いきなりですが問題です。

- WordやExcelの様に閉じる(しまう)だけ
- ノートブックが削除される
- OneNoteがタスクバーに小さくなる
- ノートブックが非表示になる
答えは、動画の最後に発表します。
それまでの間に考えてみましょう。
OneNoteの使い方完全図解でアプリケーション部門1位を獲得しました。

Amazon売れ筋ランキングで
- アプリケーション 1位
- インターネット・WEB開発 2位
- プログラミング 2位
アプリケーション部門で1位を獲得致しました。
ありがとう御座います!
OneNoteの使い方完全図解・スマホやパソコンでも使える電子ノートを解説
あなたは以下のことで悩んでいないだろうか?
- 「Windowsを買ったばかりでわからない」
- 「メモ帳以外の便利なノートが欲しい」
- 「バックアップを自動で行ってくれるノートを使いたい」
- 「パソコンでもスマートフォンでも使いたい」
- 「家族や知人とノートを共有したい」
- 「キーボード以外でノートを書き込みたい」
もし、これらのことで悩んでいるなら、あなたのお役に立てます。
最初に断言します。
この講座はOneNoteの初心者に向けた「最強バイブル」です。
この講座の目的はたった1つ。
あなたのOneNoteの悩みを「解決」させることです。
世の中にはたくさんのパソコンの書籍やパソコンスクールなどがありますが、ほとんど、どれも同じ内容です。
しかし、多くの初心者にとって
- 「どうやったらパソコンの悩みを自分で解決できるか」
- 「どうやったら現場で使えるパソコンの技術を学習できるか」
これらを知ることが1番重要です。
ですので、この講座では
OneNoteの基礎を学習しつつ、実際手を動かして体験する実践的な内容になっています。
完全に保証します。
この講座の内容を、あなたがしっかり実践することで、OneNoteの悩みを解決できるスキルが身につく様になります。
目次
いま講座をしているあなたは誰ですか?
この講座をする上で「あなたは誰だ?」と思っている人もいると思いますので、1分だけ自己紹介をさせてください。
こんにちは、15年以上プログラミングを行っているITエンジニアのよこやま良平です。
フリーランスからすでに法人化しており、会社の代表をしておりますが、現役ITエンジニアをしながら、4歳から85歳まで年間1,792名以上の方へ、パソコンやプログラミング講座を行っております。
最近はプログラミングラジオや10冊のプログラミング書籍も出しており売上ランキング1位を連続で獲得致しました。
また、個人法人問わず3000以上のアプリ、サービス、制作を行っておりますので、その観点から、初心者へわかりやすく解説しています。
一部では御座いますが、制作実績をご紹介します。

このようなかたちで制作等を行っております。
Amazon売れ筋ランキングで10冊がそれぞれ1位を連続で獲得いたしました。

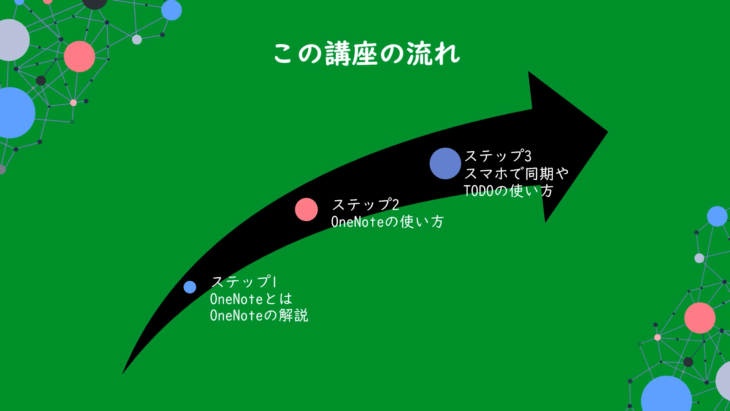
この講座の流れ

ステップ1
- OneNoteとは
- OneNoteの解説
ステップ2
- OneNoteの使い方
ステップ3
- スマホで同期やTODOの使い方
目次
ステップ1
- OneNoteとは
- OneNoteのダウンロードとインストール
ステップ2
- OneNoteの画面説明
- 新しいノートの作成
- セクションの作成
- ページの作成
- 文字入力、文字の大きさ、色変更方法
- ノートの背景色、罫線の表示方法
- リストの作成方法
- ノートシールの使い方
- 表作成・Excelの挿入方法
- 画像や添付ファイルの挿入方法
- スクリーンショットの挿入(画面保存)
- ペンツールの使い方
ステップ3
- 英語文章の翻訳
- TODOリストの作り方
- 作成した文章を検索する
- OneNoteとOneNoteスマホ版の使い方と同期の方法
多少追加したり、変更したりしますので順番や内容が変わる場合が御座いますが、大まかにこの様な流れになっております。
頑張って一緒に学習していきましょう。
OneNote使い方初心者ステップ1:OneNoteの解説

OneNoteとは

OneNoteとは、かんたんに説明するとデジタルノートアプリです。
キーボードやペン(手書き)を使って
- テキスト
- 動画
- 画像
- Excel
- 音声
- イラスト
などを挿入してまとめておけるノートで、Microsoftアカウントさえあれば無料で使用できます。
Windows10以上であれば、標準でインストールされています。
パソコンやスマートフォン、タブレットから同じファイルの閲覧や編集、削除ができるので大変便利です。
注意点
OneNoteには
- OneNote for Windows
- OneNote 2016
などがありますが、Microsoftの発表で「OneNote」に統合されます。
OneNote for Windowsは廃止されますのでご注意下さい。
ですので、この講座では「OneNote」を中心に解説いたします。
少し説明を補足すると、OneNoteには
- OneNote
- OneNote for Windows
- OneNote2016(数字が入ったもの)
など何種類かあります。
Windows10で無料インストールされているものは「OneNote for Windows」です。
OneNote2016など、数字が入ったものは、主にoffice製品の買い切りのバージョンですね。
これからは「OneNote」というアプリケーションに統一されますので、この講座では「OneNote」を中心に解説していきたいと思います。
少し、見た目が異なりますが、できることはだいたい一緒ですので安心して下さい。
OneNoteのダウンロードとインストール

では、OneNoteをインストールしていきます。
Windows10以上であれば、基本的にOneNoteはインストールされていますが「OneNoteがないよ」という場合や、確認のためにやっていきましょう。
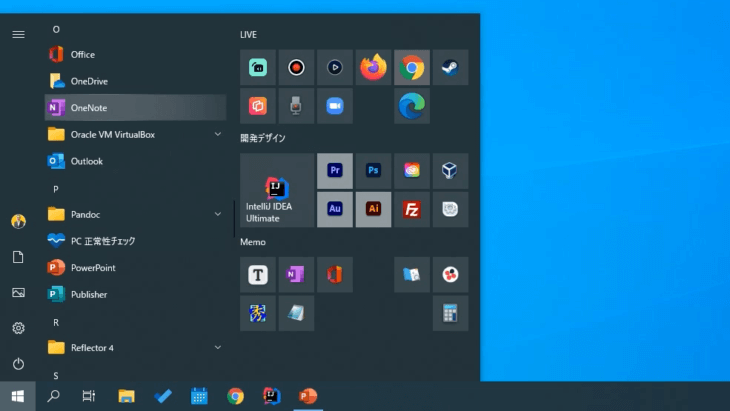
左下にあるスタートメニューをクリックして、アルファベットの「O」の部分をさがしてください。

このように「OneNote」というのがあれば、既にインストールされています。
もうひとつ「OneNote for Windows」もあった場合、こちらは先ほども説明した通り廃止されますので「OneNote」の方を使うようにします。
もし「OneNoteがないよ」という場合は、検索してインストールしていきましょう。
ブラウザの検索バーに
OneNote ダウンロード
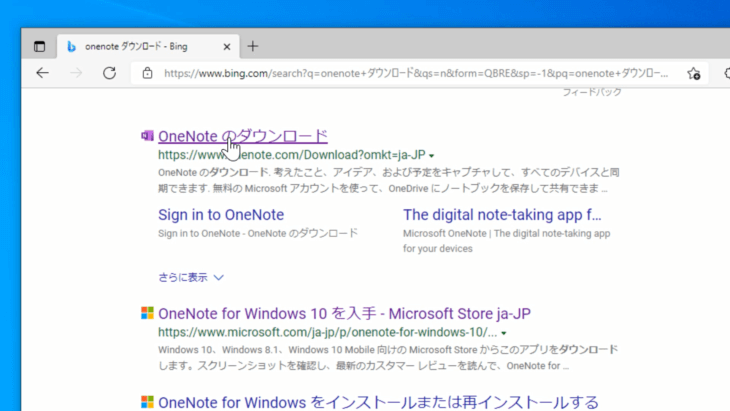
と入れて、検索をすると「OneNoteのダウンロード」というのが出てくると思います。

下に「OneNote for Windows10を入手」というものもありますが、こちらは先ほど言った通り、廃止されますので「OneNoteのダウンロード」の方をクリックするようにしてください。
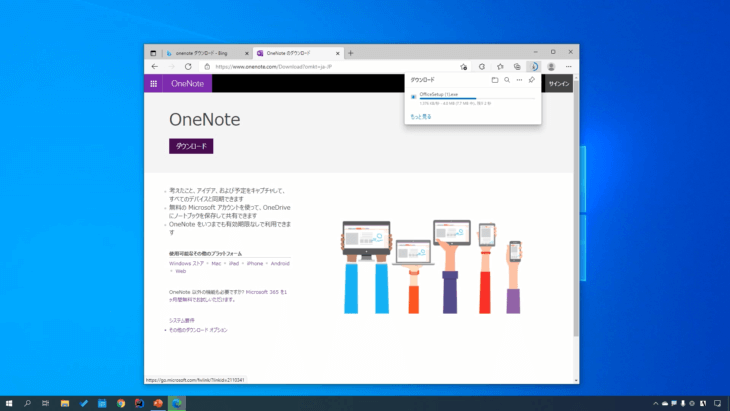
クリックすると、このような画面が表示されます。

- ダウンロードをクリック
- 完了したら「ファイルを開く」をクリック
これで、インストール完了です。
OneNote使い方初心者ステップ2:OneNoteの使い方

OneNoteの画面説明

では、OneNoteを開いていきましょう。
スタートメニューから、OneNoteなので「O」を探してOneNoteをクリックしましょう。
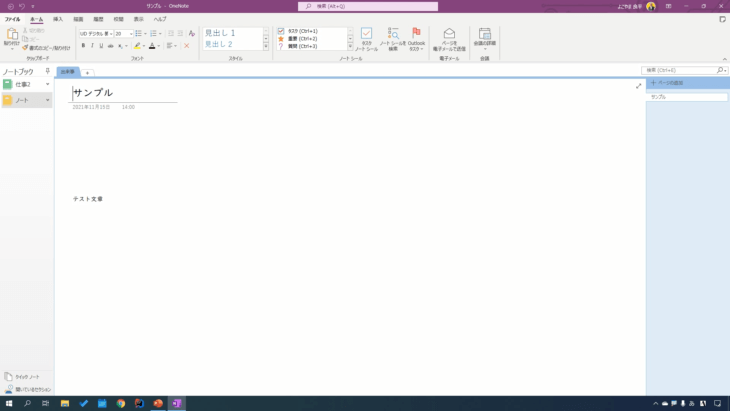
すると、このように表示されたと思います。

ログインしていない場合は、左上にあるファイルタブをクリックします。
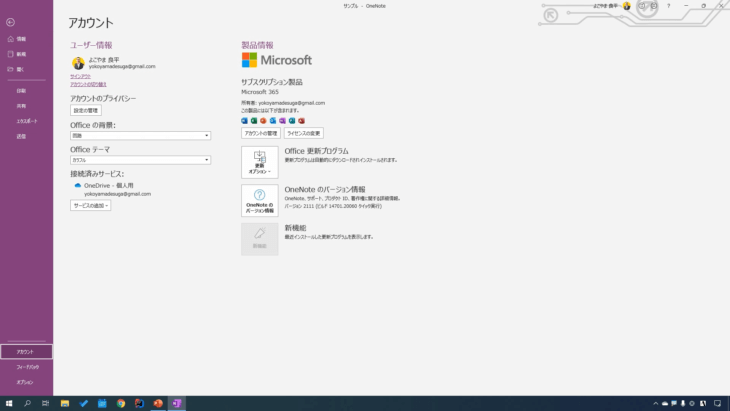
すると、このような画面になるので

左下にある「アカウント」というところをクリックします。
すると、ユーザー情報が表示されます。

自分のMicrosoftアカウントになっているかどうかを確認して、なっていない場合は、Microsoftアカウントの方でログインするようにしてください。
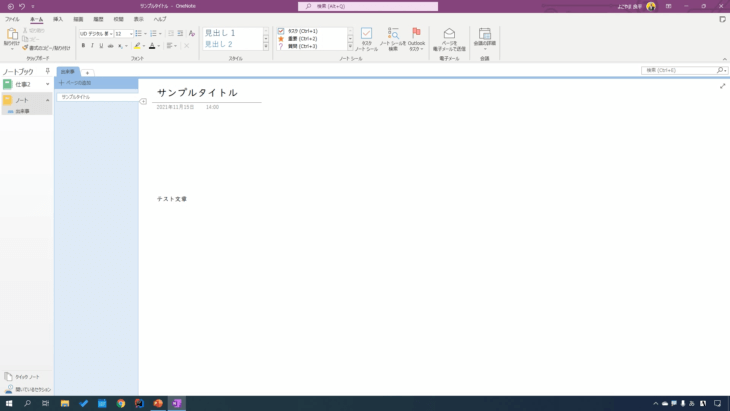
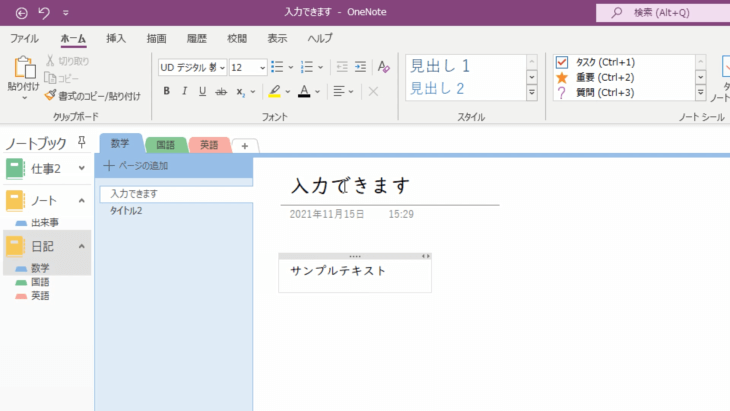
では、画面説明を行っていきます。

上の少しグレーになっている部分、ExcelやWordと同じように「リボン」といいます。
そしてリボンの上部「ファイル」「ホーム」「挿入」などを「タブ」といいます。
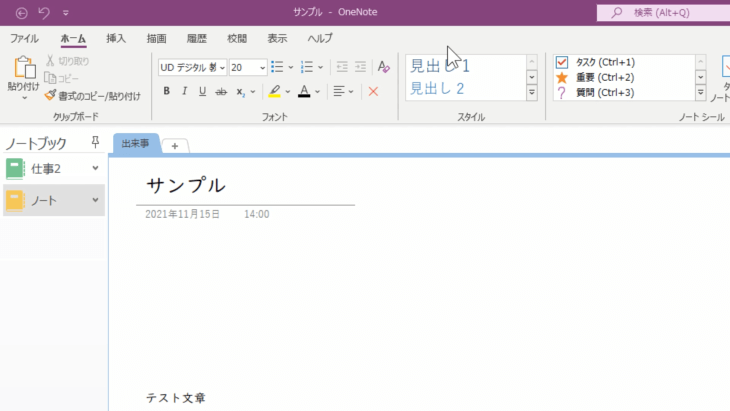
そして下の白い画面の左上「サンプル」と書かれている部分が「タイトル」になります。
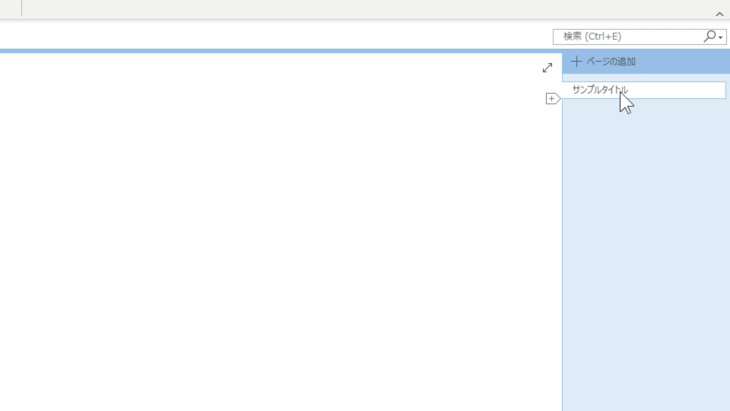
ここに例えば「サンプルタイトル」と入力すると、右側も「サンプルタイトル」となり、ページのタイトルが付くようになります。

そして、左側にある「ノートブック」ですね。
このように「仕事2」とか「ノート」というようにありますが、これは実際にメモをとったり、授業のノートをとったりするようなノートだと思ってください。

1冊1冊がそれぞれ別々に独立しています。
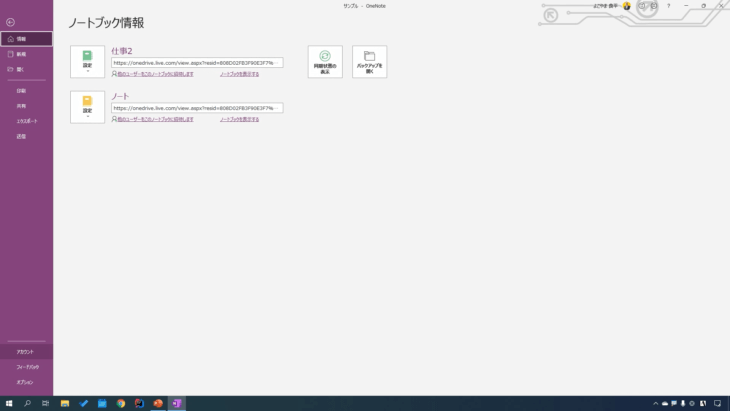
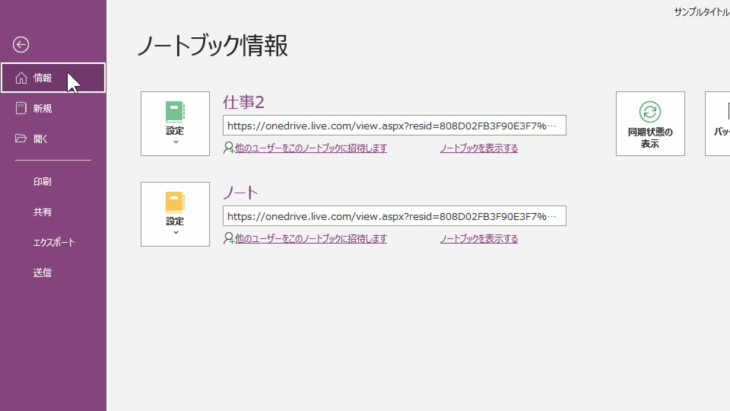
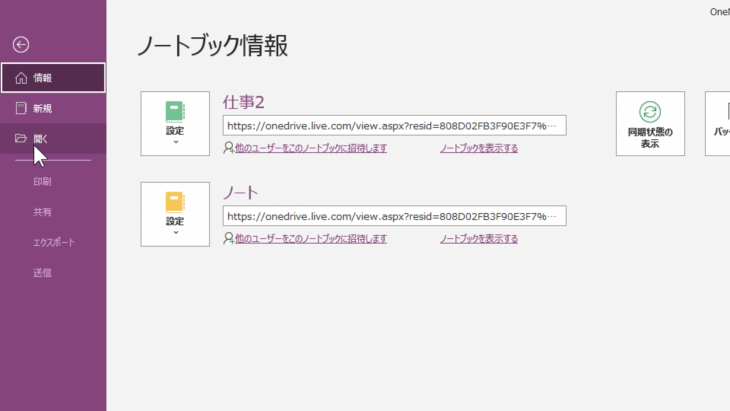
独立しているとはどういうことかというと、左上のファイルタブを押して、情報を見てみましょう。

ノートブック情報となっていて、仕事2とノートそれぞれリンクが別々になっているのがわかります。
ひとつひとつのノート自体が独立しているので、別々に共有をすることができるようになっています。
少し難しいかもしれませんが、例えば、国語のノートと英語のノートって別々ですよね。
そういうものだと思っていただければ大丈夫です。
更に、このノートの中、クリックして見ると、このように「出来事」と書いてありますね。

ここに、例えば「国語」とか「英語」とか「世界史」といったものを追加していくことができます。
つまり、ひとつのノートなんですけど、付箋を貼ったりして別々の教科に分けるようなこともできます。
そして 「国語」とか「英語」とか「世界史」の中にもそれぞれページというのが存在しています。
そのほか、Wordと同じように
- 見出しを入れたり
- フォントを変えたり
- フォントサイズを変更したり
- 太文字にしたり
- 蛍光ペンを引いたり
- 文字の色を変更したり
できる色々なパーツが入っています。
後ほど、それぞれのパーツについて説明していきますが、最もよく使うのは「ホーム」です。
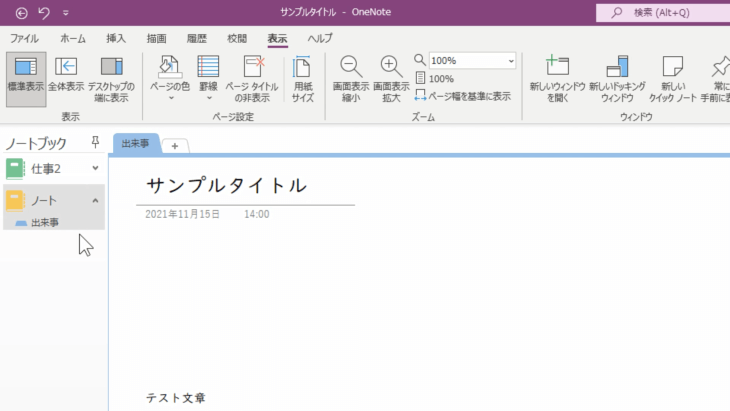
もう1点、OneNote for Windowsを使っている方、表示方法が少し異なっていますよね。
例えば、OneNote for Windowsであれば、ノートブックが一番左側にあって、その隣に「ページの追加」というようになっていると思います。

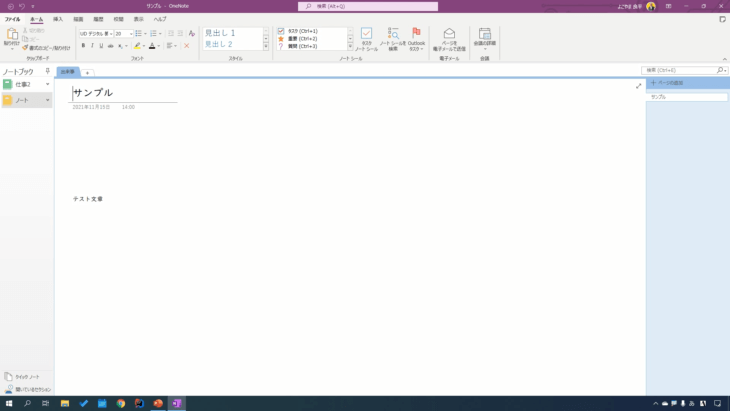
OneNoteの場合は、左右に分かれて表示されていますよね。
これだとちょっと使いづらいなという場合は、なおす方法があります。
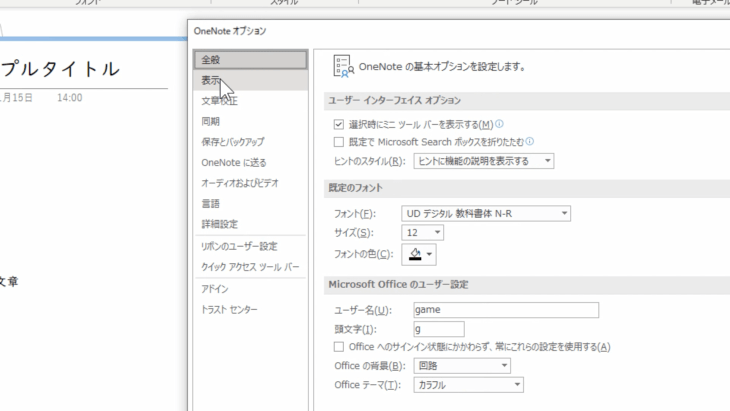
左上のファイルタブを押して、下の方にある「オプション」をクリックします。
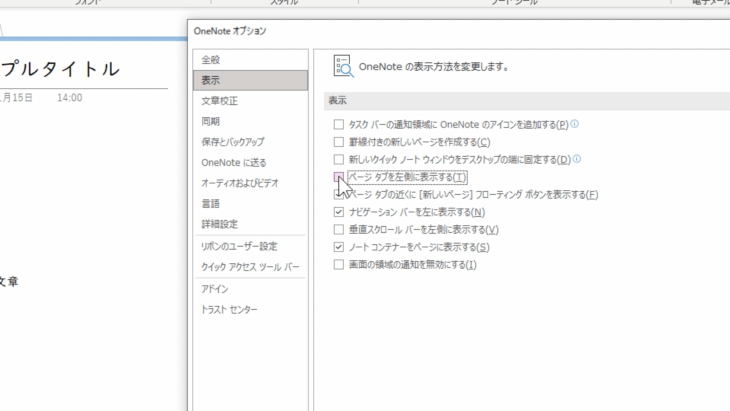
オプションの中にある「表示」をクリックして

