WordPressのカスタム投稿まで実装しているなら、
あなたは結構な上級者になってきました。
ここで、WordPressのカスタム投稿のカテゴリーが
- 普通の投稿と同じように選択式にできないか?
で悩んでいますね?
簡単に解決する方法を解説します。
目次
WordPressのカスタム投稿のカテゴリーを確認する

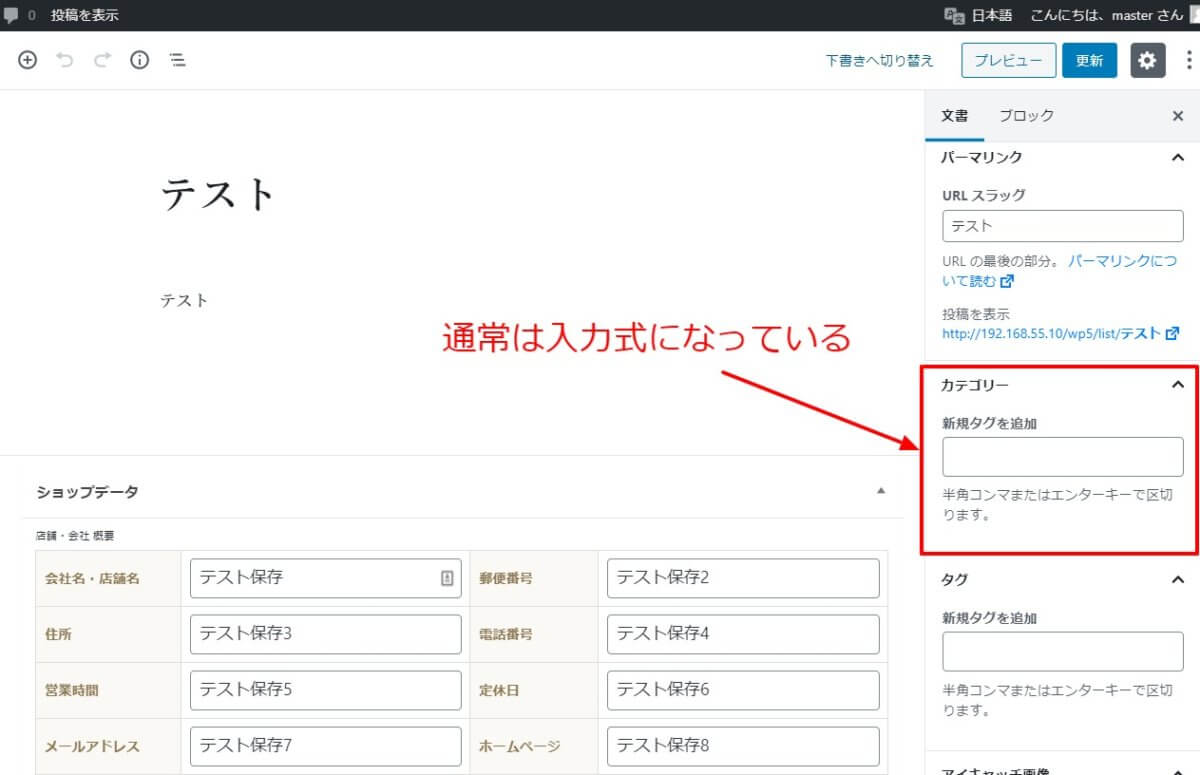
このようにWordPressのカスタム投稿では新しくカテゴリーを作成できるように入力方式になっています。
このメリットは
- いつでも新しいカテゴリーを作成できる
- 入力部分に記入するとサジェストが出て、今あるカテゴリーを表示してれる
などあります。
通常のWordPress投稿の様に選択式にしたい場合はどうしたらいいのでしょうか?
