いきなりですが問題です。
テストの成績表を作ってみよう!
答えは、最後で実際に作成します。
それまでの間に考えてみましょう。

よこやま良平
あなたは誰だ?と思っている人もいると思いますので
1分だけ自己紹介をさせてください。
こんにちは、15年以上プログラミングを行っているITエンジニアのよこやまです。
すでに法人化しており、会社の代表をしておりますが
現役ITエンジニアをしながら4歳から85歳まで1500名以上の方へパソコンやプログラミング講座を行っております。
最近はプログラミングラジオやプログラミング書籍も出しております。
また個人法人問わず3000以上のアプリ、サービス、制作を行っておりますので
その観点から、初心者へわかりやすく解説しています。
エクセル入門講座【2021年版完全図解】初心者にもわかりやすいWindows「Excel」の使い方

Amazon売れ筋ランキング
・一般・入門書 1位
・ プログラミング 1位
・インターネット・Web開発 1位
・アプリケーション 1位
・本・図書館 1位
5部門1位を獲得しました!ありがとう御座います😊
エクセル入門講座【2021年版完全図解】初心者にもわかりやすいWindows「Excel」の使い方
あなたは以下のことで悩んでいないだろうか?
- Windowsを買ったばかりでわからない
- エクセルがなんだか知りたい
- 成績表やグラフを作って印刷したい
- 見積書をキレイに作成したい
- 計算を簡単に行いたいがよくわからない
- 図形や画像を入れてキレイに表示したい
もし、これらのことで悩んでいるなら、あなたのお役に立てます。
最初に断言します。
この講座はExcelの初心者に向けた「最強バイブル」です。
この講座の目的はたった1つ。
あなたのExcelの悩みを「解決」させることです。
世の中にはたくさんのExcelの書籍やパソコンスクールなどがありますが、ほとんど、どれも同じ内容です。
しかし、多くの初心者にとって
- 「どうやったらExcelの悩みを自分で解決できるか」
- 「どうやったら現場で使えるExcelの技術を学習できるか」
これらを知ることが1番重要です。
ですので、この講座では、Excelの基礎を学習しつつ、実際手を動かして体験する実践的な内容になっています。
完全に保証します。
この講座の内容を、あなたがしっかり実践することで、Excelの悩みを解決できるスキルが身につく様になります。
目次
いま講座をしているあなたは誰ですか?
この講座をする上で「あなたは誰だ?」と思っている人もいると思いますので、1分だけ自己紹介をさせてください。
こんにちは、15年以上プログラミングを行っているITエンジニアのよこやまです。
すでに法人化しており、会社の代表をしておりますが、現役ITエンジニアをしながら、4歳から85歳まで1140名以上の方へ、パソコンやプログラミング講義を行っております。
最近はプログラミングラジオやワードプレス書籍も出しております。
また、個人法人問わず3000以上のアプリ、サービス、制作を行っておりますので、その観点から、初心者へわかりやすく解説していきます。
一部では御座いますが、制作実績をご紹介します。
このようなかたちで制作などを行っております。

書籍化も行い、3部門全部で売れ筋ランキング1位を獲得いたしました。

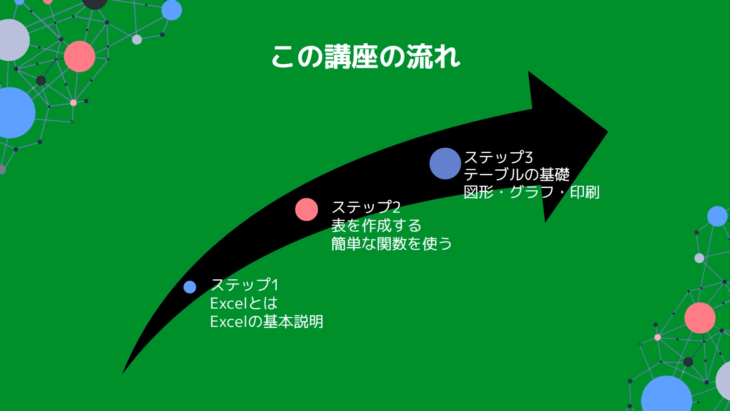
この講座の流れ

ステップ1
- Excelとは
- Excelの基礎説明
ステップ2
- 表を作成する
- 簡単な関数を使う
ステップ3
- テーブルの基礎
- 図形・グラフ・印刷
この講座の詳細な流れ
ステップ1
- Excelとは
- Excelの起動方法
- Excelの見方・必要な名称(セル・タブ・ワークシート)
- 文字の入力・削除
- 文字のコピー・貼り付け
- 文字の大きさ・色を変える
- 文字を中央に揃える
- 文字に太字・斜体・下線を使う
- 行・列の挿入・削除
- 行・列のコピー・貼り付け
- 行・列の大きさ・色を変える
- 間違いを1つ戻す
- 画面を拡大・縮小する
ステップ2
- 表を作る
- 1行目に項目を入力して項目の色を変える
- 1行目を固定する
- 数字を入力して簡単な関数を使う(SUM,AVERAGE,MAX,MIN,COUNT)
- 1つの合計を自動計算する
- 罫線を使って表をデザインする
- オートフィルを使う
- 新しいワークシートを作成する
- ワークシートの名前を変更する
ステップ3
- テーブルの基礎
- テーブルで関数を使用する
- テーブルスタイルを変更する
- テーブルの並べ替えと抽出
- フィルターを使おう
- フィルターの注意点
- 棒グラフを作成しよう
- 折れ線グラフを作成しよう
- グラフにタイトルをつけよう
- 画像を使ってみよう
- 図形を使ってみよう
- スマートアートを使ってみよう
- 印刷してみよう(印刷設定とページ設定)
- Excelを保存して終了しよう
- 保存したExcelを開いてみよう
- Excelを上書き保存しよう
ゴールまでの流れです。
多少増やしたり、追加したりしますので順番が変わる場合もありますが、大まかにこのような流れになっております。
頑張って一緒に学習していきましょう。
ステップ1:Excelとは・Excelの基本説明

Excelとは

Excelとは、マイクロソフトがWindows、MacOS、iOSおよびAndroid向けに開発・販売している表計算ソフトです。
- 表計算、データの集計や分析
- 数値データに基づいたグラフ作成
- セル単位での表示形式変更
- 関数入力やマクロ機能
などが可能です。
身近な使い方としては
- 見積書
- 顧客リスト
- 成績表
- 在庫表
などの計算やグラフ作成ができます。
Excelの起動方法

では、Excelを起動していきます。
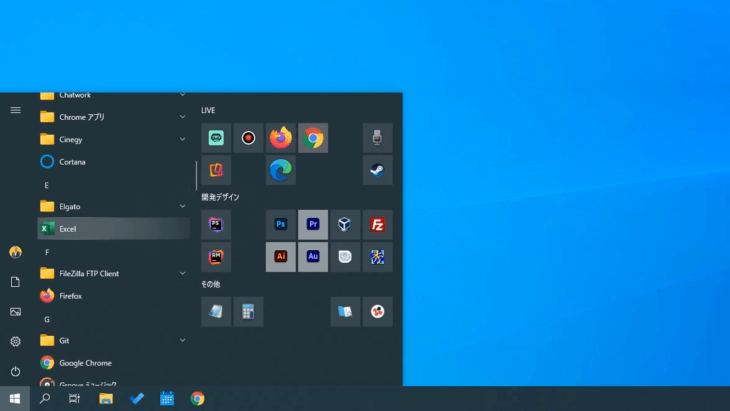
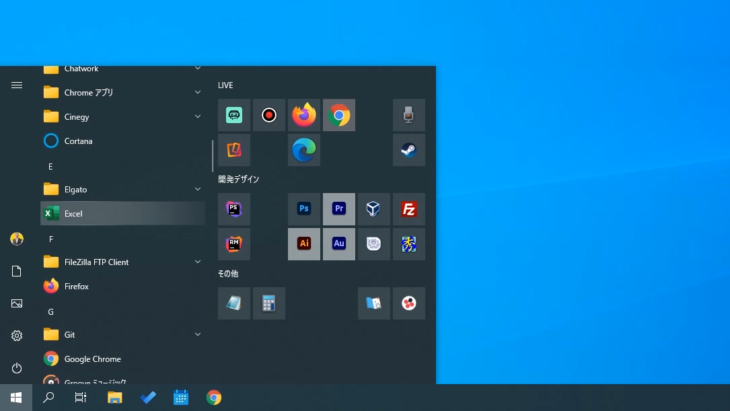
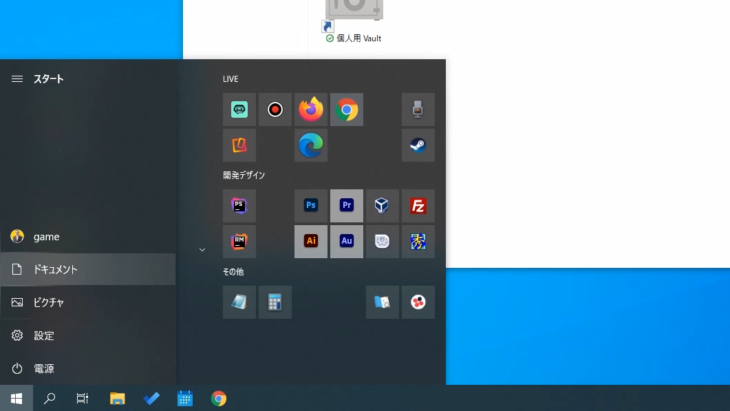
左下にあるスタートメニュー(Windowsのロゴマーク)をクリックしてください。

Excelなので「E」というところを探して、その中にある「Excel」をクリックして起動していきます。
もしExcelが見当たらない場合は、Officeの方にも入っていますので「O」の中を探してみてください。
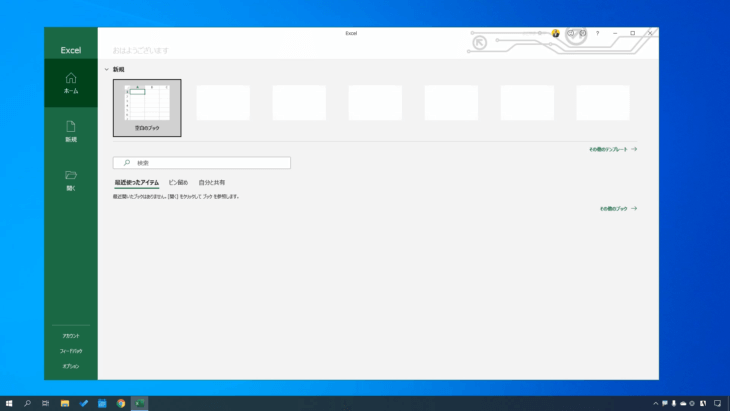
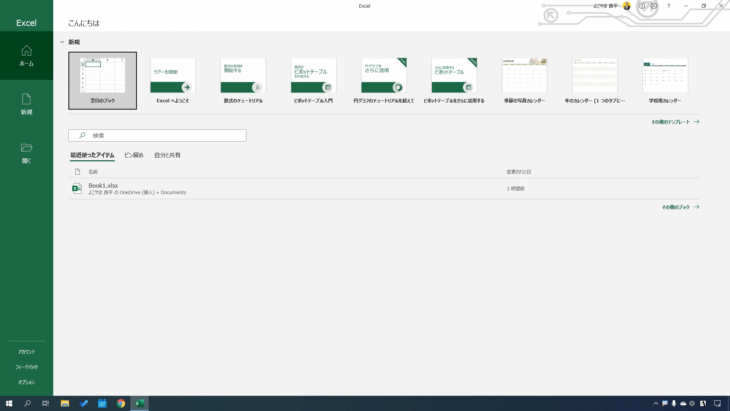
クリックすると、すぐこのような画面が立ち上がると思います。

人によっては、このように立ち上がったりする場合もあります。

これがExcelの画面ですね。
- 左下にあるスタートメニューをクリック
- Excelを探してクリック
で、簡単に立ち上げることができます。
Excelの見方・必要な名称

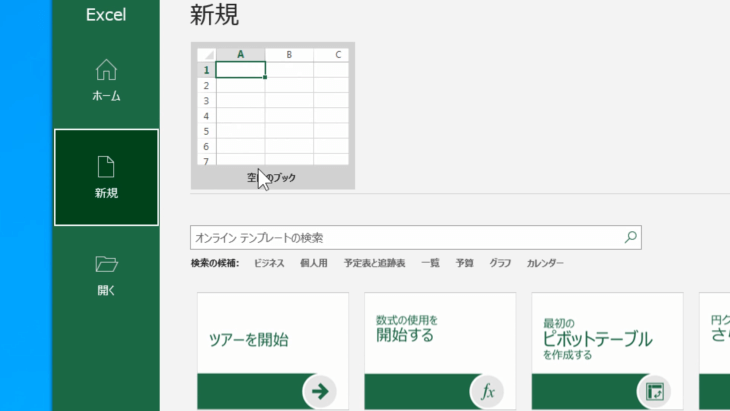
では「空白のブック」というのをクリックしてみてください。

または、左側にある「新規」をクリックすると「空白のブック」と出てきますので、押してみましょう。
すると、このようなExcelの画面が出てきましたね。

この、緑の枠に囲まれた一つ一つのマスのことを「セル」といいます。
下の方にいくと「Sheet」と表示がありますね。

これ全体のことをワークシートといいます。
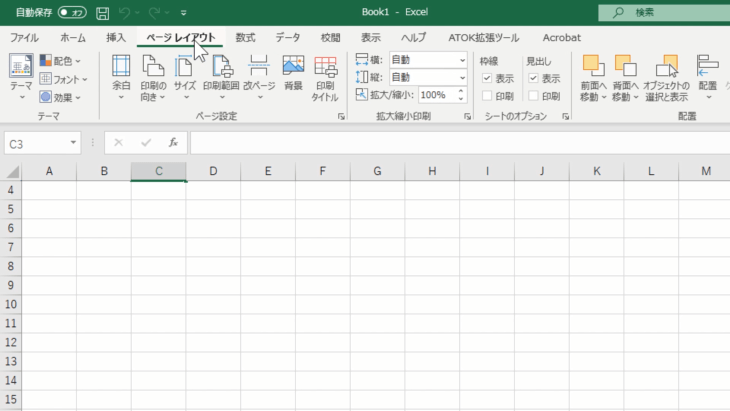
もうひとつ、画面の上の方を見てください。

「ホーム」「挿入」「ページレイアウト」「数式」「データ」など色々並んでいますが、これらのことを「タブ」といいます。
この
- セル
- タブ
- シート
というのを、なんとなくでいいので覚えておいてください。
文字の入力・削除

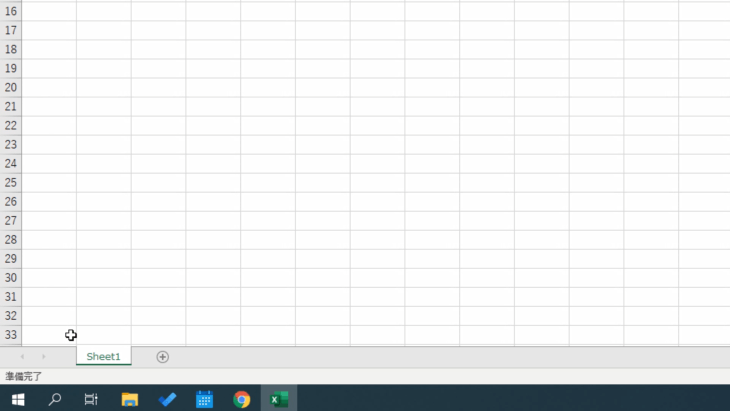
今回、入力する場所はどこでもいいですが、左側の数字をよく見ておいてください。

スクロールすることでどんどん下の方に進んで、数字も増えていきます。
数字の方は、ほぼ無限にありますので、入力する場所には注意してください。
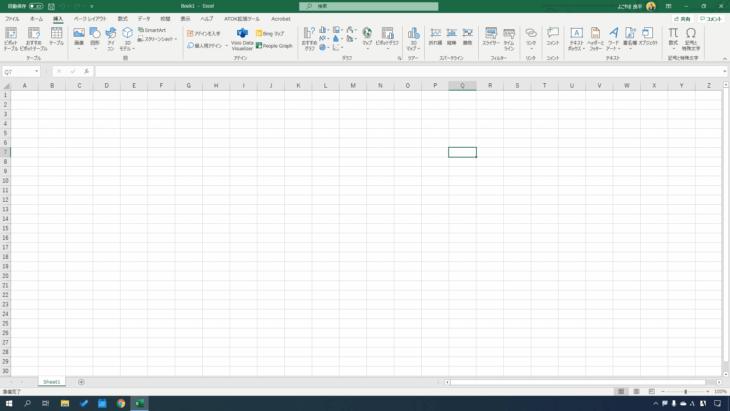
「自分が今どこのマスにいるかわからなくなってしまった」という場合は、左上(Aの1のマスの上)を見てください。

今は「Qの7」にいるということです。
ここを見ると、どこにいるかわかるようになっていますので、それも覚えておいてください。
今回は、わかりやすく「Aの1」に何か入力してみましょう。
キーボードを操作してください。
今回このように「項目」「好きな文字列」と入れてみました。

- 入力・・・キーボードで文字を入力→エンターキーを押す
- 削除・・・削除したいセルをクリック→キーボードのdeleteキーを押す
これだけで、簡単に文字の入力・削除ができるようになっています。
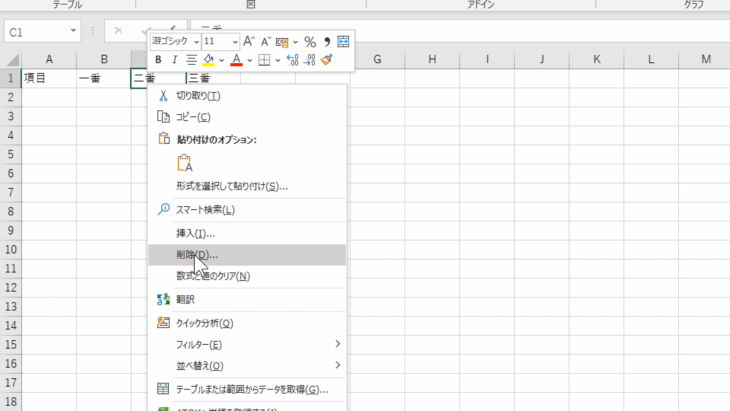
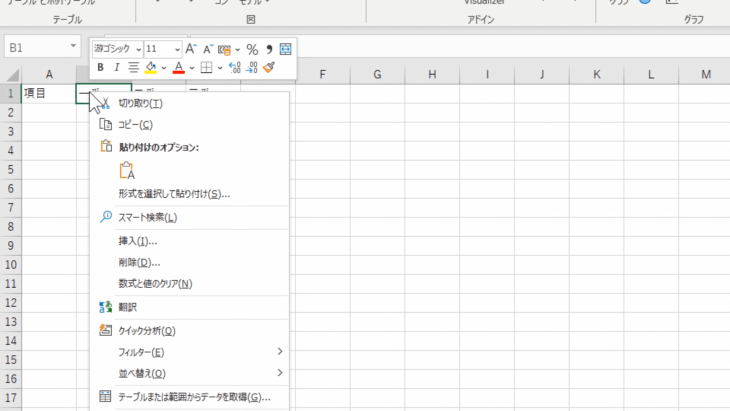
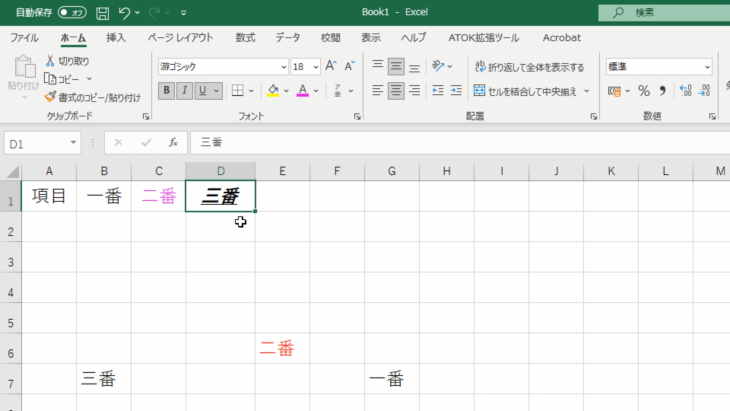
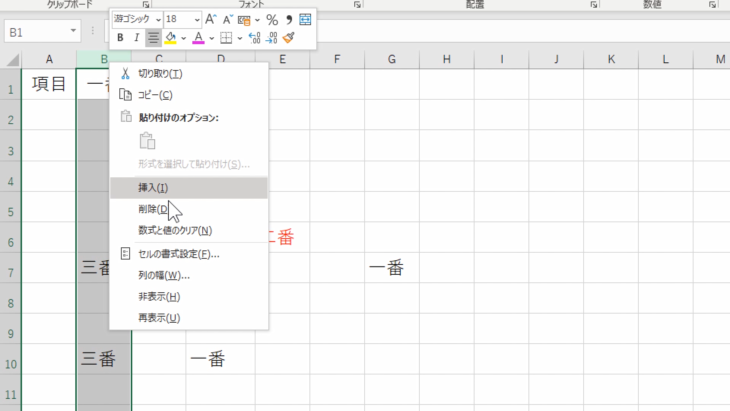
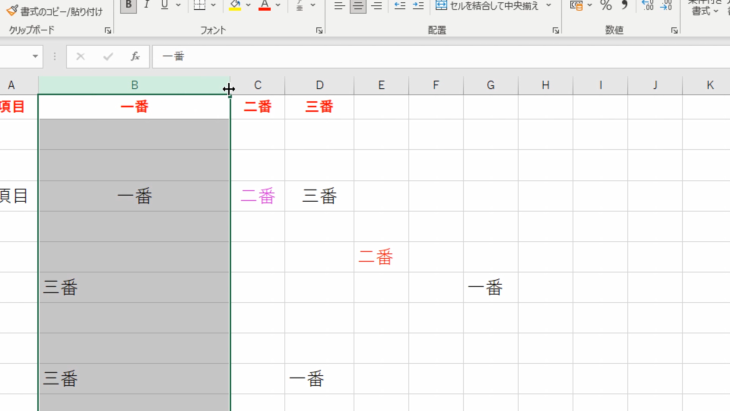
もうひとつ、セルの上で右クリックするとこのように「削除」というのがあるのですが

これは、ちょっと違うので注意してください。
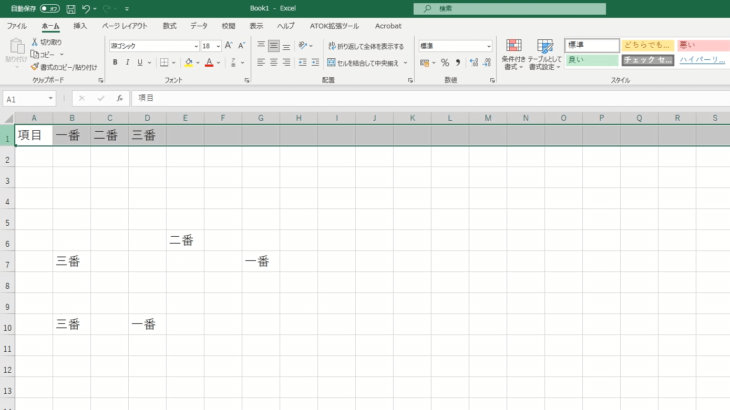
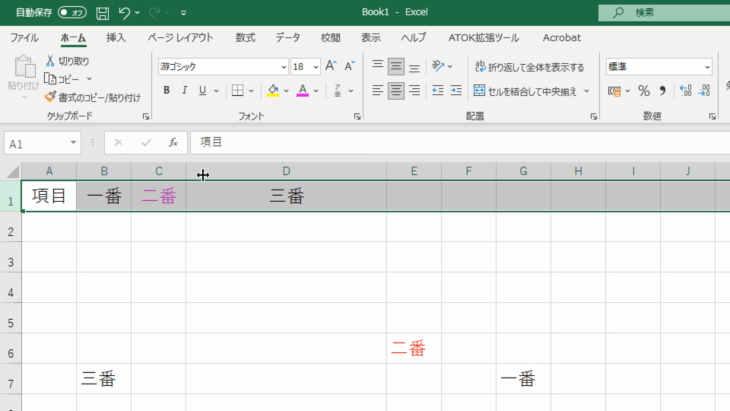
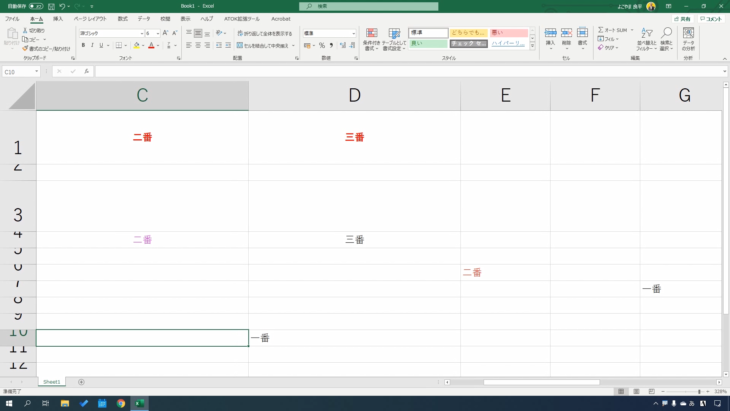
例えば、この「Cの1」に入力した「二番」という文字を削除したいとしますね。

右クリックして出てくる「削除」を押すとどうなるか試してみましょう。

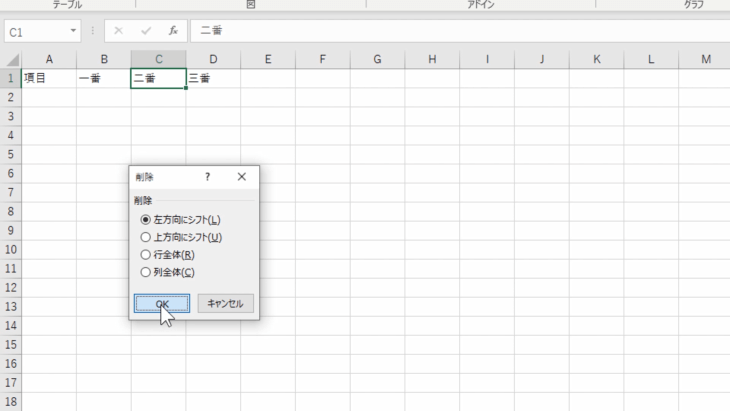
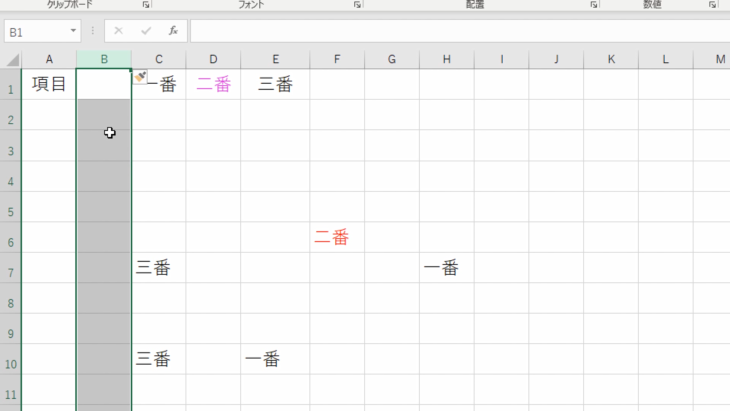
削除を押すと、どの方向に削除しますかというような画面が出てきます。

例えば「左方向にシフト」にチェックが入った状態でOKを押してみましょう。
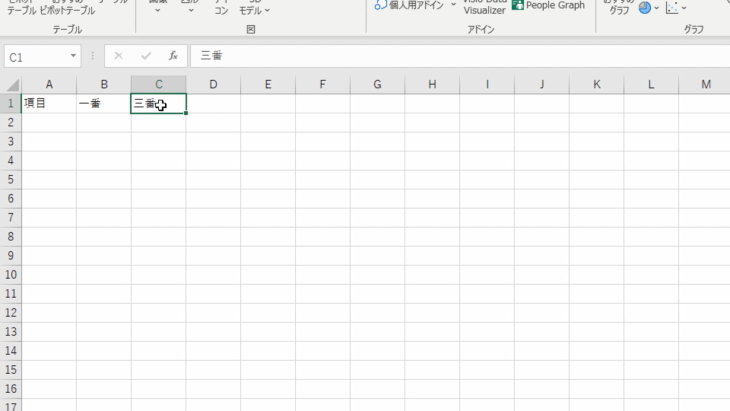
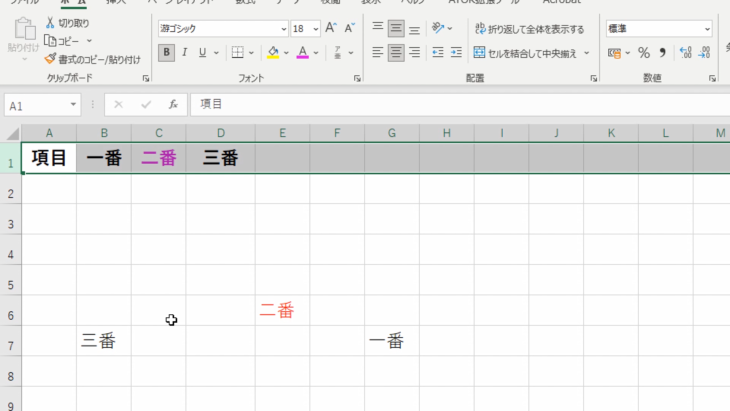
すると、このように「二番」が削除されて「三番」が左にずれてきました。

普通の削除と異なり、少し使い方が難しいので注意してください。
慣れないうちは、キーボードのdeleteキーを使って削除するのがおすすめです。
文字のコピー・貼り付け

文字のコピー・貼り付けをやっていきましょう。
では何か文字列を書いてください。
例えば・・・
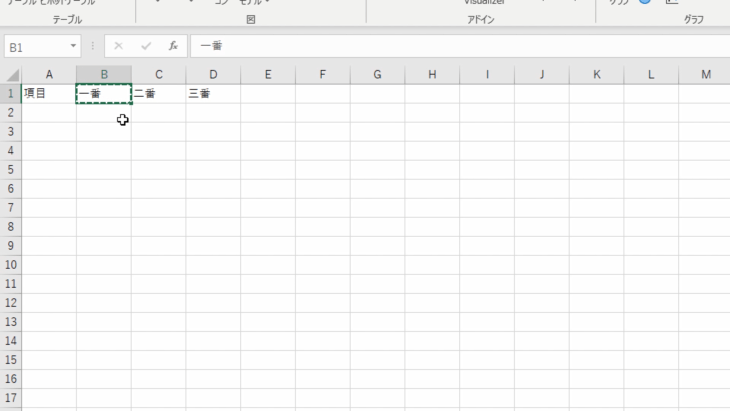
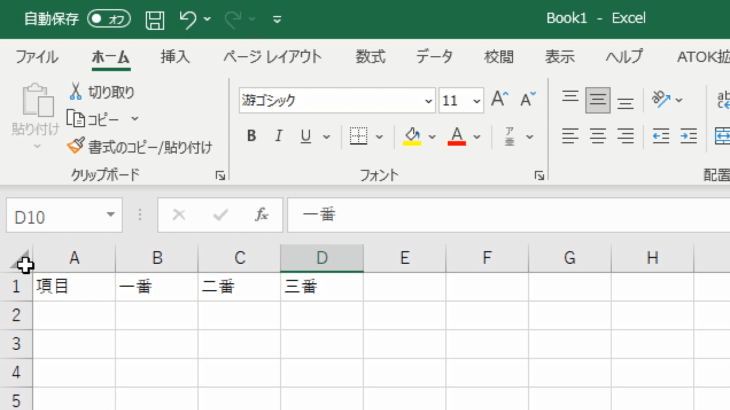
- Aの1・・・項目
- Bの1・・・一番
- Cの1・・・二番
- Dの1・・・三番
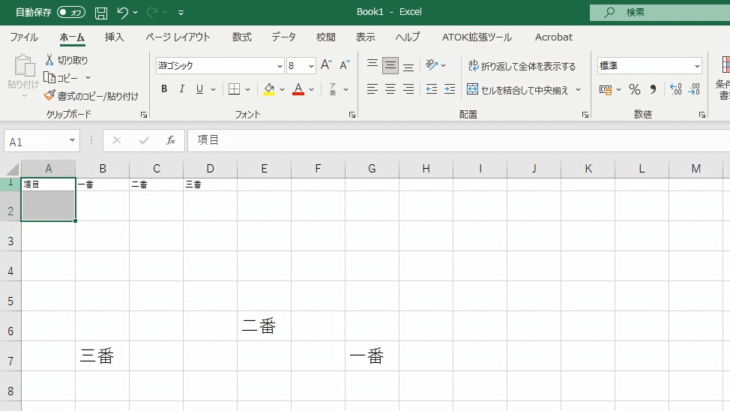
と入力して「一番」をコピーしてみましょう。
「一番」のセルを選択したら、右クリックを押して「コピー」を押します。

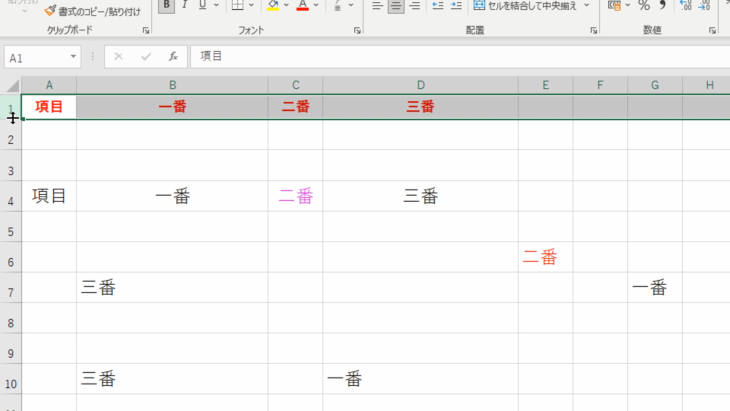
すると、このようにセルが点々でクルクル囲まれたと思いますので、コピーしたいセルにカーソルを移動します。