「ページタブを左側に表示する」をクリックしてチェックマークを入れます。

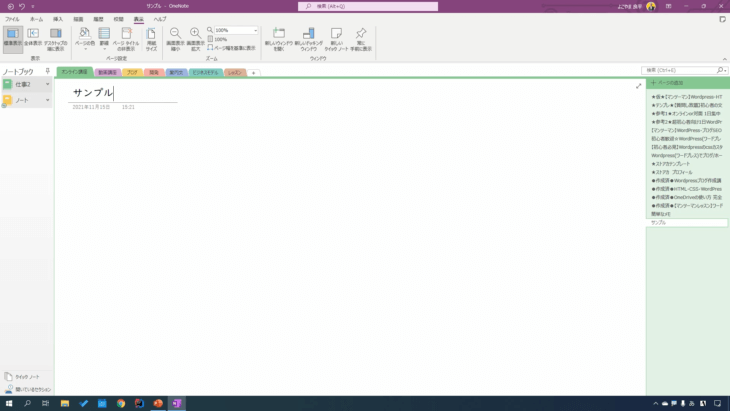
そして右下の「OK」をクリックすると、このように表示が変わりましたね。

ノートブックがあって、その隣にページの追加があって、OneNote for Windowsと同じように表示することができました。
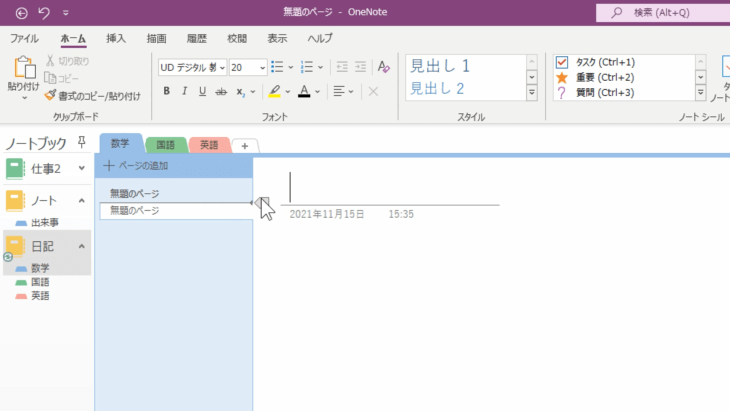
また、この幅はそれぞれ境界線にカーソルを合わせてドラッグすることで、サイズ調整ができる様になっています。

自分の好きなサイズに合わせて表示するようにしてください。
新しいノートの作成

では、新しいノートブックの作成を行っていきましょう。
新しいノートブックの作成方法ですが、2通りあります。
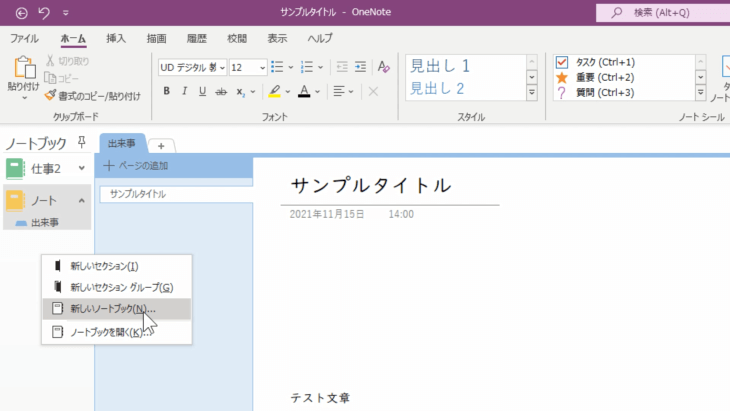
1つ目は、このノートブックの空白の部分で右クリックをします。

すると「新しいノートブック」とありますので、こちらをクリックするやり方です。
もう一つの方法は、ファイルタブを押して「新規」を押す方法です。

どちらの方法でも構いません。
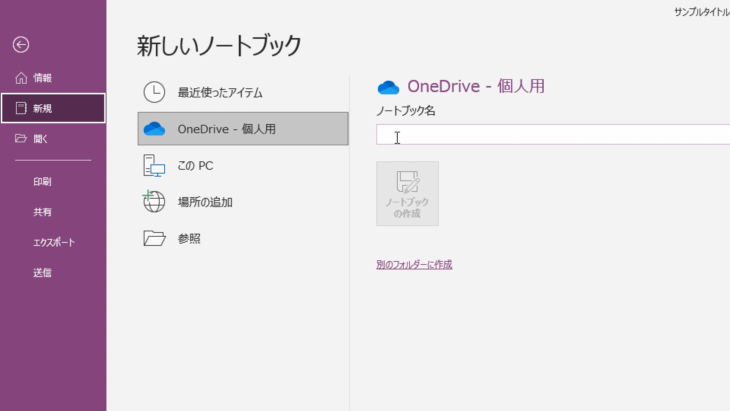
すると、新しいノートブック名を入力できるようになっていますね。
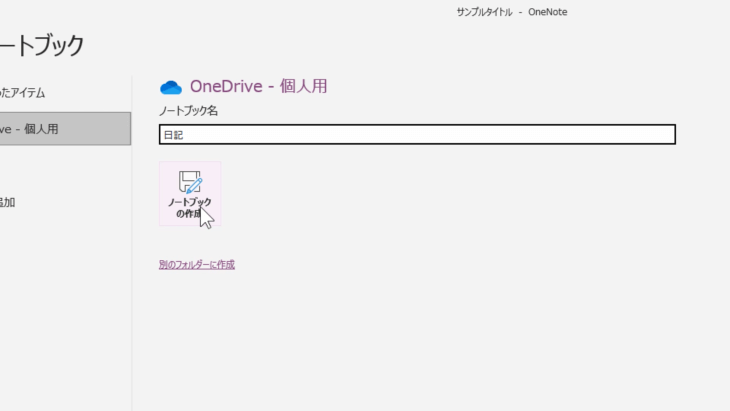
では今回、ノートブック名を「日記」として、ノートブックの作成ボタンを押します。

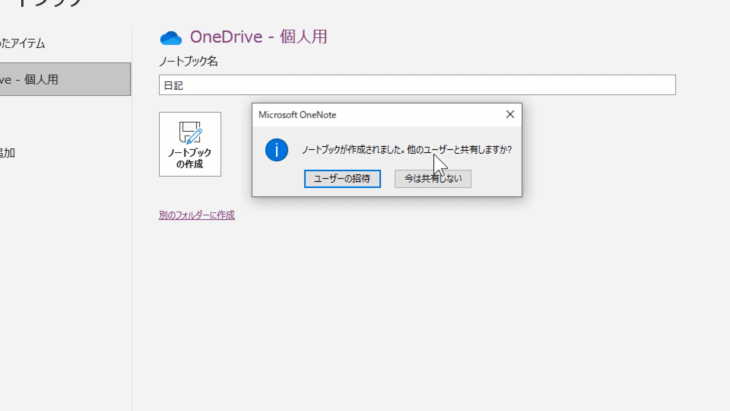
このように「ノートブックが作成されました。他のユーザーと共有しますか?」と出ますので「今は共有しない」を押しておきます。

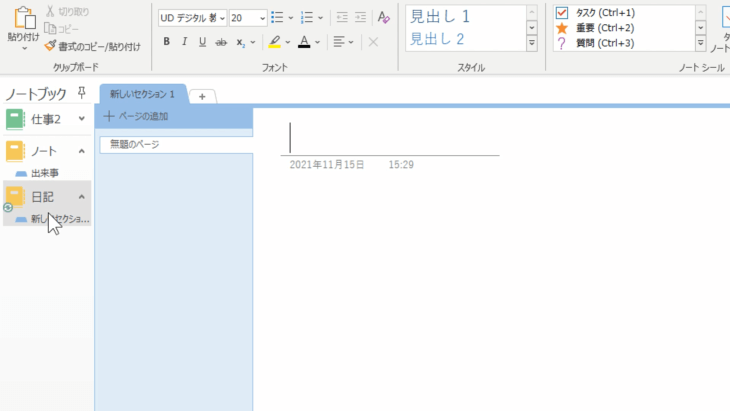
左側を見ると「ノート」の下に新しく「日記」というのが表示されたと思います。

このようにしてノートブックを増やすことができました。
例えば、英語、国語、数学、社会というように分けてもいいですし、仕事Aとか、副業Aとか、そういうふうに分けてもいいです。
このように簡単にノートを増やすことができます。
セクションの作成

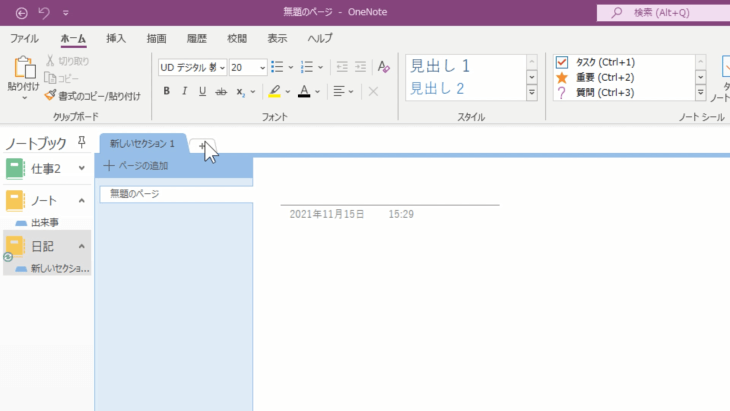
では、セクションを増やしていきましょう。
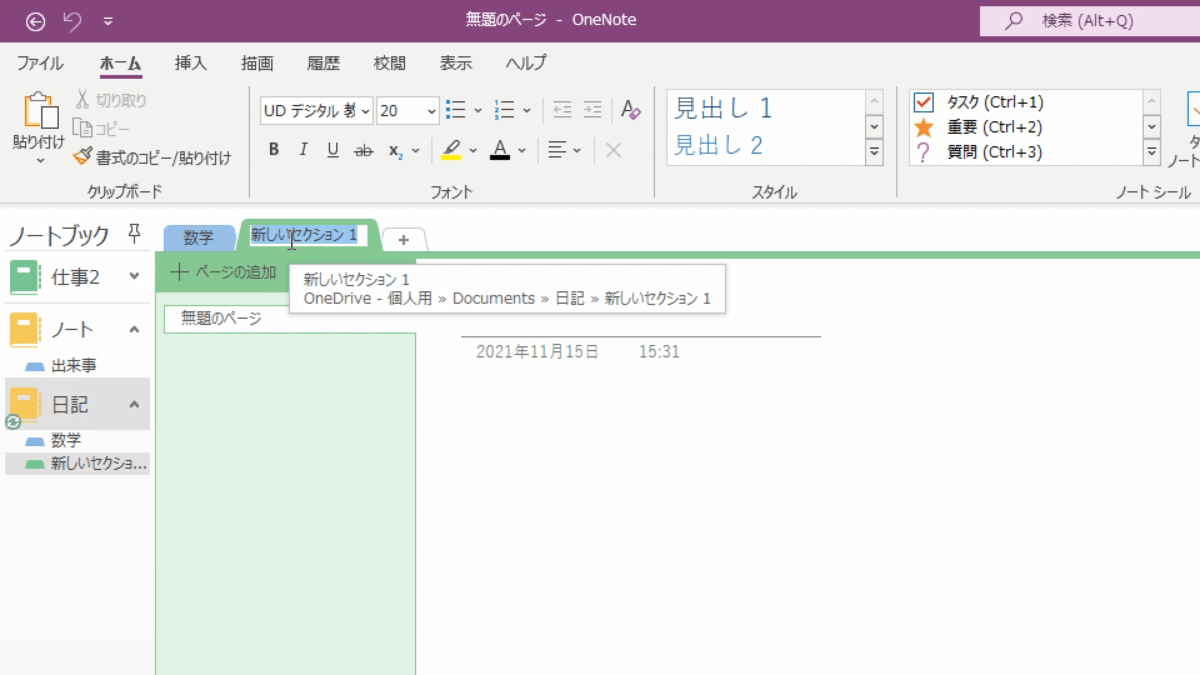
ノートブックの隣に「新しいセクション1」とか「+」のマークがありますよね。

これがセクションになります。
ルーズリーフでこういうタブがあったのはご存知でしょうか?
タブがあって、新しいページをどんどん挟んでいくような、いわば目印ですね。
カテゴリーだと思ってもらうとわかりやすいかと思います。
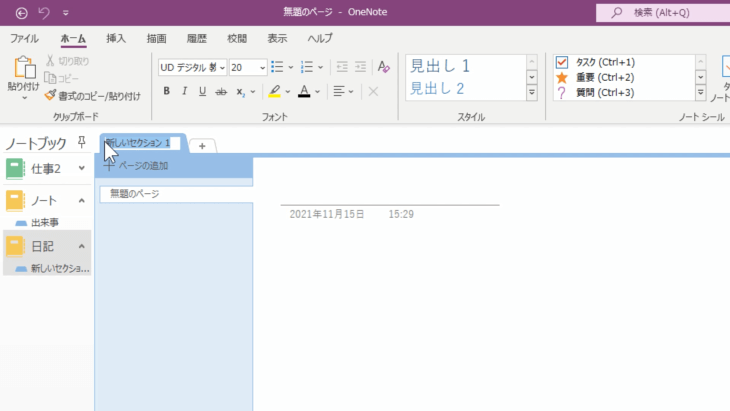
では「新しいセクション1」の名前を変えてみましょう。

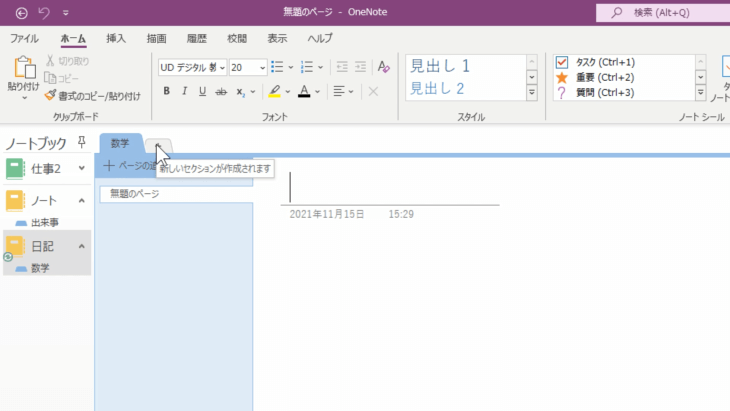
「新しいセクション1」の上でクリックすると、入力できるようになるので、例えば「数学」としましょう。

そして、新しいセクションが作成されますという+ボタンをクリックします。
するとこのようにセクションが一つ増えましたね。

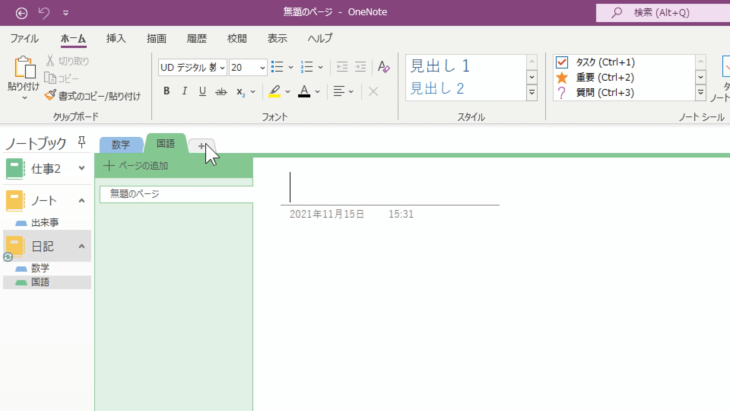
「新しいセクション1」の上でクリック して「国語」と名前を入力して

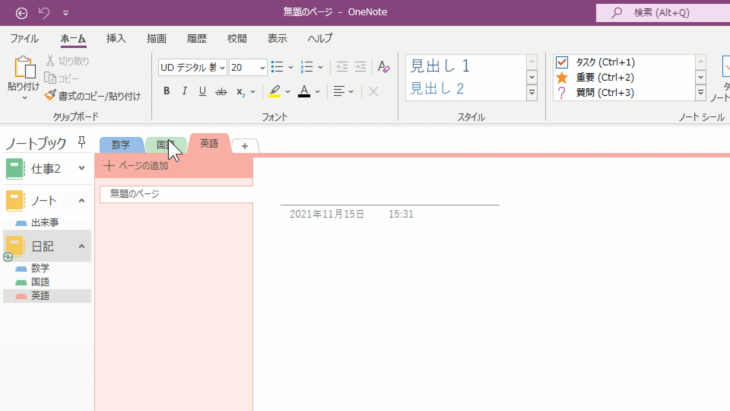
そしてもうひとつ、また+ボタンを押してセクションを増やし、今度は「英語」としました。

このようにして、セクションを増やしていくことができます。
セクション=カテゴリーと思っていただいて大丈夫です。
この後に説明しますが、セクションの中にページがたくさん入っていくかたちになります。
ページの作成

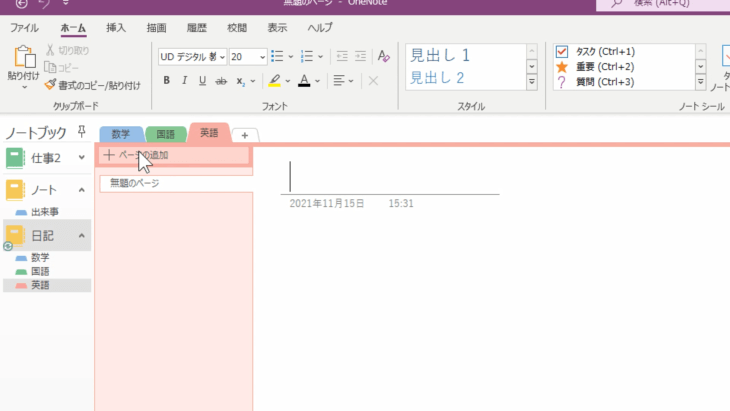
先ほど、セクションを追加しましたね。
今回はページの追加です。
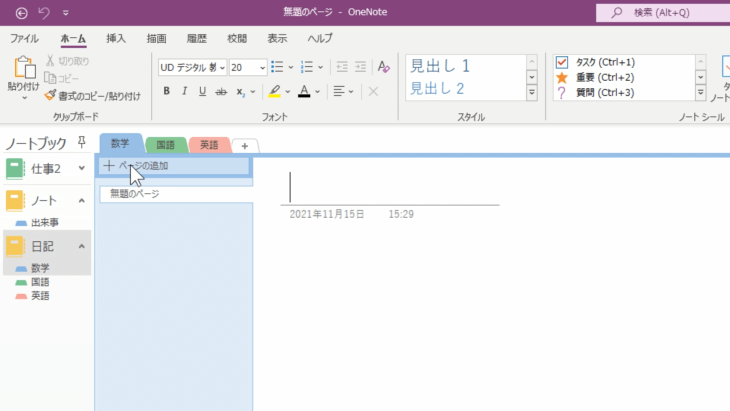
ここにページの追加とありますので、クリックしましょう。

するとページがひとつ増えましたね。

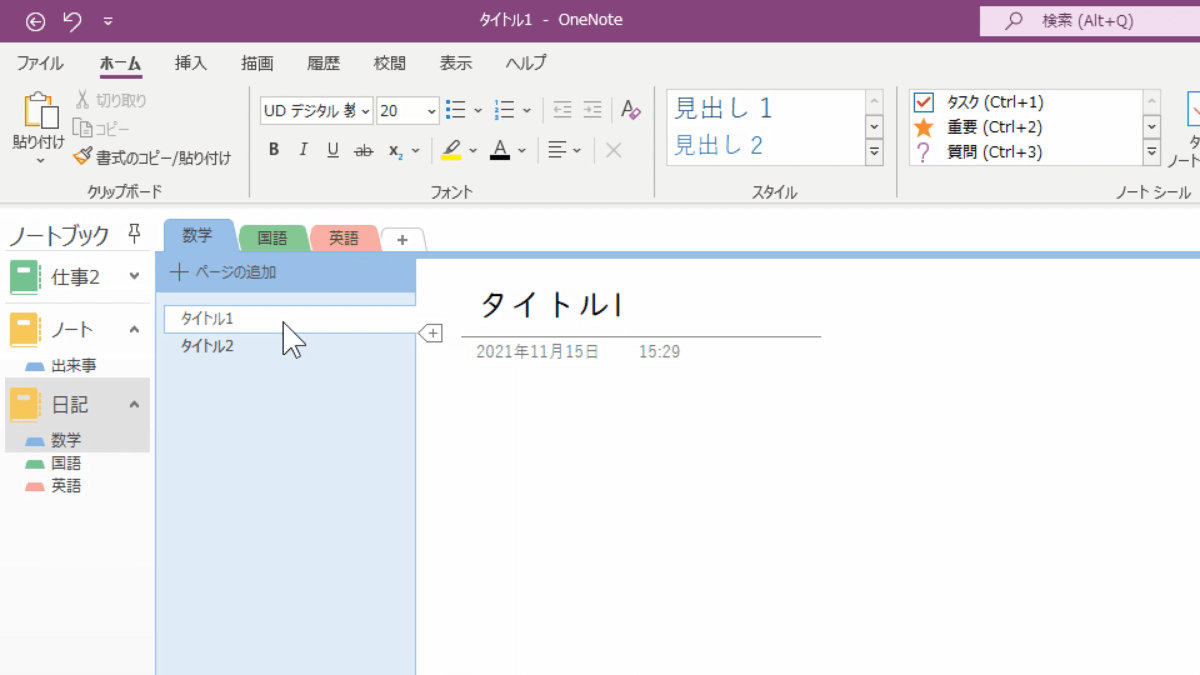
タイトルを入れてみましょう。

「タイトル1」「タイトル2」とこのようにページを増やすことができました。
日記の中の、数学の中の、さらにページというようなかたちになっています。
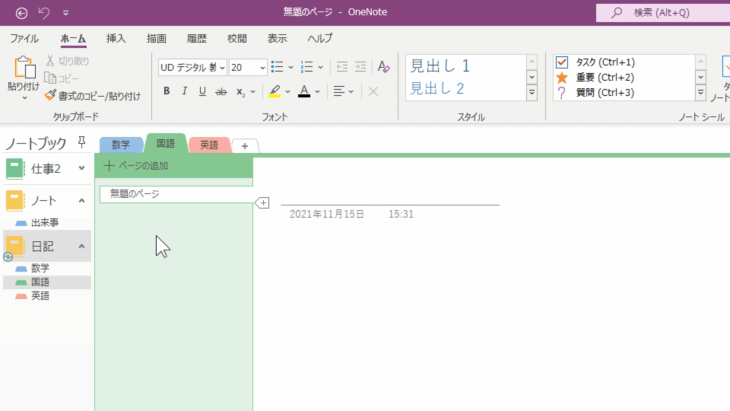
では、国語を見てみましょう。

先ほどの「タイトル1」と「タイトル2」というページがありませんよね。
つまり、この国語のカテゴリーの中のページには、まだ何も入っていないということです。
英語を見ても同じですね。

英語のカテゴリーの中のページは、まだないということです。
数学の中には、きちんと「タイトル1」「タイトル2」というページが入っています。
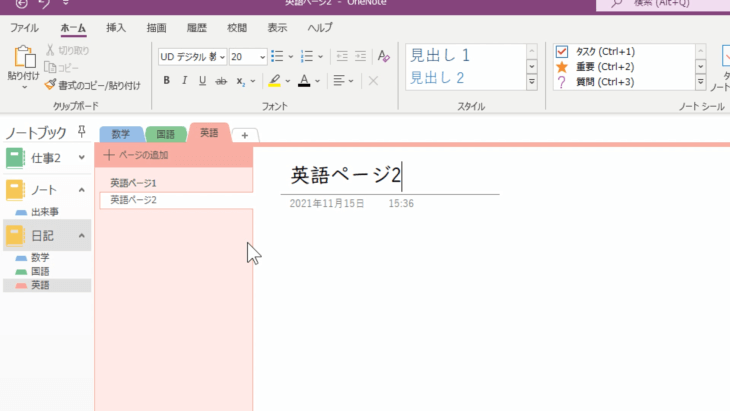
では、英語の方にも何か追加してみましょう。
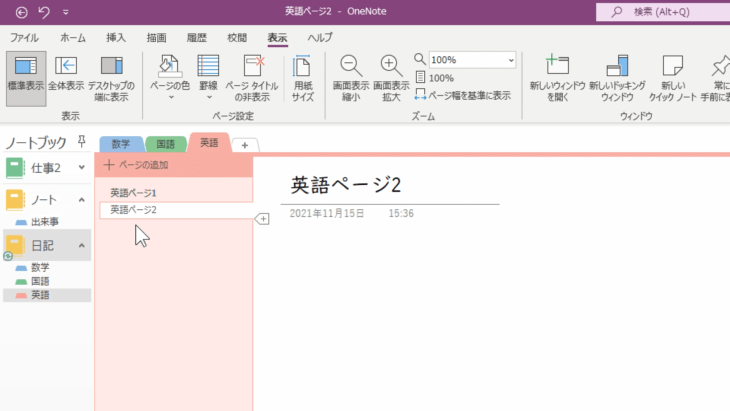
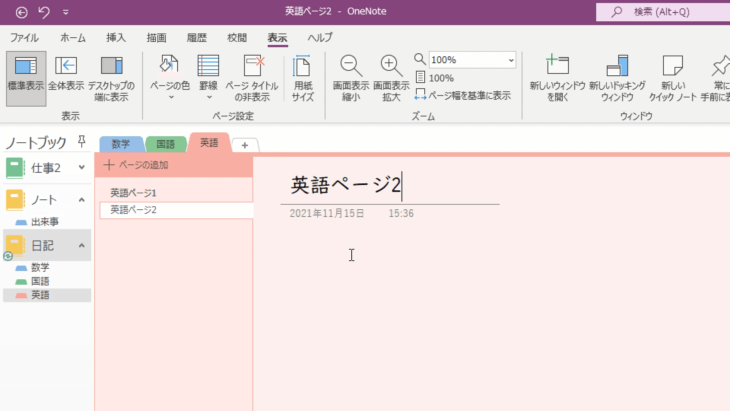
ページの追加でページを増やして「英語ページ1」「英語ページ2」とタイトルを入れてみました。