WordPressのカスタム投稿プラグインを確認する
受講している人はセクション5の20にある
セクション5-20:完成したプラグインダウンロード を確認してください。
WordPressのカスタム投稿のカテゴリーをチェックボックス方式(階層構造)にするにはカテゴリー実装部分に注目します。
//カテゴリータイプ ポストと別のカテゴリーにする
$args = array(
'label' => 'カテゴリー',
'public' => true,
'has_archive' => true,
'show_in_rest' => true,
);
register_taxonomy('list_cat', 'list', $args);このようにカテゴリーが実装されています。
ここに1行追加するだけでカテゴリーをチェックボックス方式(選択方式)の階層構造にすることが可能です。
WordPressのカスタム投稿のカテゴリー選択方式にする
‘hierarchical’ => true, この1行を追加していきます。
//カテゴリータイプ ポストと別のカテゴリーにする
$args = array(
'label' => 'カテゴリー',
'public' => true,
'has_archive' => true,
'show_in_rest' => true,
'hierarchical' => true,
);
register_taxonomy('list_cat', 'list', $args);これでWordPressのカテゴリーが選択方式(チェックボックス)になりました。
動作を確認してみましょう。
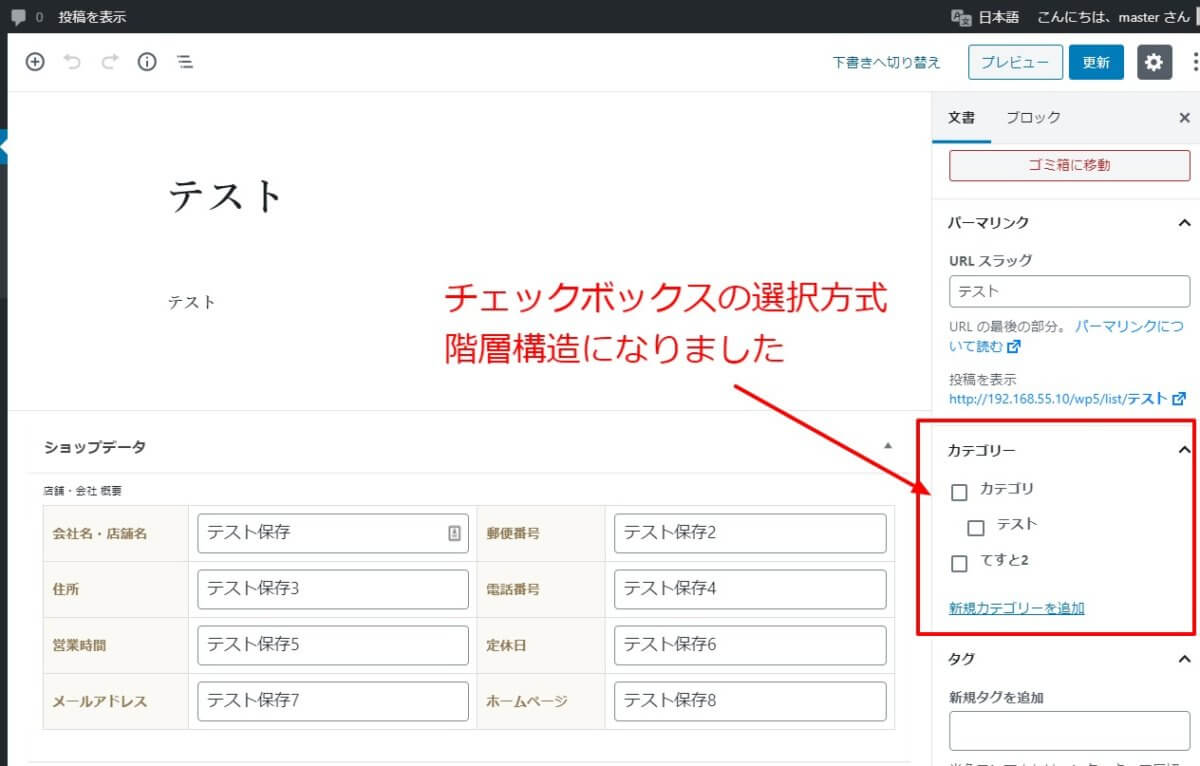
WordPressのカスタム投稿のカテゴリーが選択方式になったか確認してみる

- カテゴリーがチェックボックス
- 階層構造化
- 新規カテゴリーを追加
この3つが変更されました。
これでWordPressのカスタム投稿のカテゴリーのチェックボックス方式(選択方式)化は完了です。
上級者向け:WordPressのカスタム投稿のカテゴリーをサイドバーに表示させる方法
この章は上級者向けです。
よく分からない場合は、適時、学習を進めて下さい。
カスタム投稿のカテゴリー作成したのはいいけど、カテゴリーウィジェトに表示されない?
