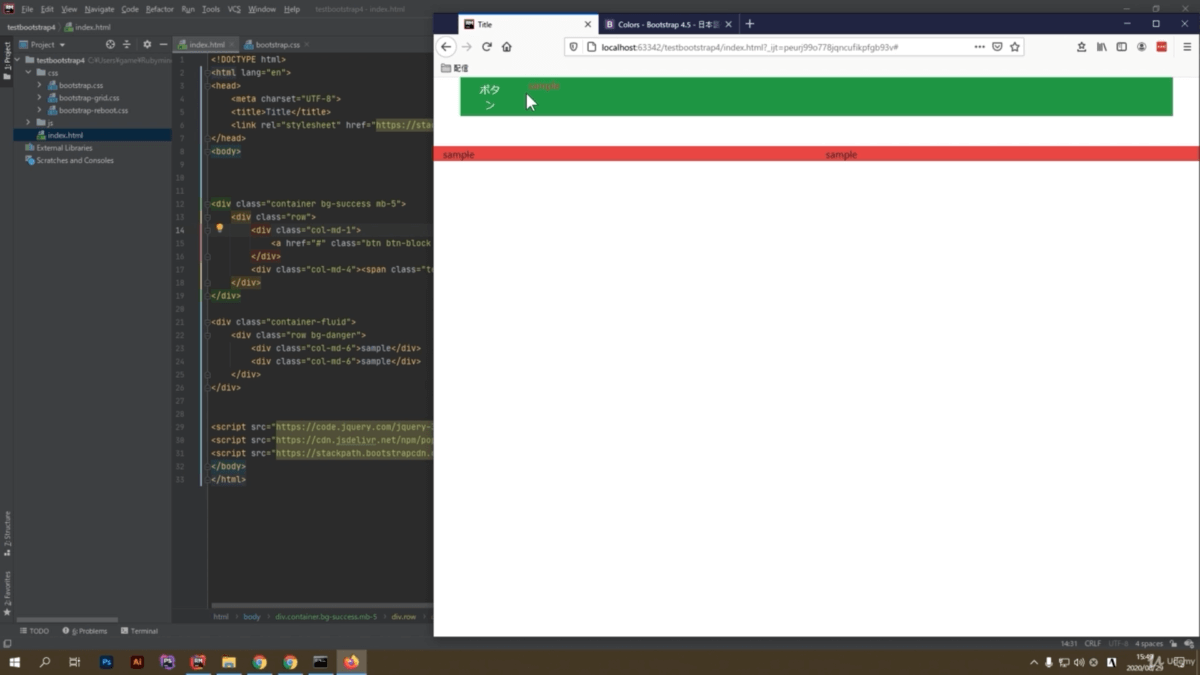
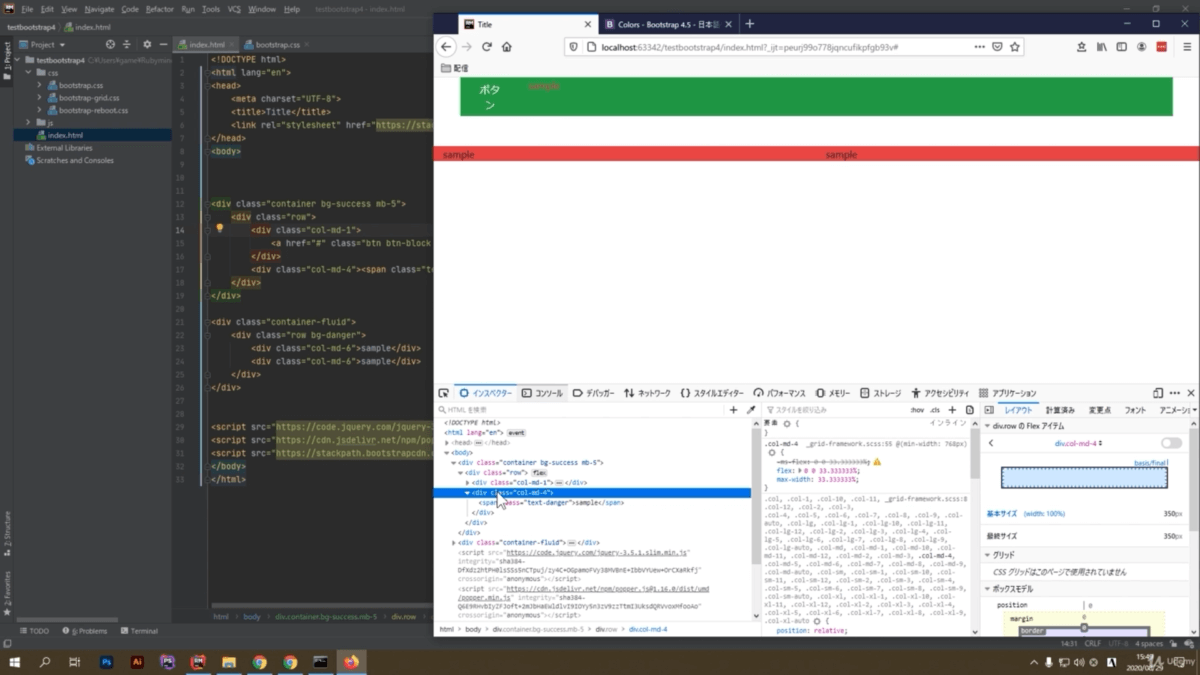
なので、例えば、ここを1と4にしてみましょう。これだと合わせて5しかないですよね。
どうなるかというと、こんな感じになってしまいます。

ボタンの方が1ですね。
そしてsampleの方が本来は4のはずなんですが、これだけスペースがとられたような見た目になってしまいます。
実際は

このように4しかとられてません。
残りはただの空白地帯になっているので、これだとおかしいですよね。
なので合わせて12にするようにします。
colの後の数字は必ず合わせて12になるようにする
これは、忘れずに覚えておいてください。
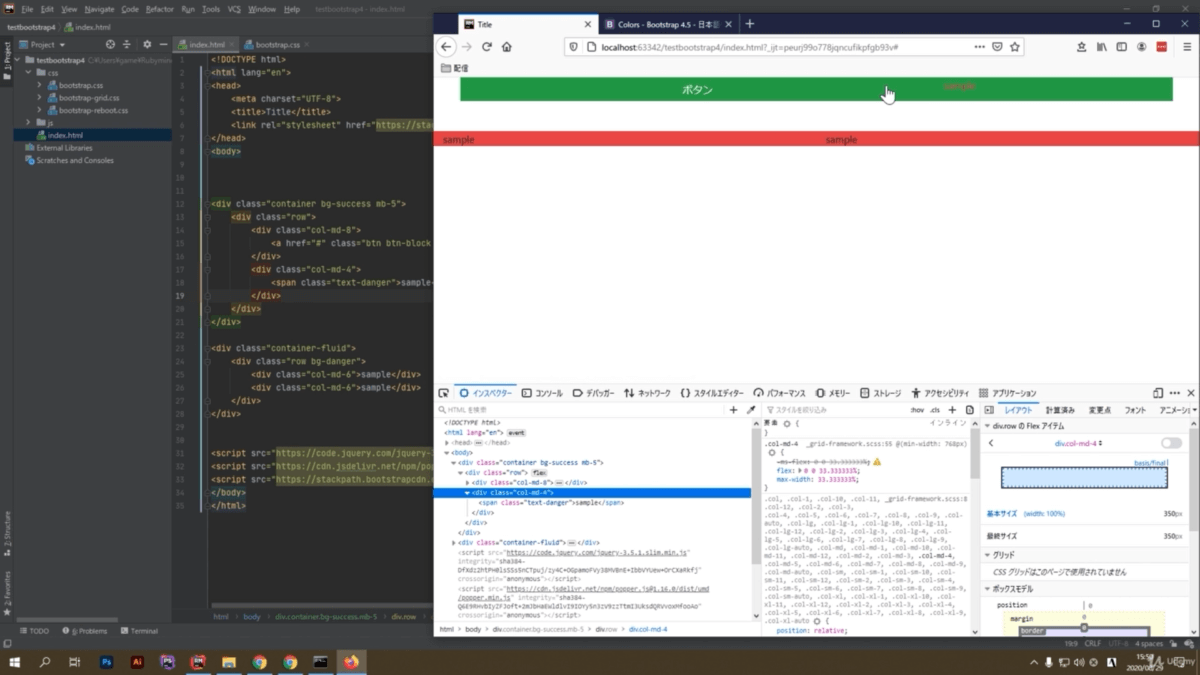
では、コンテンツは8くらいの大きさ、サイドバーは4くらいの大きさにすると、このように分かれましたね。

現在すべてにおいて色が入ってしまっているので、ちょっとわかりにくいと思います。
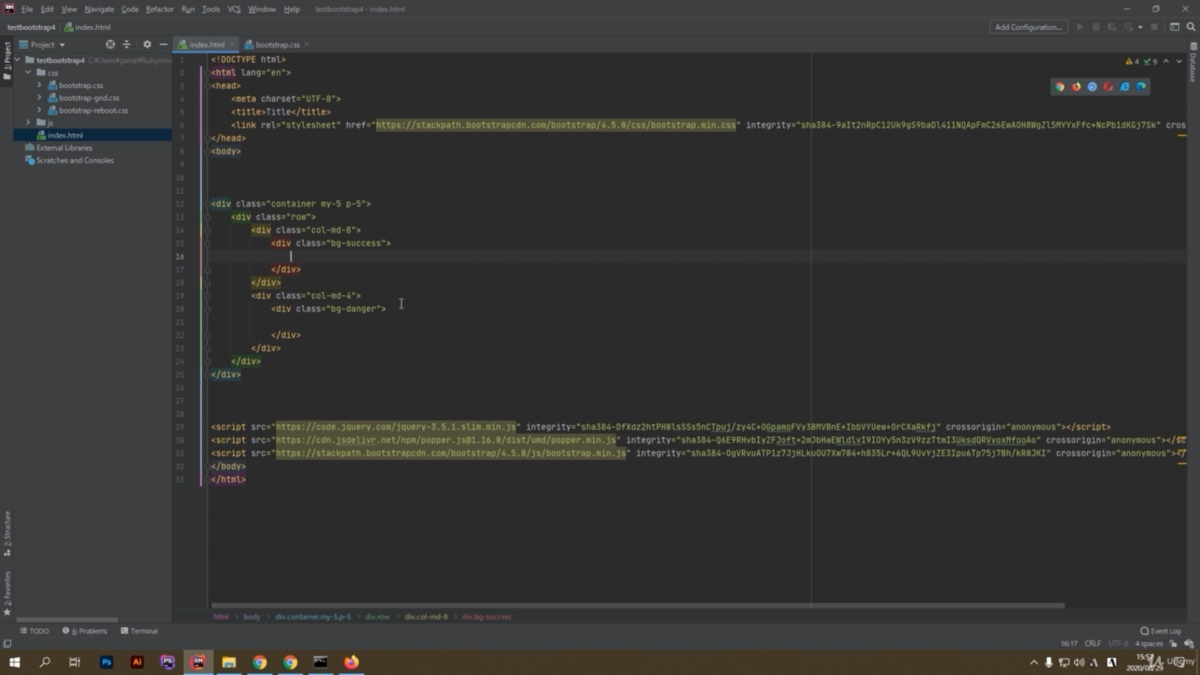
なので、cntainerのbg-successを削除して、この中に
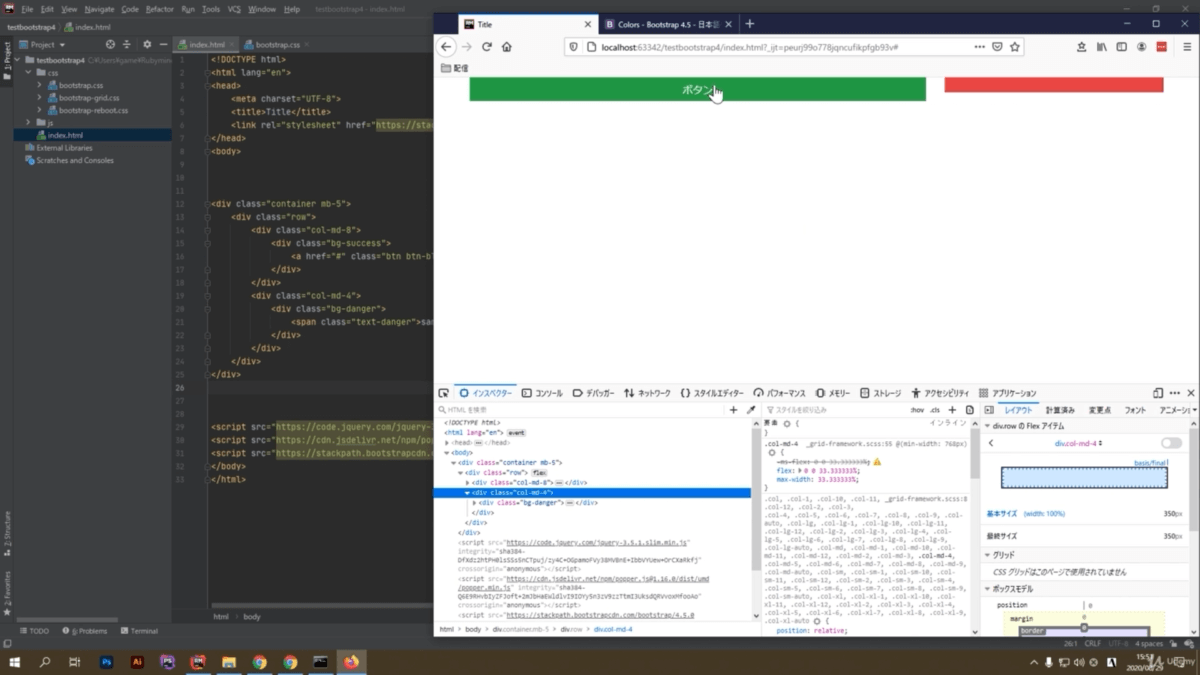
<div class="bg-success>と入れましょう。この後に、リンクボタンのコードを、切り取って移動します。
col-md-4の方も同じく
<div class="bg-danger>を追加して同じように、この後にテキストのコードを切り取って入れていきます。
container-fluidのコードは一旦、消してしまいましょう。
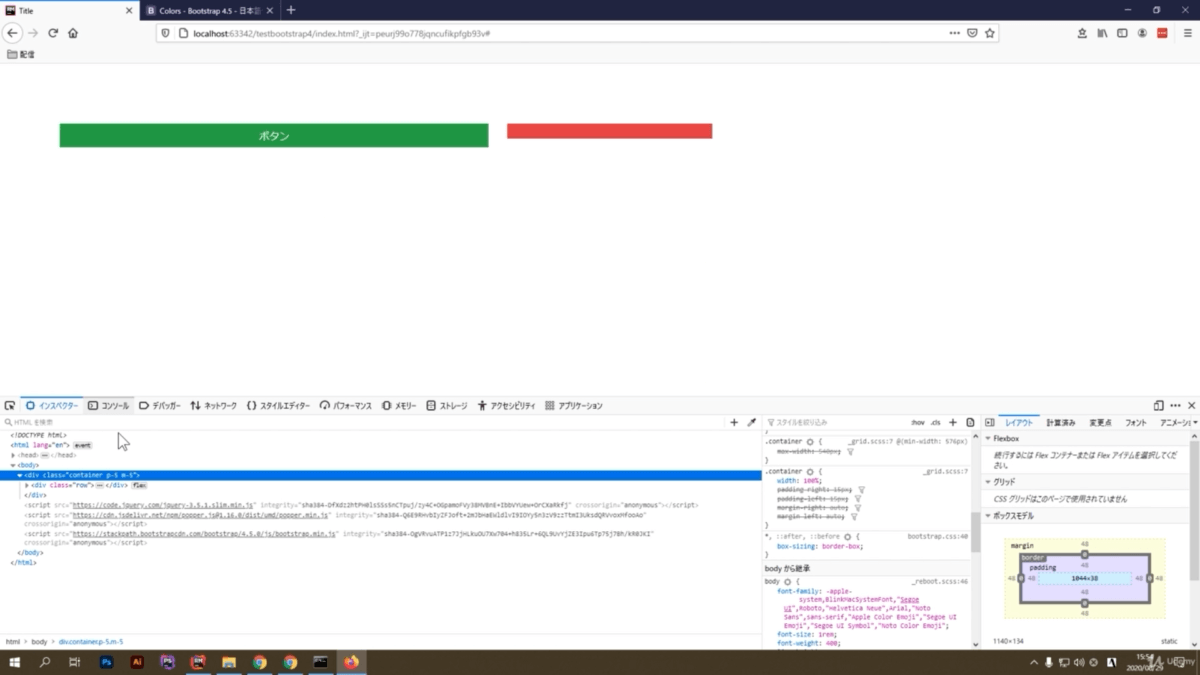
どうなったかというと、はい、このように右と左で分割されましたね。