セクションを切り替えても、ページが移動することはなく、数学は数学の中に、英語は英語の中に入っています。
基本的に、ここの「ページの追加」でページを増やしながら作っていくことになります。
とても簡単にページを増やしていくことができるので、覚えておいてください。
文字入力、文字の大きさ、色変更方法

では、文字の入力を行っていきましょう。
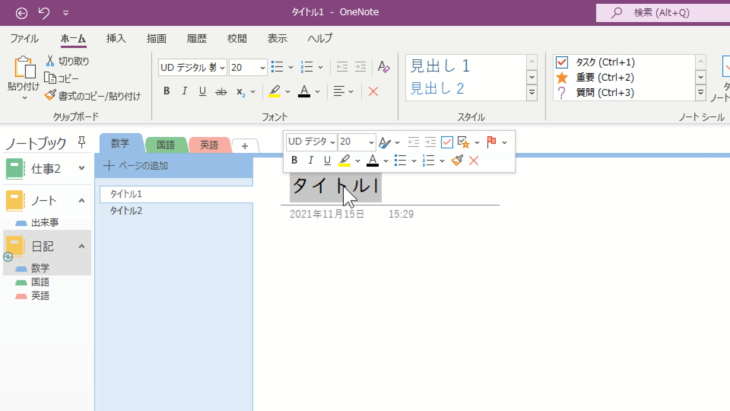
今回は、数学のセクションの「タイトル1」というページを使っていきます。
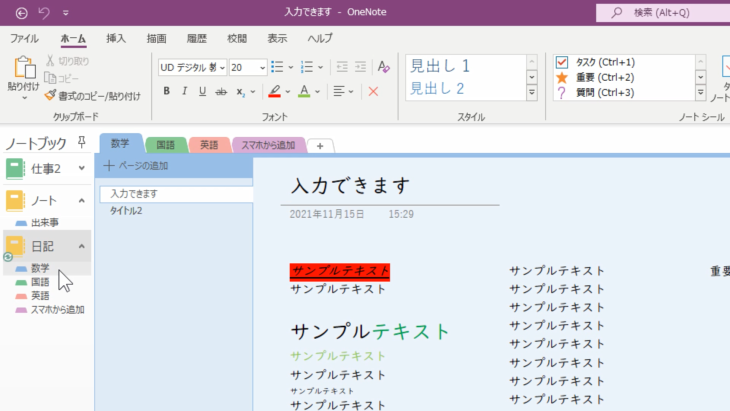
「タイトル1」の部分は、このようにドラッグすると文字を変更できます。

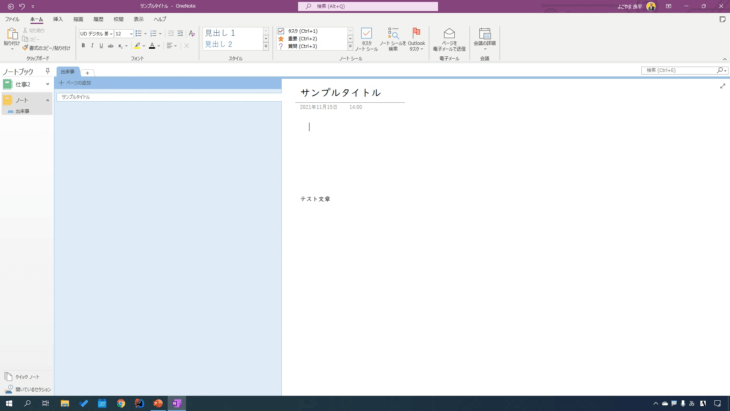
そして、エンターキーを押すと、カーソルが下の方に移動します。
「サンプルテキスト」と入れてみました。

このようにして文字を入力することができます。
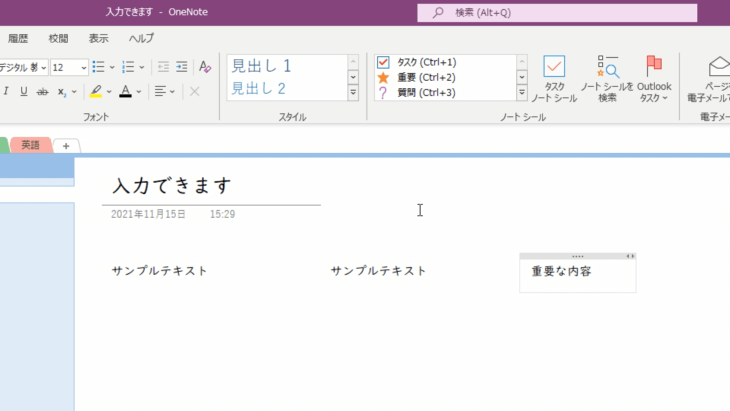
テキストが枠の中に入っていますよね。
これがOneNoteの特徴です。
画面の別の部分をクリックして入力することで、ホワイトボードの様に使うことができます。
このように3つ、別々に入力していくことができます。

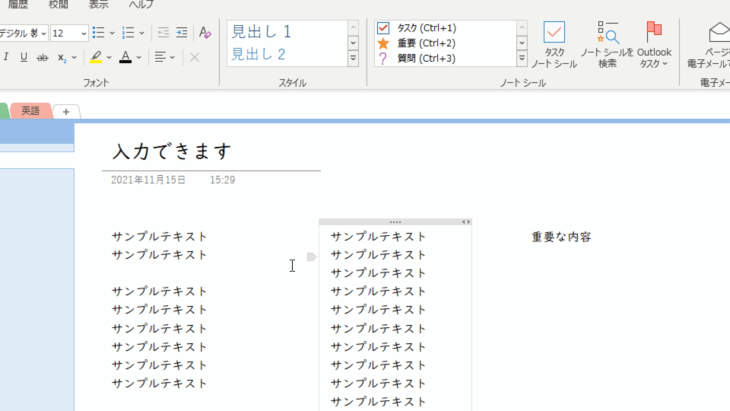
1行だとわかりづらいので、何行か追加してみましょう。

後ほどやりますが、画像やExcelなど挿入することができるので便利です。
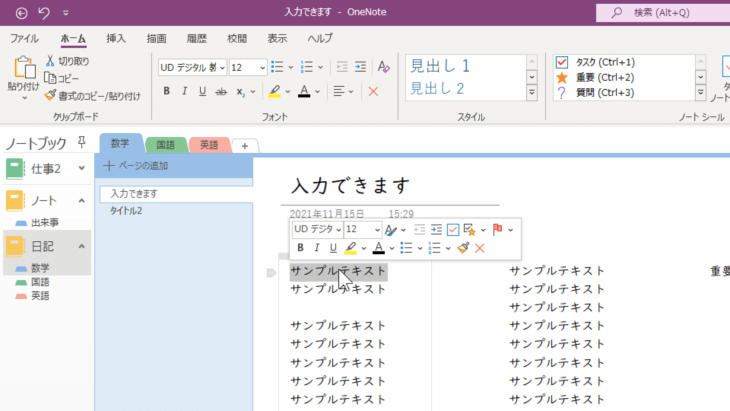
文字の大きさを変える場合、こちらもExcelやWordとまったく同じです。
変えたい部分をドラッグすると、このような画面が出てきますね。

- 太文字にする時は「B」
- 斜体にする場合は「I」
- 下線を引きたい場合は「U」
を押します。
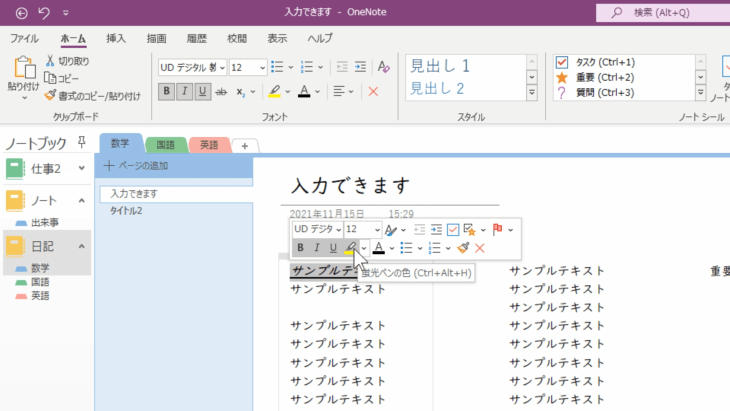
文字の背景に色を付けたい場合は「蛍光ペンのマーク」です。

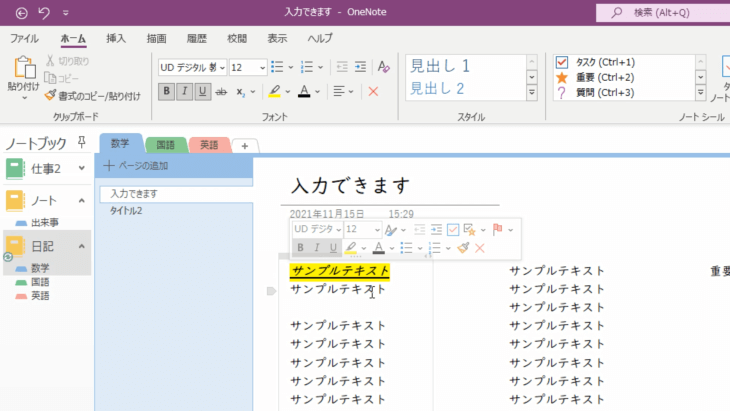
黄色の蛍光ペンが引かれました。

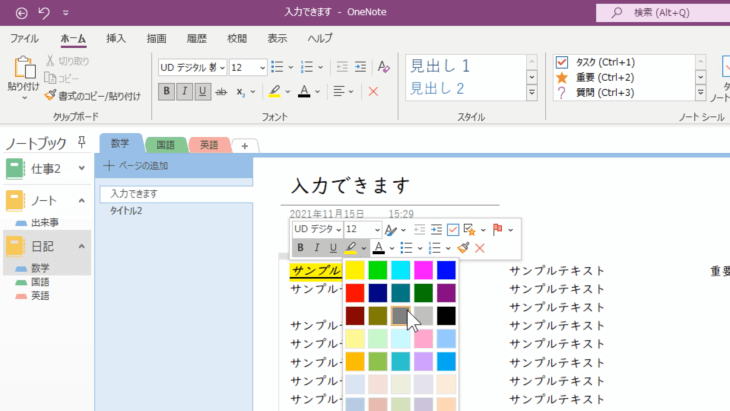
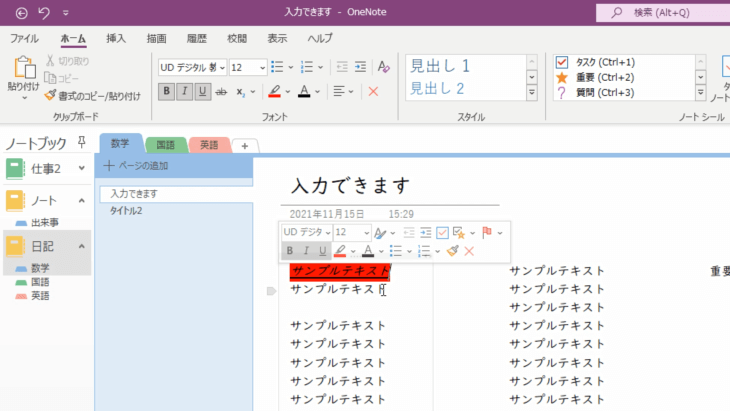
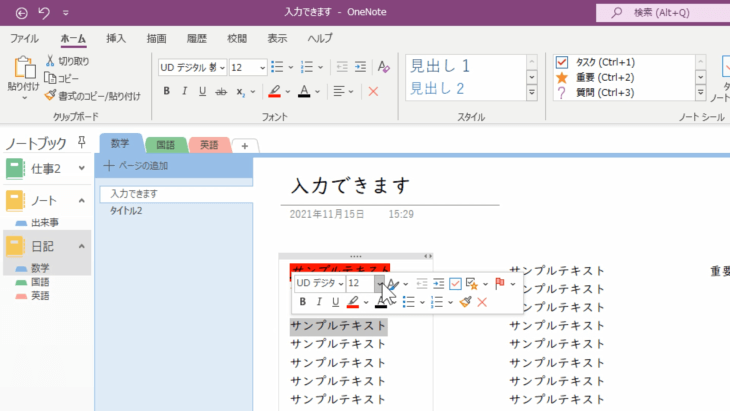
赤に変更したいという時は、蛍光ペンマークの矢印を押してカラーを選び

変えたい部分をドラッグして蛍光ペンマークを押せば、色を変えることができます。

今度は、文字の大きさを変えてみましょう。
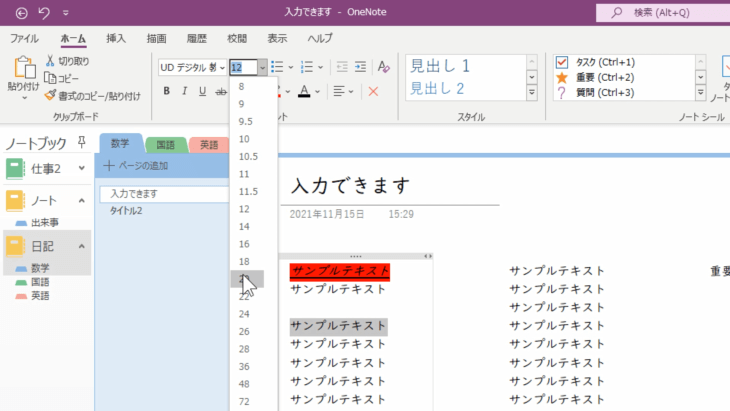
変えたい部分をドラッグして、フォントサイズですね。

上のリボンのフォントの中にもフォントサイズがあるので、どちらを使っても構いません。

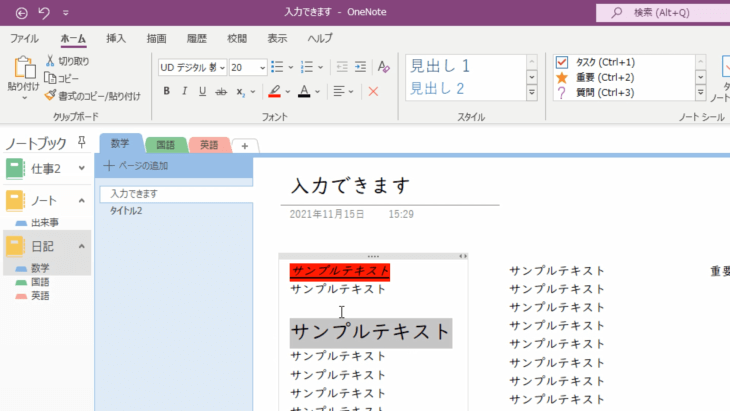
例えば「20」にしてみると、このように大きさを変更することができます。

もう一度やってみましょう。
変えたい部分をドラッグして、フォントサイズでしたね。
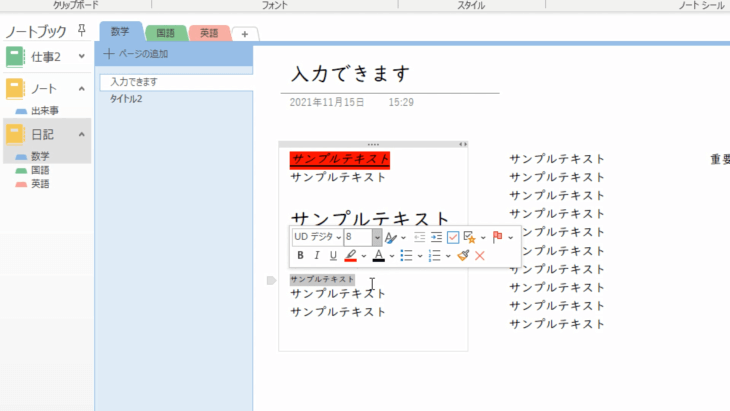
今度は「8」を選んでみましょう。
すると、このように小さいサイズに変更することができました。

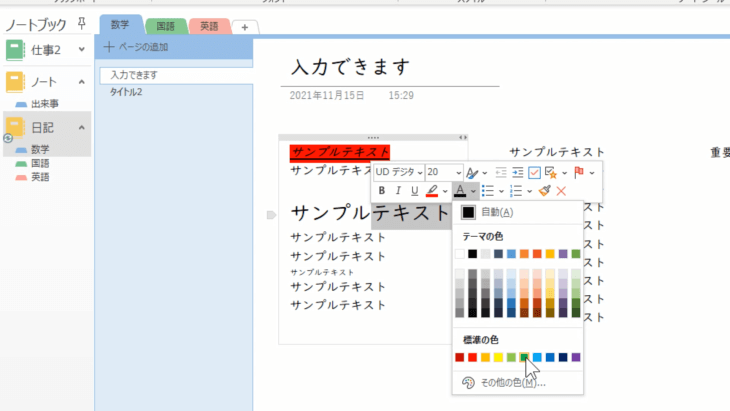
次に文字の色ですね。
これも、ExcelやWordと全く同じです。
例えば「テキスト」の部分だけ色を変えたければ、その部分をドラッグして「Aのマーク」横の三角ボタンを押すと、色々なカラーが出てきます。

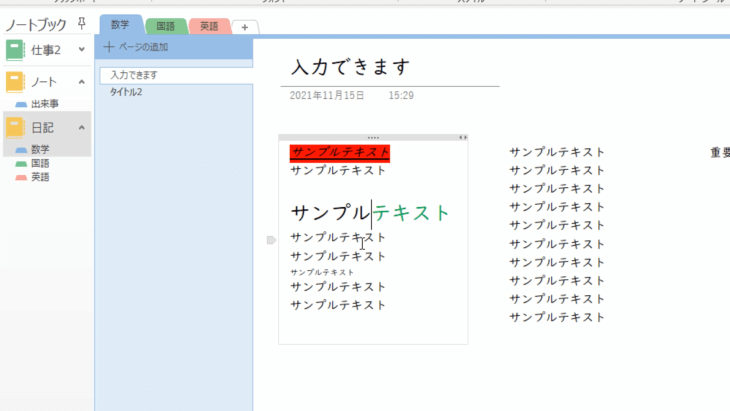
今回は緑色を選んでみましょう。
このように変更することができました。

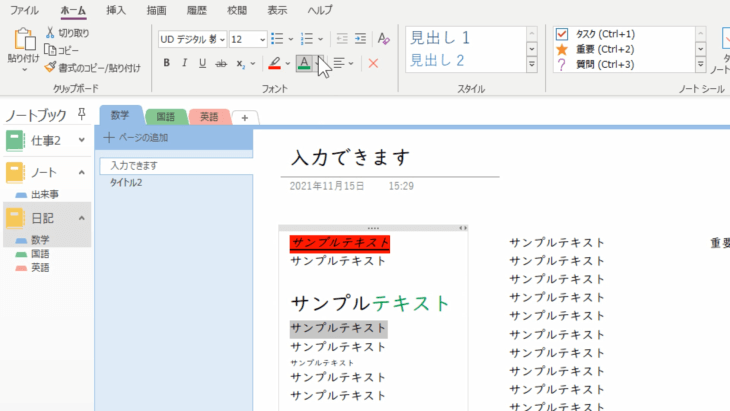
もちろん、上のリボンを使っても同じように変更することができます。
- 変更したい部分をドラッグしてから
- 「Aのマーク」横の三角ボタンを押して
- 好きなカラーを選択
でしたね。

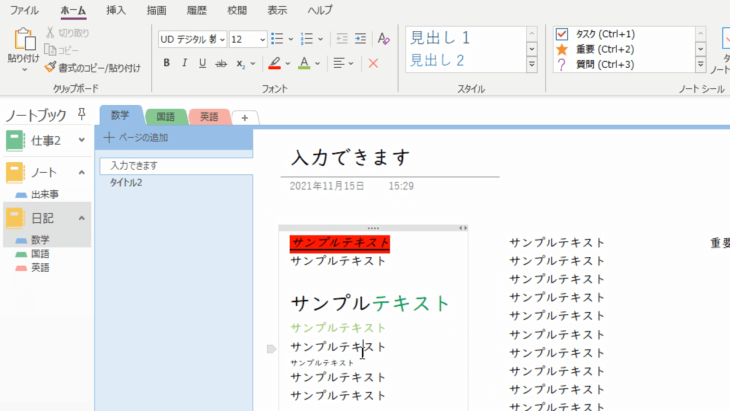
このように、文字の色を黄緑色に変えることができました。

ノートの背景色、罫線の表示方法

では、ノートの背景色や罫線の表示方法をやっていきます。
罫線以外にも、方眼紙などにすることもできますので、一緒にやっていきましょう。
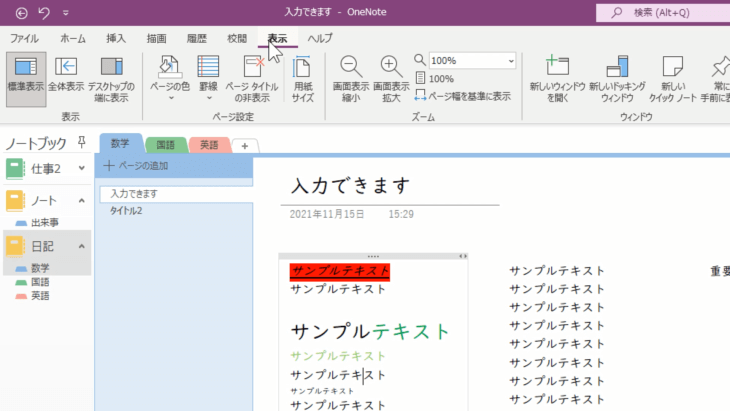
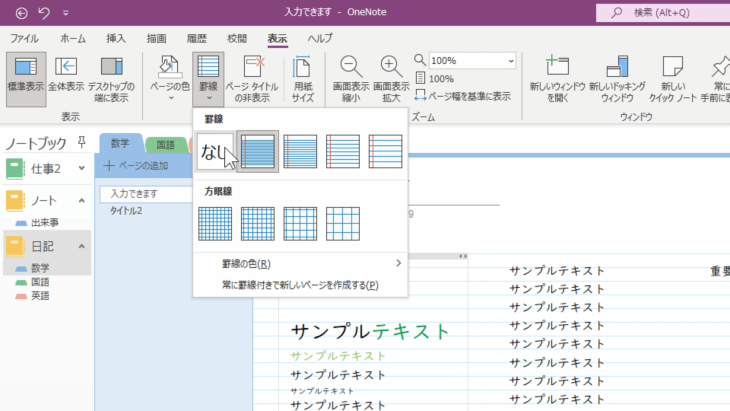
表示タブをクリックしてください。