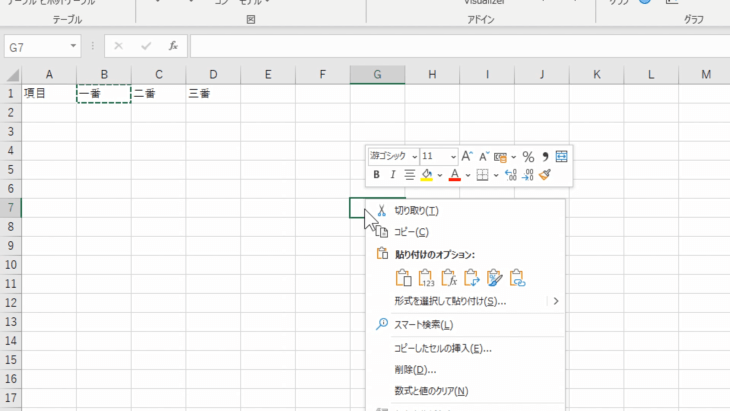
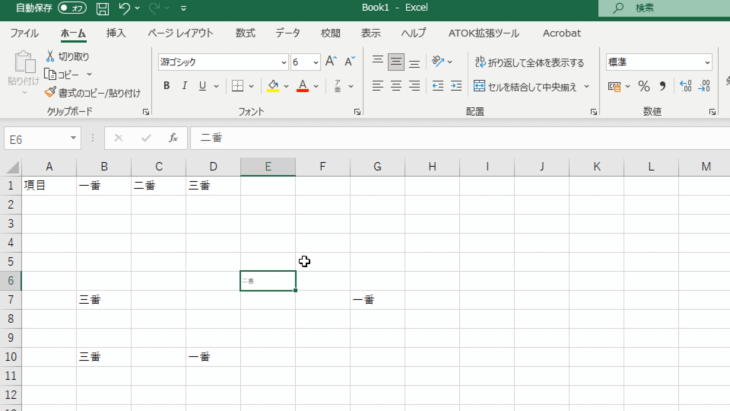
では、Gの7にコピーしてみましょう。
- Gの7に移動して
- 右クリックを押して
- 貼り付けです
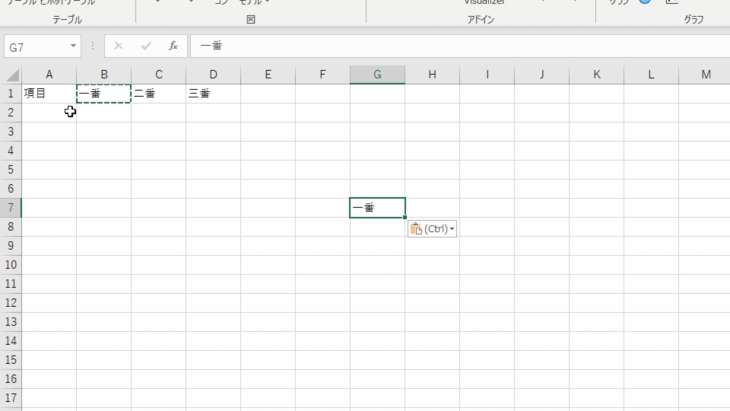
貼り付けの中に、このように色々オプションがあると思いますが

通常の一番左側の貼り付けでいいです。
このように「一番」がコピーされましたね。

コピー元は、まだ点々がクルクルしています。
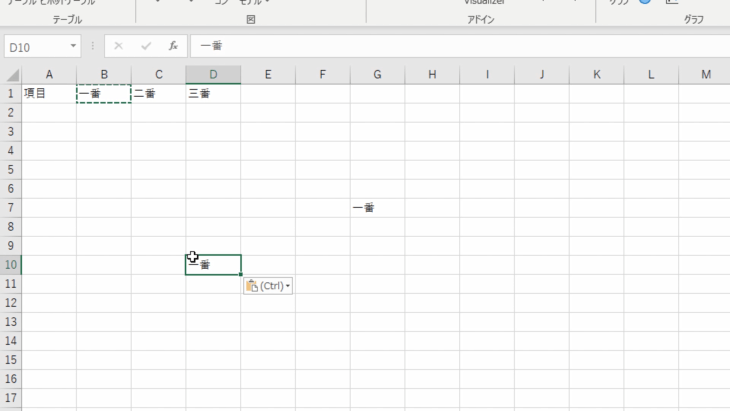
この状態で、別のDの10に移動して、もう一度、右クリック→貼り付けと押すと、このように「一番」をコピーできました。

こうすることで、簡単にいくつもコピーができます。
または、好きなセルに移動して、キーボードのエンターキーを押すことでも、貼り付けができるようになっています。
クルクルしてる状態は、ずっとコピーできる状態なので、それを解除する方法を教えておきます。
空白のセルをダブルクリックすることで解除ができます。
もうひとつ、コピーしたいセルで、エンターキーを押すことで、コピーされたのと同時に解除できるようになっています。
文字の大きさ・色を変える

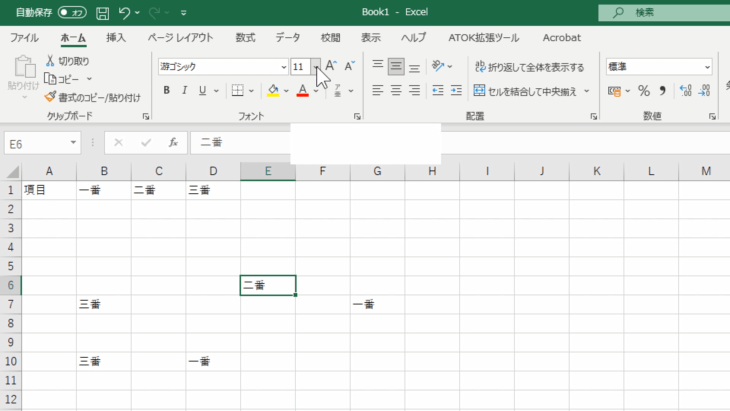
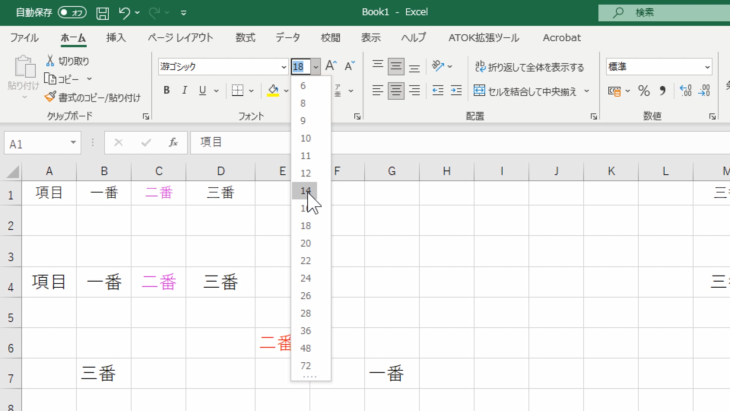
では、Eの6にある文字を大きくしてみましょう。
どうすればいいのかというと、上にあるホームタブをクリックしてください。
そして「フォント」というところに、「11」とか数字が書いてあるところがありますね。

そこをクリックすると、数字がたくさん出てくるとおもいます。
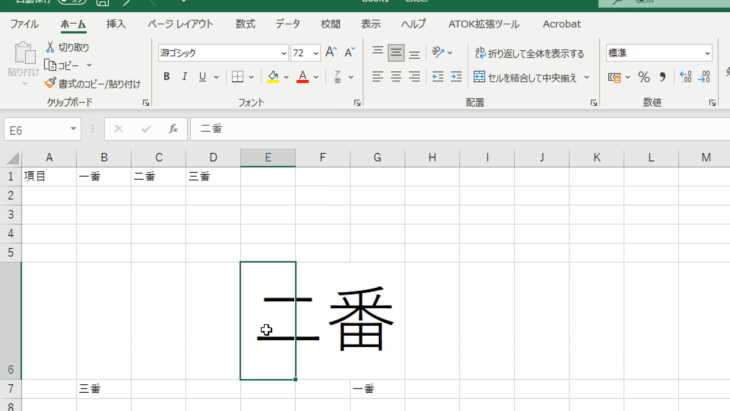
大きい数字を選択すると、このようにとても大きく

逆に、数字を小さくすると、このようにとても小さいサイズにすることもできます

ただ、一つ一つフォントを変えていくのは、とても大変ですよね。
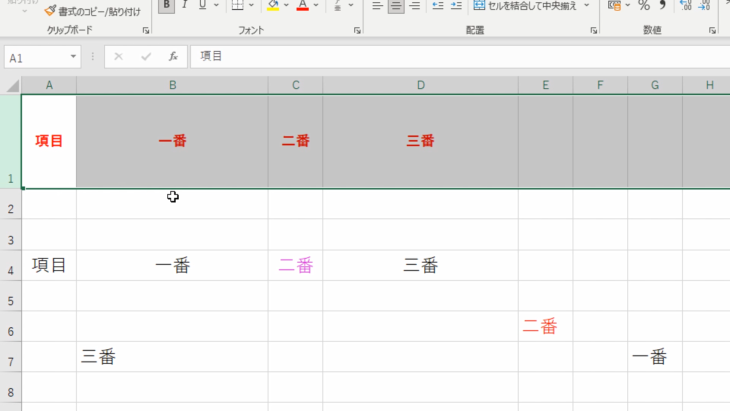
では、どうしたらいいかというと、左にあるこのグレーの三角マークをクリックしてください。
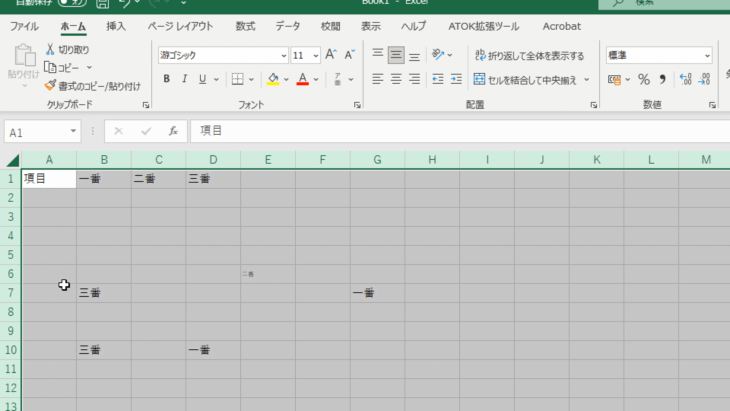
1の上・Aの左にあるグレーの三角マークです。

グレーの三角マークをクリックすると、全体がグレーに変わりましたよね。

これは、全部を選択している状態です。
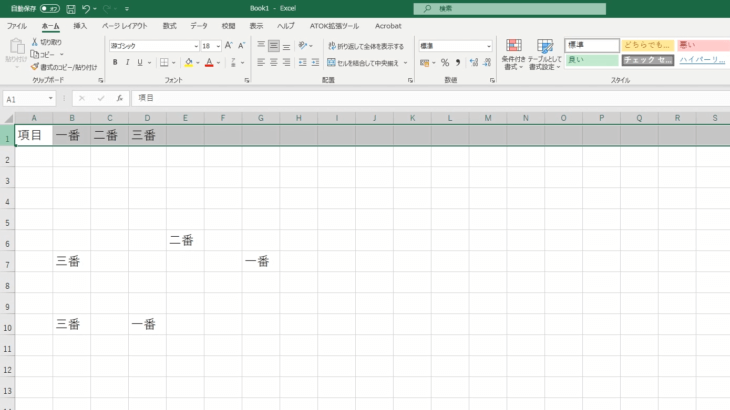
この状態で例えば、18のサイズを選択すると、全部が18のサイズに変わりました。

全部ではなく、例えば
- 上の列だけ変えたい
- この部分だけ大きくしたい(小さくしたい)
というような場合が出てくると思います。
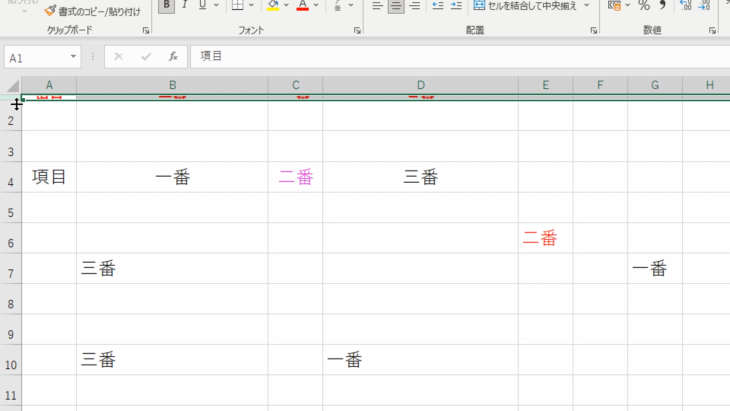
そういう時は、セルの数字の所をクリックすると、行が選択された状態に変わります。

上のABC…アルファベットの所をクリックすると、縦の列を全部選択して変えるというかたちですね。
では、1の行を選択した状態で、8という文字サイズに変更してみます。
このように小さくすることができましたね。

では、全体の文字サイズを18に戻して、今度は文字の色を変えてみます。
「この部分だけ赤くしたいな」というような場合がありますよね。
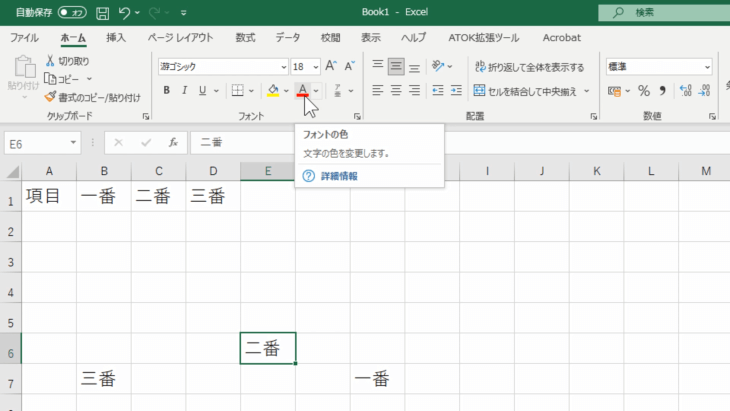
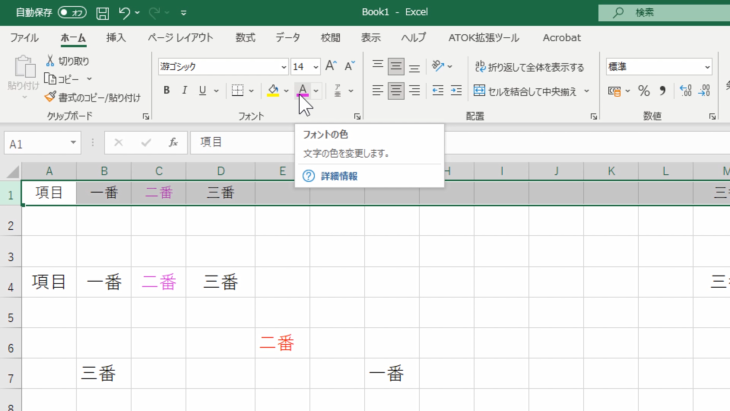
フォントの文字サイズの下に、Aというマークがあると思います。

バケツから流しているマークではなくて、その隣、色のついた下線つきのAというマークです。
文字サイズの横にあるAのマークではないので注意してください。
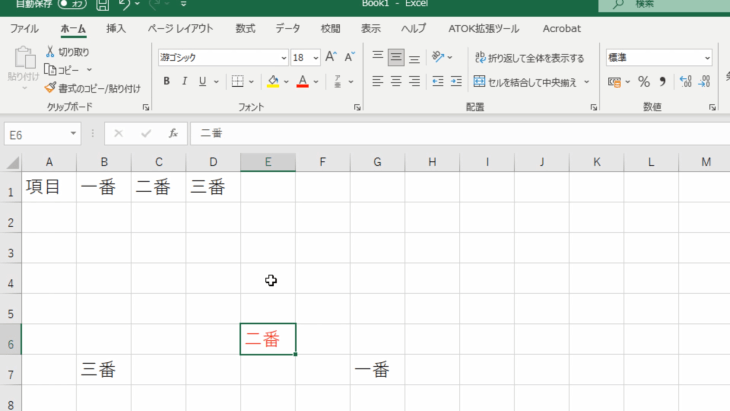
では、色のついた下線つきのAマークをクリックしてください。
すると赤色に変わったのがわかるでしょうか。

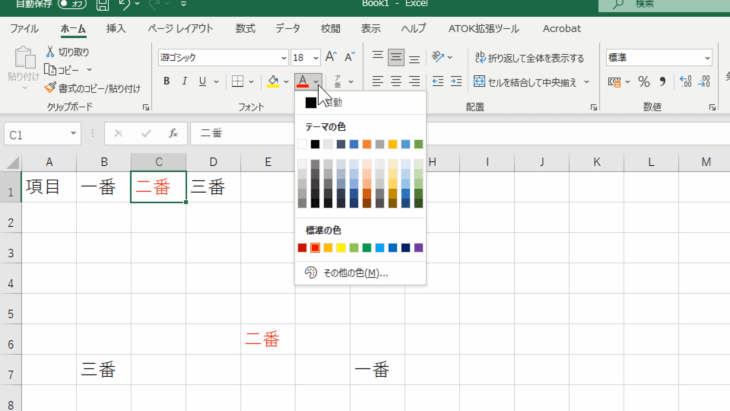
では、赤ではなくほかの色に変えたい場合はどうしたらいいかというと、Aマークの隣にある、下向きの矢印マークをクリックしてください。
すると、このようにカラーがたくさん出てきます。

好きなカラーを選んでクリックすれば、色を変えることができます。
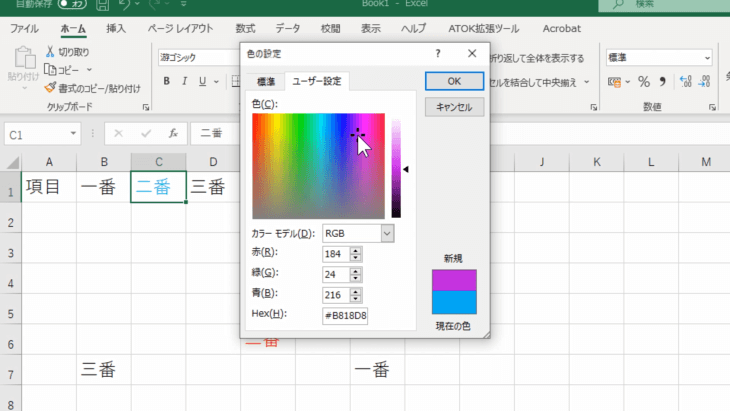
もっとたくさんの色を出したいという場合は、下の「その他の色」というところをクリックすることで、たくさんの色を選ぶことができます。

左クリックを押しながら好きなカラーの所にマウスを移動することで、右下の「新規」という所の色が変わると思います。
好きなカラーのところでOKを押すと、そのカラーに変えることができます。
文字を中央に揃える

文字を中央に揃えたいと思います。
どうしたらいいかというと、ホームのタブの中にある今度は「配置」という所を探してください。
もし
- 配置とか出ていないよ
- なんか見た目が違うよ
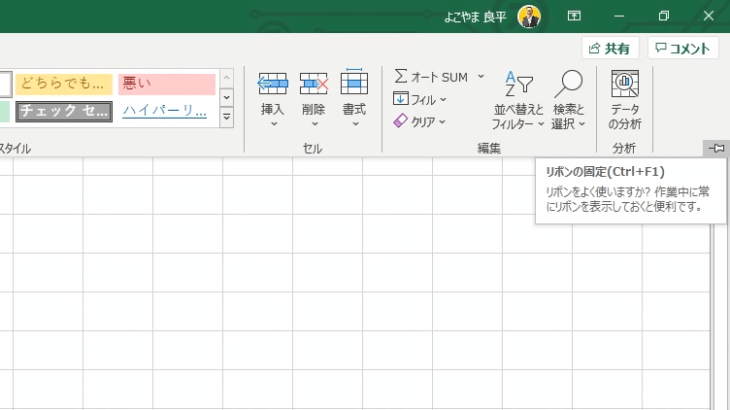
という場合、このような画面の時は

ホームタブをクリックすると出てきますが、このままだと、またすぐに消えてしまいます。
右上のピンマーク(リボンの固定)をクリックすれば、表示が固定されるので、合わせて覚えておいてください。

では、本題に戻りましょう。
文字を真ん中に揃える方法です。
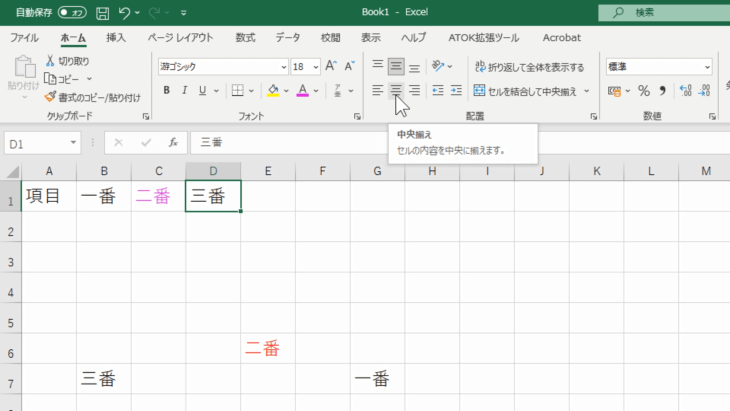
ホームタブの配置の中にある「中央揃え」をクリックすると、文字が真ん中に移動します。

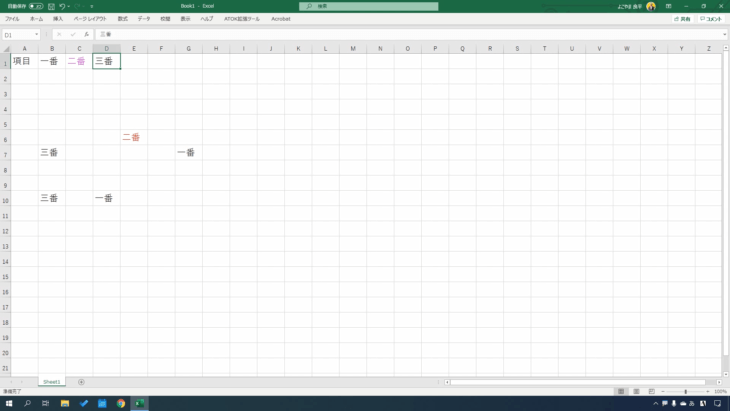
わかりやすくするために、まだやっていないんですが、セルを大きくしてやってみます。
今、このように左側に寄っていますよね。

では、配置の中にある中央揃えをクリックしてください。
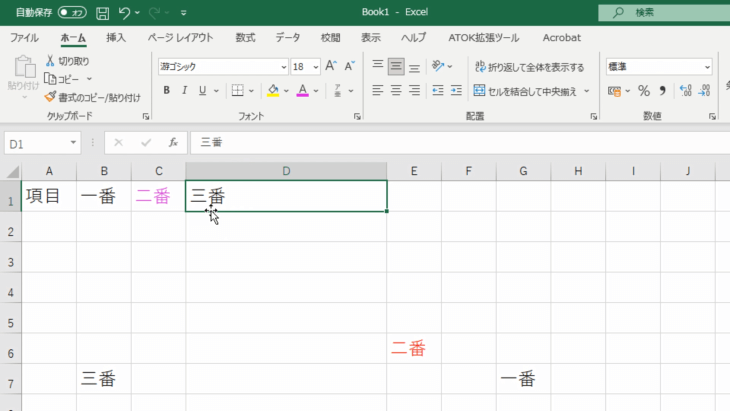
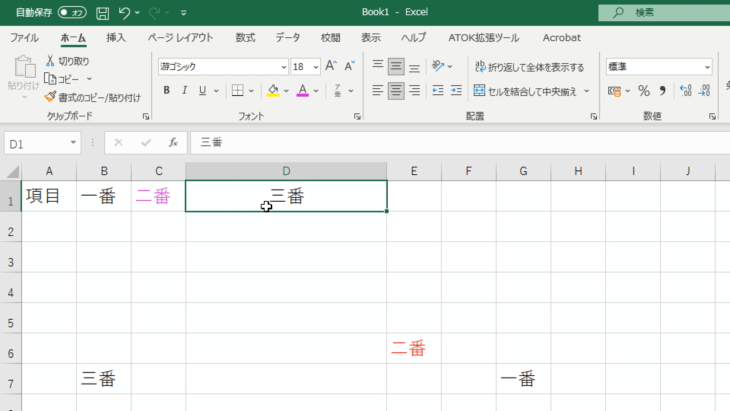
すると、このように文字を真ん中に移動させることができました。

これも、同じように1行目を全部真ん中に寄せたいという場合が出てきます。
特に項目などでよく使いますので、覚えておいてください。
その時は、数字をクリックすると、1行全部が選択された状態になるので、そこで「中央揃え」をクリックすれば、1行全部の文字を真ん中に寄せることができます。

同様にこの状態で
- 「左揃え」をクリックですべて左側に
- 「右揃え」をクリックですべて右側に
寄せることもできます。
特に「フォント」と「配置」は、今後やるWordでも同じように使うので、覚えておくと、後で簡単に作業ができるようになります。
文字に太字・斜体・下線を使う

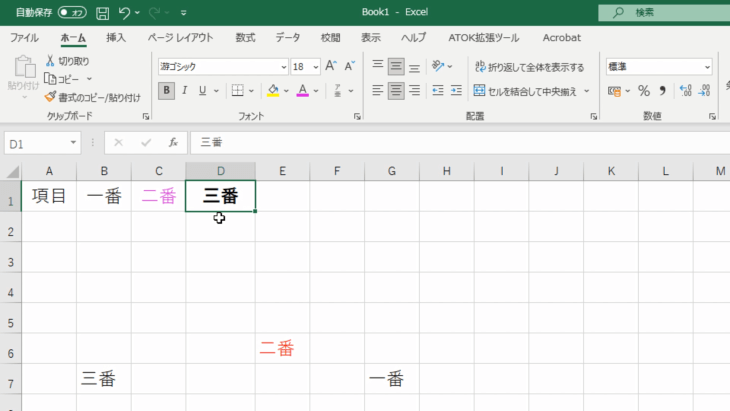
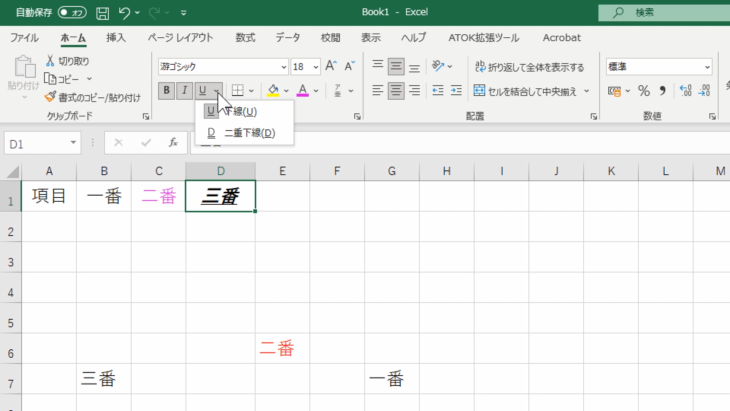
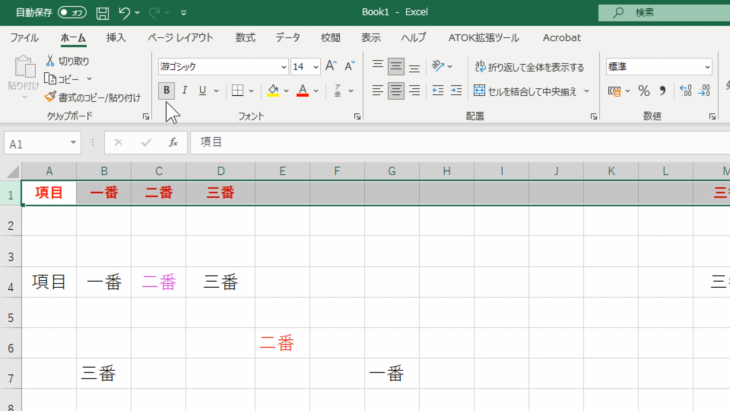
Dの1の「三番」の文字を太字にしてみましょう。
ホームタブの中のフォントのところに、太文字のBマークがありますね。
これはBoldの略なんですが、このBをクリックしてください。

すると、文字が太くなりましたね。
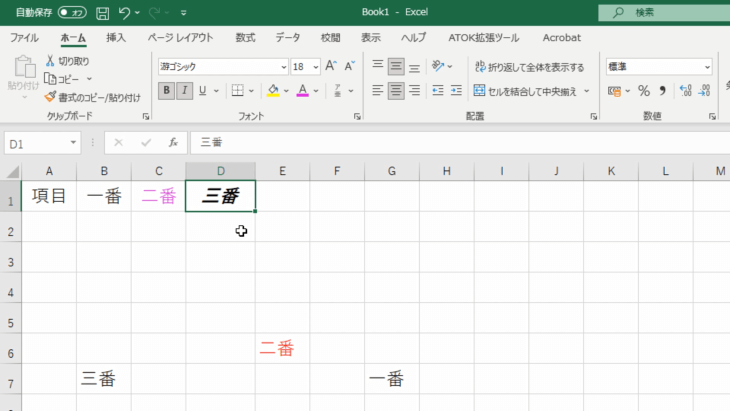
では、今度はその隣の傾いたIマークをクリックします。

すると、斜体になりました。
次に、その隣のUの下に線があるマーク、これは下線ですね。
クリックすると、このように線が引かれたのがわかると思います。

Uの右側の三角マークをクリックすると、二重下線を選択することもできます。

もう一度マークをクリックすることで、全部を解除することができます。
これも同じように、1行全部太文字にしたいという場合が出てきますよね。
1行分のセルをクリックして、Bマークを押せば全部太字になります。

こちらも、どのソフトウェアになってもだいたい同じ形式、同じ表示になっているので、ホームの中にあるフォント「B」「I」「U」を覚えておくと、今後Wordなどでも作業しやすくなります。
行・列の挿入・削除

まずは、行と列を説明しておきます。
- 行…左に書かれた数字、一つ一つを行といいます
- 列…上に書かれたアルファベット、一つ一つを列といいます
行と列の挿入をやっていきましょう。
どういう時に使うかというと、例えば…
- 「D」の左側にひとつ増やしたいとか
- 「B」の右側にもう一つセルが必要だったとか
- この行の一つ上に、行が必要だったとか
そういうことが多々出てきますので、そういう時に使います。
では、列から増やしていきましょう。
例えば、Bの隣に列を増やしたい場合
- B全体を選択して
- 右クリックを押す
- 挿入をクリック
です。

すると左側に空の列を増やすことができました。

このように簡単に増やすことができます。
間違えて増やしてしまったという場合
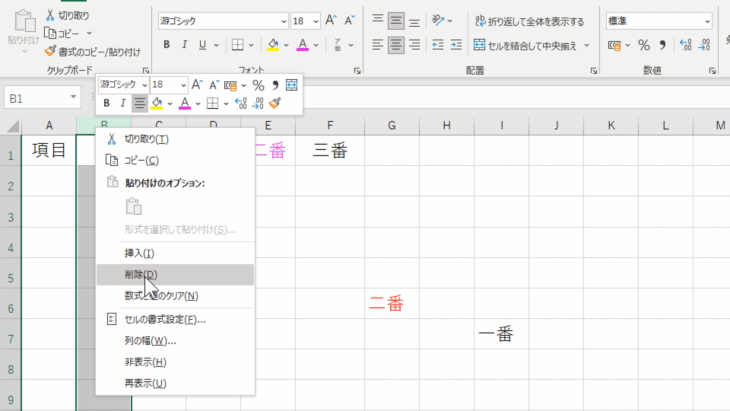
- いらない行全体を選択して
- 右クリックして
- 今度は「挿入」の下「削除」をクリック
すれば、削除することができます。

では、次は行ですね。
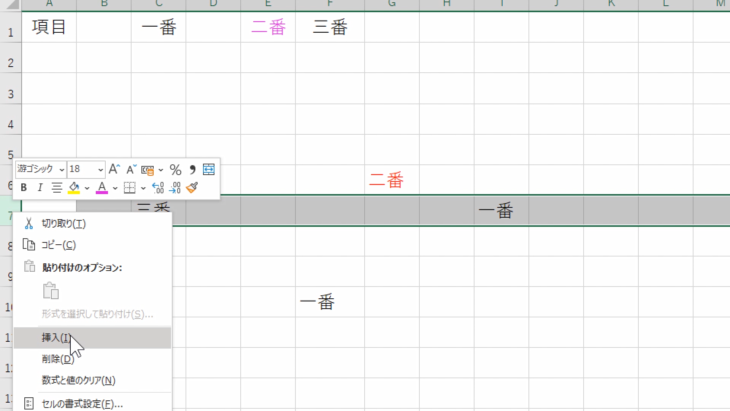
6と7の間に行を増やしたい場合
- 7番の行全体をクリックして
- 右クリックする
- 挿入をクリック
です。

すると、上の方に行が挿入されました。

間違えて増やしちゃったなど、いらない行を削除したい場合、列の削除と同じです。
- いらない行全体を選択して
- 右クリックして
- 削除を押す
このように、簡単に挿入・削除ができるので、覚えておいてください。
行・列のコピー・貼り付け