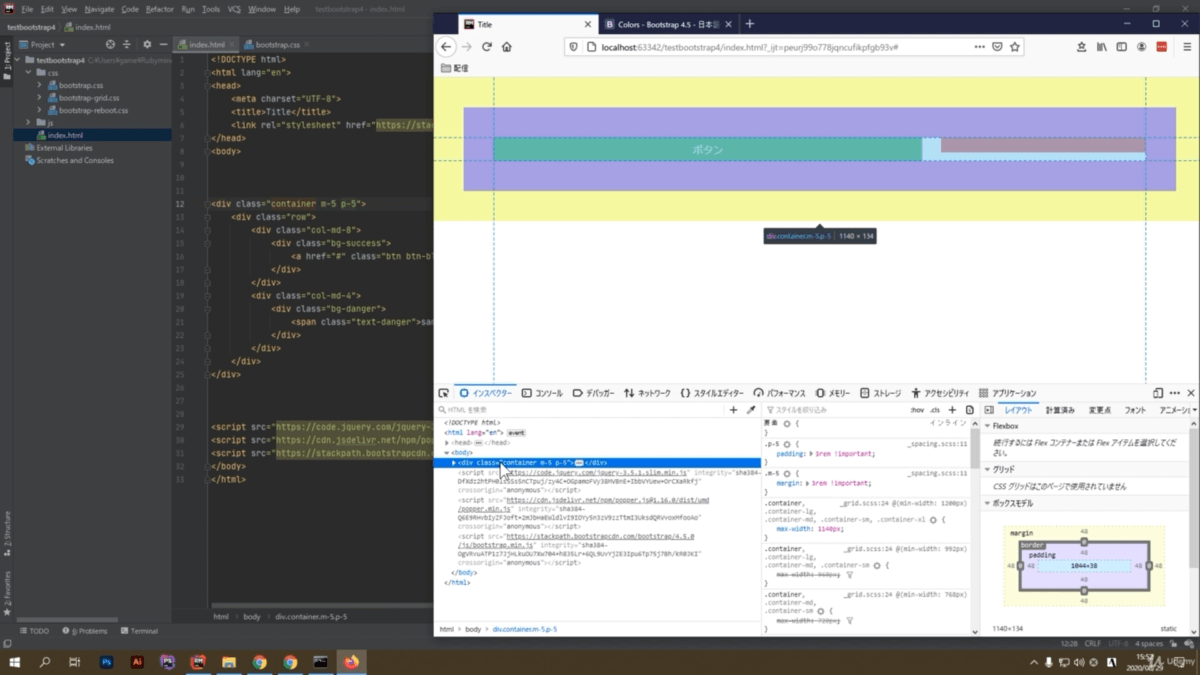
では、paddingを入れてみましょう。
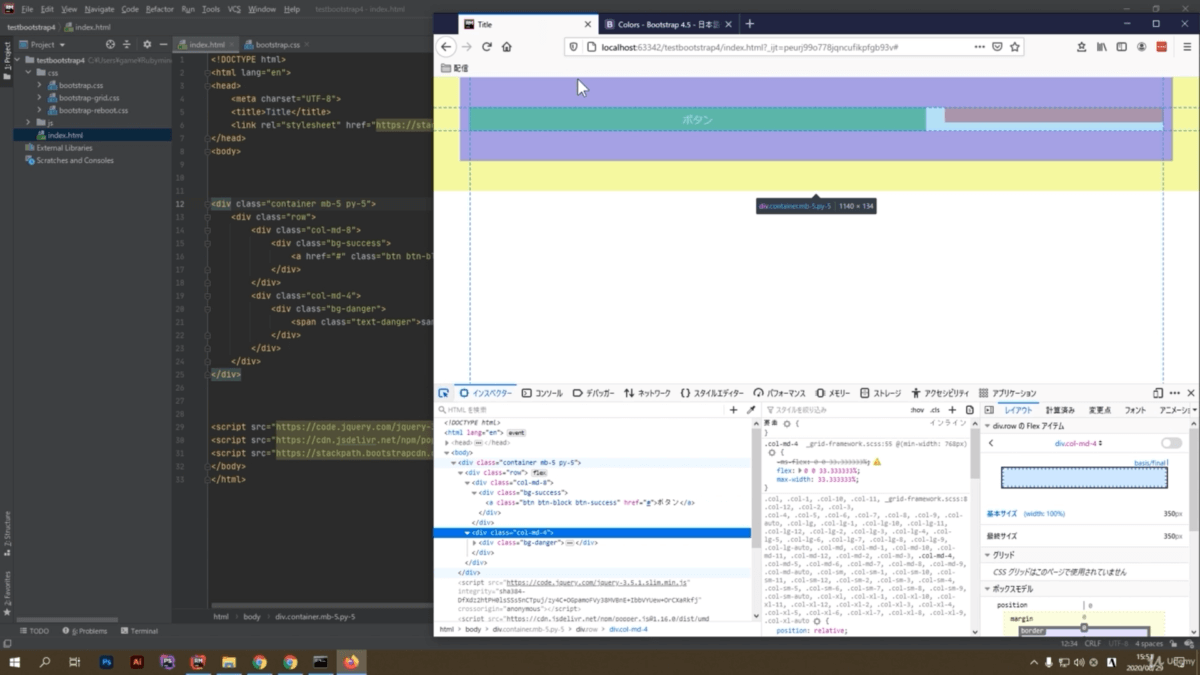
<div class="container md-5>の後に、py-5 と入れましょう。
pyの「p」はpaddingのことです。
pの後には「x」や「y」を入れますが
- xが、左右をとる時
- yが、上下をとる時
です。
yもxも入れない場合の、p-5というのは、上下左右に5をとるということです。
今回は、py-5なので上下に5のpaddingを入れるという意味です。
この紫の部分が、paddingになってますね。

上下5ぶんのpaddingが入っています。わかりますかね。
これがpです。
- paddingは、pで表す
- marginは、mで表す
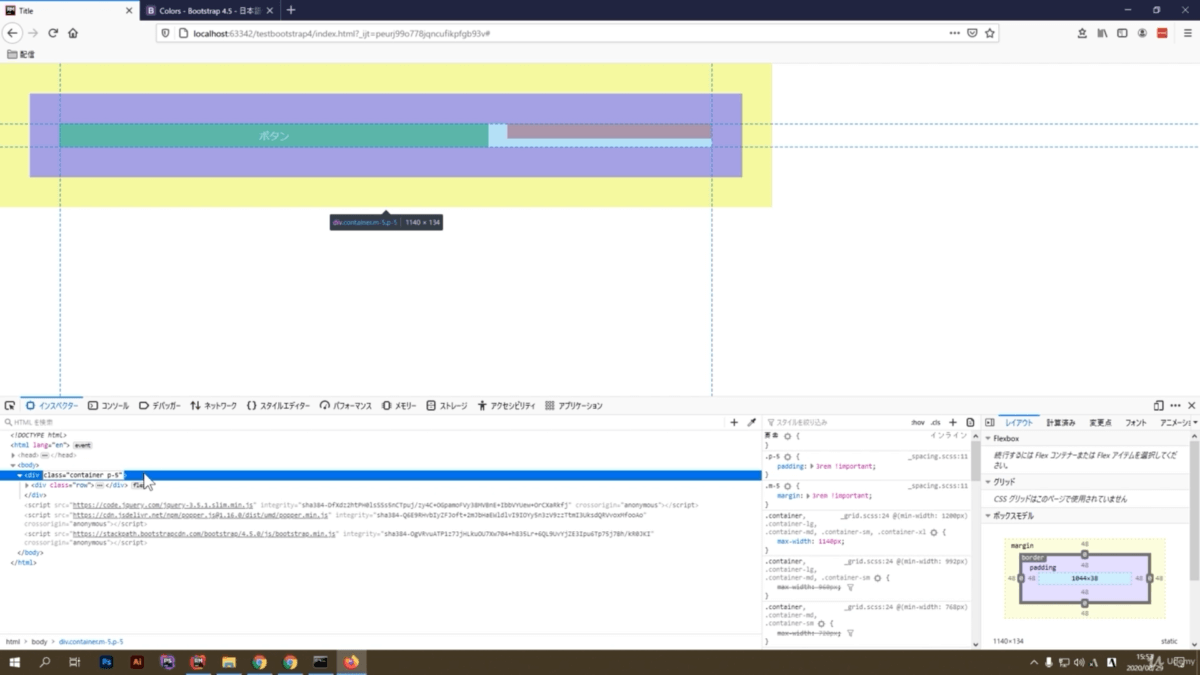
では、marginを、mだけにして、paddingもpだけにした場合、このようなかたちになります。

上下左右が、5ぶんのmargin、3remがとられてますね。
48の48がとられています。右下のボックスモデル、ここに書いてありますね。
上下左右48、paddingも上下左右48が現状のサイズでとられています。
これ「あれ?」と思うかもしれません。
これ少し横に寄ってしまってますよね。

どういうことかというと、このmは上下左右を48pxのmarginでとってしまっているからなんですね。
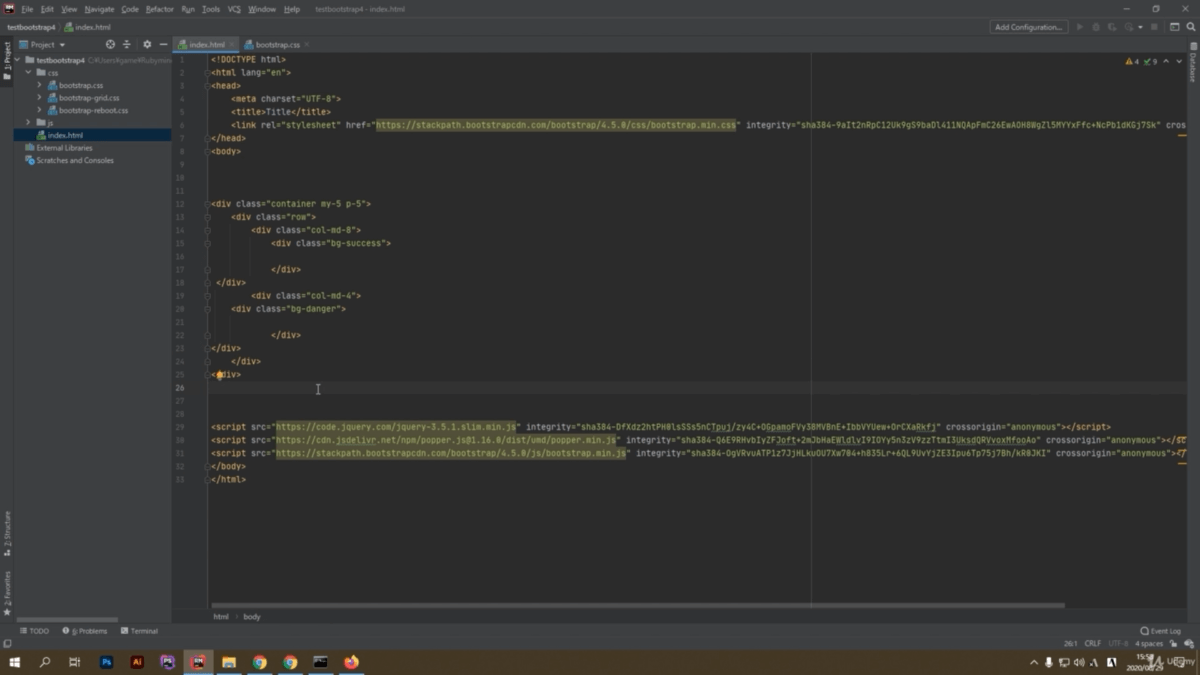
なのでここ、margin消すことで元の位置に戻ります。