それで困ってないだろうか?
これはちょっと難しいです。
- いつものカテゴリーウィジェットには表示されません
これは
- カスタム投稿
- 通常の投稿
はそれぞれ別のカゴに入っているとイメージしてもらえれば良いです。
ですので、上級者向けのカスタマイズが必要になります。
WordPressのカスタム投稿カテゴリーをサイドバーに表示させる方法3つ
WordPressのカスタム投稿カテゴリーをサイドバーに表示させる方法は3つあります。
- カスタム投稿用のプラグインを使って表示させる
- 既存のカテゴリーウィジェットにfunction.php でカスタマイズ・記述して表示させる
- 1行コードを挿入して表示する
1:カスタム投稿用のプラグインを使って表示させる
Custom Post Type Widgetsを使って表示させます。
プラグインは Custom Post Type Widgets からインストールして使います。
使い方がわからない場合は、インストールから解説されております。
2:既存のカテゴリーウィジェットにfunction.php でカスタマイズ・記述して表示させる

これはもうコピペするしかないですね。既存のものを若干改変する形です。
色々なとこで書かれておりますがGithubを参考にします。
//カテゴリーにカスタム投稿のカテゴリーを表示させる方法 仮
function override_widget_categories() {
class WP_Widget_Categories_Taxonomy extends WP_Widget_Categories {
private $taxonomy = 'category';
public function widget( $args, $instance ) {
if ( !empty( $instance['taxonomy'] ) ) {
$this->taxonomy = $instance['taxonomy'];
}
add_filter( 'widget_categories_dropdown_args', array( $this, 'add_taxonomy_dropdown_args' ), 10 );
add_filter( 'widget_categories_args', array( $this, 'add_taxonomy_dropdown_args' ), 10 );
parent::widget( $args, $instance );
}
public function update( $new_instance, $old_instance ) {
$instance = parent::update( $new_instance, $old_instance );
$taxonomies = $this->get_taxonomies();
$instance['taxonomy'] = 'category';
if ( in_array( $new_instance['taxonomy'], $taxonomies ) ) {
$instance['taxonomy'] = $new_instance['taxonomy'];
}
return $instance;
}
public function form( $instance ) {
parent::form( $instance );
$taxonomy = 'category';
if ( !empty( $instance['taxonomy'] ) ) {
$taxonomy = $instance['taxonomy'];
}
$taxonomies = $this->get_taxonomies();
?>
<p>
<label for="<?php echo $this->get_field_id( 'taxonomy' ); ?>"><?php _e( 'Taxonomy:' ); ?></label><br />
<select id="<?php echo $this->get_field_id( 'taxonomy' ); ?>" name="<?php echo $this->get_field_name( 'taxonomy' ); ?>">