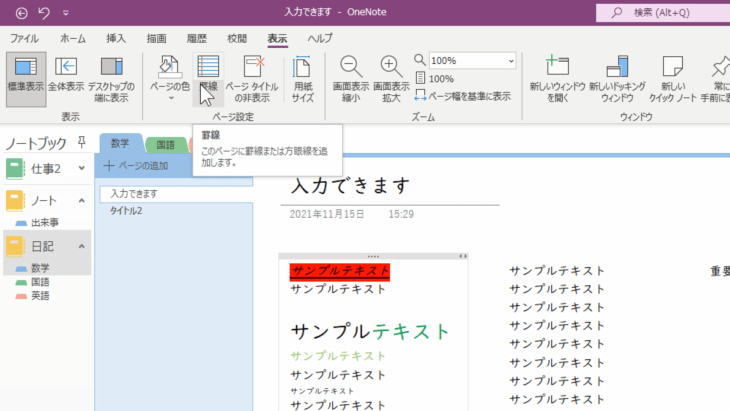
すると「罫線」というのがあるので、こちらをクリックします。

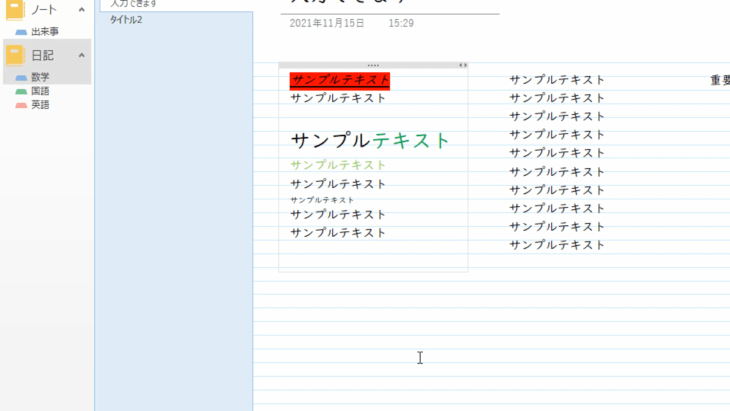
このように、ノートのような罫線が入りました。

この幅を変えたい場合は、罫線の下にある下向きの三角矢印をクリックすると、幅がいくつかありますので好きなサイズをクリックすれば、罫線の幅を変えることができます。

そして、罫線の下に方眼線とありますね。
こちらは方眼紙の様に使うことができます。

この幅も好きなサイズに変えることができます。
罫線がいらない場合は、もう一度「罫線」をクリックすれば元に戻すことができます。
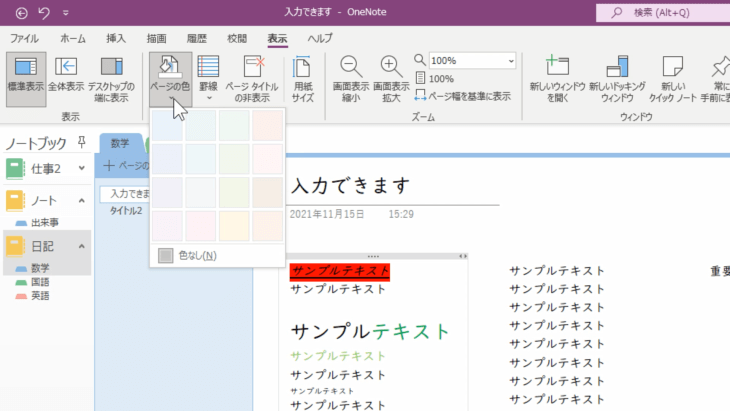
そして、もうひとつ、ノートの背景色を決めていきたいと思います。
「罫線」の隣にある「ページの色」の下向きの三角矢印をクリックしましょう。

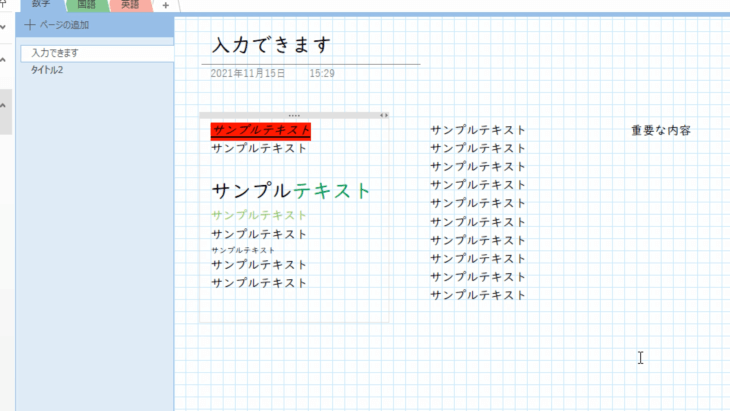
例えば、薄い水色を選んでみると、このような感じになりましたね。

このようして、カラーを変えることができます。
では、英語のページを見てみましょう。

何も変わっていませんよね。
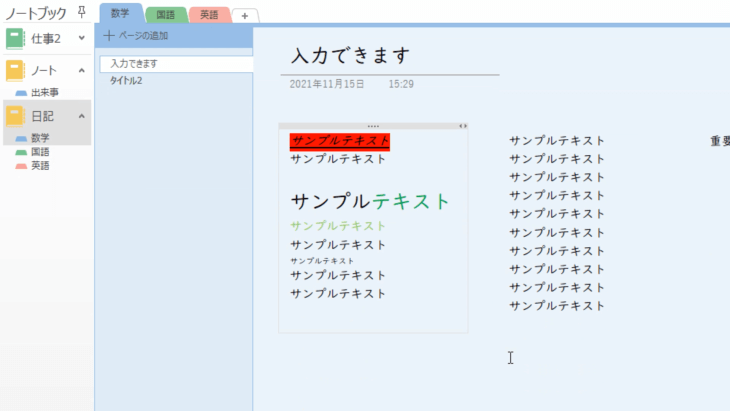
では、英語のページは、背景を赤色に

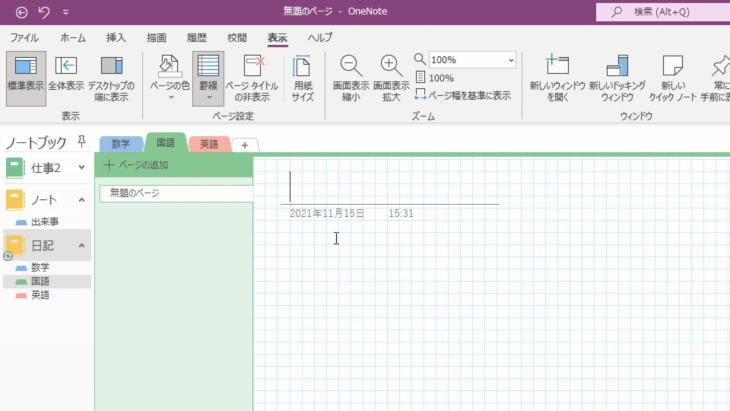
国語のページには、方眼線を入れてみました。

このようにして、使い分けることができます。
とても簡単に変更できますので、もし使いたい場合は、表示タブの中の
- ページの色
- 罫線
を覚えておいてください。
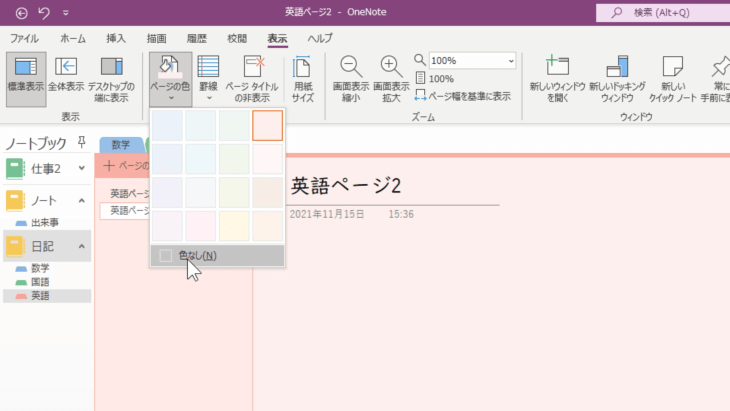
ページの背景色を無くしたい場合は、もう一度ページの色を押して「色なし」をクリックすれば元に戻すことができます。

リストの作成方法

では、リストの作成を行っていきます。
ホームタブを押してください。
今回は、数学のタイトル2というページを使ってやっていきます。
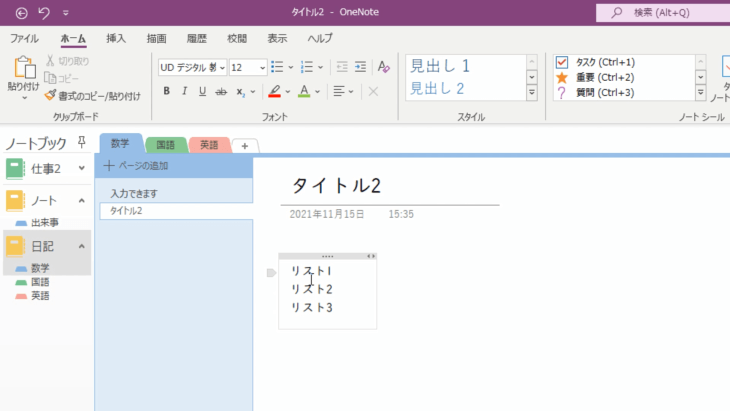
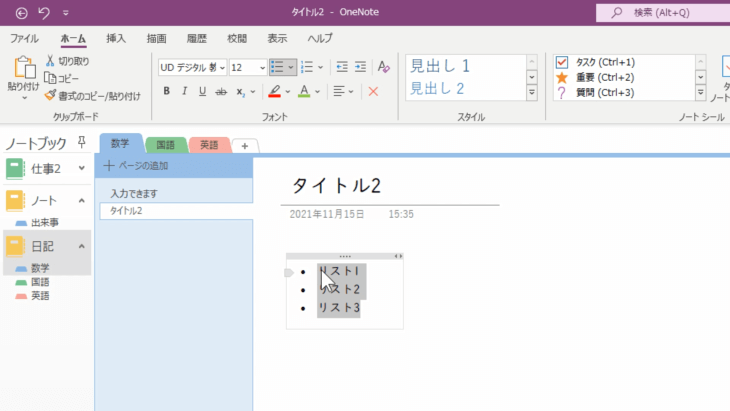
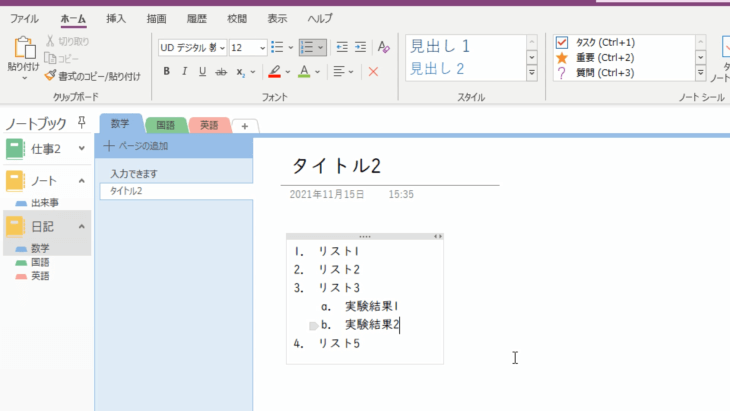
例えば、このように「リスト1」「リスト2」「リスト3」と書いたとします。

これをリスト化したい場合、これもWordなどと同じです。
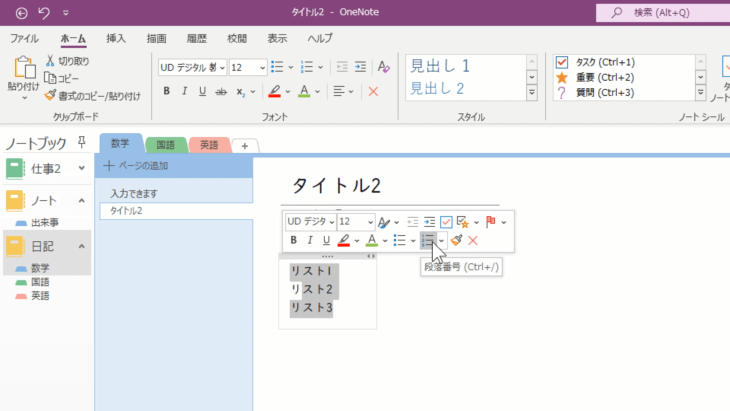
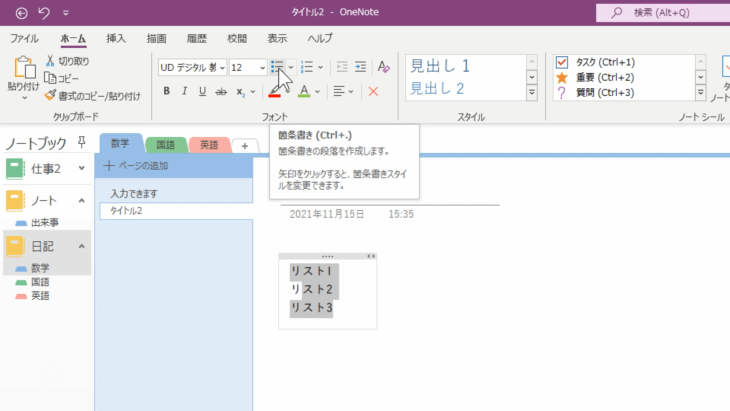
リストにしたい部分をドラッグすると「箇条書き」「段落番号」と出てきますよね。

上のリボンの中にも同じ様に「箇条書き」「段落番号」とありますね。

どちらを使っても同じです。
では、箇条書きを押してみましょう。

このように箇条書きリストが簡単に作成できました。
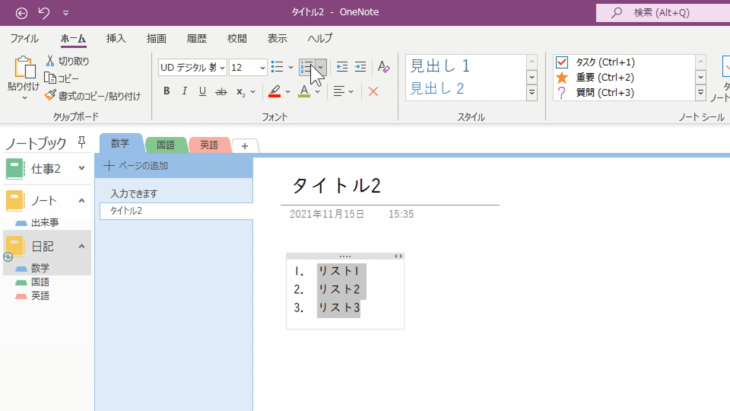
段落番号の方を押してみると、このように数字が入ったリストになります。

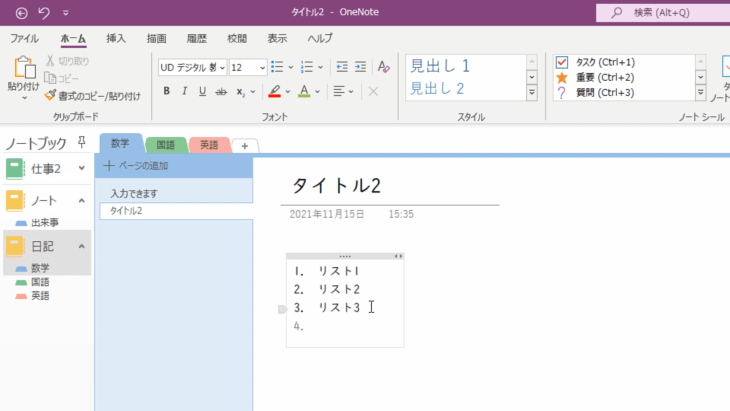
このまま続けて入力したい場合は、単純にキーボードのエンターキーを押すと

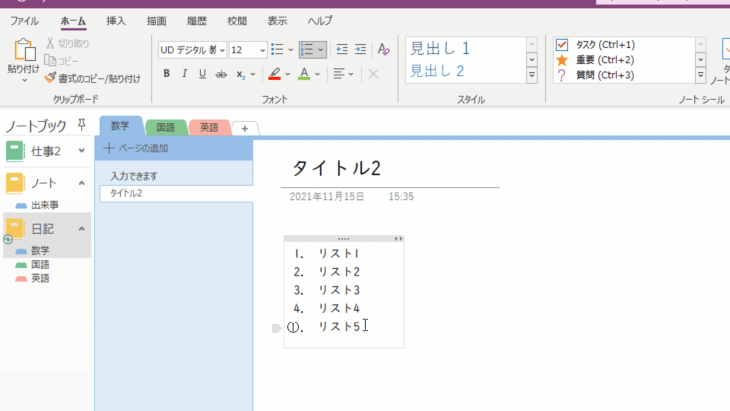
「4」と自動的に入るので、リスト4、リスト5と入力していくことができます。
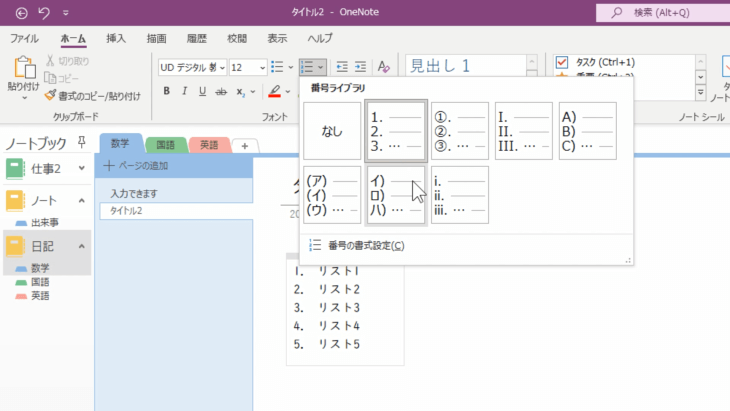
また、段落番号の横の三角矢印を押すと、このように色々なパターンが出てきます。

①②③というのを選んでみます。
今、リスト5だけが、このように①と変わってしまいましたが

これは、カーソルがリスト5の位置にあったからです。
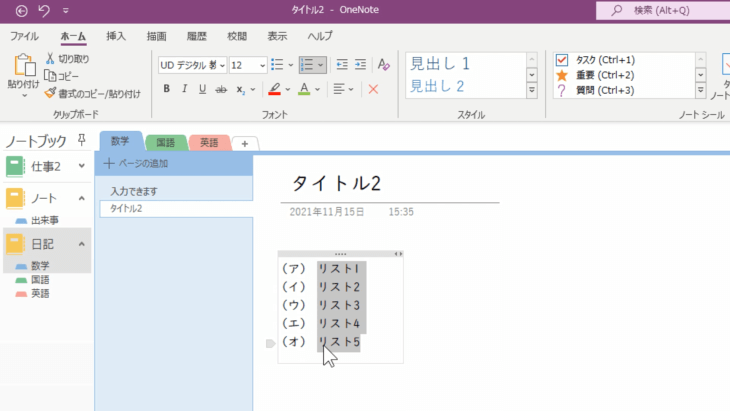
全部を変えたい場合は、すべてをドラッグして選択してから、段落番号のパターンを選びます。

このように「アイウエオ」と変えることができました。
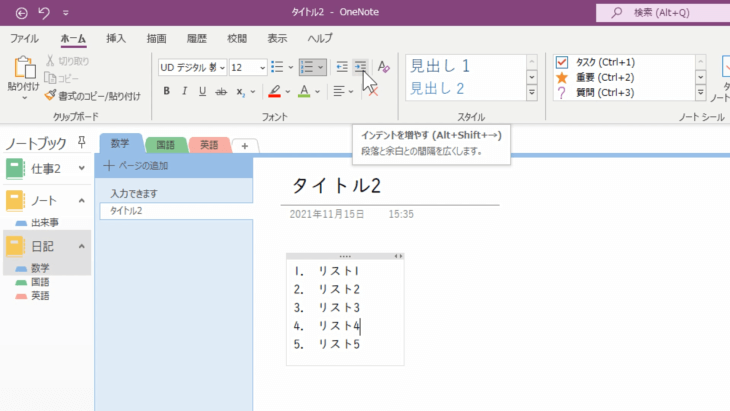
今は、通常の数字タイプに戻しておきましょう。
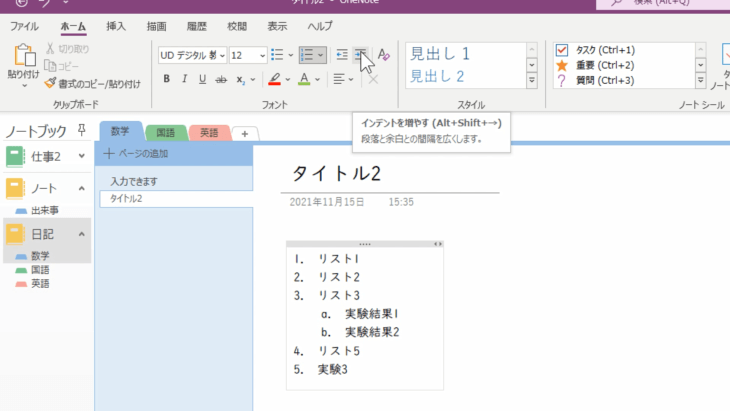
そして、もう一つ、隣に「インデントを減らす」「インデントを増やす」というのがあります。

このリストの中で、使うとどうなるかやってみましょう。
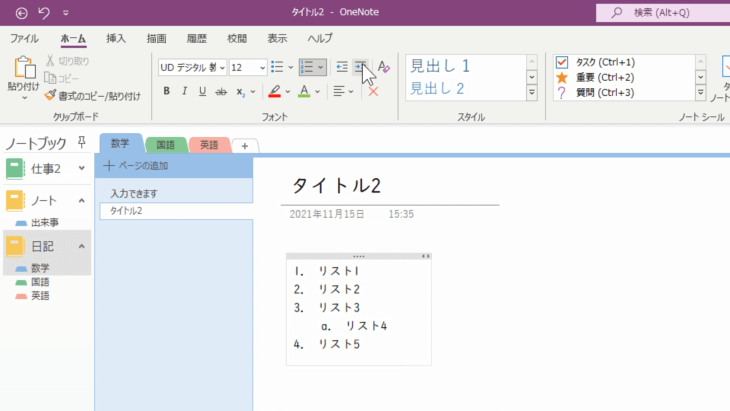
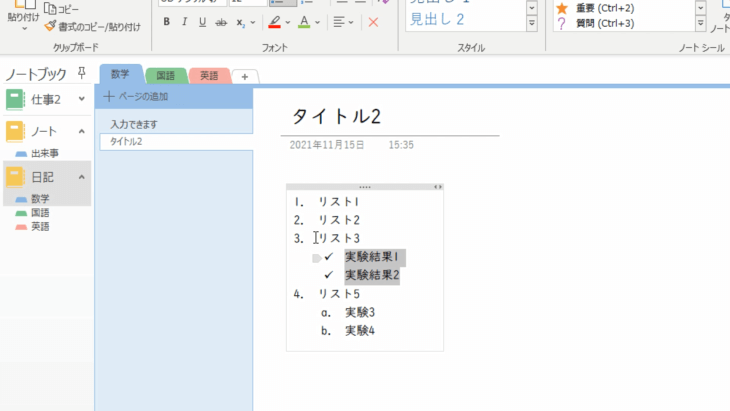
例えば、4番の部分にカーソルを合わせて「インデントを増やす」を押すと、このように「入れ子」というかたちで増やすことができます。

例えば、実験結果1、実験結果2としてみました。

このように入れ子として
- 1番
- 2番
- 3番のa
- 3番のb
- 4
というように増やしていくことができます。
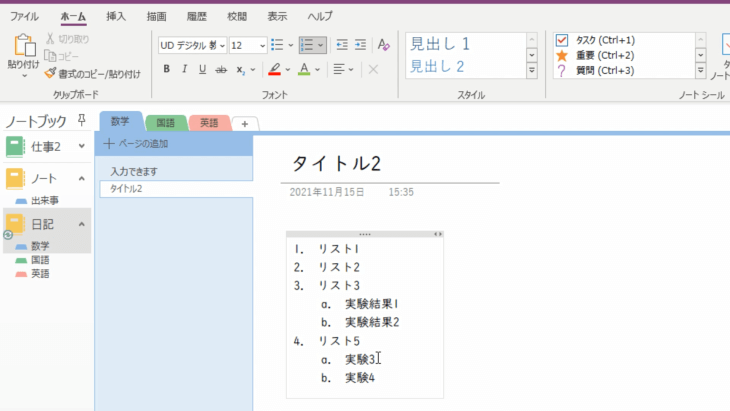
また、5の行に「実験3」と入力してから、インデントを増やすをクリックすると

このように、4番のaが実験3と入れ子になりました。
エンターキーを押して、4番のbに実験4というように増やしていくことができます。

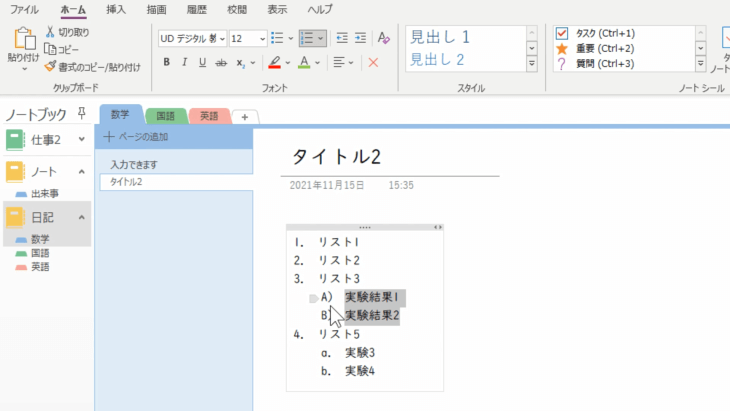
a、bになっているのを段落番号の三角矢印で(ア)(イ)とか、①②というように変えることもできます。
今回はA)B)としておきましょう。

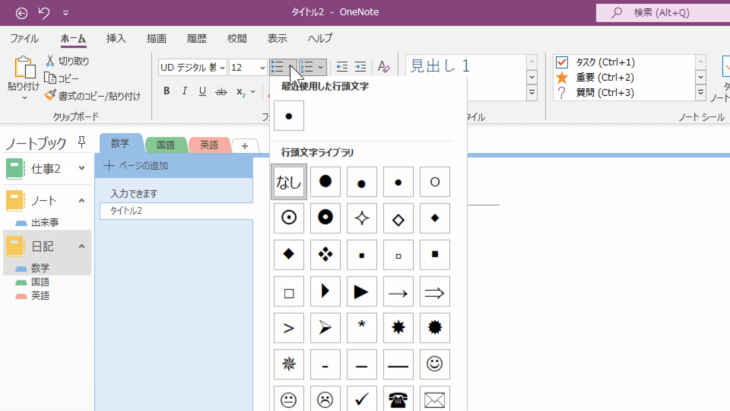
そして箇条書きリストの横の三角矢印を押すと、このようなマークを使うこともできます。