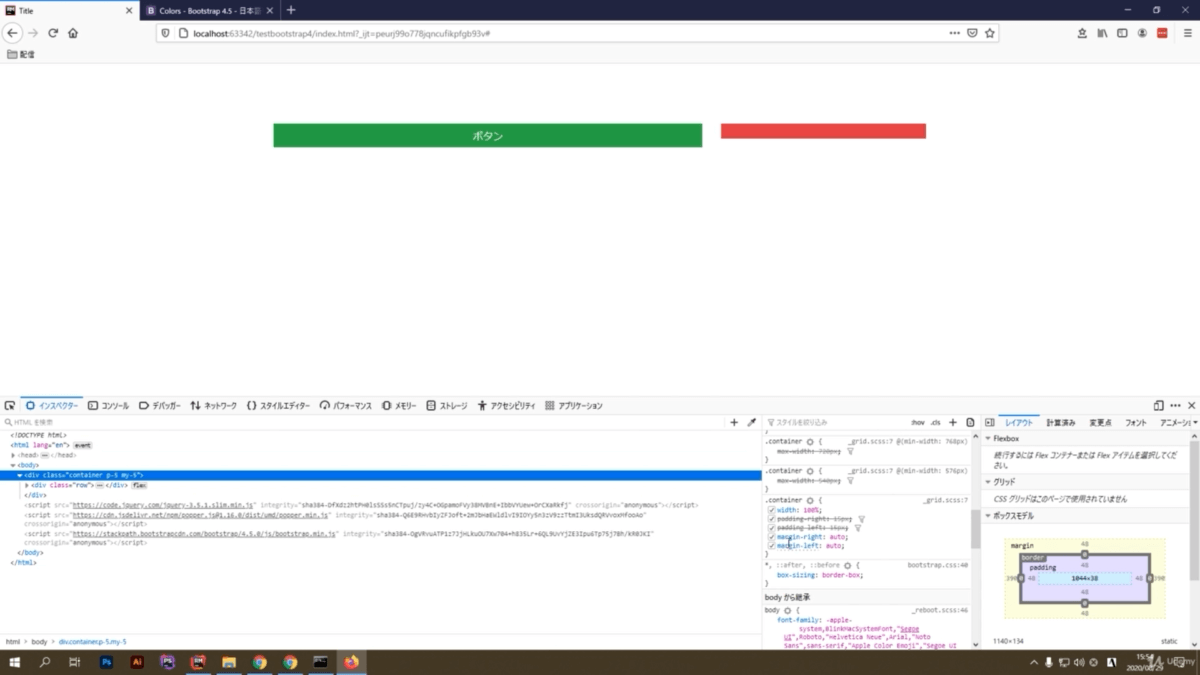
または、margin入れたい場合は、my-5(上下5)として上下だけ入れる。
なんでこの場合、mだけにすると消えてしまうかというと、margin autoというのがあって、それが消えてしまうからなんですね。
ここの

- margin-right:auto;
- margin-left:auto;
というのが消えてしまうので、m-だけにするとこのように寄ってしまいます。

なのでmyとして、真ん中に戻しましょう。
これで、ボタンとか、テキスト、コンテナの説明が完了です。
わかったでしょうか。
では、実際、作りながら学習していきたいと思います。
フォームを作る

続いてはbootstrapを使ったフォームを作ってみましょう
こちらもよく使うので覚えてください。
では
- ボタン
- sample
- テキストカラー
の部分は削除して、bgだけ残した状態にしておきましょう。

もし
- 「改行がぐちゃぐちゃになっちゃった」
- 「ずれちゃった」
- 「どれとどれが値しているのかもよくわからない」
とかいう場合ですね。
このIDEでは、どことどこが対応しているか赤く光って教えてくれるので、わかることはわかるのですが、これだとめちゃくちゃ見ずらいですよね。
一緒に作業する人に対して、これだとどこがどうなっているのかわかりませんよね。

ということで、簡単に改行を合わせる方法があります。
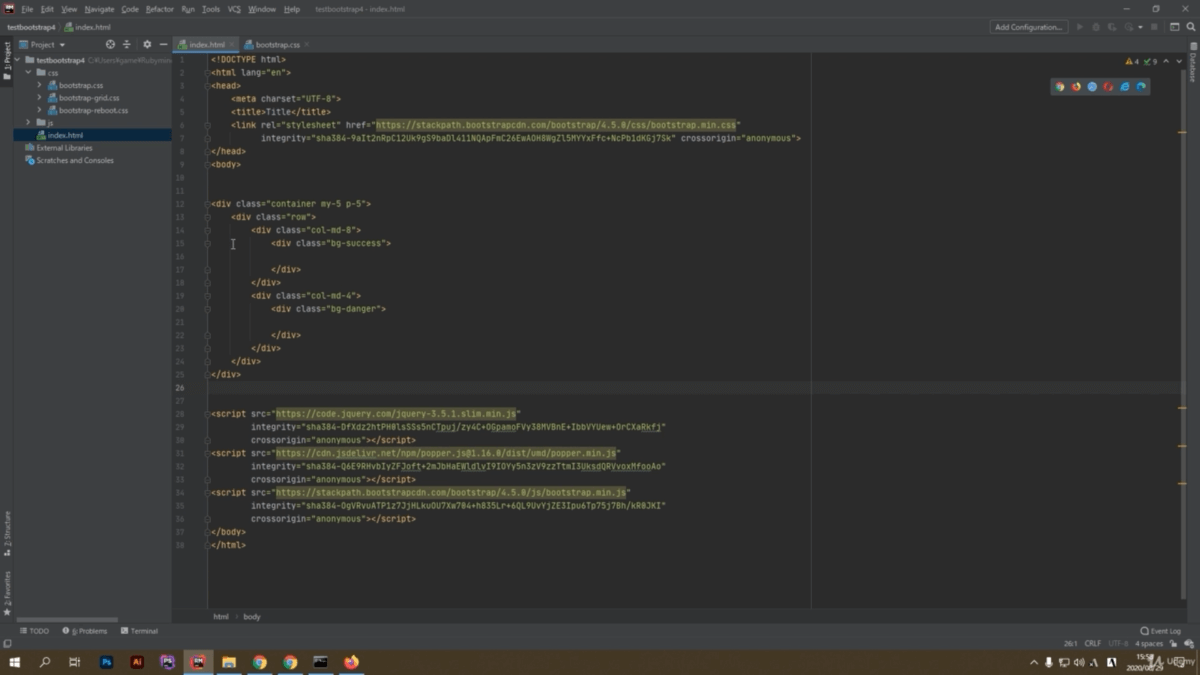
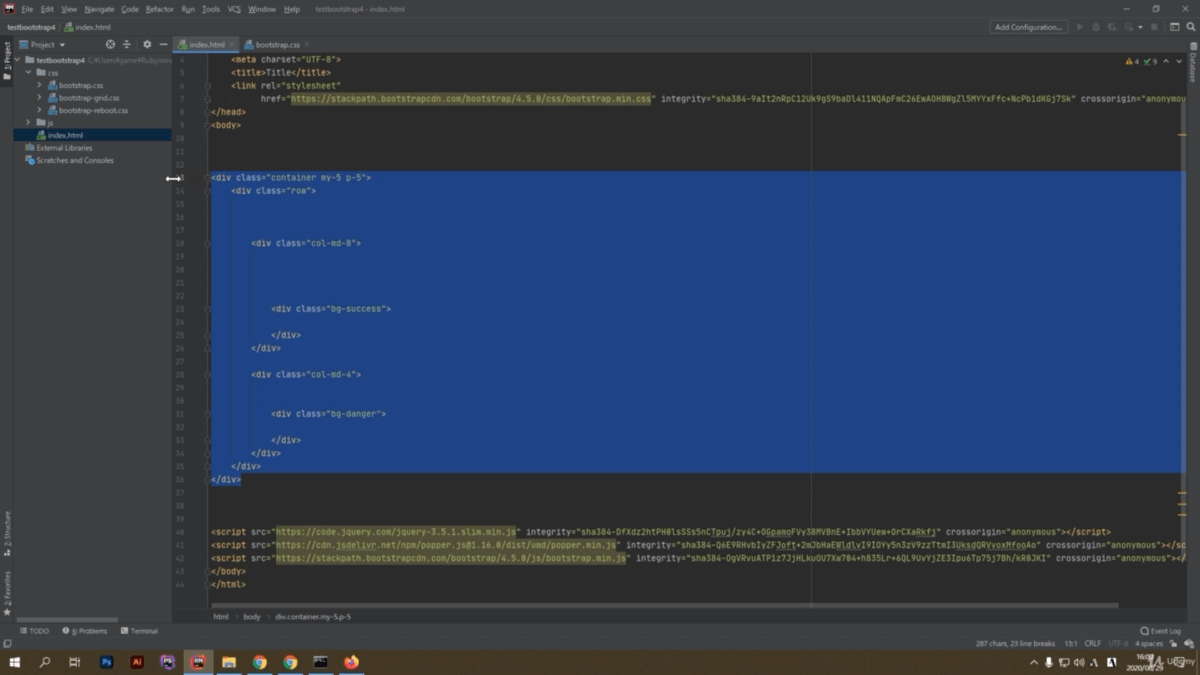
キーボードのCtrlを押しながら、Alt+L を押してください。
これで一発で揃ったのがわかります。

こういう長いやつも自動的に、改行してコンパクトにまとめてくれます。
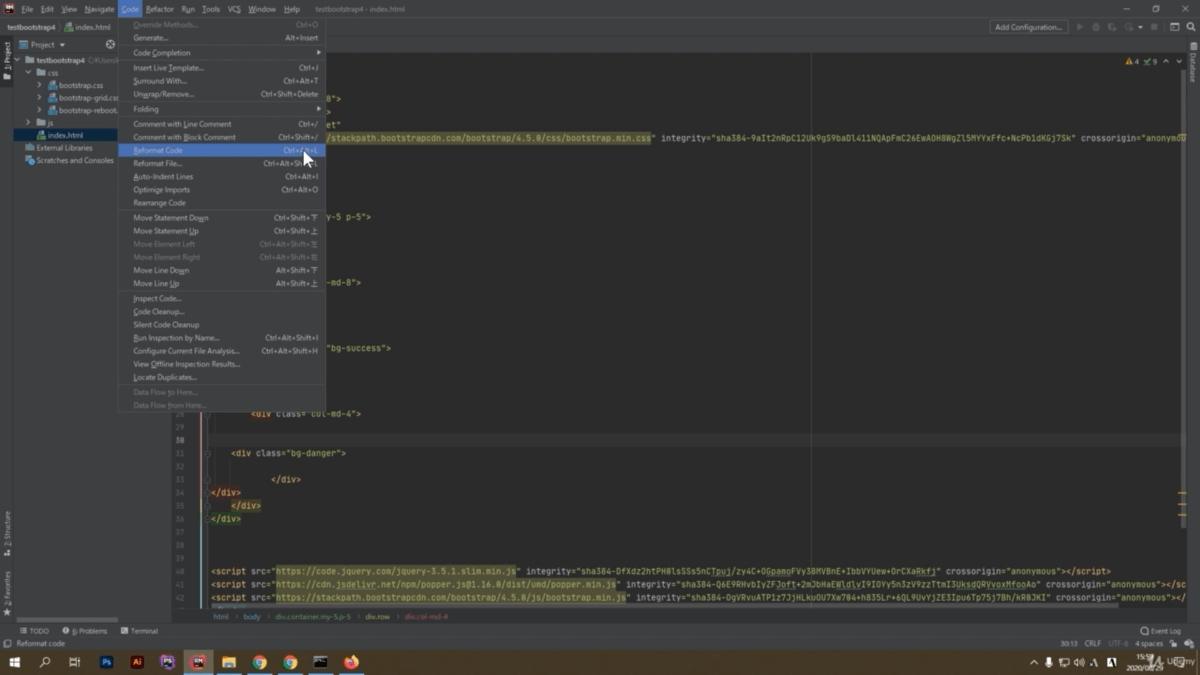
もし「Ctrl+Alt+Lがよくわからないよ」という場合は、上にCodeというのがあります。
この中に、Ctrl+Alt+Lというのがありますね。

Reformat Code、これをクリックしてください。
そうすると、自動的に合わせてくれます。
- 「ここの部分だけ変更したいよ」
- 「ここだけ整えたいよ」
という場合は
Codeの、Auto-Indent Lines(Ctrl+Alt+I)
の方をクリックすると、このようになります。

もう1回やってみましょう。
改行を揃えたい部分だけを選択して、Ctrl+Alt+Iです。IはIndentの略ですね。
そうすると、指定した部分だけきれいに変わりました。
全体をやるなら、Ctrl+Alt+Lです。
これを覚えておくと結構楽です。
formとinput
では、話しが少し変わってしまいましたが、フォームを学習していきましょう。formの中にinputを書いていくかたちですね。
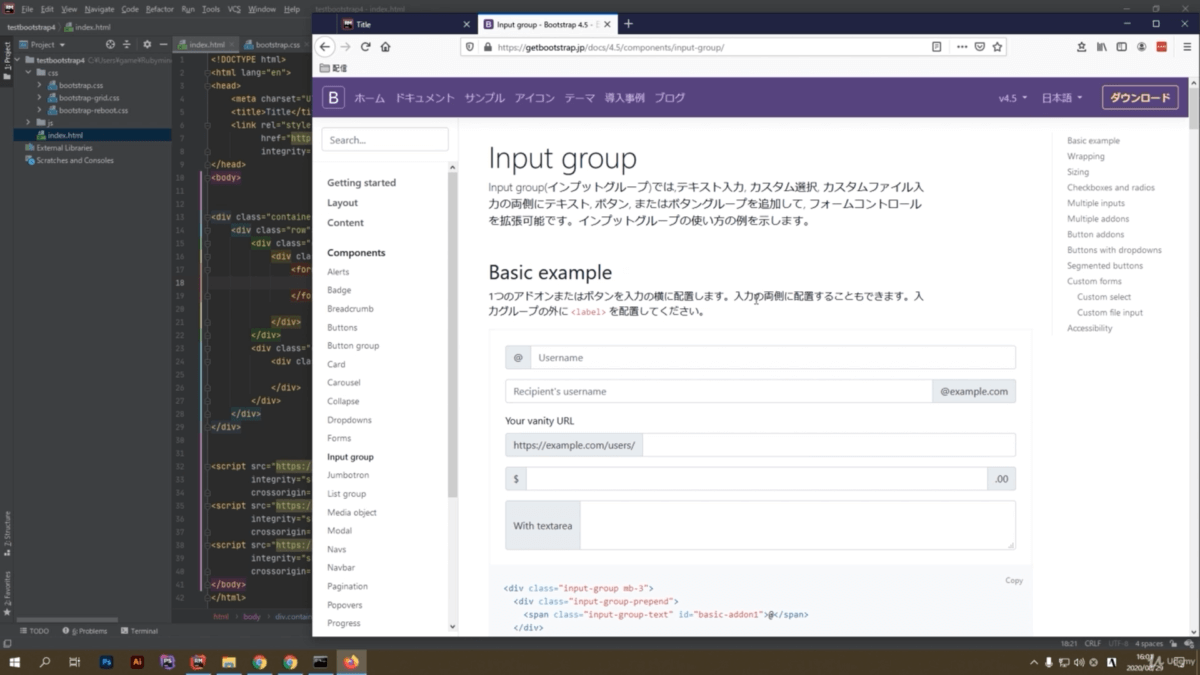
サンプルをみてみましょう。
formとinput、このようなかたちでたくさんありますね。