行・列のコピー・貼り付けをやっていきましょう。
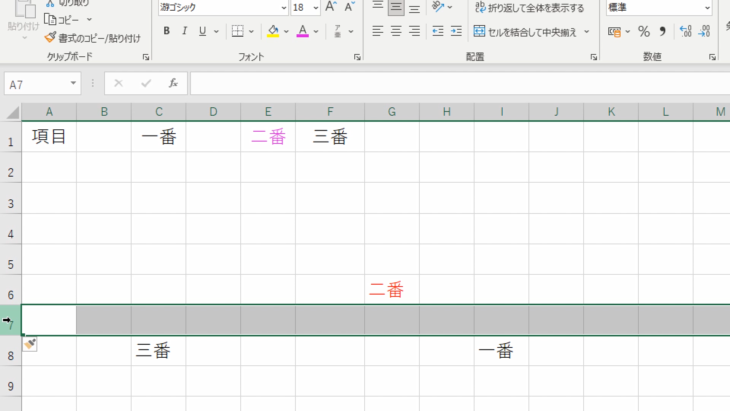
例えば、このDの列をそのままコピーしたい場合ですね。
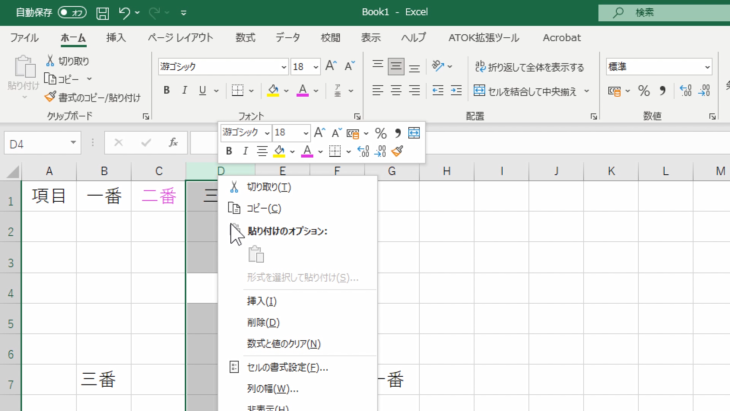
まず、Dの部分をクリックして、D全体が選択された状態にします。

そうしたら、右クリックを押してコピーをクリックです。
すると、このD列全部が、クルクル囲まれましたね。
前は、セルの一つだけでしたよね。
今回は、列全部が、コピーのスタンバイ状態です。
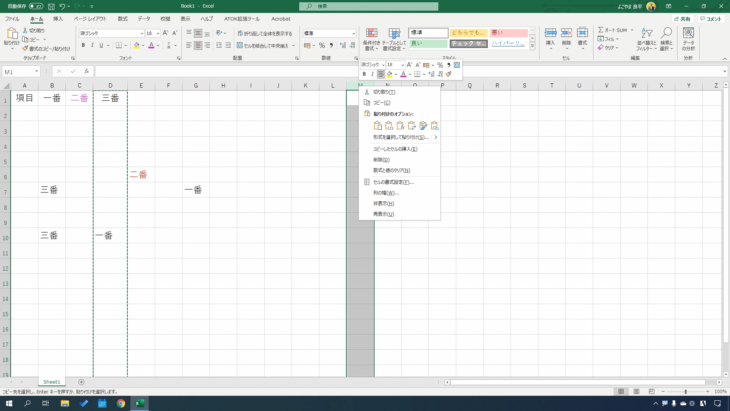
この状態で、Mの列に移動して、Mの上で右クリックを押して「貼り付け」を押しましょう。

すると、このように同じ三番一番と書かれたものが貼り付けられたと思います。

コピースタンバイ状態を解除したい時は、何も書かれていないセルをクリックすることでできます。
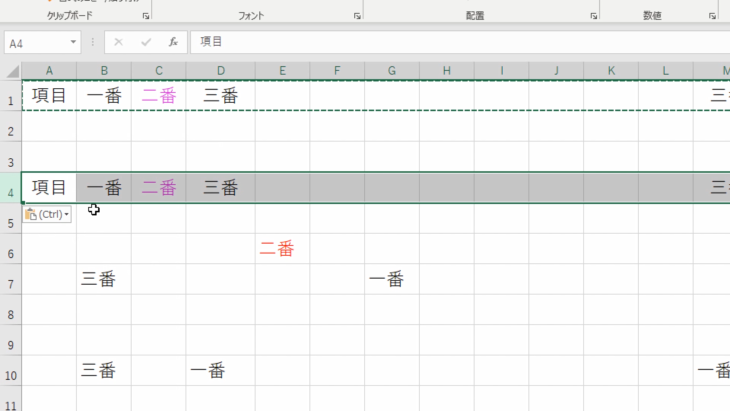
行も同じで、1番を全部、4番にコピーしたいという場合
- 1番をクリック
- 右クリックして、コピー
- 4番をクリック
- 右クリックをして、貼り付け
で、同じようにコピー・貼り付けができます。

フォントのカラーも、きちんと反映されるので、とても便利です。
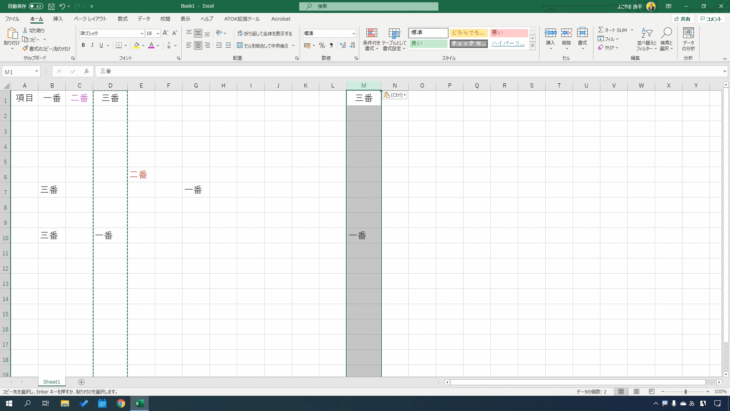
行・列の大きさ・色を変える

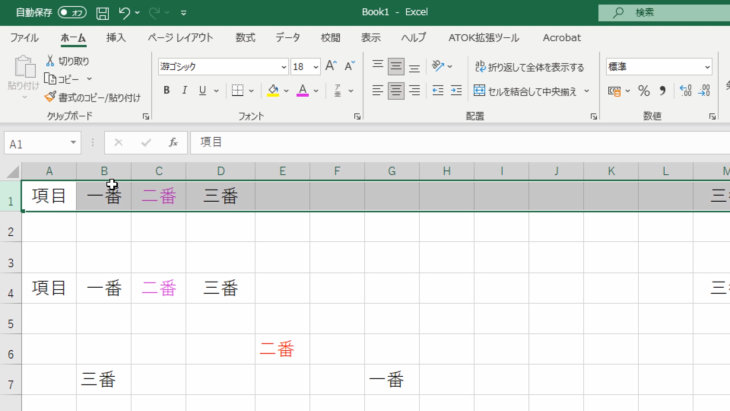
まずは、1行目の大きさ・色を変えてみましょう。
これも、先ほどと同じように、数字の所をクリックして、行全体が選択された状態にしてください。

この状態で、文字の大きさを変えたい時は、フォントの数字を変更です。

カラーを変えたい時は、フォントの色を変更します。

太字にしたい時は、Bマークをクリックです。

このように変えることができました。
では、セルの大きさを変えてみましょう。
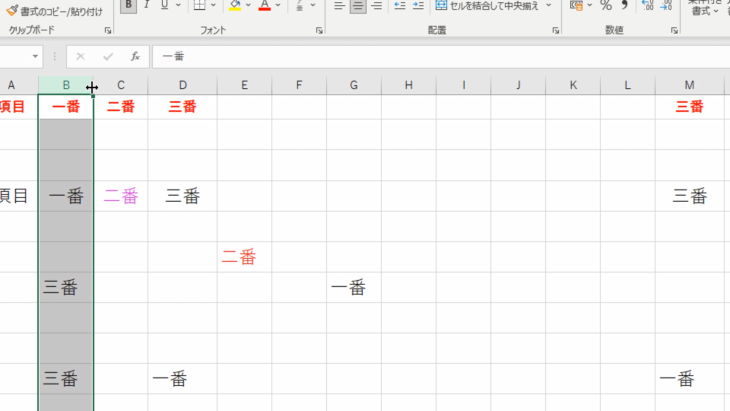
例えば、B列を少し大きくしたいなという場合は、B列とC列の境目にマウスを持ってきてください。
すると、左右に矢印のような横幅を広げるようなマークに変わりましたよね。

そうしたら、左クリックを押しながら、スライドさせていき、好きな位置でクリックを離すと、B列がこのように大きくなりましたね。

D列も同じようにやってみましょう。
- D列とE列の境目にマウスを持ってくると、マークが変わるので
- 左クリックを押したまま、スライドさせ
- 好きな位置でクリックを離す
でセルのサイズを変えることができます。
では、今度は、1行目のセルの高さを変えたいという場合ですね。
これも同じように、1行目と2行目の境目にマウスを合わせると、上下の矢印のようなマークに変わりましたね。

この状態で、左クリックを押したまま、下にスライドさせると、このように広がります。

同じようにして、今度は上にスライドさせると、このように文字が読めないくらいとても小さくなりました。

このようにしてセルの大きさを変更することができます。
少し応用技になりますが、例えば4列(A~D)全部を同じ大きさにしたいなという場合です。
まずAをクリックして、左クリックを押しながら、Dまでスライドさせて選択します。

選択できたら、A~Dのどこの境目でもいいです。
今回は、DとEの境目でやってみましょう。
先ほどと同じように、左クリックを押しながら、幅を変えてみてください。
そして、好きな位置で離すと、このようにA~Dのセルを同じ大きさに変えることができました。

このように、いっぺんに操作することもできます。
これは、応用になってきますので、今すぐに覚える必要はありませんが、余裕があるようであれば覚えておいてください。
間違いを1つ戻す

では、間違いを1つ戻す、これをやっていきましょう。
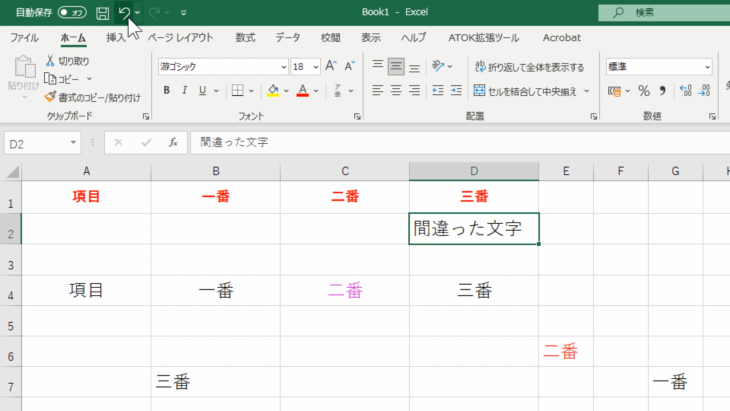
例えば、D列の2行目に「間違った文字」と、間違えて入力してしまったとします。
そうした時に、1つ前の状態に戻す方法があります。

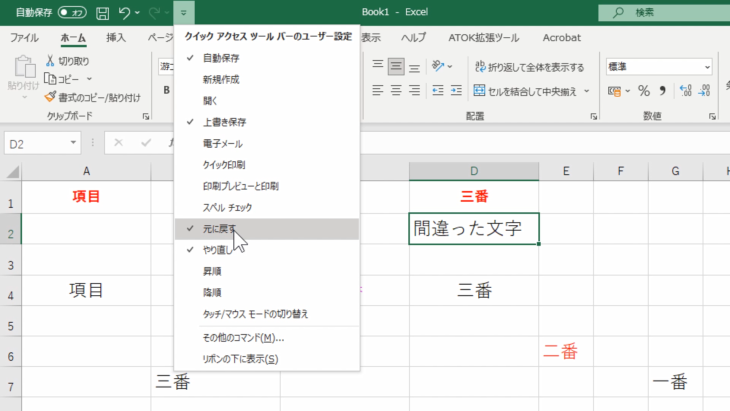
画面の上の方に、反時計回りの矢印のマークがあると思います。
もし、このマークが表示されていない時は、この三角マークをクリックしてください。

「元に戻す」と「やり直し」というところにチェックが入っていないと思うので、ここのチェックを入れると、マークが表示されると思います。
間違った入力をしてしまった場合、この反時計回りの矢印のマークをクリックすると、1つ前の状態に戻るので、この「間違った文字」が消えます。

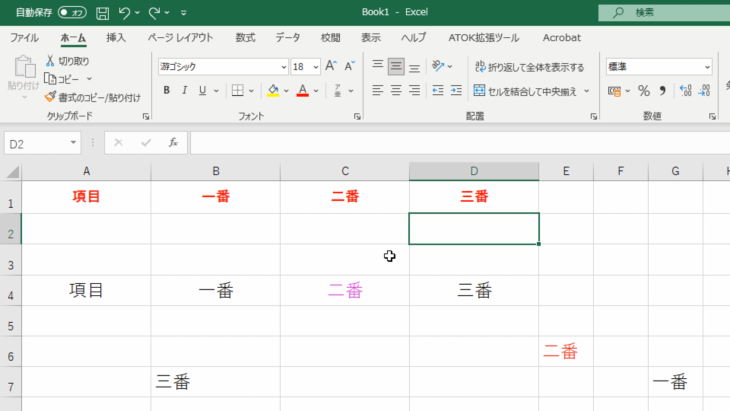
逆に例えば・・・
- 「大事な所を消しちゃった。さっきの数字なんだったっけ?」とわからなくなってしまった場合
- 「1行全部、間違えて消えちゃった」という場合
そういう時も、反時計回りの矢印のマークをクリックすれば、1つ前の状態に戻すことができます。
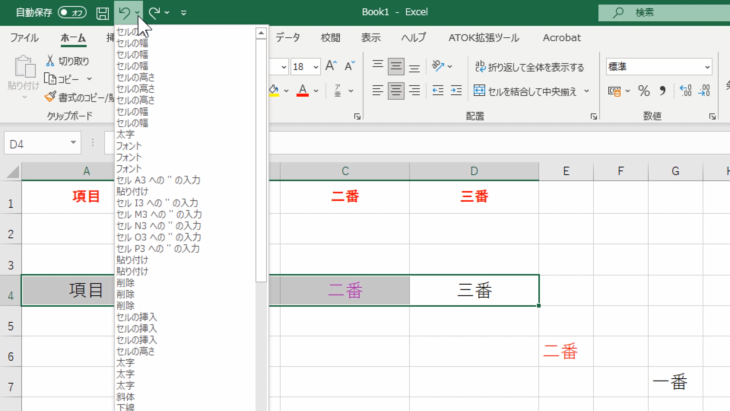
元に戻せる内容ですが、この矢印の隣の三角の所をクリックしてみてください。

このようにたくさん履歴が出てくると思います。
これは、今までやった行動の履歴が保存されているかたちです。
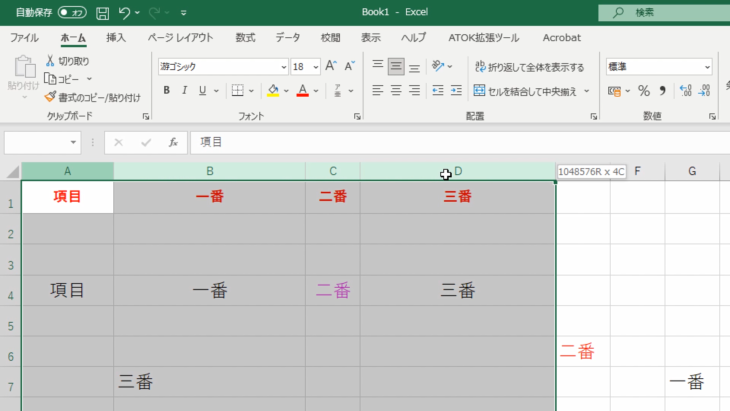
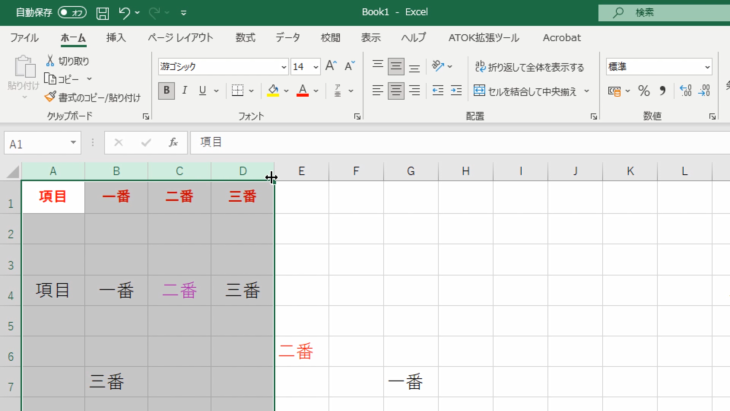
例えば、4行目のA~Dの4カ所を、ひとつずつ間違えて消してしまったという場合でも、矢印マークを
- 1回押すと、4のDが復元
- 2回押すと、4のCが復元
- 3回押すと、4のBが復元
- 4回押すと、4のAが復元
というように、元の状態まで戻すことができます。
よくある間違いで「全部選択した状態で消してしまった!」という時でも、慌てずに矢印マークをクリックして元に戻してください。
こちらは、少し難しいかもしれませんが、ショートカットというキーボードの技としては
コントロールキーを押しながらZキーを押す(Ctrl+Z)
ことで、1つ前の状態に戻すことができます。
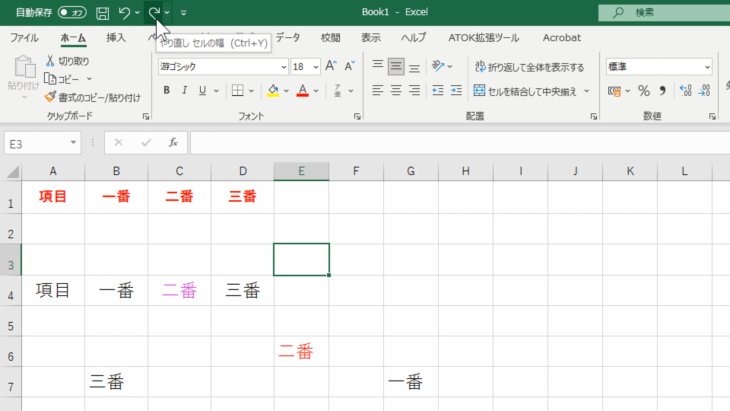
例えば、この状態、セルの幅が小さいままの状態にまで戻しすぎちゃったという場合ですね。

そういう時は、先ほどと逆、時計回りの矢印(やり直し)をクリックしてください。
そうすると、このように前の状態に戻すことができます。

- 間違えて消してしまった時
- 間違えた入力をしてしまった時
でも、簡単に元に戻すことができます。
結構重要ですので、上の矢印の「元に戻す」と「やり直し」は覚えておいてください。
画面を拡大・縮小する

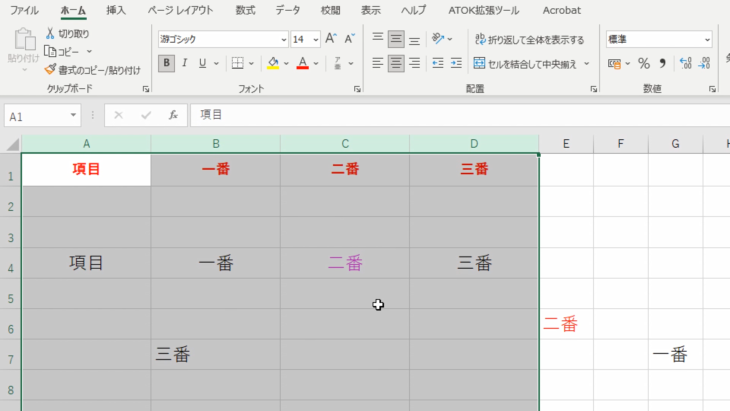
この講座では、画面を拡大して解説しているので、わかりやすいと思いますが、セルや書式によっては、とても小さくて見づらい時があります。
極端な話、文字サイズが6くらい、これだとすごく見づらいですよね。

人と共有していたり、このようなフォーマットがあったりすると、見づらいからといって、自分だけ大きさを変えることはできませんよね。
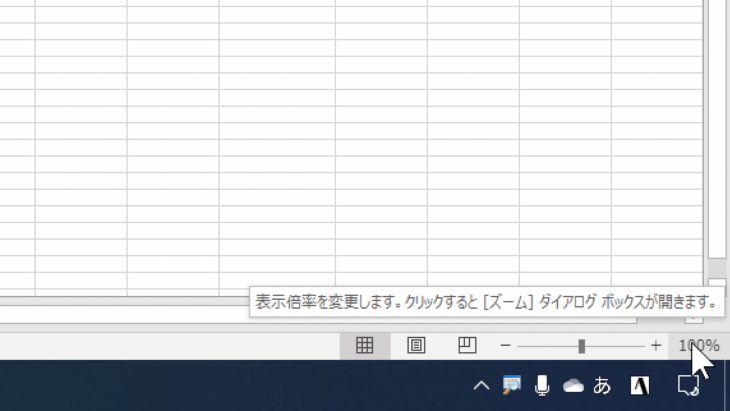
そういう時に、どうしたらいいかというと、画面右下に100%と-(縮小)・+(拡大)と書かれた部分があります。

このバーを右側にスライドさせていきましょう。
例えば、328%くらいにすると、このように大きく見やすくなりました。

もし、小さくて見づらいなという時は、右下のバーで簡単に拡大・縮小ができるので、覚えておいてください。
ステップ2:表を作成する・簡単な関数を使う

表を作る

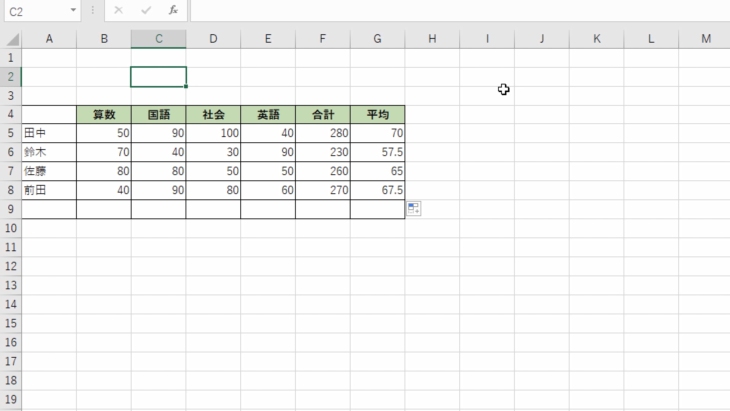
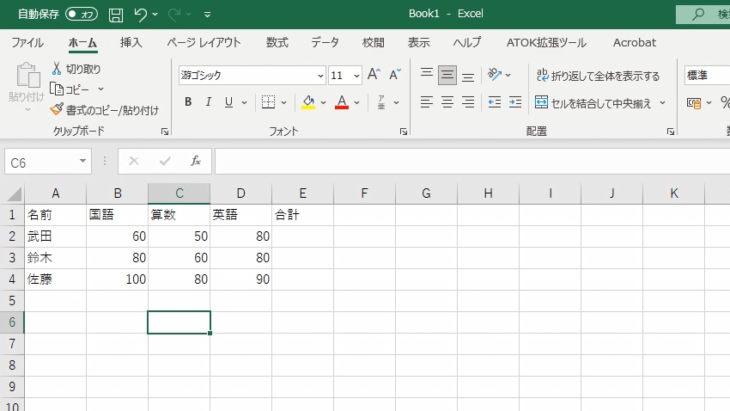
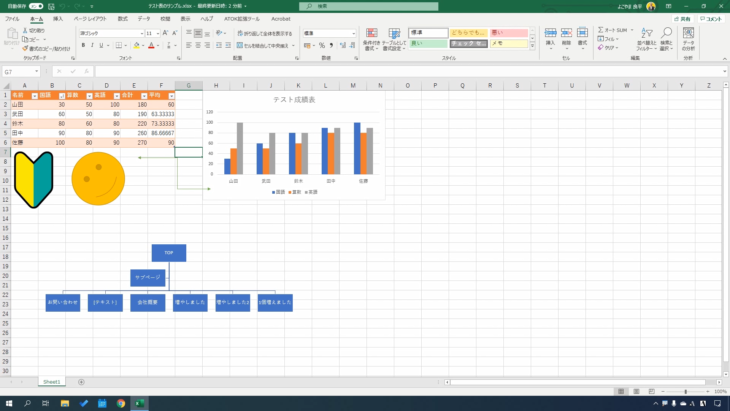
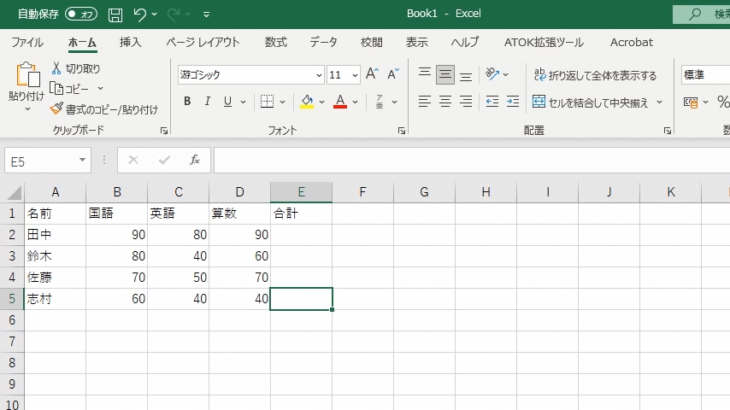
よくあるテスト表を作成してみましょう。
最終的には、このような感じの表を作っていきます。

後で、詳しくやりますが、セルの周囲に書かれているグレーの薄い線は、印刷しても、実際に表示されません。
「罫線」というものを使って線を入れてあげることで、印刷した時に表としての線が表示されるようになります。
このあと
- 数字を入力したり
- 合計値を出したり
- 平均を出したり
- 罫線を引いたり
ということを、実際にやりながら順番にわかりやすく解説していきます。
1行目に項目を入力して項目の色を変える

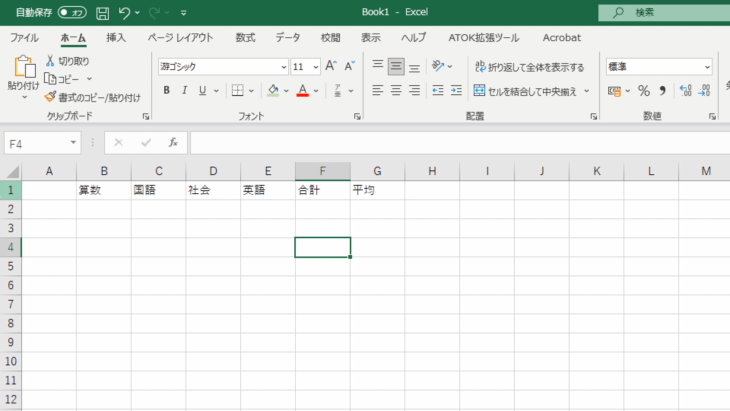
1行目の項目を入力していきましょう。
Aの1は空けて、B~Gまで
- 算数
- 国語
- 社会
- 英語
- 合計
- 平均
と入力して、このように表の1行目ができました。

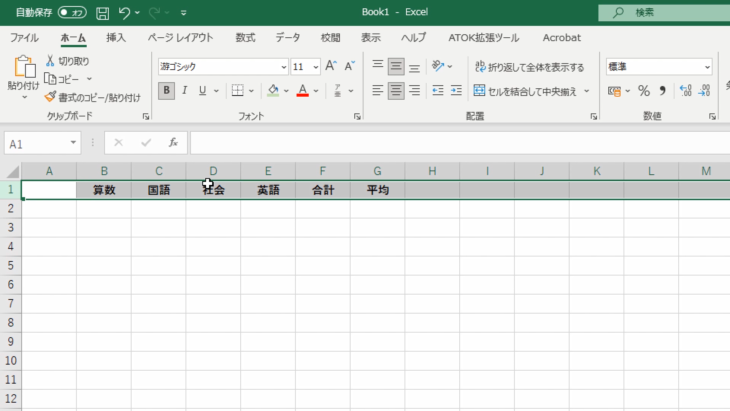
既に、ステップ1でやったと思いますが、中央寄せ、太字にしてから、背景に色を付けていきましょう。
覚えているでしょうか。
- 1行目、1をクリックして全体を選択する
- 配置の中の中央揃えをクリックして、文字を中央に寄せる
- フォントの中の「B」マークをクリックで、文字を太字にする
でしたね。
このようになったと思います。

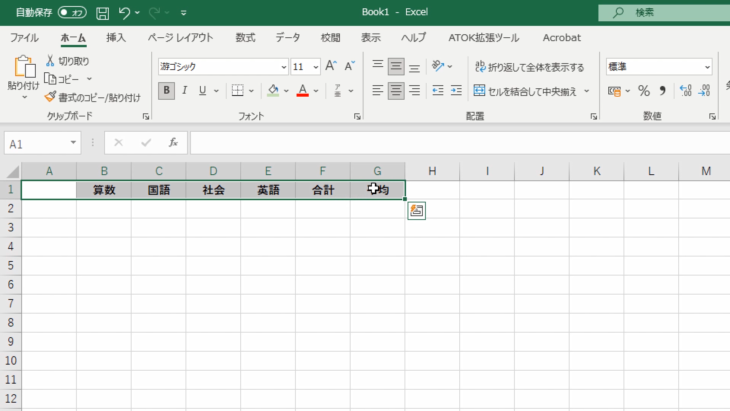
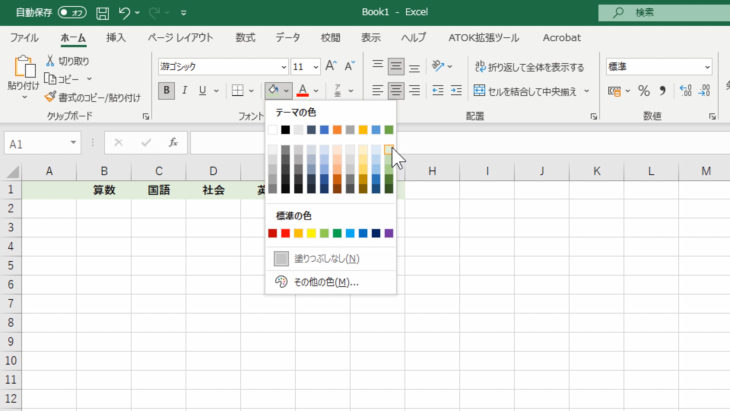
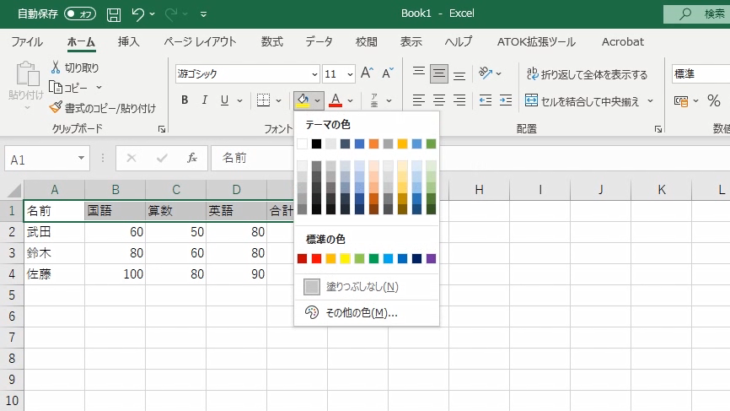
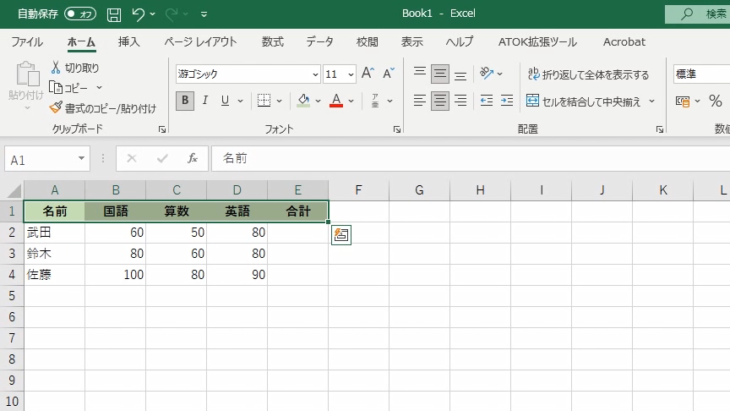
では、カラーを変えましょう。
A1のセルを左クリックしながら、マウスをGまでスライドさせてください。
A~Gまで選択されたと思います。

そして、フォントの中のテーマの色で、好きなカラーを選択します。
今回は、薄緑のカラーを入れていきましょう。

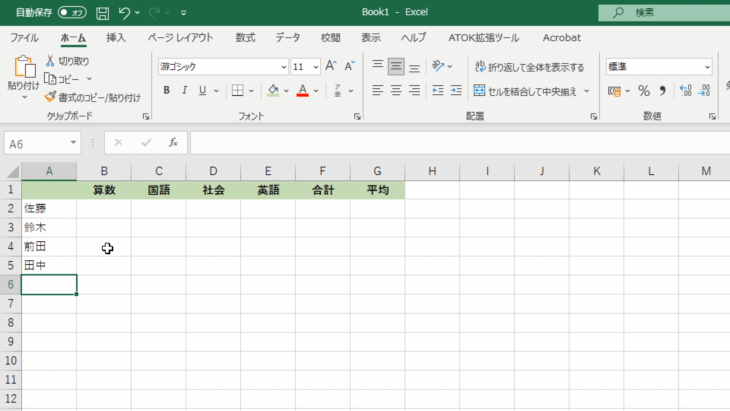
そして、左側にテストを提出した人の名前を入れていきましょう。
- 佐藤
- 鈴木
- 前田
- 田中
と、このような4名がいたとします。
こういったかたちで入力できたでしょうか。