例えば、チェックマークにしたり・・・

スマイルマークにしたり・・・

と、自由に変えることができますので、覚えておいてください。
ノートシールの使い方

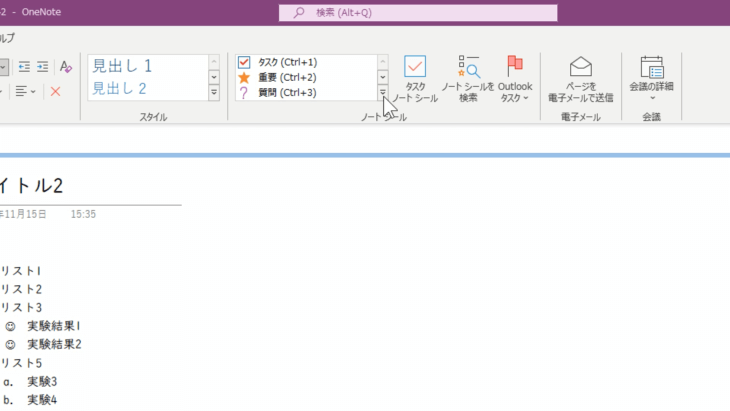
ノートシールというのは
- タスク
- 重要
- 質問
と表示されているこの部分ですね。

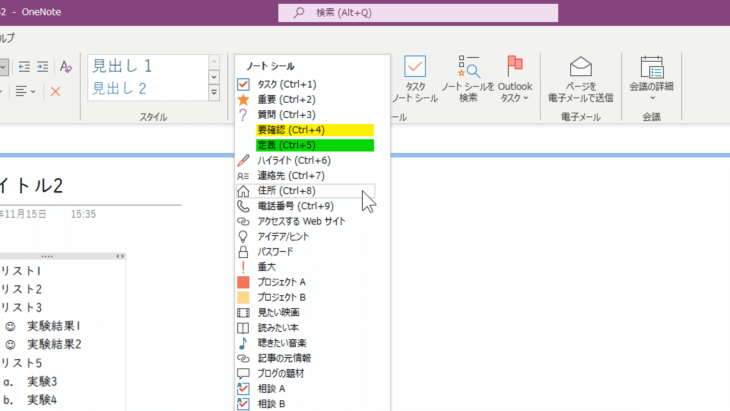
隣の横棒が上に付いた下向き三角矢印を押すと、このように一覧が出てきます。

「リストタグ」のようなものですね。
これらを使うと、後ほどやるTODOリストを作ることができます。
他にも「タスクノートシール」や「Outlookのタスク」などあります。
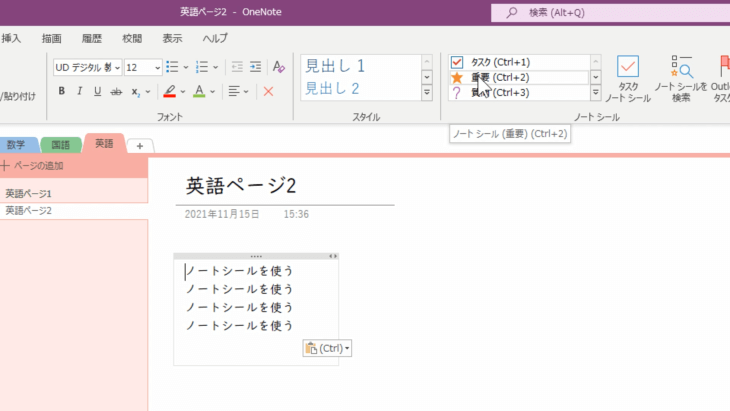
どういう風に使うのか、英語ページ2でやってみましょう。
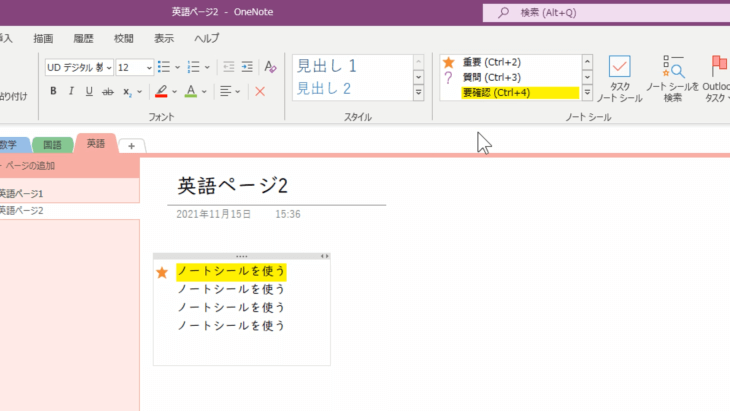
このような感じで、ノートシールを使うと入力してみました。

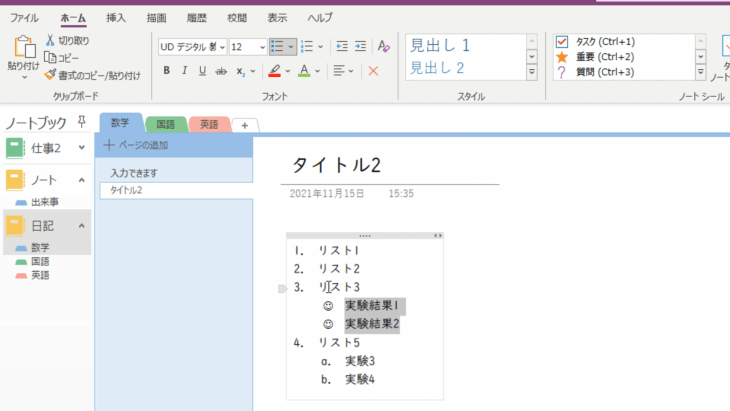
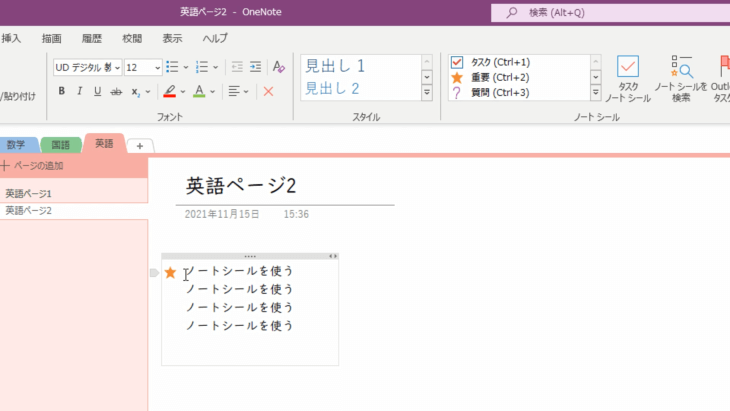
では、まず「重要」をクリックしてみましょう。
すると、先頭に星マークが付きましたね。

一覧から「要確認」を押してみると、このようになりましたね。

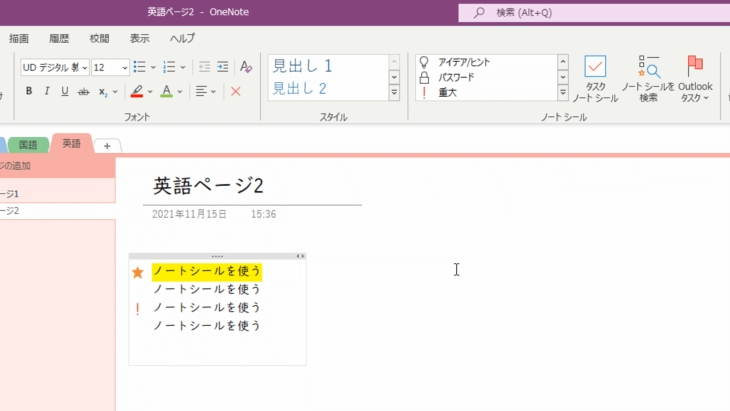
今度は、3行目にカーソルを合わせて「重大」を押してみましょう。

ビックリマークが付きました。
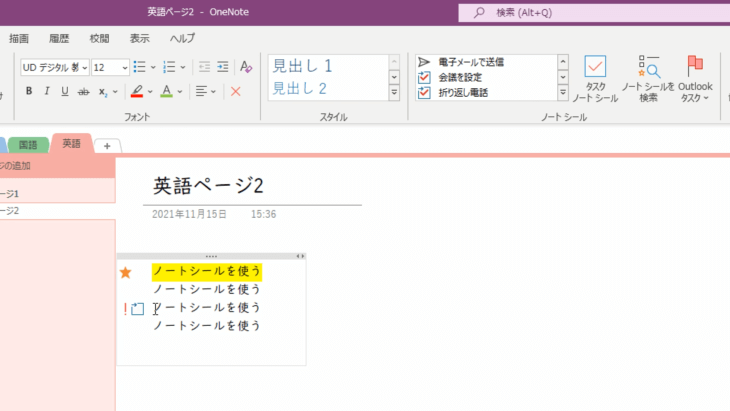
さらに「折り返し電話」を押すと、このようなマークを付けることができました。

このようにマークを付けたり増やしたりすることができます。
- 後で自分が行いたいこと
- 後でやらなければならないこと
- 重要なこと
などに使うことができます。
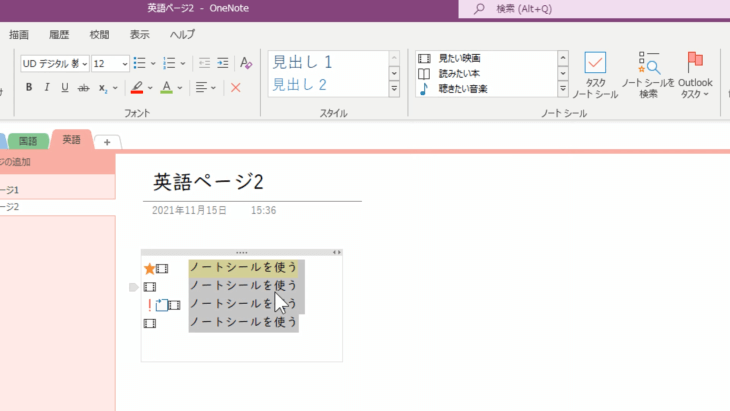
ほかにも例えば、すべての行をドラッグして「見たい映画」を選択してみると、すべてにマークを付けることができます。

もう一度押すと、見たい映画のマークを消すことができます。
このような使い方ができます。
自分が重要と思った部分、後でやらなきゃという時などに使うと便利ですので覚えておいてください。
表作成・Excelの挿入方法

では、表の作成やExcelを挿入していきます。
国語のページを使って、表を作成していきましょう。
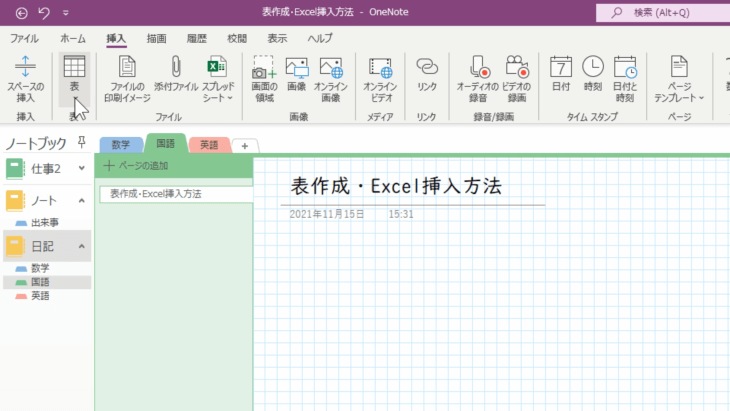
上の挿入タブをクリックしてください。

「表」というのがありますね。
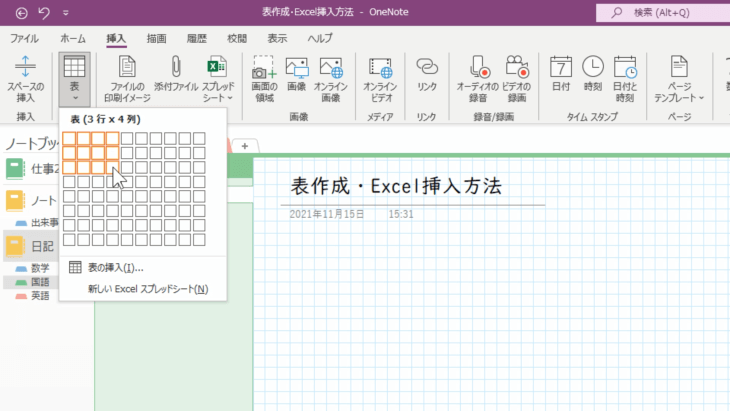
表の下矢印をクリックすると、行と列を選択できるようになっています。

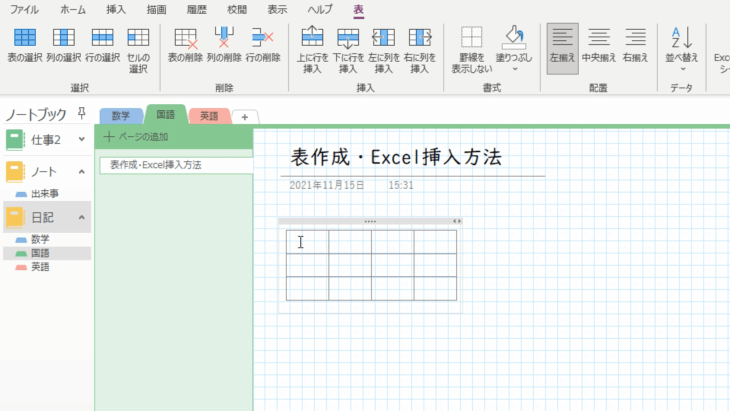
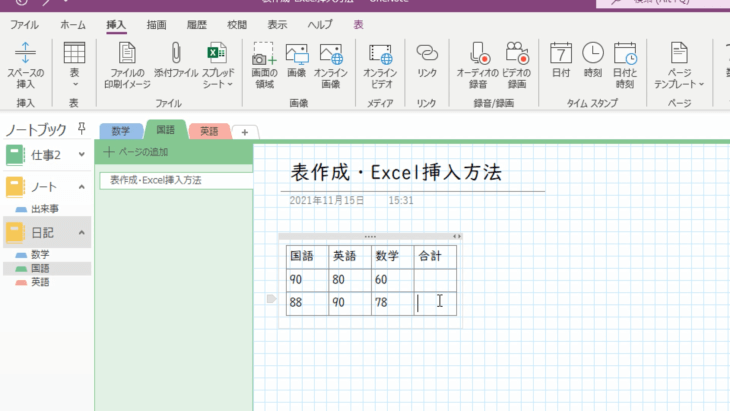
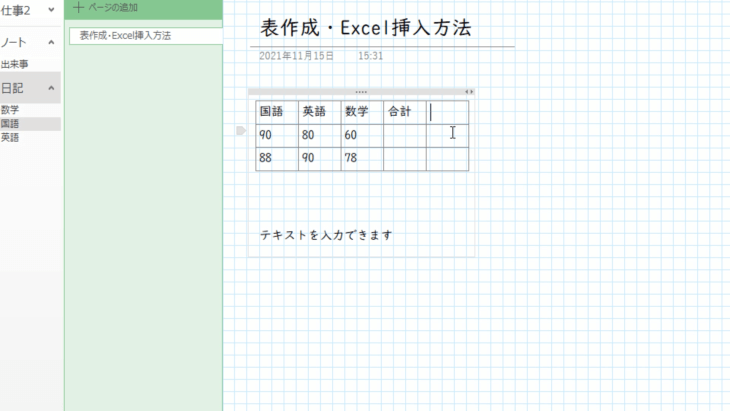
例えば、3行×4列としてクリックすると、このように表が入ります。

教科や点数を入力して、表を作成することができます。

表の入力で、列や行を追加したい場合ですね。
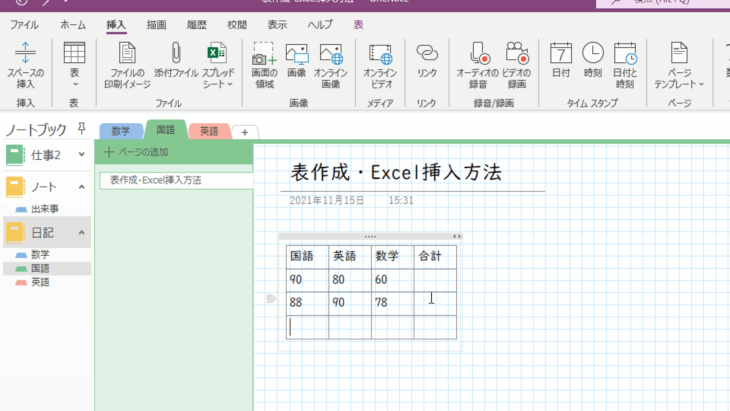
行を増やしたい場合は、このままエンターキーを押すと1行増えます。

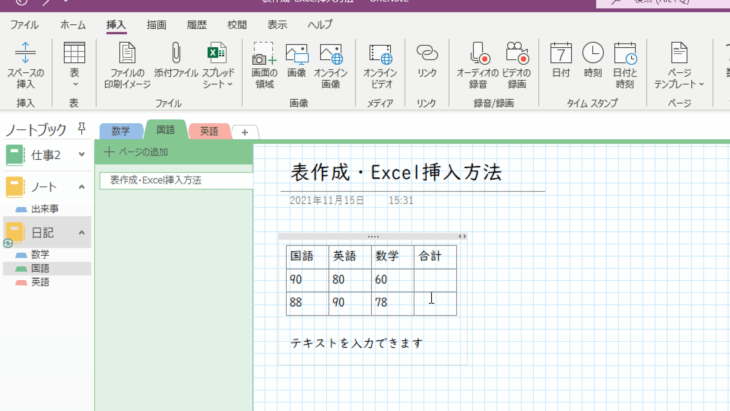
もう一度、エンターキーを押すと消えて、通常通り、テキストの入力ができるようになります。

もう一つ方法があります。
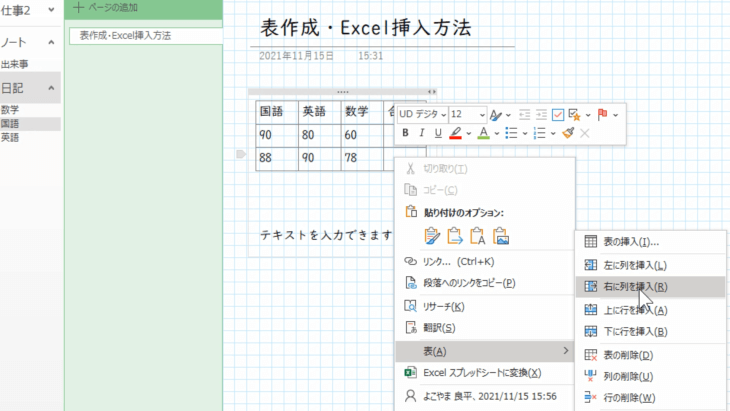
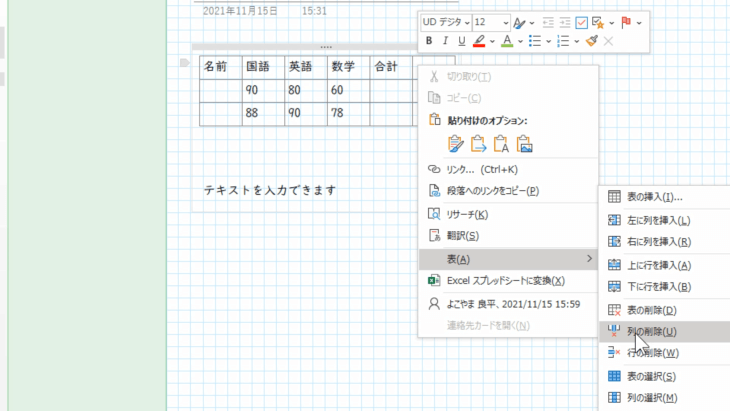
表の中で右クリックして「表」を選択すると

- 左に列を挿入
- 右に列を挿入
- 上に行を挿入
- 下に行を挿入
と出てきましたね。
例えば、右に列を挿入を押してみると・・・

列が増えましたね。
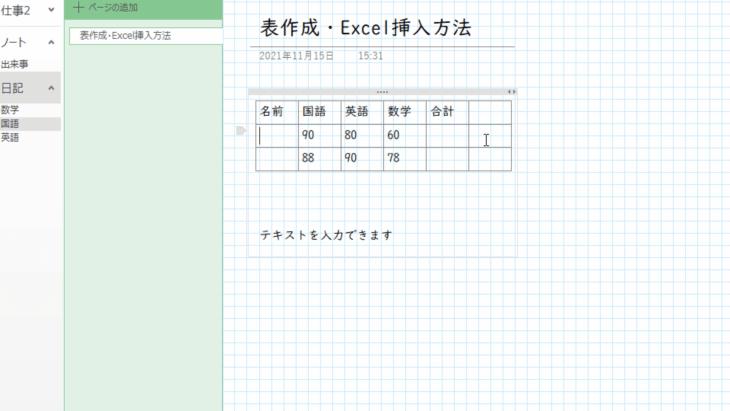
国語の左側に、名前を入れる列を増やしたいなという場合は
- 国語にカーソルを合わせて右クリック
- 表を選択
- 左に列を挿入
で、このように簡単に増やすことができます。

増やし過ぎてしまったので消したいなという時は

- 減らしたい列を選択して
- 右クリックして表を選択
- 列の削除をクリック
で、簡単に削除できます。
では、このままExcelの表も挿入していきたいと思います。
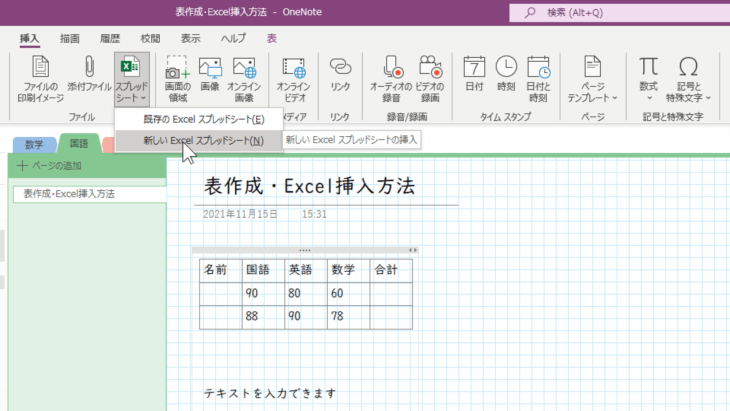
挿入タブの中の「スプレッドシート」こちらの三角矢印を押してください。

- 既存のExcelスプレッドシート
- 新しいExcelスプレッドシート
と書いてあります。
既存のExcelスプレッドシートは、既に作ってあるExcelを挿入することができます。
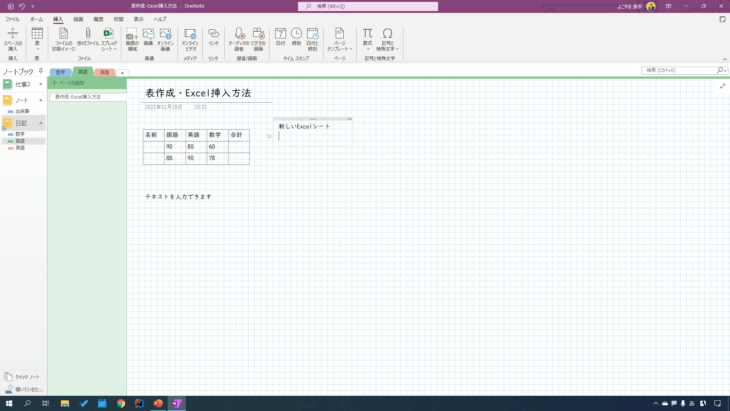
今回は、新しいExcelスプレッドシートを挿入していきます。
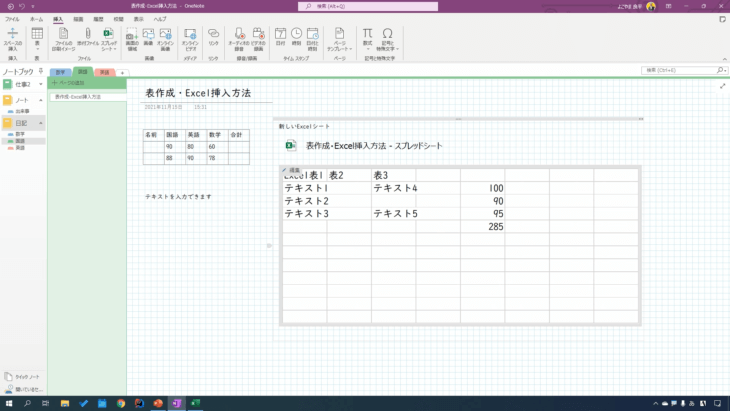
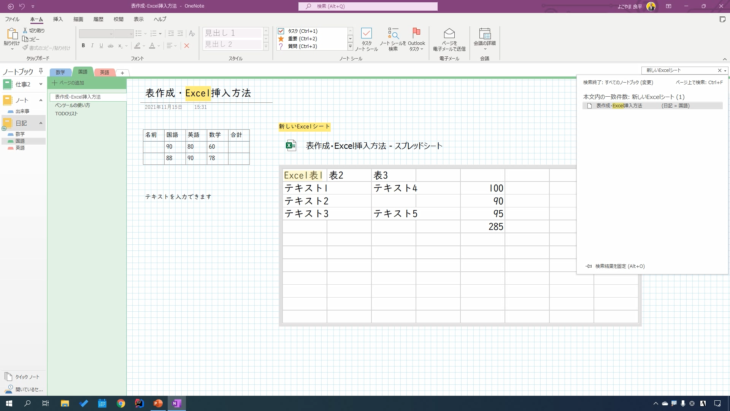
このように、新しいExcelシートと入力しました。この下に入れていきましょう。