これもわからなかったら、Inputと入れて検索してください。
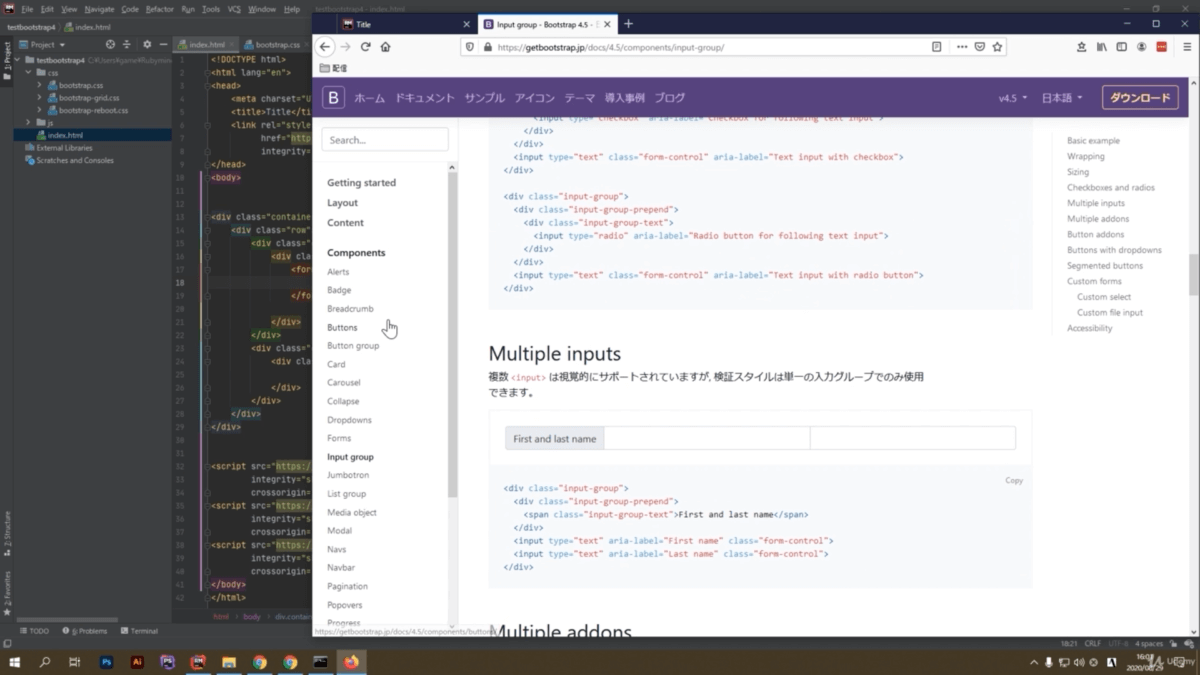
そうするとInput groupとして出てきます。

Formsは、少し下の方にスクロールするか、または、検索窓にFormと入れれば、Formsというふうに出たと思います。左側にも、Formsとありますね。
大概使っていくものは、こんな感じですよね。

- Emailアドレス
- Password
- Address
- 市区町村
- 国
- 郵便番号
- Check
- Sign in
というものですね。
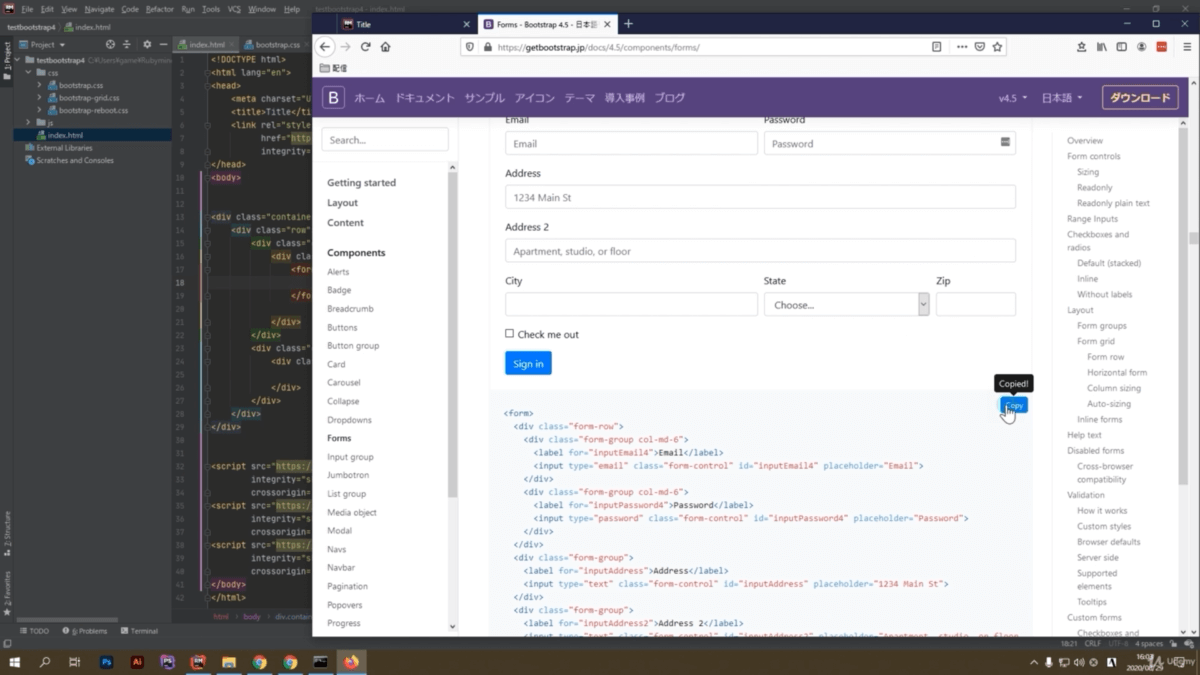
では、ここの部分、コピーしてみましょう。「Copy」と。
大丈夫でしょうか。
もし、場所がわからなかったら、検索窓にFormsと入れて、Enterキーを押します。
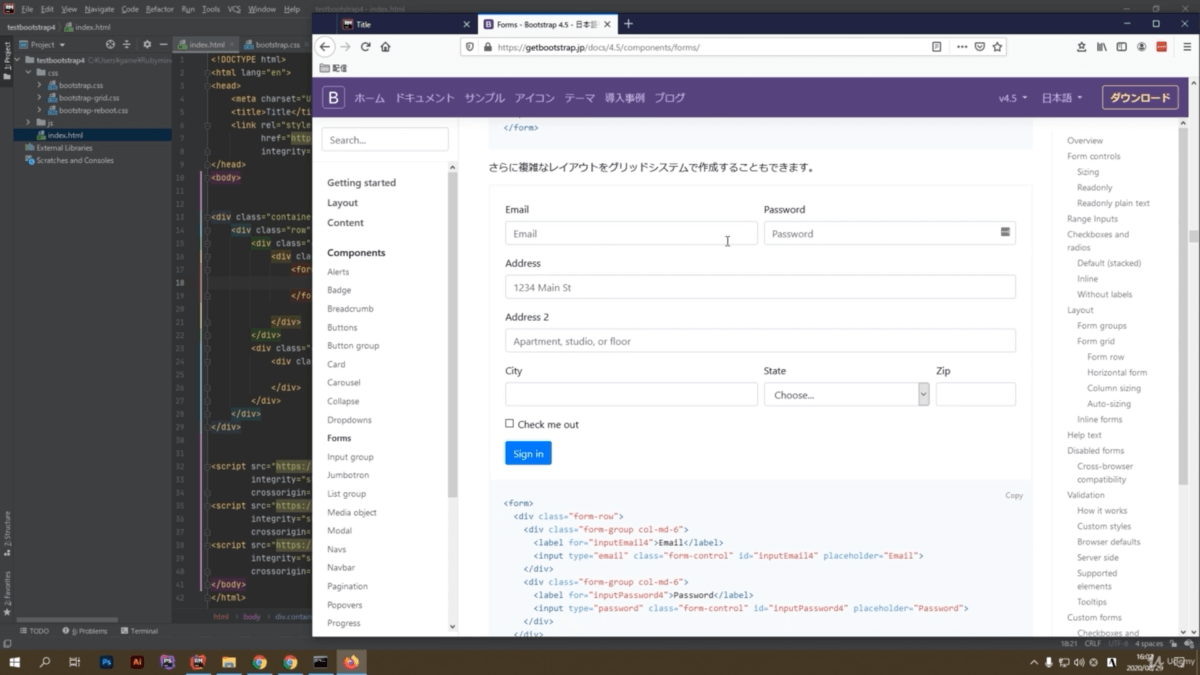
下の方にスクロールして、「さらに複雑なレイアウトをグリッドシステムで作成することもできます」というところですね。
ここをCopyしてみましょう。