ここまでで、まず表の1行目ができました。
1行目を固定する

1行目を固定しましょう。
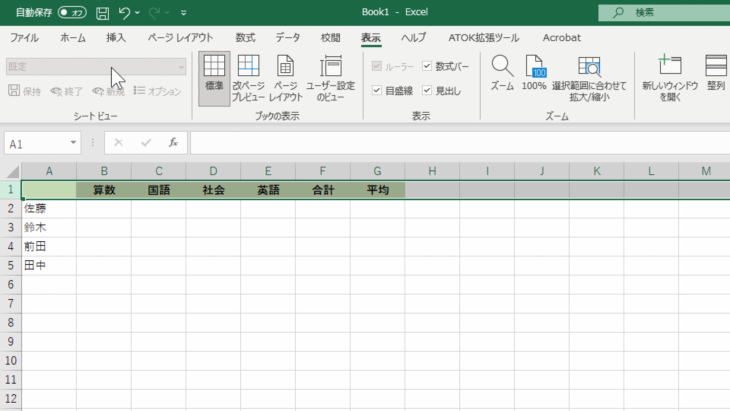
1行目を選択した状態で、上の「表示」というタブをクリックしてください。
このように、変わりましたね。

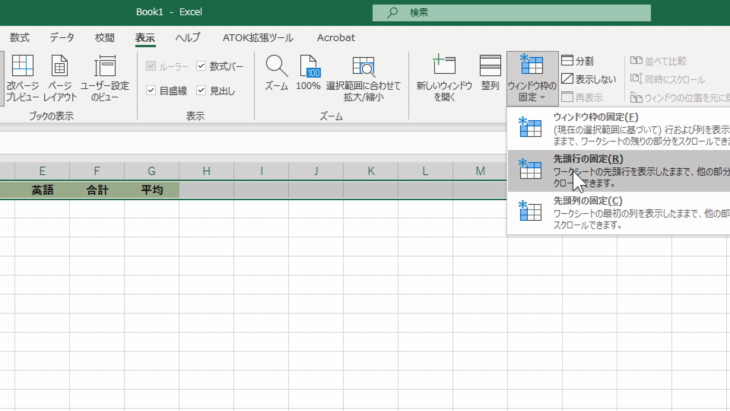
右の方に「ウィンドウ枠の固定」というのがありますよね。
「ウインドウ枠の固定」→「先頭行の固定」とクリックしてください。

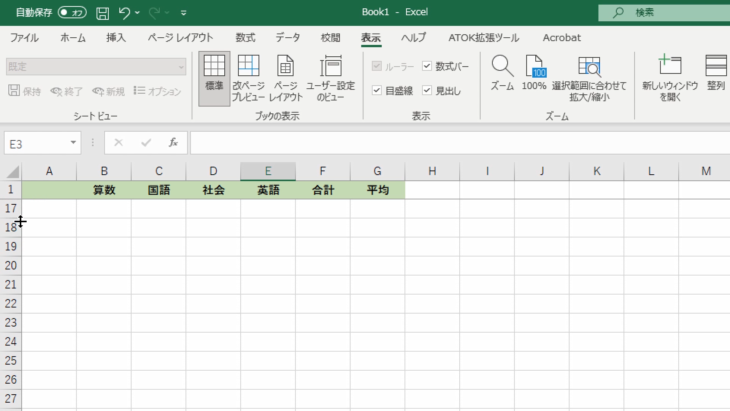
すると、セルのグレーの線が少しだけ濃くなったのがわかるでしょうか。
固定したことで、どのようになったのかというと、左側の行の数字を見ていてください。
どんどん下にスクロールして行数が増えても、1行目だけ固定されている状態です。

これが、固定です。
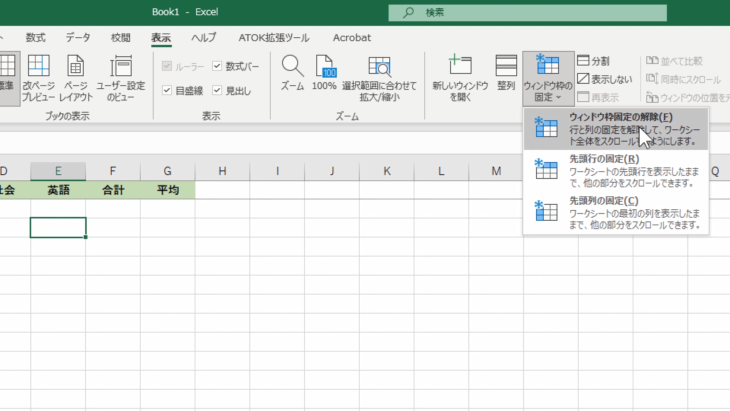
固定はいらないよという場合は、もう一度「ウインドウの固定」をクリックすると「ウインドウ枠固定の解除」とありますので、ここをクリックしてください。

すると、固定が解除されます。
今回は、先頭行を固定した状態でやっていきましょう。
これで、1行目の固定が完了です。
数字を入力して簡単な関数を使う

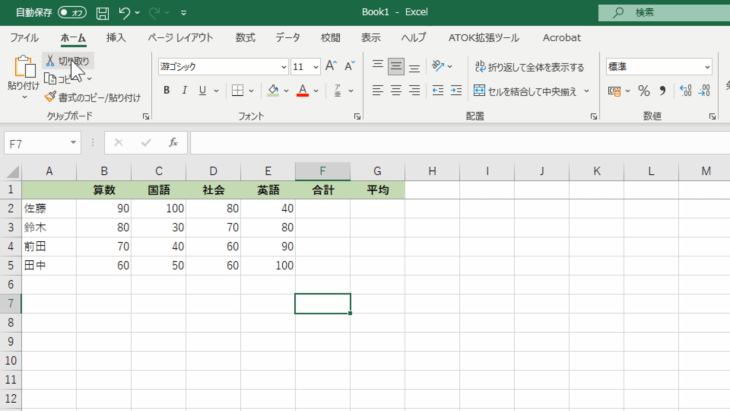
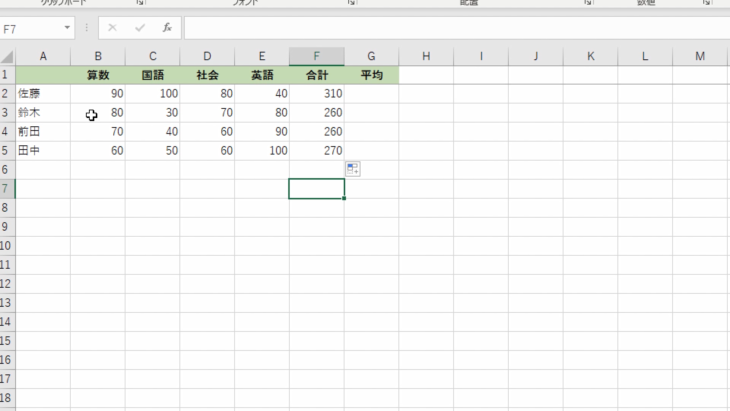
では、数字を入力していきましょう。
この数字は適当で構いませんが、合計と平均は入力しないようにしてください。
こんな感じで入力してみました。

次に、4教科を足した合計と、4教科の平均値を出したいですよね。
まず、4教科の合計を出してみましょう。
例えば…
- 佐藤さんは、310
- 鈴木さんは、260
です。
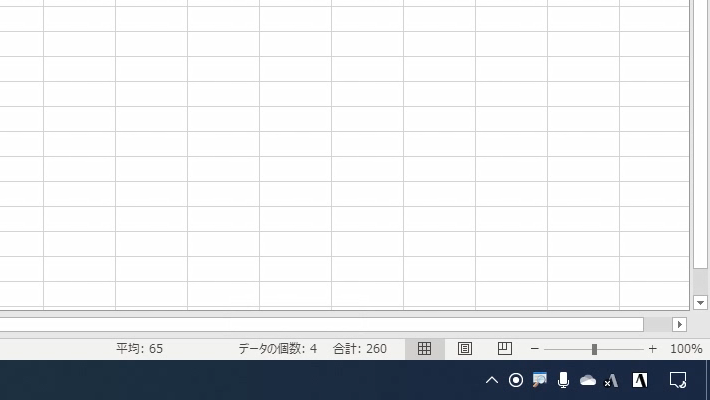
今、一瞬で暗算したわけではなくて、実は右下に「合計」というのが出ています。

ここに
- 平均:65
- データの個数:4
- 合計:260
と、答えが出るようになっているんですね。
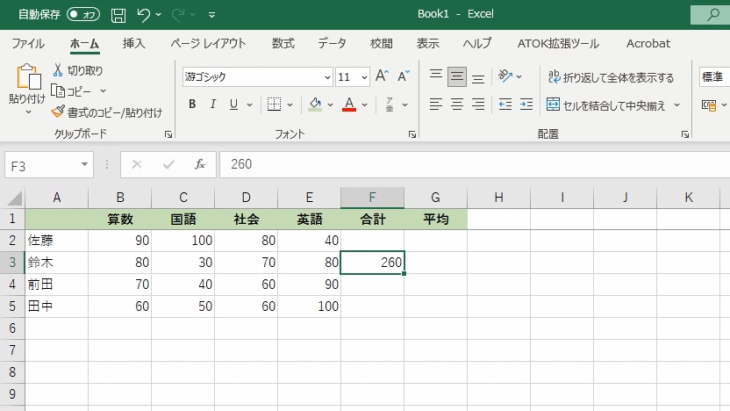
ここの答えを見て、このように260と数字を入力してもいいのですが、これを一つ一つ入力していたら大変ですよね。

こういう時に、関数というのを使います。
関数と聞くと少し難しいですが、やることは
- 足し算
- 引き算
- 掛け算
- 割り算
で、これを自動でやってくれるものを、関数といいます。
もちろんそれだけの機能ではないのですが、大まかにこういうことができるようになっています。
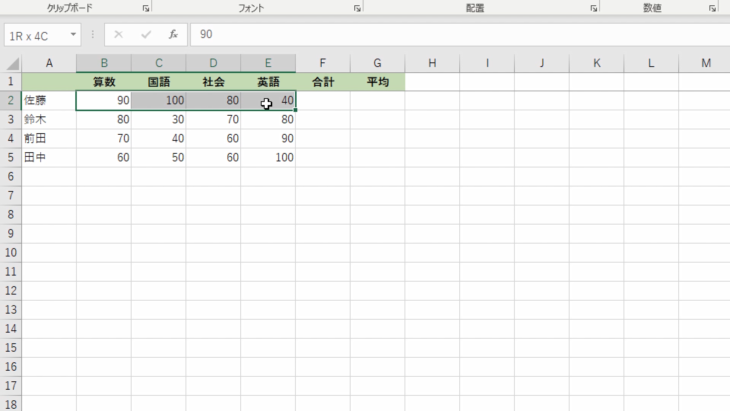
今回は、4人それぞれの合計値を出したいですよね。
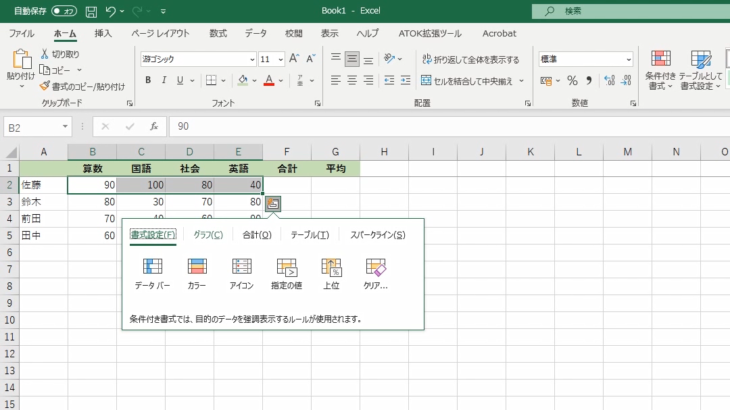
そういう時は、算数のセルを左クリックした状態でそのまま右側の英語までスライドさせてください。

すると今、この4つ(算数・国語・社会・英語)が選択された状態になりましたね。
この表のマークの中に、合計(O)というのもあるのですが、なかった場合に備えて、今回は「オートSUM」というのを使っていきます。

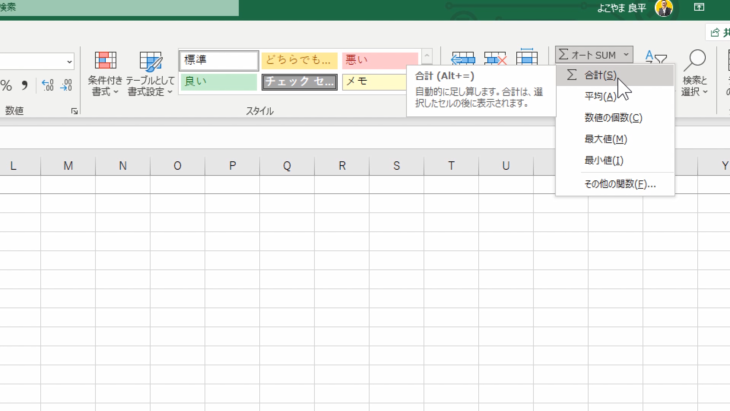
右上を見てください。
ホームタブの編集という中にオートSUMというのがあります。

オートSUMは合計のことですね。
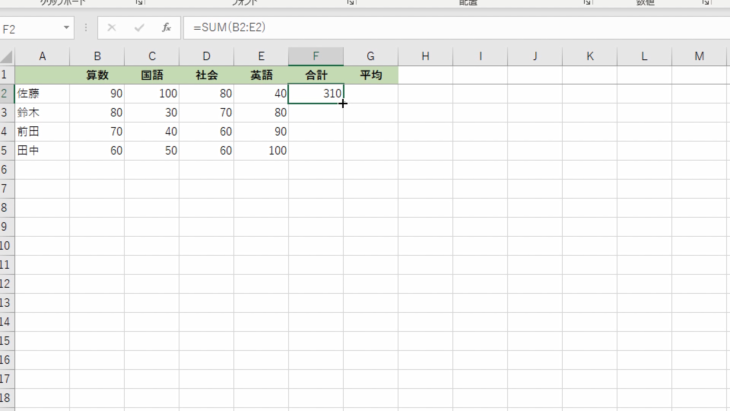
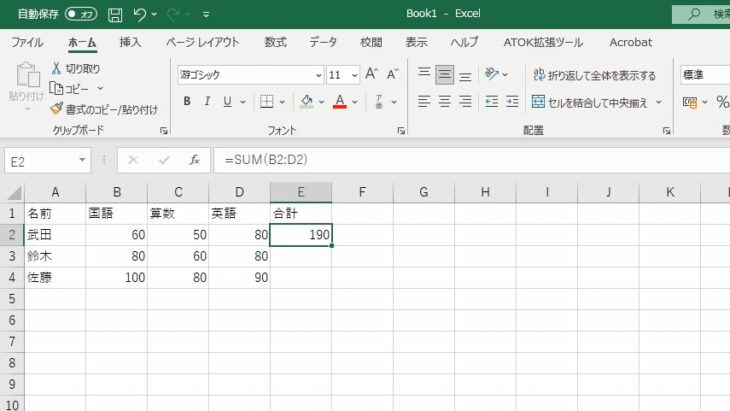
「オートSUM」をクリックすると、合計欄に310と入りましたね。

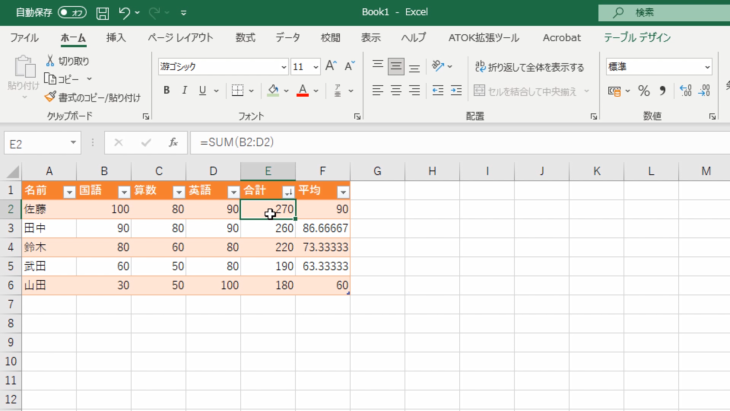
上の数式バーを見ると、=SUM(B2:E2)と、B2からE2までの合計を出すという関数を自動的に入れてくれています。
次に、残りの3人の合計値も入れたいですよね。
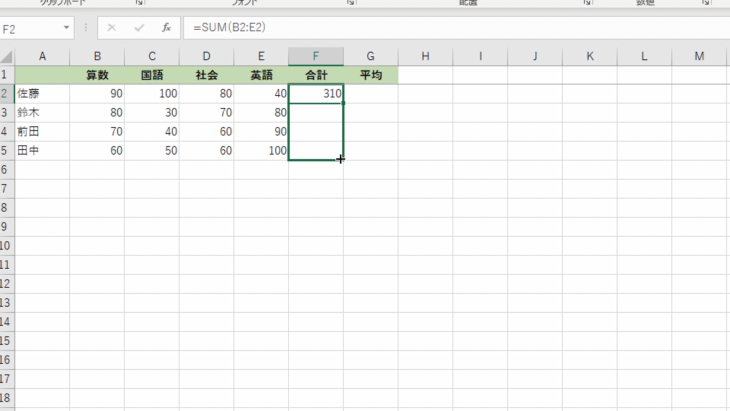
310と入ったセルの右下に、小さい四角マークがあるので、ここにマウスを持っていくと、黒い十字キーに変わります。
そこで、左クリックを押したまま下に、F5の田中さんまでスライドして、離してください。

そうすると、なんと足し算を勝手にやって、入力してくれるんですね。

本当に合っているか右下で確認しても、同じ値になっています。
左に対しての足し算を全部やってくれたかたちです。
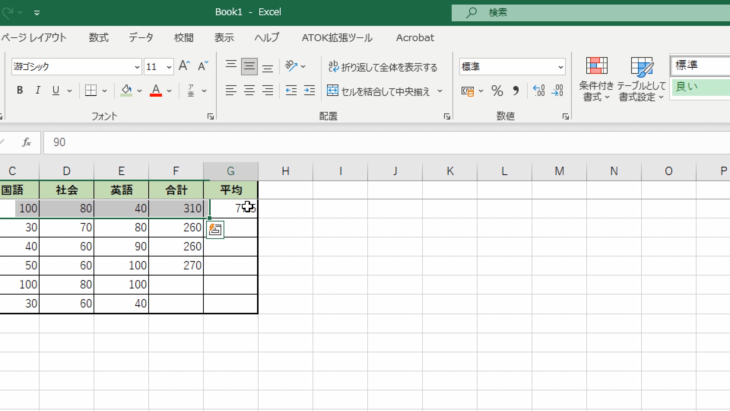
では、今度は平均値を出していきましょう。
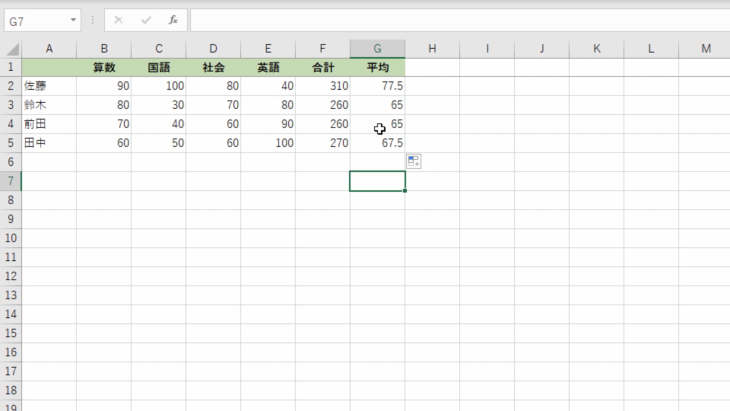
佐藤さんの平均値は77.5ですから、直接77.5と入力してもいいんですが、一人一人入力するのは大変ですよね。
ですので、ここも先ほど合計を出した時と同様にします。
左クリックを押しながら、佐藤さんの算数~英語までスライドさせて選択してください。
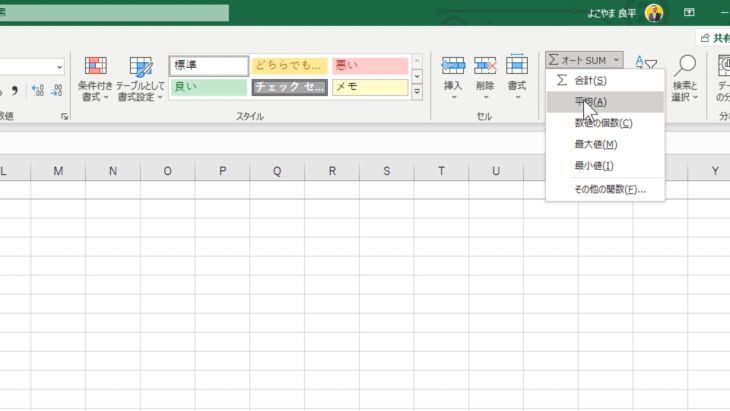
オートSUMの横にある小さい三角マークを押すと、中に「平均」というのがありますので、ここをクリックします。

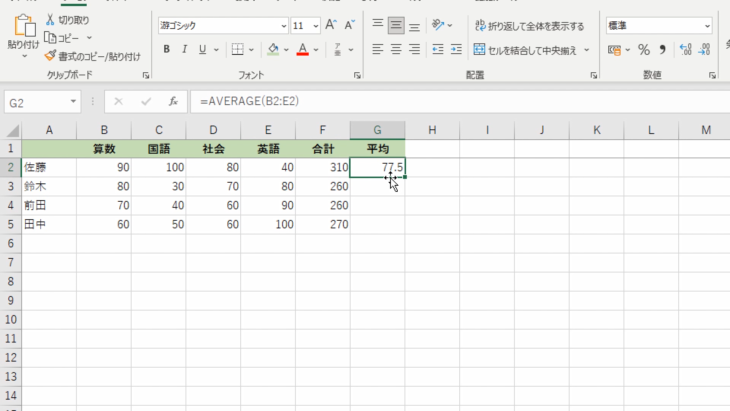
すると、一瞬で佐藤さんの平均値が入力されましたよね。

上の数式バーを見ると=AVERAGE(B2:E2)となっています。
B2からE2までの平均が77.5という風に、関数が入りました。
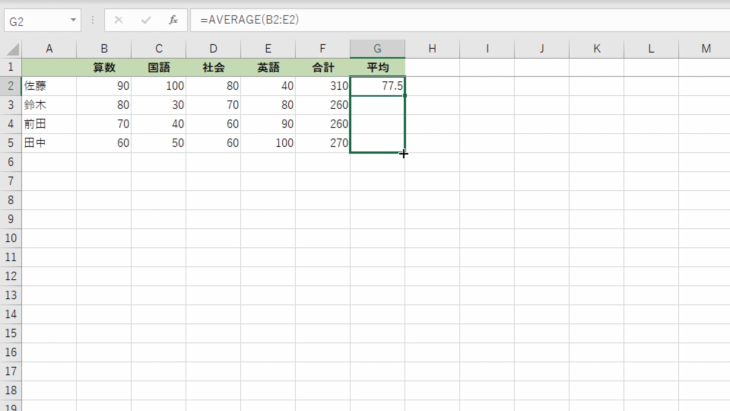
先ほどと同じように、77.5と入力されたセルの右下の四角マークにマウスを合わせて、田中さんのところまでスライドさせて、離しましょう。

すると、自動で数字が入りました。

たったこれだけで、平均の関数を入れることができました。
オートSUMを押さないで関数を使う場合は
- 合計値なら=SUM
- 平均値なら=AVERAFE
を使っていきます。
そのほか、最大値、最小値もやっていきたいですよね。
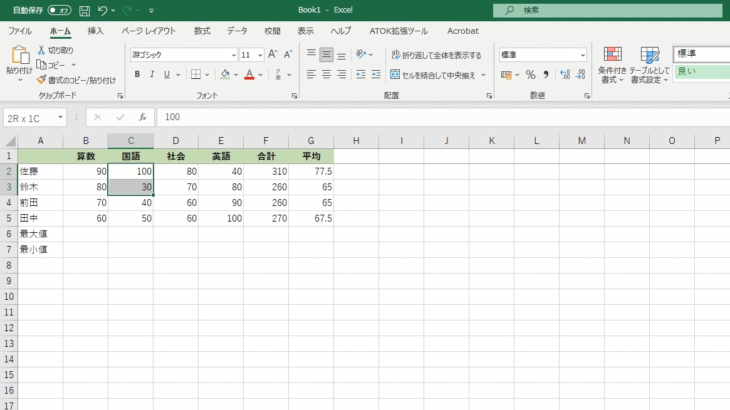
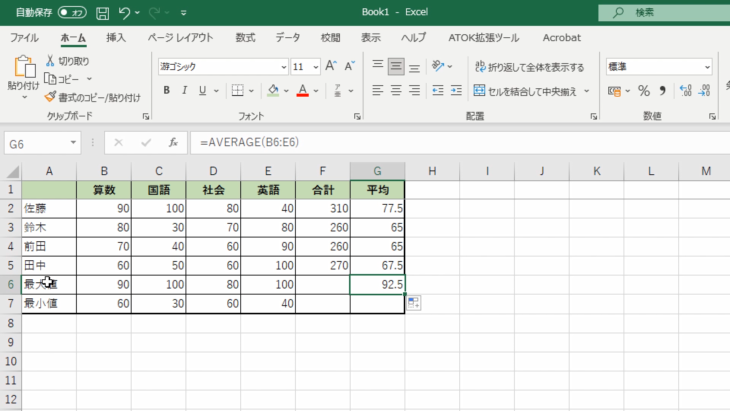
では、6行目に最大値、7行目に最小値と入力してみましょう。

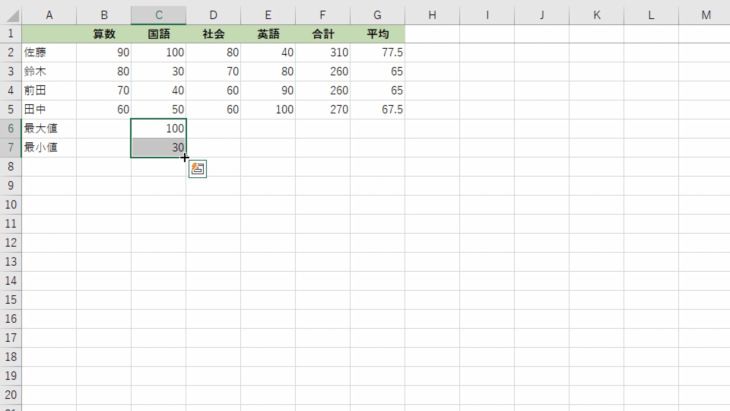
国語の最大値(最高得点)は、見てわかる通り100点です。
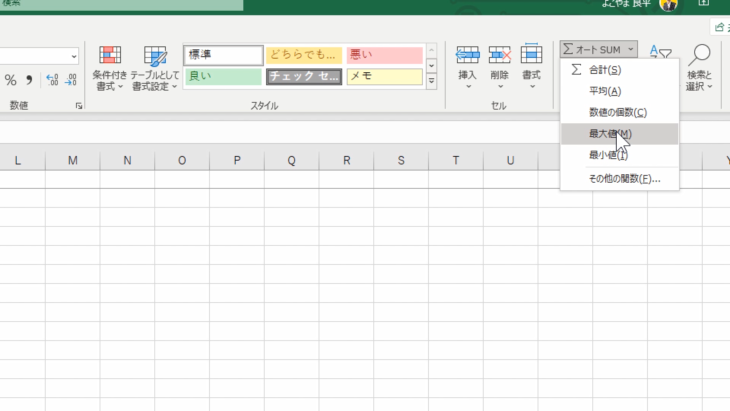
6行目に、この最大値100を入れるには、C列の2~5行目まで(佐藤さんから田中さんまで)を選択した状態で、右上オートSUMの横の小さな三角マークをクリックしてください。
この中に「最大値」とありますので、こちらをクリックします。

すると、最大値100と入ったと思います。
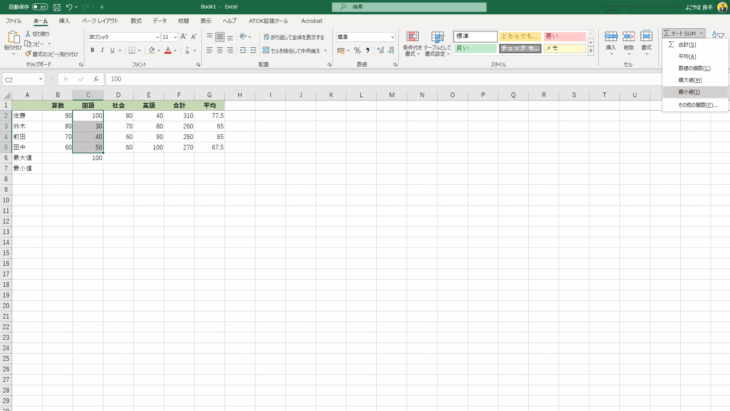
今度は7行目に、国語の最小値を入れましょう。
今は、表の人数が少ないので目視ですぐに、最小値は30とわかりますが、この数が増えた場合、その中で最小値を探すというのは非常に難しいですよね。
ですので、同じように、佐藤さんから田中さんまでを選択して、右上の編集にあるオートSUMの中にある、今度は「最小値」を押します。

すると、30と数字が入ったと思います。
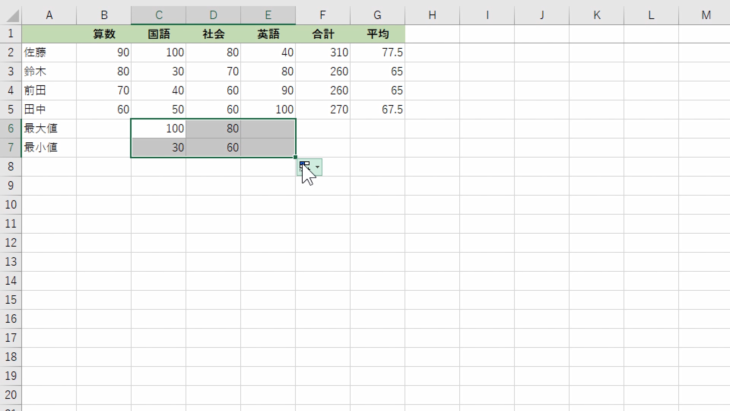
国語の最大値、最小値は入りましたが、他の3教科も入れたいですよね。
そういう時は、国語の最大値・最小値2つのセルを選択した状態にして、セルの右下の四角マークにマウスを合わせて、右側、英語までスライドさせてみましょう。

するとこのように、数値が入っていきます。

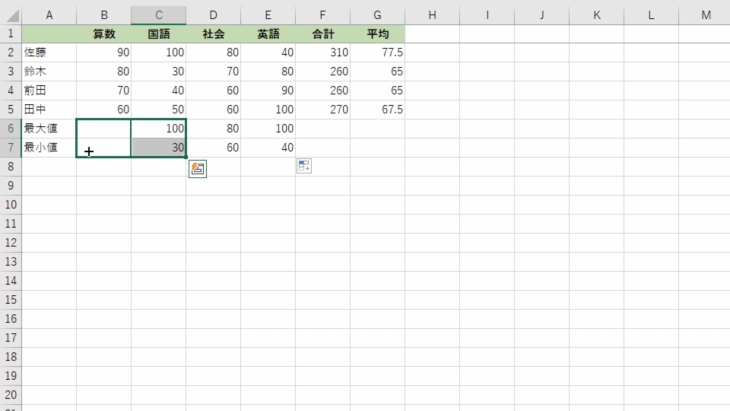
すると今、算数だけ数値が入っていませんよね。
算数にも入れたい場合は、先ほど同様、国語の最大値・最小値2つのセルを選択した状態で、今度は左にスライドさせてみましょう。

すると、算数にも最大値・最小値が入りました。

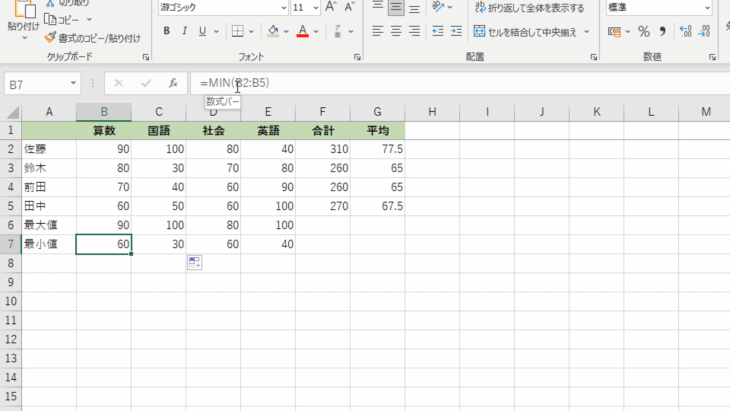
上の数式バーを確認すると
- 最大値のセルは「=MAX()」
- 最小値のセルは「=MIN()」
となっています。
これが、関数の基本的な動作です。
だいたい一般的に使うのは
- 合計値
- 平均値
- 最大値
- 最小値
になっています。
右上のオートSUMを使うことで、簡単に数値を挿入することができます。
1つの合計を自動計算する