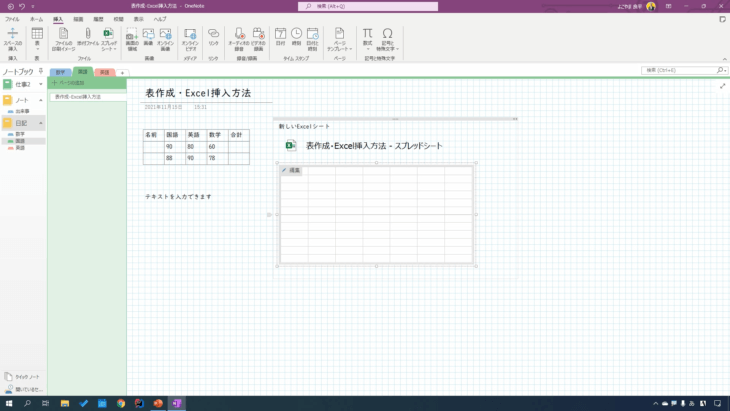
新しいExcelスプレッドシートをクリックすると、このようにExcelの表が自動的に入りましたね。

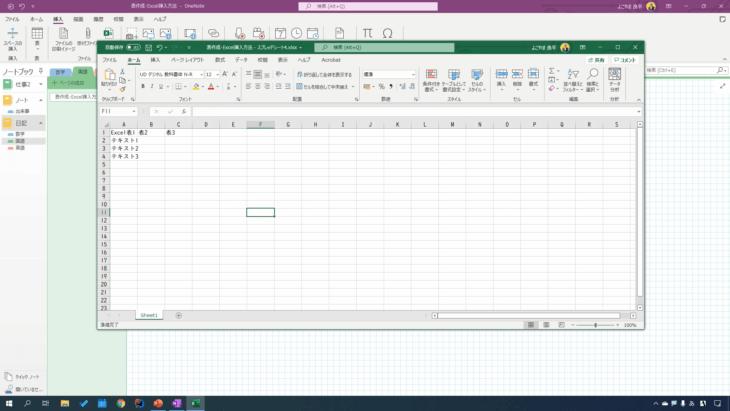
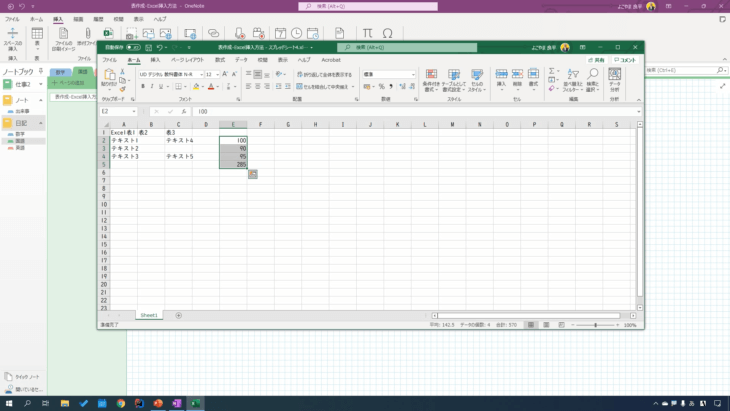
そして表の左上の「編集」をクリックします。
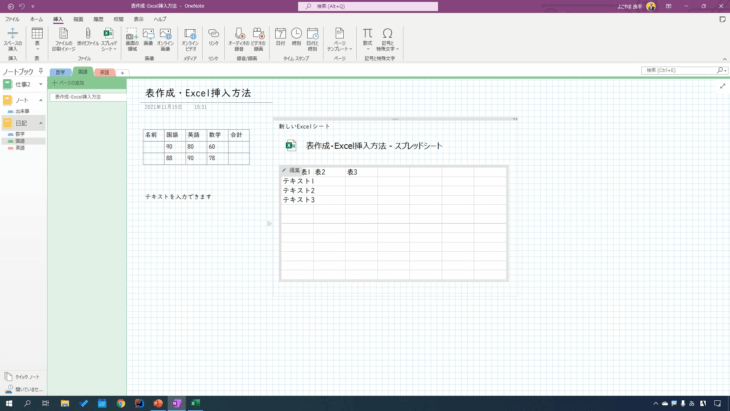
すると、Excelが立ち上がるので、こんな感じで入力してみました。

Excelを保存すると、このように表が反映されましたね。

少し変えたいという時も
- 編集を押す
- テキストを入力
- 保存を押す
ことで、簡単に反映させることができます。
こちらはExcelですので、例えば数字の合計値を計算させることもできます。

これを保存してみると、計算された状態で挿入することができます。

とても便利ですので覚えておいてください。
最初に挿入した表だと、自分で計算しないといけませんが、Excelスプレッドシートだと自動で計算してくれる表を挿入することができます。
画像や添付ファイルの挿入方法

では、画像や添付ファイルの挿入ですね。
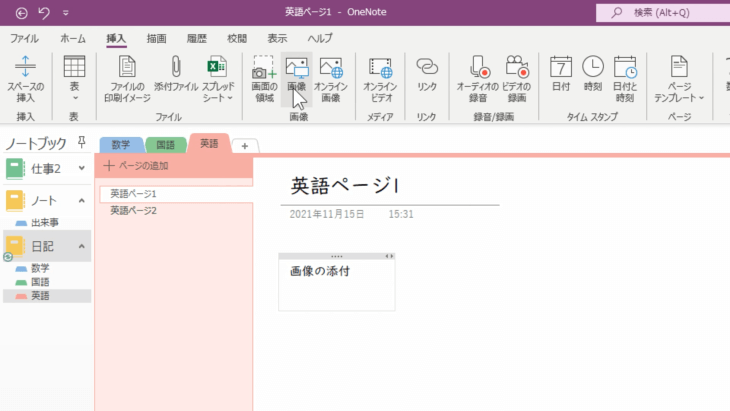
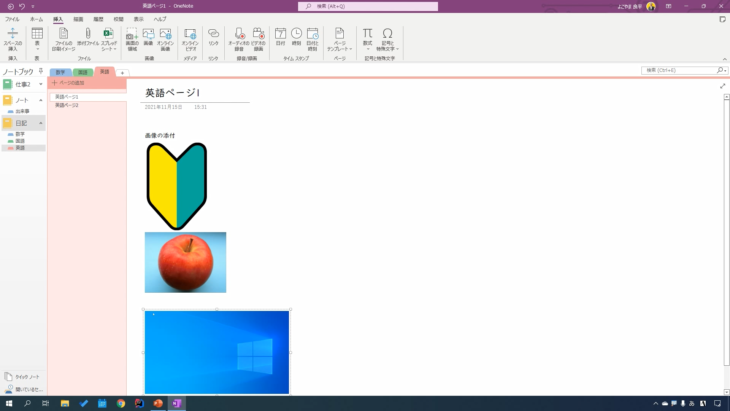
英語ページ1を使って、まずは、画像の添付を行いましょう。
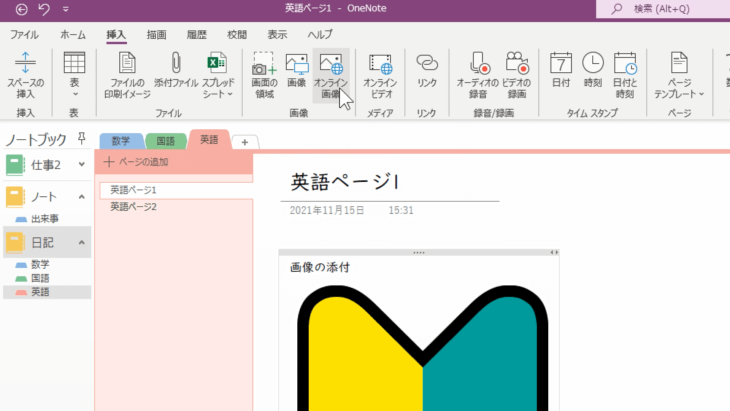
上のリボンの中に
- 画像の領域
- 画像
- オンライン画像
などありますね。

「画像」をクリックしましょう。

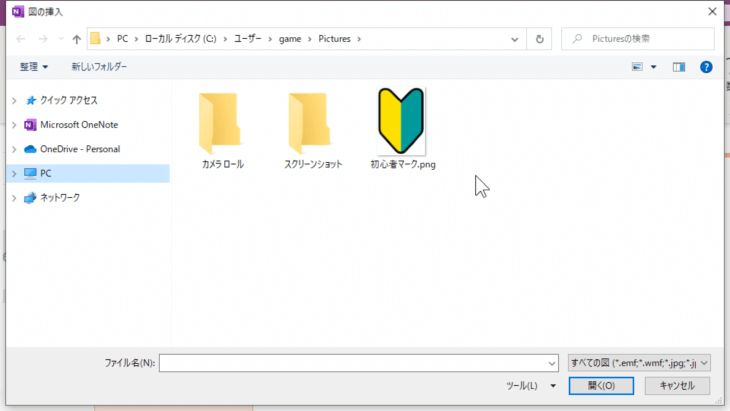
すると、どの画像を入れますかという選択画面になりますので、この初心者マークを入れてみましょう。
このように簡単に入れることができました。

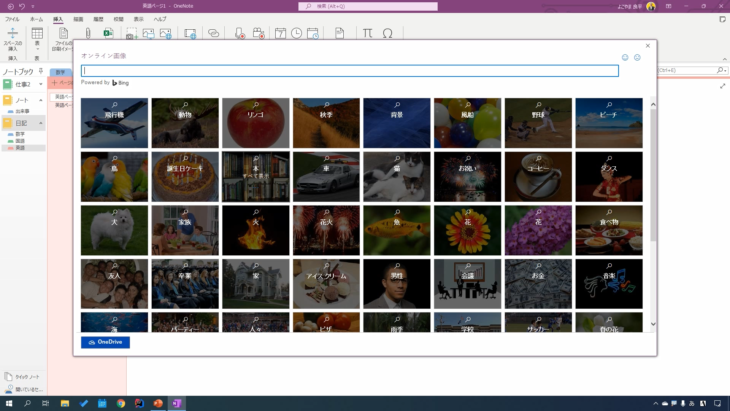
では今度は「オンライン画像」をクリックしてみましょう。
すると、このようにオンラインの画像が表示されました。

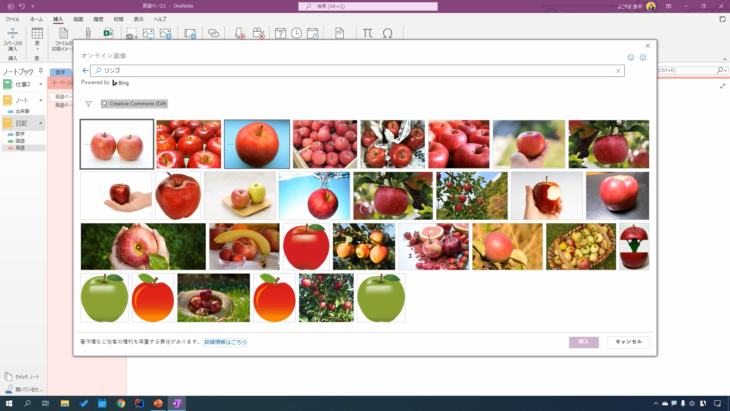
例えば「リンゴ」をクリックしてみましょう。

画像を選択すると、このように簡単にリンゴの画像を入れることができました。

他にも「画面領域」がありますので、クリックしてみましょう。
このようにスクリーンショットを撮って入れることができます。

このようにして簡単に画面の保存をすることができます。
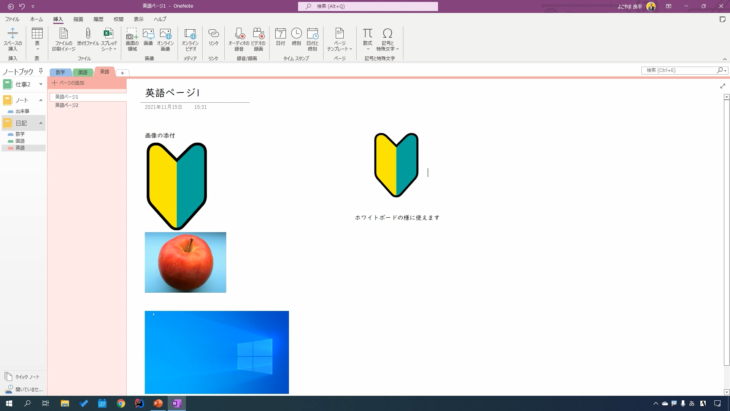
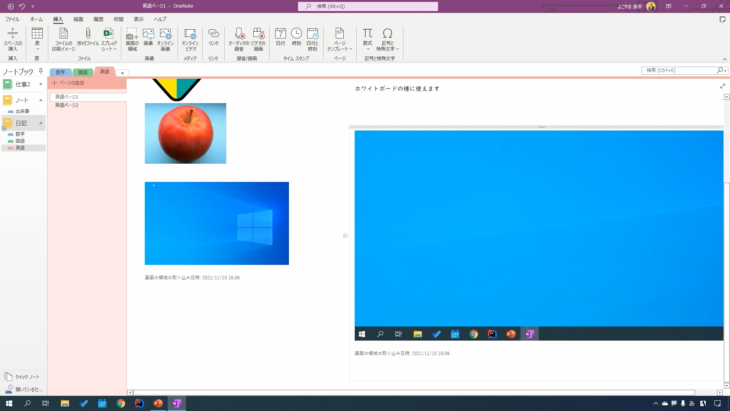
また、画像をクリックして、マウスの左クリックを押しながらドラッグすることで、画像を小さくしたり大きくしたり、サイズを変えることができます。

また、別の場所に挿入したり、移動させたりすることもできます。
テキストを入力して、ホワイトボードの様に使うことももちろんできます

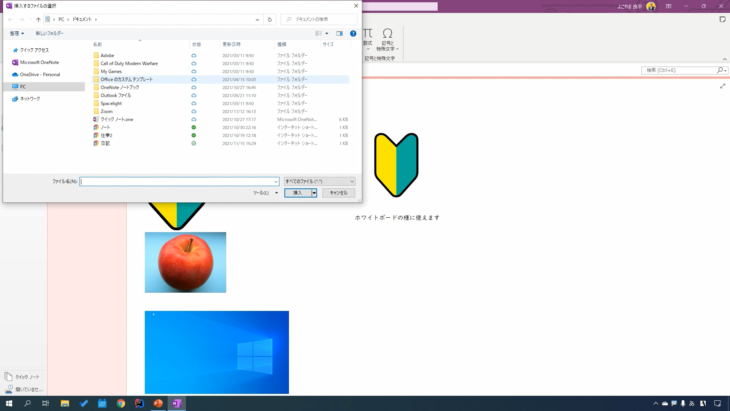
「添付ファイル」を押せば、どのファイルを入れますかという画面が出てくるので、選択して挿入することができます。

簡単ですのでぜひ覚えておいてください。
スクリーンショットの挿入(画面保存)

既にもう先ほど、画面のスクリーンショットをやってしまいましたが、もう一度やっていきます。
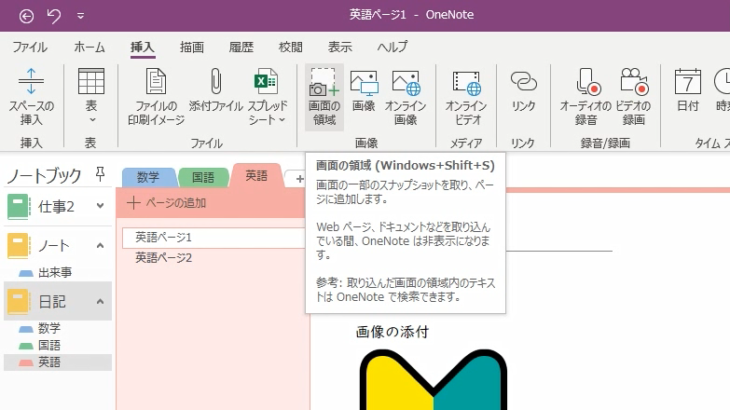
左上にある「画面の領域」をクリックします。

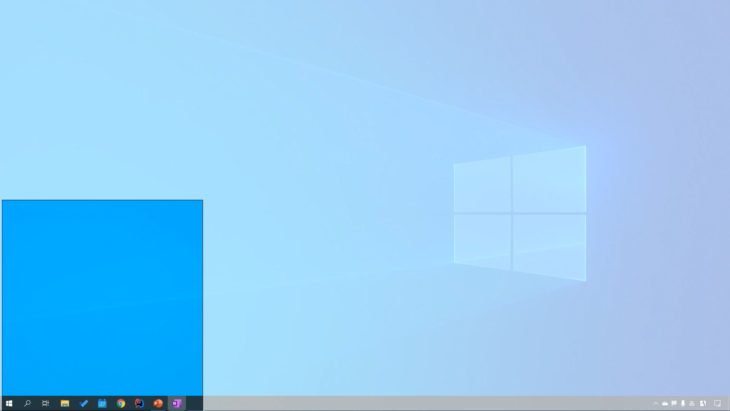
すると、+マークが出てくるので、左クリックを押しながら、このようにしてドラッグして離します。

こうすることで、画面のスクリーンショットを撮って、挿入することができました。

とても簡単にスクリーンショットが撮れますので、ぜひ使ってください。
例えば「このようなエラーが出てしまったけどどうすればいいの?」とか「こうしたら解決できた!」というように簡単にメモをとりながら、ノートの様に使うことができます。
ペンツールの使い方

では、ペンツールを使っていきましょう。
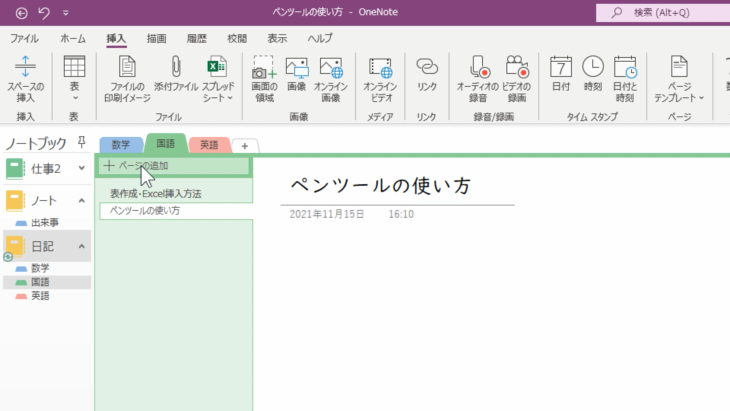
ページの追加で、新しいページを作り、ペンツールの使い方と入力してみました。

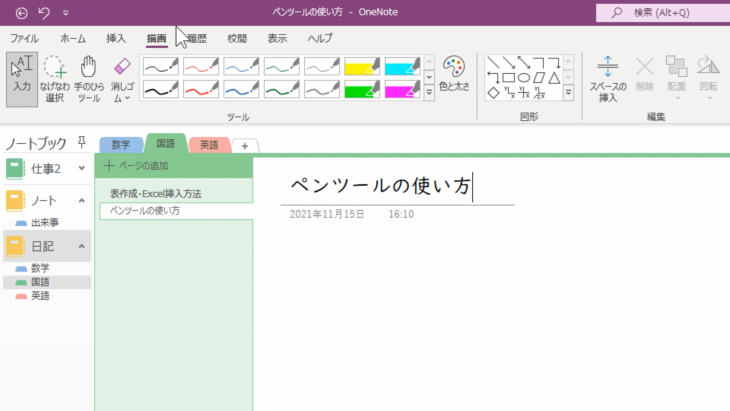
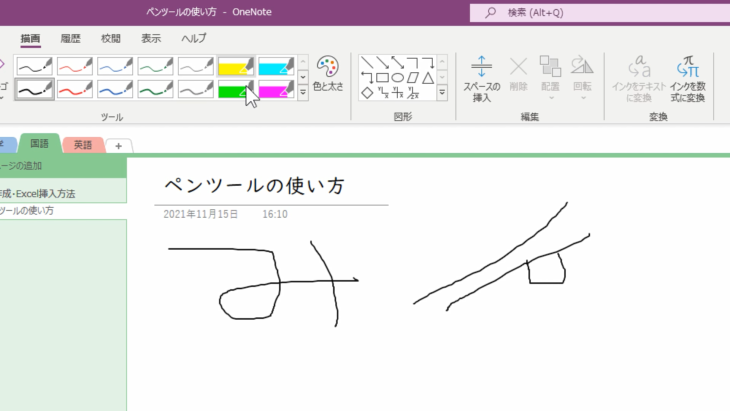
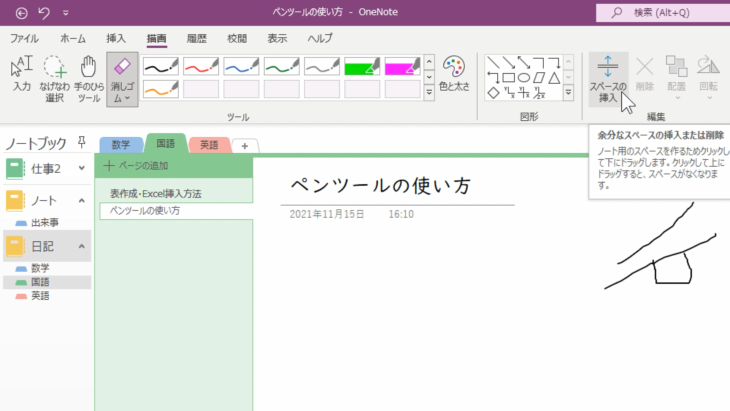
そして今回は「挿入」ではなく「描画」をクリックしてください。

すると、ツールや図形など色々と出てきましたね。
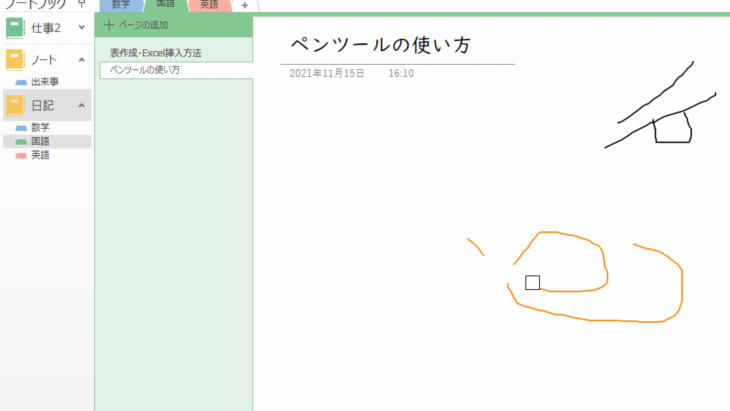
例えば、このペンをクリックすれば、マウスで文字などを書くことができます。