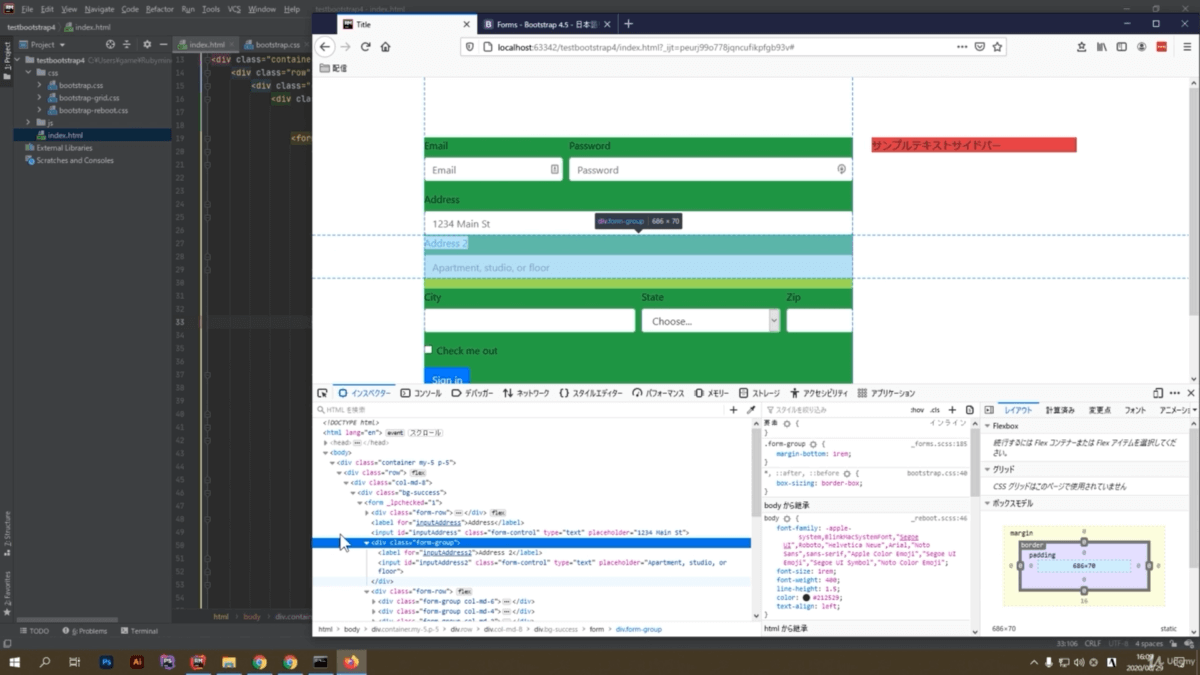
この<form></form>の間に入れていきましょう。col-md-8の方です。
貼り付けましょう。
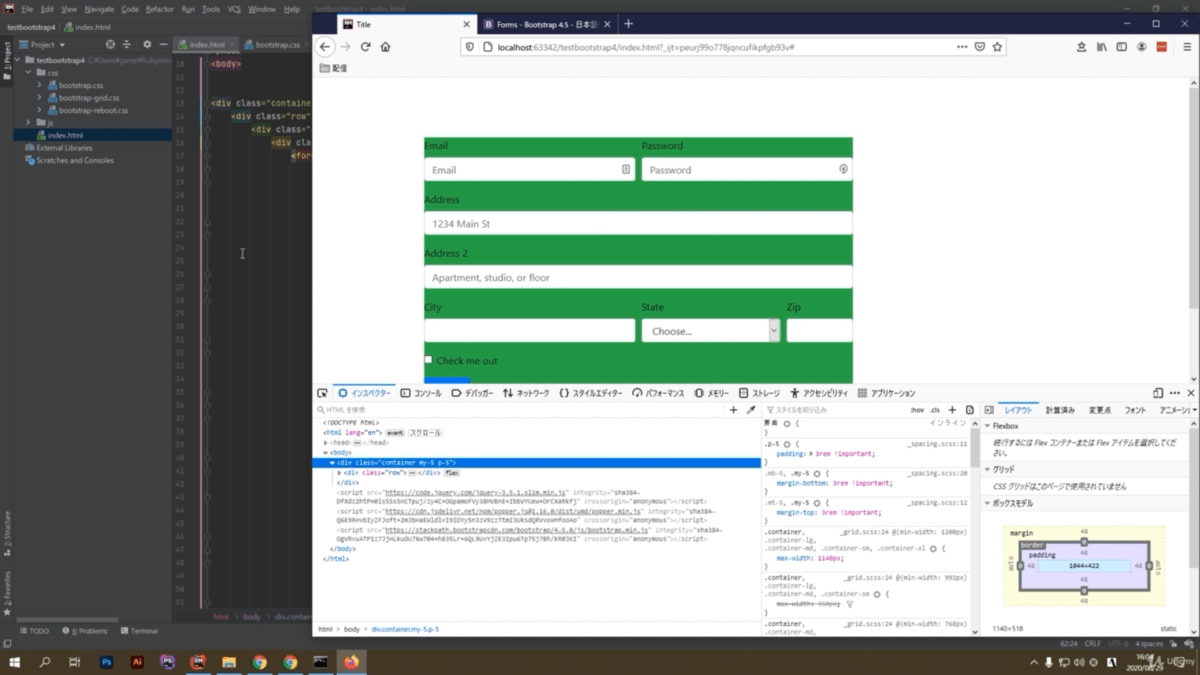
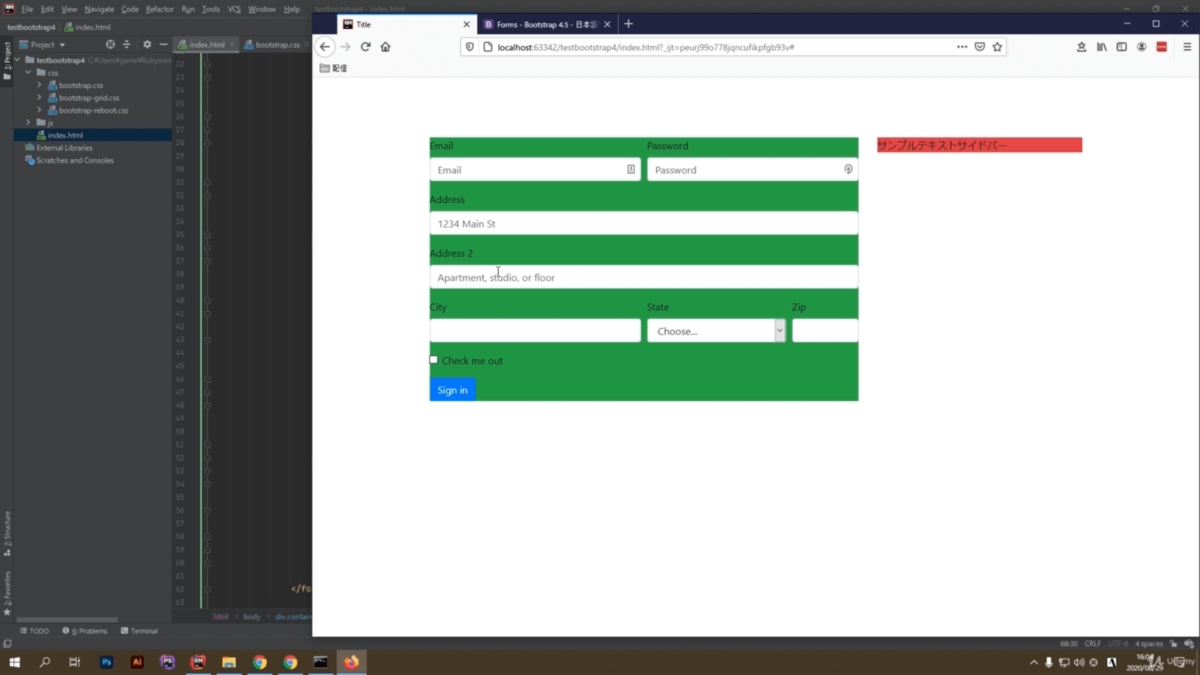
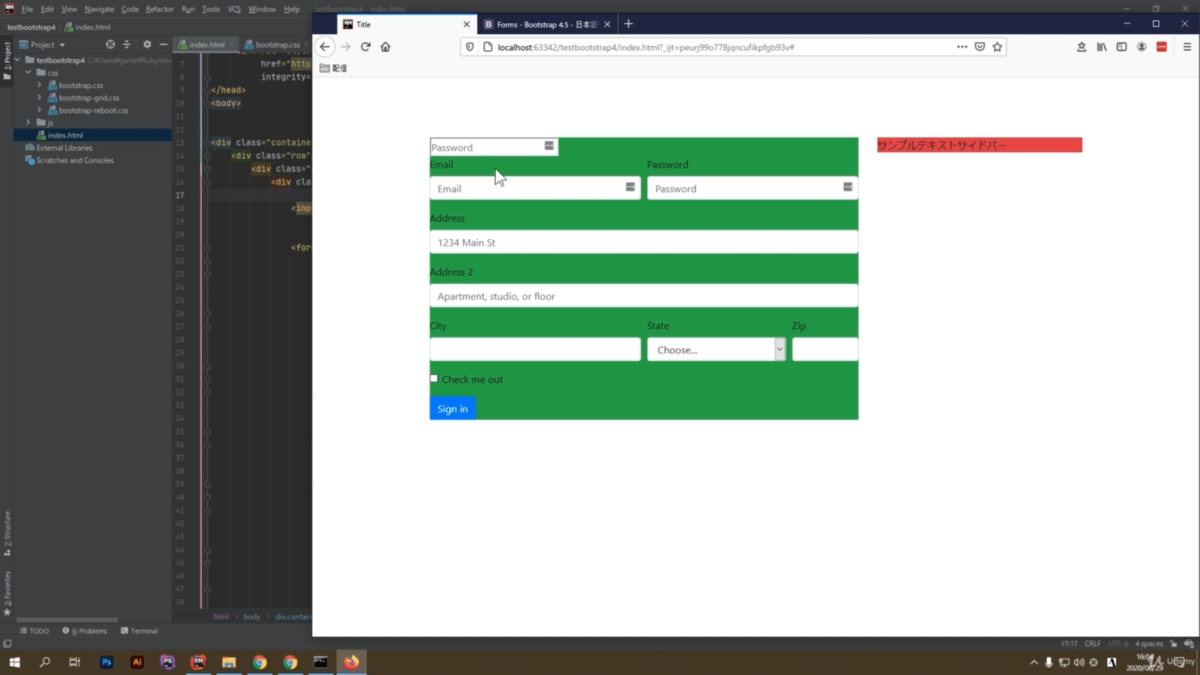
どうなったかというと、このように緑側の方にFormができましたね。

右側(col-md-4の方)なにもないので、サンプルテキストサイドバーといれておきましょう。
このようなかたちで、表示されましたね。

結構きれいに表示されてますよね。
普通のInputを使った場合、classを入れなかった場合は、どうなるかというと、こんな感じです。

ちょっとへこんでいて、何か入力する場所がある感じ(今はPasswordとなっているので埋まっていますが)、このようにきれいに、丸い形になっていて、横幅100%で自動的に作られるようになってます。
ここから端まで100%にするのは大変ですよね。
そういう時に、どうしたらいいかというと
Input type
のところ。
typeは何でもいいですが、大事なのはclassです。
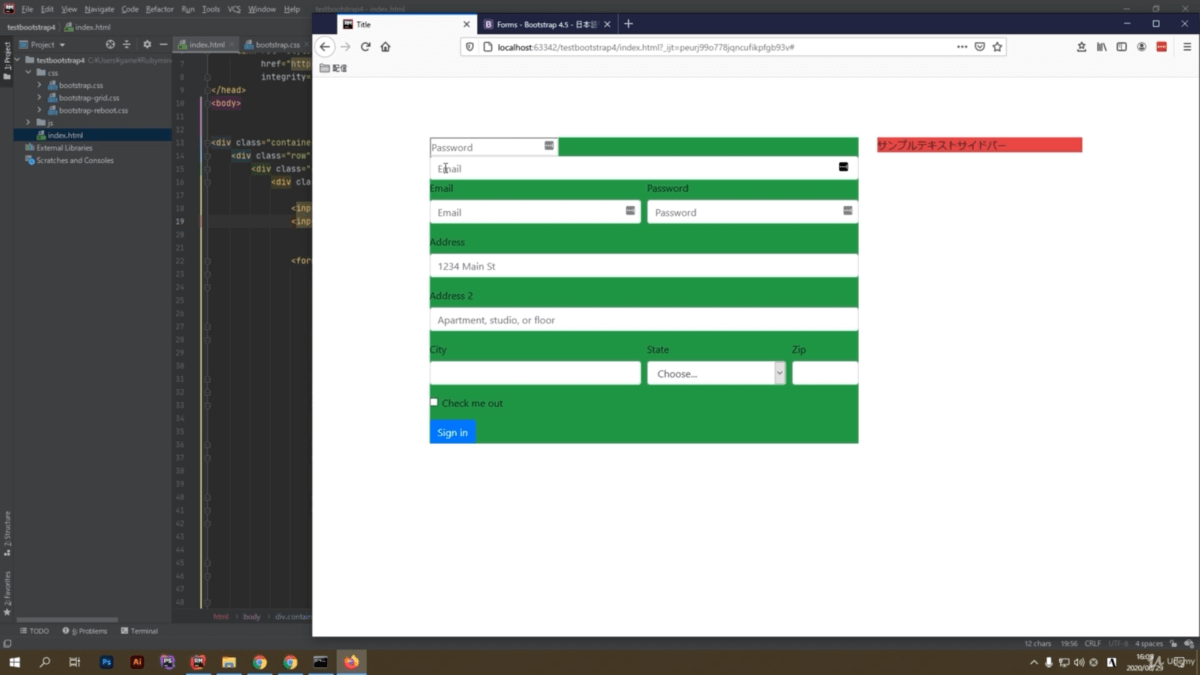
classのform-controlというのを覚えてください。
困ったらとにかくInputにform-controlを入れてください。
そうすると、このように100%表示できれいに自動的にやってくれます。

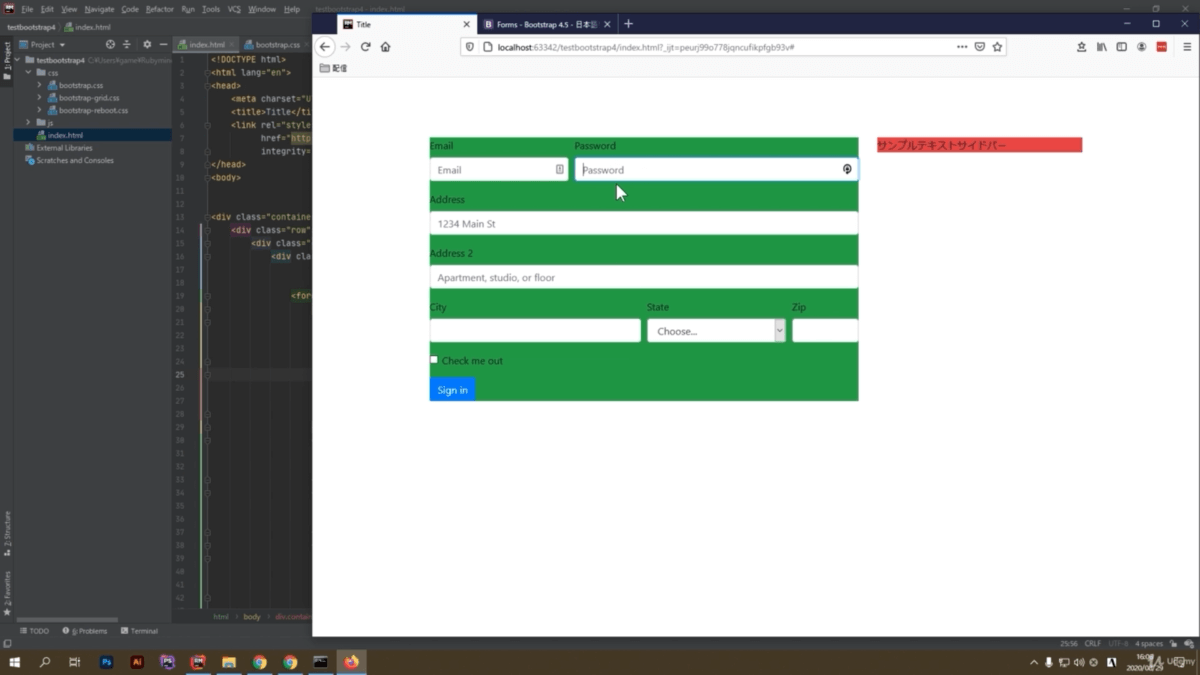
form-row
この、form-row というのは、フォーム内でcolを使うための記述方法です。
今まではただのrowでしたよね。
rowにcolという組み合わせでしたが、こちらは、form-rowとなっていて、col-mdとかを使ってます。
今は、col-md-6を使っていますね。
6、6なので真ん中同士ですが、4、8というふうに変えると、このように4の8に変わりましたね。