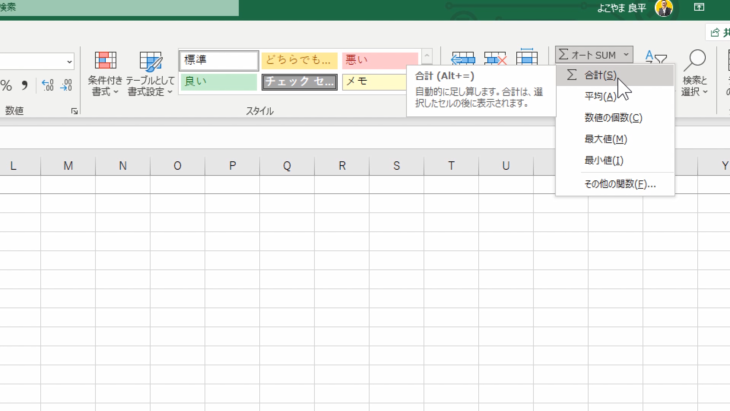
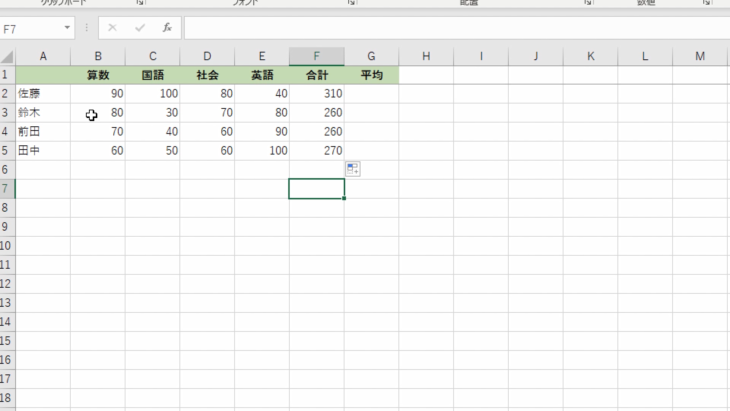
既に、先ほどやってしまいましたが、もう一度、合計値の数値を消去してやっていきましょう。
4教科の合計を出すには、算数から英語まで4つのセルを選択した状態で、オートSUMでしたね。

310と入ったと思います。
先ほどは、セルをスライドさせて、他の3人の合計値を出しましたが、今回は、一人ずつやっていきましょう。
算数から英語までを左クリックを押しながらスライドして選択→オートSUMをクリックでしたね。
- 鈴木さんは、260
- 前田さんは、260
- 田中さんは、270
同じように合計値を出すことができました。

これで、基本的な表はできるようになっています。
罫線を使って表をデザインする

罫線というのは、セルの周囲にある薄いグレーの線ではなく、印刷されたときに表示される線のことです。
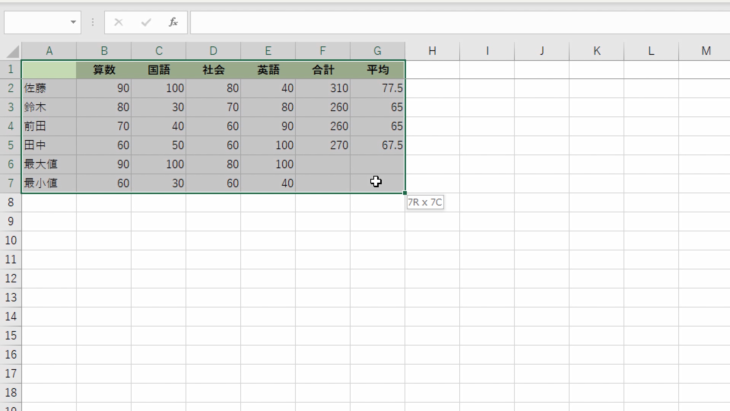
罫線をかけたい部分を左クリックを押しながら、マウスをスライドさせて選択してください。

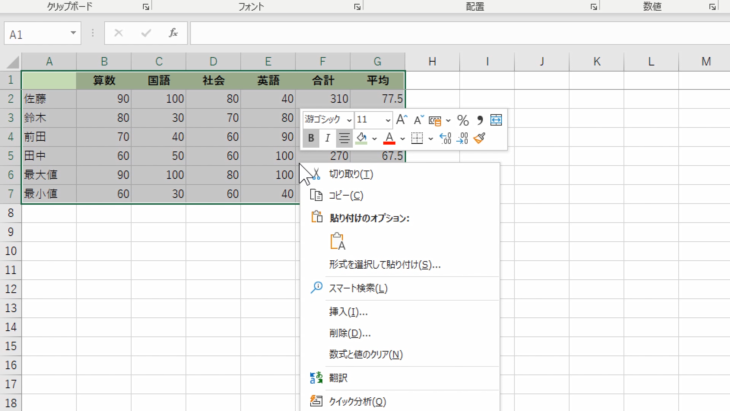
A1からG7まで選択できたら、この中で右クリックを押してください。

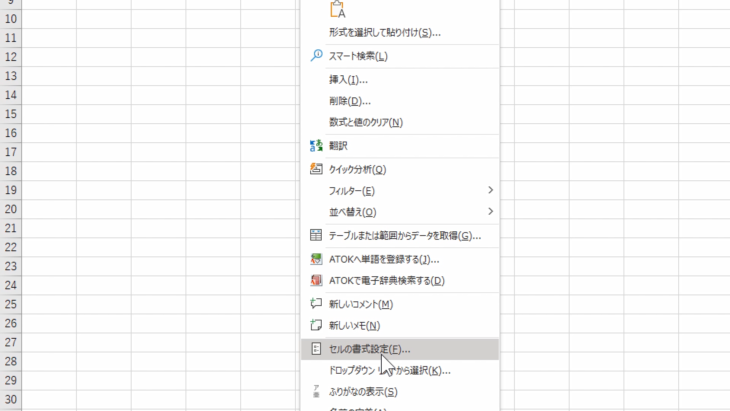
そうすると、ずっと下の方に「セルの書式設定」とあります。

この「セルの書式設定」をクリックします。
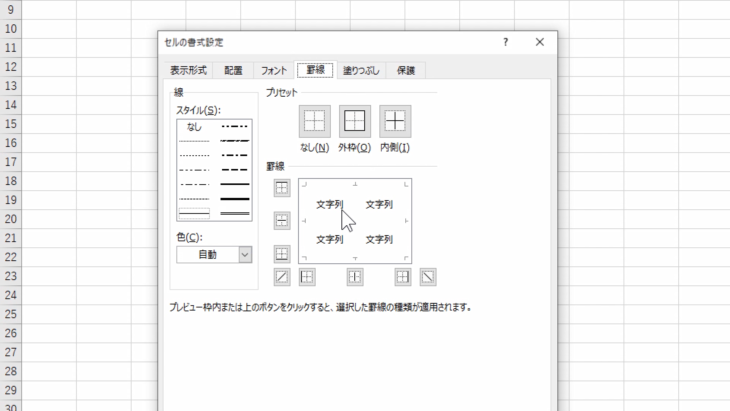
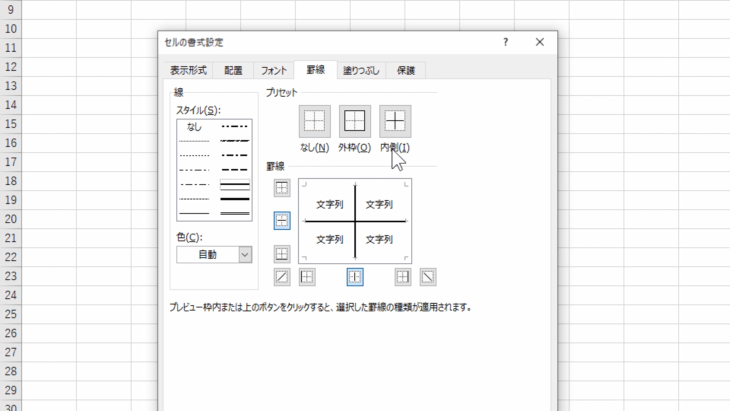
上に「表示形式」「配置」「フォント」「罫線」とあるので、罫線タブをクリックします。

線の太さを選択して、どのように引きたいか選ぶことができます。
罫線の窓マークを選択すれば、このように線が表示されるようになっています。
もう1回押すと消えます。

1つ1つ押すのは大変という時は、上のプリセットのボタンで
- 外枠全部囲ったり
- 内側全部に罫線を入れたり
できるようになっています。
やり直したい時は「なし」というボタンを押せば、消えます。
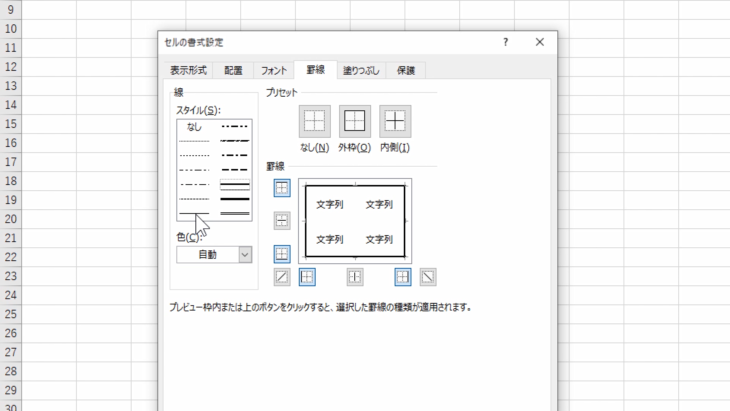
今回は、全体に罫線をかけたいので、上のボタンの「外枠」を押します。

内側の線だけ細くしたいという場合は、外枠のボタンを押して囲ってから、線のスタイルを変更して上の「内側」ボタンをクリックすると、線の太さが変わります。

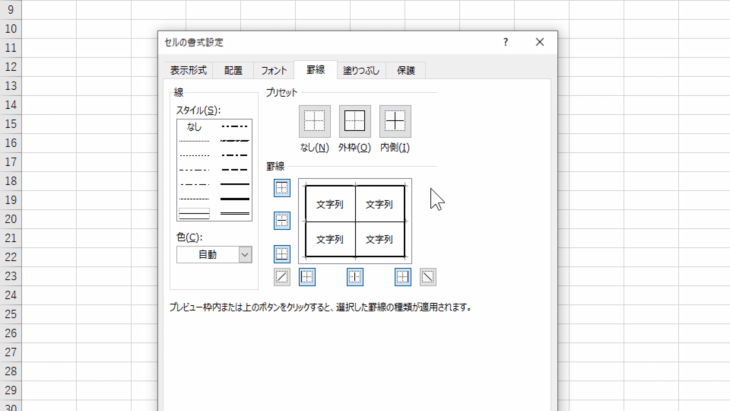
今回は、このように外は太線、内側は細い線でやっていきましょう。
これで、下にあるOKを押します。
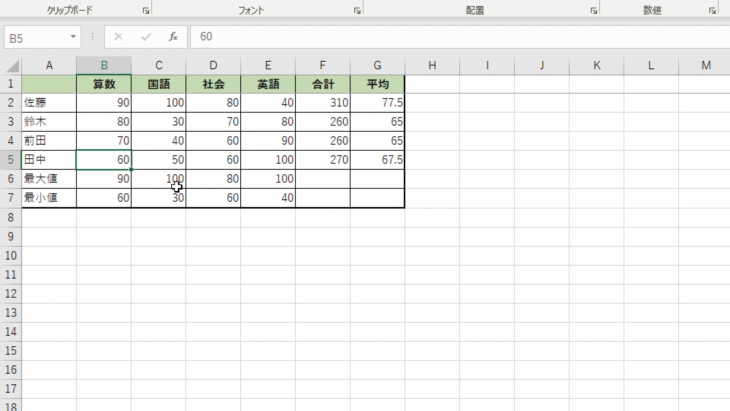
どのようになったかというと・・・

こういったかたちで、罫線がかかりました。
1番左側(名前の左側)と1番上(教科の上)の部分、罫線がかかってないように見えますが、実際は罫線かかってます。
見やすくするために、行と列を1つずつ増やしてみると、このようにきちんと罫線がかかっていることがわかります。

これで、罫線の使い方は完了です。
オートフィルを使う

実は、もうオートフィルはやっているのですが、もう一度確認しておきましょう。
先ほど、オートSUMで合計と平均を入れましたよね。
ここを一旦、消しましょう。
4教科の合計を出したい時、どうすればいいか覚えているでしょうか。
オートSUMという関数を使いましたよね。
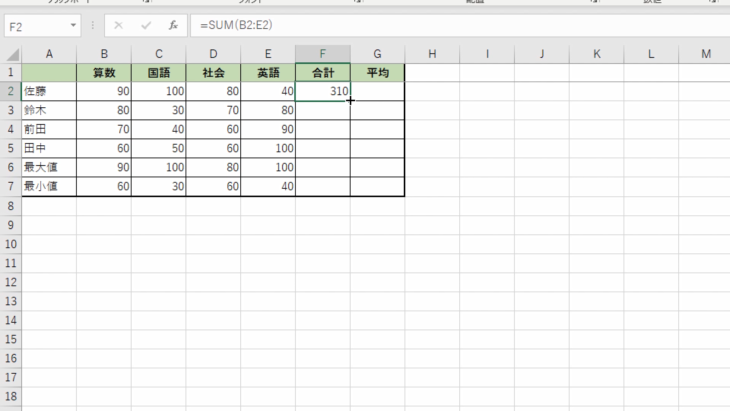
佐藤さんの算数から英語までを選択して、オートSUMをクリックすると合計が310と出ました。

何回も出てきましたが、セルの右下の四角いマークにカーソルを合わせると、プラス十字に変わります。
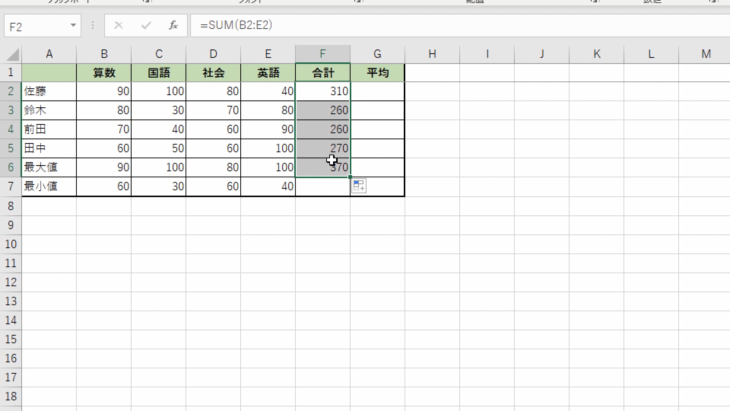
先ほどは下にスライドさせるオートフィルを使いましたが、今回はダブルクリックでやっていきます。
プラス十字の上でダブルクリックをすると、このように下まで数字が入ります。

最大値の数字はいらないので消しておきましょう。
次に平均も、入れていきましょう。
算数から英語まで選択した状態で、右上のオートSUMの中の平均をクリックすると、77.5という数字が入りましたね。

先ほど同様、プラス十字の上でダブルクリックをしてください。

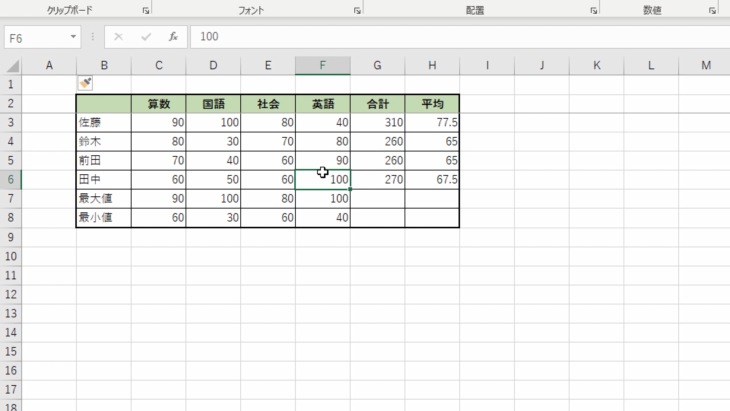
最大値まで入力されてしまうのは、下まで数字が入ってしまう習性があるからです。
今回は、下に最大値・最小値を入れているのですが、普通のテスト表だと名前だけだと思います。
ダブルクリックで下まで一気に入力ができますし、いらないところはセルを選択して削除できるので、とても便利です。
- 数値を出したいところまでスライドさせてもいいですし
- ダブルクリックをして、一気に下まで数字を出してもいいです
どちらも同じオートフィルです。
とても便利で、必ず使う機能なので覚えておいてください。
新しいワークシートを作成する

新しいワークシートを作成していきましょう。
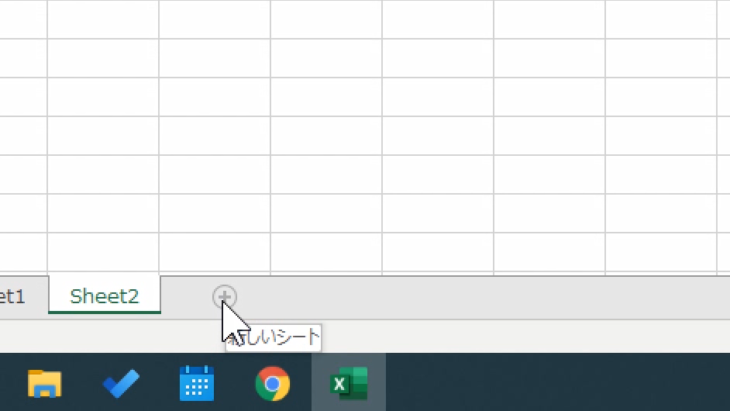
下の方に「+」マークがありますよね。
+にマウスを合わせると、新しいシートと表示されます。

これが、新しいワークシートを作成するボタンになっています。
実際押すと・・・

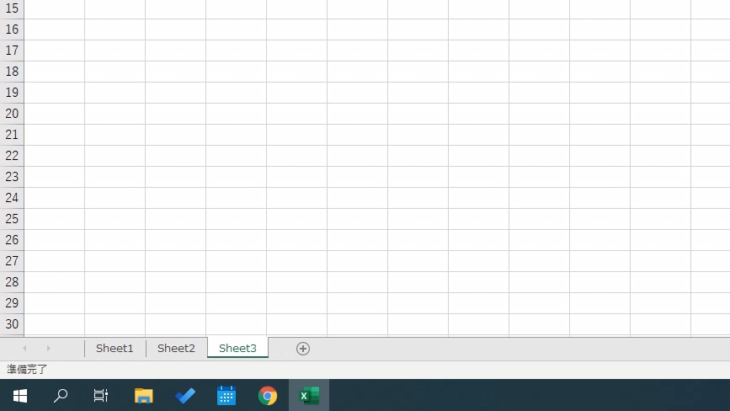
このように、新しいまっさらなシートができました。
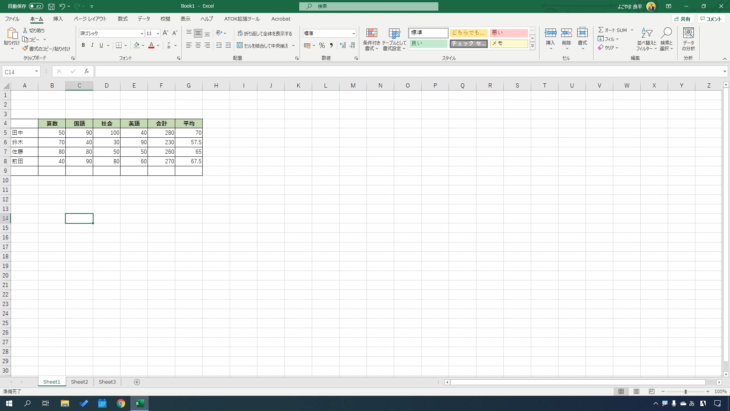
シート1には、ステップ2のはじめにサンプルとしてお見せした表が入っています。

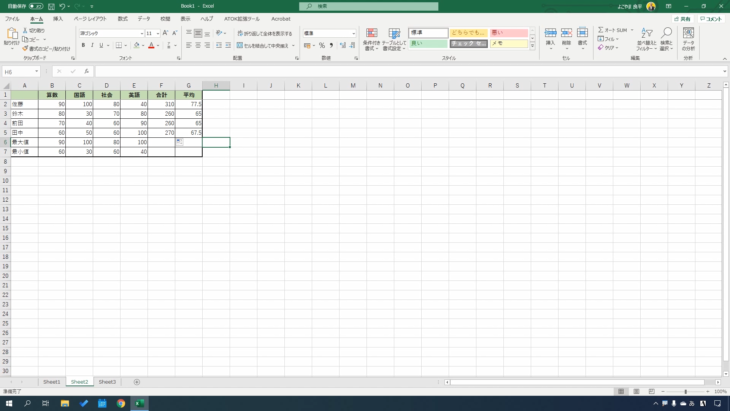
シート2には、今回作った表が入っています。

そして、シート3は今新しく増やした何も入っていない空の状態のシートです。
この+ボタンを押すことで、いくつでも増やすことができます。
例えば、よく使うのが報告書。
- 1月2月3月4月…としたり
- 〇〇店△△店…としたり
というふうに使ったりします。
この+ボタンを押すことで、何枚でも簡単に増やすことができるので、ぜひ覚えておいてください。
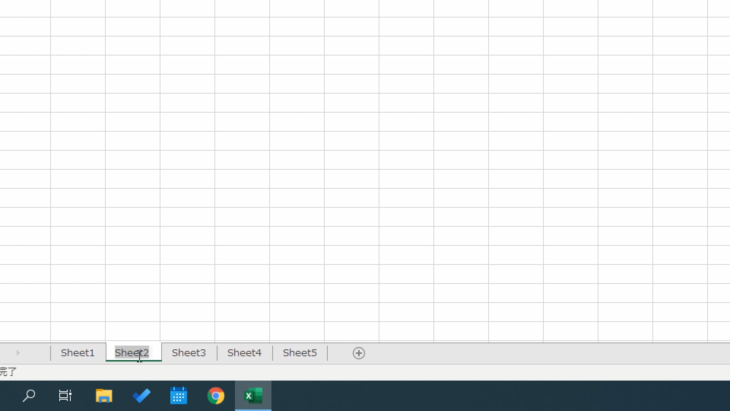
ワークシートの名前を変更する

シート1、シート2、シート3では、なにが入ってるのかよくわかりませんよね。
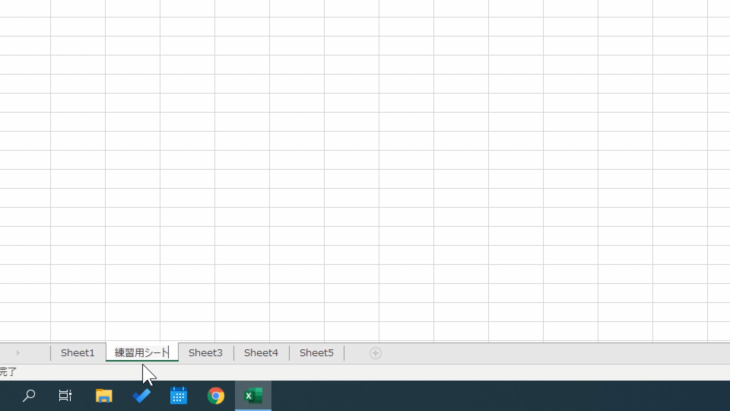
ですので、今回練習のために作成したシート2を「練習用シート」というように名前を変更してみましょう。
シート2を開き、シート2の文字の上にマウスを合わせた状態でダブルクリックをしてください。
すると、文字が選択されて、入力できる状態になるので

「練習用シート」と入力してエンターキーを押してください。
これで、名前が変更されました。

もう一つ、方法があります。
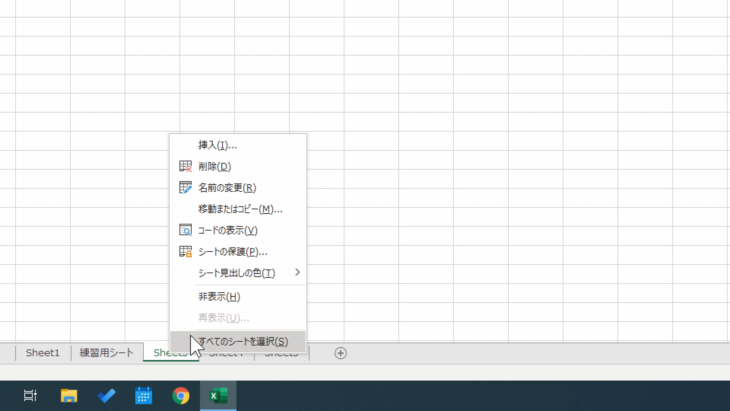
今度は新しく増やしたシート3の上で右クリックをしてください。
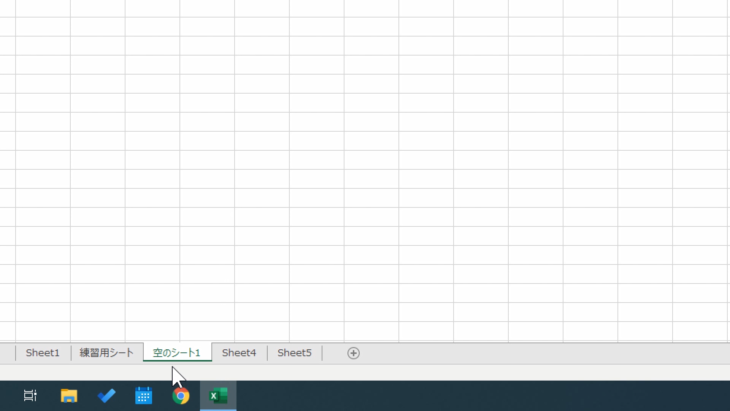
すると、このような画面がでてきて、この中に「名前の変更」とあるので押してください。

「空のシート1」としてエンターキーを押すと、先ほどダブルクリックで変更した時と同じように、名前を変更することができました。

- シートの名前の上でダブルクリックする
- または、シートの名前の上で右クリックして名前の変更を押す
ことで、簡単に名前の変更ができますので、ぜひ覚えておいてください。
ステップ3:テーブルの基礎・図形・グラフ・印刷

テーブルの基礎

まずは、Excelを起動します。
いつも通り、左下にあるWindowsマークから、スタートメニューを開いて、Excelなので「E」を探していきましょう。

Excelをクリックすると起動します。
新規→空白のブックを選択すると、Excelの画面が立ち上がります。

まずは、表とテーブルの違いですね。
表を簡単に作って、その後にテーブルを作って、違いを説明していきたいと思います。
こうしたものが表ですよね。先ほど、ステップ2でも作った表です。

項目のカラーを変えたい場合、1行目を選択した状態で塗りつぶしから、カラーを選択したり

太字にして、真ん中に寄せたりという作業を行いましたよね。

また、合計値を出す場合は、スライドしてオートSUMを使ったりしましたね。

テーブルを使うことによって、それらの操作を自動で行うことができるようになります。
Excelの方で「ここは表なので自動的に追加して計算しますよ」と記憶してくれる装置のようなものです。
選択した表をまとめて設定してくれるような機能というのを覚えておいてください。
では、テーブルを簡単に作りましょう。
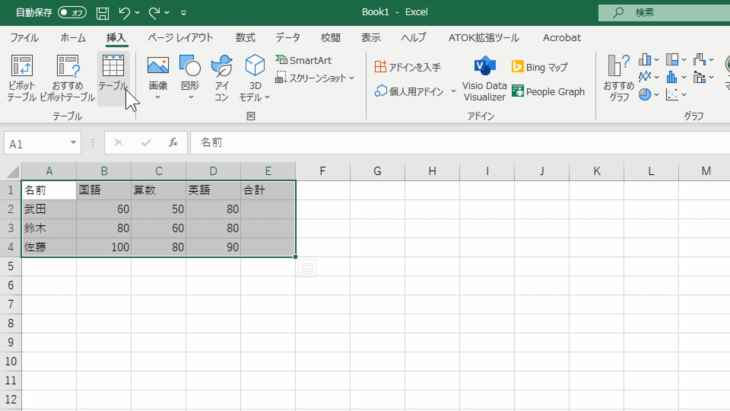
いつも通り、A1~E4までを、左クリックを押しながらスライドさせて選択してください

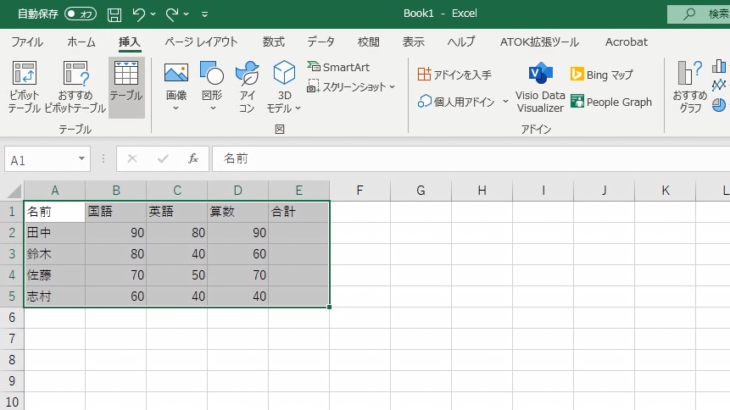
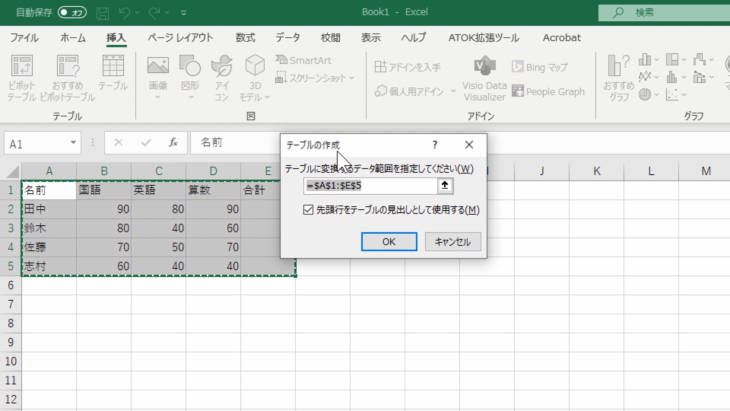
そうしたら、上の「挿入」というタブの中にある「テーブル」をクリックします。
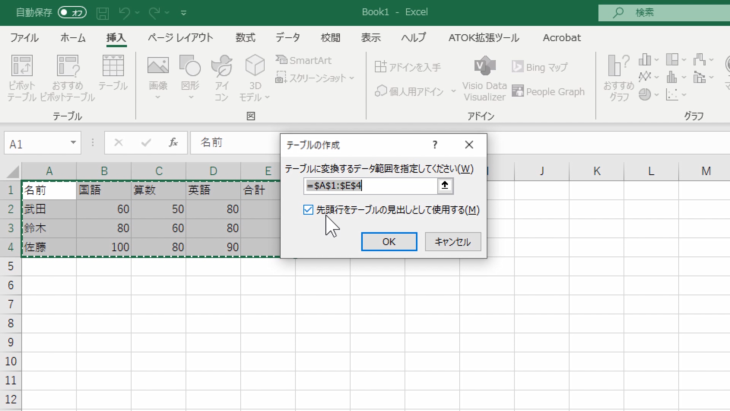
すると、テーブルの作成という画面が出てきて、ちょっと難しい$マークが入ったような文字があって、「先頭行をテーブルの見出しとして使用する」にチェックが入っていると思います。

チェックが入っていない場合は、チェックを入れておいてください。
そしてOKを押します。
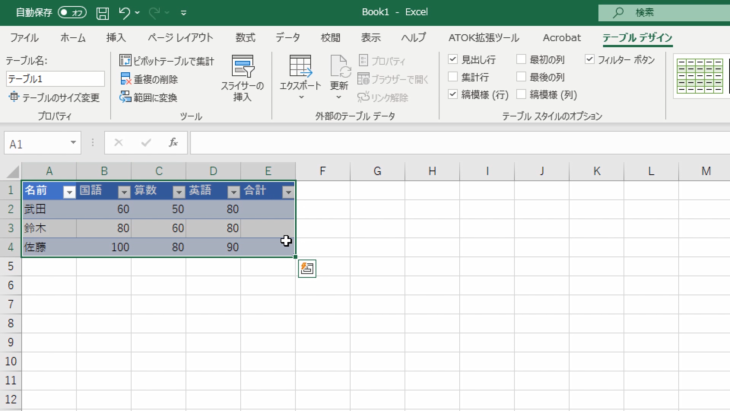
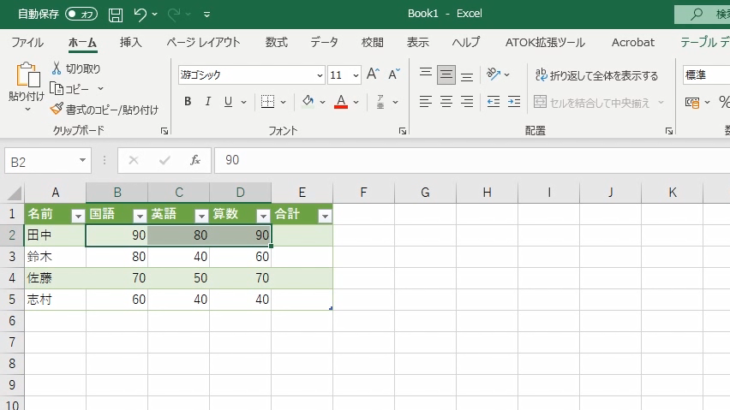
すると、このようなかたちで、いきなりカラー分けされている状態になりました。

これだけ見ると「なんだ、別にたいしたことないじゃないか」と思うかもしれないんですが、機能がたくさんあります。
後で詳しくやりますが、例えば名前、鈴木さんの所のチェックを外してOKを押してみると、鈴木さんが消えます。

非表示になっているだけで、実際にデータが消えてしまったわけではないのですが、こういうフィルターという機能もあります。
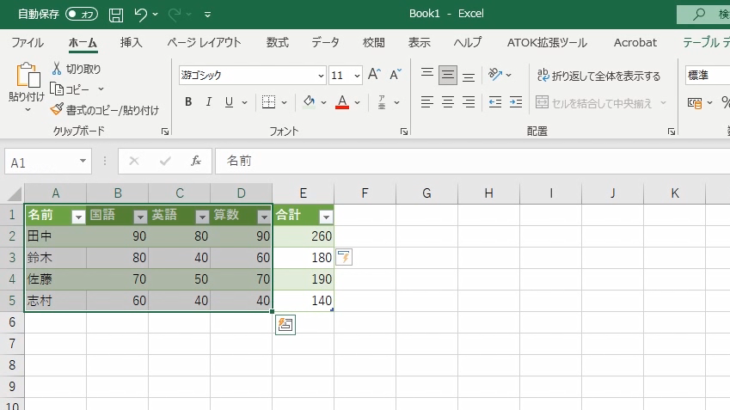
また、合計のところでオートSUMをクリックしてエンターキーを押すことで、いっぺんに全部に合計値が入ります。
「表」として、Excelが認識してくれているので、自動的に値を入れてくれるような便利な機能になっています。
表を作る場合は、後々の作業が楽になりますので、ぜひ活用してください。
テーブルで関数を使用する