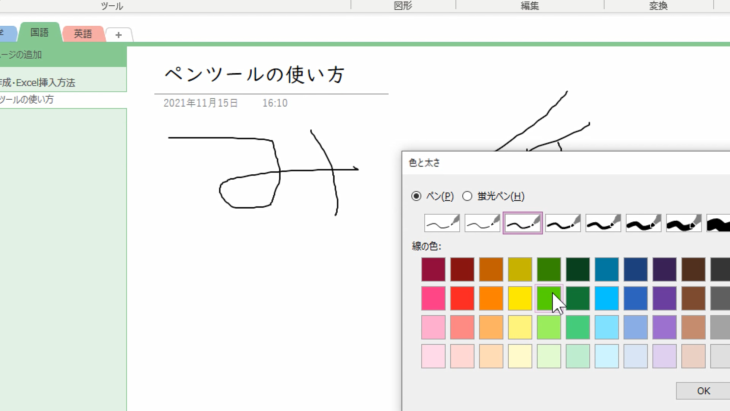
パレットのマークをクリックして、色を変えることもできます。

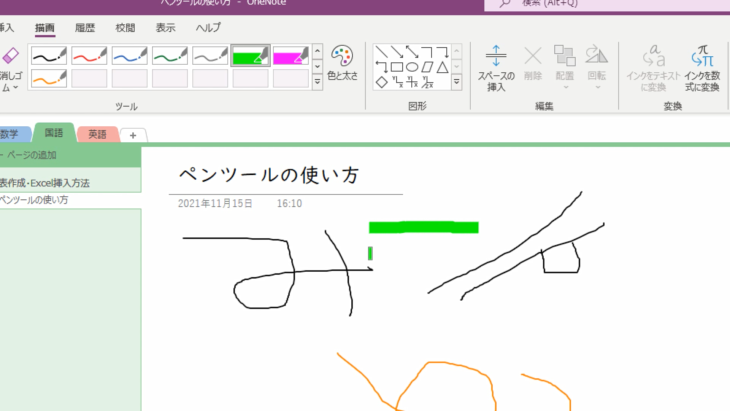
次に、マーカーを使ってみましょう。

ノートに書くように、マーカーを引くことができます。
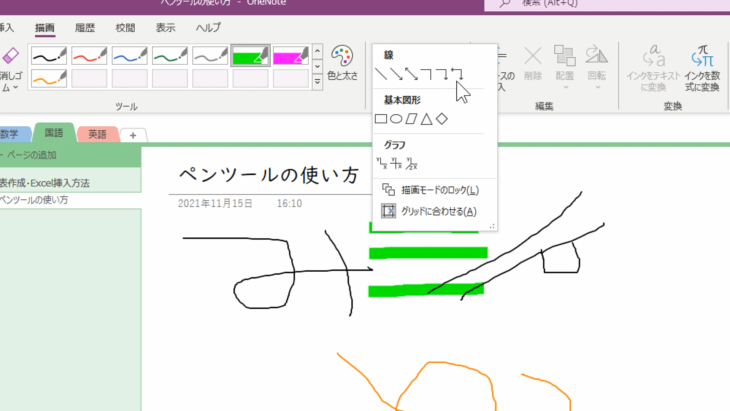
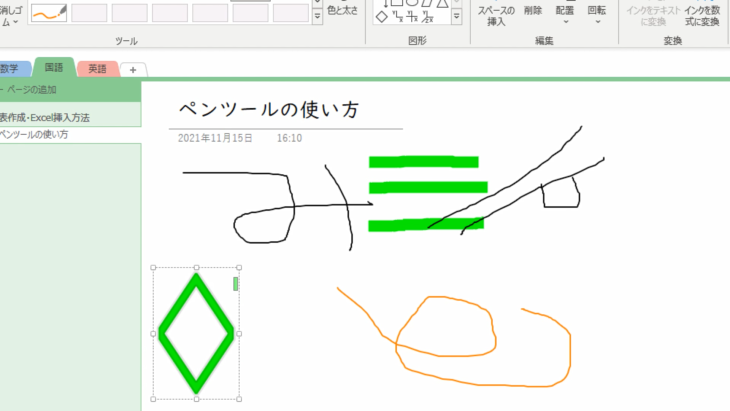
では今度は「図形」の下三角矢印を押して、ひし形を入れてみましょう。

このように簡単に入れることができます。

画像の上で左クリックを押しながらドラッグすれば、位置を変更できます。
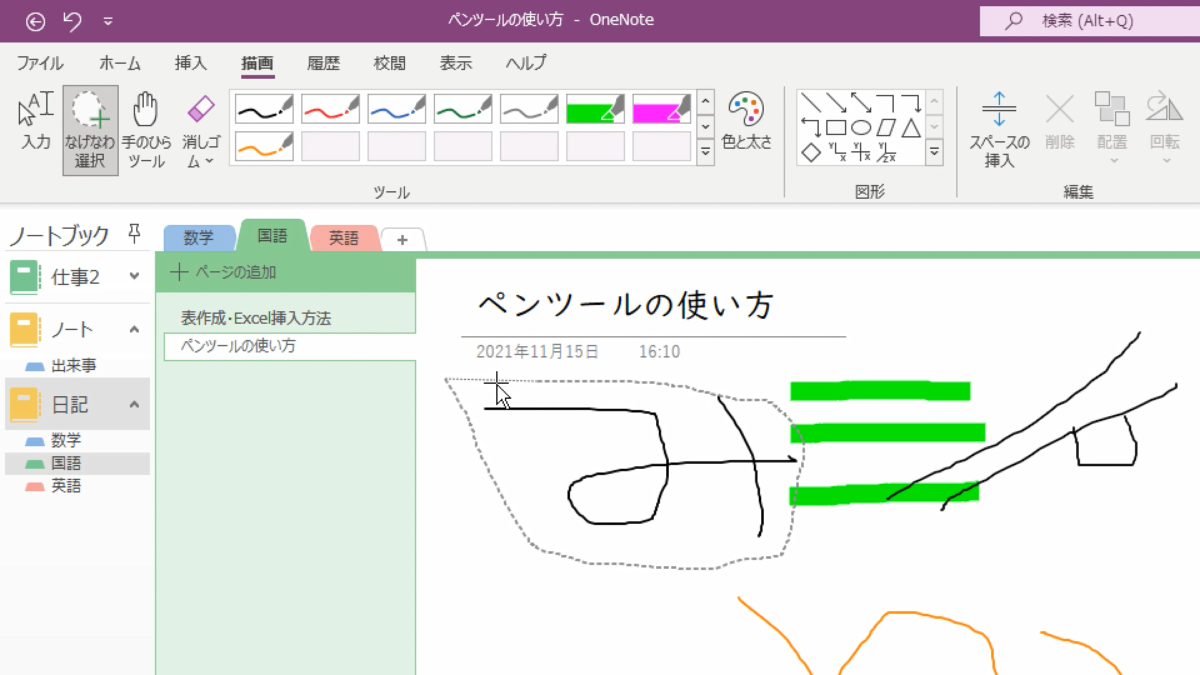
今度は「み」と書いたこの文字を移動したい場合ですね。
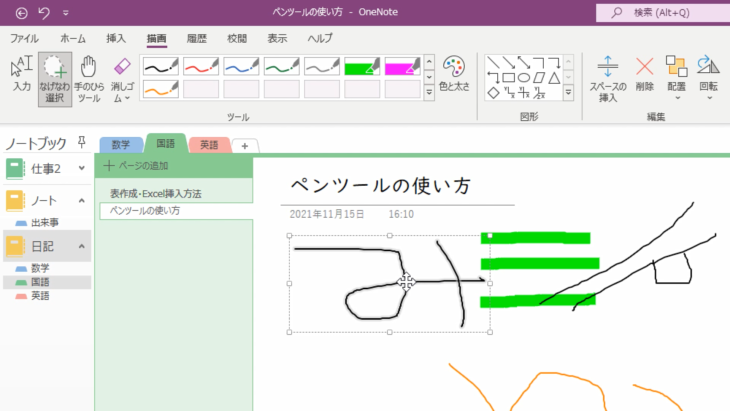
上の「なげなわ選択」を使って、このようにして囲うと・・・

枠線が付いて、移動させることができるようになります。

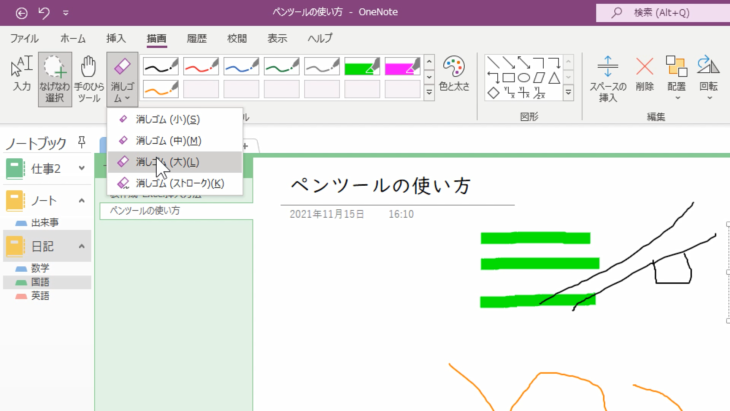
そのほか「消しゴム」を使ってみましょう。

左クリックを押しながらドラッグすることで、文字や線を簡単に消すことができます。

そしてもうひとつ「スペースの挿入」があります。

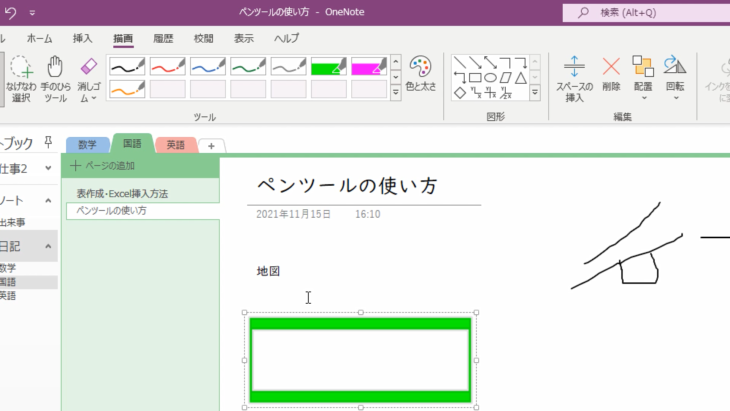
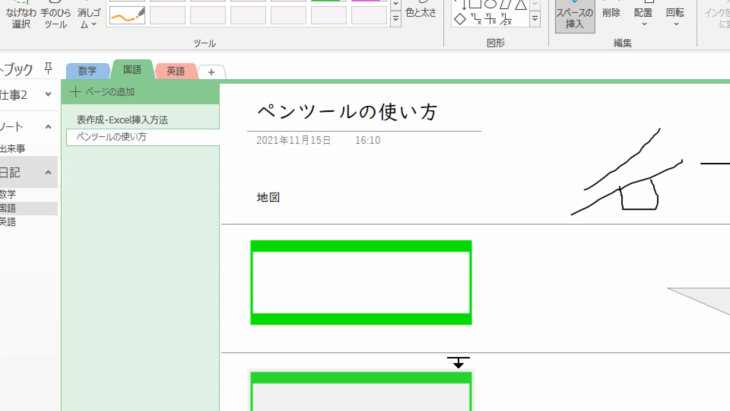
一度、右端の「入力」に戻して、地図と入力しました。
地図という文字と、この下にある緑色の図形の間に地図を入れたいとします。

もちろん、図形をドラッグして下に移動させて位置を変えてもいいのですが「スペースの挿入」を使ってみましょう。
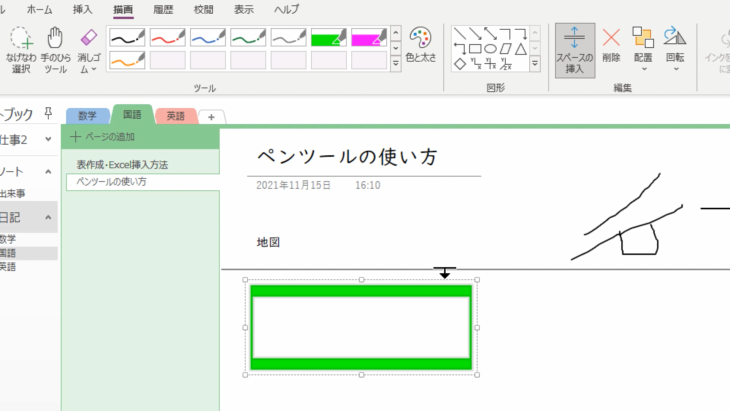
「スペースの挿入」をクリックすると、このようにラインが出てきます。

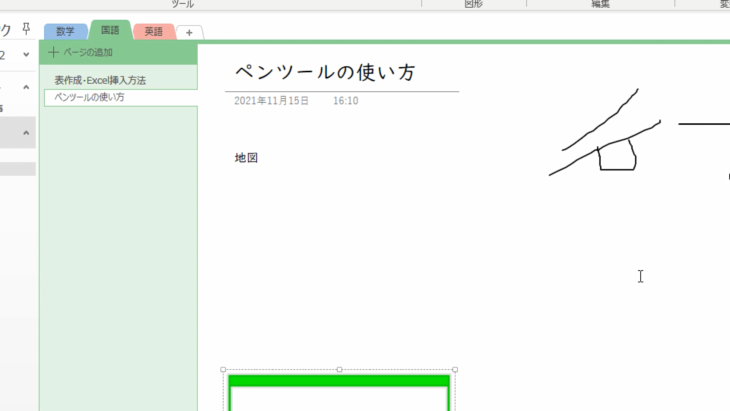
地図の文字の下で、左クリックを押してそのまま下にずらしていきましょう。

そして左クリックを離します。
このように一括でスペースを空けることができました。

とても簡単なので、このスペースの挿入も覚えておいてください。
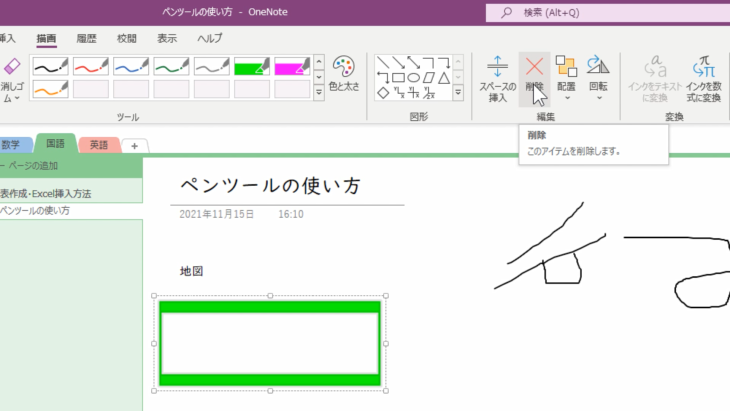
「スペースの挿入」の右側に「削除」とあります。

たとえば、図形を選択してから「削除」を押すと削除できるようになっています。
もし、タッチペンツールが使える場合は、簡単に文字を描いたり絵を描いたりできますので、ぜひ活用してみてください。
図形も簡単に挿入できますので、表現方法の幅が広がります。
OneNote使い方初心者ステップ3:スマホ同期や英文を翻訳

英語文章の翻訳

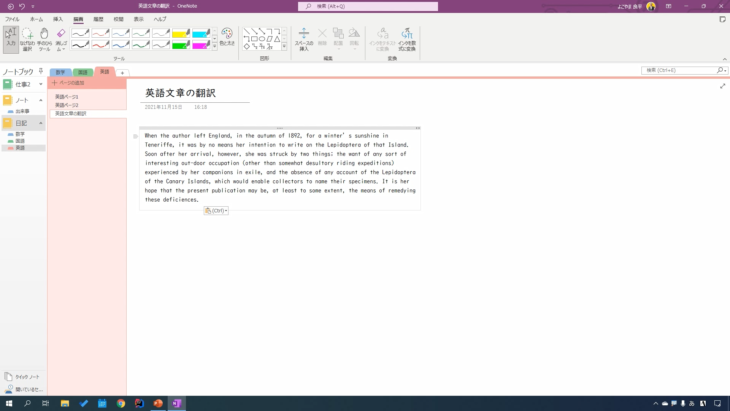
ページを追加して、英語文章の翻訳をやっていきましょう。
このように英文があったとします。

翻訳をしてみましょう。
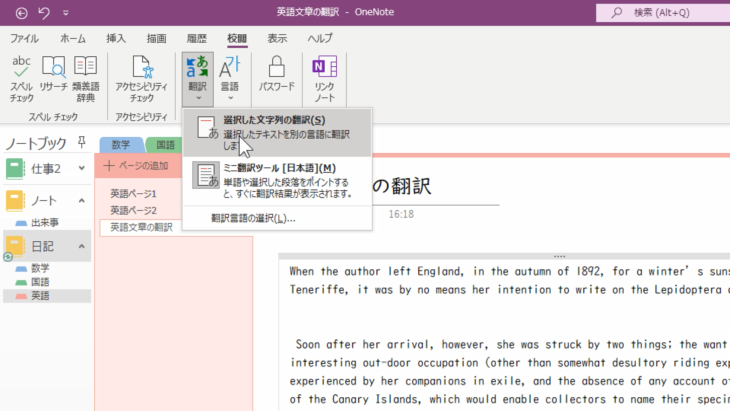
上のリボンの校閲タブをクリックすると、この中に「翻訳」とありますね。

「選択した文字列の翻訳」とあるので、文字列を選択しましょう。
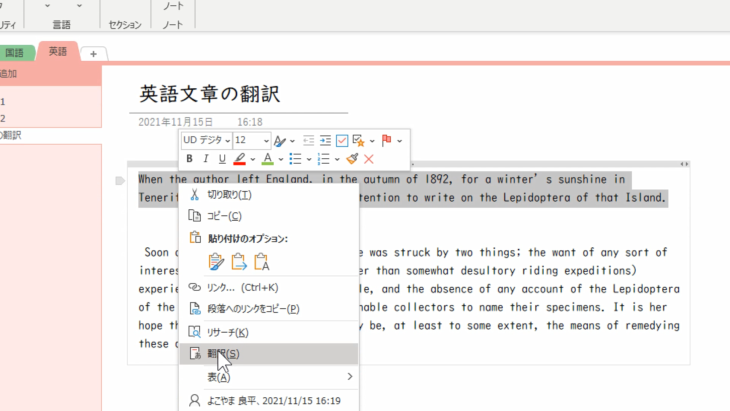
選択した文字列の上で右クリックでも、このように「翻訳」が出ます。

「翻訳」をクリックすると、インターネット経由で送信されますと出てきますので「はい」を押します。

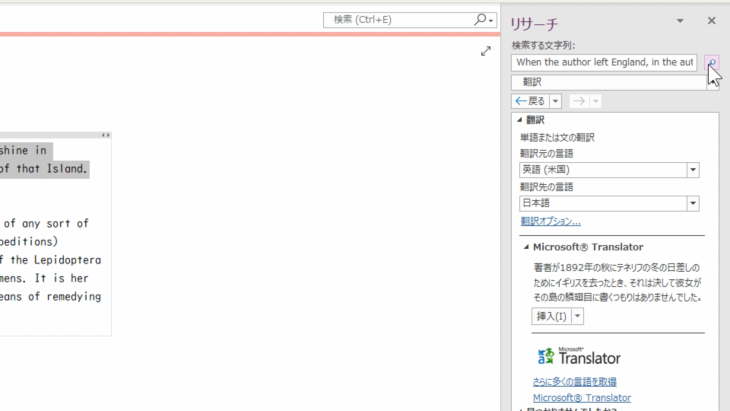
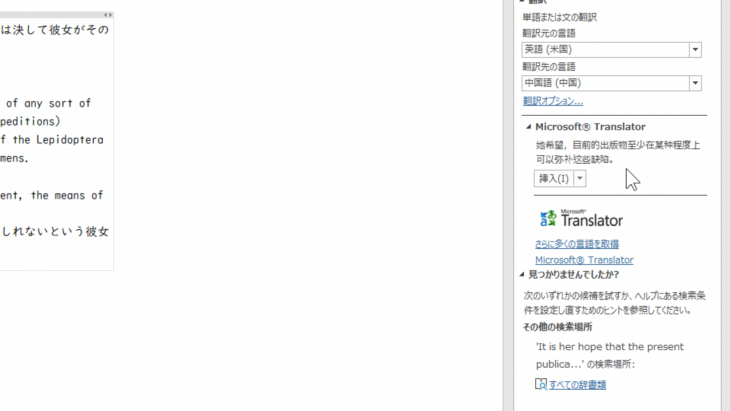
画面の右側を見てください。

- 翻訳元の言語を「英語」
- 翻訳先の言語を「日本語」
として、右上の検索マークを押すと、下に日本語訳が表示されました。

少し翻訳があいまいですが、日本語を表示することができました。
そして下にある「挿入」をクリックすると、翻訳された文章をそのまま挿入できました。

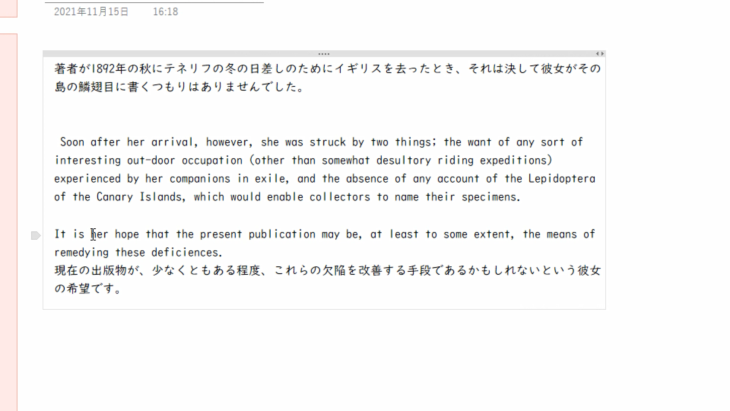
他の部分も翻訳してみましょう。
- 文字列を選択して
- 翻訳元、翻訳先を指定
- 検索マークを押す
でしたね。
すると、下にこのように翻訳文章が表示されました。
1度改行をしてから「挿入」を押すと、英文と日本語訳を両方表示させることができます。

まだ翻訳の精度はいまいちなのですが、なんとなく情報を掴む分には充分です。
また、日本語以外にも様々な言語に対応しています。
例えば「中国語」にした場合は、このように表示されます。

そして「挿入」を押せば翻訳した文章を挿入することができます。
とても簡単に翻訳ができますので、ぜひ使ってみてください。
TODOリストの作り方

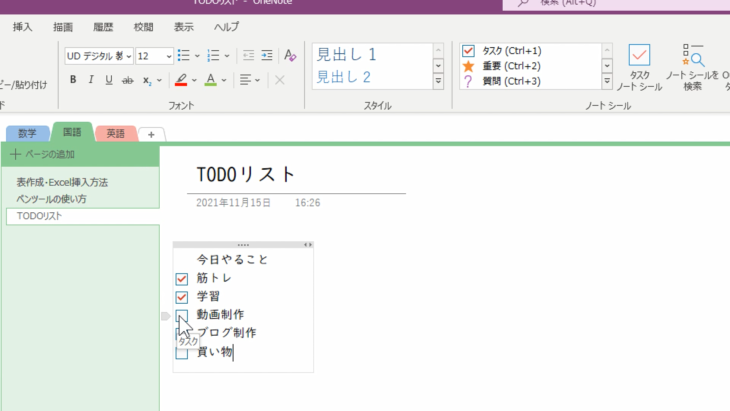
では、ページを追加してTODOリストを作成してみましょう。
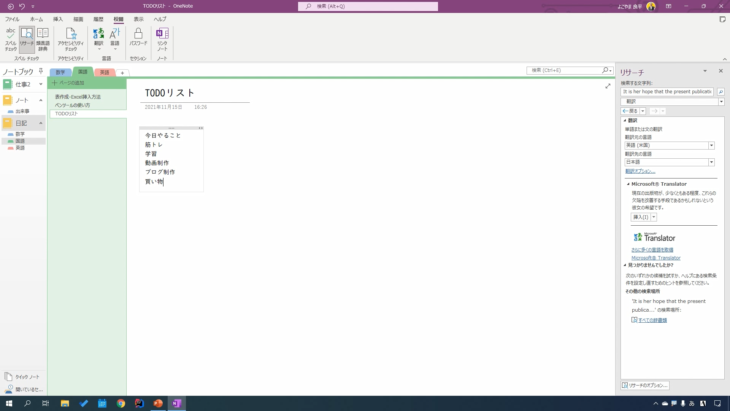
このように、今日やることを書いたとします。

筋トレから買い物までをドラッグして選択し、上のホームタブをクリックしてください。
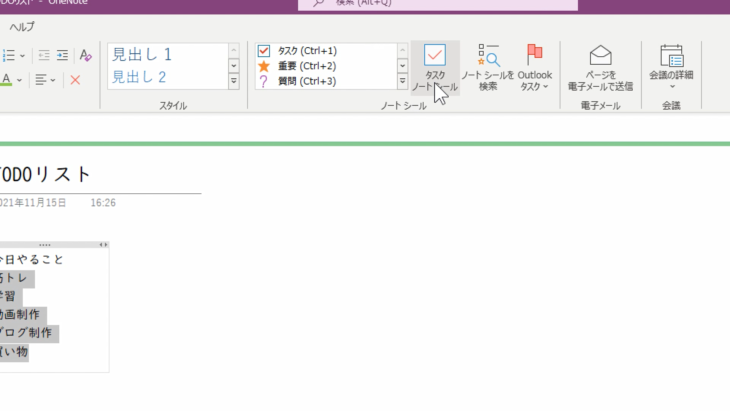
先ほど「ノートシール」を使いましたね。
この中の「タスクノートシール」をクリックします。

すると、このようにチェックボックスが付きましたね。

クリックすると、チェックが付くようになっています。
もう一度クリックすることで、チェックを外すことができます。
これで簡単にタスクを増やすことができます。
- トイレットペーパーを買う
- ボディソープを買う
と入力して、ドラッグして選択→タスクノートシールをクリックするだけで、TODOリストとして、買い物リストなども簡単に作ることができます。
作成した文章を検索する

作成した文章を検索していきましょう。
今は、まだこのくらいのページ数なので目視でも何とかなりますが、ノート数が増えていった場合、どこに何を書いたのかわからなくなってしまいますよね。
そういう時、検索を使えるようにしておくと、とても便利です。
では、今回は「トイレットペーパーを買うという文章をどこに書いたか忘れちゃったよ」という場合をやってみましょう。
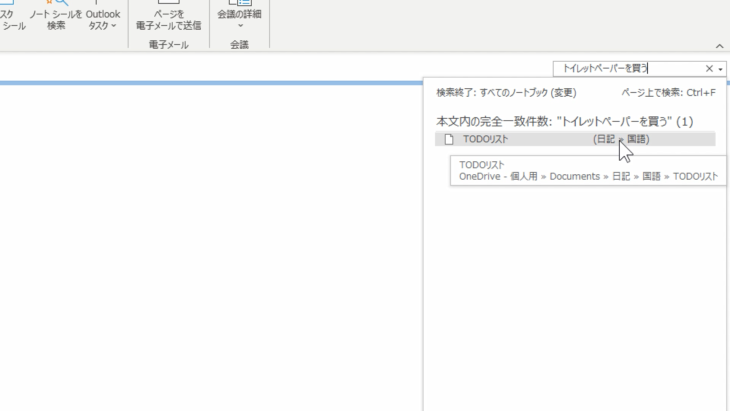
右上の検索バーを使います。
検索バーに「トイレットペーパーを買う」と入力すると、TODOリスト(日記の国語の中)にありますよと表示してくれました。