これが、form-rowですね。
form-group
form-groupは
- input label
- input buttom
- input text
とか、主にlabelとセットで使ったりします。
ただのグループですね。
そんな頻繁には使わないですが、ちょっとまとめたりするのに使います。
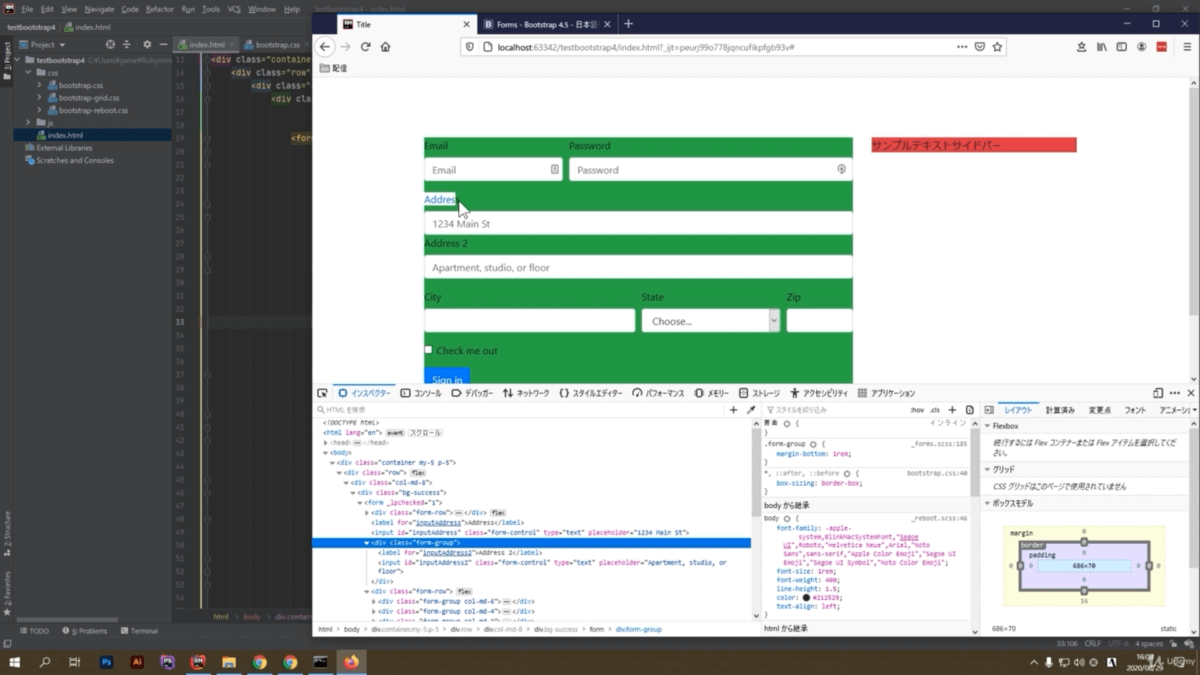
実際、ないとどうなるのかというと、form-groupをはずしてみればわかります。
はずすと、少し狭くなっちゃいましたね。

なにが使われているか見てみましょう。
form-group使われている場合は、margin-bottomに対して1rem。少し下の幅をとってくれますよということですね。
逆に「下の幅、余白がいらないよ」という場合は、form-groupはいらないです。
なので上、form-groupで囲んでないので、marginの1remというのが、この場合16pxですね、16pxが使われてないよということです。
- 上のAddressの部分は、ここ囲んでないですね
- 下のAddress2の部分は、囲んでるので、少し空きます
このような仕組みになってます。

あとは
- form-check-input
- form-check-label
とか、少しデザインを整えてくれます。
そして、いつもどおり、btn btn-primary というふうになってます。
btn-blockの使い方
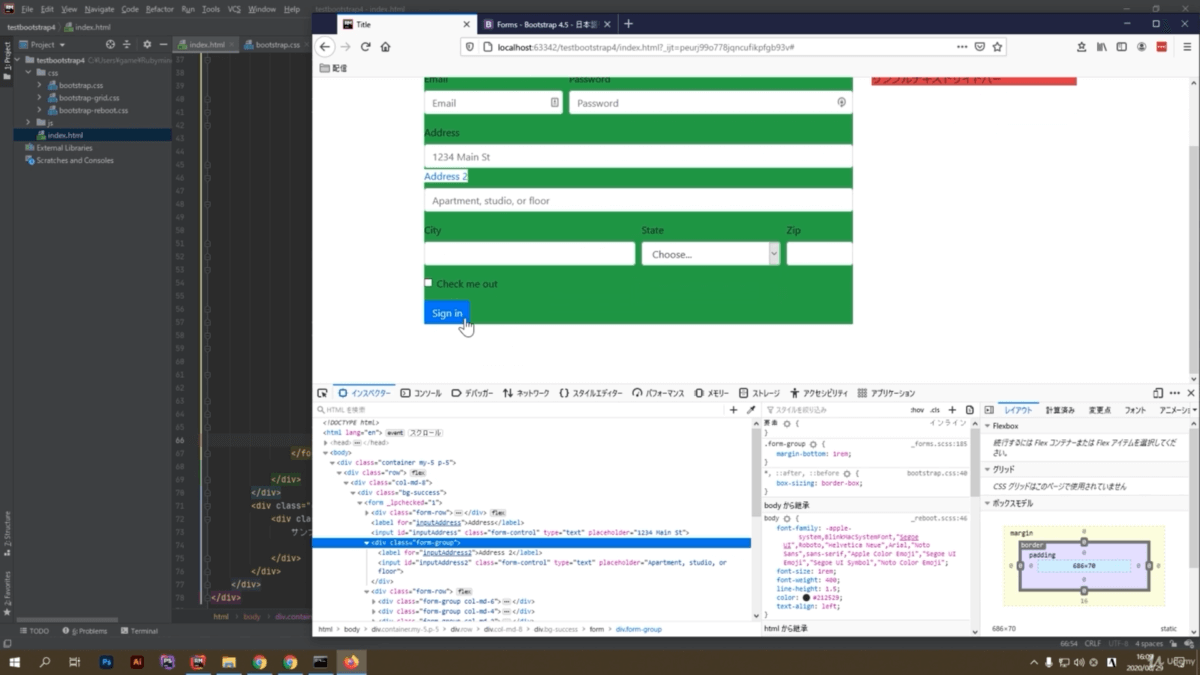
btn btn-primaryの部分。
「あれ? btn-block、前回使っていたんですが、ここはなくてもいいんですか?」ということですが、ない場合は、このようになります。

文字サイズのボタンだけになります。
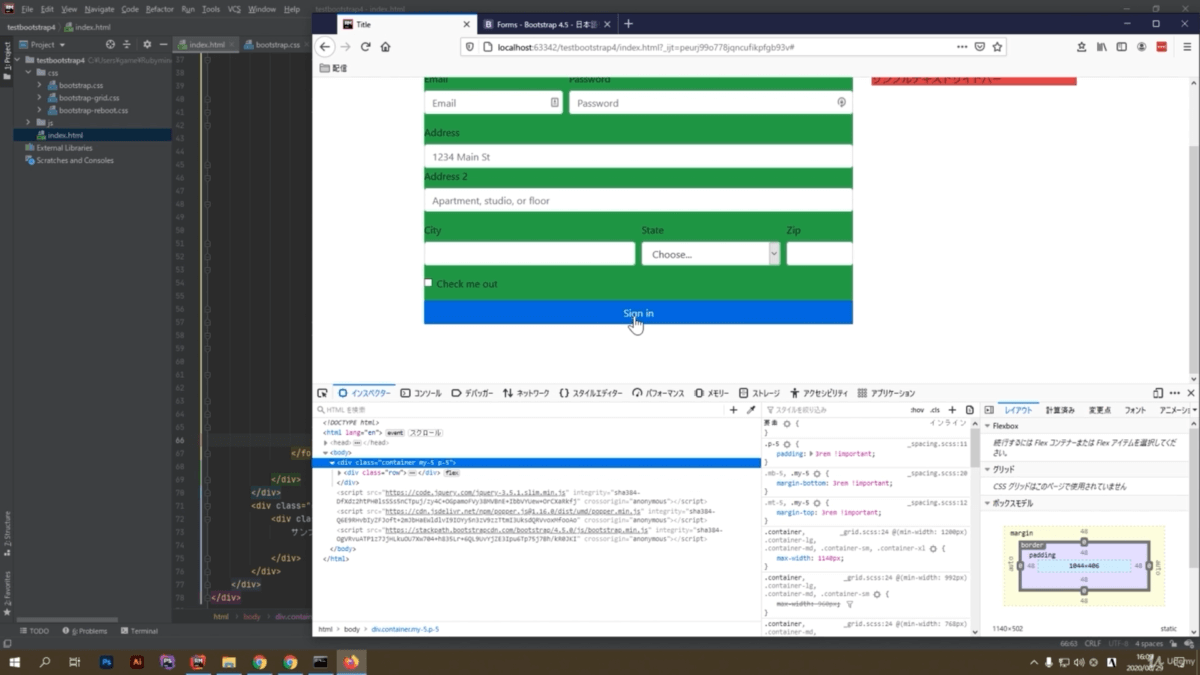
じゃぁ、ここblockを入れるとどうなるかというと、btn-blockを入れるとわかりますね。
すると、このように端から端まで100%表示になってくれます。

これがbtn-blockの使い方ですね。
これで、フォームまで終わりました。
もうほとんどマスターしたといってもいいぐらいです。
使うものはそれほど多くないんですね、実際は。
いろんなところでたくさん細かく説明されてたりもしますが、実際、現場で使うとなると、そこまで多い単語を覚える必要はないです。
そもそもそんなにたくさんないので大丈夫です。
演習問題

bootstrapの演習問題の方をやっていきましょう。
IDEとブラウザの方を立ち上げて下さい。
では、一旦この中身が書いてあるものは削除していきましょう。

演習問題として
- ヘッダー col-12
- コンテンツ col-md-8
- サイドバー col-md-4
- フッター col-12
として作成してください。
いけそうですか?難しいでしょうか?
これが基礎フレームワークというか、基礎的な部分ですね。
ヘッダー、コンテンツ、右サイドバーないしは左サイドバー、フッターという形です。
解答(1)
では、実際作ってみましょう。解答ですね。
まず
<div class="row">で
<div class="col-12>と。
わかりやすくカラーを入れていきましょう。
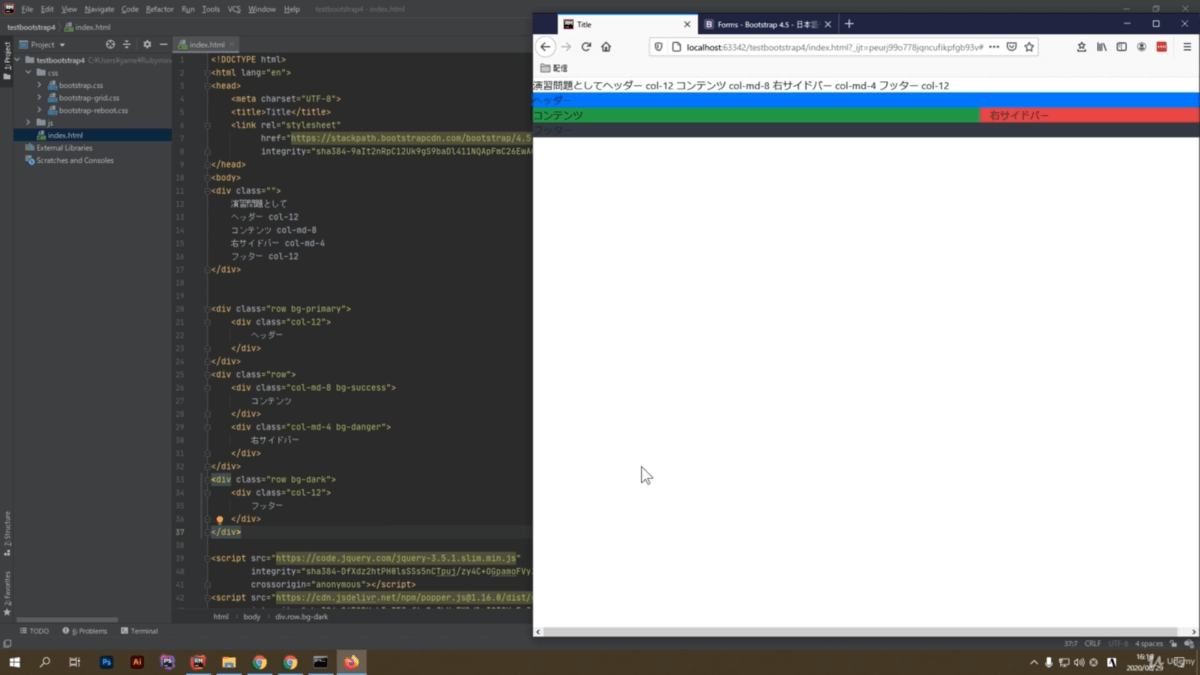
rowの後ろに、bg-primaryを追加して、ひとつ枠組み(ヘッダー)を作りました。
そして
<div class="row">コンテンツですね。
<div class="col-md-8">として、もうひとつの方は4ですね。
コンテンツと、右サイドバーですね。
わかりやすく色分けをしておきましょう。
- 8の方をbg-success
- 4の方をbg-danger
として、最後にフッターですね。
わかりやすくbg-darkとカラーをつけておきましょう。
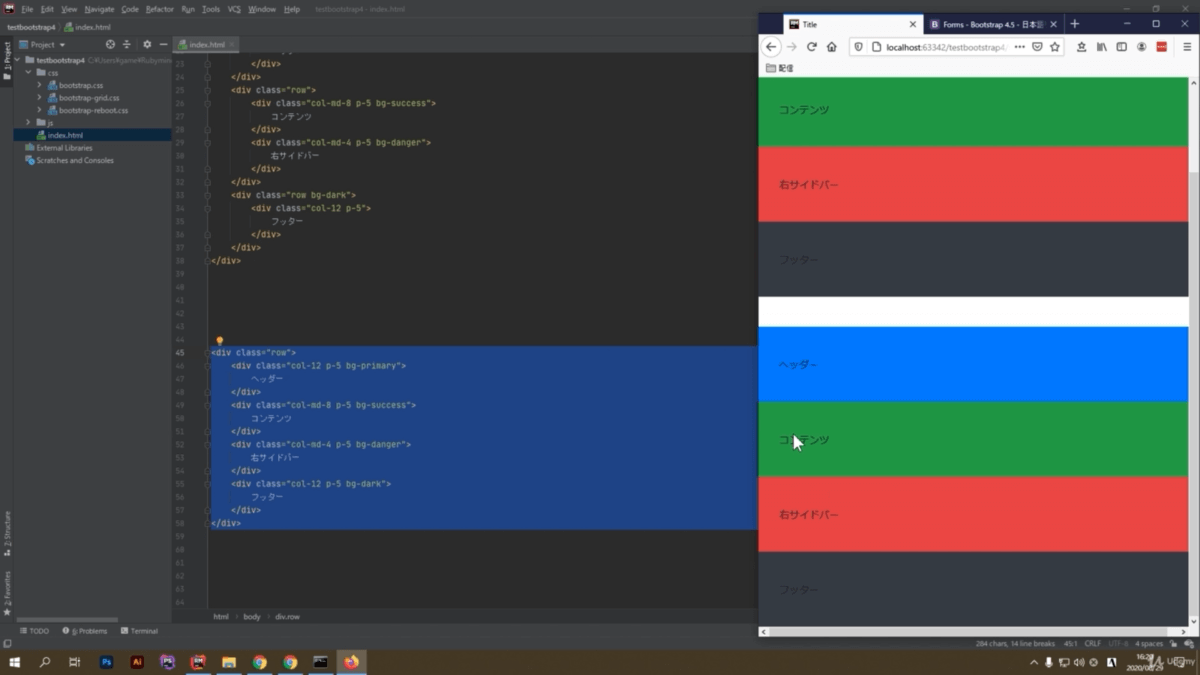
これで一度見てみましょう。
はい、このようになりましたね。