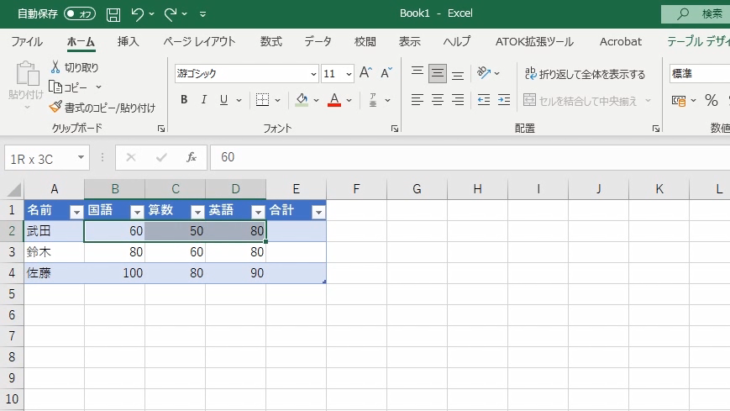
関数の使い方は、テーブルも表もやり方は同じです。
国語から英語まで左クリックを押しながらスライドさせて、オートSUM、もしなければ小さい三角マークを押して合計をクリックしてください。

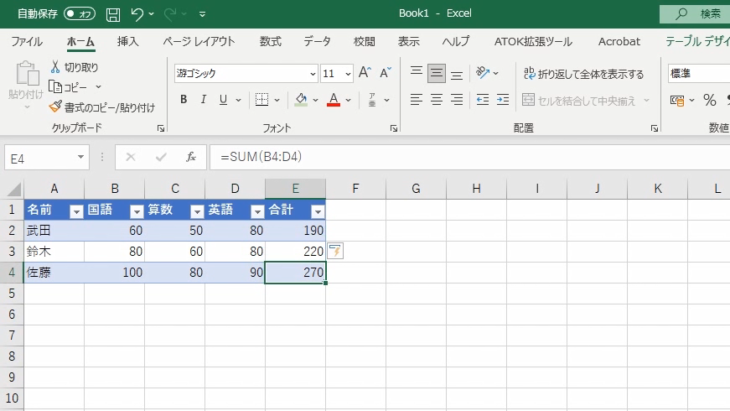
すると、このように合計の欄にすべて値が入ります。

たったこれだけですね。
先ほど表を作った時は、平均も出しましたね。
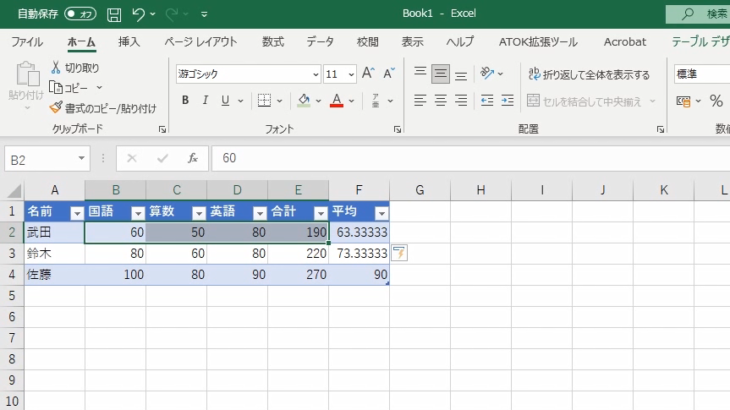
実際に、テーブルでも、平均をやってみましょう。
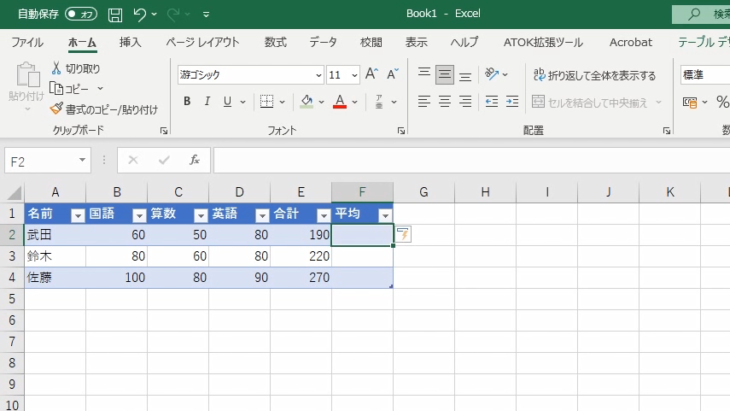
F1に「平均」と入れて、エンターキーを押してみてください。

すると、これも表としてすぐに認識してくれます。
ですので、オートSUMの中の平均をクリックすると、このように平均値をすべて入れてくれるようになっています。

とても簡単にできているので、ぜひ覚えて下さい。
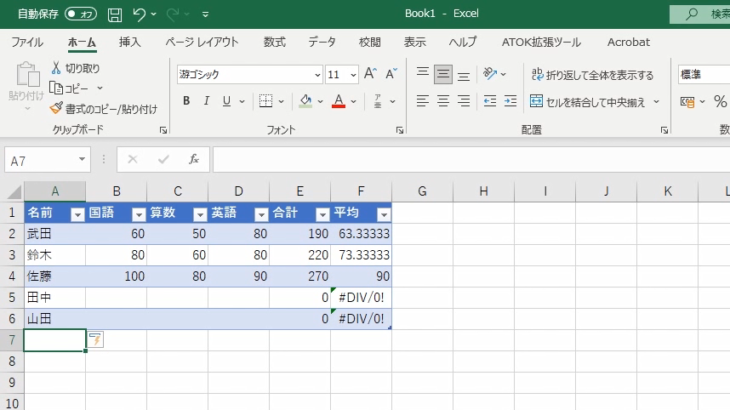
今、列を増やしたので、ついでに行も増やしてみましょう。
- A5に田中さん
- A6に山田さん
を追加してみましょう。
このように行の方を増やしても、テーブルとして認識してくれるので、既にカラー分けもされています。

今、平均のところに#DIV/0! とよくわからない文字が入っていますが、これは、エラーを表している表記です。
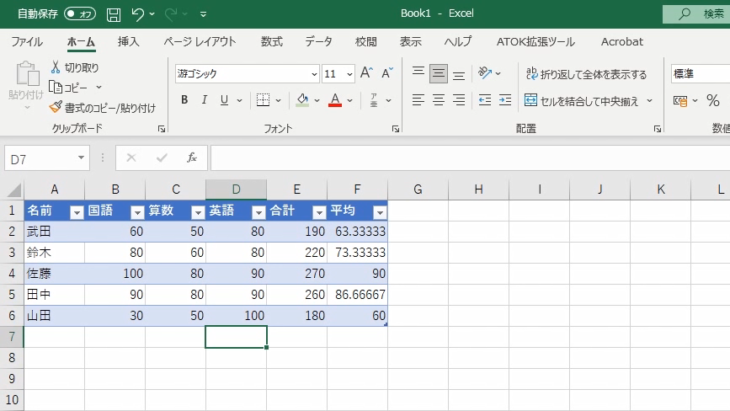
これは単純に、4教科の欄に数字が入っていないので平均点が出せませんよというエラーなので、このように、数字を入れてあげることで、ちゃんと平均値を出してくれます。

合計値も自動で計算してくれるようになっています。
テーブルも表として同じように関数を使うことができるので、ぜひ覚えて下さい。
テーブルスタイルを変更する

テーブルのスタイルを変えていきます。
今、ブルーになっているけど、違うカラーにしたいなという時があると思います。
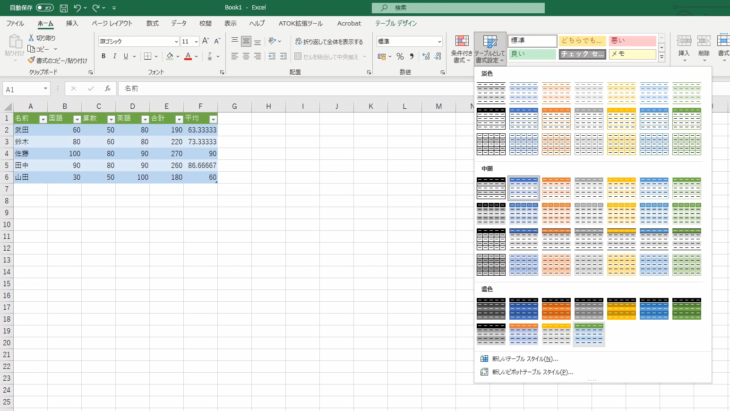
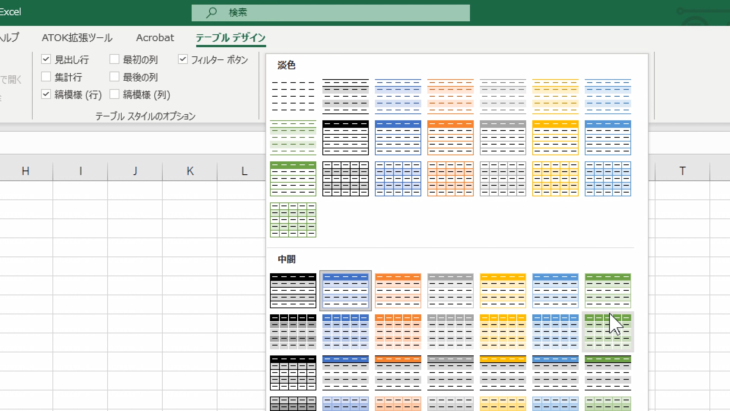
そういう時は、どうしたらいいかというと、ホームタブの中のスタイルという所に「テーブルとして書式設定」というのがあります。
クリックしてみると、このように、好きなスタイルを選ぶことができるようになっています。

テーブルとして書式設定を選ぶだけで、このように簡単にスタイルを適用することができます。
いちいち一つずつカラーを変えたりする必要がないのでとても簡単です。
変更したいテーブルをまずクリックしてから、テーブルとして書式設定を行ってください。
テーブル以外の場所を選択したまま、カラーを選択しても適用されないので注意してください。
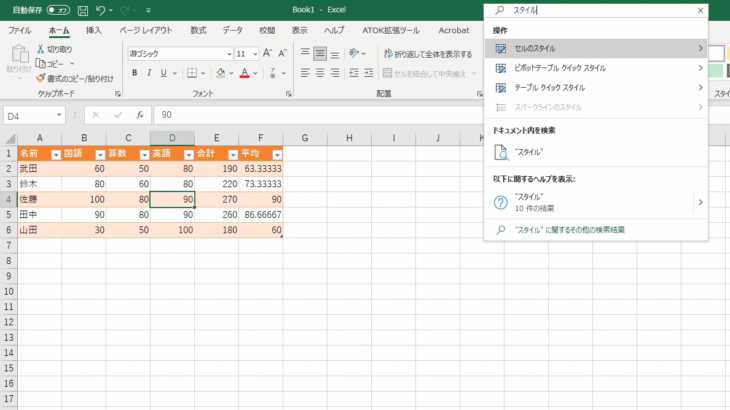
ホームタブ内に、「テーブルとして書式設定がないよ、見つからないよ」という場合は、上の検索バーに「スタイル」と入力して検索してみてください。

「テーブルクイックスタイル」というのがあるので、クリックしてください。
先ほどと同じ画面が出てきて変更することができます。
もし「テーブルとして書式設定」が見つからないよという場合は、この検索バーを使ってみてください。
テーブルの並べ替えと抽出

並べ替えと抽出を実際にやってみましょう。
まずは、テーブルの並び替えですね。
例えば、合計点の高い人から順番に並び替えたいという場合。
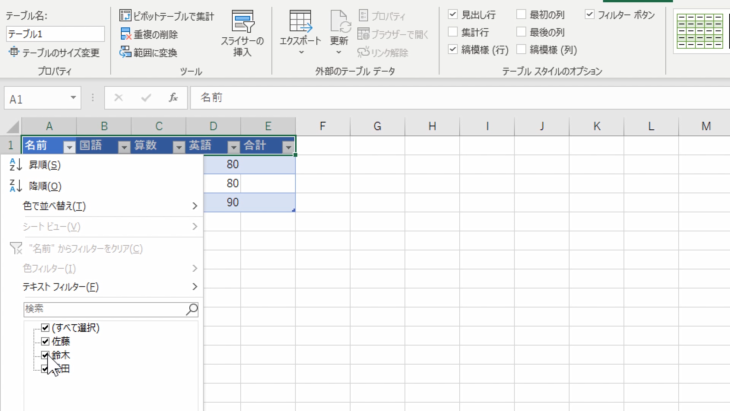
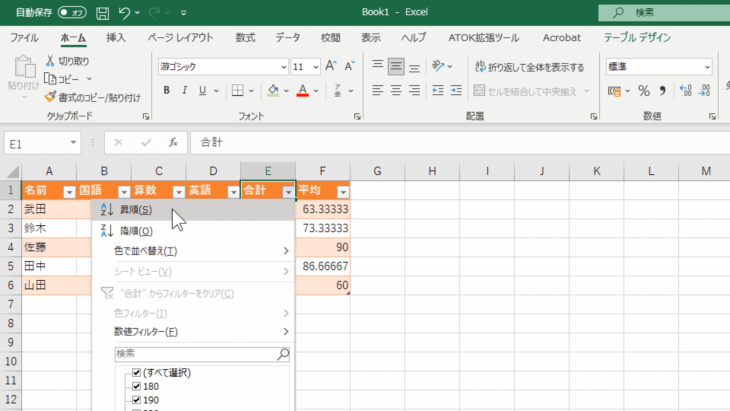
まず、合計のセルの右下にある三角マークをクリックしてください。

すると「昇順」「降順」とありますね。
- 昇順は、小さい方から並べる
- 降順は、大きい方から並べる
ということです。
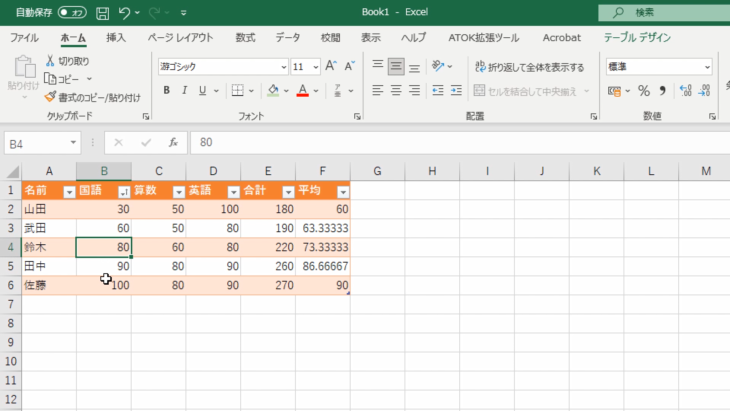
今回は、合計点の高い(大きい)人から並べたいので「降順」を押します。
すると、このように、点数の高い順番に並び替えができました。

では、今度は国語の点数の低い順から並べてみましょう。
同じように、国語のセルの三角マークを押して、今度は「昇順」をクリックします。
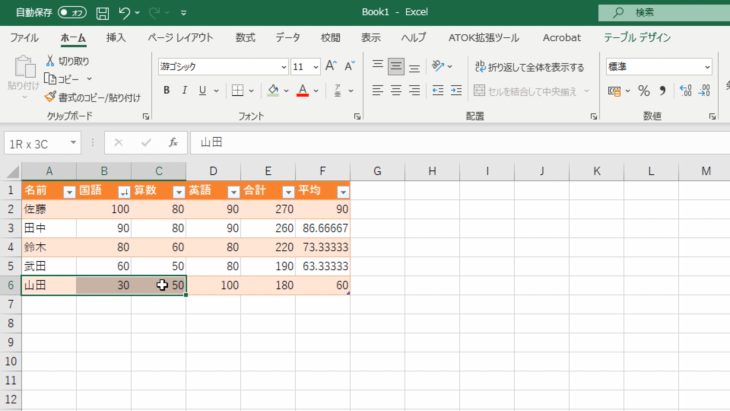
すると、このように国語の点数の低い順番に並び替えができました。

よく見てもらいたいのは、ここの国語の列だけ変わったわけではないということです。
ちゃんと、名前から、算数、国語、合計、平均まで、全部を入れ替えてくれています。
今、一番上が山田さんで、点数は30・50・100となっていますよね。
試しに、国語の点数の高い順に並び替えてみましょう。

すると、山田さんが一番下になりましたね。
点数の方も30・50・100と同じように並び変わっています。
これが、テーブルの並び替えです。
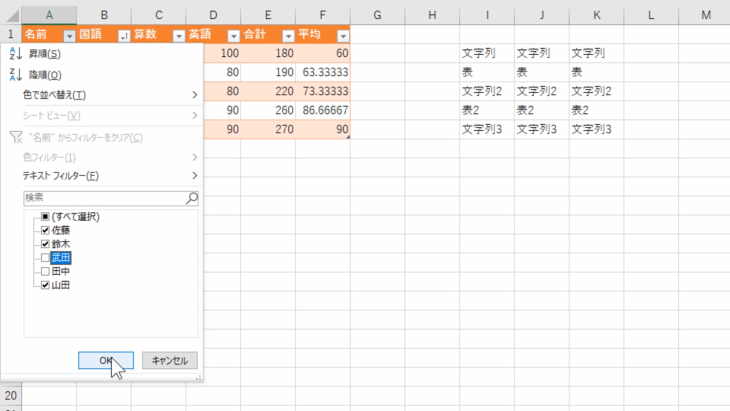
では、今度は、抽出をやってみましょう。
田中さんと武田さんを除き、佐藤さん、鈴木さん、山田さんだけを表示させたい場合などに、抽出を使っていきます。
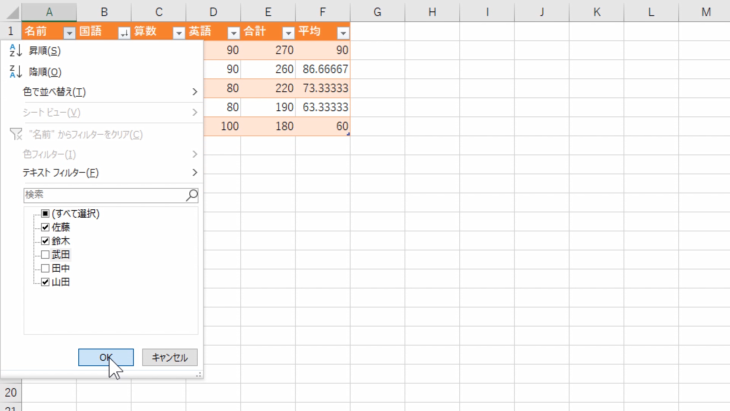
名前のセルの三角マークをクリックしてください。

テキストフィルター、検索バーの下に、名前が表示されていますね。
除きたい田中さん、武田さんのチェックを外して、OKを押してみてください。

このように、田中さん、武田さんがなくなりましたね。
これは削除されたわけではなくて、非表示になっているだけです。
名前の左側の数字を見ると、2・4・6と数字が飛んでいますね。
3と5が非表示になっているかたちです。
どうやって元に戻すかというと、もう一度名前のセルの三角マークをクリックして、武田さんと田中さんのチェックを入れて、OKを押せば、元に戻すことができます。
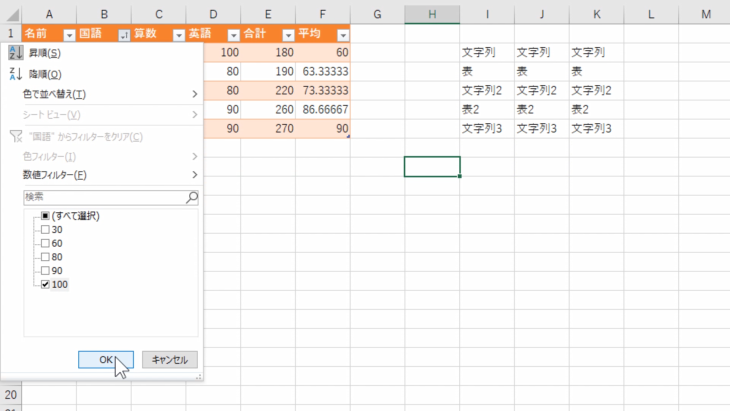
これは例えば、80点の人だけ表示したいとかいう場合にも使うことができます。
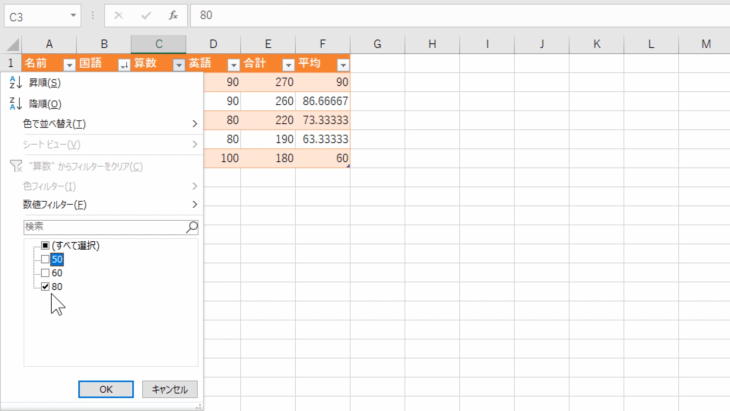
算数のセルの三角マークをクリックして、50・60のチェックを外し、80にチェックが入っている状態でOKを押します。

すると、このように80点の二人だけが表示されました。

今は表の人数が少ないので、目視でもすぐにわかりますが、これが人数が多くなった場合、その中から該当する人を見つけるとなると、とても大変ですよね。
なので、こういうフィルターという機能を使って、簡単に表示できるようになっています。
行や列の多い表を作ったり、使ったりするときに、とてもよく使いますのでぜひ覚えておいてください。
フィルターを使おう

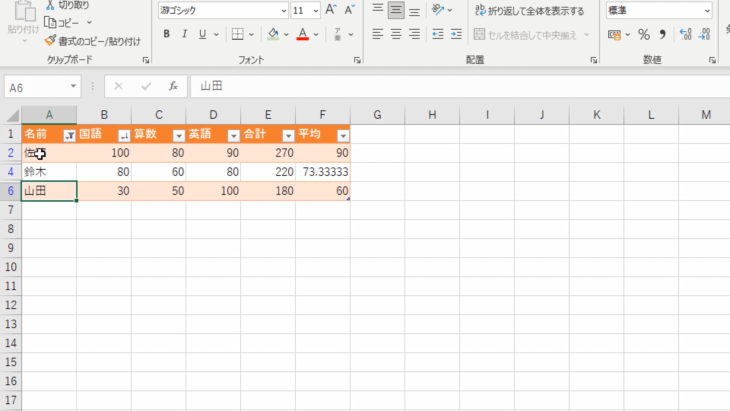
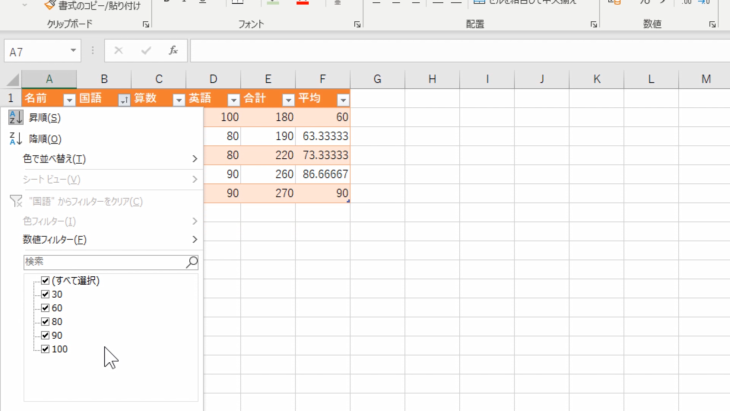
もう既にフィルターはやりましたが、ここでもう一度フィルターをやっていきます。
先ほどもやったとおり、下三角のマークをクリックすることで、フィルターにしたい値が出てきます。

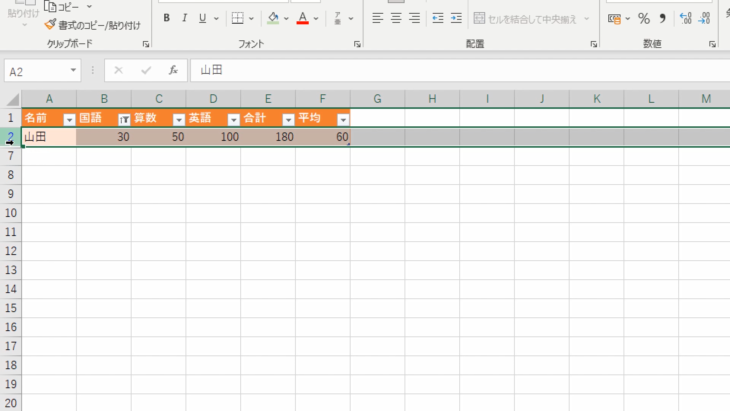
30だけ表示したい場合は、30だけにチェックを入れてOKを押すと、このように、30点の人だけ表示することができます。

先ほど言ったとおり、削除されているわけではなく、非表示になっている状態です。
名前の横の数字が、2から7に飛んでいますよね。
この間の人は隠されていますよということです。
表示させたい時は、同じように三角マークをクリックして、チェックを入れてあげて、OKを押すことで表示させることができます。
よく使うので、覚えておいてください。
フィルターの注意点

フィルターで、30点の人だけ抽出したり、山田さんだけ抽出したりというようなことをしたと思います。
簡単で便利な機能なのですが、注意点があります。
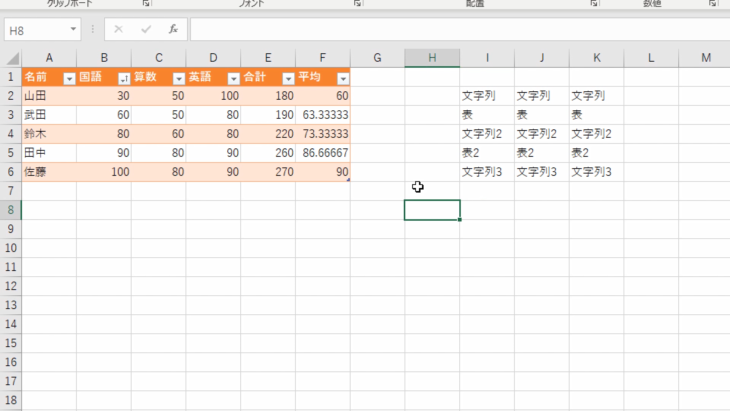
例えば、表の隣になにか別の文字列が、このような感じで入力されていたとします。

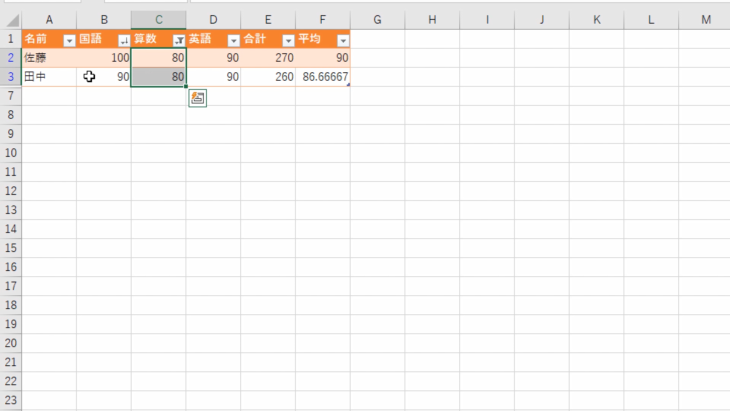
この状態で、フィルターをかけてみましょう。
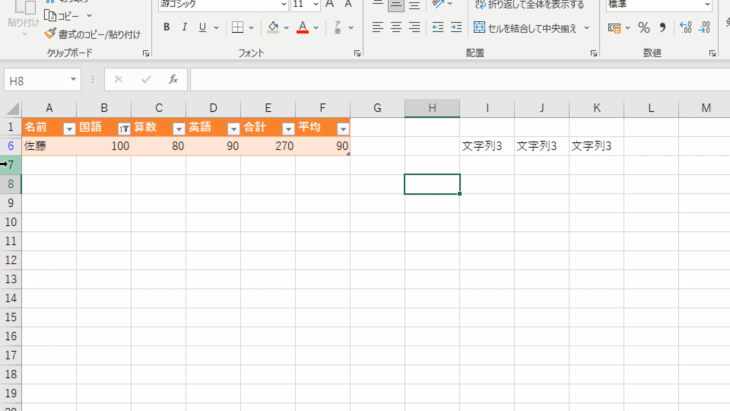
では例えば、国語の100点の人だけ抽出させたいと思います。

右側の文字列を見ててください。

このように、行ごと非表示になってしまいます。
ですので、隣に何か重要な文章を書いていたり、表があったりした場合、一緒に非表示になって間が飛んだかたちになってしまいます。
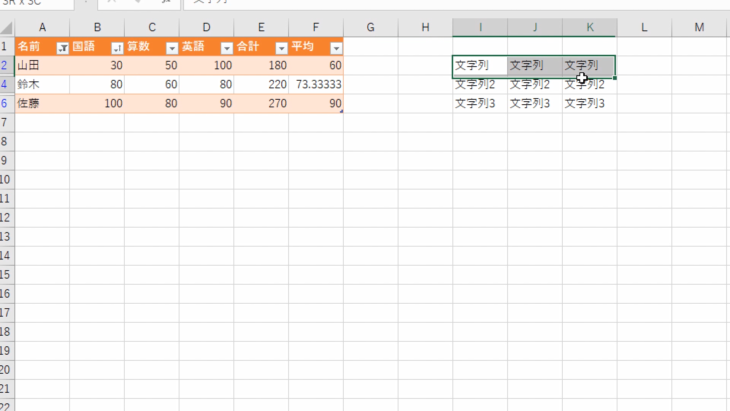
では一度元に戻して、田中さんと武田さんのチェックを外して非表示にしてみましょう。

右側を見ていてください。
3行目と5行目が一緒に非表示になってしまいました。

自分だけが見るのであれば問題ありませんが、人に見せる場合、フィルターを一度解除しておかないと、もし重要な文字列があった場合、このように非表示になってしまうので、注意してください。
フィルターをかける際は、こういった配慮も必要になってきます。
同じ行、非表示にする行が、全部見えなくなってしまうので、その点だけは注意してください。
折れ線グラフを作成しよう

折れ線グラフを作成します。
まずは、範囲を選択します。
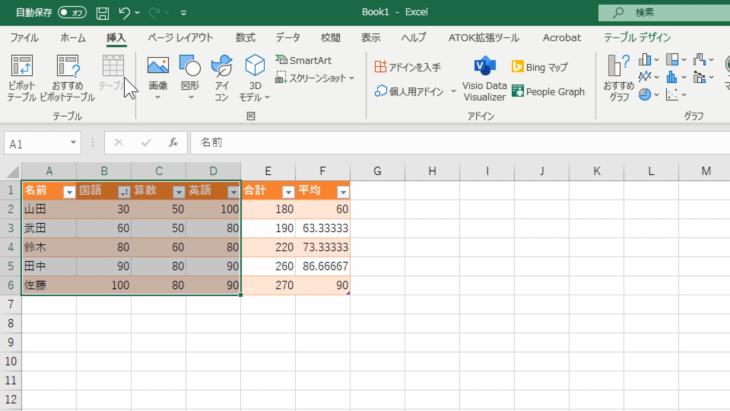
では、名前から英語までA1からD6までを選択してください。

合計や平均を入れてしまうと、値が全然変わってしまいます。
この場合だと、最大値が270になってしまうので、合計や平均は入れないようにしてください。
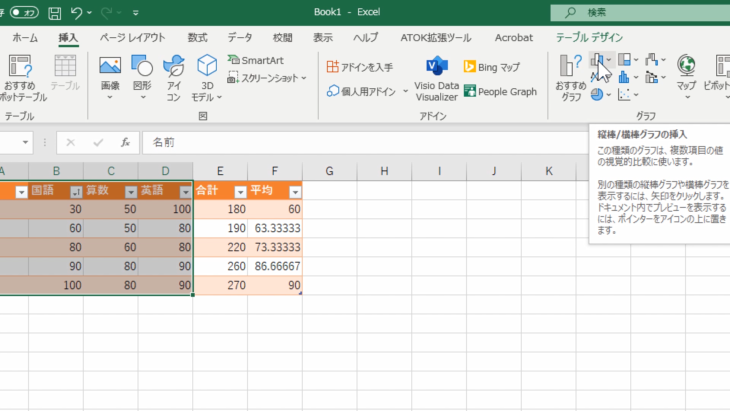
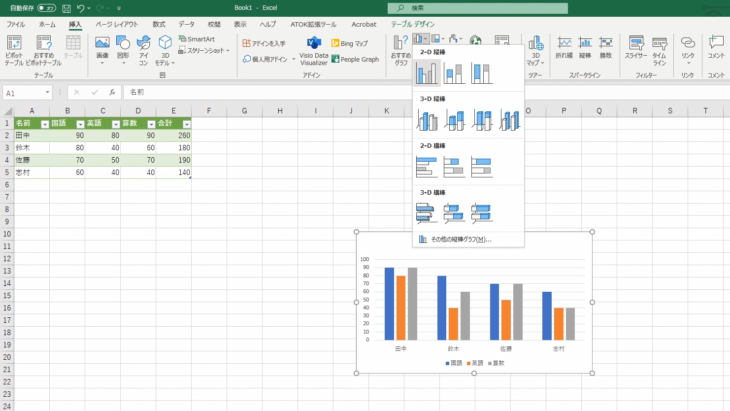
A1からD6まで選択したら、挿入タブの中の右側、グラフという項目を探してください。
棒グラフ、これですね。