<?php foreach ( $taxonomies as $value ) : ?>
<option value="<?php echo esc_attr( $value ); ?>"<?php selected( $taxonomy, $value ); ?>><?php echo esc_attr( $value ); ?></option>
<?php endforeach; ?>
</select>
</p>
<?php
}
public function add_taxonomy_dropdown_args( $cat_args ) {
$cat_args['taxonomy'] = $this->taxonomy;
return $cat_args;
}
private function get_taxonomies() {
$taxonomies = get_taxonomies( array(
'public' => true,
) );
return $taxonomies;
}
}
unregister_widget( 'WP_Widget_Categories' );
register_widget( 'WP_Widget_Categories_Taxonomy' );
}
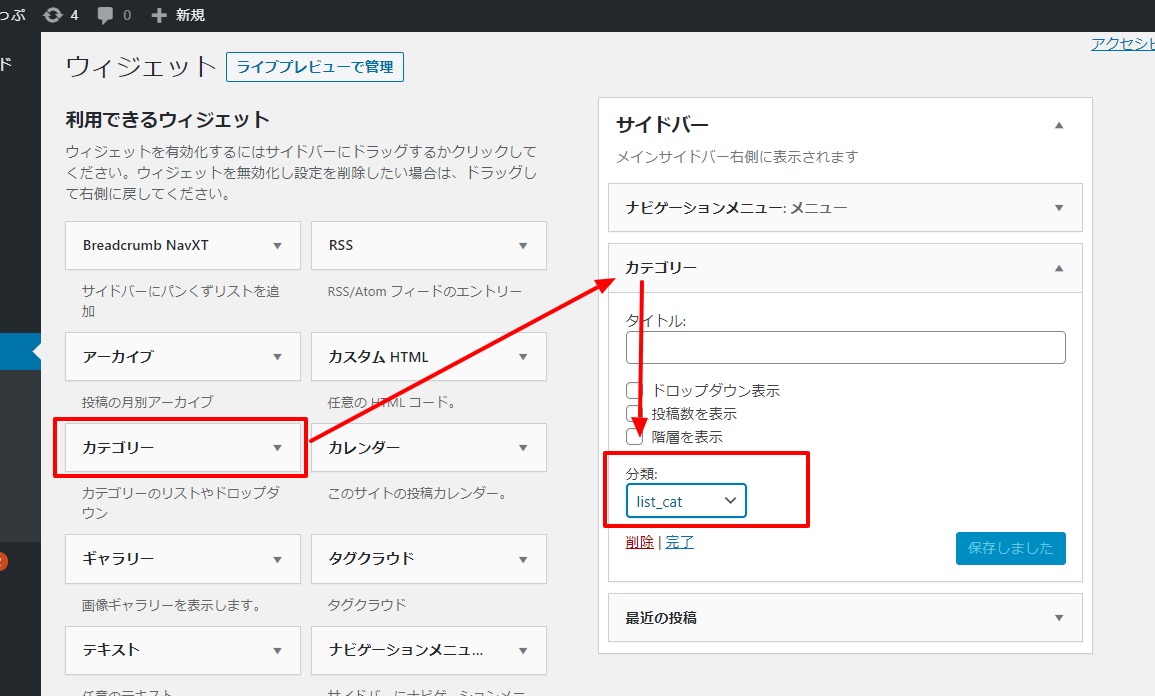
add_action( 'widgets_init', 'override_widget_categories' );画像の様に既存のカテゴリーに追加されました。
ただしこの方法だと
- カテゴリーの順番が上手く操作できません
表示しても上手くカテゴリーの順番が表示出来ないときがありますので、その際はさらにカスタマイズする必要があります。
3:1行コードを挿入して表示する
これは簡単ですね。
<h4>カスタム投稿カテゴリ</h4>
<ul>
<?php wp_list_categories(array('title_li' => '', 'taxonomy' => 'list_cat', 'show_count' => 0)); ?>
</ul>このように挿入するだけで、カスタム投稿のカテゴリーを表示することができます。
また
- show_count を 1 にすると投稿数の表示
がされるようになります。
- list_cat を あなたのカスタム投稿のカテゴリーの分類名
にすることで、あなたの作成したカスタム投稿のカテゴリーを表示できるようになります。
番外編:WordPressのカスタム投稿のカテゴリーを選択式にした場合の弊害
WordPressのカスタム投稿のカテゴリーを選択式にした場合の弊害をお伝えします。
- 親カテゴリーを都道府県
- 子カテゴリーを市区町村
この様にした場合のカテゴリー数は、なんと!
1724+47カテゴリーを作成する必要があります。
2020年5月現在、存在する市区町村だけで1724個あります。
このカテゴリー数が表示されることになるので、
- 動作が重くなったり
- 不安定になったり
- 長くなったり
する場合があります。
※サーバースペックや入っている情報量によります。
この点に注意しながら作成を考えると仕事をしやすくなります。
実践上は3万件~5万件ぐらいのデータ量であれば差ほど問題ないですね。
WordPressをWEB上のサーバーに公開してみよう
WordPressの他の困った・解決方法の関連
ワードプレスでエラートラブルの解決できないときは

ワードプレスのWordPressエラートラブル解決をしたいなら
クイックレスキューが解決します。
・WordPressが真っ白画面
・WordPressがログインできない
・ホームページのマルウェアや乗っ取り
・サイトの表示くずれ
・エラーが表示されている
これらでお悩みなら最短30分ですぐに解決します!
いまなら期間限定で
・万一改善されない場合は全額返金保証で安心!
・30日間動作保証で安心!
・調査料、キャンセル料 0円で安心!