ヘッダー、コンテンツ、サイドバー、フッター。
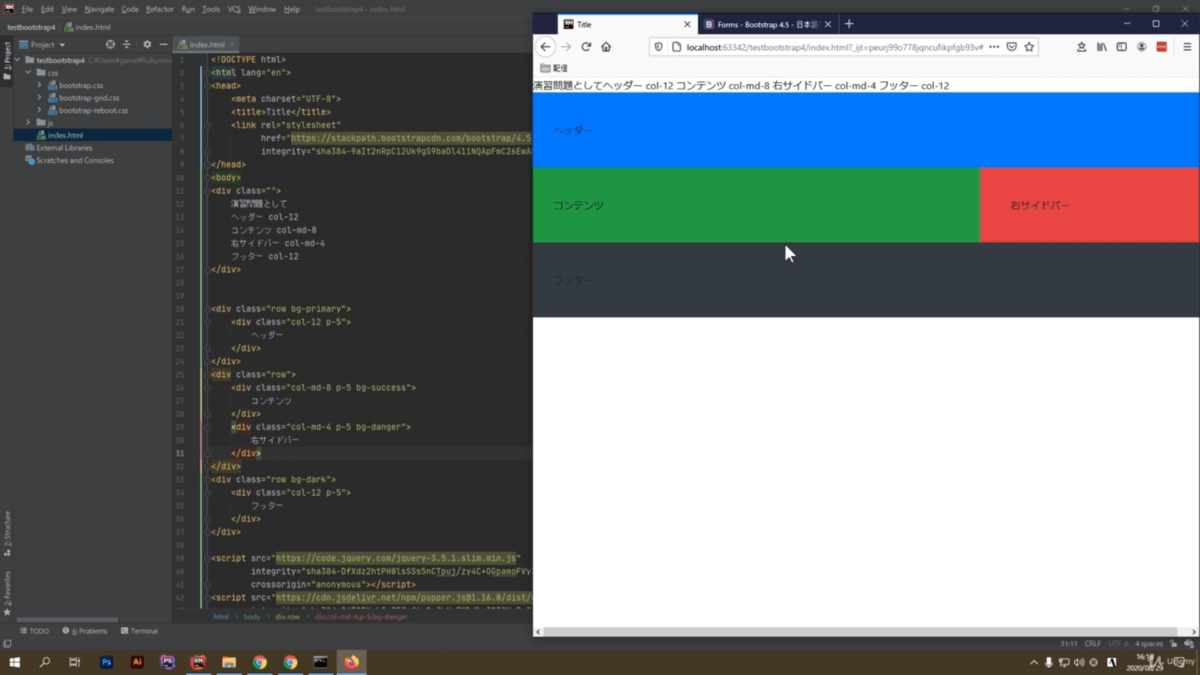
もう少し厚みを出したいので、padding入れていきましょう。
p-5と、すべてに入れておきましょう。
はい、厚みがでましたね、少し。

これが、解答のひとつ、書き方のひとつですね。
解答(2)
「ひとつにまとめることができるんじゃないか?」って思いますよね?
では、ひとつにまとめたバージョンを作ってみましょう。
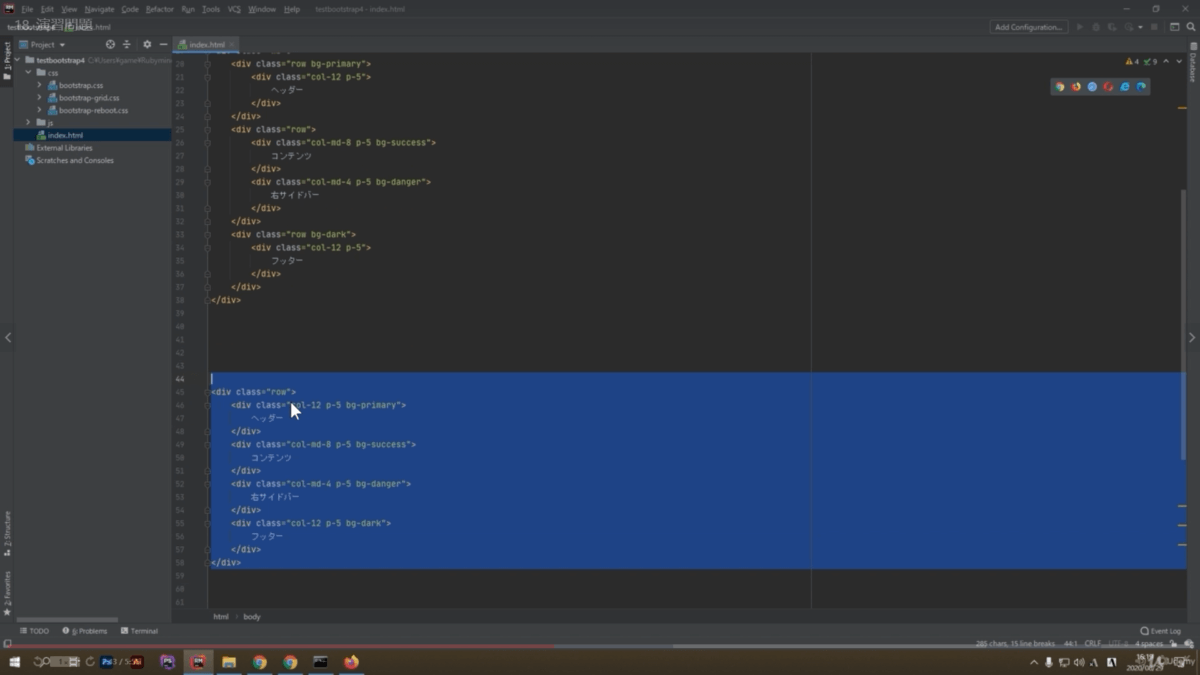
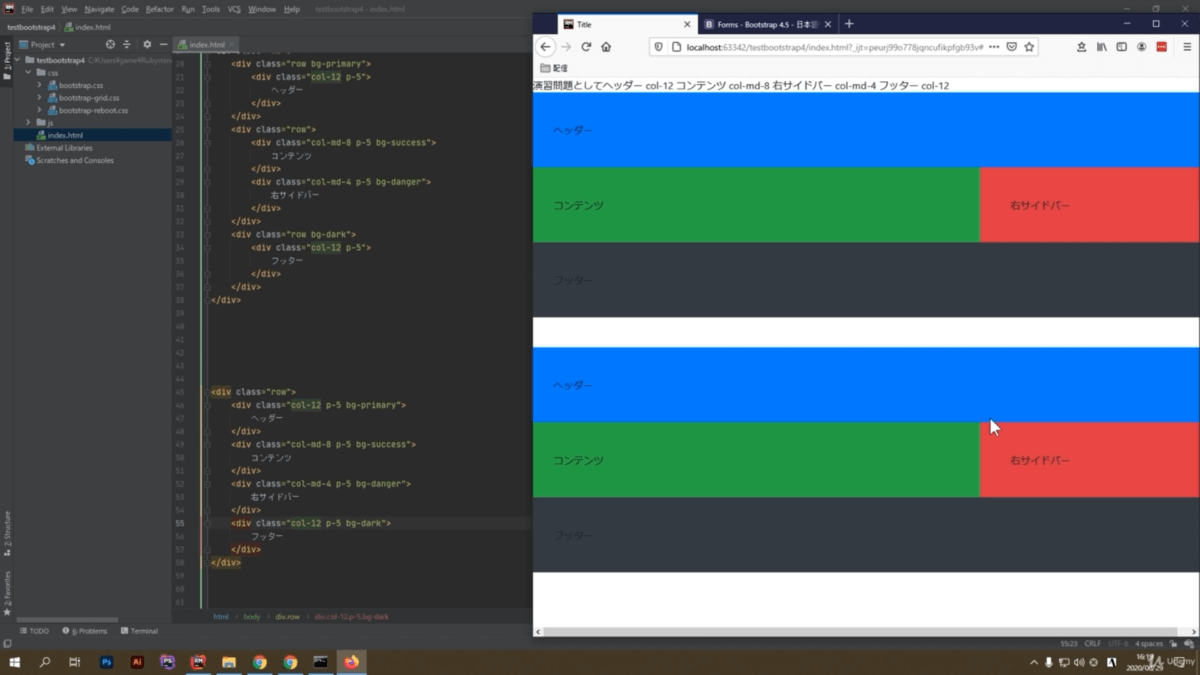
解答1をそのままコピーして、下の方に作っていきましょう。
marginをとるために
<div class="row bg-primary">の前に
<div class=”mb-5">を追加して、すべてをrowの中にまとめるパターンですね。
これも、同じかたちになります。コンパクトにすごいまとまってますね。

12の8の4の12と。
このようにコンパクトにまとまっています。
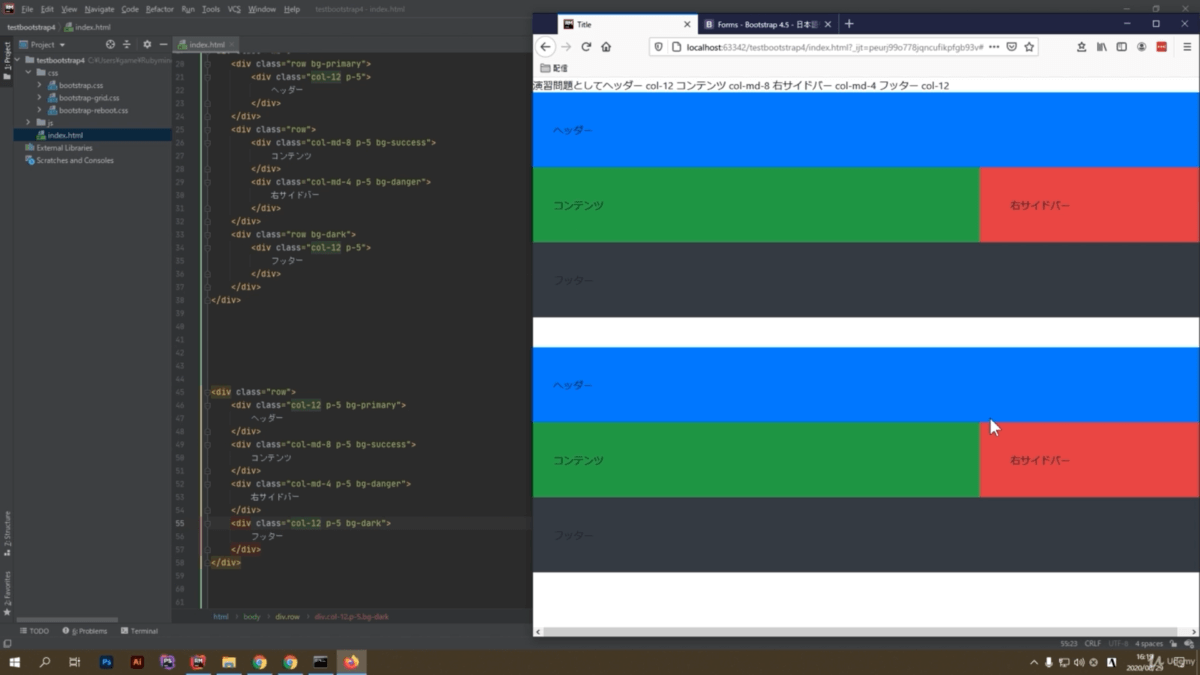
実際、どうなったかを確認していきましょう。
このように、同じようになりましたね。

これも解答のひとつですので、どちらで作っても構わないです。
作り方はいろいろあるので。
どうでしょうか。簡単だったでしょうか。難しかったでしょうか。
解答まとめ
これが基本フォーマットです。
HTMLから学習している人であれば、これを作るのにどれだけ大変かというのがわかると思います。
単純に
- 上がヘッダー
- 左がコンテンツ
- 右がサイドバー
- 下がフッター
ただそれだけじゃないか…と思う人もいるかもしれないんですが、HTML、CSSから学習した人にとっては、これがスゴイことだっていうのがよくわかると思います。
たったこれだけですよ。
たったこれだけ書いただけで、ここまでできてしまいます。
本来は、floatというものを使わないといけないですよね。
CSSを学習した人ならわかると思うんですが、floatとかclearプロパティとか色々作ってそれで、割り当てていかなければなりませんね。
でもここでは、たったこれだけの行を入力するだけで、全部フレームワークが代わりにやってくれたというかたちになっています。
もちろん、この100%表示もそうですよね。

特にグリッドレイアウトとか、このようにスマホに対応させるために涙ぐましい努力が必要だったんですが、今このフレームワークのおかげであっという間に、この形までできるようになってます。