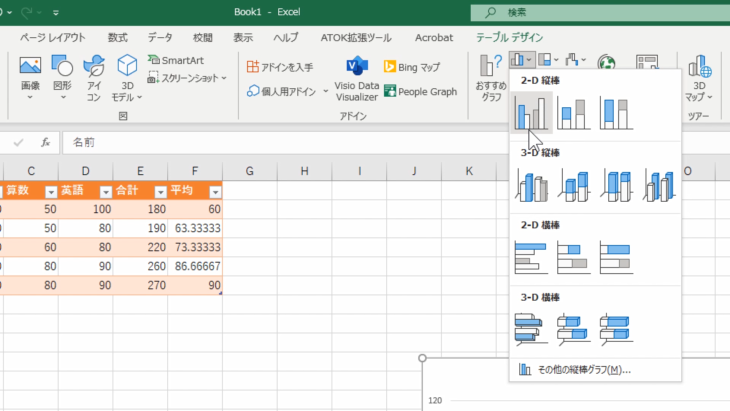
このマークの下矢印をクリックすると、色々な形のグラフが出てきますが、今回は2‐Dの普通のタイプを選んで、クリックしましょう。

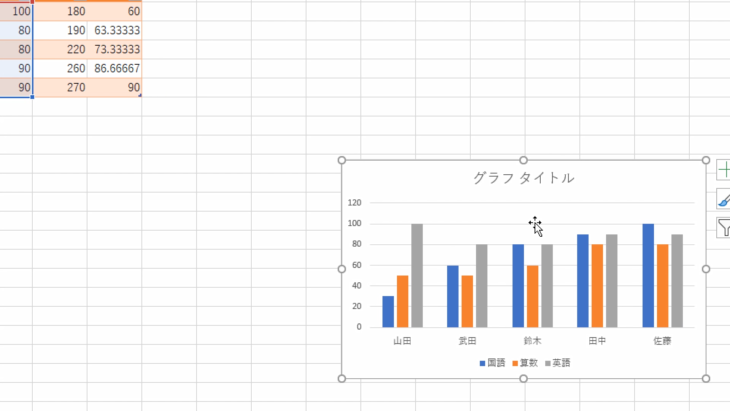
すると、このようにグラフが入ったと思います。

人によっては、グラフの名前と教科を逆にしたい場合がありますよね。
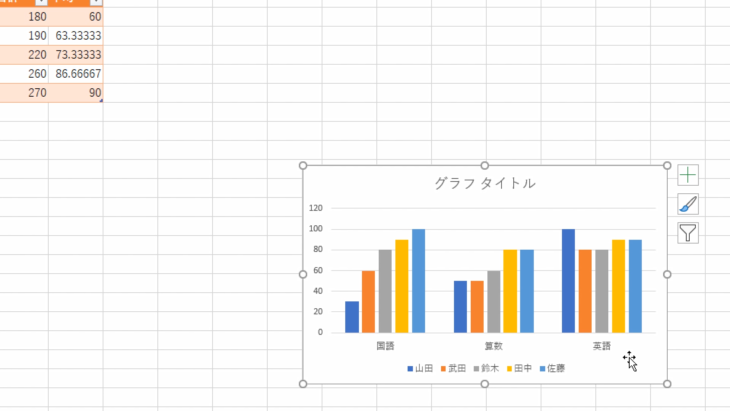
そういう時は、グラフのデザインというタブの中にある「行/列の切り替え」をクリックします。
そうすると、このように教科別のグラフに入れ替わりました。

スタイルも、このように上の方で色々選べるようになっているので、好きなスタイルを選択してください。

これで、棒グラフができましたが、本来は折れ線グラフを作らないといけませんでしたよね。
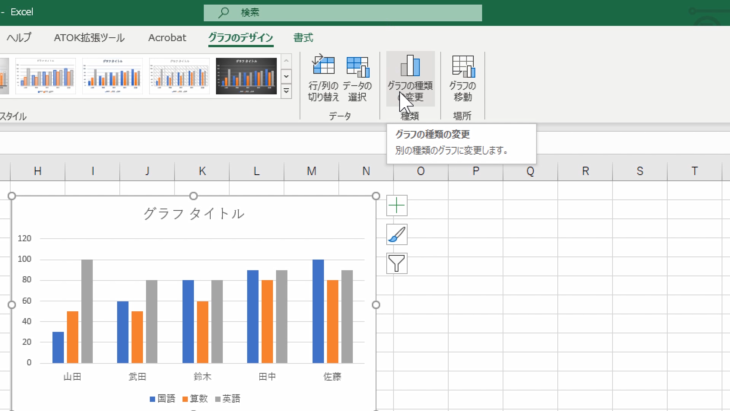
では、折れ線グラフに変更したい場合、どうしたらいいかというと、まずグラフをクリックして、選択された状態にしてください。
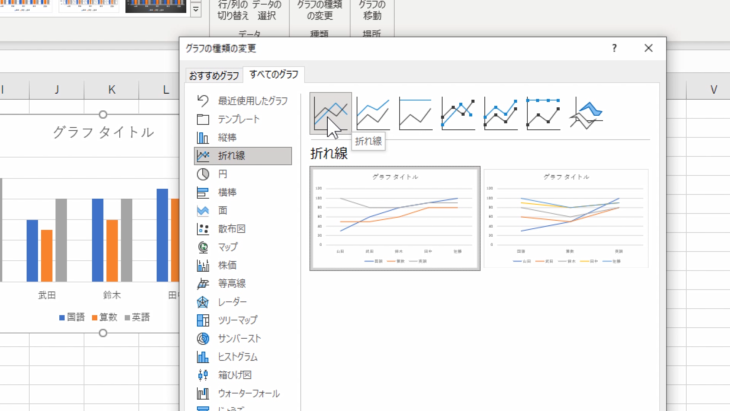
上の方に、グラフの種類の変更というのがあると思います。こちらをクリックします。

すると、どのグラフに変更しますかというようにたくさんの種類のグラフが出てきますので、折れ線グラフを選んでください。
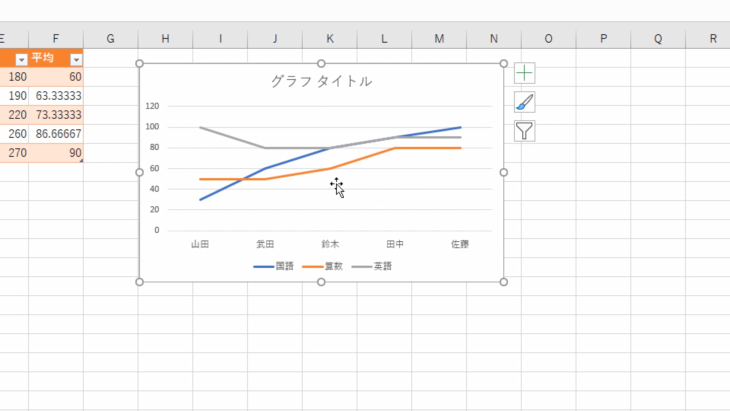
今回は一番左のパターンを選択して、OKを押しましょう。

折れ線グラフに変更することができました。

折れ線グラフだと見づらいなという場合は、もう一度グラフの種類の変更をクリックすれば、簡単に変えることができます。
表に合ったグラフを選択するようにしてください。
ただ間違って選択してしまっても、このように簡単に切り替えることができるので安心して下さい。
グラフにタイトルをつけよう

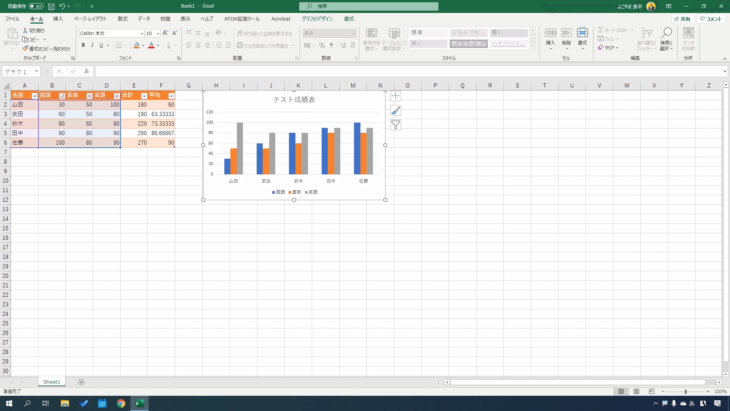
先ほど作成したグラフにタイトルをつけましょう。
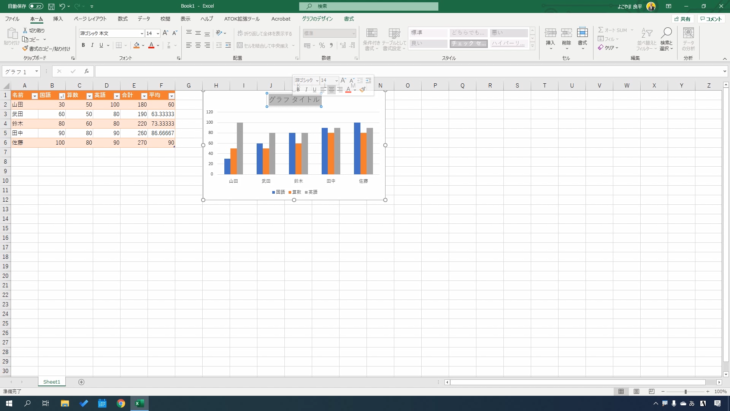
今、グラフタイトルというふうに仮の名前が入っていますので、ここをダブルクリックしてください。
ダブルクリックすると、このように入力できる状態になります。

deleteキー、または、BackSpaceキーを押すと消すことができるので、新しく「テスト成績表」と入れて、表以外の場所をクリックしてください。
そうすると確定します。

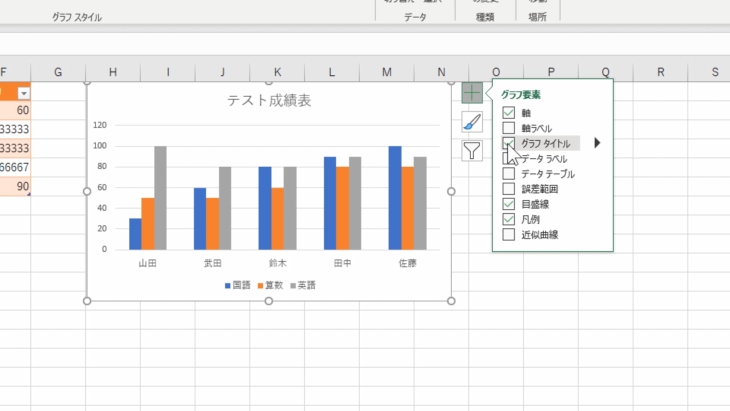
もし、「グラフタイトル」という文字が出ていないよという場合は、グラフの右上の+マークをクリックしてください。

この中に、グラフタイトルとありますよね。
このチェックを入れると、グラフタイトルが表示されます。
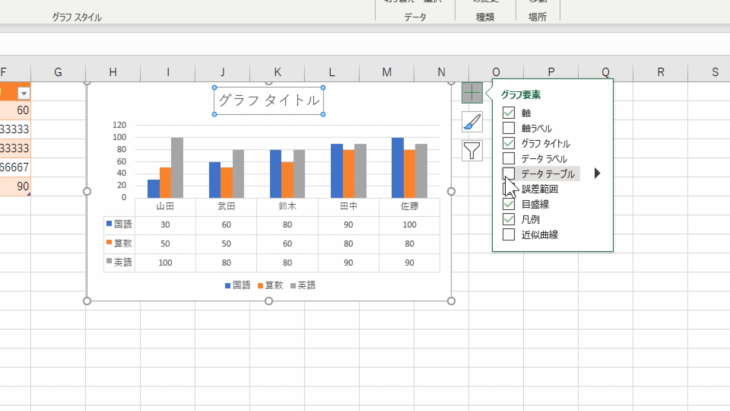
データテーブルというところを選ぶと、このようにデータとして表示されるようになります。

これはこれで、とてもわかりやすいですよね。
グラフと数値が一緒になったパターンです。
印刷して人に配る時に非常にわかりやすいと思うので、そういう時は、データテーブルにチェックを入れるようにしてください。
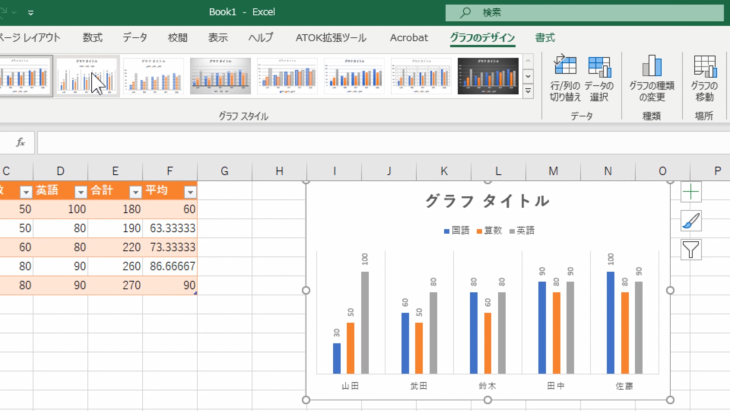
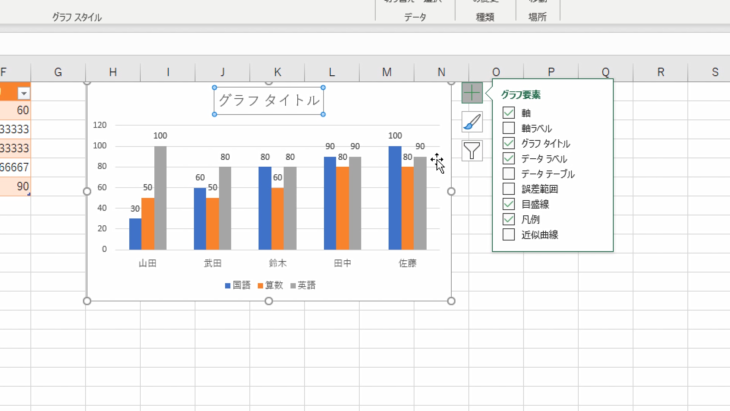
また、データラベルをクリックすると、このように上に数値が出るようになります。

もし、使うことがあれば、このデータラベルという所にチェックを入れてみてください。
これで、グラフは簡単にできるようになりましたね。
画像を使ってみよう

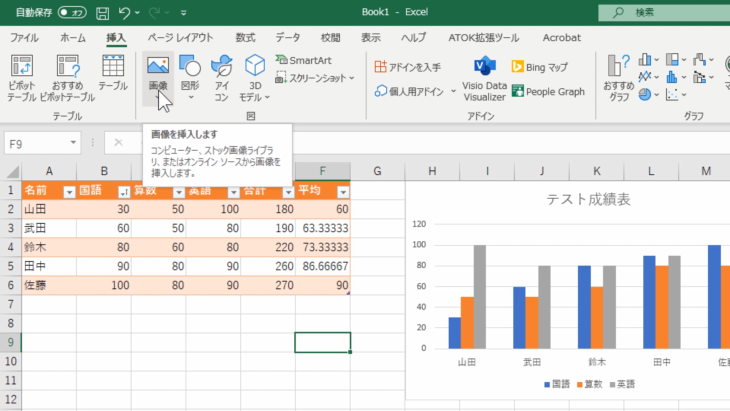
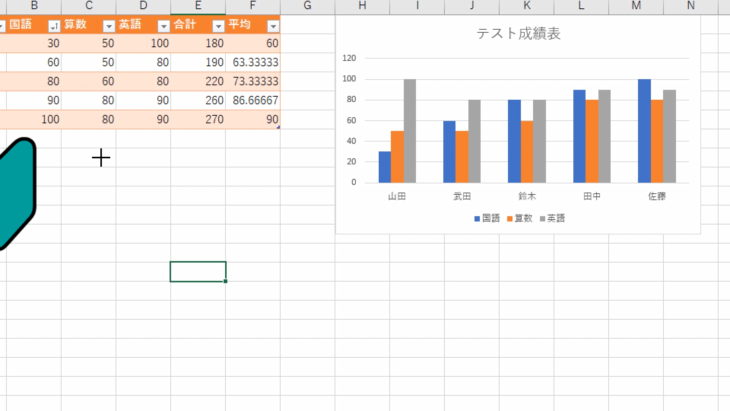
画像を使ってみましょう。
上の挿入タブの中に、画像とありますのでクリックします。

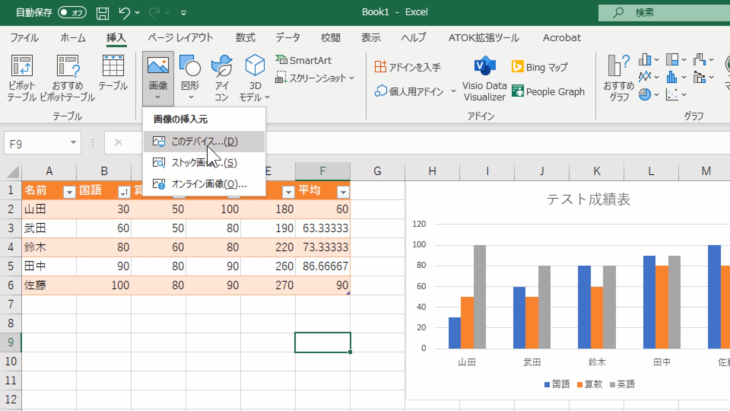
画像の挿入元を選択する画面になるので「このデバイス」をクリックします。

「このデバイス」というのは、このパソコンに入っている画像から選択するということです。
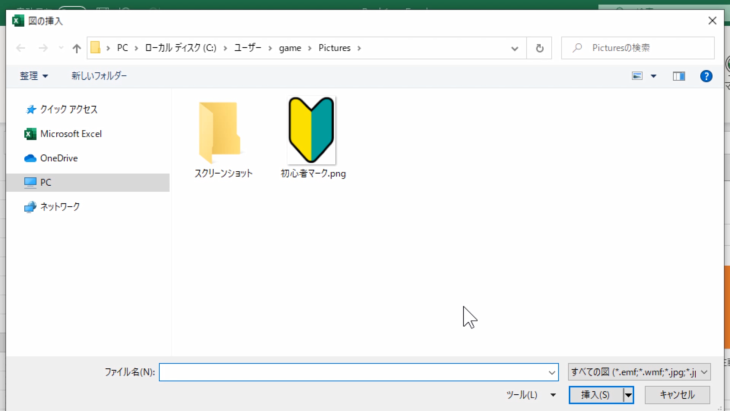
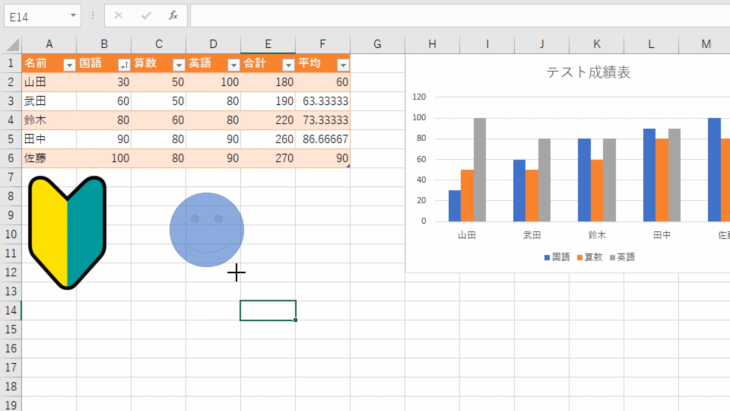
クリックすると、どこのどんな画像を使いますかというような画面になるので、今回はPCにある初心者マークの画像を使ってみましょう。
画像を選択→挿入で

このように、画像を簡単に挿入することができました。

これは、例えばお花見の写真だったり、その時に集まった人たちの写真だったりと、そういうものを簡単に入れることができるので、何かのアクセントに使ったりすることもできます。
拡大・縮小したい場合は、画像の周囲の〇マーク、どの〇部分でもいいので、カーソルを合わせてみてください。
矢印に変わると思います。
左クリックを押しながら、マウスをスライドさせると、大きくしたり、小さくしたりできます。
とても簡単ですので、ぜひ覚えてください。
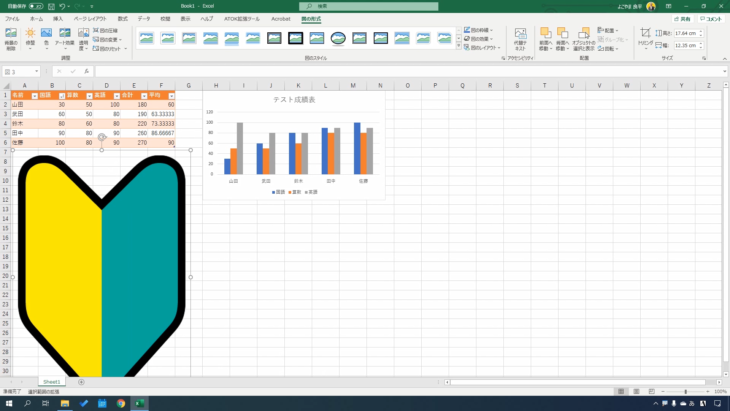
図形を使ってみよう

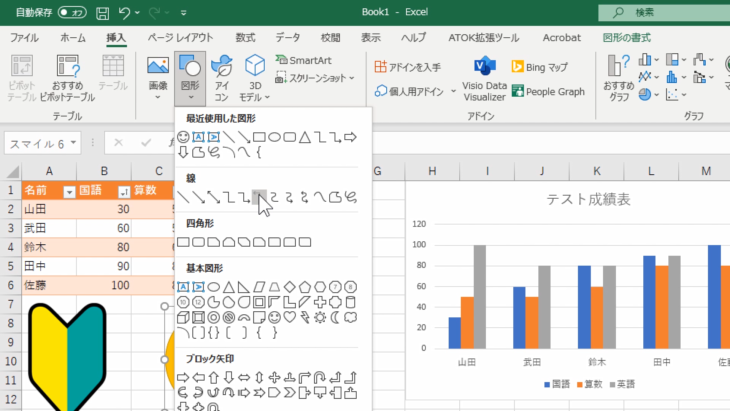
先ほどは画像を入れましたが、今度は図形を入れていきましょう。
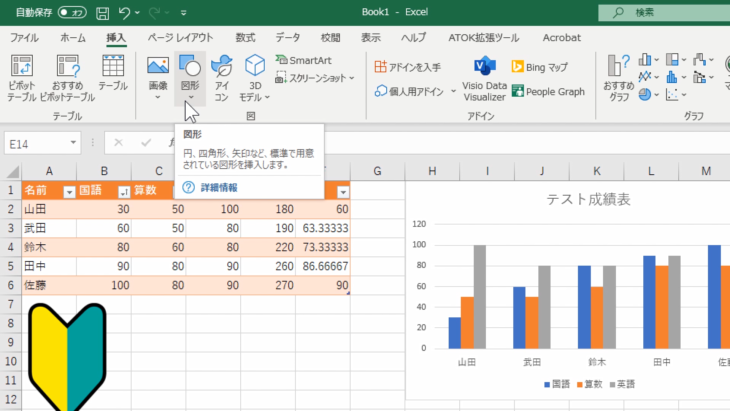
上にある挿入タブをクリックします。
画像の隣に図形とありますよね。

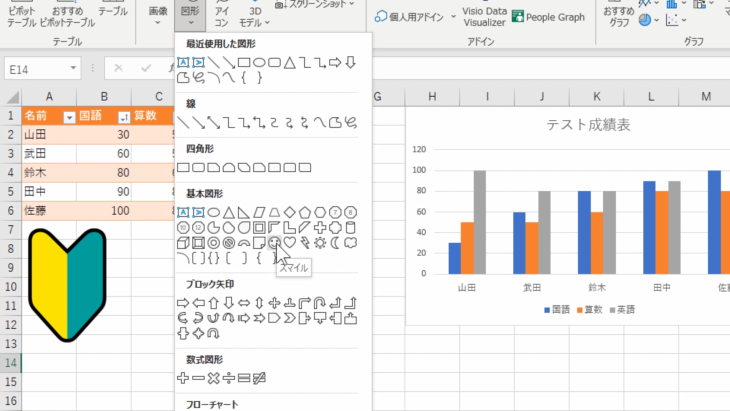
図形の下の小さい矢印をクリックすると、このような図形がたくさん出てきます。
店頭ポップなんかでもよく使われているような図形がたくさんあります。

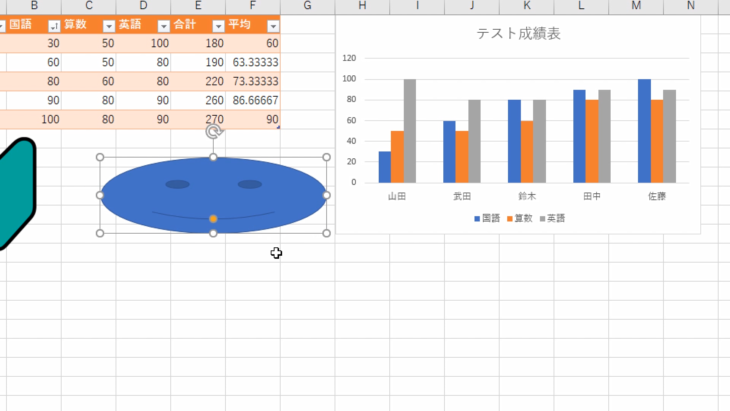
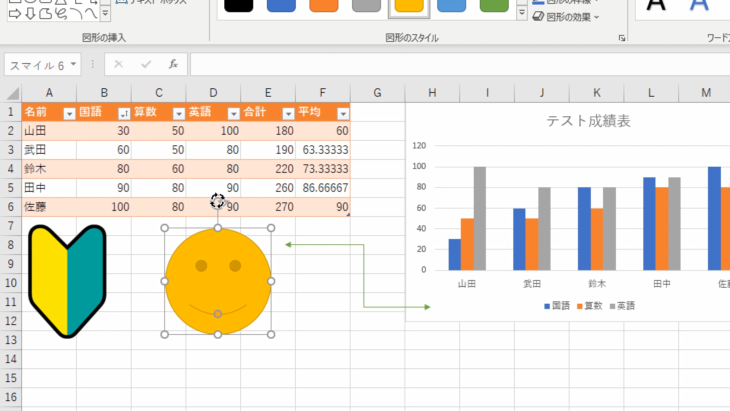
では、顔のようなマーク(スマイル)を使っていきましょうか。
表示させたい場所で左クリックを押すと、このように十字になったのがわかるでしょうか。

この状態で、マウスをスライドさせると、大きくしたり小さくしたりすることができますが、拡大縮小していると、このように図形が歪んでしまったりしますよね。

それだとちょっと嫌だなという場合は、両手を使わないといけないので、少し難しいのですが
- 左クリックを押しながら
- キーボードのShiftキーを押しながら
- マウスをスライドさせる
- 好きなサイズでクリックを離す
と、きれいな形のまま縮小・拡大ができます。

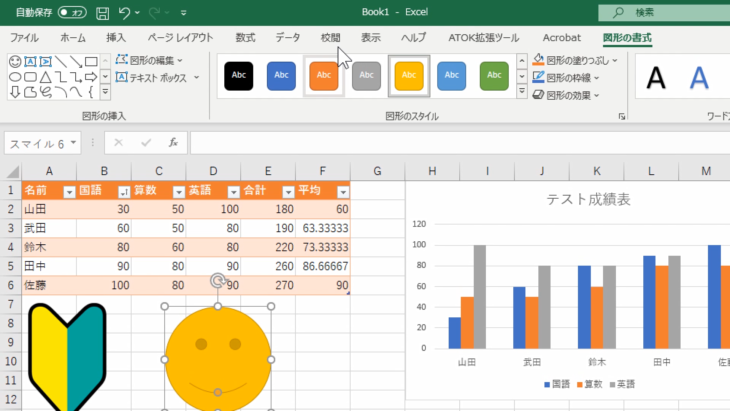
カラーも上から選んで変更することもできます。

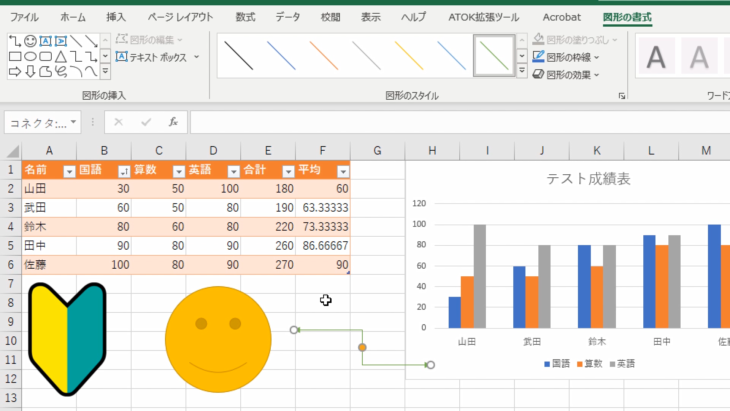
次は、挿入→図形で、右と左を繋ぐような矢印を挿入してみましょう。

これも、同じように左クリックを押しながら伸ばしたり、上下の矢印にすることもできます。
適度な位置で離して、好きなカラーを選べばOKです。

丸いマークを掴んで、線の長さや方向などを変えることもできます。
真ん中の色付きの丸いマークを掴むと、この縦線を自由に動かすことができます。
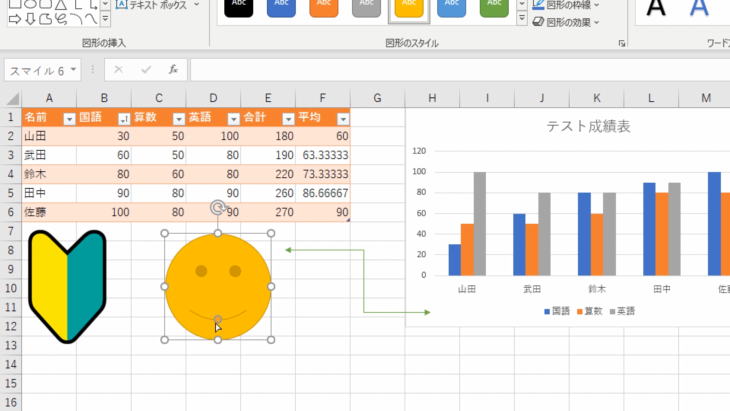
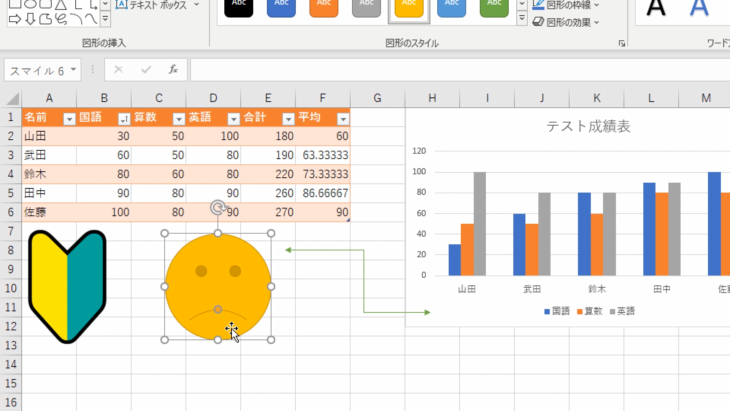
スマイルの図形も試してみましょう。
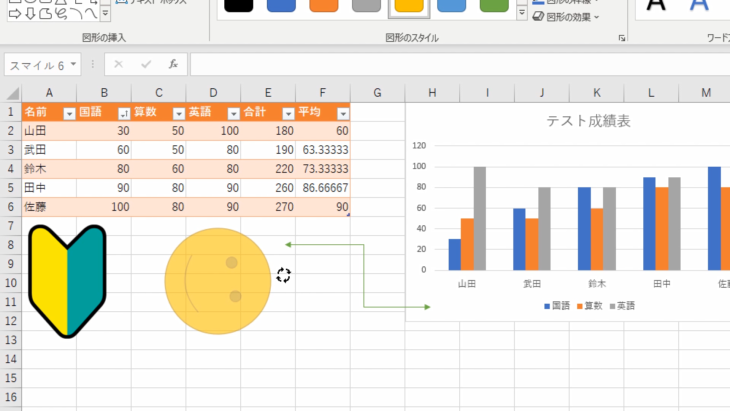
口の所にあるオレンジの丸マークを、左クリックを押したまま掴んで動かしてみます。

なんと、口の形を変えることができました。

笑った顔になったり、普通の顔になったり、ちょっと怒った顔になったりと、変えることもできます。
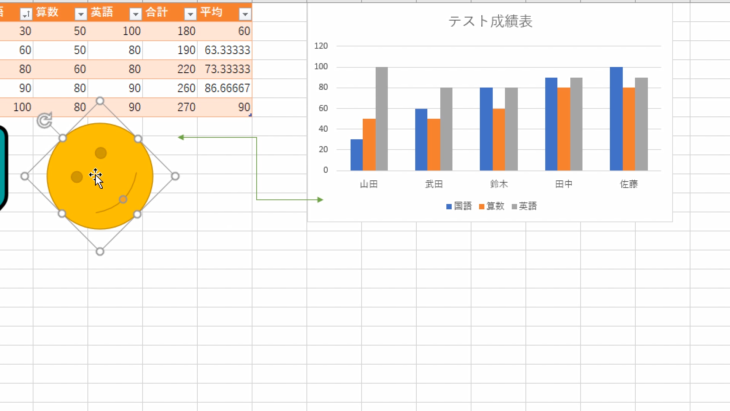
また、図形を回転させることもできます。
上にある矢印の回転マークにクリックを合わせて、左クリックを押すと、カーソルがこのように回転マークに変わります。