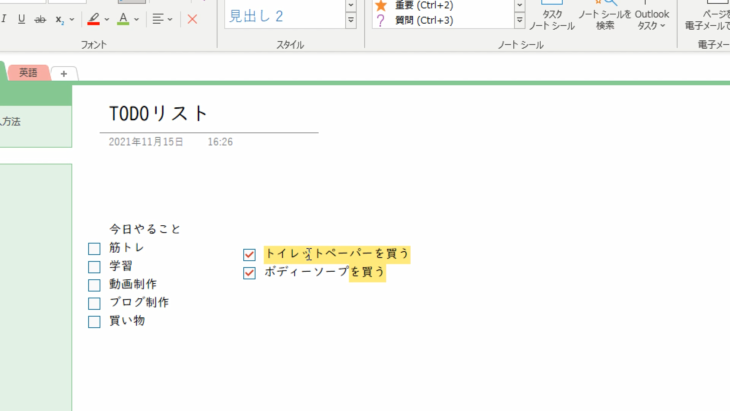
実際に、クリックしてみると、検索した文字にラインが引かれていて、目的のページまで移動することができました。

もう一度やってみましょう。
今度は「新しいExcelシート」を探したいとします。
右上の検索バーに「新しいExcelシート」と入力して検索すると、表示されましたね。
ここをクリックすると目的のページまで一気に飛んでくれます。

とても簡単なのでこれはぜひ覚えておいてください。
今のページ数だと、目視で見つけることができますが、10,20,30とページ数が増えてくると探すのが大変になってきます。
また、1ヶ月、3ヶ月、6ヶ月と時間が経ってくると「あれ?どこにしまったかな?」ということが起こります。
そういう時に、この検索バーを使うと簡単に見つけることができるので、ぜひ覚えておいてください。
OneNoteとOneNoteスマホ版の使い方と同期の方法

今パソコンで使ったOneNote、こちらをスマートフォンでも同じように表示したり、スマートフォンで書いたものをパソコンに表示したりできるように、同期しておきたいですよね。
これまで「日記」というノートブックを新しく作って、数学・国語・英語というセクションを作り、ページを入れていきましたね。
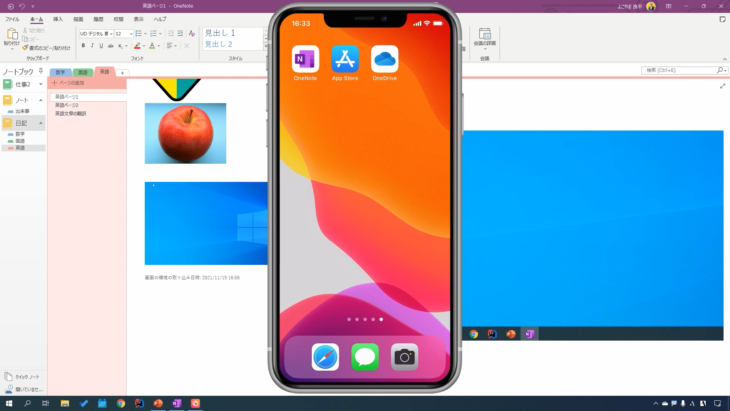
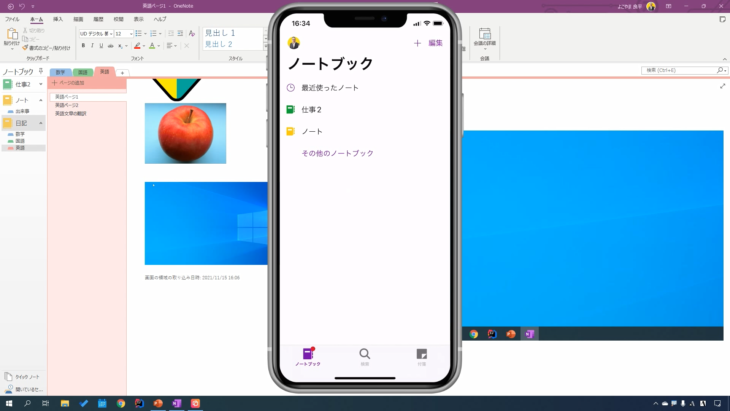
では、スマートフォンの方で確認していきましょう。

OneNoteのアプリを既にインストールしてあれば、左上、紫色のノートのアイコンが表示されています。
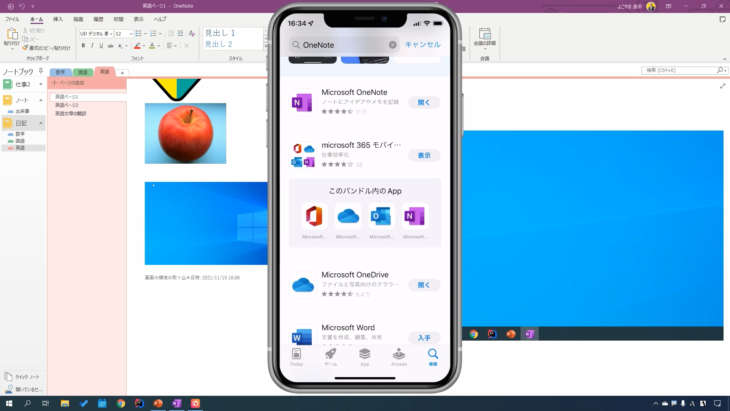
もし、インストールされていない場合は、iPhoneの場合は、App Storeから「OneNote」と検索すると、このようにMicrosoft OneNoteと出てくるので、こちらをインストールしてください。

Androidの場合は、Google Playからインストールしてください。
ではOneNoteを開きましょう。

「仕事2」「ノート」しかなく、今日作った「日記」が見当たりません。
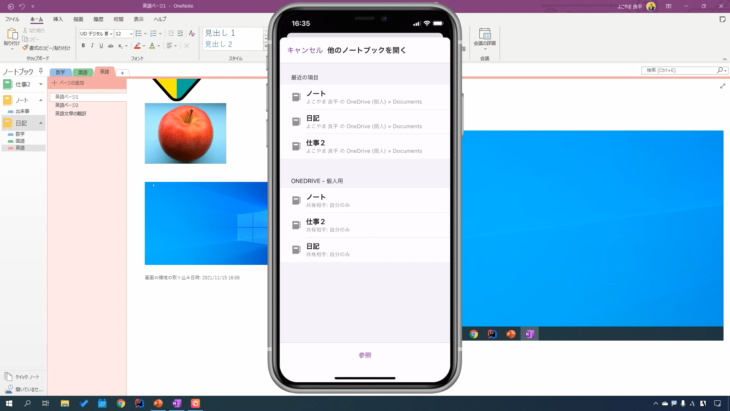
そういう時、どうしたらいいかというと「その他のノートブック」をタップしてください。

すると、最近の項目の2番目に「日記」がありましたね。
これをタップします。
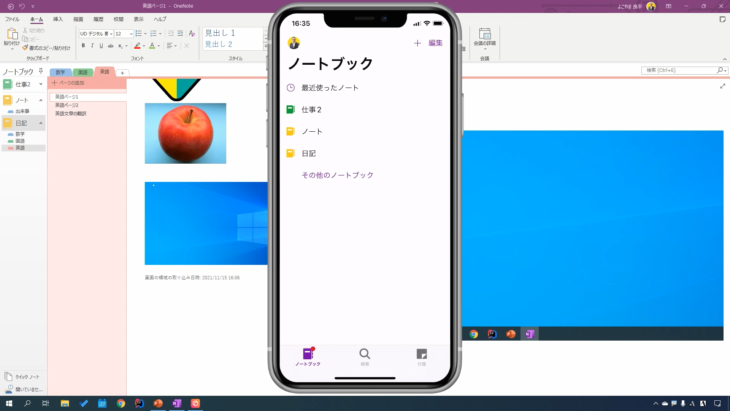
するとこのように「日記」が追加されましたね。
パソコン版と同じ黄色いアイコンです。

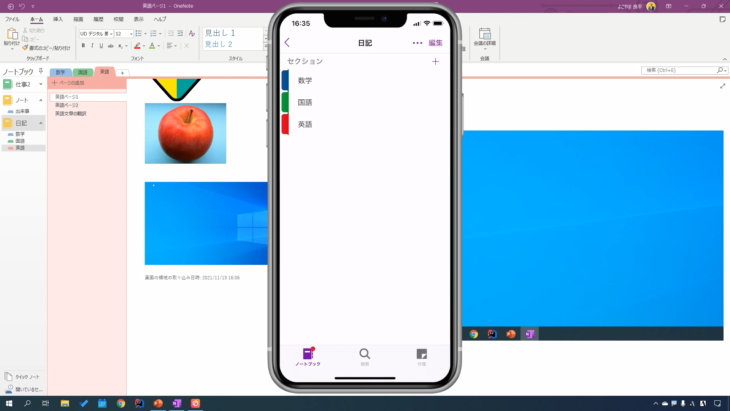
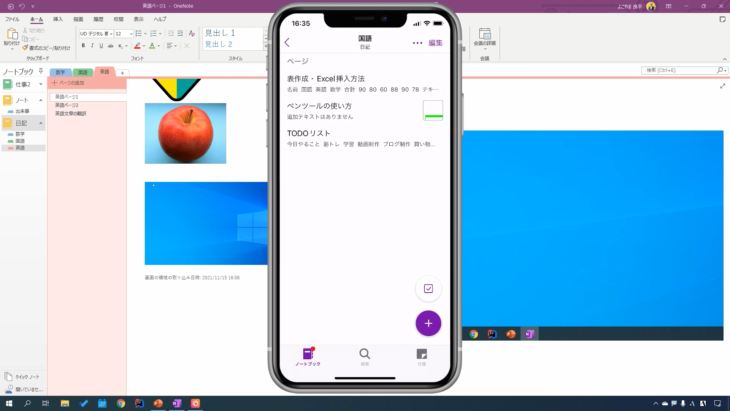
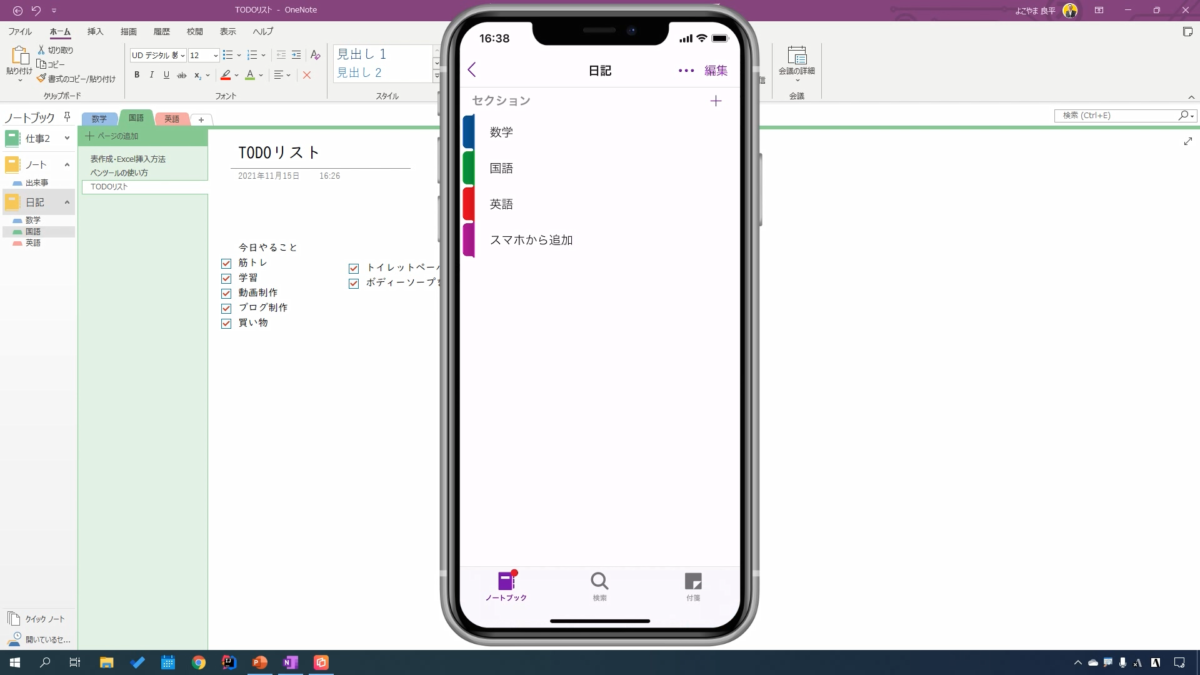
日記をタップしてみると「数学」「国語」「英語」と、パソコンと同じように表示されました。

では、国語の中を見てみましょう。

- 表作成・Excel挿入方法
- ペンツールの使い方
- TODOリスト
と同じように表示されましたね。
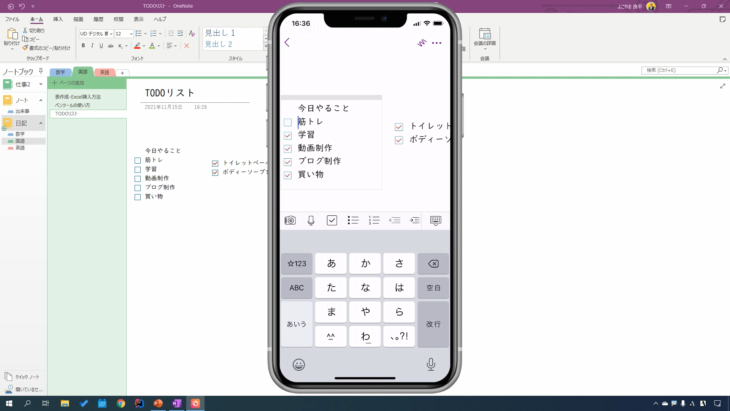
TODOリストをタップしてみます。

スマホからも同じようにタップして、チェックマークを入れることができます。
とても簡単に同期ができましたね。
スマートフォンの方で文章を書いても、自動的に同期してくれるようになっています。
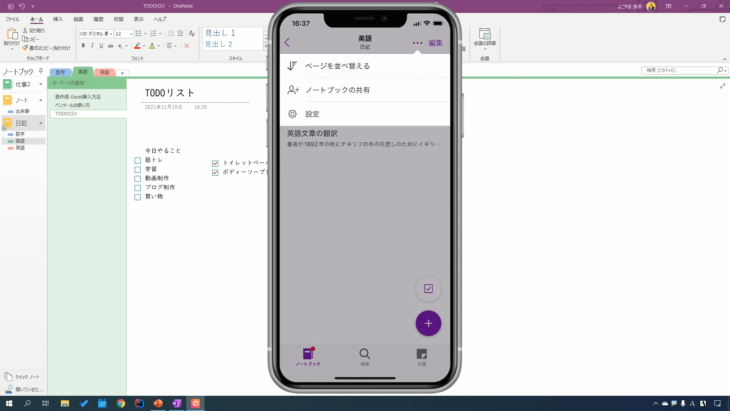
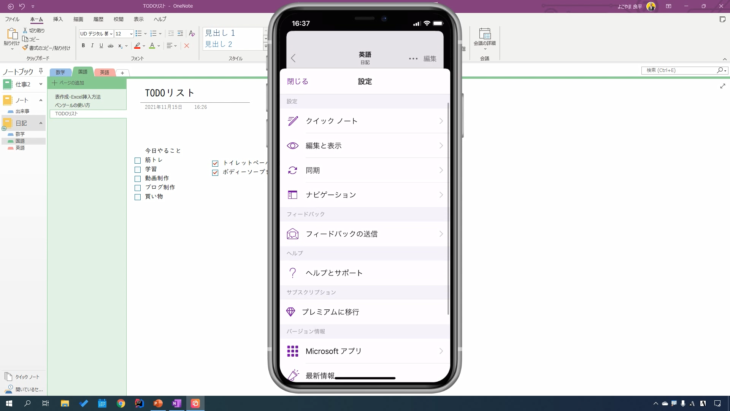
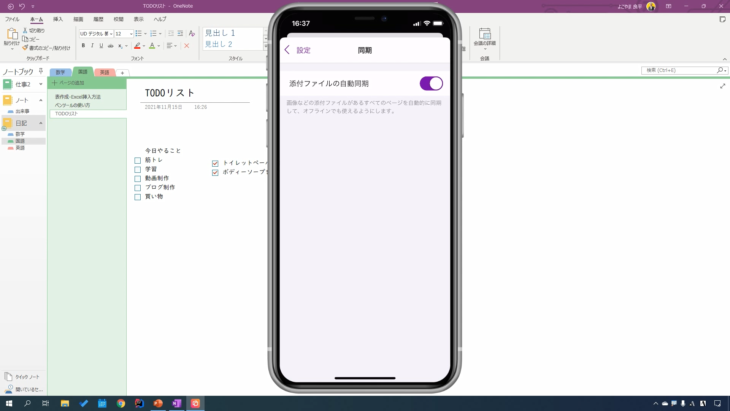
もしも、全然同期してくれないという時は、まず右上にある点々々をタップして「設定」をタップします。

そして「同期」をタップ。

添付ファイルの自動同期をONにします。

また、スマホ版からでも、右上にある+ボタンを押せば、新しいセクションを追加することができます。
実際にやってみましょう。
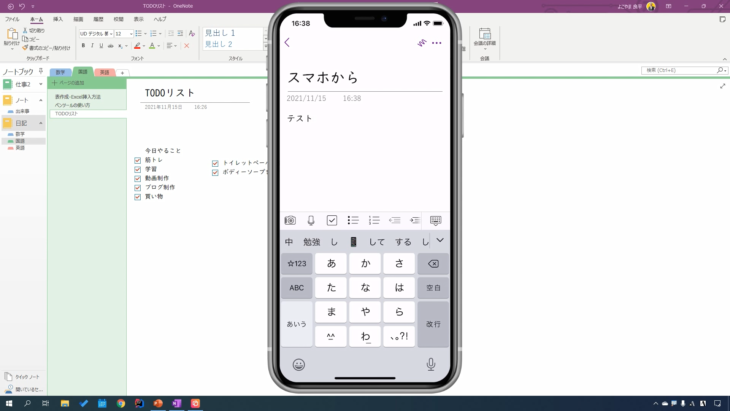
セクション名は「スマホから追加」としました。

ページには「テスト」と入力してみました。

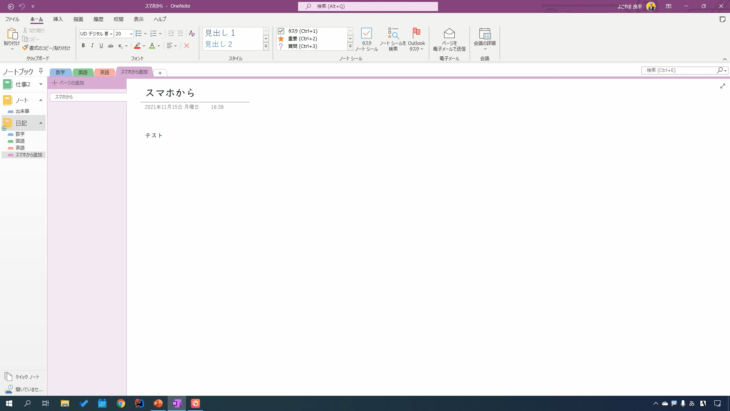
そしてパソコン版を見てください。
英語の下「スマホから追加」というセクションが増えていますね。

きちんと同期がされました。
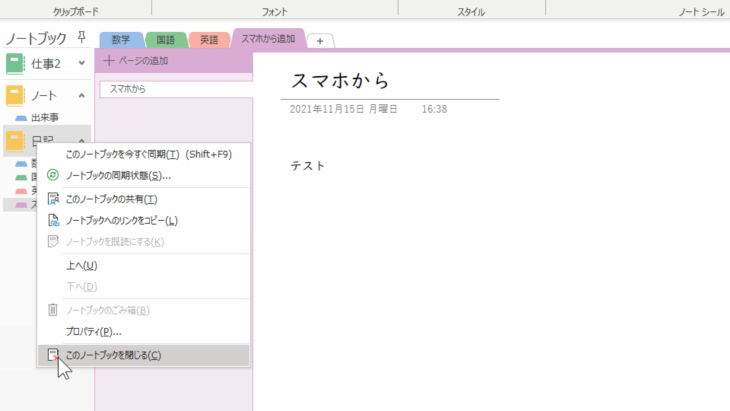
もし、追加されない場合は、左側「日記」のノートブックの上で右クリックをして「このノートブックを今すぐ同期」をクリックします。

しばらく待つと同期されます。
とても簡単にスマホから入力したもの、パソコンから入力したものを同期できる素晴らしいメモ帳になっているので、ぜひ使いこなせるようにしてください。
パソコンで編集した文章の続きをスマートフォンで編集したり、タブレットで編集したりできるので、本当に便利です。
無料のノートアプリも色々ありますが、Windowsを使っている場合は、こちらも試してみてください。
個人的には、エバーノートや、Googleキープ、メモ帳などたくさん使ったのですが、現在はこのOneNoteで統一するようにしています。
理由としては
- Macからそのまま使えたり
- Windowsからそのまま使えたり
- スマートフォンを選ばない
という点も良かったです。
それと現状は、重くならないです。
エバーノートは3年位使ってとても重くなってしまったので、使うのをやめてしまったのですが、OneNoteは軽くて起動も早いのでこちらが便利かなと思って個人的には使うようにしています。
OneNote使い方初心者の問題と解答


- WordやExcelの様に閉じる(しまう)だけ
- ノートブックが削除される
- OneNoteがタスクバーに小さくなる
- ノートブックが非表示になる
どれだかわかったでしょうか。
正解は

どういうことか一度やってみましょう。
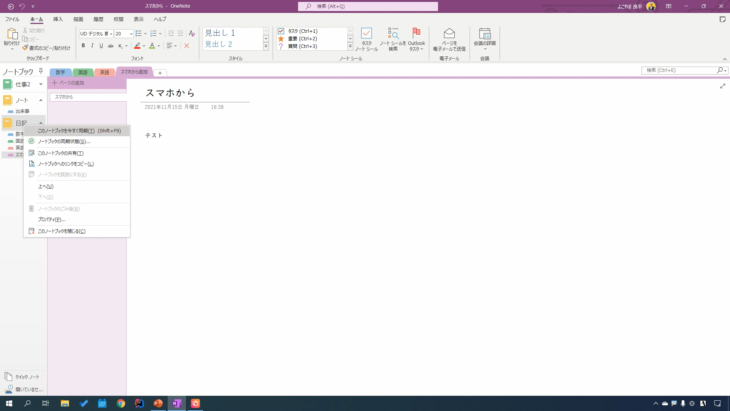
では、今日作ったこの「日記」の上で右クリックをしてください。
下の方に「このノートブックを閉じる」とありますね。

×マークが付いていて、あたかも削除されてしまいそうな感じですよね。
では、「このノートブックを閉じる」を押してみます。
すると、このようになくなってしまいました。

一瞬、削除されてしまったような気がするのですが、実際は存在しているので安心して下さい。
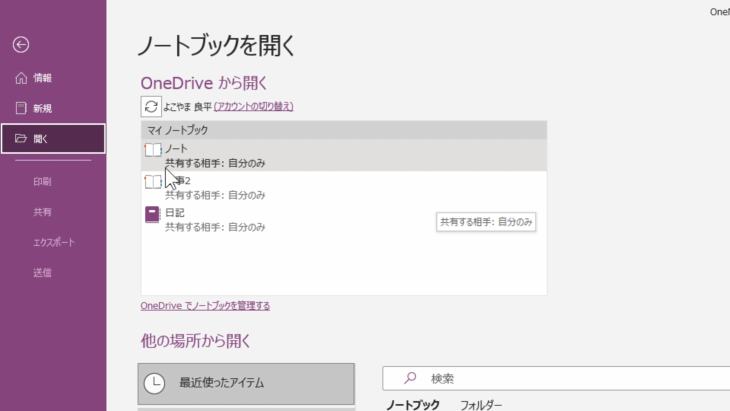
では、どうやって出せばいいのかというと、左上のファイルタブをクリックします。

そして「開く」を押すと、このように「日記」を見つけることができました。

「日記」をクリックしてみると、読み込み中となって、無事に表示させることができました。

「もう使わないな」とか、「ここに表示しておかなくてもいいな」というものは「このノートブックを閉じる」を押すことで非表示にすることができます。
消えるわけではないので安心してください。
この講座で「難しかった部分」「わからない部分」もあったことでしょう。
しかし、ここまで出来た「あなた」はたいへん素晴らしい優秀な方です。
自信をもってこのまま学習を続けてください。
コメントや評価をお願いします。
あなたの良きパソコンライフを願っております。
では、次の講座で!