ですので、非常に重要です。
作成するにあたって時間をかければいいというものでもないですし、特にプログラミング主体の人は、自分でプログラムをリリースした時に
- 売れるか売れないか
- 使われるか使われないか
わからないものに、非常に時間をかけてもしょうがないので、まずはリリースをすぐできるというかたちをとるのがベストです。
できるだけ入力コードを減らすことで、このように爆速で作成して、まずはリリースしてみるということが大事ですね。
ここまで演習問題となってます。
1日で覚える速習Bootstrapの基礎講座【まとめ】
もしわからないこと、わからないclassなどがあれば、先ほどのようにbootstrapの公式サイトにいって
- ドキュメントで例えばFormsと入れて、formのなにか関連するテキストがあるかどうかというのを確認してみたり・・・
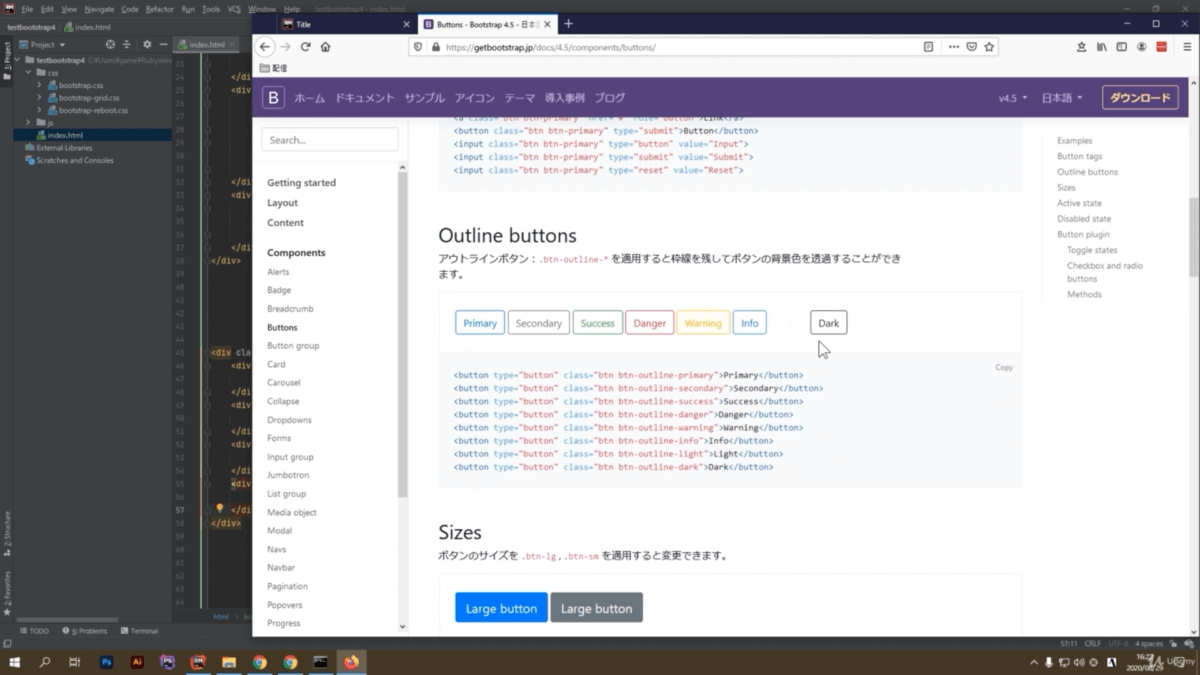
- Buttonというところを見て、ボタンを確認してみたり・・・
してみましょう。
ボタンも、このようにたくさんの種類がありますね。

全部できるようになってます。
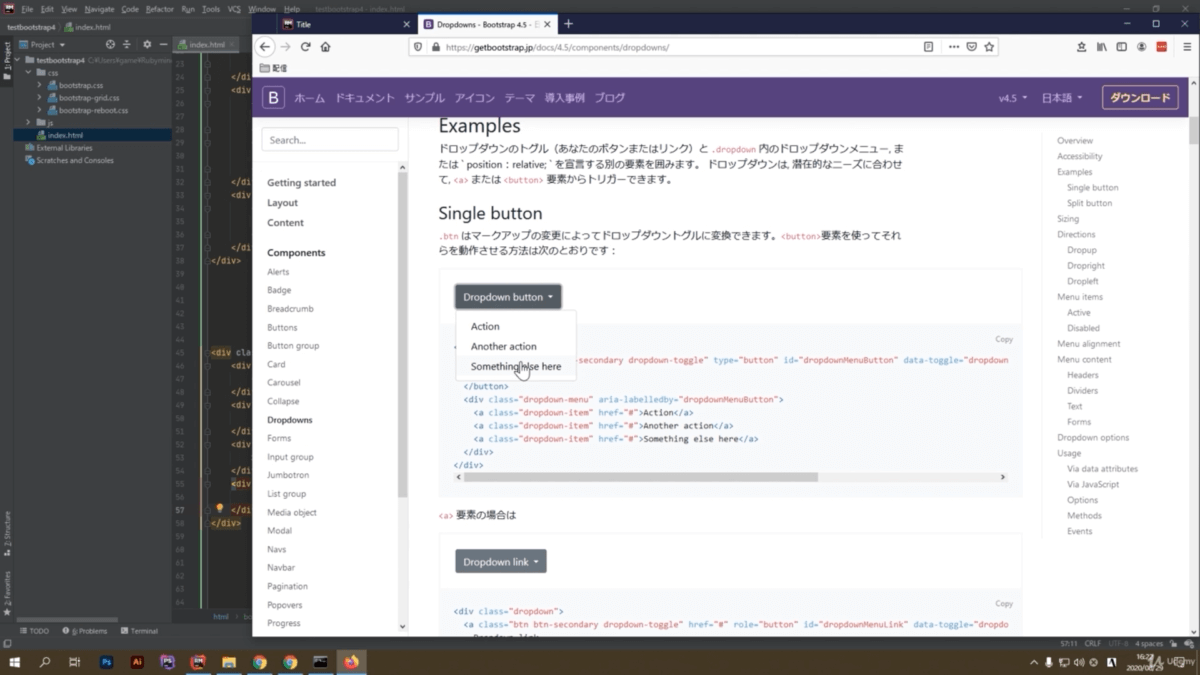
Dropdownsなんかもそうですね。
このように押すとドロップダウンができるようになっています。

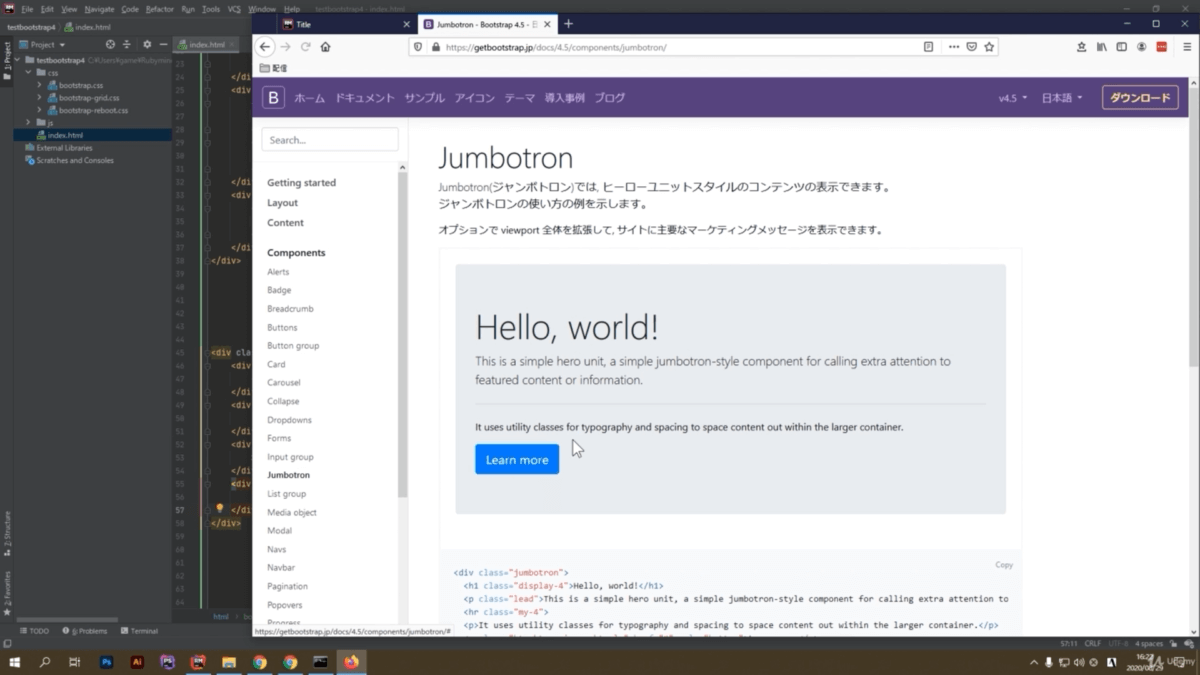
そのほかにも、Jumbotronっていうこの大きいやつですね。

こういうのがあったり、ホバーもあります。
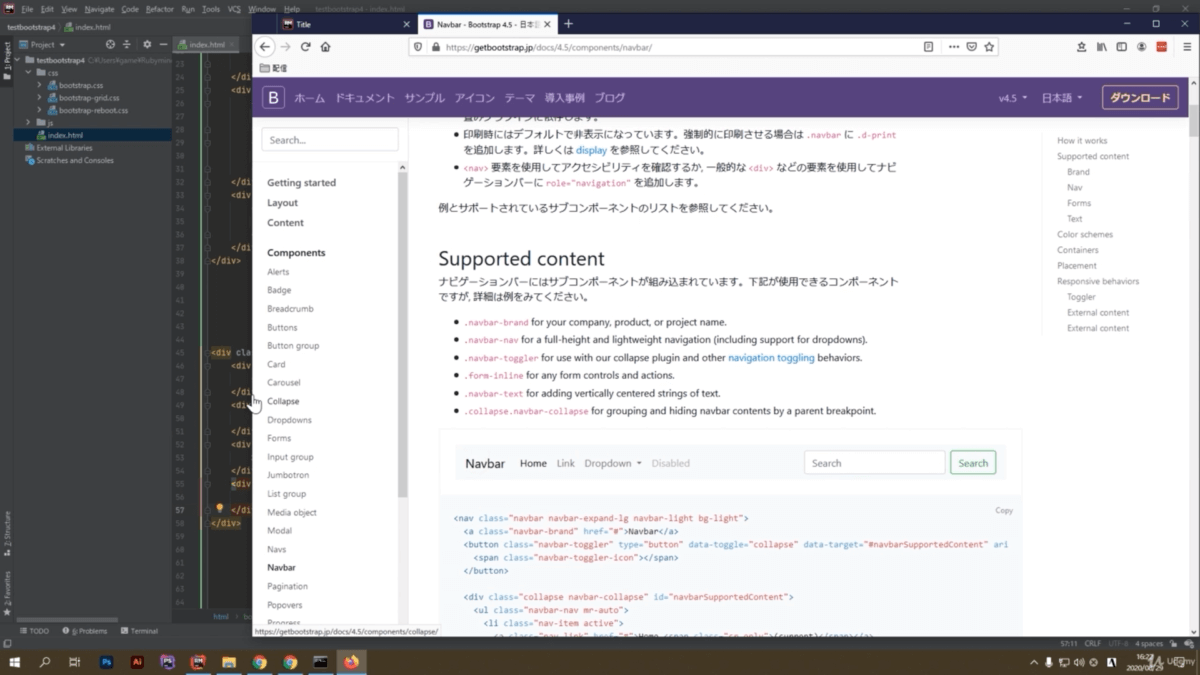
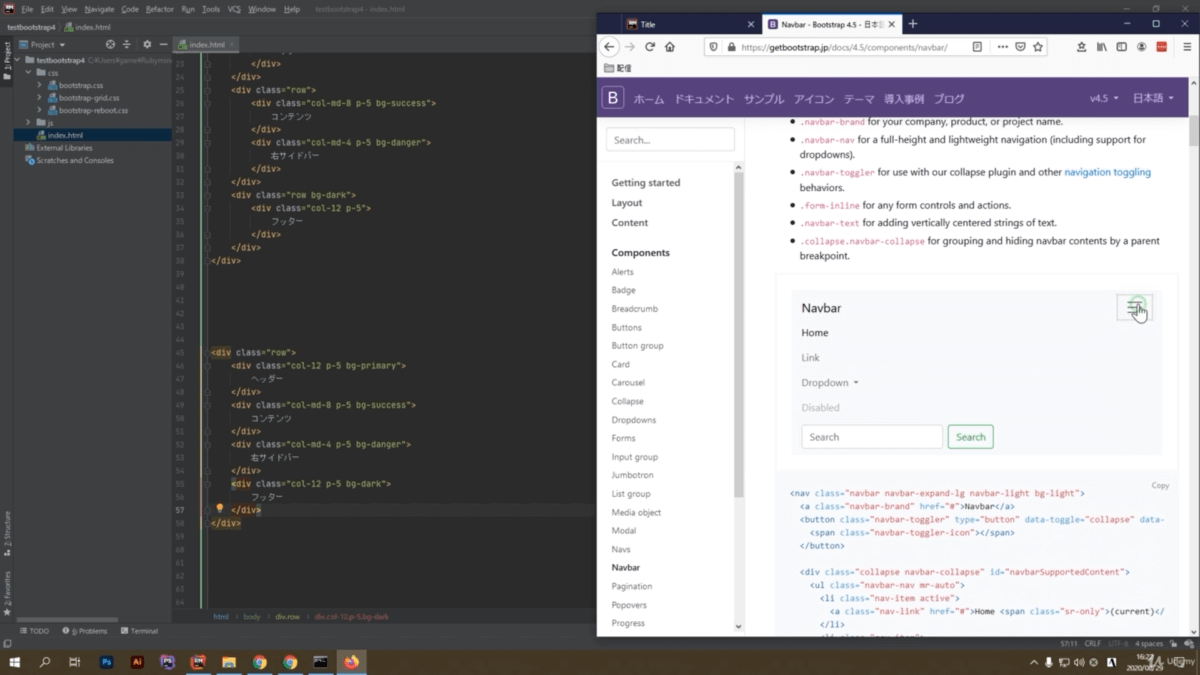
一番使うのが、Navbarでしょうか。
ナビゲーションバー、このようなバーですね。

これは小さくすると、このようにアーガーメニューとなるんですね。

押すと展開するというかたちです。
これも非常に使いやすいですよね。
ナビゲーションはかなり使うので、覚えておいてください。
わからないところは、この辺を検索するだけで、いろいろ出せるようになっているので非常に便利です。
なので、今回も、もっと付け足したいというのであれば、検索して付け足してみてください。
では、bootstrapの方はこれで終了です。
動画学習:初心者の文系にもできた!1日で必要なことだけ覚える超初心者向けの速習Bootstrap4講座

この講座はプログラミンで学習する際にデザイン部分に必要なBootstrapを使ってWEBサイトページを制作するために必要なことを1日で速習するために特化した講座です。
実際に手を動かして学習しながら解説しているので、理論や機能を単独で学ぶ講座のように、途中で集中力を切らして飽きることがありません。
プログラミング中心だとどうしても、デザイン方面が苦手になってしまいます。
それを短期間で克服して最低限キレイなデザインを学べます。
Bootstrap5 マスター講座 初心者から使いこなす!あなたもプロ並みのウェブサイトが作れるようになる!ちゃんと学ぶ