左クリックを押したまま、マウスを回転させると、このように顔を回転させることができました。

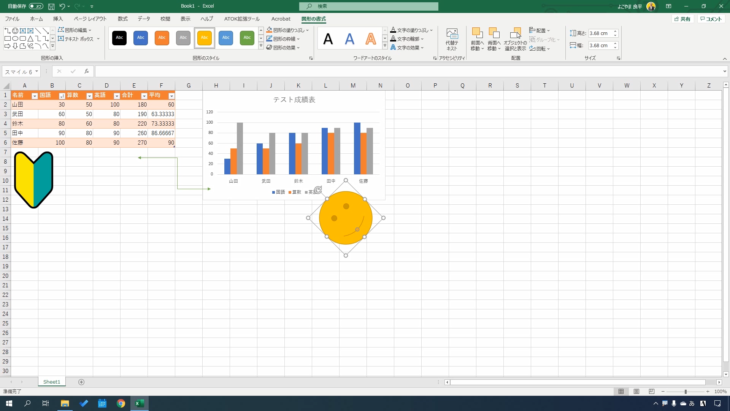
図形の位置を変えたい時、場所を移したい時は、図形の上にカーソルを持っていくと、白十字から矢印の黒十字に変わります。

左クリックを押しながら移動させ、好きな場所でクリックを離すと、このように移動させることができます。

とても簡単ですので、こちらも覚えてください。
スマートアートを使ってみよう

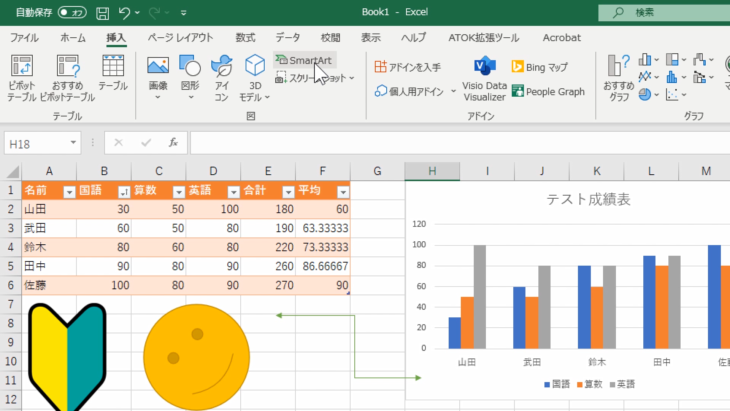
スマートアートを使ってみましょう。
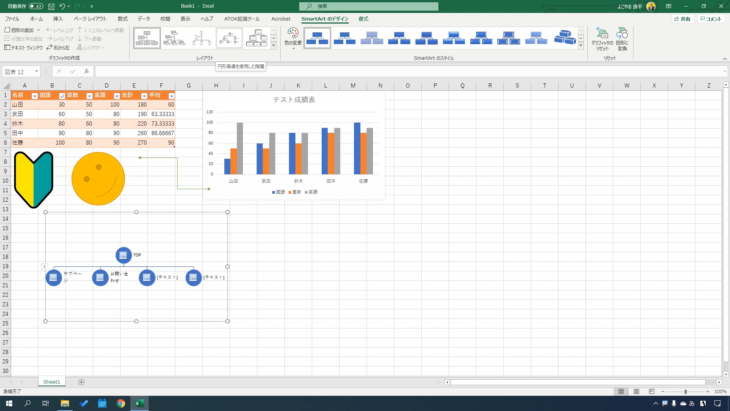
挿入タブの中に、SmartArtというのがありますので、これをクリックしてください。

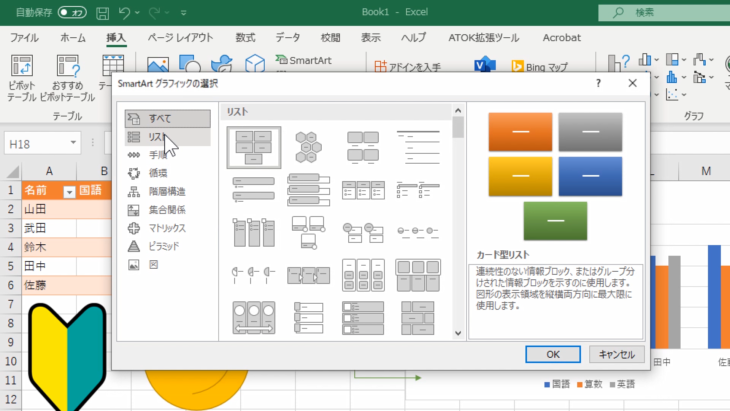
するとこのような画面が出てきましたね。

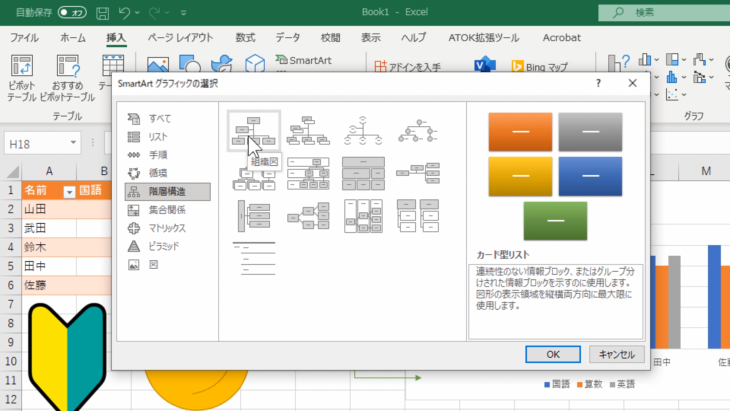
階層構造や、ピラミッド構造、図、リスト形式のものだったり色々あると思います。
今回はこの、階層構造の中の組織図を使ってみましょう。

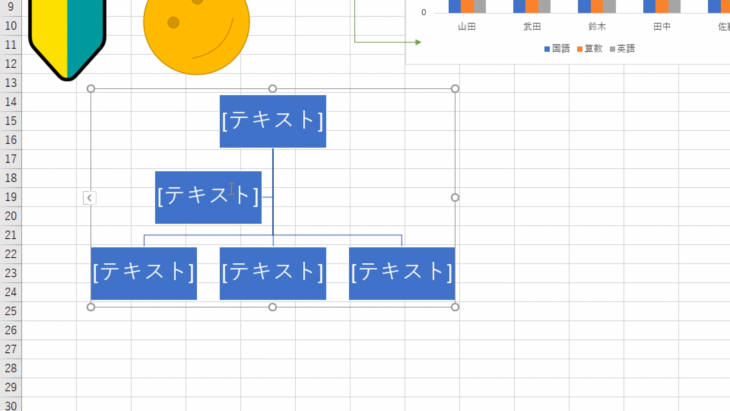
選択してOKを押すと、このようなかたちで挿入されました。

テキストと図が入った状態で表示することができました。
テキストの上で左クリックを押すと、文字を入れることができます。
このようなかたちで、スマートアートを入れることができます。
そして、上のレイアウトや、スタイルから簡単にデザインを変えることもできます。

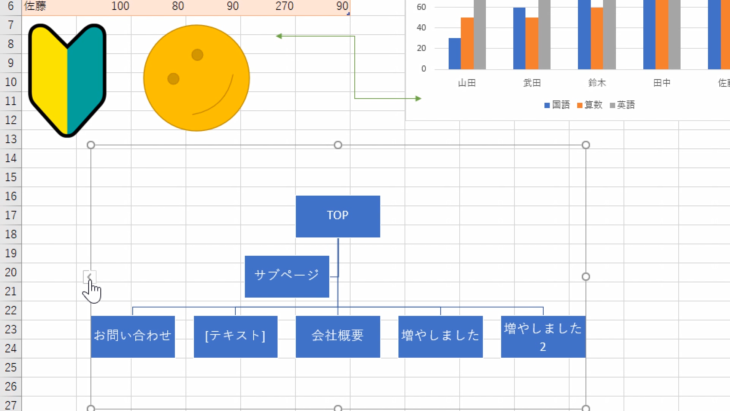
テキスト枠をどんどん増やすこともできます。
増やす時は、この左側にある矢印を押してください。

すると「ここに文字を入力してください」というのが出てくるので、文字を入れてエンターキーを押すと、どんどん増やすことができます。

このような図は、自分でデザインするとなると、なかなか難しいんですが、こういう機能が元々用意されていますので、ぜひ覚えて活用してください。
印刷してみよう

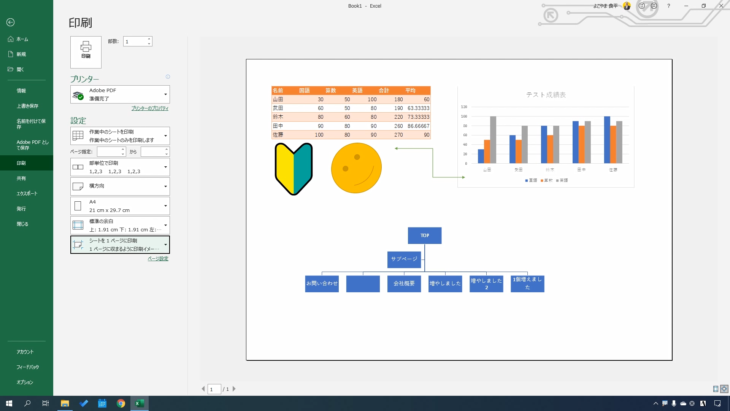
では印刷をしていきましょう。
上のファイルというタブを押してください。
するとこのような画面が出てきます。

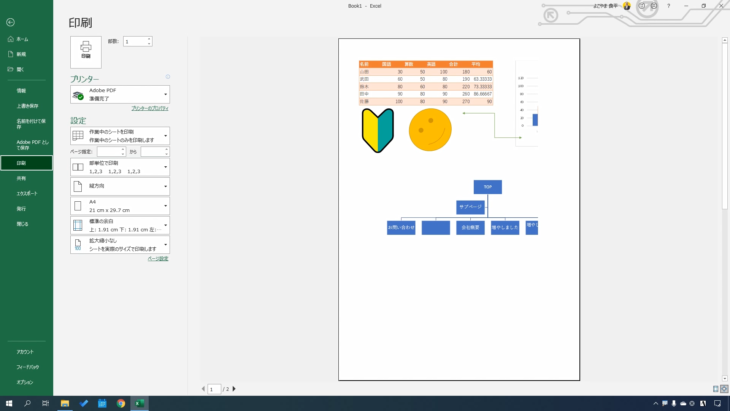
左側に「印刷」とありますのでクリックすると、このように表示されたと思います。

プレビュー画面ですが、右側のグラフやスマートアートが切れてしまっていますよね。
下の方に、1/2と書かれていて、2ページに分かれてしまっていることがわかります。
これだと困るので、向きを変えていきましょう。

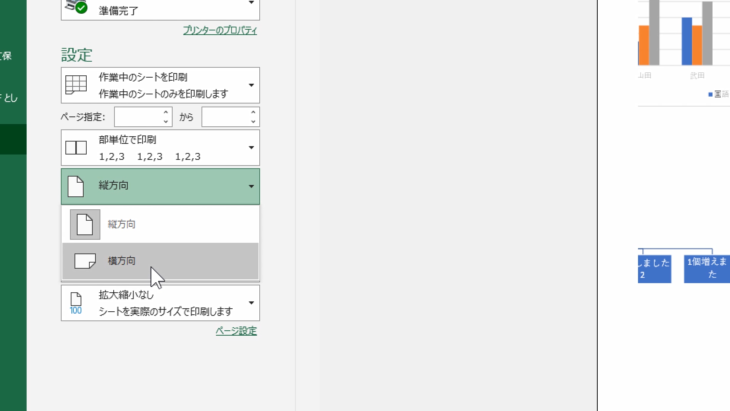
左側に印刷設定の所に「縦方向」とありますので、これを横方向に変更します。
すると、このようになりました。

1枚に収まったように見えますが、まだグラフが切れてしまっています。
ですのでこれを少し修正しなくてはいけません。
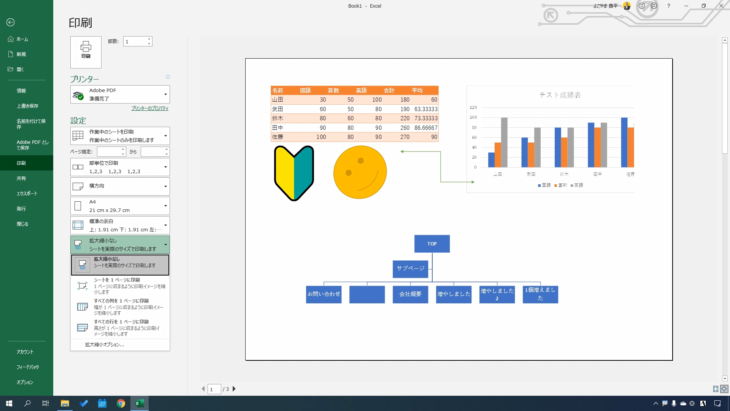
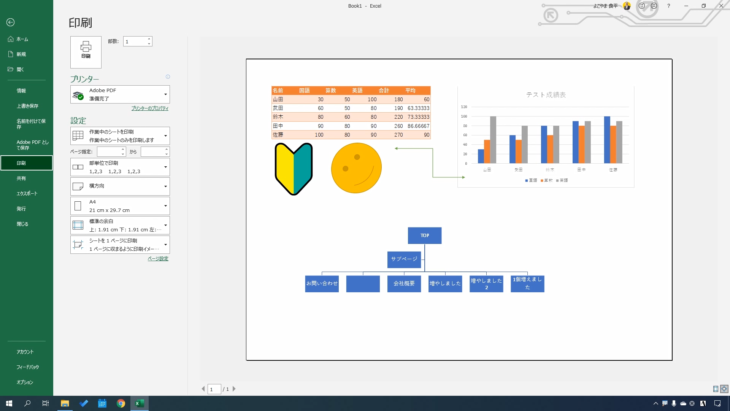
印刷設定を見ると「拡大縮小なし」となっているので、「シートを1ページに印刷」を選んでください。

そうするとこのように1ページに収まり、印刷できる状態になりました。
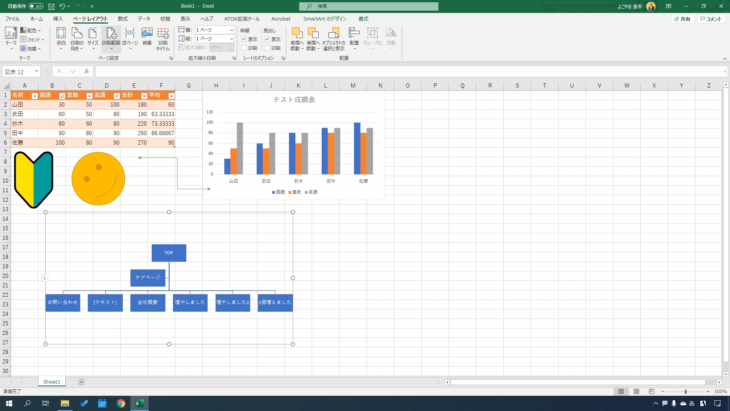
もう一つ、方法があるので説明します。
左上の矢印、戻るマークを押して、編集画面に戻ってください。

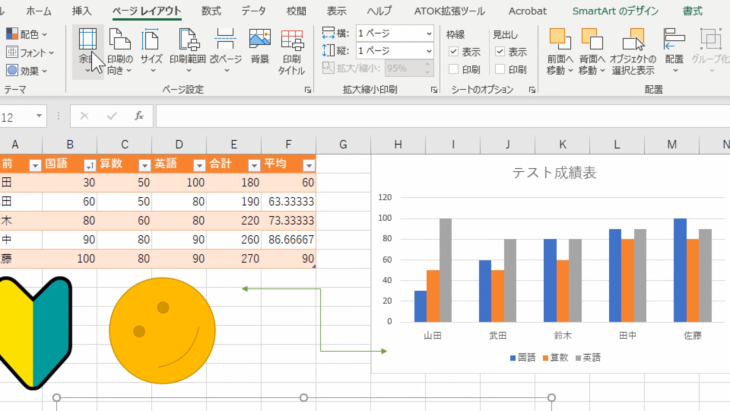
上に「ページレイアウト」というタブがあるのでクリックしてください。

ここのページ設定で
- 印刷の向き
- 用紙サイズ
- 余白
を選べるので、このへんでも調節することができます。
では、もう一度、ファイル→印刷を押して、先ほどの画面に戻りましょう。

1ページにきちんと収まっているので、あとは、印刷ボタンを押せば印刷ができます。
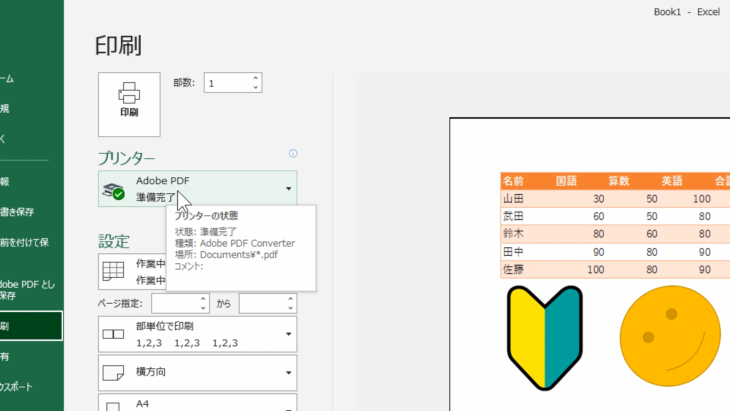
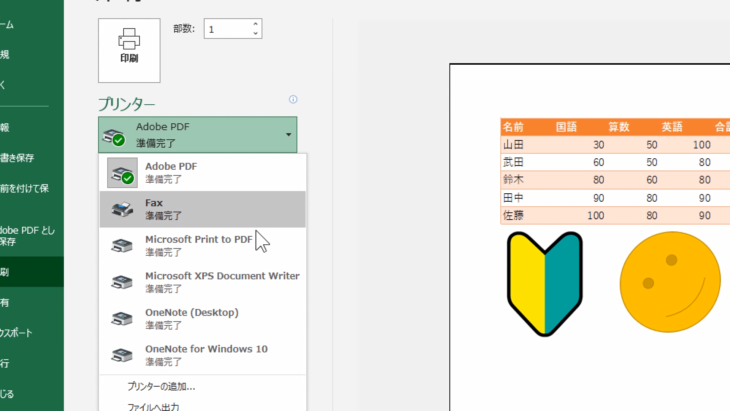
今、PDFにして印刷するように設定されてますが

ここで自分のパソコンと繋がっているどのプリンターで印刷するかを選ぶことができるようになっています。

印刷ボタンを押すと、印刷が開始されます。
Excelを保存して終了しよう

Excelを保存して終了したいと思います。
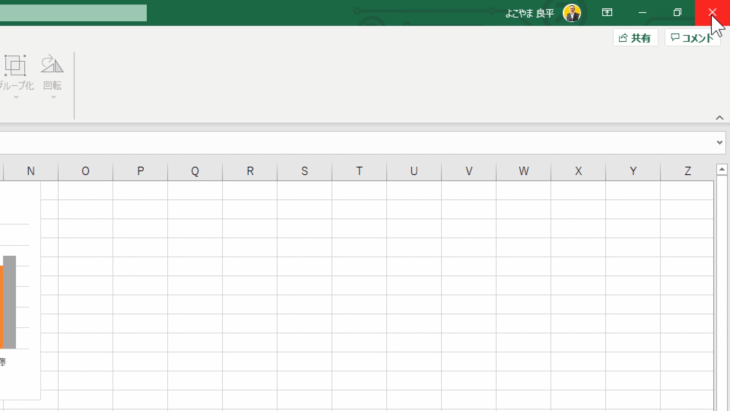
このまま、右上の×ボタンを押してしまうと終了してしまうので、1度保存していきましょう。

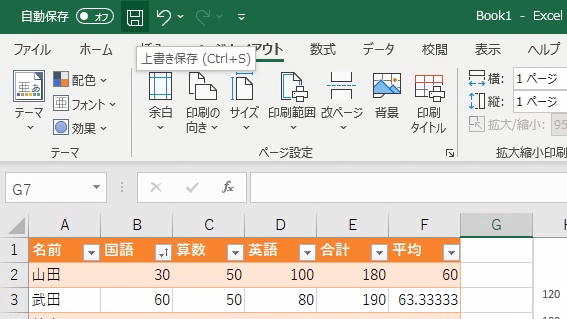
上にある、このフロッピーディスクのマークを押せば、保存されます。
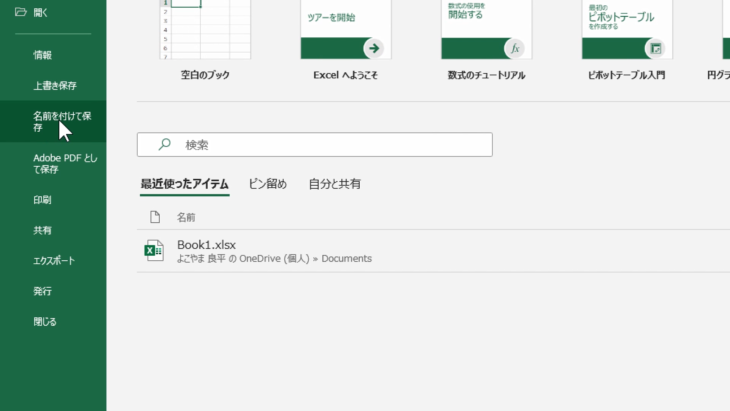
または、ファイルタブを押して、「名前を付けて保存」をクリックします。

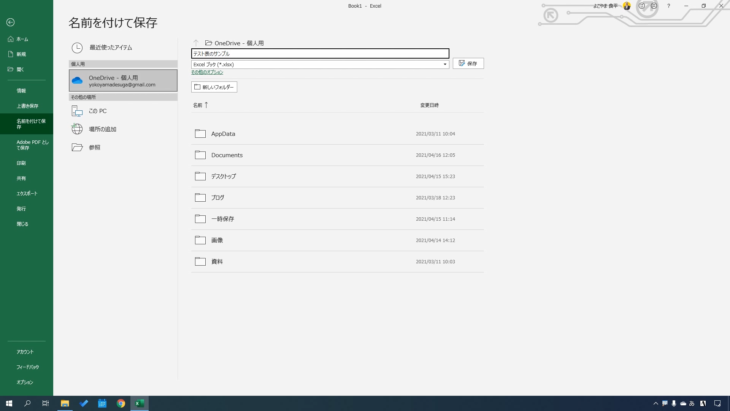
すると、どこに保存するか…という流れになるので
- 今回はOneDriveを選択
- 名前は「テスト表のサンプル」
と入れておきましょう。

下の、ブックというのは変えなくていいので、保存を押しましょう。
これで保存は完了です。
とても簡単でしたね。
- フロッピーディスクのマークを押すか
- ファイル→名前を付けて保存
で、保存することができます。
1度、名前を付けて保存すれば、もう「テスト表のサンプル」というファイはできているので、更新したい時はフロッピーディスクのマークを押せばOKです。
では、終了してみましょう。
ファイルタブを押して「閉じる」を押すか

または、右上の×ボタンで終了します。

このように終了することができました。

保存したExcelを開いてみよう

では、先ほど保存したExcelのファイルを開いてみましょう。
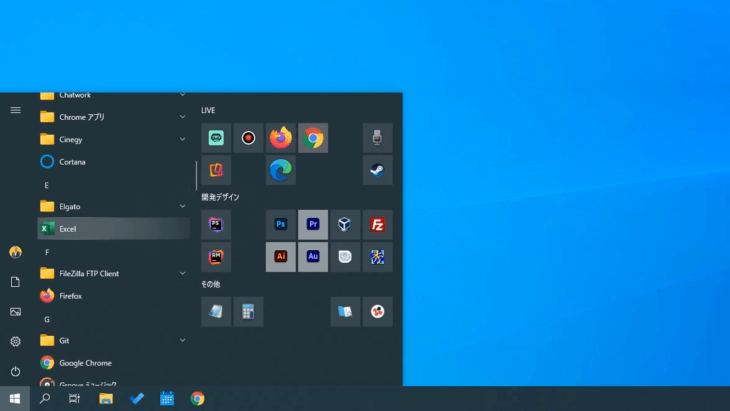
スターメニューから、Excelを探してクリックしましょう。

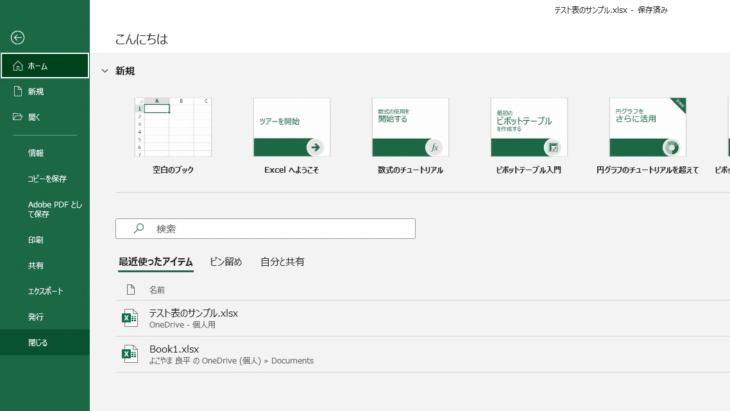
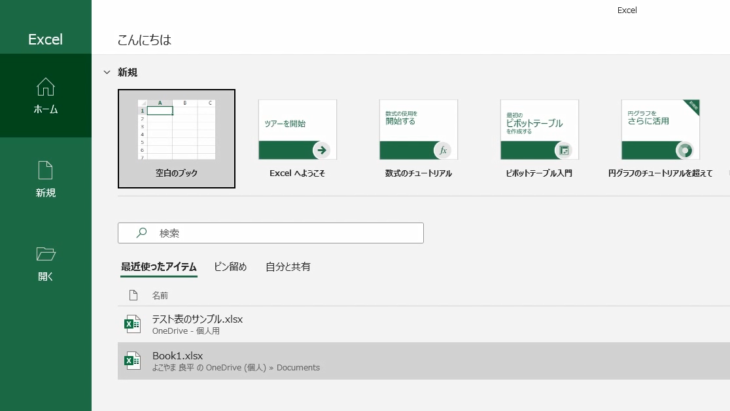
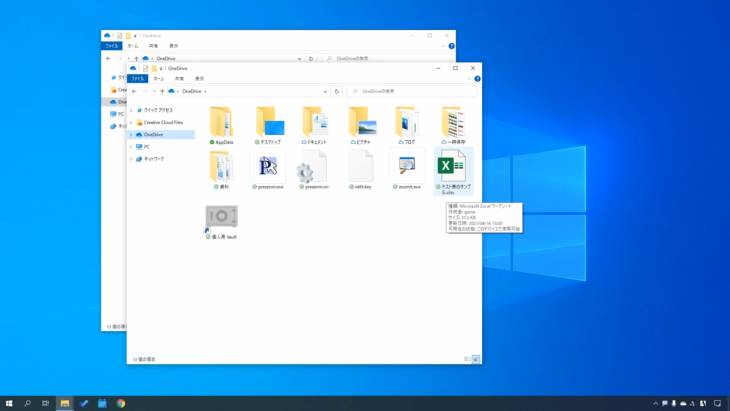
すると「最近使ったアイテム」の中に、テスト表のサンプルというのがありますよね。

これは、先ほど保存したファイルです。
これをクリックすると、すぐに開くことができます。

古いファイルの場合は、先ほどの場所にはありません。
どこにあるかというと、自分が保存した場所です。
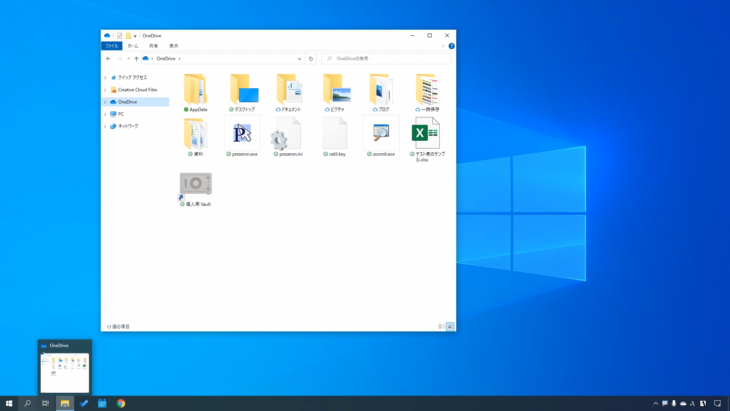
先ほどはOneDriveに保存したので、OneDriveの中を確認してみましょう。
フォルダを開いて、OneDriveをクリックしてください。
分からない人は、画面下のフォルダアイコンをクリックしてください。

フォルダアイコンがない場合は、スタートメニューの左側にある「ドキュメント」を開くと、OneDriveが見つかると思います。

これでもOneDriveが見つからないという人は、OneDriveがインストールされていないので、OneDriveの解説動画も出していますので、そちらを確認してみてください。
OneDriveを見ると「テスト表のサンプル」と保存されているのがわかりますね。
この「テスト表のサンプル」をクリックしても、同じように開くことができます。

とても重要なので覚えておいてください。
Excelを上書き保存しよう

- スタートメニューから、Excelを探してクリック
- 最近使ったアイテム「テスト表のサンプル」をクリック
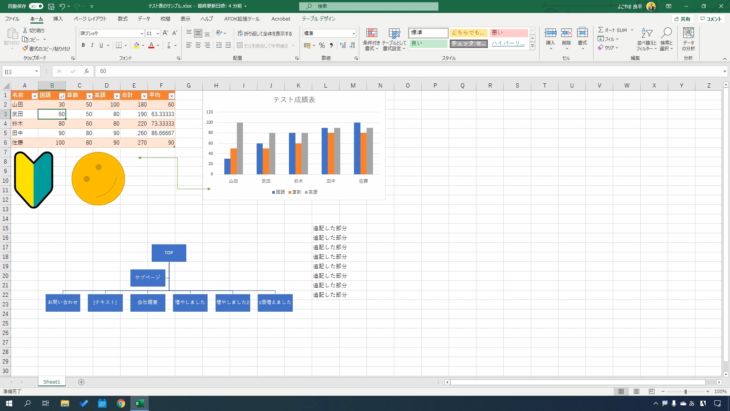
で、Excel画面を開き、なにか、新しく追記してみましょう。
では「追記した部分」と、このように、追加入力したとします。

グラフの数値を変更してもらっても、もちろん構いません。
では、上書き保存していきましょう。
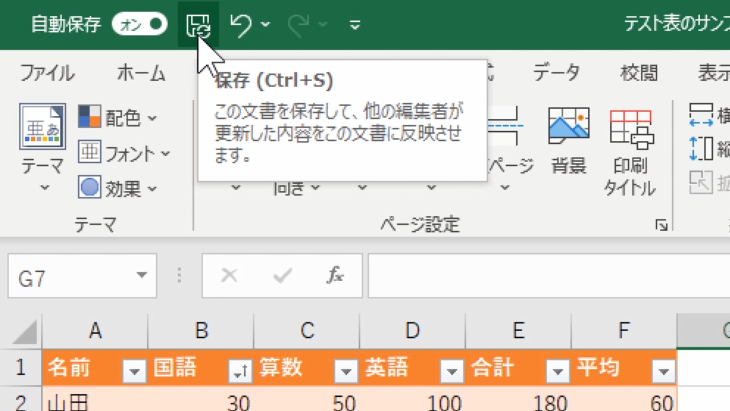
上にあるこのフロッピーディスクのアイコンを押すだけです。

キーボードのコントロールキーを押しながらSを押すことでも、同じように保存することができます。
Ctrl+Sです。
少し難しいですが、ショートカットキーとして覚えておきましょう。
基本的には上にあるこの上書き保存のボタンを押せば大丈夫です。
フロッピーディスクのアイコンの左にある自動保存をONに設定しておけば、自動的に保存をしてくれるようになります。
慣れないうちはこの自動保存をONにしておくようにしてください。
問題と解答


一番始めに出した問題ですね。
もう、作れるようになったと思います。
何度も練習でもやりましたね。
では、やっていきましょう。
いつも通り、Excelを起動してください。
左下にあるスタートメニューからですね。
「E」を探してExcelをクリックすると、このように表示されますね。

そして、新規作成→空白のブックをクリックです。

では、テストの成績表を作っていきましょう。
ステップ1からステップ3までやっていれば、できる問題になっています。
まずは
- 項目
- 名前
- 点数
を入れていきましょう。
このような感じにできたかと思います。

このように単純な表であれば
- 行を選択して
- カラーを変更
- 太文字にして
- 文字を中央に寄せる
としてもいいのですが、せっかくテーブルというのを覚えたので、テーブルを使っていきましょう。
A1からE5までをドラッグして選択して、挿入タブの中のテーブルを押します。

ここは、チェックが入った状態でOKですね。

テーブルのカラーを変えましょう。

そうしたら、合計値ですね。覚えているでしょうか。
オートSUMでしたよね。
この3教科をドラッグして、オートSUMの合計をクリックしてください。

すると、いっぺんに合計値が入りましたね。
たったこれだけで、成績表ができました。
これに、付け加えるとするなら、グラフですね。
覚えたグラフの方もやっておきましょう。
どこまで選択すればいいか覚えているでしょうか。
「合計」は入れないということでしたよね。

そして、挿入タブの中のグラフを選択で、棒グラフまでできましたね。

田中さんが一番成績が良いということが、見た目ですぐにわかるようになりました。
わからない箇所は、何回も見直して、やってみることで、絶対にできるようになるので、安心して下さい。
ということで、ここまで難しかったところもあったかと思います。
しかし、ここまでできたあなたは大変すばらしい優秀な方です。
ぜひ、自信をもって学習を続けてください。
僕ひとりでは広めることができません。
無料で学習できる講座をたくさん作っていますので、ぜひとも困っている友人、知人、同僚にこのサイトや動画を教えてあげてください。
コメントや評価をお願いします。
あなたの良きパソコンライフを願っております。
ではまた次の講座で。


